Flash实例教程 小孔成像课件
小孔成像

《小孔成像演示器》
古镇镇古四小学林何柱
一、设计原因
学生已经学过光沿直线传播的知识,但对于小孔成像的特点还是第一次听说,平时生活中也没有多少关注,因此只有通过实验来解决这一难题。
本实验主要为了探究小孔成像是上下颠倒、左右相反的实像,通过设计不同的孔(形状、大小),来探究“小孔成像所成的像(形状、大小)与哪些因素有关”。
二、实验装置
遮光盒、可调节孔大小的障碍物、用半透明塑料袋充当光屏、蜡烛等。
三、实验步骤
1、点燃的蜡烛,让烛焰、小孔、光屏大致在同一高度。
2、改变障碍物上小孔的形状为三角形、圆形、正方形。
得出结论:小孔成像与孔的形状无关,与物体的形状有关。
3、改变障碍物上小孔的大小。
得出结论:小孔成像与孔的大小有关,在一定范围内,孔越大,像就越大。
四、实验优点
1、该实验较为简便,学生可以自己动手,利用生活中的物品,自制小孔成像演示器,培养他们的动手操作能力。
2、主要是用来探究小孔成像的特点和规律。
实验能够更好地演示小孔成像为上下颠倒、左右相反的实像,使学生产生浓厚的兴趣,从而爱上科学。
3、本实验还设计了不同形状的小孔,用来探究小孔成像与孔的形状的关系,从而排除学生对于孔的形状可能影响小孔成像的因素的干扰。
4、最后还设计了不同大小的孔,用来探究小孔成像与孔的大小的关系,从而肯定学生对于孔的大小可能影响小孔成像大小的判断。
小孔成像成像光路图

与光相比,如图的水流也被桥墩挡 住了,并不象光一样在桥墩后形成 无水区域,两者有何不同呢?
水流的流动和光的传播有 什么区别?
水流是沿曲线流动的,光 可能是沿直线传播的。
生活中还有哪些例子说明 光是沿直线传播的呢?
光在空气中的传播 图3—27林间的光柱
光在玻璃中的传播
玻璃中的光柱:结论光在玻璃中
现象:光在水中的传播 路径是直线。
光在传播过程中一定沿直线吗?
现象:光的传播会出现 偏折。
光在传播过程中不一定沿直线传播。 光的直线传播的条件:
光在同种均匀介 质中是沿直线传 播的。
光线
用一条带箭头的直线表示 光的传播路径和方向,这条直 线叫做光线。如下图:
注意:光是真实 箭头:表示光 存在的,光线不 的传播方向; 是真实存在的, 直线:表示光 光线是一个物理 的传播路径。 模型。
光速
思考:雷声和闪电同时发生, 为何先看到闪电?
答:光的传播速度为3×108 米/秒,声音在空气中的速度 是340米/秒,而观察者到雷 电发生地的距离相同,故先 看见闪电后听见雷声。
读一读
图3—31用于测控人造卫星的固 定式激光测距仪
读一读
看完“读一读”回答下列问题: 1、用声纳能不能测月地距离?
小孔成像
练习:作出下图中小孔所成的像
小孔成像
圆 形 亮 斑 是 怎 样 形 成 的 ?
小孔成像
答:是由于小孔成像 产生的。
那圆形亮斑是谁 的像呢?
答:是太阳的像。
激光准直
瞄准射击时的"三点一线"
排队看齐
生活·物理·社会
夏商周断代工程:
1、光的直线传播导致日 食月食;
2、日食月食具有周期性;
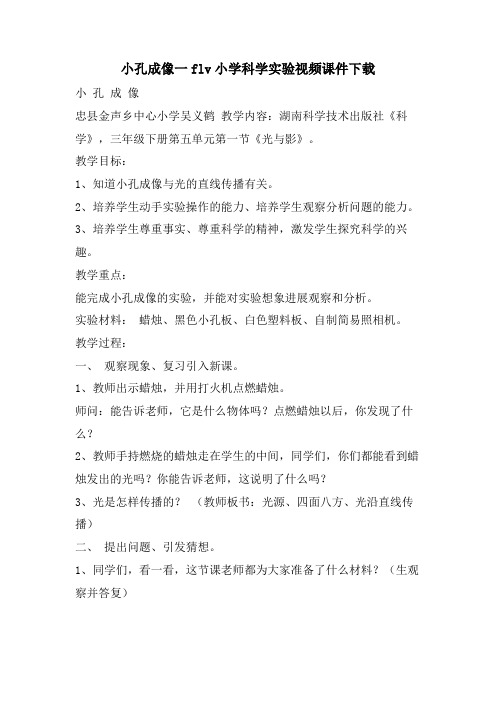
小孔成像一flv小学科学实验视频课件下载

小孔成像一flv小学科学实验视频课件下载小孔成像忠县金声乡中心小学吴义鹤教学内容:湖南科学技术出版社《科学》,三年级下册第五单元第一节《光与影》。
教学目标:1、知道小孔成像与光的直线传播有关。
2、培养学生动手实验操作的能力、培养学生观察分析问题的能力。
3、培养学生尊重事实、尊重科学的精神,激发学生探究科学的兴趣。
教学重点:能完成小孔成像的实验,并能对实验想象进展观察和分析。
实验材料:蜡烛、黑色小孔板、白色塑料板、自制简易照相机。
教学过程:一、观察现象、复习引入新课。
1、教师出示蜡烛,并用打火机点燃蜡烛。
师问:能告诉老师,它是什么物体吗?点燃蜡烛以后,你发现了什么?2、教师手持燃烧的蜡烛走在学生的中间,同学们,你们都能看到蜡烛发出的光吗?你能告诉老师,这说明了什么吗?3、光是怎样传播的?(教师板书:光源、四面八方、光沿直线传播)二、提出问题、引发猜想。
1、同学们,看一看,这节课老师都为大家准备了什么材料?(生观察并答复)2、教师简单介绍实验材料。
(板书:蜡烛、黑色小孔板、白色塑料板)3、教师提出问题:如果老师把黑色小孔板放在蜡烛和白色塑料板的中间,点燃蜡烛,猜一猜,在白塑料板上能看到什么?(先让学生思考,再把自己的猜想画出来)4、师:谁先来讲一讲,你猜想的结果是什么?你猜想的理由是什么?5、学生汇报,教师统计。
6、师:同学,刚刚大家所讲的都有一定的道理,要想知道谁的猜想是正确的,怎么办呢?三、实验探究、信息。
1、刚刚大家已经认识了实验桌上的材料,请小组的同学先讨论一下,怎样利用实验材料做实验,应该注意什么问题。
2、学生讨论,小组代表汇报。
3、教师讲解本卷须知; A、蜡烛和白色塑料板(相当于屏幕)放在两边,黑色小孔板放中间。
B、蜡烛和白色塑料板,黑色小孔板放在同一直线上。
C、在实验的过程中,可以移动蜡烛和白色塑料板,黑色小孔板4、学生实验、填写好实验探究卡。
(教师发放实验探究卡)5、以小组为单位,进展交流汇报。
小孔成像原理课件使用说明书

《小孔成像原理》课件使用说明书一、软件概述本课件《小孔成像原理》利用FLASH软件制作而成,兼用到PHOTOSHOP等部分软件。
1.使用对象本课件适合中学物理学生个别化自个学习和教师备课参考使用。
2.教学内容掌握小孔成像的原理及其在实际生活中的运用。
3.课件特色本课件运用了传统的文字来刺激学习者,同时课件里还渗透了图片、声音、动画等一些很直观的方式来把学习内容呈现给学习者。
还有就是课件中设计了互动式,用来检测学习者对知识点的掌握情况。
具体体现以下几个方面:(1).体现了学习者的个性化学习者可以根据自己对知识的掌握情况来自由的学习想学习的知识点。
(2).课件界面操作简单课件界面一目了然,只要学习者掌握一定的计算机操作水平就可以轻松的使用本课件。
(3).导航明确学习者很容易就可以看到导航,方便学习者学习。
(4).体现了现代教学理念本课件体现了建构主义教学理论:一切以学生为中心,充分体现了学习者的主体地位。
4.课件结构及主要模块本课件由以文字为主的知识点、动画演示、交互式练习。
主要模块有学习目标、成像原理、动画演示、练一练。
5.课件运行环境课件运行WINDOWS操作系统下。
二、使用说明1.模块图2.启动课件《小孔成像原理.exe》或在安装有FLASH播放器下运行《小孔成像原理.swf》。
3.通过主页面的学习目标、原理、演示、练一练热键可以很方便的进入相应的内容,进入相应的页面后,可以通过返回或退出按钮进行相应的操作。
三、教学应用由于本课件的针对学习者的自主化学习,是给学习者自学使用的,所以学习者可以利用其来进行课前的预习或是进行深入的学习。
学习者自学流程图。
探究小孔成像实验报告课件.doc

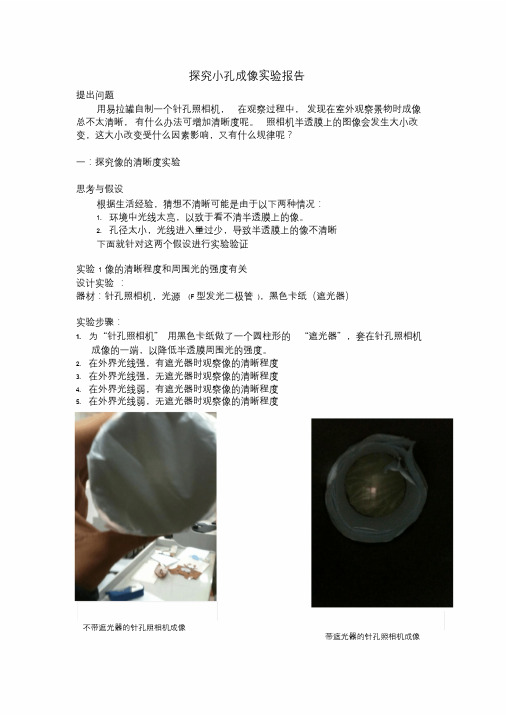
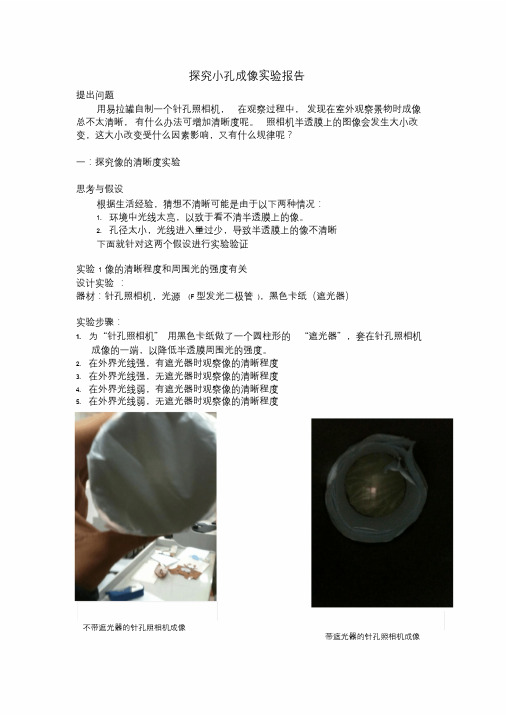
3.在外界光线强,无遮光器时观察像的清晰程度
4.在外界光线弱,有遮光器时观察像的清晰程度5.在外界光线弱,无遮光器时观察像的清晰程度
不带遮光器的针孔照相机成像
带遮光器的针孔照相机成像
进行实验:
得到以下数据:
外界光线强弱有无遮光器成像效果(是否清
晰)
试验一强有清晰
探究小孔成像实验报告
提出问题
用易拉罐自制一个针孔照相机,在观察过程中,发现在室外观察景物时成像
总不太清晰,有什么办法可增加清晰度呢。照相机半透膜上的图像会发生大小改
变,这大小改变受什么因素影响,又有什么规律呢?
一:探究像的清晰度实验
思考与假设
根据生活经验,猜想不清晰可能是由于以下两种情况:
1.环境中光线太亮,以致于看不清半透膜上的像。
实验二强无不清晰
实验三弱有较清晰
实验四弱无较清晰
得出结论:通过实验可以得出,成像的清晰程度与周围光线强度有关,周围环
境越亮,成像越不清晰;周围环境越暗,成像越清晰。(1)
实验2
设计实验
器材:5个有不同口径小孔的小孔成像仪器,光具座,遮光器,光源
实验步骤:
1、制作出5个有不同口径小孔的小孔成像仪器:分别裁剪5个相同尺寸的易拉
3号瓶2清晰明亮正常大小
4号瓶3模糊比较亮比较大
5号瓶5很模糊很亮很大
得出结论:在光源与小孔距离一定时,小孔越大,成的像越不清晰。(2)
分析和论证:小孔成像的原理是这样的:
假设当小孔足够小时Байду номын сангаас成一个这样的像:
一个较大的小孔就相当于数个较小的小孔的组合,形成的像就是几个小的像的重
小孔成像一flv小学科学实验视频课件下载

小孔成像一flv小学科学实验视频课件下载小孔成像忠县金声乡中心小学吴义鹤教学内容:湖南科学技术出版社《科学》,三年级下册第五单元第一节《光与影》。
教学目标:1、知道小孔成像与光的直线传播有关。
2、培养学生动手实验操作的能力、培养学生观察分析问题的能力。
3、培养学生尊重事实、尊重科学的精神,激发学生探究科学的兴趣。
教学重点:能完成小孔成像的实验,并能对实验想象进展观察和分析。
实验材料:蜡烛、黑色小孔板、白色塑料板、自制简易照相机。
教学过程:一、观察现象、复习引入新课。
1、教师出示蜡烛,并用打火机点燃蜡烛。
师问:能告诉老师,它是什么物体吗?点燃蜡烛以后,你发现了什么?2、教师手持燃烧的蜡烛走在学生的中间,同学们,你们都能看到蜡烛发出的光吗?你能告诉老师,这说明了什么吗?3、光是怎样传播的?(教师板书:光源、四面八方、光沿直线传播)二、提出问题、引发猜想。
1、同学们,看一看,这节课老师都为大家准备了什么材料?(生观察并答复)2、教师简单介绍实验材料。
(板书:蜡烛、黑色小孔板、白色塑料板)3、教师提出问题:如果老师把黑色小孔板放在蜡烛和白色塑料板的中间,点燃蜡烛,猜一猜,在白塑料板上能看到什么?(先让学生思考,再把自己的猜想画出来)4、师:谁先来讲一讲,你猜想的结果是什么?你猜想的理由是什么?5、学生汇报,教师统计。
6、师:同学,刚刚大家所讲的都有一定的道理,要想知道谁的猜想是正确的,怎么办呢?三、实验探究、信息。
1、刚刚大家已经认识了实验桌上的材料,请小组的同学先讨论一下,怎样利用实验材料做实验,应该注意什么问题。
2、学生讨论,小组代表汇报。
3、教师讲解本卷须知; A、蜡烛和白色塑料板(相当于屏幕)放在两边,黑色小孔板放中间。
B、蜡烛和白色塑料板,黑色小孔板放在同一直线上。
C、在实验的过程中,可以移动蜡烛和白色塑料板,黑色小孔板4、学生实验、填写好实验探究卡。
(教师发放实验探究卡)5、以小组为单位,进展交流汇报。
flash教程 ppt课件

2000年代初
Flash成为主流的网 页动画和交互设计工 具。
2008年
Adobe收购 Macromedia, Flash成为Adobe的 产品。
2017年
Adobe宣布停止更 新和分发Flash Player,鼓励使用其 他技术。
Flash的应用领域
Flash成为许多动画制作公司的首 选工具,用于制作短片、广告和 电影。
影片剪辑交互
总结词
影片剪辑是Flash中的基本动画元素,通过ActionScript控制影片剪辑可以实现复杂的 交互效果。
详细描述
影片剪辑是Flash中用于创建动画的元素之一。通过ActionScript,可以控制影片剪辑 的行为和属性,如移动、旋转、缩放等。掌握影片剪辑交互的技巧,可以创建出更加丰
详细描述
运动渐变动画是Flash中最基本的动画形式之一,它通过在时 间轴上的关键帧上设置对象的属性,如位置、大小、旋转等 ,然后在关键帧之间创建平滑的过渡效果,从而实现物体运 动的动画效果。
运动渐变动画
01
操作步骤
02
03
04
1. 在时间轴上创建关键帧, 并在每个关键帧上设置物体的
不同位置或状态。
Flash的交互功能使其成为在线课 程和互动课件的理想选择。
网页设计 动画制作 游戏开发 教育培训
Flash在网页设计中广泛使用,用 于创建动态效果和交互式内容。
Flash一度是网页游戏开发的主要 工具,许多经典游戏都是使用 Flash开发的。
Flash的特点与优势
跨平台
Flash可以在Windows、Mac OS和Linux等多个操作系统上运 行。
游戏制作基础
总结词:创意应用
输标02入题
《小孔成像》初中物理教学PPT课件

导入
•用生活中常见的生活现象(如树底 下的斑点) 进行导入
理论依据:光在同种均匀的介质中沿直线传播 • 光路图
实验演示
存在不足
• 在教学过程中每当给学生演示或让学生自己完成小 孔成像实验的效果都不好,白天上课演示时效果也 不好
存在不足
• 要求学生自己完成时,很少有人能动手制作器材。
存在不足
• 导致很多学生对小孔成像的特点模糊不清,比如像 有放大的也有缩小的、像的形状与孔的形状有无关 系等。
过程一:在纸上扎大小、形状不同的孔,在暗室或晚 上点燃蜡烛,改变物距、像距,观察像的特点。
结论
1、小孔成倒立的实像; 2、像的形状、大小与孔的形 状、大小无关。
改进和创新
• 利用光具座探究小孔成像的规律
过程二:利用光具座探究小孔成像的规律
结论
• 物距大于像距时,成缩小的像;物距等于像距时, 成等大的像;物距小于像距时,成放大的像。
试一试
遮住烛焰的一半 遮住小孔的一半
作业布置
• 学完本节内容,请同学们自己制作一个小孔成像仪器Biblioteka 祝大家生活愉快,工作顺利 谢谢
探究小孔成像实验报告课件.doc

提出问题
用易拉罐自制一个针孔照相机,在观察过程中,发现在室外观察景物时成像
总不太清晰,有什么办法可增加清晰度呢。照相机半透膜上的图像会发生大小改
变,这大小改变受什么因素影响,又有什么规律呢?
一:探究像的清晰度实验
思考与假设
根据生活经验,猜想不清晰可能是由于以下两种情况:
1.环境中光线太亮,以致于看不清半透膜上的像。
实验二强无不清晰
实验三弱有较清晰
实验四弱无较清晰
得出结论:通过实验可以得出,成像的清晰程度与周围光线强度有关,周围环
境越亮,成像越不清晰;周围环境越暗,成像越清晰。(1)
实验2
设计实验
器材:5个有不同口径小孔的小孔成像仪器,光具座,遮光器,光源
实验步骤:
1、制作出5个有不同口径小孔的小孔成像仪器:分别裁剪5个相同尺寸的易拉
罐,剪掉瓶口,并分别在瓶底钻出5个大小不同的小孔。
2、在光具座上固定一个可发出平行光线的光源,保持光源与小孔之间的距离,
用5个小孔成像仪器分别观测像的大小,并进行比较。
进行实验
1、如图所示,我们制作了5个孔径大小不一的小孔成像仪器:
d=7mm
d=5mm
d=2mm
d=1mm
d<1mm
2、然后布置了光质光源
量,减少误
差,让本实
验结果更明
显。
光具座
小孔与光源的距离恒定为35cm
小孔直径小于1mm时:小孔直径等于1mm时:
小孔直径等于2mm时:小孔直径等于5mm时:
小孔直径等于7mm时:
整理为下表
孔径大小/cm成像清晰度亮度像的大小
1号瓶<1很清晰很暗很小
2号瓶1比较清晰比较暗比较小
人教版八年级物理上册Flash动画课件

人教版八年级物理上册Flash动画课件凸透镜光路.rar近视的矫正.rar电路flash课件.rar凹透镜成像.rar远视.rar验电器flash课件.swf验电器.swf颜料的混合flash课件.swf非晶体的熔化和凝固flash.swf静电除尘flash课件.swf静电喷涂flash课件.swf酸碱盐导电flash课件.swf透镜的分类.swf远视眼及其矫正2 flash.swf远视眼及其矫正1 flash.swf近视眼及其矫正2 flash.swf近视眼及其矫正1 flash.swf课件:串、并联电路.swf识别导体和绝缘体flash课件.swf触电的急救flash课件.swf萘熔化和凝固曲线flash.swf色光的混合flash课件.swf紫外线荧光灯flash课件.swf简单电路.swf碘的升华和凝华.swf碘的升华flash课件.swf碘的升华flash课件(1).swf眼睛和眼镜全节flash课件.swf眼看树时光线传播flash.swf看远处的物体flash课件.swf看近处的物体flash课件.swf直流电路仿真实验室(348K).swf电路连线练习板2.swf电路连线练习板1.swf电路连接.swf电路示教练习板.swf电路画板flash课件.swf电路实物连接.swf电路初探引入flash课件.swf电荷间的作用.swf电能表flash课件.swf电热器产生热量的多少 flash课件2.swf电热器产生热量的多少 flash课件1.swf 电流的形成flash课件.swf电流、电流强度 swf.swf熔化和凝固过程.swf熔化和凝固.swf照相机的原理flash课件.swf焦耳定律实验flash课件2.swf焦耳定律实验flash课件1.swf温度计flash课件.swf温度改变玻璃的导电性.swf测量小电灯功率flash课件.swf测量小灯泡功率实验故障分析 flash.swf 测电笔结构及使用组合flash课件.swf 油车flash课件.swf水的汽化液化.swf水的凝固.swf水流的形成flash课件.swf模拟电路过载引起电路失火flash.swf 模拟电流过大引起电路失火flash.swf 模拟电压过大引起电路失火flash.swf 模拟人体触电组合flash课件.swf望远镜的原理flash课件2.swf望远镜的原理flash课件.swf最简单的电路.swf最简单的电路(1).swf普通温度计使用flash课件.swf显微镜放大镜的光路原理 flash.swf显微镜成像原理flash课件.swf显微镜和望远镜flash课件.swf显微镜原理flash课件3.swf显微镜原理flash课件2.swf显微镜原理flash课件1.swf摩擦起电(233k) flash课件.swf探究电流做功与电流的关系flash课件.swf 探究电流做功与电压的关系flash课件.swf 投影仪的原理flash课件.swf手电筒flash课件.swf幻灯机原理flash课件.swf幻灯机与放大镜flash课件.swf幻灯机.swf带电体吸引轻小物体.swf导体和绝缘体flash课件.swf家庭电路电流过载flash课件.swf家庭电路故障判断flash课件.swf家庭电路flash课件.swf室内家庭电路布线flash课件.swf 填色游戏flash课件.swf反射式望远镜flash课件.swf 升华与凝华flash课件.swf升华与凝华flash课件(1).swf升华与凝华2 flash课件.swf升华与凝华2 flash课件(1).swf 凹透镜成像flash课件.swf凸透镜成像规律flash课件.swf 凸透镜成像实验flash课件.swf凸透镜成像2011 flash课件.swf 凸透镜成像2.swf凸透镜成像.swf凸透镜和凹透镜.swf凸透镜上课flash课件.swf凸透镜(514K).swf冰的几种熔化方式flash课件.swf 光的色散flash课件.swf体温计使用flash课件.swf人工降雨flash课件.swf串联电路.swf弯曲玻璃传播光.rar潜望镜.rar光谱.rar光的折射.rar验证光的反射定律.swf镜面反射和漫反射.swf看水中的物体.swf棱镜(112K).swf平面镜成像作图.swf太阳光进入大气层后的情况.swf 凹面镜.swf光的色散flash课件.swf光的折射2.swf光的反射和折射2.swf光的反射平面镜.swf小孔成像动画演示2flash.rar 小孔成像动画演示1flash.swf 光的直线传播日全食flash.swf 太阳光的照射.swf小孔成像.rar月相(236k).swf利用声呐探测海深.swf用梳子演示音调.swf声音捕鱼.swf噪声的危害和控制flash课件.swf 频率与音调.swf回声.swf我们能听到声音的两种途径.swf声音绕过障碍物.swf声音的传播2.swf声音flash课件.swf声音的传播.swf声音的产生和传播.swf。
中级2-小孔成像ppt

2.小孔成像原理
光沿实像 2.成像是虚像还是实像? 3.小孔成像所成的像的形状与孔的形 状有关吗? 无关 4.成像的大小与哪些因素有关? 5.像的清晰、明亮程度和哪些因素有 关?
3.小孔成像有关问题 3.成像是的大小与哪些因素有关?
1.当物与小孔的距离一定时: 白屏靠近时像变小、变亮、变清晰,远离 时像变大、变暗、变模糊。 2.当白屏与小孔的距离一定时: 物靠近时像变大、变暗、变模糊,远离 时像变小、变亮、变清晰。
4.像的清晰、明亮程度和哪些因素有关?
当孔比较小的时候,物的不同部分发出的光线 会到达屏幕的不同的部分,而不会在屏幕上相 互重叠,所以屏幕上的像就会比较清晰。 但小 孔小,到达屏幕的光线少,像不明亮。
4.像的清晰、明亮程度和哪些因素有关?
当孔比较大的时候,物的不同部分发出的光线 会在屏幕上重叠,屏幕上的像自然也就不清晰。 但小孔大,到达屏幕的光线少,像比较明亮。
4.设计制作注意!
要想得到一个清晰的像应注意什么?
第一、注意小孔的大小。 第二、注意物、小孔,屏幕之间的距离
5.古代故事
大约两千四五百年以前,我国的学者—-墨翟 (墨子)和他的学生,做了世界上第一个小孔成 倒像的实验,解释了小孔成倒像的原因,指出了 光的直线进行的性质。这是对光直线传播的第一 次科学解释。
6.利用小孔成像制作照相机
6.生活中的应用
小孔成像
1.演示实验
1.小孔为什么能成像 2.猜猜小孔会成怎样的像
1.演示实验
1、放好蜡烛、小孔屏和毛玻璃屏。点燃蜡烛,调整 蜡烛和屏的高度,使蜡烛的火焰、小孔和毛玻璃屏的 中心大致在一条直线上。蜡烛和小孔屏的距离不宜过 大。调整后,可以在毛玻璃屏上看到蜡烛火焰倒立的 实像。 2、移动蜡烛或毛玻璃屏的位置,可以看到,蜡烛距 小孔越近或毛玻璃屏距小孔越远,得到的像越大。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Flash实例教程小孔成像课件
众所周知,小孔成像是物理学中说明光是直线传播的一个演示,而我们要用Flash来将这个效果在动画里做出来,这个动画的制作过程是比较轻松的,而且也是形象的。
其中我们用到一个简单的ActionScridt命令:tellTarget(或着是“.”语法的使用)。
下面我们就来制作这个效果。
重点精华:蜡烛、小孔成像所需的道具及电影夹的制作;用如何用action控制电影夹。
第1步,打开Flash MX,在舞台的空白处单击右键,选择“文档属性”,弹出“文档属性”对话框,对舞台的大小、背景色进行设置,设置如图1所示。
第2步,下面我们要制作动画中要用到的蜡烛。
我们将这个蜡烛做成一个电影夹,而这个电影夹是由三部分组成的:蜡烛的火焰、烛身、烛光。
火焰的制作:
(1),单击“插入”→“新建元件”,弹出“创建新元件”对话框,在“名称”输入“火焰”,在“行为”区域中选择“电影剪辑”单选钮,单击“确定”按钮,如图2所示。
(2),进入“火焰”电影剪辑的编辑区,单击“椭圆工具”按钮,在舞台的空白区域画一个无边框的圆。
选中这个圆,单击“窗口”→“设计面板”→“混色器”菜单命令,弹出“混色器面板”。
在“混色器面板”中的“填充样式”中选择“线性”,并设置颜色块,如图3所示。
(3),单击工具箱中的“选择工具”(也叫黑箭头工具),对圆进行变形。
然后单击工具箱中的“颜料桶工具”在变形后的圆上进行拖动,对此时的图形进行颜色的调整,调整后的图形如图4所示。
(4),右击第3帧,选择快捷菜单的“插入关键帧”,再单击工具箱中的“黑箭头工具”,对第3帧的火焰进行稍微的变形,如图5所示。
单击1帧与3帧之间任意位置,单击“窗口”→“属性”,弹出“属性对话框”,在“补间”的下拉菜单中选择“形状”。
则1、3帧之间出现了绿色的箭头,表示有了图形的变化。
(5)按照第(4)步骤,依次在第5、7、9、11帧处分别插入关键帧,再分别用工具箱中的“选择工具”对其调整,再让它们之间形成图形变化。
如图6所示。
火焰的制作已完成,单击“场景”按钮,返回主场景。
烛身与烛光的制作:
(1),单击“插入”→“新建元件”,弹出“创建新元件”对话框,在“名称”输入“烛身与烛光”,在“行为”区域中选择“电影剪辑”单选钮,单击“确定”按钮,如图7所示。
(2),进入“烛身与烛光”电影剪辑的编辑区,单击工具箱中的“矩形工具”按钮,在舞台的空白区域画一个无边框的矩形。
选中这个矩形,单击“窗口”→“设计面板”→“混色器”菜单命令,弹出“混色器面板”。
在“混色器面板”中的“填充样式”中选择“线性”,
并设置颜色块,如图8所示。
右击此层的第11帧处,在弹出的快捷菜单中选择“插入帧”。
(3),单击“插入图层”按钮,新建一个新的图层。
单击“工具箱”的“椭圆工具”按钮,在图层2的第1帧处画一个没有边框的圆,选中这个圆,按照上面同样的方法,调出“混色器”面板,在面板“颜色样式”中选择“放射状”,并设置其颜色块,如图9所示。
(4),右击图层2的第3帧,选择快捷菜单中“插入关键帧”,再单击工具箱中的“任意变形工具”对第3帧的图形稍微变大或变小。
再单击第1帧和3帧之间任意位置,单击“窗口”→“属性”,弹出“属性对话框”,在“补间”的下拉菜单中选择“形状”。
则1、3帧之间出现了绿色的箭头,表示有了图形的变化。
(5),按照第(4)步的步骤,也依次在第5、7、9、11针分别插入关键针,再分别用工具箱中的“自由变形工具”对其调整,再让它们之间形成图形变化。
如图10所示。
烛身与烛光的制作也完成了,单击“场景1”按钮,返回主场景中。
下面开始了蜡烛的组合:
(1),单击“插入”→“新建元件”,弹出“创建新元件”对话框,在“名称”输入“蜡烛”,在“行为”区域中选择“电影剪辑”单选钮,单击“确定”按钮,如图11所示。
(2),进入“蜡烛”的编辑区域,单击“窗口”→“库”,弹出库面板来。
在库中找到“烛身与烛光”,用鼠标单击并拖到舞台的空白处,然后右击此层的第15帧,在弹出的快捷菜单中选择“插入帧”。
(3),单击“插入图层”按钮,新建一个新的图层。
在“库”面板中再找到“火焰”,用鼠标单击并拖到舞台上,并调整到合适的位置。
右击层2的第15帧,在弹出的快捷菜单中选择“插入帧”。
最后如图12所示。
到此为止,动画的蜡烛做完了!
第3步,制步小孔成像所需要的道具。
大家知道,小孔成像的实验里是有一块上面打了一个小孔的不透明的掩体,而掩体的后面是一块当作成像投影的屏幕。
(1),单击“插入”→“新建元件”,弹出“创建新元件”对话框,在“名称”输入“道具”,在“行为”区域中选择“电影剪辑”单选钮,单击“确定”按钮。
(2),单击工具箱中的“矩形工具按钮”,在舞台的中心区域画一个没有边框的、颜色为灰色的矩形,做为道具的背景,如图13所示。
并把这层的名称设为“背景”。
(3),单击“插入图层”按钮,新建一个新的图层,并命名为“工具”。
单击工具箱中的“线条工具”,在灰色矩形的上面画两条黑线表示平面。
再单击工具箱中的“矩形工具”,画上两个黑色无边框的矩形,在其中一个矩形中,再画一个无边框的、白色的圆,放在其中。
然后单击工具箱中的“任意变形工具”,在“选项”中选择“扭曲”选项,如图14所示。
将两个矩形进行移动和变形成图15所示的样子。
(4),单击“插入图层”按钮,新建一个新图层,并命名为“蜡烛”,将“蜡烛”电影剪辑放在此层上。
单击“窗口”→“库”弹出库对话框,将库中“蜡烛”电影剪辑拖在舞台的左下角。
单击此层的50帧,按F6键插入一个关键帧,并将此帧的“蜡烛”实例移到靠
近有小孔的位置前面。
单击1帧与50帧的任意位置,单击右键选择快捷菜单中的“创建补间动画”。
(5),再新建一层,并命名为“火焰”。
从库中把“火焰”实例拖到舞台被当作投影屏幕的矩形位置上,因为小孔成像中蜡烛的火焰是倒着的,所以在放置的时候,单击工具栏上的“自由变形工具”将“火焰”旋转180度。
选中“火焰”实例,单击“窗口”→“属性”,在属性对话框中的“颜色”右侧的下拉列表中选则“Alpha”,将右侧的值设为0%,如图16所示。
(6),在此层的第50帧处按F6键,插入一个关键帧。
单击50帧上的“火焰”实例,将其“Alpha”的值设为70%。
单击此层的第1帧与50帧的任意位置,单击鼠标右键,选择快捷菜单中的“创建补间动画”。
这样做,就好像在蜡烛慢慢移动到掩体的过程中,后面蜡烛的火焰从透明度0到透明度70的变化。
(7),再新建一层,并命名为“动作”,右击第1帧,选择快捷菜单中的“插入空白关键帧”。
单击“窗口”→“开发面板”→“动作”菜单,弹出“动作”对话框,加入“stop();”,让动画选停止播放。
单击“场景1”返回主场景。
“道具”电影剪辑完成了。
第4步,在主场景中,将层1命名为“动画”,将库中的“道具”电影剪辑拖到舞台上,单击此实例,单击“窗口”→“属性”,弹出属性对话框,将“道具”电影剪辑的实例命名为“candle”,如图17所示。
第5步,单击“插入图层”按钮,插入一个新层。
单击“窗口”→“其它面板”→“公用库”→“按钮”菜单命令,从中找到如图18所示的两个按钮并拖到舞台的右下角。
单击工具箱中的“文本工具”按钮,在按钮的旁边输入必要的文字提示,如图19所示。
这两个按钮就是来控制蜡烛向前或者向后移动的。
第6步,单击“前进”的按钮,单击“窗口”→“开发面板”→“动作”命令菜单,弹出“动作”对话框,加入以下语句:
on (press) {
candle.nextFrame();
}
第7步,选择标有“后退”的按钮,然后加入如下命令:
on (press) {
tellTarget("candle")
prevFrame();
}
从命令里我们看到,tellTarget命令和“.”语法是可以互用的。
当点击按钮的时候,作用的对象就是电影夹“candle”,然后它会按照按钮上面的命令前进一帧nextFrame()或者后退一帧prevFrame()。
这样我们就完成了这个简单课件的制作,检测一下,可以看到当我们按动按钮的时候,蜡烛逐渐向前移动,而移动的过程中,后面黑色的屏障上也从模糊到清晰的出现倒映在上面的蜡烛火苗。
本贴来自天极网群乐社区--/group/review-17593904.html。
