关于详情页的设计思路
详情页设计方案

(4)遵循电商平台规定,维护公平竞争的市场环境。
四、实施与监控
1.实施步骤:根据本方案,组织专业团队进行详情页设计及优化工作,确保方案的有效实施。
2.监控指标:以页面加载速度、用户满意度、转化率为核心监控指标。
3.评估周期:定期(如每季度)对详情页进行评估,分析监控指标数据,发现潜在问题。
3.完善详情页内容,突出商品卖点,提高转化率;
4.确保详情页设计合法合规,符合我国相关法律法规要求。
三、具体方案
1.加载速度优化
(1)压缩图片:对详情页中的图片进行压缩处理,降低图片大小,减少页面加载时间;
(2)懒加载:对详情页中的图片实现懒加载,优先加载可视区域的图片,提高用户体验;
(3)代码优化:优化HTML、CSS、JavaScript代码,减少代码体积,提高页面加载速度;
(2)保护用户隐私,不收集、泄露用户个人信息;
(3)尊重知识产权,不使用未经授权的图片、文字等素材;
(4)遵循电商平台相关规定,维护公平竞争的市场秩序。
四、实施与评估
1.方案实施:根据本方案,组织设计团队进行详情页设计,并在设计过程中持续优化;
2.评估标准:以页面加载速度、用户体验、转化率为主要评估指标;
2.内容展示优化
(1)商品精准、简洁地传达商品核心特点,避免冗余词汇,便于用户快速识别。
(2)商品描述:详细阐述商品功能、特点、适用场景等,采用清晰、易懂的语言,增强用户信任感。
(3)图片展示:采用高质量的图片,多角度、多细节地展示商品,提升用户对商品的了解。
3.用户体验优化
(1)加载速度:优化图片、代码等资源,降低页面加载时间,提高用户体验。
宝贝详情设计思路以及操作流程

一、宝贝详情页面规划的思路
• “宝贝详情页内容设计”
• 1.收藏+关注 轻松赚10元优惠券或者购物立减5元 优惠幅度可以调整
• 2.焦点图 突出单品的卖点,吸引眼球
• 3.推荐热销单品 大概3-4个必须是店铺热卖单品,性价比好的
• 4.产品详情+尺寸表 比如编号、产地、颜色、面料、重量、洗涤建议
• 5.模特图 至少一张正面 一张反面 一张侧面,展示不同的动作
宾夺主。因此此类商品的拍摄尽可能采用纯底来凸显宝贝。 • 场景图能够在宝贝展示的同时,在一定程度上烘托宝贝的氛围。通常需要较高
的成本和一定的拍摄技巧。这种拍摄手法适合有一定经济实力,有能力把控产 品的展现尺度的客户。因为场景的引入,运用的不好,反而增加了图片的无效信 息,分散了主体的注意力。 • 场景图需要体现出产品的功能,或者是一个唯美有意境的图片,可以衬托商品, 而不是影响商品展示
六、关于挖掘宝贝卖点
• 针对消费群体挖掘出本店的宝贝卖点。
• 一位老师的案例:一家卖键盘膜的店铺发现评价里中差评 很多,大多是抱怨键盘膜太薄,一般的掌柜可能下次直接进 厚一点的货。而这家掌柜则直接把描述里的卖点改为史上 最薄的键盘膜 结果出乎意料 评分直线上升,评价里都是关 于键盘膜真的好薄之类的评语 直接引导并改变了消费者 的心理期望达到非常良好的效果。
一、宝贝详情页面规划的思路
• 淘宝店的宝贝详情页设计是直接决定交易能否达成的关键 因素。宝贝详情页怎样才能具有吸引力,怎样才能抓住消 费者的心理
• 以前很多店铺宝贝描述第一屏,基本都是做宝贝推荐,关联 一大堆新品、热卖、搭配套餐等等,这个做法不是不可以, 而是没有把握好。比如做活动,当流量激增情况下,活动产 品页面做些“搭配套餐”、“新款促销”或者其他活动页面都 可以,但是不能常年老挂这些,多了反而让顾客方案。
详情页设计理念

详情页设计理念详情页是电商网站中非常重要的页面之一,它直接关系到用户的购物体验和转化率。
一个好的详情页设计能够吸引用户的注意力,提供清晰的信息,并引导用户进行购买。
以下是我对详情页设计的理念和原则。
首先,一个好的详情页设计应该注重页面的整体布局和结构。
页面布局要简洁清晰,信息层次分明,避免过于复杂和混乱的排版。
重要的商品信息要放在页面的核心位置,比如商品的标题、价格、图片等,使用户一目了然。
其次,详情页设计应该注重商品的展示。
商品图片是吸引用户注意力的关键,因此要确保商品图片的质量高,清晰度好,并提供多张图片以多个角度展示商品的外观和细节。
同时,相应的文字描述要简洁明了,突出商品的特点和优势,让用户对商品有更全面的了解。
另外,一个好的详情页设计要提供充分的信息和细节。
用户在购买商品时,常常需要了解更多的信息,比如规格、尺寸、颜色等。
因此,在详情页中要提供充足的信息,并尽可能详细地列举清晰的规格参数。
同时,一个好的详情页设计也要提供用户评价和商品评级等信息,让用户可以从其他用户的角度了解商品的品质和性价比。
此外,一个好的详情页设计要有明确的购买按钮和价格信息。
购买按钮应放在页面突出位置,易于用户发现,并配以明确的文字,比如“立即购买”、“加入购物车”等。
价格信息要突出显示,以便用户一目了然,同时要注明特价、折扣等相关信息,引导用户进行购买。
最后,一个好的详情页设计还要注重用户的操作便利性。
用户在浏览详情页时,要能够方便地进行缩放、滚动、放大等操作,以便更好地了解商品。
同时,要考虑不同设备的兼容性,确保在不同的屏幕尺寸和操作系统上都能够完美展示。
综上所述,一个好的详情页设计应注重整体布局和结构,商品的展示和信息提供,购买按钮和价格信息的明确显示,以及用户操作的便利性。
通过这些设计原则,可以提高用户购物的便利性和满意度,进而提高转化率。
通过不断的优化和测试,在实际运营中找到最适合自己产品的详情页设计理念,并根据用户的反馈和数据进行适时的调整和改进,从而提升电商网站的整体效果和竞争力。
简述详情页的设计技巧

简述详情页的设计技巧作为电商网站的重要内容之一,商品详情页是用户进行购物决策的关键页面,因此设计好的详情页能够提升用户的购买体验,提高购买率。
下面从几个方面分别介绍详情页的设计技巧。
一、布局设计1. 信息层次分明:在布局上,要注意信息层次的排布,将重要信息放在页面的显著位置,便于用户快速获取所需的信息。
2. 模块设计:设计一个功能齐全的模块,包括商品信息、评价、详细描述、售后服务等,将不同的功能模块分别展示,便于用户查看。
同时模块之间的间距也需要合理,不能过于密集。
3. 辅助设计:在设计中,适当添加图片、视频、图表等元素,可以更直观直观的展现商品信息,增强用户对商品的了解和信任感。
二、交互设计1. 引导用户行为:添加CTA(Call to action)按钮,如购买、加入购物车等,方便用户进行下一步操作,同时也可以通过标注销量、热度等信息,引导用户决策。
2. 评价交互:在页面中加入评价模块,让用户可以对商品进行评价、晒单等交互行为,可以大大提高用户购买的信任度,带动更多用户下单。
3. 动态效果:添加动态效果能有效地增加页面的交互性,例如通过高清图片的翻转展示商品的细节,或通过放大镜等方式让用户更好地观察商品。
三、细节设计1. 字体设计:在页面设计中,毫不夸张的讲,字体大小、颜色、字形等对页面整体的审美和用户体验是非常重要的,因此在详情页设计时,尽量选择简洁、易读、助于排版美感的字体。
2. 商品图片:商品图片可以直观的传达商品的外观、颜色、尺寸等信息,需要保证图片质量高清、鲜明,完整展现商品本身,同时也要确保图片对比度适当、不虚假、不过度完美化等。
3. 页面排版:页面排版只要适中、简洁、美观,而不要过于复杂,以让用户舒适、愉悦地浏览和了解商品。
四、优化设计1. 移动端优化:如今,越来越多的用户使用手机和平板电脑来浏览和购买商品,因此确保详情页的移动端优化至关重要,如布局、字体、图片大小等要以小屏幕为考虑。
详情页色彩搭配思路和意义

详情页色彩搭配思路和意义色彩搭配在详情页设计中起着非常重要的作用。
一个好的色彩搭配可以让页面更加美观、吸引人,同时也能够传达出产品的特点和品牌的形象。
下面将从三个方面来讲解详情页色彩搭配的思路和意义。
一、色彩搭配的基本原则在进行色彩搭配时,需要遵循一些基本原则,例如色彩的对比度、明度、饱和度等。
对比度可以让不同颜色之间的区别更加明显,从而让页面更加清晰易懂;明度可以影响色彩的明暗程度,从而让页面更加具有层次感;饱和度可以影响色彩的鲜艳程度,从而让页面更加生动有趣。
在进行色彩搭配时,需要考虑这些因素,从而达到最佳的效果。
二、色彩搭配的意义1. 传达产品特点不同的产品有不同的特点,而色彩可以很好地传达这些特点。
例如,一些健康食品的详情页可以采用绿色调,因为绿色代表着健康和自然;而一些高端产品的详情页可以采用金色调,因为金色代表着贵族和奢华。
通过色彩搭配,可以让用户更好地了解产品的特点和品牌的形象。
2. 提高用户体验一个好的色彩搭配可以让页面更加美观、吸引人,从而提高用户的体验感。
同时,色彩也可以影响用户的情绪和心理状态,例如蓝色可以让人感到安静和冷静,红色可以让人感到兴奋和热情。
通过合理的色彩搭配,可以让用户更加愉悦地浏览页面,从而提高用户的满意度和忠诚度。
3. 增加品牌认知度一个好的色彩搭配可以让品牌形象更加突出,从而增加品牌的认知度。
例如,一些品牌的详情页可以采用品牌标志的颜色,从而让用户更容易地记住品牌。
通过色彩搭配,可以让品牌形象更加鲜明、有力,从而提高品牌的影响力和市场竞争力。
三、如何进行色彩搭配在进行色彩搭配时,需要考虑产品的特点、品牌的形象、用户的需求等因素。
同时,也可以参考一些色彩搭配的经典组合,例如黑白灰、红黄蓝、绿紫黄等。
在进行色彩搭配时,需要多做尝试和实验,从而找到最佳的方案。
总之,详情页色彩搭配是一个非常重要的设计要素,它可以影响用户的体验感、品牌的认知度和产品的销售效果。
在进行色彩搭配时,需要遵循一些基本原则,同时也需要考虑产品的特点、品牌的形象、用户的需求等因素。
淘宝详情策划

淘宝详情策划随着电商行业的迅猛发展,淘宝成为了许多商家的首选平台。
如何制作一个吸引人的淘宝详情页面,成为了每个商家都需要面对的问题。
本文将从布局、内容、排版等方面,为大家介绍一些关于淘宝详情策划的经验和技巧。
一、布局设计1.商品主图:在淘宝详情页面中,商品主图是最重要的元素之一。
要选择一张清晰、高质量的图片作为商品主图,以吸引消费者的注意力。
2.商品标题:商品标题应简洁明了,能够准确传达商品的特点和卖点。
尽量避免使用夸张的词语,以免产生虚假宣传的嫌疑。
3.商品介绍:在商品介绍部分,可以使用文字、图片和视频等多种形式来展示商品的特点。
可以从商品的品牌、材质、功能、使用方法等方面进行介绍,让消费者更好地了解商品。
4.商品评价:商品评价可以增加消费者对商品的信任度。
可以选择一些正面评价和客户秀等形式,展示商品的优势和实际效果。
二、内容撰写1.商品特点:在商品介绍部分,可以突出商品的特点和卖点。
比如,如果是服装类商品,可以强调款式、材质、版型等方面的特点;如果是电子产品,可以强调功能、性能等方面的特点。
2.商品优势:在商品介绍中,可以突出商品的优势和与其他同类产品的区别。
比如,如果是美妆类产品,可以强调其独特的配方或有效成分;如果是家居用品,可以强调其环保、耐用等优点。
3.使用方法:在商品介绍中,可以详细介绍商品的使用方法和注意事项。
这样可以帮助消费者更好地了解商品,并且增加购买的信心。
4.售后服务:在商品介绍中,可以提及售后服务政策和承诺。
比如,可以强调退换货政策、质量保证等,以提高消费者的满意度和购买的信心。
三、排版技巧1.字体和颜色:选择适合的字体和颜色可以增加淘宝详情页面的美感。
可以使用简洁清晰的字体,并选择与商品风格相符合的颜色。
2.段落分隔:合理使用段落分隔可以让淘宝详情页面更加清晰易读。
可以根据不同的内容进行段落分隔,提高阅读的流畅度。
3.标题和小标题:使用标题和小标题可以让淘宝详情页面的结构更加清晰明了。
关于详情页的设计思路.doc

关于详情页的设计思路.doc当涉及到详情页设计时,需要遵循以下几个设计原则:1. 明确的信息架构:在设计详情页时,需要注意展示的信息应该简明明了,让用户能够快速理解产品或者服务的特点、优点、功能等。
这样才能够避免用户在获取信息时的迷惑和不满。
2. 明确的引导方案:引导和激励用户能够顺利完成购买,评价和分享操作是很重要的。
必须在设计详情页时考虑到这一点,使用户能够毫不费力地完成这些操作。
3. 明确的设计风格:在设计详情页时,需要将产品所属的设计风格贯穿整个页面,从而让用户感到舒适和自然。
针对不同的产品类型,需要采用对应的设计风格,确保展示出最好的效果。
基于以上原则,可以采用下面一些设计思路来设计一个漂亮的详情页:1. 强调页面布局的重要性一个好的布局能够让用户更容易地获取到所需的信息。
在设计销售详情页时,注重产品的清晰排版,可以使页面显得更加整齐和简单。
从左到右,从上到下,是一种最流行的页面布局方式,可以帮助用户快速了解产品的基本信息。
例如,在每个产品页的左上角都放置了商品图片,右边则是价格、库存、收藏和分享按钮等管理常用按钮。
再向下滑动页面,可以有关于产品细节的详细描述。
2. 建立清晰的色调颜色的使用被广泛应用于设计页面,它可以通过一个色调或几个色彩变化来带给用户强烈的视觉体验。
在设计电子商务详情页时,通常采用一种或多种明亮的色调。
例如,深蓝色背景搭配富有现代感的白色,可以让网页显得更有分量,也是时尚的设计风格。
另一方面,采用红色、黄色等色彩则可以使页面给人一种强烈的视觉冲击。
3. 减少噪音干扰在设计详情页时,尽可能减少干扰因素可以让用户更容易找到所想要的信息。
例如,如果售卖一种手机,则页面上附带的框框、广告等因素应该减少,否则页面便会显得拥挤。
但是,需要注意到,这并不意味着把页面上的所有元素都删掉,关键是筛选出用户最想看到的信息。
4. 设计出响应式的界面随着移动设备的普及,越来越多的用户正在使用智能手机和平板电脑来上网。
产品详情页设计毕业设计

产品详情页设计毕业设计产品详情页设计毕业设计随着电子商务的快速发展,产品详情页作为商品展示和销售的重要环节,对于用户体验和销售转化起着至关重要的作用。
本文将探讨产品详情页设计的重要性、设计原则以及一些创新的设计思路。
一、产品详情页设计的重要性产品详情页是用户了解和决策的关键环节,好的产品详情页设计能够吸引用户的注意力,提供清晰的商品信息,增加用户的购买决策信心。
在竞争激烈的电商市场中,产品详情页的设计成为了品牌竞争的一项重要策略。
二、产品详情页设计的原则1. 简洁明了:产品详情页的设计应该简洁明了,避免信息过载。
关键信息如商品名称、价格、规格等应该清晰展示,避免用户在页面上浪费过多时间去寻找所需信息。
2. 强调核心卖点:产品详情页应该突出商品的核心卖点,通过图片、文字等形式展示商品的特色和优势,吸引用户的注意力。
3. 图文并茂:产品详情页的设计应该结合图片和文字,通过图片展示商品的外观和细节,通过文字介绍商品的功能和特点。
图片和文字的结合能够更好地传达商品信息,提高用户对商品的了解。
4. 良好的布局和导航:产品详情页的设计应该有良好的布局和导航,使用户能够方便地找到所需信息。
合理的分块和标签可以帮助用户快速浏览和比较不同商品。
5. 用户评价和社交分享:用户评价是用户购买决策的重要参考因素,产品详情页应该展示用户的评价和反馈。
此外,社交分享功能也能够增加用户的互动和信任感。
三、创新的产品详情页设计思路1. 交互式体验:除了传统的图片和文字介绍,可以考虑引入交互式体验,例如通过3D模型展示商品的外观和功能,让用户可以自由旋转和放大缩小商品的模型,提供更真实的购物体验。
2. 视频介绍:视频是一种生动直观的展示方式,可以通过视频介绍产品的使用方法和效果,吸引用户的注意力并提高用户对商品的了解。
3. 虚拟试用:对于一些特殊的商品,可以考虑提供虚拟试用的功能。
例如,对于化妆品可以提供虚拟化妆功能,让用户上传自己的照片,通过虚拟技术实现试妆效果展示,帮助用户更好地选择和决策。
简述详情页的设计技巧

简述详情页的设计技巧详情页是电商网站中非常重要的页面,它为用户提供了关于产品或服务的详细信息。
一个好的详情页设计可以吸引用户、提高转化率和购买意愿。
下面将介绍一些详情页的设计技巧,帮助提升用户体验和销售效果。
1. 清晰的布局和结构:详情页应该有清晰的布局和结构,使用户能够轻松找到他们想要的信息。
可以使用不同的模块来组织页面,如商品介绍、产品特点、规格参数、用户评价等。
每个模块应该有明确的标题,以方便用户快速浏览和定位所需的内容。
2. 强调产品特点和优势:在详情页中,要突出产品的特点和优势,以吸引用户的注意力。
可以使用大标题、醒目的图片、标签、图表等方式来展示产品的特点和优势。
同时,尽量避免使用过于冗长的文字描述,简明扼要地介绍产品的核心卖点。
3. 高质量的产品图片和视频:在详情页中,产品图片和视频起着非常重要的作用。
清晰、高质量的产品图片可以展示产品的外观、细节和颜色,帮助用户更好地了解产品。
此外,如果条件允许,可以添加产品的演示视频,展示产品的使用场景和功能,让用户有更直观的感受。
4. 详细的产品规格参数:在详情页中,尽量提供详细的产品规格参数。
这些参数可以包括尺寸、重量、颜色、材质、功能等信息。
用户常常关注这些细节,以便确定产品是否符合他们的需求。
可以使用表格或列表的形式来展示这些参数,尽量简洁明了。
5. 用户评价和评分:用户评价和评分对于购物决策非常重要。
在详情页中,可以展示用户的评价和评分,让用户了解其他用户的使用经验和满意度。
可以使用星级评分、评论、用户头像等方式来展示用户评价,同时也要注意对于恶意评论的处理,以保证评价的真实性和客观性。
6. 相关推荐和购买建议:在详情页中,可以提供相关推荐和购买建议,帮助用户做出购买决策。
可以根据用户的浏览和购买历史,向他们推荐相似的产品或是配套的产品。
同时,可以提供购买建议,如"正在热销"、"今日特价"等信息,以增加购买的动力。
主图详情页设计理念

主图详情页设计理念主图详情页设计理念主图详情页设计是指在电商平台上商品展示页面的设计,它是用户了解商品信息和做出购买决策的关键页面。
主图详情页设计的目的是通过呈现商品的主图和详细信息,吸引用户的注意力,提供清晰且丰富的信息,以便用户做出购买决策。
在设计主图详情页时,需要考虑以下几个方面的理念。
第一,突出商品特点。
主图是用户最直接的视觉体验,必须吸引用户的注意力并突出商品的特点。
设计师可以通过高品质的摄影、合适的角度和光影效果来呈现商品的独特之处。
同时,通过把商品放在合适的背景和场景中,使用户更容易想象自己使用这个商品的场景。
第二,提供详尽的信息。
在主图下方,需要提供商品的详细信息,包括名称、价格、规格、颜色、材质、功能特点、包装清单等。
这些信息应该以简洁明了的形式呈现,避免用户需要翻阅过多的文本来了解商品信息。
如果有需要,可以使用标签、图标等方式来突出商品的特点。
第三,提供多角度展示。
用户希望能够全面了解商品的外观和细节。
因此,设计师应该提供多个角度的图片来展示商品的不同面貌。
同时,在主图下方,还可以使用轮播图或者缩略图的形式来展示多个角度的图片,以便用户查看。
第四,提供用户评价。
用户在购买商品之前往往会查看其他用户的评价,因此,设计师应该在主图详情页中提供用户评价的板块。
这些评价可以是文字评论、星级评价或者图片评价。
通过提供真实的用户评价,可以增加用户的信任感,并提供参考。
第五,提供购买选项。
在主图详情页的底部,应该提供购买选项,包括加入购物车、立即购买等按钮。
这些按钮应该明确且易于操作,在用户做出购买决策时提供方便。
总之,主图详情页设计的理念应该是突出商品特点、提供详尽的信息、提供多角度展示、提供用户评价以及提供购买选项。
通过符合用户需求的设计,可以让用户更方便地了解商品,并做出购买决策。
水果玉米的详情页的设计思路

水果玉米的详情页的设计思路
设计水果玉米的详情页时,可以采用以下几个思路:
1. 简洁明了的布局:确保页面整体布局清晰,信息层次分明,用户可以快速获取想要的信息。
可以将基本信息(如名称、价格、产地、规格等)放置在页面的显著位置,确保用户一眼就能找到。
2. 高清图片展示:在详情页上展示水果玉米的高清图片,让用户能够清楚地看到水果玉米的外观、颜色和质感。
可以提供多张角度、不同状态的图片,让用户更好地了解产品。
3. 产品描述:提供准确、简洁但详细的产品描述,包括水果玉米的特点、口感、食用方法、适合人群等信息。
描述要尽量客观地呈现产品特点,有助于用户决策。
4. 用户评价与问答:在详情页上展示用户对水果玉米的评价和问答,为用户提供更直观的反馈和其他用户的经验分享。
用户可以通过评价和问答了解其他人对该产品的评价和问题解答,从而更好地决策购买。
5. 价格及购买方式:在详情页上清晰地标明水果玉米的价格,并提供购买的方式和链接。
可以提供多种购买途径,如线上购买、到店购买等,方便用户根据自身需求选择购买方式。
6. 相关推荐:在详情页上可以添加一些相关推荐的水果产品,帮助用户进行比较和选择。
这些推荐产品可以是同类别的其他水果,或者是与水果玉米搭配食用的其他食材等。
总之,水果玉米的详情页设计要以简洁、清晰、直观的方式展示产品特点和相关信息,帮助用户更好地了解和决策购买。
关于详情页的设计思路

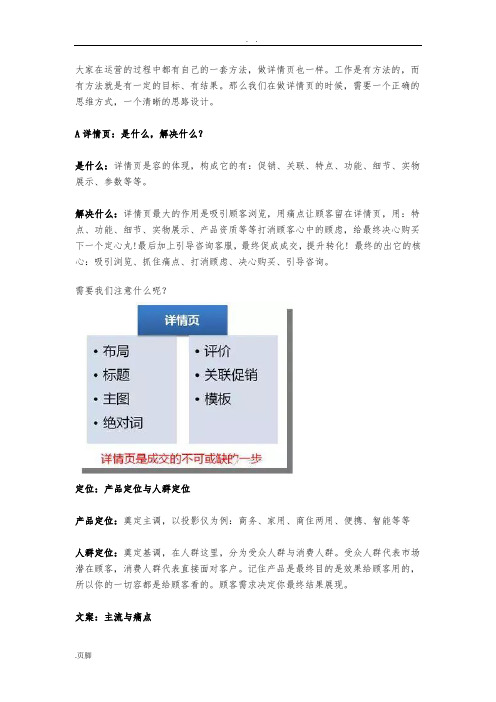
大家在运营的过程中都有自己的一套方法,做详情页也一样。
工作是有方法的,而有方法就是有一定的目标、有结果。
那么我们在做详情页的时候,需要一个正确的思维方式,一个清晰的思路设计。
A详情页:是什么,解决什么?是什么:详情页是容的体现,构成它的有:促销、关联、特点、功能、细节、实物展示、参数等等。
解决什么:详情页最大的作用是吸引顾客浏览,用痛点让顾客留在详情页,用:特点、功能、细节、实物展示、产品资质等等打消顾客心中的顾虑,给最终决心购买下一个定心丸!最后加上引导咨询客服,最终促成成交,提升转化! 最终的出它的核心:吸引浏览、抓住痛点、打消顾虑、决心购买、引导咨询。
需要我们注意什么呢?定位:产品定位与人群定位产品定位:奠定主调,以投影仪为例:商务、家用、商住两用、便携、智能等等人群定位:奠定基调,在人群这里,分为受众人群与消费人群。
受众人群代表市场潜在顾客,消费人群代表直接面对客户。
记住产品是最终目的是效果给顾客用的,所以你的一切容都是给顾客看的。
顾客需求决定你最终结果展现。
文案:主流与痛点主流:在设计文案的时候一定要贴近当下主流,最当下最流行的元素,最容易被人接受的容。
还有要灵活表现。
痛点:解决顾客的真正问题所在!这里举一个咖啡机的例子:胶囊咖啡机,针对都市青年,时尚白领,在城市快节奏的生活中,睡眠时间不够很明显的,所以为了早上能多睡一会,就会造成早餐时间的减少,但是胶囊咖啡机的出现,它只要简单四步,就可以在最短的时间冲出一杯香浓的咖啡。
即省时,省事,高效,正是这类人群所需要的必买原因。
视觉:整体性、舒适性、差异性整体性:视觉的整体性主要体现在颜色搭配与排版上,建议参考产品定位与人群定位来选择颜色搭配,在排版上通过PS作图的时候用网格切割不同的版块,放置不同的容。
记得要和美工好好沟通!舒适性:视觉的舒适性除了颜色、排版之外,还有就是文案与字体了,文案决定了你需要用哪几种字体,所以在字体上简洁性、统一性、协调性都必须具备!差异性:视觉的差异性主要来自于对手产品的对比:外观对比,功能对比,特点对比、价格对比等等。
商品详情页的设计理念是

商品详情页的设计理念是商品详情页的设计理念是为了提供用户详尽、清晰和直观的信息,帮助用户了解和评估商品,并最终做出购买决策。
以下是一个700字的商品详情页设计理念:商品详情页设计的目标是为了为用户提供尽可能多的信息,以便他们能够全面了解商品的特点、功能和价值,从而能够做出最准确的购买决策。
在设计商品详情页时,首要的原则是保持简洁明了,并将关键信息放在易于注意和理解的位置。
首先,商品详情页应该包含商品的基本信息。
包括商品名称、品牌、型号和规格等。
这些基本信息应该在页面的顶部或侧边栏位置,以便用户快速浏览和识别。
此外,商品详情页还应该包含一张高质量的商品图片,以展示商品的外观和细节。
图片应该清晰、大尺寸,并提供多个视角的展示,以便用户可以全方位地查看商品。
其次,商品详情页应该提供商品的特点和功能。
通过文本的形式,详细描述商品的特点、功能和用途。
这些信息应该以简洁清晰的方式呈现,并突出重点。
如果商品具有特殊的功能或创新的设计,应该通过图片、图表或视频展示,以便用户更好地理解和体验。
另外,商品详情页还应该提供商品的价格和购买选项。
商品的价格应该在页面的显著位置显示,以便用户直观地了解商品的价值。
如果有促销活动或优惠券等,也应该在页面上说明,并提供购买链接或按钮。
购买选项应该多样化,包括不同的颜色、尺寸、套餐等选择,以满足用户的个性化需求。
此外,商品详情页还应该包含用户评价和评分。
用户评价是用户对商品的亲身体验和真实反馈,对于其他用户来说非常有参考价值。
评价可以以文字、星级评分或图片的形式展示,用户可以根据评价了解商品的真实情况,并权衡是否购买。
最后,商品详情页的设计还应该考虑用户的导航和操作。
用户应该能够轻松地找到其他相关信息,比如配件、常见问题、使用说明等。
页面上应该提供符合用户浏览习惯的导航方式,比如标签页或侧边栏。
用户还应该可以方便地进行操作,比如放大图片、加入购物车、收藏商品等。
综上所述,商品详情页的设计理念是为了提供用户详尽、清晰和直观的信息,以帮助他们了解和评估商品,并最终做出购买决策。
宝贝详情页设计思路以及操作流程

宝贝详情页设计思路以及操作流程1. 引言宝贝详情页是电商平台最核心和最重要的页面之一,旨在向用户展示宝贝的详细信息和属性,以及提供一系列交互和操作方式来优化用户体验。
本文将从用户角度出发,探讨宝贝详情页的设计思路和操作流程,以期提高电商平台宝贝详情页的设计和交互体验。
2. 设计思路2.1 界面布局宝贝详情页的界面布局需要清晰明了、重点突出,并体现出产品的整体品质和特点。
合理的界面布局可以大大提高用户的浏览和查看效率。
•商品标题和描述:占据页面的上方位置,突出商品的最重要信息,比如品名、付款方式等。
•商品图片:占据页面的中部位置,用大图展示商品的特点和细节,方便用户进行直观的浏览和比较。
•商品属性:占据页面的下方位置,展示商品的详细属性,方便用户了解商品的特点、质量、产地、生产厂家等信息。
•交互方式:购买按钮等操作方式需要统一明显的位置,且应该在页面上不同的位置进行明确的区分。
2.2 信息展示宝贝详情页的信息展示需要清晰明了,且应该以用户对宝贝的需求为导向。
•商品信息分类:对商品信息进行分类,展示商品的分类、款式、材质、尺码等基础信息,方便用户根据需求进行筛选和提交购买。
•附加商品信息:商品的销售量、评价、售后服务等附加信息同样需要在页面中突出展示。
•商品重点关注:针对部分比较重要的商品信息,比如优惠信息、赠品信息、促销信息等,需要在页面中要进行单独的展示和标注,以吸引用户的注意力,提高用户的购买意愿。
2.3 交互方式宝贝详情页的交互方式需要直观、清晰,并且需要符合用户的使用习惯。
•购买按钮:购买按钮是宝贝详情页的重中之重,需要在用户进行购物操作时才可以进行使用。
购买按钮的使用习惯和购物流程的规范化大大提高了用户的购买效率。
•加入购物车:加入购物车是一种购买方式,通过加入购物车来进行批量购买,且可以对购物车中的商品进行操作和管理,以方便用户进行浏览和购物。
•收藏按钮:收藏按钮可以让用户对自己喜欢的商品进行收藏,并且在以后的使用过程中直接查看。
简述详情页的设计技巧

简述详情页的设计技巧详情页是用户在网站或App中浏览某一特定商品或内容时所看到的页面,设计好的详情页可以有效提升用户体验,增加用户的购买欲望和留存时间。
在设计详情页时,需要考虑以下几点设计技巧:首先,页面布局要简洁清晰。
详情页的布局应该简洁明了,信息层次分明,避免信息过于拥挤或混乱。
商品主图、商品信息、价格、购买按钮等要排版合理,方便用户快速获取所需信息。
其次,页面配色要协调统一。
配色在设计中起到很重要的作用,要选择符合品牌风格和商品特点的颜色搭配,避免过于花哨或颜色过于单一,要保证页面整体的视觉效果。
再者,字体要选择清晰易读的字体。
字体大小要适中,不要过大或过小,要保证不同信息的字体大小和字体颜色有明显的区分,确保用户可以快速获取所需信息。
另外,要注重页面的图片展示。
商品详情页的图片是吸引用户眼球的重要元素,要选择高清晰度的图片,展示商品的特色和细节,可以多角度展示,让用户更直观的了解商品。
此外,要提供详细的商品信息。
商品的描述要详细,包括商品的特点、规格、材质、尺寸等信息,让用户可以充分了解商品,避免出现用户在购买后对商品不满意的情况。
最后,要设计合理的购买按钮。
购买按钮要设计的明显突出,让用户一眼就能看到,按钮的文字要直接明了,如“立即购买”、“加入购物车”等,方便用户进行购买操作。
综上所述,详情页的设计技巧包括页面布局简洁清晰、页面配色协调统一、字体选择清晰易读、图片展示清晰、提供详细商品信息和设计合理的购买按钮。
只有综合考虑这些因素,才能设计出用户体验良好的详情页,提升用户的购买欲望和留存时间。
淘宝详情页设计思路

淘宝详情页设计思路
淘宝详情页是指商品在淘宝网上的详细介绍页面,是买家了解商品信息、做出购买决策的重要场所。
以下是淘宝详情页的设计思路: 1. 突出商品特点:在详情页中突出商品的卖点和特点,对商品的品牌、型号、颜色、尺寸、材质等信息进行详细的介绍。
2. 清晰的图片展示:使用多张清晰、高质量的图片,展示商品的各个角度和细节,让买家更加直观地了解商品的外观和质感。
3. 视觉层次分明:在详情页的设计上采用视觉层次分明的方式,将商品信息、价格、优惠活动、评价等信息以清晰的布局呈现出来,让买家一目了然。
4. 信任和安全提示:在详情页中添加信任和安全提示,如“正品保障”、“售后无忧”等标识,增强买家的信任感和购买意愿。
5. 用户评价:提供商品的用户评价,包括文字评论、星级评分等,让买家可以从其他人的使用体验中获取更多信息,有助于他们做出更准确的购买决策。
6. 推荐商品:在详情页中推荐相关的商品,增加买家的浏览量和购买转化率。
7. 优惠活动:在详情页中加入优惠活动信息,如满减、优惠券等,提高买家的购买兴趣和积极性。
总之,淘宝详情页的设计旨在让买家更好地了解商品信息、提高购买兴趣和信任感,从而促进购买转化率和用户满意度。
详情页设计思路及方法

详情页设计思路及方法以下是 6 条关于详情页设计思路及方法:1. 嘿,你知道吗,详情页设计就像是给产品打造一个专属舞台!比如一款手机的详情页,得把它各种酷炫的功能像明星表演一样精彩呈现!那怎么做到呢?咱得先搞清楚产品的亮点在哪呀,就像挖掘宝藏一样把它找出来!然后把这些亮点用清晰直观的方式展示,让人一看就哇塞!你想想,要是一个产品的详情页乱七八糟,谁会有兴趣看下去呀!所以,清晰的布局超重要的啦!2. 哇哦,详情页可是吸引客户的关键法宝啊!就好比一家装修精美的店铺会让人更想进去逛逛。
拿一件漂亮的衣服来说吧,你得在详情页里把它的款式、材质、细节都完美展示出来呀。
这就需要有好的图片和吸引人的文字描述,带动客户的情绪,让他们心动不已!不然怎么能让客户掏钱呢,对吧?所以一定要用心去设计这个详情页呀!3. 嘿呀,设计详情页不就跟给人打扮一样嘛!比如说一双鞋子,你得把它好看的样子、舒适的特点都展现出来。
首先得选对角度拍好看的照片吧!这就像给人化妆,要突出优点。
然后用简单易懂的文字说明,就像和朋友聊天一样自然,让客户一下子就明白这鞋子有多棒!可不能马虎,客户的眼睛可是很挑剔的呢!4. 哟呵,想想看,详情页不就是产品的自我介绍嘛!比如一款美味的蛋糕,你得在详情页里告诉大家它有多好吃、用了什么好材料、造型有多可爱呀。
这得精心策划呀,不是随便弄弄就行的!得像导演一部好戏一样,把每个环节都安排得妥妥当当!这样才能让客户像看了一场精彩演出一样对产品印象深刻呀,不是吗?5. 哎呀呀,详情页可是产品的大舞台啊!就像一个歌手在台上表演,得有范儿!拿一本书来说,你得在详情页里把它的内容精华、作者的厉害之处都展现出来。
要用生动有趣的方式,让客户感觉读这本书会超有收获!要是做得不好,那不是浪费了产品的魅力了嘛!大家可别小瞧了这个详情页的魔力哟!6. 嘿,你想想,好的详情页就像一把钥匙,能打开客户的心门!假设是一款智能手表,你得把它的各种强大功能和时尚外观在详情页里完美融合呀。
淘宝详情页设计思路(范文8篇)

淘宝详情页设计思路(范文8篇)以下是网友分享的关于淘宝详情页设计思路的资料8篇,希望对您有所帮助,就爱阅读感谢您的支持。
淘宝详情页设计思路(1)1、总的优化方向在宝贝详情页,我们的展示逻辑应该是,先展示宝贝,再将宝贝的卖点描述清楚,给买家实惠让买家心动,最后通过品牌和服务树立信任,最后才能达成成交。
2、买家购物心理买家是从上到下的浏览模式3、买家购物逻辑下图这是买家为什么为买我们的宝贝的重要逻辑。
这张图几十年也不过时,大家每次看自己的宝贝详情,每次优化都要从这个逻辑出发。
4、具体操作1)在宝贝详情页上方这部分的关联销售,推荐有销量、有评价或者店铺的镇店之宝,爆款,能更容易的让买家成交的宝贝,才能有效关联。
重点:一个很重要的第一屏的优化。
我们刚才说了我们第一屏要让买家喜欢我们的宝贝,那第一屏最重要的信息是什么呢?第一屏最重要的应该是我们的主图、多图、宝贝基本信息、颜色选项。
宝贝主图、多图一共是5张,这5张不能随意放,也不能根据官方给的标准放。
宝贝主图前两张主要凸显你的宝贝卖点,后两张凸显宝贝的细节,如果凸显的细节包含宝贝的实用功能,那一定要告诉买家这个功能是怎么使用的。
最后一张凸显品牌或权威资质。
特别是第三张和第四张,第五张,这几张其实不需要受搜索的约束,可以做的更有特色,更突显宝贝的细节卖点只要第一张图片符合淘宝系统的搜索引擎规则就可以了。
特别是第五张,这是价值很高的广告位宝贝基本信息我们重点优化的是宝贝颜色分类,颜色分类是可以自定义的。
所以我们在颜色信息的图片上也是可以做营销的。
或者直接使用文字也是可以做营销的。
比如:藏蓝色(100%真皮),橘色(新西兰天然绵羊皮)这些都是利用文字做营销的。
在第一屏就给卖家2、3、通过平铺或挂拍的方式,更能从一定程度上避免买家过度的想想空间,和超过现实的期望值。
在介绍宝贝的基本信息和参数时,我们一定是站在买家的角度,以非专业的眼光和视角来判定买家是否能看明白我们的表述。
美食详情页设计思路总结

美食详情页设计思路总结
美食详情页设计思路总结
一、目录
1.引言
2.设计目标
3.用户需求
4.布局与元素
5.色彩与样式
6.图片与信息
7.字体与文字
8.响应式设计
9.结论
二、引言
美食详情页是展示美食的重要页面,良好的详情页设计可以让用户更深入地了解美食,提高用户的购买欲望。
本文将从设计目标、用户需求、布局与元素、色彩与样式、图片与信息、字体与文字、响应式设计等方面进行美食详情页设计思路的总结。
三、设计目标
美食详情页的设计目标是要让用户能够全面了解美食的各项信息,包括但不限于食品名称、价格、生产日期、保质期、成分、产地等信息。
同时,还要向用户展示美食的特点和优势,以吸引用户的购买兴趣。
四、用户需求
美食详情页的设计需要充分考虑用户的需求,包括但不限于以下几个方面:1.信息的完整性:用户需要能够全面了解美食的各项信息,包括食品名称、
价格、生产日期、保质期、成分、产地等。
2.图片的质量:用户需要能够清晰地看到美食的图片,了解美食的外观和制
作流程。
3.文字的易懂性:用户需要能够轻松地理解美食的相关信息,避免使用过于
复杂或专业的词汇。
4.购买的便利性:用户需要能够在详情页上方便地购买美食,提高购买效率。
五、布局与元素
美食详情页的布局和元素需要遵循以下原则:
1.清晰性:布局要简洁明了,避免过多的元素和信息堆砌,使用户能够快速
找到所需信息。
2.层次性:布局要有层次感,将重要信息放在前面,次要信息放在后面,提
高信息的阅读体验。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
大家在运营的过程中都有自己的一套方法,做详情页也一样。
工作是有方法的,而有方法就是有一定的目标、有结果。
那么我们在做详情页的时候,需要一个正确的思维方式,一个清晰的思路设计。
A详情页:是什么,解决什么?
是什么:详情页是内容的体现,构成它的有:促销、关联、特点、功能、细节、实物展示、参数等等。
解决什么:详情页最大的作用是吸引顾客浏览,用痛点让顾客留在详情页,用:特点、功能、细节、实物展示、产品资质等等打消顾客心中的顾虑,给最终决心购买下一个定心丸!最后加上引导咨询客服,最终促成成交,提升转化! 最终的出它的核心:吸引浏览、抓住痛点、打消顾虑、决心购买、引导咨询。
需要我们注意什么呢?
定位:产品定位与人群定位
产品定位:奠定主调,以投影仪为例:商务、家用、商住两用、便携、智能等等
人群定位:奠定基调,在人群这里,分为受众人群与消费人群。
受众人群代表市场潜在顾客,消费人群代表直接面对客户。
记住产品是最终目的是效果给顾客用的,所以你的一切内容都是给顾客看的。
顾客需求决定你最终结果展现。
文案:主流与痛点
主流:在设计文案的时候一定要贴近当下主流,最当下最流行的元素,最容易被人接受的内容。
还有要灵活表现。
痛点:解决顾客的真正问题所在!这里举一个咖啡机的例子:胶囊咖啡机,针对都市青年,时尚白领,在城市快节奏的生活中,睡眠时间不够很明显的,所以为了早上能多睡一会,就会造成早餐时间的减少,但是胶囊咖啡机的出现,它只要简单四步,就可以在最短的时间内冲出一杯香浓的咖啡。
即省时,省事,高效,正是这类人群所需要的必买原因。
视觉:整体性、舒适性、差异性
整体性:视觉的整体性主要体现在颜色搭配与排版上,建议参考产品定位与人群定位来选择颜色搭配,在排版上通过PS作图的时候用网格切割不同的版块,放置不同的内容。
记得要和美工好好沟通!
舒适性:视觉的舒适性除了颜色、排版之外,还有就是文案与字体了,文案决定了你需要用哪几种字体,所以在字体上简洁性、统一性、协调性都必须具备!
差异性:视觉的差异性主要来自于对手产品的对比:外观对比,功能对比,特点对比、价格对比等等。
B标题
在标题中,我们要看到3个点:广告词、搜索排序、注意事项。
广告词:看图,红色字部分。
可以填写:活动信息,促销信息,产品特点等等,还可以加超链接!
搜索顺序:看图,意思是标题中的关键词在京东数据库中有同义词存在,就会搜索出商品,不分顺序先后。
C主图
现在京东已经加入了:商品主图质量标准、执行报告、京准通-快车新增RTB广告位。
我们需要制作6张主图,还可以添加主图视频。
D绝对词
常见情况有:商品下架与打假
商品下架:指的是在详情中使用绝对词等违规用词(详情参考新广告法),被京东检索到会导致产品直接下架!特别值得注意的是:图片上的绝对词与违规用词,因为不是文本,是不会被系统自动检索到的。
如果没有及时检查,那么就会出现下面的情况!
打假:虚假宣传或详情页称有专利授权等字样,但无上传专利授权整数,被不法分子恶意下单,投诉工商等,导致商家蒙受到不必要的损失!
E评价
在评价维护里,要记住2点:回复;如何回复。
回复:好评、中评、差评,一定要做好评价维护,不要让不好的评价内容直接伤害到产品、店铺形象、售后服务等等!不要求你一定要100%做到位,但是样子要做足!因为评价是给还未购买的顾客看的!
分析:1、客户很失望;2、很脏;3、客服不管;4、外观磨损;5、客观因素:手机拍照差
解决问题:1、安抚情绪;2、核实:客服、外观问题;3、如何最终解决问题;4、最后回复,也可以麻烦顾客给你追评!
标准回复:尊敬的顾客,很抱歉给您带来不愉快的购物体验!我们查看您与客服的聊天记录后已经对客服做出深刻检讨处理!再给您去电确认表链脏与外观磨损问题之后,已经与您协商换货处理!后续有任何问题第一时间联系我们,我们会积极主动帮您解决!感谢您对我们的支持与理解!
F关联促销
关联与促销有3个地方:促销信息、顶部关联、底部关联。
1、优惠信息正确性:价格、时间、规则。
目的:避免售后问题
2、关联产品必要性:值得买、搭配套餐、其他热卖产品
目的:提升店铺销售与店铺访问深度,减少直接跳失率
G模板
在这里推荐两个常用模板给大家:PC与无线端PC模板:
无线端模板
H总结
核心:一切为了顾客。
留住顾客:吸引眼球,痛点打击,文案营销。
吸引的是顾客的眼球,留住顾客;痛点抓住的是顾客购物的必买性,这样才能有成交的可能;最后文案策划与营销的落地,才能更进一步增加顾客购物欲望。
提高转化:打消顾虑,增强决心,促成成交。
打消的还是顾客的顾虑,他所担心的售前、技术、售后、物流等细节问题,提升顾客体验,增加顾客的下单决心,最后引导顾客咨询客服达成成交,提高转化!最后建议加上回访,即了解顾客方面真实存在的需求与问题,还是解决确认收货时间长的问题,在这里给各位提个醒:京东的顾客确认收货时间是20天。
以上是今天的分享内容供各位商家参考。
