图片遮罩效果(附代码及应用方法)
会声会影翻页相册用遮罩教程模板

会声会影翻页相册用遮罩教程模板会声会影翻页相册用遮罩教程模板,X10 64位做的。
2018 64位的SP1SP2SP3三个版本都能使用。
效果:先展现图片的一半,徐徐展开后就是一整张图片。
由于是程序在设计,即使一张脸从中间展开,面部也不会出现撕裂现象。
准备工作:1、项目属性设为1920X1080设置|项目属性|移动电话|1920X10802、图片播放时长8秒设置|参数选择|编辑|默认照片/色彩区间,8秒啰嗦几句,步骤看起来多,其实操作起来就是个“三下五除二”,表述详细点,便于学习。
要点:制作遮罩。
上下两个轨道上摆放相同图片。
用遮罩帧使用遮罩。
翻页,在下面轨道上,首帧 Y 90.。
快捷方法:复制粘贴;复制属性,粘贴所有属性。
一、制作遮罩遮罩,分为2部分,一部分黑色,一部分白色。
白色是透明的,被白色遮住的内容能显示出来。
黑色是不透明的,被黑色遮住的内容不能显示出来。
(一)、左黑右白遮罩。
在覆叠轨1放白色块1、图形|色彩|拖动白色块到覆叠轨。
白色块是程序自带的。
2、自定义动作进入自定义动作面板设置首帧尾帧大小X 50Y 100位置X 50Y 01首帧:2尾帧:3、抓拍快照工具栏,录制/捕获选项|快照3录制-捕获选项:4快照:左黑右白遮罩完成。
5左黑右白遮罩:(二)左白右黑遮罩1、单击覆叠轨上白色快|自定义动作:进入自定义动作面板设置首帧尾帧大小X 50Y 100位置X -50Y 02、抓拍快照步骤同上。
6左白右黑遮罩:二、轨道上摆放图片和设置图片大小1、删除轨道上的白色块。
2、覆叠轨2,覆叠轨3,放图片1.jpg,上下轨道上的图片对齐。
进入自定义动作面板,首帧尾帧大小X75Y75。
示意图参见“7N张图片在轨道上的摆放.jpg”。
快捷方法:上面轨道上放了图片后,单击|复制|粘贴到下面轨道。
三、用遮罩帧使用遮罩单击覆叠轨2|选项|应用覆叠选项|遮罩帧|+|找到并选中抓拍的快照左黑右白遮罩|打开单击覆叠轨3|选项|应用覆叠选项|遮罩帧|+|找到并选中抓拍的快照左白右黑遮罩|打开四、翻页单击覆叠轨3|自定义动作|首帧 Y 90 。
config_icon_mask 语法

config_icon_mask 语法config_icon_mask 是一个用于配置图标遮罩的语法,它可以在应用程序或网站中使用。
图标遮罩是一种视觉效果,可以为图标添加形状、颜色或图案,以提升用户界面的美观度和一致性。
在使用 config_icon_mask 语法时,可以设置多个属性来定义遮罩的外观效果。
以下是一些常见的属性及其用法:1. 形状属性:- shape: 可以设置为circle(圆形)或rounded(圆角矩形)。
例如:shape: circle。
- radius: 设置圆角矩形的边角半径。
例如:radius: 5px。
2. 颜色属性:- color: 设置遮罩的颜色。
可以使用颜色的名称、十六进制代码或 RGB 值来表示。
例如:color: red。
- opacity: 设置遮罩的透明度。
可以设为一个 0(完全透明)到 1(完全不透明)之间的值。
例如:opacity: 0.5。
3. 图案属性:- pattern: 可以设置为 dots(点状图案)或 lines(线条图案)。
例如:pattern: dots。
- pattern-color: 设置图案的颜色。
可以使用颜色的名称、十六进制代码或 RGB 值来表示。
例如:pattern-color: blue。
通过组合这些属性,可以创建出各种不同的图标遮罩效果。
例如,可以创建一个圆形遮罩,边角半径为10px,颜色为红色,透明度为 0.8,以及一个点状的图案颜色为蓝色的遮罩。
```config_icon_mask {shape: circle;radius: 10px;color: red;opacity: 0.8;pattern: dots;pattern-color: blue;}```在应用程序或网站中使用 config_icon_mask 语法时,需要根据具体的开发环境和要求进行相应的配置和调整。
可以结合CSS 或其他样式表语言,将 config_icon_mask 语法与图标元素进行关联,从而实现遮罩效果的应用。
图层遮罩 调整图像亮度和色调

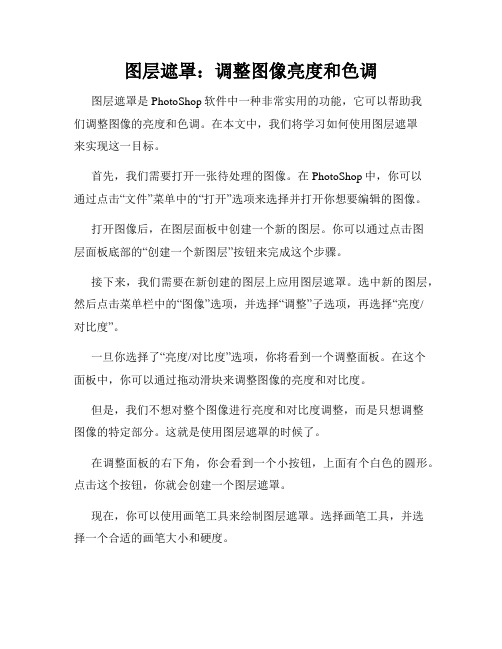
图层遮罩:调整图像亮度和色调图层遮罩是PhotoShop软件中一种非常实用的功能,它可以帮助我们调整图像的亮度和色调。
在本文中,我们将学习如何使用图层遮罩来实现这一目标。
首先,我们需要打开一张待处理的图像。
在PhotoShop中,你可以通过点击“文件”菜单中的“打开”选项来选择并打开你想要编辑的图像。
打开图像后,在图层面板中创建一个新的图层。
你可以通过点击图层面板底部的“创建一个新图层”按钮来完成这个步骤。
接下来,我们需要在新创建的图层上应用图层遮罩。
选中新的图层,然后点击菜单栏中的“图像”选项,并选择“调整”子选项,再选择“亮度/对比度”。
一旦你选择了“亮度/对比度”选项,你将看到一个调整面板。
在这个面板中,你可以通过拖动滑块来调整图像的亮度和对比度。
但是,我们不想对整个图像进行亮度和对比度调整,而是只想调整图像的特定部分。
这就是使用图层遮罩的时候了。
在调整面板的右下角,你会看到一个小按钮,上面有个白色的圆形。
点击这个按钮,你就会创建一个图层遮罩。
现在,你可以使用画笔工具来绘制图层遮罩。
选择画笔工具,并选择一个合适的画笔大小和硬度。
在图层遮罩上使用画笔工具,你可以通过绘制黑色的区域来隐藏图像的某些部分,或者通过绘制白色的区域来显示图像的某些部分。
例如,如果你想增加图像的亮度,你可以选择白色的前景色,并在图层遮罩上绘制一个白色的区域。
这样,图像的亮度只会在你绘制的区域内增加。
另一方面,如果你想减少图像的亮度,你可以选择黑色的前景色,并在图层遮罩上绘制一个黑色的区域。
这样,图像的亮度只会在你绘制的区域内减少。
除了亮度调整之外,你还可以使用类似的方法来调整图像的色调。
只需在调整面板中选择“色相/饱和度”,然后创建一个新的图层遮罩,使用画笔工具绘制黑色或白色的区域。
最后,记得保存你的工作。
你可以点击菜单栏中的“文件”选项,然后选择“保存”或“另存为”,将你的图像保存到计算机中。
通过使用图层遮罩,你可以轻松地调整图像的亮度和色调,使其更加符合你的要求。
遮罩

1、遮罩的原理是什么?遮罩层好比黑夜中的一支手电筒,照在哪儿(指被遮罩层)哪儿就显现。
第一步:创建两个图层,命名,一个是遮罩层,一个是被遮罩层;第二步:在被遮罩层图层输入文字“闪吧,我的最爱”;第三步:在遮罩层随便画一个形状,例如一个圆;第四步:此步最关键。
点击遮罩层图层,右键选择“遮罩层”。
2、遮罩层运动起来,就象探照灯一样的效果,应如何做?第一步:把上面的圆转换为图形元件;第二步:在第15帧处插入关键帧,选中元件,把它放在场景的最右端,在两帧之间右键选择“创建补间动画”,选中第1帧,右键选择“复制帧”,在第30帧处粘贴帧,在第15帧和第30帧处右键选择“创建补间动画”;第三步:把被遮罩层的帧延长到第30处;范例:源文件3、遮罩层随鼠标移动而移动应怎样做?第一步:选中问题1的遮罩层,右键选择“遮罩层”,去掉前面的勾,此时取消了遮罩;选中圆,右键选择“转换为元件”,在弹出的对话框中选择“影片剪辑”,在主场景中给它个实例名mask_mc。
第二步:选中被遮罩层上的文字,同样转换为影片剪辑元件,实例名为_mc第三步:新建图层,名为“动作”,选中第一帧,写如下代码:_mc.setMask(mask_mc);//设置_mc被mask_mc遮罩mask_mc.onEnterFrame = function() {//mask_mc在运行每一帧时执行函数this._x = _xmouse;this._y = _ymouse;//mask_mc的坐标等于鼠标的坐标};范例:源文件4、遮罩层随鼠标移动有缓冲的效果应如何做?把问题3的第三步代码改为:_mc.setMask(mask_mc);var speed:Number = 5;//申明变量mask_mc.onEnterFrame = function() {this._x += (_xmouse-this._x)/speed;//让遮罩层缓冲运动this._y += (_ymouse-this._y)/speed;};范例:源文件5、某对象的边框一闪而过的效果怎么做?下面以效果2为例详解其制作过程第一步:创建三个图层,从上到下名称分别为“边框”、“矩形”、“文字”。
css3实现图片遮罩效果鼠标hover以后出现文字

css3实现图⽚遮罩效果⿏标hover以后出现⽂字⿏标hover 以后。
图⽚上⾯出现⼀个遮罩, 透明度变化,显⽰设置好的⽂字的⽂字,完全使⽤css 实现,下图是效果关键代码复制代码代码如下:.featured-image:hover {opacity: 0.9;color: #fff;background: rgba(0,0,0,0.8);}看源码吧复制代码代码如下:<!doctype html><html><head><meta charset="utf-8"><title>⽆标题⽂档</title><style>#content article {float: left;margin-right: 4%;max-width: 236px;position: relative;width: 22%;margin-bottom: 3.5%;}#content article:nth-child(4n+4) {margin-right: 0;}.post-format-content {position: relative;background: #111;}.post-thumbnail {max-width: 100%;height: auto;overflow: hidden;}.content-wrap {padding: 0;position: absolute;text-align: center;width: 100%;top: 0;bottom: 0;display: table-cell;vertical-align: middle;overflow: hidden;}.content-wrap h1.entry-title {display: table;font-size: 110%;height: 100%;text-transform: uppercase;width: 100%;margin:0;}.edit-link {z-index: 2;}.featured-image {display: table-cell;position: relative;transition: opacity .25s ease-in-out, background .25s ease-in-out;-moz-transition: opacity .25s ease-in-out, background .25s ease-in-out;-webkit-transition: opacity .25s ease-in-out, background .25s ease-in-out;vertical-align: middle;z-index: 1;color: #fff;text-decoration: none;opacity: 0;padding: 10%;}.featured-image:hover {opacity: 0.9;color: #fff;background: rgba(0,0,0,0.8);}.post-thumbnail img {display: block;}img {max-width: 100%;height: auto;}</style></head><body><div id="content"><article class="post-152 post type-post status-publish format-standard hentry category-people category-photos"><div class="post-format-content"><div class="post-thumbnail"> <img width="480" height="640" src="assets/img/1.jpg" class="attachment-thumbnail wp-post-image" alt="105694702"> </div><div class="content-wrap"><h1 class="entry-title"><a href="" class="featured-image" rel="bookmark">Music & Fashion</a></h1></div></div></article><article class="post-152 post type-post status-publish format-standard hentry category-people category-photos"><div class="post-format-content"><div class="post-thumbnail"> <img width="480" height="640" src="assets/img/2.jpg" class="attachment-thumbnail wp-post-image" alt="105694702"> </div><div class="content-wrap"><h1 class="entry-title"><a href="" class="featured-image" title="amp; Fashion" rel="bookmark">Music & Fashion</a></h1> </div></div></article></div></body></html>。
Adobe Premiere Pro中妙用图像遮罩技巧的教程

Adobe Premiere Pro中妙用图像遮罩技巧的教程Adobe Premiere Pro是一款功能强大的视频编辑软件,它的图像遮罩功能可以帮助用户在视频中实现各种独特的效果,使视频更加生动和引人注目。
在本教程中,我们将介绍几种妙用图像遮罩技巧,帮助您更好地利用Adobe Premiere Pro进行视频编辑。
1. 文字遮罩效果文字遮罩效果能够将文字与视频进行合理的结合,使文字出现在视频特定的区域。
首先,选择“文字工具”并在视频中选择一个适当的位置来添加文字。
接下来,将文本图层拖动到视频上,之后在“效果”选项卡中找到“效果控制”选项。
在“效果控制”面板中,找到“图像遮罩”选项,点击并选择合适的遮罩形状。
调整遮罩的位置和样式,使文字只显示在您想要的区域。
2. 形状遮罩效果形状遮罩效果可以让您在视频中添加各种形状的遮罩效果,如圆形、矩形、心形等。
首先,在项目窗口中创建一个新的形状图层,选择一个形状工具并绘制您想要的形状。
然后,将形状图层拖动到视频上,在“效果”选项卡中找到“效果控制”选项。
在“效果控制”面板中,找到“图像遮罩”选项,然后选择您刚刚创建的形状图层作为遮罩。
调整遮罩的位置和大小以及其他样式参数,以实现您想要的效果。
3. 人物遮罩效果人物遮罩效果可以使视频中的人物或物体如被剪影般突出,给人以独特的感觉。
首先,在视频中选择一个您想要突出的人物或物体,然后在“效果”选项卡中找到“效果控制”选项。
在“效果控制”面板中,找到“图像遮罩”选项,并选择“嵌入式遮罩”选项。
调整阈值、柔化和对比度等参数,使遮罩效果更加突出。
您还可以通过调整亮度和对比度等参数给人物或物体增加一些特殊的效果。
除了以上三种常见的图像遮罩技巧外,Adobe Premiere Pro还提供了其他丰富的图像遮罩选项,如形状蒙版、文字蒙版等。
加入图像遮罩可以为视频带来独特的效果,使其在视觉上更加吸引人。
在使用图像遮罩技巧时,建议您先在视频编辑软件中对遮罩效果进行预览,然后根据实际需求进行调整。
AE中利用蒙版实现遮罩效果的方法

AE中利用蒙版实现遮罩效果的方法在AE中,利用蒙版实现遮罩效果是非常常见且实用的技术。
通过使用蒙版,我们可以将部分图层遮挡起来,使其在合成中的展示范围受限,以达到各种特殊的视觉效果。
下面将介绍一些在AE中利用蒙版实现遮罩效果的方法。
一、基本操作在AE中使用蒙版实现遮罩效果非常简单。
首先,我们需要创建一个图层,并将需要遮罩的内容放在该图层上。
接下来,创建一个新的图层,并在该图层上生成蒙版。
点击该图层,在弹出的选项中选择"蒙版"。
在"特效控制"面板中可以调整蒙版的属性,例如形状、位置、大小等。
二、形状遮罩形状遮罩是一种常见的蒙版效果,通过使用形状图层或文本图层作为蒙版,可以将其应用到其他图层上。
首先,创建一个形状图层或文本图层,然后将其放在需要遮罩的图层上面。
选择需要遮罩的图层,在其属性面板中,将蒙版选项设置为对应的形状图层或文本图层。
此时,被遮罩的图层将只呈现蒙版图层的形状。
三、路径遮罩路径遮罩是一种更灵活的蒙版效果,通过创建自定义的路径,并将其应用到其他图层上来实现遮罩效果。
首先,选择需要遮罩的图层,在属性面板中找到"蒙版路径"选项,并选择对应的路径。
如果没有路径,可以点击"新建"创建一个路径图层。
创建、修改和调整路径的操作可以在"合成窗口"中进行,通过使用画笔工具、直线工具等,可以创建出各种形状的路径。
四、图层遮罩除了使用图形和路径作为蒙版之外,还可以使用图层本身作为蒙版来实现遮罩效果。
选择需要遮罩的图层,在其属性面板中找到"蒙版"选项,并选择自身作为蒙版。
这样,该图层将会根据其自身的图像内容来进行遮罩,达到遮罩效果。
五、进阶技巧在使用蒙版实现遮罩效果时,还可以结合其他特效和技巧,进一步增强创作的可能性。
例如,可以通过设置蒙版的不透明度,使被遮罩的图层逐渐显示出来;可以使用多个蒙版组合在一起,创建复杂的形状和效果;还可以使用蒙版路径的滚动或变化,实现动态的遮罩效果。
HTML5:用LayaAir引擎设置遮罩效果(JS)

(图 8)
四、在项目中应用 LayaAirIDE 设置的遮罩
4.1 发布 UI
在 IDE 界面按 F12 发布制作遮罩效果的 UI 页面,会在 src/ui 目录下生成 UI 类,以 及 bin/h5/res/atlas 目录下的图集文件,如图 9 所示。
(图 9)
4.2 使用 IDE 生成的类与图集,实现遮罩效果
运行效果如图 2 所示:
(图 2) 2.2 创建一个圆形的遮罩区域,通过 mask 属性,即可实现遮罩效果。继续看代码和注释, 我们将 2.1 示例代码修改为如下代码:
1. (function() 2. { 3. var Sprite = Laya.Sprite; 4. var Texture = Laya.Texture; 5. var Handler = Laya.Handler;
(图 5) 步骤四:选中 Sprite 组件,在右侧属性面板中,将公用属性 renderType 设置为 mask, 如图 6 所示。
(图 6) 步骤五:双击进入 Sprite 组件内部,然后再到组件面板拖入一个 Graphics 圆形组件,调 整好位置和大小。层级关系如图 7 所示。
(图 7) 步骤六:连续双击编辑区的空白区域退出 Image 组件内部,即可看到遮罩的效果,如图 8 所示。
18. })(); 19. 20. function graphicsImg() 21. { 22. img = new Sprite(); 23. //获取图片资源,绘制到画布 24. img.graphics.drawTexture(Laya.loader.getRes(Res),150,50); 25. //添加到舞台 26. Laya.stage.addChild(img); 27. } 28. })();
PHOTOSHOP遮罩(Mask)的使用

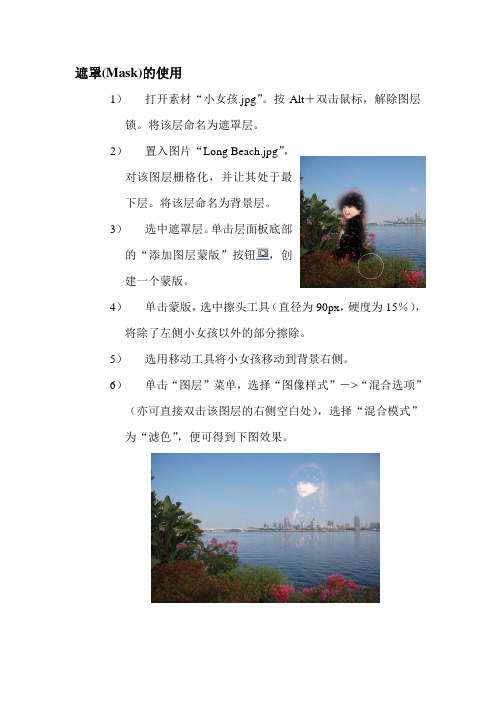
遮罩(Mask)的使用
1)打开素材“小女孩.jpg”。
按Alt+双击鼠标,解除图层锁。
将该层命名为遮罩层。
2)置入图片“Long Beach.jpg”,
对该图层栅格化,并让其处于最
下层。
将该层命名为背景层。
3)选中遮罩层。
单击层面板底部
的“添加图层蒙版”按钮,创
建一个蒙版。
4)单击蒙版,选中擦头工具(直径为90px,硬度为15%),将除了左侧小女孩以外的部分擦除。
5)选用移动工具将小女孩移动到背景右侧。
6)单击“图层”菜单,选择“图像样式”->“混合选项”
(亦可直接双击该图层的右侧空白处),选择“混合模式”
为“滤色”,便可得到下图效果。
图层遮罩应用 用Photoshop实现图层遮罩效果

图层遮罩应用:用Photoshop实现图层遮罩效果Photoshop是一款功能强大的图像处理软件,它提供了许多强大的工具和功能,其中之一就是图层遮罩。
图层遮罩是一种能够根据图像的亮度信息,将某些部分隐藏或显示的方法。
下面将介绍一些Photoshop中使用图层遮罩的实用技巧,帮助你更好地处理照片或设计作品。
首先,打开你需要添加图层遮罩的图像。
确保你的图像已经被加载到Photoshop中。
接下来,创建一个新的图层。
你可以通过点击图层面板底部的“新建图层”按钮来完成。
新建的图层将作为遮罩图层。
在新建的图层上进行绘制。
可以使用任何绘图工具,如画笔工具、铅笔工具、橡皮擦或形状工具等。
选择一种适合你需求的工具,并将颜色设置为黑色或白色,以在遮罩中作为透明或不透明区域。
如果你选择黑色作为绘制颜色,使用绘图工具在图层上绘制。
绘制的部分将在最终结果中被隐藏,以显示下方的图层。
如果你要显示某个部分,请使用白色进行绘制。
你可以使用不同的绘图工具和不同的笔触设置,以达到你想要的效果。
当你完成了图层遮罩的绘制,你可以对其进行进一步的调整。
你可以通过选择图层遮罩,在图层面板中选择不同的图层混合模式和透明度,以实现不同的效果。
还可以使用调整图层来改变整个图像的颜色和亮度。
除了手动绘制图层遮罩外,Photoshop还提供了其他自动化的方式来创建图层遮罩。
你可以利用选区、通道、文本或形状等来创建图层遮罩。
使用选区工具,你可以选择特定的区域,然后将其转换为图层遮罩。
只需要选择你想要隐藏或显示的区域,然后在图层面板中点击“添加图层蒙版”按钮。
使用通道可以根据图像的亮度信息创建图层遮罩。
找到图像中具有最大对比度的通道,并创建一个新的图层副本。
然后,在该副本上应用这个通道。
你可以通过调整图像的亮度和对比度来进一步改善图层遮罩的效果。
文本或形状也可以用作图层遮罩。
选择你想要使用的文本或形状工具,将其在图层上绘制或键入文本。
然后,在图层面板中点击“添加图层蒙版”按钮,将文本或形状转换为图层遮罩。
AE中的遮罩技巧与应用

AE中的遮罩技巧与应用在Adobe After Effects(简称AE)软件中,遮罩是一种非常重要的工具和技术,用于控制图层的可见性和透明度。
遮罩可以帮助我们实现各种特效和动画,例如创建形状变化、照片剪辑、背景替换等。
本文将介绍一些常用的AE中的遮罩技巧和应用。
一、创建遮罩在AE中,创建遮罩非常简单。
首先,选择一个图层,然后在“图层”菜单中选择“新建”>“遮罩”>“图层”。
这将在选定图层上创建一个新的遮罩图层。
接下来,可以使用画笔工具或形状工具来绘制想要的遮罩形状。
二、遮罩的基本属性控制在AE中,遮罩有一些基本属性可以进行控制。
首先,可以调整遮罩图层的不透明度来改变遮罩效果的强度。
其次,还可以通过改变遮罩图层上的特定颜色来实现不同的效果。
例如,可以改变遮罩图层的填充颜色或线条颜色。
三、遮罩形状变化在AE中,可以使用遮罩来实现图层的形状变化效果。
首先,创建一个基本的遮罩形状,然后使用关键帧来控制遮罩的位置、大小和形状。
通过在时间轴上设置多个关键帧,可以实现图层的形状逐渐改变的效果。
四、遮罩的动态跟踪在AE中,可以使用遮罩的动态跟踪功能来实现对象的遮罩跟随。
首先,选择一个图层,然后在“跟踪”菜单中选择“创建遮罩跟随”。
AE 会自动分析视频中的运动,并为遮罩创建关键帧,使得遮罩能够跟随目标物体的移动。
五、遮罩和调整图层在AE中,遮罩可以与调整图层(Adjustment Layers)一起使用,以实现更加复杂的效果。
调整图层是一种特殊的图层,可以应用各种效果和调整参数到所有下方的图层。
通过在调整图层上创建遮罩,可以在特定区域应用调整效果,从而实现更加精确的控制。
六、遮罩的多重合成在AE中,可以将多个遮罩组合在一起,以实现更加复杂的遮罩效果。
例如,可以使用多个遮罩来实现图层的局部透明度控制、渐变遮罩等效果。
通过在遮罩图层上使用“添加”或“减去”遮罩形状,可以创建复杂的遮罩组合效果。
总结起来,AE中的遮罩技巧和应用非常丰富多样,可以帮助我们实现各种创意和效果。
Photoshop中的渐变遮罩技巧

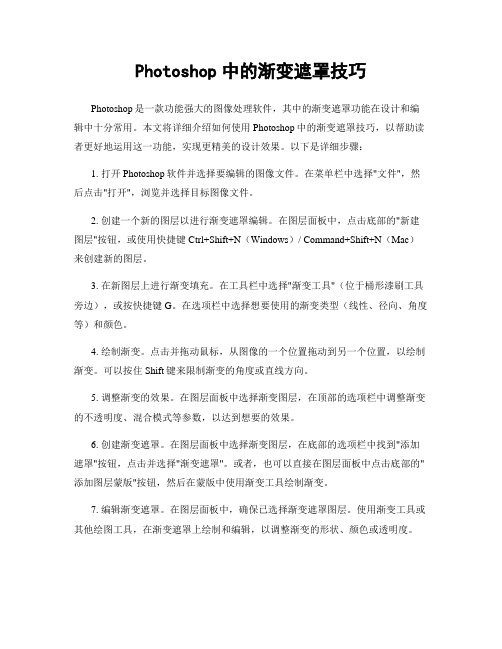
Photoshop中的渐变遮罩技巧Photoshop是一款功能强大的图像处理软件,其中的渐变遮罩功能在设计和编辑中十分常用。
本文将详细介绍如何使用Photoshop中的渐变遮罩技巧,以帮助读者更好地运用这一功能,实现更精美的设计效果。
以下是详细步骤:1. 打开Photoshop软件并选择要编辑的图像文件。
在菜单栏中选择"文件",然后点击"打开",浏览并选择目标图像文件。
2. 创建一个新的图层以进行渐变遮罩编辑。
在图层面板中,点击底部的"新建图层"按钮,或使用快捷键Ctrl+Shift+N(Windows)/ Command+Shift+N(Mac)来创建新的图层。
3. 在新图层上进行渐变填充。
在工具栏中选择"渐变工具"(位于桶形漆刷工具旁边),或按快捷键G。
在选项栏中选择想要使用的渐变类型(线性、径向、角度等)和颜色。
4. 绘制渐变。
点击并拖动鼠标,从图像的一个位置拖动到另一个位置,以绘制渐变。
可以按住Shift键来限制渐变的角度或直线方向。
5. 调整渐变的效果。
在图层面板中选择渐变图层,在顶部的选项栏中调整渐变的不透明度、混合模式等参数,以达到想要的效果。
6. 创建渐变遮罩。
在图层面板中选择渐变图层,在底部的选项栏中找到"添加遮罩"按钮,点击并选择"渐变遮罩"。
或者,也可以直接在图层面板中点击底部的"添加图层蒙版"按钮,然后在蒙版中使用渐变工具绘制渐变。
7. 编辑渐变遮罩。
在图层面板中,确保已选择渐变遮罩图层。
使用渐变工具或其他绘图工具,在渐变遮罩上绘制和编辑,以调整渐变的形状、颜色或透明度。
8. 利用选区工具来调整渐变遮罩的范围。
使用矩形选框工具、椭圆选框工具或其他选区工具,在图像上创建选区,然后点击渐变遮罩图层,在图层面板中点击"添加遮罩"按钮,选择"选区"。
如何应用渐变遮罩效果

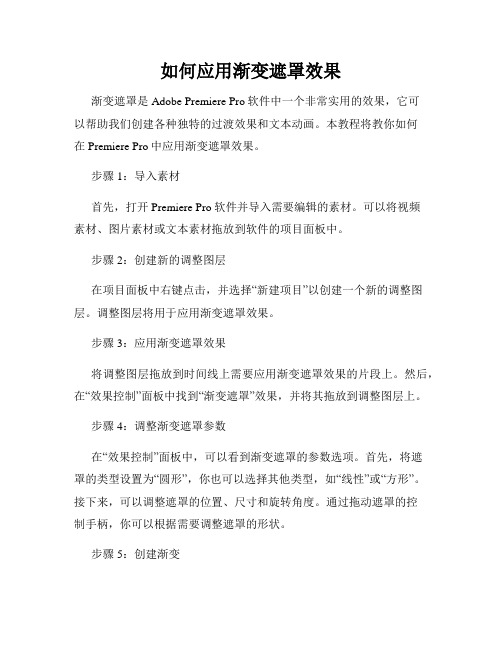
如何应用渐变遮罩效果渐变遮罩是Adobe Premiere Pro软件中一个非常实用的效果,它可以帮助我们创建各种独特的过渡效果和文本动画。
本教程将教你如何在Premiere Pro中应用渐变遮罩效果。
步骤1:导入素材首先,打开Premiere Pro软件并导入需要编辑的素材。
可以将视频素材、图片素材或文本素材拖放到软件的项目面板中。
步骤2:创建新的调整图层在项目面板中右键点击,并选择“新建项目”以创建一个新的调整图层。
调整图层将用于应用渐变遮罩效果。
步骤3:应用渐变遮罩效果将调整图层拖放到时间线上需要应用渐变遮罩效果的片段上。
然后,在“效果控制”面板中找到“渐变遮罩”效果,并将其拖放到调整图层上。
步骤4:调整渐变遮罩参数在“效果控制”面板中,可以看到渐变遮罩的参数选项。
首先,将遮罩的类型设置为“圆形”,你也可以选择其他类型,如“线性”或“方形”。
接下来,可以调整遮罩的位置、尺寸和旋转角度。
通过拖动遮罩的控制手柄,你可以根据需要调整遮罩的形状。
步骤5:创建渐变接下来,点击渐变编辑器按钮,打开渐变编辑器。
在渐变编辑器中,你可以通过添加和移动颜色标记来创建自定义渐变。
调整颜色标记的位置和颜色,以实现所需的渐变效果。
此外,你还可以调整渐变的方向和形状,以满足你的需求。
步骤6:应用渐变遮罩回到“效果控制”面板,找到渐变遮罩的参数选项。
选择“编辑渐变”选项,并在下拉菜单中选择刚才创建的渐变。
然后,你会看到渐变遮罩效果基于你选择的渐变进行了应用。
步骤7:调整遮罩动画如果你想要给遮罩添加动画效果,可以使用关键帧。
在时间线上定位到你希望遮罩动画开始的位置,然后点击遮罩的时间轴图层,点击左侧菜单中的“图层”选项,选择“遮罩路径”。
接下来,在时间轴上创建一个关键帧,然后将时间轴移到动画结束的位置,调整遮罩的位置、尺寸或旋转角度,并再次创建一个关键帧。
Premiere Pro会自动创建一个平滑的动画效果,使得遮罩在两个关键帧之间进行过渡。
《遮罩的应用》课件

图片遮罩
总结词
图片遮罩可以用于隐藏或部分隐藏图片,以实现特定的视觉 效果。
详细描述
在PPT中,图片遮罩可以用于将图片的一部分隐藏起来,或 者通过半透明的遮罩层来突出图片的某一部分。这种效果可 以创造出一种神秘感或强调图片的某个特定部分。
视频遮罩
总结词
视频遮罩可以用于在视频播放时添加动态的视觉效果,增强视频的观赏体验。
03
遮罩效果的实现方法
使用Photoshop实现遮罩效果
01
打开Photoshop软件, 导入需要添加遮罩效果 的图片。
02
在图层面板中,选择需 要添加遮罩的图层。
03
点击“图层”菜单,选 择“图层样式”-“遮罩 ”,即可添加遮罩效果 。
04
可以根据需要调整遮罩 的透明度、颜色和大小 等参数,以达到不同的 效果。
调整遮罩透明度
总结词
通过调整遮罩的透明度,可以控制遮罩 的显示程度,使遮罩更好地融入背景。
VS
详细描述
在PPT中,可以通过设置透明度选项来调 整遮罩的透明度。透明度越高,遮罩越透 明;透明度越低,遮罩越不透明。适当地 调整透明度可以增强遮罩效果的表现力。
调整遮罩羽化程度
总结词
通过调整遮罩的羽化程度,可以柔化遮罩的边缘,使其与背景更加融合。
《遮罩的应用》PPT 课件
contents
目录
• 遮罩的基本概念 • 遮罩的常见应用场景 • 遮罩效果的实现方法 • 遮罩效果的优化技巧 • 案例展示
01
遮罩的基本概念
遮罩的定义
01
遮罩是一种图形设计技术,用于 隐藏或显示图像的一部分,以达 到特定的视觉效果。
02在数字图像处理中,来自罩通常用 于选择性地应用滤镜、颜色调整 等效果,以突出或改变图像的特 定区域。
Adobe Premiere Pro中的图像遮罩技巧

Adobe Premiere Pro中的图像遮罩技巧Adobe Premiere Pro是一款强大的视频编辑软件,它提供了许多图像遮罩技巧,让我们可以轻松实现各种创意效果。
本文将介绍几种在Adobe Premiere Pro中使用图像遮罩的技巧。
首先,我们需要了解什么是图像遮罩。
图像遮罩是一种将一个图像或视频层部分遮挡或裁剪的技术。
通过设置遮罩,我们可以选择性地显示或隐藏特定区域,从而实现各种创意效果,例如形状遮罩、文本遮罩和镜头遮罩。
首先,让我们来介绍形状遮罩技巧。
形状遮罩是我们最常使用的一种图像遮罩技术。
在Adobe Premiere Pro中,我们可以使用形状工具创建矩形、椭圆、多边形等形状,并将其应用为遮罩。
首先,在图像或视频层上选择一个形状工具,然后用鼠标在画布上绘制所需的形状。
接下来,在“效果控制”面板中选择“遮罩”选项,然后将形状选择为遮罩源。
这样,我们就可以将选定的区域用形状遮罩进行裁剪或隐藏。
其次,让我们来介绍文本遮罩技巧。
文本遮罩是一种将文字应用为遮罩的技术。
在Adobe Premiere Pro中,我们可以选择一个文本工具,在画布上添加所需的文本。
接下来,在“效果控制”面板中选择“遮罩”选项,然后将文本选择为遮罩源。
通过调整文本的大小、位置和颜色,我们可以实现不同的遮罩效果。
例如,我们可以使用文本遮罩来显示仅在文字区域中可见的视频或图像。
最后,让我们来介绍镜头遮罩技巧。
镜头遮罩是一种通过使用外部图像或视频作为遮罩来改变画面的技术。
在Adobe Premiere Pro中,我们可以将外部图像或视频导入到项目中,并将其应用为镜头遮罩。
首先,在“项目”面板中导入所需的图像或视频。
接下来,在图像或视频层上选择“镜头遮罩”选项,并将导入的图像或视频选择为遮罩源。
通过调整图像或视频的透明度和位置,我们可以实现不同的遮罩效果。
例如,我们可以使用镜头遮罩来模拟窗户、画框或镜子等效果。
通过运用这些图像遮罩技巧,我们可以为视频添加各种创意效果,提升观众的视觉体验。
遮罩动画实例

遮罩动画实例一、灯光照亮文字1、边缘清晰的灯光(1)设置动画背景为黑色(2)写一行文字,暗灰色(3)新建一图层,将原文字复制到新图层(帧复制),文字颜色为白色(3)新建一图层,做一个白色小球动画(从左到右)(5)将小球图层设置为蒙板2、带光晕的灯光(1)设置动画背景为黑色(2)写一行文字,暗灰色(3)新建一图层,做一个白色小球动画(从左到右),小球颜色填充为中心渐变,用“填充变形工具”将填充向外调一点(4)新建一图层,将原文字图层复制到新图层(5)将新文字图层设置为蒙板--------------------------------------------------------------------------二、水中倒影1、动画分析:使用图层的叠加和图层蒙板。
建立的5个图层说明如下:2、建立倒影1图层(图层1)(1)导入人物,转换为符号(2)在场景中插入符号,翻转180度,透明度为70%3、建立倒影2图层(图层2)(1)在场景中插入符号,垂直翻转(2)与倒影1对齐并在水平方向错开一小段距离,透明度设为50%4、建立图层蒙板(图层3):作用在倒影2图层上,开成水波效果(1)建立一系列的水平条状对象(2)转换为符号,并旋转一定角度(3)建立动画(4)将该图层设置为蒙板5、建立水面图层(图层4)(1)建立一矩形对象(2)设置灰度渐变效果:上白下黑,透明度为40%(3)转换为符号,填充所有帧6、建立正影图层(图层5)--------------------------------------------------------------------------三、放大镜效果1、动画分析:使用两个图层蒙板。
建立的5个图层说明如下:2、建立未放大的文字图层(图层1)(1)设置动画背景颜色为兰色(2)建立一行文字:“放大镜效果”(3)将文字转换为符号3、建立放大的文字图层(图层3)(1)新建一图层(2)将文字符号放入新图层中(3)调整文字,使之适当放大(4)建立大字动画(50帧)4、建立图层蒙板(图层4):在大字图层之上,挡住放大镜外部的大字(1)建立一圆形对象,比一个大字稍大(2)将圆形对象转换为符号,并移到第一个大字上(3)建立动画(4)将该图层设置为蒙板5、建立图层蒙板(图层2):在小字图层之上,挡住放大镜内部的小字(1)建立一大矩形对象,宽度为小字的2.5倍(2)在矩形对象上掏洞,大小与第4步建立的圆形对象一样(3)将带洞的矩形转换为符号(4)建立大矩形动画(5)将该图层设置为蒙板6、建立手柄和外框(图层5)(1)建立对象(2)转换为符号(3)建立动画:与放大镜同步--------------------------------------------------------------------------四、照片中的焦点(在遮罩图层上用鼠标拖动对象)1、建立“影片剪辑元件”小球;2、建立“影片剪辑元件”小球外框;3、将照片处理成两个,一个是清晰的,一个是模糊的,分别导入到库中;4、建立四个图层,最上面放小球外框,在属性面板中命名为“b”;5、上面第二层放小球,在属性面板中命名为“a”;6、下面两层依次放清晰的照片和模糊的照片;7、在小球外框图层中为外框写代码如下:onClipEvent(mouseDown) {startDrag("");}onClipEvent (mouseUp) {stopDrag();}onClipEvent(mouseMove){_root.b._x=_root.a._x;_root.b._y=_root.a._y;}8、在小球图层中为小球写代码如下:onClipEvent(mouseDown) {startDrag("");}onClipEvent (mouseUp) {stopDrag();}9、将小球图层设置为遮罩。
CSS实现鼠标移至图片上显示遮罩层效果

CSS实现⿏标移⾄图⽚上显⽰遮罩层效果1、将遮罩层html代码与图⽚放在⼀个div我是放在 .img_div⾥。
<div class="img_div"><img src="./images/paella-dish.jpg"><a href="#"><div class="mask"><h3>A Picture of food</h3></div></a></div>2、为图⽚及遮罩层添加样式图⽚:relative遮罩层:absolute使两者样式重合。
⿏标不在图⽚上时,遮罩层不显⽰ .mask { opacity: 0; } 。
.img_div {margin: 20px 400px 0 400px;position: relative;width: 531px;height: 354px;}.mask {position: absolute;top: 0;left: 0;width: 531px;height: 354px;background: rgba(101, 101, 101, 0.6);color: #ffffff;opacity: 0;}.mask h3 {text-align: center;}3、使⽤hover改变透明度,使遮罩层显⽰。
.img_div a:hover .mask {opacity: 1;}效果图:总结以上所述是⼩编给⼤家介绍的CSS实现⿏标移⾄图⽚上显⽰遮罩层效果,希望对⼤家有所帮助,如果⼤家有任何疑问请给我留⾔,⼩编会及时回复⼤家的。
在此也⾮常感谢⼤家对⽹站的⽀持!如果你觉得本⽂对你有帮助,欢迎转载,烦请注明出处,谢谢!。
CSS3为背景图设置遮罩并解决遮罩样式继承问题

CSS3为背景图设置遮罩并解决遮罩样式继承问题⼯作中很多时候需要对图⽚背景作处理,⽐如设置通透性,模糊处理等等但是如果对背景图所在标签直接设置这些效果的话,这些样式会被⼦标签继承。
例1: 给背景所在标签设置模糊效果,影响到了⼦标签内的⽂字<style>.parent{background: url('./test.jpg') no-repeat center;filter: blur(3px)}.son{filter: blur(0);/*在⼦标签内设置相同属性也⽆法覆盖继承来的样式*/}</style><div class="parent"><p class="son">Hello</p></div>解决⽅法:为⽗标签中添加⼀个标签,令其绝对定位并铺满⽗标签,将背景 / 样式设置在该标签内。
<style>.parent{position: relative;/*让⽗标签相对定位,使.middle相对⾃⼰定位*/}.middle{background: url('./test.jpg') no-repeat center;filter: blur(3px);position: absolute;height: 100%;width: 100%;z-index: -1;/*降低图层⾼度,防⽌遮盖其他⼦元素*/}.son{}</style><div class="parent"><div class="middle"></div><p class="son">Hello</p></div>到此这篇关于CSS3为背景图设置遮罩并解决遮罩样式继承问题的⽂章就介绍到这了,更多相关CSS3背景图遮罩内容请搜索以前的⽂章或继续浏览下⾯的相关⽂章,希望⼤家以后多多⽀持!。
css3遮罩层镂空效果的多种实现方法

css3遮罩层镂空效果的多种实现⽅法本⽂介绍了的4种实现遮罩层镂空的⽅法,分享给⼤家,也给⾃⼰留个笔记,具体如下:先看看效果【⽅法⼀:截图模拟实现】原理:先截⼀张相同位置的图⽚,创建⼀个遮罩层,然后把图⽚定位在相应的位置上。
优点:原理简单;兼容性好,可以兼容到IE6、IE7;可以同时实现镂空多个。
缺点:此⽅法只适合静⽌页⾯,不适合可以滚动的页⾯。
也不适合页⾯内容会发⽣变换的页⾯。
代码如下:<div class="class1"><img src="images/000.jpg" alt=""/></div>.class1{position: absolute;width:100%;height:100%;top: 0;left: 0;background-color: #000;opacity: 0.6;filter:alpha(opacity=60);}.class1 img{position: absolute;top:260px;left: 208px;}【⽅法⼆:CSS3阴影属性实现】原理:利⽤CSS3的阴影属性。
优点:实现⽅便;适合任何页⾯,不会受页⾯的限制。
缺点:兼容不太好,只能兼容到IE9。
代码如下:<div class="class2"></div>.class2{position: absolute;width:170px;height:190px;top: 260px;left: 208px;box-shadow: rgba(0,0,0,.6) 0 0 0 100vh;}【⽅法三:CSS边框属性实现】原理:利⽤边框属性。
先将⼀个空盒⼦定位在⽬标区域,然后在其四周⽤边框填充。
优点:实现⽅便,兼容性好,可以兼容到IE6、IE7;适合任何页⾯,不会受页⾯的限制。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
图片遮罩效果(附代码及应用方法)上面遮罩图片浏览器代码:<DIV align=center><EMBEDsrc=/tpll/qhbkwtzd.swfwidth=880 height=585 type=application/x-shockwave-flash quality="high" flashvars="tpt=/c/2014-08/26/&amp;tp=11/201408261159377161-761703.jpg|11/201408261159586251-761703.jpg|12/201408261200194211-761703.jpg|12/2014082612004111-761703.jpg|12/20140826120109261-761703.jpg|12/201408261201316361-761703.jpg&amp;tpw=图片网址不同部分简写&amp;cc=1024*683&amp;解说词参数列表&amp;qhfs=0&amp;qhsj=15&amp;txbh=01|1 6|31|47|60|81|90" invokeURLs="false" wmode="transparent" allowNetworking="internal"allowScriptAccess="never"></DIV>这是一款通用图片浏览器,可以根据图片的大小,决定SWF(图片浏览器)宽度和高度的。
有百余款图片切换特效,可任意选择。
可配每张图片的简单解说词。
不需要上传FLASH动画和制作的专门技术,也可以拥有图片浏览的技巧。
一、博客添加“图片浏览器”的代码:<DIV style="MARGIN-TOP: 0px; MARGIN-LEFT:0px"><EMBEDsrc=/tpll/qhbkwtzd.swf height=高度type=application/x-shockwave-flash width=宽度WMODE="transparent" QUALITY="high" FLASHVARS="tpt=图片网址相同部分&amp;tp=图片网址(或图片网址不同部分)&amp;tpw=图片网址不同部分简写&amp;cc=图片尺寸&amp;解说词参数列表&amp;qhfs=切换方式&amp;qhsj=切换时间&amp;txbh=特效编号"</EMBED></DIV>代码说明:1、/tpll/qhbkwtzd.swf 是图片浏览动器网址,这网址是固定不变的。
2、浏览器的宽度(width=XXX )和高度(height=XXX )设置与图片的宽、高一样。
3、代码中<DIV style="MARGIN-TOP: 0px; MARGIN-LEFT: 0px">......</DIV>,是相对定位代码。
其作用是将“浏览器”安置在博客的任意位置。
如何使用这相对定位代码请阅《博客装饰-将动画定位到任意位置》4、FLASHVARS="参数列表",引号中就是要传递的参数。
红色部分是必须设置的,粉红色部分是可选的。
不选某参数,即某参数不在参数列表中出现,则取默认值。
参数之间用&amp;分隔,排列顺序不分前后。
仔细设置参数,定能使你的浏览器更具个性。
二、参数说明:1、图片网址参数tpt=图片网址相同部分使用同一网站的图片网址,其网址前面部分都是相同的。
将图片网址中相同部分用一个tpt来定义,它与tp或与tpw参数组合成完整的图片网址。
如果不选用此参数,则tp必须是完整的图片网址。
tp=图片网址(或图片网址不同部分)tp=图片网址1|图片网址2|......|图片网址n 网址之间用竖线字符分隔。
如果选用了tpt参数则tp=图片网址不同部分1|图片网址不同部分2|......|图片网址不同部分ntpw=图片网址不同部分简写该参数仅用于图片网址尾部是连续的序列号。
如01、02......nn或001、002......nnn。
tpw=01|nn|.jpg 或tpw=001|nnn|.jpg注意:此参数必须与tpt参数配套使用,并且不能再用tp参数。
2、图片尺寸参数cc=图片尺寸cc=宽度*高度(例cc=1024*768) 宽度与高度用*字符分隔。
注意:选用的图片尺寸必须一致。
如果使用新浪相册的图片,请将图片网址尾部&690删除后使用。
4、其他参数qhfs=切换方式图片切换特效显示方式:qhfs=0是按编号顺序显示。
qhfs=1是随机抽取编号显示。
不选用qhfs参数,则默认为随机抽取编号。
qhsj=切换时间图片之间切换时间,单位是帧数(20帧=1秒)。
不选用此参数,默认130txbh=特效编号图片浏览动画提供110款的图片切换特效,以下是特效的编号。
txbh参数提供选择喜欢的图片切换特效。
(特效效果请看FLASH实例-图片切换百款(外部))。
参数格式:txbh=编号x|编号y|......|编号n 编号之间用竖线字符|分隔。
如果仅需要一种图片切换特效,只要设置参数:txbh=编号(如txbh=1)即可。
不选用txbh参数,则默认为用全部的图片切换特效。
编号特效名称01 01—淡入谈出02 02—拉幕上向下03 03—拉幕左向右04 04—拉幕下向上05 05—拉幕右向左06 06—长方形旋转填位07 07—梯形上下填位08 08—风车09 09—方块排列10 10—三角形向中间合拢11 11—圆角组合12 12—拉幕中间向上下13 13—拉幕中间向左右14 14—方星转向中心15 15—圆转六角旋左向右16 16—圆转八角旋左向右17 17—菱形下拉18 18—细条变化19 19—多角星中心扩散20 20—半圆旋转扩散21 21—圆交叉22 22—拉幕左上向右下23 23—拉幕右上向左下24 24—拉幕左下向右上25 25—拉幕右下向左上26 26—拉幕左上角向右下角27 27—拉幕左下角向右上角28 28—拉幕右下角向左上角29 29—拉幕右上角向左下角30 30—拉幕中心向四周31 31—扇形柄顶下中点32 32—扇形柄顶上中点33 33—扇形柄顶右中点34 34—扇形柄顶左中点35 35—扇形柄顶右下角36 36—扇形柄顶左上角37 37—扇形柄顶右上角38 38—扇形柄顶左下角39 39—条形左边向右边40 40—条形右边向左边41 41—条形上边向下边42 42—条形下边向上边43 43—条形左上角向右下角44 44—条形右下角向左上角45 45—条形右上角向左下角46 46—条形左下角向右上角47 47—淡入谈出48 48—关门左向右49 49—关门右向左50 50—关门下向上51 51—关门上向下52 52—关门左下向右上53 53—关门右下向左上54 54—关门右上向左下55 55—关门左上向右下56 56—大变小向中心57 57—大变小向左角58 58—大变小向上边59 59—大变小向左边60 60—切方块扩散61 61—方块扩散左上向右下62 62—星形转方形中心射出63 63—方转星右上向左下64 64—方转星右下向左上65 65—方转星左下向右上66 66—方转星左上向右下67 67—条形穿插下向上68 68—条形穿插上向下69 69—条形穿插左向右70 70—条形穿插右向左71 71—方形逐个左向右上向下72 72—圆形逐个左向右上向下73 73—星形逐个左向右上向下74 74—方形中心向四周飞出75 75—横条水波76 76—方形上下中间77 77—方形旋转扩散78 78—方形旋转左上向右下79 79—方形旋转上下中间80 80—方形旋转外向内81 81—圆形扩散右移82 82—方块旋转左下向右上83 83—圆交叉变方扩散84 84—方形扩散85 85—方形弓字向下86 86—方星转化右上向左下87 87—方星转化右下向左上88 88—方星转化左上向右下89 89—方星转化左下向右上90 90—拉幕压缩左向右91 91—拉幕压缩上向下92 92—拉幕压缩下向上93 93—拉幕压缩右向左94 94—前段模糊左向右95 95—前段模糊右向左96 96—画轴卷动上向下97 97—画轴卷动左向右98 98—翻页卷下左向右99 99—翻页卷下右向左100 100—翻页卷上左向右101 101—翻页卷上右向左102 102—模糊椭圆中心扩散103 103—模糊五角星旋转扩散104 104—模糊方形中心扩散105 105—模糊左下向右上106 106—方形交叉向中107 107—挥旗中点右向左108 108—梅花旋转中心扩散109 109—边模糊花朵中心扩散110 110—葵花旋转中心扩散转载自网易和尚博客。
