DW-CS5-CSS规则英汉对照表
CSS样式(规则)定义对话框中英文对照要点

CSS样式(规则)定义对话框中英文对照一、【类型】1、font-variant 属性设置小型大写字母的字体显示文本,这意味着所有的小写字母均会被转换为大写,但是所有使用小型大写字体的字母与其余文本相比,其字体尺寸更小。
值描述normal 默认值。
浏览器会显示一个标准的字体。
small-caps 浏览器会显示小型大写字母的字体。
inherit 规定应该从父元素继承font-variant 属性的值。
2、text-transform 设置文本的大小写,只对英文字母有效。
值描述none 无转换发生capitalize 将每个单词的第一个字母转换成大写,其余无转换发生uppercase 转换成大写lowercase 转换成小写3、text-decoration 属性对文本进行修饰。
值描述none 默认。
定义标准的文本。
underline 定义文本下的一条线。
overline 定义文本上的一条线。
line-through 定义穿过文本下的一条线。
blink 定义闪烁的文本。
inherit 规定应该从父元素继承text-decoration 属性的值。
二、【背景】1、background-attachment 属性设置背景图像是否固定或者随着页面的其余部分滚动。
值描述scroll 默认值。
背景图像会随着页面其余部分的滚动而移动。
fixed 当页面的其余部分滚动时,背景图像不会移动。
inherit 规定应该从父元素继承background-attachment 属性的设置。
三、【区块】1、word-spacing属性,控制单词间的间隔。
所谓单词,就是用空格分开的字符串,允许指定负长度值,这会让字之间挤得更紧。
值描述normal 默认。
定义单词间的标准空间。
length定义单词间的固定空间。
inherit 规定应该从父元素继承word-spacing 属性的值。
2、letter-spacing 属性,与Word-spacing相似,不过它控制的是单个字符之间的间隔,而不是单词间。
CSS样式(规则)定义对话框中英文对照

CSS样式(规则)定义对话框中英文对照、【类型】类型Font-faaily ff):Tax (-dacontiinQl): □uidwlint (V)'~~I cverline (0)□ llirkCE)3 “it 电®科助咗]1、font-variant属性设置小型大写字母的字体显示文本,这意味着所有的小写字母均会被转换为大写,但是所有使用小型大写字体的字母与其余文本相比,其字体尺寸更小。
值描述no rmal 默认值。
浏览器会显示一个标准的字体。
small-caps 浏览器会显示小型大写字母的字体。
in herit 规定应该从父元素继承font-variant属性的值。
2、text-transform 设置文本的大小写,只对英文字母有效。
3text-decoration、【背景】1、background-attachment 属性设置背景图像是否固定或者随着页面的其余部分滚动。
三、【区块】廿类区块f ard"spftEin((gj:Let ter-»p:a:: i n*E):Ver ti c al - aQi an Gf): S (J)::Text-inient(X);tfhi te_space (Jf) 1 |D L Eftlay(2.):科助咗]、letter-spacing 属性,与Word-spacing 相似,不过它控制的是单个字符之间的间隔,而不是单词间。
3、vertical-align属性设置元素的垂直对齐方式。
该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐。
6、white-space属性设置如何处理元素内的空白。
7、display属性规定元素应该生成的框的类型。
四、【方框】乘助咗1、float 属性定义元素在哪个方向浮动。
控制元素在这一行的右边还是左边,然后其他元素 占据这一行剩余的地方,当然也可以让单独一行。
值描述left 元素向左浮动。
CSS用户手册中英文对照版规范手册

35.使得元素向左或向右浮动
36.font
37.设置font-style, font-variant, font-weight, font-size, line-height 和font-family的缩写
a)font-family设置一个有优先权的字体列表,用来显示文本
b)font-size设置字体大小
12.content
13.用于在元素前面或者后面插入内容
14.counter-increment
15.由content属性中的函数 counter()和counters()确定,用于增加计数器的计数
16.counter-reset
17.由content属性中的函数 counter()和counters()确定,用于将计数器的计数设置成特殊的值
c)font-style用来设置字体样式,如设置它为斜体
d)font-variant设置文字是否显示小的首字母
e)font-weight设置字体的粗细
38.height
39.设置呈现元素的矩形的高度
40.left 与position属性联用,定位元素外部的标准溢出
41.letter-spacing
42.设置字之前的距离
117.unicode-bidi
118.设置如何显示双向文本(注:两种读的方式都可以的文本)
119.vertical-align
120.设置在内联元素和表格单元格中内容的垂直定位
121.visibility
122.设置元素是否可见
123.voice-family
124.音谱名(注:voice family 和字体类似)的优先清单
26.direction
css属性大全中文对照表

css属性⼤全中⽂对照表Aalign-content 规定弹性容器内的⾏之间的对齐⽅式,当项⽬不使⽤所有可⽤空间时。
align-items 规定弹性容器内项⽬的对齐⽅式。
align-self 规定弹性容器内所选项⽬的对齐⽅式。
all 重置所有属性(除了 unicode-bidi 和 direction)。
animation 所有 animation-* 属性的简写属性。
animation-delay 规定开始动画的延迟。
animation-direction 规定动画是向前播放、向后播放还是交替播放。
animation-duration 规定动画完成⼀个周期应花费的时间。
animation-fill-mode 规定元素在不播放动画时(在开始之前、结束之后、或同时)的样式。
animation-iteration-count 规定动画的播放次数。
animation-name 规定 @keyframes 动画的名称。
animation-play-state 规定动画是播放还是暂停。
animation-timing-function 规定动画的速度曲线。
Bbackface-visibility 定义当⾯对⽤户时元素的背⾯是否应可见。
background 所有 background-* 属性的简写属性。
background-attachment 设置背景图像是与页⾯的其余部分⼀起滚动还是固定的。
background-blend-mode 规定每个背景图层(颜⾊/图像)的混合模式。
background-clip 定义背景(颜⾊或图像)应在元素内延伸的距离。
background-color 规定元素的背景⾊。
background-image 规定元素的⼀幅或多幅背景图像。
background-origin 规定背景图像的初始位置。
background-position 规定背景图像的位置。
background-repeat 设置是否以及如何重复背景图像。
css常见英文单词翻译

child 孩子 content 内容
circle 圆圈 crosshair 十字叉丝
class 类别 css 层叠样式表
停状态”
I
Image 图像 inline 行内
black 黑色 bottom 底部,是一个CSS 属性
blink 闪烁 box 盒子
block 块 br 换行标记
blue 蓝色 bug 软件程序中的错误
body 主体,一个HTML 标记 building 建立
bold 粗体 button 按钮
object 对象 optional 可选的
oblique 一种斜体 orange 橙色
one 一个 outer 外面的
size 尺寸 square 方块
solid 固体,实线 static 静态的
solution 方案 strong 强壮,加粗的
important 重要的 inner 内部的
indent 缩进 italic 意大利体,斜体
index 索引
J
son 儿子 style 样式
span 一个HTML 标记
red 红色 resize 重新设置大小
relative 相对的 right 右边
repeat 重复,平铺 row 行
father 父亲 float 浮动
filter 滤镜,过滤器 font 字体
first 第一个 for 在循环语句中的一个保留字
decimal 十进制 division 分区,div 就是这个单词的缩写
decoration 装饰 document 文档
default 默认的 dotted 点线
css常见英文翻译

一、Color(颜色)参数:【颜色值】二、Background(背景)参数:【背景颜色】Background-Color:颜色值参数:【背景图片】Background-image:url("图片地址") 图片参数:【背景重复】Background-repeat 是否重复 repeat-x 平行重复 repeat-y上下重复no-repeat b不重复参数:【背景滚动】Background-attachment:值scroll 背景随着滚动 fixed背景固定 inherit 是继承父值参数:【背景定位】Background-position:值:x y值或者关键字[top conter bottom] [left contet right]三、font(字体)参数:【字体字型】font-family:值或多个字型“、”号分开参数:【字体风格】font-style:oblique italic 斜体 normal没有斜体参数:【字体粗细】font-weight:bold 粗体、bolder 比bold粗、normal 正常、lighter 比正常细、或100-900的数值参数:【字体大小】font-size:数值、medium smaller比前medium小、 normal正常、larger 比较大的或50%四、line-height (行间距)参数:【行间距】100%或数值px 或者数值EM五、font-variant(字体变量属性)参数:可以用来小写变大写,原来大写的更大,normal正常 small-caps 小写到大写六、text-indent(文本缩进属性)参数:数值缩进:数值,可负数(如text-indent:20px)七、text-align: 字体对齐属性参数:left左、right右、 conter中心 justify两端对齐八、text-decoration文本装饰熟悉参数:none 无装饰 underline下划线 overline上划线 line-through删除线九、test-transform:文本变形属性参数:none 不变 capitalize 首字母大写 uppercase全部大写 lowercase全部小写十、链接属性a:link 未访问的属性 a:visited访问过的属性 a:active 鼠标点击与释放之间 a:hover 鼠标悬停其他注意[注意值:inherit是继承父值][注意值:display排列参数inline横着排][伪元素::first-line伪元素向文本的首行添加特殊样式。
CSS常用英语词汇大全

CSS常用英语词汇大全Aabsolute ['æbsəlu:t]绝对的,完全的active ['æktiv] 活动的,激活的,<a>标记的一个伪类align [ə'lain] 对齐alpha ['ælfə] 透明度,半透明anchor['æŋkə]锚记<a>标记是这个单词的缩写arrow ['ærəu]箭头auto['ɔ:təu] 自动的Bbackground ['bækgraund] 背景banner['bænə]网幅广告, 旗帜广告, 横幅广告(网络广告的主要形式, 一般使用GIF格式的图像文件, 可以使用静态图形, 也可用多帧图像拼接为动画图像) black [blæk]黑色blink:[bliŋk]闪亮,闪烁block[blɔk]块blue[blu:]蓝色body['bɔdi] 主体,一个HTML标记bold [bəuld]加粗border['bɔ:də]边框、框线边框both [bəuθ]两者(都);两个(都);是clear属性的一个属性值bottom ['bɔtəm] 底;底部,是一个CSS属性box[bɔks] 箱;盒;匣br 换行标记bug [bʌg] 程序设计上的错误,漏洞等building ['bildiŋ]建筑button ['bʌtn]按钮Ccell[sel]表格中的单元格center ['sentə]居中centimeter ['senti,mi:tə] 厘米child [tʃaild] 孩子circle ['sə:kl] 圆圈class [klɑ:s]类别clear [kliə] 清除cm 厘米color ['kʌlə] 颜色connected [kə'nektid] 连结的contact ['kɔntækt] 联系content [kən'tent] 内容crosshair 十字准线css 层叠样式表cursor ['kə:sə] 鼠标指针Ddashed [dæʃt] 虚线CSS边框常用的一种decimal ['desiməl] 十进制decoration [,dekə'reiʃən] 装饰default [di'fɔ:lt] 默认的definition [,defi'niʃən] 定义design [di'zain] 设计display [di'splei ] 显示,CSS的一个属性division [di'viʒən] 分区,div就是这个单词的缩写document ['dɔkjumənt] 文件文档dotted ['dɔtid] 点线double ['dʌbl] 双线Eelement ['elimənt] 元素Ffather ['fɑ:ðə]父亲,父filter ['filtə] 过滤层;滤器first [fə:st] 第一个fixed [fikst] 固定的,不变的float [fləut] 浮动font [fɔnt] 字体for 在循环语句中的一个保留字four 4个Ggif 一种图像格式gray [grei]灰色green [gri:n]绿色Hhack [hæk]常用于CSS中的一些招数,或者类似于偏方的技巧hand [hænd] 手head [hed] 头部height [hait] 高度help [help] 帮助here [hiə] 这里hidden ['hidn] 被隐藏home [həum] 首页horizontal [,hɔri'zɔntl] 水平的hover ['hʌvə]鼠标指针经过或称为悬浮状态Iimage ['imidʒ]图像important [im'pɔ:tənt]重要的indent [in'dent]缩进index ['indeks]索引inline 行内inner 内部的italic [i'tælik]意大利体,斜体Jjpg 一种图像格式justify ['dʒʌstifai]两端对齐Llanguage ['læŋgwidʒ]语言last [lɑ:st]最后一个left [left]左边length [leŋθ]长度level ['levl]级别,例如block-level就是块级line [lain]线link [liŋk]链接list [list]列表lowercase ['ləuə,keis]小写Mmargin ['mɑ:dʒin]外边距max 最大的medium ['mi:diəm]中间menu ['menju:]菜单middle ['midl]中间millimeter ['mili,mi:tə]毫米min 最小的model ['mɔdl]模型move [mu:v]移动Nnavigation [,nævi'geiʃən]导航new [nju:]新的none [nʌn]无,没有normal ['nɔ:məl]标准Oobject ['ɔbdʒikt]对象oblique [əb'li:k]一种斜体one 一个only ['əunli]仅仅open ['əupən]打开optional ['ɔpʃənəl]可选的orange ['ɔ:rindʒ]橙色outer ['autə]外面的overflow [,əuvə'fləu]溢出Ppadding ['pædiŋ]内边距point [pɔint] 点pointer ['pɔintə] 指针,指示器position [pə'ziʃən] 定位,位置progress ['prəugres] 进度public ['pʌblik] 公开的purple ['pə:pl] 紫色Rred [red] 红色relative ['relətiv] 相对的repeat [ri'pi:t] 重复,平铺replacement [ri'pleismənt] 替换resize 重新设置大小right [rait] 右边row [rəu] 行Sscroll [skrəul] 滚动shadow['ʃædəu] 阴影silver ['silvə] 银色size [saiz] 尺寸solid ['sɔlid] 固体,实线solution [sə'lu:ʃən] 方案son [sʌn] 儿子span [spæn] 一个HTML标记special ['speʃəl] 特殊的square [skwɛə] 方块static ['stætik] 静态的strong [strɔŋ]强壮,加粗的style [stail] 样式Ttable ['teibl] 表格td 单元格的HTML标记text [tekst] 文本thick [θik]粗的thin [θin]细的three [θi:] 三个through [θru:]穿过title ['taitl] 标题top [tɔp] 顶部tr 表格中“行”的HTML标记transitional [træn'ziʃənəl] 过渡的two 两个type [taip] 类型Uunderline [,ʌndə'lain] 下划线upper ['ʌpə] 上面的uppercase ['ʌpə,keis] 大写url 网址vvertical ['və:tikəl] 竖直的visited ['vizit] 访问过的wwhile [hwail] 白色的width [widθ]宽度Yyellow ['jeləu] 黄色。
CSS属性 汉英对照表

常用的CSS标签标记属性翻译注释1、字体属性(type)font-family(使用什么字体)font-style(字体的样式,是否斜体):normal/italic/obliquefont-variant(字体大小写):normal/small-capsfont-weight(字体的粗细):normal/bold/bolder/lithterfont-size(字体的大小):absolute-size/relative-size/length/percentage2、颜色和背景属性(backgroud)color(定义前景色,例如:p{color:red})background-color(定义背景色)background-image(定义背景图片)background-repeat(背景图案重复方式):repeat-x/repeat-y/no-repeatbackground-attachment(设置滚动):scroll(滚动)/fixe(固定的)background-position(背景图案的初始位置):percentage/length/top/left/right/bottom3、文本属性:(block)定义间距:word-spacing(单词之间的距离)letter-spacing(字母之间的距离)text-decoration(定义文字的装饰):nore/underline/overline/line-through/blinkvertical-align(元素在垂直方向的位置):baseline(基线)/sub/super/top/text-top/middle/bottom/text-bottomtext-transform(使文本转换为其它方式):capitalize(大写)/uppercase(首字母大写)/lowercase(小写)/nonetext-align(文字的对齐):left/right/center/justifytext-indent(文本的首行缩进)length/percentageline-height(文本的行高):normal/numbet/lenggth/percentage(百分比)定义超链接:a:link {color:green;text-decoration:nore}(未访问过的状态)a:visited {color:ren;text-decoration:underline;16pt}(访问过的状态)a:hover {color:blue;text-decoration:underline;16pt}(鼠标激活的状态)4、块属性(block)边距属性:margin-top(设置顶边距)margin-right(设置右边距)margin-bottom(设置底边距)margin-left(设置左边距)填充距属性:padding-top设置顶端真充距)padding-right设置顶端真充距)padding-bottom设置顶端真充距)padding-left设置顶端真充距)5、边框属性(border)border-top-width(顶端边框宽度)border-right-width(右端边框宽度)border-bottom-width(底端边框宽度)border-left-width(d左边框宽度)border-width(一次定义边框宽度)border-color(设置边框颜色)border-style(设置边框样式)border-top(一次定义顶端各种属性)border-right(一次定义右端各种属性)border-bottom(一次定义底端各种属性)border-left(一次定义左端各种属性)图文混排:width(定义宽度属性)height(定义高度属性)float(文字环绕在一个元素的四周)clear(定义某一边是否有环绕)6、项目符号和编号(list)display(定义是否显示)white-space(怎样处理空白部分):normal/pre/nowraplist-style-type(在列表前加项目符号)disc(圆点)/circle(圈)/square(方形)/decimal(阿拉伯数字)/lower-roman(小写罗马数字)/upper-roman(大写罗马数字)/lower-alpha(小写英文字母)/upper-alpha(大写英文字母)/norelist-style-tyle(在列表前加图案):<url>/nonelist-style-position(决定列表项中第二行的起邕位置)list-style(一次性定义所有属性)7、定位(positioning)即层属性Type:设定对象的定位方式。
dreamweaver+cs5+css规则面板中英对照及详解

1.文本样式(yàngshì)的定义定义文本样式、保存CSS规则后系统(xìtǒng)将行动打开“CSS规则定义”对话框。
[字体(zìtǐ)]:选择(xuǎnzé)所需要的字体。
[大小(dàxiǎo)]:定义字体大小。
[样式]:可选择字体的特殊样式,即“正常”、“斜体”或“偏斜体”等。
[行高]:设置文本所在行的高度。
也可以输入一个确切的值并选择一种度量单位。
[修饰]:在文本中添加下划线、上划线或删除线,或者使文本闪烁。
[粗细]:字体应用特定或相对的粗体量。
[变体]:设置文本的变体方式。
[大小写]:将所选内容中每个单词的首字母大写,或者将文本设置为全部大写或小写。
[颜色]:设置文本颜色。
2.背景样式(yàngshì)的定义要定义背景样式可在“CSS规则(guīzé)定义”对话框中选择“背景”选项。
[背景(bèijǐng)颜色]:设置(shèzhì)背景颜色。
[背景(bèijǐng)图像]:设置背景图像。
[重复]:确定是否以及如何重复背景图像。
(不重复):只在元素开始处显示一次图像。
(重复):在元素的后面水平和垂直平铺图像。
(横向重复)和(纵向重复):分别显示图像的水平带区和垂直带区。
图像将被剪辑以适合元素的边界。
[附件(fùjiàn)]:确定背景图像是固定在原始位置还是随内容(nèiróng)一起滚动。
[水平(shuǐpíng)位置]和[垂直位置]:指定背景图像相对于元素的初始位置。
这可以(kěyǐ)用于将背景图像与页面中心垂直和水平对齐。
如果附件属性为“固定”,位置则相对于“文档”窗口而不是元素。
3.区块样式(yàngshì)的定义使用“CSS规则定义”对话框中的“区块”类别可以定义标签和属性的间距、对齐等设置。
css中英字号对照表sid

对应 mm 数值 14.82mm 12.70mm 9.17mm 8.47mm 7.76mm 6.35mm
5.64mm 5.29mm 4.94mm 4.23mm 3.70mm 3.18mm 2.56mm 2.29mm 1.94mm 1.76mm
备注:字体的磅值大小是指从字母笔划的最顶到字母笔划的最底端。1 英寸等于 72 磅。这个表格的对应值关系,可以在任何类似于 Microsoft Word 中的排版可以见得,也可以在类似 Coreldraw 等的桌面印刷系统中可见。
中英文字号的关系。西方人习惯于用“磅”作为文字的计量单位,而中国人却习惯于用字号作为文字的计量 单位。它们的对应关系是:
中文字号 初号 小初 一号 小一 二号 小二 GB2312 三号 小三 四号 小四 五号 小五 六号 小六 七号 八号
英文字号 42 磅 36 磅 26 磅 24 磅 22 磅 18 磅 17 磅 16 磅 15 磅 14 磅 12 磅 10.5 磅 9磅 7.5 磅 6.5 磅 5.5 磅 5磅
CSS样式(规则)定义对话框中英文对照

CSS样式(规则)定义对话框中英文对照一、【类型】1、font-variant 属性设置小型大写字母的字体显示文本,这意味着所有的小写字母均会被转换为大写,但是所有使用小型大写字体的字母与其余文本相比,其字体尺寸更小。
值描述normal 默认值。
浏览器会显示一个标准的字体。
small-caps 浏览器会显示小型大写字母的字体。
inherit 规定应该从父元素继承font-variant 属性的值。
2、text-transform 设置文本的大小写,只对英文字母有效。
值描述none 无转换发生capitalize 将每个单词的第一个字母转换成大写,其余无转换发生uppercase 转换成大写lowercase 转换成小写3、text-decoration 属性对文本进行修饰。
值描述none 默认。
定义标准的文本。
underline 定义文本下的一条线。
overline 定义文本上的一条线。
line-through 定义穿过文本下的一条线。
blink 定义闪烁的文本。
inherit 规定应该从父元素继承text-decoration 属性的值。
1、background-attachment 属性设置背景图像是否固定或者随着页面的其余部分滚动。
值描述scroll 默认值。
背景图像会随着页面其余部分的滚动而移动。
fixed 当页面的其余部分滚动时,背景图像不会移动。
inherit 规定应该从父元素继承background-attachment 属性的设置。
1、word-spacing属性,控制单词间的间隔。
所谓单词,就是用空格分开的字符串,允许指定负长度值,这会让字之间挤得更紧。
值描述normal 默认。
定义单词间的标准空间。
length定义单词间的固定空间。
inherit 规定应该从父元素继承word-spacing 属性的值。
2、letter-spacing 属性,与Word-spacing相似,不过它控制的是单个字符之间的间隔,而不是单词间。
DW CS5属性的英文翻译

1、(盒子)布局排版类loat - 浮动:设置块元素的浮动效果。
可选常用到参数left、right ;width - 宽:确定盒子本身的宽度,可以使盒子的宽度不依靠它所包含的内容多少。
height - 高:确定盒子本身的高度;clear - 清除:用于清除设置的浮动效果,常用参数both 、left、right;margin- 边距:控制围绕边框的边距大小。
其中包含4个属性:margin-top控制上边距的宽度、margin-right控制右边距的宽度、margin-bottom控制下边距的宽度、margin-left控制左边距的宽度。
padding-内边界:确定围绕块元素的空格填充数量,其中包含4个属性“padding-top控制上留白的宽度、padding-right控制右留白的宽度、padding-bottom控制下留白宽度、padding-left 控制左留白的宽度。
2、边框border-width -宽:控制边框的宽度,其中分为4个属性:border-top-width顶边框的宽度、border-right-width右边框的宽度、border-bottom-width底边框的宽度、border-left-width左边框的宽度。
border-color -颜色:设置各边框的颜色。
若要使边框的四边显示不同的颜色,可在设置中分别列出。
如,p{: #ff0000 #009900 #0000ff #55cc00}浏览器将四种颜色依次理解为:上边框、右边框、底边框和左边框(自上开始顺时针)。
border-style -样式:设定边框的样式,共有无(none)、虚线(dotted)、点划线线(dotted)、点划线(dashed)、实线(solid)、双线(double)、槽状(grove)、脊状(ridge)、凹陷(inset)和凸起(outset)等9种。
3、CSS文字属性font-family- 字体:设定时,需考虑浏览器中有无该字体。
css中英对照

类型font-family(字体)font-size(大小)xx-small(极小)x-small(特小)small(小)medium(中)large(大)x-large(特大)xx-large(极大)smaller(较小)larger(较大)font-weight(粗细)normal(正常)bold(粗体)bolder(特粗)lighter(细体)font-style(样式)normal(正常)italic(斜体)oblique(偏斜体)font-ariant(变体)normal(正常)small-caps(小型大写字母)line-height(行高)normal(正常)数值text-transform(大小写)capitalize(首字母大写)uppercase(大写)lowercase(小写)none(无)text-decoration(修饰)underline(下划线)overline(上划线)line-through(删除线)none(无)背景background-color(背景颜色)background-image(背景图片)background-repeat(重复)no-repeat(不重复)repeat(重复)repeat-x(横向重复)repeat-y(纵向重复)background-attachment(附件)fixed(固定)scroll(滚动)background-position(水平垂直位置)left(左对齐)center(居中)right(右对齐)top(顶部)center(居中)bottom(底部)区块word-spacing(单词间距)normal(正常)数值letter-spacing(字母间距)normal(正常)数值vertical-align(垂直对齐)baseline(基线)sub(下标)super(上标)top(顶部)text-top(文本顶对齐)middle(中线对齐)text-bottom(文本底对齐)数值text-align(文本对齐)left(左对齐)right(右对齐)center(居中)justify(两端对齐)text-indent(文字缩进)数值white-space(空格)normal(正常)pre(保留)nowrap(不换行)display(显示)none(无)inline(内嵌)block(块)ist-item(列表项)run-in(追加部分)compact(紧凑)marker(标记)table(表格)inline-table(内嵌表格)table-row-group(表格行组)table-header-group(表格标题组)table-footer-group(表格注脚组)table-row(表格行)table-column-group(表格列组)table-column(表格列)table-cell(表格单元格)table-caption(表格标题)方框wight(宽)数值height(高)数值float(浮动)left(左对齐)right(右对齐)none(无)clear(清除)left(左对齐)right(右对齐)both(两者)none(无)padding(填充)padding-top(上)padding-right(右)padding-bottom(下)padding-left(左)margin(边界)margin-top(上)margin-right(右)margin-bottom(下)margin-left(左)边框border(边框)border-(top,right,bottom,left)-style(样式)none(无)dotted(点划线)dashed(虚线)solid(实线)double(双线)groove(槽状)dge(脊状)inset(凹陷)outset(凸出)border-(top,right,bottom,left)-width(宽度)border-(top,right,bottom,left)-color(颜色)列表list-style-type(类型)disc(圆点)circle(圆圈)square(方块)decimal(数字)lower-roman(小写罗马数子)upper-roman(大写罗马数字)lower-alpha(小写字母)upper-alpha(大写字母)none(无)list-style-image(项目符号图像)URL(地址)none(无)list-style-position(位置)inside(内)outside(外)定位position(类型)absolute(绝对定位)(固定)relative(相对)static(静态)visibility(显示)inherit(继承)visible(可见)hidden(隐藏)width(宽度)数值height(高度)数值z-index(z轴)auto(自动)数值overflow(溢位)visible(可见)hidden(隐藏)scroll(滚动)auto(自动)(置入)(top(上)right(右)bottom(下)left(左))auto(自动)数值clip(裁切)rect()扩展page-break-before(分页之前)auto(自动)always(总是)left(左对齐)right(右对齐)page-break-after(分页之后)auto(自动)always(总是)left(左对齐)right(右对齐)cursor(光标)crosshair()text()wait()default()help()e-resize()ne-resize()n-resize()nw-resize()w-resize()sw-resize()s-resize()se-resize()auto()filter(滤镜)。
CSS用户手册中英文对照版规范手册

35.使得元素向左或向右浮动
36.font
37.设置font-style, font-variant, font-weight, font-size, line-height 和font-family的缩写
a)font-family设置一个有优先权的字体列表,用来显示文本
b)font-size设置字体大小
i.border-right-color设置元素右边框的颜色
ii.border-right-style设置元素右边框的线条样式
iii.border-right-width设置元素右边框的宽度
e)border-spacing设置两个单元格之间的距离
f)border-style设置元素四个边框的线条样式
为了更好的了解网页浏览器是如何通过CSS显示页面,请查阅【盒模型】这篇文章。
当中有“注:”的是翻译者做的注释。
必须知道的清单
1.margin
2.padding
3.border
4.background-color
5.color
6.font-family
7.font-size
8.float
完整列表
1.azimuth
5.border
6.设置border-width, border-style 和所有四个边框的border-color的缩写。
a)border-bottom设置border-bottom-width, border-bottom-style 和 border-bottom-color的缩写。
i.border-bottom-color设置元素下边框的颜色
g)border-top设置border-top-width, border-top-style 和 border-top-color的缩写
史上最全!css命名规范(英文命名)

史上最全!css命名规范(英文命名) 一.文件命名规范[b]样式文件命名[/b][quote]主要的master.css布局,版面layout.css专栏columns.css文字font.css打印样式print.css主题themes.css [/quote][b]CSS ID 的命名[/b][quote]页头:header登录条:loginbar标志:logo侧栏:sidebar广告:banner导航:nav子导航:subnav菜单:menu子菜单:submenu搜索:search滚动:scroll页面主体:main内容:content标签页:tab文章列表:list提示信息:msg小技巧:tips栏目标题:title加入:joinus指南:guild服务:service热点:hot新闻:news下载:download注册:regsiter状态:status按钮:btn投票:vote合作伙伴:partner友情链接:friendlink页脚:footer版权:copyright外套:wrap主导航:mainnav子导航:subnav页脚:footer整个页面:content页眉:header页脚:footer商标:label标题:title主导航:mainbav(globalnav)顶导航:topnav边导航:sidebar左导航:leftsidebar右导航:rightsidebar旗志:logo标语:banner菜单内容1:menu1content菜单容量:menucontainer子菜单:submenu边导航图标:sidebarIcon注释:note面包屑:breadcrumb(即页面所处位置导航提示)容器:container内容:content搜索:search登陆:Login功能区:shop(如购物车,收银台)当前的current[/quote][b]网站常用中英文对照表[/b][quote]网站导航Site Map公司简介Profile or Company Profile or Company公司设备Equipment Equipment公司荣誉Glories Glories企业文化Culture Culture产品展示Product Product资质认证Quality Certification企业规模Scale Scale营销网络Sales Network组织机构organization organization合作加盟Join In Cooperation技术力量Technology Technology经理致辞Manager`s oration发展历程Development History工程案例Engineering Projects业务范围Business Scope分支机构Branches供求信息Supply & Demand经营理念Operation Principle产品销售Sales Sales联系我们Contact Us Contact Us信息发布Information Information返回首页Homepage Homepage产品定购order order分类浏览Browse By Category电子商务E-business公司实力Strength Strength版权所有Copy Right友情连结Hot Link应用领域Application Fields人力资源Human Resource Hr领导致辞Leader`s oration企业资质Enterprise Qualification行业新闻Trade News行业动态Trends客户留言Customer Message客户服务Customer Service新闻动态News & Trends公司名称Company Name销售热线Sales Hot-Line联系人Contact Person您的要求Your Requirements建设中In Construction证书Certificate Certificate地址ADD Add邮编Postal Code Zipcode电话TEL Tel传真FAX Fax产品名称Product Name产品说明Description Description价格Price品牌Brand规格Specification尺寸Size生产厂家Manufacuturer Manufacturer 型号Model产品标号Item No.技术指标Technique Data产品描述Description产地Production Place销售信息Sales Information用途Application论坛Forum在线订购On-line order招商Enterprise-establishing招标Bid Inviting综述General业绩Achievements招聘Join Us求贤纳士Join Us大事Great Event动态Trends服务Service投资Investment行业Industry规划Programming环境Environment发送Delivery提交Submit重写Reset登录Enter注册Login中国企业网技术支持Powered By 社区Community业务介绍Business Introduction在线调查Online Inquiry Inquiry下载中心Download会员登陆Member Entrance意见反馈Feedback常见问题FAQ中心概况General Profile教育培训Education & Training游乐园Amusement Park在线交流Online Communication专题报道Special Report[/quote]常用类的命名应尽量以常见英文单词为准,做到通俗易懂,并在适当的地方加以注释。
css命名中英文对照

current 当前hover 悬停selected 挑选disabled 禁用focus 得到焦点blur 失去焦点checked 勾选success 成功error 出错header(hd) 头部content(cnt) 内容title(tit) 标题item 项目(条)cell 单元image/pic(img) 图片text(txt) 文字top 顶部scrubber 时序菜单nav 导航mainbav 主导航subnav 子导航topnav 顶部导航breadcrumb 面包屑导航flink 友情链接footer 尾copyright 版权menu 菜单submenu 子菜单dropdown 下拉菜单searchBar 搜索条search 搜索条searchTxt 搜索框searchBtn 搜索按钮search_key 搜索词member 会员ucenter 用户中心loginBar 登陆条login 登录loginBtn 登录按钮regsiter 注册按钮btn-regsiter注册按钮name 用户名password 密码nickname 昵称mobilephone/mobile 手机telephone/tel 电话defaultavatar 默认头像hot 热点news 新闻banner/AD 广告download 下载content 内容title 标题summary 摘要time 时间share 分享digg 顶like 喜欢list 列表pList 图片列表tList 文字列表tpList 图文列表table 表格row 行column 列gutter 间隔viewport 视口tab 标签tags 标签scroll 滚动sidebar 侧边栏column 栏目section 区块msg 提示信息status 状态vote 投票tips 小技巧guild 指南note 注释icon- 图标btn- 按钮goods 商品goodsList 商品列表goodsDetail 商品详情goodsInfo 商品信息tuan 团购tuanList 团购列表tuanDetail 团购详情tuanInfo 团购信息transition 动画shadow 阴影fade 淡入淡出flip 翻页效slide 滑动slideup 上滑动slidedown 下滑动turn 翻页horizontal 水平vertical 垂直collapsible 折叠corners 拐角flow 流reverse 反向pop 弹窗count 总数/计数plus 加号/正minus 减号/负controlgroup 控制组。
DW-CS5-CSS规则英汉对照表

一、类型Font-family:字体Font-size:字体大小Font-style:字体风格,如斜体、正常等Line-height:行高(用来设定字行间距)Font-weight:字体浓淡Font-variant:字体变量(用来设定字体是正常显示,还是以小型大写字母显示)Text-transform:文本转换(用来设定字体的大小写转换)Text-decoration(字体装饰):underline下划线Overline上划线line-through线-穿过blink闪光none 无二、背景Background-color:背景颜色Background-image:背景图片Background-repeat:背景重复Background-attachment:背景附着(用来设定背景图片是否随文档滚动)Background-position:背景位置XBackground-position:背景位置Y三、区块Word-spacing:词间距Letter-spacing:字符间距Vertical-align:垂直对齐Text-align:水平对齐Text-indent:文本缩进White-space:空白Display:显示四、方块Width:宽度Height:高度Float:浮动Clear:规定元素的哪一侧不允许出现其他浮动元素Padding间隙(用来填充一些空白,参考如下图):Top 上Right 右Bottom 下Left 左Margin:边距(用来设定边距的宽度)五、边框Style:样式(如:虚线等)Width:宽度Color:颜色六、列表List-style-type:列表样式类型(用来设定列表项标记(list-item marker)的类型)List-style-image:列表列表样式图片(用来设定列表样式图片标记的地址)List-style-Position:列表样式位置(用来设定列表样式标记的位置)七、定位Position:位置Width:宽度Height:高度Visibility:规定元素是否可见(即使不可见,但仍占用空间,建议使用display来创建不占页面空间的元素)Z-index:设置元素的堆叠顺序(该属性设置一个定位元素沿Z轴定义为垂直延伸到显示区的轴,如果为正数,则离用户更近,为负数则表示离用户更远)Overflow:规定当内容溢出元素框时发生的事情Placement:放置Clip:裁剪绝对定位元素八、扩展Page-break-before:属性设置元素前Page-breaking行为Page-break-after:属性设置元素后Page-breaking行为Cursor:规定要显示的光标的类型(鼠标放在指定位置鼠标的形状)Filter:过滤友情提醒:尽量少的使用分页属性,并且在表格、浮动元素、带有边框的元素中使用分页属性。
Dreamweaver CS5的CSS设置详解

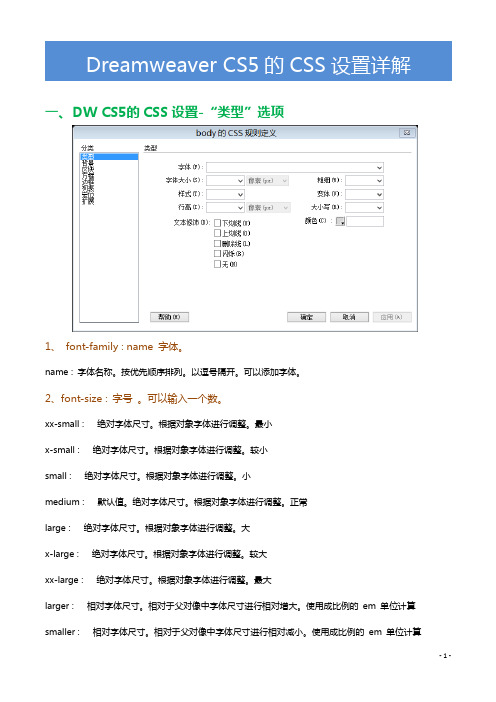
一、D W CS5的CSS设置-“类型”选项1、font-family : name 字体。
name : 字体名称。
按优先顺序排列。
以逗号隔开。
可以添加字体。
2、font-size : 字号。
可以输入一个数。
xx-small : 绝对字体尺寸。
根据对象字体进行调整。
最小x-small : 绝对字体尺寸。
根据对象字体进行调整。
较小small : 绝对字体尺寸。
根据对象字体进行调整。
小medium : 默认值。
绝对字体尺寸。
根据对象字体进行调整。
正常large : 绝对字体尺寸。
根据对象字体进行调整。
大x-large : 绝对字体尺寸。
根据对象字体进行调整。
较大xx-large : 绝对字体尺寸。
根据对象字体进行调整。
最大larger : 相对字体尺寸。
相对于父对像中字体尺寸进行相对增大。
使用成比例的em 单位计算smaller : 相对字体尺寸。
相对于父对像中字体尺寸进行相对减小。
使用成比例的em 单位计算length : 百分数/ 由浮点数字和单位标识符组成的长度值,不可为负值。
其百分比取值是基于父对象中字体的尺寸。
对应的脚本特性为fontFamily 。
3、font-weight :字体粗细。
normal : 默认值。
正常的字体。
相当于400 。
声明此值将取消之前任何设置bold : 粗体。
相当于700 。
也相当于b 对象的作用bolder : 比normal 粗lighter : 比normal 细100 : 字体至少像200 那样细200 : 字体至少像100 那样粗,像300 那样细300 : 字体至少像200 那样粗,像400 那样细400 : 相当于normal500 : 字体至少像400 那样粗,像600 那样细600 : 字体至少像500 那样粗,像700 那样细700 : 相当于bold800 : 字体至少像700 那样粗,像900 那样细900 : 字体至少像800 那样粗对应的脚本特性为fontWeight 。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
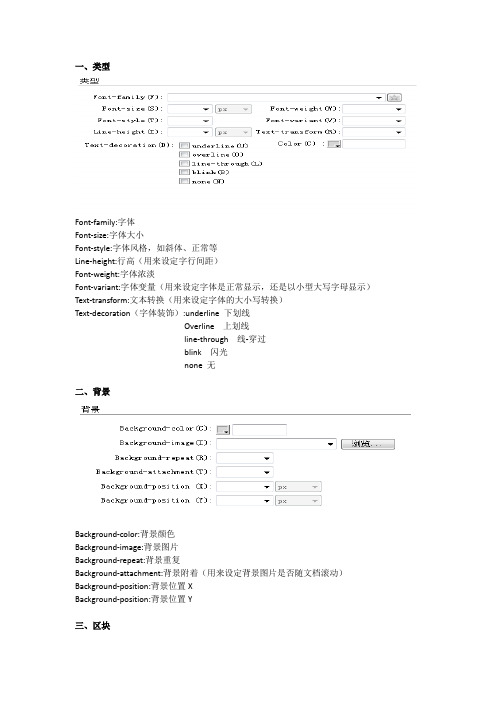
一、类型
Font-family:字体
Font-size:字体大小
Font-style:字体风格,如斜体、正常等
Line-height:行高(用来设定字行间距)
Font-weight:字体浓淡
Font-variant:字体变量(用来设定字体是正常显示,还是以小型大写字母显示)Text-transform:文本转换(用来设定字体的大小写转换)
Text-decoration(字体装饰):underline下划线
Overline上划线
line-through线-穿过
blink闪光
none 无
二、背景
Background-color:背景颜色
Background-image:背景图片
Background-repeat:背景重复
Background-attachment:背景附着(用来设定背景图片是否随文档滚动)Background-position:背景位置X
Background-position:背景位置Y
三、区块
Word-spacing:词间距
Letter-spacing:字符间距
Vertical-align:垂直对齐
Text-align:水平对齐
Text-indent:文本缩进
White-space:空白
Display:显示
四、方块
Width:宽度
Height:高度
Float:浮动
Clear:规定元素的哪一侧不允许出现其他浮动元素Padding间隙(用来填充一些空白,参考如下图):Top 上Right 右
Bottom 下
Left 左
Margin:边距(用来设定边距的宽度)
五、边框
Style:样式(如:虚线等)
Width:宽度
Color:颜色
六、列表
List-style-type:列表样式类型(用来设定列表项标记(list-item marker)的类型)List-style-image:列表列表样式图片(用来设定列表样式图片标记的地址)
List-style-Position:列表样式位置(用来设定列表样式标记的位置)
七、定位
Position:位置
Width:宽度
Height:高度
Visibility:规定元素是否可见(即使不可见,但仍占用空间,建议使用display来创建不占页面空间的元素)
Z-index:设置元素的堆叠顺序(该属性设置一个定位元素沿Z轴定义为垂直延伸到显示区的轴,如果为正数,则离用户更近,为负数则表示离用户更远)
Overflow:规定当内容溢出元素框时发生的事情
Placement:放置
Clip:裁剪绝对定位元素
八、扩展
Page-break-before:属性设置元素前Page-breaking行为
Page-break-after:属性设置元素后Page-breaking行为
Cursor:规定要显示的光标的类型(鼠标放在指定位置鼠标的形状)
Filter:过滤
友情提醒:
尽量少的使用分页属性,并且在表格、浮动元素、带有边框的元素中使用分页属性。
