跟我学Java入门到精通培训教程——利用Eclipse Swing可视化开发实现快闪屏
Java语言程序设计课程设计实训项目——应用Eclipse Swing可视化开发实现仿QQ程序的界面(第1部分)

1.1应用Eclipse Swing可视化开发实现仿QQ程序的界面(第1部分)1.1.1利用Eclipse Swing可视化开发实现QQ登录主窗口本示例的操作结果如下所示:1、新建一个名称为IMSystem的Java项目2、在该项目中新建QQ登录主窗口(1)选择File>New>Other... ,然后再选择MyEclipse>Swing>Matisse Form,点击Next按钮。
(2)输入包名称为com.px1987.imsystem.frame,类名称为QQLoginMainFrame,并选择Swing JFrame类型点击“Finish”按钮,将进入可视化设计器视图同时也会在项目中自动添加系统库swing-layout-1.0.3.jar和AbsoluteLayout.jar()包文件3、设置QQLoginMainFrame窗口的属性(1)由于需要监控窗口的关闭行为,因此不应该再直接关闭窗口和退出程序因此首先选中主窗口,然后在属性面板中设置defaultCloseOperation项目为DO_NOTHING_ON_CLOSE。
(2)将窗口的标题条属性title项目设置为“QQ登录主窗口”(3)设置窗口内的文字的字体为“宋体”、12号、正常体由于font属性为对象属性项目,因此需要点击最右面的“浏览”按钮,进入自定义对话框中进行设置,如下图所示——在预览中识别是否为中文“宋体”:(4)设置窗口的图标由于iconImage也是对象属性,同样也需要进入自定义对象的对话框,并选择该属性的设置方式为“Custom code”类型——而采用其他方式时的图像文件都是本地磁盘的绝对路径。
然后输入下面黑体形式的代码——下面的代码是创建出一个Image类型的对象实例:java.awt.Toolkit.getDefaultToolkit().getImage(getClass().getResource("/images/loginframe/qqicon.jpg"))当然,首先需要在项目中拷贝相关的图像文件,系统最后会自动地产生出下面形式的语句:this.setIconImage(java.awt.Toolkit.Toolkit.getDefaultToolkit().getImage(getClass().getResource("/images/loginframe/qqicon.jpg")));(5)设置窗口的背景颜色为[232, 245, 255](6)再设置窗口的如下属性项目this.setResizable(false); //不能改变大小this.setAlwaysOnTop(true); //设置为最顶层的窗口(7)设置窗口的宽度和高度——在源代码窗口中找到下面的代码this.setSize(390, 350);this.setLocationRelativeTo(null); //居中显示4、测试目前的效果(1)由于系统在该类中已经自动添加了main()方法准备好项目中所需要的各种图标图像文件,由于在窗口类中自动添加有main方法,因此可以直接执行。
跟我学Java入门到精通培训教程——利用Eclipse Swing可视化开发实现快闪屏

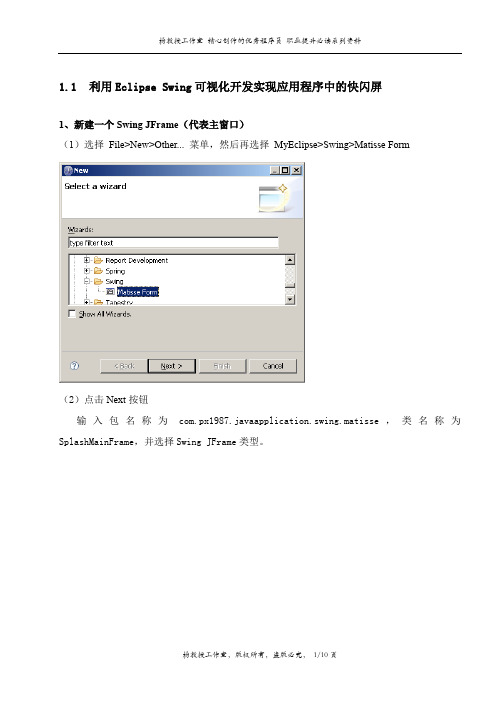
1.1利用Eclipse Swing可视化开发实现应用程序中的快闪屏1、新建一个Swing JFrame(代表主窗口)(1)选择File>New>Other... 菜单,然后再选择MyEclipse>Swing>Matisse Form(2)点击Next按钮输入包名称为com.px1987.javaapplication.swing.matisse,类名称为SplashMainFrame,并选择Swing JFrame类型。
(3)点击“Finish”按钮,将进入可视化设计器视图2、设置SplashMainFrame窗口的属性(1)取消标题条及控制按钮将窗口的undecorated属性设置为true。
(2)不允许改变窗口的大小,设置resizeable为false。
3、定位及设置窗口的大小在源代码视图中找到该窗口的构造方法,在其中的initComponents初始化函数后面添加如下的代码:public SplashMainFrame() {initComponents();/*** 获取整个屏幕的尺寸大小*/Dimension scmSize=Toolkit.getDefaultToolkit().getScreenSize();/*** 背景大图像的宽和高*/int nImageWidth=570;int nImageHeight=247;/*** 设置快闪屏窗口的大小*/setSize(nImageWidth,nImageHeight);/*** 设置快闪屏窗口在显示屏幕内的居中位置显示*/setLocation(scmSize.width/2-nImageWidth/2,scmSize.height/2-nImageHeight/2); }最后为如下的代码状态4、再测试该窗口以观察目前的结果在屏幕的中间位置处将出现如下的效果的窗口:5、在该窗口内添加一个标签组件(1)标签组件直接将标签组件拖到窗口内(2)除掉标签的jLabel1文字(3)图标和文字的间隔设置为0将iconTextGap属性有默认的4改变为0。
跟我学Java入门到精通培训教程——第8章 利用JBuilder开发各种Java应用程序(第5部分)

1.1跟我学Java入门到精通培训教程——第8章利用JBuilder开发各种Java应用程序(第5部分)1.1.1在JBuilder中测试JavaBean组件1、将JavaBean组件的*.jar包文件放入到JBuilder的库环境中(1)选择Tools—Configure Libraries在对话框中添加所开发的*.jar包文件2、将所开发的JavaBean组件添加到JBuilder的工具箱中(1)右击JBuilder的某个工具箱的页面(2)指定某个工具页的名称(3)在该工具页中添加所开发的组件找到所开发的组件类3、在应用程序中使用它(1)添加该组件到应用系统中方法同其它标准的AWT和Swing 种的组件相同。
(2)也可以可视化地改变其属性(3)JBuilder将帮助我们产生代码4、在JBuilder中测试JavaBean的自检功能5、在JBuilder中测试定制序列化1.1.2利用JBuilder产生国际化的程序1、工具主要可以利用Resource Strings wizard和Localizable Property Setting对话框两种形式来实现。
2、使用Resource Strings wizard(1)选择Wizards菜单中的“Resource Strings”(2)缺省时为ListResourceBundles(本例采用继承ListResourceBundles类以编程的方式来产生资源包所在的类),如果要求创建出PropertyResourceBundles,则选择New按钮。
并且选择是为当前程序还是整个包进行资源化。
(3)在此对话框内,主要是选择资源字符串的命名方式。
(4)列出所有的资源字符串,并且按下finish按钮(5)JBuilder将在项目中自动产生一个ListResourceBundles的子类文件,并且以“名称”和“值”的方式列出(以后可以针对不同的语言系统,只要改变某一名称所对应的显示文字类型即可)(6)JBuilder将自动地将项目中的所有程序中涉及字符串的代码改变为如下方式3、Localizable Property Setting对话框方法(1)在某个组件的属性面板,右击该组件的Text或者Title属性项目(2)命名该属性在资源字符串文件中的key名称杨教授工作室精心创作的优秀程序员职业提升必读系列资料1.2跟我学Java入门到精通培训教程——第9章项目开发实训在讲课过程中贯穿案例,如利用JBuilder实现Java 应用程序项目的开发,主要涉及Swing GUI、数据库、JavaBean和国际化等方面的编程应用。
Java开发之使用Myeclipse Swing Matisse开发swing程序

在windows上用过visual studio 软件的人都能感觉到开发一个图形界面是非常简单的。
用可视化工具直接把控件托到画布上,就可以完成布局的设计。
然而,也许我们在做java开发的时候,只是用layout自己来布局,但是最终设计出来的布局效果却不理想。
那这个时候也许我们就想到java要是有可视化的开发工具那该多好啊。
答案是肯定的,java中也有可视化的开发工具。
Myeclipse 中自带的swing/matisse就可以完成这个任务。
但是当我们第一次用matisse的时候。
一些简单的东西比较容易上手,但有些东西还是有些麻烦的。
下面让我们来看一下matisse的使用(以下通过图形个文字来讲解matisse的使用,希望能够给新手一些帮助)环境:所有可以支持matisse的myeclipse版本(此处以MyEclipse 10 为例)1新建工程file→new →java project给自己的工程起一个名字(这一步应该大家都会,就不贴图啦)在这之后可以为源码文件创建一个包名。
2创建matisse 画布(即java类,此处我称之为画布)我在创建matisse时,他们生成两个文件,两个文件的名字相同,一个以的后缀名为.form,而另一个的后缀名是.java。
我们使用matisse的作用就是在matisse中生成的form中布局我们的控件,matisse会自动的在相应的java文件中生成代码。
以下是新建matisse的图形解释:右键→ new →other日41月6年2122012年6月14日然后选择 Myeclipse →Swing → Matisse Form然后 输入包的名字(可选) 输入名字(类名),一般使用swing 开发就选择Jframe模版(即你自定义的类继承的父类)当如上的步骤完成后就会进入Myeclipse Swing/Matisse prospective(视图)如下图所示:日41月6年2122012年6月14日3 Myeclipse Swing/Matisse 视图介绍3.1 Matisse Palette 调色板这个视图主要是控件可以在form 加入的控件1) SwingContainers :一些Swing 的容器类 2) SwingMenus : Swing 菜单 3) SwingWindows :swing 窗体4) SwingControls :swing 控件,我们用的最多的部分,其中有:Jlabel 、Jbutton等5) AWT :awt 的控件6) Beans :可以添加一些自己的类。
跟我学Java入门到精通培训教程课后作业

杨教授工作室 精心创作的优秀程序员 职业提升必读系列资料
System.out.println("zero"); break; case 1: System.out.println("one"); case 2: System.out.println("two"); } (A)default (B)default zero
(C)error default clause not defined (D)no output displayed (5)以下哪些是 java 主函数的正确写法 ( )
(A)public static void main(String[] arg) (B)static void main(String[] args) (C)public static void Main(String[] args) (D)public static void main(char[] args)
########
3、对“学生管理系统”项目中的表示教师信息的功能类进行完善和修改,按照如下的要求设 计教师程序类中的成员方法和成员属性:
杨教授工作室,版权所有,盗版必究, 3/9 页
杨教授工作室 精心创作的优秀程序员 职业提升必读系列资料
(1)成员属性:教师姓名、年龄、所在的学院、讲授的课程名称 (2)成员方法 showTeacherInfo()显示出如下的信息: 姓名:XXXX 年龄:XX 学院:XXXXXXX 课程:XXXXX 4、在“学生管理系统”项目中的 TeacherInfo(讲师)类的基础上,继承出 Professor(教授) 类,并自己正确地设计和定义出 Professor 类中的成员 5、在“学生管理系统”项目中的 StudentInfo(学生)类的基础上,继承出 Doctor(博士) 类,并自己正确地设计和定义出 Doctor 类中的成员 1.1.5 课后作业(6 月 26 日) 1、本天的学习总结——希望以后每天坚持记录如下的内容 (1)用自己的语言描述老师本天所讲的主要知识点 (2)老师在上课时特别强调要注意的问题 (3)记录出自己在本天的课程中还有什么不清楚的问题 (4)今天在学习中的“心得感悟”
Java语言程序设计课程设计实训项目——应用Eclipse Swing可视化开发实现仿QQ程序的界面(第2部分)

1.1应用Eclipse Swing可视化开发实现仿QQ程序的界面(第2部分)1.1.1设计QQ登录主窗口内的登录界面组件——实现中部的Tabbed Panel组件1、在窗口的中间添加一个JTabbedPanel组件(1)在组件库中选中JTabbedPanel组件(2)将该JTabbedPanel组件添加到窗口中2、改变该组件的背景颜色为[191, 230, 255]改变组件对象的background属性,可以改变该组件的背景颜色。
3、改变该组件的对象名称为centerTabbedPanel4、在该JTabbedPanel组件内添加三个内容面板组件(1)在组件库窗口中选中JPanel组件(2)将JPanel组件添加到JTabbedPanel组件内(3)依次再添加另外两个JPanel面板组件到JTabbedPanel组件内但要注意的是,为了能够正确地将面板添加到JTabbedPanel组件内,最好采用下面的方式添加JPanel面板组件,否则对面板的包含关系会出现问题。
(4)最后为下面的结果5、分别命名各个面板对象的名称(1)imCodeSystemLoginPanel(2)emailSystemLoginPanel(3)mobileSystemLoginPanel(4)最后为下面的结果6、设置JTabbedPanel组件和各个Tabbed面板的属性(1)修改每个Tabbed面板的标题文字(Tab Title)属性三个面板的标题文字分别为:●IM号登录●Email登录●手机登录(2)修改每个Tabbed面板的ToolTip帮助信息(Tab Tooltip)属性三个面板的ToolTip帮助信息分别为:●在此页面中需要采用IM号登录系统,并且按Alt+1键可以切换!●在此页面中需要采用EMail登录系统,并且按Alt+2键可以切换!●在此页面中需要采用手机号登录系统,并且按Alt+3键可以切换!(3)最后实际运行后的结果如下:7、为IM号登录的Tabbed面板添加标题图标(Tab Icon)(1)直接选择目标图标文件(2)在用户化代码对话框中输入下面的代码new ImageIcon(getClass().getResource("/images/loginframe/imtabImage.jpg")) (3)输入代码后的结果图示8、为Email登录的Tabbed面板添加标题图标(Tab Icon)(1)在用户化代码对话框中输入下面的代码new ImageIcon(getClass().getResource("/images/loginframe/emailtabImage.jpg")) (2)输入代码后的结果图示9、为手机号登录的Tabbed面板添加标题图标(Tab Icon)(1)在用户化代码对话框中输入下面的代码new ImageIcon(getClass().getResource("/images/loginframe/mobiletabImage.jpg")) (2)输入代码后的结果图示10、测试现在的效果11、为每个Tabbed面板添加快捷键(1)在左下类结构窗口中选中Tabbed面板组件对象(centerTabbedPanel)(2)在“用户化代码”对话框中输入下面的代码centerTabbedPanel.setMnemonicAt(0, KeyEvent.VK_1);centerTabbedPanel.setMnemonicAt(1, KeyEvent.VK_2);centerTabbedPanel.setMnemonicAt(2, KeyEvent.VK_3);(3)然后再导入import java.awt.event.KeyEvent;包语句(4)最后测试是否能够Alt+1、Alt+2和Alt+3分别切换各个Tabbed面板注意:可以设置Tabbed面板组件对象的selectedIndex属性值,改变Tabbed面板组件对象的默认选中的面板(5)改变各个面板的背景颜色[192,230,255]。
可视化JavaGUI程序设计-基于EclipseVE开发环境课程设计

可视化JavaGUI程序设计-基于EclipseVE开发环境课程设计一、简介本文档介绍了可视化JavaGUI程序设计的基本概念、技术和步骤,以及如何使用EclipseVE开发环境进行GUI程序设计。
本文旨在帮助学生熟练掌握JavaGUI程序设计的方法和工具,为学习后续课程打下坚实的基础。
二、JavaGUI程序设计的基本概念JavaGUI程序设计是指使用Java编程语言开发图形用户界面(GUI)程序。
GUI程序是用户与计算机交互的主要方式之一,具有友好、直观、易用等特点。
JavaGUI程序通常包括以下组成部分:•窗口(Window):程序的主窗口,通常包含菜单栏、工具栏、状态栏和主界面等。
•对话框(Dialog):程序中特定场景下弹出的窗口,例如文件选择对话框、输入对话框等。
•控件(Widget):构成主界面的各种元素,例如按钮、标签、文本框、列表框、复选框、单选框等。
•事件处理器(Listener):响应用户操作的方法,例如按钮单击、鼠标滚动等。
三、JavaGUI程序设计的技术JavaGUI程序设计的技术主要包括以下方面:1. Swing技术Swing是Java标准库中的GUI工具包,提供了许多强大的GUI组件和布局管理器。
Swing技术可以用于快速构建优秀的GUI程序。
2. AWT技术AWT是Java标准库中的原始GUI工具包,提供了一些基本的GUI组件和布局管理器。
AWT技术可以满足基本的GUI需求。
3. JavaFX技术JavaFX是一个新的GUI技术,具有更好的性能和更丰富的功能。
JavaFX技术包括一些高级控件和布局管理器,支持3D图形、动画和多媒体等。
4. EclipseVE技术EclipseVE是一种基于Eclipse平台的可视化开发环境,它提供了图形化的界面设计器,可以方便地设计GUI程序。
EclipseVE技术可以快速开发可视化程序。
四、如何使用EclipseVE进行JavaGUI程序设计1. 安装EclipseVE插件首先,需要在Eclipse中安装Visual Editor插件。
用Eclipse进行可视化JAVA界面设计-12页文档资料

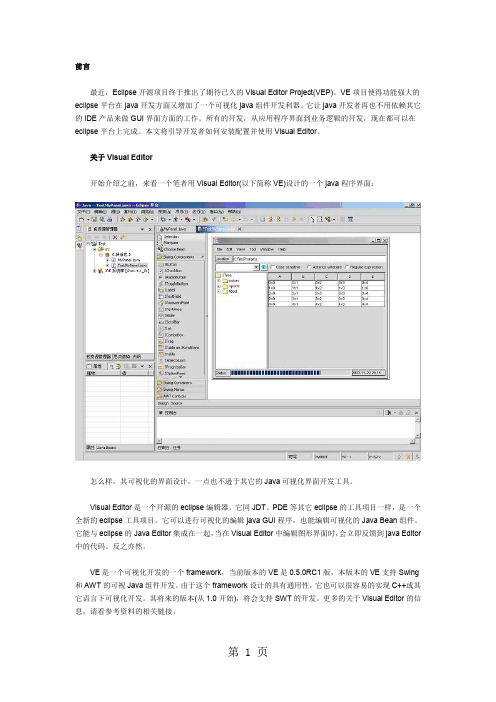
前言最近,Eclipse开源项目终于推出了期待已久的Visual Editor Project(VEP)。
VE项目使得功能强大的eclipse平台在java开发方面又增加了一个可视化java组件开发利器。
它让java开发者再也不用依赖其它的IDE产品来做GUI界面方面的工作。
所有的开发,从应用程序界面到业务逻辑的开发,现在都可以在eclipse平台上完成。
本文将引导开发者如何安装配置并使用Visual Editor。
关于Visual Editor开始介绍之前,来看一个笔者用Visual Editor(以下简称VE)设计的一个java程序界面:怎么样,其可视化的界面设计,一点也不逊于其它的Java可视化界面开发工具。
Visual Editor是一个开源的eclipse编辑器。
它同JDT、PDE等其它eclipse的工具项目一样,是一个全新的eclipse工具项目。
它可以进行可视化的编辑java GUI程序,也能编辑可视化的Java Bean组件。
它能与eclipse的Java Editor集成在一起,当在Visual Editor中编辑图形界面时,会立即反馈到java Editor 中的代码。
反之亦然。
VE是一个可视化开发的一个framework,当前版本的VE是0.5.0RC1版,本版本的VE支持Swing 和AWT的可视Java组件开发。
由于这个framework设计的具有通用性,它也可以很容易的实现C++或其它语言下可视化开发。
其将来的版本(从1.0开始),将会支持SWT的开发。
更多的关于Visual Editor的信息,请看参考资料的相关链接。
下载与安装由于Visual Editor是用纯java编写的,所以它应该可以在任何操作系统上运行。
但当前的VE版本是0.5.0RC1,只在windows和linux平台上经过测试。
所以如果你使用的是这两种操作系统之外的其它操作系统,你应该先阅读VE的readme文件,安装和使用VE前,必须先安装以下版本的eclipse和相关支持类库:Eclipse build 2.1.2 (build page) (download zip)EMF build 1.1.1: (build page) (download zip)GEF Build 2.1.2: (build page) (download zip)为了方便中国的开发者,eclipse也提供了一个中文语言包,下载安装后,elcipse环境将变成全中文的界面。
Java语言程序设计课程设计实训项目——应用Eclipse Swing可视化开发实现仿QQ程序的界面(第4部分)

杨教授工作室 精心创作的优秀程序员 职业提升必读系列资料
(3)除掉状态图标标签默认的提示信息和调整其宽度为合适值、并设置默认的状态类型图标
new ImageIcon(getClass().getResource("/images/loginframe/iamonline.jpg")) 改变它的对象名称为 statusImageLabel (5)改变自动登录复选框的对象名称为 autoLoginSystemCheckBox 和设置其提示信息和宽 度、默认为选中状态等属性
}
(2)在窗口内添加一个 Popup 菜单组件(JPopupMenu 类)
杨教授工作室,版权所有,盗版必究, 6/13 页
杨教授工作室 精心创作的优秀程序员 职业提升必读系列资料
(3)修改该 Popup 菜单组件的对象名称为 stateImagePopupMenu (4)对该 Popup 菜单组件进行可视化设计——添加 6 个菜单项目 (5)分别改变 6 个菜单项目的显示文字 (6)分别为 6 个菜单项目添加图标
杨教授工作室,版权所有,盗版必究, 2/13 页
杨教授工作室 精心创作的优秀程序员 职业提升必读系列资料
(6)改变记住密码复选框的对象名称为 rememoryUserPassCheckBox 和设置其提示信息和宽 度、默认为选中状态等属性 (7)测试现在的效果
9、进一步完善两个复选框组件的属性设置 (1)改变背景颜色为[192,230,255]
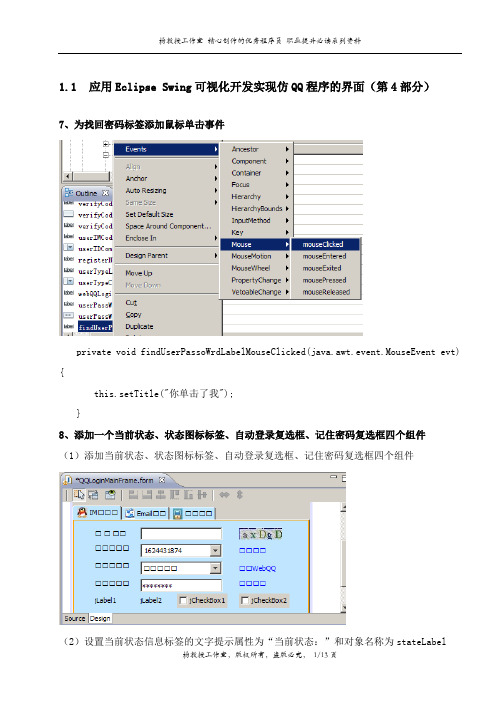
this.setTitle("你单击了我"); } 8、添加一个当前状态、状态图标标签、自动登录复选框、记住密码复选框四个组件 (1)添加当前状态、状态图标标签、自动登录复选框、记住密码复选框四个组件
Java语言程序设计课程设计实训项目——应用Eclipse Swing可视化开发实现仿QQ程序的界面(第5部分)

1.1应用Eclipse Swing可视化开发实现仿QQ程序的界面(第5部分)1.1.1实现QQ登录窗口中的退出警告信息对话框1、添加一个确认对话框(1)类名称为SystemConfirmDialog,包名称为com.px1987.imsystem.dialog,并选择OkCancelDialog模板(2)调整该对话框窗口的宽和高度2、在该对话框内添加一个Label标签对象(1)添加一个Label标签对象(2)为该标签添加图像jLabel1.setIcon(newjavax.swing.ImageIcon(getClass().getResource("/images/dialog/help.gif")));3、在该对话框中再添加一个信息提示标签组件(1)添加一个Label标签对象(2)修改该标签的对象名称为promptInfoLabel(3)除掉该标签的默认提示文字4、修改该对话框程序的构造方法public SystemConfirmDialog(java.awt.Frame parent, String promptInfoString,boolean modal) {super(parent, modal);initComponents();promptInfoLabel.setText(promptInfoString);}5、在登录主窗口的“退出系统”按钮的事件中弹出该对话框private void exitLoginFrameButtonActionPerformed(java.awt.event.ActionEvent evt) {SystemConfirmDialog oneSystemConfirmDialog = new SystemConfirmDialog(this,"你真的要退出登录窗口吗?",true);oneSystemConfirmDialog.setLocationRelativeTo(null);oneSystemConfirmDialog.setVisible(true);if(oneSystemConfirmDialog.getReturnStatus()==SystemConfirmDialog.RET_OK){ this.dispose();System.exit(0);}}6、测试目前的示例实现的效果1.1.2实现QQ登录窗口中的系统设置对话框1、在项目中添加一个系统设置对话类(1)类名称为SystemSetupDialog,包名称为com.px1987.imsystem.dialog,并选择JDialog 模板(2)最终产生出下面的效果2、在对话框的底部添加两个按钮(1)添加两个按钮(2)修改该按钮的提示信息分别为“确定”和“取消”(3)修改该按钮的对象名称3、测试该对话框的界面设计结果(1)独立执行该对话框——在该对话框程序类中包含有main方法(2)在登录窗口的“系统设置”按钮的事件响应中弹出该对话框private void netSystemSetupButtonActionPerformed(java.awt.event.ActionEventevt) {SystemSetupDialog oneSystemSetupDialog = new SystemSetupDialog(this, true);oneSystemSetupDialog.setVisible(true);}。
eclipse可视化工具使用方法

eclipse可视化工具使用方法一、简介Eclipse是一款开源的集成开发环境(IDE),是Java开发最常用的工具之一。
它提供了丰富的功能和插件,使开发者能够更高效地编写、调试和管理代码。
本文将介绍如何使用Eclipse的可视化工具,以及如何充分利用这些工具提升开发效率。
二、安装与配置1. 下载Eclipse在Eclipse官网上下载最新版本的Eclipse安装包,并解压到本地目录。
2. 安装Eclipse打开解压后的文件夹,运行eclipse.exe。
首次运行Eclipse时,需要选择一个工作空间,用于存储项目文件。
3. 配置Eclipse在Eclipse的菜单栏中选择“Window”->“Preferences”,可以进行各种个性化配置。
- 在“General”->“Appearance”中,可以选择主题、字体和颜色等外观设置。
- 在“Java”->“Code Style”中,可以设置代码格式化规则,使代码更易读。
- 在“Java”->“Editor”->“Content Assist”中,可以配置代码自动补全功能。
- 在“Java”->“Build Path”中,可以添加外部库和设置编译路径。
三、常用可视化工具1. 导航视图(Package Explorer)导航视图显示项目的目录结构,可以方便地浏览和管理项目文件。
在Eclipse的左侧窗口中,找到“Package Explorer”选项卡。
2. 编辑器(Editor)编辑器是Eclipse的核心功能之一,用于编辑和查看代码。
在Eclipse的右侧窗口中,找到“Editor”选项卡。
可以在编辑器中输入代码,进行语法高亮、代码折叠等操作。
3. 调试器(Debugger)调试器可以帮助开发者在代码执行过程中进行调试和排错。
在Eclipse的底部窗口中,找到“Debug”选项卡。
可以设置断点、单步执行、查看变量的值等。
JAVA开发培训讲义(Swing入门).ppt

JAVA开发培训讲义(Swing入门).pptSwing初级知识的事件机制桌面应用程序展示界面所用一套组件。
与平台无关丰富的层次结构适应编写丰富用户感受的界面是我们开发软件的最主要界面表现形式Component Container JComponentJCheckBox JRadioButton JButtonWindowFrame JFrameJMenuBarJToolBarJTabbedPanelJComboBoxJLabelJProcessBarJTableJTreeJTextField类型|长宽Key | Focus | paint上层组件的基类行高|颜色|字体|布局|类最基本的事件:Mouse|Key | Focus |paintpaintComponents(Graphics g)|如果有子组件8 int Sy = (rec.height -hh)/2;9 if ( im instanceof ImageIcon ){10 ImageIcon pImage = (ImageIcon)im;g.drawImage(pImage.getImage(), Sx, Sy,ww,hh,this);14 im.paintIcon( null,g2, Sx, Sy );2 public void mousePressed(MouseEvent e);3 public void mouseReleased(MouseEvent e);4 public void mouseEntered(MouseEvent e);Listener(…)加入事件侦听JComponent.addMouseListener( Listener(…)加入事件侦听JComponent.addKeyListener()加入事件侦听它组件|显示图片套的方式实现复杂界面布局于分组组件布局1 border1 = BorderFactory.createEtchedBorder(Color.white,new Color(148, 145, 140));2 titledBorder1 = new TitledBorder(border1,"带标题的Panel");容纳更多的信息图标、标题之前标签内容”);2 CLCaption.setText(“新的标签内容”);3 CLCaption.setIcon(…);2 CEField.addCaretListener(new CaretListener() {public void caretUpdate(CaretEvent e) {如果改变了内容,就可以即时更新label 显示的内容label.setText(textField.getText());8 CEField.select(0,0);。
第4章 高级Java开发技术 Eclipse从入门到精通教学课件

4.2.2 JUnit和Eclipse的关系
前面提到了JUnit的作者Erich Gamma,他同时还负责 了Eclipse的开发,包括JFace的开发和JDT中一些工具的开 发。Kent Beck则是极限开发的倡导者,Eclipse中的不少 开发工具都体现了极限开发的思想。Erich Gamma和Kent Beck在Eclipse项目的早期,写了多本关于Eclipse的图书 ,推动了Eclipse的普及。
4.2.6 输入测试代码
下面试着写一段测试代码。如下面代码那样,修改 testAdd()方法,加入测试的代码。测试的过程是:先建立 两个Money对象,分别是m12CHF、m14CHF。m12CHF 的数值是12,m14CHF的数值是14。然后调用m12CHF的 add方法,与m14CHF相加,得出一个新的Money对象—— result。最后用assertTrue方法,验证得出的result的值是 否与预期的expected对象的值相等。
4.3.7 迁移属性或方法到父类
在MoneyImplement类中添加一个方法getName()。当 然这个方法没有什么特别的意义,在这里只是为了迁移方法 到父类的功能。
public String getName(){ return ""; }
4.3.8 提取匿名类
在程序开发初期,为了开发方便,经常会使用匿名类。 随着程序的修改,要求的功能增强,匿名类中的代码可能随 之增多;或者某个匿名类中的功能需要做成可重用的类。这 时候就可以考虑把匿名类提取出来,建立成独立的类了。
4.4.5 对类成员进行排序
代码在经过不断的修改,不断地加入各种字段变量、属 性、方法后,往往会变得比较混乱。虽然Eclipse中有JDT 提供的概览视图,可以快速地定位到指定的对象上。但还是 要考虑一下不依赖工具时候,也能方便地阅读源代码。我们 一直都要坚持“代码即文档”的原则,尽量让文档便于阅读 。前面我们知道JDT提供了快速格式化的功能,可以把代码 的版面编排整齐。JDT还提供了一个对类成员进行排序的功 能,让字段变量、属性、方法按照指定的顺序排列,方便阅 读。
跟我学Java入门到精通培训教程——第1章 Java Swing 组件技术及应用实例(第3部分)

1.1跟我学Java入门到精通培训教程——第1章 Java Swing 组件技术及应用实例(第3部分)1.1.1JScrollPane 面板1、功能主要为其它的控件提供Scroll功能。
2、与AWT的不同点在Swing 中与AWT中实现Scroll功能不同,在AWT中是由组件自己来实现,而在Swing 中则是统一由JScrollPane来完成。
3、应用的要求对于需要Scroll要求的组件,必须将它添加到JScrollPane容器中,再将它而添加到上层的容器中。
4、构造函数JScrollPane(Component view, int vsbPolicy, int hsbPolicy) 其中的vsbPolicy和hsbPolicy代表ScrollBar的使用方式。
5、Scroll方式由如下六种常量决定1)JScrollPane.VERTICAL_SCROLLBAR_AS_NEEDED2)JScrollPane.VERTICAL_SCROLLBAR_NEVER3)JScrollPane.VERTICAL_SCROLLBAR_ALWAYS4)JScrollPane.HORIZONTAL_SCROLLBAR_AS_NEEDED5)JScrollPane.HORIZONTAL_SCROLLBAR_NEVER6)JScrollPane.HORIZONTAL_SCROLLBAR_ALWAYS6、创建的代码如下JTextArea textBox=new JTextArea();JScrollPane scroll=new JScrollPane(textBox,JScrollPane.VERTICAL_SCROLLBAR_AS_NEEDED,JScrollPane.HORIZONTAL_SCROLLBAR_AS_NEEDED); setContentPane(scroll);7、示例程序执行的效果1.1.2选项窗格JTabbedPane1、特性它表现为一组文件夹页,每个文件夹都有标题。
Java-Swing图形界面开发(第2章)

Eclipse的界面
图:Eclipse启动界面
9
第9页,共40页。
图2.1 Eclipse软件界面
10
第10页,共40页。
为能具体了解如何使用Eclipse开发Swing图形界面程序,我 们通过一个实例来介绍如何使用此工具进行一个图形化程序 的“开发流程”。
◆ 首先,创建一个Java工程;(project) ◆ 其次,创建一个抽象类;(class) ◆ 最后,输入代码并运行。(Run)
第2章
如何使用IDE开发Swing程序
第1页,共40页。
本章主要介绍Eclipse、JBuilder、NetBeans三种开发工具 的基本使用方法。
一个概念:IDE---Integrated Development Environment
(集成开发环境)
2
第2页,共40页。
这里提出IDE概念的用意
38 第38页,共40页。
2.4 本章小结
本章主要内容是了解如何使用Eclipse、JBuilder、 NetBeans三种开发工具。
无论用哪一种,开发的基本流程和操作都是一样的。
39
第39页,共40页。
2.5 本章习题 习题:1,2,3,4
40
第40页,共40页。
◆ 首先,创建一个Java工程;(project) ◆ 其次,创建一个抽象类;(class) ◆ 最后,输入代码并运行。(Run)
25 第25页,共40页。
步骤一:选择File/New命令;弹出Object Gallery对话框。
图2.8 程序运行结果
26
第26页,共40页。
步骤二:选择其中“Project”选项,弹出如图2.9所示对话框; 在“Name”文本框中输入工程名称; 单击“Finish”按钮即可完成新建工程的操作。
精品文档使用Myeclipse进行java 可视化开发

使用Myeclipse进行java 可视化开发实现Java的可视化开发下面就展示其可视化开发第一步:建一个Java项目,或者在已有的项目添加也可以,这个我就不说了。
第二步:新建--其它这样就已经建好了,在开发平台的右边就有一些常用的控件等The furthest distance in the worldIs not between life and deathBut when I stand in front of youYet you don't know thatI love you.The furthest distance in the worldIs not when I stand in front of youYet you can't see my loveBut when undoubtedly knowing the love from both Yet cannot be together.The furthest distance in the worldIs not being apart while being in loveBut when I plainly cannot resist the yearningYet pretending you have never been in my heart. The furthest distance in the worldIs not struggling against the tidesBut using one's indifferent heartTo dig an uncrossable riverFor the one who loves you.倚窗远眺,目光目光尽处必有一座山,那影影绰绰的黛绿色的影,是春天的颜色。
周遭流岚升腾,没露出那真实的面孔。
面对那流转的薄雾,我会幻想,那里有一个世外桃源。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1.1利用Eclipse Swing可视化开发实现应用程序中的快闪屏
1、新建一个Swing JFrame(代表主窗口)
(1)选择File>New>Other... 菜单,然后再选择MyEclipse>Swing>Matisse Form
(2)点击Next按钮
输入包名称为com.px1987.javaapplication.swing.matisse,类名称为SplashMainFrame,并选择Swing JFrame类型。
(3)点击“Finish”按钮,将进入可视化设计器视图
2、设置SplashMainFrame窗口的属性
(1)取消标题条及控制按钮
将窗口的undecorated属性设置为true。
(2)不允许改变窗口的大小,设置resizeable为false。
3、定位及设置窗口的大小
在源代码视图中找到该窗口的构造方法,在其中的initComponents初始化函数后面添加如下的代码:
public SplashMainFrame() {
initComponents();
/**
* 获取整个屏幕的尺寸大小
*/
Dimension scmSize=Toolkit.getDefaultToolkit().getScreenSize();
/**
* 背景大图像的宽和高
*/
int nImageWidth=570;
int nImageHeight=247;
/**
* 设置快闪屏窗口的大小
*/
setSize(nImageWidth,nImageHeight);
/**
* 设置快闪屏窗口在显示屏幕内的居中位置显示
*/
setLocation(scmSize.width/2-nImageWidth/2,
scmSize.height/2-nImageHeight/2); }
最后为如下的代码状态
4、再测试该窗口以观察目前的结果
在屏幕的中间位置处将出现如下的效果的窗口:
5、在该窗口内添加一个标签组件
(1)标签组件
直接将标签组件拖到窗口内
(2)除掉标签的jLabel1文字
(3)图标和文字的间隔设置为0
将iconTextGap属性有默认的4改变为0。
(4)设置标签的宽和高位图像的尺寸——宽为570、高位247
(5)为标签添加图标
●首先在项目中拷贝或者添加所需要的图像文件splashImage.jpg,它在images目录下。
●由于icon也是对象属性,同样也需要进入自定义对象的对话框,并选择该属性的设
置方式为“Custom code”类型——而采用其他方式时的图像文件都是本地磁盘的绝对路径。
然后输入下面黑体形式的代码——下面的代码是创建出一个ImageIcon类型的对象实例:
new ImageIcon(getClass().getResource("/images/splashImage.jpg"))
并在窗口内中加下面的import语句:import javax.swing.ImageIcon;
也可以采用直接选择图片的方式:
6、测试现在的效果
7、应用线程控制窗口在屏幕停留的时间
(1)修改窗口内的main函数的代码
public static void main(String args[]) {
SplashMainFrame currentSplashMainFrame=new SplashMainFrame();
currentSplashMainFrame.setVisible(true);
currentSplashMainFrame.toFront();
try {
Thread.sleep(5000);
} catch (InterruptedException e) {
e.printStackTrace();
}
currentSplashMainFrame.dispose();
currentSplashMainFrame=null;
}
(2)再测试现在的效果,5秒后窗口将自动销毁。
