web复习题
WEB应用系统开发期末复习大纲模拟练习

WEB应用系统开发期末复习模拟练习一、选择题(10*2=20分)1.下列说法错误的是()A. 简单地说,CSS 就是一组用来控制网页元素外观的属性B. 在DetailsView控件中不能显示符合条件的多条记录C. 设置图片框控件的SizeMode 属性为StretchImage 时,图片可以按图片框的大小比例缩放显示D. 一个.ASPX页面中可以有多个FORM窗体标签。
2.以下()控件属于正则表达式验证控件A.RequiredFieldValidator 控件B.CompareValidator 控件C. RegularExpressionValidator控件D. CompareValidator控件提供了内置对象不包括()A. Request对象、B. Redirect对象C . Session对象D. Response对象4.以下()事件是DropDownList 控件的非用户自定义事件类型。
A. Click事件B. SelectedIndexChanged事件C. Delete事件D. Check事件5.下列说法错误的是()。
A. 一个系统中只能有一个站点地图文件文件B. 网站中的Global.asax 文件(如果有的话)必须放在应用程序的根目录下C. 三层架构的系统往往比两层架构的系统更安全D. 中不能使用框架技术6.下列说法错误的是()。
A. 可以在Web.config 文件中进行数据库连接配置B. 网站中的Global.asax 文件(如果有的话)必须放在应用程序的根目录下C. 利用DetailsView控件增添记录特别方便,因为不需要另外增加输入框D. 只是ADO的简单升级7. 下面关于与ASP说法错误的是()。
是编译型语言,而ASP解释型脚本语言采用多种面向对象编程语言代码与界面脚本分离,而ASP的代码与界面脚本混在一起D.用和ASP设计WEB应用系统的技术是一样的8. 三层结构体系架构不包括()。
JAVAWEB期末复习题

第1章WEB开发环境(1)下列关于WEB开发说法正确的是。
ABCDA)Web是图形化的和易于导航的B)Web与平台无关C)Web是分布式的D)Web 是动态的(2)下列关于Tomcat说法正确的是。
ABCDA) Tomcat是一种编程语言B) Tomcat是一种开发工具C) Tomcat是一种编程思想D) Tomcat是一种开编程规范(3)下列关于Tomcat个目录说法错误的是。
EE) work目录——包含web项目示例,当发布web应用时,默认情况下把web 文件夹放于此目录下(4)下列关于HTTP协议说法正确的是。
ABCDEA) HTTP是一种请求/响应式的协议B) HTTP请求消息中Accept表示浏览器可接受的MIME类型C) HTTP请求消息中Accept-Encoding表示浏览器能够进行解码的数据编码方式D) HTTP请求消息中Accept-Language表示浏览器所希望的语言种类E) HTTP请求消息中Host表示初始URL中的主机和端口。
(5)下列对于JSP说法中正确的是。
ABCDEA) JSP是Sun公司推出的新一代站点开发语言B) JSP完全解决了目前ASP、PHP的一个通病——脚本级执行C) JSP将内容的生成和显示进行分离D) JSP强调可重用的组件E) JSP采用标识简化页面开发第2章JSP编译指令(1)下列关于JSP编译指令说法错误的是。
CC)编译指令向客户端产生任何输出(2)下面关于page指令说法中错误的是。
BB)一个JSP页面只能包含一个page指令(3)下面关于page指令的属性说法错误的是。
DED)session属性制定此页面是否参与HTTP会话。
默认值falseE)errorpage属性指示当前页面是否为其他页的errorpage目标(4)下列说法中正确的是。
ABDEA)include指令通知容器将当前的JSP页面中内嵌的、在指定位置上的资源内容包含B)include指令中file属性指定要包含的文件名D)Taglib指令允许页面使用者自定义标签E)你必须在使用自定义标签之前使用<% @ taglib %>指令(5)下列说法中错误的是。
web前端设计复习题答案

web前端设计复习题答案一、选择题1. HTML5 相对于 HTML4 的主要改进包括以下哪项?A. 增加了新的语义化标签B. 增加了对视频和音频的支持C. 引入了Web StorageD. 所有以上选项答案:D2. CSS3 中新增的布局方式不包括以下哪项?A. 弹性盒子(Flexbox)B. 网格布局(Grid)C. 浮动布局(Float)D. 多列布局(Multi-column)答案:C3. JavaScript 中,以下哪个不是全局对象的属性?A. windowB. documentC. consoleD. alert答案:D4. 在使用 JavaScript 进行 DOM 操作时,以下哪个方法可以获取元素的子节点?A. parentNodeB. firstChildC. nextSiblingD. children答案:D5. 下面哪个不是响应式设计的实现方式?A. 使用媒体查询B. 使用百分比布局C. 使用固定像素布局D. 使用视口单位答案:C二、简答题1. 请简述 HTML5 的语义化标签有哪些,并说明它们的作用。
答案:HTML5 的语义化标签包括但不限于:`<article>` 表示文章内容,`<section>` 表示文档中的一个区段,`<nav>` 表示导航链接的容器,`<aside>` 表示与页面内容稍微独立的部分,`<header>` 表示页面或区段的头部,`<footer>` 表示页面或区段的底部。
这些标签帮助开发者更清晰地组织页面结构,同时对搜索引擎优化(SEO)和屏幕阅读器等辅助技术也是友好的。
2. 请解释 CSS3 的 Flexbox 布局是如何工作的。
答案:Flexbox(弹性盒子)是一种CSS3的布局模式,它允许容器内的所有项目在水平或垂直方向上进行伸缩以适应不同的屏幕大小。
Flexbox 通过设置容器的 `display` 属性为 `flex` 来启用。
web期末考试复习题

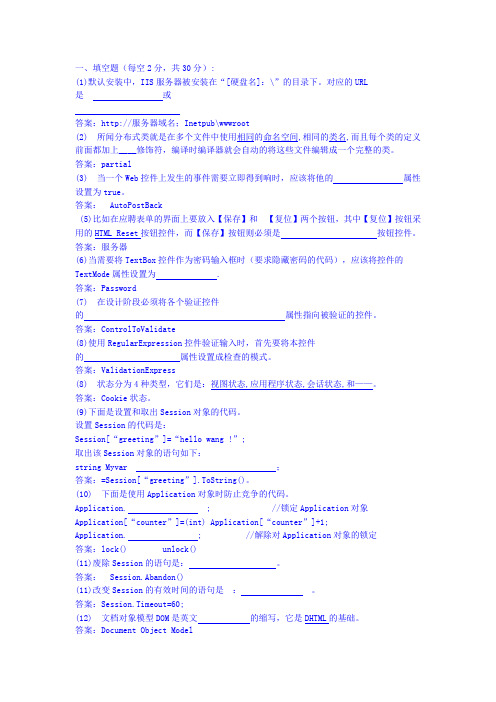
一、填空题(每空2分,共30分):(1)默认安装中,IIS服务器被安装在“[硬盘名]:\”的目录下。
对应的URL是或答案:http://服务器域名;Inetpub\wwwroot(2) 所闻分布式类就是在多个文件中使用相同的命名空间,相同的类名,而且每个类的定义前面都加上____修饰符,编译时编译器就会自动的将这些文件编辑成一个完整的类。
答案:partial(3) 当一个Web控件上发生的事件需要立即得到响时,应该将他的属性设置为true。
答案:AutoPostBack(5)比如在应聘表单的界面上要放入【保存】和【复位】两个按钮,其中【复位】按钮采用的HTML Reset按钮控件,而【保存】按钮则必须是按钮控件。
答案:服务器(6)当需要将TextBox控件作为密码输入框时(要求隐藏密码的代码),应该将控件的TextMode属性设置为.答案:Password(7) 在设计阶段必须将各个验证控件的属性指向被验证的控件。
答案:ControlToValidate(8)使用RegularExpression控件验证输入时,首先要将本控件的属性设置成检查的模式。
答案:ValidationExpress(8) 状态分为4种类型,它们是:视图状态,应用程序状态,会话状态,和——。
答案:Cookie状态。
(9)下面是设置和取出Session对象的代码。
设置Session的代码是:Session[“greeting”]=“hello wang !”;取出该Session对象的语句如下:string Myvar ;答案:=Session[“greeting”].ToString()。
(10) 下面是使用Application对象时防止竞争的代码。
Application. ; //锁定Application对象Application[“counter”]=(int) Application[“counter”]+1;Application. ; //解除对Application对象的锁定答案:lock() unlock()(11)废除Session的语句是:。
Web应用开发本科复习题

《Java Web应用开发》本科复习题一、单项选择题1、ServletContext接口的(d)方法用于将对象保存到Servlet上下文中A、GetServletContext()B、GetContext()C、GetAttributes()D、SetAttributes()2、(a)指令用于将文件嵌入JSP页面A、includeB、taglibC、pageD、language3、在HTTP协议中,用于发送大量数据的方法是(a)A、postB、getC、putD、options4、JSP表达式语言用于访问(d )中存储的数据A、a ppletB、ServletC、Java程序D、JavaBean5、Http协议的状态码(b)指示已成功处理请求A、100B、200C、80D、4046、J2EE 中, JSP EL表达式:${user.loginName}的执行效果等同于(d);A、<%=user.loginName%>B、<%user. loginName%>C、<%user.getLoginName();%>D、<%=user.getLoginName()%>7、Http是一个(a )协议A、无状态B、有状态C、状态良好D、局域网二、多项选择题8、有关MVC设计模式,不正确的描述有(bd )A、使用Servlet作为控制器B、MVC设计模式增大了维护难度C、MVC设计模式属于Model 2D、模型对象向客户端显示应用程序界面9、有关会话跟踪技术描述正确的是(abcd)A、Cookie是Web服务器发送给客户端的一小段信息,客户端请求时,可以读取该信息发送到服务器端B、关闭浏览器意味着会话ID丢失,但所有与原会话关联的会话数据仍保留在服务器上,直至会话过期C、在禁用Cookie时可以使用URL重写技术跟踪会话D、session是HttpSession接口的实例10、有关JSP隐式对象,以下(acd )描述正确A、隐式对象是WEB容器加载的一组类的实例,可以直接在JSP页面使用B、不能通过config对象获取ServletContext对象C、response对象通过sendRedirect方法实现重定向D、只有在出错处理页面才有exception对象11、MVC模式包括哪几个层(acd)A、模型层B、数据层C、视图层D、控制层三、填空题1、JSP开发网站的两种模式分为jsp+javabean jsp+javabean+servlet2、一个Bean由三部分组成:实现java.io.serializable接口、提供无参数的构造方法、提供get()和set()方法访问它的属性3、JSP主要内置对象有:application session request response out exception pageContext config、page。
web应用安全与渗透期末考试复习题

web应用安全与渗透期末考试复习题一、单选题1、关于上传漏洞与解析漏洞,下列说法正确的是()A、两个漏洞没有区别B、只要能成功上传就一定能成功解析C、从某种意义上来说,两个漏洞相辅相成D、上传漏洞只关注文件名2、能将HTML文档从Web服务器传送到Web浏览器的传输协议是( )A、 FTPB、HCMPC、HTTPD、ping3、下列哪个函数不能导致远程命令执行漏洞()A system()B isset()C eval()D exec()4、下列哪个是自动化SQL注入工具()A、 nmapB、 nessusC、 msfD、 sqlmap5、HTTP状态码是反应web请求结果的一种描述,以下状态码表示请求资源不存在的是:()A、 200B、 404C、 401D、 4036、BurpSuite是用于Web应用安全测试工具,具有很多功能,其中能拦截并显示及修改http消息的模块是()A、 spiderB、 proxyC、 intruderD、 decoder7 、以下属于一句话木马的是()A、<? @eval($_GET["code"])?>B、<?php ($_GET["code"])?>C、<?php @eval($_GET["code"])?>D、<php eval($_GET["code"])>8、黑客拿到用户的cookie后能做什么()A、能知道你访问过什么网站B、能从你的cookie中提取出帐号密码C、能够冒充你的用户登录网站D、没有什么作用9、Servlet处理请求的方式为( )以运行的方式A、以运行的方式B、以线程的方式C、以程序的方式D、以调度的方式10、以下哪个工具提供拦截和修改HTTP数据包的功能()A、BurpsuiteB、HackbarC、sqlmapD、nmap11、Brupsuite中暴力破解的模块是哪个()A、proxyB、intruderC、reqeaterD、decoder12、Brupsuite中暴力截包改包的模块是哪个()A、proxyB、intruderC、reqeaterD、decoder13、上传漏洞前端白名单校验中,用什么软件可以绕过( )A、菜刀B、小葵C、nmapD、burpsuite14、Mssql数据库的默认端口是哪个()A 、1433 B、3306 C、1521 D、637915、下列对跨站脚本攻击(XSS)的解释最准确的是()A 、引诱用户点击虚拟网络连接的一种攻击方法。
《Web程序设计》复习题库及答案

《Web程序设计》练习测试题库一、单选题1、下面哪个是属性而不是标记()。
A、IMGB、FORMC、 HREFD、TD2、 App_Data目录用来放置()。
A、共享的数据库文件B、共享文件C、被保护的文件D、代码文件3、下面关于绝对路径的说法,正确的是()。
A、绝对路径是被链接文档的完整URL,不包括使用的传输协议B、使用绝对路径需要考虑源文件的位置C、在绝对路径中,如果目标文件被移动,则链接同样可用D、创建外部链接时,必须使用绝对路径4、系统提供数据库通用接口的目的是为了()。
A、提高程序运行的效率B、应用程序设计不必考虑数据库的类型C、保证程序安全D、易于维护5、在配置GridView控件的SqlDataSource数据源控件过程中,单击【高级】按钮的目的是()。
A、打开其他窗口B、输入新参数C、生成SQL编辑语句D、优化代码6、下面几个图形控件中,不能执行鼠标单击事件的控件是()。
A、ImageButtonB、ImageC、ImageMapD、ImageURL7、web.config文件不能用于()。
A、Application事件定义B、数据库连接字符串定义C、对文件夹访问授权D、基于角色的安全性控制8、CSS样式不包括()。
A、基于元素的样式B、基于类的样式C、基于ID的样式D、基于文件的样式9、下面对protected修饰符说法正确的是()。
A、只有在派生类中访问B、只能在所属的类中访问C、能在当前应用程序中访问D、能在所属的类或派生类中访问10、使用ValidatorSummary控件需要以对话框形式显示错误信息,则应()。
A、设置属性ShowSummary值为trueB、设置属性ShowMessageBox值为trueC、设置属性ShowSummary值为falseD、设置属性ShowMessageBox值为false11、Session状态和Cookie状态的最大区别是()。
A、存储的位置不同B、类型不同C、生命周期不同D、容量不同12、下面有关SqlDataSource控件的描述中错误的是()。
web应用安全与渗透期末考试复习题

web应用安全与渗透期末考试复习题Web应用安全与渗透期末考试复题一、单选题1.关于上传漏洞与解析漏洞,下列说法正确的是()A。
两个漏洞没有区别B。
只要能成功上传就一定能成功解析C。
从某种意义上来说,两个漏洞相辅相成D。
上传漏洞只关注文件名答案:C2.能将HTML文档从Web服务器传送到Web浏览器的传输协议是( )A。
FTP。
B。
HCMP。
C。
HTTP。
D。
ping答案:C3.下列哪个函数不能导致远程命令执行漏洞()A。
system()。
B。
isset()。
C。
eval()。
D。
exec()答案:B4.下列哪个是自动化SQL注入工具()A。
nmap。
B。
nessus。
C。
msf。
D。
sqlmap答案:D5.HTTP状态码是反应web请求结果的一种描述,以下状态码表示请求资源不存在的是:()A。
200.B。
404.C。
401.D。
403答案:B6.BurpSuite是用于Web应用安全测试工具,具有很多功能,其中能拦截并显示及修改http消息的模块是()A。
___答案:B7.以下属于一句话木马的是()A。
B。
C。
D。
答案:C8.黑客拿到用户的cookie后能做什么()A。
能知道你访问过什么网站B。
能从你的cookie中提取出帐号密码C。
能够冒充你的用户登录网站D。
没有什么作用答案:C9.Servlet处理请求的方式为( )以运行的方式A。
以运行的方式B。
以线程的方式C。
以程序的方式D。
以调度的方式答案:A10.以下哪个工具提供拦截和修改HTTP数据包的功能()A。
Burpsuite。
B。
Hackbar。
C。
sqlmap。
D。
nmap答案:A11.Brupsuite中暴力破解的模块是哪个()A。
proxy。
B。
intruder___答案:B12.Brupsuite中暴力截包改包的模块是哪个()A。
proxy。
B。
intruder。
C。
reqeater。
D。
decoder答案:A13、在上传漏洞前端白名单校验中,哪种软件可以绕过?选项包括:A、菜刀;B、小葵;C、nmap;D、burpsuite。
Web程序设计复习题

Web程序设计复习题一、填空题1、采用代码隐藏页模型,将事物处理代码都存放在cs文件中,当 网页运行的时候,类生成时会先处理的代码,再处理.的代码。
这种过程被成为代码分离。
2、的关键技术有、、、和。
3、___________标记用于HTML文档的最前边,用来标记HTML文档的开始。
而___________放在HTML文档的最后边,用来标识HTML文档的结束。
4、Web窗体页面有和两种布局模式5、URL的中文意思是指。
6、几乎所有的HTML标记都可以转化为HTML Server控件,只需要在标记中加入即可7、C#语言中,值类型包括:、和。
8、C#语言中,引用类型主要有4种:、、和。
9、在switch语句中,每个语句标号所含关键字case后面的表达式必须是。
10、C#数组类型是一种引用类型,所有的数组都是从System命名空间的类继承而来的引用对象。
11、一般将类的构造方法声明为访问权限。
如果声明为,就不能创建该类的对象。
12、C#的类中声明的属性往往具有和两个函数。
13、在C#中,所有类都是直接或间接地继承类而得来的。
14、写出以下程序的运行结果。
using System;class Test{public static void Main (){int[ ] a ={2,4,6,8,10,12,14,16,18};for (int i=0; i<9; i++) {Console.write(“ ”+a[i]);if ((i+1)%3==0) Console.writeLine();} }}。
15、常见的用户界面有三类:、和。
16、框架中,服务器控件是为配合Web表单工作而专门设计的。
服务器控件有两种类型,它们是和。
17、如果需要对文件进行读写,在中通常要使用的组件对象是FSO。
请问FSO 的全称是。
18、Application对象的常用事件有和。
19、Application对象的事件在发生,而Session对象的事件在发生,因为两者都是的成员,所以无需实例化。
web复习考题

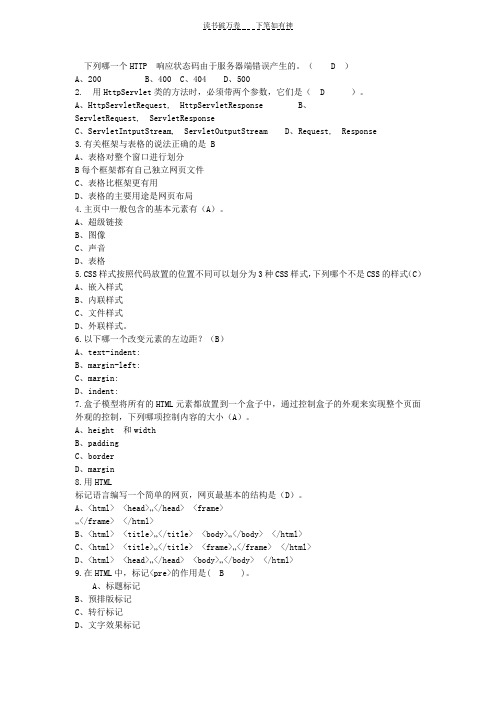
下列哪一个HTTP 响应状态码由于服务器端错误产生的。
( D )A、200B、400C、404D、5002. 用HttpServlet类的方法时,必须带两个参数,它们是( D )。
A、HttpServletRequest, HttpServletResponseB、ServletRequest, ServletResponseC、ServletIntputStream, ServletOutputStreamD、Request, Response3.有关框架与表格的说法正确的是 BA、表格对整个窗口进行划分B每个框架都有自己独立网页文件C、表格比框架更有用D、表格的主要用途是网页布局4.主页中一般包含的基本元素有(A)。
A、超级链接B、图像C、声音D、表格5.CSS样式按照代码放置的位置不同可以划分为3种CSS样式,下列哪个不是CSS的样式(C)A、嵌入样式B、内联样式C、文件样式D、外联样式。
6.以下哪一个改变元素的左边距?(B)A、text-indent:B、margin-left:C、margin:D、indent:7.盒子模型将所有的HTML元素都放置到一个盒子中,通过控制盒子的外观来实现整个页面外观的控制,下列哪项控制内容的大小(A)。
A、height 和widthB、paddingC、borderD、margin8.用HTML标记语言编写一个简单的网页,网页最基本的结构是(D)。
A、<html> <head>…</head> <frame>…</frame> </html>B、<html> <title>…</title> <body>…</body> </html>C、<html> <title>…</title> <frame>…</frame> </html>D、<html> <head>…</head> <body>…</body> </html>9.在HTML中,标记<pre>的作用是( B )。
Web前端开发技术期末复习题库(含答案)

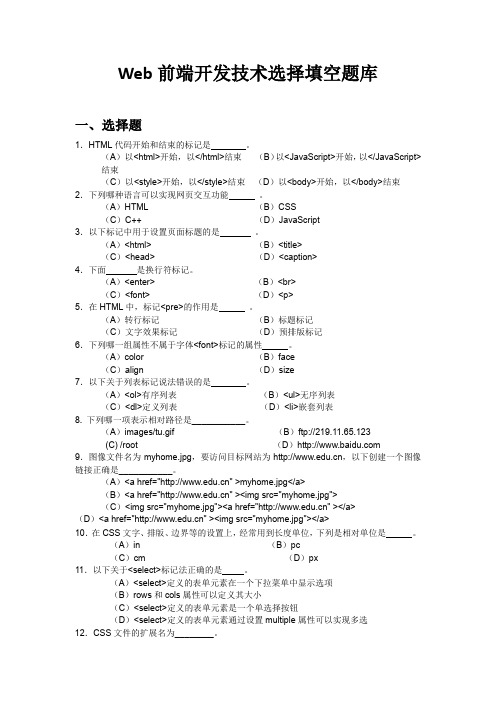
Web前端开发技术选择填空题库一、选择题1.HTML代码开始和结束的标记是。
(A)以<html>开始,以</html>结束(B)以<JavaScript>开始,以</JavaScript>结束(C)以<style>开始,以</style>结束(D)以<body>开始,以</body>结束2.下列哪种语言可以实现网页交互功能。
(A)HTML(B)CSS(C)C++(D)JavaScript3.以下标记中用于设置页面标题的是。
(A)<html>(B)<title>(C)<head>(D)<caption>4.下面是换行符标记。
(A)<enter>(B)<br>(C)<font>(D)<p>5.在HTML中,标记<pre>的作用是。
(A)转行标记(B)标题标记(C)文字效果标记(D)预排版标记6.下列哪一组属性不属于字体<font>标记的属性。
(A)color(B)face(C)align(D)size7.以下关于列表标记说法错误的是。
(A)<ol>有序列表(B)<ul>无序列表(C)<dl>定义列表(D)<li>嵌套列表8. 下列哪一项表示相对路径是___________。
(A)images/tu.gif (B)ftp://219.11.65.123(C) /root (D)9.图像文件名为myhome.jpg,要访问目标网站为,以下创建一个图像链接正确是___________。
(A)<a href="" >myhome.jpg</a>(B)<a href="" ><img src="myhome.jpg">(C)<img src="myhome.jpg"><a href="" ></a>(D)<a href="" ><img src="myhome.jpg"></a>10.在CSS文字、排版、边界等的设置上,经常用到长度单位,下列是相对单位是。
WEB((1)

web期末复习题库及答案

web期末复习题库及答案Web期末复习题库及答案一、选择题1. 以下哪个不是HTML的元素?A. `<p>`B. `<div>`C. `<li>`D. `#main`答案:D2. CSS选择器中,哪个是类选择器?A. `*`B. `#`C. `:`D. `.`答案:D3. JavaScript中,哪个方法用于获取页面中DOM元素的值?A. `getElementById()`B. `getElementsByClassName()`C. `querySelector()`D. `innerHTML`答案:D4. 以下哪个不是Web开发中的前端技术?A. HTMLB. CSSC. JavaScriptD. PHP答案:D5. 在HTML5中,以下哪个标签用于定义文档的元数据?A. `<header>`B. `<footer>`C. `<section>`D. `<meta>`答案:D二、填空题1. HTML的全称是_________。
答案:HyperText Markup Language2. CSS的全称是_________。
答案:Cascading Style Sheets3. JavaScript是一种_________语言。
答案:动态、解释型4. 在HTML中,`<a>`标签用于创建_________。
答案:超链接5. 在JavaScript中,`document.write()`用于向_________输出内容。
答案:文档或浏览器窗口三、简答题1. 请简述HTML、CSS和JavaScript在Web开发中的作用。
答案:- HTML:用于创建网页的结构和内容。
- CSS:用于设置网页的样式和布局。
- JavaScript:用于实现网页的交互功能。
2. 什么是响应式网页设计?答案:响应式网页设计是一种使网页能够适应不同设备屏幕尺寸的设计方法,通过使用媒体查询、灵活的布局和网格以及图片等技术,确保网页在各种设备上都能提供良好的用户体验。
web复习题

一、单项选择题。
1、Tomcat服务器的默认TCP端口号是:( d )A、80B、21C、7001D、80802、JavaBean的生命周期中,哪个是用来跟踪用户的会话的?( a )A、sessionB、requestC、pageD、application3、有关C/S、B/S结构下列说法错误的是:( d )A、:在C/S结构,即客户端/服务器结构中,有专门的数据库服务器,但客户端还要运行客户端应用程序,这也叫做胖客户端。
B、在B/S结构中,客户端在浏览器中只负责表示层逻辑的实现,业务逻辑和数据库都在服务器端运行。
也就是说,应用程序部署在服务器端,客户端通过浏览器访问应用程序。
C、通常B/S结构中,客户端发送HTTP请求消息传给服务器,服务器将请求传递给Web 应用程序,Web应用程序处理请求,并把相应的HTML页面传给客户端。
D、Web应用是基于C/S结构的,也就是客户端/服务器结构。
4、以下从四种不同的作用域中得到Bean的实例,说法错误的是:( a )A、page是指当前Web应用程序的所有JSP文件中取得实例,从Page对象中获取JavaBean;B、request是指在当前的用户请求中取得实例,从ServletRequest对象中获取JavaBean ;、C、session是指在当前的用户会话中取得实例,常用于一个用户登录在网站上全过程不同请求之间共享数据,从HttpSession对象中获取JavaBean ;D、application是指在当前的应用程序中取得实例,常用于同一个应用程序不同用户访问时共享数据,从ServletContext对象中获取JavaBean 。
5、J2EE架构中各层的组件分布说明错误的是?( b )A、Application Client是客户层中包含的组件B、Applets是Web层中包含的组件C、JSP,Servlet是Web层中包含的组件D、Enterprise JavaBean放置在业务层。
web复习题学习资料

w e b复习题试题一、单选题,请在括号中填入正确答案的字母编号:(共20分)1. 通过 Internet 发送请求消息和响应消息使用下面哪种网络协议?( C )A. FTPB. TCP/IPC. HTTPD. DNS2.Web 应用程序使用的三层体系结构包括:( D )A. 表示层、逻辑层和业务层B. 表示层、逻辑层和数据层C. 逻辑层、业务层和数据层D. 表示层、业务层和数据层3.以下关于HTML说法正确的是:( B )A. HTML是一种Web客户和Web服务器之间的通信协议B. HTML是一种标记语言C. HTML文件能被Windows的文本编辑器解D. 浏览器不可以解析HTML4.以下哪些不是HTML的标记:( C )A. <html>B. <body>C. <% %>D. <br>5. 下面哪个不是FORM的元素?( A )A. frameB. InputC. textareaD. select6. <table><TR></TR></table> 中的TR意义?( A )A. 行B. 列C. 单元格之间间隔大小D. 表格宽度7.下列哪一项是CSS中正确的语法结构。
( C )A. body:color=blackB. { body:color:black }C. body{color:black;}D. {body:color=black} 8.要实现同一个用户的不同请求之间的数据共享,最好把这些数据放在哪个JSP隐含对象中。
( A )A. sessionB. requestC. applicationD. pageContext9.下面哪种语言是解释执行的。
( C )A. C++B. DelphiC. JavaScriptD. Java10.下面哪项不是request对象的方法( D )A. getAttribute(String str)B. getCookies()C. getParameter(String str)D. sendRedirect(String url)11.在编写一个JSP文件时,需要使用JDK提供的java.util包中的类,应该使用JSP的什么指令。
web应用安全与渗透期末考试复习题

web应用安全与渗透期末考试复习题一、单选题1、关于上传漏洞与解析漏洞,下列说法正确的是()A、两个漏洞没有区别B、只要能成功上传就一定能成功解析C、从某种意义上来说,两个漏洞相辅相成D、上传漏洞只关注文件名2、能将HTML文档从Web服务器传送到Web浏览器的传输协议是( )A、 FTPB、HCMPC、HTTPD、ping3、下列哪个函数不能导致远程命令执行漏洞()A system()B isset()C eval()D exec()4、下列哪个是自动化SQL注入工具()A、 nmapB、 nessusC、 msfD、 sqlmap5、HTTP状态码是反应web请求结果的一种描述,以下状态码表示请求资源不存在的是:()A、 200B、 404C、 401D、 4036、BurpSuite是用于Web应用安全测试工具,具有很多功能,其中能拦截并显示及修改http消息的模块是()A、 spiderB、 proxyC、 intruderD、 decoder7 、以下属于一句话木马的是()A、<? @eval($_GET["code"])?>B、<?php ($_GET["code"])?>C、<?php @eval($_GET["code"])?>D、<php eval($_GET["code"])>8、黑客拿到用户的cookie后能做什么()A、能知道你访问过什么网站B、能从你的cookie中提取出帐号密码C、能够冒充你的用户登录网站D、没有什么作用9、Servlet处理请求的方式为( )以运行的方式A、以运行的方式B、以线程的方式C、以程序的方式D、以调度的方式10、以下哪个工具提供拦截和修改HTTP数据包的功能()A、BurpsuiteB、HackbarC、sqlmapD、nmap11、Brupsuite中暴力破解的模块是哪个()A、proxyB、intruderC、reqeaterD、decoder12、Brupsuite中暴力截包改包的模块是哪个()A、proxyB、intruderC、reqeaterD、decoder13、上传漏洞前端白名单校验中,用什么软件可以绕过( )A、菜刀B、小葵C、nmapD、burpsuite14、Mssql数据库的默认端口是哪个()A 、1433 B、3306 C、1521 D、637915、下列对跨站脚本攻击(XSS)的解释最准确的是()A 、引诱用户点击虚拟网络连接的一种攻击方法。
javaweb期末复习题库

javaweb期末复习题库# Java Web 期末复习题库一、选择题1. 在Java Web开发中,以下哪个不是Servlet生命周期中的方法?A. init()B. service()C. destroy()D. start()答案:D2. 下列关于JSP页面的描述,哪个是不正确的?A. JSP页面可以包含Java代码。
B. JSP页面最终会被转换成Servlet。
C. JSP页面可以被客户端直接访问。
D. JSP页面可以包含HTML代码。
答案:C3. 在Java Web应用中,以下哪个不是HTTP请求方法?A. GETB. POSTC. PUTD. DELETE答案:C(注:在HTTP/1.1中,PUT和DELETE是标准的请求方法,但题目可能假设的是更早的HTTP版本)4. Servlet的哪个方法是用来处理客户端请求的?A. init()B. doGet()C. doPost()D. destroy()答案:B(或C,取决于请求类型)5. 下列哪个不是Java Web开发中常用的数据库连接池技术?A. Apache DBCPB. C3P0C. HikariCPD. JDBC答案:D二、简答题1. 解释Servlet的工作原理。
答:Servlet是一个运行在服务器端的Java程序,它遵循Servlet 规范,可以处理客户端的请求并生成响应。
Servlet的生命周期包括初始化(init)、服务(service)、销毁(destroy)等阶段。
当客户端发送请求时,Servlet容器会调用相应的Servlet的service方法,然后根据请求类型调用doGet或doPost等方法来处理请求。
2. 描述JSP和Servlet之间的关系。
答:JSP页面是一种特殊的Servlet,它允许开发者在页面中编写HTML标记和Java代码片段。
当JSP页面被请求时,Servlet容器会将JSP页面转换成一个Servlet类,然后编译并实例化这个类。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
web复习题
Web复习题
随着互联网的迅猛发展,Web技术已经成为了现代社会不可或缺的一部分。
无
论是个人用户还是企业机构,都离不开Web来进行信息传递、交流和业务操作。
因此,对于Web技术的掌握和理解变得至关重要。
本文将围绕Web复习题展
开讨论,帮助读者回顾和巩固相关知识。
1. HTML基础
HTML(超文本标记语言)是Web页面的基础。
请简要解释HTML的作用,并
举例说明HTML标签的使用。
HTML作为一种标记语言,主要用于描述和定义Web页面的结构和内容。
它通
过使用标签(tag)来实现对不同元素的标记和呈现。
例如,使用`<p>`标签可
以定义一个段落,使用`<h1>`到`<h6>`标签可以定义标题的级别,使用`<a>`标
签可以创建超链接等。
HTML标签的使用可以使页面具有良好的结构和语义。
2. CSS样式
CSS(层叠样式表)用于控制Web页面的外观和布局。
请简要介绍CSS的作用,并举例说明如何使用CSS样式来美化一个按钮。
CSS主要用于定义和应用样式规则,以改变页面元素的外观和布局。
通过选择
器和属性,可以对特定的HTML元素进行样式设置。
例如,使用`background-color`属性可以设置背景颜色,使用`border`属性可以设置边框样式,使用`font-size`属性可以设置字体大小等。
要美化一个按钮,可以使用以下CSS样式:
```css
background-color: #FF0000;
color: #FFFFFF;
border: none;
padding: 10px 20px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin: 4px 2px;
cursor: pointer;
border-radius: 4px;
}
```
3. JavaScript交互
JavaScript是一种用于在Web页面上实现交互和动态效果的脚本语言。
请简要介绍JavaScript的作用,并举例说明如何使用JavaScript来实现一个简单的表单验证。
JavaScript可以通过操作DOM(文档对象模型)来实现对页面元素的控制和交互。
通过事件监听和处理,可以实现响应用户操作的功能。
例如,可以使用JavaScript来验证用户提交的表单数据是否符合要求。
以下是一个简单的表单验证的示例:
<form>
<input type="text" id="name" placeholder="请输入姓名">
<input type="email" id="email" placeholder="请输入邮箱">
<button onclick="validateForm()">提交</button>
</form>
<script>
function validateForm() {
var name = document.getElementById("name").value;
var email = document.getElementById("email").value;
if (name === "" || email === "") {
alert("姓名和邮箱不能为空");
} else {
alert("提交成功");
}
}
</script>
```
4. 响应式设计
随着移动设备的普及,响应式设计成为了Web开发的重要趋势。
请简要解释响应式设计的概念,并举例说明如何使用媒体查询来实现响应式布局。
响应式设计是指根据用户设备的不同,自动调整页面布局和样式,以提供更好的用户体验。
通过使用媒体查询,可以根据设备的屏幕尺寸和特性,应用不同的样式规则。
以下是一个简单的响应式布局的示例:
```css
@media screen and (max-width: 600px) {
body {
background-color: lightblue;
}
.container {
width: 100%;
}
.sidebar {
display: none;
}
}
@media screen and (min-width: 601px) {
body {
background-color: white;
}
.container {
width: 80%;
margin: 0 auto;
}
.sidebar {
display: block;
width: 20%;
float: right;
}
}
```
通过媒体查询,当屏幕宽度小于等于600px时,页面背景颜色变为浅蓝色,容器宽度变为100%,侧边栏隐藏;当屏幕宽度大于600px时,页面背景颜色变为白色,容器宽度变为80%,并居中显示,侧边栏显示并占据20%的宽度。
总结
本文围绕Web复习题展开讨论,回顾了HTML基础、CSS样式、JavaScript交互和响应式设计等内容。
通过对这些知识的复习和理解,读者可以更好地掌握和运用Web技术,提升自己在Web开发领域的能力。
希望本文对读者有所帮助,加深对Web技术的理解和应用。
