第1章 网页设计与制作基础
《网页设计与制作》教案

《网页设计与制作》教案第一章:网页设计基础1.1 教学目标让学生了解网页设计的基本概念和原则让学生掌握网页设计的流程和方法1.2 教学内容网页设计的概念和定义网页设计的原则和要素网页设计的流程和方法1.3 教学方法讲授法:讲解网页设计的概念和原则实践法:学生动手实践设计简单的网页1.4 教学评价学生能回答出网页设计的概念和定义学生能理解并运用网页设计的原则和要素学生能独立完成简单的网页设计第二章:HTML与CSS基础2.1 教学目标让学生了解HTML和CSS的基本概念和作用让学生掌握HTML和CSS的基本语法和用法2.2 教学内容HTML的基本概念和语法CSS的基本概念和语法HTML和CSS的综合应用2.3 教学方法讲授法:讲解HTML和CSS的基本概念和语法实践法:学生动手实践编写HTML和CSS代码2.4 教学评价学生能回答出HTML和CSS的基本概念和作用学生能理解并运用HTML和CSS的基本语法和用法学生能独立完成简单的HTML和CSS代码编写第三章:网页布局与排版3.1 教学目标让学生了解网页布局和排版的基本原则和方法让学生掌握使用HTML和CSS进行网页布局和排版的技术3.2 教学内容网页布局的基本原则和方法网页排版的基本原则和方法使用HTML和CSS进行网页布局和排版的技术3.3 教学方法讲授法:讲解网页布局和排版的基本原则和方法实践法:学生动手实践进行网页布局和排版3.4 教学评价学生能回答出网页布局和排版的基本原则和方法学生能理解并运用HTML和CSS进行网页布局和排版的技术学生能独立完成具有良好布局和排版的网页设计第四章:网页动画与交互4.1 教学目标让学生了解网页动画和交互的基本概念和原理让学生掌握使用HTML和CSS实现网页动画和交互的技术4.2 教学内容网页动画的基本概念和原理网页交互的基本概念和原理使用HTML和CSS实现网页动画和交互的技术4.3 教学方法讲授法:讲解网页动画和交互的基本概念和原理实践法:学生动手实践实现网页动画和交互4.4 教学评价学生能回答出网页动画和交互的基本概念和原理学生能理解并运用HTML和CSS实现网页动画和交互的技术学生能独立完成具有动画和交互功能的网页设计第五章:网页优化与推广5.1 教学目标让学生了解网页优化和推广的基本概念和方法让学生掌握使用SEO和网络营销技术进行网页优化和推广的技巧5.2 教学内容网页优化的基本概念和方法网页推广的基本概念和方法使用SEO和网络营销技术进行网页优化和推广的技巧5.3 教学方法讲授法:讲解网页优化和推广的基本概念和方法实践法:学生动手实践进行网页优化和推广5.4 教学评价学生能回答出网页优化和推广的基本概念和方法学生能理解并运用SEO和网络营销技术进行网页优化和推广的技巧学生能独立完成具有优化和推广功能的网页设计第六章:网页图像处理与多媒体应用6.1 教学目标让学生了解网页图像处理的基本概念和工具让学生掌握网页图像处理和多媒体应用的技术6.2 教学内容网页图像处理的基本概念和工具(如Photoshop、Fireworks等)多媒体元素在网页中的应用(如音频、视频等)图像和多媒体的HTML和CSS标记6.3 教学方法讲授法:讲解网页图像处理的基本概念和工具实践法:学生动手实践进行网页图像处理和多媒体应用6.4 教学评价学生能回答出网页图像处理的基本概念和工具学生能理解并运用网页图像处理和多媒体应用的技术学生能独立完成具有图像和多媒体应用的网页设计第七章:网页编程技术7.1 教学目标让学生了解网页编程的基本概念和语言让学生掌握常用的网页编程技术和框架7.2 教学内容网页编程的基本概念和语言(如JavaScript、jQuery等)常用的网页编程技术和框架(如Bootstrap、React等)编程实践和项目案例7.3 教学方法讲授法:讲解网页编程的基本概念和语言实践法:学生动手实践进行网页编程和技术应用7.4 教学评价学生能回答出网页编程的基本概念和语言学生能理解并运用常用的网页编程技术和框架学生能独立完成编程实践和项目案例第八章:移动网页设计与制作8.1 教学目标让学生了解移动网页设计的基本概念和原则让学生掌握移动网页设计与制作的技术和工具8.2 教学内容移动网页设计的基本概念和原则移动网页设计与制作的技术和工具(如Responsive Design、Adobe Edge Mobile等)移动网页设计的实践和案例分析8.3 教学方法讲授法:讲解移动网页设计的基本概念和原则实践法:学生动手实践进行移动网页设计与制作8.4 教学评价学生能回答出移动网页设计的基本概念和原则学生能理解并运用移动网页设计与制作的技术和工具学生能独立完成移动网页设计与制作的项目案例第九章:网页项目实战与团队协作9.1 教学目标让学生了解网页项目实战的基本流程和方法让学生掌握团队协作的基本技巧和工具9.2 教学内容网页项目实战的基本流程和方法团队协作的基本技巧和工具(如Git、Project Management Software等)项目案例分析和实战演练9.3 教学方法讲授法:讲解网页项目实战的基本流程和方法实践法:学生分组进行项目实战和团队协作9.4 教学评价学生能回答出网页项目实战的基本流程和方法学生能理解并运用团队协作的基本技巧和工具学生能独立完成项目实战和团队协作的任务第十章:网页设计与制作的未来趋势10.1 教学目标让学生了解网页设计与制作的未来趋势和发展方向让学生掌握前沿技术和创新思维的方法10.2 教学内容网页设计与制作的未来趋势和发展方向(如VR/AR、等)前沿技术和创新思维的方法(如Blockchn、Design Thinking等)创新项目和案例分析10.3 教学方法讲授法:讲解网页设计与制作的未来趋势和发展方向实践法:学生进行创新项目和思维训练10.4 教学评价学生能回答出网页设计与制作的未来趋势和发展方向学生能理解并运用前沿技术和创新思维的方法学生能独立完成创新项目和案例分析重点和难点解析重点环节一:网页设计的概念和原则重点关注学生对网页设计的基本理解,以及如何运用设计原则进行网页创作。
网页设计与制作第一章网页制作基础

/Addressing/URL/5-BNF.html#httpaddress,访问 服务器上Addressing/URL目录下的5-BNF.html 网页文件中锚点标识为httpaddress的地方。
关闭图片显示
*
在网络速度较慢时,不观看网页中的图片和其它多媒体内容可以得到更快的下载速度。通过“工具”→“Internet选项”打开Internet选项对话框,在“高级”选项卡中可以对浏览器的工作方式进行设置
*
通过工具→Internet选项,打开Internet选项对话框,在“内容”选项卡的“个人信息”部分单击“自动完成”按钮打开自动完成设置对话框 。
*
2.个人网站
*
个人网站具有较强个性化,是以个人名义开发创建的网站,其内容、样式、风格等都是非常有个性的。
*
3.专业网站
*
这类网站具有很强的专业性,通常只涉及某一个领域,内容专业。如榕树下网站()即是一个专业文学网站。
*
4.职能网站
*
职能网站具有专门的功能,如政府职能网站等。目前逐渐兴起的电子商务网站也属于这类网站,较有名的电子商务网站有阿里巴巴()、卓越网()和当当网上书店()等。
<TITLE>励志学社</TITLE>
【例】给网页设置 “励志学社”的文档标题,可在头部输入以下代码:
(4)主体标记 网页的主体是“<BODY>……</BODY>”标记对作用的范围
<BODY>标记用于定义HTML文档主体的开始,它能够设置网页的背景图像、背景颜色、链接颜色和网页边距等属性,其基本用法如下所示: <BODY Background="URL" Bgclolr=Color Bgpropeties=Fixed Leftmargin=n Link=Color Alink=Color Text=Color Topmargin=n Vlink=Color> Bgcolor为背景颜色。关于颜色的值后面会详细介绍。Text为不包含超级链接的文字颜色。 Link为超级链接文字的颜色。 Alink为正被点击的超级链接文字的颜色。
网页设计与制作基础知识

网页设计与网站建设第1章网页制作基础知识本章内容1.1 基本概念☐计算机网络是Internet的基础,是多台计算机通过特定的连接方式构成的一个计算机的集合体。
☐网络是现代社会传播信息的重要途径,而网页又是这一途径中最为重要的手段。
可以说,在上网冲浪已经成为一种时尚的今天,网页已经成为人们与外界沟通的重要桥梁。
1.1.1 什么是Internet☐Internet,即英特网的英文表示,是最著名的广域网。
☐全世界的计算机相互连接而形成一个整个地球规模的计算机网络,这个全地球规模的计算机网络就是Internet。
☐在Internet中的任意一台计算机都可以从Internet上的其它计算机中来获得信息。
Internet的历史它起源与1969年,是由美国国防部设立的名为APPANET的军用网络。
1982年,美军方从APPANET 撤出,主要用于学术机构的连接,科学家可以分享数据今天Internet,以千万计的用户使用的全球性网络,没有人或机构拥有或全面控制。
Internet在我国的发展现状从国内Internet的发展现状来看,1994年4月,中科院计算机网络信息中心正式接入Internet,从此,中国Internet发生了飞速的发展。
截至2009年底,我国网民人数达到了3.84亿,即每四人中就有一人是网民。
另外网站数、IP地址等也迅速增长,分别达到251万和2.3亿。
从域名、网站数、IP地址等增长情况来看,我国互联网资源得到了全面提升。
Internet的接入方式PSTN接入(电话拨号)ISDN接入(综合业务数据网)DDN专线接入(数字数据网)DSL接入(宽带技术)分为对称的DSL和非对称的DSLInternet基本服务功能WWW服务WWW(World Wide Web,可译为“万维网”),是一个基于超级文本的信息查询工具。
WWW是在Internet的基础上,由各计算机节点上的WWW软件和超级文本格式的信息文件组成的。
网页设计与制作基础.

参考网址:/songbo/
第1章 网页设计与制作基础
本章学习目标
• 网页设计与制作基础 • Dreamweaver MX窗口介绍 • 网页制作的一般流程
2018/9/28
参考网址:/songbo/
2
1.1网页设计与制作基础
• 概述
– 网页
• 也称为Web页或网页文件
– 由超文本标记语言(HTML)的文件格式来构造。 • 包含了文本、图像、动画、声音以及其他信息 – 网页文件通常放在连接互联网的服务器上 • 采用超级连接的方式组织在一起
• Word、Excel、Powerpoint等
2018/9/28
参考网址:/songbo/
4
1.2.2 Dreamweaver MX窗口介绍
• 新老版本的切换
– 【编辑】【参数选项】【常规】
• 【更改工作区】
2018/9/28
参考网址:/songbo/
22
2018/9/28
参考网址:/songbo/
23
– 打开
• 【文件】【打开】
– 或用快捷键 • Ctrl+O
2018/9/28
参考网址:/songbo/
24
• 选中需要打开编辑的网页
2018/9/28
2018/9/28
参考网址:/songbo/
18
1.2.3在站点中定义网页或文件夹
• 站点中添加网页
– 站点|站点文件|文件|新建文件
• 也可在【站点】对话框中用快捷方式
– Ctrl+Shift+N
通常Index.htm文件作为一个站点的主页 也有用:Default.htm 的
5
2018/9/28
《网页设计与制作》(第二版)电子课件第一章

(1)创意并不是天才的灵感,
而是思考的结果
根据美国广告学教授詹姆斯的研究,创意思考的过 程可分为五个阶段: 准备期 ——研究所搜集的资料,根据经验,启发 新创意; 孵化期 ——将资料咀嚼消化,使意识自由发展, 任意结合; 启示期 ——意识发展并结合,产生创意; 验证期 ——将产生的创意讨论修正;
(4)其他注意方面
①不要使用中文目录名,使用中文目录名可能 对网址的正确显示造成困难。 ②不要使用过长的目录名,太长的目录名不便 于记忆。 ③尽量使用意义明确的目录名,你可以用Flash、 Dhtml、Javascript来建立目录名,也可以用1, 2,3来建立目录名,但是哪一个更明确,更 便于记忆和管理呢?显然是前者。
现实生活中的Logo
(2)设计网站的标准色彩
“标准色彩”是指能体现网站形象和延伸内涵的色彩。 例如:IBM的深蓝色,肯德基的红色条形,Windows 视窗标志上的红蓝黄绿色块,都使我们觉得很贴切, 很和谐。 标准色彩要用于网站的标志、标题、主菜单和主色 块,给人以整体统一的感觉。一般来说,一个网站的 标准色彩不超过3种 ,太多则让人眼花缭乱
1.3网站建立的一般流程
一般来说,网页制作可分为三个阶段: 1.前期工作准备阶段:在此阶段主要完成以下几 个方面的工作:拟定网页主题、搜集相关资料、 规划网页内容、绘制结构草图。 2.中期制作阶段:在此阶段主要利用各种网页制 作工具,开始制作网页,并不断地进行上传与测 试,直到最后制作完毕。 3.后期维护阶段:网页制作完成后,可进行发布 和推广应用。根据需要,对网页进行更新与维护。
栏目的实质是一个网站的大纲索引,索引应该 将网站的主体明确显示出来
一般的网站栏目安排要注意以下几方面: (1)记住一定要紧扣你的主题即将你的主题按 一定的方法分类并将它们作为网站的主题栏目 (2)设立一个最近更新或网站指南栏目 (3)设立一个可以双向交流的栏目 (4)设立一个下载或常见问题回答栏目
《网页设计与制作》笔记_学习笔记

《网页设计与制作》笔记第一章:网页设计基础1.1网页设计的定义与重要性1.2网页设计的历史与发展1.3设计原则与最佳实践1.4用户体验的基本概念第二章:网页设计工具与技术2.1设计软件介绍(如Photoshop、Sketch)2.2前端开发工具(如HTML、CSS、JavaScript)2.3响应式设计与框架(如Bootstrap、Foundation)2.4版本控制与协作工具(如Git、GitHub)第三章:网页布局与结构3.1网页布局的基本概念3.2网格系统与布局设计3.3导航设计与信息架构3.4模块化设计与组件化开发第四章:色彩与字体选择4.1色彩理论与配色技巧4.2字体的选择与排版4.3色彩与品牌形象4.4可访问性与色彩使用第五章:网页内容与互动5.1内容策略与信息呈现5.2图像与多媒体的使用5.3互动设计与用户反馈5.4SEO基础与内容优化第六章:网页测试与上线6.1测试类型与测试工具6.2性能优化与加载速度6.3上线流程与维护建议6.4数据分析与用户行为追踪第1章:网页设计基础网页设计的定义与重要性网页设计是指为网站创建和布局视觉内容的过程。
这包括网页的整体外观、结构和交互功能。
网页设计不仅涉及视觉元素的排版和配色,还包括用户如何与网页互动。
一个好的网页设计能够提升用户的体验,增加网站的访问量和转化率。
重要性:1.吸引用户:优秀的网页设计能够第一时间吸引用户的注意,提高用户的留存率。
2.增加可用性:良好的设计帮助用户更容易找到他们所需的信息,减少用户的挫败感。
3.提升品牌形象:专业的网页设计能够增强品牌的可信度和专业形象。
4.搜索引擎优化:设计良好的网页更容易被搜索引擎抓取,从而提升网站在搜索结果中的排名。
考试要点:网页设计的定义及其组成部分网页设计对用户体验和品牌形象的影响网页设计在市场营销中的作用网页设计的历史与发展网页设计的起源可以追溯到20世纪90年代初。
当时网页主要是以文本为主,简单的超链接连接不同的信息。
《网页设计与制作》教学课件

1.1 学习任务:网页和网站基本知识 1.2 学习任务:网站开发的基本流程 1.5 学习任务:HTML标识语言基础 1.3 学习任务:全面认识Dreamweaver CS4 1.4 学习任务:创建和管理本地站点 1.6 应用实例——制作一个简单的网页 1.7 实训
1.1学习任务:网页和网站基本知识
根据提供服务的不同,通常把提供网页服务的服务 器称为Web服务器,相关网站称为Web站点。一个 Web站点由一个或多个Web页组成,这些Web页相 互连接在一起,存放在Web服务器上,以供浏览者 访问。 网站是提供各种信息和服务的基地,如用户熟悉的 搜狐、新浪、雅虎等。网站是由很多网页链接在一 起组成的。用户浏览到一个网站时看到的第一个页 面叫做主页。从主页出发,可以访问到本网站的每 一个页面,也可以链接到其他网站,方便地共享网 站资源。
<b>标签的内容</b> 标签的内容</b </
起始标签 结束标签
标签可以有属性,赋值的时候用“ , 标签可以有属性,赋值的时候用“=”,多个属性中间用空格隔开 属性要写在开始标签里,并且标签符号和<>中间不可以有空格, <>中间不可以有空格 img>是 属性要写在开始标签里,并且标签符号和<>中间不可以有空格,如< img>是 错误的 结束的标签一定要加“ 结束的标签一定要加“/”
topmargin、leftmargin属性:用于设置网页 主体内容与网页顶端、左端的距离。例如, <body topmargin=0 leftmargin=2>。
上机作业:完成 作业1.txt 中的操作
13. Dreamweaver CS4简介
第1章网页设计与制作基础

网络规划及艺术设计
(6)图片。图片是网页十分重要的组成部分,有了图片, 网页才能够吸引更多的访问者,才能够更好地表现主题。
(3)的英文全名为World Wide Web,又称3W或Web,中文 译名为万维网。提供的服务之一,它由遍布在Internet上的称 为Web服务器的计算机组成。
(4)浏览器。浏览器是一种浏览网页的软件,通过它可以 方便地浏览Internet上提供的电子邮件、FTP、网络新闻组和电 子公告栏等服务资源。目前,主要的浏览器有Internet Explorer和Netscape,其版本越高,所支持的网页效果就越多, 所以要经常升级。
(6)域名。由于IP地址的数字形式难以记忆和使用, 因此人们引入了域名用以代替复杂的IP地址。域名是用英文 来表示IP地址的。域名是由固定的域名管理组织在全球进行 统一管理的,要获取域名需到各地的网络管理机构进行申请。 申请域名后,无论在哪里,只要在与Internet相连的浏览器 的地址栏中输入域名即可登录相应的网站。
(7)动画。动画是由一组连续播放的静态画面组成的,所 谓连续播放既指时间上的连续,也指画面内容上的连续,即播 放的相邻两幅图像之间内容相差不大,如图1.3.3所示为一段香 蕉卡通动画。网页上的动画主要分为两类:一类是GIF格式的图 片动画,一类是Flash动画。
网络规划及艺术设计
网络规划及艺术设计
(1)单击“开始”按钮,选择“所有程序”→“附 件”→“记事本”命令,启动记事本程序。
网页设计与制作基础

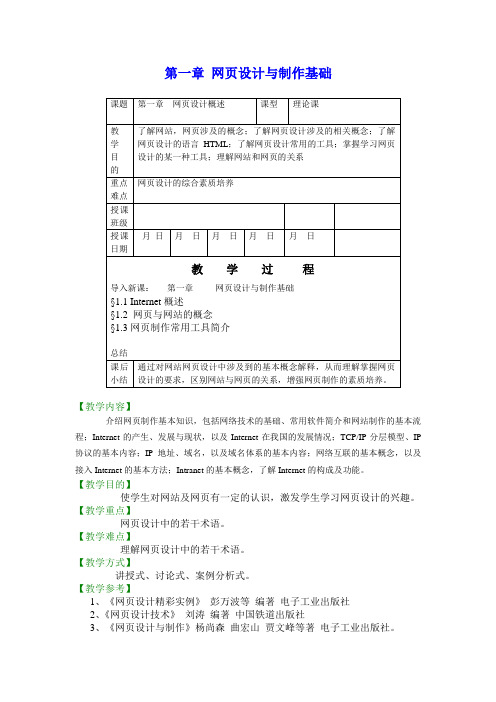
第一章网页设计与制作基础【教学内容】介绍网页制作基本知识,包括网络技术的基础、常用软件简介和网站制作的基本流程;Internet的产生、发展与现状,以及Internet在我国的发展情况;TCP/IP分层模型、IP 协议的基本内容;IP地址、域名,以及域名体系的基本内容;网络互联的基本概念,以及接入Internet的基本方法;Intranet的基本概念,了解Internet的构成及功能。
【教学目的】使学生对网站及网页有一定的认识,激发学生学习网页设计的兴趣。
【教学重点】网页设计中的若干术语。
【教学难点】理解网页设计中的若干术语。
【教学方式】讲授式、讨论式、案例分析式。
【教学参考】1、《网页设计精彩实例》彭万波等编著电子工业出版社2、《网页设计技术》刘涛编著中国铁道出版社3、《网页设计与制作》杨尚森曲宏山贾文峰等著电子工业出版社。
5、《精品动态网页制作》杨内江南编著清华大学出版社6、《Internet 网页工场》Wittime工作室重庆出版社。
7、《WEB网站设计》Joel Sklar著高等教育出版社。
8、《HTML网页制作教程》材义语编著铁道出版社。
【新课内容】§1.1 Internet概述1.1.1Internet 的起源Internet是起源于美国国防部高级研究计划局ARPA(Advanced Research ProjectAgency)于1968年主持研制的用于支持军事研究的计算机实验网Arpanet。
80年代中期人们将这些互联在一起的网络看作为一个互联网络,并以Internet来称呼它。
我国曾被译为“国际互联网”、“国际网”等。
1997年7月,全国科学技术名词审定委员会推荐使用中文译名“因特网”。
全球信息网即WWW(World Wide Web),又被人们称为3W、万维网等,是Intemet上最受欢迎、最为流行的信息检索工具。
Internet网中的客户使用浏览器只要简单地点击鼠标,即可访问分布在全世界范围内Web服务器上的文本文件,以及与之相配套的图像、声音和动画等,进行信息浏览或信息发布。
网页设计与制作第1章 网页设计基础.ppt

网页制作工具
Dreamweaver MX
Dreamweaver是由美国著名的多媒体软件开 发商Macromedia公司开发的一个“所见即 所得”的可视化网站开发工具,是一个备 受专业web开发人士推崇的软件。
WWW
WWW,是万维网(World Wide Web)的英 文缩写。WWW能够处理文字,图像,声音, 视频等多媒体信息。由于它的信息处理能 力已经远远超出了处理纯文本的范围,所 以它是一个多媒体的信息系统。并且通过 各种超链接,我们可以很方便地从一种信 息来源转到另一种信息来源。
网页的概念
网页的学名称作HTML文件,是一种可以在 www网上传输,并被浏览器认识和翻译成页 面显示出来的文件。
东方网页王III》增强版和网页王前期产品 一样,是国内唯一可以和国外网页制作工 具媲美的网页设计软件。包括了处理网页 制作中所需元素的一揽子解决方案,简化 了制作网站、设计网页的流程。它结合了 众多的动态网页素材,轻松使用编辑工具, 做出专业水准的网页,全新的拖曳网页编 辑,只需要两步,就能生成网页。
Hale Waihona Puke 网页制作工具FlashMX
Flash MX把矢量图的精确性和灵活性与位 图、声音、动画的高级交互性融合在一起, 能够创作出极具吸引力的高效网页。它可 以轻松地与Macromedia公司的图像处理软 件FreeHand和Fireworks集成,直接导入这 些软件制作的图像。
网页制作工具 东方网页王
FireworksMX
《网页设计与制作》第一章网页制作基础

块级元素与行内元素
浮动布局
浮动布局是一种常用的网页布局技术,通过设置元素的 `float` 属性,可以让元素脱离正常的文档流,向左或向右移动,直到遇到父元素的边界或另一个浮动元素。
使用浮动布局可以实现多种布局效果,例如多列布局、文字环绕图像等。
定位布局通过设置元素的 `position` 属性,可以精确控制元素在页面上的位置。常见的定位方式有静态定位(`static`)、相对定位(`relative`)、绝对定位(`absolute`)和固定定位(`fixed`)。
在线网页编辑器
网页制作工具简介
延时符
02
HTML基础
HTML文档结构
<html>元素是HTML文档的根元素,包含了整个文档的内容。
<!DOCTYPE html>声明文档类型为HTML5。
HTML文档由一系列的元素构成,包括`<!DOCTYPE html>`、`<html>`、`<head>`和`<body>`等。
03
响应式图片可以有效地减少带宽和加载时间,提高网页的性能和用户体验。
01
响应式图片是指在不同尺寸的屏幕上显示不同分辨率的图片。
02
通过使用HTML的srcset属性和CSS的picture元素,可以指定不同尺寸屏幕下的图片源,从而实现响应式图片。
响应式图片
THANKS
属性选择器
01
03
02
04
CSS选择器
用于设置元素的前景色和背景色,如`color`和`background-color`。
颜色与背景
用于设置字体类型、大小、行高等,如`font-family`、`font-size`和`line-height`。
《网页设计与制作》

1.3 网站建设流程
设计 开发
规划
要建设一个优秀的网站,通常应
该遵循以下工作流程:确定站点的核
心-网站的规划-网站外观的设计-
网页具体制作-网站性能测试-网站
发布-网站更新与维护。
发布
维护
网站规划 一个网站的成功与否与建站前的网站规划有着极为重要
的关系。在建立网站前应明确建设网站的目的,确定网站 的功能,确定网站规模、投入费用,进行必要的市场分析 等。只有详细的规划,才能防止在网站建设中出现的很多 问题,使网站建设能顺利进行。
域名 Com Edu Gov Int Mil Net Org
域名机构 商业机构 教育机构 政府部门 国际性机构
军队 网络机构 非盈利机构
附注:全称 Commercial organization
Educational institution government
International organization military
常用的协议名如下: HTTP:超文本传输协议,用于转换网页。 FTP:文件传输协议,主要用于传输文件,许多提供软件下载
的网站使用“FTP〞作为下载的网址。 MAILTO:传送E-mail协议,主要用于传输电子邮件。 例如:
网页与网站 构建WWW的根本单位是网页。网页中包含所谓的“超链
接〞,通过已经定义好的关键字和图形,只要用鼠标轻轻一 点,就可以自动跳转到相应的其它文件,获得相应的信息, 从而实现网页之间的链接,从而构成了WWW的纵横交织 的网状结构。
通过超链接连接起来的一系列逻辑上可以视为一个整体的 页面,那么叫做网站。
网站的概念是相对的,大能分布于多台效劳器上;小的如一些个人网 站,可能只有几个页面,仅在某台WEB效劳器的占据很小 的空间。
《网页设计与制作》教案

《网页设计与制作》教案第一章:网页设计基础1.1 网页设计概述介绍网页设计的概念、目的和重要性讨论网页设计的标准和原则1.2 网页设计流程讲解网页设计的基本流程,包括需求分析、设计稿、切片、编码和测试等步骤1.3 网页设计工具介绍常用的网页设计工具,如Photoshop、Dreamweaver、Fireworks等第二章:HTML与CSS基础2.1 HTML概述介绍HTML的概念、作用和基本结构2.2 HTML标签讲解常用的HTML标签,如、段落、图像、、列表等2.3 CSS概述介绍CSS的概念、作用和基本语法2.4 CSS选择器讲解常用的CSS选择器,如类选择器、ID选择器、属性选择器等第三章:网页布局与排版3.1 网页布局概述介绍网页布局的概念和重要性3.2 常用的网页布局方法讲解常用的网页布局方法,如固定布局、百分比布局、弹性布局等3.3 排版与字体介绍排版和字体的概念、作用和常用属性3.4 响应式网页设计讲解响应式网页设计的概念、方法和实现方式第四章:网页特效与交互4.1 网页特效概述介绍网页特效的概念和作用4.2 JavaScript基础讲解JavaScript的概念、作用和基本语法4.3 常用的网页特效与实例讲解常用的网页特效,如鼠标悬停效果、下拉菜单、滚动动画等,并提供实例进行演示4.4 交互式网页设计讲解交互式网页设计的概念、方法和实现方式第五章:网页设计与制作实践5.1 实践项目概述介绍实践项目的需求和目标5.2 网页设计稿制作根据实践项目需求,使用设计工具制作网页设计稿5.3 网页编码与测试使用HTML和CSS编写网页代码,并进行测试和调试讲解网页发布的步骤和注意事项,以及常用的网页推广方法第六章:网页图像与多媒体6.1 图像格式与优化介绍常见的网页图像格式,如JPG、PNG、GIF等,以及图像优化方法6.2 音频与视频讲解如何在网页中嵌入音频和视频,以及常用的媒体格式6.3 Flash动画介绍Flash动画的概念、制作方法和在网页中的应用6.4 动态效果与动画讲解如何在网页中实现动态效果和动画,包括使用CSS动画和JavaScript实现第七章:网页服务器与数据库7.1 服务器概述介绍网页服务器的概念、作用和常用服务器软件7.2 数据库概述介绍数据库的概念、作用和常用数据库管理系统7.3 动态网页制作基础讲解动态网页制作的基本原理,如服务器端编程和数据库连接7.4 实践项目:搭建简易的个人博客系统讲解如何使用服务器和数据库搭建一个简易的个人博客系统,包括前端设计和后端编程第八章:网页安全与SEO介绍网页安全的概念和重要性,以及常见的网络安全威胁8.2 网页安全措施讲解如何防范网络攻击和提高网页安全性,如使用SSL证书、X-Frame-Options 等8.3 SEO概述介绍搜索引擎优化(SEO)的概念、作用和方法8.4 SEO实践技巧讲解如何优化网页内容、结构和,以提高搜索引擎排名第九章:网页设计与制作的进阶技巧9.1 响应式网页设计深入讲解响应式网页设计的原理和实践方法,包括媒体查询和弹性布局9.2 前端框架与库介绍常用的前端框架和库,如Bootstrap、jQuery、React等,以及如何使用它们提高网页制作效率9.3 网页性能优化讲解如何提高网页加载速度和性能,包括图片优化、代码压缩和缓存策略9.4 实践项目:制作一个响应式商务网站讲解如何使用响应式设计和前端框架制作一个商务网站,包括布局、样式和交互设计第十章:网页设计与制作的拓展与趋势10.1 网页设计与制作的未来趋势探讨网页设计与制作的发展方向,如虚拟现实(VR)、增强现实(AR)等技术的应用10.2 网页设计规范与最佳实践介绍网页设计规范和最佳实践,以提高网页质量和用户体验10.3 跨平台网页设计与制作讲解如何使用跨平台技术,如PWA(Progressive Web Apps)、Node.js等,实现网页在不同平台和设备的兼容性和性能10.4 实践项目:制作一个跨平台的网页应用重点和难点解析重点环节1:网页设计基础和流程网页设计的标准和原则是设计的基石,需要重点掌握。
第1章 网页设计与制作基础

• ASP-工作原理 • 当在Web站点中融入ASP功能后,将发生以 下事情: • 1、用户向浏览器地址栏输入网址,默认页面的扩 展名是.asp。 • 2、浏览器向服务器发出请求。 • 3、服务器引擎开始运行ASP程序。 • 4、ASP文件按照从上到下的顺序开始处理,执行 脚本命令,执行HTML页面内容。 • 5、页面信息发送到浏览器。
2016/4/10 16
8. 维客(Wiki)
• Wiki一词来源于夏威夷语的“wee kee”, 原本是“快点”的意思。在这里Wiki指的是 一种网上共同协作的超文本系统,可由多人 共同对网站内容进行维护和更新。可以通 过网页浏览器对 Wiki文本进行浏览、创建、 更改,而且创建、更改、发布的代价远比 HTML文本为小,不需要懂得HTLM代码,只 要简单了解少量的Wiki的语法的约定,就可 以在系统中发布页面。
2016/4/10
6
1.1.1 互联网的发展
• 互联网的发展经历了两个阶段,在互联网1.0 时代,主要通过网站来获取信息;到了互联网 2.0时代,网民与网民之间可以平等交流,信 息在网民之间自由发布、流通。如果说过去的互 联网,就像大家共读一本书,网民们只能围着少 数的网站转,从它们那里得到信息;现在的互联 网,就像每人都自己写书,然后互相换着看,每 个网民都可以轻松拥有一个自己的“网站”,自 主地发布信息。
20166114网络会议netmeetingmicrosoft提供的netmeeting是个功能齐全的网上实时会议程序它不仅包含标准的会议功能还提供了让用户通过音频视频进行交流的功能并且交流双方可以共享应用程序和共享白板在共享白板上可以双向绘画交流这几乎与我们在日常工作中在同一个画板上讨论问题一样
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
3)“框架”型布局 “框架”型布局一般有左右框架型、上下框架型、综合框架型 布局,一栏是导航栏目,一栏是正文信息。复杂的框架结构可以将 页面分成许多部分,常见的是三栏布局,如图1-3所示。上部一栏放 置图片广告,左边一栏显示导航栏,右边显示正文信息内容。
图1-3 框架型布局网页
图1-4
封面型主页
4)“封面”型布局 这种类型基本上是出现在一些网站的首页,大部分为一些精美 的平面设计结合一些小的动画,放上几个简单的链接或者仅是一个 “进入”的链接甚至直接在首页的图片上做链接而没有任何提示。 这种类型大部分出现在企业网站和个人主页,如果说处理的好,会 给人带来赏心悦目的感觉。如图1-4所示为封面型主页。
四、网页布局
1.网页设计的原则
主次分明,中心突出 大小搭配,相互呼应 图文并茂,相得益彰 简洁一致 网页布局时的元素:格式美观的正文、和谐的色彩搭配、较
好的对比度、使得文字具有较强的可读性、生动的背景图案、 页面元素大小适中、布局匀称、不同元素之间留有足够空白、 各元素之间保持平衡、文字准确无误、无错别字、无拼写错 误。
4、常见的版面布局形式
网页设计要讲究编排和布局,虽然网页设计不同于平面 设计,但它们有许多相近之处,应加以利用和借鉴。网页的 版面布局主要指网站主页的版面布局,其他网页的版面与主 页风格基本一致。为了达到最佳的视觉表现效果,应讲究整 体布局的合理性,使浏览者有一个流畅的视觉体验。 设计版面布局前先画出版面的布局草图,接着对版面布 局进行细划和调整,反复细划和调整后确定最终的布局方案。 常见的网页布局形式大致有“国”字型、“厂”字型、 “框架”型、“封面”型和Flash型布局。
文本和背景的色彩:一个页面显示的颜色不宜过多,应控制
在256色以内。主题颜色通常只需要2~3种,并采用一种标准 色。
2.网页布局的基本要素
学习网页设计首先需要了解构成网页的基本元素,这样才能 在页面设计中得心应手,根据需要合理地组织和布局网页内容。 一般网页的基本内容包括:页面标题、网站标志、页眉、导航栏、 主内容区和页脚。 1)页面标题
4)导航栏 导航栏既是网页设计中的重要部分,又是整个网站设计 中的一个较独立的部分。一般来说网站中的导航位置在各个 页面中出现的位置是比较固定的,而且风格也较为一致。导 航的位置对网站的结构与各个页面的整体布局起到举足轻重 的作用。
导航的位置一般有4种常见的显示位置:在页面的左侧、 右侧、顶部和底部。有的在同一个页面中运用了多种导航, 如有的在顶部设置了主菜单,而在页面的左侧又设置了折叠 式的折叠菜单,同时又在页面的底部设置了多种链接,这样 便增强了网站的可访问性。当然并不是导航在页面中出现的 次数越多越好,而是要合理地运用页面达到总体的协调一致。
从物理学上,色光可分解为红、橙、黄、绿、青、蓝、 紫等,其中,红、绿、蓝是三原色,在计算机科学中我们称 之为RGB三原色,三原色通过不同比例的混合可以得到自然 界中五颜六色、千变万化的各种颜色。 现实生活中的色彩可以分为彩色和非彩色。其中黑白灰 属于非彩色系列。其他的色彩都属于彩色。任何一种彩色具 备3个特征:色相、明度和纯度。其中非彩色只有明度属性。
5)Flash型布局 其实这与封面型结构是类似的,只是这种类型采用了目前 非常游戏行的Flash,与封面型不同的是,由于Flash强大的功能, 页面所表达的信息更丰富,其视觉效果及听觉效果如果处理得当, 绝不差于传统的多媒体。如图1-5所示为采用的Flash型网页布局。
图1-5 Flash型网页布局
网站中的每一个页面都有标题,用来提示该页面的主要内 容。标题出现在浏览器的标题栏中,而不是出现在页面布局中。 它还有一个比较重要的作用就是引导访问者清楚地知道所要浏览 网站的内容,不至于迷失方向。 2)网站标志 网站标志在互联网上是一个站点的象征,是网站形象的重要 体现。另外,还在站点之间的互相链接中扮演着重要的角色,一 个好的标志可以很好地树立公司形象。网站标志一般放在网站的 左上角,访问者一眼就能看到它,可见标志的重要性。网站标志 通常有3种尺寸:88×31像素、120×60像素和120×90像素。
二、 网页制作常用工具
1.利用Photoshop CS5设计网页图像
2. 利用Fireworks CS5设计网页图像
3. 利用网页编辑软件Dreamweaver CS5制 作网页
4. 利用网页动画软件Flash CS5制作动画
三、网页中色彩的应用
色彩的魅力是无限的,它是网站重要的表现形式之一。
1、网页色彩的基础知识
3)页面尺寸 由于页面尺寸和显示器大小及分辨率有关系,一般分辨率 在800×600像素的情况下,页面的显示尺寸为780×428像素; 分辨率在640×480像素的情况下,页面的显示尺寸为620×311 像素;分辨率在1024×768像素的情况下,页面的显示尺寸为 1000×600像素。从以上数据可以看出,分辨率越高页面尺寸 越大。 浏览器的工具栏也是影响页面尺寸的原因。一般浏览器 的工具栏都可以取消或者增加,那么当显示全部工具栏和关闭 全部工具栏时,页面的尺寸是不一样的。 在网页设计过程中,虽然页面可以设计很长的网页,最在同一页面 显示超过3屏的内容,那么最好能在网页顶部加上锚点链接, 以方便访问者浏览。
第1章 网页设计与制作基础
一、 网页的基本概念
1.网页与网站
网站是指建立在互联网上的Web站点,是
互联网上相关网页的集合,它面向公众提供互 联网内容服务。 网页是上网时看到的一个个页面,网站与 网页的关系类似于一本书与一页书。
2.静态网页与动态网页
网页按其表现形式来划分可分为动态页和静态页。 静态网页只能浏览,不能实现客户端和服务器端的交流 互动,在静态网页中,也可以出现各种动态的效果,如GIF 格式的动画、FLASH影片、滚动字幕等,这些“动态效果” 只是视觉上的,并不能实现客户端和服务器端的交互。 动态网页的页面内容随用户的输入而变化,能与客户端 交流互动,它们会随不同客户、不同时间,返回不同的网页, 动态网页使用ASP、PHP、JSP、等技术生成。 静态网页和动态网页各有特点,网站采用动态网页还是 静态网页主要取决于网站的功能需求和网站内容的多少。
1) “国”字型布局 也称为“同”字型,布局如图1-1所示。最上面是网站的标志、广告 以及导航栏,接下来是网站的主要内容,左右分别列出一些栏目,中间是 主要部分,最下部是网站的一些基本信息、联系方式和版权声明等。这种 结构是国内一些大中型网站常见的布局方式。这种布局的优点是充分利用 版面、信息量大,缺点是页面拥挤、不够灵活。
页脚和页眉相呼应。页眉是放置站点主题的地方,而页 脚是放置公司联系信息的地方。许多信息都是放置在页脚的。
3、网页布局方法
在制作网页前,可以先布局出网页的草图。网页布局的方 法有两种,下面分别加以介绍。 1)纸上布局 新建页面就像一张白纸,没有任何表格、框架和约定俗成 的东西,尽可能地发挥想像力,将想到的“景象”画上去。这 属于创造阶段,不必讲究细腻工整,不必考虑细节功能,只以 粗陋的线条勾画出创意的轮廓即可。尽可能地多画几张草图, 最后选定一个满意的来创作。 2)软件布局 如果不喜欢用纸来画出布局意图,那么还可以利用 Photoshop、Fireworks等软件来完成这些工作。不像用纸来设 计布局,利用软件可以方便的使用颜色,使用图形,并且可以 利用层的功能设计出用纸张无法实现的布局意念。
2、网页色彩的搭配
色彩搭配既是一项技术性工作,搭配协调可 以设计出色彩鲜明、性格独特的网站。 1)网页色彩搭配技巧 单色 、邻近色 、对比色 、黑色、背景色、 色彩的数量的使用。 网站用色一般控制在3种色彩以内,通过调 整色彩的各种属性来产生变化。
2)常见的网页配色方案
红色代表热情、活泼、热闹、温暖、幸福和吉祥。易引 起人的注意,使人兴奋、激动、紧张和冲动,还易造成人视 觉疲劳的颜色。 黄色代表明朗、愉快、高贵和希望。只要在纯黄色中混 入少量的其他色,其色相感和色性格均会发生较大程度的变 化。 白色的色感光明,性格朴实、纯洁、快乐。白色具有圣 洁的不容侵犯性。在白色中加入其他任何色,都会影响其纯 洁性,使其性格变的含蓄。 紫色代表优雅、高贵、魅力、自傲和神秘的感觉。在紫 色中加入白色,可使变得优雅、娇气,并充满女性的魅力。
蓝色代表深远、永恒、沉静、理智、诚实、公正权威。蓝 色是一种在淡化后仍然能保持较强个性的颜色。如果在蓝色中 分别加入少量的红、黄、黑、橙、白等色,均不会对蓝色的性 格构成较明显的影响力。 绿色代表新鲜、充满希望、和平、柔和、安逸和青春。绿 色是具有黄色和蓝色两种成份的颜色。一般农林业、教育类网 站常使用绿色代表希望、充满活力。 灰色在商业设计中,具有柔和、高雅的意象,而且属于中 间性格,易接受,所以也是永远流行的主要颜色。在许多的高 科技产品,尤其是和金属材料有关的,几乎都采用灰色来传达 高级、科技的形象。
5 、网页中的文字设计 在确定网页的版面布局后,还需要确定文本的样式,如字体、 字号和颜色等,还可以将文字图形化。文本是人类重要的信息载 体和交流工具,网页中的信息也是以文本为主。 1)文字的字体、字号、行距 网页中默认的标准字体是中文“宋体”和英文“The New Roman”。如果在网页中没有设置任何字体,在浏览器中将以这 两种字体显示。 字号大小可以用不同的方式来计算,如磅(point)或像素 (pixel)。最适合于网页正文显示的字体大小为12磅左右,现 在很多的综合性站点,由于在一个页面中需要安排的内容较多, 通常采用9磅的字号。较大的字体可用于标题或其他需要强调的 地方,小一些的字体可以用于页脚和辅助信息。注意:小字号容 易产生整体感和精致感,但可读性较差。 字体选择是一种感性、直观的行为。但是,无论选择什么字 体,都要依据网页的总体设想和浏览者的需要。在同一页面中, 字体种类少,版面雅致,有稳定感;字体种类多,则版面活跃, 丰富多彩。关键是如何根据页面内容来掌握这个比例关系。
图1-1 “国”字型布局 图1-2 “厂”字型布局 2)“厂”字型布局 结构与上一种其实只是形式上的区别,其实是很相近的,上面是标 题及广告横幅,接下来的左侧是一窄列链接等,右列是很宽的正文,下面 也是一些网站的辅助信息。这种布局的优点是页面结构清晰、主次分明, 是初学者最容易上手的布局方法。缺点是规矩呆板,如果细节色彩上不注 意,很容易让人看之无味。如图1-2所示为网站采用“厂”字型布局。
