Web性能优化:图片优化
如何使用WebP优化前端图片加载速度

如何使用WebP优化前端图片加载速度WebP是一种新型的图片格式,由Google开发,旨在提供更好的图像压缩算法以减小图片的体积,从而提高网页加载速度。
在前端开发中,优化图片加载速度是一个重要且常见的任务。
本文将介绍如何使用WebP来优化前端图片加载速度。
一、什么是WebP格式?WebP格式是一种基于Web的图像格式,其压缩算法具有高度的压缩率和无损压缩的能力。
WebP可以以更小的文件大小保存图像,并且保持相对较高的图像质量。
这使得WebP成为前端优化中的一个重要工具。
二、如何使用WebP来优化图片加载速度?1. 转换现有图片为WebP格式为了使用WebP格式,首先需要将现有的图片转换为WebP格式。
可以使用一些图像处理工具来实现,例如:GraphicsMagick、ImageMagick等。
这些工具提供了命令行接口,可以批量转换图片格式。
在转换过程中,需要注意选择合适的压缩率和质量参数,以权衡图片大小和视觉质量。
2. 适当地选择图片压缩比率在使用WebP格式时,需要根据具体情况选择合适的压缩比率。
如果图片质量对展示非常重要,可以适度降低压缩比率,以获得更好的视觉效果。
但是,如果图片质量不是关键考虑因素,可以选择更高的压缩比率,以减小文件大小,提高加载速度。
3. 图片格式检测和替换在前端开发中,一般通过HTML标签中的“img”标签来加载图片。
为了使用WebP格式,可以在服务器端进行图片格式检测,在浏览器支持WebP的情况下,使用WebP格式进行加载;如果不支持WebP,则使用原始的图片格式进行加载。
这样,可以在浏览器兼容WebP的情况下,充分利用WebP的优势来提高图片加载速度。
4. 使用图片压缩工具优化WebP图片除了转换现有图片为WebP格式外,还可以使用一些专门的图片压缩工具来优化WebP图片。
这些工具可以通过进一步优化压缩算法,减小图片的体积,从而进一步提高图片加载速度。
三、WebP的兼容性要考虑哪些因素?WebP格式并非所有浏览器都支持,因此在使用WebP格式时,需要考虑兼容性因素。
base64:最好的URL背景图片与web页面性能优化2

base64:最好的URL背景图片与web页面性能优化文章整理:微电影()一、base64百科Base64是网络上最常见的用于传输8Bit字节代码的编码方式之一,可用于在HTTP环境下传递较长的标识信息。
某人:唉,我彻底废柴了,为何上面明明是中文,洒家却看不懂嘞,为什么?好吧,我也不喜欢专业术语的解释。
你只要知道,base64编码就是长得像下面这样子的代码:thunder://QUFodHRwOi8vd3d3LmJhaWR1LmNvbS9pbWcvc3NsbTFfbG9nby5naWZa Wg==上面代码大家都熟悉吧,迅雷下载链接哦(咳咳,该地址很纯洁),就是base64编码后的地址,所以以后看到这种:一堆连续字母,最后有1~2个“=”的代码就是base64。
base64:URL就是URL地址是base64编码的。
例如下面这个:<imgsrc="data:image/gif;base64,R0lGODlhAwADAIABAL6+vv///yH5BAEAAAEALAAAAAADAA MAAAIDjA9WADs=" />二、base64与文件数据编码在网络中,通过HTTP传输的文件还可以通过base64对数据进行编码进行传输。
就如上面的这个base64的gif格式图片。
当然,可以base64编码的文件不仅仅是图片,也可以是字体文件,例如(中间有缺省):文章来源:成都夜场()@font-face{font-family: forTest;src:url(data:font/woff;charset=utf-8;base64,d09GRgABAAAAAAh4 ... RFERuENEGADl7JlY=) format('woff');}自然,对于background-image图片,我们也可以使用base64编码进行传输,例如:background-image:url(data:image/gif;base64,R0lGODlhBAABAIABAMLBwfLx8SH5BAE AAAEALAAAAAAEAAEAAAICRF4AOw==);而使用base64编码作为background-image图片就是本文要着重阐述的。
网站优化的步骤和方法

网站优化的步骤和方法一、网站代码的优化1、网页代码的整体优化:将HTML、CSS和javascript拆分,减少页面文件大小,加快网页加载速度。
2、在网站中设置静态网页:使用内容替换技术将动态页面转换为静态页面以加快网页加载速度。
3、合适的编码方式:压缩JavaScript代码和CSS文件,以减少文件大小,建议使用Gzip压缩编码,同时使用缓存技术来减少重复的请求,节省服务器资源。
二、网站内容的优化1、优化图片:减少图片的尺寸,使用图片格式转换工具将图片转换为JPG/PNG格式,并且确保图片的质量和格式能够最大限度地减小图片大小,从而提升网页加载速度。
2、优化文字内容:使用专业的文本编辑器压缩HTML文件,删除多余的空格、换行符等,减少文件体积;删除没有意义的链接等,以使页面加载更快速。
3、利用缓存技术:缓存技术可以有效地加快网页加载速度,缓存客户端Web浏览器及服务器缓存等,可大大提升网站访问速度。
三、网站结构优化1、简化网站结构:不要使用复杂的网站结构,简化导航栏,使得访客可以快速方便地访问他们想要找到的内容。
2、快速响应:使用AJAX技术,可以只更新指定的页面元素,可以大大缩短页面加载时间,不浪费客户端和服务器的资源。
3、定义404页面:如果访客访问的URL不存在,可以定义404页面,以提升用户体验。
四、外部链接优化1、使用友好的外部链接:尽量使用高质量的外部链接,以提高网站在搜索引擎中的权重,提升网站的搜索排名。
2、谨慎使用外链:避免使用过多的外部链接,因为过多的外部链接连接可能会影响网站的搜索排名。
3、及时更新链接:及时更新网站的外部链接,以保证外部链接的有效性。
五、其他优化技术1、利用社会化媒体:利用社会化媒体,如微博,Facebook等,可以增加网站的曝光度,提高网站的知名度,以有效地提高用户访问量。
2、最优化提醒:为网站定义最优化提醒,提醒网站开发者对网站做出优化改进,及时发现网站性能不足,以提升网站质量。
web系统性能优化

WEB站点性能优化由于较少的接触WAP站点的建设,缺乏类似站点的建设经验,导致后期的性能问题成了影响项目交付的较严重的因素。
经过后面深入的了解,发现浏览器在访问网站的过程中,有很多地方可以进行性能优化处理。
案例分析:首先,我们先来了解一下客户端(这里指终端浏览器)访问服务器的全过程。
以火狐3.6.8浏览器为例(图例来自火狐浏览插件firebug截图)从上图可以看出,该页面前后一共向后台发送了6次请求,即建立6次连接。
●过程一:第1次请求,url地址请求服务器,获得相应的页面html,该次请求需要服务器相应的业务逻辑处理然后生成页面,花费的时间稍长。
●过程二:第2、3次请求,终端浏览器接收到请求的html页面后,需要请求页面引入的外部资源(如css样式,js脚本,图片等),此时请求过程是并行连接。
●过程三:第4、5、6次请求,终端浏览器接收到css样式资源后,需要为css中引入的其他外部资源(图片较为常见)再次发送请求,所有的图片请求也是并行连接,与此同时也会进行页面的渲染工作。
另外,过程二、过程三中提到的并行连接,在各种不同浏览器中体现出来的能力也不一样。
下图显示了每个支持当前的浏览器为HTTP/1.1中以及HTTP/1.0的服务器最大连接数。
简化的浏览器响应时间的计算模型:终端用户响应时间= 页面下载时间+ 服务器响应时间+ 浏览器处理及渲染时间页面下载时间= 页面大小/ 网络带宽+ (网络延迟×HTTP 请求数)/ 并发度所以如果我们可以通过监听互联网应用的网络传输行为得到页面大小、HTTP 请求数、并发度、服务器响应时间和浏览器处理及渲染时间,那么我们就可以推测这个应用在任意网络环境下的终端用户响应时间优化思路从上面公式中可以看出,网络带宽、网络延迟由网络环境决定,是系统不可控的,并发度是终端浏览器本身具备的能力,也是系统不可控的。
余下的公式参数页面尺寸,HTTP请求数则是我们需要找寻的突破点,我们可以从如下几个方向着手。
Web应用程序的性能优化研究

Web应用程序的性能优化研究随着互联网的快速发展和普及,Web应用程序已成为人们日常生活中不可或缺的一部分。
然而,随着用户对Web应用程序的需求越来越高,对其性能要求也越发严格。
因此,对Web应用程序的性能进行优化研究,提高其响应速度和用户体验,变得尤为重要。
Web应用程序的性能问题主要包括页面加载速度、响应时间、资源利用率等。
在进行性能优化研究时,需要从多个方面进行分析和优化。
首先,页面加载速度是影响Web应用程序性能的关键因素之一。
用户访问网页时,对页面的加载速度有很高的期望。
为了提高页面加载速度,可以从优化网页内容和网络请求两个方面入手。
在优化网页内容方面,可以采取以下措施:压缩网页资源,减小文件大小,提高加载速度;合并和缓存JavaScript和CSS文件,减少网络请求次数;优化图片,采用适当的格式、尺寸和压缩算法,减小图片文件大小。
通过这些措施,可以显著提高页面加载速度,提升用户体验。
在优化网络请求方面,可以采取以下措施:减少HTTP请求次数,通过合并文件、使用CSS精灵图等方式来实现;使用缓存机制,通过设置合适的缓存策略,减少服务器的负载和网络请求时间;采用异步加载技术,通过Ajax等方式将一些非必要的请求放到后台处理,减少页面的加载时间。
通过优化网络请求,可以显著提高Web应用程序的性能和响应速度。
其次,响应时间是衡量Web应用程序性能的重要指标之一。
在进行性能优化研究时,需要关注服务器响应时间和前端代码优化两个方面。
在优化服务器响应时间方面,可以采取以下措施:优化数据库查询,通过合适的索引、复杂查询的优化等方式提高数据访问效率;采用缓存技术,通过缓存数据、查询结果等,减少数据库查询次数,提高响应速度;优化服务器配置,通过调整服务器参数、优化网络传输设置等手段,改善服务器的响应时间。
通过这些措施,可以减少服务器的负载,提高响应速度。
在优化前端代码方面,可以采取以下措施:压缩和合并JavaScript和CSS文件,减少文件大小,提高加载速度;减少重定向和重复的请求,优化页面结构和逻辑,减少不必要的网络请求;通过延迟加载、按需加载等技术,将页面上的一些非必要的元素在需要时再加载,减少页面的加载时间。
网络优化优化网页加载时间的个技巧

网络优化优化网页加载时间的个技巧网络优化-优化网页加载时间的个技巧随着人们对互联网的依赖程度不断提高,网页的加载时间成为了用户体验和网站排名的关键因素之一。
一个加载缓慢的网页会导致用户的不耐烦,增加用户的流失率,并对网站的流量和转化率产生负面影响。
因此,对于网站运营者和开发者来说,优化网页加载时间至关重要。
在本文中,将介绍几个优化网页加载时间的技巧,帮助您改善用户体验,提升网站性能。
一、图片优化图片是网页加载时间的主要因素之一。
过大的图片文件会增加下载时间,导致网页加载缓慢。
因此,通过以下几种方式对图片进行优化,可以有效减少加载时间:1.压缩图片:使用图片压缩工具,减小图片的文件大小,同时保持较高的图片质量。
常用的图片压缩工具有Adobe Photoshop、TinyPNG 等。
2.使用合适的图片格式:选择合适的图片格式可以减少图片文件的大小。
对于图像和照片,通常使用JPEG格式;对于图标和简单的图形,使用PNG格式更加适合。
3.延迟加载:对于页面上的一些大型图片,可以采用延迟加载的方式,即在初始加载时只加载页面上部分内容,当用户滚动到相应位置时再加载对应的图片。
这样可以减少首次加载时间,提升用户体验。
二、CSS和JavaScript优化CSS和JavaScript是网页设计和交互的重要组成部分,但不当使用会导致网页加载时间的延长。
以下是几个优化CSS和JavaScript的技巧:1.合并和压缩文件:将多个CSS和JavaScript文件合并成一个文件,并进行压缩处理,可以减少HTTP请求和文件大小,从而提升加载速度。
2.异步加载和延迟加载:将不影响初始渲染的JavaScript代码异步加载或延迟加载,可以减少首次加载时间。
同时,将JavaScript代码放在页面底部,可以保证页面内容的优先加载。
3.对CSS和JavaScript进行缓存:通过使用浏览器缓存或CDN服务,将CSS和JavaScript文件缓存在用户本地,以提高再次访问时的加载速度。
软件性能分析与优化实践案例

软件性能分析与优化实践案例在如今高度竞争的软件开发领域,性能是用户体验和产品成功的关键因素之一。
因此,对软件性能进行分析和优化是非常重要的。
本文将介绍一些实际案例,展示如何进行软件性能分析和优化。
实践案例一:移动应用程序性能优化在移动应用程序开发中,性能优化是一个至关重要的要素。
以某个在线商城应用为例,我们面临以下问题:应用启动速度慢、页面响应缓慢和卡顿等。
为了解决这些问题,我们采取以下措施:1. 代码优化:对冗余、低效的代码进行重构,减少不必要的计算和内存占用。
2. 图片压缩:使用合适的图片格式和大小,减少图片资源的下载和渲染时间。
3. 异步加载:将耗时的操作,如网络请求和数据解析,放在子线程中进行,使得主线程能够及时响应用户操作。
4. 内存管理:及时释放不再使用的内存资源,防止内存泄漏和应用崩溃。
经过性能分析和优化,我们成功地提升了应用的启动速度和页面响应速度,提供了更好的用户体验。
实践案例二:Web应用程序性能优化在Web应用程序开发中,性能优化同样至关重要。
假设我们开发了一个电子商务网站,用户反馈网页加载速度较慢。
以下是我们采取的一些优化方法:1. 页面压缩:通过压缩HTML、CSS和JavaScript等静态资源,减少网络传输时间。
2. 缓存机制:合理利用浏览器缓存和CDN(内容分发网络)缓存,减少服务器负载和数据传输时间。
3. 数据库优化:通过索引、合理的表结构设计和查询优化,减少数据库查询时间。
4. 负载均衡:通过将流量分配到多个服务器上,提高系统的并发处理能力。
通过以上优化措施,我们成功地提升了网站的加载速度,降低了用户的等待时间,增加了用户的满意度。
实践案例三:桌面应用程序性能优化除了移动应用和Web应用,桌面应用程序的性能优化也非常重要。
假设我们开发了一个多媒体编辑软件,用户反馈在处理大型多媒体文件时出现卡顿和崩溃的问题。
以下是我们采取的一些优化方法:1. 多线程处理:使用多线程技术将耗时的操作,如图像处理和视频渲染,放在后台线程中进行,提高程序的响应速度。
前端技术等级评分标准

前端技术等级评分标准随着互联网行业的快速发展,前端技术作为Web应用开发的重要组成部分,其地位和需求不断提升。
为了更好地评估前端开发人员的技术水平,制定一套科学合理的前端技术等级评分标准至关重要。
本文将介绍一份关于前端技术等级评分标准,以供参考。
一、基础技能(0-300分)1. HTML/CSS(基础):能够熟练掌握HTML和CSS的基本语法和使用,对布局和样式有一定的了解。
掌握常见的布局和样式技巧,能够进行简单的页面制作。
2. JavaScript(基础):能够熟悉JavaScript的基本语法和逻辑结构,理解变量、数据类型、运算符等基本概念。
能够进行简单的DOM操作和事件处理。
3. 浏览器兼容性:了解不同浏览器的特性和兼容性处理方法,能够保证页面在各大主流浏览器上的正常展示。
二、中级技能(300-600分)1. HTML/CSS(中级):能够掌握HTML5和CSS3的高级特性,如语义化标签、响应式布局、动画效果等。
能够制作复杂的页面布局和样式。
2. JavaScript(中级):对JavaScript闭包、原型链、异步编程等有一定的了解和应用经验,能够进行面向对象的程序设计,实现简单的交互效果和组件开发。
3. 前端框架:熟练掌握至少一种主流的前端框架(如React、Vue、Angular等),能够进行组件化开发,了解其核心原理和工作原理。
4. 前端工程化:熟悉前端构建工具(如Webpack、Gulp等)、模块化开发、版本控制(如Git)、包管理器(如npm、yarn)等,能够进行前端项目的自动化构建和部署。
三、高级技能(600-900分)1. 性能优化:具备前端性能优化的能力,包括减少HTTP请求、代码压缩、图片优化、缓存机制、懒加载等方面的实践经验。
2. 前端安全:熟悉常见的前端安全漏洞(如XSS、CSRF等)和防范措施,能够编写安全性高的前端代码。
3. 数据交互:熟练使用Ajax、Fetch等技术进行数据交互,并能使用RESTful API进行前后端数据交互。
前端性能优化面试题

前端性能优化面试题前言在当今互联网快速发展的时代,用户对网页加载速度的要求越来越高。
因此,前端性能优化成为了每个前端开发者需要关注的重点。
在面试中,常常会涉及到前端性能优化的相关问题。
本文将为大家提供一些常见的前端性能优化面试题及其解答,希望对大家有所帮助。
一、什么是前端性能优化?前端性能优化是指通过各种技术手段,以提高网页响应速度、减少资源加载时间等方式,使得网页在用户浏览、交互过程中的体验更加良好。
二、常见的前端性能优化技术有哪些?常见的前端性能优化技术包括以下几个方面:1. 使用CDN加速CDN(Content Delivery Network)即内容分发网络,通过将网页静态资源部署到离用户近的节点,使用户能够更快地获取资源,从而提高页面加载速度。
2. 压缩资源压缩CSS、JavaScript等资源文件,可以减小文件体积,从而提高加载速度。
3. 合并资源将多个CSS、JavaScript文件合并成一个文件,可以减少HTTP请求次数,从而提高网页加载速度。
4. 图片优化对图片进行压缩、懒加载等处理,能够减小图片大小,提高加载速度。
5. 异步加载将不影响页面展示的脚本代码推迟加载或通过异步方式加载,能够减少页面加载时间,提高用户体验。
6. 使用缓存合理设置缓存策略,能够减少网络请求,加快页面加载速度。
7. 减少重绘和回流通过修改DOM样式的方式,尽量减少浏览器的重绘和回流操作,从而提高页面性能。
8. 使用Web Workers将一些复杂、耗时的计算任务交给Web Workers来处理,可以避免阻塞主线程,提高页面的响应速度。
三、请说明JavaScript的性能优化方法?JavaScript的性能优化方法主要有以下几个方面:1. 减少DOM操作DOM操作是非常消耗性能的,所以尽量减少对DOM的操作次数,可以通过缓存DOM查询结果、使用事件委托等方式进行优化。
2. 使用事件委托事件委托是指将事件绑定到父元素上,通过事件冒泡机制触发子元素的事件,可以减少事件绑定的数量,提高性能。
web网页设计知识点总结

web网页设计知识点总结Web网页设计是指将各种元素与技术应用于制作页面,使其具有良好的用户体验和视觉效果。
在网页设计过程中,有许多重要的知识点需要掌握。
本文将对一些常用的Web网页设计知识点进行总结,以帮助读者更好地理解和应用这些知识。
一、网页设计基础知识1. 色彩理论:了解颜色的基本概念,掌握色彩搭配原则,如互补色、类似色等。
同时要考虑色彩对用户心理的影响和传达信息的效果。
2. 网页布局:学习网页布局的基本原则和常用的布局方式,如单栏、双栏、三栏等。
合理的网页布局可以提高用户的浏览体验。
3. 图像处理:熟悉图像的格式、压缩和优化方法,以确保网页的加载速度和图像质量的平衡。
4. 字体选择:了解不同字体在网页上的呈现效果和可读性,选择适合的字体,提高页面的可读性和美观度。
二、网页设计工具1. Adobe Photoshop:掌握基本的Photoshop操作技巧,如图片处理、图层叠加、色彩调整等,用于网页的设计和图像编辑。
2. Adobe Illustrator:熟悉Illustrator的基本操作,用于绘制矢量图形和Logo设计,提高页面的可伸缩性和清晰度。
3. Sketch:了解Sketch的使用方法,它是一种常用的设计工具,特别适用于界面设计和移动端设计。
4. Axure RP:掌握Axure RP的基本原理和使用方法,用于设计网页的交互效果和原型展示。
三、网页交互设计1. 导航设计:合理设计网页导航,使用户能够轻松地找到所需内容。
采用常见的导航结构,如水平导航和垂直导航,并使用合适的字体和图标进行补充。
2. 响应式设计:学习响应式设计原则,使网页能够在不同终端上自适应地展示,提高用户体验和访问适用性。
3. 用户界面设计:关注用户的使用习惯和心理,设计直观、简洁的用户界面,使用户在网页上的操作更加便捷。
4. 交互效果:运用JavaScript和CSS等技术,设计交互效果,如动态导航、轮播图等,增强页面的互动性和吸引力。
软件工程中的 Web 开发技术应用

《软件工程中的 Web 开发技术应用》摘要:随着信息技术的飞速发展,Web 开发在软件工程领域中占据着越来越重要的地位。
本文深入探讨了软件工程中的 Web 开发技术应用,包括前端开发技术、后端开发技术、数据库管理、Web 安全以及性能优化等方面。
通过对这些技术的分析和实际案例的研究,展示了Web 开发技术在软件工程中的重要性和广泛应用,同时也指出了当前面临的挑战和未来的发展趋势。
关键词:软件工程;web;开发技术一、引言在当今数字化时代,Web 应用已经成为人们生活和工作中不可或缺的一部分。
从电子商务平台到社交媒体,从企业管理系统到在线教育,Web 应用的需求不断增长。
软件工程作为一门致力于开发高质量软件的学科,在 Web 开发中起着至关重要的作用。
通过合理运用各种 Web 开发技术,可以提高 Web 应用的质量、性能和用户体验,满足不断变化的市场需求。
二、前端开发技术(一)HTML、CSS 和 JavaScriptHTML(超文本标记语言)是 Web 页面的基础结构,用于定义页面的内容和布局。
CSS(层叠样式表)用于控制页面的外观和样式,使页面更加美观和易于阅读。
JavaScript 是一种客户端脚本语言,用于实现页面的交互效果和动态功能。
这三种技术相互配合,构成了现代 Web 前端开发的基础。
(二)前端框架和库为了提高开发效率和代码质量,前端开发中广泛使用各种框架和库。
例如,React、Vue 和 Angular 是目前流行的前端框架,它们提供了组件化开发、数据绑定、状态管理等功能,使开发人员能够更高效地构建复杂的 Web 应用。
此外,还有许多前端库,如 jQuery、Bootstrap 等,它们提供了丰富的功能和工具,方便开发人员进行页面开发和交互设计。
(三)响应式设计随着移动设备的普及,响应式设计成为前端开发的重要趋势。
响应式设计可以使Web 页面在不同设备上自动适应屏幕大小和分辨率,提供良好的用户体验。
服务器性能优化的几种方法

服务器性能优化的几种方法随着互联网的快速发展,服务器性能优化变得越来越重要。
一个高性能的服务器可以提升网站的访问速度,改善用户体验,同时也可以减少服务器的负载,降低运维成本。
在这篇文章中,我们将介绍几种常用的服务器性能优化方法,帮助您更好地提升服务器性能。
一、优化数据库数据库是服务器中最常用的组件之一,也是性能瓶颈之一。
优化数据库可以显著提升服务器性能。
以下是一些优化数据库的方法:1. 索引优化:为经常查询的字段添加索引,可以加快查询速度。
2. 查询优化:尽量避免使用SELECT *,只选择需要的字段,减少数据传输量。
3. 数据库缓存:使用缓存技术,如Redis、Memcached等,减少数据库访问次数。
4. 定期清理无用数据:定期清理无用数据和日志,减少数据库负担。
二、优化Web服务器Web服务器是承载网站服务的核心组件,优化Web服务器可以提升网站的访问速度和并发处理能力。
以下是一些优化Web服务器的方法: 1. 静态资源缓存:使用CDN加速,将静态资源缓存到CDN节点,减少服务器压力。
2. 压缩传输:启用Gzip压缩,减小传输数据量,加快页面加载速度。
3. 负载均衡:使用负载均衡技术,将请求分发到多台服务器,提高并发处理能力。
4. 优化配置:调整服务器配置参数,如连接数、超时时间等,提升服务器性能。
三、优化代码优化代码可以减少服务器资源的消耗,提升服务器性能。
以下是一些优化代码的方法:1. 减少HTTP请求:合并CSS、JS文件,减少HTTP请求次数。
2. 图片优化:使用合适的图片格式和大小,减小图片文件大小。
3. 代码压缩:压缩CSS、JS代码,减小文件大小,加快加载速度。
4. 异步加载:使用异步加载技术,提高页面加载速度。
四、监控和调优监控服务器性能可以及时发现问题,调优可以提升服务器性能。
以下是一些监控和调优的方法:1. 监控工具:使用监控工具,如Zabbix、Nagios等,实时监控服务器性能。
浅析互联网产品的性能优化

浅析互联网产品的性能优化作为产品经理,要对所负责产品的整体用户体验负责,产品的性能优化是很重要的一个环节,为了避免用户在使用产品过程中出现卡顿、加载缓慢、崩溃等性能问题,同时也为了在安排性能优化工作时做到心中有数,我们有必要加深一下对性能优化的理解。
WEB端性能优化网页并不是单独存在的东西,它需要一个载体(浏览器),无论是pc端还是移动端。
使用网页的一个基本流程:在浏览器输入网址、DNS解析(将输入的域名转换为IP地址)、下载html文件、下载css文件、下载js文件等等,当然这一切都是基于网络的,如果没有网络的话,网页也就不能使用了。
前端页面优化加载优化对于网页来说,加载过程是最为耗时的过程,可能会占到总耗时约80%的时间,因此作为优化的重点。
减少HTTP请求。
每个请求建立连接也需要时间,dns解析也需要时间,所以做到尽量减少网络请求个数。
可采用如下方案:合并CSS、JS。
合并小图片,使用雪碧图(把每张小图标以.png格式文件的形式引用到页面上,使用雪碧图只需要引用一张图片,对内存和带宽更加友好)。
使用iconfont或SVG代替小图片。
使用缓存(关于缓存,可查看浅析互联网中的缓存机制)。
使用缓存可以减少向服务器的请求次数,节省加载时间,所以所有静态资源都要在服务器端设置缓存。
使用缓存的方案:缓存一切可缓存的资源。
使用外联式引用CSS、JS。
压缩HTML、CSS、JS。
减少资源大小可以加快网页的显示速度,所以要对HTML、CSS、JS等进行代码压缩。
避免相互阻塞。
CSS的代码放在页面的头部并使用Link方式引入,避免在HTML 标签中写style样式,JS放在页面尾部。
使用首屏加载。
首屏的快速显示,可以很大程度上提升用户对页面速度的感知,因此应尽量针对首屏的快速显示做优化。
按需加载。
将不影响首屏的资源和当前屏幕资源不用的资源放到用户需要时才加载。
可采用如下方案:延迟加载LazyLoad。
滚屏加载。
Web应用性能优化与瓶颈问题分析

Web应用性能优化与瓶颈问题分析随着互联网时代的到来,Web应用也越来越普及。
Web应用的发展为人们带来了许多便利,但是同时也带来了一些问题,例如Web应用性能问题。
对于一些高流量的Web应用,如果没有正确的优化,那么应用性能会变得越来越低,影响用户的体验。
本文将探讨Web应用的性能优化和瓶颈问题分析。
一、优化前的性能问题在Web应用性能优化之前,我们首先需要确认当前存在哪些性能问题。
在进行性能问题分析时,以下是一些常见的性能问题:1. 页面的加载时间过长。
页面加载时间是指从用户发起页面请求到页面显示完成的时间。
如果页面的加载时间过长,那么用户将会感到烦躁,可能会离开网站。
2. 数据库的响应时间过长。
在一些需要处理大量数据的Web应用中,数据库查询的响应时间可能会非常长。
如果查询时间过长,那么可能会导致应用的整体性能下降。
3. 资源文件(例如JavaScript、CSS和图片)的加载时间过长。
在Web应用中,资源文件的加载时间直接影响到应用的性能。
如果资源文件加载时间过长,那么可能会导致页面加载时间过长。
以上这些性能问题都会对Web应用的性能造成严重的瓶颈,因此我们需要采取一些措施来解决这些问题。
二、优化措施对于以上提到的性能问题,下面是一些常见的优化措施:1. 压缩和加速资源文件的加载。
可以通过使用CDN(内容分发网络)和压缩JavaScript、CSS等资源文件的方式来提高资源文件的加载速度,从而减少页面加载时间。
2. 处理大量数据时进行分页。
在查询大量数据时,可以采用分页的方式来减少数据库操作时间,从而提高整个系统的性能。
3. 使用缓存技术减少数据库查询次数。
可以应用缓存技术(如Memcached和Redis)来缓存常用的数据和查询结果,从而减少对数据库的查询次数。
4. 对代码进行优化。
代码优化包括使用更高效的算法和数据结构,减少循环嵌套等,从而提高应用的整体性能。
5. 优化服务器硬件。
可以升级服务器硬件(如增加CPU核数和内存),从而提高服务器处理性能。
web前端开发中遇到的问题和解决方法

标题:深度探讨:解决web前端开发中遇到的问题在web前端开发中,经常会遇到各种各样的问题。
这些问题可能涉及性能优化、跨浏览器兼容性、安全性、可访问性等各个方面。
本文将深入探讨web前端开发中常见的问题,并提供解决方法和个人观点。
一、性能优化在web前端开发中,性能优化是一个永远不能忽视的问题。
页面加载速度、资源请求次数、渲染性能等都是影响用户体验的重要因素。
为了解决这些问题,我们可以采取以下方法:1. 压缩和合并JavaScript、CSS等静态资源,减少请求次数。
2. 使用CDN加速静态资源的加载。
3. 使用懒加载技术,延迟加载图片和其他资源。
4. 避免重排和重绘,优化页面布局和样式。
二、跨浏览器兼容性在不同的浏览器下,页面可能会出现排版错乱、样式不一致等问题。
为了解决跨浏览器兼容性问题,我们可以采取以下方法:1. 使用Normalize.css或Reset.css来统一不同浏览器的默认样式。
2. 使用autoprefixer工具来自动补全CSS3的前缀。
3. 使用feature detection而不是browser detection,根据浏览器的支持情况来选择不同的代码路径。
三、安全性在web前端开发中,安全性是一个至关重要的问题。
为了保障用户数据和系统安全,我们可以采取以下方法:1. 输入验证和输出编码,避免XSS攻击。
2. 使用HTTPS协议来保护数据传输的安全。
3. 使用Content Security Policy(CSP)来减少跨站脚本攻击(XSS)。
四、可访问性为了让网站能够被更多的用户访问和使用,可访问性是一个不容忽视的问题。
我们可以采取以下方法来提高网站的可访问性:1. 使用语义化的HTML标签来构建网页结构,使网页更容易被屏幕阅读器等辅助技术理解。
2. 为图片和多媒体资源添加合适的alt属性,以便视力受损的用户能够理解其内容。
总结在web前端开发中,我们经常会面对各种各样的问题,包括性能优化、跨浏览器兼容性、安全性、可访问性等方面。
Web应用中的性能优化方法

Web应用中的性能优化方法随着互联网与移动设备的不断普及,Web应用的使用变得越来越频繁。
为了提供更好的用户体验,Web应用的性能优化变得尤为重要。
以下是一些Web应用中的性能优化方法。
1.压缩文件为了降低服务器带宽与客户端加载时间,使用压缩文件是一个好选择。
在服务器上可以使用Gzip压缩算法对CSS、JS、HTML等文件进行压缩,这将使得文件在传输过程中占用的带宽大大减小。
客户端的浏览器能够解压缩文件来优化加载速度。
2.使用CDNCDN,全称Content Delivery Network,是一种能够加速内容传输的服务。
通过使用CDN,可以将Web应用的静态资源如HTML、CSS、JS、图片等分发到不同地理位置的服务器上。
用户能够以最快的速度访问最近的CDN服务器,这将显著提高Web应用的响应速度。
3.减少HTTP请求HTTP请求是Web应用性能瓶颈之一。
为了减少HTTP请求,可以通过合并CSS、JS文件等方式来降低HTTP请求数量。
JS文件可以通过异步加载的方式实现,这将提高页面的加载速度。
4.使用缓存缓存是一种加快Web应用响应速度的好方法。
页面缓存可以将Web页面的HTML内容缓存到服务器内存中,这样将减少Web应用的响应时间。
另外,客户端缓存可以将静态资源如图片、CSS 缓存到用户的浏览器中,这将使得用户再次请求页面时加载资源速度更快。
5.使用lessLess是一种CSS预处理器,引用Less可以让代码变得更加易于维护和调试。
Less可以让CSS代码更加简洁易懂,并在编译时自动合并和压缩CSS代码。
这将大大降低Web应用环境中的网络负载,从而提高性能。
6.使用图形精灵图形精灵是一种将多张小图片合成一张大图片的技术。
这将减少HTTP请求,从而提高Web应用的响应速度。
图形精灵可以用于按钮、小图标等。
7.加载JavaScript的位置为了改善页面加载速度,JavaScript应该放在页面底部,这将使得页面的其它元素在JavaScript执行前加载完毕。
前端工作遇到的问题总结

前端工作遇到的问题总结在前端工作中,我们常常会遇到各种各样的问题。
这些问题可能影响我们项目的进度和质量,因此,及时总结并解决这些问题对于我们来说非常重要。
下面我将列出我在前端工作中遇到的一些常见问题,并给出相应的解决方案。
一、页面加载速度问题页面加载速度是用户体验的重要指标之一。
如果页面加载速度慢,用户可能会失去耐心,跳出页面,从而导致流失。
为了解决这个问题,我们可以采取以下措施:1. 优化图片大小和数量:尽量使用高质量的图片,同时要确保图片的数量不会过多,影响页面加载速度。
2. 使用缓存技术:利用缓存技术,如CDN,将常用的资源缓存到用户设备上,减少每次请求的延迟时间。
3. 压缩代码:压缩JavaScript和CSS代码可以减少传输的数据量,加快页面加载速度。
二、兼容性问题不同的浏览器对HTML、CSS和JavaScript的支持程度不同,这可能导致我们的页面在某些浏览器上显示不正常或功能缺失。
为了解决这个问题,我们可以采取以下措施:1. 使用现代的Web技术:尽量使用已经被广泛支持的技术,避免使用过时的或不兼容的技术。
2. 提供多种浏览器模式:开发多套不同的页面布局和样式表,以适应不同浏览器的兼容性问题。
3. 反馈并解决兼容性问题:及时收集并反馈用户反馈和浏览器兼容性问题,并积极解决这些问题。
三、性能优化问题性能优化是前端工作中非常重要的一部分。
它涉及到如何提高页面的响应速度、减少资源的使用量、优化数据传输等方面。
我们可以采取以下措施:1. 懒加载:对于不经常需要的数据,可以延迟加载,只在需要时再加载和渲染。
2. 使用Web Workers和Fetch API:使用Web Workers将耗时的任务放到后台线程中执行,提高页面的响应速度;使用Fetch API进行异步的数据获取和处理,减少对主线程的占用。
3. 使用性能分析工具:使用浏览器的性能分析工具,如Chrome DevTools,来分析和优化页面的性能。
优化Web图像:Photoshop图像导出教程

优化Web图像:Photoshop图像导出教程封面图片是网页中吸引用户注意力的重要元素之一。
因此,优化并正确导出网页图像对于提高用户体验和网站性能至关重要。
Photoshop作为一款强大的图像处理软件,提供了多种优化和导出选项,能够帮助我们将图像最佳化以适配Web。
以下是一个详细的步骤和技巧指南,帮助您使用Photoshop优化并导出Web图像:1. 调整图像尺寸和分辨率- 打开图像文件,并在菜单栏中选择"图像" -> "图像大小"。
在弹出的窗口中,调整图像尺寸为适合网页显示的大小,通常为500-1200像素宽度。
- 还可以调整图像的分辨率,以确保其在Web上显示时不会过于模糊或过大。
建议将分辨率设置为72像素/英寸。
2. 优化图像质量- 在Photoshop中,选择"文件" -> "导出" -> "保存为Web所用格式"。
- 在导出窗口中,选择适当的文件格式(通常是JPEG或PNG)并将图像质量调整到适当的水平。
JPEG适用于照片和复杂的图像,而PNG则对于背景透明或需要保留高质量细节的图像更适合。
3. 压缩图像文件大小- 在导出窗口的右侧,您将找到一个名为"优化"的选项卡。
在这里,您可以进一步压缩图像文件的大小,以确保页面加载速度更快。
- 尝试不同的压缩级别,并预览每个级别下的图像质量。
注意在图像质量和文件大小之间取得平衡。
4. 使用切片工具导出不同部分- 对于页面中有多个图像的情况,可以使用切片工具将图像分割成不同的部分,并分别导出。
- 在工具栏中选择切片工具,然后使用鼠标在图像上划分出不同的切片区域。
- 在导出窗口中,选择"切片选择工具",然后单击所需的切片区域,将其导出为单独的图像文件。
5. 处理尺寸较大的图像- 对于较大的图像,Photoshop提供了一个名为"图像处理器"的功能,可以批量处理多个图像。
web性能优化方案

web性能优化方案对于现代人来说,网络已经成为了生活的一部分。
无论是工作还是娱乐,我们都离不开网络。
然而,在使用过程中,我们常常会遇到网页加载缓慢、响应不及时等问题,这无疑是令人沮丧的。
为了改善这些问题,提升用户体验,web性能优化方案应运而生。
一、减少HTTP请求当我们访问一个网站时,浏览器会发送多个HTTP请求来获取网页中的各种资源,如HTML、CSS、JavaScript、图片等。
而浏览器发送的每个HTTP请求都需要经过一定的时间才能完成,这就会增加网页加载时间。
因此,减少HTTP请求是提升性能的关键之一。
可以通过以下几个方法来实现:1. 合并文件:将多个CSS或JavaScript文件合并成一个文件,减少文件的数量,从而减少HTTP请求次数。
2. CSS Sprites:将多个小图标合并为一个大图,通过CSS的background-position属性来显示需要的图标。
这样可以减少图片的数量和HTTP请求次数。
3. 延迟加载:将一些不关键的资源,如广告、统计代码等,延迟加载,只在用户真正需要时再加载。
二、压缩资源在网页中,常常会用到CSS、JavaScript等文件,而这些文件往往有很多冗余的空格、注释等,导致文件体积较大。
为了减少文件的大小,可以通过压缩来优化性能。
常见的压缩方式有以下几种:1. CSS压缩:通过去除冗余的空格、注释等,减少文件大小。
2. JavaScript压缩:可以通过工具将代码中的无效字符、空格等压缩掉,从而减小文件大小。
3. 图片压缩:利用工具压缩图片大小,减小图片文件的大小。
三、使用缓存浏览器的缓存机制可以将一些静态资源保存在本地,当再次访问相同的页面时,可以直接从缓存中获取资源,而无需再次发送HTTP请求。
这样可以大大减少页面的加载时间。
为了实现良好的缓存机制,可以采取以下措施:1. 设置合适的HTTP缓存头:通过设置Expires和Cache-Control等HTTP头,告诉浏览器多长时间内可以使用缓存。
Web性能优化:图片优化

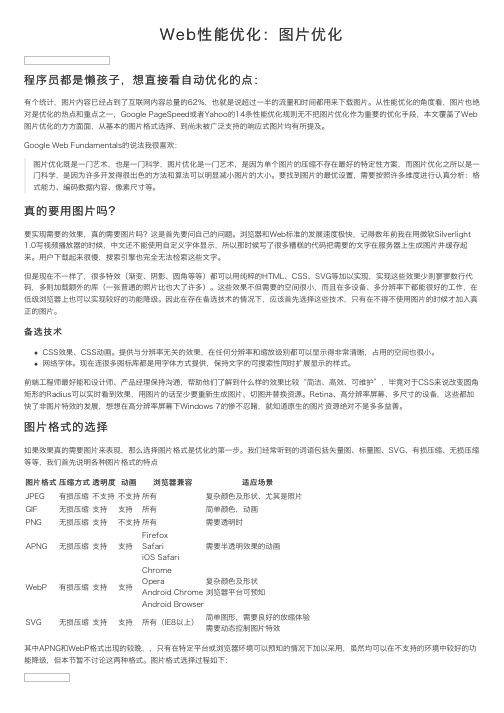
Web性能优化:图⽚优化程序员都是懒孩⼦,想直接看⾃动优化的点:有个统计,图⽚内容已经占到了互联⽹内容总量的62%,也就是说超过⼀半的流量和时间都⽤来下载图⽚。
从性能优化的⾓度看,图⽚也绝对是优化的热点和重点之⼀,Google PageSpeed或者Yahoo的14条性能优化规则⽆不把图⽚优化作为重要的优化⼿段,本⽂覆盖了Web 图⽚优化的⽅⽅⾯⾯,从基本的图⽚格式选择、到尚未被⼴泛⽀持的响应式图⽚均有所提及。
Google Web Fundamentals的说法我很喜欢:图⽚优化既是⼀门艺术,也是⼀门科学,图⽚优化是⼀门艺术,是因为单个图⽚的压缩不存在最好的特定性⽅案,⽽图⽚优化之所以是⼀门科学,是因为许多开发得很出⾊的⽅法和算法可以明显减⼩图⽚的⼤⼩。
要找到图⽚的最优设置,需要按照许多维度进⾏认真分析:格式能⼒、编码数据内容、像素尺⼨等。
真的要⽤图⽚吗?要实现需要的效果,真的需要图⽚吗?这是⾸先要问⾃⼰的问题。
浏览器和Web标准的发展速度极快,记得数年前我在⽤微软Silverlight 1.0写视频播放器的时候,中⽂还不能使⽤⾃定义字体显⽰,所以那时候写了很多糟糕的代码把需要的⽂字在服务器上⽣成图⽚并缓存起来。
⽤户下载起来很慢,搜索引擎也完全⽆法检索这些⽂字。
但是现在不⼀样了,很多特效(渐变、阴影、圆⾓等等)都可以⽤纯粹的HTML、CSS、SVG等加以实现,实现这些效果少则寥寥数⾏代码,多则加载额外的库(⼀张普通的照⽚⽐也⼤了许多)。
这些效果不但需要的空间很⼩,⽽且在多设备、多分辨率下都能很好的⼯作,在低级浏览器上也可以实现较好的功能降级。
因此在存在备选技术的情况下,应该⾸先选择这些技术,只有在不得不使⽤图⽚的时候才加⼊真正的图⽚。
备选技术CSS效果、CSS动画。
提供与分辨率⽆关的效果,在任何分辨率和缩放级别都可以显⽰得⾮常清晰,占⽤的空间也很⼩。
⽹络字体。
现在连很多图标库都是⽤字体⽅式提供,保持⽂字的可搜索性同时扩展显⽰的样式。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Web 性能优化:图片优化HTTP Archieve 有个统计,图片内容已经占到了互联网内容总量的 62%,也就是说超过一半的流量和时间都 用来下载图片。
从性能优化的角度看, 图片也绝对是优化的热点和重点之一,Google PageSpeed 或者 Yahoo 的 14 条性能优化规则无不把图片优化作为重要的优化手段,本文覆盖了 Web 图片优化的方方面面,从基本 的图片格式选择、到尚未被广泛支持的响应式图片均有所提及。
Google Web Fundamentals 的说法我很喜欢:图片优化既是一门艺术,也是一门科学,图片优化是一门艺术,是因为单个图片的压缩不存在最好的 特定性方案,而图片优化之所以是一门科学,是因为许多开发得很出色的方法和算法可以明显减小图 片的大小。
要找到图片的最优设置,需要按照许多维度进行认真分析:格式能力、编码数据内容、像 素尺寸等。
真的要用图片吗?要实现需要的效果,真的需要图片吗?这是首先要问自己的问题。
浏览器和 Web 标准的发展速度极快,记 得数年前我在用微软 Silverlight 1.0 写视频播放器的时候,中文还不能使用自定义字体显示,所以那时 候写了很多糟糕的代码把需要的文字在服务器上生成图片并缓存起来。
用户下载起来很慢,搜索引擎也完 全无法检索这些文字。
但是现在不一样了,很多特效(渐变、阴影、圆角等等)都可以用纯粹的 HTML、CSS、SVG 等加以实现,实 现这些效果少则寥寥数行代码,多则加载额外的库(一张普通的照片比非常强大的效果库也大了许多)。
这些效果不但需要的空间很小,而且在多设备、多分辨率下都能很好的工作,在低级浏览器上也可以实现 较好的功能降级。
因此在存在备选技术的情况下,应该首先选择这些技术,只有在不得不使用图片的时候 才加入真正的图片。
备选技术CSS 效果、 CSS 动画。
提供与分辨率无关的效果, 在任何分辨率和缩放级别都可以显示得非常清晰, 占用的空间也很小。
网络字体。
现在连很多图标库都是用字体方式提供,保持文字的可搜索性同时扩展显示的样式。
前端工程师最好能和设计师、产品经理保持沟通,帮助他们了解到什么样的效果比较“简洁、高效、可维 护”,毕竟对于 CSS 来说改变圆角矩形的 Radius 可以实时看到效果,用图片的话至少要重新生成图片、切 图并替换资源。
Retina、高分辨率屏幕、多尺寸的设备,这些都加快了非图片特效的发展,想想在高分辨 率屏幕下 Windows 7 的惨不忍睹,就知道原生的图片资源绝对不是多多益善。
图片格式的选择如果效果真的需要图片来表现,那么选择图片格式是优化的第一步。
我们经常听到的词语包括矢量图、标 量图、SVG、有损压缩、无损压缩等等,我们首先说明各种图片格式的特点图片格式 压缩方式 透明度 动画 JPEG GIF PNG APNG浏览器兼容适应场景 复杂颜色及形状、尤其是照片 简单颜色,动画 需要透明时 需要半透明效果的动画有损压缩 不支持 不支持 所有 无损压缩 支持 无损压缩 支持 无损压缩 支持 支持 所有不支持 所有 Firefox 支持 Safari iOS SafariWebP有损压缩 支持支持Chrome 复杂颜色及形状 Opera Android Chrome 浏览器平台可预知 Android Browser 简单图形,需要良好的放缩体验 所有(IE8 以上) 需要动态控制图片特效SVG无损压缩 支持支持其中 APNG 和 WebP 格式出现的较晚,尚未被 Web 标准所采纳,只在特定平台或浏览器环境可以预知的情况 下加以采用,虽然均可以在不支持的环境中较好的功能降级,但本节暂不讨论这两种格式。
图片格式选择 过程如下:颜色丰富的照片,JPG 是通用的选择 人眼的结构很适合查看 JPG 压缩后的照片,可以充分的忽略并在脑中补齐细节 JPG 在压缩率不高时保留的细节还是不错的 WebP 能够比 JPG 减少 30%的体积,但目前兼容性较差如果需要较通用的动画,GIF 是唯一可用的选择 GIF 支持的颜色范围为 256 色,而且仅支持完全透明/完全不透明 GIF 在显示颜色丰富的动画时可能出现颜色不全、边缘锯齿等问题如果图片由标准的几何图形组成,或需要使用程序动态控制其显示特效,可以考虑 SVG 格式 SVG 是使用 XML 定义的矢量图形,生成的图片在各种分辨率下均可自由放缩 SVG 中可以通过 JavaScript 等接口自由变换图片特效, 可以完成其中部分元素的自由旋转、 移动、 变换颜色等如果需要清晰的显示颜色丰富的图片,PNG 比较好PNG-8 能够显示 256 种颜色,但能够同时支持 256 阶透明,因此颜色数较少但需要半透明的情景 (如微信动画大表情)可以考虑 PNG-8 PNG-24 可以显示真彩色,但不支持透明,颜色丰富的图片推荐使用(如屏幕截图、界面设计图) PNG-32 可以显示真彩色,同时支持 256 阶透明,效果最好但尺寸也最大图片尺寸的选择尺寸,曾经是最不需要讨论的话题,但自从 Retina 出现之后世界就变得复杂多了。
关于移动设备上的像素 和尺寸,展开说足够写一篇论文,我建议想详细了解的同学参考下面的文章:浅谈移动 Web 开发(上):深入概念这里只说我们关心的部分和结论,我们需要分清不同类型的像素:CSS 像素和设备像素。
一个 CSS 像素可 能包含多个设备像素。
对于图片来说,在高 DPI 的屏幕上需要使用分辨率更高的图片,如果我们讨论的是 Retina,那么就需要 2 倍分辨率(几乎 4 倍尺寸)的图片。
这几乎没有取巧的空间,屏幕就是那么大,需 要的图片也就是那么大。
(鸽子为什么那么大?^_^)我们能够控制的地方是 “恰好” 显示所需尺寸的图片。
例如在屏幕中通过 CSS 或者标签的 wihth/height属性,将一副 200x200 的图片调整为 100x100 大小,那么这其中就有(200x200)-(100x100)=30000 个像素 是浪费的,这占到了图片尺寸的 75%!之所以有这么大的浪费,是因为图片的尺寸与面积基本成正比,与宽高的平方成正比。
因此良好的计算客 户端实际显示的图片尺寸,能够大大减小图片的大小。
即使只有长和宽都只有 10px 被浪费,但是当图片足 够大时,这部分也将产生很大影响。
响应式图片上面提到“恰好”显示客户端所需大小的图片,听上去很容易不是吗?但当响应式布局出现后,这就变得 极其困难。
我们要支持上至 1920 宽度,下至 320 宽度的无数种设备,如果使用 1920 宽度的图片,那么在 小型设备(这类设备往往对网速和流量更加敏感)上每个用户都要付出额外的带宽和等待时间,如果使用 320 宽度的图片,那么在 1920 的屏幕上就像是在高清屏上使用 DOS 那么让人难以接受。
很自然的,我们需要图片也能“响应式”加载,根据所在设备的不同,加载不同尺寸的图片。
响应式图片 尚没有写入 Web 标准,实现起来也有诸多不便和兼容性限制。
我建议参考百度 EFE 团队的这篇文章:实战响应式图片响应式图片虽然尚未成为标准,但这是 Web 图片优化的一柄利器,一旦被广泛支持,再没有比缩小图片尺 寸更有效的优化方法了。
优化 JPG 和 PNG选择了正确的图片格式,按照正确的大小生成了图片后,我们还需要对图片进行进一步优化,这种优化一 般分两步进行:1. 有损优化,删除没有出现或极少出现过的颜色,合并相邻的相近颜色。
这一步并不必须,如 PNG 格式就直接进入下一步 2. 无损优化,压缩数据,删除不必要的信息JPG 和 PNG 格式的图片生成后,一般还有进一步优化的空间,例如 JPG 格式的照片中,可能携带有相机的 Exif 信息,PNG 格式的图片中可能带有 Fireworks 等软件的图层信息等。
去除这些额外信息后,还可以通 过减小图片的调色板,去除没有出现过的颜色,以及合并相邻的相同颜色等手段来进行优化。
原理性的内 容这里不再赘述,仅介绍工程中可用的优化工具。
不同格式的图片有一系列工具,这些工具有有更多种参数调节方案,常见的几种调节工具有:工具 jpegtran OptiPNG AdvPNG PNGQuant用途 优化 JPG 图片 无损 PNG 优化 无损 PNG 优化 有损 PNG 优化ImageOptim (Mac)如果你真的需要追求各种图片的极限压缩,可以参阅这些工具的文档,但是对于一般的 Web 应用,面对的图片种类多样,几乎不可能在工程中实现对每种工具的独立配置,因此推荐使用以下工 具来进行优化。
这些工具往往使用了上表中的一种或几种优化工具。
主页:https:///Mac 平台下非常赞的图片优化工具,只需要把需要优化的图片拖拽进 ImageOptim,就能够完成对图片的优 化。
设置选择的也很丰富,目前支持 JPG 和 PNG 的优化。
这是我在写文章时最常用到的工具,把网站用到 的图片拖进去,优化就完成了~Kraken (Web)主页:https://kraken.io/在免费模式下可以上传图片,优化后打包下载,很多国外企业也选择了它的收费服务。
亲自测试 Kraken 的 图片优化结果比 ImageOptim 一般要小 3%左右,效果不错,当然价格也不错。
适合偶尔有图片优化需求, 或者不在开发机上没有优化软件可以使用的情况。
智图 (Web)主页:/腾讯 ISUX 团队有篇文章介绍智图:/zhitu.html国货当自强,腾讯的智图工具推出不久,但实测效果很好,而且提供了 Gulp 的自动化支持,这部分会在后 面自动优化章节介绍。
只想建议一句,Kraken 的首页比智图美好几百倍„„ 而且把压缩前的 PNG 和压缩 后的 JPG 放在一起对比大小,真的没关系么~优化 SVG所有较新的浏览器都支持可缩放矢量图(SVG),SVG 是基于 XML 的图片格式,适用于二维图片。
可以将 SVG 标记直接嵌入网页,也可以作为外部资源嵌入。
可以通过大多数基于矢量的绘图软件创建 SVG 文件。
这是 一段简单的 SVG 图形:这个圆形轮廓为黑色,背景为红色,从 Adobe Illustrator 直接导出。
可以从中看到大量元数据,例如图 层信息、注释和 XML 名称空间等等,在浏览器中呈现资源时,通常不需要这些数据。
因此我们需要使用一 些工具去除这些不必要的元数据,仅保留必须的标记。
SVGO 工具可以缩减 SVG 文件的体积,在这个的例子中,SVGO 能够将 Illustrator 生成的 SVG 文件大小减小 58%,从 470 字节缩减到 199 字节。
由于 SVG 是基于 XML 的格式,本质上是纯文本,所以,还可以采用 GZIP 压缩来减小传输大小,当然这需要 一些服务器配置,例如在 apache 服务器中设置:AddType image/svg+xml .svgAddOutputFilterByType DEFLATE image/svg+xml来对 SVG 文件启用 GZip 压缩(当然你还需要先加载 deflate 模块并进行适当配置,GZip 的配置超出了本 文的范畴,这部分内容请自行 Google)优化 GIF 和 APNGGIF 有很多好处,在颜色数较低的时候能够大幅减小图片体积,而且他也是唯一能够较为通用的展示动画 的图片格式。
