Android基础-控件的使用
AndroidUI基本控件与事件处理

《Android基础应用》AndroidUI基本控件与事件处理⏹本章任务⏹使用Android开发本息计算器程序⏹使用Android开发华氏-摄氏温度转换器⏹本章目标⏹熟悉掌握本章基本控件的使用⏹熟练掌握Android常用事件1.Android基本控件Android应用开发的一项内容就是用户界面的开发,Android提供了大量功能丰富的UI组件,大部分放在android.widget包及其子包android.view包及其子包在Android当中View类是最基本的一个UI类,基本上所有的高级UI组件都是继承View类而实现的。
如Button(按钮),list(列表),EditText(编辑框),RadioButton(多选按钮),Checkbox(选择框)等都是View类在Android中,我们可以在Xml文件中使用UI组件也可以在java文件中创建UI组件官方建议采用xml方式,这样的话能够实现界面和代码分离1.1TextView和EditTextTextView是一种用于显示字符串的控件EditText则是用来输入和编辑字符串的控件,EditText是一个具有编辑功能的TextViewTextView和EditText基本属性●android:id设置ID,通过编码可以找到这个组件●android:layout_width设置在屏幕上的宽度●android:layout_height设置在屏幕上的高度fill_parent强制性地使构件扩展,以填充布局单元内尽可能多的空间wrap_content强制性地使视图扩展以显示全部内容●android:text设置显示的文本信息●android:textColor设置文本颜色●android:textSize设置文本尺寸示例的现实结果1.2Button和ImageButtonButton是一种按钮控件,用户能够在该控件上点击,并后引发相应的事件处理函数ImageButton用以实现能够显示图像功能的控件按钮示例示例的现实结果1.3CheckBox和RadioButtonCheckBox是一个同时可以选择多个选项的控件RadioButton则是仅可以选择一个选项的控件示例1.4 开发本息计算器界面需求说明银行提供整存整取定期储蓄业务,年利率为(一年 2.25%,两年 2.7%,三年3.24%,五年3.6%),要求输入本金数目和存款年限,计算到期取款时银行应支付本息开发思路开发页面main.xml按效果图进行布局示例练习——开发本息计算器界面2.Android事件处理事件处理的概念任何应用最终都是要面对用户的,经常处理的是用户的动作,也就是说要为用户的动作提供响应,这种为为用户动作提供响应的机制就是事件处理Android提供了强大的事件处理机制基于监听的事件处理●主要就是为Android界面组件绑定特定的事件监听器基于回调的时间处理●主要做法是重写Android组件特定的回调函数,Android大部分界面组件都提供了事件响应的回调函数,我们只要重写它们就行2.1基于监听的事件处理这是更具“面向对象”性质的事件处理方式,与java中的AWT,Swing开发中的处理相同在监听器模型中,主要涉及三类对象事件源Event Source:产生事件的来源,通常是各种组件,如按钮,窗口等事件Event:事件封装了界面组件上发生的特定事件的具体信息,如果监听器需要获取界面组件上所发生事件的相关信息,一般通过事件Event对象来传递 事件监听器Event Listener:负责监听事件源发生的事件,并对不同的事件做相应的处理基于监听器的事件处理机制是一种委派式Delegation的事件处理方式,事件源将整个事件委托给事件监听器,由监听器对事件进行响应处理。
Android常用控件

《Android基础应用》Android常用控件⏹本章任务⏹使用Android开发使用时间组件⏹使用Android开发使用进度条组件⏹使用Android开发创建底部选项卡⏹本章目标⏹了解Android的组件层次结构⏹掌握常用的日期时间类控件⏹掌握常用的几个容器组件1.Android组件的层次结构UI组件都是View的子类,View有很多子类,它们之间存在树状的继承关系View及其子类结构图TextView及其子类结构图ViewGroup及其子类结构图其下的子类一般作为容器或布局来使用FrameLayout及其子类结构图其下的子类通常作为容器或布局来使用2.时间控件2.1日期时间选择器DatePicker组件可用于输入日期,TimePicker组件可用来选择时间,只能输入小时和分,默认12小时制DatePicker●使用onDateChangedListener监听器来获取用户的日期选择●使用init对组件进行初始化●使用getYear,getMonth,getDayOfMonth方法获得用户选择的年,月,日TimePicker●使用onTimeChangedListener监听器获取用户的时间选择●使用setIs24HourView设置是否以24小时制显示●使用getCurrentHour获得当前的小时数●使用getCurrentMinute获得当前的分钟数示例示例的实现结果2.2时钟组件AnalogClock组件用来以表盘的方式显示当前时间,该表只有时针和分针,DigitClock组件以数字的方式显示当前时间可以显示时分秒,由于DigitClock继承TextView,可以使用TextView 的属性示例示例的实现结果2.3 计时器组件Chronometer和DigitalClock 都继承TextView,但它不显示时间,它显示的是从某个起始时间开始,一共过去了多少时间默认情况下只能输出MM:SS或H:MM:SS的时间格式重要属性●android:format:定义时间的格式如:hh:mm:ss重要方法●setBase(long base):设置倒计时起始时间参数为SystemClock.elapsedRealtime()方法返回的值为当前时刻●setFormat(String format):设置显示时间的格式●start():开始计时●stop():停止计时●setOnChronometerTickListener(Chronometer.OnChronometerTickListener listener):当计时器改变时调用示例示例的实现结果练习——时间组件需求说明:日期时间选择器时钟组件计时器组件按照课件中示例图实施3.进度类组件3.1进度条组件当一个应用在后台执行时,前台界面就不会有什么信息,这时用户根本不知道程序是否在执行、执行进度如何、应用程序是否遇到错误终止等,这时需要使用进度条来提示用户后台程序执行的进度Android系统提供了两大类进度条样式●长形进度条●圆形进度条(大中小三种)默认是普通圆形进度条,是不确定Android进度条默认普通圆形ProgressBar大号圆形ProgressBar小号圆形ProgressBar示例3.2标题进度条进度条除了可以显示在Activity中外,还可以显示在标题中圆形进度条长方形进度条Array示例示例的实现结果3.3 可拖动的进度条组件SeekBar 控件其实就是一个高级点的进度条,就像我们在听歌,看电影用的播放器上的进度条一样,是可以拖动的,可以改变进度的一个进度条控件SeekBar 是ProgressBar 的子类,这个组件不需要设置sencondaryProgress 属性 事件接口OnSeekBarChangeListener 处理组件事件由以下三个方法● public void onStartTrackingTouch(SeekBar seekBar) 按下滑杆后触发● public void onProgressChanged(SeekBar seekBar, int progress,boolean fromUser) 动滑杆开始滑动时触发● public void onStopTrackingTouch(SeekBar seekBar) 松开滑杆时触发示例示例的实现结果3.4界面评分组件RatingBar是SeekBar和ProgressBar的扩展,用星星来评级如网上购物,对商家的产品和服务进行打分等常用属性●android:numStarts用于评分的五角星数量●android:rating当前的分数●android:stepSize分数的增长单位,默认是0.5事件接口OnRatingBarChangeListener处理组件事件● public void onRatingChanged(RatingBar ratingBar, float rating,boolean fromUser)示例示例的实现结果属性Style●用于为RatingBar设置不同的风格,一旦设置了style,就不可点击改变值示例示例的实现结果练习——进度组件需求说明:ProgressBarSeekBarRatingBar按照课件中示例图实施4.滚动视图当一个屏幕因为要显示的内容太多而显示不全时,我们可以使用滚动视图来解决这个问题垂直滚动视图ScrollViewScrollView可以用来实现垂直滚动的视图,当它内容组件的高度超过屏幕的高度时,就会在屏幕的右侧出现一个垂直方向的滚动条,通过单击手机上的上下按钮或者上下拂动屏幕可以查看未显示部分注意:在ScrollView标签中只能包含一个组件使用步骤在ScrollView标签中包含一个LinearLayout标签,并设置盖标签的android:orientation属性为vertical在LinearLayout中放置需要显示的组件示例ScrollView只能用来实现垂直滚动的视图,如果要实现水平滚动,需要水平滚动视图HorizontalScrollView示例5.选项卡组件当一个屏幕因为要显示的内容太多而显示不全时,除了使用滚动视图外,还可以使用选项卡组件,选项卡TabHost类似于android系统默认提供的电话薄界面选项卡可以方便的在窗口上放置多个标签页,每个标签页相当于获得了一个与外部容器相同大小的组件摆放区域选项卡是有多个Tab组成的,其中每个Tab都可以显示一个View或一个Activity使用步骤●在界面中定义TabHost组件,并为该组件定义该选项卡的内容组件,为内容组件定义id,这些内容组件将要作为某个Tab选项的视图●定义一个继承TabActivity的Activity●调用TabActivity的getHost方法获得TabHost对象●通过TabHost的相关方法来创建和添加选项卡newTabSpec(String tag)创建选项卡addTab(TabHost.TabSpec tabSpec)添加选项卡每个Tab在切换的时候会产生一个事件,通过OnTabChangedListener监听 示例---方式一示例示例的实现结果示例—方式二示例—方式三 Tab底部显示与上个案例的区别是android:id="@android:id/tabcontent的FrameLayout 与android:id="@android:id/tabs"TabWidget互换位置示例—方式四 设置关联Intent练习——创建选项卡需求说明:创建选项卡如图每个选项卡关联不同的Intent默认选择第二项练习——创建底部选项卡需求说明:创建选项卡如图每个选项卡关联不同的Intent默认选择第二项总结本章学习哪几种时间类组件?本章学习了哪几个进度条类组件?TabHost的使用方式?。
imagebutton控件的用法

imagebutton控件的用法============一、概述----ImageButton控件是Android开发中常用的控件之一,它结合了Button控件和ImageButton控件的特点,可以在图片上实现点击事件。
本文将详细介绍ImageButton控件的用法,包括基本属性、事件处理和自定义样式等。
二、基本属性------* `id`:控件的唯一标识符,用于在XML布局文件或代码中引用该控件。
* `background`:设置控件的背景图片或Drawable对象。
* `src`:设置按钮的选中图片,即点击后的显示图片。
* `backgroundRes`和`backgroundState`:用于自定义背景样式,支持点击事件和长按事件。
三、事件处理------ImageButton控件支持点击事件、长按事件和滑动事件等。
可以通过为ImageButton控件绑定相应的事件监听器来实现。
以下是几个常用的监听器:* `OnClickListener`:点击事件监听器,用于处理点击事件。
* `OnLongClickListener`:长按事件监听器,用于处理长按事件。
* `OnScrollListener`:滑动事件监听器,用于处理滑动事件。
四、自定义样式-------ImageButton控件支持通过XML布局文件或代码自定义样式,包括背景图片、边框样式、圆角大小等。
可以通过设置`background`属性或使用`StateListAnimator`来实现自定义样式。
五、使用示例------以下是一个使用ImageButton控件的示例代码:```java// 创建一个ImageButton控件,设置背景图片和选中图片ImageButton imageButton = new ImageButton(this);imageButton.setBackgroundResource(R.drawable.button_background);imageButton.setImageResource(R.drawable.button_selected);// 绑定点击事件监听器,处理点击事件imageButton.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {// 点击事件的处理逻辑}});```六、总结----ImageButton控件是Android开发中常用的控件之一,通过设置基本属性和绑定相应的事件监听器,可以实现图片上的点击事件。
安卓控件的操作实验报告

一、实验目的通过本次实验,掌握安卓常用控件的基本属性、方法和事件处理,熟悉这些控件在实际应用中的使用方法,提高对安卓界面设计的理解和应用能力。
二、实验环境1. 操作系统:Windows 102. 开发工具:Android Studio3.5.33. 手机型号:华为Mate 20三、实验内容本次实验主要涉及以下安卓常用控件:1. TextView2. EditText3. Button4. ImageView5. RadioButton6. CheckBox7. Spinner8. ListView四、实验步骤1. 创建一个新的Android项目,命名为“ControlOperation”。
2. 在布局文件activity_main.xml中添加以下控件:```xml<TextViewandroid:id="@+id/textView1"android:layout_width="wrap_content"android:layout_height="wrap_content" android:text="Hello World!"android:layout_marginTop="20dp" /><EditTextandroid:id="@+id/editText1"android:layout_width="match_parent"android:layout_height="wrap_content" android:hint="Enter your name" /><Buttonandroid:id="@+id/button1"android:layout_width="wrap_content"android:layout_height="wrap_content" android:text="Click Me!" /><ImageViewandroid:id="@+id/imageView1"android:layout_width="wrap_content"android:layout_height="wrap_content" android:src="@drawable/ic_launcher" /> <RadioButtonandroid:id="@+id/radioButton1"android:layout_width="wrap_content"android:layout_height="wrap_content" android:text="Male" /><CheckBoxandroid:id="@+id/checkbox1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Subscribe to newsletter" /><Spinnerandroid:id="@+id/spinner1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:entries="@array/countries" /><ListViewandroid:id="@+id/listView1"android:layout_width="match_parent"android:layout_height="wrap_content" />```3. 在strings.xml文件中添加以下字符串资源:```xml<string name="app_name">Control Operation</string> <string name="enter_name">Enter your name</string> <string name="click_me">Click Me!</string><string-array name="countries"><item>China</item><item>USA</item><item>Japan</item></string-array>```4. 在MainActivity.java文件中添加以下代码:```javaimport android.os.Bundle;import android.view.View;import android.widget.ArrayAdapter;import android.widget.Button;import android.widget.EditText;import android.widget.ImageView;import android.widget.RadioButton;import android.widget.RadioGroup;import android.widget.ScrollView;import android.widget.TextView;import android.widget.CheckBox;import android.widget.Spinner;import android.widget.ListView;import android.widget.ArrayAdapter;import android.widget.Toast;import androidx.appcompat.app.AppCompatActivity; public class MainActivity extends AppCompatActivity { private TextView textView1;private EditText editText1;private Button button1;private ImageView imageView1;private RadioButton radioButton1;private CheckBox checkBox1;private Spinner spinner1;private ListView listView1;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(yout.activity_main);textView1 = findViewById(R.id.textView1);editText1 = findViewById(R.id.editText1);button1 = findViewById(R.id.button1);imageView1 = findViewById(R.id.imageView1);radioButton1 = findViewById(R.id.radioButton1);checkBox1 = findViewById(R.id.checkbox1);spinner1 = findViewById(R.id.spinner1);listView1 = findViewById(R.id.listView1);ArrayAdapter<CharSequence> adapter =ArrayAdapter.createFromResource(this,R.array.countries, yout.simple_spinner_item);adapter.setDropDownViewResource(yout.simple_spinner_dropdown _item);spinner1.setAdapter(adapter);button1.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {String name = editText1.getText().toString();Toast.makeText(MainActivity.this, "Hello " + name, Toast.LENGTH_SHORT).show();}});radioButton1.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {Toast.makeText(MainActivity.this, "You selected Male", Toast.LENGTH_SHORT).show();}});checkBox1.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {if (checkBox1.isChecked()) {Toast.makeText(MainActivity.this, "You subscribed to the newsletter", Toast.LENGTH_SHORT).show();} else {Toast.makeText(MainActivity.this, "You unsubscribed from the newsletter", Toast.LENGTH_SHORT).show();}}});}}```5. 运行程序,观察效果。
第2章 Android基础界面设计-控件

2021/10/19
第2章 Android基础界面设计
19
Button点击事件的处理方式
在XML文件中附加事件处理方法, 在Activity类实现这个事件处理方
即设置onClick属性:
法:
android:onClick="showToast"
public void showToast(View view) { String msg = "Hello Toast!"; Toast.makeText(this, msg, duration)
2021/10/19
ቤተ መጻሕፍቲ ባይዱ功能描述
输入类型设置 textPassword:输入文本框中的内容显示为"." phone:设置输入文本框中的内容只能是数字 设置允许输入哪些字符
设置编辑框内容为空时,显示的提示信息
控件中内容为空时显示的提示文本信息的颜色
设置控件的宽度为N个字符的宽度 监控软键盘的事件,如actionNext表示点击软键盘上的下一项会跳到 该组件 设置文本的最小行数
2021/10/19
功能描述
设置文本内容的位置,可以用"|"指定多个值 设置文本最大长度,超出此长度的文本不显示 设置文本的字符个数 设置文本的行数,超出此行数的文本不显示 设置文本的最大行数,超出此行数的文本不显示。 设置当文本超出TextView规定的范围的显示方式。 在文本的顶部显示图像 设置文本的行间距 设置文本样式,如:bold(粗体)、italic(斜体)、normal(正 常)
2021/10/19
第2章 Android基础界面设计
4
2.3 Android基本控件
https:///guide/topics/ui/look-and-feel/autosizing-textview https:///guide/topics/ui/controls/button
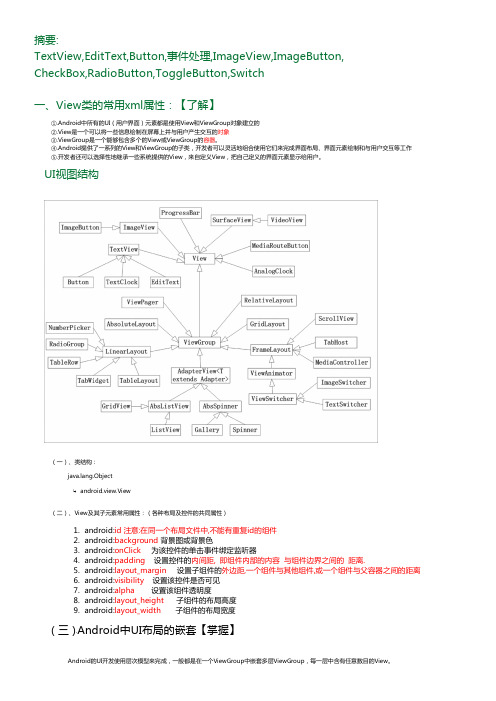
安卓UI控件详细笔记

android:focusable="true" android:focusableInTouchMode="true"
android:singleLine="true"
16、android:maxLength:限制显示的文本长度,超出部分不显示。 17、android:lines:设置文本的行数,设置两行就显示两行,即使第二行没有数据也显示。 18、android:singleLine 设置文本是否是单行显示(默认false, 超出部分会换行)。如果设置为true,则超出部 分不显示, 只显示省略号...
2. android:inputType="textPersonName"
3. android:inputType="textPassword"
文本密码
4. android:inputType="numberPassword" 只能输入数字的密码
5. android:inputType="textEmailAddress" 电邮地址
Android提供了非常良好的UI事件处理机制。View是绘制UI的类,每个View对象都可以向Android注册事件监听器。每个事件监听器都包含一个回调 方法(callback method),这个回调方法主要的工作就是回应或处理用户的操作。
(二)、Android UI事件处理中基于监听和回调的事件处理机制(event listener):
7、 android:ems
设置TextView的宽度为N个字符的宽度
Android控件AppWidgetProvider使用方法详解

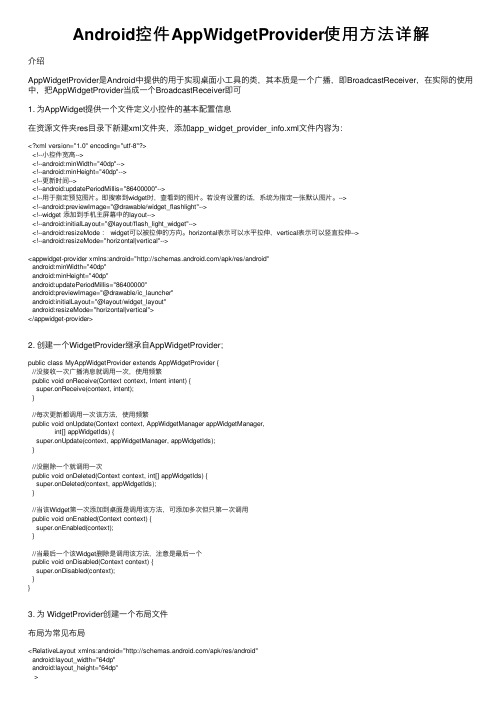
Android控件AppWidgetProvider使⽤⽅法详解介绍AppWidgetProvider是Android中提供的⽤于实现桌⾯⼩⼯具的类,其本质是⼀个⼴播,即BroadcastReceiver,在实际的使⽤中,把AppWidgetProvider当成⼀个BroadcastReceiver即可1. 为AppWidget提供⼀个⽂件定义⼩控件的基本配置信息在资源⽂件夹res⽬录下新建xml⽂件夹,添加app_widget_provider_info.xml⽂件内容为:<?xml version="1.0" encoding="utf-8"?><!--⼩控件宽⾼--><!--android:minWidth="40dp"--><!--android:minHeight="40dp"--><!--更新时间--><!--android:updatePeriodMillis="86400000"--><!--⽤于指定预览图⽚。
即搜索到widget时,查看到的图⽚。
若没有设置的话,系统为指定⼀张默认图⽚。
--><!--android:previewImage="@drawable/widget_flashlight"--><!--widget 添加到⼿机主屏幕中的layout--><!--android:initialLayout="@layout/flash_light_widget"--><!--android:resizeMode : widget可以被拉伸的⽅向。
horizontal表⽰可以⽔平拉伸,vertical表⽰可以竖直拉伸--><!--android:resizeMode="horizontal|vertical"--><appwidget-provider xmlns:android="/apk/res/android"android:minWidth="40dp"android:minHeight="40dp"android:updatePeriodMillis="86400000"android:previewImage="@drawable/ic_launcher"android:initialLayout="@layout/widget_layout"android:resizeMode="horizontal|vertical"></appwidget-provider>2. 创建⼀个WidgetProvider继承⾃AppWidgetProvider;public class MyAppWidgetProvider extends AppWidgetProvider {//没接收⼀次⼴播消息就调⽤⼀次,使⽤频繁public void onReceive(Context context, Intent intent) {super.onReceive(context, intent);}//每次更新都调⽤⼀次该⽅法,使⽤频繁public void onUpdate(Context context, AppWidgetManager appWidgetManager,int[] appWidgetIds) {super.onUpdate(context, appWidgetManager, appWidgetIds);}//没删除⼀个就调⽤⼀次public void onDeleted(Context context, int[] appWidgetIds) {super.onDeleted(context, appWidgetIds);}//当该Widget第⼀次添加到桌⾯是调⽤该⽅法,可添加多次但只第⼀次调⽤public void onEnabled(Context context) {super.onEnabled(context);}//当最后⼀个该Widget删除是调⽤该⽅法,注意是最后⼀个public void onDisabled(Context context) {super.onDisabled(context);}}3. 为 WidgetProvider创建⼀个布局⽂件布局为常见布局<RelativeLayout xmlns:android="/apk/res/android"android:layout_width="64dp"android:layout_height="64dp"><ImageButtonandroid:id="@+id/widget_led"android:layout_margin="2dp"android:background="@drawable/widget_led"android:src="@drawable/ic_launcher"android:scaleType="center"android:layout_width="64.0dip"android:layout_height="64.0dip" /></RelativeLayout>4. 注册Manifest.xml配置基本和⼴播⼀样,使⽤receiver 节点,meta-data 节点的name 为固定格式,resource为第⼀步定义的配置信息,intent-filter 节点第三个action必须提供<receiver android:name=".jf.jfclean.widget.FlashLightWidget"><intent-filter><action android:name="action_led_on" /><action android:name="action_led_off" /><action android:name="android.appwidget.action.APPWIDGET_UPDATE" /></intent-filter><meta-dataandroid:name="android.appwidget.provider"android:resource="@xml/flash_light_widget_info" /></receiver>5. 使⽤PendingIntent和RemoteViews对AppWidget绑定监听器,使⽤RemoteViews在MyAppWidgetProvider的onUpdate()⽅法中为Botton绑定监听器以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
Android控件Spinner的使用方法(1)

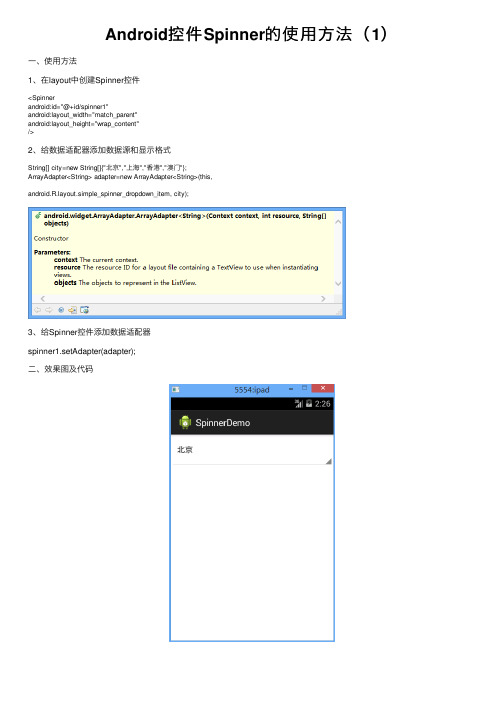
Android控件Spinner的使⽤⽅法(1)⼀、使⽤⽅法1、在layout中创建Spinner控件<Spinnerandroid:id="@+id/spinner1"android:layout_width="match_parent"android:layout_height="wrap_content"/>2、给数据适配器添加数据源和显⽰格式String[] city=new String[]{"北京","上海","⾹港","澳门"};ArrayAdapter<String> adapter=new ArrayAdapter<String>(this,yout.simple_spinner_dropdown_item, city);3、给Spinner控件添加数据适配器spinner1.setAdapter(adapter);⼆、效果图及代码fry.Activity01package fry;import com.example.SpinnerDemo.R;import android.app.Activity;import android.os.Bundle;import android.widget.ArrayAdapter;import android.widget.Spinner;public class Activity01 extends Activity{private Spinner spinner1;@Overrideprotected void onCreate(Bundle savedInstanceState) {// TODO Auto-generated method stubsuper.onCreate(savedInstanceState);setContentView(yout.activity01);spinner1=(Spinner) findViewById(R.id.spinner1);initSpinner1();}public void initSpinner1(){String[] city=new String[]{"北京","上海","⾹港","澳门"};ArrayAdapter<String> adapter=new ArrayAdapter<String>(this, yout.simple_spinner_dropdown_item, city); spinner1.setAdapter(adapter);}}/SpinnerDemo/res/layout/activity01.xml<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical" ><Spinnerandroid:id="@+id/spinner1"android:layout_width="match_parent"android:layout_height="wrap_content"/></LinearLayout>三、注意点1、yout.simple_spinner_dropdown_item2、String[] city=new String[]{"北京","上海","⾹港","澳门"}; 字符串使⽤以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
android viewswitcher用法

androidviewswitcher用法在Android开发中,ViewSwitcher控件是一种非常有用的容器类控件,它能够轻松地在一个界面中切换不同的视图。
本文将介绍ViewSwitcher的基本用法、属性和方法,帮助开发者更好地使用这个控件。
一、ViewSwitcher简介ViewSwitcher是Android中的一种容器类控件,它能够在一个Activity或Fragment中同时显示和切换不同的视图。
通过ViewSwitcher,开发者可以轻松地实现视图的切换,而不需要使用复杂的动画效果和布局管理器。
二、ViewSwitcher的基本用法要使用ViewSwitcher,首先需要在布局文件中添加ViewSwitcher 的XML定义。
以下是一个简单的ViewSwitcher示例:```xml<ViewSwitcherandroid:id="@+id/viewSwitcher"android:layout_width="match_parent"android:layout_height="match_parent"></ViewSwitcher>```在Java代码中,可以通过findViewById()方法获取ViewSwitcher的实例,并使用setDisplayedChild()方法来切换不同的视图。
以下是一个简单的Java代码示例:```javaViewSwitcherviewSwitcher=findViewById(R.id.viewSwitcher);viewSwitcher.setDisplayedChild(0);//切换到第一个视图```三、ViewSwitcher的属性与方法ViewSwitcher具有一些属性和方法,可以帮助开发者更好地控制视图切换的行为和效果。
以下是一些常用的属性与方法:*`setChildrenDrawingCacheEnabled(booleanenabled)`:启用或禁用子视图的绘制缓存,可以提高视图切换时的性能。
android常用控件及布局

一、概述Android的控件体系分为三个类别:1、基本控件2、布局3、容器这三类控件主要分布在两个包中:1、android.view 提供抽象接口2、android.widget 提供系统内置的大部分控件整个系统得控件都继承自android.view.View ,而布局及容器类继承自android.view.ViewGroup。
基本控件主要包括ImageView、ProgressBar、SurfaceView、TextView、EditText等。
布局虽然布局跟容器均继承自android.view.ViewGroup,但并不像SWT那样提供了面板+布局的结构,而是每种Layout就是一中特殊的面板,包括AbsoluteLayout、FrameLayout、LinearLayout、TableLayout、RelativeLayout等。
容器这里的容器是指采用了特定的布局并且提供了行为的控件,包含ListView、GridView、Gallery、Spinner等。
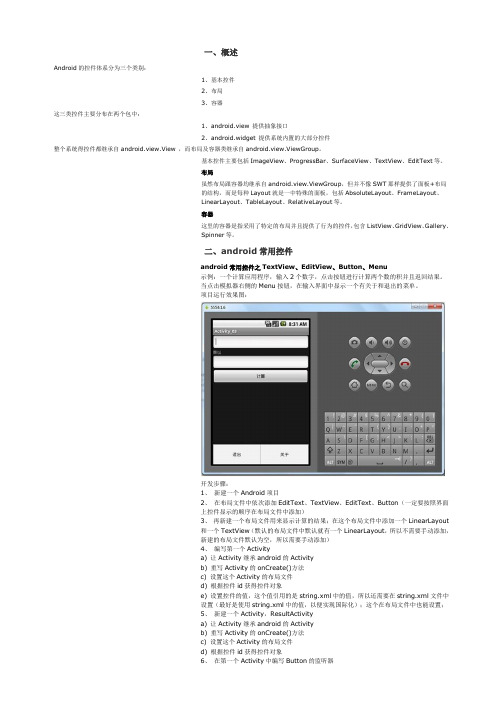
二、android常用控件android常用控件之TextView、EditView、Button、Menu示例:一个计算应用程序,输入2个数字,点击按钮进行计算两个数的积并且返回结果。
当点击模拟器右侧的Menu按钮,在输入界面中显示一个有关于和退出的菜单。
项目运行效果图:开发步骤:1、新建一个Android项目2、在布局文件中依次添加EditText、TextView、EditText、Button(一定要按照界面上控件显示的顺序在布局文件中添加)3、再新建一个布局文件用来显示计算的结果;在这个布局文件中添加一个LinearLayout和一个TextView(默认的布局文件中默认就有一个LinearLayout,所以不需要手动添加,新建的布局文件默认为空,所以需要手动添加)4、编写第一个Activitya) 让Activity继承android的Activityb) 重写Activity的onCreate()方法c) 设置这个Activity的布局文件d) 根据控件id获得控件对象e) 设置控件的值,这个值引用的是string.xml中的值,所以还需要在string.xml文件中设置(最好是使用string.xml中的值,以便实现国际化);这个在布局文件中也能设置;5、新建一个Activity,ResultActivitya) 让Activity继承android的Activityb) 重写Activity的onCreate()方法c) 设置这个Activity的布局文件d) 根据控件id获得控件对象6、在第一个Activity中编写Button的监听器a) 取得两个EditText控件的值b) 创建Intent对象c) 将这两个值存放到Intent对象当中d) 使用Intent对象启用ResultActivitye) 将监听器与Button绑定7、在第二个Activity(ResultActivity)中获得Intent对象a) 获得Intent对象中保存的值并强制转换成int类型b) 计算两个值的积c) 设置控件值8、在第一个Activity中,重写onCreateOptionsMenu()方法,这个方法是用于添加菜单中的菜单项,我们添加两个菜单项9、再在第一个Activity中重写onOptionsItemSelected()方法,这个方法是当点击菜单中菜单项时调用。
android checkbox基础用法

android checkbox基础用法Checkbox是Android开发中常用的控件之一,用于表示二项选择的状态,比如是否选中。
Checkbox的状态可以通过实现OnCheckedChangeListener来监听,以便在状态发生变化时做出相应的操作。
一、基本使用在布局文件中添加Checkbox控件:```<CheckBoxandroid:id="@+id/checkbox"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="选择" />```在Activity中获取Checkbox控件,并添加OnCheckedChangeListener来监听其状态变化:```CheckBox checkbox = (CheckBox) findViewById(R.id.checkbox);checkbox.setOnCheckedChangeListener(newCompoundButton.OnCheckedChangeListener() {@Overridepublic void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {if (isChecked) {// 选中状态处理} else {// 未选中状态处理}}});```二、进阶使用1.自定义勾选图标Checkbox默认的勾选图标是系统自带的,如果需要自定义可以通过设置android:button属性来实现。
比如,设置一个红色的勾选图标:```<CheckBox...android:button="@drawable/my_checkbox" />```my_checkbox.xml文件内容为:其中,my_checkbox_checked和my_checkbox_unchecked分别为选中和未选中状态下的勾选图标。
android listview用法

android listview用法ListView的用法如下:1.在布局文件中声明ListView控件:```某ml<ListView/>```2.在Activity或Fragment中获取ListView实例:```javaListView listView = findViewById(R.id.listview);```3.创建数据源,可以是数组、List或数据库查询结果等:```javaString[] data = {"item1", "item2", "item3"};```4.创建适配器(Adapter),将数据源与ListView关联起来:```javaArrayAdapter<String> adapter = new ArrayAdapter<>(this, yout.simple_list_item_1, data);```5.将适配器设置给ListView:```javalistView.setAdapter(adapter);```6.为ListView设置点击事件监听器:```javalistView.setOnItemClickListener(newAdapterView.OnItemClickListenepublic void onItemClick(AdapterView<?> parent, View view, int position, long id)//处理点击事件}});```以上就是ListView的基本用法。
除了基本的用法,ListView还有以下常用属性和方法:1.添加头部或底部视图:```javaView headerView =LayoutInflater.from(this).inflate(yout.list_header, listView, false);listView.addHeaderView(headerView);View footerView =LayoutInflater.from(this).inflate(yout.list_footer, listView, false);listView.addFooterView(footerView);```2.设置空视图,当数据源为空时显示的视图:```javaView emptyView = findViewById(R.id.empty_view);listView.setEmptyView(emptyView);```3.滚动到指定位置:```javalistView.setSelection(position);```4.滚动到顶部或底部:```javalistView.setSelection(0); // 滚动到顶部listView.setSelection(adapter.getCount( - 1); // 滚动到底部```5.滑动监听器,用于监听ListView的滑动事件:```javalistView.setOnScrollListener(new AbsListView.OnScrollListene public void onScrollStateChanged(AbsListView view, int scrollState)//滑动状态改变时回调}public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) 。
Android基本控件进阶与调试

带图片文本
设置android:drawableLeft="@drawable/icon"
演示示例:TextView特色应用
Android基本控件特色应用
TextView特色应用
实现HTML解析
TextView不支持所有的HTML 使用方式一
设置省略,单行控制
EidtText和textview中内容过长的话自动换行 ,使用android: ellipsize与android:singleine可以解决,使只有一行
android:ellipsize = “end” 省略号在结尾 android:ellipsize = “start” 省略号在开头 android:ellipsize = “middle” 省略号在中间 android:ellipsize = "marquee" 跑马灯
Android基本控件特色应用
TextView特色应用
文本超链接
设置android:autoLink属性系统会自动识别
值web为匹配Web网址 值phone为匹配电话号码 值email为匹配Email地址 值all为匹配所有
密码框
设置android:password="true"
Байду номын сангаас
设置背景
Java代码中处理组件
动态添加组件
步骤
获取或创建容器对象 创建组件对象 将组件添加到容器
LinearLayout layout=new LinearLayout(this); layout.setOrientation(LinearLayout.VERTICAL); TextView title=new TextView(this); title.setText("动态创建的组件"); layout.addView(title); setContentView(layout);
Android初级-----(基本组件)

第5单元用户界面View (二)(4课时)5.1 常用组件介绍5.1.1 Button按钮5.1.2 TextView文本5.1.3 EditText可编辑文本框5.1.4 RadioGroup RadioButton单选按钮5.1.5 CheckBox复选框5.1.6 ImageView图片框ImageButton 图片按钮5.1.7 DatePicker 日期5.1.8 TimePicker 时间Button按钮点击事件处理:监听事件多种方式使用监听1,xml布局文件中有onClick2,使用匿名内部类3,定义内部监听类4,定义监听类(也可以是本类)EditText可编辑文本框重要属性:1.android:hint=”提示内容”//设置显示在空间上得提示信息2.android:numeric=”123”//设置只能输入整数,如果是小数则是:decimal3.android:singleLine=”true”//设置单行输入,一旦设置为true,则文字不会自动换行4.android:password=”true”//设置只能输入密码5.android:textColor=”#FF8C00”//设置字体颜色6.android:textStyle=”bold”//字体,bold,italic,bolditalic7.android:textSize=”20dip”//大小8.android:capitalize=”characters” //以大写字母写9.android:textAlign=”center”//EditText没有这个属性,但是TextView有,居中10.android:textColorHighlight=”#CCCCCC” //被选中文字的颜色,默认为蓝色11.android:textColorHint=”#FFFF00” // 设置提示信息文字的颜色,默认为灰色12.android:textScaleX=”1.5”//控制字与字之间的间距13.android:typeface=”monospace” //字型normal,sans,serif,monospace14.(等宽字体)15.android:background=”@null” //背景,这里没有,指透明16.android:layout_weight=”1” //权重,控制控件之间的地位,在控制控件显示的大小时蛮有用的。
android开发日期控件的使用

大家好,以下是对android开发日期控件的使用,分为两节来讲的,希望对大家有所帮助Android开发:日期控件的使用(一)问题提出手机的基本功能,除了打电话、发短信,还有一个就是用来看时间。
那么在Android开发中,如何为我们的android开发程序添加显示时间的功能呢?问题分析关于时间,无外乎三种类型:日期、时刻、计时。
在Android SDK中提供了五种时间相关的控件:时间拾取器TimePicker、日期拾取器DatePicker、计时器Chronometer、模拟时钟AnologClock和数字时钟DigitalClock。
接下去的android开发两篇文章将通过一个小闹钟的例子来简要介绍这几个控件的使用。
问题解决本例包含一个AnologClock、一个DigitalClock、一个Chronometer、若干个TextView,而TimePicker 和DatePicker将以弹出窗口形式出现。
本例演示如下四个功能:1.在DigitalClock上方的TextView上显示当前系统日期。
2.当单击设置时间后的显示日期的TextView将弹出DatePicker,并将设置好的时间赋给显示日期的TextView,同时启动计时器。
3.当单击设置时间后的显示时间的TextView将弹出TimePicker,并将设置好的时间赋给显示时间的TextView,同时启动计时器。
4.显示时间与设定时间相同时闪烁“小闹钟”Tex tView的背景颜色。
本文先介绍布局与如何得到系统时间基本思路清楚了,那就让我们现在开始动手做下吧。
一、打开Eclipse,建立一个Android工程,属性如下:Project name:Exp03Build Target:Android 2.2PacketName:com.Exp03二、布置控件。
在main.xml中添加一个TextView、两个EditView 和两个Button控件,部分属性如下:main.xml文件如下:view sourceprint?1<?xml version="1.0" encoding="utf-8"?>0 2 <LinearLayoutxmlns:android="/a pk/res/android"03 android:layout_width="fill_parent"04 android:layout_height="fill_parent"05 android:orientation="vertical" >0607 <TextView08 android:id="@+id/txtTitle"09 android:layout_width="fill_parent"10 android:layout_height="wrap_content"11 android:text="小闹钟"12 android:textSize="20dp"13 android:background="@color/gray" /> 14 <LinearLayout15 android:layout_width="fill_parent" 16 android:layout_height="wrap_content"17 android:orientation="horizontal">" 1819 <AnalogClock20 android:id="@+id/analogClock1"21 android:layout_width="wrap_content" 22 android:layout_height="wrap_content"/> 2324 <LinearLayout25 android:id="@+id/linearLayout2"26 android:layout_width="match_parent"27 android:layout_height="match_parent"28 android:orientation="vertical" >2930 <TextView31 android:id="@+id/txtCurrentDate"32 android:layout_width="match_parent"3 3 android:layout_height="wrap_content "3 4 android:text="现在是:2011年10月23日"3 5 android:textAppearance="?android:attr /textAppearanceSmall" />3637 <DigitalClock38 android:id="@+id/digitalClock1"39 android:layout_width="match_parent"40 android:layout_height="fill_parent"41 android:layout_weight="1"42 android:gravity="center"43 android:text="DigitalClock"44 android:textSize="15dp"/>4546 </LinearLayout>47 </LinearLayout>48 <LinearLayout49 android:layout_width="fill_parent"50 android:layout_height="wrap_content"51 android:orientation="horizontal">5253 <TextView54 android:layout_width="100dp"55 android:layout_height="wrap_content"56 android:background="@color/gray"57 android:text="设置时间:"58 android:textSize="15dp" />5960 <TextView61 android:id="@+id/txtSetDate"62 android:layout_width="130dp"63 android:layout_height="wrap_content"64 android:background="@color/gray"65 android:text="2011年10月21日"66 android:textSize="15dp" />6768 <TextView69 android:id="@+id/txtSetTime"70 android:layout_width="fill_parent"71 android:layout_height="wrap_content"72 android:text="00:00:00"73 android:textSize="15dp"74 android:layout_weight="1"75 android:background="@color/gray" />76 </LinearLayout>77 <LinearLayout78 android:id="@+id/linearLayout1"79 android:layout_width="match_parent"80 android:layout_height="wrap_content"81 android:layout_marginTop="5dp"82 android:background="@color/gray"83 >84 <Chronometer85 android:id="@+id/chronometer1"86 android:layout_width="wrap_content"87 android:layout_height="wrap_content"88 android:layout_weight="10"89 android:gravity="center"90 android:format="H:MM:SS" />9192 </LinearLayout>93 </LinearLayout>效果如图:控件属性简介:1. AnologClock1.1 Hand hour时针,可以指定时针图片,设置时针形状,这里使用默认时针1.2 Hand minute分针,可以指定分针图片,设置分针形状,这里使用默认分针可能出于省电的考虑,模拟时钟并没有提供秒针,这有点美中不足。
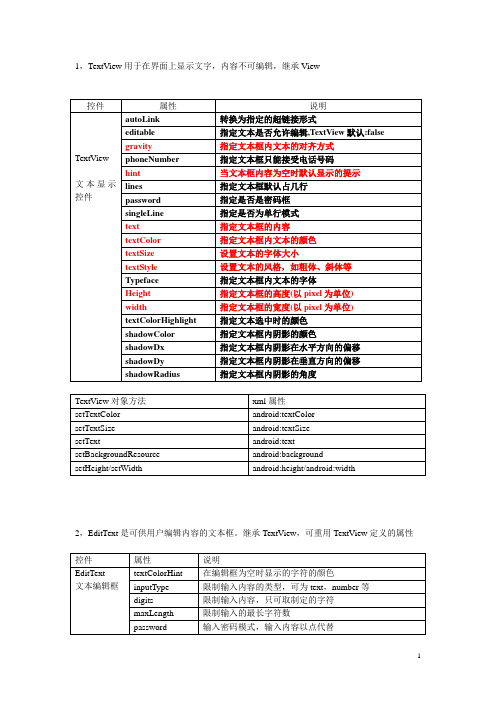
android常用控件属性方法事件说明

1,TextView用于在界面上显示文字,内容不可编辑,继承View2,EditText是可供用户编辑内容的文本框。
继承TextView,可重用TextView定义的属性3,按钮控件Button,继承TextView,ImageButton继承ImageViewButton可根据用户的操作动态切换图片,需定义drawable资源<selector><?xml version="1.0" encoding="utf-8"?><selector xmlns:android="/apk/res/android"><item android:drawable="@drawable/app_icon" android:state_pressed="true"/> <item android:drawable="@drawable/app_notes"android:state_pressed="false"/> </selector>4,单选按钮RadioButton继承至Button按钮。
可通过android:checked属性指定是否选中。
一组RadioButton只能选择其一,因此它需要与RadioGroup一起使用。
5,复选框按钮CheckBox。
继承至Button按钮。
可通过android:checked属性指定是否选中7,AnalogClock继承View,重写了onDraw()方法。
显示模拟时钟,不会显示当前的秒数。
DigitalClock继承TextView.显示数字时钟,会显示当前秒数。
8,图片显示控件ImageView,继承View,任何Drawable对象都可以用它来显示,注意src 属性和background属性的区别9,自动完成AutoCompleteTextView继承至EditText,当用户输入信息后,会显示下拉菜单10,MultiAutoCompleteTextView可支持选择多个值,分别用分隔符分开,并且在每个值选中的时候再次输入值时会自动去匹配,它与AutoCompleteTextView的区别是AutoCompleteTextView一个文本框只能输入一个值,而MultiAutoCompleteTextView可以输入多个值,中间的分隔符在代码中设置11,日期时间控件DatePicker/TimePicker,继承至FrameLayout,DatePicker用于选择日期,TimePicker用于选择时间12,进度条ProgressBar用于向用户显示某个耗时操作完成的百分比,可通过style属性为其指定风格,setProgress(int) 设置进度完成的百分比,incrementProgressBy(int) 设置增量/减量13,拖动条seekBar,继承AbsSeekBar,通常用于对系统的某些参数进行调节,允许改变滑块的外观,Android:thumb 用来指定一个Drawable对象,OnSeekBarChangeListener可处理滑动事件14,星级评分条RatingBar,继承AbsSeekBar,OnRatingBarChangeListener可处理评分事件15,代表应用程序的菜单Menu,Android中的菜单需要用户单击手机上的“MENU”按键时才会显示。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
创建控件并添加监听器的过程:
1.xml中定义控件(<Button />)
2.Activity中实例化控件((Button)findViewById())
3.创建监听器(OnClickListener)
4.绑定监听器(setOnClickListener)
UI基础-内/外边距
UI基础-常用控件-单选按钮
UI基础-常用控件-输入控件
maxLines:最大行数。
maxLength:最大字符数。
hint:空白文字提示,当输入文字时自动消失。
password:密码文本框。
numeric:控制输入的数字类型,一共有三种分别为integer(正整数)、signed(带符号整数,有正负)和decimal(浮点数)。
digits:录入指定字符。
UI基础-常用控件-图片控件
CENTER:图片大小为原始大小,如果图片大小大于ImageView控件,则截取图片中间部分,若小于,则直接将图片居中显示。
CENTER_CROP:将图片等比例缩放,让图像的短边与ImageView的边长度相同,即不能留有空白,缩放后截取中间部分进行显示。
CENTER_INSIDE:将图片大小大于ImageView的图片进行等比例缩小,直到整幅图能够居中显示在ImageView中,小于ImageView的图片不变,直接居中显示。
FIT_CENTER:ImageView的默认状态,大图等比例缩小,使整幅图能够居中显示在ImageView中,小图等比例放大,同样要整体居中显示在ImageView中。
FIT_START:缩放方式同FIT_CENTER,只是将图片显示在左方或上方,而不是居中。
FIT_END:缩放方式同FIT_CENTER,只是将图片显示在左方或上方,而不是居中。
FIT_XY:将图片非等比例缩放到大小与ImageView相同。
UI基础-常用控件-线性布局
Layout_weight:空闲控件的分配比例。
