解决中文文件夹名路径不显示图片
TortoiseSVN文件及文件夹图标不显示解决方法

TortoiseSVN⽂件及⽂件夹图标不显⽰解决⽅法我的系统是WIN10的,发现检出的⽂件或⽂件夹不现实图标,⽽图标在svn中的作⽤⼜⾮常重要,不同的图标代表着对该⽂件或⽂件夹进⾏的操作或操作的结果,所以没有了图标,我所进⾏的操作产⽣的结果就不知道。
于是百度乎,下⾯是找到的⼏种解决⽅案,也代表了我解决此问题的步骤:【⽅案⼀】本地副本右击——TortoiseSVN——setting——Icon Overlays,勾选Drive Types中的Network drives此⽅法⽆效【⽅案⼆】本地副本右击——TortoiseSVN——setting——Icon Overlays,选择Status Cache中的Shell 此⽅法能起了⼀部分作⽤,库⽂件能显⽰绿⾊常规的图标,⾥⾯的⽂件或⽂件夹不现实图标,还有但我操作发⽣冲突时,也是显⽰绿⾊常规图标,所以说,图标显⽰错误,此⽅法失败shell讲解:Microsoft官⽅为本Windows操作系统配备的Shell就是Explorer.exe。
粗略的理解:Shell这个⾓⾊,承担着实现⽤户与Windows操作系统之间某些最基本的对话的任务,具体地说,就是以⽂件操作为主要内容,⽐如打开(包括运⾏/执⾏)、复制、删除、移动⽂件,以及查看与修改⽂件属性等操作(所以当对⽂件进⾏操作时,就会出现相应的图标)。
【⽅案三】改注册表WIN+R,输⼊regedit打开注册表,在注册表编辑界⾯按”Ctrl+F“快捷键,搜'ShellIconOverlayIdentifiers',找到所有关于Tortoise项,我原本注册表显⽰如下:之后我把1TortoiseNormal、2TortoiseModified......TortoiseUnversioned改为了TortoiseNormal、TortoiseModified......TortoiseUnversioned(注意不是仅仅把前⾯的数字去了,并且在前⾯加了3个空格,在下⾯⼀种图中会有体现),重启电脑,观察注册表如下,有关Tortoise的都跑到了前⾯:此⽅法成功,正确显⽰图标:【总结】IconOverlay顾名思义:图标覆盖。
如何解决wps文字中图片不显示问题

如何解决wps文字中图片不显示问题
我们在使用wps文字编辑文档的时候,经常会在其中插入图片,有时我们会发现插入的图片显示不了,这时我们应该怎么办呢?下面就让店铺告诉你解决wps文字中图片不显示的方法,希望对大家有所帮助。
解决wps文字中图片不显示的方法一
点击“正文”按钮,在插入图片后,单击菜单栏“开始”——正文,就会还原为大图了。
把光标移动到插入图片的地方,单击右键选择“段落”。
在弹出的“段落”对话框中,把“间距”里面的“行距”设为“单倍行距”,单击“确定”按钮。
解决wps文字中图片不显示的方法二
图片的格式过大,会造成内存不足,所以会看不到。
把图片缩小,或是把原图的像素减少。
从图片工具栏中点击压缩图片,应用于文档全部图片,就可以显示了。
在完成文档编辑后,点击文档中的任意一个图片,然后点击“格式”工具栏→“压缩图片”。
在弹出的“压缩图片”对话框中,确保“仅用于所选图片”未被选中,然后点击“选项...”打开“压缩设置”窗口,确保选中“保存时自动执行基本压缩”和“删除图片的剪切区域”两项,点击“确定”完成设置。
保存保存文档。
我存在文件夹里的图片不见了。怎么办?

我存在文件夹里的图片不见了。
怎么办?
解决方案:
此方案适用于桌面看不到用户创建的文档和个人文件,但是在“C:Documents and Settings用户名桌面(C为系统所在分区)”中可以看到用户的文件。
如果在此文件夹中也没有对应的内容,则此文章不适用。
这个问题可能是由于电脑的用户配置文件损坏造成的。
1、备份数据。
将“C:Documents and Settings用户名”文件夹复制到系统的其它分区,确认系统分区中有无其它重要数据需要备份。
建议做好个人数据的备份。
2、故障修复。
(一)、如果的电脑开启了系统还原,则启动系统还原,还原到计算机出一个出现故障之前的日期。
(二)、如果电脑没有开启系统还原,或是还原完成后故障仍然存在,尝试以下步骤:
(1)、注销计算机,然后使用 Administrator 帐户或具有管理权限的帐户登录计算机。
(2)、开始→设置→控制面板→用户账户。
(3)、点击需要删除的用户账户,在出现的窗口中选择“删除账户”。
(4)、按照需要创建一个新的用户。
(5)、注销计算机,然后使用新帐户登录计算机。
(6)、从备份中将您的文档和收藏夹还原到下列文件夹中
a)C:Documents and Settings新用户名My Documents
b)C:Documents and Settings新用户名Favorites
(7)、重新创建 Outlook、Internet Explorer 和 .NET Passport 的设置。
注意:不要删除备份的个人文件,使用一段时间,确认新账户工作正常后,再删除备份文件。
图像在word中无法显示的处理

解决WORD文档无法显示链接的图像问题OFFICE的VBA编程功能其实是蛮强大的,而VB的语法简单,学起来也很容易上手,如果做过OLE编程的对OFFICE的对象结构有了解就更容易了。
利用VBA我们可以做很多批量处理的事,今天刚好用它解决了个问题,这里把过程记录下供参考,应该对VBA新手会有帮助,熟手就不用看了。
遇到的情况是,用Office2010从本地打开带图片的html并另存为word docx文档时,WORD 把图像保存为链接而且不保留快照,这样在其它机器上打开时就会看不到图片,只看到一个“无法显示链接的图像,该文件可能已被移动、重命令或删除。
请验证该链接是否指向正确的文件和位置。
”的提示:在WORD中尝试了很多办法,另存为MHT、另存为HTML再复制粘贴回来、存为旧版DOC、另存为RTF,都不能把图片一起保存,也找不到相应的选项。
在网上查找了半天,找不到好的解决办法。
重新插入图片可以解决,但由于文档较多,每个文档的图片有好几十个,且分布在不同的目录下,一个个去修改会非常麻烦。
现成的办法找不着,接下来就只好自己动手解决了。
首先,利用WORD的宏录制功能,搞清楚插入图像和链接图像的区别。
我录制了一个宏,在录制过程中分别以插入、链接、插入并链接的方式插入三个不同图:停止录制之后,编辑之,可看到以下脚本:很显然,在插图片Selection.InlineShapes.AddPicture时,“SaveWithDocument:=False”这个参数是导致图片不保存的罪魁祸首。
再进一步查帮助,发现InlineShape和Shape都有一个LinkFormat对象,而LinkFormat对象中就有SavePictureWithDocument属性,因此我们我只要把文档中的图像遍历一下,把这个属性都设置掉就能解决问题了。
原理很简单,接下来我们就来实现它。
打开要处理的DOCX文件,按ALT+F11进入VBA编程界面遍历所有图片对象,判断并设置是否保存的属性:需要注意的是,有些图片对象可能没有LinkFormat属性,因此代码中要有判断是否为空的语句。
htm和html文件不显示图标的解决

htm和html文件不显示图标不论是IE还是其它的浏览器,比如360安全浏览器,只要将它们设置为默认浏览器,它们都会将htm及html文件的图标改为自己相应的图标。
以便确认是用该浏览器打开的。
但是经常会发生文件图标突然改变为无关联文件的图标。
经过反复的试验,各种程序包括注册表清理工具及360安全的清理工具,都没有造成这种改变。
主要是浏览网页时,网页的设置尤其插件,可能改变了有关的注册表设置而造成的。
不仅改变了图标,也会使浏览器的性能受到影响,比如下载功能的丢失......。
这很难避免,而且有非常大的偶然性,防不胜防。
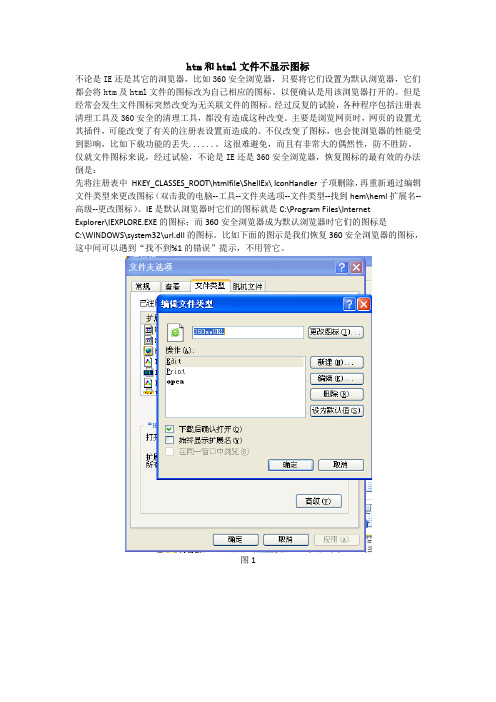
仅就文件图标来说,经过试验,不论是IE还是360安全浏览器,恢复图标的最有效的办法倒是:先将注册表中HKEY_CLASSES_ROOT\htmlfile\ShellEx\ IconHandler子项删除,再重新通过编辑文件类型来更改图标(双击我的电脑--工具--文件夹选项--文件类型--找到hem\heml扩展名--高级--更改图标)。
IE是默认浏览器时它们的图标就是C:\Program Files\InternetExplorer\IEXPLORE.EXE的图标;而360安全浏览器成为默认浏览器时它们的图标是C:\WINDOWS\system32\url.dll的图标。
比如下面的图示是我们恢复360安全浏览器的图标,这中间可以遇到“找不到%1的错误”提示,不用管它。
图1图2不用管它,按“确定”,然后在更改图标的对话框中点击“浏览”找到url.dll所在的文件位置,出现一系列的图标,如图选那个默认的,带红星号的,再点击对话框的确定,就好了。
图3这个方法对IE6,IE8以及360安全浏览器都试过,很灵的。
记住一定要先将注册表中HKEY_CLASSES_ROOT\htmlfile\ShellEx\ IconHandler子项删除!当然也可以直接通过修改注册表来完成,例如可以通过下面的适当的reg文件直接导入注册表值就可以了。
word文档几种不显示图片的解决方法

word文档几种不显示图片的解决方法
word文档几种不显示图片的解决方法
我们在Word文档添加图片的时候,常常会遇到图片显示不出来的情况,那么这个时候应该怎么办呢?下面就来和店铺一起看看word 文档几种不显示图片的解决方法吧。
1、可能是由于打开了“图片框”视图选项。
如果选中了该选项,当打开包含图片的文档时,将以轮廓代替图片来加快滚动速度。
若要显示图片,请单击“具”菜单上的“选项”,单击“视图”选项卡,再清除“图片框”复选框。
2、可能由于关闭了“图形”视图选项。
当文档中包含图形对象(例如自选图形)时,关闭该选项可提高滚动速度。
若要显示图形,请单击“工具”菜单上的.“选项”,单击“视图”选项卡,再选中“图形”复选框。
3、屏幕上显示的可能是链接的嵌入式图形的域代码。
域代码是括在域字符 ({}) 中的指令。
若要关闭域代码并显示图形,请按 Alt+F9。
4、可能是由于要查看的图形是一个图形对象,例如文本框、自选图形、剪贴画或艺术字。
而在普通视图中,图形对象不会显示。
若要查看、绘制和更改图形对象,必须在页面视图、Web 版式视图或打印预览中进行。
5、可能是由于正在普通视图或大纲视图中工作。
若要查看页眉、页脚或图形对象等对象在打印页中的位置,请切换到页面视图。
若要查看这些对象在 Web 版式视图中的显示情况,请切换到 Web 版式视图。
解决access常见的jbmp图片以外无法显示问题

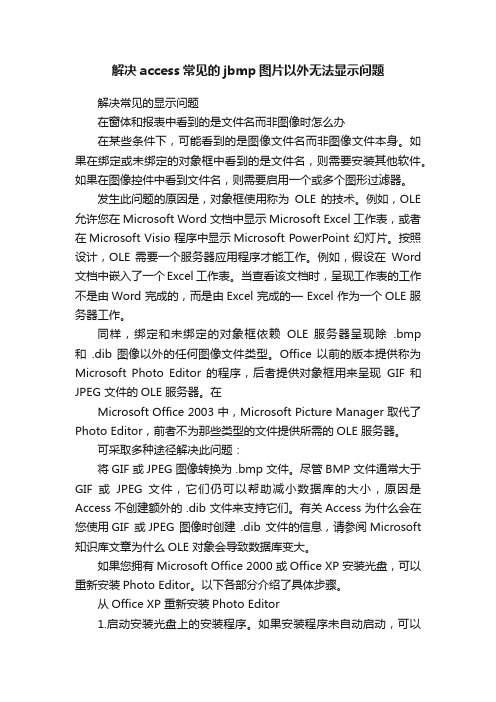
解决access常见的jbmp图片以外无法显示问题解决常见的显示问题在窗体和报表中看到的是文件名而非图像时怎么办在某些条件下,可能看到的是图像文件名而非图像文件本身。
如果在绑定或未绑定的对象框中看到的是文件名,则需要安装其他软件。
如果在图像控件中看到文件名,则需要启用一个或多个图形过滤器。
发生此问题的原因是,对象框使用称为OLE 的技术。
例如,OLE 允许您在Microsoft Word 文档中显示Microsoft Excel 工作表,或者在Microsoft Visio 程序中显示Microsoft PowerPoint 幻灯片。
按照设计,OLE 需要一个服务器应用程序才能工作。
例如,假设在Word 文档中嵌入了一个Excel 工作表。
当查看该文档时,呈现工作表的工作不是由Word 完成的,而是由Excel 完成的— Excel 作为一个OLE 服务器工作。
同样,绑定和未绑定的对象框依赖OLE 服务器呈现除 .bmp 和 .dib 图像以外的任何图像文件类型。
Office 以前的版本提供称为Microsoft Photo Editor 的程序,后者提供对象框用来呈现GIF 和JPEG 文件的OLE 服务器。
在Microsoft Office 2003 中,Microsoft Picture Manager 取代了Photo Editor,前者不为那些类型的文件提供所需的OLE 服务器。
可采取多种途径解决此问题:将GIF 或JPEG 图像转换为 .bmp 文件。
尽管BMP 文件通常大于GIF 或JPEG 文件,它们仍可以帮助减小数据库的大小,原因是Access 不创建额外的 .dib 文件来支持它们。
有关Access 为什么会在您使用GIF 或JPEG 图像时创建 .dib 文件的信息,请参阅Microsoft 知识库文章为什么OLE 对象会导致数据库变大。
如果您拥有Microsoft Office 2000 或Office XP 安装光盘,可以重新安装Photo Editor。
TortoiseSVN文件夹及文件图标不显示问题解决方法(兼容xp、window7与64位)

TortoiseSVN⽂件夹及⽂件图标不显⽰问题解决⽅法(兼容xp、window7与64位)最近遇到TortoiseSVN图标(如上图:增加⽂件图标、⽂件同步完成图标等)不显⽰问题,⽹上找到的解决⽅法试了很多都⽆法真正解决,最后总结了⼀下,找到了终极解决⽅案,当然此⽅案也有弊端,接下来我们就研究、分析、解决这个问题。
打开资源管理器,怎么都看不到已经同步的⽂件夹显⽰已同步图标。
到SVN的设置⾯板,也找不到任何相关的解决办法。
不过有⼀天,使⽤DW浏览⽂件,定位到⽂件,这时候发现了已同步图标。
这就更让⼈疑惑了,但是最起码证明,图标⽂件没有丢失,只是因为某种原因,没办法显⽰出来,那就有可能是软件冲突了。
可是近期七七⼋⼋装了不少东西,到底是哪个的原因呢?不明原因,所以,百度google之,发现还是挺多⼈遇到这情况的,现摘录如下:“开始以为是TortoiseSVN坏了,于是重装,但结果还是⼀样。
于是找了好多资料,终于发现症结所在--原来是Windows对覆盖图标类型的数据限制的原因。
Windows最多只允许15个覆盖图标,它⾃⼰⼜⽤了⼏个,结果给⽤户⽤的就11个左右了(这个限制⼀直都Windows 7都没有放宽,真不知微软是怎么想的)。
TortoiseSVN标准会使⽤7个(普通图标、已修改图标、冲突指⽰图标、已删除图标、新增⽂件图标、忽略图标、未版本化图标等),这样剩下可⽤的就少之⼜少了。
如果再安装了⽹盘软件(如:快盘,Dropbox等),那就更惨了,它们各⾃⼜会使⽤3个左右的覆盖图标,这样,覆盖图标当然远远不够⽤了。
那么,覆盖图标的设置保存在Windows的哪个地⽅呢?如果有超过11个的覆盖图标,Windows如何选择显⽰哪些屏蔽哪些呢?下⾯继续…所有应⽤程序的覆盖图标都需要在注册表“HKEY_LOCAL_MACHINESOFTWAREMicrosoftWindows CurrentVersionExplorerShellIconOverlayIdentifiers”下⾯增加⼀个项⽬,当需要显⽰覆盖图标时,Windows会按照项⽬名称的字母顺利依次查询在这些项⽬⾥所指⽰的接⼝,以检测是否有覆盖图标,当检测到11个有效的接⼝后,Windows就会⾃动停⽌继续向下检测,这样,后来的覆盖图标就不会显⽰了。
为什么图片显示不出来

为什么图片显示不出来概述图片显示不出来是一个常见的网络问题,当我们在浏览网页、使用应用程序或者发送电子邮件时,有时会遇到图片无法正常显示的情况。
这种问题在不同的设备、操作系统和网络环境下都可能发生。
本文将探讨导致图片无法显示的各种可能原因,并提供一些解决方案。
1. 图片链接错误在网页或者应用程序中,图片通常通过URL链接来加载和显示。
如果图片链接错误,例如链接地址拼写错误、路径错误或者图片文件已被删除等,那么图片将无法正常显示。
要解决这个问题,我们需要确保图片的URL链接是正确的,并重新上传或修复图片文件。
2. 网络连接问题有时候,图片无法显示是由于网络连接问题导致的。
网络连接不稳定、断网或者访问网站或应用程序的服务器出现故障,都可能导致图片无法加载出来。
解决这个问题的方法是,检查网络连接是否正常,尝试重新加载页面或者应用程序,或者等待一段时间后再次尝试访问。
3. 图片格式不受支持不同的设备和应用程序对图片格式的支持情况各有不同。
如果图片使用了不受设备或者应用程序支持的格式,那么图片将无法正常显示。
解决方法是将图片转换为设备或应用程序支持的格式,例如JPEG、PNG或者GIF等常见格式。
4. 图片文件损坏图片文件损坏也是导致图片无法显示的原因之一。
文件损坏可能是由于上传过程中网络错误导致的,或者图片文件本身出现了问题。
要解决这个问题,我们可以尝试重新上传图片,或者使用图片编辑软件打开并保存一遍图片文件,以修复潜在的文件损坏问题。
5. 浏览器缓存问题浏览器通常会缓存已访问过的网页和图片,以提高加载速度。
然而,有时候浏览器的缓存会导致图片无法正常显示。
我们可以尝试清除浏览器缓存,或者使用浏览器的隐私模式打开网页,以解决这个问题。
6. 防火墙或安全设置防火墙或者安全设置也可能导致图片无法显示。
某些防火墙软件或安全设置可能会阻止网页或应用程序加载外部图片,以保护用户隐私或减少安全风险。
如果我们在使用防火墙软件或者安全设置较高的环境下遇到图片无法显示的问题,我们可以尝试调整防火墙或者安全设置,或者暂时禁用它们以查看图片。
win10文件夹图片不能预览怎么解决?

win10⽂件夹图⽚不能预览怎么解决?
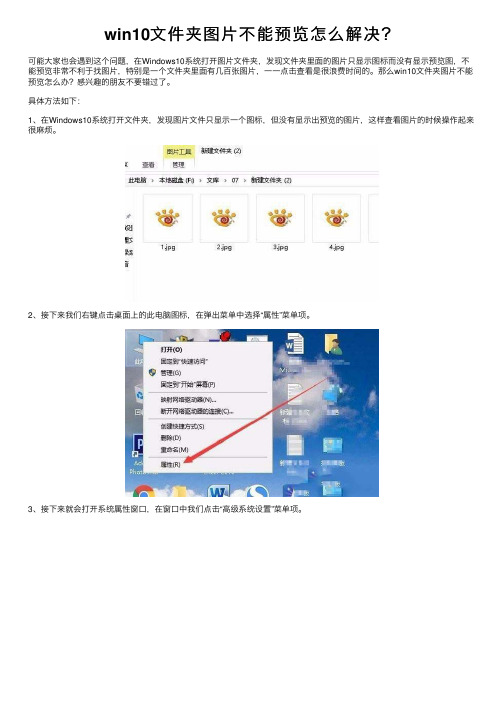
可能⼤家也会遇到这个问题,在Windows10系统打开图⽚⽂件夹,发现⽂件夹⾥⾯的图⽚只显⽰图标⽽没有显⽰预览图,不能预览⾮常不利于找图⽚,特别是⼀个⽂件夹⾥⾯有⼏百张图⽚,⼀⼀点击查看是很浪费时间的。
那么win10⽂件夹图⽚不能预览怎么办?感兴趣的朋友不要错过了。
具体⽅法如下:
1、在Windows10系统打开⽂件夹,发现图⽚⽂件只显⽰⼀个图标,但没有显⽰出预览的图⽚,这样查看图⽚的时候操作起来很⿇烦。
2、接下来我们右键点击桌⾯上的此电脑图标,在弹出菜单中选择“属性”菜单项。
3、接下来就会打开系统属性窗⼝,在窗⼝中我们点击“⾼级系统设置”菜单项。
4、这时就会打开系统属性窗⼝,在窗⼝中点击“⾼级”选项卡,然后点击“设置”按钮。
5、接下来在打开的设置窗⼝中,我们点击勾选“显⽰缩略图,⽽不是显⽰图标”前⾯的复选框。
6、再次打开Windows10的图⽚⽂件夹,发现现在的图⽚已显⽰了预览图⽚了。
如果电脑⽂件夹⾥⾯的图⽚不显⽰缩略图,我们很难找到想要打开的图⽚,如果你也遇到相同故障问题,不放参考教程来修复。
微信小程序----相对路径图片不显示

微信⼩程序----相对路径图⽚不显⽰出现场景在本地调试的时候本地图⽚显⽰,但是⼿机浏览的时候本地图⽚不显⽰。
出现图⽚不显⽰的原因⼩程序只⽀持⽹络路径和base64的图⽚。
处理⽅法1. 将图⽚都放到服务器,然后直接采⽤⽹络路径。
1.1 优点是能够放⼤量的图⽚。
1.2 缺点是有时开发中有⼤量的⼩图⽚,或者修改⼩图标,对于开发者来说,更换会很⿇烦。
2. 将图⽚都转换成 base64 的图⽚保存,使⽤时直接引⼊。
2.1 优点是⽅便快捷,开发过程中容易更换。
2.2 缺点是由于微信⼩程序规定了每个⽂件不能超过500MB,超过另⾏打包。
所以如果图⽚过⼤,或者量过⼤,都不⽅便。
优化处理将⽹络路径图⽚和 base64 的图⽚结合使⽤。
1. 开发⼤图⽚(轮播等)或图⽚量⼤(商品图⽚等)的场景时,采⽤⽹络路径。
优点是产品发布后⽅便图⽚的上下架,不⽤再提交审核,使⽤静态图⽚的尴尬和⿇烦。
2. 开发logo、导航等⼩图⽚时,采⽤ base64 的图⽚。
优点是开发时⽅便开发者更换,引⼊⽅便;转换快捷,⽤可直接转换;不⽤开发时总是往服务器上传图⽚。
实践开发开发效果图⾸页的轮播和⽹吧列表都是采⽤的⽹络路径,订单页⾯的右箭头和更多商品图标都是采⽤的 base64 图⽚。
开发代码1. ⾸页轮播和店铺列表JSconst app = getApp();const urlList = require('../../utils/config.js');Page({data: {supplierList: [],iconList: iconList,bannerInfo: null,indicatorDots: true,//是否显⽰⾯板指⽰点autoplay: true,//是否开启⾃动切换interval: 3000,//⾃动切换时间间隔duration: 500,//滑动动画时长bannerList: [],shopList: [],currentPage: 1,pageSize: 10,total: 1000,myList: []},onLoad(){// 获取分享信息this.getShare();},onShow(){// 获取轮播列表this.getBannerList();// 获取当前地址wx.getLocation({success: res => {if (res.errMsg == 'getLocation:ok') {this.getShopList(res);}},fail: res => {this.wetoast.toast({ title: '获取定位失败,请打开定位,重新进⼊!' });}})},// 获取店铺列表getShopList(obj){// 判断是否还有更多数据if (!app.loadMoreData(this)) { return }// 请求数据let account = wx.getStorageSync('accountInfo');let location = obj;wx.request({url: urlList.shopListUrl,data: {// accountID: account.accountID,// passWord: account.passWord,longitude: location.longitude,latitude: titude,currentPage: this.data.currentPage,pageSize: this.data.pageSize,sType: '1',token: app.globalData.token},success: res => {if(res.data.state == 'true'){console.log(res)this.setData({shopList: this.data.shopList.concat(res.data.data.supplierList),currentPage: ++this.data.currentPage,total: res.data.data.total,__noMoreData__: app.loadSuccessData(this, res.data.data.supplierList)})}else{console.log('⽹吧列表:' + res.data.exception)this.wetoast.toast({ title: '⽹吧列表加载失败!' });}}})},// 获取轮播列表getBannerList(){wx.request({url: urlList.advertPicListUrl,data: { appID: '4'},success: res => {if (res.data.state == 'true') {// console.log(res.data.data.picList)this.setData({bannerList: res.data.data.picList})}else{console.log('轮播列表:' + res.data.exception)this.wetoast.toast({ title: '轮播列表加载失败!' });}}})},//滚动加载onReachBottom(){this.getShopList(app.globalData.location);}})1. ⾸页轮播和店铺列表WXML<scroll-view scroll-y="true"><swiper class="rui-swiper" style='height:{{bannerInfo.height}}px' current="0" indicator-dots="{{indicatorDots}}" vertical="{{vertical}}"autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}"indicator-color="rgba(0,0,0,.5)" indicator-active-color="#fff"><block wx:for-items="{{bannerList}}" wx:key="banner"><swiper-item><block wx:if="{{item}}">// 读取轮播图⽚的⽹络路径<image class="rui-full" bindtap='bannerUrl' data-banner="{{item}}" style='width:{{bannerInfo.width}}px;height:{{bannerInfo.height}}px' src="{{item.picUrl}}"></image></block><block wx:else><image class="rui-full" style='width:{{bannerInfo.width}}px;height:{{bannerInfo.height}}px' src="../../images/default_pic.png"></image></block></swiper-item></block></swiper></scroll-view><!--⽹吧列表 --><view wx:if="{{shopList.length > 0}}" class='rui-shop-sort'>附近⽹吧</view><view wx:if="{{shopList.length > 0}}" wx:for="{{shopList}}" wx:key="shopList"><view class='rui-shop-list' bindtap='goToGoodsList' data-shopid="{{item.shopID}}">// 读取⽹吧列表的⽹吧图⽚的⽹络路径<image class='rui-shop-img' src='{{item.sPicS}}'></image><view class='rui-shop-box'><view class='rui-shop-name'>{{erName}}<text class='rui-icon' wx:if="{{item.ishot == 1 && index < 3}}" style="background:url({{iconList.hotUrl}}) no-repeat center center/15px 15px;height:15px;width:15px;"></text></view><view class='rui-shop-distance'><text style='margin-right:10px;color:#ff8e32;' wx:if="{{bels.length > 0 && labelsIndex < 4}}" wx:for-index="labelsIndex" wx:for="{{bels}}" wx:key="labels" wx:for-item="labels">{{labels}}</text> <text class='rui-fr'>{{item.gpsDistance}}</text></view><view class='rui-shop-address'>地址:{{item.corpAddress}}</view><view class='rui-shop-active' wx:if="{{item.activeDesc}}"><text>{{item.activeDesc}}</text><text class='active'>惠</text></view></view></view></view>2. 订单页的右箭头和更多商品JSconst app = getApp();const urlList = require('../../utils/config.js');const iconList = require('../../utils/iconPath.js');Page({data: {currentPage: 1,pageSize: 10,total: 1000,orderList: [],__noMoreData__: {isMore: false,title: '正在加载更多数据了...'}},onPullDownRefresh(){this.setData({currentPage: 1,pageSize: 10,total: 1000,orderList: [],__noMoreData__: {isMore: true,title: '正在加载更多数据了...'}})setTimeout(() => {this.getOrderList();},1000);},onLoad(){// 将 base64 的⽂件保存到当前page的data中this.setData({ iconList: iconList });},onShow(){// 获取订单列表this.getOrderList();},// 获取订单列表getOrderList(){// 判断是否还有更多数据if (!app.loadMoreData(this)){return}// 请求数据wx.request({url: urlList.orderListUrl,data: {currentPage: this.data.currentPage,pageSize: this.data.pageSize,token: app.getToken()},success: res => {// console.log(res)app.withData(res, this, res => {if (res.data.state == 'true'){// console.log(res.data.data.orderList)this.setData({currentPage: ++this.data.currentPage,total: res.data.data.total,orderList: this.data.orderList.concat(res.data.data.orderList)})wx.stopPullDownRefresh();}})}})},// 滚动到底部加载onReachBottom() {this.getOrderList();}})2. 订单页的右箭头和更多商品WXML<view class='rui-order-li' wx:for="{{orderList}}" wx:key="orderList"><view class='rui-order-head'><view class='rui-order-shop-name' data-shop='{{item}}' bindtap='goToShop'>{{erName}}// 读取右箭头的base64的图⽚<text class='rui-icon' style='background:url({{iconList.moreUrl}}) no-repeat center center/8px 15px;height:15px;width:15px;'></text></view><view class='rui-order-state {{item.orderState == 0 ? "rui-colory" : item.orderState == 4 ? "rui-colorg" : "rui-colorp"}}'>{{item.orderStateText}}</view></view><view class='rui-order-goodslist' id='{{item.orderID}}' bindtap='getOrderId'><view class='rui-fl'><image wx:for="{{item.goodsList}}" wx:if="{{goodsnum < 5}}" wx:for-index="goodsnum" wx:key="goodsList" wx:for-item="goods" class='rui-order-goodsimg' src="{{goods.sPics}}"></image>// 读取更多商品的base64的图⽚<view class='rui-order-detail-btn' style='background:url({{iconList.moreGoodsUrl}}) no-repeat center center/25px 5px;'></view></view><view class='rui-order-price'><view class='rui-colory'>¥{{item.goodsAmountAll}}</view><view class='rui-colorp rui-fs12'>共{{item.totalGoodsNum}}件</view></view></view><view class='rui-order-head'>{{item.orderTime}}<view wx:if="{{item.orderState == 0}}" class='order-btn' data-orderid="{{item}}" bindtap='goToPay'>⽴即⽀付</view><view wx:if="{{item.orderState == 4}}" class='order-btn' data-orderid="{{item}}" bindtap='repeatBuy'>再次购买</view></view></view>base64 的保存⽂件编辑const iconPath = {starUrl: 'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA4AAAAOCAYAAAAfSC3RAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAA4RpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZW }module.exports = iconPath;base64 的保存⽂件引⼊const iconList = require('../../utils/iconPath.js');base64 的保存⽂件使⽤js// 将 base64 的⽂件保存到当前page的data中this.setData({ iconList: iconList });wxml// 读取更多商品的base64的图⽚<view class='rui-order-detail-btn' style='background:url({{iconList.moreGoodsUrl}}) no-repeat center center/25px 5px;'></view>总结解决问题的⽅法有很多,只要找到适合⾃⼰的最好。
三种方法解决Windows照片查看器无法显示此图片问题

三种方法解决Windows照片查看器无法显示此图片问题
解决Windows照片查看器无法显示此图片问题的方法方法一1.使用系统自带的画图打开;2. 另存为bmp格式;3. 再另存为jpg方法二1.
将图片发送到微信中2.在微信中编辑图片页面下载另存为即可。
方法三:1.去下载个免费的命令行程序exift ool.exe。
2.建一个批处理文件Remove-icc.bat,用记事本编辑输入:exiftool -icc_profile=
.jpg3. 将exiftool.exe和Remove-icc.bat都放在需要更改的图片目录下4. 运行Remove-icc.
bat,目录里面所有的内嵌有icc文件的jpg都会被去除,原jpg 会自动更名为jpg_original文件4. 删掉所有jpg_o
riginal文件即可。
电脑文件不显示我们该怎么办?

电脑文件不显示我们该怎么办?2篇电脑文件不显示是许多电脑用户经常遇到的问题之一。
当我们打开文件夹或者尝试访问某个文件时,却发现该文件并没有显示出来。
这种情况可能会给我们的工作和生活带来不便,但幸运的是,有一些简单的方法可以解决这个问题。
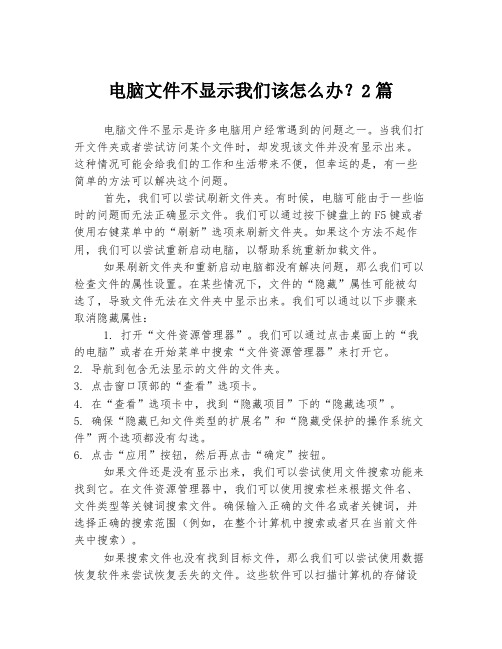
首先,我们可以尝试刷新文件夹。
有时候,电脑可能由于一些临时的问题而无法正确显示文件。
我们可以通过按下键盘上的F5键或者使用右键菜单中的“刷新”选项来刷新文件夹。
如果这个方法不起作用,我们可以尝试重新启动电脑,以帮助系统重新加载文件。
如果刷新文件夹和重新启动电脑都没有解决问题,那么我们可以检查文件的属性设置。
在某些情况下,文件的“隐藏”属性可能被勾选了,导致文件无法在文件夹中显示出来。
我们可以通过以下步骤来取消隐藏属性:1. 打开“文件资源管理器”。
我们可以通过点击桌面上的“我的电脑”或者在开始菜单中搜索“文件资源管理器”来打开它。
2. 导航到包含无法显示的文件的文件夹。
3. 点击窗口顶部的“查看”选项卡。
4. 在“查看”选项卡中,找到“隐藏项目”下的“隐藏选项”。
5. 确保“隐藏已知文件类型的扩展名”和“隐藏受保护的操作系统文件”两个选项都没有勾选。
6. 点击“应用”按钮,然后再点击“确定”按钮。
如果文件还是没有显示出来,我们可以尝试使用文件搜索功能来找到它。
在文件资源管理器中,我们可以使用搜索栏来根据文件名、文件类型等关键词搜索文件。
确保输入正确的文件名或者关键词,并选择正确的搜索范围(例如,在整个计算机中搜索或者只在当前文件夹中搜索)。
如果搜索文件也没有找到目标文件,那么我们可以尝试使用数据恢复软件来尝试恢复丢失的文件。
这些软件可以扫描计算机的存储设备,找到被删除或者无法显示的文件,并尝试将其恢复到我们的计算机上。
但是请注意,在使用数据恢复软件时要小心,避免将文件恢复到错误的位置或者覆盖其他重要文件。
总结起来,当电脑的文件不显示时,我们可以尝试刷新文件夹、重新启动电脑、检查文件的属性设置,使用文件搜索功能或者尝试使用数据恢复软件等方法。
2016年度精品--Word文档中不显示图片或其他对象的解决办法

是你自己电脑设置问题:请在“工具/选项/视图/显示/”中,将“图片框”前的√去掉,确定,即可恢复正常。
回答:2010-04-16 19:01提问者对答案的评价:其它回答共3条回答评论顺财[学弟]方法1:更改视图要使格式为“嵌入型”以外的环绕方式的图片或对象显示在Word 文档中,请将视图更改为显示图形层的一种视图。
为此,请单击“视图”菜单上的“页面”或“Web 版式”。
方法2:将图片或对象更改为“嵌入型”要使图片或对象显示在任何视图中,请通过更改其环绕方式将图片或对象的格式设置为“嵌入型”。
为此,请执行下列操作之一。
注意在Microsoft Office Word 2003 和Microsoft Word 2002 中,可以将图片的环绕方式更改为“嵌入型”,使图片可在任何视图中显示。
但是,对于对象和自选图形,即使将其环绕方式更改为“嵌入型”,它们也不能在普通视图中显示。
这种现象是设计导致的。
要更改图片或对象的环绕方式,请按照下列步骤操作:单击以选中图片或对象。
在“格式”菜单上,单击“图片”(或者“对象”或“自选图形”)。
在“位置”选项卡上,单击以选中“嵌入型”,然后单击“确定”。
如果无法选中“嵌入型”,请按照下列步骤操作:单击以选中图片或对象。
在“编辑”菜单上,单击“剪切”。
在“编辑”菜单上,单击“选择性粘贴”。
在“选择性粘贴”对话框中,单击以选择“图片”,然后单击“确定”。
图片或对象的格式为“嵌入型”以外的环绕方式,您正在以页面或Web 版式视图查看文档,并且“图形”选项处于关闭状态。
要使格式为“嵌入型”以外的环绕方式的图片或对象显示在页面或Web 版式视图中,请打开“图形”选项。
为此,请按照下列步骤操作:在“工具”菜单上,单击“选项”。
在“视图”选项卡上,单击以选中“图形”复选框,然后单击“确定”。
图片或对象的格式为“嵌入型”之外的环绕方式,并且“图形对象”选项处于关闭状态。
当打印文档或在打印预览中查看它时,会出现此问题。
CHM帮助文件中的图片无法显示问题的两种解决方法

对于使用HTML HELPWORKSHOP制作CHM文件,HTML文件通过word转换,结果CHM 文件中图片无法显示的问题的解决办法.以下两种方法均通过验证,视个人情况可采取其中一种办法:
1由于使用WORD转换HTML格式的文件(至于用其他软件转换的我就不清楚了),对于图片会产生一个文件夹,如果文件中使用的图片比较大的话就会产生两个图片文件,一个大的一个小的。
可以将word格式的文档中得图片全部用小的格式的图片替换,然后重新另存为HTML格式的文件,再制作CHM就不会出现问题了。
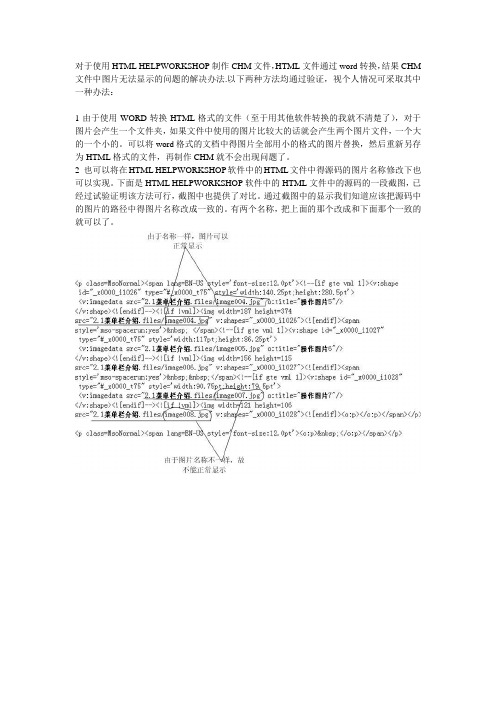
2 也可以将在HTML HELPWORKSHOP软件中的HTML文件中得源码的图片名称修改下也可以实现。
下面是HTML HELPWORKSHOP软件中的HTML文件中的源码的一段截图,已经过试验证明该方法可行,截图中也提供了对比。
通过截图中的显示我们知道应该把源码中的图片的路径中得图片名称改成一致的。
有两个名称,把上面的那个改成和下面那个一致的就可以了。
解决pythoncv2.imread读取中文路径的图片返回为None的问题

解决pythoncv2.imread读取中⽂路径的图⽚返回为None的问题使⽤cv2读取图⽚时,输出图⽚形状⼤⼩时出现报错“ 'NoneType' object has no attribute shape”,后来排查发现读取图⽚的返回值image为None,这就说明图⽚根本就没有被读取。
下⾯图⽚是问题问题解决后,为了更好的展⽰,写的代码展⽰,这是正常的因果关系,找错误排查时是从下往上推。
使⽤PIL读取图像,能够成功读取图⽚,借此了解图⽚的⼤⼩和格式,代码如下图所⽰:cv.imread函数能够成功读取⾮中⽂路径的图⽚,所以就想到是不是中⽂路径的问题,opencv中opencv不接受non-ascii的路径,解决⽅法就是先⽤先⽤np.fromfile()读取为np.uint8格式,再使⽤cv2.imdecode()解码,如下:np.fromfile(filename, dtype)是从以dtype形式读取⽂件cv2.imdecode()函数从指定的内存缓存中读取数据,并把数据转换(解码)成图像格式;主要⽤于从⽹络传输数据中恢复出图像补充知识:python3.x, cv2.imread()导⼊图⽚失败,none⾸先在第⼀次运⾏时,命令⾏中错误:ValueError: embedded null character发现是因为导⼊的图⽚路径中存在\0python3.x, cv2.imread()导⼊图⽚失败,none1. 路径中⽆中⽂名2. pip list 发现也有opencv-python,(虽然我⼜重新下了⼀遍⽽这些图⽚⽤PS打开的时候,会报错:⽆法完成请求,因为找到不知名的或⽆效的JPEG标识符类型图⽚是我从⽹站上爬下来的,改过其后缀名为jpg, 源图真正的后缀名是gif.所以要重置⼀些⽂件的格式,⽐如⽤画图重新保存为jpg格式。
这⾥注意:后缀是⼀个标签,表明⽂件的类型和格式,⾄于⽂件到底是不是该格式就另说了。
TortoiseSVN文件夹及文件图标不显示解决方法

TortoiseSVN文件夹及文件图标不显示解决方法TortoiseSVN文件夹及文件图标不显示解决方法具体操作方法如下:1。
到C:\Windows文件夹下,打开regedit.exe2。
Ctrl+F,搜索“ShellIconOverlayIdentifiers”3。
将TortoiseAdded、TortoiseConflictTortoiseUnversioned 分别重命名,命名为0TortoiseAdded、1TortoiseConflict8TortoiseUnversioned。
如下图:(原理:Windows Explorer Shell 支持的Overlay Icon 最多15 个,Windows 自身使用了 4 个,只剩 11 个可扩展使用,如果你之前还安装诸如 Groove 这样的软件,可能这 11 个位置都被他们剥夺了,轮不到 T ortoise 了。
不过,还是可以给 Tortoise 优先腾出位置的:调整 Tortoise 图标名称的字母顺序。
因为 Windows 内部就是按图标名称的字母顺序来优先显示的。
)TortoiseSVN文件夹及文件图标不显示解决方法2017-03-27 20:05 | #2楼详细原因是这样的:windows explorer shell 支持的overlay icon 最多 15 个,windows 自身使用了 4 个,只剩 11 个可扩展使用,如果你之前还安装诸如360云盘这样的软件,可能这11 个位置都被他们剥夺了,轮不到 tortoise 了。
不过,还是可以给 tortoise 优先腾出位置的:调整tortoise或者其他软件图标名称的字母顺序。
因为windows 内部就是按图标名称的字母顺序来优先显示的。
知道了原因,问题就好解决了。
1. 输入:win+r,输入regedit,调出注册表信息,按下ctrl+f,在注册表里搜索“shelliconoverlayidentifiers”2. 将tortoiseadded、tortoiseconflict……tortoiseunversioned 分别重命名,命名为0tortoiseadded、1tortoiseconflict……8tortoiseunversioned。
ftp图片显示正常(网站不能显示图片解决办法及原因)

关于各分馆页面及整体页面显示不出图片原因:
目前出现的最大问题就是各分管上传了图片,并且更新过了,但是最终页面上没有显示的问题,现在小武同学已经已经找到了问题的所在,请各位以后在上传图片的时候一定要检查清楚这类问题,下面就是小武同学找出问题后给予大家的解释。
ftp图片显示正常(网站不能显示图片解决办法):
我们在检查图片问题时,可能会遇到在FTP里面能正常打开,命名也没有出错,但是在网站后台跟网站前台却打不开图片,这可能是因为文件本身是其他格式的,在上传的时候直接改成了.jpg格式的图片,(此处加以说明:因为各地方再上传部分的图片时上传的是bmp 文件,所以在出现错误的时候直接将其后缀名修改为jpg,但是实际上这图片的属性没有改变,以至于大家一直在寻找问题,最终发现是本身的图片属性问题)所以系统不能读取文件。
解决办法:可以打开图片用画图工具另存为如图。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
说明:以上修改均使用Tomcat5.5做的测试,在5.5以上都应该可以,至于5.0和4.x,我没有实验过,不过对于5.0应该也是可以的,但4.x不能保证(4.x在处理HTTP的get和post方法和5.x不大一样)。
打开config/server.xml文件,如果没有修改过这个文件,应该可以在其中找到如下代码:
<Connector port="8080" protocol="HTTP/1.1"
connectionTimeout="20000"
redirectPort="8443" />
这段代码规定了Tomcat监听HTTP请求的端口号等信息,可以在这里添加一个属性:URIEncoding,将该属性值设置为UTF-8,即可让Tomcat不再以ISO-8859-1的编码处理get请求。更改后的代码如下所示(红色部分为新添加的代码):
<init-param>
<param-name>debug</param-name>
<param-value>0</param-value>
</init-param>
<init-param>
<param-name>listings</param-name>
<param-value>false</param-value>
<Connector port="8080"
URIEncoding="utf-8"
protocol="HTTP/1.1"
connectionTimeout="20000"
redirectPort="8443" />
下面,我们准备测试一下更改后的效果。
最为简单的测试方法就是让Tomcat自己列出WEB程序中的目录和文件,默认情况下,Tomcat不会直接列出WEB程序目录中的文件和文件夹,但是,我们可以修改位于安装目录中的config文件夹中的web.xml,使其能够支持自动列出WEB程序中的目录和文件。
Tomcat是Java开发者使用得较多的一个Web服务器,因为它占用资源小,运行速度快等特点,深受Java
Web程序员的喜爱。不过,在使用中,由于Java中的中文问题的存在,如果不经过配置,在WEB程序中,不能直接支持具有中文文件名的文件的下载,这为Java
Web程序的开发带来一定的不便。本文拟介绍一种手段,解决这个问题。
解决问题的核心在于修改Tomcat的配置,在Server.xml文件中添加一个名为URIEncoding的属性,它用于对HTTP请求中的get方法传过来的URL进行编码。如果直接从Apache站点中下载Tomcat,无论是安装版的exe文件,还是解压缩的ZIP文件,内置的对于get协议中的URL编码都是ISO-8859-1,这个字符集不能直接支持中文等双字节的信息,而中文文件的下载链接恰恰是通过get协议进行的。以下说明修改Tomcat安装目录中的config文件夹中的server.xml文件的方法。
在config/web.xml文件中找到如下代码:
<servlet>
<servlet-name>default</servlet-name>
<servlet-class>org.apache.catalina.servlets.DefaultServlet</servlet-class>
</init-param>
即将参数listings的属性改为true,就可让Tomcat自动列出某个WEB程序目录中的文件和文件夹。
现在,我们的Tomcat正在运行,则需要重新启动,以便配置生效。
现在,可以在Tomcat安装目录中的webapps目录中建立一个名为cntest的文件夹,作为测试的web程序的上下文路径(注意:对于WEB程序的上下文路径,请不要使用中文)。请在cntest中添加一些中文目录和文件,然后在浏览器中打开该WEB程序,如,http://localhost:8080/cntest,测验一下效果吧。当然,也可以在JSP或HTML文件中使用那些包含中文的文件夹或文件名的超级链接。
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
将上面的代码中标为红色的部分改为如下内容:
<init-param>
<param-name>listings</param-name>
<param-value>true</param-value>
