HTML5+CSS3 使用选择器来插入文字
css中引入字体文件的方式

css中引入字体文件的方式
在CSS中引入字体文件有几种常见的方式。
首先是使用@font-face规则,在CSS文件中定义自定义字体,然后将其应用于网页中的元素。
这种方法允许开发者使用他们自己的字体,而不仅仅依赖于用户计算机上已安装的字体。
另一种方式是使用链接外部字体文件。
开发者可以通过在CSS 文件中使用@import规则或者在HTML文件中使用<link>标签来链接外部字体文件,这样就可以在网页中使用这些字体。
此外,还可以使用font-family属性来引用Web字体。
Web字体是通过网络引入的字体,可以通过在CSS文件中指定字体的URL 来引入。
最后,还可以使用字体提供商的服务,如Google Fonts或Adobe Fonts等,这些服务提供了大量免费的Web字体供开发者使用,开发者只需在网页中引入提供的链接即可使用这些字体。
总的来说,CSS中引入字体文件的方式有多种选择,开发者可以根据自己的需求和偏好来选择合适的方式来引入字体文件。
单元5 CSS3基本样式设计

border-right-style border-right-width border-right-color
border-left-style border-left-width border-left-color
示例: h1{ border-bottom-style: solid; border-bottom-color: #000; border-bottom-width: 1px;
常用的样式有 dotted(点线)
solid(实线)
border-style属性
border-style属性取值可以有一到四个
border-style: dotted solid double dashed;
上
右
下
左
border-style: dotted solid double;
上
右和左 下
</head> <body>
<h1>勤学好问</h1> </body> </html>
文本样式属性
文字的颜色以及文本格式的样式效果
color text-align text-decoration text-indent line-height
文本样式属性
color属性用于设置文字的颜色
常用颜色值 1. CSS颜色规范预定义的颜色名称,例如red,blue,green等。 2. 十六进制颜色代码:#RRGGBB,其中RR(红色),GG(绿色)和BB(蓝色),
字体样式属性
font-style属性用于规定斜体文本 <!DOCTYPE html> <html>
<head> <meta charset="utf-8"> <title>字体样式</title> <style type="text/css"> p{font-style: italic;} </style>
Web前端开发任务驱动式教程HTML5CSS3JavaScript任务9复合选择器通配符选择器课件

图4
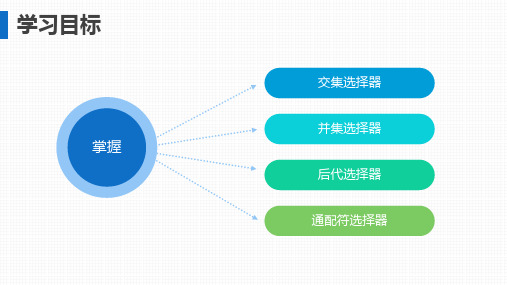
任务小结
交集选 择器
并集选 择器
后代选 择器
通配符 选择器
同时应 用多个 样式
课后实训
设计并制作“杭州西湖”景点网页,效果如图所示。
谢谢观看
两个选择器之间不能有空格,必须连续书写。
<p id="red">这个段落是红色。</p> <p class="green">这个段落是绿色。</p>
p#red p.green
知识准备
示例:交集选择器的使用
<style type="text/css"> p{ color: #F00; } .p1 { color: #0F0; } h2.p1 { color: #00F; }
</body>
知识准备
1. 复合选择器
后代:某标记内嵌套的所有子元素,都称为该标记的后代。 后代选择器:把外层的标记写在前面,内层的标记写在后面,之间
用空格分隔。 <h1>热烈庆祝<span>第三十届</span>牡丹文化节召开</h1> h1 span
知识准备
示例:后代选择器的使用
<style type="text/css"> span { text-decoration: underline; } h2 span { color: #F00; } h3 span { color: #00F; } .uu li ul li { font-weight: bold; color: #00F; }
</style>
WEB前端设计(HTML5+CSS3)智慧树知到答案章节测试2023年陕西工商职业学院

第一章测试1.网页是由一些特殊符号和文本通过浏览器渲染之后而形成的页面()A:错B:对答案:B2.Web开发涉及了哪些核心技术?( )A:JavaScript技术B:CSS3技术C:HTML5技术D:网页页面布局技术答案:ABC3.我们在应用HBuilder开发工具进行网站开发时,应先建立用于存储网站相关内容的项目。
()A:对B:错答案:A4.HTML5、CSS3和JavaScript这三种核心技术中, HTML5用于实现网页的内容和结构。
()A:错B:对答案:B5.HTML5、CSS3和JavaScript这三种核心技术中, JavaScript用于实现网页内容的表现方式。
()A:错B:对答案:A第二章测试1.HTML标记可以分为双标记和单标记两种类型。
( )A:对B:错答案:A2.font标记face属性可以设置文本的字号大小。
( )A:错B:对答案:A3.自定义列表中的列表项前面没有任何项目符号。
( )A:对B:错答案:A4.下列哪个标记可以实现文本强制换行功能?( )A:<br />B:<b >C:D:答案:A5.在html5代码基本结构中,哪一对标记中的内容对用户来说是可见的区域?( )A:B:C:D:答案:A第三章测试1.设置所有的标签p的字体颜色为红色,下列语法错误的是()。
A:p{color:rgb(255,0,0)}B:p{color:rgb(F,0,0)}C:p{color:#F00}D:p{color:rgba(255,0,0,1)}答案:B2.下面哪个运用了ID选择器()。
A:#red{color:inherit;}B:.red{color:inherit;}C:[att=red]{color:inherit;}D:a{color:inherit;}答案:A3.在HTML中,以下关于CSS样式中文本属性的说法,错误的是( )。
A:text-align用于设置文本的字体形状B:color用于设置文本的颜色C:font-family用于设置文本的字体类型D:font-size用于设置文本字体的大小答案:A4.在HTML中,要通过无列表符号来实现导航菜单, CSS属性中 ( )可以设置垂直叠放次序。
计算机应用技术专业《H5+CSS3》课程标准

《HTML5+CSS3》课程标准一、课程的性质该课程是软件与信息服务专业的一门专业核心课程。
该课程是一门具有很强的实践性和应用性的课程,主要培养学生面向基于HTML5+CSS开发跨平台Web应用HTML5工程师岗位的核心能力和职业素质;培养学生使用HTML5技术开发移动web应用,主要认识和掌握HTML5特性:语义特性、本地存储特性、设备兼容特性、性能与集成特性、连接特性、网页多媒体特性、三维、图形及特效特性、CSS3特性等。
其前导课程为《程序设计基础》、《网页制作基础》、《数据库SQL》和《JavaScript程序设计》二、课程设计理念(一)课程设置的依据该课程总体设计思路是以岗位面向为依据、以就业为导向、以能力培养为目标、以案例引领式教学为手段,依据当前HTML5的发展状况和web前端开发岗位所提出的新要求,既可以巩固前期所学web前端开发的理论知识和设计软件应用知识,还重在于给学生开拓新的专业知识面,认知一个新的设计领域--跨平台应用开发,从而拓展职业能力和就业选择面。
(二)课程内容确定依据该门课程的总学时为108。
以基于工作过程的课程开发理念为指导,以职业能力培养和职业素养养成为重点,根据技术领域和职业岗位(群)的任职要求,以学生就业为导向,在行业专家的指导下,对HTML5,web开发等专门化方向所涵盖的岗位进行任务与职业能力分析,以实际工作任务为引领,以创新能力培养为主线,将课程知识体系整合,在教学过程中注意体现学生设计和开发能力培养的循序渐进性。
在教学内容和方法上贯彻“技能培养为主,知识够用为度”的教学思想,旨在培养学生的创新意识,提高岗位实践能力和适应能力,保证学生专业能力、方法能力和社会能力的全面培养。
(三)课程开发思路根据高职教育的特点,按照学院“厚德强技”的校训,积极探索以实践能力考核为主的课程评价方法,从而提高学生的职业能力和就业竞争力,具体措施体现在以下几个方面:●基于典型工作过程分析,构建课程体系;●职业能力培养为核心,设计教学内容;●以提高学生职业能力和职业素养为目标,重视实践教学;●融合职业资格标准,推行双证书制;●校企合作,共建新型实践教学基地;●校企合作,形成实践技能课主要由企业兼职教师讲授的机制。
HTML5+CSS3 Web前端设计基础教程(第4章)

4.3 控制图像和颜色
此处图片通过横向 平铺实现效果。此 外,同时设置图像 高度,如果不设置, div元素内又没有内 容将容器撑起来, 将无法显示背景图 片 此处图片设置了跟 随滚动条滚动的效 果,即便不设置, 浏览器默认状态就 是滚动效果
图4-15 背景色、背景图预览效果
此 处 为 box 容 器同时设置背 景图和背景色
此处文本溢出,文 字折返到下一行
此列表项内容超出了容器设 置的范围,出现了省略标记
图4-7 文本溢出处理预览效果
4.2 控制超链接
4.2.1 文本链接、邮件链接与锚链接 4.2.2 CSS伪类与超链接 1.什么是CSS伪类 伪类的语法形式为:
选择符:伪类 { 属性: 属性值; }
表4-3 常见的伪类及其含义 伪类 :link、:visited、:hover、:active :focus :not(s)(CSS 3新增) :root(CSS 3新增) :first-child :last-child(CSS 3新增) :nth-child(n) (CSS 3新增) 解释 设置超链接被访问前后的4个状态样式。 设置对象在成为输入焦点时的样式。 匹配不含有s选择符的元素。 匹配某一个元素在文档的根元素。 匹配父元素的第一个子元素。 匹配父元素的最后一个子元素。 匹配父元素的第n个子元素E,假设该子元素不是E,则选择符无效。
4.1 控制文本
1.font-family(字体类型) 2.font-size(字号大小)
3.font-style(字体风格)
标题设置固定字号, 字体风格为斜体
此行设置为“宋体” 此行设置为“华文彩云 此行设置为“微软雅黑”
图4-3 字体类型、字号和风格预览效果
此行设置为“黑体”, 字号大小为父级的 80%
HTML5+CSS3 使用content属性

HTML5+CSS3 使用content属性除了可以使用before选择器和afte选择器的content属性,在标签中插入文字或图片之外,还可以为多个项目插入项目编号。
1.在多个标题前加上连续编号如果要针对多个标题添加连接编号,可以使用content属性中的counter属性,示例:13-6 counter.html上述代码中,使用counter属性和counter-increment属性为p标签添加了一组连续编号。
项目编号2.在项目编号中追加文字在项目中插入编号时,可以在项目编号中插入文字,增加对项目的修饰效果。
示例:13-7 InsertCounter.html在上述代码中,h3标签包含图书的章节名称,使用counter属性为章节添加了章节编号。
项目编号中追加文字3.指定编号的样式为项目追加编号完成后,还可以指定编号的样式。
例如,设置编号的字体、字体大小和字体颜色等内容。
示例:13-8 CounterCss.html在上述代码中,设置项目编号的字体为黑体、字体大小为24像素、字体颜色为红色。
修改项目编号的样式4.指定编号的种类使用before选择器或after选择器的content属性,不但可以在编号中追回文字和设置样式,还可以为编号设置编号类型。
指定编号类型可以使用list-style-type属性,常用的编号种类介绍如下。
示例:13-9 ListType.html在上述代码中,使用counter属性将编号类型设置为upper-roman。
修改编号5.编号嵌套在使用content属性指定编号时,可以在大编号中插入中编号,中编号中插入小编号。
示例:13-10 test.html和h2标签编号并设置编号的颜色和类型。
6.中编号中嵌入大编号在使用content属性指定编号时,可以在小编号中嵌入中编号,中编号中嵌入大编号,只需相应地在before选择器所指定的小编号中包括大编号与中编号,在before 选择器所指定的中编号中包括大编号。
HTML5+CSS3 插入内容

String插入文本内容。
attr( )插入元素的属性值。
uri( )插入一个外部资源(图像,声频,视频或浏览器支持的其他任何资源)。
counter( ห้องสมุดไป่ตู้计数器,用于插入排序标识。
示例:15-3 content.html
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>插入内容</title>
<style type="text/css">
.TEXT {
width:400px;
height:50px;
line-height:50px;
overflow:hidden;
text-align:center;
color:#FF0000;
border:#993300 solid 1px;
HTML5+CSS3
content属性主要用来插入内容。而该属性与before和after伪元素配合使用,将生成内容放在一个元素内容的前面或后面。
另外,该内容创建的框类型可以用display属性控制。
语法:
content:normal string attr() uri() counter()
在上述语法中,其参数含义:
}
#TEXT_C:before {
content:"您使用的浏览器支持content属性";
}
</style>
</head>
<body>
《HTML5+CSS3网站设计基础教程》课程标准

《HTML5+CSS3网页设计基础教程》课程标准第一部分、课程定位一、课程性质本课程是计算机应用专业一门专业必修课程二、课程性质与目标《HTML5+CSS3网站设计基础教程》是面向计算机相关专业的一门专业基础课,涉及网页基础、HTML标记、CSS样式、网页布局、变形与动画等内容。
通过本课程的学习,学生能够了解网页web发展历史及其未来方向,熟悉网页设计流程、掌握网络中常见的网页布局效果及变形和动画效果,学会制作各种企业、门户、电商类网站。
三、前导、后续课程(1)前导课程计算机应用基础(2)后续课程JavaScript编程、Vue.js、微信小程序开发第二部分、课程设计一、基本理念高职教育的集中实践教学环节需明确必要的理论知识的深化与知识层面的拓展,不能局限于单纯的技能训练。
单纯的技能训练不是提高高等职业教育的理想课程。
以能力的培养为重点,以就业为导向,培养学生具备职业岗位所需的职业能力,职业生涯发展所需的能力和终身学习的能力,实现一站式教学理念。
二、课程设计思路(1)以职业岗位和后续课程需求确定课程目标首先组建专业必修课、专业教师、企业专家三方人员组成的课程开发团队,进行课程服务专业的人才培养目标分析,确定计算机应用专业的岗位面向;进而确定本课程所织成的具体核心课程有哪些?同时结合行业对岗位任职的具体标准,确定课程的具体目标。
(2)依据职业标准,通过对所服务的后续课程和必修课程本身分析,以专业基础课与学习领域课程聚合点构建教学内容通过对职业标准进行剖析和本门课程所服务的后续课程本身进行分析,得出后续专业课程负载点与专业基础课程支撑点存在聚合,将这些聚合点作为教学内容选择、实训任务确定的依据。
(3)根据教学内容需求和学生学情的分析设计教学方法和手段根据教学内容需求,以及根据学生形象思维强、逻辑思维相对弱的现状,设计案例教学法、引导文教法等,应用项目应用设计等教学手段服务抽象的理论教学。
(4)以优质的教学资源和优秀的教学团队,为课程实施和后续课程服务提供保障。
知道智慧树《Web前端开发基础(兰州石化职业技术大学)》知道网课章节测试答案

目录第一章测试第二章测试第三章测试第四章测试第五章测试第六章测试第七章测试第八章测试第九章测试第十章测试第一章测试【单选题】(2分) Dreamweaver中,使用浏览器预览网页的快捷键是()。
√ A.Ctrl+F12B.F5C.F12D.Ctrl+S【判断题】(2分)外部事件<html>标记标志着HTML文档的开始,</html>标记标志着HTML文档的结束。
()A.错√ B.对【判断题】(2分)一个HTML5文档可以含有多对<head>标记。
()√ A.错B.对【判断题】(2分)浏览器中显示的所有文本、图像、音频和视频等信息都必须位于<body>标记内()A.错√ B.对【判断题】(2分)一个HTML5文档只能有一对<body>标记,切<body>标记必须在<html >标记内。
()。
A.错√ B.对【判断题】(2分)<!DOCTYPE>标记和浏览器的兼容性无关,为了代码简洁,可以删掉。
()。
√ A.错B.对【判断题】(2分)<title>标记用于定义HTML5文档的头部信息,也称为头部标记。
()A.对√ B.错第二章测试【单选题】(2分) HTML5中()元素可替代<id=“footer”>标记来定义页面底部。
()。
A.asideB.navC.Header2√ D.footer【单选题】(2分) 在定义列表中,用于对名词进行解释和描述的标记是()。
√ A.“<dd></dd>”B.“<dl></dl>”C.“<dt></dt>”D.“<li></li>”【多选题】(2分)下列选项中,属于定义有序列表相关属性的是()A.background√B.value√C.type√D.start【判断题】(2分)HTML5中,article元素代表文档、页面或者应用程序中与上下文不相关的独立部分。
()A.错√ B.对【判断题】(2分)在HTML5中,一个网页中可以使用多个header元素,也可以为每一个内容块添加header元素。
css引入字体的各种方法

css引入字体的各种方法在CSS中,引入字体的方法主要有以下几种:1. 内联样式:直接在HTML元素中使用`style`属性来定义CSS样式。
例如:```html<span style="font-family: Arial, sans-serif;">这是内联样式的示例。
</span>```2. 内部样式表:在HTML文件的`<head>`部分中使用`<style>`标签定义CSS样式。
例如:```html<head><style>body {font-family: Arial, sans-serif;}</style></head>```3. 外部样式表:创建一个单独的CSS文件,然后在HTML文件的`<head>`部分使用`<link>`标签引入该CSS文件。
例如:```html<head><link rel="stylesheet" href=""></head>```在``文件中:```cssbody {font-family: Arial, sans-serif;}```4. 使用`font-face`规则:可以在CSS中使用`font-face`规则来引入自定义字体。
例如:```cssfont-face {font-family: "MyFont";src: url("path/to/") format("woff"),url("path/to/") format("truetype");}```然后,在其他CSS规则中,可以使用这个自定义字体:```cssbody {font-family: "MyFont", Arial, sans-serif;}```以上就是在CSS中引入字体的几种常见方法。
HTML5+CSS3网页设计任务教程(第2版)课程标准、授课计划

XXX职业技术学院202X级《WEB开发基础》课程标准课程代码XXXXXX课程性质专业平台课课程学分4总学时64适用专业软件技术专业制(修)订日期202X-X-XX执笔审核一、课程定位本课程是软件技术专业群的平台课,是培养学生B/S架构项目开发的基础必修课程。
本课程主要培养学生的网站设计和开发能力,通过“教、学、做”一体化教学,使学生能熟练掌握PC端网页、WebApp自适应网站、响应式网站的开发规范和制作技巧,培养学生的创新能力、审美能力、自学能力、沟通能力、解决问题能力、自我管理能力、团队协作能力,为后续课程及其他程序设计课程的学习和应用打下基础。
先修课程:《计算机应用基础》《程序设计基础》。
后续课程:《Java Web应用开发》《Vue前端应用开发》《微信平台应用开发》等。
二、课程目标(-)总体目标通过本课程的学习,学生能了解WWW、HTTP、HTML5、CSS3的定义、概念和作用;了解服务器、客户端、浏览器的概念和作用,熟悉web项目规划和需求分析的基本方法,具备web网页设计、制作及站点管理的基本知识和基本技能,学生能够独立制作中小型的网站。
熟练掌握HTML5语言中的各种文本格式、字符格式、段落设置、列表、标记的使用方法;熟练CSS3样式表制作方法和技巧;熟悉PC端网站、WebApp自适应网站、响应式网站的排版技巧,根据前端设计师的任职要求,参照计算机程序员职业标准和网站开发和网页制作的职业资格标准,改革课程体系和教学内容。
课程内容突出职业能力培养,体现基于职业岗位分析和能力为导向的课程设计理念,以真实工作任务或社会产品为载体组织教学内容,在真实工作情境中采用新的教学方法和手段进行实施。
(二)具体目标课程教学目标具体体现为专业知识、专业技能和专业素质三方面的目标。
(1)专业知识目标①掌握HTML5与CSS3基础知识及最新技术。
②熟悉企业网站制作具体流程。
③掌握不同类型静态网站的开发技巧。
网页设计与制作案例教程(HTML5 CSS3)素材

网页设计与制作案例教程(HTML5CSS3)素材本文旨在介绍《网页设计与制作案例教程(HTML5 CSS3)素材》的主题和背景。
本教程的主题是网页设计与制作案例教程,重点涵盖HTML5和CSS3素材的使用。
随着互联网的迅速发展,网页设计和制作变得越来越重要。
作为一种应用广泛的技术,HTML5和CSS3提供了丰富的功能和特性,可以使网页呈现出更加精美和交互性强的效果。
因此,研究和掌握HTML5和CSS3的使用对于提高网页设计和制作的质量和效果至关重要。
本教程将为读者提供一系列实际案例,展示如何利用HTML5和CSS3素材设计和制作各种类型的网页。
通过研究这些案例,读者将能够掌握重要的网页设计原理和技巧,提升自己的设计能力,并能够应用到实际项目中。
教程内容涵盖了HTML5和CSS3的基础知识、常用元素和样式以及高级特性的运用。
每个案例都包含了详细的步骤和说明,帮助读者理解和掌握相关的技术和方法。
希望通过本教程,读者可以研究到实用的网页设计和制作技巧,并能够应用到自己的项目中,提升自己的能力和竞争力。
本部分将介绍HTML5的基本概念和语法,包括标签、属性和元素的使用。
HTML5是一种用于构建网页的标记语言,它在HTML4的基础上进行了增强和改进。
HTML标签是HTML文档的基本结构元素,它们用于定义网页的内容和结构。
在HTML5中,标签可以包含属性,用于提供更多的信息和控制网页的呈现方式。
属性可以对标签进行设置,如字体、颜色、大小等。
除了标签和属性,HTML5还引入了一些新的元素,用于创建更丰富和动态的网页内容。
例如,``元素可以用于嵌入视频文件,``元素可以用于绘制图形等。
掌握HTML5的基本概念和语法是网页设计与制作的基础,它将为你提供开发高质量和现代化网页的能力。
待续。
本部分将介绍CSS3的基本概念和语法,包括选择器、属性和样式表的使用。
CSS3(Cascading Style Sheets 3)是一种用于描述网页样式的标记语言,它是CSS的最新版本。
HTML5+CSS3前端页面实战

HTML5+CSS3前端页面实战在当今数字化时代,互联网的普及以及对数字化产品的需求越来越高,使前端技术备受关注。
作为最基础、最重要的前端技术,HTML和CSS的使用无疑是每个前端新手必须掌握的。
而HTML5和CSS3的出现,为前端技术的发展带来了新的变化和机遇。
为了更好地掌握HTML5和CSS3的使用,我们需要通过实际操作来加深理解与熟练掌握。
下面将介绍几个常用的实战练习项目,帮助读者进一步提高自己的前端编程能力。
1. 响应式布局目前,越来越多的网站使用响应式布局,以适应各种不同的设备屏幕大小,并为用户提供更好的浏览体验。
通过使用HTML5和CSS3技术,我们可以很容易地设计出具有响应性的网页布局。
实现响应式布局的关键在于CSS3的媒体查询(Media Query)。
通过设置不同的屏幕尺寸,我们可以为不同的设备设置不同的CSS样式。
例如,通过使用@media规则,我们可以在屏幕宽度小于768像素时隐藏某个元素,如下所示:@media (max-width: 768px) {.element {display: none;}}2. 动画效果在现代网站设计中,动画效果越来越受欢迎。
通过使用HTML5和CSS3,我们可以实现各种各样的动画效果,如过渡(Transition)、变形(Transform)和动画(Animation)等。
在使用CSS3动画时,我们可以设置元素的开始和结束状态,然后使用@keyframes规则来定义动画过程。
例如,下面的代码可以使元素在2秒钟内从左边移动到右边:@keyframes move-right {from { left: 0; }to { left: 100%; }}.element {animation: move-right 2s;}3. 表单验证表单是网站用户与网站交互的重要界面。
为了确保用户输入的信息的准确性和完整性,我们需要使用表单验证。
通过HTML5的表单验证,我们可以使用各种不同类型的输入控件,如文本框、下拉列表和日期选择器,同时还可以设置各种不同的验证规则。
HTML5+CSS3网页设计知到章节答案智慧树2023年厦门兴才职业技术学院

HTML5+CSS3网页设计知到章节测试答案智慧树2023年最新厦门兴才职业技术学院绪论单元测试1.关于静态网页的描述,下列说法正确的是()。
参考答案:静态网页访问速度快。
2.下列选项中的术语名词,不属于网页术语的是()。
参考答案:iOS3.关于Web标准的描述,下列说法正确的是()。
参考答案:Web标准主要包括结构标准、表现标准和行为标准三个方面。
4.关于HTML的描述,下列说法正确的是()参考答案:HTML提供了许多标签,用于对网页内容进行描述。
5.关于CSS的描述,下列说法正确的是()。
参考答案:CSS用于设置HTML页面中的文本内容、图片的外形以及版面的布局等外观显示样式。
6.因为静态网页的访问速度快,所以现在互联网上的所有网站都是静态网页组成的。
()参考答案:错7.“HTTP”是一种详细规定了浏览器和万维网服务器之间互相通信的规则。
()参考答案:对8.在Web标准中,表现是指网页展示给访问者的外在样式。
()参考答案:对9.在网页中,层叠样式表指的是JavaScript。
()参考答案:错10.所有的浏览器对同一个CSS样式的解析都相同,因此页面在不同浏览器下的显示效果完全一样。
()参考答案:错第一章测试1.下列选项中,属于HTML5扩展名的是()。
参考答案:.htm;.html2.下列选项中,可以调整图像垂直边距的属性是()。
参考答案:vspace3.下面的选项中,属于网页上常用图片格式的是()。
参考答案:PNG格式;JPG格式;GIF格式4.下列标签中,用于将文字以加删除线方式显示的是()。
参考答案:<del></del>和<s></s>5.下列选项中,可以设置文字字体的属性是()。
参考答案:face6.<body>标签和<head>标签是并列关系。
()参考答案:对7.标签就是放在“<>”标签符中表示某个功能的编码命令。
()参考答案:对8.在标签嵌套中,单标签可以作为父级标签。
()参考答案:错9.设置标签属性时,标签名与属性、属性与属性之间均以空格分开。
分析Web前端开发技术HTML5与CSS3的融合及未来发展形势

分析Web前端开发技术HTML5与CSS3的融合及未来发展形势摘要:随着网络用户的日益增长,网页制作越来越受到人们的关注,而网页作为网络信息的主要载体,也将对其技术的革新提出新的要求。
基于这一现状,本文结合HTML5和CSS3技术各自的特点,对其在网页设计和制作方面的应用和发展趋势进行了研究分析。
关键词:Web前端;开发技术;HTML5;CSS3;发展形势引言:在Web2.0时代,基于网页制作的新技术被称为 Web前端技术。
HTMI5是 HTML技术的代表,CSS3是 CSS技术的代表,HTML5和CSS3技术在网站的设计和生产中得到了广泛的应用。
HTMI5、CSS3在传统 PC页面上的广泛应用,同时也用于移动 APP、微信公众号等网站的开发与制作。
因此,对目前这两种技术的应用状况和今后的发展方向进行深入的探讨,是非常有实际意义的。
一、前端开发技术HTML5与CSS3HTML是一种 Web技术,也叫超文本标签语言,是开发外部网页的基础,其最初不是用于网页制作的标记语言,而是用于创建文本文件的一套标准化的标签。
HTML5是 HTML的典型,是第5版本的超文本标签,不像4版本的简单升级。
其也是第一个HTML网络标准。
HTML5是基于当前的互联网标准,是为了适应无线网络的特点而开发的。
HTMI5技术将彻底改变在线存储的历史和地位,为现有技术增加新的实现方式,如音频和视频,并实现非网络连接存储。
CSS也被称为层叠样式表,是一种可以直接在浏览器中执行而无需编译的首选语言,用来控制网页的外观。
对于访问者来说,因为无法接触到网站的后台,因此其往往仅仅通过外表来判断一个网站的正常与否。
CSS是一种基本的语言,其能控制网页中各种元素的位置和形状,并能达到很好的版面效果。
在实际的工程开发中,一般都是以一个开放的 CSS架构为基础,再根据这个架构进一步发展特定的风格。
该方法既能提高开发的效率,又能减少开发费用。
不管是什么级别的 Web前端工程师,要能读懂或能使用这些架构,因此,要有一定的 CSS基础知识。
响应式Web设计:HTML5和CSS3实战

关于作者译者序前言第1章HTML5、CSS3和响应式网页设计入门∙ 1.1 为什么智能手机很重要(而老版的IE不再重要)∙ 1.2 响应式设计一定是最佳选择吗∙ 1.3 响应式网页设计的定义∙ 1.4 为什么要在响应式设计上停滞不前1.5 响应式网页设计示例∙ 1.5.1 下载视口调试工具∙ 1.5.2 在线创意源泉1.6 为什么HTML5很优秀∙ 1.6.1 省时省力∙ 1.6.2 新增了语义化标签元素1.7 CSS3为响应式设计和更多创新奠定了基础∙ 1.7.1 底线:CSS3不破坏任何东西∙ 1.7.2 CSS3如何解决日常设计问题1.8 看呐,不用图片∙CSS3还带来了什么∙ 1.9 HTML5和CSS3现在就能用吗∙ 1.10 响应式网页设计不是灵丹妙药∙ 1.11 引导客户:网站不必在所有浏览器中表现一致∙ 1.12 小结第2章媒体查询:支持不同的视口∙ 2.1 现在就能使用媒体查询∙ 2.2 为什么响应式设计需要媒体查询∙ 2.2.1 媒体查询语法∙ 2.2.2 媒体查询能检测那些特性∙ 2.2.3 用媒体查询改造我们的设计∙ 2.2.4 加载媒体查询的最佳方法∙ 2.3 我们的第一个响应式设计∙ 2.3.1 我们的设计是固定宽度的,不要惊讶∙ 2.3.2 响应式设计中要保证图片尽可能精简∙ 2.3.3 小视口下的内容剪切∙ 2.4 阻止移动浏览器自动调整页面大小∙ 2.5 针对不同视口宽度修正设计∙ 2.6 响应式设计中内容始终优先∙ 2.7 媒体查询只是必要条件之一∙我们需要流动布局∙ 2.8 小结第3章拥抱流式布局∙ 3.1 固定布局经不起未来考验∙ 3.2 为什么响应式设计需要百分比布局∙ 3.3 将网页从固定布局修改为百分比布局∙ 3.3.1 需要牢记的公式∙ 3.3.2 设置百分比元素的上下文∙ 3.3.3 必须时刻牢记上下文∙ 3.4 用em替换px∙ 3.5 弹性图片∙ 3.5.1 让图片随视口缩放∙ 3.5.2 为特定图片指定特定规则∙ 3.5.3 给弹性图片设置阈值∙ 3.5.4 超级全能的max-width属性∙ 3.6 为不同的屏幕尺寸提供不同的图片∙设置自适应图片∙ ··把背景图片放在其他地方∙ 3.7 流动网格布局和媒体查询的默契配合∙ 3.8 CSS网格系统∙使用网格系统快速搭建网站∙ 3.9 小结第4章响应式设计中的HTML5∙ 4.1 HTML5的哪些部分现在就能用∙ 4.1.1 大多数网站可以用HTML5编写∙ 4.1.2 腻子脚本和Modernizr ∙ 4.2 如何编写HTML5网页∙ 4.2.1 HTML5的精简之道∙ 4.2.2 HTML5标签的合理写法∙ 4.2.3 伟大的<a>标签万岁∙ 4.2.4 HTML的废弃零件∙ 4.3 HTML5的全新语义化元素∙ 4.3.1 <section>∙ 4.3.2 <nav>∙ 4.3.3 <article>∙ 4.3.4 <aside>∙ 4.3.5 <hgroup>∙ ··HTML5的大纲结构算法∙ 4.3.6 <header>∙ 4.3.7 <footer>∙ 4.3.8 <address>∙ 4.4 HTML5结构元素的实际用法∙网站的主体内容怎么办?∙ 4.5 HTML5的文本级语义元素∙ 4.5.1 <b>∙ 4.5.2 <em>∙ 4.5.3 <i>∙ 4.5.4 在页面中应用文本层语义元素∙ 4.6 遵循WAI-ARIA实现无障碍站点∙ARIA的地标角色∙ 4.7 在HTML5中嵌入媒体∙ 4.8 用HTML5的方法为页面添加视频或音频∙ 4.8.1 提供备用的媒体源文件∙ 4.8.2 针对老版本浏览器的备用方案∙ 4.8.3 <audio>和<video>标签的用法基本一致∙ 4.9 响应式视频∙ 4.10 离线Web应用∙ 4.10.1 离线Web应用概述∙ 4.10.2 让网页可离线使用∙ 4.10.3 理解manifest文件∙ 4.10.4 页面被自动加载到离线缓存∙ 4.10.5 版本注释的用途∙ 4.10.6 离线访问网站∙ 4.10.7 离线Web应用的故障诊断∙ 4.11 小结第5章CSS3:选择器、字体和颜色模式∙ 5.1 CSS3给前端开发人员带来了什么∙ 5.1.1 Internet Explorer 6到8对CSS3的支持∙ 5.1.2 使用CSS3设计和开发页面∙ 5.2 CSS规则解析∙ 5.3 私有前缀及其用法∙ 5.4 快速而有效的CSS技巧∙ 5.4.1 CSS3多栏布局∙ ··增加栏位间隙和分割线∙ 5.4.2 文字换行∙ 5.5 CSS3的新增选择器及其用法∙ 5.5.1 CSS3属性选择器∙ ··1. CSS3的子字符串匹配属性选择器∙ ··2. 一个活生生的例子∙ 5.5.2 CSS3结构伪类∙ ··1. :last-child选择器∙ ··2. nth-child选择器∙ ··3. 理解nth规则的作用∙ ··4. 否定(:not)选择器∙ 5.5.3 对伪元素的修正∙ ··:first-line对响应式设计来说好用吗∙ 5.6 自定义网页字体∙ 5.6.1 @font-face规则∙ 5.6.2 使用@font-face嵌入网页字体∙ 5.7 帮帮我,标题模糊怎么办∙在响应式设计中使用自定义@font-face字体的注意事项∙ 5.8 新的CSS3颜色格式和透明度∙ 5.8.1 RGB颜色∙ 5.8.2 HSL颜色∙ 5.8.3 针对IE6、IE7和IE8提供备用颜色值∙ 5.8.4 透明通道∙ 5.9 小结第6章用CSS3创造令人惊艳的美∙ 6.1 文字阴影∙ 6.1.1 HEX、HSL或RGB颜色都可以∙ 6.1.2 px、em或rem都行∙ 6.1.3 取消文字阴影∙ ··左上方阴影∙ 6.1.4 制作浮雕文字阴影效果∙ 6.1.5 多重文字阴影∙ 6.2 盒阴影∙ 6.2.1 内阴影∙ 6.2.2 多重阴影∙ 6.3 背景渐变∙ 6.3.1 线性背景渐变∙ ··分解线性渐变语法∙ 6.3.2 径向背景渐变∙ ··分解径向渐变语法∙ 6.3.3 重复渐变∙ 6.4 背景渐变图案∙ 6.5 CSS3的响应性∙ 6.6 组合使用CSS3属性∙ 6.7 多重背景图片∙ 6.7.1 背景图片大小∙ 6.7.2 背景图片位置∙ 6.7.3 背景属性的缩写语法∙ 6.8 更多CSS特性∙ 6.9 可缩放图标:响应式设计中的完美选择∙ 6.10 小结第7章CSS3过渡、变形和动画∙7.1 什么是CSS3过渡以及如何使用它∙7.1.1 过渡相关的属性∙ ··1. 过渡的简写语法∙ ··2. 在不同时间段内过渡不同属性∙ ··3. 理解过渡调速函数∙7.1.2 响应式网站中的有趣过渡∙7.2 CSS3的2D变形∙我们能做哪些变形∙ ··1. scale∙ ··2. translate∙ ··3. rotate∙ ··4. skew∙ ··5. matrix∙ ··6. transform-origin属性∙7.3 尝试CSS3的3D变形∙7.3.1 分析3D变形效果∙7.3.2 3D变形尚未成熟∙7.4 CSS3动画效果∙组合使用CSS3变形和动画∙7.5 小结第8章用HTML5和CSS3征服表单∙8.1 HTML5表单∙8.1.1 理解HTML5表单中的元素∙8.1.2 placeholder∙8.1.3 required∙8.1.4 autofocus∙8.1.5 autocomplete∙8.1.6 list(及对应的datalist元素)∙8.1.7 HTML5的新输入类型∙ 1. email∙ ··2. number∙ ··3. url∙ ··4. tel∙ ··5. search∙ 6. pattern∙7. color∙8.1.8 日期和时间输入类型∙ 1. date∙ 2. month∙ 3. week∙ 4. time∙ 5. datetime和datetime-local∙ 6. range∙8.2 如何给不支持新特性的浏览器打补丁∙8.3 使用CSS3美化HTML5表单∙针对表单的CSS3伪类选择器∙8.4 小结第9章解决跨浏览器问题∙9.1 渐进增强与优雅降级∙现状∙9.2 该不该修复老版本IE∙9.2.1 统计数据(再看看世界的变化)∙9.2.2 个人选择∙9.3 前端的瑞士军刀:Modernizr∙9.3.1 使用Modernizr辅助修正样式问题∙9.3.2 使用Modernizr让老版本IE支持HTML5元素∙9.3.3 给IE6、7、8追加min/max媒体查询功能∙9.3.4 使用Modernizr按需加载资源∙9.4 必要时将导航链接转换为下拉菜单∙9.5 高分辨率设备(未来趋势)∙9.6 小结附录∙附录1:响应式Web设计(HTML5和CSS3)工具集∙附录2:响应式Web设计(HTML5和CSS3)范例网站∙附录3:本书涉及的HTML5及CSS3标准索引∙附录4:本书提到的电影索引关于作者Ben Frain是一名具有十多年经验的网页设计师和前端工程师,直接与世界各地的客户和设计机构并肩工作。
HTML5与CSS3的新特性浅析

HTML5与CSS3的新特性浅析HTML5和CSS3是Web前端领域内最流行的两种技术,它们不断更新和演变,推动了Web应用程序开发的新时代。
本文将深入探讨HTML5和CSS3的新特性,帮助读者更好地理解和使用这两种技术。
一、HTML5的新特性1.语义化标签HTML5引入了语义化标签,例如<aside>、<section>、<header>、<nav>等,让开发者能够更好地描述文档的内容,提升网页内容的可读性。
开发者在代码编写时可以更好地了解页面的结构和特征,也更便于搜索引擎对页面内容的理解。
2.表单元素增强HTML5的表单元素增强了很多,例如:添加了时间、日期、颜色等输入类型和最大值、最小值和步长等属性,更利于用户进行输入和交互操作。
同时,表单元素还可以直接提交到一个不同的窗口或者IFrame中,加强了表单元素的灵活性和可扩展性。
3.本地存储HTML5中的本地存储机制,包括:localStorage和sessionStorage。
localStorage可以将大量数据保存在用户的硬盘上,同时也可以跨浏览器使用。
而sessionStorage则是在同一浏览器标签之间共享数据。
4.多媒体技术HTML5加入了多媒体技术,支持多媒体元素,例如:<video>和<audio>。
视频和音频格式也可以以一种标准化的方式嵌入网页内容,从而能够避免浏览器的兼容性问题。
5.实时通信HTML5引入了WebSockets API,它可以在服务端和客户端之间进行实时通信,使得开发者们能够更好地交换信息、实时更新数据等。
二、CSS3的新特性1.选择器CSS3中新增了很多选择器,例如属性选择器、伪类选择器、伪元素选择器等。
属性选择器可以通过属性来确定哪些元素需要应用样式,伪类选择器针对特定元素的状态进行样式定义,而伪元素选择器则可以在元素旁通过CSS添加内容。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
HTML5+CSS3 使用选择器来插入文字
在CSS 3中,可以使用before在标签前面插入内容,使用after选择器在标签后面插入内容,然后使用选择器中的content属性设置要插入的内容。
在上述代码中,使用before标签在p标签前插入内容,使用after标签在p标签后插入内容,使用content属性设置插入内容。
before元after元
从上述代码可以看出,在页面中为P标签使用after和before选择器,所以该页面上如果有多个p标签,则所有p标签前面或后面会被插入内容。
如果要解决这个问题,可以在content属性中追加一个none属性值。
属性值设定为“none”。
这时,该标签将不在插入内容。
设置content属性值为none
在CSS 3中,除了none属性值外,还为content属性添加一个“normal”属性值,其作用与使用none属性值的方法相同。
