DevExpress控件使用使用技巧小结
DevExpress控件学习

DevExpress控件学习DevExpress控件是使用广泛的商业UI控件套件,它使开发人员能够快速而简单地创建具有高度可视化的Win、Web和移动应用程序。
DevExpress提供了许多可定制化的控件,如表格、网格、图表、仪表等,来创建专业且高端的应用程序界面。
本文将会介绍DevExpress控件的主要功能和特性,以及在实际应用中如何使用这些控件来提高开发效率和增强应用程序的功能。
DevExpress控件概述DevExpress控件套件是一个强大的开发工具,可以帮助开发人员创建具有高度可视化的应用程序。
它在可视化和交互方面,是业内非常知名的UI控件套件之一。
DevExpress控件套件包含了许多常见控件,如按钮、文本框、标签等。
同时,它还包含了更加专业的控件,如表格、网格、图表、仪表等,以及工具条、导航栏、对话框等一系列控件、组件和工具库。
同时,DevExpress控件套件对多语言国际化的支持也非常完善。
它支持多种开发语言和平台,包括WinForm、WPF、WebForm、MVC等。
这些控件和组件的特性可以帮助开发人员提高开发效率、简化代码和增强应用程序的功能。
主要功能与特性DevExpress控件套件拥有良好的设计和功能特点,这些特点可以让开发人员快速和高效地构建应用程序。
下面是DevExpress控件套件的主要功能和特性:1. 高质量UI控件DevExpress提供了许多视觉和功能完整的UI控件,这些控件可以帮助开发人员快速构建各种各样的应用程序。
这些控件在各种情况下都可以良好地工作,不管是在WinForm应用程序、WPF应用程序或Web应用程序等场景下。
另外,DevExpress还提供了一些特殊的控件,比如XtraReports和PrintControl控件,可以帮助开发人员设计和生成高质量的报表和打印文件。
2. 应用程序主题和外观定制DevExpress控件套件提供了多种内置的主题和外观,例如经典、黑色、WinXP 和Office2007等等。
DevExpress控件运用

DefaultLookAndFeel 皮肤控件
5
3.BarManager 、NavBarControl
BarManager 同时设置了菜单栏,工具栏,状态栏 NavBarControl 设置选项栏 (右键Add Group 、Add Item)
6
3.RibbonControl
适用于菜单栏、工具栏的分组设置 通过属性Visible设置相应栏位的显示/隐藏
绑定控件到 集合类中的数据 List<ClassName> list = new List<ClassName>(); 。。。 gridControl1.DataSource = list; gridView1.Columns[0].FieldName = “Id”;// Id 为class 封装的字段 gridView1.Columns[0].Caption = "元素ID";
5表示当前是第五条记录,12表示总记录条数 OptionsBehavior Editable/ReadOnly 不可编辑状态
12
5. GridControl
LayoutView.OptionsCarouselMode 属性,包括了椭圆的螺旋角和转动角:
13
5.GridControl
CardView
5.GridControl
代码操作如下:
// obtaining the main View and clearing its bands collection BandedGridView View = gridControl1.MainView as BandedGridView; view.Bands.Clear();
// creating the bands layout GridBand bandGeneral = View.Bands.Add("General Info"); GridBand bandTechnical = View.Bands.Add("Technical Info"); GridBand bandEngine = bandTechnical.Children.Add("Engine Info"); GridBand bandTransmission = bandTechnical.Children.Add("Transmission Info"); // assigning columns to bands colTrademark.OwnerBand = bandGeneral; colModel.OwnerBand = bandGeneral; colLiter.OwnerBand = bandEngine; colCylinders.OwnerBand = bandEngine; colSpeedCount.OwnerBand = bandTransmission; colTransmission.OwnerBand = bandTransmission;
DevExpress控件使用经验总结

DevExpress是一个比较有名的界面控件套件,提供了一系列的界面控件套件的DotNet界面控件。
本文主要介绍我在使用DevExpress控件过程中,遇到或者发现的一些问题解决方案,或者也可以所示一些小的经验总结。
总体来讲,使用DevExpress控件,可以获得更高效的界面设计以及更美观的效果。
本文主要通过给出相应的例子以及相关界面效果来说明问题,希望大家能够从中获得好的知识和思路。
1、应用Office2007和Office2010的界面主题开始使用DevExpress的时候,发现程序界面效果好像没有出现Office的样式,只是有几种可怜的内置效果。
经过查找发现需要在入口函数里面添加几行代码,如下所示。
erSkins.OfficeSkins.Register();erSkins.BonusSkins.Register();DevExpress.Skins.SkinManager.EnableFormSkins();指定界面主题效果,可以通过代码设置,指定主题的名称即可。
UserLookAndFeel.Default.SetSkinStyle("Office 2010 Blue");或者在界面中添加一个控件 DefaultLookAndFeel,设置其对应的界面效果即可实现整个设计时刻和运行时刻的界面效果,如下图所示。
2、Properties属性DevExpress很多控件的一般属性,会放置在该属性下面,如ComboBox下拉列表的属性操作如下private void InitDictItem(){this.txtManufacture.Properties.Items.Clear();this.txtManufacture.Properties.Items.AddRange(DictItemUtil.GetDi ctByDictType("供货商"));}这是一个很丰富属性的归类,很多常用的属性基本上都囊括在这里了,如果你是从传统界面转换过来DevExperss开发,找不着相关的属性,尽管来这里看看。
devexpress 控件用法

devexpress 控件用法DevExpress是一个强大的控件库,专为.NET开发人员设计。
它提供了一系列易于使用且功能丰富的控件,可以帮助开发人员更快速地构建各种类型的应用程序,从基本的桌面应用程序到复杂的企业级解决方案。
在本文中,我们将以中括号为主题,一步一步地介绍DevExpress控件的用法。
第一步:准备工作在开始使用DevExpress控件之前,需要进行一些准备工作。
首先,您需要在开发计算机上安装DevExpress控件库。
您可以从DevExpress官方网站下载并安装控件库的最新版本。
安装完成后,您需要在.NET项目中添加对DevExpress控件库的引用。
第二步:控件的基本用法DevExpress控件库提供了多个控件类别,包括界面控件、数据控件、布局控件等。
每个类别都包含多个具体的控件类型。
在使用控件之前,您需要根据项目需求选择合适的控件类型。
界面控件是DevExpress控件库中最常用的控件之一。
它们用于构建应用程序的用户界面。
常用的界面控件包括按钮、文本框、标签、下拉框等。
要使用界面控件,您需要在设计窗体或用户控件时将其拖放到设计器中,并设置其属性和事件处理程序。
数据控件用于显示和操作数据。
它们可以从数据库、文件或其他数据源中检索数据,并将其显示在界面上。
常用的数据控件包括表格控件、列表控件和树控件等。
使用数据控件时,您可以通过绑定数据源和设置数据过滤条件来配置它们。
布局控件用于组织界面上的其他控件。
它们提供了一种简便的方法来排列和调整控件的位置和大小。
常用的布局控件包括面板、分组框和标签页等。
使用布局控件时,您可以将其他控件放置在布局控件的容器中,并调整它们的布局样式。
第三步:控件的高级用法在掌握了DevExpress控件的基本用法后,您可以开始使用它们的高级功能。
DevExpress控件提供了许多高级功能,可以提高应用程序的性能和用户体验。
一个常见的高级用法是自定义控件的外观和样式。
DevExpress使用方法GridControl总结

DevExpress使⽤⽅法GridControl总结1.隐藏最上⾯的GroupPanelgridView1.OptionsView.ShowGroupPanel=false;2.得到当前选定记录某字段的值sValue=Table.Rows[gridView1.FocusedRowHandle][FieldName].ToString();3.数据只读gridView1.OptionsBehavior.Editable=false;4.不显⽰MasterDetailViewgridView1.OptionsDetail.EnableMasterViewMode=false;5.修改最上⾯的GroupPanel内容gridView1.GroupPanelText="柳⽣飘絮";6.数据绑定:FieldName --数据库的字段名称7.读写拷贝权限设置ColumnView.EditableThis property returns a value of the option不可写ColumnViewOptionsBehavior.EditableGets or sets whether end users are allowed to invoke cell editors可读可写OptionsColumn.AllowEditGets or sets whether end users are allowed to invoke editors for the column's cells.可读可写只有ColumnViewOptionsBehavior.Editable = True设置OptionsColumn.AllowEdit才有意义OptionsColumn.ReadOnlyGets or sets whether end-users are prevented from editing the column's cell values.可读可写If the ReadOnly property is set to true, the cell values of columns cannot be modified by end-users. In this case cell editors can be invoked but end users can only select and copy an editor's content. This option is not in effect if the column's or the view's option is disabled.Cell values can still be modified in code using the method regardless of the ReadOnly property's setting.只读不可拷贝:ColumnViewOptionsBehavior.Editable = False只读可拷贝:ColumnViewOptionsBehavior.Editable = TrueOptionsColumn.AllowEdit = TrueOptionsColumn.ReadOnly = True可编辑:ColumnViewOptionsBehavior.Editable = TrueOptionsColumn.AllowEdit = TrueOptionsColumn.ReadOnly = False=============================================================⼀、如何解决单击记录整⾏选中的问题View->OptionsBehavior->EditorShowMode 设置为:Click⼆、如何新增⼀条记录(1)、gridView.AddNewRow()(2)、实现gridView_InitNewRow事件三、如何解决GridControl记录能获取⽽没有显⽰出来的问题gridView.populateColumns();四、如何让⾏只能选择⽽不能编辑(或编辑某⼀单元格)(1)、View->OptionsBehavior->EditorShowMode 设置为:Click(2)、View->OptionsBehavior->Editable 设置为:false五、如何禁⽤GridControl中单击列弹出右键菜单设置Run Design->OptionsMenu->EnableColumnMenu 设置为:false六、如何隐藏GridControl的GroupPanel表头设置Run Design->OptionsView->ShowGroupPanel 设置为:false七、如何禁⽤GridControl中列头的过滤器过滤器如下图所⽰:设置 Run Design->OptionsCustomization->AllowFilter 设置为:false⼋、如何在查询得到0条记录时显⽰⾃定义的字符提⽰/显⽰如图所⽰:⽅法如下://When no Records Are Being Displayed private void gridView1_CustomDrawEmptyForeground(object sender, CustomDrawEventArgs e) { //⽅法⼀(此⽅法为GridView设置了数据源绑定时,可⽤) ColumnView columnView = sender as ColumnView; BindingSource bindingSource = this.gridView1.DataSource as BindingSource;if(bindingSource.Count == 0) { string str = "没有查询到你所想要的数据!"; Font f = new Font("宋体", 10, FontStyle.Bold); Rectangle r = new Rectangle(e.Bounds.Top + 5, e.Bounds.Left + 5, e.Bounds.Right - 5, e.Bounds.Height - 5); e.Graphics.DrawString(str, f, Brushes.Black, r); } //⽅法⼆(此⽅法为GridView没有设置数据源绑定时,使⽤,⼀般使⽤此种⽅法) if (this._flag) { if (this.gridView1.RowCount == 0) { string str = "没有查询到你所想要的数据!"; Font f = new Font("宋体", 10, FontStyle.Bold); Rectangle r = new Rectangle(e.Bounds.Left + 5, e.Bounds.Top + 5, e.Bounds.Width - 5, e.Bounds.Height - 5); e.Graphics.DrawString(str, f, Brushes.Black, r); } } }九、如何显⽰⽔平滚动条?设置this.gridView.OptionsView.ColumnAutoWidth = false;⼗、如何定位到第⼀条数据/记录?设置 this.gridView.MoveFirst()⼗⼀、如何定位到下⼀条数据/记录?设置 this.gridView.MoveNext()⼗⼆、如何定位到最后⼀条数据/记录?设置 this.gridView.MoveLast()⼗三、设置成⼀次选择⼀⾏,并且不能被编辑this.gridView1.FocusRectStyle = DevExpress.XtraGrid.Views.Grid.DrawFocusRectStyle.RowFocus; this.gridView1.OptionsBehavior.Editable = false;this.gridView1.OptionsSelection.EnableAppearanceFocusedCell = false;⼗四、如何显⽰⾏号?this.gridView1.IndicatorWidth = 40; //显⽰⾏的序号 private void gridView1_CustomDrawRowIndicator(object sender, RowIndicatorCustomDrawEventArgs e) { if(.IsRowIndicator && e.RowHandle>=0) { .DisplayText = (e.RowHandle + 1).ToString(); } }⼗五、如何让各列头禁⽌移动?设置gridView1.OptionsCustomization.AllowColumnMoving = false;⼗六、如何让各列头禁⽌排序?设置gridView1.OptionsCustomization.AllowSort = false;⼗七、如何禁⽌各列头改变列宽?设置gridView1.OptionsCustomization.AllowColumnResizing = false;=======================================================================================devexpress表格控件gridcontrol设置隔⾏变⾊、焦点⾏颜⾊、设置(改变)显⽰值、固定列不移动(附源码)介绍⼀些常⽤的gridcontrol设置。
DevExpress控件的GridControl控件小结

目录1. DevExpress控件组中的GridControl控件不能使横向滚动条有效。
(2)2. 使单元格不可编辑。
(2)3. 没有下拉滚动条事件怎么办? (2)4. 获取选定行,指定列单元格的内容 (2)5. 去除"Drag a Column Header Here To Group by that Column" (3)6. 在gridcontrol中添加checkbox复选框 (3)7. 单元格合并问题 (4)8. gridView 奇行与偶行交替变色 (4)9. girdView在第一列显示行号 (4)10. 选中某列进行排序时,如何让该列高亮显示 (5)11. XtraGrid冻结列 (5)(由于开始使用DevExpress控件了,所以要点滴的记录一下)1.DevExpress控件组中的GridControl控件不能使横向滚动条有效。
现象:控件中的好多列都挤在一起,列宽都变的很小,根本无法正常浏览控件单元格中的内容。
解决:gridView1.OptionsView.ColumnAutoWidth属性是true,即各列的宽度自动调整,你把它设成false,就会出现了。
2.使单元格不可编辑。
gridcontrol -->gridview -->OptionsBehavior -->Editable=false3.没有下拉滚动条事件怎么办?现象:因为需要加载大数据量数据,所以不能一次把所有数据读入datatable进行绑定,所以决定在用户进一步浏览数据时进行数据的实时加载工作,就是每当用户拉动滚动条时,多加载一些数据进入datatable.没有找到合适的滚动条事件,于是用这个事件代替了,非常合适我的需求.TopRowChanged事件.4.获取选定行,指定列单元格的内容private string GetSelectOID(){int[] pRows = this.gridView1.GetSelectedRows();if (pRows.GetLength(0) > 0)return gridView1.GetRowCellValue(pRows[0], mOIDFiledName).ToString ();elsereturn null;}//mOIDFiledName为要获取列的列名5.去除"Drag a Column Header Here To Group by that Column"属性Gridview->Option View->Show Group Panel=false,就好了6.在gridcontrol中添加checkbox复选框gridview->run designer->columns->选择要变成复选框的那一列->column edit->new(在这里可以选择很多类型)加载checkbox数据时,费了一点时间,checkbox的复选框怎么点击,一失去焦点是,选择的操作就无效了,问题就出在datatable的绑定上了,一定要绑定一个布尔的类型.代码是这样滴!private void FrmCreateLegend_Load(object sender, EventArgs e){IFeatureLayer pFeatureLayer;IDataset pDataset;string pName;DataTable pDatatable = new DataTable();pDatatable.Columns.Add("图层名称", System.Type.GetType("System.String"));pDatatable.Columns.Add("选择", System.Type.GetType("System.Boolean"));DataRow pDataRow;object[] rowArray = new object[2];for (int i = 0; i < mFeatureLayers.Count; i++){pDataRow = pDatatable.NewRow();pFeatureLayer = mFeatureLayers[i] as IFeatureLayer;rowArray[0] = ;rowArray[1] = false;pDataRow.ItemArray = rowArray;pDatatable.Rows.Add(pDataRow);}this.gridMark.DataSource = pDatatable;this.gridMark.Refresh();}注意:创建的datatable的列名一定要和gridview中的列的fieldname属性值是一个名字,不然,你会发现添加了和你绑定的datatalbe一样多的行,可是行里面却没有内容的.第三方控件GridControl 使用技巧自开始接触此第三方控件至今三个月,经常使用,三个月中碰到一些问题,一一解决,如是现在整理使用的内容:7.单元格合并问题(1)窗体加载时ceMerging.Checked = gridView1.OptionsView.AllowCellMerge;(2)添加事件private void ceMerging_CheckedChanged(object sender, EventArgs e){gridView1.OptionsView.AllowCellMerge = ceMerging.Checked;}8.gridView 奇行与偶行交替变色this.gridView1.OptionsView.EnableAppearanceEvenRow = true;this.gridView1.OptionsView.EnableAppearanceOddRow = true;this.gridView1.Appearance.EvenRow.BackColor = System.Drawing.Color.FromArgb(((int)(((byte)(255)))), ((int)(((byte)(255)))), ((int)(((byte)(192)))));eBackColor = true;this.gridView1.Appearance.OddRow.BackColor = System.Drawing.Color.FromArgb(((int)(((byte)(192)))), ((int)(((byte)(255)))), ((int)(((byte)(255)))));eBackColor = true;9.girdView在第一列显示行号//调整第一列的宽度this.gridView1.IndicatorWidth = 40;//添加监听事件this.gridView1.CustomDrawRowIndicator += new DevExpress.XtraGrid.Views.Grid.RowIndicatorCustomDrawEventHandler(this.gridView1_Custom DrawRowIndicator);//事件private void gridView1_CustomDrawRowIndicator(object sender, DevExpress.XtraGrid.Views.Grid.RowIndicatorCustomDrawEventArgs e){if (.IsRowIndicator && e.RowHandle >= 0){.DisplayText =Convert.ToString(Convert.ToInt32(e.RowHandle.ToString())+1);}}10.选中某列进行排序时,如何让该列高亮显示在gridView1的"EndSorting"事件中加入以下代码private void gridView1_EndSorting(object sender, EventArgs e){Color clr = gridView1.Appearance.Row.BackColor;foreach (DevExpress.XtraGrid.Columns.GridColumn dc in gridView1.Columns){if (dc.VisibleIndex == gridView1.SortedColumns[0].VisibleIndex){dc.AppearanceCell.BackColor = Color.Red;}else{dc.AppearanceCell.BackColor = clr;}}}11.XtraGrid冻结列XtraGrid的GridView中的Columns里面有Fixed属性Devpress.XtraGrid.GridControl1,增加新行用InitNewRow事件,给新行某字段赋值。
DevExpress控件使用汇总

一、GridControl使用详解1、原汁原味的表格展示插件所在位置使用时拖拽过来,如下所示即使拖拽过来原封不动的样子:在程序中写入构建一个表格的代码:1. private DataTable InitDt()2.{3.DataTable dt = new DataTable("个人简历");4.dt.Columns.Add("id",typeof(int));5.dt.Columns.Add("name", typeof(string));6.dt.Columns.Add("sex", typeof(int));7.dt.Columns.Add("address", typeof(string));8.dt.Columns.Add("aihao", typeof(string));9.dt.Columns.Add("photo", typeof(string));10.dt.Rows.Add(new object[] { 1, "张三", 1, "东大街6号", "看书", "" });11.dt.Rows.Add(new object[] { 1, "王五", 0, "西大街2号", "上网,游戏", "" });12.dt.Rows.Add(new object[] { 1, "李四", 1, "南大街3号", "上网,逛街", "" });13.dt.Rows.Add(new object[] { 1, "钱八", 0, "北大街5号", "上网,逛街,看书,游戏", "" });14.dt.Rows.Add(new object[] { 1, "赵九", 1, "中大街1号", "看书,逛街,游戏", "" });15.return dt;16.}书写gridControl1绑定数据方法:1. private void BindDataSource(DataTable dt)2.{3.//绑定DataTable4.gridControl1.DataSource = dt;5.//绑定DataSet6.//gridControl1.DataSource = ds;7.//gridControl1.DataMember = "表名";8.}程序调用:BindDataSource(InitDt());呈现结果如下:2、表格的列名配置点击Run Designer控件上的按钮,弹出视图设计窗口:列配置:我们配置完列名后,会发现设计视图发生了变化:运行结果:为了测试方便,我们加入新的3列,格式分别是数据,时间,字符串。
DevExpress控件使用技巧

DevExpress控件使⽤技巧DevExpress GridControl使⽤public Form2(){InitializeComponent();//不显⽰内置的导航条。
/doc/7dc828b269dc5022aaea0031.html eEmbeddedNavigator = false; //不显⽰分组的⾯板gv1.OptionsView.ShowGroupPanel = false;gv2.OptionsView.ShowGroupPanel = false;//⾃动改变⾏⾼适应内容gv1.OptionsView.RowAutoHeight = true;gv2.OptionsView.RowAutoHeight = true;//允许⾃动合并单元格gv1.OptionsView.AllowCellMerge = true;//如果主从表中,没有找到从表内容也要显⽰(默认是不显⽰的)gv1.OptionsDetail.AllowExpandEmptyDetails = true;//显⽰⾃动筛选⾏(效果跟Excel的⾃动筛选差不多)gv2.OptionsView.ShowAutoFilterRow = true;//使得GridView不能编辑gv1.OptionsBehavior.Editable = false;gv2.OptionsBehavior.Editable = false;//内置编辑器显⽰的模式gv1.OptionsBehavior.EditorShowMode =DevExpress.Utils.EditorShowMode.Click;//主从表显⽰的功能是否可⽤//gv1.OptionsDetail.EnableMasterViewMode = false;//如果显⽰了主从表,每点开个加号,就会显⽰⼀个Tabs,⾥⾯往往显⽰了两个⾯板。
//事实上没必要这样⼲的。
DevExpress控件学习总结

DevExpress控件学习总结1、Navigation & Layout1.1 Bar Manager如果想在窗体或⽤户控件(user control)上添加⼯具条(bars)或弹出菜单(popup menus),我们需要把⼀个不可见的控件(component)BarManager(Navigation&Layout)拖放到这个窗体或⽤户控件上。
这个控件维护⼯具条在窗体上的布局,处理⽤户的⾏为(processes an end-user's actions),提供⼀些定制功能等等。
这个控件维护⼯具条、⼯具条项、⼯具条项⽬录这三者的集合(It maintains the collections of bars,bar items and bar item categories.)。
所以我们可以使⽤bar manager的⼀些⽅法去添加、删除、访问这些⼯具条元素。
注意:1)⼀个窗体上只能放置⼀个bar manager控件。
2)由于BarManager控件与RibbonControl控件可能会彼此冲突,所以不推荐在同⼀个窗体或⽤户控件上同时使⽤⼯具条和Ribbon控件。
当把BarManager添加到⼀个窗体或⽤户控件上后,我们就可以使⽤上下⽂菜单(context menus)、bar manager的定制窗⼝或它的设计器来创建⼯具条和⼯具条命令(bar commands)了。
相关控件属性1.1.2、Toolbars⼯具条是⼀个可视的控件,它⽤来显⽰各个项⽬链接。
我们可以在⼯具条内显⽰由XtraBars库提供的任意项⽬链接,⽐如:按钮(buttons),静态⽂本(static text),⼦菜单(submenu)、编辑器(editors)等等。
1.1.3、 Bar Items为了把多种元素(⽐如按钮,⼦菜单,标签,编辑器等)添加到⼯具条和菜单,我们需要创建合适的bar items。
DevExpress用法总结大全

DevExpress用法总结大全使用DevExpress控件来做项目开发已经有很长一段时间了,在摸索开发到客户苛刻要求的过程中,其中碰到过很多问题需要解决的,随着一个个问题的解决,也留下很多对DevExpress控件的使用经验及教训,综合设计到的多个项目的问题,对这些开发常用的要点进行总结,方便别人也方便自己。
提供这些解决方法,一个可以快速应用到项目中,二个也可以作为对界面开发的更高要求对待自己的项目,使得自己的东西更加完美,更加受欢迎。
1、 GridControl控件的数据显示的样式控制DevExpress控件开发常用要点总结如上两图所示,我们有时候需要控制列表访问过的颜色变化,或者是时间显示格式等内容,这个时候设置GridView的RowCellStyle即可实现,如下所示。
this.gridView1.RowCellStyle += new DevExpress.XtraGrid.Views.Grid.RowCellStyleEventHandler(gridView1_RowCellStyle);void gridView1_RowCellStyle(object sender, DevExpress.XtraGrid.Views.Grid.RowCellStyleEventArgs e){if (e.Column.FieldName == "PublishType"){if (e.CellValue != null && e.CellValue.ToString() == "中介"){e.Appearance.BackColor = Color.DeepSkyBlue;e.Appearance.BackColor2 = Color.LightCyan;}}if (e.Column.FieldName == "PublishTime"){e.Column.DisplayFormat.FormatString = "yyyy-MM-dd HH:mm:ss";}if (e.Column.FieldName == "Title"){string id = this.winGridViewPager1.gridView1.GetRowCellDisplayText(e.RowHandle, "Id");if (historyDict.ContainsKey(id)){e.Appearance.BackColor = Color.DeepSkyBlue;e.Appearance.BackColor2 = Color.LightCyan;}}}2、在LayoutControl布局中固定控件宽度DevExpress控件开发常用要点总结固定宽度后的真实效果。
第三方控件(DevExpress)使用说明

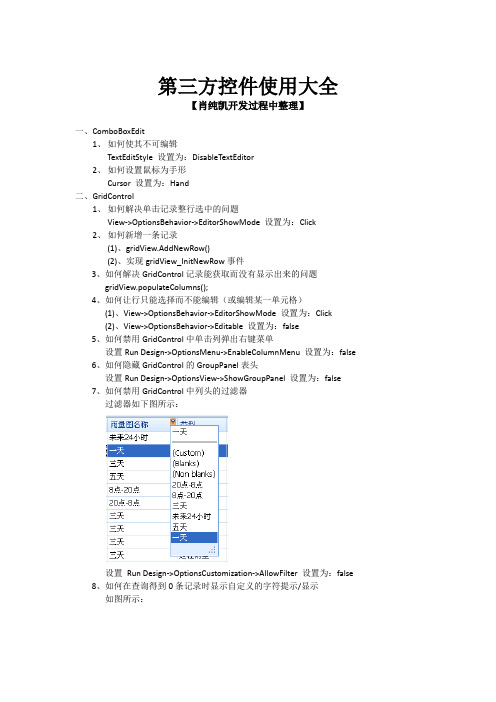
第三方控件使用大全【肖纯凯开发过程中整理】一、ComboBoxEdit1、如何使其不可编辑TextEditStyle 设置为:DisableTextEditor2、如何设置鼠标为手形Cursor 设置为:Hand二、GridControl1、如何解决单击记录整行选中的问题View->OptionsBehavior->EditorShowMode 设置为:Click2、如何新增一条记录(1)、gridView.AddNewRow()(2)、实现gridView_InitNewRow事件3、如何解决GridControl记录能获取而没有显示出来的问题gridView.populateColumns();4、如何让行只能选择而不能编辑(或编辑某一单元格)(1)、View->OptionsBehavior->EditorShowMode 设置为:Click(2)、View->OptionsBehavior->Editable 设置为:false5、如何禁用GridControl中单击列弹出右键菜单设置Run Design->OptionsMenu->EnableColumnMenu 设置为:false6、如何隐藏GridControl的GroupPanel表头设置Run Design->OptionsView->ShowGroupPanel 设置为:false7、如何禁用GridControl中列头的过滤器过滤器如下图所示:设置Run Design->OptionsCustomization->AllowFilter 设置为:false8、如何在查询得到0条记录时显示自定义的字符提示/显示如图所示:方法如下://When no Records Are Being Displayedprivate void gridView1_CustomDrawEmptyForeground(object sender, CustomDrawEventArgs e){//方法一(此方法为GridView设置了数据源绑定时,可用)ColumnView columnView = sender as ColumnView;BindingSource bindingSource = this.gridView1.DataSource as BindingSource;if(bindingSource.Count == 0){string str = "没有查询到你所想要的数据!";Font f = new Font("宋体", 10, FontStyle.Bold);Rectangle r = new Rectangle(e.Bounds.Top + 5, e.Bounds.Left + 5,e.Bounds.Right - 5, e.Bounds.Height - 5);e.Graphics.DrawString(str, f, Brushes.Black, r);}//方法二(此方法为GridView没有设置数据源绑定时,使用,一般使用此种方法)if (this._flag){if (this.gridView1.RowCount == 0){string str = "没有查询到你所想要的数据!";Font f = new Font("宋体", 10, FontStyle.Bold);Rectangle r = new Rectangle(e.Bounds.Left + 5, e.Bounds.Top +5, e.Bounds.Width - 5, e.Bounds.Height - 5);e.Graphics.DrawString(str, f, Brushes.Black, r);}}}9、如何显示水平滚动条?设置this.gridView.OptionsView.ColumnAutoWidth = false;10、如何定位到第一条数据/记录?设置this.gridView.MoveFirst()11、如何定位到下一条数据/记录?设置this.gridView.MoveNext()12、如何定位到最后一条数据/记录?设置this.gridView.MoveLast()13、设置成一次选择一行,并且不能被编辑this.gridView1.FocusRectStyle =DevExpress.XtraGrid.Views.Grid.DrawFocusRectStyle.RowFocus; this.gridView1.OptionsBehavior.Editable = false;this.gridView1.OptionsSelection.EnableAppearanceFocusedCell = false;14、如何显示行号?this.gridView1.IndicatorWidth = 40;//显示行的序号private void gridView1_CustomDrawRowIndicator(object sender,RowIndicatorCustomDrawEventArgs e){if (.IsRowIndicator && e.RowHandle>=0){.DisplayText = (e.RowHandle + 1).ToString();}}15、如何让各列头禁止移动?设置gridView1.OptionsCustomization.AllowColumnMoving = false;16、如何让各列头禁止排序?设置gridView1.OptionsCustomization.AllowSort = false;17、如何禁止各列头改变列宽?设置gridView1.OptionsCustomization.AllowColumnResizing = false;18、19、20、21、22、23、24、25、26、三、navBarControl1、如何在每一个navBarGroup里添加自己想要的控件设置GroupStyle: ControlContainer2、如何设置navBarGroup有滚动条设置SkinExplorerBarViewScrollStyle:ScrollBar3、如休把navBarGroup设置成如下样式如图所示:设置navBarGroup的PaintStyleName属性为: SkinNavigationPane四、toolTipController效果图如下:1、如何设置显示的时间长短设置this.toolTipController1.AutoPopDelay = 2000;2、如何在屏幕上显示如上图所示的效果ToolTipControllerShowEventArgs args =this.toolTipController1.CreateShowArgs();this.toolTipController1.SetToolTip(this.sbtnYes, "请选择一条记录!");this.toolTipController1.SetTitle(this.sbtnYes, "提示");this.toolTipController1.SetToolTipIconType(this.sbtnYes,DevExpress.Utils.ToolTipIconType.Exclamation);this.toolTipController1.ShowBeak = true;this.toolTipController1.ShowShadow = true;this.toolTipController1.Rounded = true;this.toolTipController1.ShowHint("请选择一条记录!", "提示"); args.ToolTip = "请选择一条记录!";args.Title = "提示";3、如何设置边框的颜色this.toolTipController1.Appearance.BorderColor = Color.Red;五、TextEdit1、如何设置TextEdit为多行,可拉伸设置TextEdit的Propertity->AutoHeight为:False六、LayoutControl1、如何设置LayoutItem为隐藏设置LayoutItem.Visibility = Never七、TreeList1、如何隐藏TreeList的列头设置TreeListr的OptionsView的ShowColumns属性为:False2、如何八、PictureEdit1、如何禁止PictureEdit的右键菜单?设置PictureEdit的Properties->ShowMenu为:false九、TreeList1、如何让TreeList的每个结点高亮显示?效果如下:代码如下:private void treeList1_CustomDrawNodeCell(object sender,DevExpress.XtraTreeList.CustomDrawNodeCellEventArgs e){TreeList node = sender as TreeList;if (e.Node == node.FocusedNode){e.Graphics.FillRectangle(SystemBrushes.Window, e.Bounds);Rectangle r = new Rectangle(e.EditViewInfo.ContentRect.Left,e.EditViewInfo.ContentRect.Top,Convert.ToInt32(e.Graphics.MeasureString(e.CellText, treeList1.Font).Width + 1),Convert.ToInt32(e.Graphics.MeasureString(e.CellText,treeList1.Font).Height));e.Graphics.FillRectangle(SystemBrushes.Highlight, r);e.Graphics.DrawString(e.CellText, treeList1.Font, SystemBrushes.HighlightText, r);e.Handled = true;}}//============================================================================ //===============================以下内容为收集=============================== //============================================================================一、改变grid的样式。
devexpress buttonedit用法

devexpress buttonedit用法DevExpress是一款功能强大的开发框架,提供了许多易于使用的控件,其中包括ButtonEdit控件。
ButtonEdit控件是一个组合框(ComboBox)和按钮(Button)的组合,允许用户通过按钮来编辑文本框中的内容。
本文将详细介绍ButtonEdit控件的用法,帮助你更好地理解和使用这个控件。
一、背景介绍ButtonEdit控件是DevExpress框架中一个非常实用的控件,它结合了组合框和按钮的功能,使得用户可以通过按钮来编辑文本框中的内容。
这个控件特别适合于需要用户通过点击按钮来修改文本框内容的场景,例如表单填写、数据输入等。
二、控件特点1. 编辑框与按钮的结合:ButtonEdit控件将编辑框和按钮组合在一起,用户可以通过点击按钮来编辑文本框中的内容。
2. 易于使用:ButtonEdit控件提供了丰富的属性和事件,使得开发者可以轻松地控制控件的行为和外观。
3. 自定义性强:ButtonEdit控件允许开发者通过设置样式和属性来自定义控件的外观和行为,以满足不同的需求。
三、用法示例下面是一个简单的示例代码,展示了如何使用ButtonEdit控件:```csharp// 创建一个ButtonEdit控件ButtonEdit be = new ButtonEdit();// 设置控件的文本框和按钮的文本be.Text = "请输入内容";// 设置编辑框的大小和位置be.Size = new Size(150, 50);// 将编辑框和按钮绑定到同一个数据源be.DataSource = new string[] { "内容1", "内容2", "内容3" };// 设置编辑框为只读,同时启用按钮编辑功能be.ReadOnly = false;// 添加按钮点击事件处理程序be.ButtonClick += (sender, e) => {// 获取编辑框中的文本string text = be.Text;// 执行相应的操作,例如保存到数据库或显示在界面上};// 将控件添加到窗体中this.Controls.Add(be);```这段代码创建了一个ButtonEdit控件,设置了文本框和按钮的文本,并将编辑框和按钮绑定到同一个数据源。
总结ASPxGridView的使用

虽然只是做非常小的一个图书管理系统,但由于使用了Devexpress的这个控件还是增加了不少难度的。
虽然控件是用来简化开发的,但是使用规则如果不清楚的话,要研究怎么使用,有点费时,当然这仅仅指第一次使用。
所以把我的经验记录一下,分享一下,算是自我总结吧。
1、首先是ASPxGridView的编辑和删除。
Aspx:<dxwgv:GridViewCommandColumn VisibleIndex="10"Caption="操作"><EditButton Visible="True"Text="编辑"></EditButton><DeleteButton Visible="True"Text="删除"></DeleteButton></dxwgv:GridViewCommandColumn>添加显示编辑删除按钮。
Cs:protected void grid_RowUpdating(object sender, DevExpress.Web.Data.ASPxDataUpdatingEventArgs e) //更新{string S_TSMC, S_TSFL, S_TSZZ, S_CFWZ, D_CBRQ, S_CBS, C_SL, C_JCSL;try{string S_ISBN = Convert.ToString(e.Keys[0]);if (e.NewValues["S_TSMC"] == null){S_TSMC = "";}else{S_TSMC = e.NewValues["S_TSMC"].ToString();//得到该字段的值,但需要必须判断是否是null。
DevExpress使用教程:GridView经验小结(官方中文文献经典资料技巧)

DevExpress使⽤教程:GridView经验⼩结(官⽅中⽂⽂献经典资料技巧)下⾯是笔者⾃⼰总结的使⽤ DevExpress Gridview 的⼀些经验⼩结,分享给⼤家:1、去除 GridView 头上的 "Drag a column header here to group by that column"--> 点击 Run Designer -> 找到:OptionView -> 将 ShowGroupPanel :设置为 false ;2、如何显⽰出 GridView ⾃带的搜索功能--> 点击 Run Designer -> 找到: OptionsFind -> 将AlwaysVisible :设置为 True3、如何将GridView的⼤⼩⾃适应窗体的⼤⼩--> 右键 GridView 控件 -> 属性 -> 找到 Dock :设置为 Fill4、当GridView数据源发⽣变化时,如何更改GridView所"绑定的值"Code注:其实就是重新创建了⼀个GridView的实例。
gridView1 = new DevExpress.XtraGrid.Views.Grid.GridView(gridControl1);gridControl1.MainView = gridView1;gridView1.OptionsView.ShowGroupPanel = false;gridView1.OptionsFind.AlwaysVisible = true;gridControl1.DataSource = dt;5、在GridControl 中添加checkbox复选框--> gridView -> run designer -> columns -> 添加⼀列(如果没有的话) 然后如图设置-- > 另外当我们需要动态绑定grid数据时,DataTable 中列的名字要和我们在gridview中设置的FileName名字要移植,不然数据是显⽰不出来的。
关于DevExpress的XtraTreeList使用方法总结

关于DevExpress的XtraTreeList使⽤⽅法总结在最近的⼯作中,使⽤到了DevExpress中的XtraTreeList⽤法,正好借此机会研究⼀下此控件的应⽤,现将其应⽤技巧与⼤家分享⼀下。
1、使⽤XtraTreeList绑定数据(数据格式可以为ArrayList形式)我们实例说明要实现下⾯样式的窗体:⾸先,在Run Designer⾥⾯添加两个列(columns),设置两列的属性,其中第⼀列“名称”为string格式,FieldName为Name;第⼆列“选择”将ColumnEdit属性设置为CheckEdit1,FieldName为IsChecked,设置完毕。
其次可以编写⼀个类,⽤来绑定TreeList,针对此TreeList窗体,其类代码设置如下:public class TestTreeList{public TestTreeList(){}//名称字段变量private string m_sName = string.Empty;//选择字段变量private bool m_bIsChecked = false;//⼦Node节点ID变量private int m_iID = -1;//⽗Node节点ID变量private int m_iParentID = -1;public int ID{get{return m_iID;}set{m_iID = value;}public int ParentID{get{return m_iParentID;}set{m_iParentID = value;}}public string Name{get{return m_sName;}set{m_sName = value;}}public bool IsChecked{get{return m_bIsChecked;}set{m_bIsChecked = value;}}}类构造完成,在FormLoad⾥⾯借助此类对TreeList进⾏绑定: private void Form1_Load(object sender, EventArgs e)ArrayList pList = new ArrayList();TestTreeList p = new TestTreeList(); = "测试1";p.IsChecked = true;p.ID = 1;pList.Add(p);TestTreeList q = new TestTreeList(); = "测试2";q.IsChecked = false;q.ParentID = 1;q.ID = 2;pList.Add(q);this.treeList1.DataSource = pList;this.treeList1.RefreshDataSource();}这样就可以构造出⼀个简单的TreeList应⽤⽅法,程序运⾏结果可得第⼀幅图所⽰。
第三方控件DevExpress使用整理

第三方控件DevExpress使用整理一、ComboBoxEdit:1、设置private void Form1_Load(object sender, EventArgs e){comboBoxEdit1.Properties.Items.Add(" ");//向comboboxedit中添加数据}二、LookUpEdit:1、设置private void Form1_Load(object sender, EventArgs e){string sql="";lookUpEdit1.Properties.DataSource=sql;//连接数据源lookUpEdit1.Properties.ValueMember="实际要用的字段";//相当于editvaluelookUpEdit1.Properties.DisplayMember="要显示的字段";//相当于textlookUpEdit1.Properties.NullText = null;//清空null值lookUpEdit1.Properties.NullText = "要设置的null值";}2.使用变量 = this.lookupedit.editvalue.tostring(); //是lookupedit.properties.valuemember的值变量 = this.lookupedit.text.trim();//是lookupedit.properties.displaymember 的值eg:把lookupedit中的值绑定到gridviewDepartment department = (Department)this.lookupedit.EditValue;gridview.DataSource = department.Courses;特别值得注意的是,有时候我们要使用lookupedit来实现combox的一些效果,在实际的使用过程中在程序加载的时候会默认的选择第一项,它的设置是:lookupedit.itemindex=0;//选择第一项lookupedit.itemindex=-1;//无选项,此时显示的是nulltext值,其实这个地方只要editvalue==null,lookupedit就显示nulltextlookupedit1.editvalue=value;//自动搜索datasouse,选择与之匹配的值,没有的情况下赋值null ,value的值必须与valuemember的数据类型一致。
DevExpress控件使用方法:第一篇gridControl详解

DevExpress控件使用方法:第一篇gridControl详解GridControl(1)层次设计器有五种视图模式,banded gridview多行表头,数据还是一行一组,最靠近数据的表头与数据一一对应;advanced banded gridview 多行表头,数据可以多行一组;cardview 一个卡片是一组数据,其中左侧是标题,右侧是数据;layout view是card view的集合,布局可以自定义(2)视图视图的层次结构视图属性:可通过GridControl.Views访问所有视图。
可通过ColumnView.Columns访问当前视图的所有列(3)设计器(层次设计器中点击Run Designer可调出)设计器有四大功能:①主要功能的设计;②选择外观;③可以选择多个视图,内嵌编辑器的设置;④打印功能的设置① View:(a)Option:OptionsBehavior可以设置行为(是否允许新增行/是否允许删除行/是否允许编辑/是否允许展开所有分组)OptionsCustomization(是否允许排序/分组/过滤/列的移动/列的大小的调整)OptionsDetail(设置从表的属性)、OptionsFilter(过滤属性的设置)OptionsView(显示或隐藏某些东西,比如标题行)(b)AppearancePrint : (行高…)Columns://列的相应的属性FeatureBrowser://设置事件,Grid的绑定、列的绑定(有方法提示),什么都可以设置Layout:设置布局Group Summary Items添加分组统计② Appearance:Appearances可设置行的外观Format Conditions条件样式Style Schemes可设置主题(比较方便)③ RepositoryView Repository设计视图,与①差不多In-place Editor Repository内嵌编辑器④ Printing(4)gridControl:给该列添加组件(如按钮) 三种方法法一:打开设计器(Run Designer),选择左侧Repository,点击In-place Editor Repository(内嵌编辑器),点击Add右侧的下拉菜单,选择你想添加的控件,比如ComboBoxEdit,再在右侧编辑控件的属性,ComboBox的话就可以设置Data下的Items集合,然后点左侧Main里的Columns,点你想在上头添加控件的列,找右侧Data 下的ColumnEdit,点最右边的下拉菜单,点Existing左侧的加号,就能找到你刚才的控件,添加。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
DevExpress控件使用使用技巧小结
零零散散的先总结一下吧
1.TextEditor(barEditItem)取文本
string editValue = barEditItem1.EditValue.ToString(); //错误,返回null
string editValue =
((DevExpress.XtraEditors.TextEdit)barEditItem).EditValue.ToString(); //正确,返回文本框内容boBoxEdit(barEditItem)添加Item
string item = "comboboxItem1";
((DevExpress.XtraEditors.Repository.RepositoryItemComboBox)this.barEd itItem.Edit).Items.Add(item);boBoxEdit(barEditItem)取文本
string itemValue = this.barEditItem.EditValue.ToString();4.Ribbon控件//添加Page
DevExpress.XtraBars.Ribbon.RibbonPage ribbonPage = new RibbonPage(); ribbonControl.Pages.Add(ribbonPage);
//添加Group
DevExpress.XtraBars.Ribbon.RibbonPageGroup ribbonPageGroup = new RibbonPageGroup();
ribbonPage.Groups.Add(ribbonPageGroup);
//添加Button
DevExpress.XtraBars.BarButtonItem barButtonItem = new BarButtonItem(); ribbonPageGroup.ItemLinks.Add(barButtonItem);
//添加barSubItem
DevExpress.XtraBars.BarSubItem barSubItem = new BarSubItem(); ribbonPageGroup.ItemLinks.Add(barSubItem);
//barSubItem下添加Button
barSubItem.AddItem(barButtonItem);
//奇怪的删除Page问题
while (this.ribbonControl.Pages.Count > 0)
{
ribbonControl.Pages.Remove(ribbonControl.Pages[0]); //调试正常,运行报异常
}
while (this.ribbonControl.Pages.Count > 0)
{
ribbonControl.SelectedPage = ribbonControl.Pages[0];
ribbonControl.Pages.Remove(ribbonControl.SelectedPage); //运行正常
}
//禁止F10键Tips
eF10KeyForMenu = false;
//DX按钮
ApplicationIcon属性改变图标
右键 Add ApplicationMenu 添加
evExpress.XtraBars.Ribbon.ApplicationMenu5.HitInfo
//在Tab页上点击右键的事件响应
void xtraTabbedMdiManager_Event(object sender, MouseEventArgs e) {
if (e.Button == MouseButtons.Right & ActiveMdiChild != null)
{
DevExpress.XtraTab.ViewInfo.BaseTabHitInfo hInfo = xtraTabbedMdiManager.CalcHitInfo(e.Location);
//右键点击位置:在Page上且不在关闭按钮内
if (hInfo.IsValid & hInfo.Page != null
&& !hInfo.InPageCloseButton)
{
this.popupMenu.ShowPopup(Control.MousePosition);//在鼠标位置弹出,而不是e.Location
}
}
}
//在ribbon上点击右键的事件响应
private void ribbonControl1_ShowCustomizationMenu(object sender, RibbonCustomizationMenuEventArgs e)
{
//禁掉原系统右键菜单
e.ShowCustomizationMenu = false;
//右键位置:在barButtonItem上
if (e.HitInfo != null
& e.HitInfo.InItem
& e.HitInfo.Item.Item is BarButtonItem)
{
this.popupMenu.ShowPopup(Control.MousePosition);
}
//右键位置:在barSubItem中的barButtonItem上
else if (e.Link != null
& e.Link.Item != null
& e.Link.Item is BarButtonItem)
{
this.popupMenu.ShowPopup(Control.MousePosition);
}
}6.皮肤
//添加皮肤程序集后注册皮肤
erSkins.OfficeSkins.Register();
erSkins.BonusSkins.Register();
//设置皮肤
erLookAndFeel.Default.SetSkinStyle("Liquid Sky"); //若皮肤名称错误则按系统默认设置(第一个皮肤)
//GalleryFilterMenuPopup事件设置弹出筛选菜单的“All Groups”为中文private void rgbiSkins_GalleryFilterMenuPopup(object sender, GalleryFilterMenuEventArgs e)
{
e.FilterMenu.ItemLinks[n].Caption = "所有皮肤"; //n=分组数+1 }
//GalleryInitDropDownGallery事件设置弹出皮肤列表的表头“ALL Groups”为中文
private void rgbiSkins_GalleryInitDropDownGallery(object sender, InplaceGalleryEventArgs e)
{
e.PopupGallery.FilterCaption = "所有皮肤";
}7.dockManager
将视图的状态信息保存到xml文件
dockManager1.SaveLayoutToXml("..\\UserConfig\\ViewInfo.xml");
导出xml中保存的状态信息
dockManager1.RestoreLayoutFromXml("..\\UserConfig\\ViewInfo.xml");8.b arManager
设置bar的字体与系统字体
barAndDockingController1.AppearancesBar.ItemsFont = new
Font(this.Font.FontFamily, currentFontSize);9.设置系统字体DevExpress.Utils.AppearanceObject.DefaultFont = new
Font(this.Font.FontFamily, currentFontSize);10.treeView
为tree节点加右键菜单并选中该节点
private void treeList1_MouseDown(object sender, MouseEventArgs e)
{
if (e.Button == MouseButtons.Right)
{
DevExpress.XtraTreeList.TreeListHitInfo hi =
treeList1.CalcHitInfo(e.Location);
if (hi.Node != null & hi.Node.ImageIndex == 5) //叶子节点的ImageIndex == 5
{
TreeListNode node =
treeList1.FindNodeByID(hi.Node.Id);
treeList1.FocusedNode = node;
this.popupMenu1.ShowPopup(MousePosition); }
}
}。
