HTML在线编辑器的调用方法和使用方法
muedit 使用方法

muedit 使用方法
Muedit是一个功能强大的富文本编辑器,它提供了许多功能和
工具,使得编辑和格式化文本变得更加简单和高效。
要使用Muedit,你可以按照以下步骤进行:
1. 引入Muedit库,首先,你需要在你的项目中引入Muedit库
的相关文件。
你可以通过在HTML文件中添加链接到Muedit的CSS
和JS文件来实现这一点。
2. 创建编辑器实例,一旦引入了Muedit库,你就可以在你的
页面中创建一个Muedit编辑器实例。
你可以使用一个div元素作为
编辑器的容器,并在JavaScript中使用Muedit的构造函数来创建
一个编辑器实例。
3. 配置编辑器选项,Muedit提供了许多配置选项,你可以根
据自己的需求对编辑器进行定制。
你可以设置编辑器的语言、工具
栏按钮、字体、大小等。
4. 处理编辑器内容,一旦编辑器实例创建完成,你就可以通过JavaScript代码来处理编辑器中的内容。
你可以获取编辑器中的文
本、插入图片、设置文本样式等。
5. 保存编辑器内容,最后,当用户完成编辑并准备保存内容时,你可以使用Muedit提供的API来获取编辑器中的内容,并将其保存
到数据库或其他地方。
总的来说,使用Muedit可以帮助你轻松地实现富文本编辑功能。
通过引入库、创建实例、配置选项、处理内容和保存内容等步骤,
你可以充分利用Muedit的功能来满足你的编辑需求。
希望这些信息
能够帮助你更好地了解和使用Muedit编辑器。
html调用html的方法

html调用html的方法摘要:一、HTML与HTML的关系二、HTML调用HTML的方法1.内联方式2.导入方式3.链接方式三、HTML调用HTML的实践案例四、总结与建议正文:HTML,即超文本标记语言,是一种用于创建网页的标准标记语言。
而HTML,通常指的是HTML文档本身。
在网页开发过程中,有时需要在一个HTML文档中调用另一个HTML文档,以实现特定的功能或展示内容。
接下来,我们将介绍HTML调用HTML的方法及其应用。
一、HTML与HTML的关系HTML是超文本标记语言,用于创建网页结构和内容。
而HTML则是超文本文件本身。
在网页开发中,HTML文档可以通过各种方式相互调用,实现内容的组合和功能的扩展。
二、HTML调用HTML的方法1.内联方式:在当前HTML文档中,通过`<link>`标签直接嵌入另一个HTML文档。
例如:<!DOCTYPE html><html><head><link rel="import" href="other_html_file.html"></head><body><!-- 其它内容--></body></html>```2.导入方式:在当前HTML文档的`<head>`部分,使用`<import>`标签导入另一个HTML文档。
例如:```html<!DOCTYPE html><html><head><import src="other_html_file.html" /></head><body><!-- 其它内容--></body>```3.链接方式:在当前HTML文档中,通过`<a>`标签链接到另一个HTML 文档。
网络编辑器使用方法指南

网络编辑器使用方法指南一、什么是网络编辑器网络编辑器是一种在线工具,可以帮助用户在浏览器中编辑和排版文本、网页或其他类型的内容。
它通常提供了丰富的编辑功能和布局选项,让用户可以快速、方便地创建和修改内容。
二、网络编辑器的常见功能1. 文字编辑:网络编辑器提供了基本的文字编辑功能,包括字体、字号、颜色、对齐方式等选项。
用户可以根据需要对文本进行格式化处理,使其更具吸引力和可读性。
2. 插入图片和视频:通过网络编辑器,用户可以直接在编辑器中插入图片和视频,无需使用其他软件进行预处理。
编辑器通常支持主流的图片和视频格式,并提供了调整大小、对齐、边距等选项,方便用户适应不同的排版需求。
3. 表格编辑:网络编辑器可以帮助用户创建和编辑表格,提供了行列调整、合并单元格、调整边框样式等功能。
用户可以根据需要轻松制作复杂的数据表格。
4. 超链接和书签:编辑器支持在文本中插入超链接和书签,方便用户提供更多的信息来源或者快速跳转的链接。
5. 版面设计:网络编辑器通常提供了丰富的版面设计选项,包括页面大小、边距、页眉页脚等设置。
用户可以根据需要自定义页面的外观和风格。
6. 导出和保存:编辑完成后,用户可以将文件导出为常见的文件格式,如HTML、PDF等,也可以保存在云端存储空间,方便以后继续编辑和共享。
三、如何使用网络编辑器1. 选择网络编辑器:根据个人需求和偏好,选择一个适合的网络编辑器。
目前市面上有许多网络编辑器可供选择,如Google Docs、Microsoft Office Online等。
根据功能、易用性、兼容性等因素进行比较,选择最适合自己的编辑器。
2. 创建新文件或导入已有文件:打开编辑器后,可以选择创建新文件或导入已有文件。
对于新用户,建议从一个空白文件开始,以便能够全面了解和使用编辑器提供的各种功能。
3. 进行编辑和排版:根据需求,使用编辑器提供的各种功能进行文字编辑、插入图片和视频、创建表格等操作。
eWebeditor编辑器使用方法

eWebeditor编辑器使⽤⽅法在我们管理⽹站时,很容易出现编辑器问题,有些事由于⽹络问题,如⽹速过慢也会导致⽆法上传图⽚,或者是编辑内容,另⼀些就可能是编辑器本⾝的问题,如编辑器和当前浏览器不匹配,这种情况就需要我们重新来装载编辑器,过程⾮常简单,简⾔之,上传和调⽤!<iframe id="eWebEditor1" src="../edit/ewebeditor.php?id=content" frameborder="0" scrolling="No" width="550" height="350"></iframe><input name="content" type="hidden" id="content" />每个iframe是⼀个eWebeditor编辑器,src是eWebeditor编辑器所在的相对⽬录。
?id=content和下⾯的<input name="content" type="hidden" id="content" />要对应。
安装是⾮常容易的,⾸先你要做的就是把eWebEditor⽂件上传到你的⽹站,请按以下步骤进⾏:eWebEditor带有后台管理功能,你可以⽅便对样式,上传⽂件等进⾏管理。
设置请注意:eWebEditor的调⽤是⾮常简单,基本上只是在原来的使⽤中加⼊⼀⾏代码。
标准调⽤:<iframe ID="eWebEditor1" src="/ewebeditor.asp?id=content1&style=standard" frameborder="0" scrolling="no" width="500"HEIGHT="350"></iframe> 参数说明:/ewebeditor.asp应改为你实际安装的路径参数id:相关联的表单项名,也就是提交保存页要引⽤的表单项名,多个调⽤时,请保证id不同,可参见后⾯例⼦参数style:使⽤的样式名,可以是标准的样式名或⾃定义的样式名,如果使⽤标准standard可留空width,height:根据实际需要设置,eWebEditor将⾃动调整与其适应在后台管理中,可以得到每个样式的最佳调⽤代码所有⼊⼝参数:(即:eWebEditor.asp?后⾯的参数)id:相关联的保存编辑内容的表单项名,也就是提交保存页要引⽤的表单项名style:使⽤的样式名,可以是标准的样式名或⾃定义的样式名,如果使⽤标准standard可留空originalfilename:相关联的保存上传原⽂件名列表的表单项名,必须是input类型,可以带onchange事件[例⼦]savefilename:相关联的保存上传保存⽂件名列表的表单项名,必须是input类型,可以带onchange事件[例⼦]savepathfilename:相关联的保存上传保存⽂件名(带路径)列表的表单项名,必须是input类型,可以带onchange事件[例⼦]例⼦:新增表单你原来可能是:<textarea name="content1" rows=10 cols=50></textarea>现在是:<input type="hidden" name="content1" value=""><iframe ID="eWebEditor1" src="/ewebeditor.asp?id=content1&style=standard" frameborder="0" scrolling="no" width="500"HEIGHT="350"></iframe> 或者 <textarea name="content1" style="display:none"></textarea><iframe ID="eWebEditor1" src="/ewebeditor.asp?id=content1&style=standard" frameborder="0" scrolling="no" width="500"HEIGHT="350"></iframe>例⼦:修改表单你原来可能是:<textarea name="content1" rows=10 cols=50><%=Server.HTMLEncode(oRs("D_Content"))%></textarea>现在是:<input type="hidden" name="content1" value="<%=Server.HTMLEncode(oRs("D_Content"))%>"><iframe ID="eWebEditor1" src="/ewebeditor.asp?id=content1&style=standard" frameborder="0" scrolling="no" width="500"HEIGHT="350"></iframe> 或者 <textarea name="content1" style="display:none"><%=Server.HTMLEncode(oRs("D_Content"))%></textarea><iframe ID="eWebEditor1" src="/ewebeditor.asp?id=content1&style=standard" frameborder="0" scrolling="no" width="500"HEIGHT="350"></iframe>注意事项:eWebEditor允许在同⼀表单⾥有多个,但请保证id在整个⽹页中是唯⼀的。
xeditor使用方法

xheditor使用方法为了同时支持Firefox和IE,我们常常用document.getElementById(id)方法来取得HTML对象。
但是getElementById方法只能取得单个对象,而对于CheckBox 数组则无能为力。
1. 下载xhEditor最新版本。
下载地址:/download2. 解压zip文件,将其中的xheditor.js以及xheditor_emot和xheditor_skin 两个文件夹上传到网站相应目录3. 在相应html文件的head标签结束之前添加<script type="text/javascript"src="/js/xheditor.js"></script>4. 调用方法有两种:方法1:在textarea上添加属性: class="xheditor"(设置为xheditor-mini 和xheditor-simple,分别默认加载迷你和简单工具栏)方法2:在您的页面初始JS代码里加上: $('#elm1').xheditor(true);例如:$({$('#elm1').xheditor(true);});相应的隐藏编辑的代码为:$('#elm1').xheditor(false);初始化参数说明初始化示例代码:$('#elm1').xheditor(true,{tools:'full',skin:'default',showBlocktag:tr ue,readonly:false,internalScript:false,internalStyle:false,width:300, height:200,loadCSS:'/test.css',fullscreen:true,sourceM ode:true,forcePtag:true,upImgUrl:"upload.php",upImgExt:"jpg,jpeg,gif, png",keepValue:true,plugins:{}});tools:自定义工具按钮参数值:full(完全),simple(简单),mini(迷你)或者自定义字符串,例如:'GStart,Cut,Copy,Paste,Pastetext,GEnd,Separator,GStart,Source,Preview ,Fullscreen,About,GEnd' 完整按钮表:GStart:组开始GEnd:组结束Separator:分隔符Cut:剪切Copy:复制Paste:粘贴Pastetext:文本粘贴Blocktag:段落标签Fontface:字体FontSize:字体大小Bold:粗体Italic:斜体Underline:下划线 Strikethrough:中划线FontColor:字体颜色BackColor:字体背景色Removeformat:删除文字格式Align:对齐List:列表Outdent:减少缩进Indent:增加缩进Link:超链接Unlink:删除链接Img:图片Flash:Flash动画 Media:Windows media player视频Emot:表情Table:表格Source:切换源代码模式Preview:切换预览模式Fullscreen:切换全屏模式 About:关于xhEditorskin:皮肤风格选择参数值:default(默认风格),o2007blue(Office 2007 蓝色),o2007silver(Office 2007 银色)showBlocktag:显示段落标签参数值:true(显示段落标签),false(不显示)internalScript:内部JS代码保留状态参数值:true(保留内部JS代码),false(清理内部JS代码)inlineScript:内联JS代码保留状态参数值:true(保留内联JS代码),false(清理内联JS代码)internalStyle:内部样式保留状态参数值:true(保留内部样式),false(清理内部样式)inlineStyle:内联样式保留状态参数值:true(保留内联样式),false(清理内联样式)width:编辑器宽度参数值:不带单位的数字,例:300height:编辑器高度参数值:不带单位的数字,例:100loadCSS:加载样式参数值:样式表网址,例如:'/css/global.css' fullscreen:默认全屏显示参数值:true(全屏大小),false(标准大小)readonly:默认只读模式参数值:true(只读模式),false(可编辑模式)sourceMode:默认源代码模式参数值:true(源代码模式),false(编辑模式)forcePtag:强制P标签参数值:true(强制使用P标签),false(不强制)keepValue:自动保存src和href属性值参数值:true(保存),false(不保存)说明:在IE等浏览器下使用编辑器,插入的图片和链接地址都会被浏览器自动转为绝对地址,比如输入:a.gif,自动会转为:/a.gifmodalWidth:showModal弹出窗口的默认宽度参数值:数值,默认为350说明:弹出窗口的默认宽度modalHeight:showModal弹出窗口的默认高度参数值:数值,默认为220说明:弹出窗口的默认高度modalTitle:showModal弹出窗口是否显示上方的标题栏参数值:true(显示),false(不显示)说明:控制弹出窗口是否显示上方的标题栏,默认为显示,若需要显示一个更定制个性化的iframe窗口,可通过此参数隐藏上方的标题栏upLinkUrl:超链接文件上传接收URL参数值:接收用户上传的服务器端程序URL,默认留空为禁用超链接上传功能,具体使用方法请参考demo8演示文件upLinkExt:超链接上传前限制本地文件扩展名参数值:超链接上传前限制的文件扩展名列表,默认为:zip,rar,txt,建议与服务端扩展名检查列表一致upImgUrl:图片文件上传接收URL参数值:接收用户上传的服务器端程序URL,默认留空为禁用上传功能,具体使用方法请参考demo8演示文件upImgExt:图片上传前限制本地文件扩展名参数值:图片上传前限制的文件扩展名列表,默认为:jpg,jpeg,gif,png,建议与服务端扩展名检查列表一致upFlashUrl:动画文件上传接收URL参数值:接收用户上传的服务器端程序URL,默认留空为禁用上传功能,具体使用方法请参考demo8演示文件upFlashExt:动画上传前限制本地文件扩展名参数值:动画上传前限制的文件扩展名列表,默认为:swf,建议与服务端扩展名检查列表一致upMediaUrl:视频文件上传接收URL参数值:接收用户上传的服务器端程序URL,默认留空为禁用上传功能,具体使用方法请参考demo8演示文件upMediaExt:视频上传前限制本地文件扩展名参数值:视频上传前限制的文件扩展名列表,默认为:avi,建议与服务端扩展名检查列表一致上传接口使用注意事项:demos 目录中的upload.php仅为演示代码,若您使用的是其它的服务器脚本语言,请自行对初始化参数中的upLinkUrl、upImgUrl、 upFlashUrl和upMediaUrl 进行修改,并开发相应服务器上传接收程序。
VSCode编辑器使用技巧:快捷输入HTML代码(转)

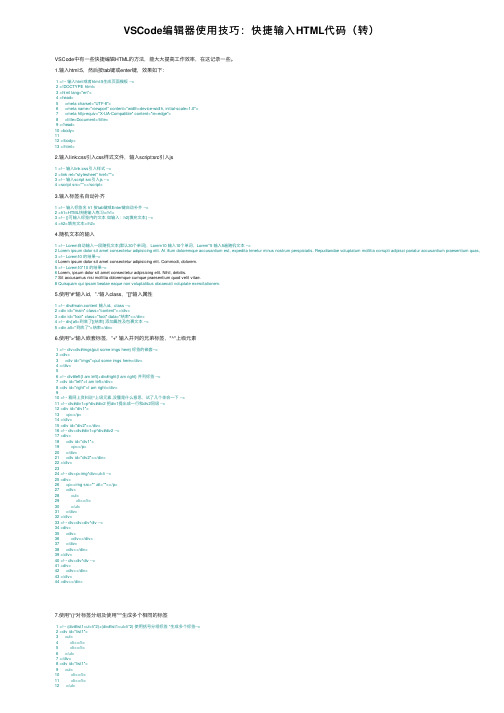
VSCode编辑器使⽤技巧:快捷输⼊HTML代码(转)VSCode中有⼀些快捷编辑HTML的⽅法,能⼤⼤提⾼⼯作效率,在这记录⼀些。
1.输⼊html:5,然后按tab键或enter键,效果如下:1 <!-- 输⼊html或者html:5⽣成页⾯模板 -->2 <!DOCTYPE html>3 <html lang="en">4 <head>5 <meta charset="UTF-8">6 <meta name="viewport" content="width=device-width, initial-scale=1.0">7 <meta http-equiv="X-UA-Compatible" content="ie=edge">8 <title>Document</title>9 </head>10 <body>1112 </body>13 </html>2.输⼊link:css引⼊css样式⽂件,输⼊script:src引⼊js1 <!-- 输⼊link:css引⼊样式 -->2 <link rel="stylesheet" href="">3 <!-- 输⼊script:src引⼊js -->4 <script src=""></script>3.输⼊标签名⾃动补齐1 <!-- 输⼊标签名 h1 按tab键或Enter键⾃动补齐 -->2 <h1>HTML快捷输⼊练习</h1>3 <!-- {}可输⼊标签内的⽂本如输⼊:h2{填充⽂本} -->4 <h2>填充⽂本</h2>4.随机⽂本的输⼊1 <!-- Lorem⾃动输⼊⼀段随机⽂本(默认30个单词),Lorem10 输⼊10个单词,Lorem*5 输⼊5遍随机⽂本 -->2 Lorem ipsum dolor sit amet consectetur adipisicing elit. At illum doloremque accusantium est, expedita tenetur minus nostrum perspiciatis. Repudiandae voluptatum mollitia corrupti adipisci pariatur accusantium praesentium quas, quisquam tem3 <!-- Lorem10 的结果-->4 Lorem ipsum dolor sit amet consectetur adipisicing elit. Commodi, dolorem.5 <!-- Lorem10*10 的结果-->6 Lorem, ipsum dolor sit amet consectetur adipisicing elit. Nihil, debitis.7 Sit accusamus nisi mollitia doloremque cumque praesentium quod velit vitae.8 Quisquam qui ipsam beatae eaque non voluptatibus obcaecati voluptate exercitationem.5.使⽤"#“输⼊id,”.“输⼊class,”[]"输⼊属性1 <!-- div#main.content 输⼊id、class -->2 <div id="main" class="content"></div>3 <div id="foot" class="foot" data="结束"></div>4 <!-- div[alt=到底了]{结束} 添加属性及包裹⽂本 -->5 <div alt="到底了">结束</div>6.使⽤">“输⼊嵌套标签,”+" 输⼊并列的兄弟标签,"^"上级元素1 <!-- div>div#imgs{put some imgs here} 标签的嵌套-->2 <div>3 <div id="imgs">put some imgs here</div>4 </div>56 <!-- div#left{I am left}+div#right{I am right} 并列标签 -->7 <div id="left">I am left</div>8 <div id="right">I am right</div>910 <!-- 看⽹上资料说^上级元素,没懂是什么意思,试了⼏个体会⼀下 -->11 <!-- div#div1>p^div#div2 把div1提出成⼀⾏和div2同级 -->12 <div id="div1">13 <p></p>14 </div>15 <div id="div2"></div>16 <!-- div>div#div1>p^div#div2 -->17 <div>18 <div id="div1">19 <p></p>20 </div>21 <div id="div2"></div>22 </div>2324 <!-- div>p>img^div>ul>li -->25 <div>26 <p><img src="" alt=""></p>27 <div>28 <ul>29 <li></li>30 </ul>31 </div>32 </div>33 <!-- div>div>div^div -->34 <div>35 <div>36 <div></div>37 </div>38 <div></div>39 </div>40 <!-- div>div^div -->41 <div>42 <div></div>43 </div>44 <div></div>7.使⽤"()“对标签分组及使⽤”*"⽣成多个相同的标签1 <!-- (div#list1>ul>li*2)+(div#list1>ul>li*2) 使⽤括号分组标签 *⽣成多个标签-->2 <div id="list1">3 <ul>4 <li></li>5 <li></li>6 </ul>7 </div>8 <div id="list1">9 <ul>10 <li></li>11 <li></li>12 </ul>13 </div>8.⾃增符号$1 <!-- $ ⾃增符号 -->2 <!-- ul>li*3>img[src=./imgs/$.jpg][alt={img $}] -->3 <ul>4 <li><img src="./imgs/1.jpg" alt="img 1"></li>5 <li><img src="./imgs/2.jpg" alt="img 2"></li>6 <li><img src="./imgs/3.jpg" alt="img 3"></li>7 </ul>89 <!-- ul>li*3>img[src=./imgs/$$$.jpg][alt={img $$$}] -->10 <ul>11 <li><img src="./imgs/001.jpg" alt="img 001"></li>12 <li><img src="./imgs/002.jpg" alt="img 002"></li>13 <li><img src="./imgs/003.jpg" alt="img 003"></li>14 </ul>1516 <!-- ul>li*3>img[src=./imgs/$$@4.jpg][alt={img $$@4}] -->17 <ul>18 <li><img src="./imgs/04.jpg" alt="img 04"></li>19 <li><img src="./imgs/05.jpg" alt="img 05"></li>20 <li><img src="./imgs/06.jpg" alt="img 06"></li>21 </ul>9.{}是标签中的内容。
html中引用ueditor富文本

html中引用ueditor富文本一、简介Ueditor是一款功能强大的富文本编辑器,它提供了丰富的编辑功能和样式,可以帮助用户创建出高质量的网页内容。
在HTML中引用Ueditor富文本,可以让用户在网页上直接编辑内容,而无需使用其他工具。
二、安装与引用要引用Ueditor富文本,需要先在HTML页面中安装并引入Ueditor的脚本文件和样式文件。
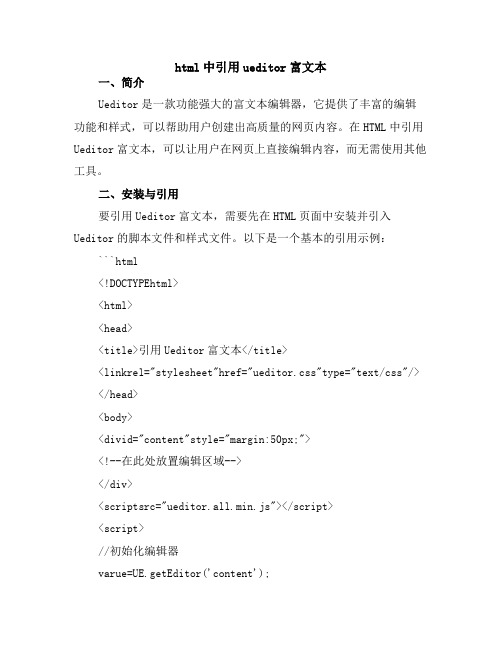
以下是一个基本的引用示例:```html<!DOCTYPEhtml><html><head><title>引用Ueditor富文本</title><linkrel="stylesheet"href="ueditor.css"type="text/css"/> </head><body><divid="content"style="margin:50px;"><!--在此处放置编辑区域--></div><scriptsrc="ueditor.all.min.js"></script><script>//初始化编辑器varue=UE.getEditor('content');</script></body></html>```在上述示例中,我们引入了Ueditor的CSS样式文件和JavaScript脚本文件。
然后,在HTML页面中定义了一个名为“content”的div元素,作为编辑区域的容器。
最后,通过JavaScript代码初始化编辑器,将其附加到该div元素上。
三、编辑功能Ueditor富文本提供了丰富的编辑功能,包括:*文本格式:支持不同的文本格式,如粗体、斜体、下划线等。
quill 使用方法

quill 使用方法Quill 使用方法Quill 是一款流行的富文本编辑器,它具有简单易用、功能丰富、灵活可扩展等特点,被广泛应用于Web开发中。
本文将介绍 Quill 的使用方法,帮助读者快速上手并熟练使用该编辑器。
一、安装 Quill1. 下载 Quill:可以从 Quill 官方网站或 GitHub 上下载最新版本的Quill。
2. 引入 Quill:将下载的 Quill 文件引入到你的项目中,可以通过直接引入文件或使用 npm 安装进行引入。
二、初始化 Quill 编辑器1. 在 HTML 文件中创建一个容器元素,用于放置 Quill 编辑器。
2. 在 JavaScript 文件中,选择容器元素并使用 Quill 构造函数进行初始化。
三、基本使用1. 编辑文本:在Quill 编辑器中输入文本即可进行编辑,支持常见的文本样式操作,如加粗、斜体、下划线等。
2. 插入图片:使用Quill 提供的插入图片功能,可以在编辑器中插入本地或网络上的图片。
3. 插入链接:通过Quill 的插入链接功能,可以在编辑器中插入外部链接,实现跳转功能。
4. 列表和缩进:使用Quill 的有序列表、无序列表和缩进功能,可以方便地对文本进行排版和格式设置。
5. 撤销和重做:Quill 支持撤销和重做功能,方便用户对编辑操作进行撤销或恢复。
四、自定义配置1. 主题设置:Quill 提供了多种主题可供选择,并支持自定义主题样式。
2. 工具栏设置:可以根据需求选择在工具栏中显示的按钮,以及按钮的顺序和分组。
3. 事件监听:可以通过监听Quill 编辑器的事件,实现自定义的交互和功能扩展。
五、插件扩展1. Quill 提供了丰富的插件,可以通过引入插件来扩展编辑器的功能,如代码块、表格、公式等。
2. 可以根据需求选择合适的插件,并按照插件文档的说明进行引入和配置。
六、数据处理1. 获取内容:使用Quill 的内置API,可以获取编辑器中的文本内容或 HTML 格式的内容。
HTML在线编辑器 的使用方法

HTML在线编辑器的使用方法关键字HTML在线编辑器不需要懂得使用Dreamweaver会用Word就会使用此编辑器在文章系统或者是新闻系统需要文字编辑的web程序中非常实用。
但是如何将html编辑器嵌入到web页中和怎么取得里面的数据呢首先我们假定我们所要调用得HTML在线编辑器放在一个单独得页面中文件名是gledit.htm。
HTML在线编辑器有两种基本调用方法一、使用object调用: 1、怎么在web页中嵌入html编辑器我们在需要嵌入得位置加入以下html代码其中object标签里面得data后面接得数据就是我们所要调用得在线编辑器页得路径id就是我们调用object得id后面取编辑器中得数据时就要用到这个id。
Width和height就是编辑器得高度和宽度了。
2、怎么取得html编辑器中的数据所有需要提交的内容我们都是放在一个表单里面同样利用object调用的编辑器也放在这个表单里面同时我们可以设置一个隐藏的文本区域或用以在提交的时候临时保存html在线编辑器的数据因为在asp或者jspphp中不能直接获取表单中的object的内容所以我们必须借助隐藏文本区域来获取数据。
我们在表单提交的同时将object里面的内容复制到隐藏的文本区域中。
详细代码如下这样在后台处理的页面中我们就可以直接通过取隐藏区域content的数据来获取html在线编辑器的数据。
3、怎么在文本编辑器中加入上传本机图片到html在线编辑器中首先我们使得在点击插入图片的按钮时弹出一个上传图片的窗口我们利用自己写的程序 2 来实现上传本机图片到服务器上然后我们需要记录图片的路径然后通过html在线编辑器的值中加入显示图片的html标签。
详细说明及代码如下在编辑器中我们在插入图片的按钮上加入事件onclickwindow.openimg_upload.aspimg_uploadwidth481 height190 在img_upload.asp中我们将提交的图片上传到服务器制定目录然后记录图片路径这样就实现了简单的将上传的图片插入到编辑器中。
如何制作HTML网页-制作HTML网页的软件和设计方法

如何制作HTML网页?制作HTML网页的软件和设计方法HTML网页是互联网上最基本的构建单元,它是由HTML语言编写的网页。
HTML语言是一种标记语言,它用于创建网页结构和内容。
HTML网页可以包含文本、图像、音频、视频等多种元素,它们可以通过超链接相互连接,形成一个完整的网站。
那么,如何制作HTML 网页呢?下面,我将为大家介绍制作HTML网页的软件和设计方法。
HTML网页的制作软件1.文本编辑器文本编辑器是最基本的HTML网页制作工具,它可以直接编辑HTML代码。
常用的文本编辑器有Windows自带的记事本、Notepad++、Sublime Text等。
使用文本编辑器制作HTML网页需要把握HTML语言的基本语法和标签,这需要肯定的编程基础。
2.集成开发环境(IDE)集成开发环境是一种集成了多种开发工具的软件,它可以供应代码编辑、调试、编译、运行等多种功能。
常用的IDE有Dreamweaver、Visual Studio Code、Eclipse等。
使用IDE制作HTML网页可以更加便利快捷,但需要肯定的学习成本。
3.在线网页制作工具在线网页制作工具是一种基于云计算的网页制作工具,它可以通过简洁的拖拽操作制作HTML网页。
常用的在线网页制作工具有Wix、WordPress、Weebly等。
使用在线网页制作工具可以快速制作网页,但功能和自由度相对较低。
HTML网页的设计方法1.网页结构设计网页结构设计是指网页的布局和结构设计,它包括网页头部、导航栏、主体内容、侧边栏、底部等部分。
网页结构设计需要考虑用户体验和页面美观度,同时也需要考虑网页的可访问性和SEO优化。
2.网页样式设计网页样式设计是指网页的颜色、字体、排版、图片等方面的设计。
网页样式设计需要考虑网页的整体风格和品牌形象,同时也需要考虑用户体验和页面美观度。
3.网页交互设计网页交互设计是指网页的交互方式和效果设计,它包括鼠标悬停、点击、滚动等交互方式,以及弹出框、下拉菜单、轮播图等交互效果。
h5使用方法

h5使用方法
H5(HTML5)是一种用于创建网页内容和应用程序的标准。
它提供了许多新的功能和语义元素,使开发者能够更好地构建现代化的网页。
以下是使用H5的基本方法:
1.创建H5文件
首先,您需要创建一个H5文件。
您可以使用任何文本编辑器,如记事本、Sublime Text或Visual Studio Code等。
将文件保存为以`.html`为扩展名的文件。
2.编写H5代码
在H5文件中,您可以编写HTML、CSS和JavaScript代码来定义网页的结构、样式和行为。
HTML:使用HTML标签来定义网页的结构,如标题、段落、链接、图像等。
CSS:使用CSS样式规则来定义网页的外观和布局。
JavaScript:使用JavaScript代码来实现交互和动态效果。
3.运行H5文件
您可以在Web浏览器中打开H5文件来查看网页的效果。
只需双击H5文件,它将在默认浏览器中打开。
4.学习和掌握H5特性
H5提供了许多新的特性和语义元素,如音视频播放、Canvas绘图、本地存储、地理定位等。
您可以通过学习相关的教程和文档,掌握这些特性并将其应用到您的网页中。
5.使用H5框架和工具
除了原生的H5,还有许多优秀的H5框架和工具可供使用,如Bootstrap、React、Vue.js等。
这些框架和工具可以帮助您更高效地构建和管理网页项目。
总结起来,使用H5的方法包括创建H5文件、编写H5代码、运行H5文件、学习和掌握H5特性,以及使用H5框架和工具。
不断学习和实践,您将能够灵活运用H5来开发出丰富多样的网页和应用程序。
kindeditor控件实现文本编辑器使用详解(含代码)

Kindeditor控件在PHP 中使用方法详解1、简介:KindEditor 是一套开源的在线HTML编辑器,主要用于让用户在网站上获得所见即所得编辑效果,开发人员可以用 KindEditor 把传统的多行文本输入框(textarea)替换为可视化的富文本输入框。
KindEditor 使用 JavaScript 编写,可以无缝地与 Java、.NET、PHP、ASP 等程序集成,比较适合在 CMS、商城、论坛、博客、Wiki、电子邮件等互联网应用上使用。
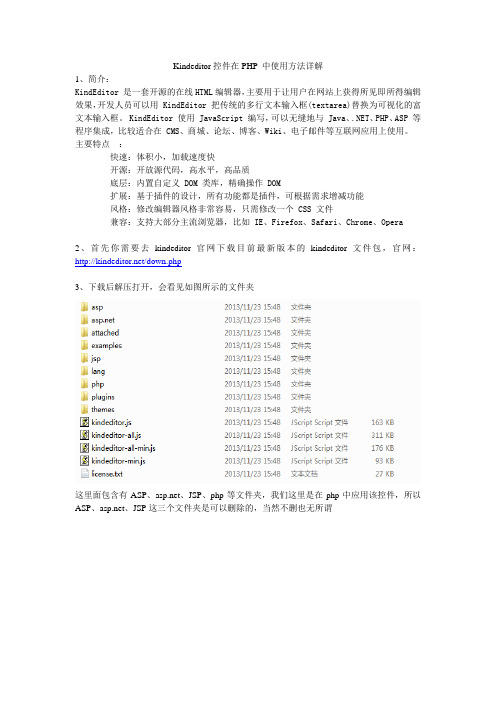
主要特点:快速:体积小,加载速度快开源:开放源代码,高水平,高品质底层:内置自定义 DOM 类库,精确操作 DOM扩展:基于插件的设计,所有功能都是插件,可根据需求增减功能风格:修改编辑器风格非常容易,只需修改一个 CSS 文件兼容:支持大部分主流浏览器,比如 IE、Firefox、Safari、Chrome、Opera2、首先你需要去kindeditor官网下载目前最新版本的kindeditor文件包,官网:/down.php3、下载后解压打开,会看见如图所示的文件夹这里面包含有ASP、、JSP、php等文件夹,我们这里是在php中应用该控件,所以ASP、、JSP这三个文件夹是可以删除的,当然不删也无所谓4、接下来将所有文件拷贝到你项目的根目录下,如图所示:记得是拷贝到项目根目录下5、新建一个test.php页面,在里面对kindeditor控件进行引用和配置主要包含三部分1)引入css文件,2)定义一个textarea文本框用来显示控件,3)引入JavaScript文件,并且在HTML中嵌入一个js函数来调用控件具体代码如下,本人自己测试通过:<!doctype html><html xmlns="/1999/xhtml"><head><meta charset="UTF-8"><title>kindeditor控件使用</title><!-- 在这里引入css文件 --><link rel="stylesheet"href="kindeditor/themes/default/default.css" /> <link rel="stylesheet"href="kindeditor/plugins/code/prettify.css" /> </head><body><form action="Diary.php"name="myform"method="post"><textarea name="content"style="width:930px; height:630px;margin-top:50px;"></textarea></form></div><!-- 在这里引入JavaScript文件,这些文件都是你下载控件里面的文件,直接引用即可,注意路径一定要正确 --><script charset="utf-8"src="kindeditor/kindeditor.js"></script><script charset="utf-8"src="kindeditor/lang/zh_CN.js"></script><script charset="utf-8"src="kindeditor/plugins/code/prettify.js"></script><script>KindEditor.ready(function(K) {//kindeditor控件调用var editor1=K.create('textarea[name="content"]',{//name=form中textarea的name属性cssPath : '../../kindeditor/plugins/code/prettify.css',uploadJson : '../../kindeditor/php/upload_json.php',fileManagerJson :'../../kindeditor/php/file_manager_json.php',allowFileManager : true,afterCreate : function() {var self = this;K.ctrl(document, 13, function() {self.sync();K('form[name=myform]')[0].submit(); // name=form表单的name属性});K.ctrl(self.edit.doc, 13, function() {self.sync();K('form[name=myform]')[0].submit(); // name=form表单的name属性});}});prettyPrint();});</script></body></html>效果图:5、如果你自己向改变控件显示的效果,打开kindeditor文件目录下的themes文件,里面有一个default.css文件,在里面就可以自己编辑css文件,显示自己需要的效果在相应的位置编辑即可希望能对你有所帮助。
xhEditor编辑器入门基础

xhEditor编辑器入门基础在线HTML编辑器就是在线编辑HTML代码的工具,它经常被应用于留言板留言、论坛发贴、Blog编写日志或等需要用户输入HTML 的地方,是Web应用的常用模块之一。
1.1. 在线可视化HTML编辑器概述在Web程序应用中,最常见的一种行为是信息和言论的发布和交流。
而在信息发布的同时,往往会有对信息发布的格式、类型和功能上的需求,比如:加粗、下划线等等,以使文字信息能够更形象更美观的传达给阅读者,同时也提高信息发布的工作效率。
在这个需求的背景下,HTML在线编辑器就应运而生了。
顾名思义,在线HTML编辑器就是在线编辑HTML代码的工具,它经常被应用于留言板留言、论坛发贴、Blog编写日志或等需要用户输入HTML的地方,是Web 应用的常用模块之一。
在线HTML编辑器可以实现对编辑内容添加各种丰富多彩的文字效果,以及提供各种方便快捷的操作功能,最大的提高编辑工作效率。
在线HTML编辑器是任何网站不可或缺的重要功能组件,是互联网用户得心应手的驰骋网络的有力工具。
1.2. 获取xhEditor您可以访问xhEditor官方网站下载最新版本的xhEditor编辑器,xhEditor官方网站地址为:,打开右上角的免费下载 | 代码向导链接,即可找到最新版本的下载地址。
xhEditor无需任何安装,无需任何设置,直接解压缩并拷贝到你的网站相应文件夹下面即可直接调用。
1.3. xhEditor运行环境xhEditor是基于浏览器的HTML、CSS和Javascript环境开发的,因此原则上市场上绝大部分浏览器我们都能完美的运行,目前已测试的浏览器兼容列表如下:IE 6.0+,Firefox 3.0+,Opera 9.6+,Chrome 1.0+,Safari 3.22+ (+号代表往后所有新版本)。
xhEditor是完全基于浏览器环境的,因此不存在操作系统选择性,是完全跨平台的。
xhEditor同时也可以应用在任何的服务端语言环境下,例如:PHP、ASP、、JAVA等,可以在您的CMS、博客、论坛、商城等互联网平台上完美的嵌入运行,能够非常灵活简单的和您的系统实现完美的无缝衔接。
html forward用法

html forward用法HTML Forward是一种常用的页面跳转方式,它可以让我们在当前页面中自动跳转到指定的页面。
下面将详细介绍HTML Forward的用法。
1. 打开HTML文件编辑器首先,我们需要打开一个HTML编辑器,例如Sublime Text、Dreamweaver等。
在编辑器中,我们可以创建一个新的HTML文件,或者打开一个已有的HTML文件来进行编辑。
2. 编写HTML代码在HTML文件中,我们需要添加一些代码来实现跳转功能。
首先,我们要添加一个meta标签,它会让我们的页面自动跳转到其他页面。
具体代码如下:````<meta http-equiv="refresh" content="2; url=目标页面地址.html" />````其中,http-equiv属性表示我们要使用的协议,这里是“刷新页面”。
content属性是一个延迟时间,表示跳转前需要等待的秒数,这里是2秒。
url属性是我们要跳转的目标页面地址,可以是相对路径或绝对路径,例如“index.html”。
3. 保存并测试当我们完成代码编辑后,需要保存HTML文件并测试它是否能正常跳转到目标页面。
可以将HTML文件保存在本地文件夹中,然后双击它,在浏览器中打开查看页面跳转效果。
需要注意的是,我们不能在meta标签中添加过多的延迟时间,否则会给用户带来不必要的等待时间;同时还要注意target属性,确保页面跳转后在同一窗口或新窗口中打开目标页面。
总之,在需要进行页面跳转时,HTML Forward是一种简单而有效的方法,通过以上步骤我们可以 easily 地实现页面跳转,并且不会导致太大的干扰。
在线网页编辑器使用说明

在线网页编辑器使用说明使用在线网页编辑器,可以通过浏览器,直接编辑网页的内容。
以“所见即所得”的方式,实现网页图文混排。
在网站管理系统中,大部分的网页内容都可以使用网页编辑器进行图文混排编辑。
甚至可以将现成的网页内容或WORD文档的内容拖放到编辑器中,直接生成网页。
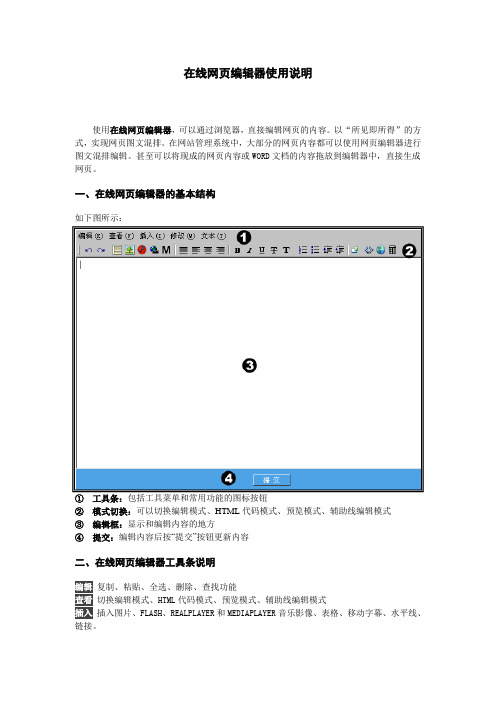
一、在线网页编辑器的基本结构如下图所示:①工具条:包括工具菜单和常用功能的图标按钮②模式切换:可以切换编辑模式、HTML代码模式、预览模式、辅助线编辑模式③编辑框:显示和编辑内容的地方④提交:编辑内容后按“提交”按钮更新内容二、在线网页编辑器工具条说明编辑复制、粘贴、全选、删除、查找功能查看切换编辑模式、HTML代码模式、预览模式、辅助线编辑模式插入插入图片、FLASH、REALPLAYER和MEDIAPLAYER音乐影像、表格、移动字幕、水平线、链接。
修改修改图片属性、FLASH属性、表格和单元格、修改链接和删除链接文本修改文本属性,包括粗体、倾斜、下划线、删除线、上标、下标及文字颜色尺寸等三、在线网页编辑器使用说明a) 如何在编辑框中输入文字?可以直接在编辑框内输入文字。
也可以在其他工具软件(如WORD)中编辑好文字后复制到编辑框中。
b)如何将WORD文档复制到编辑框?可以直接将WORD中编辑好的文章通过复制/粘贴操作,直接拷贝到编辑框中,即方便,又美观。
当然,也可以直接复制来自FrontPage,Dreameweaver等其他网页制作软件制作好的内容。
以下介绍一个复制WORD内容到编辑框的样例:上图是一篇WORD的文档,包括一些文字和表格。
首先选中需要拷贝的内容,按CTRL_C 或按下鼠标右键后选择“复制”,将内容复制到剪贴板中。
然后将光标停留在编辑框中需要插入文档的位置,按Ctrl_V或按鼠标右键选择“粘贴”,将刚才复制的内容粘贴到编辑框中。
通过这样的复制/粘贴操作,WORD文档中编辑好的文字和表格可以很容易得复制到编辑框中,即方便又美观(如左图)。
常用所见即所得HTML在线编辑器汇总(15个)

常用所见即所得HTML在线编辑器汇总(15个)基于Web的HTML编辑器,可视化编辑器,或者是富文本编辑器,是让用户在浏览器中输入富文本的一个Web组件。
大多数时候,这些HTML编辑器都使用于CMS管理系统中,让管理理或作者可以在后台轻松的创建文章内容。
不多废话了,让我们来看一下这些强大的HTML编辑器。
1. FCKeditorFCKeditor最著名的在线HTML编辑之一,它把桌面编辑器的强大功能带到了Web里在,它可以方便的集成到ASP, , PHP, Java, Perl, Phyton等等. 它支持皮肤,拼写检查,轻量级,快速和拥有一堆很酷的功能。
2. NicEditNicEdit 是一个轻量级,跨平台,内联的内容编辑器。
能够使你很容易地浏览器上实时的编辑站点内容。
NicEdit Javascript 能够快速地整合到任一站点中并使得任一元素/DIV变的可以编辑或将标准文本区域转变成富文本形式来进行编辑。
3. TinyMCETinyMCE 是一个面向Web平台的基于Javascript 开发的即见即所得(WYSIWYG)的HTML 编辑器。
它可以将T extarea 或其他HTML 标记转换为编辑器界面,使用起来非常方便。
4. jwysiwygjwysiwyg是一个基于jQuery的WYSIWYG插件,它的体积仅7KB。
它的使用非常简单,但却拥有不少实用的功能。
5. Yahoo! UI Library: Rich Text Editor这个富文本编辑器是Yahoo YUI library的一部份。
用户可以通过创建插件来增强它的功能。
非常适合那些已经对YUI比较熟悉的朋友。
6. XinhaXinha是一个功能强大的WYSIWYG HTML编辑器,支持所有基于Mozilla的浏览器和MS IE。
它具有易于扩展,功能模块丰富等特性。
7. OpenwysiwygopenWYSIWYG是一个跨浏览器,纯JavaScript开发,强大开源的WYSIWYG编辑器。
使用vscode写html5的方法

使用VSCode写HTML5的方法一、介绍HTML5是一种用于构建网页和应用程序的标准标记语言。
它集成了许多新的元素和功能,可提供更丰富的用户体验,更好的多媒体支持以及更强大的交互性。
VSCode是一款轻量级的跨平台代码编辑器,具有强大的功能和丰富的插件生态系统。
使用VSCode编写HTML5代码可以提高开发效率并获得更好的开发体验。
本文将介绍如何使用VSCode编写HTML5代码,并提供一些实用的技巧和建议。
二、安装和配置VSCode1.下载和安装VSCode:可以从VSCode官网()下载适用于您的操作系统的安装包,然后按照安装向导进行安装。
2.配置VSCode:打开VSCode后,单击左侧的设置图标(位于左下角),将打开用户设置。
您可以根据个人偏好进行各种配置,例如更改主题、字体设置、代码格式化等。
3.安装扩展:在VSCode的侧边栏中,单击扩展图标(位于最后一个图标),然后可以搜索并安装各种扩展,例如HTML、CSS、JavaScript等。
三、创建HTML文件1.新建文件:在VSCode中,按下Ctrl+N(或点击菜单中的“文件”>“新建文件”)可创建一个新的空文件。
2.文件命名:将文件保存为.html后缀的文件,并为它选择一个有意义的名称。
四、基本结构以下是一个HTML5文件的基本结构:<!DOCTYPE html><html><head><title>页面标题</title></head><!-- 页面内容 --></body></html>其中: - <!DOCTYPE html>用来声明文档类型为HTML5。
- <html>元素是HTML文档的根元素。
- <head>元素包含各种元数据,例如页面标题、外部样式表和脚本等。
- <title>元素定义页面的标题,将显示在浏览器的标题栏中。
fck编辑器的使用(经典)

Fck-编辑器的使用(经典)首先,FCKEDITOR的性能是非常好的,用户只需很少的时间就可以载入 FCKEDITOR所需文件.对于其他在线编辑器来说,这几乎是个很难解决的难题,因为在开启编辑器时需要装载太多的文件. 比如CUTEEDITOR,虽然功能比FCKEDITOR还要强大,可是,它本身也够庞大了,至于FREETEXTBOX等,其易用性与FCKEDITOR相比,尚有差距,可以说,FCKEDITOR是一个别具匠心的在线编辑器,它里面融入了作者高深的面向对象的JAVASCRIPT功力,集易用性与强大的功能与一体..与编辑器相关的所有图像,脚本以及调用页.语言文件.编辑器的皮肤文件.工具样的贴图等这些将导致在服务器和客户端间产生相当的流量.如果有许多文件被调用,那么即便每个文件很小.也会让用户等得不耐烦.装载顺序从2.0版开始,编辑器按以下步骤装载资源:.基本页(就是编辑器所在页)以及装入编辑器的JS脚本.用来建立编辑器的脚本.编辑器的语言和皮肤..建立编辑器..载入预置的编辑文档内容..从现在开始,用户可以阅读和编辑文档了,不过,拖拽支持以及工具栏都是不可用的.载入编辑器引擎脚本.建立工具栏,并且可用.从现在开始,编辑器的所有功能都已经完整.载入工具栏图标脚本压缩在打包任何新版本时,编辑器的JS脚本将会进行预处理.预处理步骤如下:.移除所有代码注释.移除所有无用的空白字符..将脚本合并成几个文件使用上面的方法,我们可以将脚本文件的大小压缩到原来的50%. 压缩后,原始的代码仍然存在于一个名为_Source的文件夹中如何打包?编辑器已经自带了打包程序,它位于FCKEDITOR的根文件夹中_PACKAGER文件夹中,名为Fckeditor.Packager.exe,将其复制到FCKEDITOR根文件夹中并运行,即可自动将JS脚本打包并压缩需要注意的是该程序是一个.NET程序,必须安装.NET FRAMEWORK 才能使用想要获取支持?如果你捐赠15000欧元,你就可以获得1年的免费技术支持(比较贵的说,相当于人民币15万,不过西欧的费用相当惊人)如何安装?1.下载最新版的FCKEDITOR2.解压缩到你的站点根文件夹中名为FCKEDITOR的文件夹中(名称必须为FCKEDITOR,因为配置文件中已经使用此名称来标示出FCKEDITOR的位置)3.现在,编辑器就可以使用了,如果想要查看演示,可以按下面方法访问:http://<your-site>/FCKeditor/_samples/default.html注意:你可以将FCKEDITOR放置到任何文件夹,默认情况下,将其放入到FCKEDITOR文件夹是最为简单的方法.如果你放入的文件夹使用别的名称,请修改配置文件夹中编辑器BasePath参数,如下所示:oFckeditor.BasePath="/Components/fckeditor/";另外,FCKEDITOR文件夹中所有以下划线开头的文件夹及文件,都是可选的,可以安全的从你的发布中删除.它们并不是编辑器运行时必需的如何将FCKEDITOR整合进我的页面?由于目前的版本提供的FCKEDITOR仅提供了JAVASCRIPT式的整合,因此,这里仅讲述如何应用JAVASCRIPT来整合FCKEDITOR到站点中,当然,其他各种语言的整合,你可以参考_samples文件夹中的例子来完成1,假如编辑器已经安装在你的站点的/FCKEDITOR/文件夹下.那么,第一步我们需要做的就是在页面的HEAD段中放入SCRIPT标记以引入JAVASCRIPT整合模块.例如:<script type="text/javascript" src="/fckeditor/fckeditor.js"></script>其中路径是可更改的2,现在,FCKEDITOR类已经可以使用了.有两个方法在页面中建立一个FCKEDITOR编辑器:方法1:内联方式(建议使用):在页面的FORM标记内需要插入编辑器的地方置入以下代码:script type="text/javascript">var oFCKeditor = new FCKeditor( 'FCKeditor1' ) ; oFCKeditor.Create() ;</script>方法2:TEXTAREA标记替换法(不建议使用):在页面的ONLOAD事件中,添加以下代码以替换一个已经存在的TEXTAREA标记<html><head><script type="text/javascript">window.onload = function(){var oFCKeditor = new FCKeditor( 'MyTextarea' ) ; oFCKeditor.ReplaceTextarea() ;}</script></head><body><textarea id="MyTextarea" name="MyTextarea">This is <b>the</b> initial value.</textarea></body></html>3.现在,编辑器可以使用了FCKEDITOR类参考:下面是用来在页面中建立编辑器的FCKEDITOR类的说明构造器:FCKeditor( instanceName[, width, height, toolbarSet, value] )instanceName:编辑器的唯一名称(相当于ID)WIDTH:宽度HEIGHT:高度toolbarSet:工具条集合的名称value:编辑器初始化内容属性:instanceName:编辑器实例名width:宽度,默认值为100%height:高度,默认值是200ToolbarSet:工具集名称,参考FCKCONFIG.JS,默认值是Default value:初始化编辑器的HTML代码,默认值为空BasePath:编辑器的基路径,默认为/Fckeditor/文件夹,注意,尽量不要使用相对路径.最好能用相对于站点根路径的表示方法,要以/结尾CheckBrowser:是否在显示编辑器前检查浏览器兼容性,默认为trueDisplayErrors:是否显示提示错误,默为true;集合:Config[Key]=value;这个集合用于更改配置中某一项的值,如oFckeditor.Config["DefaultLanguage"]="pt-br";方法:Create()建立并输出编辑器RepaceTextArea(TextAreaName)用编辑器来替换对应的文本框如何配置FCKEDITOR?FCKEDITOR提供了一套用于定制其外观,特性及行为的设置集.主配置文件名为Fckconfig.js你既可以编辑主配置文件,也可以自己定义单独的配置文件.配置文件使用JAVASCRIPT语法.修改后,在建立编辑器时,可以使用以下语法:var oFCKeditor = new FCKeditor( 'FCKeditor1' ) ; oFCKeditor.Config['CustomConfigurationsPath'] = '/myconfig.js' ;oFCKeditor.Create() ;提醒:当你修改配置后,请清空浏览器缓存以查看效果配置选项:AutoDetectLanguage=true/false 自动检测语言BaseHref="" _fcksavedurl="""" 相对链接的基地址ContentLangDirection="ltr/rtl" 默认文字方向ContextMenu=字符串数组,右键菜单的内容CustomConfigurationsPath="" 自定义配置文件路径和名称Debug=true/false 是否开启调试功能,这样,当调用FCKDebug.Output()时,会在调试窗中输出内容DefaultLanguage="" 缺省语言EditorAreaCss="" 编辑区的样式表文件EnableSourceXHTML=true/false 为TRUE时,当由可视化界面切换到代码页时,把HTML处理成XHTMLEnableXHTML=true/false 是否允许使用XHTML取代HTMLFillEmptyBlocks=true/false 使用这个功能,可以将空的块级元素用空格来替代FontColors="" 设置显示颜色拾取器时文字颜色列表FontFormats="" 设置显示在文字格式列表中的命名FontNames="" 字体列表中的字体名FontSizes="" 字体大小中的字号列表ForcePasteAsPlainText=true/false 强制粘贴为纯文本ForceSimpleAmpersand=true/false 是否不把&符号转换为XML 实体FormatIndentator="" 当在源码格式下缩进代码使用的字符FormatOutput=true/false 当输出内容时是否自动格式化代码FormatSource=true/false 在切换到代码视图时是否自动格式化代码FullPage=true/false 是否允许编辑整个HTML文件,还是仅允许编辑BODY间的内容GeckoUseSPAN=true/false 是否允许SPAN标记代替B,I,U标记IeSpellDownloadUrl=""下载拼写检查器的网址ImageBrowser=true/false 是否允许浏览服务器功能ImageBrowserURL="" 浏览服务器时运行的URL ImageBrowserWindowHeight="" 图像浏览器窗口高度ImageBrowserWindowWidth="" 图像浏览器窗口宽度LinkBrowser=true/false 是否允许在插入链接时浏览服务器LinkBrowserURL="" 插入链接时浏览服务器的URL LinkBrowserWindowHeight=""链接目标浏览器窗口高度LinkBrowserWindowWidth=""链接目标浏览器窗口宽度Plugins=object 注册插件PluginsPath="" 插件文件夹ShowBorders=true/false 合并边框SkinPath="" 皮肤文件夹位置SmileyColumns=12 图符窗列数SmileyImages=字符数组图符窗中图片文件名数组SmileyPath="" 图符文件夹路径SmileyWindowHeight 图符窗口高度SmileyWindowWidth 图符窗口宽度SpellChecker="ieSpell/Spellerpages" 设置拼写检查器StartupFocus=true/false 开启时FOCUS到编辑器StylesXmlPath="" 设置定义CSS样式列表的XML文件的位置TabSpaces=4 TAB键产生的空格字符数ToolBarCanCollapse=true/false 是否允许展开/折叠工具栏ToolbarSets=object 允许使用TOOLBAR集合ToolbarStartExpanded=true/false 开启是TOOLBAR是否展开UseBROnCarriageReturn=true/false 当回车时是产生BR标记还是P或者DIV标记如何自定义样式列表呢?FCKEDITOR的样式工具栏中提供了预定义的样式,样式是通过XML文件定义的,默认的XML样式文件存在于FCkEditor根文件夹下的FckStyls.xml文件中这个XML文件的结构分析如下:<?xml version="1.0" encoding="utf-8" ?><Styles ><Style name="My Image" element="img"><Attribute name="style" value="padding: 5px" /><Attribute name="border" value="2" /></Style ><Style name="Italic" element="em" /><Style name="Title" element="span"><Attribute name="class" value="Title" /></Style ><Style name="Title H3" element="h3" /></Styles>每一个STYLE标记定义一种样式,NAME是显示在下拉列表中的样式名,ELEMENT属性指定此样式所适用的对象,因为FCKEDITOR中的样式是上下文敏感的,也就是说,选择不同的对象,仅会显示针对这类对象定义的样式拼写检查FCKEDITOR 带了两种拼写检查工具,一种是ieSpell,默认情况下使用这种,使用这种方式的拼写检查,要求客户下载并安装iespell这个小软件,另外,也提供 SpellPager的方式来进行拼写检查,不过,由于SPELLPAGER是由PHP编写的服务器端脚本,因此,要求你的WEB服务器必须支持PHP脚本语言方可更改拼写检查器的方式请参见有关配置文件的详细说明压缩脚本为了提供脚本载入的效率,FCKEDITOR采用以下方法对脚本尽量压缩以减少脚本尺寸:1,移除掉脚本中的注释2.移除掉脚本中所有无意义的空白另外,FCKEDITOR还提供了一个专门用于压缩脚本的工具以便你在发布时能减小文件尺寸,你可以将_Packager文件夹中的Fckeditor.Packager.exe复制到FCKEDITOR根文件夹来运行并压缩脚本本地化FCKEDITOR如果FCKEDITOR没有提供您所需要的语言(实际上全有了),你也可以自行制作新的语言,你只需要复制出EN.JS,然后在其基础上进行翻译.另外,语言名称与对应的脚本文件名必须遵循RFC 3066标准,但是,需要小写,例如:Portuguess Language对应的脚本文件名必须为pt.js 如果需要针对某个国家的某种语系,则可以在语系缩写后加上横线及国家缩写即可在使用时,系统会自动侦测客户端语系及国别而运用适当的界面语言.当建立一种新的语言后,你必须在"Edit/lang/fcklanguagemanager.js"中为其建立一个条目,如下所示:FCKLanguageManager.AvailableLanguages ={en : 'English',pt : 'Portuguese'}需要提醒的是,文件必须保存为UTF-8格式如何与服务器端脚本进行交互?请查看例子以得到相关内容另外,在中以以下步骤使用1.把FCKEDITOR添中到工具箱2.托拽FCKEDITOR控件到页面3.为其指定名称4.FCKEDITOR 类的所有属性不光可以在代码中使用,而且可以作为FCKEDITOR控件的属性直接使用,例如,要改变皮肤,可以在UI 页面中指定SkinPath="/fckeditor/editor/skins/office2003"即可,其实FCKEDITOR的版本可以做得更好,你可以找到FCKEDITOR 2.1的源文件,然后修改该控件的设计,为其暴露更多有用的属性,重新编译即可5,POSTBACK后的数据,使用FCKEDITOR控件的value属性获得6. 由于默认状态下,不允许提交含有HTML及JAVASCRIPT的内容,因此,你必须将使用FCKEDITOR的页面的ValidateRequest设为false.(<%@page validteRequest="false" %>即可)附:一、如何设置上传文件语言把FCKeditor根目录下面的fckconfig.js文件里var _FileBrowserLanguage = 'asp' ; // asp | aspx | cfm | lasso | perl | php | pyvar _QuickUploadLanguage = 'asp' ; // asp | aspx | cfm | lasso | php这两行中改成您所需要调用的编辑器语言,如用则改为aspx;二、解决中文的问题:在web.config中加入:<globalization requestEncoding="GB2312" responseEncoding="GB2312"/>这样设置后可以显示中文的文件,但URL地址也是中文的;如果服务器对中文地址的解析不好,可能导致图片无法浏览;所以修改:editor\filemanager\browser\default\frmresourceslist.htm l中的OpenFile函数,把window.top.opener.SetUrl( fileUrl ) ;修改为:window.top.opener.SetUrl( escape(fileUrl) ) ;三.设置上传的目录:1:在web.config中设置:<appSettings><add key="FCKeditor:UserFilesPath" value="/fck/UpLoad/" /></appSettings>2:在Session中设置:在editor\filemanager\browser\default\connectors\aspx\conn ector.aspx中加入以下代码:<script runat="server" language="C#">protected override void OnInit(EventArgs e){Session["FCKeditor:UserFilesPath"] = "/fck/UpLoad1/"; }如何在中动态设置上传图片的路径?1.在javascript中修改FCKConfig.ImageBrowserURL的值,修改方式如下:FCKConfig.ImageBrowserURL += "?Path=要上传的文件路径"; 如:要把文件上传到站点根目录的UploadFile文件夹中,则设置为:FCKConfig.ImageBrowserURL += "?Path=/UploadFile";2.在"editor\filemanager\browser\default\connectors\aspx\con nector.aspx"文件最后中增加以下程序:<script runat="server" language="C#">protected override void OnInit(EventArgs e){if( Request.QueryString["Path"]==null ){Session["FCKeditor:UserFilesPath"] = "/UpLoadFiles/"; //设置默认值}else{Session["FCKeditor:UserFilesPath"] = Request.QueryString["Path"];}}--------------------------------------------------------------------------------多环境下的配置和使用技巧--------------------------------------------------------------------------------在fckeditor中添加右键菜单现在网上介绍FCKEditor如何配置,如何精简的例子非常之多,如有需要可以google一下,此处不必赘述。
codemirror的使用

codemirror的使用CodeMirror是一个基于JavaScript的代码编辑器。
它可以轻松地嵌入到网页中,提供语法高亮、智能代码补全、代码折叠、括号匹配等功能。
以下是使用CodeMirror的基本步骤:1. 下载CodeMirror库文件并引入。
可以从CodeMirror的官网(<link rel="stylesheet" href="path/to/codemirror/lib/codemirror.css"><script src="path/to/codemirror/lib/codemirror.js"></script>2. 创建一个`<textarea>`元素用作编辑器。
可以使用CodeMirror的`CodeMirror.fromT extArea()`方法将该`<textarea>`元素转换为CodeMirror编辑器。
在HTML文件中添加以下代码:html<textarea id="myTextarea"></textarea>3. 在JavaScript代码中初始化CodeMirror编辑器。
使用`CodeMirror.fromT extArea()`方法创建编辑器实例,传入一个JavaScript对象作为配置选项。
javascriptvar editor =CodeMirror.fromTextArea(document.getElementById("myTextarea"), { lineNumbers: true, 显示行号mode: "javascript", 设置语法模式theme: "default", 设置主题});在上面的示例中,配置选项中的`lineNumbers`设置为`true`,将会显示行号。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
HTML在线编辑器不需要懂得使用Dreamweaver,会用Word就会使用此编辑器,在文章系统或者是新闻系统需要文字编辑的web程序中非常实用。
但是如何将html编辑器嵌入到web页中和怎么取得里面的数据呢?!首先我们假定我们所要调用得HTML在线编辑器放在一个单独得页面中,文件名是gledit.htm。
HTML在线编辑器有两种基本调用方法一、使用object调用:1、怎么在web页中嵌入html编辑器:我们在需要嵌入得位置加入以下html代码:<object id=doc_html data="gledit.htm" width=530 height=320 type=text/x-scriptlet VIEWASTEXT></object>其中object标签里面得data后面接得数据就是我们所要调用得在线编辑器页得路径,id 就是我们调用object得id,后面取编辑器中得数据时就要用到这个id。
Width和height就是编辑器得高度和宽度了。
2、怎么取得html编辑器中的数据:所有需要提交的内容我们都是放在一个表单里面,同样利用object调用的编辑器也放在这个表单里面,同时我们可以设置一个隐藏的文本区域(<textarea name="content" style="display:none"></textarea>或<INPUT TYPE="hidden" name="content">)用以在提交的时候临时保存html在线编辑器的数据,因为在asp或者jsp,php中不能直接获取表单中的object的内容,所以我们必须借助隐藏文本区域来获取数据。
我们在表单提交的同时将object里面的内容复制到隐藏的文本区域中。
详细代码如下:<script language="javascript">function CheckForm(){document.form1.content.value=document.form1.doc_html.value;}</script><form method="post" action="add_news_save.asp" onsubmit="CheckForm()" name="form1"><object id=doc_html name= doc_html style="LEFT: 0px; TOP: 0px" data=" gledit.htm" width=530 height=320 type=text/x-scriptlet VIEWASTEXT></object><input type="hidden" name="content" ></form>这样在后台处理的页面中我们就可以直接通过取隐藏区域content的数据来获取html在线编辑器的数据。
3、怎么在文本编辑器中加入上传本机图片到html在线编辑器中:首先我们使得在点击插入图片的按钮时弹出一个上传图片的窗口,我们利用自己写的程序来实现上传本机图片到服务器上,然后我们需要记录图片的路径,然后通过html在线编辑器的值中加入显示图片的html标签。
详细说明及代码如下:在编辑器中我们在插入图片的按钮上加入事件onclick="window.open('img_upload.asp','img_upload','width=481 height=190')">在'img_upload.asp'中我们将提交的图片上传到服务器制定目录然后记录图片路径<script language=javascript>var src='<%="upload/"&newname%>';opener.form1. doc_html.value +="<img border=0 src="+src+">";window.close();</script>这样就实现了简单的将上传的图片插入到编辑器中。
4、怎么在编辑修改文章的时候调用HTML在线编辑器来修改数据:当我们把在添加的时候将HTML在线编辑器来修改数据提交到数据库后我们还需要能将数据库的内容用HTML在线编辑器来修改数据。
首先我们在表单中加入一个隐藏区域来放置数据库中的内容,例如<TEXTAREA style="display:none" NAME="content" ROWS="20" COLS="70"><%= rs("Content")%></TEXTAREA>,要注意这里我们用隐藏的textarea而不能用隐藏的input,因为数据里面可能包含了回车换行,所以如果我们使用<INPUT TYPE="hidden" name=content value="<%=(rs("Content")%>">很可能因为<%=(rs("Content")%>有换行而出现HTML错误(value=后面接的数据必须保证是在一行,否则出错)。
然后按照前面介绍的方法使用object调用HTML在线编辑器,方法和代码同上,现在我们要做的其实就是提交时候的逆过程,我们只要将隐藏文本区域的内容复制到HTML在线编辑器就可以了,在这里我们在body里面加上<body onload="document.form1. doc_html.value=document.form1.content.value">,这样在页面装载完的时候就可以将数据库中的内容放入HTML在线编辑器中编辑了,提交过程和上面介绍的一样,在此就不赘述了。
二、使用iframe调用(有些和object调用重复的地方就简单描述一下)1、怎么在web页中嵌入:我们在需要嵌入得位置加入以下html代码:<IFRAME SRC="gledit.htm" id='content_html' style="LEFT: 0px; POSITION: absolute; TOP: 0px;z-index:0" width="100%" height="100%"></IFRAME>其中"src="后面接得数据就是我们所要调用得在线编辑器页得路径,id就是我们调用IFRAME得id,Width和height就是编辑器得高度和宽度了。
2、怎么取得html编辑器中的数据:同样所有需要提交的内容我们都是放在一个表单里面,同时我们可以设置一个隐藏的文本区域(<textarea name="content" style="display:none"></textarea>或<INPUT TYPE="hidden" name="content">)用以在提交的时候临时保存html在线编辑器的数据,我们借助隐藏文本区域来获取数据。
我们在表单提交的同时将object里面的内容复制到隐藏的文本区域中。
详细代码如下:function subchk(cmd){document.form1.content.value= window.content_html.getHTML();}</SCRIPT><FORM METHOD=POST ACTION="Article_add_save.gl" name="form1" onsubmit=" subchk()"><input type="hidden" name="content" ><IFRAME SRC="gledit.htm" id='content_html' style="LEFT: 0px; POSITION: absolute; TOP: 0px;z-index:0" width="100%" height="100%"></IFRAME></FORM>在后台处理的页面中我们就可以直接通过取隐藏区域content的数据来获取html在线编辑器的数据。
2、怎么取得html编辑器中的数据:所有需要提交的内容我们都是放在一个表单里面,同样利用object调用的编辑器也放在这个表单里面,同时我们可以设置一个隐藏的文本区域(<textarea name="content" style="display:none"></textarea>或<INPUT TYPE="hidden" name="content">)用以在提交的时候临时保存html在线编辑器的数据,因为在asp或者jsp,php中不能直接获取表单中的object的内容,所以我们必须借助隐藏文本区域来获取数据。
我们在表单提交的同时将object里面的内容复制到隐藏的文本区域中。
详细代码如下:<script language="javascript">function CheckForm(){document.form1.content.value=document.form1.doc_html.value;}</script><form method="post" action="add_news_save.asp" onsubmit="CheckForm()" name="form1"><object id=doc_html name= doc_html style="LEFT: 0px; TOP: 0px" data=" gledit.htm" width=530 height=320 type=text/x-scriptlet VIEWASTEXT></object><input type="hidden" name="content" ></form>这样在后台处理的页面中我们就可以直接通过取隐藏区域content的数据来获取html在线编辑器的数据。
