网页设计常见问题
ui网页面试问题及答案

ui网页面试问题及答案UI(User Interface,用户界面)是指用户与设备或者软件之间进行交互的界面。
在网页设计中,UI设计是非常重要的一环,它直接影响着用户对网页的使用体验。
然而,在进行UI网页设计时,常会遇到一些问题。
本文将探讨一些常见的UI网页设计问题,并提供相应的解决方案。
一、颜色搭配问题在UI网页设计中,颜色的选择和搭配是非常重要的。
合理的颜色搭配可以提升用户对网页的视觉体验,但不当的颜色搭配可能会导致用户的不适感。
解决这个问题的关键在于了解颜色的搭配原则。
1.1 对照度不足对照度不足会导致文字或者图象无法清晰地展示在网页上。
解决这个问题的方法是选择具有足够对照度的颜色搭配,比如黑色和白色的搭配,或者是亮色和暗色的搭配。
1.2 色采过于明艳过于明艳的颜色会给用户带来刺眼的感觉,影响用户的使用体验。
解决这个问题的方法是选择柔和的颜色,或者是使用浅色背景搭配明艳的颜色。
二、布局问题网页的布局直接影响用户对网页信息的获取和操作方式。
合理的布局可以使用户更加方便地使用网页,但不合理的布局可能会导致用户的困惑和不满意。
解决这个问题的关键在于考虑用户的使用习惯和信息的重要性。
2.1 信息过于拥挤当网页上的信息过于拥挤时,用户可能会感到困惑和压抑。
解决这个问题的方法是合理分配信息的位置和大小,避免信息之间的重叠和混乱。
2.2 信息罗列无序网页上的信息罗列无序会给用户带来困惑,使其难以找到所需的信息。
解决这个问题的方法是按照逻辑和重要性对信息进行分类和罗列,使用户能够快速找到所需的信息。
三、导航问题导航是用户在网页上进行浏览和操作的重要方式,良好的导航设计可以提升用户的使用体验。
然而,不合理的导航设计可能会导致用户迷失和操作难点。
解决这个问题的关键在于简洁明了的导航设计。
3.1 导航复杂当导航过于复杂时,用户可能会迷失在网页中,不知道如何进行下一步的操作。
解决这个问题的方法是简化导航,将主要功能和页面进行分类,减少用户的选择难点。
网页设计与制作常见60问解答

⽹页设计与制作常见60问解答1. 为什么⽹站的⾸页⽂件名⼀般命名为index.htm或index.asp?⽹站的⾸页⽂件名为index.htm或index.asp,这是⼀种⽹站⾸页命名规范。
在浏览器地址栏输⼊⽹址,即使不输⼊index.htm或index.asp,浏览器也能正确找到该⽂件并正确显⽰出来,因为Web服务器默认的⾸页⽂件名是index.htm或index.asp。
此外,通过设置,Web 服务器常⽤的默认⾸页⽂件名格式有index.htm、default.htm、index.asp、default.asp等。
2. 巧妙设置分辨率在制作⽹页时,有时会发现,制作好的⽹页在本地计算机上浏览时很正常,但在另外⼀台计算机上浏览时却发现⽹页的布局乱套了,这是因为各个计算机的分辨率不同所致。
在Dreamweaver⽂档窗⼝中的右下⾓,显⽰当前⽂档的分辨率⼤⼩。
单击当前分辨率数字,在弹出的菜单中可以为当前的页⾯指定显⽰分辨率,通过修改可以使⽹页更具灵活性。
3. 打开⽂件及插⼊⽹页图像的快速⽅法在Dreamweaver⾥,进⾏⽹页编辑时,不必通过菜单栏⾥的【打开】命令来打开⽂件,⼀个更快的⽅法是利⽤【⽂件】⾯板,打开相关⽂件,直接⽤⿏标拖动⽂件到⽂档编辑窗⼝即可;同样,要在⽹页上插⼊图像等元素,也可直接通过【⽂件】⾯板将图像⽂件拖动到⽹页上。
4. 怎样仅仅复制⽂字⽽不想要其格式?当从Dreamweaver中复制⽂字到另⼀个应⽤程序中时,HTML代码和⽂字⼀起被复制过去了。
此时⼀般都⽤快捷键【Ctrl+C】来复制,如果在复制的时候多按⼀个【C】键则只复制选中的⽂字。
从外部⽂档中粘贴时,如果只要⽂字⽽不想要其格式,可以选择菜单中的【编辑】︱【粘贴⽂本】命令,不要直接⽤快捷键【Ctrl+V】。
5. 如何巧妙隐藏标签?如果在⽹页中插⼊了不可见的元素时,Dreamweaver会⾃动在页⾯上添加⼀个与之相应的元素标签,以便于选择不可见元素。
网页设计的知识点和难点

网页设计的知识点和难点近年来,随着互联网的快速发展,网页设计成为了一个备受关注的领域。
在进行网页设计时,不仅需要具备一定的技术和设计能力,还需要理解网页设计的知识点和难点。
本文将探讨网页设计的核心知识点和常见难点,帮助读者更好地理解和应对网页设计的挑战。
一、网页设计的知识点1. 布局与排版网页的布局和排版是网页设计中最基础也是最重要的知识点之一。
良好的布局能够增强网页的可读性和易用性,使用户更容易理解网站的结构和导航方式。
合理的排版则能够提高网页的美观性和信息传达效果。
2. 色彩和配色色彩在网页设计中起到了至关重要的作用。
正确的配色方案可以有效地传达网站的品牌形象和情感氛围。
此外,合理运用色彩还可以提高网页的可读性和用户体验。
3. 图片和图形设计图像和图形是网页设计中必不可少的元素,能够吸引用户的注意力并传达信息。
网页设计师需要了解图片和图形的处理方法,掌握图像的优化和压缩技术,以提高网页的加载速度和用户体验。
4. 字体和排版字体选择和排版是网页设计中的关键环节。
通过选择适合的字体和合理的排版方式,可以增强网页的可读性和视觉效果。
同时,合理运用字体和排版也能够突出网页的重点内容,提高信息传达效果。
5. 响应式设计与移动优先如今,移动设备的普及和流行使得响应式设计和移动优先成为了网页设计的重要趋势。
网页设计师需要了解不同设备的特点和用户习惯,设计出适应不同屏幕尺寸和分辨率的网页,以提升用户体验和网站的可访问性。
二、网页设计的难点1. 兼容性由于不同浏览器和操作系统对网页的渲染方式存在差异,网页设计师需要考虑兼容性问题。
在设计过程中,需要进行跨浏览器测试,并对不同情况进行适配和调整,以确保网页在不同环境下的正常显示。
2. 用户体验网页设计的核心目标之一是提供良好的用户体验。
网页设计师需要从用户的角度出发,考虑用户的需求和行为习惯,设计简洁明了的界面和易用的交互方式。
此外,还需要关注页面加载速度和响应时间,以提升用户的满意度和使用体验。
网站制作常见问题

网站制作常见问题:D问题:在Dreamweaver里怎样设置flash背景为透明?解答:用Dreamweaver可以很轻松地实现透明的效果,方法如下:选中插入的Flash,在其属性面板中点击“Parameters(参数设置)”弹出Parameters对话框,在左边Parameters下输入“wmode”,在右边的V alue中输入“transparent”,最后点OK,保存页面并在IE等浏览器中就可以看到你的Flash动画已经是透明的了。
:D问题:如何使设计出来的网页适合各种分辨率?解答:可用表格的长宽100%这个功能:D问题:关于用下拉选项实现页面的跳转.解答:在当前页面跳的话是这样的_______________________________________________________选择页面------------ ___:O web___ ___:) web___选择页面------------ ___:<< web___ ___:>> web___:D问题:怎么防止网友另存你的网页图片?解答:我们知道,在浏览网页时,只需要单击鼠标右键就可以很轻松地下载别人的图片了。
但是,我们还是可以有效的防止别人这么轻易地…盗取‟图片的。
步骤一、建立新文件,插入一张图片。
步骤二、选择图片,单击Behaviors选项菜单中的popup message选项,填写…警告!偷一罚十!‟:D问题:用Dreamweaver怎么制作下拉菜单?解答:经常发现很多网站上都有下拉菜单是不是觉得很酷?很羡慕?嘿嘿...其实这是Dreamweaver的雕虫小技。
上了这一课,别人也会羡慕你的了。
Come on...第一步、建立新页面,画一个图层Layer1,打上…南海视窗‟四个字。
第二步、为…南海视窗‟建立超级连接第三步、建立第二个图层Layer2,依次填上分类:技术支持服务项目软件下载网站导航并且做好连接地址.....第四步、选中图层二Layer2,在图层控制面板中V is选择---Hidden(隐藏的意思)。
网页设计常见错误及解决办法

网页设计常见错误及解决办法网页设计常见错误及解决办法大部分设计师不可避免的会接触到移动UI设计以外的内容,那就是网页设计。
那网页设计里有哪些套路捏?咱们往下看。
1、色彩种类运用过多为了让自己的网站表现得热情而有吸引力,很多朋友非常极端地向其中加入大量色彩鲜艳的文字与边框,而这些颜色的运用与图片内容并不协调。
这显然有损访客对核心内容的关注。
解决办法最好的办法是使用最多三种主色调与素雅的背景。
如果大家决定选择纹理背景,请确保其具体取色不会像霓虹灯般锐利刺眼。
2、字体大小存在问题这类问题往往存在多种表现形式,包括字体不足12号使得用户无法看清甚至点不到后退按钮。
解决办法要解决这些难题,最重要的是理解客户需要——年纪超过40岁的群体往往更喜欢大字体。
年纪更大的使用者甚至只能看得清14号以上的字体。
主题文本还应被拆分成更易于管理的区块,但却又不能破坏其连贯性。
保证信息的易读性与快速获取性是我们的核心设计原则之一。
当需要提供大量文本内容时,可以考虑将其划分成多个不同页面以简化内容管理。
3、过度使用GIF、动画与音效在某些情况下,GIF动画非常有趣;动画能够让访问者获得更好的使用体验;音效可能也有助于提升感受。
但这些都只是点缀,切记不可画蛇添足。
GIF动画过多会造成一种庸俗而幼稚的氛围,而大家对于音效以及音乐的取向也有所不同。
有时,我们精心设计,却难以实现效果。
解决办法千万别让费尽心力添加的动画与音效成了刺眼又刺耳的垃圾元素。
使用GIF动画最好能免则免,企业的官方网站绝对不要使用。
4、超大的导航菜单大型的`导航菜单,对于包含大量不同子页面的网站而言,似乎是一个很好的解决方案,然而实际情况并非如此。
我们常见的网站设计错误就是在边栏及子菜单中塞进长长的清单,超大的导航菜单对于绝大多数的普通用户而言,看起来更像是迷宫。
这看似满足了全部用户的需求,实则会分散用户注意力,并让用户觉得不那么爽。
如果导航、侧栏与底栏无法协同工作,那么网站内容再好也将没有意义。
网站开发设计常见问题汇总

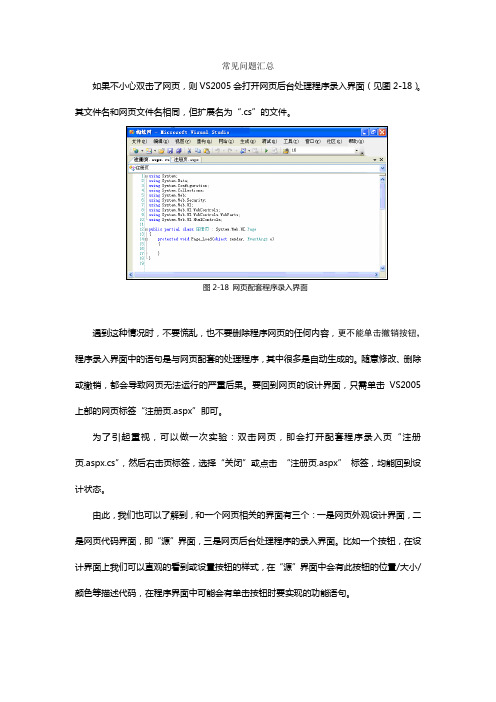
常见问题汇总如果不小心双击了网页,则VS2005会打开网页后台处理程序录入界面(见图2-18)。
其文件名和网页文件名相同,但扩展名为“.cs”的文件。
图2-18 网页配套程序录入界面遇到这种情况时,不要慌乱,也不要删除程序网页的任何内容,更不能单击撤销按钮,程序录入界面中的语句是与网页配套的处理程序,其中很多是自动生成的。
随意修改、删除或撤销,都会导致网页无法运行的严重后果。
要回到网页的设计界面,只需单击VS2005上部的网页标签“注册页.aspx”即可。
为了引起重视,可以做一次实验:双击网页,即会打开配套程序录入页“注册页.aspx.cs”,然后右击页标签,选择“关闭”或点击“注册页.aspx”标签,均能回到设计状态。
由此,我们也可以了解到,和一个网页相关的界面有三个:一是网页外观设计界面,二是网页代码界面,即“源”界面,三是网页后台处理程序的录入界面。
比如一个按钮,在设计界面上我们可以直观的看到或设置按钮的样式,在“源”界面中会有此按钮的位置/大小/颜色等描述代码,在程序界面中可能会有单击按钮时要实现的功能语句。
2.1 运行注册页单击“注册页.aspx”标签 单击VS2005工具栏中的启动调试(即试运行网页)按钮,屏幕会弹出图2-19所示的调试对话框。
图2-19 启动调试对话框这时应选择第一项,启动调试。
这项功能的作用是:一个程序设计完成后运行时,如果出错了,则可以通过单步运行,或中途暂停等手段,找出错误,迅速排除。
它是一个复杂网站设计过程中肯定会用到的一个功能。
但就如同图中的警告一样,将来网页真正要传到网上时,一定不要忘记禁止此项功能,否则这项功能会大大加重服务器负担,网页访问也会变得很慢。
此项设置将在最后一章介绍。
重要提示:单击确定后,如果本机安装了网络防火墙,网络防火墙会在屏幕右下角弹出类似图2-20所示的询问提示。
图2-20 询问是否允许VS2005模仿网络服务器的提示这时,千万不要简单的单击确定按钮,这样就选择了默认的“禁止”,即不允许VS2005运行网站,这将导致无法看到网页在互联网上被访问时的结果。
这10个错误,瞬间让你的网站显得非常业余

我不赞成在大型业务中使用网站模版,不过小型的、基于bootstrap的创业公司确实有此需求。
无论如何,如果你最终用了一套模版,最好还是找个设计师为你的品牌适当定制化。
最终甚至可能得到非常棒的产出。
预先设计好的模版网站存在一个普遍问题,logo和网站其余部分的视觉关联很弱。
logo色彩并没有重复出现在网站的其他地方,或者与网站使用的字体并不搭配。
如果你要节省品牌包装开支,至少这模版不能太明显。
2. 使用默认的Bootstrap外观另一个同样骇人的错误,是在公司网站上使用Bootstrap的默认设计。
使用Open Sans可愚弄不了大家。
很难区分各个使用相同设计的网站,这对你的品牌有害。
Bootstrap网站的一个赠品是极佳的字体。
(正如Bootstrap那样)它全面的基础图标库,为它聚集了大量人气,你会需要它们来创建统一的视觉语言。
非常适合的情况下,它可以作为复杂界面的一种有益补充。
当然,如果原创图标比通用图标对你的品牌更好呢?为什么不找找更精细的图标集,来描绘你的主要卖点——或是异想天开?找个插画师来帮你吧。
3. 文字对比问题多数非设计师都远没有意识到字体的重要性。
它们会成就或破坏整个设计,即使只是些“字母”。
“小作坊出品”的网页设计有个常见问题,标题和正文之间的对比太不明显。
单单选用几个字号通常并不能解决。
尝试在标题上使用更粗的字重,让它显然比其余文字重要。
这有助于建立层级,温和地引导视线浏览网站。
4. 使用深色背景背景色覆盖了网站的绝大部分区域,所以要谨慎选择。
首要规则,纯黑网站几乎没有好看的,除非经过专业的设计。
白色比较无风险,不过更多设计师使用非常浅的灰色。
当心更深的灰色,更糟的是黑色字母在这种背景上的易读性。
灰度最好在15%以下,保持设计的明亮。
5. 多个同等的行动召唤网站的每个页面都应该只有一个主要的行动召唤。
如果不止给出一个操作——访客会困惑,他们可能会需要更多时间来做决策,然后采取行动。
网页设计的排版问题

网页设计的排版问题〔网页〔制定〕〕的排版问题使用超过3种不同的字体使网站看起来非结构化和不专业,太多的类型尺寸和样式一次也可能破坏任何布局。
下面介绍网页制定的排版问题,希望可以为您带来帮助。
1. 最少使用字体数量使用超过3种不同的字体使网站看起来非结构化和不专业,太多的类型尺寸和样式一次也可能破坏任何布局。
一般来说,整个网站字体的数量限制在最多两种,一种一般就足够了。
如果您使用多个字体,请保证字体系基于字符宽度互补。
如图:左边组的字体相对就比较和谐,而右边字体的粗细对比太显然,则显得轻重比例很不和谐了。
2. 尝试使用标准字体字体嵌入服务(如Google Web字体或Typekit)有许多有趣而标准的系统字体,而因为用户更加熟悉标准字体,所以可以更快地读取它们。
除非您的网站关于自定义字体(如品牌宣扬或创建身临其境的体验)非常有吸引力,否则通常最好使用系统字体。
3. 限制线长度如果你想要一个优良的阅读体验,你应该每行约 60 个字符。
在每行上拥有适当的字符数量是您的文本可读性的关键。
如果每行文字太短,视线必须反复折回来,打破读者的节奏。
如果一行文字太长,用户的眼睛将很难专注于文本。
关于移动设备,您应该每行30- 40 个字符。
以下是在移动设备上查看的两个网站的示例。
第一个使用每行50- 75 个字符(打印和桌面的每行最正确字符数),而第二个使用最正确30- 40 个字符。
4. 选择各种尺寸的字体保证您选择的字体在较小的屏幕上清楚可辨!5. 使用可区分字母的字体许多字体使得很容易混淆类似的字母,特别是与"i'和"L'(如下列图所示),所以当选择你的字体类型时,请保证在不同的上下文中检查你的类型,以保证不会为你的用户造成问题。
6. 避免英文全部大写请勿强制用户阅读所有大写字母,与小写类型相比,那只会大大延缓了用户扫描和阅读的速度,让他们分分钟爆炸。
7. 不要最小化线间距行间距一般是字符高度的30%,以便优良的可读性。
网页设计课程实践教学中的常见问题探讨

是 网 页没 有 整体 感 觉 ,这 是 在 字型 和 字 的色 彩 上 出 了 问题 ,忽 略 了字 体 的 选择 要 与 网 页 内容性 质 相 吻合 ,字体 色 彩 的选 择 要 考虑 人 的 视 觉感 觉 问题 和 与 整 个 网 页的 主 色调 协 调 的原 则 。 因 此 ,在 具体 网页 设 计 时 ,其一 要 考 虑 文字 的 编排 和 设 计要 服 从 信息 内容 的性 质及 特 点 的 要 求 ,其 风 格 要 与 内容 特 性 相 吻 合 。
在 网页 设计 教 学 中 ,针 对 学生 实 践 教 学 中出 现 的 问题 ,对学 生 边框 和 图 形 大小 尺 寸 一致 等 。 其次 要 注 意信 息 传递 的 悦 目性 和 正 确 引导是 非常 重要 和必要 的 。
准确 性 。如 ,不 要采 用 颜色 很深 的带 有 花 哨图案 的 图片 作背 景 , 不 利于 浏 览 者 集 中精 神 ,影 响信 息 的 传递 。图 形的 颜 色要 注 意
关键 词 :网页
网页设 计
实践 教 学
教学辅 导
一
、
引言
其 二 ,要 找 出文 字 与其 他 网页 元素 之 间 的 关系 ,在 保 持 文字 特 随 着 多媒 体 技 术 的发 展 ,在 艺术 设 计 教 学领 域 中 ,网 页设 征的 同 时协 调 页面 的整体 关 系。
计 课程 于 2 O世 纪末 引入 我 国高校 艺术 设 计 专业 ,现 今 ,许 多高
能 力 和水 平 ,有利 于 教 师 的 因材 施 教 ,有 利 于提 高 教 学效 果 和 效率。
首先 是文 字 。 字是 网页 中的 主要组 成部 分 , 文 字的处 理 , 文 对
应该 从 字体 类型 、 大小 及 字 体颜 色 上 加 以 限制 。例 如 ,在 浏 览 学 生的 作 业 时 ,就 会 发现 有 些 学生 的 作 业 很 “ ” 花 ,其 实 “ ” 花
ui网页设计面试题

ui网页设计面试题在UI网页设计领域,面试是评估候选人技能和能力的重要环节。
以下是一些常见的UI网页设计面试题,帮助你对面试进行准备。
1. 请简要介绍一下你的工作经验和专业背景。
2. 你对UI网页设计的理解是什么?它在网页设计中的重要性是什么?3. 你在设计一个新的UI网页时的工作流程是什么?4. 在UI设计中,你是如何确定用户界面的整体风格和色彩搭配的?5. 如何保证在不同设备上的网页显示效果一致?请谈谈你的策略和方法。
6. 你如何为不同目标受众设计适用的用户界面?7. 请举例说明你成功应用用户体验设计(UX)原则的项目。
8. 你怎样确定可点击元素(按钮、链接等)的设计和放置位置?9. 在设计大型网页时,你是如何处理信息层级结构和导航的?10. 请谈谈你对网页可访问性的理解,并提供一些提高网页可访问性的方法。
11. 在UI设计中,有哪些常见的设计失误需要避免?12. 你如何与开发人员合作,确保设计师和开发人员之间的良好沟通和协作?13. 请列举一些你最喜欢的UI设计工具和软件,并解释你为什么喜欢使用它们。
14. 当面对设计难题或挑战时,你是如何应对和解决的?15. 请说说你对最新UI设计趋势和技术的了解。
16. 你认为自己最大的UI设计优势是什么?请分享一次展现这个优势的经历。
17. 在一个团队项目中,你是如何管理时间和处理工作压力的?18. 如何评估一个UI设计的成功与否?你会采取哪些方法来收集用户反馈或评估数据?19. 请描述一次你与客户或团队成员之间发生冲突的经历,以及你是如何解决冲突的。
20. 除了UI网页设计,你还有什么其他设计方面的技能和兴趣?以上是一些常见的UI网页设计面试题,通过回答这些问题,你可以展示你的技能和经验,同时也体现出你对UI设计的热情和专业素养。
祝你在面试中取得成功!。
网页设计常见问题研究

初学者认为 ,只有 大量 使用动态效果才 能体现 自 页的内容进行更新 ,这样才能使你的网页永远保持活 才能吸引更 多的新浏 览者和更多 的老顾 客 。 当然 , 己高超的技术, 结果造成 “ 画面动乱” 读者还没看清 力 , , 更新 并不是指把 以前 的内容全删掉 ,保 留那 些有价值 楚 内容就不得不 囚刺眼而关掉 网页。
的网页以备老网友查询。新增内容以网页形式加入并 3 页面布局 不尽 合理 、 w aS w”等标 志 。 ‘n 初学者制作 的页 面一般都过于紧 凑或松 散 ,没有 标 以 “ ht e 考虑 到读者 打开 网页后的第一 印象 ,即电脑 屏幕范围 三 、网页设计 的要 素分析 网页设计 的 目的主要 是利用造 型的原则 和规 律 , 内页面的整体效果是否好 。 合理地分配 与排列 文字和图形 ,以便准确 、系统 、有 4 、色彩基础薄弱 人眼对色彩很敏感 , 直接影响大脑对文字 、图片 、 效地传达信息 。 1 、文 字 动画效果 的接受程度 。而初学者一般 都难 以使用好这 工具,有时对色彩使用不当,还会造成适得其反的 在设计 网页时 ,我们经 常会 根据对象 的不同选择 效果 。 不同的字体 , 但我们必须考虑到浏览者的电脑中可能 针对 以上在 网页制作 中容易出现 的问题 ,提 出了 没有 这种字 体 . 这样 他就不会看到我 们预想到 的效果 。
维普资讯
第 8卷 第 6期 20 0 6年 l 2月
辽 宁 高 职 学 报
LI oNI A NG GHERVOC L ONALTE HI TI CHNI CALI TI NS TUT OURNAL EJ
V 1 . . o. No6 8 De . 2 o c 0 6
的网页在被 他人浏览后可 以达 到你 所预料 的效果 。
2023年UI设计师常见面试题目含答案

2023年UI设计师常见面试题目含答案一.基础问题0.请你先简单的自我介绍?1.请问你学历,是否有美术功底,是否有经验?2.为什么离职,为什么离开上一家公司?3.浅谈自己的作品偏什么风格?4.说出一个最喜欢的app,评价优缺点?5.有没有上线作品,如果没上线,为什么没上线?6.说说你们产品从需求到上线的流程?7.为什么选择我们公司,有哪些优势?8.你觉得什么是UI设计?9.平时获取资讯信息的渠道?10.了解我们的产品后,使用体验是什么?觉得目标客户是谁?11.浅谈职业规划?12.UI设计师那么多,说一下让我们用你的理由?13.你觉得这个APP做的怎么样?14.你觉得这个官网做的怎么样,如果让你做,你会怎么做?15.推动一个项目的视觉设计需要多久?16.讲一讲您对移动端的了解?17.您认为您的性格特点是什么?在工作中有什么帮助?18.作为一名设计,当开发和客户对您的设计理念不赞同,您会怎么处理?19.聊一聊你最喜欢的设计师?二,专业问题1U1和UE最大的区别在哪里UI即UserInterface,用户界面,业界一般指的是界面视觉设计。
UE即UserExperience,用户体验,UE范围最大,不仅仅包含视觉与交互.研究的对象是用户使用这个产品过程中所有的感受比如听觉视觉触觉嗅觉味觉等等。
2.谈谈你对用户体验的理解?用户体验是产品设计的灵魂职位,通过分析用户心理模型与产品功能需求来设计任务流程,运用交互知识搭建产品的核心架构设计出产品原型以最终实现产品的可用、易用与好用。
3.Materia1Design怎么理解的把物理世界的体验带进屏幕。
去掉现实中的杂质和随机性,保留其最原始纯净的形态、空间关系、变化与过渡,配合虚拟世界的灵活特性,还原最贴近真实的体验,达到简洁与直观的效果。
4.Materia1Design三大原则1.运用比喻鲜明、形象、2,深思熟虑3.动效表意5.iOS三大设计原则清晰保证界面清晰指大量留白/颜色简化/系统字体/无边框设计遵从一设计跟随内容充分利用全屏/半透明元素暗示背后内容/减少拟物化设计深度•一设计跟随内容3DTOUCh/半透明浮层/条目层级/转场层级6.谈谈艺术和设计个区别?个人认为设计师艺术的TB分,艺术来源于生活同时又高于生活,艺术是欣赏层次的商业性质没有那么强。
Dreamweaver制作网页经典问题大整理

Dreamweaver制作网页经典问题大整理1> 在DW中,如何输入一个空格呢?输入空格的问题,在DW似乎已成了一个老生常谈的问题,我们可能在许多介绍DW使用方面的书籍或文章中看到过N次。
DW中对空格输入的限制是针对“半角”文字状态而言的,因此通过将输入法调整到全角模式就可以避免了,方法是:打开中文输入法(以人工智能ABC为例),按Shift+Space切换到全角状态,现在应该没问题了。
此外,你还可以通过许多“变通”的方法达到录入空格的目的,比如常用的是:直接在源代码中加入代表空格的HTML代码“ ”;输入一定长度的文字对象后,然后调整文字的颜色与当前的背景颜色相同等等,不过注意的是后者在一些浏览器中可能显示上有点问题。
2> 如何在浏览器地址栏前添加自定义的小图标?你是不是记得有时在浏览网易网站的首页时,在地址前会显示一个“易”字样的小图标。
而默认情况下,这个图标是一个IE浏览器的指定图片。
其实这也不是什么高深技术,只不过在网站目录下添加了一个特定文件而已。
这时,我们需要预先制作一个图标文件,大小为16*16像素。
文件扩展名为ico,然后上传到相应目录中。
在HTML源文件“<head></head>”之间添加如下代码: <Link Rel="SHORTCUT ICON" href="http://图片的地址(注意与刚才的目录对应)"> 其中的“SHORTCUT ICON”即为该图标的名称。
当然如果用户使用IE5或以上版本浏览时,就更简单了,只需将图片上传到网站根目录下,即可自动识别!3> 为什么,我本来设计很好的网页,在浏览器窗口最小化时会变的丑陋难堪?这应该是个很值得大家注意的问题,也就是说,在全屏状态下浏览网页内容时,一点问题也没有。
当我们使用窗口的最小化命令或手动的调整窗口的大小时,问题就慢慢出现了。
网页设计与制作简答

网页设计与制作简答网页设计与制作简答2011-04-13 20:49简答题:1.什么是网络协议,内容主要包括?答:网络协议是一系列通信规则的总称,主要包括:1.用户数据与控制信息的结构和格式;2.需要发出的控制信息以及相应要完成的操作与响应;3.对事件实顺序的详细说明等三部分内容。
2.规划目录结构时应当遵循的几个原则?答:1.不要将所有文件都存放在根目录下;2.按栏目内容分别建立子目录;3.在每个主目录下都建立独立的images目录;4.目录的层次不要太深;5.切忌使用中文目录;6.不要使用过长的目录;7.尽量使用意义明确的目录。
3.网络中存在着多种级别的协议。
总的来说可以分为?答:1、硬件协议:定义了硬件设备如何动作以及如何协同工作。
2、软件协议:程序之间的通信是通过软件协议完成的。
4.在网站设计时还需要考虑以下基本原则:答:1.网页内容要便于阅读;2.站点内容要精、专和及时更新;3.注重色彩搭配;4.考虑带宽;5.要适当考虑不同游览器、不同分辨率的情况;6.提供交互性;7.简单即为美。
5.整个站点设计大体分为八个部分?答:1、初始商讨;2、构思;3、综合内容;4、页面布局和导航;5、图像制作;6、内容流程;7、测试;8、验收交付;6.网页设计的通用规则?答:1.网站的设计目的决定设计方案;2.浏览者的需求第一位;3.页面的有效性;4.页面布局的保持统一性;5.使用表格和适当的结构来设计网页;6.谨慎使用图片;7.平面设计意识;8.减少Java Applet和其他多媒体的使用。
7.JavaScript的基本特点?答:1、一种脚本编写语言;2、基于对象;3、简单性;4、安全性;5、基于事件;6、跨平台。
8.有关商业网站的风格特征?答:1.公司徽标或商标应当出现在页面最上方,尽可能做到色彩醒目,同时占用版面小;2.可以采用主题图形产品广告来突出公司形象与风格。
3.主要栏目一般采用图文并茂的超级链接实现,要考虑到主要栏目图片、文字之间的色彩配合,同时要和主题图形相互衬托,主题图形如果较大,则栏目必须缩小;4.不要把主要栏目和次要栏目都显示在同一个页面上;5.商业网站一般都有固定的栏目页面,如:Support,service,About us等;6.必须建立站内搜索引擎,以便浏览者在站内查找所需要的信息。
网页设计常见问题解决方案

网页设计常见问题解决方案1. 引言1.1 概述在如今信息爆炸的时代,网页设计已经成为一个重要的领域。
无论是企业官方网站、个人博客还是电子商务平台,都需要具备一个吸引用户、易于导航、功能完善的网页设计。
然而,在实践中,我们常常会遇到一些常见问题,这些问题可能会影响用户体验、降低网站效果甚至导致流失用户。
因此,本文将介绍一些常见的网页设计问题,并提供解决方案来解决这些问题。
1.2 文章结构本文将按照以下方式来进行讨论:首先,在第二部分中,我们将讨论第一个常见问题及其解决方案;然后,在第三部分中,我们将探讨第二个常见问题及其解决方案;接着,在第四部分中将介绍第三个常见问题以及相应的解决方案;最后,在结论部分总结并展望了这些常见问题与解决方案。
1.3 目的撰写这篇长文的目的是帮助读者更好地了解和解决网页设计中的常见问题。
通过提供详细且实用的解决方案,读者可以从中获得一些建议和技巧,以提升他们的网页设计能力。
无论是初学者还是有经验的设计师,本文都将为他们提供有益的内容,并帮助他们在面对常见问题时能够迅速找到解决方案,从而打破设计瓶颈,创造出更优秀的网页设计作品。
2. 常见问题一:2.1 问题描述:在网页设计中,一个常见的问题是页面加载速度过慢。
当用户访问一个网页时,如果页面加载时间过长,会给用户带来不好的体验,并且可能导致用户流失。
因此,如何优化网页加载速度是一个需要解决的问题。
2.2 解决方案一:减少HTTP请求:每个HTTP请求都会增加页面加载时间。
通过合并或精简CSS 和JavaScript文件、使用CSS Sprites技术来减少图片请求、压缩文件大小等方法可以有效减少HTTP请求次数,从而提升页面加载速度。
2.3 解决方案二:使用浏览器缓存:利用浏览器缓存来保存一些静态资源文件(例如CSS、JavaScript、图片等),可以减少对服务器的请求,从而提高页面打开速度。
设置适当的缓存策略,并对不同类型的资源进行合理的缓存控制,可以最大限度地发挥浏览器缓存的作用。
网页设计存在的问题及分析报告

网页设计存在的问题及分析报告一、问题描述在当今数字化时代,网页设计是企业展示与沟通的重要工具。
然而,很多网页设计却存在一些问题,这些问题可能影响用户体验、导致流量下降,甚至降低网站的可用性和营销效果。
下面将对常见的网页设计问题进行分析和报告。
二、加载速度过慢加载速度是许多用户对于网页最关心的一个方面。
如果加载时间过长,用户很可能放弃等待而选择离开。
造成加载速度过慢的原因有很多,比如图片过大、代码冗余以及服务器响应时间慢等。
解决这个问题可以通过优化图片大小、压缩代码以及使用内容分发网络(CDN)等手段来提高页面加载速度。
三、复杂布局一些网页设计中存在复杂的布局,使得页面结构混乱不清,并且内容难以阅读或者寻找。
这种情况可能发生在没有明确的层次结构或者过多使用线条和图形元素造成视觉干扰的情况下。
为了解决这个问题,可以采用简洁明了的布局风格,使用各种效果来强调重要信息,并避免内容相互重叠。
四、不合理的配色方案网页的配色方案对于用户体验至关重要。
一些网页设计中使用了过于鲜艳、搭配不当或者缺乏协调性的颜色组合,给用户造成了视觉疲劳甚至不适感。
为了提高用户感知和留存率,应该选择合适的颜色搭配,并遵循设计原则来塑造具有品牌特色的风格。
五、缺乏响应式设计随着移动设备的普及,越来越多的用户通过手机或平板电脑访问网页。
然而,一些网页设计却没有进行响应式布局,导致在移动设备上显示效果不佳,影响用户体验和可用性。
为了解决这个问题,需要采用响应式设计技术,确保在不同屏幕尺寸上都能够提供流畅且美观的浏览体验。
六、无法有效导航良好的导航系统是网页设计中不可或缺的部分。
一些网站存在导航过于复杂、结构混乱或者命名不规范等问题。
这会给用户找到所需信息带来困扰,并可能降低站点转化率。
为解决这个问题,应该使用明确的导航标签,合理分组并提供搜索功能,以帮助用户快速找到所需内容。
七、内容不清晰或过于冗长网页设计应该注重内容的清晰度和精简性。
网页设计中常见的问题分析及解决方法简介

网页设计中常见的问题分析及解决方法简介网页设计中常见的问题分析及解决方法简介问题一、和客户沟通的不够充分,导致设计方向出现偏差。
这个问题是在设计流程中出现最多,也最容易导致客户和设计师产生矛盾的问题。
最终的结果是客户觉得怎么修改设计都不能让自己满意,而设计师却不胜其烦,认为客户太难说话,原因其实就出在双方的沟通上。
作为客户来说,很多时候他们对于期望的设计产品脑子里往往只有模糊的概念,只能交代给设计师一个过于粗略的设计方向,甚至有些客户提出”先做一稿出来我再看”的要求。
遇到这种情况,设计师要清楚客户自己的设计需求是不明晰的,而作为设计师来说,这时就需要积极地引导客户,使他们明晰设计需求,从而避免由于双方未在设计目标和期许上达成一致,造成设计方向上出现偏差,而导致设计中大范围、不断的修改设计稿,甚至一遍一遍的推倒重来的结果。
要使双方对最终的设计都满意,就需要尽可能详细的沟通,客户和设计师之间理解程度越高,最后达成的一致性也越高,这两者是呈正相关的关系。
要做到这一点,我个人的方法是在沟通的环节设计系统的调查问卷让客户作答,以帮助客户梳理、明晰设计需求。
下面是我经常使用的调查问卷内容,其中需要客户作答7个问题,这些问题基本可以帮助客户和设计师明确设计方向,你也可以依据在和客户沟通中的具体情况修改或者完善这些问题。
1、当访问者访问你的网站的时候,你希望它们做什么?(比如购买某种产品、服务,或者展示企业的形象等)2、网站的主体用户是哪部分人群?(白领年轻女性、有某方面需求的老年人等)3、网站的整体风格是什么?当访问者进入你的网站,你希望他们有什么感觉?不希望他们有什么感觉?4、举几个你喜欢的网站,并说明原因;例举几个你讨厌的网站,也说明原因。
(请将网站链接或者截图粘贴在下方)5、网站栏目有哪些?并提供具体信息内容(可粘贴在下方)6、请提供网站设计的资料,包括logo,公司图片,产品图片等(打包以附件形式发送至设计师邮箱)7、请提供您的联系方式。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
10
、不知道什么是网格系统 什么是网格系统? 包含了水平和垂直方向的参考线,用来合理排 列内容。 最基本的网格系统由一系列水平和垂直的、彼 此交叉参考线构成,这些格线让内容布局变得 简单起来,让内容更具可读性。 网格系统在纸媒中广泛应用,有着悠长的历史, 引入到网页设计后,出现了很多 CSS网格框架, 几乎成了网页设计的标准。 利用网格系统可以更好的驾驭内容,保持一致 性。均匀化的布局,一致性自然就有了,这样 导航功能就能更易于使用,好的用户体验也有 了。——当然你也可以打破网格系统,用更好的 布局取而代之,也可从网格系统中衍生出自己 的布局方式。
网页排版
常 见 问 题
1
、纠正行间距
常见错误: ①版块与板块之间的行间距 ②文本行高,我们经常在字体大小上加7个像素(对12-17px 的字体而言)
2
、字间距
它跟行间距类似, 文字的密度太大会妨碍可读性。
字间距调整
3
、每行文字太多
多行文字 ,阅读许多行文字会引起眼睛的疲劳,在从一行 到另一行时读者不得不经常移动他们的眼睛和头部,每行文 字保持在50 - 60个字符以下。
4
、太多的字体和字体重量混合在一块
在一页面上有太多的字体可能会使注意力不集中和不能沟 通(缺乏统一).在每个项目中试着去使字体选择在三个或三个 以下。太多重字体可能会引起读者感觉得这张个页面中找不到 重点,这可能会使读者错过一些重要的东西。
5
、在长篇幅材料中没有使用有衬线字体
衬线字体使用在篇幅较长的资料中可以帮助我们的眼睛应对 疲劳,我们大家都知道我们需要眼睛!
6
、对象之间色值相差不大
7
、削减了文字的注意力在50%以下
这增加眼部的压力,并阻碍可读性。 文字在背景在迷失了。中文字创建了一个锯齿状,并打破文字 的外观 - 非常适合沟通!但在大多数情况下可 能会被视为业余设计者。可在喜帖中使用。
9
、大量复制
复制网页上的文字时,要在QQ上复制粘贴一次
九宫格
我们需要得到的
•一个版面 •一些构图要素(点、线、面) •一些简明的规则
11
、
