1.《网页设计与制作》:网页制作基础
《网页设计与制作》习题及答案

第1章网页设计基础1.网页文件不包括 ( D )A HTML文件 B多媒体文件 C图像文件 D Dos文件2.网页构成元素按照元素划分为(ABCD )A 文本B 图像 C超链接 D音频和视频3. HTML文档结构中表示头部信息的( B)A < body > < /body > B<head></head> c <html></html> D<title></title>4.在HTML文档中,使文本内容强制换行的标签是(B)A<hr> B<br> C<pre> D<hn>5.以下哪个标签语言符合HTML的语法规范(D)A<img src=pic.jpg width=150 height=200/>B<p><div>文字加粗</p></div>C<p align=center>D<hr width=”400” color=”#000000”>6.不属于HTML标记的是( C )A.<html>B.<head>C.<color>D.<body>7.为了标记一个HTML文件,应该使用的HTML标记是( C )A.<p></p>B.<body></body>C.<html></html >D.<title></ title>二填空1.网页分为(静态网页)和(动态网页)两种类型。
2.HTML中的所有标签都是有一对(<>)围住。
3.HTML网页的标题是通过(<title></title>)标签显示的。
4.(<hr>)是水平线标签,可以在页面生成一条水平线。
网页设计与制作课件第1章

1.1.2 Web浏览器基本结构原理
知识点评
中文名称:网络浏览器或网页浏览器,简称浏览器 (Web Browser)。 浏览器是显示网页服务器或文件系统内的HTML文件,并让用户与这些文件 互动的一种软件。个人计算机上常见的网页浏览器包括Microsoft Internet Explorer、Opera和Netscape等。浏览器是最常用的客户端程序。 网页浏览器主要通过HTTP协议连接网页服务器而取得网页,HTTP容许网页 浏览器送交数据到网页服务器并且获取网页。网页的位置以URL(统一资源定位 符)指示,此乃网页的地址,以HTTP: //开始的便是通过HTTP协议登录。 网页通常使用HTML(超文本标记语言)文件格式,并在HTTP协议内以 MIME内容形式来定义。大部分浏览器均支持许多HTML以外的文件格式,例如 JPEG、PNG和GIF图像格式。在HTTP协议和URL内容结合下,网页设计者便可 以把图像、动画、视频、声音和多媒体包含在网页中,或让浏览者透过网页而浏 览它们。
上一页 下一页 返回
知识点评
Dreamweaver另外还提供了许多面板、检查器或窗口。若要打开Dreamweaver 面板、检查器或窗口,可以使用【窗口】菜单进行选择,如下图所示。
【窗口】菜 单项所包含 的内容
上一页 返回
1.3.2 创建本地虚拟站点
在本地创建虚拟站点,如下图所示。
目标案例
下一页 返回
步骤7:系统显示刚对网站的设置内容,如果要对设置不满,可以单击“上 一步”按钮更改设置。
上一页 下一页 返回
知识点评
7.“属性”检查器
用于显示网页中各个元素的相关属性,用户可以设置“属性”面板中的 各选项参数,对网页中的各个属性作设置和修改。如下图所示。
《网页设计与制作》教案

《网页设计与制作》教案第一章:网页设计基础1.1 教学目标让学生了解网页设计的基本概念和原则让学生掌握网页设计的流程和方法1.2 教学内容网页设计的概念和定义网页设计的原则和要素网页设计的流程和方法1.3 教学方法讲授法:讲解网页设计的概念和原则实践法:学生动手实践设计简单的网页1.4 教学评价学生能回答出网页设计的概念和定义学生能理解并运用网页设计的原则和要素学生能独立完成简单的网页设计第二章:HTML与CSS基础2.1 教学目标让学生了解HTML和CSS的基本概念和作用让学生掌握HTML和CSS的基本语法和用法2.2 教学内容HTML的基本概念和语法CSS的基本概念和语法HTML和CSS的综合应用2.3 教学方法讲授法:讲解HTML和CSS的基本概念和语法实践法:学生动手实践编写HTML和CSS代码2.4 教学评价学生能回答出HTML和CSS的基本概念和作用学生能理解并运用HTML和CSS的基本语法和用法学生能独立完成简单的HTML和CSS代码编写第三章:网页布局与排版3.1 教学目标让学生了解网页布局和排版的基本原则和方法让学生掌握使用HTML和CSS进行网页布局和排版的技术3.2 教学内容网页布局的基本原则和方法网页排版的基本原则和方法使用HTML和CSS进行网页布局和排版的技术3.3 教学方法讲授法:讲解网页布局和排版的基本原则和方法实践法:学生动手实践进行网页布局和排版3.4 教学评价学生能回答出网页布局和排版的基本原则和方法学生能理解并运用HTML和CSS进行网页布局和排版的技术学生能独立完成具有良好布局和排版的网页设计第四章:网页动画与交互4.1 教学目标让学生了解网页动画和交互的基本概念和原理让学生掌握使用HTML和CSS实现网页动画和交互的技术4.2 教学内容网页动画的基本概念和原理网页交互的基本概念和原理使用HTML和CSS实现网页动画和交互的技术4.3 教学方法讲授法:讲解网页动画和交互的基本概念和原理实践法:学生动手实践实现网页动画和交互4.4 教学评价学生能回答出网页动画和交互的基本概念和原理学生能理解并运用HTML和CSS实现网页动画和交互的技术学生能独立完成具有动画和交互功能的网页设计第五章:网页优化与推广5.1 教学目标让学生了解网页优化和推广的基本概念和方法让学生掌握使用SEO和网络营销技术进行网页优化和推广的技巧5.2 教学内容网页优化的基本概念和方法网页推广的基本概念和方法使用SEO和网络营销技术进行网页优化和推广的技巧5.3 教学方法讲授法:讲解网页优化和推广的基本概念和方法实践法:学生动手实践进行网页优化和推广5.4 教学评价学生能回答出网页优化和推广的基本概念和方法学生能理解并运用SEO和网络营销技术进行网页优化和推广的技巧学生能独立完成具有优化和推广功能的网页设计第六章:网页图像处理与多媒体应用6.1 教学目标让学生了解网页图像处理的基本概念和工具让学生掌握网页图像处理和多媒体应用的技术6.2 教学内容网页图像处理的基本概念和工具(如Photoshop、Fireworks等)多媒体元素在网页中的应用(如音频、视频等)图像和多媒体的HTML和CSS标记6.3 教学方法讲授法:讲解网页图像处理的基本概念和工具实践法:学生动手实践进行网页图像处理和多媒体应用6.4 教学评价学生能回答出网页图像处理的基本概念和工具学生能理解并运用网页图像处理和多媒体应用的技术学生能独立完成具有图像和多媒体应用的网页设计第七章:网页编程技术7.1 教学目标让学生了解网页编程的基本概念和语言让学生掌握常用的网页编程技术和框架7.2 教学内容网页编程的基本概念和语言(如JavaScript、jQuery等)常用的网页编程技术和框架(如Bootstrap、React等)编程实践和项目案例7.3 教学方法讲授法:讲解网页编程的基本概念和语言实践法:学生动手实践进行网页编程和技术应用7.4 教学评价学生能回答出网页编程的基本概念和语言学生能理解并运用常用的网页编程技术和框架学生能独立完成编程实践和项目案例第八章:移动网页设计与制作8.1 教学目标让学生了解移动网页设计的基本概念和原则让学生掌握移动网页设计与制作的技术和工具8.2 教学内容移动网页设计的基本概念和原则移动网页设计与制作的技术和工具(如Responsive Design、Adobe Edge Mobile等)移动网页设计的实践和案例分析8.3 教学方法讲授法:讲解移动网页设计的基本概念和原则实践法:学生动手实践进行移动网页设计与制作8.4 教学评价学生能回答出移动网页设计的基本概念和原则学生能理解并运用移动网页设计与制作的技术和工具学生能独立完成移动网页设计与制作的项目案例第九章:网页项目实战与团队协作9.1 教学目标让学生了解网页项目实战的基本流程和方法让学生掌握团队协作的基本技巧和工具9.2 教学内容网页项目实战的基本流程和方法团队协作的基本技巧和工具(如Git、Project Management Software等)项目案例分析和实战演练9.3 教学方法讲授法:讲解网页项目实战的基本流程和方法实践法:学生分组进行项目实战和团队协作9.4 教学评价学生能回答出网页项目实战的基本流程和方法学生能理解并运用团队协作的基本技巧和工具学生能独立完成项目实战和团队协作的任务第十章:网页设计与制作的未来趋势10.1 教学目标让学生了解网页设计与制作的未来趋势和发展方向让学生掌握前沿技术和创新思维的方法10.2 教学内容网页设计与制作的未来趋势和发展方向(如VR/AR、等)前沿技术和创新思维的方法(如Blockchn、Design Thinking等)创新项目和案例分析10.3 教学方法讲授法:讲解网页设计与制作的未来趋势和发展方向实践法:学生进行创新项目和思维训练10.4 教学评价学生能回答出网页设计与制作的未来趋势和发展方向学生能理解并运用前沿技术和创新思维的方法学生能独立完成创新项目和案例分析重点和难点解析重点环节一:网页设计的概念和原则重点关注学生对网页设计的基本理解,以及如何运用设计原则进行网页创作。
网页设计与制作- 第01章_网页设计概述

网页设计与制作
1.1 网页基本概念
– 7.导航栏:导航栏的作用是引导浏览者准确、 方便地查看当前网站的不同内容并在相关页面之 间自由跳转。实际上,导航栏就是一组相对固定 的超链接,链接的目标就是站点中的主要网页。
– 8.表单:网页中的表单类似于Windows程序的 窗体,主要用来将浏览者输入的信息提交给服务 器端程序进行处理。表单是提供交互功能的基本 元素,例如问卷调查、信息查询、用户注册、网 上订购等,都需要通过表单进行客户端信息的收 集工作。
7
网页设计与制作
1.1 网页基本概念
• 例1.1 打开记事本(notepad.exe),输入如
下内容,将文件保存为ep1_1.html,然后双击
ep1_1.html在浏览器中打开并预览。效果如图
所示。
<html> </html>
<head> </head> <body>
</body>
<title>我的HTML网页</title>
– 9.其他常见元素:网页中除了以上几种最基本 的元素之外,还有一些其他的常见元素,包括悬 停按钮、Java特效和ActiveX特效等。这些元素 使网页更加丰富多彩和生动有趣。
15
网页设计与制作
1.2 网页浏览的基本原理
• 1.2.1 WWW服务器工作模式 • 1.客户机和服务器
– Web服务是建立在客户机/应用服务器/数据 库服务器(Client/ Server/ Database Server,C/S/DS)三层结构模型之上的, 在网络环境中,客户机向服务器发出服务请 求,服务器接收并处理客户的请求,最后将 结果返回到客户机。
网页设计与制作课程教学大纲

《网页设计与制作》课程教学大纲1000字一、课程名称:网页设计与制作二、课程性质:专业选修三、先修课程:计算机基础、HTML语言基础、CSS样式基础、JavaScript基础四、课程目的:本课程旨在培养学生熟练掌握网页设计和制作所需的技能和知识,包括从网站设计和规划到页面布局和导航、从图像和多媒体素材的处理到网页代码开发的全过程。
五、教学内容:1.网站设计和规划(1)需求分析与目标设定(2)信息架构设计(3)网站页面设计2.页面布局与导航(1)CSS样式技术(2)网页布局设计(3)导航设计3.视觉设计(1)颜色与图像设计(2)多媒体素材处理(3)响应式设计技术4.网页代码开发(1)HTML语言与标签(2)CSS样式(3)JavaScript脚本5.网页制作(1)网页编辑器使用(2)网页调试与测试(3)网页发布和维护六、教学方法:课堂讲授、案例分析、实践操作、课程论文七、成绩评定方式:平时成绩占30%,包括参与度、作业完成度等;考试成绩占70%。
八、教材:1.《Web页面设计基础》2.《HTML5与CSS3基础教程》3.《JavaScript权威指南》九、参考资料:1.《Web标准设计》2.《响应式Web设计》3.《图解CSS3》4.《实战Bootstrap》十、实验操作:实践操作是课程的重要组成部分。
通过实验操作,学生将掌握网页设计和制作的实际技能和经验。
实验操作包括:1.网站规划和设计2.网页布局与导航3.视觉设计和处理4.网页代码开发和调试5.网页发布和维护十一、教学进度安排:第一周:课程介绍和网站设计和规划第二周:网页布局与导航第三周:视觉设计和处理第四周:HTML语言与标签第五周:CSS样式第六周:JavaScript脚本第七周:网页编辑器使用第八周:网页调试与测试第九周:网页发布和维护第十周:课程总结和复习,期末考试。
《网页设计与制作基础》实验指导书(2010-2011-2)-实验1

实验一网页的认识实验目的1、掌握利用Internet进行信息游览、搜索,下载网页、图片、文字和文件;2、利用记事本来编辑HTML文档并浏览。
3、配置网站运行环境。
实验环境WindowsXP操作系统,内部组成局域网,外连Internet互联网。
实验重点及难点◆熟悉使用浏览器进行浏览、搜索、下载。
◆熟悉HTML的结构、语法。
◆创建与管理站点实验内容1、浏览新浪主页并保存,观察其保存结果(其中包括哪些文件和文件夹)。
2、从网上(如网页制作大宝库等)下载网页制作时需要的小图片、动画及flash等网页制作素材。
3、收集你认为比较好的网页并从网页主题、网页内容、结构布局、色彩搭配等方面来分析网页。
4、制作一个简单的网页sy1-1.htm,用记事本编辑,网页标题为“我的第一个网页”,内容为司空曙的《江村即事》(要求加入文档类型声明),如下图所示。
5、使用Dreamweaver建立一个本地站点。
6、注:站点名称用你的名字的首字母,如方清华用fqh。
1)在网站根文件夹下创建文件夹sy12)打开“文件”面板并上传,类似于下图注:请利用“管理站点”的“导入”和“导出”功能保存和恢复站点设置,减少重复配置操作。
3)配置IIS。
打开控制面板>管理工具>internet信息服务。
注:如果“管理工具”中没有“internet信息服务”,请利用“控制面板”的“添加/删除程序”工具添加(在“添加/删除组件”选项中设置)。
4)配置本地intranet附录2 课程设计报告模板《网页设计与制作基础》课程设计报告任课教师专业班级班级代码组号第组组长学号姓名设计主题《网页设计与制作基础》课程组制评语(由任课教师答辩时填写)分工情况表(该表后两列由教师填写外,其余部分由学生填写)员的最后课程设计成绩是小组课程设计成绩与个人附加分之和。
指导教师(签名):年月日一、设计目的(正文字体为“仿宋_GB2312”,字号为四号字)二、设计环境(正文字体为“仿宋_GB2312”,字号为四号字)三、设计步骤(各主要设计流程如确立主题、规划网站以及网页架构、素材准备、制作网页等的具体步骤)(正文字体为“仿宋_GB2312”,字号为四号字)四、设计结果(各相关网页的截图)(正文字体为“仿宋_GB2312”,字号为四号字)五、心得(通过此次课程设计说说你在设计过程中遇到的问题和解决方法,以及有何收获)(正文字体为“仿宋_GB2312”,字号为四号字)实验报告课程名称实验项目名称班级与班级代码实验室名称(或课室)专业任课教师学号:姓名:实验日期:年月日广东商学院教务处制姓名实验报告成绩评语:指导教师(签名)年月日说明:指导教师评分后,实验报告交院(系)办公室保存。
《网页设计与制作》课程教案

《网页设计与制作》课程教案第一章:网页设计与制作概述1.1 课程介绍网页设计与制作的基本概念网页设计与制作的目的与意义网页设计与制作的应用领域1.2 网页设计原则网页设计的基本原则用户体验设计原则响应式网页设计原则1.3 网页制作工具与技术网页设计软件的选择与使用HTML与CSS的基本语法与使用方法JavaScript的基础知识与应用第二章:网页布局与排版2.1 网页布局的基本概念网页布局的定义与作用常见的网页布局方式布局元素的分类与使用2.2 排版的原则与方法排版的基本原则文本的格式化与排版图片与多媒体元素的排版2.3 响应式网页布局与排版响应式网页布局的概念与意义媒体查询的使用方法布局与排版在不同设备上的应用第三章:网页色彩与字体3.1 色彩的基本概念与应用色彩的视觉效应与心理作用色彩的搭配原则与技巧色彩在网页设计中的应用案例3.2 字体的选择与使用字体的分类与特点字体的搭配原则与技巧字体在网页设计中的应用案例3.3 网页色彩与字体的综合应用色彩与字体的协调与平衡字体大小与行距的设置与调整色彩与字体的个性化应用与创新第四章:网页图片与多媒体元素4.1 网页图片的选择与处理图片的格式与特点图片的选择标准与技巧图片的处理与优化方法4.2 多媒体元素的应用音频与视频元素的应用动画与GIF图片的应用交互式多媒体元素的应用4.3 网页图片与多媒体元素的优化图片与多媒体元素的加载优化图片与多媒体元素的响应式应用图片与多媒体元素的视觉效果与用户体验第五章:网页交互与动画5.1 网页交互的基本概念与原理交互的定义与作用交互的实现方式与技术交互的设计原则与技巧5.2 JavaScript基础与应用JavaScript的基本语法与功能事件处理与DOM操作JavaScript库与框架的选择与使用5.3 网页动画的实现与优化CSS动画的制作方法与技巧JavaScript动画的制作方法与技巧动画的加载优化与性能考虑第六章:HTML与CSS高级应用6.1 表单设计与验证表单的基本结构与属性表单元素的使用与布局表单验证的实现方法6.2 网页组件设计与实现导航栏与面包屑的制作折叠面板与标签页的制作轮播图与幻灯片的设计与实现6.3 网页动画与过渡效果CSS过渡与动画的实现JavaScript动画的实现方法动画的性能优化与调试第七章:前端框架与库7.1 前端框架的基本概念前端框架的作用与优势常见的前端框架介绍框架的选择与使用7.2 Bootstrap框架的应用Bootstrap的基本结构与组件栅格系统与布局设计Bootstrap表单与样式定制7.3 React与Vue框架的选择与应用React框架的基本概念与使用方法Vue框架的基本概念与使用方法框架项目结构与组件化开发第八章:网页兼容性与优化8.1 网页兼容性基本概念浏览器兼容性的原因与挑战兼容性测试的方法与工具兼容性解决方案与最佳实践8.2 网页性能优化网页加载速度的影响因素图片与多媒体元素的优化代码压缩与合并技巧8.3 搜索引擎优化(SEO)SEO的基本概念与原则关键词研究与内容优化代码优化与站点结构调整第九章:网页安全与维护9.1 网页安全基本概念网页安全的威胁与挑战跨站脚本攻击(XSS)的预防跨站请求伪造(CSRF)的预防9.2 数据备份与恢复数据备份的重要性与方法数据库备份与文件备份恢复策略与流程9.3 网站维护与更新网站维护的内容与流程网站更新的方法与技巧网站监控与性能调优第十章:项目实践与案例分析10.1 项目实践流程项目需求分析与规划设计阶段与实现阶段项目测试与上线流程10.2 项目案例分析案例一:个人博客网站设计与制作案例二:电子商务网站设计与制作案例三:响应式企业官网设计与制作项目过程中的问题与解决方法网页设计与制作的趋势与展望重点和难点解析1. 第一章:网页设计与制作概述难点解析:网页设计原则的理解与应用、网页制作工具与技术的熟练运用2. 第二章:网页布局与排版难点解析:响应式网页布局与排版的设计与实现3. 第三章:网页色彩与字体难点解析:色彩与字体的协调与平衡、字体大小与行距的设置与调整4. 第四章:网页图片与多媒体元素难点解析:网页图片与多媒体元素的优化方法、响应式应用5. 第五章:网页交互与动画难点解析:JavaScript事件的处理与DOM操作、动画的实现与优化6. 第六章:HTML与CSS高级应用难点解析:表单验证的实现方法、网页组件的布局与样式设计7. 第七章:前端框架与库难点解析:框架的选择与使用、React与Vue框架的选择与应用8. 第八章:网页兼容性与优化难点解析:兼容性解决方案与最佳实践、网页性能优化的实施方法9. 第九章:网页安全与维护难点解析:预防跨站脚本攻击(XSS)与跨站请求伪造(CSRF)的策略、网站维护与更新的方法10. 第十章:项目实践与案例分析难点解析:项目需求的分析与规划、项目测试与上线流程的控制本教案《网页设计与制作》涵盖了网页设计与制作的基本概念、技术应用、项目实践等各个方面。
《网页设计与制作》(第二版)电子课件第一章

(1)创意并不是天才的灵感,
而是思考的结果
根据美国广告学教授詹姆斯的研究,创意思考的过 程可分为五个阶段: 准备期 ——研究所搜集的资料,根据经验,启发 新创意; 孵化期 ——将资料咀嚼消化,使意识自由发展, 任意结合; 启示期 ——意识发展并结合,产生创意; 验证期 ——将产生的创意讨论修正;
(4)其他注意方面
①不要使用中文目录名,使用中文目录名可能 对网址的正确显示造成困难。 ②不要使用过长的目录名,太长的目录名不便 于记忆。 ③尽量使用意义明确的目录名,你可以用Flash、 Dhtml、Javascript来建立目录名,也可以用1, 2,3来建立目录名,但是哪一个更明确,更 便于记忆和管理呢?显然是前者。
现实生活中的Logo
(2)设计网站的标准色彩
“标准色彩”是指能体现网站形象和延伸内涵的色彩。 例如:IBM的深蓝色,肯德基的红色条形,Windows 视窗标志上的红蓝黄绿色块,都使我们觉得很贴切, 很和谐。 标准色彩要用于网站的标志、标题、主菜单和主色 块,给人以整体统一的感觉。一般来说,一个网站的 标准色彩不超过3种 ,太多则让人眼花缭乱
1.3网站建立的一般流程
一般来说,网页制作可分为三个阶段: 1.前期工作准备阶段:在此阶段主要完成以下几 个方面的工作:拟定网页主题、搜集相关资料、 规划网页内容、绘制结构草图。 2.中期制作阶段:在此阶段主要利用各种网页制 作工具,开始制作网页,并不断地进行上传与测 试,直到最后制作完毕。 3.后期维护阶段:网页制作完成后,可进行发布 和推广应用。根据需要,对网页进行更新与维护。
栏目的实质是一个网站的大纲索引,索引应该 将网站的主体明确显示出来
一般的网站栏目安排要注意以下几方面: (1)记住一定要紧扣你的主题即将你的主题按 一定的方法分类并将它们作为网站的主题栏目 (2)设立一个最近更新或网站指南栏目 (3)设立一个可以双向交流的栏目 (4)设立一个下载或常见问题回答栏目
《网页设计与制作》笔记_学习笔记

《网页设计与制作》笔记第一章:网页设计基础1.1网页设计的定义与重要性1.2网页设计的历史与发展1.3设计原则与最佳实践1.4用户体验的基本概念第二章:网页设计工具与技术2.1设计软件介绍(如Photoshop、Sketch)2.2前端开发工具(如HTML、CSS、JavaScript)2.3响应式设计与框架(如Bootstrap、Foundation)2.4版本控制与协作工具(如Git、GitHub)第三章:网页布局与结构3.1网页布局的基本概念3.2网格系统与布局设计3.3导航设计与信息架构3.4模块化设计与组件化开发第四章:色彩与字体选择4.1色彩理论与配色技巧4.2字体的选择与排版4.3色彩与品牌形象4.4可访问性与色彩使用第五章:网页内容与互动5.1内容策略与信息呈现5.2图像与多媒体的使用5.3互动设计与用户反馈5.4SEO基础与内容优化第六章:网页测试与上线6.1测试类型与测试工具6.2性能优化与加载速度6.3上线流程与维护建议6.4数据分析与用户行为追踪第1章:网页设计基础网页设计的定义与重要性网页设计是指为网站创建和布局视觉内容的过程。
这包括网页的整体外观、结构和交互功能。
网页设计不仅涉及视觉元素的排版和配色,还包括用户如何与网页互动。
一个好的网页设计能够提升用户的体验,增加网站的访问量和转化率。
重要性:1.吸引用户:优秀的网页设计能够第一时间吸引用户的注意,提高用户的留存率。
2.增加可用性:良好的设计帮助用户更容易找到他们所需的信息,减少用户的挫败感。
3.提升品牌形象:专业的网页设计能够增强品牌的可信度和专业形象。
4.搜索引擎优化:设计良好的网页更容易被搜索引擎抓取,从而提升网站在搜索结果中的排名。
考试要点:网页设计的定义及其组成部分网页设计对用户体验和品牌形象的影响网页设计在市场营销中的作用网页设计的历史与发展网页设计的起源可以追溯到20世纪90年代初。
当时网页主要是以文本为主,简单的超链接连接不同的信息。
大学计算机基础-网页设计与制作

网页基本构成
网页内容
包括文本、图片、音频、视频等多媒体元素。
网页布局
通过HTML和CSS实现网页的布局和样式设 计。
网页交互
通过JavaScript实现用户与网页的交互功能。
HTML基础
01
HTML是网页的基础标记语言,用于描述网页的结构
和内容。
02
HTML元素由标签和内容组成,常见的HTML元素包
团队合作项目实践
01
实践二:公益网站制作
02
社会责任感、用户需求、技术挑战
03
公益网站的制作需要关注社会问题和公益事业,深入了解 用户需求,注重网站的易用性和可访问性。在技术实现上 ,可能需要面对各种复杂的技术挑战,如大流量访问和数 据安全等。
THANKS FOR WATCHING
感谢您的观看
括标题、段落、链接、图片等。
03
HTML5是最新版本的HTML,增加了许多新的元素和
API,如语义元素、表单控件、多媒体元素等。
CSS基础
CSS是用于描述网页样式的语言,可以控制网 页的字体、颜色、布局等。
CSS可以通过内联样式、样式表和外部样式表 三种方式应用到HTML文档中。
CSS选择器用于选择要应用样式的HTML元素, 常见的选择器包括元素选择器、类选择器、ID 选择器等。
个人网站设计与制作实践
实践二:个人简历网站
专业、简洁、高效
个人简历网站需要突出个人的专业技能和经验,设计 上应简洁明了,突出重点。在技术实现上,需要注重
网站的加载速度和用户体验。
团队合作项目实践
01
实践一:小组作业网站
02
协作、沟通、项目管理
03
在团队合作项目中,需要注重团队成员之间的协作和沟通,合理分配任务,确 保项目按时完成。在技术实现上,需要掌握团队协作开发工具如Git和项目管理 工具如Trello等。
《网页设计与制作基础》实验指导

实验一网页的认识实验目的1、掌握利用Internet进行信息游览、搜索,下载网页、图片、文字和文件;2、利用记事本来编辑HTML文档并浏览;3、熟悉HTML基本标记的使用。
实验环境WindowsXP操作系统,内部组成局域网,外连Internet互联网。
实验重点及难点◆熟悉HTML的结构、语法。
◆熟悉HTML基本标记的使用。
实验内容1、从网上(如网页制作大宝库等)下载网页制作时需要的小图片、动画及flash等网页制作素材。
2、收集你认为比较好的网页并从网页主题、网页内容、结构布局、色彩搭配等方面来分析网页。
3、通过浏览新浪网站主页分析其网页基本元素,查看其源代码,收藏到收藏夹中,将其设为主页。
4、制作一个简单的网页sy1-1.html,用记事本编辑,网页标题为“熟悉HTML文档的结构”,内容为司空曙的《江村即事》,如下图所示。
5、通过附录1的练习熟悉HTML基本标记的使用。
(可参考第二章内容)实验二 Dreamweaver基本操作(一)实验目的1、熟悉Dreamweaver的工作环境并了解本地站点的建设和管理;2、熟悉网页文件的基本操作;3、熟练掌握在网页文件中文本、图像、超链接的添加和设置。
实验环境WindowsXP操作系统,Dreamweaver CS3软件,内部组成局域网,外连Internet互联网。
实验重点及难点◆文字的插入及设置。
◆图像的插入及设置。
◆各种超链接的创建。
实验内容1、使用Dreamweaver建立一个本地站点并命名为“Dreamweaver基本操作”,包含以下几个文件和文件夹:图片文件夹(images);音乐文件夹(sound)等。
2、在站点“Dreamweaver基本操作”中新建一个名为sy2-1.html的网页文件,从提供的网页原始素材中把相关文字复制到该网页文件中,并进行适当的文字设置,结果如下图所示。
3、在站点“Dreamweaver基本操作”中对网页sy2-1.html按如下要求进行编辑并另存为sy2-2.html,效果如图所示。
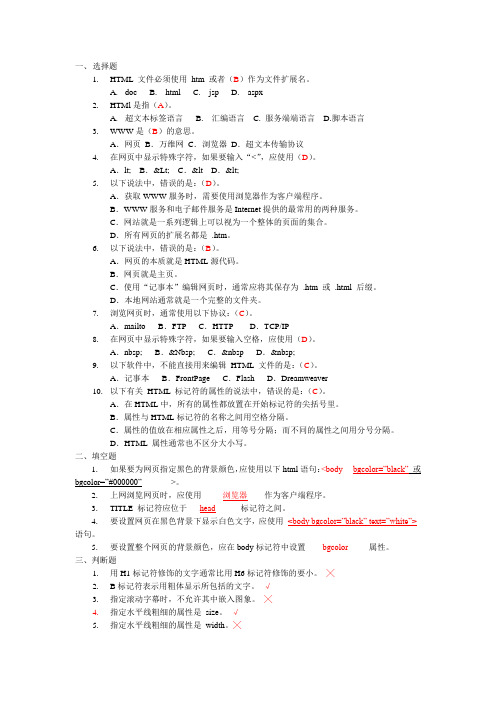
网页设计与制作试题(HTML基础)有答案

1.HTML 文件必须使用htm 或者(B)作为文件扩展名。
A.docB. htmlC. jspD. aspx2.HTMl是指(A)。
A.超文本标签语言B. 汇编语言C. 服务端端语言D.脚本语言3.WWW是(B)的意思。
A.网页B.万维网C.浏览器D.超文本传输协议4.在网页中显示特殊字符,如果要输入“<”,应使用(D)。
A.lt; B.≪ C.< D.<5.以下说法中,错误的是:(D)。
A.获取WWW服务时,需要使用浏览器作为客户端程序。
B.WWW服务和电子邮件服务是Internet提供的最常用的两种服务。
C.网站就是一系列逻辑上可以视为一个整体的页面的集合。
D.所有网页的扩展名都是.htm。
6.以下说法中,错误的是:(B)。
A.网页的本质就是HTML源代码。
B.网页就是主页。
C.使用“记事本”编辑网页时,通常应将其保存为.htm 或.html 后缀。
D.本地网站通常就是一个完整的文件夹。
7.浏览网页时,通常使用以下协议:(C)。
A.mailto B.FTP C.HTTP D.TCP/IP8.在网页中显示特殊字符,如果要输入空格,应使用(D)。
A.nbsp; B.&Nbsp; C.  D. 9.以下软件中,不能直接用来编辑HTML 文件的是:(C)。
A.记事本B.FrontPage C.Flash D.Dreamweaver10.以下有关HTML 标记符的属性的说法中,错误的是:(C)。
A.在HTML中,所有的属性都放置在开始标记符的尖括号里。
B.属性与HTML标记符的名称之间用空格分隔。
C.属性的值放在相应属性之后,用等号分隔;而不同的属性之间用分号分隔。
D.HTML 属性通常也不区分大小写。
二、填空题1.如果要为网页指定黑色的背景颜色,应使用以下html语句:<body __bgcolor=”black”或bgcolor=”#000000”_______>。
《网页设计与制作》教案

《网页设计与制作》教案第一章:网页设计基础1.1 网页设计概述介绍网页设计的概念、目的和重要性讨论网页设计的标准和原则1.2 网页设计流程讲解网页设计的基本流程,包括需求分析、设计稿、切片、编码和测试等步骤1.3 网页设计工具介绍常用的网页设计工具,如Photoshop、Dreamweaver、Fireworks等第二章:HTML与CSS基础2.1 HTML概述介绍HTML的概念、作用和基本结构2.2 HTML标签讲解常用的HTML标签,如、段落、图像、、列表等2.3 CSS概述介绍CSS的概念、作用和基本语法2.4 CSS选择器讲解常用的CSS选择器,如类选择器、ID选择器、属性选择器等第三章:网页布局与排版3.1 网页布局概述介绍网页布局的概念和重要性3.2 常用的网页布局方法讲解常用的网页布局方法,如固定布局、百分比布局、弹性布局等3.3 排版与字体介绍排版和字体的概念、作用和常用属性3.4 响应式网页设计讲解响应式网页设计的概念、方法和实现方式第四章:网页特效与交互4.1 网页特效概述介绍网页特效的概念和作用4.2 JavaScript基础讲解JavaScript的概念、作用和基本语法4.3 常用的网页特效与实例讲解常用的网页特效,如鼠标悬停效果、下拉菜单、滚动动画等,并提供实例进行演示4.4 交互式网页设计讲解交互式网页设计的概念、方法和实现方式第五章:网页设计与制作实践5.1 实践项目概述介绍实践项目的需求和目标5.2 网页设计稿制作根据实践项目需求,使用设计工具制作网页设计稿5.3 网页编码与测试使用HTML和CSS编写网页代码,并进行测试和调试讲解网页发布的步骤和注意事项,以及常用的网页推广方法第六章:网页图像与多媒体6.1 图像格式与优化介绍常见的网页图像格式,如JPG、PNG、GIF等,以及图像优化方法6.2 音频与视频讲解如何在网页中嵌入音频和视频,以及常用的媒体格式6.3 Flash动画介绍Flash动画的概念、制作方法和在网页中的应用6.4 动态效果与动画讲解如何在网页中实现动态效果和动画,包括使用CSS动画和JavaScript实现第七章:网页服务器与数据库7.1 服务器概述介绍网页服务器的概念、作用和常用服务器软件7.2 数据库概述介绍数据库的概念、作用和常用数据库管理系统7.3 动态网页制作基础讲解动态网页制作的基本原理,如服务器端编程和数据库连接7.4 实践项目:搭建简易的个人博客系统讲解如何使用服务器和数据库搭建一个简易的个人博客系统,包括前端设计和后端编程第八章:网页安全与SEO介绍网页安全的概念和重要性,以及常见的网络安全威胁8.2 网页安全措施讲解如何防范网络攻击和提高网页安全性,如使用SSL证书、X-Frame-Options 等8.3 SEO概述介绍搜索引擎优化(SEO)的概念、作用和方法8.4 SEO实践技巧讲解如何优化网页内容、结构和,以提高搜索引擎排名第九章:网页设计与制作的进阶技巧9.1 响应式网页设计深入讲解响应式网页设计的原理和实践方法,包括媒体查询和弹性布局9.2 前端框架与库介绍常用的前端框架和库,如Bootstrap、jQuery、React等,以及如何使用它们提高网页制作效率9.3 网页性能优化讲解如何提高网页加载速度和性能,包括图片优化、代码压缩和缓存策略9.4 实践项目:制作一个响应式商务网站讲解如何使用响应式设计和前端框架制作一个商务网站,包括布局、样式和交互设计第十章:网页设计与制作的拓展与趋势10.1 网页设计与制作的未来趋势探讨网页设计与制作的发展方向,如虚拟现实(VR)、增强现实(AR)等技术的应用10.2 网页设计规范与最佳实践介绍网页设计规范和最佳实践,以提高网页质量和用户体验10.3 跨平台网页设计与制作讲解如何使用跨平台技术,如PWA(Progressive Web Apps)、Node.js等,实现网页在不同平台和设备的兼容性和性能10.4 实践项目:制作一个跨平台的网页应用重点和难点解析重点环节1:网页设计基础和流程网页设计的标准和原则是设计的基石,需要重点掌握。
网页设计与制作基础知识

网页设计与网站建设第1章网页制作基础知识本章内容1.1 基本概念☐计算机网络是Internet的基础,是多台计算机通过特定的连接方式构成的一个计算机的集合体。
☐网络是现代社会传播信息的重要途径,而网页又是这一途径中最为重要的手段。
可以说,在上网冲浪已经成为一种时尚的今天,网页已经成为人们与外界沟通的重要桥梁。
1.1.1 什么是Internet☐Internet,即英特网的英文表示,是最著名的广域网。
☐全世界的计算机相互连接而形成一个整个地球规模的计算机网络,这个全地球规模的计算机网络就是Internet。
☐在Internet中的任意一台计算机都可以从Internet上的其它计算机中来获得信息。
Internet的历史它起源与1969年,是由美国国防部设立的名为APPANET的军用网络。
1982年,美军方从APPANET 撤出,主要用于学术机构的连接,科学家可以分享数据今天Internet,以千万计的用户使用的全球性网络,没有人或机构拥有或全面控制。
Internet在我国的发展现状从国内Internet的发展现状来看,1994年4月,中科院计算机网络信息中心正式接入Internet,从此,中国Internet发生了飞速的发展。
截至2009年底,我国网民人数达到了3.84亿,即每四人中就有一人是网民。
另外网站数、IP地址等也迅速增长,分别达到251万和2.3亿。
从域名、网站数、IP地址等增长情况来看,我国互联网资源得到了全面提升。
Internet的接入方式PSTN接入(电话拨号)ISDN接入(综合业务数据网)DDN专线接入(数字数据网)DSL接入(宽带技术)分为对称的DSL和非对称的DSLInternet基本服务功能WWW服务WWW(World Wide Web,可译为“万维网”),是一个基于超级文本的信息查询工具。
WWW是在Internet的基础上,由各计算机节点上的WWW软件和超级文本格式的信息文件组成的。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
2012-10-25
1.3 网页制作的基本方法
制作网页的基本步骤
1、确定网页的内容 2、设计网页的组织结构
3、资料的收集与整理
4、选择网页的设计方法 常用的网页制作工具有Frontpage、 Dreamweaver等。服务器端的ASP程序可以使用 Visual Interdev、UltraDEV等编辑。
2012-10-25 29
1.22 静态网页和动态网页
静态网页指基本上全部使用 HTML语言制作的网页,页面的 内容是固定不变的。
动态网页(DynamicHTML, DHTML)利用JavaScript,CSS (层叠样式表) 及其它类似的语言如 VBScript等与HTML进行有机的结 合来使静态的HTML网页变成动态。
2012-10-25
5
浏览器
概述 分类 Internet Explorer Netscape Navigator Mosaic等专业浏览器以及一些以上述浏览器 为内核的专用浏览器。 其中使用最广泛的是Microsoft出品的 Internet Explorer 6.0(简称IE6)。
2012-10-25 17
2.个人网站
个人网站具有较强个性化,是以个人名
义开发创建的网站,其内容、样式、风 格等都是非常有个性的。
2012-10-25
18
3.专业网站
这类网站具有很强的专业性,通常只涉
及某一个领域,内容专业。如榕树下网 站()即是一个专 业文学网站。
2
URL
Internet上所有的资源都有一个唯一的 URL地址,一般将URL地址称为网址。
URL的完整格式如下:
协议://主机名(或IP地址):端口号/路径名/文件名
2012-10-25
3
【例】几个URL的例子.
(1),用 http协议和缺省端口号(80)访问微软公司 服务器。这里没有指定路 径和文件名,所以访问的结果是把一个缺省 主页送给浏览器。 (2)ftp:///pub/mswindows/winvn926.zip,用FTP协议访问北京 大学FTP服务器上路径名为pub/ms-windows、 文件名为winvn926.zip的文件。
2012-10-25
27
Vlink为已经点击过的超级链接文字的颜色。 Background设置,如果设置了背景图片, 图片会覆盖已经设置的颜色。
Leftmargin、Topmargin用于设置网页的左 边距和上边框,它们是以像素为单位 【例1】将网页的上边距和左边距分别设置为40 和30个像素的宽度,使用黑色文本、白色背景, 未访问的链接源采用蓝色,已访问的链接源标记 为暗红色。 <BODY Background="moom.gif" Bgcolor="White" Bgproperties=Fixed Leftmargin=30 Link="Blue" Text="Black" Topmargin=40 Vlink="Maroon">
2012-10-25
32
开始网页制作 构建页面框架 创建导航条 填充内容 创建返回主页连接
2012-10-25
33
网页制作的原则
站点要有创意 整体规划 动画不能过多 导航要明朗 制作通用网页 主题鲜明 优化图象 定时更新 2012-10-25
34
制作网页时要注意的问题
认识网页
Flash动画 导航栏 GIF动画 文字 表单 图片 超级链接
2012-10-25
21
网页中的元素
1.文字
2.图像 3.表单 4.Flash动画 5. 表格
6. 超级链接
7. 视频、音频 8. POP窗口
2012-10-25
9. 标题栏和状态栏文字
22
1.2
网页制作的相关知识
HTML语言概述
2012-10-25 30
1.23 Web服务器端程序
专业的网站都是建立在使用数据库的 基础上的,要将这些数据库变成可以通过 浏览器显示和操作的Web页面,就需要编 写服务器端的程序。用户向服务器传送提 交的表单(个人信息、选择结果等)需要 在服务器端进行记录、筛选等处理。大量 的数据库查询、修改处理也需要服务器端 程序的支持。 目前常用的服务器端编程技术主要有 CGI、ASP、PHP、JSP等,不同的技术 31 需要不同的系统环境支持。
2012-10-25 13
关闭自动完成功能
通过工具→Internet 选项,打开Internet 选项对话框,在“内 容”选项卡的“个人 信息”部分单击“自 动完成”按钮打开自 动完成设置对话框 。
2012-10-25
14
搜索引擎的使用
1、使用浏览器的“搜索”按钮 2、使用专门的搜索引擎
(Google) (摆渡) (雅虎) (搜狐)
2012-10-25
37
2012-10-25
24
(1)版本信息 版本信息位于HTML网页文件的第一行
(2)HTML文件标记 大部分网页文件都是以<HTML>标记开始的,在文件 的结尾处又以</HTML>结束
(3)头部信息 HEAD标记之间是HTML文档的头部,用来标明当前文档 的有关信息
在HEAD标记之间,使用频率最高的标记就是 TITLE,它用于定义显示在浏览器标题栏的文档标题。
Macromedia Studio MX2004是目前应用最 广泛的网页制作工具组件,使用方便、功能齐全, Dreamweaver、Flash、Fireworks被称作“网页 三剑客”。
在Dreamweaver 里用丰富的层叠样式表制作耐看, 专业的网站。 Fireworks通过自动变形,用动的效果,图片编 辑工具和拖拽工具能传送较精彩的 Fireworks 图片。 Macromedia Flash 工具可较快的制作 SWF 文件。
网页设计与制作
第1章 网页制作基础
南海学院计算机系制作
第1章
Web
网页制作基础
Web和浏览器 Web的特点和结构
2012-10-25
Web 最 大 的 特 点 是 使 用 了 超 文 本 (Hypertext)
WWW采用C/S(客户机/服务器)工作模式 在浏览器和服务器之间应用HTTP(Hyper Text Transfer Protocol,超文本传输协议) 作为网络应用层通信协议
2012-10-25 4
(3): 8001///uugna/index.html,从运行在端口号8001的 服务器上访问index.html主页。
(4)/Addressing/URL/5BNF.html#httpaddress,访问 服务器 上Addressing/URL目录下的5-BNF.html 网页文件 中锚点标识为httpaddress的地方。
2012-10-25
19
4.职能网站
职能网站具有专门的功能,如政府职能
网站等。目前逐渐兴起的电子商务网站 也属于这类网站,较有名的电子商务网 站有阿里巴巴()、 卓越网()和当当网上书 店()等。
2012-10-25 20
2012-10-25
25
【例】给网页设置 “励志学社”的文档标 题,可在头部输入以下代码: <TITLE>励志学社</TITLE>
2012-10-25
26
(4)主体标记 网页的主体是“<BODY>……</BODY>”标记 对作用的范围
<BODY>标记用于定义HTML文档主体的开始, 它能够设置网页的背景图像、背景颜色、链接颜色 和网页边距等属性,其基本用法如下所示: <BODY Background="URL" Bgclolr=Color Bgpropeties=Fixed Leftmargin=n Link=Color Alink=Color Text=Color Topmargin=n Vlink=Color> Bgcolor为背景颜色。关于颜色的值后面会详 细介绍。Text为不包含超级链接的文字颜色。 Link为超级链接文字的颜色。 Alink为正被点击的超级链接文字的颜色。
2012-10-25 6
IE6的界面
标题栏 菜单栏 工具栏 地址栏
浏览窗口
状态栏
2012-10-25 7
IE6.0的使用
浏览网页
“停止”按钮 前进和后退 刷新页面 改变文字大小 选择编码 全屏幕显示 查看源文件
2012-10-25
8
打开多个窗口
用菜单栏上的“文件”→“新建”→“窗口”, 会打开一个新的浏览器窗口。
1、网页的标题要简洁,明确。 2、在文本中要使用水平线,以分割不同部分。 3、对重点段落要强调显示。
4、网页中插入的图片要尽量的小。
5、图形要附加文字说明,以便关闭图像时查 看。 6、网页中引用的资料及商标(或图标),不 能侵犯版权。
2012-10-25 35
1.4 Macromedia Studio MX2004
一般情况下,打 开四、五个窗口可以 充分利用系统资源, 而且通过调整窗口的 大小和位置还可以同 时浏览。
2012-10-25
9
主页、临时文件和历史记录
浏览器在打开 时自动调入的网页 称为“主页”,主 页可以通过“工 具”→“Internet 选项”打开 Internet选项对话 框,在“常规”选 项卡的“主页”栏 设置.
2012-10-25
15
认识站
1.门户网站
2.个人网站
3.专业网站
4.职能网站
2012-10-25
