asp程序设计实验指导书
asp_net程序设计实验指导书

程序设计实验指导书吕志峰 编著学号:姓名:专业:班号:学期:哈工大华德学院计算机应用技术系2008年10月13日成绩目录目录.................................................................................................................... - 2 -实验1 IIS配置和.NET开发环境的使用............................................................ - 3 -实验2 HTML语言应用练习.............................................................................- 13 -实验3 C#语言基本语法应用练习....................................................................- 21 -实验4C#语言面向对象技术应用练习 ...........................................................- 26 -实验5基本服务器控件应用练习.....................................................- 31 -实验6 高级服务器控件应用练习......................................................- 36 -实验7 验证与用户控件应用练习......................................................- 39 -实验8 母版页、主题和皮肤应用练习 ............................................................- 40 -实验9 数据访问技术应用练习(一) ............................................................- 41 -实验10 数据访问技术应用练习(二) ..........................................................- 46 -实验11 数据访问控件应用练习(一) ..........................................................- 49 -实验12 数据访问控件应用练习(二) ..........................................................- 55 -实验1 IIS配置和.NET开发环境的使用一、实验目的1.掌握IIS的基本配置方法2.熟悉.NET开发环境二、实验要求1.通过练习IIS的基本配置方法,掌握Web服务器的配置方法。
ASP程序设计教程及实训指导

《 ASP程序设计教程及实训指导 》
第5章 ASP的内置对象
FORM获取方法示例(续)
简单的计算器 4-2.asp <html> <head> <title> Form获取方法示例1 </title></head> <body> <% Dim a,b,c a=Request.Form("a") b=Request.Form("b") c=CInt(a)+CInt(b) Response.Write "a+b的和=" & CStr(c) %> </body> </html> 《 ASP程序设计教程及实训指导 》
设置为缓冲信息。取值为True或False,默认为False 控制送出的文件类型
《 ASP程序设计教程及实训指导 》
第5章 ASP的内置对象
Response对象的方法
方 法 输出信息至客户端
引导客户端浏览器至新的Web页面 输出二进制信息 清除在缓冲区的所有HTML页面 前提:Response.Buffer=True 终止处理ASP程序,并返回当时的状况 立刻送出缓冲区的HTML数据 前提:Response.Buffer=True
《 ASP程序设计教程及实训指导 》
第5章 ASP的内置对象
使用Form获取方法
FORM获取方法示例(简单的计算器 4-1.asp) <html> <head><title> Form获取方法示例1 </title></head> <body> <form name="test" method="post" action="4-2.asp"> a<input type="text" name="a"> + b<input type="text" name="b"> <input type="submit" value="确定"> </form> </body> </html>
ASP.NETC#4.0程序开发基础教程与实验指导课程设计

C# 4.0程序开发基础教程与实验指导课程设计前言是一种非常流行的Web应用程序开发框架,它是微软开发的,具有简单易用,可扩展性强等优点。
C# 4.0是微软推出的一种编程语言,它是一种简单、现代、类型安全和面向对象的语言。
本教程旨在为初学者介绍 C# 4.0程序开发的基础知识和实验指导,帮助读者了解和掌握 C# 4.0的核心概念和编程技术。
第一章 C# 4.0程序开发基础1.1 C# 4.0的概念介绍 C# 4.0是一种基于Web的应用程序开发技术,通常用于构建动态网站、Web应用和Web服务等。
它是微软推出的,基于C#语言编写的,可以让程序员使用面向对象的编程语言来编写Web应用程序,大大提高了程序的可维护性和效率。
1.2 C# 4.0的基础知识 C# 4.0编程的基础知识包括:•C#语言基础知识• C# 4.0开发环境的搭建• C# 4.0程序的基本结构和组件• C# 4.0中常用的控件和组件• C# 4.0的数据访问技术1.3 C# 4.0的开发步骤 C# 4.0程序的开发步骤包括:•构建Web应用程序工程•选择合适的控件和组件•设计程序的界面和功能•编写和调试程序的代码•测试和部署程序第二章 C# 4.0程序开发实验指导2.1 实验环境的搭建在进行 C# 4.0程序开发前,需要先搭建好开发环境。
本实验环境主要包括开发工具Visual Studio、 C# 4.0软件开发包以及相关的数据库组件等。
2.2 实验一:创建一个简单的 C# 4.0应用程序本实验主要介绍如何利用Visual Studio快速创建一个 C# 4.0应用程序工程,并添加一些简单的功能。
2.3 实验二:利用 C# 4.0实现用户注册和登录功能本实验主要介绍如何利用 C# 4.0实现用户注册和登录功能,并解释其中涉及的一些 C# 4.0基础知识和技术。
2.4 实验三: C# 4.0与数据库的交互本实验主要介绍如何利用 C# 4.0和SQL Server数据库进行数据的增删改查操作,并给出一个完整的演示实例。
《ASP网络程序设计》实验指导书

4.试用Vbscript编程,实现计算并输出1到10的阶乘之和;
5.试用Vbscript编程,实现计算并输出100到500之间的水仙花数(水仙花数指该数的值等于各位数字的立方和)
6.试用Vbscript编程,利用数组实现数组元素的遍历。
实验要求
1.实验前根据实验内容复习相关内容
3.网站应该包含完整的后台管理系统,有后台登录,管理页面。
4.在线留言可以参考常用的界面
5.其他页面根据需求分析制作完善。
6.希望同学们从网上搜索更多更优秀的网站借鉴学习。
实训要求:
1.实训期间每天登记考勤,作为实训成绩的一部分
2.实训期间上机要求不能玩游戏,不允许浏览与当前实训内容无关的网页,如果有不遵守的同学将取消当天的成绩
4.试编写一个ASP程序,实现在浏览器中显示接受请求的服务器的IP地址、服务器的端口号、当前网页的实际物理路径、当前网页的虚拟路径和发出请求的客户端IP地址。
实验要求
1.实验前根据实验内容复习相关内容
2.编写相应的程序,写出完整的程序代码,包括注释,注意书写的层次结构。
3.调试程序,完成程序
4.整理实验步骤,总结经验和体会
实训时间:5天
实训环境:
电脑,机器联网,dreamweaver或其他网页开发工具,sql server 2005
实训题目:
1.网络留言板的设计与实现
2.网络聊天室的设计与实现
3.BBS论坛的设计与实现
4.开发小型网站
题目可以是:在线投票和统计系统,商品展示系统,新闻发布系统,网络相册管理系统,在线书籍阅读系统,图书借阅系统,在线测试系统,学生管理系统等等
2.编写相应的程序,写出完整的程序代码,包括注释,注意书写的层次结构。
《ASP.net》实验指导书

ASP实验指导书目录实验1: ASP Web服务器的安装与配置................................- 1 - 实验2:HTML标记符的使用(表格、表单对象、CSS样式) ......................................................................................................- 3 - 实验3:VBScript 程序设计..................................................- 5 - 实验4:ASP内建对象..............................................................- 7 - 实验5:数据库基础知识 ......................................................- 10 - 实验6:ASP存取数据库 .......................................................- 12 - 实验7:深入进行数据库编程..............................................- 13 - 实验8:文件存取组件及其他组件 .....................................- 16 -实验1:ASP Web服务器的安装与配置一、实验目的熟悉IIS的安装过程与配置方法。
通过编写简单的ASP页面,掌握ASP网页的编写和运行方法。
二、实验器材及数量Windows Server计算机系统,安装IIS、Macromedia Dreamweaver 8.0、Internet Explorer浏览器、Access数据库等。
三、实验原理利用ASP中对象的方法、事件、属性制作动态网页。
网页设计ASP NET实验实训指导书

1 、HtmlForm(Web 表单)第一个程序
<%@ Page Language="C#" %>
<script runat="server"> void Button1_click(object sender, EventArgs e) { Label2.Text = TextBox1.Text + Label2.Text; }
value="按钮" /> <span id="span1" style ="color:Green" runat ="server"/></div>
</form> </body> </html>
3 、HtmlTextArea(多行文本框)
<textarea id="控件名称" cols="整数值,显示的列数" rows="整数值,显示的行数" value="多行文本框中的文字" runat="server" />
个虚拟的网站了 3、也可以通过建立网站的方式实现 4、在调试中选择运行,就可以实现从源代码到浏览器显示效果的跳转
方法二:使用 IIS 配置 1、首先建立自己存放网页的文件夹,建立自己的网页,后缀为.ASPx 2、在我的电脑中,选择控制面板,选择管理工具 3、点击 INTERNET 服务管理器,启动如图示 IIS 配置界面
ASP实验指导书

《ASP动态网页设计》实验指导书系部:计算机系专业:计算机科学与技术专业目录实验一 WINDOWS XP IIS的安装与配置 (3)实验二 HTML标记符的使用(表格、表单对象、CSS样式) (4)实验三 SQL语言 (5)实验四 VBSCRIPT编程 (6)实验五 ASP内建对象 (8)实验六利用ADO对象实现对数据库的存取操作 (10)实验七简单BBS,用户注册 (13)实验八简单BBS,用户登录 (17)实验一 Windows xp IIS的安装与配置一、实验目的:熟悉IIS的安装过程与配置方法。
通过编写简单的ASP页面,掌握ASP网页的编写和运行方法。
二、实验要求:学生掌握关于动态网页的相关知识;具备制作静态网页的基础;具备一定的网络基础知识。
三、实验器材:Windows xp计算机系统;安装IIS、Dreamweaver 8、Access 2003数据库系统等。
四、实验内容(步骤、结果):1、ASP Web服务器的安装与配置;[参考步骤]:1.检测本机的TCP/IP协的运行情况:运用Ping和IPconfig命令;2.将windows 2000/XP光盘插入教师机中,将其共享;3.学生机器将查看自己的IP地址,在网络中配置;4.在添加和删除程序中,添加IIS;5.在自己的本地硬盘中用03soft建一文件夹;6.在管理工具中Internet 信息服务中配置IIS;7.运行Dreamweaver 8建立站点,完成相关的设置,其中根目录与IIS中一致,并使用服务器技术;8.启动Dreamweaver 8,然后切换到源代码显示方式;9.在<body>与</body>之间,加入以下ASP代码:<%Response.write(“这是利用ASP网页输出的信息”)%>;10.将网页保存到C:\03soft目录下,文件命名为first.asp;11.启动IE浏览器,在地址栏中键入:http://localhost/first.asp或http://127.0.0.1/first.asp,然后按回车。
ASP程序设计实验报告册

《ASP程序设计及应用》实验报告书贵州航天职业技术学院姓名____________________班级____________________学号____________________2010年3月实验一:熟悉ASP调试环境(2学时)一、实验目的以Windows 2000 Professional(Windows XP)做为例实验平台,架设一个ASP程序调试环境。
二、实验内容(一)安装IIS 5.0(二)测试安装是否成功使用浏览器来测试默认的Web主页,方法如下:方法一:用户的Web主页地址就是机器的地址http://127.0.0.1方法二:IIS 5.0默认一个URL在本机上访问Web主页: http://localhost/方法三:在DOS状态下用Ipconfig命令得到本机的IP地址,然后作为本机访问Web主页。
测试成功后,即可以使用IIS 5.0提供的服务。
如果安装之初选择的子组件很完全,那么IIS 5.0将给用户提供WWW服务、FTP(文件传输)服务及SMTP(邮件)服务。
(三)IIS 5.0的启动与退出(四)IIS 5.O的WWW服务1.发布Web页步骤一:制作出需要发布的主页。
步骤二:把主页的首页命名为Default.htm或者Default.asp。
步骤三:把主页的所有文件都拷贝到C:\Inetpub\wwwroot目录下。
这个目录也即IIS 5.0默认Web主页的地址。
步骤四:在浏览器中用测试IIS 5.0安装的方法来查看已发布的Web页。
2.建立服务内容目录IIS 5.0安装完成以后,默认安装的Web站点及FTP站点的主目录又称宿主目录分别为C:\Inetpub\wwwroot和C:\Inetpub\ftproot。
在个人Web站点及FTP站点的发布时,把现已存在的文件夹复制到相应的服务器主目录下,即可通过机器的IP地址结合文件夹的相对路径来访问我们发布的资源。
修改Web站点及FTP站点主目录方法如下:通过“Interner信息服务”工具来修改web站点及FTP站点主目录:3. 建立Web默认文档4.建立虚拟服务目录实验二:ASP框架语言-HTML(2学时)一、实验目的1、了解HTML语言结构,掌握HTML非正文标记、正文标记、特殊标记,理解HTML交互技术。
asp实验指导

实验一、 3.5网站开发运行环境及配置实验学时:2 实验类型:验证实验目的:1、掌握IIS安装及配置,掌握虚拟目录创建及访问方法。
2、熟悉使用 2008创建网站流程,掌握网站发布方法,熟悉网站复制流程。
实验任务:1、IIS5.1安装和配置。
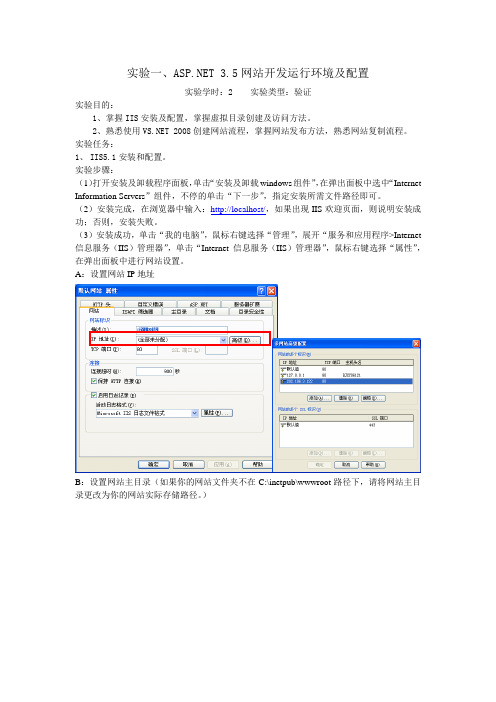
实验步骤:(1)打开安装及卸载程序面板,单击“安装及卸载windows组件”,在弹出面板中选中“Internet Information Servers”组件,不停的单击“下一步”,指定安装所需文件路径即可。
(2)安装完成,在浏览器中输入:http://localhost/,如果出现IIS欢迎页面,则说明安装成功;否则,安装失败。
(3)安装成功,单击“我的电脑”,鼠标右键选择“管理”,展开“服务和应用程序>Internet 信息服务(IIS)管理器”,单击“Internet 信息服务(IIS)管理器”,鼠标右键选择“属性”,在弹出面板中进行网站设置。
A:设置网站IP地址B:设置网站主目录(如果你的网站文件夹不在C:\inetpub\wwwroot路径下,请将网站主目录更改为你的网站实际存储路径。
)C:设置网站默认文档(将你的个人网站首页设为默认文档,并将其移动到列表最上方)D:测试网站将main.asp文件复制到你的网站根目录下,在浏览器中输入:http://网站IP地址/,单击回车。
如果正常的话,你的主页就将显示出来了。
:)注意:如果你没有为网站分配IP地址,也可以直接通过localhost代表本机方式访问,在浏览器中输入:http://localhost/网页.html。
2、创建和访问虚拟目录。
在D盘下创建文件夹,命名为MySite,打开IIS管理器创建虚拟目录名为MyWeb,指向D:\MySite路径。
打开IE,输入网址,访问MySite中内容。
实验步骤:(1)创建虚拟目录目的是为了将网站除主目录之外的文件夹在Web共享,允许网络中的其他用户能够访问。
ASP实验指导书2

实验二HTML基础1.实验目的(1)掌握HTML语言的基本结构(2)掌握HTML各种标记符的语法格式和使用方法。
(3)初步掌握Frontpage或Dreamweaver编制网页的方法。
(4)初步掌握VBScript脚本的使用方法。
2.实验内容(1)应用HTML制作第一个页面,向浏览器输出一行文字。
(2)使用HTML制作一个页面,要有背景图案,页面显示内容及格式自定。
(3)制作一个页面,上有文字、图像和朋友的E-Mail地址,在文字和图像上创建超级链接,当用户点击链接时,页面转跳到其它页面,点击E-Mail地址时,打开信箱,发送邮件。
(4)制作一个显示列表页面。
(5)制作一个本学期使用的课表。
(6)制作一个表单提交页面和接收页面。
(7)制作一个框架页面。
(8)VBScript脚本的初步使用。
3.实验指导(1)应用HTML制作第一个页面,向浏览器输出一行文字。
<html><head><title>第一个HTML网页</title></head><body>第一个HTML网页!</body></html>(2)使用HTML制作一个页面,要有背景图案,页面显示内容及格式自定。
<html><head> <title>文本字体及背景设置演示示例!</title> </head><body background="images/a1.jpg"><h1>标题h1文字显示!</h1><h2>标题h2文字显示!</h2><h3>标题h3文字显示!</h3><h4>标题h4文字显示!</h4><h5>标题h5文字显示!</h5><h6>标题h6文字显示!</h6><p><b>这是黑体文字。
ASP课程设计指导书

课程设计指导书一、概述WebGIS是地理信息系统的主要内容之一。
WebGIS是利用Web技术来扩展和完善地理信息系统的一项技术。
它是基于网络的客户机/服务器系统;利用因特网来进行客户端和服务器之间的信息交换;它是一个分布式系统,用户和服务器可以分布在不同的地点和不同的计算机平台上。
WebGIS主要作用是进行空间数据发布、空间查询与检索、空间模型服务、Web 资源的组织等。
随着互联网和GIS技术的发展,实质上WebGIS已经成为GIS最主流的的技术。
构建WebGIS,可以使用多种服务器端编程语言。
通常我们会选择基于java的jsp技术或者基于.net的技术来构建WebGIS应用。
通过一学期对的学习,大家会发现,即使是要完成一个简单的网站,并不是仅仅用就能构建的。
我们至少需要使用到HTML、JavaScript和CSS等技术。
本次课程设计主要通过一个简单的图书管理系统,来总结所学的知识,熟悉构建网站的流程。
二、主要任务1、根据图书管理系统的业务流程进行系统的总体设计和详细设计。
2、使用上学期学习的数据库基础,使用VISIO进行数据库的设计,并使用SQL语句创建数据库和数据库表。
3、基于Visual Studio构建空站点,并创建所需界面,并对界面UI进行简单的设计4、通过C#或者实现站点的业务逻辑设计。
5、使用进行数据库的业务逻辑控制6、网站测试与优化三、主要提交成果1、实验报告书2、源代码四、详细过程第一步:需求分析1、技术需求分析1) 网站构建,需要使用HTML技术、javascript技术、CSS技术、数据库技术和.NET技术。
2) 开发平台使用Visual Studio 2010或以上版本。
数据库采用MYSQL5.7或者SQLServer2008及以上版本。
2、业务需求分析1) 作为一个完整的网站,权限管理是站点最基本的功能,需要提供用户注册和用户登录的用户界面。
2) 对图书信息的操作,应该包含添加新的图书信息;对已有的图书信息进行变更,通过名称可以查询特定图书的详细信息;也可以删除图书信息。
计算机实训报告-asp-实训一

东莞塘厦理工学校实训指导书
《ASP程序设计》之一
实训项目名称:常用HTML标记的使用
实训目的:掌握常用HTML标记的使用方法
实训设备:电脑
实训内容与步骤:
1、打开dw,新建一个网页,保存名为test1.htm
2、设计网页的标题为“个人主页”,网页背景为黄色,文字颜色蓝色
3、网页的正文文字为“最具魅力的个人主页,请欣赏哦!”
4、保存文件,并在IE中浏览,观看结果。
注意事项:
1、注意要记住一些常用的HTML标记代码及使用方法。
2、本实验用到的代码主要有如下
●<title>< /title >
●<body bgcolor=……text=……>
3、注意代码的双标记。
asp程序设计实验指导书

实验一:网页制作基础【试验目的】1.熟悉html编程环境2.了解并掌握Windows 2000/NT 服务器上IIS 的安装与配置3.了解并掌握虚拟目录的设置方法,配置和管理WEB服务器4.了解并掌握html的调试技巧。
【试验要求】1.熟悉FRONTPAGE的使用方法2.熟悉dreamwaver的使用方法3.预习VBScript /JavaScript脚本语言的使用方法【试验内容】1、页面标记语言2、字体设定3、文字段落4、移动文字5、图形图象实验二:动态网页的制作【试验目的】5.熟悉ASP编程环境6.了解并掌握Windows 2000/NT 服务器上IIS 的安装与配置7.了解并掌握虚拟目录的设置方法,配置和管理WEB服务器8.了解并掌握ASP的调试技巧。
【试验要求】4.熟悉FRONTPAGE的使用方法5.熟悉ASP的语法结构6.预习VBScript /JavaScript脚本语言的使用方法7.预习ASP组件的使用方法。
8.【试验内容】一、配置和管理WEB服务器欲设置WWW,为了方便起见,可先定下想要实现的目标:我已在DNS中将域名“”指向了IP地址“191.168.0.48”,要求在浏览器中输入此域名就能调出“D:\Myweb”目录下的网页文件。
1、打开IIS管理器:选“开始菜单→程序→管理工具→Internet信息服务”。
如下图:2、设置“默认Web站点”项:“默认Web站点”一般用于对应向所有人开放的WWW站点,比如本文的“”,本网中的任何用户都可以无限制地通过浏览器来查看它。
⑴打开“默认Web站点”的属性设置窗口:选“默认Web站点→右键→属性”即可。
⑵设置“Web站点”:“IP地址”一栏选“192.168.0.48”;“TPC端口”维持原来的“80”不变。
如下图:⑶设置“主目录”:在“本地路径”通过“浏览”按钮来选择你的网页文件所在的目录,本文是“D:\Myweb”。
如下图:⑷设置“文档”:确保“启用默认文档”一项已选中,再增加需要的默认文档名并相应调整搜索顺序即可。
05ASP实验指导书

ASP .NET程序设计管曙亮汤承林刘玮玮编系部: _________________________ 专业: _________________________ 班级: _________________________ 学号: _________________________ 姓名: _________________________XXX职业技术学院实验须知1. 实验前,应认真阅读本次实验的全部内容,明确实验目的和实验任务,做好必要的实验准备。
遇到较为复杂的程序应事先设计算法,可能的话,应写出程序代码。
2. 实验前,应注意收集平时学习中遇到的疑点,留作实验中验证、解决。
3. 提前五分钟以上进入实验室,不得迟到。
4. 实验中积极思考、及时记录,有新的发现、新的收获或新的疑问的,及时记录,争取当堂完成实验报告。
5. 珍惜实验时间,不开小差、不做与实验无关的事,更不得打游戏、或上网聊天;如需要上网查阅资料的,应事先征得实验老师的同意。
6. 保持实验室安静和清洁卫生,不得大声喧哗;不得在实验室吃东西。
7. 实验结束时,整理好台桌和凳子,安排值日同学,打扫实验室卫生。
8. 实验报告以电子文档的形式提交,以“报告.doc ”的Word文档形式文件名保存在实验所在的文件夹下,条目清晰,字体用“小四宋体”;标点符号应准确无误;书写代码时应使用缩进格式,必要时还可以添加适当的注释,增强程序的可读性。
如实认真填写实验记录、问题解决两部分,如果问题还未解决,也应将问题记下,留作今后解决。
实验目录实验一入门 (1)实验二类与接口 (4)实验三数据库简单操作 (7)实验四服务器控件的使用(一) (10)实验五服务器控件的使用(二) (12)实验六GridView控件 (16)实验七DataList控件 (19)实验八用户控件 (25)实验九母版页与CSS样式 (27)实验十内部对象编程 (30)实验^一网页中的图形编程 (33)实验十二XML编程 (36)实验十三Web服务 (39)实验十四身份验证方式 (43)实验十五安全性相关控件 (45)实验一入门实验日期:______ 年______ 月 _____ 日成绩:____________________一、实验目的1. 熟悉Visual 2005 环境2. 了解编程特点3. 掌握文件结构4. 理解应用程序的概念,掌握建立应用程序的步骤二、实验内容1. 熟悉Visual 2005 环境浏览Microsoft Visual Studio 2005 () 环境,用“文件|新建|网站”菜单,打开新建网站对话框,设置开发语言(VisualC#)及网站文件所放目录(如C:\\ex1), 建立网站。
Asp.net实验指导书(精)

实验指导书试验 1 : 运行环境的安装和调试把你的计算机变成Web 服务器。
安装web 服务器软件IIS 。
•安装 的运行环境 .NET Framework 。
•安装数据库系统,如SQL SERVER 等。
•在计算机的D盘建立文件夹D:\ASPNET ,在下面建立子文件夹ASPX 、DATABASE 、IMGES 、TXT 、HELP 等。
•编辑一个简单的页面程序MY_PAGE.ASPX ,可以参照1_1.ASPX ,保存在ASPX 文件夹下。
•在控制面板,进入INTERNET管理器(IIS )在默认站点下建立虚拟目录:ASPNET ,本地路径已知道:D:\ASPNET 。
•浏览MY_PAGE.ASPX 。
可以在IIS 环境下选中虚拟目录ASPNET ,可以点击ASPX 子文件夹,在右边的窗口显示出MY_PAGE.ASPX 文件,选中点击右键,选择浏览,会在浏览器看到页面。
也可以在浏览器的地址栏打入:http://127.0.0.1/aspnet/my_page.aspx 访问该页面。
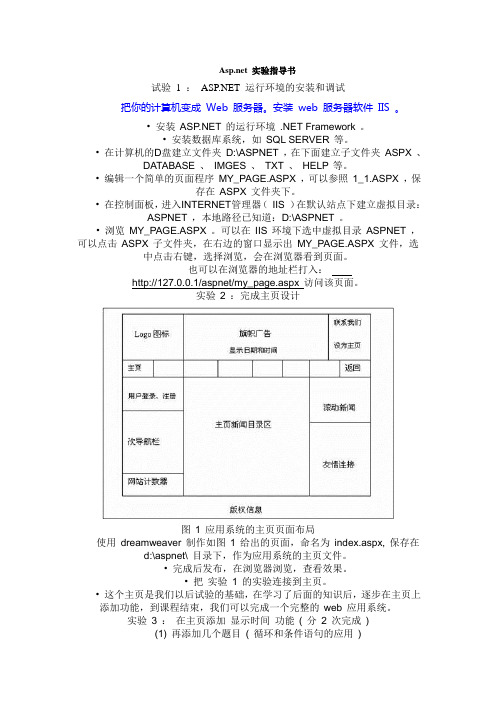
实验2 :完成主页设计图1 应用系统的主页页面布局使用dreamweaver 制作如图1 给出的页面,命名为index.aspx, 保存在d:\aspnet\ 目录下,作为应用系统的主页文件。
•完成后发布,在浏览器浏览,查看效果。
•把实验1 的实验连接到主页。
•这个主页是我们以后试验的基础,在学习了后面的知识后,逐步在主页上添加功能,到课程结束,我们可以完成一个完整的web 应用系统。
实验3 :在主页添加显示时间功能( 分2 次完成)(1) 再添加几个题目( 循环和条件语句的应用)(2) 在图1 主页上实现显示年月日星期和时间。
日期、星期和时间要求以指定格式显示,如“2005 年9 月2 日星期五上午2: 30 ”。
星期的显示要求调用函数实现。
(3) 用 编写一个函数,用于计算a 到b 的平方和,并调用它计算3 到20 的平方和。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
实验一:网页制作基础【试验目的】1.熟悉html编程环境2.了解并掌握 Windows 2000/NT 服务器上 IIS 的安装与配置3.了解并掌握虚拟目录的设置方法,配置和管理WEB服务器4.了解并掌握 html的调试技巧。
【试验要求】1.熟悉FRONTPAGE的使用方法2.熟悉dreamwaver的使用方法3.预习VBScript /JavaScript脚本语言的使用方法【试验内容】1、页面标记语言2、字体设定3、文字段落4、移动文字5、图形图象实验二:动态网页的制作【试验目的】5.熟悉ASP编程环境6.了解并掌握 Windows 2000/NT 服务器上 IIS 的安装与配置7.了解并掌握虚拟目录的设置方法,配置和管理WEB服务器8.了解并掌握 ASP的调试技巧。
【试验要求】4.熟悉FRONTPAGE的使用方法5.熟悉ASP的语法结构6.预习VBScript /JavaScript脚本语言的使用方法7.预习ASP组件的使用方法。
8.【试验内容】一、配置和管理WEB服务器欲设置WWW,为了方便起见,可先定下想要实现的目标:我已在DNS中将域名“”指向了IP地址“191.168.0.48”,要求在浏览器中输入此域名就能调出“D:\Myweb”目录下的网页文件。
1、打开IIS管理器:选“开始菜单→程序→管理工具→Internet信息服务”。
如下图:2、设置“默认Web站点”项:“默认Web站点”一般用于对应向所有人开放的WWW 站点,比如本文的“”,本网中的任何用户都可以无限制地通过浏览器来查看它。
⑴打开“默认Web站点”的属性设置窗口:选“默认Web站点→右键→属性”即可。
⑵设置“Web站点”:“IP地址”一栏选“192.168.0.48”;“TPC端口”维持原来的“80”不变。
如下图:⑶设置“主目录”:在“本地路径”通过“浏览”按钮来选择你的网页文件所在的目录,本文是“D:\Myweb”。
如下图:⑷设置“文档”:确保“启用默认文档”一项已选中,再增加需要的默认文档名并相应调整搜索顺序即可。
此项作用是,当在浏览器中只输入域名(或IP地址)后,系统会自动在“主目录”中按“次序”(由上到下)寻找列表中指定的文件名,如能找到第一个则调用第一个;否则再寻找并调用第二个、第三个……如果“主目录”中没有此列表中的任何一个文件名存在,则显示找不到文件的出错信息。
如下图:⑸其它项目均可不用修改,直接按“确定”即可,这时会出现一些“继承覆盖”等对话框,一般选“全选”之后再“确定”即最终完成“默认Web站点”的属性设置。
如下图:⑹如果需要,可再增加虚拟目录:比如,有“/news”之类的地址,“news”可以是“主目录”的下一级目录(姑且称之为“实际目录”),也可以在其它任何目录下,也即所谓的“虚拟目录”。
要在“默认Web站点”下建立虚拟目录,选“默认Web站点→右键→新建→虚拟目录”,然后在“别名”处输入“news”,在“目录”处选择它的实际路径即可(比如“C:\Newweb”)。
建好后如下图所示:3、“”的测试在服务器或任何一台工作站上打开浏览器,在地址栏输入“”再回车,如果设置正确,应就可以直接调出你需要的页面。
如下图:二、ASP语法简介ASP文件就是在普通HTML文件中嵌入VBScript /JavaScript脚本语言。
过去开发网页也用脚本语言,但以前的脚本语言是在客户端运行,客户端浏览器必须支持才行。
在ASP 中,脚本在服务器端运行,当客户请求一个ASP文件时,服务器就把文件解释成标准的HTML 文件发回客户端。
1、ASP文件的基本组成和约定ASP程序包括3个部分:普通的HTML文件; Server端的Script代码,位于<% … %>之间的程序代码 ;客户端的代码,位于<Script> … </Script>之间的程序代码。
在ASP 中,VBScript是默认的脚本语言,如需改变,可如下进行:<%@Language=VBScript%><%@Language=JavaScript%>2、ASP程序编写注意事项(1)在ASP中,字母不区分大小写;(2)在ASP中,标点符号均为英文状态下输入的标点符号;但在字符串中无所谓。
(3)普通的HTML元素可以在一行里连续书写,但在ASP中必须分行书写。
一条ASP语句就是一行,一行也只能写一条ASP语句。
(4) 如果ASP语句太长,一行写不下,可用续行符“_”(下划线),也可直接写,让它自动换行。
(5) 普通HTML的注释语句为: <!--…-->。
(6) ASP的注释语句为:REM 注释内容‘ 注释内容(7) 在ASP中,<%和%>的位置相对随意,既可以单独占一行,也可以与ASP语句和在一起占一行。
(8) 书写风格,缩进格式,阶梯式,加注释(9) 在ASP程序中可以包含HTML语句,充分利用FrontPage等编写HTML语句,特别是表格等,在将VBScript脚本插入。
3、 ASP的调试技巧• 用编辑器编写,用浏览器调试;• 阅读出错信息,如错误描述、出错代码行数等,查出原因;• 将一些语句注释掉,依次逐段调试;•在程序中临时添加输出语句,如Response.Write,将中间结果输出来查看,以发现错误。
•启动 dreamweave或文本编辑器中,然后切换到源代码显示方式。
•在 <body>与</body>之间加入以下ASP代码:<% Response.W rite(“这是我的第一个ASP程序!”) %>•将网页保存到形如 C:\Inetpub\wwwroot目录下,文件可命名为first.asp。
•启动 IE浏览器,在地址栏中键入: http://localhost/first.asp,然后按回车。
注意观察输出结果。
•在 wwwroot目录下创建立一个子目录,如myweb,然后将first.asp文件复制到其中,在IE浏览器的地址栏中键入: http://localhost/myweb/first.asp,按回车。
注意观察能否正确运行。
4、ASP文件举例例1:<html><head><title>一个简单的ASP程序</title></head><body><H2 align="center">欢迎您光临我的主页</H2><p align="center"><%n=Year(date())y=Month(date())r=Day(date())sj="您来访的时间是:" & n & "年" & y & "月" & r & "日"Response.Write sj '输出结果%></body></html>例2:<html><head><title>一个简单的ASP程序</title></head><body><%For I=1 To 6 %><font size="<%=I%>">欢迎您来访</font><br><%Next%></body></html>例3:<html><head> <title>一个简单的ASP程序</title> </head><body><font size="1">欢迎您来访</font><br><font size="2">欢迎您来访</font><br><font size="3">欢迎您来访</font><br><font size="4">欢迎您来访</font><br><font size="5">欢迎您来访</font><br><font size="6">欢迎您来访</font><br></body></html>三、ASP脚本语言VBScript脚本语言介于HTML和VB、Java等高级语言之间,更接近高级语言,但比普通高级语言简单易学,功能稍弱。
ASP本身不是脚本语言,是为嵌入HTML页面的脚本语言提供运行环境。
VBScript、JavaScript,默认VBScript 脚本语言程序在Server端执行,放在<%和%>之间;为了某种需要,也可在Cilent端执行。
1、VBScript代码的基本格式ASP程序通常将VBScript放在Server端执行,标识方法:• <% VBScript %>• <Script Language=“VBScript” Runat=“Server”>VBScript 代码</Script>VBScript放在Client端执行,语法格式如下:<Script Language=“VBScript” >VBScript 代码</Script>2、 VBScript程序设计实验目的:了解并掌握 VBScript脚本程序设计语言的基本语法知识及简单程序设计方法例4、利用 VBScript在网页中输出当前的时间和日期。
<%@ Language=VBScript %><%Response.Expires = 0%><HTML><HEAD><title>使用函数</title></HEAD><BODY><P>今天的日期: <% = Date%></P><P>现在的时间: <% = Time%></P><P>现在的时间: <font color="#CC0033"><% = Time%></font></P><%Response.Write "<P>现在的时间: <font color='#CC0033'>" & Time & "</font></P>"%> </BODY></HTML>例5、试编写一个 ASP程序,实现记录某一页面的访问数。
