版式设计-视觉流程设计
版式设计的视觉流程

版式设计的视觉流程版式设计是指将文字、图像、图表等多种元素有机地组合在一起,形成视觉上的整体效果。
它在传达信息、提升品牌形象等方面起到极为重要的作用。
一个好的版式设计不仅要有良好的视觉效果,还要能够清晰明确地传达出设计要表达的信息。
下面将介绍版式设计的视觉流程:1.确定设计的目标和需求:在进行版式设计之前,设计师首先需要明确设计的目标和需求。
比如,设计是用于印刷物还是网络页面?设计的主题和风格是怎样的?设计要表达的信息和宣传的产品或服务是什么?通过对需求的明确,可以为后续的设计工作提供基础。
2.搜集素材并进行创意构思:设计师需要搜集与设计主题相关的素材,包括文字、图片、图标等。
通过收集各种素材,设计师可以有更多的选择和灵感,为后续的构思和设计提供素材基础。
在此基础上,设计师进行创意构思,试图将所搜集的素材有机地组合在一起,形成协调统一的效果。
3.进行版式结构规划:在进行版式设计之前,设计师需要对整个版面进行结构规划。
这一步可以理解为版面的“骨架搭建”。
设计师需要确定版面的导航栏、主要内容的位置、配图的布局等。
通过合理的版面结构规划,可以保证版面的整体布局清晰明了,符合阅读习惯,使得信息传递更加高效。
4.文字排版设计:文字是版式设计的一大要素,合理的文字排版设计可以提升版面的整体美感和可读性。
设计师需要选择适合的字体、字号、行距、字距等,根据版面的风格和设计的目标,将文字进行合理的排列和布置。
同时,要注意文字的对齐方式、行间距等细节,保证版面的整体统一和协调。
5.图片及图标的处理:图片和图标的使用可以提升版面的视觉吸引力和信息表达能力。
设计师需要对所使用的图片进行处理,包括调整大小、裁剪、色彩调整等。
同时,设计师还需要选择适合的图标,将其与文字配合使用,起到强调和突出重点信息的作用。
6.配色方案的选择:色彩在版式设计中起到非常重要的作用,不同的色彩搭配可以给人不同的感觉和情绪。
设计师需要选择适合的配色方案,根据设计的目标和风格来确定主题色、辅助色等,保证版面的整体协调和统一7.元素的布局和调整:在完成版面的基本构架之后,设计师需要对各个元素进行布局和调整。
版式设计03-视觉流程

起来,形成一个有机整体。 导向视觉流程的应用也很多 见,可以使版面重点突出、 条理清晰,发挥最大的信息 传达功能。
1. 文字导向
2. 手势导向
4. 视线导向
六、散点视觉流程 散点视觉流程,是指 在分散处理视觉元素的编 排方式。它强调感性、自 由性、随机性、偶合性。 其视觉流程为:视线随各 视觉元素作或上或下、或 左或右的自由移动。这种 视觉流程不如其他视觉流 程严谨、快捷、明朗,但 生动有趣,给人一种轻松 随意和慢节奏的感受。
作业
用所收集的资料,剪贴完成不同视觉流 程的版式编排各一种。(也可做电子稿)
导向视觉流程、散点视觉流程等。
一、单向视觉流程 使页面的流动线更为简明,直接地诉求主题内容, 有简洁而强烈的视觉效果。直线视觉流程表现为三种形式: 竖向视觉流程:给人坚定、直观的感觉; 横向视觉流程:有稳定、恬静之感; 斜向视觉流程:以不稳定的动势引起注意。
二、曲线视觉流程 曲线视觉流程,是由视觉 要素随弧线或回旋线运动而形 成的。它不如直线视觉流程直 接简明,但更具流畅的美感。 曲线视觉流程的形式微妙而复 杂,可概括为两种形式:弧线 形(C形)视觉流程 和回旋形 (S形)视觉流程
三、重Байду номын сангаас视觉流程: 以强烈的形象或文字 独据版面某个位置或 完全充斥整版,使主 题更为鲜明突出。
四、反复视觉流程:
指相同或相似的视觉 要素作规律、秩序、 节奏的编排。
五、导向视觉流程 导向视觉流程,是通过 诱导性视觉元素,主动引导 读者视线向一定方向作顺序 运动,按照由主及次的顺序, 把页面各构成要素依次串联
版式设计
主讲:
版式设计的视觉流程
视觉流程是视线在观赏物上的移动过程,是二
版式设计 第五章 版式设计的视觉流程

第五章 版式设计的视觉流程
版面设计的视觉流程
一. 视觉流程的概念
二 . 如何建立视觉流程
2.6 散点视觉流程
• 散点视觉流程,是指在分散处理视觉元素的编排方式。它 强调感性、自由性、随机性、偶合性。 • 其视觉流程为:视线随各视觉元素作或上或下、或左或右 的自由移动。这种视觉流程不如其他视觉流程
• 严谨、快捷、明朗,但生动有趣,给人一种 轻松随意和慢节奏的感受。
• 自由的视觉元素组合成明确的主题
重要的信息应该让浏览者最容易发现,而不是深藏在多层链接 之后。
浏览者的眼睛首先看到的是页面的左上角
三、视觉流程运动中应注意的事项
• 1、视觉流程的逻辑性 • 首先要符合人们认识的心理顺序和思维活动的逻辑顺序,故
而,广告构成要素的主次顺序应该与其吻合一
致。
• 例如图片所提供的可视性比文字更具直观性,把它作为广告 版面的视觉中心,比较符合人们在认识过程中先感性后理性 的顺序。
• 2、视觉流程的节奏性
• 节奏作为一种形式的审美要素,不仅能提高人们的视觉兴 趣,而且在形式结构上也利于视线的运动。
• 它在构成要素之间位置上要造成一定的节奏关系,使其有 长有短,有急有缓,有疏有密,有曲有直形成心理的节奏 ,以提高观众的阅读兴趣。
• 3、视觉流程的诱导性 • 现代广告的编排设计上,十分重视如何引导观众的视线流 动。设计师可以通过适当的编排,左右人们的视线,使其 按照设计意图进行顺序流动。用什么要素捕捉观众的视觉 注意力呢?
版式设计中的视觉流程课件

学习交流PPT
34
手势导向
学习交流PPT
35
同手势导向一样容易理解,较常采用的形象为箭头。
形象导向学,习交简流P洁PT 明确
36
学习交流PPT
37
6、散点视觉流程
指版面中各元素之间形成一种分散、没有明显方向性的编排设计。 特点:不如其他视觉流程严谨、快捷、明朗,但生动有趣,给人一种
表现形式:主要有文字导向、手势导向、指示导向、形象 导向、视觉导向几种。
学习交流PPT
31
• “请按这里”、“点击进入”等文字,是通过语义的表 达产生理念上的导向作用。另外,也可以对文字进行图形 化处理,对浏览者产生自觉的视觉导向作用。
学习交流PPT
32
学习交流PPT
33
手势导向比文字导向更容易理解,且更具有一种亲 和力。
其二,向心、离心的视觉运动,也是重心视觉流程的表现。
学习交流PPT
27
学习交流PPT
28
• 4、反复视觉流程:
特点:指相同或相似要素作规律、秩序、节奏的运动。其运动流程 不如单向、曲线和重心流程运动强烈,但更富于韵律和秩序美。
学习交流PPT
29
学习交流PPT
30
5、导向视觉流程
特点:通过诱导元素,主动引导读者视线向一定方向顺 序运动,由主及次,把画面各构成要素依序连起来,形成 一个有机整体,使重点突出,条理清晰,发挥最大的信息 传达功能。
排列方向流动。
学习交流PPT
10
•A、眼睛有一种停留在一幅画面左上角的倾向。
•B、眼睛总是顺时针看一张图片。
•C、眼睛总是首先看图片上的人,然后是注意诸如云 彩、汽车等移动的物体,最后才注意到固定的物体。
版式设计视觉流程

版式设计视觉流程一、引言版式设计是指在平面设计中对文字、图片和版面进行合理组合和安排的过程。
视觉流程则是指版式设计中的视觉呈现过程。
本文将介绍版式设计视觉流程的基本步骤和注意事项。
二、需求分析在进行版式设计之前,首先需要明确设计的需求和目标。
例如,是要设计一本杂志、一份宣传手册还是一张海报?需要根据不同的需求来确定设计的风格、色彩和字体等。
三、信息收集在进行版式设计之前,需要收集相关的信息。
这包括文字、图片、标志、颜色等。
收集到的信息将作为设计的素材,并在设计中进行合理的运用。
四、构思草图根据需求和收集到的信息,设计师可以开始构思草图。
草图是为了帮助设计师更好地理清思路,确定版面的整体结构和内容的安排。
在这个阶段,可以尝试多个不同的构思方案,选择最合适的一种。
五、排版设计排版是版式设计的核心环节。
在进行排版设计时,需要考虑版面的整体平衡和页面的结构。
设计师可以根据所选的构思方案进行文字和图片的布局,调整字体大小和行距,使得版面看起来美观、舒适。
六、配色方案颜色在版式设计中起到重要的作用。
设计师可以根据需求和风格选择适合的配色方案。
同时,还需要注意颜色的搭配和对比,以确保版面的视觉效果。
七、字体选择字体选择也是版式设计中的重要环节。
设计师可以根据需求和风格选择适合的字体。
同时,还需要考虑字体的可读性和版面的整体效果。
八、图文融合在进行版式设计时,文字和图片的融合也是需要考虑的因素。
设计师可以通过调整文字和图片的大小、位置和透明度等来实现图文的和谐统一。
九、审校修改完成初步设计后,需要进行审校和修改。
设计师可以检查文字的错误和排版的问题,并进行相应的调整和修正。
十、输出成品在进行版式设计时,需要将设计成果输出成最终的成品。
可以通过打印、发布网页或制作电子文件等方式来输出成品。
十一、总结版式设计视觉流程是一个系统而复杂的过程,需要设计师进行需求分析、信息收集、构思草图、排版设计、配色方案、字体选择、图文融合、审校修改和输出成品等环节。
版式设计视觉流程

版式设计视觉流程版式设计是指在平面设计中,通过合理地组织文字、图片和图形等要素,利用视觉艺术的手法,使设计作品具有较好的立体感、空间感和节奏感的一种设计方式。
在进行版式设计的过程中,通常需要遵循一定的视觉流程。
首先,在进行版式设计之前,设计师需要对设计的目标和要求进行明确。
设计目标可以包括设计作品的主题、受众对象、传达的信息等。
设计要求可以包括设计作品的尺寸、形式、风格等。
通过明确目标和要求,可以为后续的版式设计提供明确的方向和指引。
接下来,设计师需要进行素材的收集和筛选。
素材可以包括文字、图片、图标、色彩等。
设计师需要根据设计目标和要求,从大量的素材中选择合适的素材,并进行归类和整理。
在进行素材的筛选过程中,设计师可以考虑素材的视觉效果、表达能力和与设计目标的契合度等因素。
然后,设计师需要进行版式的构思和设计。
在进行版式设计的过程中,设计师可以运用平面设计的原则和规律,如对称、平衡、重点、对比、重复等原则,通过合理地调整素材的大小、位置、间距等要素,使设计作品具有美感和易读性。
此外,设计师还可以根据版式的特点和视觉效果,选择合适的字体和排版方式,以增强设计作品的表达力和风格。
在进行具体的版式设计之前,设计师可以先进行草图的绘制和规划。
通过绘制草图,设计师可以快速地尝试各种排版方式和构图方式,并对其进行评估和修改。
草图的绘制可以帮助设计师更好地把握整体的布局和比例,以及各个元素之间的关系。
最后,设计师需要进行版式的实施和调整。
在进行版式实施的过程中,设计师可以利用设计软件进行素材的处理和排版的调整。
设计师可以根据实际情况和需要,对素材的大小、颜色、透明度、层次等进行调整和优化。
在进行调整的过程中,设计师可以依据自己的审美和经验,进行多次的尝试和修改,以达到最佳的效果。
总的来说,版式设计视觉流程包括明确目标和要求、素材的收集和筛选、版式的构思和设计、草图的绘制和规划、版式的实施和调整等环节。
通过合理地进行每个环节,设计师可以有效地进行版式设计,并使设计作品达到预期的效果。
版式的视觉流程ppt课件

二 曲线视觉流程
34
二 曲线视觉流程
35
二 曲线视觉流程
36
三 重心视觉流程
重心是视觉心理的中心。重心的诱导流程使主题更为鲜明突出而强烈。 1 以强烈的形象或文字独据版面某个部位或完全充斥整版,起重心的位置因 其具体画面而定。在视觉流程上,首先是从版面重心开始,然后顺沿形象的 方向与力度的倾向来发展视线的进程。 2 向心、离心的视觉运动,也是重心视觉流程的表现。
21
二 曲线视觉流程
22
二 曲线视觉流程
23
二 曲线视觉流程
24
二 曲线视觉流程
25
二 曲线视觉流程
26
ቤተ መጻሕፍቲ ባይዱ
二 曲线视觉流程
27
二 曲线视觉流程
28
二 曲线视觉流程
29
第三讲 版式的二视觉曲流线程视觉二流程曲线视觉流程
30
二 曲线视觉流程
31
二 曲线视觉流程
32
二 曲线视觉流程
33
四 反复视觉流程
47
四 反复视觉流程
48
四 反复视觉流程
49
四 反复视觉流程
50
四 反复视觉流程
51
四 反复视觉流程
52
四 反复视觉流程
53
四 反复视觉流程
54
四 反复视觉流程
55
四 反复视觉流程
56
五 导向视觉流程
通过诱导元素,主动引导读者视线向一定方向顺序运动,由主到次,把画面 各构成要素依序串联起来,形成一个有机整体,使重点突出,条理清晰,发
三 重心视觉流程
37
三 重心视觉流程
38
三 重心视觉流程
版式设计的视觉流程

版式设计的视觉流程版式设计是视觉传达的一种方式,通过对排版方式、字体、颜色、图片等元素的合理搭配,将信息以直观的形式展示出来,从而达到吸引读者注意力、提升阅读体验和传递信息的目的。
一个好的版式设计应该具备清晰的信息传达、美观的视觉效果和良好的用户体验。
下面是版式设计的视觉流程。
1.需求定义:在开始版式设计前,首先需要明确设计的目标和需求。
这可以通过与客户进行沟通和交流来了解他们的想法和期望。
确定设计的主题、样式和风格,以及所需的功能和交互要素。
2.研究和分析:在进行版式设计之前,需要收集相关的信息和素材。
这包括了解目标受众、竞争对手的设计和市场趋势等。
通过分析和比较已有的设计案例,可以找到灵感和创意,同时也可以避免重复和非原创的设计。
3.结构规划:在进行版式设计之前,需要先确定设计的结构和布局。
这包括定义网格系统、确定版面的大小和比例,以及排列元素的顺序和间距。
通过规划好版面的结构,可以保证信息的有序和整齐,提升阅读体验和信息传达的效果。
4.寻找和选择素材:在进行版式设计之前,需要先收集或选择合适的素材。
这包括文字、图片、图表、图标等。
确保素材的质量和版权的合法性,并根据需求进行裁剪和优化。
对于文字素材,可以选择适合的字体和排版样式,以提升阅读的舒适度和可读性。
5.设计创意:在进行版式设计之前,需要先进行设计创意的构思和草图。
通过和团队成员或客户进行讨论和交流,共同确定设计的方向和要表达的主题。
通过草图的方式,可以快速尝试不同的设计元素和排版方式,找到最合适的方案。
6.设计与合成:在进行版式设计时,需要根据需求和创意进行具体的设计和合成。
这包括选择适当的颜色和字体,确定元素的位置和大小,调整间距和比例等。
在进行设计时,要保持整体的平衡和统一,不同的元素和内容之间要有明确的层次和重点,以便读者能够迅速理解和获取信息。
7.修饰和调整:在进行版式设计之后,需要对设计进行修饰和调整。
这包括调整颜色和亮度、处理图片和图形的细节、优化字体和间距等。
版式设计的视觉流程1

版式设计的视觉流程1引言版式设计是视觉设计中非常重要的一局部,它能够将文字、图片等视觉元素以一种有机的方式组合起来,使得整个设计作品具备良好的可读性和美感。
在版式设计的过程中,视觉流程起着至关重要的作用。
视觉流程可以理解为版式设计师在进行具体设计工作之前执行的一系列步骤与规划,它能够帮助设计师更好地理解和把握设计要素,提高设计效率和质量。
本文将介绍版式设计的视觉流程的第一局部。
正文1. 理解设计要求在开始进行版式设计的视觉流程之前,首先要对设计的要求进行充分理解。
这包括对设计的目标、受众、风格要求等方面的理解。
只有清楚了解了要求,才能准确把握设计的方向和重点。
2. 收集素材在进行版式设计之前,需要收集所需的素材。
素材可以包括文字、图片、图标等视觉元素。
通过收集素材可以更好地了解设计的内容和风格,为后续的设计工作提供依据。
3. 确定排版规那么在版式设计中,排版规那么是非常重要的一环。
排版规那么包括文字大小、行距、段距、字体选择等规定。
通过确定排版规那么,可以使得设计具备良好的可读性和美感。
4. 组织布局结构在进行版式设计时,需要将各种视觉元素有机地组织起来,形成合理的布局结构。
布局结构可以分为单栏、双栏、多栏等形式,根据设计要求进行选择。
在组织布局结构时,需要考虑元素的大小、比例、重点突出等因素。
5. 设计草图在进行具体的设计工作之前,可以先进行一些简单的草图设计,用来勾勒出整体的框架和构思。
草图设计可以帮助设计师更好地理解设计要素,并进行必要的调整和改良。
6. 进行配色方案选择配色方案在版式设计中起着重要的作用。
通过选择适宜的配色方案,可以使得设计作品具备和谐统一的视觉效果。
在选择配色方案时,需要考虑设计的风格、气氛以及受众等因素。
7. 进行排版和设计经过前面的准备工作,现在可以进行具体的排版和设计了。
在进行排版和设计时,需要按照前面确定的排版规那么和布局结构进行操作,注意各个元素之间的对齐和间距,以及字体的选择等。
版式设计的视觉流程

版式设计的视觉流程1.碰头会议首先,设计师需要与客户进行碰头会议,以了解设计任务的背景和目标。
在会议上,设计师应该询问关键问题,如目标受众、品牌价值、信息传达方式等,以便为设计任务留下明确的理解。
2.信息收集设计师需要收集并整理与设计任务相关的所有信息。
这包括文字内容、图像素材、品牌指南、目标受众分析等。
这些信息将为后续的设计过程提供基础。
3.规划结构接下来,设计师需要对设计任务进行结构规划。
这意味着确定版面的基本布局结构、各个要素的位置和比例关系等。
设计师可以用线框图或草图来表达设计结构。
4.基本构思在规划结构的基础上,设计师开始进行基本构思。
这个阶段设计师需要思考和实验各种版本的设计,包括色彩方案、字体选择、版面排列等。
设计师可以用草图或初步的设计稿表达他们的创意。
5.详细设计一旦基本构思确定,设计师可以进入详细设计阶段。
在这个阶段,设计师会对每个设计要素进行精确调整和完善。
具体包括文字字号、行距、字间距、图像尺寸等。
设计师还应该关注视觉层次感和平衡,以确保版面整体的视觉效果。
6.设计制作在设计阶段完成后,设计师需要将设计转化为可交付的制作文件。
这包括将设计元素转换为数字格式、调整色彩模式和分辨率,并确保文件格式适用于不同的输出媒体。
7.反馈和修订设计师向客户展示设计稿,并征求反馈意见。
根据客户的反馈,设计师可能需要进行进一步的修改和调整。
这个反馈和修订的过程可能需要多次往返,直到客户对设计完全满意。
8.输出和交付最后,设计师将最终的设计文件输出,并交付给客户或印刷商。
在输出和交付阶段,设计师需要确保输出质量和文件格式的正确性,并处理任何技术问题。
以上是一个典型的版式设计视觉流程。
设计师可以根据具体的项目需求和自己的设计流程进行调整和定制。
总之,一个清晰的视觉流程可以帮助设计师更高效地完成任务,并确保最终的设计结果符合客户的期望。
版式设计视觉流程

版式设计视觉流程视觉流程作为版式设计相关元素排列的一种视觉顺序,具有吸引读者注意、引导读者阅读、促进版面主题信息传达、保证版面形式与内容统一的作用。
以下是店铺为你整理推荐版式设计视觉流程分析,希望你喜欢。
版式设计视觉流程介绍视觉流程作为版式设计的一种视觉流向主要指版面中相关元素,文字、图片、图形、线条和色彩等排列的先后顺序和主次关系。
通常情况下,视觉流程的形成是由人的视觉习惯决定的。
当我们阅读版面时视线会从上到下、从左向右、由明及暗、从动到静,由版面的左上角沿着弧线向右下角流动。
在这些视线上的任何点都要比其它点的视觉注意率要高。
同时人的视线在同一个版面的注意力分布也是不同的,注意力一般会集中在上方、下方和中上方。
一个恰如其分的视觉流程必须符合这种逻辑顺序。
版式设计视觉流程的作用在这个设计高速发展的时代,各种设计可谓是层出不穷,琳琅满目。
要想使自己的版面在有限时间内吸引人们的注意力直接快速的传递信息,就应该有一个表现得当清晰明了的视觉流程。
视觉流程作为一种视觉顺序不仅可引导读者阅读,还可以减轻读者的视觉疲劳。
在吸引读者眼球的基础上促进信息的有效传递。
同时视觉流程作为版面的一种视觉顺序,还有丰富版面且促进版面形式与内容统一的作用。
一般而言根据版面中相关元素排列顺序的不同可以分为不同类型的视觉流程。
①简洁、自然、让人一目了然的单项视觉流程。
②根据版面内容而确定视觉中心位置,给人以稳定感的重心型视觉流程。
③相同或相近元素在版面中重复出现,具有趣味性和节奏感的反复型视觉流程。
④采用不同手法给读者以引导作用的导向型视觉流程。
⑤版面中相关元素呈散点式排列,给人以轻松、愉悦感的散点型视觉流程。
这些不同类型的视觉流程会根据版面的主体内容而定,在确保版面形式与内容统一的基础上带给读者不一样的感觉。
它们各有所长,形形色色的丰富着版式设计。
版式设计视觉流程现状分析大多传统版式设计善于按照人的视觉习惯将版面中相关元素进行主次排列,通常把主要信息放在读者可以最先观察到的地方。
版式设计中的视觉流程

版式设计中的视觉流程在版式设计中,视觉流程是指设计师在设计过程中从开始到完成,所采用的一系列视觉处理和决策过程。
它旨在传达信息并引导观众的目光,使设计作品具有清晰的结构和平衡的布局。
视觉流程涉及了很多元素,包括色彩、形状和空间等。
在下面的文章中,我将详细介绍视觉流程的每个阶段。
首先是信息搜集阶段。
在这个阶段,设计师需要与客户或团队成员进行沟通,了解他们的需求和期望。
这包括搜集相关的文本、图像和其他内容。
设计师还应该对目标受众进行研究,了解他们的喜好和行为习惯。
通过这些信息,设计师可以更好地为目标受众创造一个有吸引力的设计。
接下来是草图阶段。
设计师会通过手绘或使用设计软件,制作一些初步的草图。
这些草图可以是整体结构的示意图,也可以是一些具体元素的排列。
草图有助于设计师更好地可视化设计理念,并与客户或团队成员进行讨论和反馈。
这个阶段也是设计师进行实验和创新的时候,他们可以尝试不同的布局和风格。
然后是色彩和图像选择阶段。
设计师应该选择与品牌、目标受众和信息相匹配的色彩和图像。
色彩可以影响观众的情绪和认知,而图像可以提供信息和视觉刺激。
设计师还可以使用质感、渐变和阴影等视觉效果来增加深度和层次感。
在这个阶段,设计师还需要考虑色彩和图像在不同媒体上的表现效果。
接下来是排版和布局阶段。
在这个阶段,设计师应该决定文字的字体、大小和间距。
他们还应该决定文字和其他元素的相对位置和比例。
设计师可以使用网格系统来创建一个均衡的布局,并保持视觉层次的一致性。
此外,设计师还应该考虑到文字的可读性和用户界面的友好性。
最后是细节修饰阶段。
设计师应该仔细检查设计作品的每个细节,并进行必要的调整和修饰。
他们可以添加一些装饰性的元素来增加设计的吸引力和品质。
同时,设计师还应该关注设计作品的整体一致性和视觉吸引力。
在这个阶段,设计师应该与客户或团队成员进行最终的审核和修改。
通过以上的视觉流程,设计师能够创建出具有吸引力和有效传达信息的版式设计作品。
版式设计的原理版式设的视觉流程

计
设
计
·黑白阴阳对比
·主次的大小对比
版 式 1 、如何建立视觉流程
设 计
(3)利用对比建立视觉流程
·加强形象在形态方向上的对比
版视觉流程
计
·图形的色彩调和
·文字大小方向调和
版 式 1 、如何建立视觉流程
(4)利用调和建立视觉流程
设 计
·图形在编排方式上的调和
版 式 1 、如何建立视觉流程 设 (2)加强可视、可读性
内容形式单纯、明了,易于直接接受理解;处理好
计 相关元素的聚散、疏密、快慢节奏,提高视觉效果
·流程间隔大如宽屏幕节奏
版 式 1 、如何建立视觉流程 设 间隔小的流程节奏加快,(2)加强可视、可读性
使阅读一气呵成。
计
版 式 1 、如何建立视觉流程 设 (2)加强可视、可读性
设
计
最佳视觉区
轻松 自在
版 式 一、版式设计的视觉流程 设 计
最佳视觉区
稳定 压抑
版 式 1 、如何建立视觉流程
设
计
最
佳
视
觉
区
轻松
自在
版 式 1 、如何建立视觉流程
设
计
最
佳
视
觉
区 稳定
压抑
版 式 一、版式设计的视觉流程
设 版面设计要符合人们较为普遍的
计
思维习惯,做到视觉流程——
自然——合理——畅快
版 式 1 、如何建立视觉流程 设 (1)讲究流程的科学性
遵循由上而下、由左至右
计 的视觉原理,进行方向性诱导和加强主次的分布。
版 式 1 、如何建立视觉流程
(1)讲究流程的科学性
设 自上而下 计 的条理性
版式设计的视觉流程(一)

版式设计的视觉流程(一)
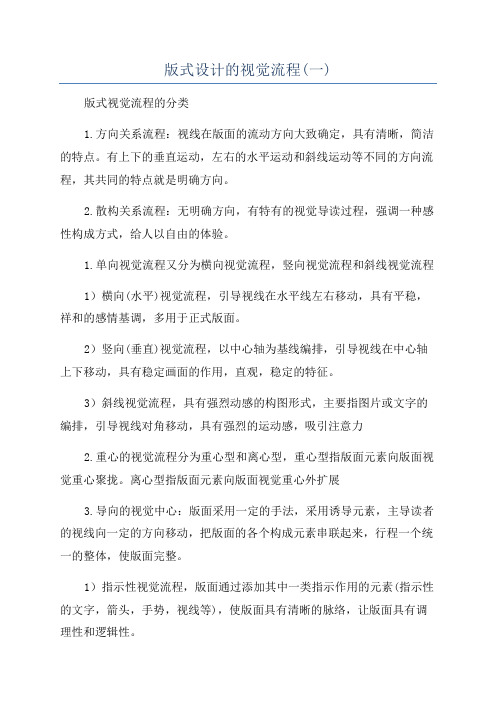
版式视觉流程的分类
1.方向关系流程:视线在版面的流动方向大致确定,具有清晰,简洁的特点。
有上下的垂直运动,左右的水平运动和斜线运动等不同的方向流程,其共同的特点就是明确方向。
2.散构关系流程:无明确方向,有特有的视觉导读过程,强调一种感性构成方式,给人以自由的体验。
1.单向视觉流程又分为横向视觉流程,竖向视觉流程和斜线视觉流程
1)横向(水平)视觉流程,引导视线在水平线左右移动,具有平稳,祥和的感情基调,多用于正式版面。
2)竖向(垂直)视觉流程,以中心轴为基线编排,引导视线在中心轴上下移动,具有稳定画面的作用,直观,稳定的特征。
3)斜线视觉流程,具有强烈动感的构图形式,主要指图片或文字的编排,引导视线对角移动,具有强烈的运动感,吸引注意力
2.重心的视觉流程分为重心型和离心型,重心型指版面元素向版面视觉重心聚拢。
离心型指版面元素向版面视觉重心外扩展
3.导向的视觉中心:版面采用一定的手法,采用诱导元素,主导读者的视线向一定的方向移动,把版面的各个构成元素串联起来,行程一个统一的整体,使版面完整。
1)指示性视觉流程,版面通过添加其中一类指示作用的元素(指示性的文字,箭头,手势,视线等),使版面具有清晰的脉络,让版面具有调理性和逻辑性。
2)十字型视觉流程,在版面上建造交叉的构图形式,让视线主要集中十字交叉点上。
忘了写今天的工作报告了,老板催了……。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
形、色块等进行群组,形成
鲜明、独特的视觉中心,作 为区隔其他商品的视觉特征。
7 散点视觉流程
?
非常规、无序的、极 其个性化的形式,阅 读时有很大的自主性, 视线随意地画面中流 动。给人以凌乱、活 跃、调动、自在的视 觉体验。适宜感性、 个性化的题材。
散点视觉流程:
在编排设计中,将 图与图、图形与文 字呈现一种非常自 由、分散、无序的 极具个性化的编排 ,我们称为散点视 觉流程设计
?
反复视觉流程:将相
同或相似的视觉要素、 做规律、秩序、有节奏 的编排处理,这种视觉 流程的设计方法,我们 称为反复视觉流程。
6 重心视觉流程
包装的版式设计相对其他商 业设计往往要求实现更高的 传达速度,以应对超市货架
上无数商品的竞争。因此多
数包装都会采用将品牌字体、 品名、广告语等三四个核心 要素经过组合、重叠或与图
斜向视觉流程。强烈的空间感
斜向视觉流程。照片形成的斜向动势决定了文字排列的方向, 使一般的设计不同一般
3、曲线视觉流程
?
曲线视觉流程:将编
排设计中的各视觉要素 随弧线或旋线进行运动 化的编排构成,成为曲 线视觉流程。
给人以节奏韵律感或优雅 柔美的感受,营造轻松随 意的阅读气氛。
4、导向视觉流程
版式设计
版式设计
LAYOUT
DESIGN
编排设计
第6讲
视觉流程
视觉流程
视觉流程设计:安排 观者视觉注意力运动 路径的设计活动,就 是一种视觉流程设计 。
普通读者的阅读视觉习惯
古人的阅读视觉习惯
视觉流程设计的分类:
单向视觉流程, 曲线视觉流程, 导向视觉流程, 反复视觉流程, 重心视觉流程, 散点视觉流程。
1 单向视觉流程
?
单向视觉流程——利用视觉习惯建立视觉流程 使版面的流动更加简明,一般按照视觉习惯从左到右 ,从上到下由主到次,具有逻辑性的、有次序的排列 引导读者快速阅读。这种流程具体分为: 横向流程 竖向流程
单向视觉流程。文字编排选择了最符合阅读习惯的排列方式,所有文字信息均由上至下顺序排列,依据
标题、细部信息以及图片按照由上至下的视觉顺序依次排列,使整个版面的信息排列清晰而有序,阅读毫不费力
单向视觉流程: 特点:传达速度快、给人简洁有力之感 适合:客观、理性的内容
2、斜向视觉流程
是一种动态的构图,视线一般从左上角向 右下角移动,或者从右上角向左下角移动, 给人动态的不稳定感及速度感。 特别适合一些运动、速度的题材以及一些 风格化的表现
?
导向视觉流程:
通过点、线、箭头 或具体形象的方向 性等元素,由主及 次的引导读者视线 向一定方向顺序运 动的方式。
典型的导向视觉流程。明度剧烈反差的版面,由于被一条光滑的曲线所贯穿,使画面浑然一体。
导向视觉流程。箭头的强烈指向导致观看者的视线被动地遵照箭 头指示的方向浏览信息。
5 反复视觉流程
版式设计 版式设计
版式设计
版式设计
版式设计
版式设计
版式设计 版式设计 版式设计
版式设计 版式设设计 版式设计 版式设计 版式设计 版式设计 版式设计 平面构成&色彩构成 版式设计 版式设计 版式设计 版式设计 版式设计版式设计 版式设计
版式设计 版式设计 版式设计 平面构成&色彩构成 版式设计 版式设计 平面构成&色彩构成 平面构成&色彩构成 版式设计 版式
曲线视觉流程,版面中的图文信息有趣的依照螺线形的动势排列, 极具形式感
散点视觉流程。平衡美也许是其中唯一的排版标准,自由、随意、个 性化的排版风格彰显无疑,读者在其中获得最大的阅读自由
网络公司产品介绍手册。把标题文字与照片群组构成第一层信息,圆角矩形内的红色小标题与段落文字形成第二层信息,右侧大量说明文字与简单 图例构成第三层信息。注意三层根据内容主次、阅读习惯等功能要素在版面中从左到右、从重到轻的安排,同时注意设计师通过主信息重照片与次 信息中圆角矩形、图例的交叠形成的视觉过渡与联系。
