表格标签和表单标签(下)
简述html文件的基本标记组成。

简述html文件的基本标记组成。
HTML(Hypertext Markup Language)是一种标记语言,用于创建网页的结构和内容。
HTML文件由一系列标记组成,这些标记告诉网络浏览器如何显示网页的各个部分。
在本篇文章中,我们将介绍HTML文件的基本标记组成。
1. DOCTYPE声明:在HTML文件的开头,我们通常会看到一个特殊的声明,即<!DOCTYPE html>。
这个声明告诉浏览器使用HTML5来解析网页。
它是HTML文件的必要部分,确保网页在不同浏览器中正确显示。
2. HTML标签:在DOCTYPE声明之后,我们使用<html>标签来定义HTML文档的根元素。
所有的HTML内容都应该放在这个标签中。
3. Head部分:在<html>标签中,我们使用<head>标签来定义头部部分。
头部部分包含了网页的元数据,如标题、关键字、描述等。
我们可以在<head>标签中添加<style>标签来定义网页的样式,并使用<link>标签引入外部的CSS样式表。
4. Body部分:在<html>标签中,<body>标签定义了网页的主要内容。
我们可以在<body>标签中添加各种标签来组织和显示网页的内容,比如段落、标题、链接、图像等。
这些标签可以嵌套在一起,形成网页的结构,同时也可以使用属性来定义标签的行为和样式。
5. 标题标签:在<body>标签中,我们可以使用<h1>到<h6>标签来定义标题。
这些标签分别表示主标题到六级标题,可以按照层次结构来组织网页内容。
6. 段落标签:在<body>标签中,我们可以使用<p>标签来定义段落。
这个标签用于包含一段文字内容,并自动添加前后的空行。
7. 链接标签:在<body>标签中,我们可以使用<a>标签来定义链接。
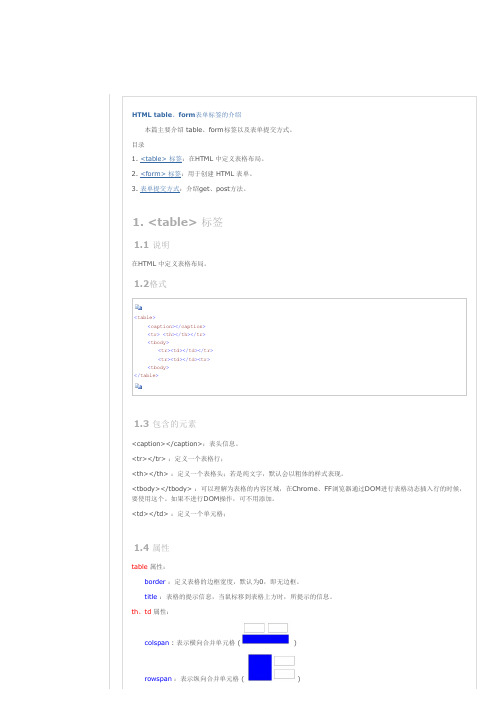
html与表格(table)相关的属性

html与表格(table)相关的属性<table> 标签定义 HTML 表格。
简单的 HTML 表格由 table 元素以及⼀个或多个 tr、th 或 td 元素组成。
tr 元素定义表格⾏,th 元素定义表头,td 元素定义表格单元。
更复杂的 HTML 表格也可能包括 caption、col、colgroup、thead、tfoot 以及 tbody 元素。
table标签除了具有html元素中通⽤的属性外,还含有⾃⼰的属性,常⽤属性如下::规定表格边框的宽度。
:规定单元边沿与其内容之间的空⽩:规定单元格之间的空⽩。
:规定外侧边框的哪个部分是可见的。
:规定内侧边框的哪个部分是可见的。
:规定表格的摘要。
:规定表格的宽度。
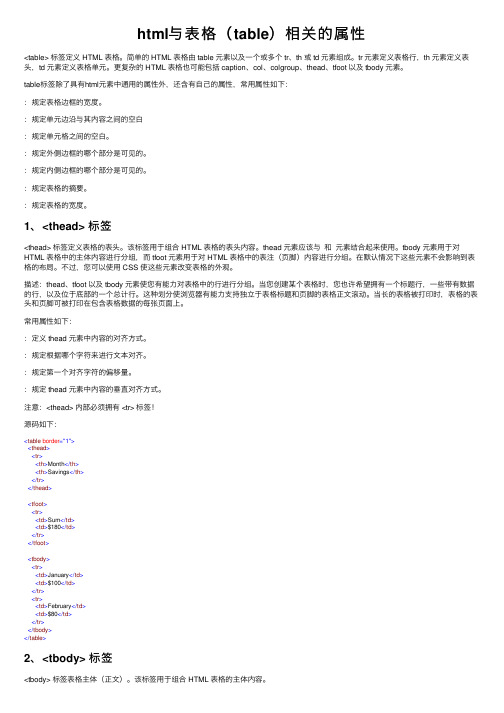
1、<thead> 标签<thead> 标签定义表格的表头。
该标签⽤于组合 HTML 表格的表头内容。
thead 元素应该与和元素结合起来使⽤。
tbody 元素⽤于对HTML 表格中的主体内容进⾏分组,⽽ tfoot 元素⽤于对 HTML 表格中的表注(页脚)内容进⾏分组。
在默认情况下这些元素不会影响到表格的布局。
不过,您可以使⽤ CSS 使这些元素改变表格的外观。
描述:thead、tfoot 以及 tbody 元素使您有能⼒对表格中的⾏进⾏分组。
当您创建某个表格时,您也许希望拥有⼀个标题⾏,⼀些带有数据的⾏,以及位于底部的⼀个总计⾏。
这种划分使浏览器有能⼒⽀持独⽴于表格标题和页脚的表格正⽂滚动。
当长的表格被打印时,表格的表头和页脚可被打印在包含表格数据的每张页⾯上。
常⽤属性如下::定义 thead 元素中内容的对齐⽅式。
:规定根据哪个字符来进⾏⽂本对齐。
:规定第⼀个对齐字符的偏移量。
:规定 thead 元素中内容的垂直对齐⽅式。
注意:<thead> 内部必须拥有 <tr> 标签!源码如下:<table border="1"><thead><tr><th>Month</th><th>Savings</th></tr></thead><tfoot><tr><td>Sum</td><td>$180</td></tr></tfoot><tbody><tr><td>January</td><td>$100</td></tr><tr><td>February</td><td>$80</td></tr></tbody></table>2、<tbody> 标签<tbody> 标签表格主体(正⽂)。
HTML主要标签

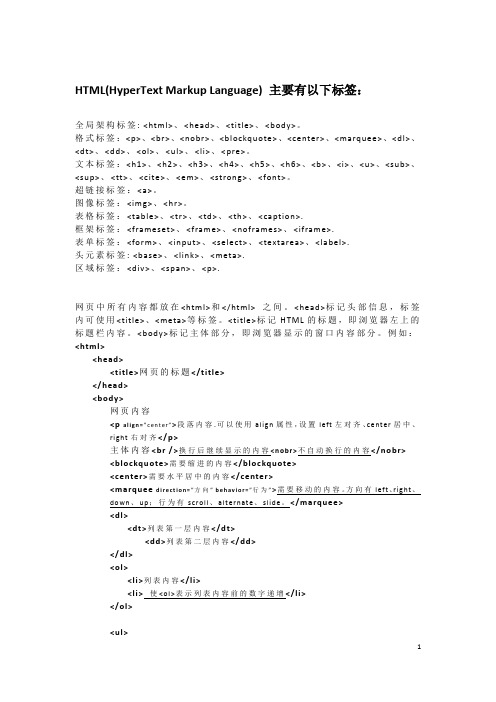
HTML(HyperText Markup Language) 主要有以下标签:全局架构标签: <htm l>、<hea d>、<ti tle>、<body>。
格式标签:<p>、<br>、<nobr>、<bl ockquot e>、<c enter>、<mar quee>、<dl>、<dt>、<dd>、<ol>、<ul>、<li>、<pr e>。
文本标签:<h1>、<h2>、<h3>、<h4>、<h5>、<h6>、<b>、<i>、<u>、<sub>、<sup>、<tt>、<c ite>、<em>、<str ong>、<f ont>。
超链接标签:<a>。
图像标签:<i mg>、<hr>。
表格标签:<table>、<t r>、<t d>、<t h>、<ca pti on>.框架标签:<fra me set>、<fra me>、<nofra me s>、<ifra me>.表单标签:<f orm>、<i nput>、<sel ect>、<te xtarea>、<la bel>.头元素标签: <ba se>、<l ink>、<meta>.区域标签:<di v>、<spa n>、<p>.网页中所有内容都放在<htm l>和</ht ml>之间。
前端三件套知识点-概述说明以及解释

前端三件套知识点-概述说明以及解释1.引言1.1 概述概述部分的内容应该对前端三件套的基本概念进行介绍,简要说明HTML、CSS和JavaScript在前端开发中的作用和重要性。
HTML是一种标记语言,用于描述网页的结构和内容。
通过使用HTML,我们可以定义网页的标题、段落、图像、链接等元素。
HTML为网页提供了基本的骨架和结构。
CSS是一种样式表语言,用于控制网页的外观和布局。
通过使用CSS,我们可以设置网页中各个元素的颜色、字体、大小、对齐方式等样式属性,从而实现网页的美化效果。
JavaScript是一种脚本语言,用于给网页增加交互性和动态特效。
通过使用JavaScript,我们可以实现网页中的表单验证、按钮点击事件、动态加载内容等功能,使网页具有更好的用户体验和交互性。
前端三件套HTML、CSS和JavaScript相互协作,共同构建了现代网页的基础。
HTML负责定义网页的结构,CSS负责控制网页的样式,JavaScript负责处理网页的交互逻辑。
他们的配合使用,为开发者提供了丰富的工具和技术,使得前端开发能够更加便捷和灵活。
在本文中,我们将深入探讨前端三件套的各个知识点,从入门到深入,帮助读者全面了解并掌握前端开发的基础知识。
1.2 文章结构文章结构是指文章的组织方式和层次结构,它决定了文章整体的逻辑框架和信息传递的顺序。
在本文中,主要分为引言、正文和结论三个部分。
引言部分用来引入读者进入文章的主题,并对本文的内容进行一个概述。
这样可以帮助读者了解文章的主旨和目的。
正文部分是文章的主体,用来详细阐述前端三件套中的HTML基础知识、CSS基础知识和JavaScript基础知识。
在每个子节下,可以进一步展开具体的知识点,如HTML标签的使用、CSS样式的应用和JavaScript 语法的学习。
在这部分中,可以结合实例来说明,配以图表或代码片段,帮助读者更好地理解和掌握这些知识点。
结论部分是对整篇文章的总结和归纳。
html标签大全

html标签大全HTML标签大全。
HTML(HyperText Markup Language)是一种用于创建网页的标准标记语言。
在HTML中,标签是用来定义网页结构和内容的。
本文将介绍一些常用的HTML 标签,以及它们的用法和示例。
1. 文本标签。
`<h1>`~`<h6>`,定义标题,数字表示标题的级别,从大到小依次递减。
`<p>`,定义段落。
`<strong>`,定义加粗文本。
`<em>`,定义斜体文本。
`<u>`,定义下划线文本。
`<br>`,定义换行。
2. 链接标签。
`<a>`,定义超链接,href属性指定链接的地址。
`<img>`,定义图像,src属性指定图片的地址。
3. 列表标签。
`<ul>`,定义无序列表。
`<ol>`,定义有序列表。
`<li>`,定义列表项。
4. 表格标签。
`<table>`,定义表格。
`<tr>`,定义表格行。
`<td>`,定义表格数据单元格。
5. 表单标签。
`<form>`,定义表单,action属性指定表单提交的地址。
`<input>`,定义输入框,type属性指定输入框的类型(文本框、密码框、复选框等)。
`<select>`,定义下拉框。
`<textarea>`,定义多行文本输入框。
`<button>`,定义按钮。
6. 多媒体标签。
`<audio>`,定义音频播放器。
`<video>`,定义视频播放器。
`<iframe>`,定义内联框架,用于嵌入其他网页。
7. 其他标签。
`<div>`,定义文档中的块级元素。
`<span>`,定义文档中的行内元素。
`<meta>`,定义网页的元数据,如字符集、关键词等。
列表、表格、和表单

列表、表格、和表单列表1.容器⾥⾯装载着结构,样式⼀致的⽂字或图表的⼀种形式叫列表。
2.列表最⼤的特点就是整齐、整洁、有序,跟表格类似。
但列表的⾃由度更⾼。
3.列表分为有序列表、⽆序列表和⾃定义列表。
4.在前端开发中我们最常⽤的就是⽆序列表。
⽆序列表<ul><li></li></ul>有序列表<ol><li></li></ol>⾃定义列表<dl><dt></dt><dd></dd></dl>表格1.创建表格的基本语法<table><tr><td>单元格内的⽂字</td>...</tr>...</table>2.表格的主要⽬的是⽤来显⽰特殊数据的。
3.⼀个完整的表格有表格标签(table),⾏标签(tr),单元格标签(td)组成,没有列的标签。
4.表格中的属性。
这⾥列举两个⽐较重要的cellspacing、cellpadding。
cellpadding设置单元格内容与单元格边框之间的空⽩间距。
默认为1像素cellspacing设置单元格与单元格边框之间的空⽩间距。
默认为2像素5.合并单元格。
两种⽅式rowspan和colspan,分别是跨⾏合并和跨列合并。
合并单元格的顺序按照先上、后下、先左、后右的顺序。
6.对于⽐较复杂的表格,表格的结构也就相对复杂。
所以⼜将表格分割成三个部分:表格头、正⽂和脚注。
这三个部分分别⽤thead、tbody、tfoot来标注,这样能更好的愤青表格的结构。
7.以上的所有标签都放到table标签中。
表单1.表单的⽬的是为了收集⽤户信息。
2.⼀个完整的表单通常由表单控件、提⽰信息和表单域三个部分组成。
表单控件包含了具体的表单功能项。
单⾏⽂本输⼊框、复选框、提交按钮等提⽰信⼀些说明性的⽂字,提⽰⽤户进⾏填写和操作息表单域容器。
《Web前端设计》-期末练习

一、单项选择题1.在HTML中,<h1>是 ( )标签A 换行 B标题C水平线 D 图片2.在HTML中,<br />是 ( )标签A 换行 B标题C水平线 D 图片3.插入一条直线需要的标签 ( )A <hr>B <p>C <table>D <br>4.想要实现表格功能,需要用到的标签是 ( )A <ul>B <span>C <table>D <title>5.表格标签是 ( )A <div>B <table>C <span>D <body>6.表单标签( )A <div>B <form>C <body>D <title>7.以下哪种是表示密码框 ( )A <input type=“check”>B <input type=”hidden”>C <input type=“password”>D <input type=”radio”>8.在CSS中,有多种选择器的写法,如果用到类选择器 ( )A classB orC btD 以上都错9.边距中可以实现补白的是 ( )A marginB paddingC borderD 以上都不对10.CSS中以下哪个是设定字体大小的( )A font-widthB letter-spacintC font-sizeD color11.CSS中以下哪个是设定两个字体间的间距( )A letter-spacintB font-familyC line-heightD width-space12.CSS中以下哪个是设定字体的颜色( )A font-widthB font-familyC font-sizeD color13.实现背景色为红色的样式 ( )A float:leftB margin:0 0C font-size:15D background-color:red14.CSS中高度是 ( )A heightB broderC widthD color15.CSS中设置背景颜色的( )A background-colorB background-imageC background-repeatD background-position16.frameset框架把页面分成三行,下面哪种写法正确 ( )A <frameset rows=”25%,50%,*”></frame>B <frameset cols=”25%,50%,*”></frameset>C <frameset rows=”25%,50%”></frame>D <frameset cols=”25%,50%,10%”></frameset>17.CSS中,font:bold 14px 宋体,这段样式说明的意思是 ( )A 字体粗体,大小为14px,字体为宋体B字体细体,字符间距为14px,字体为宋体C 字体粗体,行间距14px,字体为宋体D字体斜体,大小14px,字体为宋体18.以下哪种是ID选择器的用法 ( )A <P id=”sty”>B <P class=”sty”>C <P style=”float:left”>D 以上都不对19.CSS中嵌入外部样式表的写法以下正确的是( )A <link rel=”文件名” href=”stylesheet” type=”text/css” />B <link rel=”stylesheet” href=”文件名” type=”text/css” />C <link href=”文件名”>D <link rel=”stylesheet” href=” text/css” type=”文件名”/>20.CSS中超链接可以实现鼠标悬浮改变的是 ( )A a:linkB a:vistiedC a:hoverD a:active21.下列属于ID选择器的是( )A #p{color:red}B .p{color:red}C p{color:red}D .p,.h1{width:100%}22.以下可以实现文字居中的是( )A float:noneB float:leftC float:rightD text-align:left23.下列标签中,属于段落标签的是 ( )A <h1></h1>B <table></table>C <p></p>D <span></span>24.以上哪个不属于块级标签 ( )A <h1>B <hr>C <div>D <img>25.关于XHTML基本规范,以下说法错误的是 ( )A 标签名和属性名称必须小写B HTML标签不需要关闭C 属性值必须用括号D 标签必须正确嵌套26.使用CSS样式表有哪些好处,说的不对的是( )A 样式复用B 实现样式和内容的分离C 运行速度快D 页面精确控制27.表格中实现超链接的标签( )A <p></p>B <pre></pre>C <sub></sub>D <a></a>28.在CSS中,可以设置文本属性大小的属性 ( )A marginB paddingC borderD size29.CSS中,实现层距离左15px,距离上部20px,以下写法正确的是 ( )A margin:20pxB margin:15px,20px,0,0C margin:20px,0,0,15pxD margin:15px,0,20px,030.表格中实现跨列的属性 ( )A heightB widthC rowspanD colspan二、多选题1.以下属于按钮的是 ( )A type=”submit”B type=”reset”C type=”button”D type=“image”2.下列哪些是属于边距的设置 ( )A sizeB borderC paddingD margin3.下列哪些是超链接样式 ( )A a:linkB a:activeC a:visitedD a:hover4.页面常用到框架标签是 ( )A divB iframeC tableD frameset5.表单的提交方式 ( )A getB postC setD 以上都对6.要实现设置背景颜色和字体颜色,以下正确的是 ( )A backroung-color:redB line-height:30pxC font-size:40pxD color:green7.表格要实现跨行和跨列,需要用到的属性( )A colspanB colspantanC rowspanD border8.创建一个html页面开始的标签为 ( ),结束的标签为( )A <html>B <head>C </html>D <html/>9.下面是复选框、提交按钮的是 ( )A <type=”checkbox”/>B <type=”button”/>C <type=”radio”/>D <type=”submit”/>10.下列和字体设置有关系样式有 ( )A font-sizeB font-familyC colorD font-width三、判断题1.网页的后缀名可以是css ( )2.HTML的类选择器的符号# ( )3.无序标签是<ol></ol> ( )4.h1是标题标签( )5.h1标签的效果是字体变大,同时加粗。
河南省职业技能等级认定试卷 证书 计算机程序设计员-web前端开发(高级)理论-样卷v2

河南省职业技能等级认定试卷 计算机程序设计员-web 前端开发(高级)理论 技能等级认定三级(高级工) 理论知识试卷(样卷) 注 意 事 项 1、考试时间:120分钟。
2、请首先按要求在试卷的标封处填写您的姓名、准考证号和身份证号。
3、请仔细阅读试题目回答要求,在规定的位置填写您的答案。
一 二 三 总分 统分人 得分 一、单项选择题(第1~120题。
请选择一个正确答案,将相应字母填入括号内。
每题0.5分,共60分。
) 1.职业道德作为( ),有与其它的社会行为准则不具备的特征。
(A)社会行为准则 (B)工作行为准则 (C)职业行为准则 (D)社会交往准则 2.职业纪律是企业的行为规范,职业纪律具有( )的特点。
(A)明确的规定性 (B)高度的强制性 (C)普遍适用性 (D)自愿性 3.同事之间相处应注意什么礼仪( )。
(A)同事之间应保持一种平等礼貌的合作关系,尽量做到相互包容和体谅 (B)双方出现误会在对方没有捅破的情况下不应主动说明 (C)经济往来上,向同事借钱应迅速归还,可以不打借条 (D)在背后议论同事,说不利于团结的话,损害他人的名誉 4.爱岗敬业作为职业道德的重要内容,是指员工应该( )。
(A)热爱自己喜欢的岗位 (B)热爱高收入的岗位 (C)强化职业责任(D)不应该多转行5.在职业道德教育中,关于诚实守信的认识和判断中,正确的选项是( )。
得 分 评分人 考 生 答 题 不 准 超 过 此 线 地区姓名身份证号准考证号(A)一贯地诚实守信是不明智的行为(B)诚实守信是维持市场经济秩序的基本法则(C)是否诚实守信要视具体对象而定(D)追求利益最大化原则高于诚实首信6.在公私关系上,符合办事公道的具体要求是( )。
(A)公私分开(B)假公济私(C)公平公正(D)先公后私7.( )是职业道德的最终归宿和职业劳动者职业道德的最高境界。
(A)爱岗敬业、诚实守信(B)办事公道、服务群众(C)奉献社会、实现自我(D)以个人利益为做事出发点8.在下列的表述中,观点正确的是( )。
table表格,form表单

table表格,form表单(1)table 表格标签: table设置 border:1;属性,单元格带边框的效果; style="border_collapse:collapse;"表格中很细表格边线的制作; tr : 每⾏; td : 每⾏单元格的数据;(2)form表单标签: action : 提交的地址; method : 提交的⽅式 : get(不安全) , post(相对安全)<!--如果action为空,那么默认是打开页⾯的地址缺点:form只能做提交操作,form表单不能接收数据.--> input表单控件: type : text:明⽂显⽰⽤户输⼊的数据; password 密⽂显⽰⽤户输⼊的数据; radio 单选按钮; checkbox : 复选框; file : 上传⽂件所⽤; submit : 功能固定化,负责将表中的表单控件提交给服务端; value : 控件的值即要提交给服务器的数据; name : 控件的名称 , 服务端⽤; disabled : 该属性只要表现在标签中,表⽰的是禁⽤该控件; 注意 : 如果有⽂件需要提交给服务器,method必须为post , enctype必须为multipart/form_data 状态码简单介绍: 200以上 : 表⽰成功请求的状态码; 300以上 : 缓存; 400以上 : 404⽹页加载失败,前端出错; 500以上 : 后端逻辑出错,后端业务逻辑出错;协议主机地址端⼝号路由地址http : // locahost : 8080/s/a表单控件 : input: type: text : ⽂本输⼊框; password : 密码; radio : 单选; checkbox : 多选; file : ⽂件上传; submit : 提交按钮; bottom : 普通按钮; select : option text area : 多⾏⽂本输⼊框; 以下是例⼦:<label for="user">⽤户名</label><input type="text" name="username" value="" id="user"><br>密码: <input type="password" name="password"><br>性别: <input type="radio" name="gender" value="male" checked>男<input type="radio" name="gender" value="female" >⼥<br>爱好: <input type="checkbox" name="love" value="eat">吃饭<input type="checkbox" name="love" value="sleep">睡觉<input type="checkbox" name="love" value="bat" checked>打⾖⾖<!--如果是form表单提交,type⼀定是submit--><br><input type="submit" value="登录"><input type="button" value="登录2"><button type="submit" disabled>注册</button><input type="reset" value="重置按钮" id="re"><br><input type="file" value="⽂件选择框"><select multiple="" size="3"><option >⼩学</option><option >初中</option><option >⾼中</option><option >⼤学</option><option >研究⽣</option></select><textarea name="" id="" cols="50" rows="20"></textarea></form><form><fieldset><legend>账号信息</legend>姓名: <input value="呵呵">逗⽐<br>密码: <input type="password" value="pwd" size="50"><br></fieldset><fieldset><legend>其他信息</legend>性别: <input type="radio" name="gender" value="male" checked="">男<input type="radio" name="gender" value="female">⼥<br>爱好: <input type="checkbox" name="love" value="eat">吃饭<input type="checkbox" name="love" value="sleep">睡觉<input type="checkbox" name="love" value="bat" checked>打⾖⾖</fieldset> 前端跟后端进⾏交互有两种⽅式 : 1. form标签提交 : 如果是get请求,那么会把表单控件input中的name属性对应的值封装成地址栏的key,value值封装成地址栏的value,打包发送到后端,后端进⾏相应的处理. 2.Ajax技术css : 层叠样式表 三种引⼊⽅式 : 1. ⾏内样式优先级最⾼ 2.内接样式 : 基础css选择器: id选择器 class选择器 标签选择器 : div 通配符选择器:*{} ⾼级选择器 : 后代(⼉⼦,孙⼦ .....)选择器 : div p ⼦代(亲⼉⼦)选择器 : div>p 3. 外接样式 placehdder 在input⾥把字变成虚字 em根据当前⽂字的⼤⼩。
javascript模拟题

1 <frameset cols=#>是用来指定什么的?A. 混合分框B. 纵向分框C. 横向分框D. 任意分框2创建最小的标题的文本标签是?A. <pre></pre>B. <h1></h1>C. <h6></h6>D. <b></b>3设置围绕表格的边框宽度的HTML代码是()A. <table size=#>B. <table border=#>C. <table bordersize=#>D. <tableborder=#>4 HTML代码<img src="name" align=?>表示()A. 添加一个图象B. 排列对齐一个图象C. 设置围绕一个图像的边框的大小D. 加入一条水平线5 HTML代码<img src="name" border=?>表示()A. 添加一个图象B. 排列对齐一个图象C. 设置围绕一个图像的边框的大小D. 加入一条水平线6HTML代码<input type=text name="foo" size=20>表示()A. 创建一个单选框B. 创建一个单行文本输入区域C. 创建一个提交按纽D. 创建一个使用图象的提交按纽7 HTML代码<input type=submit name="foo" value= submit >表示()A. 创建一个单选框B. 创建一个单行文本输入区域C. 创建一个提交按纽D. 创建一个使用图象的提交按纽8 表格标记的基本结构是()B. <br></br>C. <table></table>D. <bg></bg>9 <frameset rows=#>是用来指定()A. 混合分框B. 纵向分框C. 横向分框D. 任意分框10 在HTML代码中,给表格添加行的标记是。
HTML表单标签

HTML表单标签列表标签表格是⽤来显⽰数据的,那么列表就是⽤来布局的列表最⼤的特点就是整齐、整洁、有序,它作为布局会更加的⾃由和⽅便。
列表可以分为⽆序列表,有序列表,⾃定义列表。
⽆序列表ul标签表⽰HTML页⾯中项⽬的⽆序列表,⼀般会以项⽬符号呈现列表项,⽽列表项使⽤li标签定义。
基本语法<ul><li>列表项1</li><li>列表项2</li><li>列表项3</li>...</ul>各个列表项之间没有顺序之分。
ul标签⾥⾯只允许放⼊li标签。
但是li标签⾥⾯可以放⼊任何的元素。
有序列表字⾯理解就是对列表项元素进⾏排序啦我们使⽤ol标签定义有序列表,列表排序以数字来显⽰,并且使⽤li标签来定义列表项。
<ol><li>列表项1</li><li>列表项2</li><li>列表项3</li>...</ol>有序列表会⾃动给我们的列表项排序。
ol标签⾥⾯只允许放⼊li标签。
但是li标签⾥⾯可以放⼊任何的元素。
⾃定义列表⾃定义列表常⽤于对术语或者名词进⾏解释或者描述,⾃定义列表的列表项没有任何的项⽬符号。
语法格式使⽤dl标签⽤于定义描述列表或定义列表,该标签会与dt(定义项⽬/名字)和dd(描述每⼀个项⽬/名字)⼀起使⽤。
<dl><dt>名词1</dt><dd>名词解释1</dd><dd>名词解释2</dd></dl>dl⾥⾯只能包含dt标签。
dt和dd的个数没有限制,经常是⼀个dt对应多个dd。
表单标签表单的主要⽬的是⽤来收集⽤户信息。
在HTML中⼀个完整的表单通常由表单域,表单控件(也称为表单元素)和提⽰信息三个部分构成。
一、(3)HTML表单与表格-综合应用

DTD TF
TF STF STF STF STF STF
</tr> <tr> <td>2.2</td> <td>2.3</td> </tr> </table>
注意事项:列的个数要一致 如果一个格子中没有内容,请尽量使用 ( 空格)补齐
1.3 常见问题 1.如果要完成跨行跨列,先做一个完整的表格。再一步一步的去完成跨行合并或跨列合并操作。 2.结构化后的表格需要去掉结构标签后,再做合并操作 3.注意需要合并的td起始位置,合并完成后必须清除同行或列多出来的td
<p>爱好: <input type="checkbox" name="hobbuy" value="唱歌" checked/>唱歌 <input type="checkbox" name="hobbuy" value="看书"/>看书 <input type="checkbox" name="hobbuy" value="学习"/>学习 <input type="checkbox" name="hobbuy" value="上网"/>上网
其它属性:
placeholder:定义输入框的提示文字 maxlength:设置文本框最多输入多少字符 readonly:只读(不可输入) disabled:禁用(不可输入) -> 不会提交这个表单元素的数据 checked:仅用于 radio/checkbox,作用是设置默认选中项
VFP数据库系统Visual FoxPro常用的表单控件

第十章常用的表单控件VFP在面向对象开发环境中,是通过在表单上放置控件来完成信息的输入设计工作的。
在设计表单时可以使用两类控件:与表中数据捆绑的控件和不与数据捆绑的控件。
所谓捆绑控件是指当输入或选择的值要保存或者被引用时,就需为该控件设置一个数据源,数据源可以是表中的字段或变量。
对于数据源是变量或字段的控件,则需要设置控件的ControlSource 属性;若数据源是整个表中的数据,则需要设置RecordSource属性。
而非捆绑控件则不与数据源直接捆绑。
10.1 标签控件(Label)标签控件:它是一个显示文本图形的控件,在设计时可以直接修改其中的文本,标签具有自己的一套属性、事件和方法,能够响应绝大多数鼠标事件,可以在运行时动态地改变标签文本。
可以使用TabIndex属性为标签指定一个Tab次序,但标签并不能获得焦点,而是将焦点传递给Tab 键次序中紧跟着标签的下一个控件。
常用的标签属性:①Caption属性用于指定标签的标题文本,最多可包含的字符数量为256。
标签文本显示在屏幕上以帮助用户识别各个对象。
用户在产生表单或控件对象时,系统给予对象的Caption属性值和Name属性值是相同的,此时用户应特别注意它们的区别。
用户在为控件设置Caption属性时,可以将其中的某个字符作为热键,方法是在该字符前插入一个反斜杠(\)和一个小于号(<)。
②AutoSize属性该属性用于确定是否根据标题的长度来调整标签的大小。
③Alignment属性该属性指定标题文本在控件中显示时的对齐方式。
对于不同的控件,该属性的设置是有区别的。
对于标签,该属性的设置值如下表所示。
设置值说明0(默认值)左对齐,文本显示在区域的左边1右对齐,文本显示在区域的右边2中央对齐,将文本居中排放,使左右两边的空白相等④BackStyle属性该属性用于确定标签是否透明。
当标签控件完全处于另一个控件的上方时,标签将遮住下方的控件,此时若标签控件的BackStyle属性设置为0,则下方的控件将透过标签显示出来。
html的格式及用法

html的格式及用法HTML的格式及用法HTML是超文本标记语言的缩写,是一种用于创建网页结构和呈现内容的标准语言。
它使用标签标记不同的元素,以展示文本、图像、链接和多媒体等内容,使网页具有丰富的表现力和交互性。
在HTML中,一个简单的格式通常由开放标签和闭合标签组成,如<p>...</p>。
标签可以定义文本的类型和样式,也可以包含其他标签和属性。
HTML还支持属性,它们提供了额外的信息,有助于定制和控制元素的行为和外观。
HTML中有许多常用的标签和属性,如:1. 标题标签(<h1>到<h6>):用于定义不同级别的标题,h1为最高级别,h6为最低级别。
2. 段落标签(<p>):用于定义段落,常用于组织和分组文本内容。
3. 链接标签(<a>):用于创建超链接,使用户可以点击跳转到其他页面或位置。
4. 图像标签(<img>):用于插入图像,可以指定图像文件的路径和属性。
5. 列表标签(<ul>、<ol>和<li>):用于创建无序列表和有序列表,<li>用于定义列表项。
6. 表格标签(<table>、<tr>和<td>):用于创建表格,<tr>用于定义行,<td>用于定义单元格。
7. 表单标签(<form>、<input>和<button>):用于创建表单,<input>用于定义各种用户输入控件,<button>用于创建按钮。
此外,HTML还支持CSS(层叠样式表)和JavaScript等技术,用于进一步控制和美化网页。
CSS可以用于定义文本样式、布局和颜色等方面,而JavaScript可以用于添加动态效果和交互功能。
通过学习HTML的格式和用法,您可以创建丰富多样的网页,并实现各种需求,例如构建个人网站、展示产品信息、创建论坛等。
HTML table、form表单标签的介绍

<form enctype="multipart/formdata" action="ashx/login.ashx" method="post"> <table> <tr> <td><label for="txtname">账号:</label></td> <td><input type="text" id="txtname" name="login_username" /></td> </tr> <tr> <td><label for="txtpswd">密码:</label></td> <td><input type="password" id="txtpswd" name="login_pswd" /></td>
</tr> <tr>
<td colspan=2> <input type="reset" /> <input type="submit" />
</td> </tr> </table> </form>
2.4 应用场景
表单主要用于向服务器传输数据;如常见的登录、注册页面。
3. form 表单提交方式
3.rm> 标签
html 表单表格模板

bordercolor:设置边框的颜色(ie9以下有效,FF,谷歌,opera都有效)
eg:map.html
4】居中标签:就是将某些内容强制居中一般很少人使用
<center>
居中的内容
</center>
eg:
<center>
我是老大,你认为呢!
</center>
表格
eg:map.html
5】table标签:
1、数据的显示
2、简单的页面布局(重点)
格式:
Table tr td
<table>
i: i,ii,iii,iv,v....
如果type的值不能被识别,那么列表序列号会显示为1,2,3,4,5……
Eg:list.html
无序列表:每个列表项的前面都有一个特定符号,这样的列表
格式:
<ul >
<li>列表项</li>
<li>列表项</li>
<li>列表项</li>
</ul>
Type:circle空心圆
列表、表单、表格
HTML的剩余标签
1】列表标签:
有序列表:每个列表项的前面都有个有序的序列号,这样列表
<ol >
<li>列表项内容</li>
<li>列表项内容</li>
<li>列表项内容</li>
</ol>
type:设置列表项序列号的样式
1:1,2,3,4,5..
HTML标签总结

HTML标签一。
HTML基本标签<head>//头部标签<title></title>//标题标签,显示在浏览器的上部<body></body>//网页的正文,如浏览器显示的文字,图像,表格等都在此标签中书写。
它有很多属性。
如下:link:设置页面超链接文本的颜色alink:设置鼠标正在点击时的超链接文本的颜色。
vlink:设置鼠标点击后超链接文本的颜色.bgcolor:设置页面背景颜色background:设置页面背景图片leftmargin:设置左边距rightmargen:设置右边距topmargen:设置上边距bgproperties:设置页面背景图像为固定,不随页面滚动而滚动text:设置页面文本颜色</head>二。
一些基本标签<font></font>//文字标签,中间嵌入文字,其属性有face:设置文字的字体,如face="仿宋_GB2312"size:设置文字的大小,如size="5"color:设置文字的颜色,如color="#000000"<b></b>用于加粗文字<i></i>用于使文字变为斜体<u></u>用于使用下划线<em></em>用于强调文本,一般显示为斜体<strong></strong>用于特别强调的文本,显示为粗体<cite></cite>用于印证或者举例,通常为斜体<code></code>用于指出文字显示的一段代码。
<small></small>用于规定文本以小号字显示<big></big>用于规定文本以大号字显示<samp></samp>放在该标签中的文字以计算机常用的字体样式显示,即宽度相等的字体<kbd></kbd>用于存放用户从键盘输入的文字<var></var>放在该标签中德文字用来表示变量,通常显示为斜体<sub></sub>下标字标签,显示的文字如下标字<sup></sup>上标签,与下标签相反,显示的文字为上标<del></del>删除字标签,通常文字上带有横线<abbr></abbr>缩写标签,一般一段英文中,用于显示每个单词的首字母,其属性如下:title:用于代表英文的全部内容,如title="Apple Banana Cat",其显示内容为:ABC <bdo></bdo>:文字方向标签,用于设置文字方向,其属性只有一个:“dir”dir="ltr" or dir="rtl"用于表达文字是从左边往右边书写还是右边往左边书写<br>换行符标签<p>换段落标签,其属性如下align:用于段落文本的对其方式<!-****-->注释标签<!-****--><pre></pre>预格式文本,用于将文本按输入的格式输出<backquote></backquote>缩排标签,标签中的文字会自动缩进几个空格<hr>水平线标签,用于显示水平线,其属性如下:size:用于设置水平线的长度,如size="3cm" size="15"width:用于设置水平线的宽度,单位为像素align:用于设置水平线的额对其方式color:用于设置水平线的颜色noshade:取消水平线的3d阴影三。
Web前端学习—基础篇(18)_ul、ol、li、table、form、input都是什么。。。

Web前端学习—基础篇(18)_ul、ol、li、table、form、input都是什么。
4.8、标签分类Html中标签众多,⼀般来说会根据标签的特性进⾏分类,⽐较块级标签、⾏级标签、⾏块级标签以及⼏个特殊标签。
4.8.1、块级标签 block level特性宽度默认撑满整个⽗元素⾼度由内容撑开独⽴成⾏——垂直布局具有盒模型特征(默认可以设置宽、⾼、padding、border、margin)常⽤块级标签div、h1、h2、h3、h4、h5、h6、p、ul、ol、dl、dt、dd等4.8.2、⾏级标签 inline level特征宽度默认由内容撑开⾼度默认由内容撑开横向显⽰——⽔平布局,⼀⾏放不下会⾃动换⾏换⾏和空格会被解析具有部分盒模型特征(默认width属性、height属性⽆效,垂直⽅向的margin、padding⽆效,垂直⽅向border不占位)常⽤⾏级标签span、b、strong、em、i、sup、sub、del、a等4.8.3、⾏块级标签 inline block特征具有⾏级标记的特征:横向显⽰——⽔平布局,⼀⾏放不下会⾃动换⾏;换⾏和空格会被解析具有块级标记的特征:可以设置宽度和⾼度,具有盒模型特征常⽤标签img4.8.4、特殊标签特殊标签主要是列表、表格、表单标签,它们与常规的标签略有区别。
(1)列表列表标签中,ul、ol、dl、dt、dd为块级标签,查看⽹页检查元素可以发现:display:block;li标签则是:display: list-item;由于li标签特性与块级标签⼤致相同,所以在某些情况下也会认为它是块级标签。
(2)表格表格中,表格标签:display: table;thead标签:display: table-header-group;tbody标签:display: table-row-group;tbody中,tr标签display: table-row;tbody中,td标签display: table-cell;tfoot标签:display: table-footer-group;(3)表单表单中,form标签,检查页⾯元素可知:display:block;但是,input关于display属性并未提及,并未明确划分,但在实际使⽤中我们可知,它兼具⾏块级标签的部分特性,加上标签属性也可以转换,我们根据实际情况会⽤即可。
HTML基本标签及结构详解

HTML基本标签及结构详解1.HTML概述1.HTML:超⽂本标记语⾔。
是⼀种标识性语⾔,⾮编程语⾔,不能使⽤逻辑运算。
通过标签将⽹络上的⽂档格式进⾏统⼀,使分散的⽹络资源链接为⼀个逻辑整体。
超⽂本是⼀种组织信息的⽅式,通过超级链接将多种媒介链接起来标记:标签。
⽤<>包裹的具有⼀定含义的内容,⽐如:…静态⽹页:不变动态⽹页:跟后台同时改变2.HTML标签结构1.⽂档结构:<!doctype html><!--!表⽰声明的意思。
这⼀⾏代码意思:下⾯的⽂档标签将以html5进⾏解析--><html><!-头部.⽤来完成⼀个⽹页的相关设置-><head><meta charset="utf-8"><!--汉字编码--><!--meta:元,⽤来完成对应设置--><meta name="keywords" content=""><!--设置⼀个⽹站搜索的关键字--><meta name="description" content=""><!--⽹站的描述内容--><title>我的第⼀个html⽹页</title><!--标题--><!--设置⽹站的⼩图标--><link rel="shortcut icon" href="" type="image/png"><style>/*书写样式的地⽅*/</style><link rel="stylesheet" href="style.css"><!--⽤来引⼊外部样式⽂件--></head><!--2.主体部分--><body><p>这是⼀个段落</p></body><script>//放脚本代码的地⽅</script></html>2.常⽤标签:<!--做移动端开发设置--><meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><!--1.div标签,⽤于布局,没有具体含义,分层。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
表格标签和表单标签(下)二、表单1.表单的作用表单在网页中主要负责数据采集功能,是网站管理者与浏览者之间沟通的桥梁。
2.表单的组成一个表单有三个基本组成部分:表单标签:这里面包含了处理表单数据的URL以及数据提交到服务器的方法。
表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上或者取消输入。
3.表单页面的实现第一步:先写一对form标签及其它的标签属性。
<form action=“表单提交地址”method=“post/get”>这里面包含了所有的表单控件</form>Action: 向何处发送表单数据,一般指的是后台程序。
Method: 规定如何发送表单数据。
有两种方式(get与post)get与post的区别是:a)get是从服务器上获取数据,post是向服务器传送数据。
b) get是把参数数据队列加到提交表单的action属性所指的URL中,值和表单内各个字段一一对应,在URL中可以看到。
post是通过HTTP post机制,将表单内各个字段与其内容放置在HTML header内一起传送到action属性所指的URL地址。
用户看不到这个过程。
c)对于get方式,服务器端用Request.QueryString获取变量的值,对于post方式,服务器端用Request.Form获取提交的数据。
d)get传送的数据量较小,不能大于2KB。
post传送的数据量较大,一般被默认为不受限制。
但理论上,IIS4中最大量为80KB,IIS5中为100KB。
e) get安全性非常低,post安全性较高。
但是执行效率却比Post方法好。
建议:✓get方式的安全性较Post方式要差些,包含机密信息的话,建议用Post数据提交方式;✓在做数据查询时,建议用Get方式;而在做数据添加、修改或删除时,建议用Post方式;第二步:输入表单元素,值得注意的是每个表单元素都有一个name属性。
但这个属性可写可不写。
a)、text:文本框公司名称:<input type=”text” name=”username”/>b)、text:文本框并带有默认值的.公司网站:<input type=”text” name=”url” value=””/>c)、password:密码框登录密码:<input type=”password” name=”pwd“/>d)、radio:单选按钮,但注意radio按钮的name要设置成一样的,要不每个按钮都能选中了。
另外单选按钮还有一个设置选中属性,就是checked属性,属性值也是checked,也可以不写。
性别:<input type="radio" name="sex" value="男"checked="checked"/>男<input type="radio" name="sex" value="女" />女e)、checkbox:复选按钮,但注意checkbox按钮的name也要设置成一样的。
另外复选按钮还有一个设置选中属性,就是checked属性,属性值也是checked,也可以不写。
申请产品:<input type="checkbox" name="type" value="实木" />实木<input type="checkbox" name="type" value="沙发"checked="checked"/>沙发<input type="checkbox" name="type" value="办公" />f)、file:上传文件域联系人证件:<input type="file" name="file" />g)、select:下拉框,但是注意,select里有一个option常和select一起使用,表示下拉选项,另外option还有一个selected属性,表示选中,属性值也为selected.如果没有写这个属性,默认选中第一项。
密码查询问题:<select name="problem"><option value="">请选择查询问题</option><option value="1">你的毕业院校</option><option value="2">你居住的城市</option><option value="3">你的职业</option></select>密码查询问题:<select name="problem"><option value="">请选择查询问题</option><option value="1">你的毕业院校</option><option value="2" selected="selected">你居住的城市</option> <option value="3">你的职业</option></select>h)、textarea:多行文本域,可以输入多行文本的,有两个属性分别是Cols属性:定义文本域的宽度rows属性:定义文本域的高度。
备注:<textarea rows="6" cols="30"></textarea>i)、submit:提交按钮,使用submit可以将当前页面的数据提交到action的提交地址,reset:重置按钮,可以让当前页面的数据重新恢复到初始状态。
<input type="submit" value="提交" /><input type="reset" value="取消" />j)、button:普通按钮不具有提交和重置的作用,以后可以结合javascript让其具有相关功能。
k)、hidden:隐藏域,在页面中没有任何效果,但是他可以传递数据。
<input type="hidden" />好了,我们每个元素都讲完了,我们总结一下:输入标签:<input type=“值”value=“” name=“”/> 值:text 单行文本框,只能输入一行文本password 密码框radio 单选框checkbox 复选框file 文件域submit 提交按钮reset 重置按钮button 普通按钮(一般按钮)表单元素属性介绍:value:指的是表单元素的值。
文本框密码框单选框复选框提交按钮上传文件域重置按钮文本域下拉列表框<form action="#" method="get">公司名称:<input type="text" name="name" maxlength="16" /><br>公司网站:<input type="text" name="url" /><br>登录密码:<input type="password" name="pwd" /><br>性别:<input type="radio" name="sex" value="男" checked="checked"/>男 <input type="radio" name="sex" value="女" />女<br>申请产品:<input type="checkbox" name="type" value="实木" />实木<input type="checkbox" name="type" value="沙发"checked="checked"/>沙发<input type="checkbox" name="type" value="办公" />办公<br>联系人证件:<input type="file" name="file" /><br>密码查询问题:<select name="problem"><option value="">请选择查询问题</option><option value="1">你的毕业院校</option><option value="2">你居住的城市</option></select><br>备注:<textarea rows="6" cols="30"></textarea><br><input type="submit" value="提交" /><input type="reset" value="取消" /></form>页面效果大家看到上面的效果在浏览器中显示的不是很好看,所以我们一般写表单的时候还是放到表格里,就整齐,美观。
