案例1-HTML中使用css+div设计简单网页
CSS+DIV布局案例

第一个例子只是告诉大家如何让页面居中,这个代码的用处一般用来做背景图,示例:http://www.smarter.co.jp/,外围是灰色的,当中页面的正文底是白色的,非常大气。
这个例子主要讲上下两列,这是最常见的,也是最简单的页面表现形式,头部放logo和banner,下面是主体内容。
CSS代码如下:body { font-family:Verdana; font-size:14px; margin:0;background:#E9E9E9;}#container {margin:0 auto; width:900px;background:#FFFFFF;padding:15px;}#header { height:100px; background:#6cf; margin-bottom:5px;}#mainContent { height:300px; background:#cff;}页面代码如下:<body><div id="container"><div id="header">这是头部</div><div id="mainContent"><p>这是身体</p></div></div></body>效果下图显示:点击看大图其中居中的关键是将“margin:0 auto;”写在最大的背景盒套中,宽度由#container决定。
第二个例子是告诉大家如何让页面居中,如何加上头部。
这个例子加上了尾部,这也是一种常见的页面表现形式,头部放logo和banner,中间是主体内容,尾部放copyright 等内容。
CSS代码如下:body { font-family:Verdana; font-size:14px; margin:0;background:#E9E9E9;}#container {margin:0 auto; width:900px;background:#FFFFFF;padding:15px;}#header { height:100px; background:#6cf; margin-bottom:5px;}#mainContent { height:300px; background:#cff; margin-bottom:5px;}#footer { height:60px; background:#6cf;}页面代码如下:<body><div id="container"><div id="header">这是头部</div><div id="mainContent"><p>这是主体</p></div><div id="footer">这是尾部</div></div></body>效果下图显示:点击看大图其中居中的关键是将“margin:0 auto;”写在最大的背景盒套中,宽度由#container决定。
信息技术作业使用HTML和CSS设计一个简单的产品展示页面

信息技术作业使用HTML和CSS设计一个简单的产品展示页面在信息技术作业中,使用HTML和CSS设计一个简单的产品展示页面是一个常见的任务。
本文将以一个想象中的产品为例,演示如何使用HTML和CSS来创建一个美观、整洁的产品展示页面。
在开始设计页面之前,我们首先需要确定页面的整体结构和内容。
在本例中,我们将设计一个手机产品的展示页面。
页面需要包括产品的基本信息、产品的图片和特点介绍。
首先,我们需要创建一个HTML文件,用于构建页面的骨架。
请注意在HTML中使用合适的标签来组织内容。
以下是一个示例:```html<!DOCTYPE html><html><head><title>产品展示页面</title><style>body {font-family: Arial, sans-serif;margin: 0;padding: 0;}header {background-color: #333; color: #fff;padding: 20px;text-align: center;}h1 {font-size: 24px;margin: 0;}main {padding: 20px;}.product-info {display: flex;align-items: center;margin-bottom: 20px;}.product-image {flex: 0 0 200px;margin-right: 20px; }.product-image img { width: 100%;height: auto;}.product-details {flex: 1;}.product-details h2 { font-size: 18px;margin: 0 0 10px; }.product-details p { margin: 0;}.highlight {color: #f00;}footer {background-color: #333;color: #fff;padding: 20px;text-align: center;}</style></head><body><header><h1>产品展示页面</h1></header><main><div class="product-info"><div class="product-image"><img src="product-image.jpg" alt="产品图片"></div><div class="product-details"><h2>产品名称</h2><p>产品介绍</p><p>产品价格:<span class="highlight">$99.99</span></p> </div></div><div class="product-info"><div class="product-image"><img src="product-image.jpg" alt="产品图片"></div><div class="product-details"><h2>产品名称</h2><p>产品介绍</p><p>产品价格:<span class="highlight">$99.99</span></p> </div></div></main><footer><p>版权所有 © 2022 产品展示页面</p></footer></body></html>```在上面的示例中,我们使用了HTML标签来组织页面的结构。
第19章 DIV+CSS页面布局实例:制作

19.7
制作个人博客分页
个人博客的分页包括article.html、archives.html、 、 个人博客的分页包括 、 guestbook.html和about.html。这四个网页的结构和首 和 。 是一致的。 页index.html是一致的。所以在制作完成 是一致的 所以在制作完成index.html后 后 制作其他分页就变得非常简易。这也是DIV+CSS布局 ,制作其他分页就变得非常简易。这也是 布局 的一大优点。 的一大优点。有的网站在构架时候为每个分页都设置一 文件。 个CSS文件。但这样做会使网站的文件量增大,也会为 文件 但这样做会使网站的文件量增大, 后期维护修改带来一定的麻烦。 后期维护修改带来一定的麻烦。本章实例只使用一个 CSS文件,就是 文件, 文件 就是index.css。在这个文件中包含整个网站 。 样式。 的CSS样式。 样式
19.4.2 制作左边栏中网文的样式
如图19.7所示,网文没有添加任何样式,但其结构和位置都 所示,网文没有添加任何样式, 如图 所示 是正确的。接着对网文进行样式美化。 是正确的。接着对网文进行样式美化。首先对文章标题 添加样式。文章标题使用article_marker.gif图片来作为 添加样式。文章标题使用 图片来作为 背景图,设置其padding-left属性后,图片就会与文字分 属性后, 背景图,设置其 属性后 在标题中有超链接“阅读全文” 离。在标题中有超链接“阅读全文”,选择该链接后会 跳转到article.html页面。 页面。 跳页头部(header) 制作个人博客的首页头部(header)
在完成首页的整体基本布局后, 在完成首页的整体基本布局后,就可以对页面进行分块制作 首先制作网页头部header。 ,首先制作网页头部 。 header分为左右两个部分,左边是网站的 分为左右两个部分, 分为左右两个部分 左边是网站的logo,右边是网 , 站的导航。这两个部分分别用logo和nav的容器嵌入页面 站的导航。这两个部分分别用 和 的容器嵌入页面 。在nav容器中使用一个无序列表嵌入网站的导航。 容器中使用一个无序列表嵌入网站的导航。 容器中使用一个无序列表嵌入网站的导航
《HTML+CSS网页设计与布局》教案

《HTML+CSS网页设计与布局》教案章节一:HTML基础1.1 教学目标了解HTML的基本概念和作用掌握HTML的基本语法和结构学会使用HTML编写简单的页面1.2 教学内容HTML简介HTML基本语法HTML基本结构常用的HTML标签1.3 教学方法讲授法:讲解HTML的基本概念和作用,演示基本语法和结构实践法:学生动手编写简单的HTML页面1.4 教学资源PowerPoint课件HTML编写工具(如Sublime Text、Visual Studio Code等)1.5 教学评估课堂练习:学生现场编写简单的HTML页面课后作业:学生完成课后练习,巩固所学知识章节二:CSS基础2.1 教学目标了解CSS的基本概念和作用掌握CSS的基本语法和选择器学会使用CSS样式化网页元素2.2 教学内容CSS简介CSS基本语法CSS选择器常用的CSS属性2.3 教学方法讲授法:讲解CSS的基本概念和作用,演示基本语法和选择器实践法:学生动手编写简单的CSS样式2.4 教学资源PowerPoint课件HTML编写工具(如Sublime Text、Visual Studio Code等)2.5 教学评估课堂练习:学生现场编写简单的CSS样式课后作业:学生完成课后练习,巩固所学知识章节三:网页布局基础3.1 教学目标了解网页布局的基本概念和原则掌握使用HTML和CSS进行网页布局的方法学会使用浮动布局和定位布局实现网页布局3.2 教学内容网页布局概述浮动布局定位布局布局实践3.3 教学方法讲授法:讲解网页布局的基本概念和原则,演示浮动布局和定位布局的方法实践法:学生动手实践,完成网页布局实例3.4 教学资源PowerPoint课件HTML编写工具(如Sublime Text、Visual Studio Code等)在线演示和案例3.5 教学评估课堂练习:学生现场完成网页布局实例课后作业:学生完成课后练习,巩固所学知识章节四:响应式网页设计4.1 教学目标了解响应式网页设计的基本概念和原则掌握使用CSS媒体查询实现响应式布局的方法学会根据不同设备进行网页布局的调整4.2 教学内容响应式网页设计概述CSS媒体查询响应式布局实践4.3 教学方法讲授法:讲解响应式网页设计的基本概念和原则,演示CSS媒体查询的使用方法实践法:学生动手实践,完成响应式网页布局实例4.4 教学资源PowerPoint课件HTML编写工具(如Sublime Text、Visual Studio Code等)在线演示和案例4.5 教学评估课堂练习:学生现场完成响应式网页布局实例课后作业:学生完成课后练习,巩固所学知识章节五:HTML5与CSS3新特性5.1 教学目标了解HTML5的基本概念和新增特性掌握CSS3的基本概念和新增特性学会使用HTML5和CSS3制作现代化的网页5.2 教学内容HTML5简介HTML5新增特性CSS3简介CSS3新增特性5.3 教学方法讲授法:讲解HTML5和CSS3的基本概念和新增特性实践法:学生动手实践,使用HTML5和CSS3制作现代化的网页5.4 教学资源PowerPoint课件HTML编写工具(如Sublime Text、Visual Studio Code等)在线演示和案例5.5 教学评估课堂练习:学生现场使用HTML5和CSS3制作现代化的网页课后作业:学生完成课后练习,巩固所学知识《HTML+CSS网页设计与布局》教案章节六:表格与表单6.1 教学目标了解HTML中表格的基本用法掌握使用CSS样式化表格学会创建表单以及使用表单元素6.2 教学内容表格的基本结构表格的样式化表单的创建表单元素的使用6.3 教学方法讲授法:讲解表格和表单的基本概念和用法实践法:学生动手实践,编写含有表格和表单的HTML页面6.4 教学资源PowerPoint课件HTML编写工具(如Sublime Text、Visual Studio Code等)6.5 教学评估课堂练习:学生现场编写含有表格和表单的HTML页面课后作业:学生完成课后练习,巩固所学知识章节七:多媒体与交互7.1 教学目标了解HTML中多媒体元素的使用掌握CSS动画和过渡效果的实现学会使用JavaScript添加网页交互7.2 教学内容多媒体元素(如img, audio, video)CSS动画和过渡效果JavaScript基础和交互实现7.3 教学方法讲授法:讲解多媒体元素的使用和CSS动画效果实践法:学生动手实践,编写包含多媒体和交互的HTML页面7.4 教学资源PowerPoint课件HTML编写工具(如Sublime Text、Visual Studio Code等)在线演示和案例7.5 教学评估课堂练习:学生现场编写包含多媒体和交互的HTML页面课后作业:学生完成课后练习,巩固所学知识章节八:浏览器兼容性与优化8.1 教学目标了解浏览器兼容性的概念掌握使用CSS hacks和兼容性解决方案学会网页性能优化技巧8.2 教学内容浏览器兼容性问题CSS hacks和兼容性解决方案网页性能优化8.3 教学方法讲授法:讲解浏览器兼容性和网页性能优化的概念实践法:学生动手实践,对网页进行兼容性和性能优化8.4 教学资源PowerPoint课件HTML编写工具(如Sublime Text、Visual Studio Code等)在线演示和案例8.5 教学评估课堂练习:学生现场对网页进行兼容性和性能优化课后作业:学生完成课后练习,巩固所学知识章节九:响应式图片与字体9.1 教学目标了解响应式网页设计中图片和字体的处理掌握CSS中的媒体查询和特性检测学会使用srcset和sizes属性9.2 教学内容响应式图片的处理响应式字体的处理CSS媒体查询和特性检测9.3 教学方法讲授法:讲解响应式图片和字体的处理方法实践法:学生动手实践,编写响应式图片和字体的HTML页面9.4 教学资源PowerPoint课件HTML编写工具(如Sublime Text、Visual Studio Code等)在线演示和案例9.5 教学评估课堂练习:学生现场编写响应式图片和字体的HTML页面课后作业:学生完成课后练习,巩固所学知识章节十:版本控制与协作开发10.1 教学目标了解版本控制的概念和重要性掌握Git的基本命令和操作学会在团队中进行协作开发10.2 教学内容版本控制基础知识Git的安装和配置Git的基本命令(如clone, mit, push, pull等)GitHub的基本使用10.3 教学方法讲授法:讲解版本控制的概念和Git的基本命令实践法:学生动手实践,使用Git进行版本控制10.4 教学资源PowerPoint课件Git安装和配置指导文档GitHub的使用文档10.5 教学评估课堂练习:学生现场使用Git进行版本控制课后作业:学生完成课后练习,巩固所学知识《HTML+CSS网页设计与布局》教案章节十一:移动端网页设计11.1 教学目标了解移动端网页设计的基本原则掌握使用CSS媒体查询进行移动端布局学会优化移动端用户体验11.2 教学内容移动端网页设计原则媒体查询的使用触摸事件和手势移动端优化技巧11.3 教学方法讲授法:讲解移动端网页设计原则和媒体查询的使用实践法:学生动手实践,完成移动端网页布局实例11.4 教学资源PowerPoint课件HTML编写工具(如Sublime Text、Visual Studio Code等)在线演示和案例11.5 教学评估课堂练习:学生现场完成移动端网页布局实例课后作业:学生完成课后练习,巩固所学知识章节十二:网页性能优化12.1 教学目标了解网页性能对用户体验的影响掌握网页性能优化的方法和技巧学会使用工具进行性能分析12.2 教学内容网页性能影响因素性能优化方法(如图片优化、代码压缩、缓存利用等)性能分析工具(如Chrome DevTools)12.3 教学方法讲授法:讲解网页性能影响因素和优化方法实践法:学生动手实践,对网页进行性能优化12.4 教学资源PowerPoint课件HTML编写工具(如Sublime Text、Visual Studio Code等)在线演示和案例12.5 教学评估课堂练习:学生现场对网页进行性能优化课后作业:学生完成课后练习,巩固所学知识章节十三:网络标准和前端框架13.1 教学目标了解Web标准的概念和重要性掌握HTML5和CSS3的新特性学会使用前端框架(如Bootstrap)13.2 教学内容Web标准概述HTML5和CSS3新特性前端框架介绍(如Bootstrap)13.3 教学方法讲授法:讲解Web标准和HTML5/CSS3新特性实践法:学生动手实践,使用前端框架进行网页设计13.4 教学资源PowerPoint课件HTML编写工具(如Sublime Text、Visual Studio Code等)前端框架文档和教程13.5 教学评估课堂练习:学生现场使用前端框架进行网页设计课后作业:学生完成课后练习,巩固所学知识章节十四:项目实践14.1 教学目标综合运用所学知识进行网页设计与布局学会项目规划和管理完成一个完整的个人或团队项目14.2 教学内容项目选题和规划网页设计与布局实践项目展示与评价14.3 教学方法讲授法:讲解项目选题和规划的方法实践法:学生动手实践,完成个人或团队项目14.4 教学资源PowerPoint课件HTML编写工具(如Sublime Text、Visual Studio Code等)项目管理和评价指南14.5 教学评估项目完成情况评估团队协作和沟通能力评估项目展示和评价章节十五:就业指导与职业规划15.1 教学目标了解Web前端开发的职业前景掌握求职技巧和面试准备学会进行职业规划和发展15.2 教学内容Web前端开发职业前景求职技巧和面试准备职业规划和发展建议15.3 教学方法讲授法:讲解Web前端开发的职业前景和求职技巧实践法:学生进行模拟面试和职业规划练习15.4 教学资源PowerPoint课件求职和职业规划指导文档模拟面试材料15.5 教学评估模拟面试表现评估职业规划文档评估学生反馈和总结重点和难点解析本文主要介绍了《HTML+CSS网页设计与布局》的教学教案,涵盖了HTML基础、CSS基础、网页布局基础、响应式网页设计、HTML5与CSS3新特性、表格与表单、多媒体与交互、浏览器兼容性与优化、响应式图片与字体、版本控制与协作开发、移动端网页设计、网页性能优化、网络标准和前端框架、项目实践以及就业指导与职业规划等十五个章节。
div标签的用法

div标签的用法<div>标签是HTML中最常用的元素之一,用于定义HTML文档的一个区域或部分。
<div>标签没有特定的语义,只是一个用于划分区域的容器。
它通常被用于创建网页的布局或组织网页内容。
<div>标签可以包含任何其他HTML元素,如文本、图像、链接、表格、表单等。
通常,我们可以使用CSS样式来控制<div>元素的样式或布局。
以下是<div>标签的一些常见用法:- 创建网页的头部、主体、底部等区域- 创建网页的导航菜单- 创建网页的侧边栏- 分割页面内容为多个区域或列- 创建网页的网格布局- 包裹其他HTML元素,方便进行样式或布局控制例如,下面的代码演示了如何使用<div>标签创建一个简单的网页布局:```html<!DOCTYPE html><html><head><title>网页布局示例</title>#header {background-color: gray;height: 100px;text-align: center;}#content {background-color: lightgray; height: 400px;text-align: center;}#footer {background-color: darkgray; height: 100px;text-align: center;}</style></head><body><div id="header"><h1>网页头部</h1></div><div id="content"><h2>网页内容</h2><p>这是网页的主要内容。
超级牛最详细的Div+CSS布局案例

DIV固定宽度居中显示-超级牛最详细的Div+C SS布局案例这个例子的主要内容是居中显示,现在的显示器的宽度都比较大,并且规格不统一,所以判断一个网页是不是专业,第一眼就是这个网站是不是居中,如果不居中,一般不是一个很老的没有人维护的网站就是一个技术很差的人写的。
CSS代码如下:body { font-family:Verdana; font-size:14px; margin:0;}#container {margin:0 auto; width:900px; height:500px; background:#CD5C5C;}页面代码如下:<div id="container"><p>1列固定宽度居中</p></div>效果下图显示:(点击看大图)其中居中的关键是“margin:0 auto;”代码例子由“标准之路”提供,感谢!序-经验之谈-超级牛最详细的Div+CSS布局案例最近有很多晚辈问我关于网站制作方面的问题,随着SEO的普及,DIV+CSS的网站制作理念成为了流行,但在实际操作中,DIV其实是很不好控制的。
大家会碰到很多问题,例如应该在左中右的,但却没有达到这样的效果。
在写大家最关心的Div+CSS布局案例前,让我先啰嗦几句,从事互联网工作已经快6年了,一个网站的产生,一般分为调研,策划,设计,制作,开发,内容、维护,如果是高级点的网站,会涉及到运营和推广的工作。
我有幸全部工作流程都涉及过,我想先说一点我自己从事页面构造时的经验和理解,当然在一定程度上可能存在局限性,但因为看到了很多失败的经历,所以想在说技术前,说点别的。
在制作网站前,一定要先构思网站的内容,很多人会说,我们当然是先构思的,不构思怎么会想到做网站,但很多人的构思都是表面的,在脑海里的,而不是形成文字的,其实有时,看上去很麻烦,很形式化的文字报告却可以帮助我们理清很多自己以为清楚却实际并不清楚的概念。
网页教案(div布局)

网页教案(div布局)第一章:HTML基础1.1 学习目标:了解HTML的基本结构掌握如何使用标签来创建网页的基本元素1.2 教学内容:HTML简介:HTML的作用和重要性HTML基本结构:`<!DOCTYPE >`、`<>`、`<head>`、`<body>`标签网页元素:、段落、、图片等标签的使用1.3 教学活动:演示HTML的基本结构及其功能示例:创建一个简单的网页,包含、段落和图片学生练习:创建一个网页,使用HTML的基本元素1.4 作业:完成一个简单的HTML练习,创建一个包含、段落和图片的网页第二章:CSS基础2.1 学习目标:了解CSS的作用和重要性掌握如何使用CSS来样式化网页元素2.2 教学内容:CSS简介:CSS的作用和重要性内联样式:使用`style`属性来添加样式内部样式表:使用`<style>`标签来添加样式外部样式表:使用`.css`文件来添加样式2.3 教学活动:演示CSS的作用和重要性示例:使用内联样式、内部样式表和外部样式表来样式化网页元素学生练习:创建一个简单的网页,使用CSS来样式化、段落和图片2.4 作业:完成一个简单的CSS练习,创建一个包含、段落和图片的网页,并使用CSS来样式化它们第三章:DIV标签3.1 学习目标:了解DIV标签的作用和重要性掌握如何使用DIV标签来创建布局3.2 教学内容:DIV标签简介:DIV的作用和重要性使用`<div>`标签来创建块级元素使用CSS来样式化DIV元素3.3 教学活动:演示DIV标签的作用和重要性示例:使用DIV标签来创建一个简单的布局学生练习:创建一个简单的网页布局,使用DIV标签来创建不同的区域3.4 作业:完成一个简单的DIV标签练习,创建一个包含、段落和图片的网页布局第四章:定位和布局4.1 学习目标:了解定位的作用和重要性掌握如何使用CSS定位技术来对元素进行精确布局4.2 教学内容:定位概述:静态定位、相对定位、绝对定位和固定定位使用`position`属性来设置元素的定位方式使用`top`、`right`、`bottom`和`left`属性来控制元素的位置了解`z-index`属性的作用4.3 教学活动:演示不同定位方式的原理和效果示例:使用定位技术创建一个导航栏布局学生练习:创建一个网页布局,使用定位技术来实现一个水平导航栏4.4 作业:完成一个定位练习,创建一个包含导航栏的网页布局。
第10章利用Div+CSS布局网页-文档资料

10.2.1
两列布局
图10.1是一个典型的两列布局页面,这样的页面通常是:一 列较宽,用于展示页面主要内容;一列较窄,用于放置 公告板、用户登陆框、目录等信息。
10.2.2
三列布局
图10.2所示为一个典型的三列布局页面,这种布局方式主要 出现在网站的首页或频道页。
1网站,该网站经营综合性业务、 社区、无线等增值性服务。图10.3为该网站的首页截图 。由于网站的信息量比较大,要呈现的信息种类很多, 因此采用四列布局,可以使网站结构看起来更加清晰。
10.4
本章小结
当<div>标签用于网页布局和定位时,需要与CSS配合实现页 面的精确定位,同时CSS作为一种新的布局技术能够精确 地定位文本和图片,并且能够实现更多的显示特效。通过 本章的学习,读者要熟练掌握为页面中的元素添加ID并通 过CSS控制元素的位置、通过CSS规则控制页面布局等内 容。
第10章
利用Div+CSS布局网页
CSS布局与table表格式布局是两种完全不同的布局方式, 什么样的方式才能算得上是CSS布局呢?本章将着重进 行讲解。DIV是XHTML中指定的,专门用于布局设计的 容器对象。本章主要讲解CSS布局,Div则是这种布局方 式的核心对象。
10.1
网站布局概述
网站的布局不是盲目地在网页里面罗列各种构成要素。怎么 样才能达到网页构成的目的,怎么样才能使网站看起来 既美观又实用,这是我们每一个网页布局设计者首先应 该考虑的问题。如果网页布局不合理,则会在向浏览者 传达网页内容的时候发生困难,也不会让人对其产生兴 趣。因此,? ?参考别人的布局方法。我们 应该在仔细研究别人优秀的布局方式的同时,对如何能 在有限的空间里把页面中丰富多彩的内容更加有机地搭 配起来,如何才能营造出一种良好的视觉效果这些问题 进行认真思考。
DIV+CSS网页制作首页布局实例教程

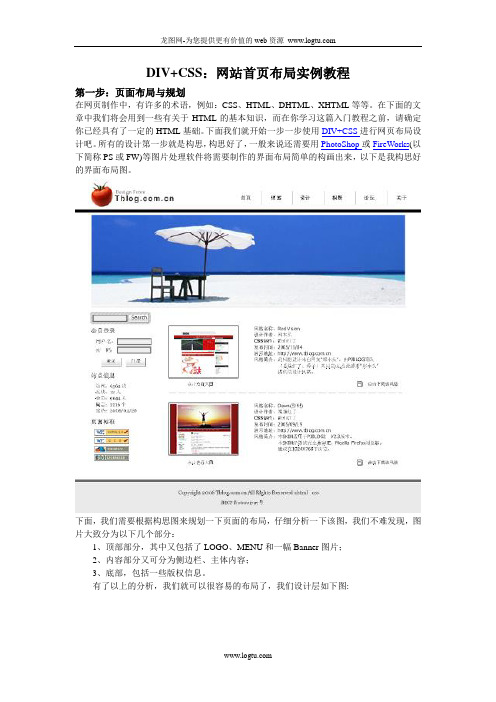
DIV+CSS:网站首页布局实例教程第一步:页面布局与规划在网页制作中,有许多的术语,例如:CSS、HTML、DHTML、XHTML等等。
在下面的文章中我们将会用到一些有关于HTML的基本知识,而在你学习这篇入门教程之前,请确定你已经具有了一定的HTML基础。
下面我们就开始一步一步使用DIV+CSS进行网页布局设计吧。
所有的设计第一步就是构思,构思好了,一般来说还需要用PhotoShop或FireWorks(以下简称PS或FW)等图片处理软件将需要制作的界面布局简单的构画出来,以下是我构思好的界面布局图。
下面,我们需要根据构思图来规划一下页面的布局,仔细分析一下该图,我们不难发现,图片大致分为以下几个部分:1、顶部部分,其中又包括了LOGO、MENU和一幅Banner图片;2、内容部分又可分为侧边栏、主体内容;3、底部,包括一些版权信息。
有了以上的分析,我们就可以很容易的布局了,我们设计层如下图:根据上图,我再画了一个实际的页面布局图,说明一下层的嵌套关系,这样理解起来就会更简单了。
DIV结构如下:│body {}/*这是一个HTML元素,具体我就不说明了*/└#Container {}/*页面层容器*/├#Header {}/*页面头部*/├#PageBody {}/*页面主体*/│├#Sidebar {}/*侧边栏*/│└#MainBody {}/*主体内容*/└#Footer {}/*页面底部*/至此,页面布局与规划已经完成,接下来我们要做的就是开始书写HTML代码和CSS。
第二步:写入整体层结构和CSS接下来我们在桌面新建一个文件夹,命名为“DIV+CSS布局练习”,在文件夹下新建两个空的记事本文档,输入以下内容:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>无标题文档</title><link href="css.css" rel="stylesheet" type="text/css" /></head><body></body></html>这是XHTML的基本结构,将其命名为index.htm,另一个记事本文档则命名为css.css。
实验三DIV+CSS样式应用

实验名称DIV+CSS样式应用实验3 DIV+CSS样式应用1实验目的1)了解页面常用布局结构;2)掌握使用CSS盒子模型浮动与定位的方法3)掌握DIV的使用方法;4)掌握DIV+CSS布局的基本方法;2实验内容及要求1)制作一个简单的如下图框架的首页,不需要填写具体内容,使用背景色标出区域;3 实验原理浮动边框可以向左或向右移动,直到外边缘碰到包含框或另一个浮动框的边框为止。
通过float或margin来让元素产生位置移动。
4仪器与材料安装有Windows7或以上操作系统的计算机,Dreamweaver5实验内容5.1CSS 布局入门CSS 布局与传统表格(table)布局最大的区别在于:原来的定位都是采用表格,通过表格的间距或者用无色透明的GIF 图片来控制文布局版块的间距;而现在则采用层(div)来定位,通过层的margin、padding、border 等属性来控制版块的间距。
定义DIV,分析一个典型的定义div 例子:说明如下:1)层的名称为sample,在页面中用就可以调用这个样式;2)margin 是指层的边框以外留的空白,用于页边距或者与其它层制造一个间距。
"10px 10px 10px 10px"分别代表"上右下左"(顺时针方向)四个边距,如果都一样,可以缩写成"margin: 10px;"。
如果边距为零,要写成"margin: 0px;";3)注意:当值是零时,除了rgb 颜色值0%必须跟百分号,其他情况后面可以不跟单位"px"。
margin 是透明元素,不能定义颜色;4)padding 是指层的边框到层的内容之间的空白。
和margin 一样,分别指定上右下左边框到内容的距离。
如果都一样,可以缩写成"padding:0px"。
单独指定左边可以写成"padding-left: 0px;"。
Div+CSS基础代码网页布局+实例教程

Div+css一,什么是CSSCSS全称为Cascading Style Sheets,中文翻译为“层叠样式表”,简称CSS样式表又被我们称为CSS样式,CSS样式又被作为一种能制作出各种样式网页的技术统称。
二.DIV+CSS简单地说DIV+CSS(DIV CSS)被称为“WEB标准”中常用术语之一。
首先认识DIV 是用于搭建html网页结构(框架)标签,像<b>、<h1>、<span>等html标签一样,再认识CSS是用于创建网页表现(样式/美化)样式表统称,通过css来设置div标签样式,这一切常常我们称之为div+css。
表格以前html直接设置高度width="300"这种方式嵌入表格标签内,而且无需带单位,默认以px(像素)为单位。
例子:<table><tr><td height="100">我的高度为100px</td></tr><tr><td height="50">我高度为50px</td></tr></table>分别设置了高度为100px和50px的两行表格DIV的布局方法CSS 代码.yangshi{ height:50px; width:50px; overflow:hidden; border:1px solid #666;}Html body内代码:<div class="yangshi">演示,内容测试内容高度超出演示实例,divcss5实例</div>完整CSS html最小高度实例代码:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>CSS 高度实例</title><style>.yangshi{ min-height:50px; _height:50px;width:150px;border:1px solid #666;}</style></head><body><div class="yangshi">演示,内容测试内容高度超出演示实例测试内容测试内容高度超出演示实例高度超出演示实例,实例</div></body></html>CSS 宽度传统Html 宽度属性单词:width 如width="300";CSS 宽度属性单词:width 如width:300px;HTML宽度与DIV+CSS对比1、传统html中宽度width="300",即设置对应元素宽度为300px(像素)。
用CSS_DIV画表格(table)进行网页排版【转】

⽤CSS_DIV画表格(table)进⾏⽹页排版【转】以往传统⽹页设计都喜欢使⽤table(表格)來建构⽹页,這樣的建构⽅式对于⽹页整体排版來讲并沒有太⼤的问题,可以完美相容于各个浏览器。
但是時代在进步,还在⽤table排⽹页感觉就有点过时了。
会这样说并不是想引起table和div之战,⽽是想要说对于⽹页的维护,table表格是⽐较⿇烦⼀点的,再加上程式码不太⼲净、过多的巢状,对于搜索引擎来讲,也⽐较难发现其中重要的部分。
那如果⽤CSS+DIV进⾏⽹页排版,就会⽐较好吗?基本上是可以这样讲,但是⼤家⼜会遇到⽹页校正的问题,⼀⼝⽓要调整四、五种版本的浏览器,这样很可能让⽹页设计者⼜跑回去⽤table表格排版。
但其实在CSS中,已经有语法是⽀援表格的了,并不是对表格进⾏样简单的样式定义,⽽是透过CSS的表格属性,完美画出表格,排除浏览器相容的问题,让传统的table排版的设计师,也可以快速转换。
本來想说使⽤table來产⽣清单排版,免除浏览器校正问题,但碍于搜索引擎对表格式的⽹页不好解析其內容,所以还是使⽤DIV排版,并默默的校正⼀堆浏览器。
但是这回因为⽹页化,因此所有的CSS与DIV⼏乎是重构的状态,所以在本來的分类⽂章清单中,样式也順便进⾏重构,可是问题來了?「重构=花时间」,因为要⽤CSS+DIV模拟成table的样式,如果⼀直使⽤float來排版,校正上其实很⿇烦,当然在浏览器的校正上,更是头⼤。
后來找了⼀下发现有不错的好东西,在diplay的属性上,有table相关的属性值可以使⽤!传统的table排版的问题⼀般來讲,table打好语法就可以呈现效果了,⽽且语法很简单,就单纯的table、tr、td,这三个语法就可以画出表格,在各个浏览器下也都可以正常的显⽰。
如果觉得排版不漂亮,就直接在语法內加上width、color等等的属性值,效果很容易就达到了,可是这样会让程式码杂乱。
对于搜寻引擎來讲,他们抓⽹站內容通常不会⼀次抓完,会先抓到⼀定的⽹页⼤⼩,之后再來,如果你把样式调整的程式码都放进去,很快的,搜寻引擎可能光收录你的表格样式,还沒抓到重点就已经达到抓取額度了,重要的资料沒被收录,倒是收录了⼀些不重要的样式设定。
网页教案(div布局)

网页教案(div布局)一、教学目标1. 让学生了解并掌握div标签的使用方法。
2. 让学生学会使用CSS样式对div进行布局。
3. 培养学生独立设计并实现一个简单的网页布局。
二、教学内容1. div标签的基本使用方法2. CSS样式的基本语法3. div布局的常用方法4. 实际操作:使用div布局实现一个简单的网页三、教学重点与难点1. 重点:div标签的使用方法,CSS样式的编写。
2. 难点:div布局的实现,灵活运用CSS样式。
四、教学准备1. 教师准备教案、PPT、示例代码。
2. 学生准备电脑,安装好网页编辑软件(如:Sublime Text、Visual Studio Code 等)。
五、教学过程1. 引入新课:通过展示一个使用div布局的网页,引发学生对div布局的好奇心,激发学习兴趣。
2. 讲解div标签的基本使用方法:介绍div标签的语法及属性,让学生明白如何创建一个div元素。
3. 讲解CSS样式的基本语法:介绍选择器、属性、值的概念,让学生了解如何通过CSS样式来美化网页。
4. 讲解div布局的常用方法:介绍浮动布局、定位布局、Flex布局等,让学生掌握不同的div布局方式。
5. 实际操作:让学生根据所学内容,独立设计并实现一个简单的网页布局。
6. 课堂总结:回顾本节课所学内容,强调重点知识,解答学生疑问。
7. 课后作业:布置一道有关div布局的课后练习题,巩固所学知识。
教学评价:通过学生在课堂上的表现、作业完成情况以及课后练习的成绩,评估学生对div布局的掌握程度。
六、教学拓展1. 介绍div布局在实际项目中的应用场景,让学生了解div布局的重要性。
2. 讲解div布局与传统表格布局的优缺点,让学生明白为什么越来越多的人选择使用div布局。
七、案例分析1. 分析一个使用div布局的优质网页,让学生了解优秀div布局的特点。
2. 学生分组讨论,分析并评价彼此的网页布局,互相学习,提高设计水平。
第四部分Div+CSS进行网页布局

五、技巧 1、单行文本的垂直居中 <div class=“middle”> Here is one line of text. </div>
.middle{ Height:100px; Line-height:100px; Border:1px solid #666;}
2、设置Body居中的技巧
Position:
所有元素的默认定位都是:position:static,这 意味着元素没有被定位,而且在文档中出现在它 应该在的位置。 position:absolute 时,元素就脱离了文档【即 在文档中已经不占据位置了】,可以准确的按照 设置的 top,bottom,left 和 right 来定位 position:relative,就可以使用 top,bottom,left 和 right 来相对于元素在文档中应该出现的位置 来移动这个元素。【意思是元素实际上依然占据 文档中的原有位置,只是视觉上相对于它在文档 中的原有位置移动了】
三、Div的css定位与布局属性 Float:none|left|right 设置层的漂移 left 文本流向对象的左边 Clear:none|left|right|both 清除层的漂移范围 Overflow:visible|auto|hidden|scroll 内容超过层大小时用此属性
Cursor:auto|all-scroll|colresize|crosshair|default|hand|move|hel p|no-drop|notallowed|pointer|progress|rowresize|text|vertical|wait Display:block|none|inline|inline-block list-item 设置对象是否隐藏 Visibility:inherit|visible|hidden
web前端课程HTML+CSS+DIV

网页设计很糟糕的10个原因以及如何解决它
6、没有考虑对比效果 你有没有试过两种对比色彩的运用或者大小的变化,有些方式之所以比其他的 更好,其原因就是这是一种眼睛感知到对比的方式。如果你很难舒服的阅读文字,考虑一下改变字体大 小或方式。成为一个大师级网页设计师的秘诀:对比,对比,对比。
网页设计很糟糕的10个原因以及如何解决它
该做什么?
4,协同工作时
完整交付(时间充裕,小型站点/专题) 部分交付(时间不够充裕,大型站点)
先切主要页面,让程序实现主要功能(OA),先上线主要页面,例如首 页,列表页,内容页或客户指定页面。
该做什么?
5,优化网站
嵌套程序时可能出现的几种情况
1.缺少页面或缺少功能页面 2.样式出错(浏览器兼容性) 3.客户需求修改
2、字体设置过多 通常来说一个网页中最好不要超过三种字体。
网页设计很糟糕的10个原因以及如何解决它
3、色彩太多 文本、背景、框架等各为不同的颜色,虽然看似鲜艳但是,多重渐变、几种鲜艳的色彩 和大量有鲜明对比的色调及饱和度,会破坏你网站的层次和空白概念。尝试限制自己只用一种鲜艳的色 调(如蓝色),再搭配反相的单色(白、灰、黑)以获得一个漂亮的搭配。
如何制作网页
块状元素
一般是其他元素的容器,可容纳内联元素和其他块状元素,块状元素排斥其他元素与其位于同一行,宽 度(width)高度(height)起作用。常见块状元素为div和p。 它独占一行,高度取决于内容,或用css控制。
熟悉HTML“常用”标签
<!--...--> 标签 注释标签用来在源文档中插入注释。注释会被浏览器忽略。您可使用注释对您的代码进行解释,这样做 有助于您在以后的时间对代码的编辑。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
表现如下
问题: 网站的底框跑到边框的下边了。之前将边框向右浮动,浮动可以理 解为它位于整个盒子之上的另一层。 因此我们往css中写入: #footer { clear: both; background: orange; height: 66px; }
主要是用在div套div的结构中。 如果内div是浮动的,一般都 需要clear浮动,不然的话内 div会超出外div的框架
第三步:将网站分为五个div,网页基本布局的基础;
第四步:网页布局与div浮动等; 第五步:网页主要框架之外的附加结构的布局与表现; 第六步:页面内的基本文本的样式(css)设置; 第七步:网站头部图标与logo部分的设计; 第八步:页脚信息(版权等)的表现设置; 第九步:导航条的制作(较难);
第三步:将网站分为五个div,网页基本布局的基础
第四步:网页布局与div浮动等
1.浮动,首先让边框浮动到主要内容的右边。用css控制浮动 #sidebar-a { float: right; width: 280px; background: darkgreen; } 表现如下
2. 往主要内容的盒子中写入文字。在html文件中写入 <div id="content"> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nullam gravida enim ut risus. Praesent sapien purus, ultrices a, varius ac, suscipit ut, enim. Maecenas in lectus. Donec in sapien in nibh rutrum gravida. Sed ut mauris. Fusce malesuada enim vitae lacus euismod vulputate. Nullam rhoncus mauris ac metus. Maecenas vulputate aliquam odio. Duis scelerisque justo a pede. Nam augue lorem, semper at, porta eget, placerat eget, purus. Suspendisse mattis nunc vestibulum ligula. In hac habitasse platea dictumst. </div>
将其保存为index.html,并在ROOT下创建文件夹css和images
2.创建网站的大框,即建立一个宽760px的盒子,它将包含网站的所有元素。
在html文件的<body>和</body>之间写入 <div id="page-container"> Hello world. </div> 创建css文件,命名为master.css,保存在/css/文件夹下。写入: #page-container { width: 760px; background: red; }
表现如下
问题: Content的盒子占据了整个page-container的宽度,需要将
#content的右边界设为280px。以使其不和边框发生冲突。
css代码如下: #content { margin-right: 280px; background: green; }
同时往边框里写入一些文字。在html文件中写入:
控制html的id为page-container的盒子的宽为760px,背景为红色:
为了让盒子居中,写入margin: auto;,使css文件为:
#page-container { width: 760px; margin: auto; background: red; }
margin: auto 是左右自适应两边距离 一样
表现如下
HTML+CSS+DIV建站----实例讲解
第一步:规划网站,以图示为例构建网站; 第二步:创建html模板及文件目录等; 第三步:将网站分为五个div,网页基本布局的基础; 第四步:网页布局与div浮动等;
第五步:网页主要框架之外的附加结构的布局与表现;
第六步:页面内的基本文本的样式(css)设置; 第七步:网站头部图标与logo部分的设计; 第八步:页脚信息(版权等)的表现设置; 第九步:导航条的制作(较难);
HTML+CSS+DIV建站----实例讲解
第一步:规划网站,以图示为例构建网站; 第二步:创建html模板及文件目录等; 第三步:将网站分为五个div,网页基本布局的基础; 第四步:网页布局与div浮动等; 第五步:网页主要框架之外的附加结构的布局与表现; 第六步:页面内的基本文本的样式(css)设置; 第七步:网站头部图标与logo部分的设计; 第八步:页脚信息(版权等)的表现设置; 第九步:导航条的制作(较难);
1.将“第一步”提到的五个部分都放入盒子中,在html文件中写入: <div id="page-container"> <div id="main-nav">Main Nav</div> <div id="header">Header</div> <div id="sidebar-a">Sidebar A</div> <div id="content">Content</div> <div id="footer">Footer</div> </div> 表现如下:
第二步:创建html模板及文件目录等
1. 创建html模板 代码如下
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html> <head> <meta http-equiv="Content-type" content="text/html; charset=UTF-8" /> <title>CompanyName - PageName</title> <meta http-equiv="Content-Language" content="en-us" /> <meta http-equiv="imagetoolbar" content="no" /> <meta name="MSSmartTagsPreventParsing" content="true" /> <meta name="description" content="Description" /> <meta name="keywords" content="Keywords" /> <meta name="author" content="Enlighten Designs" /> <style type="text/css" media="all">@import "css/master.css";</style> </head> <body> </body> </html>
第一步:规划网站,以图示为例构建网站
1.规划网站,以下图为例构建网站
其基本布局见下图
规划网站主要由五个部分构成
1. Main Navigation 导航条,具有按钮特效。 Width: 760px Height: 50px 2. Header 网站头部图标,包含网站的logo和站名。 Width: 760px Height: 150px 3. Content 网站的主要内容。 Width: 480px Height: Changes depending on content 4. Sidebar 边框,一些附加信息。 Width: 280px Height: Changes depending on content 5. Footer 网站底栏,包含版权信息等。 Width: 760px Height: 66px。
.hidden { display: none; }
“.hidden”即加入的类(class), 可以使页面上任意属于hidden类的元素 (element)不显示----稍后介绍和使用。
现在加入标题(heading) 先回到HTML的代码,<h1>到<h6>是常用的html标题代码。比如一般用 <h1>网站名</h1>,<h2>网站副标题</h2>,<h3>内容主标题</h3>等。往
表现如下
HTML+CSS+DIV建站----实例讲解
第一步:规划网站,以图示为例构建网站; 第二步:创建html模板及文件目录等; 第三步:将网站分为五个div,网页基本布局的基础;
第四步:网页布局与div浮动等;
第五步:网页主要框架之外的附加结构的布局与表现; 第六步:页面内的基本文本的样式(css)设置; 第七步:网站头部图标与logo部分的设计; 第八步:页脚信息(版权等)的表现设置; 第九步:导航条的制作(较难);
