从sketchup中导出图片快速PS后期的方法
导出高质量图片 Photoshop中的批量处理技巧

导出高质量图片:Photoshop中的批量处理技巧Photoshop作为一款强大的图像处理软件,在图像编辑和设计领域广受欢迎。
对于设计师和摄影师而言,导出高质量图片是一个常见的需求。
本文将介绍一些在Photoshop中实现批量处理的技巧,帮助您提高工作效率。
1. 使用“图像处理器”功能Photoshop的“图像处理器”功能可以帮助我们快速批量处理图像。
首先,打开菜单栏中的“文件”选项,选择“脚本”下的“图像处理器”。
在弹出的对话框中,选择要处理的文件夹,然后选择所需的处理选项,如改变图像尺寸、应用滤镜效果等。
点击“运行”按钮即可开始批量处理。
此功能适用于各种批量处理需求,如调整多个图像的尺寸、应用标准滤镜效果等。
2. 利用“动作”功能Photoshop的“动作”功能可以记录我们的操作步骤,并自动重放这些步骤来处理其他图像。
首先,打开“动作”面板,点击右上角的“新建动作”按钮创建一个新的动作。
在弹出的对话框中,为动作命名,并选择动作将被保存的操作集。
接下来,点击“录制”按钮开始记录操作。
现在,可以进行各种操作,如调整图像亮度/对比度、改变色彩饱和度等。
完成后,点击“停止”按钮停止录制。
现在,可以将此动作应用于其他图像,只需选择要处理的图像,然后在“动作”面板中点击播放按钮即可。
3. 批量导出为指定文件格式有时,我们需要将多个图像导出为特定的文件格式,如JPEG、PNG或TIFF。
为了实现这一目标,我们可以使用“文件”菜单中的“脚本”选项下的“批处理”功能。
首先,打开“批处理”对话框。
在该对话框中,选择要处理的文件夹,然后选择“要处理的文件”下的“所需文件”选项。
接下来,选择“操作”下的“保存为”选项,并选择所需的文件格式和保存路径。
最后,点击“运行”按钮开始批处理。
通过这种方式,我们可以快速将多个图像导出为指定的文件格式。
4. 使用“图像处理工具”插件除了Photoshop内置的功能,我们还可以借助第三方插件来扩展Photoshop的功能。
Adobe Photoshop中的图像导入和导出方法

Adobe Photoshop中的图像导入和导出方法在当代社交媒体和数字化时代,图像处理软件已经成为我们生活中不可或缺的一部分。
作为一种广泛使用的图像处理软件,Adobe Photoshop为用户提供了丰富的图像导入和导出方法。
本文将探讨Adobe Photoshop中的图像导入和导出方法,以帮助用户更好地利用这个强大的软件。
1. 图像导入方法在Adobe Photoshop中,图像导入方法多种多样,可以根据具体需求进行选择。
首先,可以通过“文件”菜单中的“导入”选项将图像导入到软件中。
在弹出的对话框中,用户可以选择从计算机、相机或者扫描仪中导入图像。
此外,还可以直接从剪贴板中导入图像,这使得在其他应用程序中复制的图像可以直接粘贴到Adobe Photoshop中进行处理。
其次,用户还可以通过拖拽图像文件到Adobe Photoshop的工作区来进行导入。
只需将图像文件从计算机文件夹中拖拽到Adobe Photoshop中,软件会自动加载图像,并将其显示在工作区中。
这种方法简单快捷,特别适用于需要处理大量图像的情况。
此外,Adobe Photoshop还支持批量导入图像的功能,即一次导入多个图像。
用户只需选中需要导入的多个图像文件,然后选择“文件”菜单中的“脚本”选项,再选择“导入文件夹为图层”,就可以将选中的多个图像文件批量导入到软件中。
2. 图像导出方法除了图像导入外,Adobe Photoshop还提供了多种图像导出方法,以便用户将处理后的图像保存或者与他人分享。
首先,用户可以使用“文件”菜单中的“导出”选项将图像导出。
在弹出的对话框中,用户可以选择导出图像的格式、质量、尺寸等参数,并指定导出的路径和文件名。
这个方法适用于将图像保存为特定格式的文件,如JPEG、PNG或者TIFF等。
其次,用户还可以选择使用“文件”菜单中的“存储为Web所用格式”选项将图像导出为Web友好的格式。
在上述对话框中,用户可以调整图像的压缩质量、文件大小和显示效果,以确保图像在Web上显示良好。
sketchup怎么渲染出图

sketchup怎么渲染出图SketchUp是一个非常流行的三维建模软件,可以用于创建建筑、景观、室内设计等各种类型的模型。
虽然SketchUp本身可以提供非常好的建模功能,但是在渲染方面可能相对较弱。
在本文中,我们将讨论一些将SketchUp模型渲染成高质量图像的方法。
首先,让我们了解一下渲染的概念。
渲染是指将三维模型转化为二维图像的过程。
在这个过程中,渲染软件会对光线、材质、阴影等进行模拟,以呈现出更真实、更具有艺术感的图像。
SketchUp自带的渲染引擎并不是特别强大,但是有许多第三方渲染插件可以使用,让我们来讨论一下这些插件。
首先是V-Ray,它是一款由Chaos Group开发的强大而灵活的渲染引擎。
V-Ray可以与SketchUp无缝集成,并为您提供更多的渲染选项和控制权。
您可以自定义光线、材质、阴影等参数,以实现更符合您预期的渲染结果。
同时,V-Ray还支持分布式渲染,使您能够更快地得到高质量的图像。
除了V-Ray,还有其他一些流行的渲染插件,如Lumion和Thea Render。
Lumion是一款专门用于建筑可视化的渲染软件,它提供了大量的材质和特效,使您的模型看起来更栩栩如生。
Thea Render是另一款强大的渲染引擎,它提供了超过100种不同的材质类型,并支持像素级渲染控制,让您能够更好地控制渲染细节。
除了使用渲染插件,还有一些其他方法可以增强SketchUp模型的渲染效果。
首先是使用合适的材质。
SketchUp自带的材质库中的材质并不是特别精细,因此可以考虑使用一些第三方材质库,例如SketchUp Texture Club或CG Textures。
这些材质库提供了更多的种类和更高的分辨率,可以增加您模型的真实感。
其次是灯光设置。
在SketchUp中添加合适的灯光可以增强渲染效果。
您可以使用SketchUp自带的灯光工具,或者使用一些第三方插件,如V-Ray提供的灯光工具。
su导出漂亮效果图的一些技巧

合并导出直接导出合并导出
直接导出
好吧如今开始讲方法:主要分两步,导出图片和合并图片
导出:从sketchup中导出的图有三种:vary渲染图,色图,线图
导出vary渲染图操作方法:
1. 文件→导出〔图像〕→选项〔图像大小〕→长2500、宽1652
2. 直接渲染渲染→文件〔加载默认形式〕→修改选项中输出大小→长2500、宽1652
3. 点击渲染导出渲染图
导出色图操作方法:
1. 窗口→显示设置〔启用光影翻开,边线勾选掉〕
2. 文件→导出〔图像〕→选项〔图像大小〕→长2500、宽1652
3. 导出色图
导出线图操作方法:
1. 把图像导成线框消隐图像
2. 窗口→场景信息→颜色→把天空关掉〔背景调成白色哦〕
3. 文件→导出〔图像〕→选项〔图像大小〕→长2500、宽1652
4. 导出线图
合并:Vary渲染图与sketchup中的色图和线图合成操作步骤:在ps中
1. 将3种图导入ps中,用vary图作为底图,按住shieft将sketchup中导出的色图拖进来,混合形式改为变暗
2. 同样的操作步骤把线图也拖进来,混合形式改为正片置底
3. 用魔棒工具把vary中不对的地方选出来加以调整
4. 把处于亮部的物体擦淡些,让它露出sketchup色图的效果
5. 在底图上调整色阶
6. 新建图层,按住shieft+ctrl+E盖印可见图层
7. 再调整色阶
8. 再复制一个线图放在最上方图层,混合形式还是正片置底
9. 把线过密或过黑的地方擦淡
10. 回到盖印图片层,用魔棒工具选择天空区域,新建图层,用渐变工具制作天空,将混合形式改为正片置底
11. 到达理想效果存储图片。
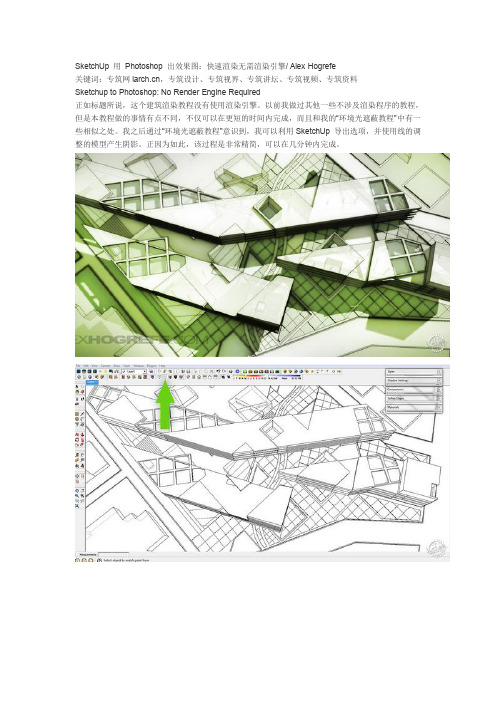
SketchUp 用 Photoshop 出效果图:快速渲染无需渲染引擎 Alex Hogrefe-专筑iarch

SketchUp用Photoshop出效果图:快速渲染无需渲染引擎/Alex Hogrefe关键词:专筑网,专筑设计、专筑视界、专筑讲坛、专筑视频、专筑资料Sketchup to Photoshop:No Render Engine Required正如标题所说,这个建筑渲染教程没有使用渲染引擎。
以前我做过其他一些不涉及渲染程序的教程,但是本教程做的事情有点不同,不仅可以在更短的时间内完成,而且和我的“环境光遮蔽教程”中有一些相似之处。
我之后通过“环境光遮蔽教程”意识到,我可以利用SketchUp导出选项,并使用线的调整的模型产生阴影。
正因为如此,该过程是非常精简,可以在几分钟内完成。
As the title implies,this architecture illustration tutorial doesn’t use a rendering engine.I have done a few other tutorials in the past that don’t involve a rendering program,however this tutorial does things a little differently,and in less time.You will probably notice some similarities to the Ambient Occlusion tutorial I posted a while back.I realized after making the ambient occlusion tutorial that I could take advantage of the export options of Sketchup,and use the line work of the model to generate the shading.Because of this,the process is extremely streamlined and can be done in minutes.过程如下:1.在SketchUp里,保存一个你想要作为渲染图的场景,如果需要的话,你可以得到相同的场景。
从Sketchup到PhotoShop创造完美水彩效果

从Sketchup到PhotoShop创造完美水彩效果现在进入PhotoShop开始处理:1.用Photoshop打开刚才导出的图片1(线框图)和图片2(彩图)。
将图片1拖入图片2中,使二者完全重合。
这时图片1的层在图片2层的上面。
将图片1的混合模式改为正片叠底,透明度调整到60%左右,然后锁定图1,防止以后误操作,以后没有相关图1层的修改了(锁定在哪里?看到那个锁头图标了?!):2.把图2设为当前图层,用魔棒选取图2周边的白色,填充为浅黄色。
这步是为了模仿浅黄色的草图纸,读者也可以按照自己的意愿来设置颜色。
3.图2为当前层,菜单:滤镜--KPT Effects--KPT Pyramid....滤镜。
这个滤镜的作用是模仿自然绘画中色块的不均匀分布,读者可以试着调整各个选项来体会它们各自的用途,调整好后,按又下角对勾,并最终得到类似下图的结果(为了看得清楚,下图是关闭了图1层的显示结果):局部放大:4.继续使用滤镜--Fantastic Machines--PaintEngine:这个滤镜的作用是模拟水彩画中,各种颜色的混合。
读者可以试着调整各个选项来体会它们各自的用途,调整好后,按上部的Apply,最终得到类似下图的结果(为了看得清楚,下图是关闭了图1层的显示结果):放大细部5.使用第三个滤镜:DCspecial--BeyondEdger4:这个滤镜的作用是模仿水彩画中,水迹干后,形成的脚深颜色的边界。
只有一个参数,默认值10就可以了,还可以自定义形成的深色水渍的颜色,一般也默认即可。
结果如下图(为了看得清楚,下图是关闭了图1层的显示结果):放大细部6.至此,开启图一层,可以看到水彩效果初见端倪,下面需要做的是为这张作品加上纸的纹路。
我们把图2层作为当前层,然后新建一个图层,此时新建的图层应该在图1层和图2层之间,我们把此层命名为纸纹层。
将纸纹层的混合模式调整到叠加,然后在此层全部填充50%灰度颜色,也就是RGB值为128,128,128的灰色:此时,你会注意到,虽然纸纹层填充了灰色,但是对于画面没有任何影响。
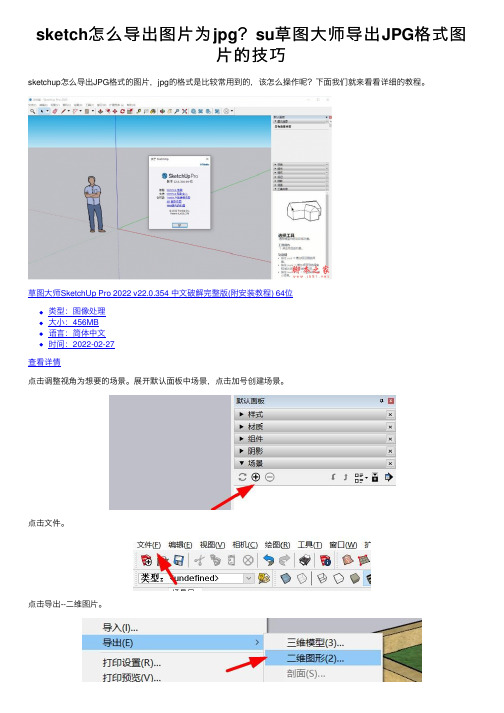
sketch怎么导出图片为jpg?su草图大师导出JPG格式图片的技巧

sketch怎么导出图片为 jpg? su草图大师导出 JPG格式图 片的技巧
sketchup怎么导出JPG格式的图片,jpg的格式是比较常用到的,该怎么操作呢?下面我们就来看看详细的教程。
草图大师SketchUp Pro 2022 v22.0.354 中文破解完整版(附安装教程) 64位 类型:图像处理 大小:456MB 语言:简体中文 时间:2022-02-27
查看详情 点击调整视角为想要的场景。展开默认面板中场景,点击加号创建场景。
点击文件。
点击导出--二维图片。
设置文件名称,格式选择JPG格式,点击导出就可以了。 以上就是su草图大师导出JPG格式图片的技巧,希望大家喜欢,Байду номын сангаас继续关注。
Photoshop中的批量导出与图片流程处理技巧

Photoshop中的批量导出与图片流程处理技巧一、批量导出多个文件在Photoshop中,批量导出多个文件是一项非常实用的技巧。
通过这种方法,我们可以同时生成多个格式相同但内容不同的图片,提高工作效率。
具体步骤如下:1. 首先,确保你所有需要处理的图片都已经打开。
2. 在菜单栏中选择"文件",然后点击"脚本",再选择"图像处理器"。
3. 在弹出的对话框中的"源文件"部分,点击"选择文件"并选择要处理的图片。
4. 在"目标文件"部分,选择导出图片的格式、保存位置和命名规则。
5. 点击"运行"按钮,等待导出过程完成。
通过以上步骤,你可以快速批量导出多个文件,节省时间和精力。
二、使用动作批量处理图片Photoshop中的动作功能可以记录你的操作并应用于其他图片,从而实现快速批量处理图片的效果。
以下是使用动作批量处理图片的步骤:1. 打开一个需要处理的图片。
2. 在动作面板中,点击"新建动作"按钮,给动作起一个有描述性的名称。
3. 在操作面板中进行需要的编辑和调整。
4. 完成一系列的操作后,点击动作面板中的"停止记录"按钮。
5. 打开需要处理的其他图片。
6. 在动作面板中选择刚才创建的动作。
7. 点击"播放/应用动作"按钮,即可自动应用之前记录的操作到当前图片。
通过使用动作功能,可以在多张图片上迅速应用相同的编辑和调整,提高工作效率。
三、批量重命名文件在处理大量图片时,可能会需要批量重命名文件,以便更好地组织和管理。
Photoshop提供了一种快速批量重命名文件的方法,可以根据需要添加前缀、后缀、序列号等。
1. 打开一个选定的文件夹。
2. 在文件菜单中,选择"批处理",然后选择"文件重命名"。
SketchUp 3D模型绘制及后期应用

SketchUp 3D模型绘制及后期应用3D建模技术在各个行业得到广泛应用,并且随着技术的发展,建模软件也在不断更新和改进。
SketchUp是一款功能强大且易于使用的3D建模软件,它可以帮助用户快速创建精美的3D模型,且具备灵活的后期应用功能。
本文将介绍SketchUp的基本使用方法,以及一些后期应用方面的技巧。
一、SketchUp基本使用方法1. 安装与启动SketchUp首先,下载并安装SketchUp软件。
安装完成后,点击桌面的SketchUp图标以启动软件。
2. 创建模型在SketchUp中,可以使用绘制工具创建各种形状的模型。
比如,通过线段工具可以绘制一个直线,再通过矩形工具可以在直线上绘制一个矩形。
通过组合不同的形状,可以绘制出更加复杂的模型。
3. 编辑模型SketchUp提供了一系列编辑工具,可以对已创建的模型进行调整和修改。
比如,通过移动工具可以对模型进行平移、旋转或缩放,通过推拉工具可以改变模型的高度和厚度。
4. 应用材质SketchUp提供了多种可应用到模型上的材质,比如木材、玻璃、金属等。
通过选择材质并将其应用到模型的各个面上,可以使模型更加真实和具体。
二、SketchUp后期应用技巧1. 渲染模型SketchUp自带的渲染引擎可以对模型进行基本的渲染,使模型呈现出更真实的效果。
在渲染设置中,可以调整光线、阴影和材质等参数,以获得更佳的渲染效果。
2. 导出模型SketchUp支持多种格式的模型导出,比如JPEG、PNG、DWG等。
通过将模型导出为图片格式,可以方便地在其他软件或平台上使用和分享。
3. 后期制作使用专业的图像处理软件,比如Photoshop,可以对导出的模型图片进行后期制作。
例如,可以调整光线、色彩和对比度,使模型的效果更加出众。
4. 应用到实际项目中SketchUp模型可以应用于多个领域,比如建筑设计、室内设计、景观规划等。
在实际项目中,可以将SketchUp模型与其他软件进行集成,以完成更加复杂和全面的设计任务。
sketchup(SU)怎么设置才能批量导图片?

sketchup(SU)怎么设置才能批量导图⽚?
有时候su会需要导出很多图⽚,⼀张⼀张导出太慢了,下⾯我教⼤家怎么批量导图⽚。
我⽤的sketch up 2014做的⽰范1、第⼀步先给模型添加场景。
如图
2、把需要导出图⽚的⾓度全部添加在场景⾥⾯,案例中我添加了7个场景。
3、到“窗⼝-模型信息-动画”中设置,允许页⾯过渡不选,场景延时选0秒。
如图
4、再导出图⽚。
⽂件-导出-动画-图像集,如图。
5、再在选项中选择分辨率,我⼀般选1080,也可以⾃⼰设置,选⾃定义。
6、最后点确定导出图像,如图所⽰,7张图⽚⼀起导出来了。
注意事项:不同版本的su可能有点差别,⾃⼰找找,都差不多的。
特别推荐——【国外教程】su+ps快速出图

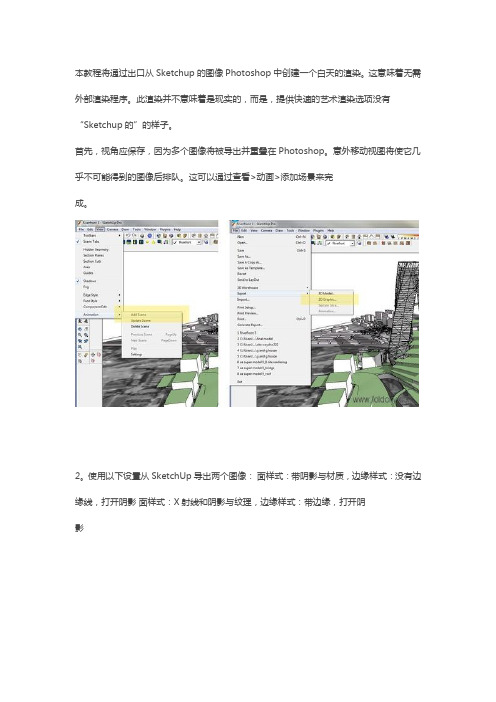
本教程将通过出口从Sketchup的图像Photoshop中创建一个白天的渲染。
这意味着无需外部渲染程序。
此渲染并不意味着是现实的,而是,提供快速的艺术渲染选项没有“Sketchup的”的样子。
首先,视角应保存,因为多个图像将被导出并重叠在Photoshop。
意外移动视图将使它几乎不可能得到的图像后排队。
这可以通过查看>动画>添加场景来完成。
2。
使用以下设置从SketchUp导出两个图像:面样式:带阴影与材质,边缘样式:没有边缘线,打开阴影面样式:X射线和阴影与纹理,边缘样式:带边缘,打开阴影3。
在Photoshop打开第一个图像--阴影纹理,没有边缘线在同一文档中打开第二个图像(X射线并包含边缘线条)放在一个新图层,并放在第一个图像上方。
确保相互准确对齐。
接下来,设置X射线层(顶层)的混合模式为叠加。
混合模式被发现在一个下拉菜单,在图层面板的左上角。
该组合物应类似于下图:4。
创建一个新图层,并将其移动到顶部。
这一层将被用于创建远处雾化的错觉,同时也隐藏了谷歌地图的边缘。
选择画笔工具,并使用以下设置:软画笔大小250,不透明度设置为35%慢慢地绘制背景,使得谷歌地图和模型的边缘就会消失。
(注:为了避免你不想绘画领域中,使用多边形套索来选择将要被涂改的区域)5。
接下来,创建一个新层和天空插入。
由于云层更接近地平线,我抹去他们更多的,以及周围的建筑。
在此渲染,我淡化了天空由它去饱和,降低不透明度。
我不想用鲜艳的色彩和明确的云把建筑物的吸引力抢走。
6。
创建多一层,并再次将其移动到顶部。
选择画笔工具,并使用类似的设置为:软笔刷大小1000,不透明度设置为35%随着颜色设置为黑色,周围漆渲染的边缘,直到你得到类似的效果,如下图。
因为是在不同的层,你可以用不透明度发挥得影子适量。
我常将这个步骤用到我的很多效果图。
它使渲染的建筑几分剧烈和聚焦感。
在最后的图像,你会发现我Photoshop处理的水的形象进入河流和调整这是更具体的呈现一些其他领域。
Adobe Photoshop中的作品导出和输出设置方法

Adobe Photoshop中的作品导出和输出设置方法Adobe Photoshop是一款功能强大的图像处理工具,用途广泛,不仅可以对图像进行编辑和修复,还可以进行作品导出和输出设置。
本文将介绍Adobe Photoshop中的作品导出和输出设置方法,帮助读者更好地利用这些功能。
一、图像导出在使用Adobe Photoshop进行图像编辑后,我们经常需要将作品导出到其他格式,例如JPEG、PNG或TIFF等。
导出图像非常简单,只需按照以下步骤操作:1. 打开菜单栏中的“文件”选项,点击“导出”,然后选择“导出为”。
2. 在弹出的对话框中,可以选择导出的格式,如JPEG、PNG等。
根据需要,还可以设置导出的尺寸、质量和颜色模式等参数。
如果希望保留原始图像的图层信息,可以选择“使用子文档分层”选项。
3. 点击“导出”按钮,选择保存的路径和文件名,然后点击“保存”按钮即可完成导出。
二、图像输出设置除了导出图像,Adobe Photoshop还提供了丰富的图像输出设置,可以满足不同需求。
下面将介绍几种常用的输出设置方法:1. 打印设置:如果需要将作品输出到打印机上打印出来,可以通过以下步骤进行设置:a. 点击菜单栏中的“文件”选项,选择“打印设置”。
b. 在打印设置对话框中,可以选择打印机、纸张尺寸、打印质量等参数。
c. 根据需要,可以进行进一步的设置,如选择颜色管理、调整输出大小、设置页面边距等。
d. 点击“打印”按钮,选择打印机和打印设置,然后点击“打印”按钮即可完成输出。
2. 网页输出设置:如果需要将作品用于网页展示,可以通过以下步骤进行设置:a. 点击菜单栏中的“文件”选项,选择“Web选项”。
b. 在Web选项对话框中,可以选择输出的文件格式,如HTML、JPEG、GIF 等。
c. 可以选择输出的尺寸、分辨率和色彩设置等,以适应不同的网页要求。
d. 还可以选择是否导出图像的元数据、调整输出大小和优化图像等。
快速批量导出Photoshop像处理技巧分享

快速批量导出Photoshop像处理技巧分享Photoshop是一款功能强大的图像处理软件,不仅仅可以对单个图像进行编辑和调整,还有很多技巧可以帮助我们批量导出处理过的图像。
在本文中,我将与大家分享一些快速批量导出Photoshop像处理的技巧,以提高工作效率。
1. 使用“动作”功能“动作”功能是Photoshop中一个非常强大的功能,它可以记录下我们的操作,并保存成一个动作,以便以后批量应用。
首先,打开一个图像,在“窗口”菜单中选择“动作”,然后点击下方的“新建动作”按钮。
接下来,我们可以进行一系列的编辑和调整操作,例如调整色彩、大小、内容等。
完成后,点击“停止录制”按钮。
现在,我们已经创建了一个动作,下次只需选择要应用此动作的图像,点击动作列表中的相关动作名称,即可批量应用到选定的图像上。
2. 使用“图像处理器”“图像处理器”是Photoshop中的一个功能强大的工具,它可以帮助我们批量处理和导出图像。
打开“文件”菜单,选择“脚本”下的“图像处理器”。
在弹出的对话框中,选择要处理的图像的文件夹,并选择要应用的操作,例如调整图像大小、色彩空间、图像格式等。
设置完成后,点击“运行”按钮即可开始批量处理和导出图像。
3. 使用“批处理”Photoshop中的“批处理”功能可以帮助我们自定义一系列操作,并批量应用到多个图像上。
选中要处理的图像文件夹,在“文件”菜单中选择“自动”下的“批处理”。
在弹出的对话框中,选择要处理的操作和设置,并选择要保存的文件夹和命名规则。
点击“运行”按钮,Photoshop将自动应用这些操作到选定的图像上,并导出到指定的文件夹中。
4. 使用“图像处理工具包”Photoshop中的“图像处理工具包”是一个非常实用的工具,它可以帮助我们批量处理和导出图像,并自动进行一系列的编辑和调整操作。
打开“文件”菜单,选择“自动”下的“图像处理工具包”。
在弹出的对话框中,选择要处理的图像文件夹,并选择要应用的操作和设置。
从sketchup中导出图片快速PS后期的方法

从sketchup中导出图片快速PS后期的方法,解决电脑配置低、时间紧迫、模型建得太烂渲染不了渲染太慢等问题。
----------------------------------------------------------------------------------------------------------------------------------------------前言:这次写su导图加ps,完全有违以往的超写实风格,是由于赶图赶得要死然后还因为之前欠下的人情所以要帮同学出图十万火急迫不得已只有用这种NPR【non photorealistic render】【非写实】风格出图。
这种做法,我个人是不推荐的,但是可以用来救急。
何出此言?因为学习阶段的渲染,不只是为了交个图,更多的是通过渲染来理解自己的设计,非写实的风格,看上去可能酷炫叼,更有艺术价值,感觉更加暧昧,但却是脱离现实的结果,建筑不是纯艺术,除非毕生只做止于图纸的方案。
虽然行业甚至是学术氛围都不推荐写实的渲染,但是我推荐有时间的有心人不妨去了解一下,毕竟能把方案做得最贴近现实而且最省钱也就只有CG了。
这个方法,“一秒完事”太夸张,事实上是直接从su导出二维图形然后叠加+调色,好处在于,导图耗费的时间极其短,而且配置低的电脑也可以办到,渲染的话要用cpu或者gpu,如果电脑先天性挫逼,那就没有办法了,所以如果想高效出图就只有自己动手。
如果ps,内存不能太小,起码6个G平时才能用的舒服,但是内存条便宜,起码比换个处理器要便宜得多。
--------------------------------------------------------------萌萌哒分割线---------------------------------------------------------------教程正文/注:一下部分黑字为理解讲解部分,红字为步骤讲解部分,不想看理解部分的童鞋可以直接跳到步骤灌输。
SU出图(线稿+色稿--ps后期处理)

SU出图小教程
1. 如图列子
现在我们得到这么一个SU的图纸
2. 先把风格中的背景、天空、地面都设置成白色
3. 把模型轴取消显示
4.打开隐藏线模式
就能得到以下的图
4. 现在我们导图
样式中把显示边线关掉
开启阴影得下图
然后导出存为“材质.JPG”
5. 打开隐藏线模式
得到下图
导出上面那张图存为“线稿.JPG”
出图设置一般3000像素足以了
PS后期的时候
两张图用PS打开后
线稿图纸用正片叠底模式
SU中很多死黑的地方就能在线稿中用橡皮擦擦掉点这样就消除了SU中远处的死黑了
最终效果图如下。
如何利用SUPS制作分析图·教程浅析

如何利用SUPS制作分析图·教程浅析---------------------------------------------------看了这么多分析图,心动了吗,激动了吗,想知道如何来制作这些高大上的分析图吗?今天小编收集一些著名设计师制作分析图的一些心得和技巧来给大家分享一下,希望对各位有所帮助。
景观分析图包括:景观中心、景观轴线、景观轴、景观节点、组团景观、公共绿地、视觉通廊、配套设施示意图等。
做分析图主要有三个要素:弱化彩平图、线、色块。
一、尺寸及角度的标注步骤如下:1、从SU里面导出图片2、在PS对图片进行处理3、插入layout,增加尺寸及角度的标注。
在layout中能直接增加角度和线性的尺寸标注,位置如图下拉菜单中的第一个是直线的标注,第二个是标角度的。
4、同时,为了美化你的图片,还可以直接在layout里面增加配景。
在layout侧边的菜单里面可以插入一些SU里面的组件。
包括立面树,平面树,箭头,人物等等,比较方便。
二、透明度效果这个效果只需要在SU里简单地设置一下:在SU的风格—编辑里勾选背面边线。
可以看下勾选之后的不同.勾选前效果:勾选后效果:个人感觉勾选后颜色看起来没那么死,会比较生动一些,有透明化的果!(有人认为SU里面的颜色导出来不好看,其实我觉得可以自己手动调RGB的值,这样就能准确达到你想要的那个颜色效果。
如果还是觉得颜色好,可以把阴影打开,但不勾选地面那个选项.通过勾选“背面边线”,导出的图可以直接拿来使用,不需要再经过PS了!最后,在layout把文字和引线补上就成了!三、Layout画流线步骤如下:1、将PS总图导入SU2、同上例一样调整SU的一些设置(背面连线),导图3、在layout里画流线。
layout里可以画各种形式的线,曲线是通过直线工具变化而来的,其实和PPT里直线变曲线差不多。
具体步骤如下:A、用工具画出直线段B、双击刚才画好的直线,会出现一些圆形的控制点C、在你想要变曲的控制点上按ctrl+鼠标左键拉扯,会出现控制杆和控制点,可以通过杆和点来改变曲线的形态D、可以在此对话框可以编辑曲线的样式、颜色、箭头样式、大小,也可以对透明度进行调节。
sketch转psd简书

Sketch转PSD简书一、概述本文将介绍如何使用S ke tc h软件将设计稿转换为P SD格式。
Sk et ch是一款广泛使用的矢量绘图软件,而P SD是Ad ob eP ho to sho p的专用文件格式。
通过将设计稿从Sk et ch转换为P S D格式,设计师可以更好地与P h ot os ho p进行配合,进行后续的图像处理和编辑。
二、准备工作在进行S ke tc h转PS D的操作前,我们首先需要下载并安装S ke tc h软件,并确保其与系统兼容。
同时,还需要将设计稿准备好,确保其在S k et ch中能够正常打开和编辑。
三、将设计稿导入Sketc h1.打开Sk et ch软件,并点击菜单栏中的“文件”-“打开”来加载设计稿。
2.在弹出的文件选择窗口中,找到设计稿所在的位置并选择打开。
四、在Sket ch中进行编辑1.在S ke tc h界面中,我们可以看到设计稿的各个页面和图层。
2.针对每个页面或图层,可以进行相应的编辑和调整,例如修改布局、更换图像、调整颜色等。
Sk et ch提供了丰富的编辑工具和功能,方便我们对设计稿进行精细化的处理。
五、导出为P S D格式1.在编辑完成后,我们可以将设计稿导出为PS D格式,以便后续在P h ot os ho p中进行编辑。
2.点击菜单栏中的“文件”-“导出”-“导出为P ho to sho p”,即可将设计稿保存为P SD文件。
3.在弹出的保存窗口中,选择保存的位置和文件名,并点击保存。
六、打开P SD文件1.打开A do be Ph oto s ho p软件,并点击菜单栏中的“文件”-“打开”来加载刚刚保存的PS D文件。
2.在弹出的文件选择窗口中,找到P SD文件所在的位置并选择打开。
七、在Phot oshop中进行编辑1.在P ho to sh op界面中,我们可以看到导入的P SD文件的各个图层和属性。
2.针对每个图层,可以进行相应的编辑和调整,例如修改图像、添加滤镜、调整透明度等。
从sketchup中导出图片快速PS后期的方法

从sketchup中导出图片赶快PS后期的要领,办理电脑摆设矮、时间紧张、模型修得太烂渲染不了渲染太缓等问题.之阳早格格创做----------------------------------------------------------------------------------------------------------------------------------------------序止:那次写su导图加ps,真足有违往常的超写真风格,是由于赶图赶得要死而后还果为之前短下的人情所以要助共教出图十万火慢迫不得已惟有用那种NPR【non photorealistic render】【非写真】风格出图.那种搞法,尔部分是不推荐的,然而是不妨用去救慢.何出此止?果为教习阶段的渲染,不不过为了接个图,更多的是通过渲染去明黑自己的安排,非写真的风格,瞅上去大概酷炫叼,更有艺术价格,感觉越收暧昧,然而却是摆脱现真的截止,修筑不是杂艺术,除非一死只搞止于图纸的规划.虽然止业以至是教术氛围皆不推荐写真的渲染,然而是尔推荐偶尔间的有心人无妨去相识一下,到底能把规划搞得最揭近现真而且最省钱也便惟有CG了.那个要领,“一秒完事”太夸弛,到底上是间接从su导出二维图形而后叠加+调色,佳处正在于,导图泯灭的时间极其短,而且摆设矮的电脑也不妨办到,渲染的话要用cpu大概者gpu,如果电脑先天性挫逼,那便不办法了,所以如果念下效出图便惟有自己动脚.如果ps,内存不克不迭太小,起码6个G通常才搞用的惬意,然而是内存条廉价,起码比换个处理器要廉价得多.--------------------------------------------------------------萌萌哒分隔线---------------------------------------------------------------教程正文/注:一下部分乌字为明黑道解部分,黑字为步调道解部分,不念瞅明黑部分的童鞋不妨间接跳到步调贯注./咱们先瞅瞅sketchup自戴的隐现效验如下颜色单调、很多场合皆是单色的色块,挨启阳影之后,阳影僵硬无比.最要害的是,那些物品皆被调整正在一个绘里里,无法举止灵验的自定义安排,道黑了便是可后期性好.如果要赢得理念的效验,便必须将元素拆分启去,举止单独的处理.那也是目前游戏引擎的惯用脚法,通过好工处理之后的绘里,效验会更上一层楼,比圆lumion便是典型的例子之一,然而是lumion的引擎过于老旧,感觉死少后劲不大,如果突破DX9那一步,将会是飞降.普遍去道,先把所有元素合正在所有,而后正在分别安排,最后真足安排,赢得最后截止.先瞅瞅底下的一组图,裸奔的步调基础如下以上便是时常使用的合成思维.普遍去道,由模型自己+揭图+AO+阳影+后期着色那几个元素组成:①模型(model):模型要到位,模型不需要有多粗细,该表示的表示一下便止,央供近近不渲图的下②揭图(texture):不妨使用su自戴的揭图,如果出大图,不妨使用自备的下浑揭图③AO(Ambient Occlusion):是个非常要害的元素,能大幅度提下场景的坐体感空间感条理感,不妨简朴明黑为正在凸角处增加乌色,目前的合流游戏引擎皆市加进AO技能,有老式的SSAO,另有进步一面的MHAO战英伟达独占技能HBAO.④后期着色(Post Process):也便是后期,那个步调必不可少,它决断了图里的最后效验、风格.----------------------------------------------------------------------------------------------------------------------------------------------粗确所需的元素以去,便不妨利用sketchup自己所戴的功能去提与出各个所需的元素先使用一个极其简朴的场景动做例子.疑好那样的绘里大家皆不会陌死,以上三弛皆是间接从sketchup里导出的二维图片....而末尾一弛,则是用vray运算的AO,凭着那几个基础元素,便不妨叠加出非常可瞅的效验.通过间接的叠加处理不妨赢得如下的效验然而是只是是上图的效验是不敷的,还需要正在颜色上搞一定的处理,通过末尾的安排赢得下图最后的安排是由部分的喜佳决断的,只消有前提的元素,便不妨形成最前提的绘里.那相比渲染,除了速度上的劣势以中,另有可控性非常强的元素,简朴去道便是,绘里中的元素个分隔启去分别安排,那是普遍用渲染器渲染所得截止所办不到的事务,如果念拆图层,会非常贫苦.----------------------------------------------------------------------------------------------------------------------------------------------启初步调贯注!最先!挨启sketchup场景【场景的揭图必须提前揭佳】【推荐齐屏最大化隐现,果为大概有些共教喜欢调小窗心以此去赢得特定的比率,然而是由于图层叠加必须包管所有图层皆能完好的战正在所有,如果调小窗心,正在导图的历程中崩掉,之前所搞的皆黑拆了.....您懂的尔便不阐明下去了】选佳角度之后,面打菜单栏的“视图”→“动绘”→“增加场景”,以防视角有变更,如果视角变更,面打视心上圆的“场景x”便不妨回到之前死存的角度(x代表任性数字)正在十足皆决定下去以去,启初导图!!①导出颜色底图:关关线框、阳影,力供底色杂洁面打菜单栏“文献”→“导出”→“二维图形”面打“选项”按钮安排出图辨别率【注意:出图的辨别率要根据自己出图的需要去举止决定,少宽比率由视心少宽比率决断/////// 不相识该用多大的辨别率的话不妨用PS新修一弛图片,比圆尔要出一弛铺谦A1的大图,那样的话便正在创修的时间输进841mm594mm的尺寸,而后定义个每仄圆英寸150个像素(普遍去道150够了,除非挨印机很屌,输300也不妨),而后再查看图像的像素大小,那时间辨别率便粗确了,导图该用啥辨别率自己算算便不妨了_______________不要再问尔出图该用多大辨别率谁相识啊自己不会算啊】那里尔念出1920宽的图,所以尔输1920的宽度,然而是由于导出图片的锯齿太多,那里有个小本领,不妨把辨别率整倍数夸大,导出之后再正在ps缩回去,锯齿便少很多了,普遍单倍便佳,所以尔输了3840【那便是典型的像素压缩输出抗锯齿要领,最狂暴,最出技能含量,最碾压硬件,超下浑的图片压缩辨别率之后,使用PS的自动模式举止采样,会赢得非常仄滑的效验】至于要领,jpg便佳,又出渲图,动向范畴出需要太下,有抑制症的不妨用bmp.//②导出线框:采用隐躲线模式,关掉阳影,隐现边线跟表面导图的辨别率等树坐跟导出颜色底图一般,尔将它命名为frame.jpg【必须一般哇,纷歧样,以去怎能沉合】【那里瞅的线断断绝绝的,是果为本图是3840x***的,上传之后压缩到很矮的像素,而线宽本本便惟有一个像素,所以部分细节拾得也是仄常的】//③导出阳影:关掉线框,揭图,只挨启阳影//目前只剩下一个元素了④渲染AO:其中一个可止的办法是用vray for sketchup去渲染出AO,姑且不创制有哪种插件能间接死产AO,如果有无妨推荐一下,供裂墙推荐.那时间脆持本去的视角别治动,挨启vray的渲染参数统制里板正在局部启关里,挨启材量覆盖,再把颜色调成杂黑【脚段正在于排除揭图的做用,把所有材量形成杂黑】正在环境里板里,把二个“M”里的揭图皆换成“none”,形成“m”,而后把颜色齐换成杂黑【脚段正在于排除本有太阳光系统对于颜色的做用,创制杂黑的光照氛围以及提供杂红色的背景】正在输出头板里,最先获与视心少宽比,而后锁定比率,再挖写出图的像素宽度,使用出图的设念宽度,所以尔那里挖1920【本去不锁定也不妨,那样搞只不过是包管出图的比率与之前的导图普遍,果为导图的少宽比依好于视图的少宽比】正在间接照明的里板里,挨启环境光遮蔽,也便是AO 【Ambient Occlusion】,参数如下图【数量决断变乌的程度,数值越大越乌,半径决断死成乌色的范畴,那里150表示150cm,注意不是mm,那个数值还要分离模型的尺度,如果模型很细,数值确太大,成果可念而知】正在收光揭图里板里,把比率调矮,如图【脚段正在于节省时间,算AO不需要有多粗细的收光揭图运算】正在灯光缓存里板里,把细分调矮,如下图【共样是为了节省时间】设定完成,面打“R”渲染,渲染完以去,死存所有通道,一弛是RGB通道,命名为AO.jpg,一弛是alpha通道,命名为alpha.jpg【出alpha的脚段正在于抠天空,果为那个场景能瞅到天空】到此为止,所有图层已经准备便绪.费时间非常短...还不到格中钟....接下去便要拖进ps处理了.------------------------------------------------------(╯' - ')╯︵┻━┻----------------------------------------------------------------挨启Photoshop,把刚刚才搞的局部图片皆拖进去【部分推荐CC,果为CC有camera raw】选到RGB.jpg那个文献~果为它是底图,所以把别的图层皆拷到那边去.把frame战shadow皆拷到RGB.jpg里,再沉新给图层命名便当辨别,图层程序如下那时间按ctrl+alt+I挨启图像大小,把图像大小调成出图的辨别率,尔那用1920的宽度,记得比率要锁,可则图会变形那时间再把AO拷过去,图层程序如下----------------------------------------------------------------------------------------------------------------------------------------------选中frame图层,按ctrl+m挨启直线编写,用树坐黑场的吸管面打frame图层中除了线框部分最乌的场合,使得图中除了线框除中皆是杂红色//完事以去隐躲frame图层,启初编写shadow图层编写的思路一般,也是用直线的树坐黑场吸管,把除了阳影除中的场合皆形成杂黑完事后隐躲shadow图层,以共样的要领处理AO图层,果为AO的红色部分大概不敷杂,大概会制成不良做用此时图层皆已经便绪....目前不妨挨启所有的图层~~~那时间把frame,shadow,AO图层的叠加办法皆改为“正片叠底”把frame图层隐躲起去,果为那个末尾才盖正在图片上圆,用于爆收线框效验那时间您会创制,已经有一定通过渲染的味道了....那多数是AO的功劳接下去要搞的事务便是调色了....正在背景图层上,增加一个直线安排图层通过安排直线,提明所有绘里-------------------------------------------------------------T_T----------------------------------------------------------------------------目前启初编写AO战shadow图层,把他们分别拖到新修的组里头再沉新命个名字,按住鼠标左键把图层拖到下边那个新修组的按钮便止【脚段正在于便当管制】截止如下把AO图层复制一层(选定图层按ctrl+J便止),而后正在拷贝所得的AO图层上加一层色阶安排图层,再正在选定色阶图层,左键面打“创修剪揭受版”【脚段正在于让色阶安排图层只做用它下圆的第一个图层】把色阶安排至下图状态【脚段正在于提下AO的衰减,死存凸角的乌色】通过那样的叠加,会使得模型的凸角处更乌.AO的强度根据部分喜佳定,如果感触一层AO便脚够,便不必沉复叠加了.----------------------------------------------------------------------------------------------------------------------------------------------编写完AO,启初编写shadow编写shadow无非便是编写它的强度战颜色,那里尔感触阳影的强度已经脚够,所以尔不再沉复叠加,颜色的安排接给下一步----------------------------------------------------------------------------------------------------------------------------------------------正在shadow组的上圆新修颜色仄稳安排图层,把shadow图层拷贝到颜色仄稳安排图层的受版里头【拷贝要领很简朴,选定shadow图层按ctrl+A而后ctrl+C,按住alt键面打颜色仄稳的受版加进受版的编写,再ctrl+v粘揭】那时间先别慢着退出去,先留正在受版编写状态里,ctrl+M 挨启直线编写器,用树坐乌场的吸管吧阳影部分形成杂乌色那样搞,脚段正在于单独安排受光里的颜色,那时间退出受版编写状态,安排颜色仄稳如下安排完受光里,把目前色彩仄稳图层复制一层,把他的受版给反色(ctrl+I),目前启初安排阳影部分的颜色得到效验如下,目前已经有面感觉了------------------------------------------------------------------------------------------------------------------------------------------到此为止,光照阳影等已经好已几了,是时间增加细节纹理选一弛净一面的火泥揭图,搁正在最上圆【frame除中,frame 永近是位于所有图层的上圆】把那弛揭图铺谦所有绘里,而后为它增加受版,把AO拷到受版里,再把受版反色(ctrl+I),末尾把那个图层的叠加模式改为“叠加”,沉新命名,dirt,可睹凸角位子会爆收污秽效验目前启初P天空,选一弛符合的薄暮天空,拖进去,移到适合的位子,而后为它增加受版,正在受版里增加之前准备佳的alpha通道把天空图层拖到一个新修的组里,给该组增加受版,拿不透明度矮、硬度矮的乌色绘笔去涂抹受版,揩去不需要的天空部分给天空图层增加一个直线安排图层【记得创修剪揭受版,可则会做用底下所有的图层】,提明天空正在天空图层上圆新修一个空黑图层,把图层的叠加模式改为“滤色”,拿不透明度矮、硬度矮的红色绘笔正在曝光的天区上绘几笔,模拟光晕效验,并把图层搁到新修的组里----------------------------------------------------------------------------------------------------------------------------------------------目前给整弛图增加一层纹理,选一弛对于比度比较矮的污秽揭图,铺谦正在最上圆【除了frame以中】,采用“叠加”动做叠加模式,再安排它的色阶大概者明度,把绘里的明度调到符合----------------------------------------------------------------------------------------------------------------------------------------------末尾正在最上圆增加直线战颜色仄稳安排图层,适合安排,挨启frame图层,根据喜佳安排frame的不透明度,如下,仔细请瞅psd文献,末尾尔还增加了镜头效验(lens),镜头暗角(vignette)那便大功告成了!当时搞启里那弛,尔算过,沉头到尾只花了20分钟,如果流利支配,疑好大家皆是秒杀的节奏大概会有人注意到,启里的玻璃有反射而演示的玻璃里不...本果是...把那个物品加上去以去,,教起去略搀杂的感觉,尔挨算其余启一篇日志单独阐明那个问题.----------------------------------------------------------------------------------------------------------------------tips:之前提到过的camera raw,是一个神器,它是一个愚瓜式调色的工具,便正在滤镜那一栏里.里边的功能非常明黑,不妨沉快的安排阳影的明度,纹理的浑晰度.-------------------------------------------------------------------------------------------------------------。
从sketchup中导出图片快速PS后期的方法

从sketchup中导出图片快速PS后期的办法,解决电脑设置装备摆设低.时光紧急.模子建得太烂衬着不了衬着太慢等问题.----------------------------------------------------------------------------------------------------------------------------------------------媒介:此次写su导图加ps,完整有违以往的超写实作风,是因为赶图赶得要逝世然后还因为之前欠下的情面所以要帮同窗出图十万弁急切不得已只有效这种NPR【non photorealistic render】【非写实】作风出图.这种做法,我小我是不推举的,但是可以用来济急.何出此言?因为进修阶段的衬着,不只是为了交个图,更多的是经由过程衬着来懂得本身的设计,非写实的作风,看上去可能酷炫叼,更有艺术价值,感到加倍暧昧,但倒是离开实际的成果,建筑不是纯艺术,除非平生只做止于图纸的计划.固然行业甚至是学术气氛都不推举写实的衬着,但是我推举有时光的有心人无妨去懂得一下,毕竟能把计划做得最切近实际并且最省钱也就只有CG了.这个办法,“一秒完事”太夸大,事实上是直接从su导出二维图形然后叠加+调色,利益在于,导图消耗的时光极其短,并且设置装备摆设低的电脑也可以办到,衬着的话要用cpu或者gpu,假如电脑先本性挫逼,那就没有办法了,所以假如想高效出图就只有本身着手.假如ps,内存不克不及太小,起码6个G日常平凡才干用的舒畅,但是内存条便宜,起码比换个处理器要便宜得多.--------------------------------------------------------------萌萌哒朋分线---------------------------------------------------------------教程正文/注:一下部分黑字为懂得讲授部分,红字为步调讲授部分,不想看懂得部分的童鞋可以直接跳到步调灌注贯注./我们先看看sketchup自带的显示后果如下色彩单调.许多地方都是单色的色块,打开暗影之后,暗影柔软无比.最主要的是,这些器械都被整合在一个画面里,无法进行有效的自界说调剂,说白了就是可后期性差.假如要获得幻想的后果,就必须将元素拆离开来,进行单独的处理.这也是如今游戏引擎的习用手段,经由过程美工处理之后的画面,后果会更上一层楼,例如lumion就是典范的例子之一,但是lumion 的引擎过于老旧,感到成长潜力不大,假如冲破DX9这一步,将会是飞升.一般来说,先把所有元素合在一路,然后在分离调剂,最终整体调剂,获得最终成果.先看看下面的一组图,裸奔的步调根本如下以上就是经常应用的合成思维.一般来说,由模子自身+贴图+AO+暗影+后期着色这几个元素构成:①模子(model):模子要到位,模子不须要有多精致,该暗示的暗示一下就行,请求远远没有渲图的高②贴图(texture):可以应用su自带的贴图,假如出大图,可以应用自备的高清贴图③AO(Ambient Occlusion):是个异常主要的元素,能大幅度晋升场景的立体感空间感层次感,可以简略懂得为在凹角处添加黑色,如今的主流游戏引擎都邑参加AO技巧,有老式的SSAO,还有先辈一点的MHAO和英伟达独有技巧HBAO.④后期着色(Post Process):也就是后期,这个步调必不成少,它决议了图面的最终后果.作风.----------------------------------------------------------------------------------------------------------------------------------------------明白所需的元素今后,就可以应用sketchup自身所带的功效来提掏出各个所需的元素先应用一个极其简略的场景作为例子.信任如许的画面大家都不会生疏,以上三张都是直接从sketchup 里导出的二维图片....而最后一张,则是用vray运算的AO,靠着这几个根本元素,就可以叠加出异常可不雅的后果.经由过程直接的叠加处理可以获得如下的后果但是仅仅是上图的后果是不敷的,还须要在色彩上做必定的处理,经由最后的调剂获得下图最终的调剂是由小我的爱好决议的,只要有基本的元素,就可以构成最基本的画面.这比拟衬着,除了速度上的优势以外,还有可控性异常强的元素,简略来说就是,画面中的元素个朋离开来分离调剂,这是一般用衬着器衬着所得成果所办不到的工作,假如想拆图层,会异常麻烦.----------------------------------------------------------------------------------------------------------------------------------------------开端步调灌注贯注!起首!打开sketchup场景【场景的贴图必须提前贴好】【推举全屏最大化显示,因为可能有些同窗爱好调小窗口以此来获得特定的比例,但是因为图层叠加必须包管所有图层都能完善的和在一路,假如调小窗口,在导图的进程中崩掉落,之前所干的都白搭了.....你懂的我就不说明下去了】选好角度之后,点击菜单栏的“视图”→“动画”→“添加场景”,以防视角有变更,假如视角变更,点击视口上方的“场景x”就可以回到之前保管的角度(x代表随意率性数字)在一切都肯定下来今后,开端导图!!①导出色彩底图:封闭线框.暗影,力图底色纯净点击菜单栏“文件”→“导出”→“二维图形”点击“选项”按钮调节出图分辩率【留意:出图的分辩率要依据本身出图的须要来进行肯定,长宽比例由视口长宽比例决议 /////// 不知道该用多大的分辩率的话可以用PS新建一张图片,例如我要出一张铺满A1的大图,如许的话就在创建的时刻输入841mm594mm 的尺寸,然后界说个每平方英寸150个像素(一般来说150够了,除非打印机很屌,输300也可以),然后再检讨图像的像素大小,这时刻分辩率就明白了,导图该用啥分辩率本身算算就可以了_______________不要再问我出图该用多大分辩率谁知道啊本身不会算啊】这里我想出1920宽的图,所以我输1920的宽度,但是因为导出图片的锯齿太多,这里有个小技能,可以把分辩率整倍数扩展,导出之后再在ps缩回来,锯齿就少许多了,一般双倍就好,所以我输了3840【这就是典范的像素紧缩输出抗锯齿办法,最狞恶,最没技巧含量,最碾压硬件,超高清的图片紧缩分辩率之后,应用PS的主动模式进行采样,会获得异常腻滑的后果】至于格局,jpg就好,又没渲图,动态规模没须要太高,有强制症的可以用bmp.//②导出线框:选择隐蔽线模式,关掉落暗影,显示边线跟轮廓导图的分辩率等设置跟导出色彩底图一样,我将它定名为frame.jpg【必须一样哇,不一样,今后怎能重合】【这里看的线断断续续的,是因为原图是3840x***的,上传之后紧缩到很低的像素,而线宽本来就只有一个像素,所以部分细节丧掉也是正常的】//③导出暗影:关掉落线框,贴图,只打开暗影//如今只剩下一个元素了④衬着AO:个中一个可行的办法是用vray for sketchup来衬着出AO,临时没有发明有哪种插件能直接临盆AO,假如有无妨推举一下,求裂墙推举.这时刻保持本来的视角别乱动,打开vray的衬着参数掌握面板在全局开关里,打开材质笼罩,再把色彩调成纯白【目标在于消除贴图的影响,把所有材质变成纯白】在情况面板里,把两个“M”里的贴图都换成“none”,变成“m”,然后把色彩全换成纯白【目标在于消除原有太阳光体系对色彩的影响,营造纯白的光照气氛以及供给纯白色的布景】在输出面板里,起首获取视口长宽比,然后锁定比率,再填写出图的像素宽度,应用出图的假想宽度,所以我这里填1920【其实不锁定也可以,如许做只不过是包管出图的比例与之前的导图一致,因为导图的长宽比依附于视图的长宽比】在间接照明的面板里,打开情况光掩蔽,也就是AO【Ambient Occlusion】,参数如下图【数目决议变黑的程度,数值越大越黑,半径决议生成黑色的规模,这里150暗示150cm,留意不是mm,这个数值还要联合模子的尺度,假如模子很细,数值确太大,后果可想而知】在发光贴图面板里,把比率调低,如图【目标在于节俭时光,算AO不须要有多精致的发光贴图运算】在灯光缓存面板里,把细分调低,如下图【同样是为了节俭时光】设定完毕,点击“R”衬着,衬着完今后,保管所有通道,一张是RGB 通道,定名为AO.jpg,一张是alpha通道,定名为alpha.jpg【出alpha的目标在于抠天空,因为这个场景能看到天空】到此为止,所有图层已经预备停当.费时光异常短...还不到十分钟....接下来就要拖进ps处理了.------------------------------------------------------(╯' - ')╯︵┻━┻----------------------------------------------------------------打开Photoshop,把适才做的全体图片都拖进去【小我推举CC,因为CC有camera raw】选到RGB.jpg这个文件~因为它是底图,所以把此外图层都拷到这边来.把frame和shadow都拷到RGB.jpg里,再从新给图层定名便利辨认,图层次序如下这时刻按ctrl+alt+I打开图像大小,把图像大小调成出图的分辩率,我这用1920的宽度,记得比例要锁,不然图会变形这时刻再把AO拷过来,图层次序如下----------------------------------------------------------------------------------------------------------------------------------------------选中frame图层,按ctrl+m打开曲线编辑,用设置白场的吸管点击frame图层中除了线框部分最黑的地方,使得图中除了线框之外都是纯白色//完事今后隐蔽frame图层,开端编辑shadow图层编辑的思绪一样,也是用曲线的设置白场吸管,把除了暗影之外的地方都变成纯白完过后隐蔽shadow图层,以同样的办法处理AO图层,因为AO的白色部分可能不敷纯,可能会造成不良影响此时图层都已经停当....如今可以打开所有的图层~~~这时刻把frame,shadow,AO图层的叠加方法都改为“正片叠底”把frame图层隐蔽起来,因为这个最后才盖在图片上方,用于产生线框后果这时刻你会发明,已经有必定经由衬着的味道了....这大都是AO 的功绩接下来要做的工作就是调色了....在布景图层上,添加一个曲线调剂图层经由过程调剂曲线,提亮全部画面-------------------------------------------------------------T_T----------------------------------------------------------------------------如今开端编辑AO和shadow图层,把他们分离拖到新建的组里头再从新命个名字,按住鼠标左键把图层拖到下边谁人新建组的按钮就行【目标在于便利治理】成果如下把AO图层复制一层(选定图层按ctrl+J就行),然后在拷贝所得的AO图层上加一层色阶调剂图层,再在选定色阶图层,右键点击“创建剪贴蒙版”【目标在于让色阶调剂图层只影响它下方的第一个图层】把色阶调剂至下图状况【目标在于晋升AO的衰减,保存凹角的黑色】经由过程如许的叠加,会使得模子的凹角处更黑.AO的强度依据小我爱好定,假如认为一层AO就足够,就不必反复叠加了.-------------------------------------------------------------------------------------编辑完AO,开端编辑shadow编辑shadow无非就是编辑它的强度和色彩,这里我认为暗影的强度已经足够,所以我不再反复叠加,色彩的调剂交给下一步----------------------------------------------------------------------------------------------------------------------------------------------在shadow组的上方新建色彩均衡调剂图层,把shadow图层拷贝到色彩均衡调剂图层的蒙版里头【拷贝办法很简略,选定shadow图层按ctrl+A然后ctrl+C,按住alt键点击色彩均衡的蒙版进入蒙版的编辑,再ctrl+v粘贴】这时刻先别急着退出来,先留在蒙版编辑状况里,ctrl+M打开曲线编辑器,用设置黑场的吸管吧暗影部分变成纯黑色如许做,目标在于单独调剂受光面的色彩,这时刻退出蒙版编辑状况,调剂色彩均衡如下调剂完受光面,把当前色彩均衡图层复制一层,把他的蒙版给反色(ctrl+I),如今开端调剂暗影部分的色彩得到后果如下,如今已经有点感到了---------------------------------------------------------------------------------到此为止,光照暗影等已经差不久不多了,是时刻添加细节纹理选一张脏一点的水泥贴图,放在最上方【frame除外,frame永久是位于所有图层的上方】把这张贴图铺满全部画面,然后为它添加蒙版,把AO拷到蒙版里,再把蒙版反色(ctrl+I),最后把这个图层的叠加模式改为“叠加”,从新定名,dirt,可见凹角地位会产生污垢后果如今开端P天空,选一张适合的傍晚天空,拖进来,移到恰当的地位,然后为它添加蒙版,在蒙版里添加之前预备好的alpha通道把天空图层拖到一个新建的组里,给该组添加蒙版,拿不透明度低.硬度低的黑色画笔来涂抹蒙版,擦去不须要的天空部分给天空图层添加一个曲线调剂图层【记得创建剪贴蒙版,不然会影响下面所有的图层】,提亮天空在天空图层上方新建一个空白图层,把图层的叠加模式改为“滤色”,拿不透明度低.硬度低的白色画笔在曝光的区域上画几笔,模仿光晕后果,并把图层放到新建的组里-------------------------------------------------------------------------------------如今给整张图添加一层纹理,选一张比较度比较低的污垢贴图,铺满在最上方【除了frame以外】,选用“叠加”作为叠加模式,再调剂它的色阶或者亮度,把画面的亮度调到适合----------------------------------------------------------------------------------------------------------------------------------------------最后在最上方添加曲线和色彩均衡调剂图层,恰当调剂,打开frame 图层,依据爱好调剂frame的不透明度,如下,具体请看psd文件,最后我还添加了镜头后果(lens),镜头暗角(vignette)这就大功乐成了!当时做封面那张,我算过,重头到尾只花了20分钟,假如闇练操纵,信任大家都是秒杀的节拍可能会有人留意到,封面的玻璃有反射而演示的玻璃里没有...原因是...把这个器械加上去今后,,学起来略庞杂的感到,我打算别的开一篇日记单独说明这个问题.----------------------------------------------------------------------------------------------------------------------tips:之前提到过的camera raw,是一个神器,它是一个傻瓜式调色的对象,就在滤镜那一栏里.里边的功效异常清楚明了,可以轻松的调剂暗影的亮度,纹理的清楚度.-------------------------------------------------------------------------------------------------------------。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
从sketchup中导出图片快速PS后期的方法,解决电脑配置低、时间紧迫、模型建得太烂渲染不了渲染太慢等问题。
----------------------------------------------------------------------------------------------------------------------------------------------前言:这次写su导图加ps,完全有违以往的超写实风格,是由于赶图赶得要死然后还因为之前欠下的人情所以要帮同学出图十万火急迫不得已只有用这种NPR【non photorealistic render】【非写实】风格出图。
这种做法,我个人是不推荐的,但是可以用来救急。
何出此言?因为学习阶段的渲染,不只是为了交个图,更多的是通过渲染来理解自己的设计,非写实的风格,看上去可能酷炫叼,更有艺术价值,感觉更加暧昧,但却是脱离现实的结果,建筑不是纯艺术,除非毕生只做止于图纸的方案。
虽然行业甚至是学术氛围都不推荐写实的渲染,但是我推荐有时间的有心人不妨去了解一下,毕竟能把方案做得最贴近现实而且最省钱也就只有CG了。
这个方法,“一秒完事”太夸张,事实上是直接从su导出二维图形然后叠加+调色,好处在于,导图耗费的时间极其短,而且配置低的电脑也可以办到,渲染的话要用cpu或者gpu,如果电脑先天性挫逼,那就没有办法了,所以如果想高效出图就只有自己动手。
如果ps,内存不能太小,起码6个G平时才能用的舒服,但是内存条便宜,起码比换个处理器要便宜得多。
--------------------------------------------------------------萌萌哒分割线---------------------------------------------------------------教程正文/注:一下部分黑字为理解讲解部分,红字为步骤讲解部分,不想看理解部分的童鞋可以直接跳到步骤灌输。
/我们先看看sketchup自带的显示效果如下颜色单调、很多地方都是单色的色块,打开阴影之后,阴影僵硬无比。
最重要的是,这些东西都被整合在一个画面里,无法进行有效的自定义调整,说白了就是可后期性差。
如果要获得理想的效果,就必须将元素拆分开来,进行单独的处理。
这也是现在游戏引擎的惯用手法,通过美工处理之后的画面,效果会更上一层楼,例如lumion就是典型的例子之一,但是lumion的引擎过于老旧,感觉发展潜力不大,如果突破DX9这一步,将会是飞升。
一般来说,先把所有元素合在一起,然后在分别调整,最终整体调整,获得最终结果。
先看看下面的一组图,裸奔的步骤基本如下以上就是常用的合成思维。
一般来说,由模型自身+贴图+AO+阴影+后期着色这几个元素组成:①模型(model):模型要到位,模型不需要有多精细,该表示的表示一下就行,要求远远没有渲图的高②贴图(texture):可以使用su自带的贴图,如果出大图,可以使用自备的高清贴图③AO(Ambient Occlusion):是个非常重要的元素,能大幅度提升场景的立体感空间感层次感,可以简单理解为在凹角处添加黑色,现在的主流游戏引擎都会加入AO技术,有老式的SSAO,还有先进一点的MHAO和英伟达独占技术HBAO.④后期着色(Post Process):也就是后期,这个步骤必不可少,它决定了图面的最终效果、风格。
----------------------------------------------------------------------------------------------------------------------------------------------明确所需的元素以后,就可以利用sketchup自身所带的功能来提取出各个所需的元素先使用一个极其简单的场景作为例子。
相信这样的画面大家都不会陌生,以上三张都是直接从sketchup里导出的二维图片....而最后一张,则是用vray运算的AO,凭着这几个基本元素,就可以叠加出非常可观的效果。
通过直接的叠加处理可以获得如下的效果但是仅仅是上图的效果是不够的,还需要在颜色上做一定的处理,经过最后的调整获得下图最终的调整是由个人的喜好决定的,只要有基础的元素,就可以构成最基础的画面。
这相比渲染,除了速度上的优势以外,还有可控性非常强的元素,简单来说就是,画面中的元素个分割开来分别调整,这是一般用渲染器渲染所得结果所办不到的事情,如果想拆图层,会非常麻烦。
----------------------------------------------------------------------------------------------------------------------------------------------开始步骤灌输!首先!打开sketchup场景【场景的贴图必须提前贴好】【推荐全屏最大化显示,因为可能有些同学喜欢调小窗口以此来获得特定的比例,但是由于图层叠加必须保证所有图层都能完美的和在一起,如果调小窗口,在导图的过程中崩掉,之前所干的都白费了.....你懂的我就不解释下去了】选好角度之后,点击菜单栏的“视图”→“动画”→“添加场景”,以防视角有变化,如果视角变化,点击视口上方的“场景x”就可以回到之前保存的角度(x代表任意数字)在一切都确定下来以后,开始导图!!①导出颜色底图:关闭线框、阴影,力求底色纯净点击菜单栏“文件”→“导出”→“二维图形”点击“选项”按钮调节出图分辨率【注意:出图的分辨率要根据自己出图的需要来进行确定,长宽比例由视口长宽比例决定/////// 不知道该用多大的分辨率的话可以用PS新建一张图片,例如我要出一张铺满A1的大图,这样的话就在创建的时候输入841mm594mm的尺寸,然后定义个每平方英寸150个像素(一般来说150够了,除非打印机很屌,输300也可以),然后再查看图像的像素大小,这时候分辨率就明确了,导图该用啥分辨率自己算算就可以了_______________不要再问我出图该用多大分辨率谁知道啊自己不会算啊】这里我想出1920宽的图,所以我输1920的宽度,但是由于导出图片的锯齿太多,这里有个小技巧,可以把分辨率整倍数扩大,导出之后再在ps缩回来,锯齿就少很多了,一般双倍就好,所以我输了3840【这就是典型的像素压缩输出抗锯齿方法,最狂暴,最没技术含量,最碾压硬件,超高清的图片压缩分辨率之后,使用PS的自动模式进行采样,会获得非常平滑的效果】至于格式,jpg就好,又没渲图,动态范围没必要太高,有强迫症的可以用bmp。
设置好以后,命个名字,导出,个人习惯用字母...这里就用RGB.jpg//②导出线框:选择隐藏线模式,关掉阴影,显示边线跟轮廓导图的分辨率等设置跟导出颜色底图一样,我将它命名为frame.jpg【必须一样哇,不一样,以后怎能重合】【这里看的线断断续续的,是因为原图是3840x***的,上传之后压缩到很低的像素,而线宽本来就只有一个像素,所以部分细节丢失也是正常的】//③导出阴影:关掉线框,贴图,只打开阴影导出的选项跟之前还是一样,这个我命名为shadow.jpg//现在只剩下一个元素了④渲染AO:其中一个可行的办法是用vray for sketchup来渲染出AO,暂时没有发现有哪种插件能直接生产AO,如果有不妨推荐一下,求裂墙推荐。
这时候保持原来的视角别乱动,打开vray的渲染参数控制面板在全局开关里,打开材质覆盖,再把颜色调成纯白【目的在于排除贴图的影响,把所有材质变成纯白】在环境面板里,把两个“M”里的贴图都换成“none”,变成“m”,然后把颜色全换成纯白【目的在于排除原有太阳光系统对颜色的影响,营造纯白的光照氛围以及提供纯白色的背景】在输出面板里,首先获取视口长宽比,然后锁定比率,再填写出图的像素宽度,使用出图的设想宽度,所以我这里填1920【其实不锁定也可以,这样做只不过是保证出图的比例与之前的导图一致,因为导图的长宽比依赖于视图的长宽比】在间接照明的面板里,打开环境光遮蔽,也就是AO【Ambient Occlusion】,参数如下图【数量决定变黑的程度,数值越大越黑,半径决定生成黑色的范围,这里150表示150cm,注意不是mm,这个数值还要结合模型的尺度,如果模型很细,数值确太大,后果可想而知】在发光贴图面板里,把比率调低,如图【目的在于节省时间,算AO不需要有多精细的发光贴图运算】在灯光缓存面板里,把细分调低,如下图【同样是为了节省时间】设定完毕,点击“R”渲染,渲染完以后,保存所有通道,一张是RGB通道,命名为AO.jpg,一张是alpha通道,命名为alpha.jpg【出alpha的目的在于抠天空,因为这个场景能看到天空】到此为止,所有图层已经准备就绪。
费时间非常短...还不到十分钟....接下来就要拖进ps处理了。
------------------------------------------------------(╯' - ')╯︵┻━┻----------------------------------------------------------------打开Photoshop,把刚才做的全部图片都拖进去【个人推荐CC,因为CC有camera raw】选到RGB.jpg这个文件~因为它是底图,所以把别的图层都拷到这边来。
把frame和shadow都拷到RGB.jpg里,再重新给图层命名方便识别,图层顺序如下这时候按ctrl+alt+I打开图像大小,把图像大小调成出图的分辨率,我这用1920的宽度,记得比例要锁,不然图会变形这时候再把AO拷过来,图层顺序如下----------------------------------------------------------------------------------------------------------------------------------------------选中frame图层,按ctrl+m打开曲线编辑,用设置白场的吸管点击frame图层中除了线框部分最黑的地方,使得图中除了线框之外都是纯白色//完事以后隐藏frame图层,开始编辑shadow图层编辑的思路一样,也是用曲线的设置白场吸管,把除了阴影之外的地方都变成纯白完事后隐藏shadow图层,以同样的方法处理AO图层,因为AO的白色部分可能不够纯,可能会造成不良影响此时图层都已经就绪....现在可以打开所有的图层~~~这时候把frame,shadow,AO图层的叠加方式都改为“正片叠底”把frame图层隐藏起来,因为这个最后才盖在图片上方,用于产生线框效果这时候你会发现,已经有一定经过渲染的味道了....这大都是AO的功劳接下来要做的事情就是调色了....------------------------------------------------------------0.0------------------------------------------------------------------------------在背景图层上,添加一个曲线调整图层通过调整曲线,提亮整个画面-------------------------------------------------------------T_T----------------------------------------------------------------------------现在开始编辑AO和shadow图层,把他们分别拖到新建的组里头再重新命个名字,按住鼠标左键把图层拖到下边那个新建组的按钮就行【目的在于方便管理】结果如下把AO图层复制一层(选定图层按ctrl+J就行),然后在拷贝所得的AO图层上加一层色阶调整图层,再在选定色阶图层,右键点击“创建剪贴蒙版”【目的在于让色阶调整图层只影响它下方的第一个图层】把色阶调整至下图状态【目的在于提升AO的衰减,保留凹角的黑色】通过这样的叠加,会使得模型的凹角处更黑。
