android 自定义控件的过程
安卓控件的操作实验报告

一、实验目的通过本次实验,掌握安卓常用控件的基本属性、方法和事件处理,熟悉这些控件在实际应用中的使用方法,提高对安卓界面设计的理解和应用能力。
二、实验环境1. 操作系统:Windows 102. 开发工具:Android Studio3.5.33. 手机型号:华为Mate 20三、实验内容本次实验主要涉及以下安卓常用控件:1. TextView2. EditText3. Button4. ImageView5. RadioButton6. CheckBox7. Spinner8. ListView四、实验步骤1. 创建一个新的Android项目,命名为“ControlOperation”。
2. 在布局文件activity_main.xml中添加以下控件:```xml<TextViewandroid:id="@+id/textView1"android:layout_width="wrap_content"android:layout_height="wrap_content" android:text="Hello World!"android:layout_marginTop="20dp" /><EditTextandroid:id="@+id/editText1"android:layout_width="match_parent"android:layout_height="wrap_content" android:hint="Enter your name" /><Buttonandroid:id="@+id/button1"android:layout_width="wrap_content"android:layout_height="wrap_content" android:text="Click Me!" /><ImageViewandroid:id="@+id/imageView1"android:layout_width="wrap_content"android:layout_height="wrap_content" android:src="@drawable/ic_launcher" /> <RadioButtonandroid:id="@+id/radioButton1"android:layout_width="wrap_content"android:layout_height="wrap_content" android:text="Male" /><CheckBoxandroid:id="@+id/checkbox1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Subscribe to newsletter" /><Spinnerandroid:id="@+id/spinner1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:entries="@array/countries" /><ListViewandroid:id="@+id/listView1"android:layout_width="match_parent"android:layout_height="wrap_content" />```3. 在strings.xml文件中添加以下字符串资源:```xml<string name="app_name">Control Operation</string> <string name="enter_name">Enter your name</string> <string name="click_me">Click Me!</string><string-array name="countries"><item>China</item><item>USA</item><item>Japan</item></string-array>```4. 在MainActivity.java文件中添加以下代码:```javaimport android.os.Bundle;import android.view.View;import android.widget.ArrayAdapter;import android.widget.Button;import android.widget.EditText;import android.widget.ImageView;import android.widget.RadioButton;import android.widget.RadioGroup;import android.widget.ScrollView;import android.widget.TextView;import android.widget.CheckBox;import android.widget.Spinner;import android.widget.ListView;import android.widget.ArrayAdapter;import android.widget.Toast;import androidx.appcompat.app.AppCompatActivity; public class MainActivity extends AppCompatActivity { private TextView textView1;private EditText editText1;private Button button1;private ImageView imageView1;private RadioButton radioButton1;private CheckBox checkBox1;private Spinner spinner1;private ListView listView1;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(yout.activity_main);textView1 = findViewById(R.id.textView1);editText1 = findViewById(R.id.editText1);button1 = findViewById(R.id.button1);imageView1 = findViewById(R.id.imageView1);radioButton1 = findViewById(R.id.radioButton1);checkBox1 = findViewById(R.id.checkbox1);spinner1 = findViewById(R.id.spinner1);listView1 = findViewById(R.id.listView1);ArrayAdapter<CharSequence> adapter =ArrayAdapter.createFromResource(this,R.array.countries, yout.simple_spinner_item);adapter.setDropDownViewResource(yout.simple_spinner_dropdown _item);spinner1.setAdapter(adapter);button1.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {String name = editText1.getText().toString();Toast.makeText(MainActivity.this, "Hello " + name, Toast.LENGTH_SHORT).show();}});radioButton1.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {Toast.makeText(MainActivity.this, "You selected Male", Toast.LENGTH_SHORT).show();}});checkBox1.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {if (checkBox1.isChecked()) {Toast.makeText(MainActivity.this, "You subscribed to the newsletter", Toast.LENGTH_SHORT).show();} else {Toast.makeText(MainActivity.this, "You unsubscribed from the newsletter", Toast.LENGTH_SHORT).show();}}});}}```5. 运行程序,观察效果。
Android自定义Switch开关按钮的样式实例详解

Android⾃定义Switch开关按钮的样式实例详解封⾯1.写在前⾯本⽂主要讲的是在Android原⽣Switch控件的基础上进⾏样式⾃定义,内容很简单,但是在实现的过程中还是遇到了⼀些问题,在此记录下来,希望对⼤家能够有所帮助,看下效果图:⾃定义样式2.⾃定义样式2.1 原⽣样式⾸先看下原⽣的效果(Android 7.1):原⽣效果布局⽂件如下:<Switchandroid:layout_width="wrap_content"android:layout_height="wrap_content" />2.2 ⾃定义样式设计给的效果图⼤多数都不会使⽤原⽣效果,所以我们需要对样式进⾏⾃定义,⽐如下⾯这种效果:⾃定义效果定义Switch的开关按钮状态:开启状态:switch_custom_thumb_on.xml<?xml version="1.0" encoding="utf-8"?><shape xmlns:android="/apk/res/android"android:shape="oval"><solid android:color="#94C5FF" /><sizeandroid:width="20dp"android:height="20dp" /></shape>关闭状态:switch_custom_thumb_off.xml<?xml version="1.0" encoding="utf-8"?><shape xmlns:android="/apk/res/android"android:shape="oval"><solid android:color="#AAA" /><sizeandroid:width="20dp"android:height="20dp" /></shape>定义⼀个selector:switch_custom_thumb_selector.xml<?xml version="1.0" encoding="utf-8"?><selector xmlns:android="/apk/res/android"><item android:drawable="@drawable/switch_custom_thumb_on" android:state_checked="true" /><item android:drawable="@drawable/switch_custom_thumb_off" android:state_checked="false" /></selector>到此Switch的开关按钮状态就定义好了,接下来定义⼀下Switch滑动轨道的状态:开启状态:switch_custom_track_on.xml<?xml version="1.0" encoding="utf-8"?><shape xmlns:android="/apk/res/android"android:shape="rectangle"><solid android:color="#B6D6FE" /><strokeandroid:width="5dp"android:color="#00000000" /><corners android:radius="20dp" /></shape>关闭状态:switch_custom_track_off.xml<?xml version="1.0" encoding="utf-8"?><shape xmlns:android="/apk/res/android"android:shape="rectangle"><solid android:color="#E3E3E3" /><strokeandroid:width="5dp"android:color="#00000000" /><corners android:radius="20dp" /></shape>定义⼀个selector:switch_custom_track_selector.xml<?xml version="1.0" encoding="utf-8"?><selector xmlns:android="/apk/res/android"><item android:drawable="@drawable/switch_custom_track_on" android:state_checked="true" /><item android:drawable="@drawable/switch_custom_track_off" android:state_checked="false" /></selector>Switch⾃定义样式,默认情况下开关按钮和滑动轨道的⾼度是⼀样的,并且在xml⽂件中对轨道的宽⾼设置是⽆效的,如果想要修改轨道的⾼度可以这样做:轨道⾼度低于开关按钮⾼度(效果中的第⼀个效果):轨道增加⼀个透明的边框轨道⾼度⾼于开关按钮⾼度(效果中的第⼆个效果):开关按钮增加⼀个透明的边框轨道的宽度会随着开关按钮的宽度⾃动变化,如果想要修改轨道的宽度,修改开关按钮的宽度就可以了。
Android自定义View控件实现刷新效果

Android⾃定义View控件实现刷新效果三种得到LinearInflater的⽅法a. LayoutInflater inflater = getLayoutInflater();b. LayoutInflater localinflater =(LayoutInflater)context.getSystemService(YOUT_INFLATER_SERVICE);c. LayoutInflater inflater = LayoutInflater.from(context);onDraw ⽅法绘图,invalidate刷新界⾯。
效果图:点击⼀下换颜⾊onDraw画完图后,给控件设置点击事件 ,将参数传到控件⾥,然后invalidate刷新1.onDraw画图,并增加changeColor⽅法public class CusView3 extends View {private int color = 0;public CusView3(Context context, AttributeSet attrs) {super(context, attrs);}@Overrideprotected void onDraw(Canvas canvas) {super.onDraw(canvas);Paint mPaint = new Paint();if (color > 2) {color = 0;}switch (color) {case 0:mPaint.setColor(Color.GREEN);break;case 1:mPaint.setColor(Color.RED);break;case 2:mPaint.setColor(Color.BLUE);break;default:break;}mPaint.setStyle(Style.FILL);mPaint.setTextSize(35.0f);canvas.drawText("点击我刷新", 10, 60, mPaint);}public void changeColor() { //为了让外⾯调⽤color++;}}2.布局<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="/apk/res/android"android:orientation="vertical"android:layout_width="fill_parent"android:layout_height="fill_parent"><xue.test.CusView3android:id="@+id/cusview3"android:layout_width="wrap_content"android:layout_height="wrap_content"></xue.test.CusView3></LinearLayout>3.画图后给控件设置点击事件 ,将参数传到控件⾥,然后invalidate刷新public class TestCustomViewActivity extends Activity {@Overridepublic void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(yout.main);view3 = (CusView3) findViewById(R.id.cusview3);// 点击事件view3.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {Message message = new Message();message.what = 1;myHandler.sendMessage(message);}});}Handler myHandler = new Handler() {// 接收到消息后处理public void handleMessage(Message msg) {switch (msg.what) {case 1:// 调⽤⽅法view3.changeColor();// 刷新⽅法view3.invalidate();break;}super.handleMessage(msg);}};private CusView3 view3;}⾄于⾃定义控件占整屏的问题,可能需要⽤layoutparams以上所述是⼩编给⼤家介绍的Android⾃定义View控件实现刷新效果,希望对⼤家有所帮助,如果⼤家有任何疑问欢迎给我留⾔,⼩编会及时回复⼤家的!。
如何使用Android Studio进行布局设计和界面编写(十)

如何使用Android Studio进行布局设计和界面编写Android Studio是一款专门用于Android应用开发的集成开发环境(IDE),它提供了许多强大的工具和功能,使开发者可以更轻松地设计应用程序的布局和界面。
本文将介绍如何使用Android Studio进行布局设计和界面编写的步骤和技巧。
一、创建新的布局文件在Android Studio中,可以使用XML文件来定义应用程序的布局。
首先,我们需要创建一个新的布局文件。
在项目视图中,右键单击“res”文件夹,选择“New” -> “Android resource file”。
在弹出的对话框中,填写文件名和文件类型(在这里我们选择“layout”类型),然后点击确定。
二、使用布局编辑器进行设计创建好布局文件后,我们可以使用布局编辑器来设计应用程序的界面。
点击“Design”选项卡,即可进入布局编辑模式。
接下来,我们将介绍布局编辑器中的一些常用功能。
1. 布局容器布局容器用于定义和管理界面上的视图组件的排列方式。
Android Studio提供了各种类型的布局容器,如线性布局(LinearLayout)、相对布局(RelativeLayout)和帧布局(FrameLayout)等。
通过拖拽和调整组件的位置和大小,我们可以在布局容器中创建所需的布局结构。
2. 视图组件视图组件是应用程序界面的基本单元,如按钮、文本框和图片等。
在布局编辑器中,我们可以从左侧的“Palette”面板中选择不同类型的视图组件,并在布局容器中进行布局设置。
3. 属性面板属性面板用于编辑和设置视图组件的属性。
在布局编辑器中,选中一个视图组件后,右侧的属性面板将显示该组件的属性列表。
我们可以通过修改属性值,调整组件的外观和行为。
三、编写界面逻辑和事件处理设计好界面的布局后,我们需要为视图组件添加逻辑和事件处理。
在Android Studio中,可以通过编写Java代码来实现这些功能。
如何使用Android Studio进行布局设计和界面编写(二)

I. 简介在移动应用开发中,界面设计与布局是非常重要的环节。
使用Android Studio作为开发工具,可以轻松实现布局设计和界面编写。
本文将介绍如何使用Android Studio进行布局设计和界面编写的一些基本步骤和技巧。
II. 安装和设置首先,确保你已经在计算机上成功安装了Android Studio。
安装完成后,打开Android Studio,并选择新建项目。
接下来,选择适合你项目的最低API级别和目标API级别。
一般情况下,选择较高的最低API级别可以兼容更多的设备。
III. 布局设计在Android Studio中,布局设计使用的是XML语言来描述界面的结构和样式。
最常用的布局类型是LinearLayout和RelativeLayout,它们可以实现不同的屏幕布局。
布局文件可以通过拖拽和预览的方式进行设计。
1. 创建布局文件在项目的res目录下找到layout文件夹,右键点击选择“New -> Layout resource file”,然后命名文件并选择布局类型。
创建完成后,就可以在布局文件中添加和编辑各种视图组件。
2. 添加组件在布局文件中,可以通过在XML中添加组件来构建界面。
例如,可以使用TextView显示文本内容,使用Button添加按钮操作,使用ImageView显示图像等。
在XML中为每个组件设置ID和属性,以定义其在界面布局中的样式和位置。
3. 约束布局Android Studio还支持约束布局,它可以更灵活地定位和调整视图组件的位置。
通过拖拽和连接各个视图组件之间的边界和约束,可以进行更自由的布局。
约束布局的使用需要一些练习和对视图关系的理解。
IV. 界面编写在完成布局设计后,需要对界面进行编写,即为各个组件添加相应的功能和逻辑。
界面编写主要使用Java语言来实现。
1. 创建活动在项目的Java目录下,找到包名,右键点击选择“New -> Activity -> Empty Activity”,然后命名新的活动。
Android自定义歌词同步控件

Android自定义歌词同步控件Android音乐播放器中,播放音乐的类(即MediaPlayer)在播放音乐的时候,通过MediaPlayer 的getCurrentPosition方法可以得到当前音乐播放的流进度,通过getDuration可以得到当前音乐总的流大小。
因此,我们可以通过这两个方法来判断同步的音乐歌词播放进度。
下面,该文档将为大家实现歌词同步,其他音乐播放的东西一概不涉及。
歌词同步相关两个类:SongLyric(歌词对象)歌词对象实例化即可使用,但必须保证该歌词对象验证通过,即歌词文件存在,切正确实例化。
LyricView(Android自定义歌词控件)该歌词控件不可以写在xml配置文件中,必须使用一个layout布局控件存放,使用的时候先从Activity中得到layout,然后再将该歌词控件通过layout的getContext的参数实例化,最后添加到layout中,并且将对应的歌词对象SongLyric设置到歌词控件中。
最后,歌词控件要做到与音乐同步的效果,还得时时刷新歌词控件,这样就有了歌词同步以及滚动的效果。
具体实现方法下面讲到,先看看这两个类源码:SongLyric类,该对象和网上大部分歌词对象一样,这里为了和歌词控件LyricView配套,LyricView控件源码(该类为Android自定义控件,可以看到构造方法只有一个,需得传一个为了大家更了解该歌词控件,下面有一个小小的例子,该例子只是模拟了MediaPlayer播放显示的歌词同步效果,只需要用一个handler不停更新LyricView的setTime方法既可以由歌很简单的例子,唯一不足的就是没有真正用到MediaPlayer这个类,不过后来我在做音乐播放器的时候还是用到了,看看下面的效果(该效果非上面例子的效果,而是我做的播放器主界面效果….虽然不是很好看):。
Android开发自定义TextView省略号样式的方法

Android开发⾃定义TextView省略号样式的⽅法本⽂实例讲述了Android开发⾃定义TextView省略号样式的⽅法。
分享给⼤家供⼤家参考,具体如下:在布局xml中设置textView的字段android:maxLines="2"android:ellipsize="end"字段之后,textview会⾃动压缩⾏数,并且对压缩掉的部分⽤...显⽰。
如果不想⽤...⽽想⽤。
或者... ...就需要⾃定义这个省略号的样式,不需要⾃定义控件,⽅法如下。
⾸先是布局⽂件<TextViewandroid:id="@+id/textView4"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_alignParentTop="true"android:layout_centerHorizontal="true"android:maxLines="2"android:ellipsize="end"android:text="This is a text of TextView This is a text of TextView This is a text of TextView This is a text of TextView This is a text of TextView"android:textSize="20sp" />对textView进⾏代码控制protected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(yout.activity_main);final TextView textView = (TextView)findViewById(R.id.textView4);Layout layout = textView.getLayout();//此时的layout为null,必须⽤观察者模式的回调函数来获取layoutSystem.out.println("layout是"+layout);//此处为nullViewTreeObserver observer = textView.getViewTreeObserver();observer.addOnGlobalLayoutListener(new OnGlobalLayoutListener() {boolean isfirstRunning = true;@Overridepublic void onGlobalLayout() {//此⽅法会被调⽤两次,每执⾏⼀次settext就会执⾏⼀次,第⼀次是显⽰全部的⽂本,不加省略,第⼆次是加上省略,将会删减两次⽂本 // TODO Auto-generated method stubif(isfirstRunning==false)return;//如果不加这⼀⾏的条件,出来之后是完整单词+。
自定义view的基本流程

自定义view的基本流程1.自定义View的意义自定义View是开发Android应用的常见需求,它可以实现各种特殊的UI效果和交互效果。
有时候,自带的一些View无法满足我们的需求,而自定义一个View可以帮助我们实现想要的效果。
2.自定义View的基本流程要实现一个自定义View,通常需要经过以下基本流程:2.1创建自定义View类首先,我们需要创建一个自定义View的类,并继承自View或其子类,比如ImageView、TextView等。
在类中,我们可以重写onMeasure()、onLayout()和onDraw()等方法来实现自定义View的特殊行为。
2.2声明自定义View的属性如果我们希望在XML布局文件中使用自定义View,并可以在代码中设置属性值,就需要在类中声明自定义属性。
这可以通过在res/values/attrs.xml文件中定义属性集合来实现。
2.3实现自定义View的布局在onMeasure()方法中,我们可以指定自定义View在测量时占用的空间大小。
在onLayout()方法中,我们可以指定子View的位置。
2.4实现自定义View的绘制在onDraw()方法中,我们可以通过调用Canvas的API来实现自定义View的绘制效果。
例如,我们可以通过Path绘制自定义的图形,通过Paint设置绘制时的样式和颜色等。
2.5对自定义View进行测试最后,我们需要通过手动测试、单元测试、自动化UI测试等方式,对自定义View进行测试和验证。
3.自定义View的实例以下是一个简单的自定义View实例,用于显示一个可以按下和弹起的按钮:```public class MyButton extends View{private boolean isPressed=false;public MyButton(Context context){super(context);}public MyButton(Context context,AttributeSet attrs) {super(context,attrs);}@Overrideprotected void onDraw(Canvas canvas){super.onDraw(canvas);Paint paint=new Paint();paint.setColor(isPressed?Color.RED:Color.GREEN);canvas.drawRect(0,0,getWidth(),getHeight(), paint);}@Overridepublic boolean onTouchEvent(MotionEvent event){if(event.getAction()==MotionEvent.ACTION_DOWN) {isPressed=true;invalidate();return true;}else if(event.getAction()==MotionEvent.ACTION_UP){isPressed=false;invalidate();return true;}return super.onTouchEvent(event);}}```以上代码中,我们实现了一个MyButton类,当MyButton被按下时,它的背景颜色会变成红色,当MyButton被弹起时,它的背景颜色会回到绿色。
如何使用AndroidStudio进行布局设计

如何使用AndroidStudio进行布局设计一、介绍AndroidStudioAndroidStudio是谷歌官方推出的一款专业的Android开发工具,被广大开发者广泛应用于Android应用程序开发。
AndroidStudio集成了丰富的功能和工具,其中包括布局设计工具,可帮助开发者设计灵活且具有吸引力的界面布局。
二、AndroidStudio布局设计工具的主要组成部分1.布局编辑器AndroidStudio的布局编辑器提供了直观且灵活的界面设计界面,开发者可以通过拖拽和放置控件来设计界面布局。
在布局编辑器中,可以选择常见的布局类型,例如线性布局、相对布局等,以及不同的组件,例如按钮、文本框等。
在布局编辑器中,开发者可以添加、删除和编辑布局中的各个组件,以实现所需的布局效果。
2.属性编辑器属性编辑器是AndroidStudio中用于编辑控件属性的工具。
通过属性编辑器,开发者可以为各个控件设置属性,例如大小、位置、颜色等。
属性编辑器提供了详细的属性列表,并且支持直接编辑XML文件,开发者可以根据自己的需求选择合适的方式进行属性编辑。
3.预览窗口预览窗口是布局编辑器的一个重要组成部分,开发者可以在预览窗口中实时看到布局的效果。
预览窗口与布局编辑器紧密结合,开发者可以在编辑器中进行布局设计,然后立即在预览窗口中查看实际效果。
这个功能对于快速调整布局效果非常有帮助。
4.约束布局编辑器约束布局是AndroidStudio中的一种新的布局类型,可以更灵活地设计界面。
约束布局编辑器提供了强大的功能,可以通过简单的拖拽和约束设置,轻松实现复杂的布局效果。
约束布局编辑器同时支持水平和垂直约束,以及边距和对齐等属性的设置,使得开发者可以实现更灵活和美观的布局设计。
三、使用AndroidStudio进行布局设计的步骤1.创建新项目在AndroidStudio中,首先需要创建一个新的Android项目。
可以选择EmptyActivity或者其他模板来创建一个新的项目。
Android自定义控件:进度条的四种实现方式(ProgressWheel的解析)

Android⾃定义控件:进度条的四种实现⽅式(ProgressWheel的解析)最近⼀直在学习⾃定义控件,搜了许多⼤⽜们Blog⾥分享的⼩教程,也上GitHub找了⼀些类似的控件进⾏学习。
发现读起来都不太好懂,就想写这么⼀篇东西作为学习笔记吧。
⼀、控件介绍:进度条在App中⾮常常见,例如下载进度、加载图⽚、打开⽂章、打开⽹页等等……都需要这么⼀个效果让⽤户知道我们的App正在读取,以构造良好的交互。
如果没有这样⼀个效果的话,⽤户没法知道东西有没有下载好、图⽚加载了没有、⽂章打开了没……会让⽤户很不爽。
基于这样的情景我们的UI设计师们创造了这样⼀个控件。
⼆、这篇⽂章会涉及的知识点:跟我⼀样刚⼊门的Android菜鸟们,我推荐⼤家先了解⼀下这些知识点再往下看。
这些知识点我也会推荐⼀些博客给⼤家看看,更推荐⼤家看⽂档⾥的解释,当然⼤⽜们可以直接⽆视……1、ClipDrawable类:能够对⼀个drawable类进⾏剪切操作(即只显⽰某⼀部分的区域,另⼀部分隐藏),显⽰多⼤的区域由level控制(level取值是0~10000)【博客:/lonelyroamer/article/details/8244777】、没⽂档的可以在这看【/api/android/ClipDrawable.html】2、⾃定义View:guolin⼤神的深⼊学习View四部曲【 —— /guolin_blog/article/details/12921889】【 —— /guolin_blog/article/details/16330267】【 —— /guolin_blog/article/details/17045157】——/guolin_blog/article/details/17357967】3、没看过我写的:Android⾃定义控件——⽼版优酷三级菜单的话,或许需要看看这个:【RotateAnimation详解——】三、Android上的实现⽅式:(前三种⽅法⽐较简单,第四种⽅法是GitHub项⽬的解析,对前三种没兴趣可以直接跳到后边……)1、效果图:将进度条的变换过程分解为⼀帧⼀帧的图⽚,将这些⼀帧⼀帧的图⽚连起来构成⼀个动画。
怎么进行控件设置操作方法

怎么进行控件设置操作方法
控件设置操作方法包括以下几个步骤:
1. 找到需要设置的控件:首先,在界面布局文件(layout file)中找到需要进行设置的控件,例如一个Button或者TextView。
2. 在代码中获取控件的引用:在对应的Activity或者Fragment中,通过findViewById方法获取控件的引用。
例如,在Activity中,可以使用以下代码获取一个Button的引用:
java
Button myButton = findViewById(R.id.my_button);
3. 进行设置操作:通过获取到的控件引用,可以调用相关方法对控件进行设置操作。
例如,可以使用以下代码设置Button的文本内容:
java
myButton.setText("Click me");
4. 其他常见设置操作:除了设置文本内容,还可以对控件进行诸如设置点击监听器、设置背景颜色等其他常见的设置操作。
具体可以根据控件的类型和需求,查阅相关文档或者通过代码提示进行设置。
注意:如果控件设置操作需要在控件的生命周期之前进行,应该将设置操作放在onCreate方法中或者在布局文件中设置初始值。
Android自定义控件实现方向盘效果

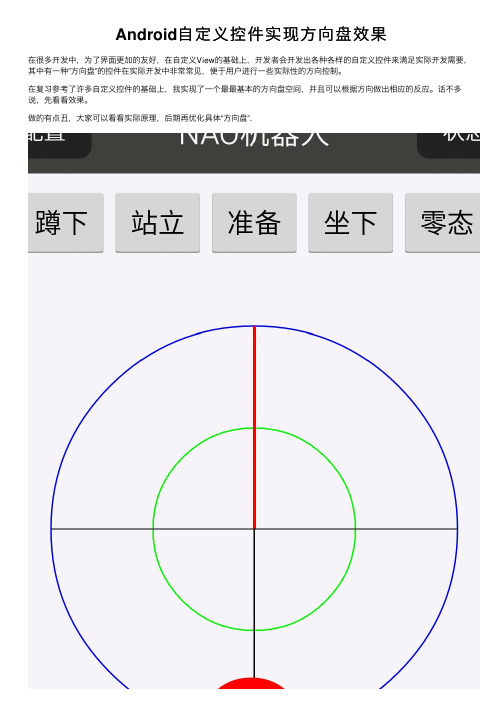
Android⾃定义控件实现⽅向盘效果在很多开发中,为了界⾯更加的友好,在⾃定义View的基础上,开发者会开发出各种各样的⾃定义控件来满⾜实际开发需要,其中有⼀种”⽅向盘”的控件在实际开发中⾮常常见,便于⽤户进⾏⼀些实际性的⽅向控制。
在复习参考了许多⾃定义控件的基础上,我实现了⼀个最最基本的⽅向盘空间,并且可以根据⽅向做出相应的反应。
话不多说,先看看效果。
做的有点丑,⼤家可以看看实际原理,后期再优化具体“⽅向盘”.空间下⾯的⼏⾏字是我为了确定⽅向所写的⼀些参数,基本思想就是在⽅向盘的中⼼确定⼀个坐标轴,根据中间这个⼩圆的和中⼼点的距离与⽅向确定所处的⽅向。
在⼿离开屏幕以后,⼩圆回到原点。
⼀⾔不合就放代码~~~~具体是怎么实现的呢??来我们⼀起看看代码,看完⼀⽬了然。
package com.sshhsun.socketudp.utils;import android.annotation.SuppressLint;import android.content.Context;import android.graphics.Canvas;import android.graphics.Color;import android.graphics.Paint;import android.util.AttributeSet;import android.util.Log;import android.view.MotionEvent;import android.view.View;public class MyWheel extends View implements Runnable,View.OnTouchListener {public MyWheel(Context context) {super(context);// TODO Auto-generated constructor stub}//先定义⼀些绘图要⽤的基本参数public static final int BOTTOM = 7;public static final int BOTTOM_LEFT = 8;public static final long DEFAULT_LOOP_INTERVAL = 100L;public static final int FRONT = 3;public static final int FRONT_RIGHT = 4;public static final int LEFT = 1;public static final int LEFT_FRONT = 2;public static final int RIGHT = 5;public static final int RIGHT_BOTTOM = 6;private final double RAD = 57.295779500000002D;private Paint button;private int buttonRadius;public double centerX = 0.0D;public double centerY = 0.0D;private Paint horizontalLine;private int joystickRadius;private int lastAngle = 0;private int lastPower = 0;private long loopInterval = 100L;private Paint mainCircle; //整个控件的⼤圆,及⼩红点的活动范围//⾃定义的接⼝⽤于监听处理控件的触摸事件private OnMyWheelMoveListener onmywheelMoveListener;private Paint secondaryCircle;//第⼆个内圆,⼩红圆超过后开始处理⾓度 private Thread thread = new Thread(this);private Paint verticalLine;private int xPosition = 0;private int yPosition = 0;private static final String tag="MyWheel";public MyWheel(Context paramContext, AttributeSet paramAttributeSet) { super(paramContext, paramAttributeSet);initMyWheel(); //好吧,我知道MyWheel这个名字有点太随便了........}public MyWheel(Context paramContext, AttributeSet paramAttributeSet, int paramInt) {super(paramContext, paramAttributeSet, paramInt);initMyWheel();}//根据所处的位置得到⾓度private int getAngle() {if (this.xPosition > this.centerX) {if (this.yPosition < this.centerY) {int m = (int) (90.0D + 57.295779500000002D * Math.atan((this.yPosition - this.centerY)/ (this.xPosition - this.centerX)));stAngle = m;return m;}if (this.yPosition > this.centerY) {int k = 90 + (int) (57.295779500000002D * Math.atan((this.yPosition - this.centerY)/ (this.xPosition - this.centerX)));stAngle = k;return k;}stAngle = 90;return 90;}if (this.xPosition < this.centerX) {if (this.yPosition < this.centerY) {int j = (int) (57.295779500000002D * Math.atan((this.yPosition - this.centerY)/ (this.xPosition - this.centerX)) - 90.0D);stAngle = j;return j;}if (this.yPosition > this.centerY) {int i = -90+ (int) (57.295779500000002D * Math.atan((this.yPosition - this.centerY)/ (this.xPosition - this.centerX)));stAngle = i;return i;}stAngle = -90;return -90;}if (this.yPosition <= this.centerY) {stAngle = 0;return 0;}if (stAngle < 0) {stAngle = -180;return -180;}stAngle = 180;return 180;}//根据红⾊圆的距离和⾓度得到⽅向private int getDirection() {int k;int j = 0;int i;if ((stPower == 0) && (stAngle == 0)) {k = 0;return k;}if (stAngle <= 0)j = 90 + -1 * stAngle;while (true) {k = 1 + (j + 22) / 45;if (k <= 8) {break;}if (stAngle <= 90) {j = 90 - stAngle;continue;}j = 360 - (-90 + stAngle);}return k;}//得到红⾊圆与中⼼的距离private int getPower() {return (stPower=(int) (100.0D * Math.sqrt((this.xPosition - this.centerX) * (this.xPosition - this.centerX)+ (this.yPosition - this.centerY)* (this.yPosition - this.centerY)) / this.joystickRadius));}private int measure(int paramInt) {int i = View.MeasureSpec.getMode(paramInt);int j = View.MeasureSpec.getSize(paramInt);if (i == 0)return 200;return j;}//初始化⼀些基本参数protected void initMyWheel() {this.mainCircle = new Paint(1);this.mainCircle.setColor(Color.BLUE);this.mainCircle.setStrokeWidth(3.0f);this.mainCircle.setStyle(Paint.Style.STROKE);this.secondaryCircle = new Paint();this.secondaryCircle.setColor(-16711936);this.secondaryCircle.setStrokeWidth(3.0f);this.secondaryCircle.setStyle(Paint.Style.STROKE);this.verticalLine = new Paint();this.verticalLine.setStrokeWidth(5.0F);this.verticalLine.setColor(-65536);this.horizontalLine = new Paint();this.horizontalLine.setStrokeWidth(2.0F);this.horizontalLine.setColor(-16777216);this.button = new Paint(1);this.button.setColor(Color.RED);this.button.setStyle(Paint.Style.FILL);}//初始化以后绘制⽅向盘。
Android移动应用开发基础教程(微课版)习题答案

Android移动应用开发基础教程(微课版)习题答案第1章1.Android平台具有哪些特点?答:Android平台特点主要包括:开放性、不再受营运商限制、丰富的硬件选择、开发不受限制以及与Google应用无缝结合。
2.Android平台体系架构可分为哪些层?答:Android平台体系架构可分为5层:Linux内核层、硬件抽象层、系统运行库层、Java API 框架层和系统应用层。
3.在Android Studio中,可选择哪些设备来运行Android应用程序?答:可选择在Android Studio中创建的模拟器或连接的物理设备来运行Android程序。
4.Android中,注册活动、内容提供器等组件的文件名是什么?答:AndroidManifest.xml5.可用哪些对象来输出日志信息?答:可用System.out、System.err和Log对象在Android应用程序中输出日志信息。
第2章1.请简述为一个活动绑定自定义视图的基本步骤。
答:为一个活动绑定自定义视图的基本步骤包括:(1)创建项目。
(2)为项目添加布局资源文件。
(3)在活动的onCreate()方法中使用setContentView()方法来为活动绑定一个视图。
2.请问在一个活动中启动另一个活动的基本句法格式是什么?答:在一个活动中启动另一个活动的基本句法格式如下:startActivity(new Intent(context,class));其中,context为当前活动上下文,class为另一个活动类。
3.Intent有哪些类型,这些类型之间有何区别?答:Intent可分为显式Intent和隐式Intent。
显式Intent指明了要启动的组件,隐式Intent 则相反,它不指明要启动的组件,而是指明要执行的操作,让系统去选择可完成该操作的组件。
4.请简述向启动的活动中传递数据的基本过程。
答:向启动的活动中传递数据的基本过程包括下列几个步骤:(1)创建用于启动活动的Intent对象(2)调用Intent对象的putExtra()方法向Intent对象封装数据(3)在启动对象后,首先执行getIntent()方法获取活动接收到的Intent对象,然后调用Intent 对象的getStringExtra()等方法获得前一个活动传递过来的数据。
解决Android中自定义DialogFragment解决宽度和高度问题

解决Android中⾃定义DialogFragment解决宽度和⾼度问题关于详解,⼤家可以参考下。
1、概述DialogFragment在android 3.0时被引⼊。
是⼀种特殊的Fragment,⽤于在Activity的内容之上展⽰⼀个模态的对话框。
典型的⽤于:展⽰警告框,输⼊框,确认框等等。
在DialogFragment产⽣之前,我们创建对话框:⼀般采⽤AlertDialog和Dialog。
注:官⽅不推荐直接使⽤Dialog创建对话框。
2、好处与⽤法使⽤DialogFragment来管理对话框,当旋转屏幕和按下后退键时可以更好的管理其声明周期,它和Fragment有着基本⼀致的声明周期。
且DialogFragment也允许开发者把Dialog作为内嵌的组件进⾏重⽤,类似Fragment(可以在⼤屏幕和⼩屏幕显⽰出不同的效果)。
上⾯会通过例⼦展⽰这些好处~使⽤DialogFragment⾄少需要实现onCreateView或者onCreateDIalog⽅法。
onCreateView即使⽤定义的xml布局⽂件展⽰Dialog。
onCreateDialog即利⽤AlertDialog或者Dialog创建出Dialog。
下⾯通过⽰例代码给⼤家介绍下Android中⾃定义DialogFragment解决宽度和⾼度问题Android中⾃定义DialogFragment解决宽度和⾼度问题但是我们很多时候想把DialogFragment的⾼度固定,那么我们需要设置DialogFragment的⾼度,在Fragment的onResume()声明周期⽅法中设置window的宽⾼即可。
@Overridepublic void onResume() {super.onResume();getDialog().getWindow().setLayout(DeviceUtil.getDeviceWidth(), ResUtils.dp2px(295));}设置DialogFrament 从底部弹出,并且弹出动画为向上滑出,消失动画为向下滑出youtParams params = getDialog().getWindow().getAttributes();params.gravity = Gravity.BOTTOM | Gravity.CENTER_HORIZONTAL;params.windowAnimations = R.style.bottomSheet_animation;getDialog().getWindow().setAttributes(params);完整的代码如下:@Nullable@Overridepublic View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {youtParams params = getDialog().getWindow().getAttributes();params.gravity = Gravity.BOTTOM | Gravity.CENTER_HORIZONTAL;params.windowAnimations = R.style.bottomSheet_animation;getDialog().getWindow().setAttributes(params);getDialog().getWindow().requestFeature(Window.FEATURE_NO_TITLE);getDialog().setCanceledOnTouchOutside(true);getDialog().getWindow().setBackgroundDrawable(new ColorDrawable(Color.TRANSPARENT));mContentView = inflater.inflate(yout.fragment_create_quick, container, false);return mContentView;}@Overridepublic void onResume() {super.onResume();getDialog().getWindow().setLayout(DeviceUtil.getDeviceWidth(), HlyUtils.dp2px(380));}<style name="bottomSheet_animation" parent="@android:style/Animation"><item name="android:windowEnterAnimation">@anim/slide_in_bottom</item><item name="android:windowExitAnimation">@anim/slide_out_bottom</item></style><?xml version="1.0" encoding="utf-8"?><set xmlns:android="/apk/res/android"android:shareInterpolator="false"><translateandroid:duration="300"android:fromYDelta="100.0%p"android:toYDelta="0.0" /></set><?xml version="1.0" encoding="utf-8"?><set xmlns:android="/apk/res/android"android:shareInterpolator="false"><translateandroid:duration="300"android:fromYDelta="0%p"android:toYDelta="100%p" /></set>总结以上所述是⼩编给⼤家介绍的解决Android中⾃定义DialogFragment解决宽度和⾼度问题,希望对⼤家有所帮助,如果⼤家有任何疑问请给我留⾔,⼩编会及时回复⼤家的。
aardio中最重要的控件:自定义控件教程

aardio中最重要的控件:自定义控件教程
aardio 中最强大的控件是 plus 控件,但最重要的控件是 custom 控件。
不会用 plus 控件可能只是界面没那么好看,而不会用 custom 控件,你在 aardio 中将寸步难行。
在 aardio 新版本中增加了多个 custom 控件的使用范例,范例中包含了详细的使用步骤与要点的说明。
建议大家阅读一下范例,custom 控件用法其实很简洁,范例都没几句代码,一看就能懂。
下面我再补几张图:
一、「界面控件」工具条里最后一个控件就是自定义控件( custom 控件)
二、custom 控件与其他控件的区别是:控件的类名可以修改为任意 win.ui.ctrl 名字空间下的类名。
三、custom 控件的类名还可以指定任何普通创建窗体的代码文件的路径。
上面的文件路径 \res\frmChild1.aardio 从哪里来呢? 其实可以在工程里直接右键点击窗体「复制路径」,如下图:
四、我们还可以调用 custom 控件的 loadForm 函数动态加载一个或多个子窗体。
标准库中的高级选项卡(win.ui.tabs )就是使用custom 控件作为子窗口容器。
五、我们还可以利用custom 控件加载扩展控件,例如浏览器控件。
使用Kotlin编写Android应用程序的步骤

使用Kotlin编写Android应用程序的步骤Kotlin是一种非常流行的编程语言,它可以用于多种应用程序的编写,包括Android应用程序。
在本文中,我们将分享如何使用Kotlin编写Android应用程序的步骤。
1. 安装Kotlin插件首先,您需要安装Kotlin插件才能在Android Studio中使用Kotlin。
要安装Kotlin插件,请打开Android Studio并转到“File”>“Settings”>“Plugins”。
在搜索框中,输入“Kotlin”,然后单击“Install”按钮安装插件。
2. 创建新的Kotlin项目接下来,您需要使用Android Studio创建一个新的Kotlin项目。
要创建新项目,请转到“File”>“New”>“New Project”。
在“Create New Project”对话框中,选择“Kotlin”作为项目语言。
按照屏幕上的指示创建项目。
3. 编写Kotlin代码一旦您创建了新项目,您就可以开始编写Kotlin代码了。
Kotlin代码可以与Java代码一起使用,因此您可能需要学习一些Java知识。
在Kotlin中编写代码与Java类似,但有一些不同之处。
例如,您可以使用具有简洁语法的Lambda表达式编写函数。
以下是一个Kotlin函数的示例:fun addNumbers(a: Int, b: Int): Int {return a + b}您可以在MainActivity.kt文件中找到自动生成的代码。
在这里,您可以编辑代码以创建您的应用程序逻辑。
4. 运行应用程序在您完成Kotlin代码编写后,您可以尝试运行您的应用程序。
要运行应用程序,请单击Android Studio顶部的绿色“Run”按钮。
Android Studio将构建您的应用程序并将其部署到设备或模拟器。
5. 调试应用程序当您运行应用程序时,您可能会遇到一些错误。
《Android应用开发教程 第2版》课件8 事件处理

一个典型的操作过程如下。 1)在MainActivity类中定义一个成员变量用于引用需要监听的组件。 2)建立一个继承自类似OnClickListener接口的类,主要为了重写 其中的事件响应方法。 3)在MainActivity类的onCreate()方法中为按钮注册监听,这样当 基于该组件的事件发生后,就会调用相应重写的方法进行处理了。
public class ScreenTouchEventActivity extends Activity implements
OnTouchListener{
@Override
protected void onCreate(Bundle savedInstanceState){
Super.onCreate(savedInstanceState);
事件监听处理机制
2、基于回调机制的事件处理”
自定义控件的一般步骤如下。 1) 定义自定义组件的类名,并继承某个控件类或其子类。 2) 重写父类的一些方法(回调方法)。依据业务需要重写父类的
部分回调方法,比如onDraw()方法用于实现界面显示,其 他方法还有onSizeChanged()、onKeyDown()、onKeyUP() 等。除了重写回调方法外,通常还需要提供一个构造器,当 Java代码创建该控件或依据XML布局文件载入并构建界面时都 将调用该构造器。 3) 使用自己定义的控件。既可以通过Java代码来创建,也可通过 XML布局文件创建,注意在XML布局文件中,该组件的标签时 完整的包名+类名,不再是原来的类名。
this.setOnTouchListener(this);
setContentView(yout.main);
中国移动中级应用开发者(android)试题及答案.doc

C. 2
D. 3
8.在Java中,要创建一个新目录,要使用( )类的实例.(选择一项)
A. Dir
B. FileOutputStream
C. File
D. PrintWriter
9.当输入框的文本改变时,以下哪个接口可以实现对输入框控件内容变化进行监听( ).(选择一项)
A. TextListener
A. Touch
B. Draw
C. Canvas
D. Handler
20.分析下列Java代码:
class A
{
public static void main(String[] args)
{
method();
}
static void method()
{
try
{
System.out.println("Hello");
C. WebChromeClient
D. WebClient
29.Toast toast = new Toast(this);
toast.setText("今天天气不错\n哈哈");
toast.show();
上面代码的执行结果是什么( ).(选择一项)
A.提示“今天天气不错哈哈”的提示框
B.没有异常,但也不能提示任何内容,因为应该使用makeText方法,而不是setText方法
A. files
B. lib
C. app
D. shared_prefs
14.下面哪种不是Android的存储方式( ).(选择一项)
A. SharedPreferences
B. File
C. ContentProvider
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
android 自定义控件的过程
invalidate()会导致computeScroll()以及onDraw()方法的执行computeScroll()方法是在屏幕流动的时候不停的去调用,scrollTo(int x,int y)则是滚动到相应的位置;
scrollBy(int x, int y)则是移动一些距离,X为正是向左移动,为负时向右移动,Y与X的意义一个,只是是上下移动而已View对象显示在屏幕上,有几个重要步骤:
1.构造方法创建对象
2.测量View的大小onMeasure(int,int);
3.确定View的位置,View自身有一些权,决定权在父View手中. onLayout();基本上不常用,在继承View的时候基本上用不着,但在继承ViewGroup的时候的就要用到了,因为要对View进行布局,确定View的位置,确定的时候使用
指定子View的位置,左,上,右,下,是指在ViewGroup坐标系中的位置yout(int xtop,int ytop, int xbottom, int ybottom);
4.绘制View的内容onDraw(Canvas)
实现过程:
1、构造方法:
/**
* 在布局文件中声名的view,创建的时候由系统调用
*
* @param context
* 上下文对象
* @param attrs
* 属性集
*/
public MyToggleButton(Context context, AttributeSet attrs) {
super(context, attrs);
initView();
}
2、测量View的大小:
/**
* 测量尺寸时的回调方法
*/
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { // super.onMeasure(widthMeasureSpec, heightMeasureSpec);
/**
* 设置当前View的大小Width:view的宽度Height: view的调度(单位:像素)
*/
setMeasuredDimension(backgroundBitmap.getWidth(),
backgroundBitmap.getHeight());
}
3、确定View的位置
1、这是继承View的时候,一般不需要进行处理
/**
* 确定位置的时候调用此方法自定义View的时候作用不大
*/
@Override
protected void onLayout(boolean changed, int left, int top, int right,
int bottom) {
super.onLayout(changed, left, top, right, bottom);
}
2、这是继承ViewGroup的时候,这个时候就要确定ViewGroup里面各个View的位置了
/**
* 对子View 进行布局,确定子View的位置changed 若为true ,则说明布局发生了变化l\t\r\b
* 是指当前ViewGroup在其父View中的位置
*/
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
for (int i = 0; i < getChildCount(); i++) {
View view = getChildAt(i);// 依次取得下标为i的子View
// 指定子View的位置,左,上,右,下,是指在ViewGroup坐标系
中的位置
yout(i * getWidth(), 0, (i + 1) * getWidth(), getHeight());
}
}
4、绘制View的内容:
@Override
protected void onDraw(Canvas canvas) {
/**
* lefe 图片的左边界top 图片的上边界paint 绘制图片要使用的画笔
*/
// 绘制背景
canvas.drawBitmap(backgroundBitmap, 0, 0, paint);
// 绘制可滑动的按钮
canvas.drawBitmap(slideBtn, slideBtn_left, 0, paint); }。
