如何用HTML5实现图片转圈的动画效果
10款让人惊叹的html5动画效果

10款让人惊叹的html5动画效果这里介绍10款让人叹为观止的html5动画效果1、15种html5+css3图片堆叠图片展示特效这是一款html5和css3制作的图片堆叠图片展示特效,就像一幅扑克牌堆叠在一起,最开始只能看到一张,点击按钮后就会展开成几张,非常有意思。
2、html5 svg+css3制作图片边框运动动画效果一款使用html5 svg技术制作的图片边框运动动画效果,鼠标移动到图片上时,便会有几条线绕着边框运动,共有4种不同的效果。
建议使用Firefox或Chrome浏览器观看。
3、21种html5+css3鼠标悬停hover超链接导航条动画效果利用css3 transition属性制作的21种不同的鼠标悬停效果。
当鼠标hover或悬停在超链接上时,会触发各种动画效果。
每种动画效果都十分独特,可用于网站导航。
4、18种基于html5 svg和css3的神奇超链接动画效果普通的超链接效果是鼠标放上去出现一条下划线,本插件异想天开的使用html5 svg和css3打造出18种很神奇的超链接动画效果。
每种超链接动画效果都有它的独到之处。
5、html5+css3网格图片3d翻转Loading页面切换效果这是一个图片html5和css3制作的3d翻转Loading页面切换效果。
在页面上以网格的形式展示所有的页面缩略图,当点击了缩略图片后,图片进行3d翻转,然后加载相应的页面内容。
6、12种利用html5+css3打造的消息提示框效果这是12种风格各异的弹出消息提示框效果,使用html5和css3 animation属性制作,有各种旋转、翻转、伸展特效。
效果非常华丽。
7、15种html5 svg+css3制作的超酷响应式tab选项卡效果这是15种效果非常酷的tab选项卡效果,使用的技术分别是html5 svg,css 伪元素,css transitions,每种效果都带有过渡动画,并且是响应式的。
详解通过HTML5Canvas实现图片的平移及旋转变化的方法

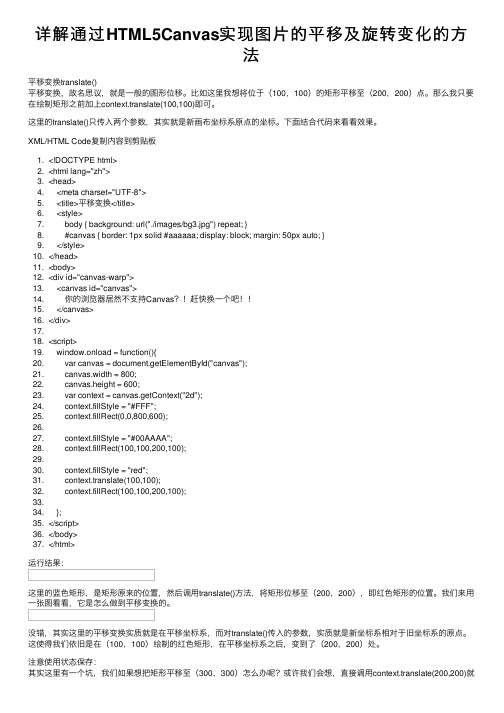
详解通过HTML5Canvas实现图⽚的平移及旋转变化的⽅法平移变换translate()平移变换,故名思议,就是⼀般的图形位移。
⽐如这⾥我想将位于(100,100)的矩形平移⾄(200,200)点。
那么我只要在绘制矩形之前加上context.translate(100,100)即可。
这⾥的translate()只传⼊两个参数,其实就是新画布坐标系原点的坐标。
下⾯结合代码来看看效果。
XML/HTML Code复制内容到剪贴板1. <!DOCTYPE html>2. <html lang="zh">3. <head>4. <meta charset="UTF-8">5. <title>平移变换</title>6. <style>7. body { background: url("./images/bg3.jpg") repeat; }8. #canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }9. </style>10. </head>11. <body>12. <div id="canvas-warp">13. <canvas id="canvas">14. 你的浏览器居然不⽀持Canvas?!赶快换⼀个吧!!15. </canvas>16. </div>17.18. <script>19. window.onload = function(){20. var canvas = document.getElementById("canvas");21. canvas.width = 800;22. canvas.height = 600;23. var context = canvas.getContext("2d");24. context.fillStyle = "#FFF";25. context.fillRect(0,0,800,600);26.27. context.fillStyle = "#00AAAA";28. context.fillRect(100,100,200,100);29.30. context.fillStyle = "red";31. context.translate(100,100);32. context.fillRect(100,100,200,100);33.34. };35. </script>36. </body>37. </html>运⾏结果:这⾥的蓝⾊矩形,是矩形原来的位置,然后调⽤translate()⽅法,将矩形位移⾄(200,200),即红⾊矩形的位置。
《实验5 HTML5动画制作-拖动动画+滤镜动画+关联动画》

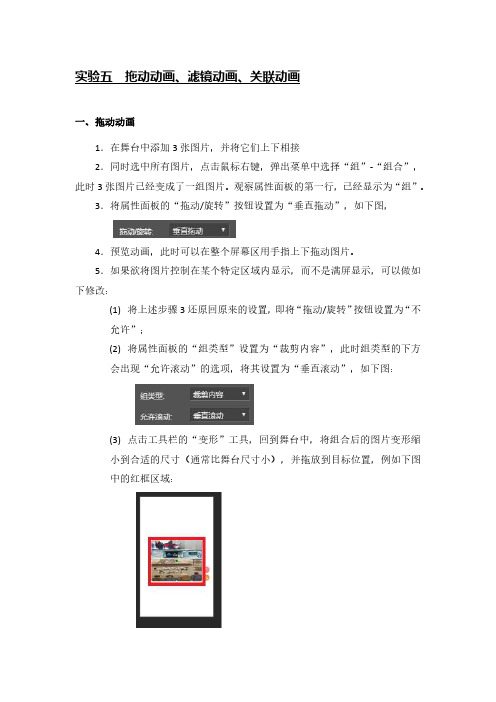
实验五拖动动画、滤镜动画、关联动画一、拖动动画1.在舞台中添加3张图片,并将它们上下相接2.同时选中所有图片,点击鼠标右键,弹出菜单中选择“组”-“组合”,此时3张图片已经变成了一组图片。
观察属性面板的第一行,已经显示为“组”。
3.将属性面板的“拖动/旋转”按钮设置为“垂直拖动”,如下图,4.预览动画,此时可以在整个屏幕区用手指上下拖动图片。
5.如果欲将图片控制在某个特定区域内显示,而不是满屏显示,可以做如下修改:(1)将上述步骤3还原回原来的设置,即将“拖动/旋转”按钮设置为“不允许”;(2)将属性面板的“组类型”设置为“裁剪内容”,此时组类型的下方会出现“允许滚动”的选项,将其设置为“垂直滚动”,如下图:(3)点击工具栏的“变形”工具,回到舞台中,将组合后的图片变形缩小到合适的尺寸(通常比舞台尺寸小),并拖放到目标位置,例如下图中的红框区域:(4)预览动画,此时只能在目标区域(红框)内才可以上下拖动图片,区域外不可拖动。
(5)如果将“垂直滚动”更改为“自由滚动”,则在上下和左右两个方向均可以实现拖动。
(6)注:在电脑上预览时,目标区域中会出现上下或左右滚动条。
而通过二维码共享在手机端浏览时,不会出现滚动条,只能通过手指来拖动图片。
二、滤镜动画1.制作动画(关键帧动画、变形动画等)2.在时间线上选中某一个关键帧,在属性面板中对“滤镜”按钮进行设置,如下图,例如选择“模糊”滤镜。
然后点击后面的加号“+”,在弹出的滚动条上设置具体的“模糊”数值。
3.回到时间线上,选中同一图层的另一个关键帧,对该关键帧设置和步骤2一样的滤镜选项(本例中再次选择“模糊”滤镜,并设置一个和步骤2不同的“模糊”数值)。
4.如果需要添加多个滤镜,则重复上述步骤2和3,可以继续添加其他滤镜效果。
三、动画的关联关联动画,是将动画与某个对象绑定。
动画的播放与停止,受该对象的控制。
1.舞台动画的关联(1)将第一个图层重新命名为“风景”,在第1帧插入一个宽幅面的风景图,其宽度比舞台宽度大很多,将风景图的左边界和舞台左边界对齐;(2)在第30帧“插入关键帧动画”,在第30帧,拖动风景图,将该图的右边界和舞台的右边界对齐。
惊艳的HTML5动画特效及源码

惊艳的HTML5动画特效及源码今天我们要来分享⼀些很酷的HTML5动画演⽰,HTML5的强⼤之处在于它可以利⽤canvas的特性来绘制很多普通⽹页⽆法完成的图形和动画,canvas就像⼀块超级画板,在上⾯不仅可以实现平⾯图形,⽽且⼀些3D动画也⾮常简单。
很多HTML5动画也都基于canvas,⼀起来看看吧。
HTML5/CSS3实现⼤风车旋转动画作为今天⾸款HTML5动画,这款⼤风车旋转效果的确⾮常棒,它是⽤纯CSS3实现。
核⼼CSS代码:.wmd1{-webkit-transform: scale(.6);position:absolute;top:180px;left:200px;perspective: 1000px;}.base{ }.blades{width: 350px;height: 350px;left: 10%;top: 10%;z-index:2;border-radius: 50%;position: absolute;margin-top: -30px;margin-left: 50px;animation: spin 6s linear infinite;}.blade1 {background: white;position:absolute;width:41px;height:139px;top:-10px;left:150.5px;transform:rotate(0deg);display:inline-block;background:linear-gradient(135deg, transparent 20px, white 0),linear-gradient(225deg, transparent 20px, white 0),linear-gradient(315deg, transparent 20px, white 0),linear-gradient(45deg, transparent 20px, white 0);background-position: top left, top right, bottom right, bottom left;background-size: 50% 50%;background-repeat: no-repeat;}.blade2 {background:white;position:absolute;width:41px;height:139px;top:105.5px;left:41px;transform:rotate(-90deg);display:inline-block;background:linear-gradient(135deg, transparent 20px, white 0),linear-gradient(225deg, transparent 20px, white 0),linear-gradient(315deg, transparent 20px, white 0),linear-gradient(45deg, transparent 20px, white 0);background-position: top left, top right, bottom right, bottom left;background-size: 50% 50%;background-repeat: no-repeat;}.blade3 {background:white;position:absolute;width:41px;height:139px;top:105.5px;right:41px;transform:rotate(-270deg);display:inline-block;background:linear-gradient(135deg, transparent 20px, white 0),linear-gradient(225deg, transparent 20px, white 0),linear-gradient(315deg, transparent 20px, white 0),linear-gradient(45deg, transparent 20px, white 0);background-position: top left, top right, bottom right, bottom left; background-size: 50% 50%;background-repeat: no-repeat;}.blade4 {background:white;position:absolute;width:41px;height:139px;bottom:-10px;left:150.5px;transform:rotate(180deg);display:inline-block;background:linear-gradient(135deg, transparent 20px, white 0),linear-gradient(225deg, transparent 20px, white 0),linear-gradient(315deg, transparent 20px, white 0),linear-gradient(45deg, transparent 20px, white 0);background-position: top left, top right, bottom right, bottom left; background-size: 50% 50%;background-repeat: no-repeat;}.vane1{width:1px;height:350px;left:175px;background:white;position:absolute;transform:rotate(90deg);}.vane2{width:1px;height:350px;left:171.5px;background:white;position:absolute;transform:rotate(180deg);}.base .bottom_base{position:absolute;width:90px;height:100px;left:162px;border-right: 16px solid transparent;border-left: 16px solid transparent;border-bottom: 380px solid white;opacity:.8;z-index:-1;top:42.5px;}ul{position:absolute;top:180px;left:-30px;}li{width:10px;height:10px;background:white;padding:2px;display:block;margin: 30px;box-shadow: inset 0px -2px 0px lightgray;}li:nth-child(2){position:absolute;top:-45px;left:20px;}li:nth-child(1){position:absolute;top:35px;left:50px;}li:nth-child(3){position:absolute;top:75px;left:50px;}@keyframes spin {0% {transform:rotate(0deg);}100% {transform:rotate(-360deg);}}View Code纯CSS3 3D图⽚翻转展⽰这是⼀款基于CSS3的3D图⽚展⽰,在图⽚切换时将会有翻转的动画效果。
Html基本的动画效果(平移,旋转)

Html基本的动画效果(平移,旋转)在HTML中我们可以⾃⼰制作⼀些有趣的动态动画放⼊页⾯,也可以给⽤户体验增加⼀点趣味,所以合理的利⽤css动画效果。
动画 1.位置:位移 translate(x,y);2.⼤⼩:缩放 scale(xx px);1、转化:改变元素的 3.状态:旋转 rotate(xx deg);4.形态:skew(xx deg);2、转化属性:css转化属性 transform : none 不转换/ transform-function;转化函数如 transform:translate位移(170px);3、转换原点: transform-origin:如 transform-origin: 50% 50%;取值:数值:以元素左上⽅的点为(0,0),再去计算其他点百分⽐:0% , 0% : 左上⽅的点50% , 50% :元素的中⼼点关键字:leftrighttopbottomcenterleft top : 表⽰左上⽅transform-origin赋值:⼀个值:x轴的移动两个值:x轴和y轴三个值:x轴,y轴,z轴1. 过度2. 动画3. css样式2、2D转换 -位移translate位移:位置移动从当前元素的位置处,移动到指定坐标轴位置处函数:translate(x,y)translate(value);去负值x :正向右移动负向左移动y : 正向下移动负向上移动单⽅向位移:translateX(x)translateY(y)如:匀速360logo的平移样式与各种速度样式的对⽐图ease:默认模式“慢快慢”;linear:匀速ease-in:由慢到快“加速”ease-out:由快到慢“减速”ease-in-out:(开始)很慢-快-变慢-很慢(结束)background-position 属性能够定位到你需要的图标 x横轴正数向左边负数向右; y轴正数为下负数为上px为单位animation :定义的动画名持续时间运动⽅式延迟时间次数;3、2D转换 - 缩放缩放:改变元素⼤⼩函数:scale(value)scale(x,y)取值:默认值 1缩⼩:0 - 1 之间的⼩数放⼤:⼤于1scaleX(x) : 横向缩放scaleY(y) : 纵向缩放下图为⾳乐播放的正在播放图标⼀个(注意后⾯的延迟⽐前⾯的时间长,前⾯的时间播放长但是延时短)4、2D转换 - 旋转围绕着指定点,按照指定的⾓度发⽣的旋转函数:rotate(deg)取值:deg 为⾓度 0-360默认为顺时针旋转deg取值为负的话,则将逆时针旋转5、2D转换 - 倾斜函数:skew()取值:为⾓度skewX(x)skewY(y)下图是⼀个加载图标:6、3D转换属性:perspective : 设置假定⼈眼到投影平⾯的距离只影响3D元素,不影响2D元素设置位置:加在⽗元素上,设置好后,其⼦元素就可以完成3D的转换。
HTML5简易转盘

HTML5简易转盘这⾥我们使⽤两个Canvas进⾏转盘的绘画canvas1⽤于绘画背景,Canvas2⽤于指针的转动;把Canvas2背景设为透明并使⽤相对布局定位:#myCanvas2{position: absolute;background-color: transparent;top:8px;display:block;}<html><head><meta charset="utf-8"><title>转盘</title><style>#myCanvas1{cursor:default;}#myCanvas2{position: absolute;background-color: transparent;top:8px;display:block}</style></head><body><canvas id="myCanvas1" name="myCanvas1" width="320px" height="320px"></canvas><canvas id="myCanvas2" name="myCanvas2" width="320px" height="320px"></canvas><button onclick="start()" id="start">重新</button></body></html><script>var t=50;var ID1=null;var ID2;//⽤于当t为0时,还要转动多少次才减速来设置随机var times;//statu状态为0:t--;1:t++;2:t=0var statu=0;var ctx=document.getElementById("myCanvas1").getContext("2d");var ctx2=document.getElementById("myCanvas2").getContext("2d");var bg=new Image();bg.src="1.png";//如果不使⽤onload⽽直接drawImage()在chrome中可能⽆法显⽰出来bg.onload=function(){ctx.drawImage(bg,0,0);}var gang=new Image();gang.src="2.png";gang.onload=function(){ //把canvas2的原点坐标设为(160,160),即canvas1的中⼼ctx2.translate(160,160); //第⼆张图的⼤⼩为33*69,⾃⼰算⼀下位置吧ctx2.drawImage(gang,-16,-70);}function start(){times=Math.floor(Math.random()*16+1);document.getElementById("start").disabled=true;ID2=setInterval(function(){if(statu==0){t--;if(t==0){statu=2;}if(t<0){statu=1;}}else if(statu==1)t++;else if(statu==2){if(times>0){t=0;times--;}elsestatu=1;}if(t>60){clearInterval(ID1);clearInterval(ID2);statu=0;t=50;document.getElementById("start").disabled=false;return ;}if(ID1)clearInterval(ID1); //每隔⼀定时间对canvas2进⾏擦写并重绘第⼆幅图ID1=setInterval(function(){ctx2.clearRect(-160,-160,320,320);ctx2.rotate(22.5 * Math.PI / 180);ctx2.drawImage(gang, -16, -70);},t);},100);}</script>注:html5中translate的作⽤是把canvas的原点移动指定的位置,rotate的作⽤是把canvas按原点旋转⼀定⾓度初学HTML5也是第⼀次做转盘,逻辑和图⽚都有点上不了台⾯,只是提供个想法,不喜勿喷啊。
HTML5+CSS3 制作动画转动特效

<div id="intro_text">
<div style="width:300px; padding:65px 0 0 40px;">
<h2>动画介绍</h2>
<p> 动画是一种小孩子喜爱的东西,很灵动。英文有:animation、cartoon、animatedcartoon。其中,比较正式的"Animation"一词源自于拉丁文字根的anima,意思为灵魂;动词animate是赋予生命,引申为使某物活起来的意思。所以animation可以解释为经由创作者的安排,使原本不具生命的东西像获得生命一般的活动...</p>
<div id="menu"><ul>
<li class="home"> <a href="">
<script language="javascript" type="text/javascript">
od_displayImage('myImg1', 'images/home', 80, 99, '', 'Variable Opacity Rules');
background-color: rgba(255, 255, 255, 0.6);
-webkit-transition: -webkit-transform 2s, opacity 2s;
html转动的圆圈,CSS圆形旋转效果纯CSS制作圆形旋转菜单效果(七步完成)

html转动的圆圈,CSS圆形旋转效果纯CSS制作圆形旋转菜单效果(七步完成)我们理念中的菜单都是矩形的,不是横向排列就是纵向排列,这⾥我们打破了常规的思维,把菜单做成圆形的。
在这⾥我们不得不克服⼏个问题:如何定义html如何悬停定位菜单元素在此之前先看⼀下最终效果是怎样的,DEMO放在前⾯主要是增加⼤家阅读的兴趣。
下⾯就让我们开始今天的教程吧第⼀步:构建HTML在编写HTML之前,必须先了解将要构建的结构是怎么样的,下图表⽰要构建的结构:每个顶部的矩形框都与下⾯⼤圆中的⼀个⼩圆相联系,当把⿏标悬停在矩形框上时,对应的⼩圆旋转到菜单的顶部。
⽽实现这个功能的难点就是怎样实现悬停在⼀个元素上从⽽影响另⼀个元素的表现状态。
为解决这个问题,让我们看看下⾯的HTML:复制代码代码如下:target我们希望通过⿏标悬停在anchor上来改变target段落的颜⾊,如果你对hover的远程操作有⼀个基本的概念,你可能会先写出下⾯的css代码:复制代码代码如下:a:hover p { color: blue;}这段代码不能达到我们的预期效果,观察上⾯HTML代码,我们要改变颜⾊的元素和⿏标悬停的元素分别在不同的div中,这⽆形中增加了我们实现的难度,所以需要改变HTML结构如下,把两个元素分别放在同⼀个div下:复制代码代码如下:target把两个元素分别放在同⼀个div下,anchor和target作为同级元素可以进⾏以下操作复制代码代码如下:a:hover + p { color: blue;}以上就实现了⿏标悬停在a上⾯,并且使紧临它的同级元素改变颜⾊。
具体应⽤:运⽤上⾯的知识到本教程案例中,我们可以想出⼀个可⾏的结构,⾸先创建3个嵌套div,分别命名class为wrapper, menu和circle.复制代码代码如下:在menu div⾥⾯设置4个锚点,分别有不同的class,在circle div⾥⾯是⼀个包含4个数字的ul li元素复制代码代码如下:1234让我们⽤⼀张图⽚来更清晰的理解上⾯所描述的结构第⼆步:wrapper div的css上⾯的HTML代码⾃此就书写完毕,下⾯主要的是css的问题,⾸先我们定义⼀些基本的样式:复制代码代码如下:* {margin: 0;padding: 0;-webkit-backface-visibility: hidden;}/*WRAPPER*/.wrapper {position: relative;margin: 20px auto;width: 3670px;}第三步:circle div的css这⼀步我们将定义⼀个⼤圆,⽤css制作圆是很简单的我们只需要把元素的宽度和⾼度设置成相等,然后把border的宽度设置成50%就⾏了。
HTML5实现动画效果的方式汇总

HTML5实现动画效果的⽅式汇总⼩编以⼀个运动的⼩车为例⼦,讲述了三种实现HTML5动画的⽅式,思路清晰,动画不仅仅是canvas,还有css3和javascript.通过合理的选择,来实现最优的实现。
PS:由于显卡、录制的帧间隔,以及可能你电脑处理器的原因,播放过程可能有些不太流畅或者失真!分三种⽅式实现:(1) canvas元素结合JS(2) 纯粹的CSS3动画(暂不被所有主流浏览器⽀持,⽐如IE)(3) CSS3结合Jquery实现知道如何使⽤CSS3动画⽐知道如何使⽤<canvas>元素更重要:因为浏览器能够优化那些元素的性能(通常是他们的样式,⽐如CSS),⽽我们使⽤canvas⾃定义画出来的效果却不能被优化。
原因⼜在于,浏览器使⽤的硬件主要取决于显卡的能⼒。
⽬前,浏览器没有给予我们直接访问显卡的权⼒,⽐如,每⼀个绘画操作都不得不在浏览器中先调⽤某些函数。
1.canvashtml代码:复制代码代码如下:<html><head><meta charset="UTF-8" /><title>Animation in HTML5 using the canvas element</title></head><body onload="init();"><canvas id="canvas" width="1000" height="600">Your browser does not support the <code><canvas></code>-element.Please think about updating your brower!</canvas><div id="controls"><button type="button" onclick="speed(-0.1);">Slower</button><button type="button" onclick="play(this);">Play</button><button type="button" onclick="speed(+0.1)">Faster</button></div></body></html>js代码:定义⼀些变量:复制代码代码如下:var dx=5, //当前速率rate=1, //当前播放速度ani, //当前动画循环c, //画图(Canvas Context)w, //汽车[隐藏的](Canvas Context)grassHeight=130, //背景⾼度carAlpha=0, //轮胎的旋转⾓度carX=-400, //x轴⽅向上汽车的位置(将被改变)carY=300, //y轴⽅向上汽车的位置(将保持为常量)carWidth=400, //汽车的宽度carHeight=130, //汽车的⾼度tiresDelta=15, //从⼀个轮胎到最接近的汽车底盘的距离axisDelta=20, //汽车底部底盘的轴与轮胎的距离radius=60; //轮胎的半径为了实例化汽车canvas(初始时被隐藏),我们使⽤下⾯的⾃执⾏的匿名函数复制代码代码如下:(function(){var car=document.createElement('canvas'); //创建元素car.height=carHeight+axisDelta+radius; //设置⾼度car.width=carWidth; //设置宽度w=car.getContext('2d');})();点击“Play”按钮,通过定时重复执⾏“画汽车”操作,来模拟“帧播放”功能:复制代码代码如下:function play(s){ //参数s是⼀个buttonif(ani){ //如果ani不为null,则代表我们当前已经有了⼀个动画clearInterval(ani); //所以我们需要清除它(停⽌动画)ani=null;s.innerHTML='Play'; //重命名该按钮为“播放”}else{ani=setInterval(drawCanvas,40); //我们将设置动画为25fps[帧每秒],40/1000,即为⼆⼗五分之⼀s.innerHTML='Pause'; //重命名该按钮为“暂停”}}加速,减速,通过以下⽅法,改变移动距离的⼤⼩来实现:复制代码代码如下:function speed(delta){var newRate=Math.max(rate+delta,0.1);dx=newRate/rate*dx;rate=newRate;}页⾯加载的初始化⽅法://initfunction init(){c=document.getElementById('canvas').getContext('2d');drawCanvas();}主调⽅法:复制代码代码如下:function drawCanvas(){c.clearRect(0,0,c.canvas.width, c.canvas.height); //清除Canvas(已显⽰的),避免产⽣错误c.save(); //保存当前坐标值以及状态,对应的类似“push”操作drawGrass(); //画背景c.translate(carX,0); //移动起点坐标drawCar(); //画汽车(隐藏的canvas)c.drawImage(w.canvas,0,carY); //画最终显⽰的汽车c.restore(); //恢复Canvas的状态,对应的是类似“pop”操作carX+=dx; //重置汽车在X轴⽅向的位置,以模拟向前⾛carAlpha+=dx/radius; //按⽐例增加轮胎⾓度if(carX>c.canvas.width){ //设置某些定期的边界条件carX=-carWidth-10; //也可以将速度反向为dx*=-1;}}画背景:复制代码代码如下:function drawGrass(){//创建线性渐变,前两个参数为渐变开始点坐标,后两个为渐变结束点坐标var grad=c.createLinearGradient(0,c.canvas.height-grassHeight,0,c.canvas.height); //为线性渐变指定渐变⾊,0表⽰渐变起始⾊,1表⽰渐变终⽌⾊grad.addColorStop(0,'#33CC00');grad.addColorStop(1,'#66FF22');c.fillStyle=grad;c.lineWidth=0;c.fillRect(0,c.canvas.height-grassHeight,c.canvas.width,grassHeight);}画车⾝:复制代码代码如下:function drawCar(){w.clearRect(0,0,w.canvas.width,w.canvas.height); //清空隐藏的画板w.strokeStyle='#FF6600'; //设置边框⾊w.lineWidth=2; //设置边框的宽度,单位为像素w.fillStyle='#FF9900'; //设置填充⾊w.beginPath(); //开始绘制新路径w.rect(0,0,carWidth,carHeight); //绘制⼀个矩形w.stroke(); //画边框w.fill(); //填充背景w.closePath(); //关闭绘制的新路径drawTire(tiresDelta+radius,carHeight+axisDelta); //我们开始画第⼀个轮⼦drawTire(carWidth-tiresDelta-radius,carHeight+axisDelta); //同样的,第⼆个}画轮胎:复制代码代码如下:function drawTire(x,y){w.save();w.translate(x,y);w.rotate(carAlpha);w.strokeStyle='#3300FF';w.lineWidth=1;w.fillStyle='#0099FF';w.beginPath();w.arc(0,0,radius,0,2*Math.PI,false);w.fill();w.closePath();w.beginPath();w.moveTo(radius,0);w.lineTo(-radius,0);w.stroke();w.closePath();w.beginPath();w.moveTo(0,radius);w.lineTo(0,-radius);w.stroke();w.closePath();w.restore();}由于原理简单,并且代码中作了详细注释,这⾥就不⼀⼀讲解!2.CSS3你将看到我们未通过⼀句JS代码就完全实现了和上⾯⼀样的动画效果:HTML代码:复制代码代码如下:<html><head><meta charset="UTF-8" /><title>Animations in HTML5 using CSS3 animations</title></head><body><div id="container"><div id="car"><div id="chassis"></div><div id="backtire" class="tire"><div class="hr"></div><div class="vr"></div></div><div id="fronttire" class="tire"><div class="hr"></div><div class="vr"></div></div></div><div id="grass"></div></div><footer></footer></body></html>CSS代码:body{padding:0;margin:0;}定义车⾝与轮胎转到的动画(你会看到基本每⼀个动画都有四个版本的定义:原⽣版本/webkit【Chrome|Safari】/ms【为了向后兼容IE10】/moz【FireFox】)复制代码代码如下:/*定义动画:从-400px的位置移动到1600px的位置 */@keyframes carAnimation{0% { left:-400px; } /* 指定初始位置,0%等同于from*/100% { left:1600px; } /* 指定最终位置,100%等同于to*/}/* Safari and Chrome */@-webkit-keyframes carAnimation{0% {left:-400px; }100% {left:1600px; }}/* Firefox */@-moz-keyframes carAnimation{0% {left:-400; }100% {left:1600px; }}/*IE暂不⽀持,此处定义是为了向后兼容IE10*/@-ms-keyframes carAnimation{0% {left:-400px; }100%{left:1600px; }} @keyframes tyreAnimation{0% {transform: rotate(0); }100% {transform: rotate(1800deg); }}@-webkit-keyframes tyreAnimation{0% { -webkit-transform: rotate(0); }100% { -webkit-transform: rotate(1800deg); }}@-moz-keyframes tyreAnimation{0% { -moz-transform: rotate(0); }100% { -moz-transform: rotate(1800deg); }}@-ms-keyframes tyreAnimation{0% { -ms-transform: rotate(0); }100% { -ms-transform: rotate(1800deg); }} #container{position:relative;width:100%;height:600px;overflow:hidden; /*这个很重要*/}#car{position:absolute; /*汽车在容器中采⽤绝对定位*/width:400px;height:210px; /*汽车的总⾼度,包括轮胎和底盘*/z-index:1; /*让汽车在背景的上⽅*/top:300px; /*距顶端的距离(y轴)*/left:50px; /*距左侧的距离(x轴)*//*以下内容赋予该元素预先定义的动画及相关属性*/-webkit-animation-name:carAnimation; /*名称*/-webkit-animation-duration:10s; /*持续时间*/-webkit-animation-iteration-count:infinite; /*迭代次数-⽆限次*/-webkit-animation-timing-function:linear; /*播放动画时从头到尾都以相同的速度*/ -moz-animation-name:carAnimation; /*名称*/-moz-animation-duration:10s; /*持续时间*/-moz-animation-iteration-count:infinite; /*迭代次数-⽆限次*/-moz-animation-timing-function:linear; /*播放动画时从头到尾都以相同的速度*/ -ms-animation-name:carAnimation; /*名称*/-ms-animation-duration:10s; /*持续时间*/-ms-animation-iteration-count:infinite; /*迭代次数-⽆限次*/-ms-animation-timing-function:linear; /*播放动画时从头到尾都以相同的速度*/ animation-name:carAnimation; /*名称*/animation-duration:10s; /*持续时间*/animation-iteration-count:infinite; /*迭代次数-⽆限次*/animation-timing-function:linear; /*播放动画时从头到尾都以相同的速度*/}/*车⾝*/#chassis{position:absolute;width:400px;height:130px;background:#FF9900;border: 2px solid #FF6600;}/*轮胎*/.tire{z-index:1; /*同上,轮胎也应置于背景的上⽅*/position:absolute;bottom:0;border-radius:60px; /*圆半径*/height:120px; /* 2*radius=height */width:120px; /* 2*radius=width */background:#0099FF; /*填充⾊*/border:1px solid #3300FF;-webkit-animation-name:tyreAnimation;-webkit-animation-duration:10s;-webkit-animation-iteration-count:infinite;-webkit-animation-timing-function:linear;-moz-animation-name:tyreAnimation;-moz-animation-duration:10s;-moz-animation-iteration-count:infinite;-moz-animation-timing-function:linear;-ms-animation-name:tyreAnimation;-ms-animation-duration:10s;-ms-animation-iteration-count:infinite;-ms-animation-timing-function:linear;animation-name:tyreAnimation;animation-duration:10s;animation-iteration-count:infinite;animation-timing-function:linear;}#fronttire{right:20px; /*设置右边的轮胎距离边缘的距离为20*/}#backtire{left:20px; /*设置左边的轮胎距离边缘的距离为20*/}#grass{position:absolute; /*背景绝对定位在容器中*/width:100%;height:130px;bottom:0;/*让背景⾊线性渐变,bottom,表⽰渐变的起始处,第⼀个颜⾊值是渐变的起始值,第⼆个颜⾊值是终⽌值 */ background:linear-grdaient(bottom,#33CC00,#66FF22);background:-webkit-linear-gradient(bottom,#33CC00,#66FF22);background:-moz-linear-gradient(bottom,#33CC00,#66FF22);background:-ms-linear-gradient(bottom,#33CC00,#66FF22);}.hr,.vr{position:absolute;background:#3300FF;}.hr{height:1px;width:100%; /*轮胎的⽔平线*/left:0;top:60px;}.vr{width:1px;height:100%; /*轮胎的垂直线*/left:60px;top:0;}3.JQuery与CSS3这是⼀个效果与兼容性俱佳的⽅式(特别对于IE9暂不⽀持CSS3⽽⾔)HTML代码(可以看到与CSS3中的HTML代码并⽆不同):复制代码代码如下:<html><head><meta charset="UTF-8" /><title>Animations in HTML5 using CSS3 animations</title></head><body><div id="container"><div id="car"><div id="chassis"></div><div id="backtire" class="tire"><div class="hr"></div><div class="vr"></div></div><div id="fronttire" class="tire"><div class="hr"></div><div class="vr"></div></div></div><div id="grass"></div></div><footer></footer></body></html>CSS:<style>body{padding:0;margin:0;}#container{position:relative;width:100%;height:600px;overflow:hidden; /*这个很重要*/}#car{position:absolute; /*汽车在容器中采⽤绝对定位*/width:400px;height:210px; /*汽车的总⾼度,包括轮胎和底盘*/z-index:1; /*让汽车在背景的上⽅*/top:300px; /*距顶端的距离(y轴)*/left:50px; /*距左侧的距离(x轴)*/}/*车⾝*/#chassis{position:absolute;width:400px;height:130px;background:#FF9900;border: 2px solid #FF6600;}/*轮胎*/.tire{z-index:1; /*同上,轮胎也应置于背景的上⽅*/position:absolute;bottom:0;border-radius:60px; /*圆半径*/height:120px; /* 2*radius=height */width:120px; /* 2*radius=width */background:#0099FF; /*填充⾊*/border:1px solid #3300FF;-o-transform:rotate(0deg); /*旋转(单位:度)*/-ms-transform:rotate(0deg);-webkit-transform:rotate(0deg);-moz-transform:rotate(0deg);}#fronttire{right:20px; /*设置右边的轮胎距离边缘的距离为20*/}#backtire{left:20px; /*设置左边的轮胎距离边缘的距离为20*/}#grass{position:absolute; /*背景绝对定位在容器中*/width:100%;height:130px;bottom:0;/*让背景⾊线性渐变,bottom,表⽰渐变的起始处,第⼀个颜⾊值是渐变的起始值,第⼆个颜⾊值是终⽌值 */ background:linear-grdaient(bottom,#33CC00,#66FF22);background:-webkit-linear-gradient(bottom,#33CC00,#66FF22);background:-moz-linear-gradient(bottom,#33CC00,#66FF22);background:-ms-linear-gradient(bottom,#33CC00,#66FF22);}.hr,.vr{position:absolute;background:#3300FF;}.hr{height:1px;width:100%; /*⽔平线*/left:0;top:60px;}.vr{width:1px;height:100%; /*垂直线*/left:60px;top:0;}</style>JS代码:⾸先引⼊在线API:复制代码代码如下:<script src="https:///ajax/libs/jquery/1.7.1/jquery.min.js"></script>实现动画代码(相当简洁):复制代码代码如下:<script>$(function(){var rot=0;var prefix=$('.tire').css('-o-transform')?'-o-transform':($('.tire').css('-ms-transform')?'-ms-transform':($('.tire').css('-moz-transform')?'-moz-transform':($('.tire').css('-webkit-transform')?'-webkit-transform':'transform')));var origin={ /*设置我们的起始点*/left:-400};var animation={ /*该动画由jQuery执⾏*/left:1600 /*设置我们将移动到的最终位置*/};var rotate=function(){ /*该⽅法将被旋转的轮⼦调⽤*/rot+=2;$('.tire').css(prefix,'rotate('+rot+'deg)');};var options={ /*将要被jQuery使⽤的参数*/easing:'linear', /*指定速度,此处只是线性,即为匀速*/duration:10000, /*指定动画持续时间*/complete:function(){$('#car').css(origin).animate(animation,options);},step:rotate};plete();});</script>简单讲解:prefix⾸先识别出当前是哪个定义被采⽤了(-o?-moz?-webkit?-ms?),然后定义了动画的起点位置和终点位置。
解惑:如何使用html+css+js实现旋转相册,立方体相册等动画效果

解惑:如何使⽤html+css+js实现旋转相册,⽴⽅体相册等动画效果解惑:如何使⽤html+css+js实现旋转相册,⽴⽅体相册等动画效果⼀、前⾔最初还是在抖⾳上看到可以使⽤简单地代码实现炫酷的⽹页效果的,但是想要找到可以运⾏的代码还是⽐较困难的,最近突然想起就在⽹上汇总了⼀些这样的代码。
⼆、3D效果代码2.1、旋转相册<!doctype html><html lang="en"><head><meta charset="UTF-8"><title>旋转相册</title><style type="text/css">body,div,p,ul,ol,li,dl,dt,dd,table,tr,td,form,hr,fieldset,h1,h2,h3,h4,h5,h6,img,input{margin:0;padding:0;}body{background: black;}.content{width: 200px;height: 150px;position: relative;margin:200px auto 0;perspective: 1500px;}.box{width: 200px;height: 150px;transform-style: preserve-3d;transform:rotateX(-30deg);animation:photo 15s linear infinite;}.box:hover{animation:photo 15s linear infinite paused;}.box img{width: 200px;height: 150px;position: absolute;left: 0;top: 0;transform-style: preserve-3d;transition: all 1s;}.box img:nth-child(1){transform:translateZ(280px);}.box img:nth-child(2){transform:rotateY(40deg) translateZ(280px);}.box img:nth-child(3){transform:rotateY(80deg) translateZ(280px);}.box img:nth-child(4){transform:rotateY(120deg) translateZ(280px);}.box img:nth-child(5){transform:rotateY(160deg) translateZ(280px);}.box img:nth-child(6){transform:rotateY(200deg) translateZ(280px);}.box img:nth-child(7){transform:rotateY(240deg) translateZ(280px);}.box img:nth-child(8){transform:rotateY(280deg) translateZ(280px);}.box img:nth-child(9){transform:rotateY(320deg) translateZ(280px);}.box img:nth-child(1):hover{transform:translateZ(280px) scale(1.2);}.box img:nth-child(2):hover{transform:rotateY(40deg) translateZ(280px) scale(1.2); }.box img:nth-child(3):hover{transform:rotateY(80deg) translateZ(280px) scale(1.2); }.box img:nth-child(4):hover{transform:rotateY(120deg) translateZ(280px) scale(1.2); }.box img:nth-child(5):hover{transform:rotateY(160deg) translateZ(280px) scale(1.2); }.box img:nth-child(6):hover{transform:rotateY(200deg) translateZ(280px) scale(1.2); }.box img:nth-child(7):hover{transform:rotateY(240deg) translateZ(280px) scale(1.2); }.box img:nth-child(8):hover{transform:rotateY(280deg) translateZ(280px) scale(1.2); }.box img:nth-child(9):hover{transform:rotateY(320deg) translateZ(280px) scale(1.2); }@keyframes photo{0%{transform:rotateX(-30deg) rotateY(0deg);}100%{transform:rotateX(-30deg) rotateY(360deg);}}</style></head><body><div class="content"><div class="box"><img src="images/1.png" alt=""/><img src="images/2.png" alt=""/><img src="images/3.png" alt=""/><img src="images/4.png" alt=""/><img src="images/5.png" alt=""/><img src="images/6.png" alt=""/><img src="images/7.png" alt=""/><img src="images/8.png" alt=""/><img src="images/9.png" alt=""/></div></div></body></html>2.2、旋转魔⽅<!DOCTYPE html><html><head><meta charset="utf-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge"><title>Page Title</title><meta name="viewport" content="width=device-width, initial-scale=1"> <style>ul{list-style-type: none;margin: 0;padding: 0;}.box{width: 300px;height: 300px;margin: 150px auto;position: relative;font-size: 50px;transform-style: preserve-3d;/*动画效果*/animation: rotate 10s linear infinite;}.box>div{width: 300px;height: 300px;position: absolute;}li{float: left;width: 90px;height: 90px;margin: 5px;border-radius: 20px;line-height: 90px;text-align: center;}.dv1 li{background-color: orange;transform: skewZ(60deg);}.dv1{background-color: transparent;transform: rotateY(90deg) translateZ(150px);}.dv2{background-color: transparent;transform: rotateY(-90deg) translateZ(150px);}.dv3{background-color: transparent;transform: rotateX(90deg) translateZ(150px);}.dv4{background-color: transparent;transform: rotateX(-90deg) translateZ(150px);}.dv5{background-color: transparent;transform:translateZ(150px);}.dv6{background-color: transparent;transform:translateZ(-150px);}.dv2 li{background-color: green;}.dv3 li{background-color: greenyellow;}.dv4 li{background-color: palevioletred;}.dv5 li{background-color: pink;}.dv6 li{background-color: yellow;}@keyframes rotate{0%{transform: rotateY(0deg) rotateX(0deg);}100%{transform: rotateY(135deg) rotateX(45deg); }}</style></head><body><div class="box"><div class="dv1"><ul><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li></ul></div><div class="dv2"><ul><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li></ul></div><div class="dv3"><ul><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li></ul></div><div class="dv4"><ul><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li></ul></div><div class="dv5"><ul><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li></ul></div><div class="dv6"><ul><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li></ul></div></div></body></html>2.3 旋转⽴⽅体相册<!DOCTYPE html><html><head lang="en"><meta charset="UTF-8"><link type="text/css" href="./css/3.css" rel="stylesheet "> <title>旋转⽴⽅体相册</title></head><body><div id="react"><div class="out_front"><img src="./images/1.png" class="out_pic"></div><div class="out_back"><img src="./images/2.png" class="out_pic"></div><div class="out_left"><img src="./images/3.png" class="out_pic"></div><div class="out_right"><img src="./images/4.png" class="out_pic"></div><div class="out_top"><img src="./images/5.png" class="out_pic"></div><div class="out_bottom"><img src="./images/6.png" class="out_pic"></div><span class="in_front"><img src="./images/7.png" class="in_pic"></span><span class="in_back"><img src="./images/8.png" class="in_pic"></span><span class="in_left"><img src="./images/9.png" class="in_pic"></span><span class="in_right"><img src="./images/10.png" class="in_pic"></span><span class="in_top"><img src="./images/11.png" class="in_pic"></span><span class="in_bottom"><img src="./images/12.png" class="in_pic"></span></div></body></html>3.css⽂件:<pre name="code" class="css">*{padding:0;margin:0;}body{width:100%;height:100%;background:linear-gradient(darkred 0%,black 100%); }#react{width: 200px;height:200px;margin: 200px auto;transform-style:preserve-3d;animation:rotate 20s infinite;animation-timing-function: linear;}#react div{position:absolute;transition: all .4s;}div .out_pic{width:200px;height:200px;opacity:0.9;}div .in_pic{width:100px;height:100px;}#react span{display:block;position:absolute;width:100px;height:100px;top:50px;left:50px;}@keyframes rotate{from{transform: rotateX(0deg) rotateY(0deg);}to{transform: rotateX(360deg) rotateY(360deg);}}.out_front{transform:translateZ(100px);}.out_back{transform:translateZ(-100px);}.out_left{transform:rotateY(90deg) translateZ(100px);}.out_right{transform: rotateY(-90deg) translateZ(100px);}.out_top{transform:rotateX(90deg) translateZ(100px);}.out_bottom{transform: rotateX(-90deg) translateZ(100px);}.in_front{transform:translateZ(50px);}.in_back{transform:translateZ(-50px);}.in_left{transform:rotateY(90deg) translateZ(50px);}.in_right{transform: rotateY(-90deg) translateZ(50px);}.in_top{transform:rotateX(90deg) translateZ(50px);}.in_bottom{transform: rotateX(-90deg) translateZ(50px);}/*外⾯的图⽚散开*/#react:hover .out_front{transform:translateZ(200px);}#react:hover .out_back{transform:translateZ(-200px);}#react:hover .out_left{transform:rotateY(90deg) translateZ(200px); }#react:hover .out_right{transform: rotateY(-90deg) translateZ(200px); }#react:hover .out_top{transform:rotateX(90deg) translateZ(200px); }#react:hover .out_bottom{transform: rotateX(-90deg) translateZ(200px); }/*⾥⾯的图⽚散开*/#react:hover .in_front{transform:translateZ(100px);}#react:hover .in_back{transform:translateZ(-100px);}#react:hover .in_left{transform:rotateY(90deg) translateZ(100px); }#react:hover .in_right{transform: rotateY(-90deg) translateZ(100px); }#react:hover .in_top{transform:rotateX(90deg) translateZ(100px); }#react:hover .in_bottom{transform: rotateX(-90deg) translateZ(100px); }@charset "utf-8";/* CSS Document */2.4 动态魔⽅<!DOCTYPE html><html><head><meta charset="utf-8" /><title>CSS3 魔⽅</title><!-- 样式部分全写这⾥ --><style>.wrap {transform-style: preserve-3d;width: 300px; height: 300px;position: relative; /* 定位起点元素 */border-top:solid 1px gray; /* x 轴 */border-left:solid 1px gray; /* y 轴 *//* 倾斜⼀点⽅能见⽴体效果 */transform: rotateX(-30deg) rotateY(-30deg); }/* z 轴正⽅向 */.zaxis_p {position:absolute;width : 300px;height:1px;border-top:solid 1px gray;/* xy⾯上,90度⽴起来就是 z */transform: rotateY(-90deg);/* ⽴起来的旋转点 */transform-origin:0 0 0;}/* z 轴负⽅向 */.zaxis_n {position:absolute;width : 300px;height:1px;border-top:dashed 1px gray; /*(虚线)*/transform: rotateY(90deg);transform-origin:0 0 0;}.block {position: absolute;margin: 0 auto;border:solid 2px black;border-radius:3px;/* 宽⾼包含边框 */box-sizing:border-box;transform-origin:0 0 0;}.cube {position: absolute;/* ⼦元素版⾯是需要三维空间的 */transform-style: preserve-3d;}.magicBox {position: absolute;transform-style: preserve-3d;}</style><script>/** 版⾯ block 类* direct ⽅向* color 颜⾊* size 边长⼤⼩**/function Block(direct, color, size){this.direct = direct;this.color = color;this.size = size;// 绘制过的 UI 元素对象this.Element = null;// 在⽗容器中绘制this.DrawIn = function(cubeElement){var e = this.Element || document.createElement('div');e.style.width = this.size + "px";e.style.height = this.size + "px";var top = (this.direct == 'down' ? this.size : 0);var left = (this.direct == 'right' ? this.size : 0);e.style.top = top + "px";e.style.left = left + "px";e.style.backgroundColor = this.color;var rx = (this.direct == 'up' || this.direct == 'down' ? -90 : 0);var ry = (this.direct == 'left' || this.direct == 'right' ? 90 : 0);;var tz = (this.direct == 'back' ? this.size : 0);e.style["transform"] = "rotateX(" + rx + "deg) rotateY(" + ry + "deg) translateZ(-" + tz + "px)";e.className = "block";this.Element = e;cubeElement.appendChild(e);};}/** 魔⽅格 Cube 类* blockSize 为魔⽅格的边长代表⼤⼩* directColorArray 为指定⽅向与颜⾊的数组* 形式为 [direct,color,direct,color,...]* x,y,z 为在魔⽅中的坐标,未指定时默认为0,0,0**/function Cube(blockSize, directColorArray, x, y, z){this.x = x | 0;this.y = y | 0;this.z = z | 0;this.blockSize = blockSize;this.blocks = [];/* 根据参数建⽴ Block 对象 */for(var i=0; i < directColorArray.length / 2; i++){this.blocks.push(new Block(directColorArray[ i*2 ], directColorArray[ i*2 + 1 ], this.blockSize)); }// 绘制过的 UI 元素对象this.Element = null;// 在⽗容器中绘制this.DrawIn = function(boxElement, x, y, z){this.x = x | this.x;this.y = y | this.y;this.z = z | this.z;var e = this.Element || document.createElement('div');e.style.width = this.blockSize + "px";e.style.height = this.blockSize + "px";e.style["transform"] = this.FormatTransform();e.className = "cube";for(var i=0; i < this.blocks.length; i++) {this.blocks[i].DrawIn(e);}this.Element = e;boxElement.appendChild(e);};this.Rotate = function(axis, turn, dimension){if(!this.Element) return;// 重绘魔⽅格this.ReDrawBlocks(axis, turn);// 转换坐标this.TransCoordinate(axis, turn, dimension);// 先停⽌动画效果,逆向 90 度,此时外观跟旋转前⼀致this.Element.style["transition"] = "";var rotateDegs = new Object();rotateDegs[axis] = (turn == 'left' ? -90 : 90);this.Element.style["transform"] = this.FormatTransform(rotateDegs);// 旋转原点旋转的层都需要以魔⽅的中⼼点旋转// 旋转原点是以元素⾃⾝来计算的,因所有魔⽅格都是从(0,0,0)平衡的,因此计算结果都⼀样 var centerX = this.blockSize * dimension / 2;var centerY = this.blockSize * dimension / 2;var centerZ = -this.blockSize * dimension / 2;this.Element.style["transformOrigin"] = centerX + "px " + centerY + "px " + centerZ + "px";// 这样才能触发动画setTimeout(function(obj){return function(){obj.Element.style["transform"] = obj.FormatTransform();obj.Element.style["transition"] = "transform 0.5s"; // 0.3 秒};}(this), 1);}/** 坐标转换* axis 轴向* turn 转向* dimension 阶数**/this.TransCoordinate = function(axis, turn, dimension){if(axis == 'x'){if( turn == 'left' ){var oriy = this.y;this.y = this.z;this.z = dimension - 1 - oriy;} else {var oriz = this.z;this.z = this.y;this.y = dimension - 1 - oriz;}} else if(axis == 'y'){if( turn == 'right' ){var orix = this.x;this.x = this.z;this.z = dimension - 1 - orix;} else {var oriz = this.z;this.z = this.x;this.x = dimension - 1 - oriz;}} else if(axis == 'z'){if( turn == 'right' ){var orix = this.x;this.x = this.y;this.y = dimension - 1 - orix;} else {var oriy = this.y;this.y = this.x;this.x = dimension - 1 - oriy;}}}/** 将各 block 调整位置,重绘魔⽅格* axis 轴向* turn 转向**/this.ReDrawBlocks = function(axis, turn){var xyzDirects = [];xyzDirects['x'] = ["front", "up", "back", "down"];xyzDirects['y'] = ["front", "right", "back", "left"];xyzDirects['z'] = ["up", "right", "down", "left"];var curDirects = xyzDirects[axis];for(var i=0; i < this.blocks.length; i++) {var index = curDirects.indexOf( this.blocks[i].direct );if(index > -1){var newIndex = turn == 'left' ? (index + 1) % 4 : (index + 4 - 1) % 4;this.blocks[i].direct = curDirects[newIndex];this.blocks[i].DrawIn(this.Element);}}}// 格式仳 transform 属性// css3 把旋转与平移混⼀起(真不好⽤)this.FormatTransform = function (rotateDegs){var rotatePart = "rotateX(0deg) rotateY(0deg) rotateZ(0deg)";if(rotateDegs){rotatePart = "rotateX(" + (rotateDegs.x | 0) + "deg) rotateY(" + (rotateDegs.y | 0) + "deg) rotateZ(" + (rotateDegs.z | 0) + "deg)";}return rotatePart + " translate3d(" + (this.x * this.blockSize) + "px," + (this.y * this.blockSize) + "px,-" + (this.z * this.blockSize) + "px) "; }}/** 魔⽅ MagicBox 类* dimension 阶数* blockSize 每⼩格⼤⼩**/function MagicBox(dimension, blockSize){this.dimension = dimension;this.blockSize = blockSize;this.cubes = [];this.MakeDefaultCubes = function(){this.cubes = [];for(var x=0; x < this.dimension; x++){for(var y=0; y < this.dimension; y++){for(var z=0; z < this.dimension; z++){var cube = this.MakeDefaultCube(x, y, z);if(cube){this.cubes.push(cube);}}}}};/* 根据魔⽅格在阶数中的位置⽣成魔⽅格,魔⽅内部的格⼦忽略 */this.MakeDefaultCube = function(x, y, z){var max = this.dimension - 1;var dc = [];if(x == 0) dc.push("left", "orange"); else if(x == max) dc.push("right", "red");if(y == 0) dc.push("up", "yellow"); else if(y == max) dc.push("down", "white");if(z == 0) dc.push("front", "blue"); else if(z == max) dc.push("back", "green");if(dc.length == 0) return null;var cube = new Cube(this.blockSize, dc, x, y, z);return cube;}// 构造时⾃动产⽣初始魔⽅格this.MakeDefaultCubes();// 绘制过的 UI 元素对象this.Element = null;// 在⽗容器中绘制this.DrawIn = function(domElement){var e = this.Element || document.createElement('div');e.style.width = (this.dimension * this.blockSize) + "px";e.style.height = (this.dimension * this.blockSize) + "px";e.className = "magicBox";for(var i=0; i < this.cubes.length; i++) {this.cubes[i].DrawIn(e);}this.Element = e;domElement.appendChild(e);};/** MagicBox.Rotate 旋转* axis 轴向* level 层* turn 转向**/this.Rotate = function(axis, level, turn){for(var i=0; i < this.cubes.length; i++) {if(this.cubes[i][axis] == level) { // 该轴该层的才旋转this.cubes[i].Rotate(axis, turn, this.dimension);}}};}function onload(){//* 魔⽅绘制⽰例var magicBox = new MagicBox(3, 50);magicBox.DrawIn( document.querySelector(".wrap") );var rotates = GenRotateActions(3, 5);for(var i=0; i<rotates.length; i++){setTimeout(function(magicBox, rotate){return function(){magicBox.Rotate(rotate.axis, rotate.level, rotate.turn);};}(magicBox, rotates[i]), 3000 + 800 * i);}for(var i=0; i<rotates.length; i++){setTimeout(function(magicBox, rotate){return function(){magicBox.Rotate(rotate.axis, rotate.level, (rotate.turn == 'left' ? 'right' : 'left')); };}(magicBox, rotates[rotates.length -1 - i]), 1000 + 8800 + 800 * i);}}/** 产⽣⼀个指定数量的旋转序列数组* dimension 魔⽅阶数* count 序列数量**/function GenRotateActions(dimension, count){var result = [];for(var i=0; i<count; i++){result[i] = {axis : ['x','y','z'][Math.floor(Math.random() * 3)],level : Math.floor(Math.random() * dimension),turn : ['left','right'][Math.floor(Math.random() * 2)]};}return result;}</script></head><body style="padding:300px;" onload="onload()"><div class="wrap"><div class="zaxis_p"></div><div class="zaxis_n"></div></div></body></html>2.5 ⼆⼗⾯体<html><head><title>⼆⼗⾯体</title><style type="text/css">html, body {height: 100%;margin: 0;background: rgba(0, 0, 0,1);}.sharp {animation: ani 4s linear infinite;}div {transform-style: preserve-3d;transform: translate(-50%, -50%) rotate3d(0, 1, 0, 72deg);position: absolute;left: 50%;top: 50%;}span { /*利⽤边框做⼀个三⾓形*/border-color: transparent transparent rgba(255, 255, 255, 0.5) transparent;/*每个span下⽅设置颜⾊,其余边透明*/ border-width: 173.2px 100px;border-style: solid;width: 0;height: 0;position: absolute;left: 50%;margin-left: -100px;top: 50%;margin-top: -346.4px;}span:before { /*利⽤边框在span中做⼀个三⾓形,实现嵌套,让span变成边框,span:before变成要显⽰的东西*/ content: '';border-color: transparent transparent rgba(0, 123, 123, 0.5) transparent;/*设置每⾯的颜⾊*/border-width: 165.2px 92px;border-style: solid;width: 0;height: 0;position: absolute;left: 50%;top: 50%;transform: translate(-50%, -50%);margin-top: 4px;}div span:nth-child(1) {transform: rotate3d(0, 1, 0, 72deg) rotate3d(1, 0, 0, 51.5deg);}div span:nth-child(2) {transform: rotate3d(0, 1, 0, 144deg) rotate3d(1, 0, 0, 51.5deg);}div span:nth-child(3) {transform: rotate3d(0, 1, 0, 216deg) rotate3d(1, 0, 0, 51.5deg);}div span:nth-child(4) {transform: rotate3d(0, 1, 0, 288deg) rotate3d(1, 0, 0, 51.5deg);}div span:nth-child(5) {transform: rotate3d(0, 1, 0, 360deg) rotate3d(1, 0, 0, 51.5deg);}.sharp div:nth-child(1) {transform: translateY(51px) rotateY(108deg) rotateX(116deg) translateZ(31px); }.sharp div:nth-child(2) {transform: translateY(51px) rotateY(180deg) rotateX(116deg) translateZ(31px); }.sharp div:nth-child(3) {transform: translateY(51px) rotateY(252deg) rotateX(116deg) translateZ(31px); }.sharp div:nth-child(4) {transform: translateY(51px) rotateY(324deg) rotateX(116deg) translateZ(31px); }.sharp div:nth-child(5) {transform: translateY(51px) rotateY(396deg) rotateX(116deg) translateZ(31px); }@keyframes ani {100% {transform: rotateY(360deg);}}</style></head><body><div class="sharp"><div><span></span><span></span><span></span><span></span><span></span></div><div><span></span><span></span><span></span><span></span><span></span></div><div><span></span><span></span><span></span><span></span><span></span></div><div><span></span><span></span><span></span><span></span><span></span></div><div><span></span><span></span><span></span><span></span><span></span></div><div><span></span><span></span><span></span><span></span><span></span></div></div></body></html>2.6 3D相册拖拽动画<!DOCTYPE HTML><html onselectstart='return false'><head><meta http-equiv="Content-Type" content="text/html;charset=utf-8" /><meta name="keywords" content="" /><meta name="description" content="" /><title>3D相册拖拽动画</title><style type="text/css">*{ margin:0; padding:0;}body{ background:#000; width:100%; height:100%; overflow:hidden}#wrap{ width:133px; height:200px; margin:25% auto 0;position:relative;top:-100px;transform-style:preserve-3d;transform:perspective(800px) rotateX(-10deg) rotateY(0deg);}#wrap ul li{list-style:none;width:120px;height:120px;position:absolute;top:0;left:0;border-radius:3px;box-shadow:0 0 10px #fff;background-size:100%;transform:rotateY(0deg) translateZ(0px);-webkit-box-reflect:below 10px -webkit-linear-gradient(top,rgba(0,0,0,0) 40%,rgba(0,0,0,.5) 100%); }#wrap p{ width:1200px; height:1200px; position:absolute; border-radius:100%;left:50%; top:100%; margin-left:-600px; margin-top:-600px;background:-webkit-radial-gradient(center center,600px 600px,rgba(50,50,50,1),rgba(0,0,0,0));transform:rotateX(90deg);}</style></head><body><div id="wrap"><ul><li style="background-image:url(images/1.png);"></li><li style="background-image:url(images/2.png);"></li><li style="background-image:url(images/3.png);"></li><li style="background-image:url(images/4.png);"></li><li style="background-image:url(images/5.png);"></li><li style="background-image:url(images/6.png);"></li><li style="background-image:url(images/7.png);"></li><li style="background-image:url(images/8.png);"></li><li style="background-image:url(images/9.png);"></li><li style="background-image:url(images/10.png);"></li><li style="background-image:url(images/11.png);"></li></ul><p></p></div><script src="./js/jquery-1.8.3.js"></script><script>$(function(){var oL = $('#wrap ul li').size();var Deg = 360/oL;var xDeg = 0,yDeg = -10,xs,ys,p=null;for (var i=oL-1;i>=0;i--){$('#wrap ul li').eq(i).css({transition:"1s "+(oL-i)*0.15+"s transform,.5s "+(1+oL*0.15)+"s opacity",。
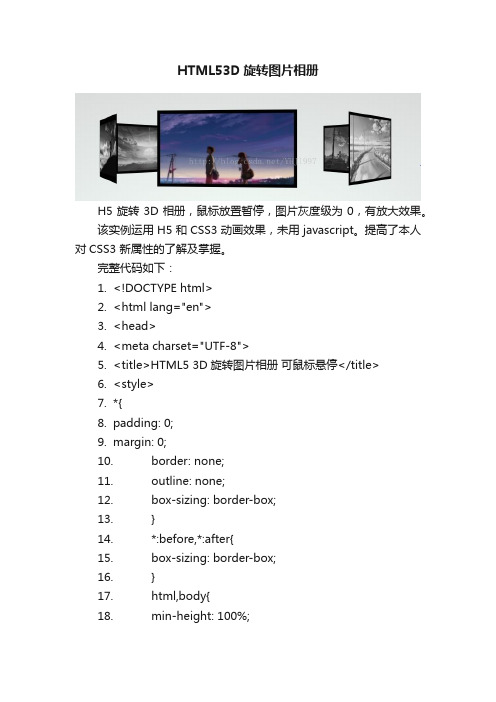
HTML53D旋转图片相册

HTML53D旋转图片相册H5旋转3D相册,鼠标放置暂停,图片灰度级为0,有放大效果。
该实例运用H5和CSS3动画效果,未用javascript。
提高了本人对CSS3 新属性的了解及掌握。
完整代码如下:1.<!DOCTYPE html>2.<html lang="en">3.<head>4.<meta charset="UTF-8">5.<title>HTML5 3D旋转图片相册可鼠标悬停</title>6.<style>7.*{8.padding: 0;9.margin: 0;10.border: none;11.outline: none;12.box-sizing: border-box;13.}14.*:before,*:after{15.box-sizing: border-box;16.}17.html,body{18.min-height: 100%;19.}20.body{21.background-image: radial-gradient(mintcream 0%, lightgray 100%);;22.}23..Container{24.margin: 4% auto;25.width: 210px;26.height: 140px;27.position: relative;28.perspective: 1000px;29.}30.#carousel{31.width: 100%;32.height: 100%;33.position: absolute;34.transform-style:preserve-3d;35.animation: rotation 20s infinite linear;36.}37.#carousel:hover{38.animation-play-state: paused;39.}40.#carousel figure{41.display: block;42.position: absolute;43.width: 220px;44.height: 120px;45.left: 10px;46.top: 10px;47.background: black;48.overflow: hidden;49.border: solid 5px black;50.}51.img{52.filter: grayscale(1);53.cursor: pointer;54.transition:all 0.3s ease 0s;55.width: 100%;56.height: 100%;57.}58.img:hover{59.filter: grayscale(0);60.transform: scale(1.2,1.2);61.}62.#carousel figure:nth-child(1){transform: rotateY(0deg) translateZ(288px);}63.#carousel figure:nth-child(2) { transform: rotateY(60deg) translateZ(288px);}64.#carousel figure:nth-child(3) { transform: rotateY(120deg) translateZ(288px);}65.#carousel figure:nth-child(4) { transform: rotateY(180deg) translateZ(288px);}66.#carousel figure:nth-child(5) { transform: rotateY(240deg) translateZ(288px);}67.#carousel figure:nth-child(6) { transform: rotateY(300deg) translateZ(288px);}68.69.@keyframes rotation{70.from{71.transform: rotateY(0deg);72.}73.to{74.transform: rotateY(360deg);75.}76.}77.</style>78.</head>79.<body>80.<div class="Container">81.<div id="carousel">82.<figure><img src="../myWeb/素材/5cms.jpg" alt=""></figure>83.<figure><img src="../myWeb/素材/5cms2.jpg" alt=""></figure>84.<figure><img src="../myWeb/素材/5cms3.jpg" alt=""></figure>85.<figure><img src="../myWeb/素材/5cms4.jpg" alt=""></figure>86.<figure><img src="../myWeb/素材/5cms5.jpg" alt=""></figure>87.<figure><img src="../myWeb/素材/5cms6.jpg" alt=""></figure>88.</div>89.</div>90.</body>91.</html。
纯HTML5+CSS3制作图片旋转

纯HTML5+CSS3制作图⽚旋转此实例可以应⽤到许多项⽬中,很实⽤,希望⼤家可以掌握。
效果图如下:这个效果实现起来其实并不困难,代码清单如下:XML/HTML Code复制内容到剪贴板1. <!DOCTYPE html>2. <html lang="en">3. <head>4. <meta charset="UTF-8">5. <title>Document</title>6. <style type="text/css">7. #liu{8. width:280px;9. height: 279px;10. background: url(shishi.png) no-repeat;11. border-radius:140px;12. -webkit-animation:run 6s linear 0s infinite;13. }14.15. #liu:hover{16. -webkit-animation-play-state:paused;17. }18.19.20. @-webkit-keyframes run{21. from{22. -webkit-transform:rotate(0deg);23. }24. to{25. -webkit-transform:rotate(360deg);26. }27. }28.29. </style>30. </head>31. <body>32. <div id="liu"></div>33. </body>34. </html>35.1. id为liu的div就是⽤来展⽰图⽚的区域,只不过这⾥的图⽚是使⽤的背景图⽚,并且通过设置圆⾓来达到圆形的效果。
如何用HTML5实现图片转圈的动画效果

如何用HTML5实现图片转圈的动画效果
我们大家都知道让画面动起来就会让画面显得更加的生动好看,今天小编就给大家分享一下如何用HTML5实现图片转圈的动画效果,对该问题感兴趣或者是对HTML开发感兴趣的小伙伴就随小编一起来了解一下吧。
具体代码如下:
<img src="images/circle.png" alt="" id="circle"/>
@mixin ani-btnRotate{
@keyframes btnRotate{
from{transform: rotateZ(0);}
to{transform: rotateZ(360deg);}
}
}
@include ani-btnRotate;
#circle{
position: absolute;
left: 50%;
width: REM(338);
height: REM(338);
margin-top: REM(200);
margin-left: REM(-338/2);
transform-origin: center center ;
animation: btnRotate 1s 1s linear forwards;
}
以上就是小编给大家分享的如何用HTML5实现图片转圈的动画效果,希望对小伙伴们有帮助,想要了解更多关于HTML开发方面问题的小伙伴可以登录扣丁学堂官网咨询。
html5canvas半圆环百分比进度条动画特效

html5canvas半圆环百分⽐进度条动画特效<!DOCTYPE html><html><head><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /><meta http-equiv="content-type" content="text/html;charset=utf-8" /><title>动态画⼀半圆环</title></head><body><div class="ring" style="text-align: center;"><canvas id="tutorial" width="125" height="125"></canvas><div class="fraction"><span class="numberOne">95</span></div><span class="title">半圆环</span></div><script>let radius = 60; //外环半径let thickness = 10; //圆环厚度let innerRadius = radius - thickness; //内环半径let startAngle = -90; //开始⾓度let endAngle = 180; //结束⾓度let x = 0; //圆⼼x坐标let y = 0; //圆⼼y坐标let canvas = document.getElementById("tutorial");canvas.width = 125;canvas.height = 125;let ctx = canvas.getContext("2d");ctx.translate(canvas.width / 2, canvas.height / 2); //将绘图原点移到画布中央ctx.rotate(angle2Radian(225)); //将画布旋转225度ctx.fillStyle = "#eee"; //初始填充颜⾊renderRing(startAngle, endAngle);//渲染函数function renderRing(startAngle, endAngle) {ctx.beginPath();//绘制外环ctx.arc(x, y, radius, angle2Radian(startAngle), angle2Radian(endAngle));//计算外环与内环第⼀个连接处的中⼼坐标let oneCtrlPoint = calcRingPoint(x,y,innerRadius + thickness / 2,endAngle);//绘制外环与内环第⼀个连接处的圆环ctx.arc(oneCtrlPoint.x,oneCtrlPoint.y,thickness / 2,angle2Radian(-90),angle2Radian(270));// //绘制内环ctx.arc(x,y,innerRadius,angle2Radian(endAngle),angle2Radian(startAngle),true);//计算外环与内环第⼆个连接处的中⼼坐标let twoCtrlPoint = calcRingPoint(x,y,innerRadius + thickness / 2,startAngle);//绘制外环与内环第⼆个连接处的圆环ctx.arc(twoCtrlPoint.x,twoCtrlPoint.y,thickness / 2,angle2Radian(-90),angle2Radian(270));ctx.fill();// ctx.stroke()}//计算圆环上点的坐标function calcRingPoint(x, y, radius, angle) {let res = {};res.x = x + radius * Math.cos((angle * Math.PI) / 180);res.y = y + radius * Math.sin((angle * Math.PI) / 180);return res;}//弧度转⾓度function radian2Angle(radian) {return (180 * radian) / Math.PI;}//⾓度转弧度function angle2Radian(angle) {return (angle * Math.PI) / 180;}//进度条颜⾊var lingrad = ctx.createLinearGradient(0, 0, 150, 0);lingrad.addColorStop(0, "#00ABEB");lingrad.addColorStop(1, "#fff");ctx.fillStyle = lingrad;//开始绘画let tempAngle = startAngle;let total = 1000; //总分let now = 950; //当前分数let percent = now / total; //百分⽐let twoEndAngle = percent * 270 + startAngle;let step = (twoEndAngle - startAngle) / 80;let numberSpan = document.querySelector(".numberOne");let inter = setInterval(() => {if (tempAngle > twoEndAngle) {clearInterval(inter);} else {numberSpan.innerText = percent * 100;tempAngle += step;}renderRing(startAngle, tempAngle);}, 20);</script></body></html>vue中使⽤圆环可以直接使⽤element-ui组件库 elementui地址:https:///#/zh-CN/component/progress。
HTML53D旋转相册的实现示例

HTML53D旋转相册的实现⽰例前⼀段时间,突然看到⼀个炫酷的3D旋转相册,这⾥记录⼀下,先看效果图:HTML5 代码如下:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>HTML5 3D旋转图⽚相册可⿏标悬停</title><style text="text/css">* {padding: 0;margin: 0;border: none;outline: none;box-sizing: border-box;}*:before,*:after {box-sizing: border-box;}html,body {min-height: 100%;}body {background-image: radial-gradient(mintcream 0%, lightgray 100%);;}.Container {margin: 4% auto;width: 210px;height: 140px;position: relative;perspective: 1000px;}#carousel {width: 100%;height: 100%;position: absolute;transform-style: preserve-3d;animation: rotation 20s infinite linear;}#carousel:hover {animation-play-state: paused;}#carousel figure {display: block;position: absolute;width: 220px;height: 120px;left: 10px;top: 10px;background: black;overflow: hidden;border: solid 5px black;}img {filter: grayscale(1);cursor: pointer;transition: all 0.3s ease 0s;width: 100%;height: 100%;}img:hover {filter: grayscale(0);transform: scale(1.2, 1.2);}#carousel figure:nth-child(1) {transform: rotateY(0deg) translateZ(288px);}#carousel figure:nth-child(2) {transform: rotateY(60deg) translateZ(288px);}#carousel figure:nth-child(3) {transform: rotateY(120deg) translateZ(288px);}#carousel figure:nth-child(4) {transform: rotateY(180deg) translateZ(288px);}#carousel figure:nth-child(5) {transform: rotateY(240deg) translateZ(288px);}#carousel figure:nth-child(6) {transform: rotateY(300deg) translateZ(288px);}@keyframes rotation {from {transform: rotateY(0deg);}to {transform: rotateY(360deg);}}</style></head><body><div class="Container"><div id="carousel"><figure><img src="img/1.jpg" alt=""></figure><figure><img src="img/2.jpg" alt=""></figure><figure><img src="img/3.jpg" alt=""></figure><figure><img src="img/4.jpg" alt=""></figure><figure><img src="img/5.jpg" alt=""></figure><figure><img src="img/6.jpg" alt=""></figure></div></div></body></html>以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
html5实现图片转圈的动画效果——让页面动起来

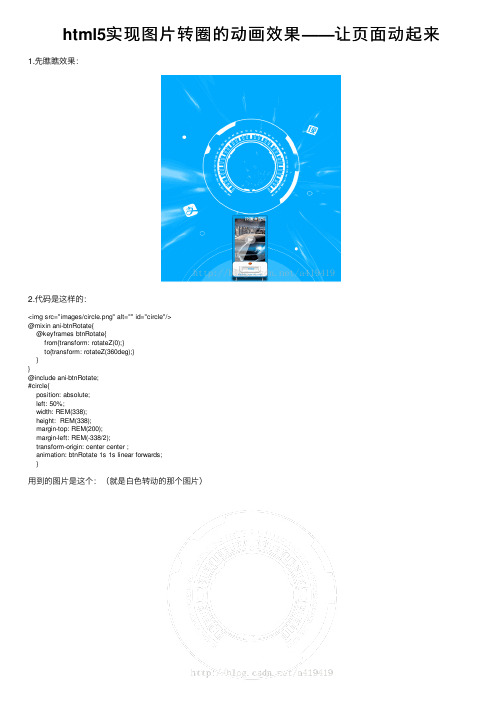
html5实现图片转圈的动画效果 ——让页面动起来
1.先瞧瞧效果:
2.代码是这样的:
<img src="images/circle.png" alt="" id="circle"/> @mixin ani-btnRotate{
用到的图片是这个:(就是白色转动的那个图片)
总结
以上所述是小编给大家介绍的html5实现图片转圈的动画效果——让页面动起来,希望对大家有所帮助,如果大家有任何疑问 请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
@keyframes btnRotate{ from{transform: rotateZ(0);} to{transform: rotateZ(360deg);}
} } @include ani-btnRotate; #circle{
position: absolute; left: 50%; width: REM(338); height: REM(338); margin-top: REM(200); margin-left: REM(-338/2); transform-origin: center center ; animation: btnRotate 1s 1s linear forwards; }
html5Canvas实现图片旋转的示例

html5Canvas实现图⽚旋转的⽰例众所周知canvas是位图,你可以在⾥⾯渲染你要的东西,不过你只能操作canvas的属性来进⾏编辑。
就是说你并不能操作画进canvas的东西,例如我在canvas⾥添加⼀幅画,我现在想将那幅画移动10px,我们并不能直接操作那幅画,因为我们根本获取不到那幅画的任何信息。
我们永远只能获取到的是canvas对象。
那问题来了,我要怎么旋转图⽚其实canvas是提供了各种各样的接⼝去控制画布的,旋转有rotate()⽅法。
其实这⾥的旋转并不是真的把这个画布旋转了,例如我ctx.rotate(Math.PI/2)旋转90°了。
并不是说我们在页⾯上就会看到canvas旋转了90°。
我们可以理解为其实canvas是有两个部分组成的,⼀个是⾁眼看得到的画布,⼀个是⽤于操作的虚拟画布,我们所有在虚拟画布上的动作都会映射到真实画布中去。
这样说可能很难理解,下⾯⽤图来解释⼀波。
⾸先介绍⼀下rotate()⽅法先,它可以旋转画布,旋转点画布的原点,⽽画布的原点默认是左上⾓。
下⾯在给⼤家看⼀下旋转45°所呈现的效果:在这⾥我们可以看到我刚刚所说的虚拟的画布旋转45°后再向虚拟的画布内插⼊图⽚,然后真实画布所呈现的就是虚拟画布和真实画布相交的部分了。
这⾥可能不太好理解,⼤家仔细想想。
两张图的代码是这样的:// 未旋转var img = document.getElementById('img')var canvas = document.getElementById('canvas')var ctx = canvas.getContext("2d")ctx.drawImage(img, 0, 0)// 逆时针旋转45°var img = document.getElementById('img')var canvas = document.getElementById('canvas')var ctx = canvas.getContext("2d")ctx.rotate(-Math.PI / 4);ctx.drawImage(img, 0, 0)看到这⾥我想⼤家基本知道rotate()的使⽤⽅法了。
HTML5基础教程-图像动画的实现

(第3讲) HTML5 Canvas 图像动画的实现
2、Canvas 中 clearRect 清除函数
setInterval(code,millisec) 按照指定的周期来调用函数,返回值为定时器的ID值 clearInterval(idofsetInterval) 取消由setInterval()方法设置的定时器。
(第5讲) HTML5 Canvas 图像动画的实现
感谢收看本次教程
Network Optimization Expert Team
1、Canvas 中 clearRect 清除函数
<canvas id="php100" width="500" height="500></canvas> Javascript 部分: var c=document.getElementById("php100"); var p100=c.getContext("2d"); -----p100.clearRect(x,y,x,y) // 擦除画布一个区域x-y、x-y
事件部分:
onclick=“interval=setInterval(draw,5);” onclick=“clearInterval(interval);”
Network Optimization Expert Team
(第4讲) HTML5 Canvas 图像动画的实现tion Expert Team
(第1讲) HTML5 Canvas 图像动画的实现
内容摘要
① Canvas 中 clearRect 清除函数 ② setInterval ,clearInterval ③ Canvas做个弹球效果动画
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
如何用HTML5实现图片转圈的动画效果
我们大家都知道让画面动起来就会让画面显得更加的生动好看,今天小编就给大家分享一下如何用HTML5实现图片转圈的动画效果,对该问题感兴趣或者是对HTML开发感兴趣的小伙伴就随小编一起来了解一下吧。
具体代码如下:
<img src="images/circle.png" alt="" id="circle"/>
@mixin ani-btnRotate{
@keyframes btnRotate{
from{transform: rotateZ(0);}
to{transform: rotateZ(360deg);}
}
}
@include ani-btnRotate;
#circle{
position: absolute;
left: 50%;
width: REM(338);
height: REM(338);
margin-top: REM(200);
margin-left: REM(-338/2);
transform-origin: center center ;
animation: btnRotate 1s 1s linear forwards;
}
以上就是小编给大家分享的如何用HTML5实现图片转圈的动画效果,希望对小伙伴们有帮助,想要了解更多关于HTML开发方面问题的小伙伴可以登录扣丁学堂官网咨询。
