PS画像素画技巧
ps图片怎么制作成乐高风格像素画效果?

ps图⽚怎么制作成乐⾼风格像素画效果?ps中想要制作⼀个乐⾼风格的像素图,该怎么制作这个效果的图⽚呢?下⾯我们就来看看详细的教程。
Adobe Photoshop CC 2018 v19.0 简体中⽂正式版 32/64位
类型:图像处理
⼤⼩:1.53GB
语⾔:简体中⽂
时间:2019-10-24
查看详情
1、在PS中打开⼀张乐⾼纹理素材图,切下⼀个单独的⼩块。
2、SHIFT+CTRL+U去⾊,点击编辑-定义图案。
3、打开⼀张图⽚,将背景抠⼲净,再填充⼀个纯⾊背景。
4、选中主体层,执⾏效果-像素化-马赛克,调整参数。
5、点击图层-新建填充图层-图案,选择刚才新建好的乐⾼纹理素材。
6、将纹理图层的混合模式改为线性光,就完成了,最终效果如图。
注意事项:
最好⽤⾼清图⽚制作,效果更好,做好后有耐⼼修⼀下⾊块边缘会让马赛克更⼲净。
以上就是ps制作乐⾼像素画的教程,希望⼤家喜欢,请继续关注。
像素化处理 将照片变成像素画

像素化处理:将照片变成像素画像素化处理是一种将照片转换成像素画的艺术效果。
通过像素化处理,可以使照片看起来像是由小块像素组成的画面,呈现出独特的视觉效果。
Photoshop软件中有很多方式可以实现像素化处理,下面将介绍一种简单且常用的方法。
首先,打开你要处理的照片。
在菜单栏中选择“文件”,然后选择“打开”,找到你要处理的照片并打开。
接下来,我们需要将照片转换成黑白图像。
在菜单栏中选择“图像”,然后选择“调整”,再选择“黑白”。
Photoshop会自动将彩色照片转换成黑白。
你可以根据自己的喜好调整各个颜色的亮度和对比度,以获得更满意的效果。
调整完成后,点击“确定”。
现在,我们来进行像素化处理。
在菜单栏中选择“滤镜”,然后选择“像素化”,再选择“马赛克”。
在弹出的对话框中,可以调整像素大小和马赛克力度。
像素大小决定了最终像素画的像素大小,而马赛克力度决定了每个像素块的清晰度。
可以通过尝试不同的数值来达到最佳效果。
调整完成后,点击“确定”。
完成上述步骤后,我们已经成功将照片像素化处理了。
但为了进一步增强像素画的效果,我们可以添加一些额外的调整和细节。
你可以选择使用“钢笔工具”在像素化的照片上进行涂鸦,以增加一些有趣的细节。
你可以使用不同的颜色和笔触大小,任意创作,让你的像素画更加感人。
另外,你还可以使用“筛选器库”中的其他效果来增加一些特殊的像素画效果。
例如,使用“怀旧”效果可以使像素画看起来像是从老式摄相机中拍摄的,或者使用“颗粒化”效果可以使像素画看起来更加质感十足。
在完成所有调整和细节后,你可以选择保存你的像素画作品。
在菜单栏中选择“文件”,然后选择“另存为”。
选择你喜欢的保存路径和文件格式,然后点击“保存”。
通过以上步骤,我们可以简单而又快速地将照片像素化处理,制作出独特的像素画效果。
无论是作为艺术创作还是个人兴趣,像素化处理都是一种有趣且有创意的方法。
尽管每个人的审美和创作风格不同,但上述的基本步骤和技巧可以帮助你开始你的像素画之旅。
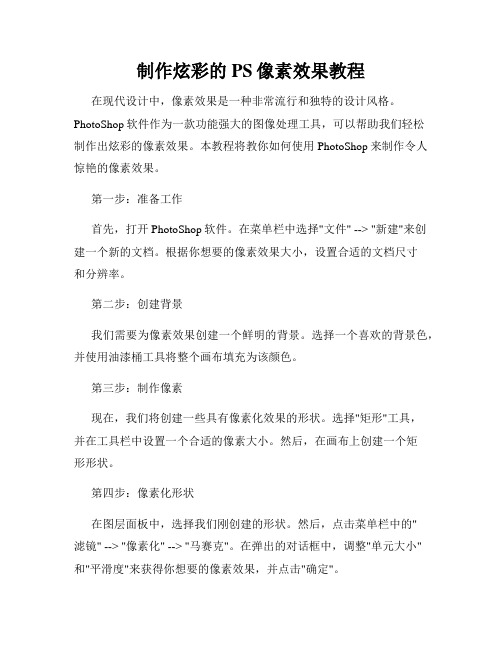
制作炫彩的PS像素效果教程

制作炫彩的PS像素效果教程在现代设计中,像素效果是一种非常流行和独特的设计风格。
PhotoShop软件作为一款功能强大的图像处理工具,可以帮助我们轻松制作出炫彩的像素效果。
本教程将教你如何使用PhotoShop来制作令人惊艳的像素效果。
第一步:准备工作首先,打开PhotoShop软件。
在菜单栏中选择"文件" --> "新建"来创建一个新的文档。
根据你想要的像素效果大小,设置合适的文档尺寸和分辨率。
第二步:创建背景我们需要为像素效果创建一个鲜明的背景。
选择一个喜欢的背景色,并使用油漆桶工具将整个画布填充为该颜色。
第三步:制作像素现在,我们将创建一些具有像素化效果的形状。
选择"矩形"工具,并在工具栏中设置一个合适的像素大小。
然后,在画布上创建一个矩形形状。
第四步:像素化形状在图层面板中,选择我们刚创建的形状。
然后,点击菜单栏中的"滤镜" --> "像素化" --> "马赛克"。
在弹出的对话框中,调整"单元大小"和"平滑度"来获得你想要的像素效果,并点击"确定"。
第五步:添加颜色像素化后的形状现在只有一个颜色,我们需要添加炫彩的效果。
选择"涂抹"工具,并选择一个喜欢的彩色笔刷。
然后,用鼠标在像素形状上涂抹,给每个像素添加不同的颜色。
你可以随意涂抹,创造出自己喜欢的炫彩效果。
第六步:复制和变换如果你想使像素效果更加丰富和多样化,可以复制并变换已经创建的像素形状。
选择已经创建的像素形状图层,在图层面板中右键点击,选择"复制图层"。
然后,在菜单栏中选择"编辑" --> "变换",使用缩放、旋转或平移工具调整复制的像素形状的位置和大小。
Photoshop制作像素画入门实例详解

Photoshop制作像素画⼊门实例详解⾸先声明我是菜鸟,近些⽇⼦做了⼀些像素图,得到了⼀些朋友的好评,在这向你们表⽰感谢对我的⽀持。
很多朋友希望我做⼀个类似教程的东西想了解像素的绘制⽅法,我也是刚接触像素,教程谈不上,只是向朋友介绍⼀下我所了解的知识。
1、什么是像素。
画这个⾃然要知道什么是像素图。
电脑中的图形分⽮量图和位图(像素图)两种。
⽮量图:像素图:区别在于⽮量图根据的是数学公式,所以可以⽆限放⼤。
像素图是由点组成,因此放⼤后你就能看到放⼤的点[ ],这些点成为像素[pixel],像素图创作需要的是点绘。
2、优点就因为它由很⼩的点组成,我认为它最适合运⽤到带液晶屏的电⼦设备上。
具体如下:掌上游戏机,别怀疑所有的掌上游戏机,gameboy什么的都是像素图,当然我的⽂曲星也属于这类。
电脑屏幕:桌⾯图标、⽹页gif、QQ秀、字体等。
⼿机:⼿机上的⼿机电池、信号等图都是。
玩具:有没有感觉乐⾼玩具都像是像素⼀样。
3、⼯具不像⽮量图需要专门的⼯具。
像素只需要[开始]>[所有程序]>[附件]>[画图],不是开玩笑的。
最简单的就是最有效的,这⼀款免费的⽆需安装的及破解的绿⾊软件。
要是复杂的创作还是选⽤photoshop吧,功能上很多优势,最低版本都可以。
当然像素也分很多类,需要不同的⼯具,我只介绍上⾯这两种软件。
像素不需要技术,需要的是细⼼。
4、基本元素举例在ps⾥⼯具就是铅笔⼯具。
快捷键是,导航器最好放⼤到400%点:线:⾓:⾯:友情提⽰:常⽤的线条可以设置为画笔,选中线条>编辑>定义画笔预设。
之后⽤铅笔⼯具时就右键就会看到在列表的最后。
5、字体⾃然在图形中需要出现字体。
这个就不需要你费事了,有专门的字体,推荐⼏个。
英⽂中⽂友情提⽰:如果字体不想变形,⼀定要成倍放⼤。
如英⽂字体上⾯举例的都是8号,放⼤就要变成16号,依此类推,当然图形也是如此。
6、下⾯举⼀些实例来说明例1:先教⼤家画⼀个MP3,以后有时间再写点“教程”,没有固定的⽅法,看⾃⼰的习惯,仅演⽰我做的过程。
Photoshop中的像素化技巧详解

Photoshop中的像素化技巧详解像素化是Photoshop中常用的一种图像处理技巧,通过将图像中的像素点聚集在一起,使其失去细节和清晰度,从而创建一种有意义的模糊效果。
本文将详细介绍Photoshop中的几种像素化技巧以及它们的应用。
1. 马赛克效果马赛克是一种将图像分割为小方块的像素化技术。
使用马赛克工具,您可以选择不同的尺寸和形状,将图像分割为小方块,并控制每个方块的大小。
在Photoshop中,选择马赛克工具(在工具栏中与模糊工具相邻),设置您希望的方块大小,然后在图像上点击并拖动,即可应用马赛克效果。
您可以根据需要多次点击以增加像素化的强度。
2. 高斯模糊与像素化高斯模糊是一种常用的模糊处理技术,将图像或选定区域上的像素点进行平均化处理,从而产生柔和效果。
通过结合高斯模糊和像素化技术,可以创建出有趣的效果。
首先,选择需要处理的图像或区域,然后转到“滤镜”菜单下的“模糊”子菜单,选择“高斯模糊”选项。
在弹出的对话框中,调整模糊的半径和像素化的程度,直到达到满意的效果。
3. 使用滤镜效果Photoshop中有许多滤镜效果可用于像素化处理。
其中一种常用的滤镜是“马赛克”滤镜。
选择您要像素化的图像或区域,然后转到“滤镜”菜单下的“像素化”子菜单,选择“马赛克”选项。
在弹出的对话框中,可以调整像素化的尺寸和形状,以及保留图像的细节程度。
除了马赛克滤镜,还有其他滤镜如“晶格化”和“颗粒”可用于像素化处理。
这些滤镜可以通过调整其参数来实现不同程度和效果的像素化。
4. 使用图层样式使用图层样式可以更加灵活地实现像素化效果。
首先,选择需要处理的图像或区域,然后在“图层”面板中,点击“添加新样式”按钮。
选择“描边”选项,并增加描边的大小和像素化程度。
您可以选择不同的颜色和形状来定制描边的外观。
除了描边样式,还可以使用其他图层样式效果,如“外发光”和“内阴影”来实现像素化的效果。
5. 蒙版和渐变蒙版和渐变是实现透明和渐变效果的重要工具,在像素化处理中也有广泛应用。
如何使用Photoshop制作抽象绘画效果

如何使用Photoshop制作抽象绘画效果抽象绘画是一种让艺术家通过表现形式来表达想法和情感的方式。
Photoshop作为一款功能强大的图像编辑软件,可以帮助我们实现各种创意效果,包括抽象绘画。
在本文中,我将分享一些使用Photoshop制作抽象绘画效果的技巧和步骤。
第一步,准备素材。
首先,我们需要选择一张适合制作抽象绘画效果的照片作为素材。
可以选择一张具有丰富色彩和纹理的照片,这样在后续的处理中会更加出彩。
打开Photoshop软件,创建一个新的文档,并将选择好的照片拖入新文档中。
第二步,调整色彩。
为了实现抽象的效果,我们可以对照片进行一些色彩调整。
选择「图像」-「调整」-「色相/饱和度」,调整饱和度和亮度,使照片的色调更加鲜艳。
我们还可以使用「图像」-「调整」-「曲线」,通过改变曲线的形状和强度,增强图像的对比度和颜色表现力。
第三步,创建图层。
复制原始图层,并添加一些新的图层。
这些新图层将用于实现抽象绘画效果。
我们可以使用「选区工具」或「画笔工具」在新的图层上绘制形状、线条和斑点等。
选择合适的画笔工具,调整画笔的大小和硬度,逐渐在图层上添加各种元素。
第四步,使用滤镜。
Photoshop提供了多种滤镜效果,可以帮助我们实现抽象绘画效果。
例如,选择「滤镜」-「效果图库」-「大理石纹理」,可以给绘画效果添加一些独特的纹理和颜色。
我们还可以尝试使用其他滤镜,如「艺术效果」-「扭曲」-「破碎图案」,来创造更加抽象和独特的效果。
第五步,调整图层混合模式。
为了增强抽象效果,我们可以调整不同图层之间的混合模式。
选择一个图层,点击图层面板中的模式选项,尝试不同的混合模式,如「叠加」、「颜色加深」、「滤色」等,看看哪个效果最令人满意。
调整不同图层的透明度和不透明度也可以改变整体效果。
第六步,增加细节。
细节是抽象绘画效果中的重要元素。
我们可以使用「画笔工具」在图层上绘制更多的形状和线条,或者使用「选择工具」选择某一区域后,点击「羽化」,模糊边缘并创建渐变效果。
PS画像素画技巧

PS画像素画技巧第一篇范文:火星时代Photohop像素图标绘制技巧火星时代Photohop像素图标绘制技巧众所周知,网页中最常见的非图标莫属,下面火星时代为大家带来Photohop像素图标绘制技巧。
图标,其功能是表达意义,同时也起到装饰作用。
像素图标也可以理解成像素风格的图标,与其相对的是矢量图标。
一、基本知识1.图片格式与透明全透明是指图片的格式只支持完全透明和不透明两种状态,Alpha透明是指图片格式可以支持不同的透明程度。
各种图片格式对透明的支持程度以及浏览器兼容性见下表:那么这些东西对我们做像素图标有什么影响呢?请看下图:可以看到,全透明的图标需要根据应用场景的背景色进行优化,背景色变化了就要重新优化,如果不想优化并且要通用的话,就必须限制设计的表现手法,这样通常会让图标边缘锯齿感增强。
而半透明的图标不用优化,也可以多处通用。
我们看一个没有针对不同背景优化的例子:可以看到,在暗色背景下使用了针对白色背景优化过的全透明图像。
结果是出现很多白色杂边,严重影响了品质感。
这样看来,用支持Alpha透明的PNG-24才是王道呀。
2.矢量工具与像素对齐在画图标的整体大关系或者画扁平化风格图标时,我们会用到矢量工具,这里会碰到一个新手常常遇到的问题:像素对齐。
什么是像素对齐?在位图文件内使用矢量工具时(例如PS里用形状工具、钢笔工具),会遇到下图的这种情况:可以看到右边的正方形的边缘有虚的,这是因为这个正方形的边缘没有与像素的边缘对齐。
再看一个实际例子:可以看到,对齐了像素的图形有着更清晰锐利的效果。
以CS6为例,我们可以在PS里通过一些设置方便地对齐像素。
1.将网格线设置为以像素为单位的,方便我们随时查看是否对齐像素。
顺便提一句,网格显示/隐藏的快捷键ctrl+’。
首选项–参考线、网格和切片–根据自己需要设置网格大小、单位选择像素。
2.使用矢量工具时,勾选对齐边缘,绘制的图形会自动对齐像素。
选择矢量工具(钢笔、形状工具)–顶部工具栏里找到对齐边缘–勾选3.设置变换矢量图形时自动对齐像素。
像素化处理技巧 Photoshop实现有趣像素效果

像素化处理技巧:Photoshop实现有趣像素效果像素化是一种在数字图像处理中常见的技术,它将图像划分为独立的像素块,每个像素块的颜色由该块内的像素颜色决定。
Photoshop是一款功能强大的图像处理软件,其丰富的工具和功能可以帮助我们实现有趣的像素化效果。
在本文中,我们将介绍一些使用Photoshop实现像素化效果的技巧和方法。
1. 打开图像首先,打开你想要进行像素化处理的图像。
在Photoshop中,点击菜单栏中的“文件”选项,然后选择“打开”,找到你的图像并点击“确定”。
2. 调整图像大小接下来,我们需要根据需要调整图像的大小。
点击菜单栏中的“图像”选项,然后选择“图像大小”。
在弹出的窗口中,你可以设置图像的宽度和高度。
如果你想要一个更大的像素块,可以增加图像的尺寸;如果你想要一个更小的像素块,可以减小图像的尺寸。
设置完毕后,点击“确定”。
3. 创建像素化效果在Photoshop中,有多种方法可以实现像素化效果。
下面介绍两种常用的方法:方法一:使用马赛克滤镜点击菜单栏中的“滤镜”选项,然后选择“像素化”-“马赛克”。
在弹出的窗口中,你可以调整像素块的大小。
通过增加像素块的大小,你可以获得更明显的像素化效果;通过减小像素块的大小,你可以实现更细腻的像素化效果。
调整完毕后,点击“确定”。
方法二:使用马赛克工具在Photoshop的工具箱中,选择“矩形选框工具”。
然后,在图像上选择一个区域,这将成为你的一个像素块。
接下来,点击菜单栏中的“编辑”选项,然后选择“填充”。
在弹出的窗口中,选择“颜色”选项,并选择你喜欢的颜色。
点击“确定”后,你将看到选中区域被填充为所选颜色的像素块。
继续重复这个过程,在图像上创建更多的像素块。
4. 添加效果完成像素化处理后,你可以进一步为图像添加一些有趣的效果。
例如,你可以调整图像的色彩、对比度和亮度,以使像素化效果更加突出。
点击菜单栏中的“图像”选项,然后选择“调整”-“色彩平衡”、“亮度/对比度”等选项,根据需要进行调整。
ps滤镜详解大全1-像素化

Ps滤镜详解大全之像素化
像素化:像素是一个一个色块组成的,像素化顾名思义就是将图像分成一定的区域,并将这些区域转换成相应的色块,再有色块构成图形。
类似于色彩构图。
像素化又分为7个内容,分别是:①彩块化滤镜②彩色半调③晶格化④点状化⑤碎片⑥铜板雕刻⑦马赛克滤镜。
下面一一介绍这7种滤镜的最用和使用效果:
①彩块化滤镜:作用是使用纯色或者相近的像素色块结块构图,相当于手绘图一样的效果。
没有调节参数。
②彩色半调:将图像的每一个通道都提取出来,每个通道的色块用圆形进行填充。
做成半
调网屏的效果。
其参数设置解释:最大半径:设置最大半调网屏的半径;对于只有灰度的图像通道只设置1即可;若是rgb图像则是指通道123分别是红、绿、蓝~;cmyk的图像则是通道1234分别对应通道青色、洋红色、黄色和黑色。
③晶格化:用多边形纯色块重新绘制图像。
参数是单元格的大小设置,越大图像就会面目
全非。
④点状化:将图像分成随机的网店点,模拟点状绘图的效果。
其参数也是单元格大小设置,
参数越大越面目全非。
⑤碎片:将图像创建四个不同角度偏移效果,制作重影的效果。
无参数。
⑥铜板雕刻:用黑白或颜色完全饱和的网点图案重新绘图。
参数是类型,共有十种:精细
点、中等点、粒状点、等等。
⑦马赛克滤镜:将像素结块,电视中为了不暴漏人的真实面目就会用到马赛克现象。
参数
是单元格大小,参数越大越面目全非。
利用本节滤镜制作的效果。
制作炫酷的像素风效果——Photoshop教程

制作炫酷的像素风效果——Photoshop教程在这个数字时代,人们对于炫酷、复古的像素风效果怀有极大兴趣。
这种效果可以让图像看起来具有像素化的质感,给人一种复古、优雅的感觉。
今天,我们将使用Photoshop软件来制作一个炫酷的像素风效果。
步骤1:准备工作首先,我们需要打开Photoshop软件,并且导入我们想要制作像素风效果的图像。
选择一张清晰度高、色彩丰富的照片,这样在后续的像素处理中效果会更好。
步骤2:调整图像尺寸点击菜单中的“图像”选项,然后选择“图像大小”。
在弹出的对话框中,调整图像的尺寸为你所需的大小。
通常情况下,像素风效果需要较小的尺寸,所以将图像缩小一些是个不错的选择。
步骤3:像素化图像接下来,我们需要将图像像素化。
点击菜单中的“滤镜”选项,然后选择“噪点”和“像素化”。
在弹出的对话框中,你可以调整像素化的程度。
根据个人喜好,你可以尝试不同的像素大小,以达到最满意的效果。
步骤4:调整图像色彩像素风效果通常以鲜明的色彩为特点,因此我们需要进行一些色彩调整。
点击菜单中的“图像”选项,然后选择“调整”和“色阶”。
在弹出的对话框中,你可以调整亮度和对比度,增强图像的鲜艳程度。
此外,你还可以尝试调整图像的饱和度,使颜色更加鲜艳。
步骤5:增加颗粒感为了增加像素风效果的真实感,我们可以为图像增加一些颗粒感。
点击菜单中的“滤镜”选项,然后选择“噪点”和“添加噪点”。
在弹出的对话框中,你可以选择适当的噪点水平和分布方式。
确保噪点的数量适中,不要过于密集,以免影响整体效果。
步骤6:应用特效如果你想要进一步增加像素风效果的复古感,可以应用一些特效。
点击菜单中的“滤镜”选项,然后选择“艺术效果”和“马赛克”。
在弹出的对话框中,你可以调整马赛克的尺寸和角度,以达到所需的复古效果。
步骤7:保存图像完成上述步骤后,你会看到图像已经具有了炫酷的像素风效果。
最后,点击菜单中的“文件”选项,然后选择“保存”或“另存为”,将图像保存在你所需的位置即可。
像素画教程

像素画教程
以下是一份关于像素画的简单教程,请按照步骤进行操作:
1. 准备工具和材料
- 一台电脑或平板电脑
- 像素绘图软件,例如Aseprite、Pyxel Edit等
- 创意和想法
2. 创建新画布
- 打开像素绘图软件,创建一个新的画布。
- 设置画布的尺寸,根据你希望的像素大小来调整宽度和高度。
3. 设计大体轮廓
- 使用直线或曲线工具,在画布上绘制你想要的形状。
- 注意使用明亮的颜色来绘制轮廓,以便在后续步骤中更容
易看到。
4. 填充基本颜色
- 使用填充工具,选择你想要的颜色,并将其填充到你所绘
制的形状中。
- 为了使图像看起来更加平滑,可以在需要的地方使用渐变。
5. 添加细节和阴影
- 使用较暗的颜色或纹理来添加细节和阴影效果。
- 使用不同的象限来模拟光线方向,使图像看起来更加立体。
6. 调整细节和着色
- 不断细化绘制的细节,根据需要进行颜色调整。
- 可以使用调色板工具创建自己的颜色组合,以达到更丰富的效果。
7. 导出和分享
- 当你满意绘制的成品后,将其导出为图像文件。
- 可以将图像分享到社交媒体、艺术交流平台或打印出来展示。
希望以上教程能帮助你入门像素画,尽情发挥创造力,为你的作品添加个性!。
程序猿艺术 Photoshop制作像素头像的技巧

程序猿艺术:Photoshop制作像素头像的技巧像素头像是一种非常受欢迎的艺术形式,在网络和社交媒体上经常能见到。
通过使用Photoshop软件,我们可以轻松地制作出精美的像素头像。
本文将介绍一些有用的技巧,帮助你制作出令人惊叹的像素头像。
首先,打开Photoshop软件并创建一个新的文档。
选择合适的尺寸,通常像素头像的大小不会太大,所以选择一个较小的尺寸,比如100 x 100像素。
确保分辨率设置为72像素/英寸。
接下来,选择一个你喜欢的形状工具,比如矩形工具或椭圆工具。
在工具选项栏上选择一个合适的大小,开始绘制像素头像的基本形状。
可以使用不同的颜色来填充每个形状,以使头像更具吸引力。
在制作像素头像时,注意要保持简洁。
使用尽可能少的形状和颜色来表达你想要的形象。
通过选择合适的形状和颜色,你可以创造出独特而简洁的像素头像。
另一个重要的技巧是使用图层来组织你的像素头像。
在Photoshop 中,你可以创建不同的图层,并将不同的形状和颜色放在不同的图层上。
这样可以方便地调整和修改每个形状,同时保持头像的整洁和有序。
除了基本的形状和颜色,你还可以添加一些额外的效果来提升头像的质感。
比如,你可以使用渐变工具添加渐变效果,使头像更具立体感。
还可以使用阴影和高光工具来增加光照效果,使头像看起来更加生动。
如果你想要让头像更具个性,可以尝试使用纹理和图案。
Photoshop 提供了许多预设的纹理和图案,你可以轻松地应用到你的头像上。
通过使用纹理和图案,你可以为头像添加更多细节和深度,使其更加出色。
一旦你完成了头像的制作,别忘了保存你的工作。
使用Photoshop 的“另存为”功能,选择一个合适的文件格式,比如JPEG或PNG。
确保将你的头像命名为一个有意义的名称,这样你就可以方便地在未来找到它。
总而言之,制作像素头像是一项有趣而具有挑战性的活动。
通过使用Photoshop软件,你可以发挥你的创造力,制作出令人惊叹的像素头像。
Photoshop把人物处理成个性的像素画

原图:
最终效果:
1、打开原图素材。
2、定义如下四种图案,一下图案方格代表一个像素,图案为放大图。
3、使用钢笔工具描边。
4、创建新图层并命名为“Type 1”,打开路径面板,右键选择“建立选区”。
选择填充工具,将填充方式设为“图案”,选择图案1填充选区。
5、选择人物层,图像>> 调整>> 去色,图像>> 调整>> 阴影/高光,阴影设为50,高光设为0,将人物层置于type 1层上方。
6、创建新图层,并命名为“type 2”。
使用矩形选框工具在眼睛下方深灰色部分建立一个小选区,选择>> 选取相似。
并用图案4填充。
图片:
7、创建新图层,并命名为“type 3”。
使用矩形选框工具在脸的左侧稍浅的灰色部分建立一个小选区,选择>> 选取相似。
并用图案2填充。
8、创建新图层,并命名为“type 4”。
使用矩形选框工具在脸的右侧浅灰色部分建立一个小选区,选择>> 选取相似。
并用图案3填充。
9、打开路径面板,点击“将路径作为选区载入”按钮,返回图层面板,为type 2、3、4层添加图层蒙板。
10、在所有图层之上创建调整图层(图层>> 新建调整图层>> 色相/饱和度),并将色相设为185,饱和度设为55,明度为17。
11、添加渐变背景色,得到最终效果:
来源》模型云。
PS教你将相片变成高像素拼图

PS教你将相片变成高像素拼图最终效果:Step 1打开任何一张你喜欢的图片,不过我们推荐图像大小至少2000×2000 px ,如果你没有这么大的图像,可以单击-图像-图像大小,扩展到这个大小,不必担心图像变得模糊,因为我们要做的是像素画呐~~ 我从ShutterStock 上淘来了这张图片。
背景简单的图像做出来的效果会比复杂的好。
童鞋们也可以到优设的《高清图库》站点选一个Step 2Ctrl/Cmd+J复制图层,将这个图层命名为–砖面–,右击将图层转换成智能对象。
Step 3现在,到滤镜–像素化–马赛克,这个步骤使图像方块化,参数可以自己根据你图像的大小进行设置,不过要记住参数,等下有用。
Step 4创建一个新文件,文件大小就是你刚才参数的大小,举个例子,刚才我的参数是64 方形,那么现在的文件大小就是64×64 px 。
摁Shift+Backspace 弹出填充菜单,在选项里选择,填充50%灰色。
效果如下:Step 6选择椭圆工具,然后在中央创建一个圆形(颜色不限)Step 7现在我们要为这个圆形添加图层样式。
双击图层,在混合选项里将填充不透明度调整为0,这样可以隐藏你的图层样式。
选择斜面和浮雕,参数设置如下:投影,参数设置如下:Step 8现在我们已经为砖面添加了圆形按钮,接下来为砖面添加点外斜面,为了这个效果,先双击背景层,将它转化成普通图层。
斜面和浮雕:参数设置如下,阴影如果较大,可调节不透明度,大小根据自己的图像大小。
Step 9完成后,将这个图像变成图案,编辑–定义图案。
Step 10回到之前的文件,创建一个新的填充图层:图层–新建填充图层–图案。
(新版Photoshop操作)填充刚才保存的图案。
Step 11将图层混合模式改为线性光,效果如下:Step 12效果出来了,为了显得更加逼真,我们需要创建两个图层来使他变得多彩。
首先创建一个色调分离的调整图层,然后移到图案调整层的下面,图层混合模式调整为–明度调整参数,在4—8之间Step 13现在要为局部添加饱和的颜色,这一点可以通过创建一个纯色填充图层来实现。
使用Photoshop进行像素和点阵化处理

使用Photoshop进行像素和点阵化处理在当今的设计和图片处理领域,Photoshop是一款非常流行和强大的工具。
它可以帮助我们完成各种照片编辑和设计效果的制作。
其中,像素和点阵化处理是其中两个非常有趣和有用的功能。
本文将介绍如何使用Photoshop进行像素和点阵化处理。
首先,让我们来了解一下像素和点阵化的概念。
像素指的是图像的最小单位,一个像素可能包含一种颜色或是一个透明的像素。
点阵化是指将图像转换为由像素组成的格子状图案。
点阵化可以将图像转换为更加艺术和具有独特效果的视觉效果。
接下来,我们将学习如何在Photoshop中进行像素处理。
首先,打开你想要编辑的图像。
然后,选择"图像"菜单下的"图像大小"选项。
在弹出的对话框中,你可以调整图像的像素尺寸和分辨率。
通过减少像素尺寸,你可以将图像变得更加像素化。
通过增加像素尺寸,你可以将图像变得更加清晰。
记住,在进行像素处理时,你可以通过多次尝试和调整,找到最适合你所需要的效果。
接下来,我们将学习如何进行点阵化处理。
首先,选择你想要进行点阵化处理的图像。
然后,选择"滤镜"菜单下的"图像处理"选项。
在弹出的对话框中,你可以选择不同的点阵化效果来实现不同的效果。
你可以尝试不同的参数和效果来找到你想要的效果。
同时,你还可以使用图像调整工具和其他滤镜来进一步改善图像的效果。
值得一提的是,如果你想要在点阵化处理后还原图像的原始状态,你可以使用"编辑"菜单下的"撤销"选项,或是按下快捷键Ctrl + Z (Windows系统)或是Command + Z(Mac系统)进行撤销操作。
除了像素和点阵化处理,Photoshop还有许多其他强大的编辑和设计功能。
通过学习和熟练使用这些功能,你可以创造出令人印象深刻的图像效果和设计作品。
相信随着不断的练习和实践,你的技巧会不断提高。
PS软件中如何制作图像像素化效果

PS软件中如何制作图像像素化效果在图像处理领域,像素化效果常常被用于创造独特的视觉风格,为图像增添一种复古、抽象或艺术的氛围。
Photoshop(简称 PS)作为一款强大的图像处理软件,提供了多种方法来实现图像的像素化。
接下来,就让我们一起深入探索在 PS 中制作图像像素化效果的具体步骤和技巧。
首先,打开 PS 软件并导入您想要进行像素化处理的图像。
您可以通过点击菜单栏的“文件”,然后选择“打开”,在弹出的文件浏览器中找到您的图像并双击打开。
一种常见的像素化方法是使用“滤镜”菜单中的“像素化”选项。
在“像素化”子菜单中,有“彩块化”“彩色半调”“晶格化”“点状化”等多种滤镜可供选择。
“彩块化”滤镜会将图像中的颜色相近的像素组合成较大的色块,从而产生一种类似马赛克的效果。
这种效果相对较为简单直接,但可以为图像带来一定的抽象感。
“彩色半调”滤镜则模拟了印刷过程中的半色调网点效果。
您可以调整最大半径、网角等参数来控制网点的大小和角度,从而实现不同的像素化效果。
这个滤镜通常能为图像增添一种复古的印刷风格。
“晶格化”滤镜会将图像中的像素结块,形成明显的晶格结构。
通过调整“单元格大小”的值,您可以控制晶格的大小和密度,使图像呈现出不同程度的像素化效果。
“点状化”滤镜会将图像中的颜色转换为随机分布的点,通过调整“单元格大小”,您可以控制点的大小和分布,创造出独特的像素化效果。
除了上述的滤镜方法,我们还可以通过“图像大小”的调整来实现像素化。
在菜单栏中选择“图像”,然后点击“图像大小”。
在弹出的对话框中,减小图像的“宽度”和“高度”的像素值,同时确保“重新采样”选项被勾选。
这样,图像的像素数量减少,从而实现像素化的效果。
但需要注意的是,这种方法可能会导致图像的清晰度和细节丢失。
另外,我们还可以使用“矩形选框工具”或“套索工具”等选择工具,选择图像中的一部分区域,然后在菜单栏中选择“滤镜”>“像素化”,对所选区域进行单独的像素化处理。
PS软件中如何制作图像像素艺术高级效果

PS软件中如何制作图像像素艺术高级效果在图像处理的世界里,像素艺术以其独特的风格和魅力吸引着众多创作者。
而在 PS 软件中,我们可以通过一系列的操作和技巧,打造出令人惊艳的图像像素艺术高级效果。
接下来,就让我带你一步步探索这个神奇的过程。
首先,打开 PS 软件并导入你想要处理的图像。
在开始制作像素艺术之前,对原始图像进行一些分析和规划是很有必要的。
考虑图像的主题、色彩、构图以及你希望最终呈现的像素风格。
接下来,调整图像的大小。
选择“图像”菜单中的“图像大小”选项。
在弹出的对话框中,将分辨率降低到一个合适的值,比如 72dpi 或更低。
同时,减小图像的尺寸,这将有助于突出像素的效果。
但要注意,不要过度缩小图像,以免丢失重要的细节。
然后,我们进入像素化的关键步骤。
使用“滤镜”菜单中的“像素化”选项。
这里有多种像素化滤镜可供选择,如“彩色半调”、“晶格化”和“马赛克”等。
“彩色半调”滤镜可以模拟印刷中的半色调效果,为图像添加独特的颗粒感;“晶格化”滤镜则会将图像分割成明显的多边形晶格;“马赛克”滤镜则直接将图像转化为块状的像素效果。
你可以根据自己的需求和喜好尝试不同的滤镜,观察它们对图像的影响,并找到最适合的效果。
在应用像素化滤镜之后,可能会出现一些不完美的地方,比如边缘不够清晰或者色彩过渡不自然。
这时,就需要使用一些工具进行手动调整。
选择“橡皮擦”工具,调整其大小和硬度,小心地擦除一些不想要的像素或者模糊的边缘。
同时,“画笔”工具也可以派上用场,用来修复或者强调某些像素区域。
色彩的处理在像素艺术中至关重要。
可以通过“调整”菜单中的“色相/饱和度”、“色彩平衡”等选项来调整图像的色彩。
对于像素艺术,通常会选择较为鲜艳、对比度高的色彩组合。
但也要注意保持整体的协调性,避免色彩过于刺眼或混乱。
另外,添加一些细节可以让像素艺术作品更加生动。
例如,使用“自定义形状工具”绘制一些简单的几何图形,如圆形、方形或线条,来增强图像的构图和表现力。
制作散点图效果:Photoshop像素化教程

制作散点图效果:Photoshop像素化教程标题:使用Photoshop制作散点图效果的像素化教程导言:Photoshop是一款功能强大的图像处理软件,它可以为我们提供丰富的工具和功能来制作各种效果。
本文将详细介绍如何使用Photoshop制作散点图效果的像素化教程,帮助读者了解这一过程的具体步骤。
一、准备素材和工具1. 打开Photoshop软件,新建一个工作空间;2. 选择或创建一张需要制作散点图效果的图片;3. 确保选择了合适的工具,如画笔工具、橡皮擦工具、筛选工具等。
二、调整图片尺寸1. 导入所选或创建的图片;2. 在菜单栏中选择“图像”-“图像大小”;3. 调整图片的尺寸,使其适应制作散点图效果的需要。
三、创建新图层1. 在图层面板中点击新建图层按钮,创建一个新的图层;2. 将新创建的图层命名为“像素化”或其他合适的名称。
四、制作散点图效果1. 选择画笔工具,选择合适的画笔笔刷和颜色;2. 根据需要,在新图层上使用画笔工具绘制点状图案;3. 点击图层面板上的锁定透明度按钮,确保只在图案所在的区域填充颜色;4. 选择橡皮擦工具,擦除多余的点,使得图案呈现散点图的效果;5. 可以根据需要,使用其他工具如筛选工具对图案进行调整和精细修饰;6. 确保调整好了图案的颜色和形状。
五、添加背景效果1. 在图层面板中选择底部的背景图层,选择或创建一个合适的背景;2. 将背景图层拖至图层面板中位于所有图层下方,以确保其处于最底层;3. 根据需要,调整背景图层的透明度、亮度或色调。
六、保存和导出1. 点击菜单栏中的“文件”-“存储”或使用快捷键Ctrl + S保存文件;2. 可以选择不同的文件格式进行保存,如JPEG、PNG等;3. 根据需要,设置保存文件的位置和文件名,点击保存;4. 在弹出的保存选项中,选择合适的压缩质量和其他设置;5. 导出完成后,即可获得制作好的散点图效果作品。
结语:使用Photoshop制作散点图效果的像素化过程经过详细的步骤介绍,读者可以根据这些步骤进行实践和尝试,以获得满意的效果。
PS软件中如何制作图像像素艺术效果

PS软件中如何制作图像像素艺术效果在图像处理领域,像素艺术以其独特的风格和魅力吸引着众多创作者。
使用 PS 软件,我们可以轻松地将普通图像转化为富有个性的像素艺术效果。
下面,我将为您详细介绍在 PS 中制作图像像素艺术效果的方法。
首先,打开您想要处理的图像。
在 PS 中,通过“文件”菜单中的“打开”选项,找到并选中您的图像文件。
接下来,我们需要对图像的尺寸进行调整。
选择“图像”菜单中的“图像大小”选项。
在弹出的对话框中,将“宽度”和“高度”的单位更改为“像素”。
然后,根据您想要的像素效果大小,适当降低图像的像素尺寸。
但要注意,尺寸过小可能会导致图像细节丢失严重,所以需要根据原始图像的内容和您的预期效果来谨慎调整。
调整好图像大小后,我们开始进行像素化处理。
选择“滤镜”菜单中的“像素化”选项,这里有多种像素化效果可供选择,如“彩色半调”“晶格化”“点状化”等。
“彩色半调”滤镜可以模拟印刷中的半色调网点效果。
在其设置对话框中,可以调整“最大半径”来控制网点的大小,以及调整通道的参数来影响颜色的分布。
“晶格化”滤镜则会将图像中的颜色区域转换为多边形的晶格效果。
通过调整“单元格大小”,可以控制晶格的大小和密度。
“点状化”滤镜会将图像中的颜色区域转换为随机分布的彩色点。
调整“单元格大小”可以改变点的大小和分布。
除了使用这些滤镜,我们还可以通过“选择”工具来对图像的局部进行单独处理。
比如,使用“矩形选框工具”或“套索工具”选择图像的某个部分,然后再应用像素化滤镜,以实现局部的特殊效果。
在处理图像的过程中,颜色的调整也是非常重要的一步。
可以通过“图像”菜单中的“调整”选项来改变图像的色彩、对比度、亮度等。
例如,使用“色相/饱和度”调整颜色的鲜艳程度和色调;使用“亮度/对比度”来增强或减弱图像的明暗对比。
如果想要更加精确地控制像素的颜色,我们可以使用“画笔工具”。
在画笔设置中,选择硬边的画笔,并调整画笔大小为一个像素。
【ps技巧】像素画系列教程

【ps技巧】像素画系列教程像素画系列教程教程一:工具的选择我们这里说的“像素画”并不是和矢量图对应的点阵式图像,像素画也属于点阵式图像,但它是一种图标风格的图像,更强调清晰的轮廓、明快的色彩,几乎不用混叠方法来绘制光滑的线条,所以常常采用gif格式,同时它的造型比较卡通,得到很多朋友的喜爱。
绘制这种像素画除了须具备相当的耐心之外,造型、绘制方法也很重要。
本系列教程将由浅入深介绍绘制像素画的各种绘制方法和技巧,希望大家喜欢。
(注:文本插图中标注PIXEL FOREST字样的由本文作者郎绘制,其余插图由ICONCN的Jill绘制,在此表示感谢。
)当许多不同颜色的点一个个巧妙的组合与排列在一块后便构成了一副完整的图象,这些点便称为像素(pixel),图象称之为Icon(图标)或者称为像素画。
其它的点阵式图象虽然也由像素组合而成,但是它们在制图过程中并不是十分强调像素,甚至根本无需去考虑到像素的变化,与之相比像素画对于像素更是逐个描绘,处处见真章。
作为像素画来说应用范围相当广泛,直至今天我才恍然大悟,原来从小时候玩的FC家用红白机的画面直到今天的GBA手掌机;从黑白的手机图片直到今天全彩的掌上电脑;即使我们日以面对的电脑中也无处不充斥着各类软件的像素图标。
如今像素画更是成为了一门艺术,深深的震撼着你我。
下面我们就来谈谈第一步,工具的选择和使用。
像素画欣赏(建筑)很多人被应该使用什么工具来制作像素画所困绕,其实选择什么样的软件,因各人的习惯而定,无论你选择了什么软件,其制作像素画的流程还都是一样的。
制作像素画的软件一般可分为两种类型,一种是用来制作Icon图标的专用软件,比如Microangelo、Iconcool、Articons等等;另一种则是用来编辑位图的图形软件,比如:Photoshop、Fireworks、甚至Windons自带的画板工具。
因为我偏爱于Photoshop的缘故,所以本系列教程所使用的软件皆为Photoshop 6.0。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
PS画像素画技巧各位读友大家好!你有你的木棉,我有我的文章,为了你的木棉,应读我的文章!若为比翼双飞鸟,定是人间有情人!若读此篇优秀文,必成天上比翼鸟!
篇一:火星时代Photoshop像素图标绘制技巧火星时代Photoshop像素图标绘制技巧众所周知,网页中最常见的非图标莫属,下面火星时代为大家带来Photoshop像素图标绘制技巧。
图标,其功能是表达意义,同时也起到装饰作用。
像素图标也可以理解成像素风格的图标,与其相对的是矢量图标。
一、基本知识 1.图片格式与透明全透明是指图片的格式只支持完全透明和不透明两种状态,Alpha透明是指图片格式可以支持不同的透明程度。
各种图片格式对透明的支持程度以及浏览器兼容性见下表:那么这些东西对我们做像素图标有什么影响呢?请看下图:可以看到,全透明的图标需要根据应用场景的背景色进行优化,背景色变化了就要重新优化,如
果不想优化并且要通用的话,就必须限制设计的表现手法,这样通常会让图标边缘锯齿感增强。
而半透明的图标不用优化,也可以多处通用。
我们看一个没有针对不同背景优化的例子:可以看到,在暗色背景下使用了针对白色背景优化过的全透明图像。
结果是出现很多白色杂边,严重影响了品质感。
这样看来,用支持Alpha透明的PNG-24才是王道呀。
2.矢量工具与像素对齐在画图标的整体大关系或者画扁平化风格图标时,我们会用到矢量工具,这里会碰到一个新手常常遇到的问题:像素对齐。
什么是像素对齐?在位图文件内使用矢量工具时(例如PS里用形状工具、钢笔工具),会遇到下图的这种情况:可以看到右边的正方形的边缘有虚的,这是因为这个正方形的边缘没有与像素的边缘对齐。
再看一个实际例子:可以看到,对齐了像素的图形有着更清晰锐利的效果。
以CS6为例,我们可以在PS 里通过一些设置方便地对齐像素。
1.将
网格线设置为以像素为单位的,方便我们随时查看是否对齐像素。
顺便提一句,网格显示/隐藏的快捷键ctrl+’。
首选项–参考线、网格和切片–根据自己需要设置网格大小、单位选择像素。
2.使用矢量工具时,勾选对齐边缘,绘制的图形会自动对齐像素。
选择矢量工具(钢笔、形状工具)–顶部工具栏里找到对齐边缘–勾选 3.设置变换矢量图形时自动对齐像素。
缩放、变换矢量图形时也可以自动对齐了。
首选项–常规–勾选将矢量工具变换与像素网格对齐:那么从AI复制到PS怎样保留可编辑性?从AI复制矢量图形到PS时,应当选择粘贴为形状图层,这样就可以在PS内继续编辑图形,用形状选择工具将锚点一一调整以对齐像素。
像素对齐并不是绝对的,是否要像素对齐应该是根据想要的效果和图形复杂程度决定的。
左边五角星需要平滑、饱满的效果,并没有对齐像素,但是不能说他比对齐像素的五角星差。
3.像素画技巧篇二:像素图标绘制技巧介
绍像素图标绘制技巧介绍图标是网页中的常见元素,主要功能是表意,也包含装饰及品牌传递的作用。
存储为gif、png等位图格式的图标,称为像素图标,大小通常为16px、24px、32px等。
当然像素图标也可以理解为像素风格的图标,不一定是位图格式存在,本文中我们按格式去理解。
与像素图标相对的是矢量图标,通常以svg格式及字体格式存在,大小可以随意调整。
这篇文章主要介绍个人的一些像素图标绘制经验,不足之处还请各位高手多多指教。
一、基本知识 1.图片格式与透明全透明、alpha透明、图片格式及兼容性全透明是指图片的格式只支持完全透明和不透明两种状态,alpha透明是指图片格式可以支持不同的透明程度。
各种图片格式对透明的支持程度以及浏览器兼容性见下表全透明和alpha透明对图标有什么影响那么这些东西对我们做像素图标有什么影响呢?看下图可以看到,全透明的图标需要根据应用场景的背景色进行
优化,背景色变化了就要重新优化,如果不想优化并且要通用的话,就必须限制设计的表现手法,这样通常会让图标边缘锯齿感增强。
而半透明的图标不用优化,也可以多处通用。
我们看一个没有针对不同背景优化的例子可以看到,在暗色背景下使用了针对白色背景优化过的全透明图像。
结果是出现很多白色杂边,严重影响了品质感。
ie6 这样看来,用支持Alpha透明的PNG-24才是王道呀。
可惜,在ie6下,PNG-24的Alpha 透明需要ie特有的css滤镜配合才能实现,所以如果你的产品有很多ie6用户,在做图标前,先跟前端沟通。
2.矢量工具与像素对齐在画图标的整体大关系或者画扁平化风格图标时,我们会用到矢量工具,这里会碰到一个新手常常遇到的问题-像素对齐。
什么是像素对齐在位图文件内使用矢量工具时(例如PS 里用形状工具、钢笔工具),会遇到下图的这种情况。
可以看到右边的正方形的边缘是有虚的,这是因为这个正方形
的边缘没有与像素的边缘对齐。
再看一个实际例子(图片来源于Dribbble,各位读友大家好!你有你的木棉,我有我的文章,为了你的木棉,应读我的文章!若为比翼双飞鸟,定是人间有情人!若读此篇优秀文,必成天上比翼鸟!。
