div+css网页标准布局实例 -
CSS+DIV布局案例

第一个例子只是告诉大家如何让页面居中,这个代码的用处一般用来做背景图,示例:http://www.smarter.co.jp/,外围是灰色的,当中页面的正文底是白色的,非常大气。
这个例子主要讲上下两列,这是最常见的,也是最简单的页面表现形式,头部放logo和banner,下面是主体内容。
CSS代码如下:body { font-family:Verdana; font-size:14px; margin:0;background:#E9E9E9;}#container {margin:0 auto; width:900px;background:#FFFFFF;padding:15px;}#header { height:100px; background:#6cf; margin-bottom:5px;}#mainContent { height:300px; background:#cff;}页面代码如下:<body><div id="container"><div id="header">这是头部</div><div id="mainContent"><p>这是身体</p></div></div></body>效果下图显示:点击看大图其中居中的关键是将“margin:0 auto;”写在最大的背景盒套中,宽度由#container决定。
第二个例子是告诉大家如何让页面居中,如何加上头部。
这个例子加上了尾部,这也是一种常见的页面表现形式,头部放logo和banner,中间是主体内容,尾部放copyright 等内容。
CSS代码如下:body { font-family:Verdana; font-size:14px; margin:0;background:#E9E9E9;}#container {margin:0 auto; width:900px;background:#FFFFFF;padding:15px;}#header { height:100px; background:#6cf; margin-bottom:5px;}#mainContent { height:300px; background:#cff; margin-bottom:5px;}#footer { height:60px; background:#6cf;}页面代码如下:<body><div id="container"><div id="header">这是头部</div><div id="mainContent"><p>这是主体</p></div><div id="footer">这是尾部</div></div></body>效果下图显示:点击看大图其中居中的关键是将“margin:0 auto;”写在最大的背景盒套中,宽度由#container决定。
典型的DIV+CSS布局——左中右版式

典型的DIV+CSS布局——左中右版式中,运⽤的是浮动属性;这个实例,则运⽤了绝对定位属性。
1、在#container中设置“position:relative;”,其作⽤是使得后⾯的绝对定位的基准为#container⽽不是以浏览器为其准。
2、左侧列#left_side和右侧#right_side列采⽤绝对定位,并且固定这两个div的宽度,⽽中间列#content由于需要根据浏览器⾃动调整,因此不设置类似属性。
但由于另外两个块的position属性设置为absolute,此时必须将它的margin-left和margin-right属性都设置为190px[html]1. <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" Debug="true" StylesheetTheme="Default" %>2.3. <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd">4.5. <html xmlns="/1999/xhtml" >6. <head runat="server">7. <title>左中右版式</title>8. </head>9. <body>10. <form id="form1" runat="server">11. <div id="wrap">12. <div id="header">header</div>13. <div id="container">14. <div id="left_side">left_side</div>15. <div id="content">content</div>16. <div id="right_side">right-side</div>17. </div>18. <div id="footer">footer</div>19. </div>20. </form>21. </body>22. </html>[css]01. #wrap{02. width:700px;03. margin:0 auto;04. }05. #header{06. margin:20px;07. height:80px;08. border:solid 1px #0000FF;09. }10. #container{11. position:relative;12. margin:20px;13. height:400px;14. }15. #left_side{16. position:absolute;17. top:0px;18. left:0px;19. border:solid 1px #0000FF;20. width:170px;21. height:100%;22. }23. #content{24. margin:0px 190px 0px 190px;25. border:solid 1px #0000FF;26. height:100%;27. }28. #right_side{29. position:absolute;30. top:0px;31. right:0px;32. border:solid 1px #0000FF;33. width:170px;34. height:100%;35. }36. #footer{37. margin:20px;38. height:80px;39. border:solid 1px #0000FF;40.41. }。
第7章 第2节 DIV+CSS布局网页 课件

第7章 DIV+CSS布局网页
7.2 使用DIV+CSS布局网页
7.2.1 案例制作:“经典回顾”网页
(4)制作导航部分 5)切换至设计视图,在“选择器”窗格中添加标签选择器“ul li”,将“属性”窗格切换 至布局属性,设置“Width”为75px、“Height”为24px,设置左边界为20px,设置“float” 为left,将“属性”窗格切换至文本属性,设置“line-height”为24px,设置“list-styletype”为none。 6)为每一个导航项设置空超链接,在“选择器”窗格中添加伪锚记选择器“a.nav:link”, 将“属性”窗格切换至文本属性,设置“font-family”为宋体、“font-size”为13px、 “color”为# 1E1E1、“font-weight”为“bold”、“text-decoration”为“none”。 7)在“选择器”窗格中添加伪锚记选择器“a.nav:visited”,将“属性”窗格切换至文本 属性,设置“font-family”为宋体、“font-size”为13px、“color”为#E1E1E1、“fontweight”为“bold”、“text-decoration”为“none”。
7.17
第7章 DIV+CSS布局网页
7.2 使用DIV+CSS布局网页
7.2.1 案例制作:“经典回顾”网页
(5)制作网页左侧标题部分 6)为ID为“Title”的Div创建ID选择器规则,并在“方框”中设置“Width”为499px、 “Height”为45px,在“类型”中选择“类型”项设置“font-family”为宋体、“font-size” 为16px、“color”为#000000、“line-height”为45px、“font-weight”为bold。 7)在“分类”中选择“边框”项,取消“Style”中“全部相同”复选框的对勾,设置 “Right”为“solid”。取消“Width”中的“全部相同”复选框的对勾,设置“Right”为1px, 取消“Color”中“全部相同”复选框的对勾,设置“Right”为“#3E3D3D”。 8)在“分类”中选择“区块”项,设置“Text-align”为“center”。
第19章 DIV+CSS页面布局实例:制作

19.7
制作个人博客分页
个人博客的分页包括article.html、archives.html、 、 个人博客的分页包括 、 guestbook.html和about.html。这四个网页的结构和首 和 。 是一致的。 页index.html是一致的。所以在制作完成 是一致的 所以在制作完成index.html后 后 制作其他分页就变得非常简易。这也是DIV+CSS布局 ,制作其他分页就变得非常简易。这也是 布局 的一大优点。 的一大优点。有的网站在构架时候为每个分页都设置一 文件。 个CSS文件。但这样做会使网站的文件量增大,也会为 文件 但这样做会使网站的文件量增大, 后期维护修改带来一定的麻烦。 后期维护修改带来一定的麻烦。本章实例只使用一个 CSS文件,就是 文件, 文件 就是index.css。在这个文件中包含整个网站 。 样式。 的CSS样式。 样式
19.4.2 制作左边栏中网文的样式
如图19.7所示,网文没有添加任何样式,但其结构和位置都 所示,网文没有添加任何样式, 如图 所示 是正确的。接着对网文进行样式美化。 是正确的。接着对网文进行样式美化。首先对文章标题 添加样式。文章标题使用article_marker.gif图片来作为 添加样式。文章标题使用 图片来作为 背景图,设置其padding-left属性后,图片就会与文字分 属性后, 背景图,设置其 属性后 在标题中有超链接“阅读全文” 离。在标题中有超链接“阅读全文”,选择该链接后会 跳转到article.html页面。 页面。 跳页头部(header) 制作个人博客的首页头部(header)
在完成首页的整体基本布局后, 在完成首页的整体基本布局后,就可以对页面进行分块制作 首先制作网页头部header。 ,首先制作网页头部 。 header分为左右两个部分,左边是网站的 分为左右两个部分, 分为左右两个部分 左边是网站的logo,右边是网 , 站的导航。这两个部分分别用logo和nav的容器嵌入页面 站的导航。这两个部分分别用 和 的容器嵌入页面 。在nav容器中使用一个无序列表嵌入网站的导航。 容器中使用一个无序列表嵌入网站的导航。 容器中使用一个无序列表嵌入网站的导航
巧用DIV和CSS进行网页布局

页 的优 势 远 远 不 只这 些 。下 面 一起 来 感受
一
一
个 目的 是 让 代 码 易 读 ,区块 分 明 ,强 化
下用 C S S盒 子 模式 排版 的优 势 。
代 码 重 用 ,所 以结 构 很 重 要 。如 果 用 C S S 实现不了的效果 , 一 般 用 表 格 也 是 很 难 实
</ d i v >
( b o r d e r ) 、边 界 ( ma r g i n ) , 而 C S S盒 子 模 不 满 意 ,特 别 是 色 调 的 话 ,那 么 改 起 来 就
式都具备这些属性 。
■^ RO I N进葬 置子之冀曲难膏
B OR D E R A ‘
设 计 中 常 听 到 一 些 属 性 名 如 : 内 容 实 用 的 好 处 ,如 果 是 接 单 做 网站 的 ,如 果 = na y > </ d i v > <d i v ?i d 一”c o n t e n t >
S S排版 网 页 , 做 到 后 来 客 户 有 什 么 < / d i v ><d i v ?i d 一”f o o t e r > </ d i v > ( p a d d i n g) 、 边 框 用 了 C
相 当 容 易 ,甚 至 还 可 以 定 制 几 种 风 格 的
最 外 边 的大 盒 子 要 让 它 在 页 面 居 中 ,
6 0像 素 ,同 时加 上 边 C S S文 件 供 客 户 选择 ,又 或 者 写 一 个 程 序 并 重 定义 其宽 度 为 9
。 - I
、
P A 。 B 蕈 竞 谊予 且 妇 簟 吏尊
的 大 小 不 一 的 盒 子 和 盒 子 的 嵌 套 来 编 排 离
第6章 Div+CSS布局网页

6.2 使用Div+CSS布局网页
(21)设置分类项定位的Overflow值为hidden。 (22)连续单击“确定”按钮,完成Div区域的插入,最终结果如图6-19所示。
图6-19 完成Div区域的插入
6.2 使用Div+CSS布局网页
(23)单击插入面板的“插入Div标签”按钮,打开“插入Div标签”对话框。 (24)如图6-20所示,设置插入栏为“在标签之后”。
6.2 使用Div+CSS布局网页
(10)如图6-11所示,单击分类栏中的方框,然后设置Width为720像素, Height为120像素。
图6-11 设置宽度和高度
6.2 使用Div+CSS布局网页
(11)如图6-12所示,取消“margin”中对“全部相同”复选框的勾选, 然后分别设置Right和Left均为auto。这样设置可以保证Div区域在网页中居中显 示。
(30)设置分类项定位的Overflow为hidden。 (31)连续单击“确定”按钮,完成新的Div区域添加。最终结果如图6-24所示。
图6-24 完成新的Div区域添加
6.2 使用Div+CSS布局网页
(32)单击插入面板的“插入Div标签”按钮,打开“插入Div标签”对话框。 (33)按图6-25所示设置,然后单击“新建CSS规则”按钮,打开“新建CSS规则” 对话框。
图6-3 切换到布局选项卡
6.2 使用Div+CSS布局网页
(3)执行“修改/页面属性”命令,打开图6-4所示的“页面属性”对话框。
图6-4 “页面属性”对话框
6.2 使用D0像素,单击“确定”按钮。 (5)如图6-5所示,单击“插入Div标签”按钮,打开“插入Div标签”对话框。
超级牛最详细的Div+CSS布局案例

DIV固定宽度居中显示-超级牛最详细的Div+C SS布局案例这个例子的主要内容是居中显示,现在的显示器的宽度都比较大,并且规格不统一,所以判断一个网页是不是专业,第一眼就是这个网站是不是居中,如果不居中,一般不是一个很老的没有人维护的网站就是一个技术很差的人写的。
CSS代码如下:body { font-family:Verdana; font-size:14px; margin:0;}#container {margin:0 auto; width:900px; height:500px; background:#CD5C5C;}页面代码如下:<div id="container"><p>1列固定宽度居中</p></div>效果下图显示:(点击看大图)其中居中的关键是“margin:0 auto;”代码例子由“标准之路”提供,感谢!序-经验之谈-超级牛最详细的Div+CSS布局案例最近有很多晚辈问我关于网站制作方面的问题,随着SEO的普及,DIV+CSS的网站制作理念成为了流行,但在实际操作中,DIV其实是很不好控制的。
大家会碰到很多问题,例如应该在左中右的,但却没有达到这样的效果。
在写大家最关心的Div+CSS布局案例前,让我先啰嗦几句,从事互联网工作已经快6年了,一个网站的产生,一般分为调研,策划,设计,制作,开发,内容、维护,如果是高级点的网站,会涉及到运营和推广的工作。
我有幸全部工作流程都涉及过,我想先说一点我自己从事页面构造时的经验和理解,当然在一定程度上可能存在局限性,但因为看到了很多失败的经历,所以想在说技术前,说点别的。
在制作网站前,一定要先构思网站的内容,很多人会说,我们当然是先构思的,不构思怎么会想到做网站,但很多人的构思都是表面的,在脑海里的,而不是形成文字的,其实有时,看上去很麻烦,很形式化的文字报告却可以帮助我们理清很多自己以为清楚却实际并不清楚的概念。
基于Div+CSS的网页布局的设计与实现

过一个具体实例采 用 Dv C S的方法来设计并 实现网页的布局。 i S + 关键词 : i; S ; Dv C S 网页布局
虽然对于 网页初学者来说 ,a l是一种很好 的布局方式 , T be 但 随着 We b标 准 的 发 布 ,越 来 越 多 的 网 站 倾 向 于 采 用
DvC S i S 的布局方式。 +ቤተ መጻሕፍቲ ባይዱ那么 DvCS i S 究竟是什么? + 如何应用? 本
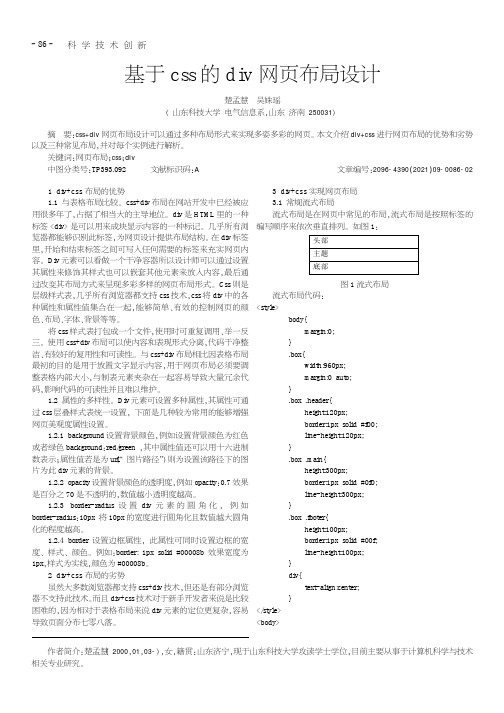
文将 以一个实例来进行 网页布局 的设计并加以实现 。 1 相关概念 We b标准 :e 准将 网页划分为 三个 部分 ,即结构 、 w b标 表 现 、行为 。结构是指用来对网页中的信息进行整理与分类 , 常 用 的技术有 H ML X T 、 ML 表现用 于对 已经被结构化得 T 、 H ML X ; 信息进行显示上 的修饰 , 包括版式颜色大小 等 , 主要技术就是 C S 行为是指对整个文档 内部的一个模型进行定义及交互行 S; 为的编写 , 主要技术有 D M、 vSr t O J aci 脚本语言。 a p 图2 Dv 也称之为层 , i: 承载的是 内容 , 是用来 为 H ML文档 内 T 大块 的内容提供结构和背景 的元素 , 它可 以将文档分为多个 有意义 码 : b d f ts e 2 x akr n -o r # ̄ F ;x a g: e t ; a i 0 x o y{ n i :1p ; e g u d e o: t Ft t l n cne m r n p ; o z b l T e- i r g: } 的区域或模块 。在 DV中可以放置文本 、 I 图像和动画等任何页面元 # otie-wit:l0 l o cnanr{ dh o %; # ed r(bc gon — oo:# 6 9 F ha e ak ru d clr 6 9 F ; hih:10 x wdh 0 p; m gn egt 3 p; it:8 0 x ai : r 素, 利用它还可以精确地定位页面中元素的位 置。 DV C S 而 I+ S 配合 u x a t; n uo} 更是相得益彰 。 # a nr{bc g u d cl : 6 9 f hi t lO x wd : 0 p; m g :0 x a — bn e akr n -o r #6 9 ; e h: O p ; i 8 0 x o o g h t a n p l r i l t 0 C SC saigSy he )译作 “ S ( acd tl S et : n e s 层叠样 式表 ”简称样式表 , # eu ( bc go n -oo:#0 CF ; hi t 3p ; wdh 8 0 x magn , mn a kr d cl 0 C F u r e : 0x h g it 0 p; r i: : o} 承载的是样式 。 用于控制 网页样式并允许样式信息与网页内容分离 UDx aut ;  ̄ aeoy{ cg u d cl : cf 0 i : 0 p; m r n 0 xa t } gb d b k r n -o r #c 0 ; d 80 x a o o w t h ag : p u ; i o 的一种标记性语言 。 使用 C S技术 , 以将表现和结构分离 , S 可 能更好 # iea b cgon - oo:# 6 C 9f a:lt eg t3 0 x wdh 3 %; s br{akru d cl 6 C 9 ;ot e;hi : 5 p ; it 8 l d r l f h : # a b cg u d cl : 6 C C ; a r ; hi t 3 郇x wd : 2 】 m i ak r n —o r # 6 C Cf t i n{ o o. l : 出t e : 5 ; it 6 %. o h g h 的控制页面布局 , 而制作体积更小 、 从 下载速度更快 的网页。 般)e b k r n— o r # 6 6 9 e t 4 p ;i h 8 0 x m g : p uo 0 r{ g u d cl : 6 6 9 ; i : 0x d : 0 p; l a o c o hg h w t a n 0 xa t } r i ; Dv C S Dv i S : i承载页面 内容存放在 H M + T L文档 中, 而用于定义 4 DI+ S V C S的 优 劣分 析 表现形 式的 C S规则存放 在另一个文 件 中或 H ML文档 的头部 。 S T 41优势 . 将 内容 与表 现形 式分 离 , 不仅使维 护站点的外观更加容易 , 还可 以 411 .. 表现与 内容相分离 。Dv C S 网站的 内容存 放在 H ML i S将 + T 使H M T L文档代码更加简练 。缩短浏览器 的加载时间。 文件中, 样式存放在一个独立的样式文件中。 2基于 DV C S的布局设计 I+ S “ 。 41 .. 2网页加载速度快。对于 同二个页面效果 , 使用 Dv C S的 i S + 网页布局 , 是指在页面制作过程 中 , 将整个页 面划 分为几个功 页面容量要 比T be编码 的页 面文件容 量小 的多 ,代码更加简 洁 , al 能模块进行布局。 在开始设计 网页之前都要有一个基本的网页布局 具有搜索弓擎的钱和力, I 并能够提高页面的浏览速度。
DivCSS布局实例:很实用的图文混排CSS列表

DivCSS布局实例:很实用的图文混排CSS列表CSS网页布局的一大特点就是列表元素的应用,在传统的表格布局中往往将列表元素作为表格来处理,这样的方式非但不具有语义还产生了许多不必要的代码。
今天我们共同学习一款“图文混排CSS列表”的制作。
首先从分析一下此列表的特点,然后编写HTML代码,最终应用CSS样式实现最终的效果。
列表的效果如图所示:最顶部是栏目名称“模板无忧 ”与栏目导航“CSS酷站欣赏DivCSS教程CSS模板下载”。
栏目名称用标题元素Hx来表示,栏目导航可以用ul li的无序列表。
下部的三个链接区域形式基本雷同,左侧是图片链接,右侧是文章列表元素。
将左侧的图片与文字看成是一个段落,用p标签来表示,右侧的文章列表用ul li的无序列表。
有了上面的分析开始下面的HTML编码:Example Source Code<div id="list_mb5u_com"><div class="list_title"></div><div class="list_unit" id="l_showcase"></div><div class="list_unit" id="l_article"></div><div class="list_unit" id="l_templates"></div></div>将所有元素置入id为list_mb5u_com的层中,以便于进行整体布局的控制。
在其内部建立四个层,它们分别是:list_title、l_showcase、l_article、l_templates。
对于下部的三个内容层,应用同样的class,为list_unit。
div+css布局基础

html 静态网页设计
实例1 利用DIV+CSS来完成两列固定宽度布局(P271页)
html 静态网页设计
练习1 简单的DIV+CSS布局(P268页)
1.一列固定宽度布局:打开DW8,新建一个网页,切换到布局模式的标准模式,在当前网页中绘制 一个层,将层的ID修改为“layer”,双击CSS样式的#layer样式,按照P268页,设置背景色:
html 静态网页设计
练习2 操作提示
在DW中新建一个网页,在layout.css文件中定义样式。每个部分的样式如下所示。 1. body样式:宋体,14象素,边距为0,文字对齐居中。 2. container样式:上下边距为0,左右自动;宽度为900象素。
3. header样式:高度为100象素,背景色为:#6cf,下边空5象素。
3.新建一个类样式.blue,设置文字颜色为蓝色,并且将样式存放在bb.css文件中,在代码 中将链接到bb.css的那条代码删除,在网页中写上文字:文字蓝色,应用该样式,看找得 到该样式吗。然后在style标签之间输入:@import url(“bb.css”),继续应用样式,思 考属于P192页的哪种添加CSS的方法;以上这条语句也可以写在外部样式文件中。
html 静态网页设计
练习3 添加样式的方法
1.新建一个HTML文件,新建一个样式body,设置宋体、12字号,并且将样式存放在aa.css 文件中,思考属于P192页的哪种添加CSS的方法;
2.新建一个类样式.hongse,设置文字颜色为红色,仅对此文档起作用,在网页中写上文字: 文字红色,应用该样式,思考属于P192页的哪种添加CSS的方法;
求来设置属性。保存预览。
html 静态网页设计
Div+CSS基础代码网页布局+实例教程

Div+css一,什么是CSSCSS全称为Cascading Style Sheets,中文翻译为“层叠样式表”,简称CSS样式表又被我们称为CSS样式,CSS样式又被作为一种能制作出各种样式网页的技术统称。
二.DIV+CSS简单地说DIV+CSS(DIV CSS)被称为“WEB标准”中常用术语之一。
首先认识DIV 是用于搭建html网页结构(框架)标签,像<b>、<h1>、<span>等html标签一样,再认识CSS是用于创建网页表现(样式/美化)样式表统称,通过css来设置div标签样式,这一切常常我们称之为div+css。
表格以前html直接设置高度width="300"这种方式嵌入表格标签内,而且无需带单位,默认以px(像素)为单位。
例子:<table><tr><td height="100">我的高度为100px</td></tr><tr><td height="50">我高度为50px</td></tr></table>分别设置了高度为100px和50px的两行表格DIV的布局方法CSS 代码.yangshi{ height:50px; width:50px; overflow:hidden; border:1px solid #666;}Html body内代码:<div class="yangshi">演示,内容测试内容高度超出演示实例,divcss5实例</div>完整CSS html最小高度实例代码:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>CSS 高度实例</title><style>.yangshi{ min-height:50px; _height:50px;width:150px;border:1px solid #666;}</style></head><body><div class="yangshi">演示,内容测试内容高度超出演示实例测试内容测试内容高度超出演示实例高度超出演示实例,实例</div></body></html>CSS 宽度传统Html 宽度属性单词:width 如width="300";CSS 宽度属性单词:width 如width:300px;HTML宽度与DIV+CSS对比1、传统html中宽度width="300",即设置对应元素宽度为300px(像素)。
Div + CSS 布局简单实例

Div + CSS 布局简单实例一、准备工作目录及素材1、在D:盘上创建名为myweb的新文件夹。
2、准备所需素材。
拷贝F:\网页素材\网站重构\源文件\第2章中的images 文件夹到D: \myweb 文件夹中。
3、在D:\myweb 文件夹中新建子文件夹style。
二、定义站点1、启动Dreamweaver cs4,选择“站点”>“管理站点”。
2、在弹出的“管理站点”对话框中单击“新建”按钮,然后选择“站点”。
3、在弹出的“站点定义”对话框中,如果显示向导(“基本”选项卡),则单击“高级”选项卡,然后从“分类”列表中选择“本地信息”(它应当是默认选项)。
4、在“站点名称”文本框中,输入Cafe 香浓作为站点名称。
5、在“本地根文件夹”文本框中,指定D:\myweb 文件夹。
你可以单击文件夹图标来浏览并选择该文件夹,或者在“本地根文件夹”文本框中输入路径。
6、在“默认图像文件夹”文本框中,指定D:\myweb 文件夹中已有的images 文件夹。
你可以单击文件夹图标来浏览并选择该文件夹,或者在“默认图像文件夹”文本框中输入路径。
7、从“分类”列表中选择“远程信息”,“访问”选:“FTP” 并填写好相关信息。
8、从“分类”列表中选择“测试服务器”,“访问”选:“FTP” 并填写好相关信息,“URL前缀”须根据实际情况做相应修改。
9、从“分类”列表中选择“本地信息”,“HTTP 地址”须根据实际情况做相应修改。
10、单击“确定”。
随即出现“管理站点”对话框,显示您的新站点。
11、单击“完成”关闭“管理站点”对话框。
此时“文件”面板显示当前站点的新本地根文件夹。
“文件”面板中的文件列表将充当文件管理器,允许你复制、粘贴、删除、移动和打开文件,就象在计算机桌面上一样。
三、了解你的任务下图是一张为Cafe 香浓站点设计的完整的和符合要求的设计草样。
作为Web 设计人员,你需要对草样进行转换,使之最终形成可以使用的Web 页面。
实验四DivCSS网页布局

实验四 Div+CSS网页布局一、站点规划在网页制作中,有许多的术语,例如: HTML、CSS、DIV等等。
下面我们就开始一步一步使用DIV+CSS 进行网页布局设计吧。
所有的设计第一步就是构思,构思好了,一般来说还需要制作的界面布局简单的构画出来。
下面,我们需要根据构思图来规划一下页面的布局,仔细分析一下该图,我们不难发现,图片大致分为以下几个部分:1、顶部部分,其中又包括了LOGO、MENU和一幅Banner图片;2、内容部分又可分为侧边栏、主体内容;3、底部,包括一些版权信息。
有了以上的分析,我们就可以很容易的布局了,我们设计层如下图:根据上图,我再画了一个实际的页面布局图,说明一下层的嵌套关系,这样理解起来就会更简单了。
DIV结构如下:│body {}/*这是一个HTML元素,具体我就不说明了*/└#Container {}/*页面层容器*/├#Header {}/*页面头部*/├#PageBody {}/*页面主体*/│├#Sidebar {}/*侧边栏*/│└#MainBody {}/*主体内容*/└#Footer {}/*页面底部*/至此,页面布局及规划已经完成,接下来我们要做的就是开始书写HTML代码和CSS。
接下来我们在桌面新建一个文件夹,命名为“DIV+CSS页面布局”,在文件夹下新建两个空的记事本文档,输入以下内容:这是XHTML的基本结构,将其命名为index.htm,另一个记事本文档则命名为css.css。
下面,我们在<body></body>标签对中写入DIV的基本结构,代码如下:为了使以后阅读代码更简易,我们应该添加相关注释,接下来打开css.css文件,写入CSS信息,代码如下:把以上文件保存,用浏览器打开,这时我们已经可以看到基础结构了,这个就是页面的布局了。
关于以上CSS的说明:1、请养成良好的注释习惯,这是非常重要的;2、body是一个HTML元素,页面中所有的内容都应该写在这标签对之内,我就不多说了;3、讲解一些常用的CSS代码的含义:font:12px Tahoma;这里使用了缩写,完整的代码应该是:font-size:12px;font-family:Tahoma;说明字体为12像素大小,字体为Tahoma格式;margin:0px;也使用了缩写,完整的应该是:margin-top:0px;margin-right:0px;margin-bottom:0px;margin-left:0px或margin:0px 0px 0px 0px顺序是上 / 右 / 下 / 左,你也可以书写为margin:0(缩写);以上样式说明body部分对上右下左边距为0像素,如果使用auto则是自动调整边距,另外还有以下几种写法:margin:0px auto;说明上下边距为0px,左右为自动调整;我们以后将使用到的padding属性和margin有许多相似之处,他们的参数是一样的,只不过各自表示的含义不相同,margin是外部距离,而padding则是内部距离。
第四部分Div+CSS进行网页布局

五、技巧 1、单行文本的垂直居中 <div class=“middle”> Here is one line of text. </div>
.middle{ Height:100px; Line-height:100px; Border:1px solid #666;}
2、设置Body居中的技巧
Position:
所有元素的默认定位都是:position:static,这 意味着元素没有被定位,而且在文档中出现在它 应该在的位置。 position:absolute 时,元素就脱离了文档【即 在文档中已经不占据位置了】,可以准确的按照 设置的 top,bottom,left 和 right 来定位 position:relative,就可以使用 top,bottom,left 和 right 来相对于元素在文档中应该出现的位置 来移动这个元素。【意思是元素实际上依然占据 文档中的原有位置,只是视觉上相对于它在文档 中的原有位置移动了】
三、Div的css定位与布局属性 Float:none|left|right 设置层的漂移 left 文本流向对象的左边 Clear:none|left|right|both 清除层的漂移范围 Overflow:visible|auto|hidden|scroll 内容超过层大小时用此属性
Cursor:auto|all-scroll|colresize|crosshair|default|hand|move|hel p|no-drop|notallowed|pointer|progress|rowresize|text|vertical|wait Display:block|none|inline|inline-block list-item 设置对象是否隐藏 Visibility:inherit|visible|hidden
基于css的div网页布局设计

科学技术创新1di v+css 布局的优势1.1与表格布局比较。
cs s +di v 布局在网站开发中已经被应用很多年了,占据了相当大的主导地位。
di v 是H TM L 里的一种标签<di v>是可以用来成块显示内容的一种标记。
几乎所有浏览器都能够识别此标签,为网页设计提供布局结构。
在di v 标签里,开始和结束标签之间可写入任何需要的标签来充实网页内容。
D i v 元素可以看做一个干净容器所以设计师可以通过设置其属性来修饰其样式也可以嵌套其他元素来放入内容,最后通过改变其布局方式来呈现多彩多样的网页布局形式。
Cs s 则是层级样式表,几乎所有浏览器都支持cs s 技术,cs s 将di v 中的各种属性和属性值集合在一起,能够简单、有效的控制网页的颜色、布局、字体、背景等等。
将cs s 样式表打包成一个文件,使用时可重复调用、举一反三。
使用cs s +di v 布局可以使内容和表现形式分离,代码干净整洁、有较好的复用性和可读性。
与cs s +di v 布局相比因表格布局最初的目的是用于放置文字显示内容,用于网页布局必须要调整表格内部大小,与制表元素夹杂在一起容易导致大量冗余代码,影响代码的可读性并且难以维护。
1.2属性的多样性。
D i v 元素可设置多种属性,其属性可通过cs s 层叠样式表统一设置,下面是几种较为常用的能够增强网页美观度属性设置。
1.2.1backgr ound 设置背景颜色,例如设置背景颜色为红色或者绿色backgr ound :r ed/gr een ,其中属性值还可以用十六进制数表示;属性值若是为ur l (“图片路径”)则为设置该路径下的图片为此di v 元素的背景。
1.2.2opaci t y 设置背景颜色的透明度,例如opaci t y :0.7效果是百分之70是不透明的,数值越小透明度越高。
1.2.3bor der -r adi us 设置di v 元素的圆角化,例如bor der -r adi us :10px 将10px 的宽度进行圆角化且数值越大圆角化的程度越高。
第4周:第7章 使用DIV和CSS进行页面布局

DIV和CSS常见布局结构
• 二列宽度自适应:示例代码cssLayout4.html,容器内的两个div元素需要设置为float,并需要设置宽度 百分比,自行动手操作: ① 站点CSSLayout,新建csslayout4.html ② 通过窗口界面设置/通过代码直接设置(代码直接输入更简单)
第6 页
相对定位和绝对定位
• 浮动和定位的配合使用,可以实现网站设计人员需要创建多个表格才能创建的效果 • CSS中用position这个属性,absolute、fixed、relative、static、inherit • position属性设置,查看示例代码: positiondemo.html
• 一列宽度自适应:示例代码cssLayout2.html,核心在于设置DIV的margin属性,margin的值为auto, 宽度不再是固定值而是80%,自行动手操作: ① 站点CSSLayout,新建csslayout2.html ② 通过窗口界面设置/通过代码直接设置(代码直接输入更简单)
• 二列宽度固定:示例代码cssLayout3.html,容器内的两个div元素需要设置为float,并需要计算其所占 宽度,自行动手操作: ① 站点CSSLayout,新建csslayout3.html ② 通过窗口界面设置/通过代码直接设置(代码直接输入更简单)
第4 页
CSS布局基础
• CSS盒模型: ➢ width ➢ Height ➢ Border ➢ Padding ➢ Margin
外边距Margin,是边框与其他 元素之间保持的距离,默认情 况下元素会与其他元素紧密相 连, 设置了这个边界可以让元
素与其他元素之间保持距离
边框Border,可以设置CSS使其 显示,默认是不显示边框
用DIVCSS实现国内经典式三行两列布局.

我们遇到过很多的企业网站或其它小型的展示类网站,有一些共同的特点,即顶部放一个大的导航或BANNER,右侧是链接或图片,左侧放置内容,页面底部放置版权信息等。
这样的形式是国内经典式的布局,我们这里不对它的视觉效果作过多的讨论,我们今天说说如何用DIV+CSS实现三行两列的布局。
我们看下面的图片:这样的结构大家再熟悉不过了,我们该如何用DIV+CSS实现它呢。
我们看下面的分析图片:它们相对应的关系如下:顶部:header左侧:sidebar右侧:containe底部:footer主要区域:main这个main是起什么作用的呢。
由于中间的sidebar、containe是两列并行的,我们需要设置浮动,让他们各就各位。
但我们的整个页面是需要居中于浏览器窗口的。
我们只能为他们设置一个容器main,让sidebar、containe在这一容器中浮动。
不必考虑居中问题。
而main就发挥了居中或设置背景的功能。
思路已很清晰,我们开始整理HTML代码:<div id="header"></div>< div id="main"><div id="sidebar"></div><div id="containe"></div>< /div>< div id="footer"></div>header、main、footer是三个相对独立的层,而sidebar、containe是main层的子层。
这里有一点需要说明,我们可以先写 siderbar、也可以先写containe,通过浮动的设置,不管哪一个写在代码前部,所得到效果是一致的,我们可以通过让内容在前面的方式对搜索引擎更友好,如下代码:<div id="header"></div>< div id="main"><div id="containe"></div><div id="sidebar"></div>< /div>< div id="footer"></div>我们开始写CSS,对上面的各元素进行样式表定义:* {margin:0;padding:0;}整体布局声明,边距与填充均为零。
