JQUERY完整版学习资料
《jq》学习课件

《jq》学习课件一、教学内容本课件基于《Java Query》教材第四章“DOM操作”展开,详细内容涉及DOM树概念、节点查找、节点操作、属性修改及事件处理等。
二、教学目标1. 理解DOM树结构,掌握节点查找、操作、属性修改等方法;2. 学会使用jQuery简化DOM操作,提高编程效率;3. 掌握事件处理机制,实现页面动态交互。
三、教学难点与重点1. 教学难点:DOM树的理解,节点间关系,事件处理机制;2. 教学重点:jQuery的选择器、节点操作方法、事件方法。
四、教具与学具准备1. 教具:投影仪、计算机、PPT课件;2. 学具:计算机、教材、笔、纸。
五、教学过程1. 导入:通过展示一个动态交互的网页,引发学生对DOM操作的兴趣;2. 理论讲解:a. 介绍DOM树的概念,讲解节点、属性、文本等元素;b. 讲解jQuery选择器,演示如何查找节点;c. 讲解节点操作、属性修改、事件处理方法;3. 例题讲解:a. 使用jQuery查找节点,进行属性修改;b. 实现一个简单的动态效果,如按钮改变元素样式;4. 随堂练习:a. 学生自主练习查找、操作节点;b. 学生分组讨论,实现一个动态效果;六、板书设计1. DOM树结构图;2. jQuery选择器、节点操作、属性修改、事件处理方法列表;3. 例题代码及关键步骤。
七、作业设计1. 作业题目:a. 编写代码,实现一个简单的网页导航栏,使用jQuery进行动态效果展示;b. 编写代码,实现一个按钮切换图片的效果,要求使用jQuery操作DOM。
2. 答案:a. 代码示例:通过改变class属性,实现导航栏动态效果;b. 代码示例:通过改变img标签的src属性,实现图片切换效果。
八、课后反思及拓展延伸1. 反思:本节课学生对DOM操作的理解程度,对jQuery的掌握程度,以及对事件处理的应用能力;2. 拓展延伸:a. 了解其他JavaScript库,如Prototype、Dojo等;b. 研究jQuery源码,了解其内部实现机制;c. 探索更复杂、更实用的DOM操作技巧,提高编程能力。
jQuery技术学习文档

jQuery技术学习文档注:本学习文档的jQuery版本为1.4,参考资料来自和jQuery1.4参考手册目录1.jQuery简介------------------------------------------------------------------------------- 2.jQuery语法------------------------------------------------------------------------------- 3.jQuery选择器------------------------------------------------------------------------------- 4.jQuery事件------------------------------------------------------------------------------- 5.jQuery效果------------------------------------------------------------------------------- 6.jQuery Callback------------------------------------------------------------------------------- 7.jQuery HTML------------------------------------------------------------------------------- 8.jQuery CSS------------------------------------------------------------------------------- 9.jQuery AJAX------------------------------------------------------------------------------- 总结-----------------------------------------------------------------------------------------------一、jQuery简介jQuery是一个javascript函数库,包含以下特性html元素选取、html元素操作、css操作、html 事件函数、javascript特效和动画、html dom遍历和修改、ajax 和Utilities等等。
Jquery从入门到进阶(绝对实用)

jQuery about ajaxlinking theory with practicejQuery.ajax( options )通过 HTTP 请求加载远程数据 jQuery 的底层 AJAX 实现。简单易用的高层实现如 $.get, $.post 等options实用的参数有:beforeSend ,success ,complete ,error 。我们可以定义这些事件来很好的处理我们的每一次的Ajax请求
一 、jQuery Fundamentals
Why we need jQuery?In other words: 1、What can jQuery do? 2、What is its advantage?ery
出色的dom操作的封装
一 、jQuery Fundamentals
jQuery grammar ?CSS 选择器基础语法是: CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明,每条声明由一个属性和一个值组成。 selector {property: value}如:h1 {color:red; font-size:14px;} #red {color:red;}对比jQuery 的选择器:${#red},类似还有class什么的都是一个道理。
jQuery about ajax
jQuery Event
jQuery selector
jQuery grammar
jQuery grammar
一 、jQuery Fundamentals
jQuery grammar ?基础语法是:$(selector).action()美元符号定义 jQuery选择符(selector)“查询”和“查找” HTML 元素jQuery 的 action() 执行对元素的操作联系:CSS 选择器
基础jquery知识点

基础jquery知识点基础jQuery知识点jQuery是一个快速、简洁的JavaScript库,它简化了HTML文档遍历、事件处理、动画效果等操作。
在网页开发中,jQuery非常常用,是前端开发的基础知识之一。
下面将介绍一些基础的jQuery 知识点。
一、选择器(Selectors)选择器是使用jQuery的关键,它允许我们通过各种方式选择HTML元素,并对其进行操作。
常见的选择器包括元素选择器、类选择器、ID选择器等。
1. 元素选择器元素选择器使用元素的标签名作为选择器,可以选择所有匹配的元素。
例如,使用$("p")可以选择页面中的所有段落元素。
2. 类选择器类选择器使用元素的class属性作为选择器,可以选择具有相同类名的所有元素。
例如,使用$(".class")可以选择页面中所有具有class为class的元素。
3. ID选择器ID选择器使用元素的id属性作为选择器,可以选择具有相同id的元素。
例如,使用$("#id")可以选择具有id为id的元素。
二、事件处理(Event Handling)事件处理是jQuery的另一个重要功能,它允许我们对HTML元素进行事件绑定,并在事件发生时执行相应的操作。
1. click事件click事件在元素被点击时触发,我们可以使用click()函数来绑定click事件,并定义事件处理函数。
例如,使用$("button").click(function(){})可以在点击按钮时执行相应的操作。
2. hover事件hover事件在鼠标悬停在元素上时触发,我们可以使用hover()函数来绑定hover事件,并定义事件处理函数。
例如,使用$("div").hover(function(){}, function(){})可以在鼠标悬停在div元素上时执行第一个函数,鼠标移出时执行第二个函数。
jQuery精品教程资料:1-jQuery基础

本课目标 学完本门课程后,你能够
制作网页特效 实现表单验证 实现酷炫动画
2/62
课程结构图
3/62
课程项目展示
制作1号店网站网页特效
首页特效 搜索列表页特效 商品详情页特效 注册页特效 登录页特效
演示示例01: 1号店整站
4/32
辅助学习资料推荐 教员备课时根据课程情况在此添加内容,可以是课工 场JavaScript教材、也可以是教员积累的资料,如帮 助手册、经典书籍等
ID选择器 #id
根据给定的id匹配元素 $(" #title")选取id为title的元素
并集选择器
selector1,selector2 ,...,selectorN
将每一个选择器匹配 的元素合并后一起返 回
$("div,p,.title" )选取所有div、p和拥有 class为title的元素
7/62
本章目标 了解jQuery介绍 掌握调用jQuery的方式 掌握jQuery选择器的使用方式 了解jQuery和原生javascript在使用上的区别
8/62
jQuery简介
jQuery由美国人John Resig于2006年创建 jQuery是目前最流行的JavaScript程序库,它是对
</script> 为页面加载事件绑定方法
演示示例02:弹出窗口特效
15/62
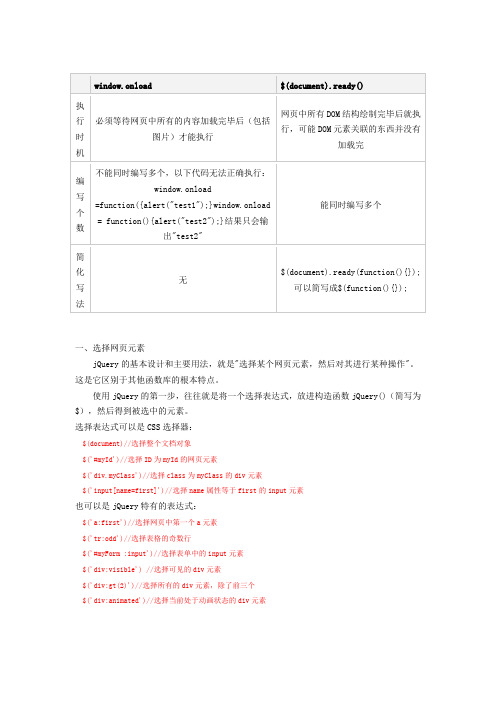
$(document).ready()
$(document).ready()与window.onload类似,但 也有区别
window.onload
$(document).ready()
必须等待网页中所有的内容加 网页中所有DOM文档结构绘制完毕后即刻执行,可能
jQuery学习资料和实例

很不错的jQuery学习资料和实例这些都是学习Jquery很不错的资料,整理了一下,分享给大家。
希望能对大家的学习有帮助。
帕兰Noupe带来的51个最佳jQuery教程和实例, 向大家介绍了jQuery的一些基本概念和使用的相关教程, 如果你对jQuery感兴趣, 也可以查看帕兰写的文章:∙37个更加出色的jQuery插件∙45个新鲜出炉的jQuery插件∙50多个强大的jQuery插件应用实例John ResigJohn Resig, 这位是JQuery JavaScript脚本库的创建者, 同时也是Mozilla公司的技术人员.进一步了解John Resig∙How jQuery Works - 这是一基础jquery教程, 教你如何使用jQuery.∙Expandable Sidebar Menu ()- (jQuery 在线视频教程l) 关于jQuery的一个基础概念说明视频. Live Demo is here.15 Days Of jQuery15 Days Of jQuery-15天内从零到精通的jQuery教程.进一步查看这个教程15 Days Of jQuery∙jQuery Online Movie Tutorial by John Resig∙Draggable, Droppables, Selectables… Oh My!∙Multiple File Upload Magic With Unobtrusive Javascript∙Rounded Corners with Javascript (jQuery)学习jQueryLearning jQuery进一步查看里面的教程∙Working with Events, part 1∙Animated Scrolling with jQuery 1.2∙Automatic Page Contents∙More Showing, More HidingBassistanceBassistance- 这个教程向你展示如何通过jQuery创建插件.进一步查看Bassistance教程∙Getting Started with jQuery- 本指南介绍了该jquery库。
jQuery学习手册

jQuery学习手册jQuery教程一、jQquery语法基础语法:$(selector).action()·美元符号定义jQuery·选择符(selector)‚查询‛和‚查找‛HTML元素·jQuery的action()执行对元素的操作二、 jQuery选择器三、 jQuery事件jQuery效果一、jQuery隐藏和显示二、jQuery淡入淡出三、jQuery滑动四、jQuery动画五、jQuery停止动画六、jQuery CallBack七、jQuery ChainingjQuery HMLT一、jQuery 获取·获取内容– text()、html()以及val()①text() –设置或返回所选元素的文本内容②html() –设置或返回所选元素的内容(包括HTML标记)二、jQuery 设置三、jQuery 添加四、jQuery 删除五、jQuery 获取并设置CSS类六、jQuery css()jQuery 学习手册—刘山俊整理七、 jQuery 尺寸·jQuery width()和 height()方法 width()方法设置或返回元素的宽度(不包括内外边距和边框) 。
height()方法设置或返回元素的高度(不包括内外边距和边框) 。
实例: $("button").click(function(){ var txt=""; txt+="Width of div: " + $("#div1").width() + "</br>"; txt+="Height of div: " + $("#div1").height(); $("#div1").html(txt); }); ·jQuery innerWidth()和 innerHeight()方法 innerWidth ()方法返回元素的宽度(包括内边距) 。
《jq》学习课件

《jq》学习课件一、教学内容本节课我们将学习《jq》教材第3章“事件处理”部分,详细内容包括事件的基本概念、事件绑定与解绑、事件对象、事件类型以及事件传播等。
二、教学目标1. 理解事件处理的基本概念,掌握事件绑定与解绑的方法。
2. 学会使用事件对象,了解不同类型的事件及其应用场景。
3. 掌握事件传播机制,并能应用于实际开发中。
三、教学难点与重点1. 教学难点:事件传播机制的理解与应用。
2. 教学重点:事件绑定与解绑、事件对象的使用。
四、教具与学具准备1. 教具:计算机、投影仪、白板。
2. 学具:教材、笔记本电脑、网络连接。
五、教学过程1. 实践情景引入(5分钟)利用一个简单的网页示例,展示事件处理在现实项目中的应用。
2. 理论讲解(15分钟)讲解事件处理的基本概念、事件绑定与解绑、事件对象、事件类型以及事件传播。
3. 例题讲解(15分钟)选取一个实际项目中的例子,逐步讲解并演示如何使用事件处理。
4. 随堂练习(10分钟)学生跟随教师一起完成一个简单的练习,巩固所学内容。
5. 互动环节(10分钟)学生提问,教师解答。
鼓励学生分享自己的理解和心得。
六、板书设计1. 事件处理的基本概念2. 事件绑定与解绑方法3. 事件对象及常用属性4. 常见事件类型5. 事件传播机制七、作业设计1. 作业题目:(1)按钮,弹出提示框;(2)鼠标移入移出按钮,改变按钮背景色;(3)键盘按下,显示按下的键位。
2. 答案:(1)为按钮绑定事件,在事件处理函数中调用 alert() 函数;(2)为按钮绑定 mouseover 和 mouseout 事件,分别设置按钮的背景色;(3)为 document 对象绑定 keydown 事件,在事件处理函数中输出按下的键位。
八、课后反思及拓展延伸1. 反思:本节课学生对事件处理的理解程度,以及在实际项目中的应用能力。
2. 拓展延伸:引导学生了解其他前端框架(如 Vue、React)中的事件处理机制,提高其前端开发技能。
JQUERY知识点

J Q U E R Y知识点(总18页) -CAL-FENGHAI.-(YICAI)-Company One1-CAL-本页仅作为文档封面,使用请直接删除基于属性的选择器在HTML中,几乎所有元素都具有属性,比如:1.<img src=""alt=""width=""height=""border="0"/>2.<input type="text"name="email"value=""size="80"/>上面两个HMTL元素中包含了九个属性。
利用jQuery,我们可以根据元素的属性和属性值来对元素进行选择。
一起看看以下例子中的选择器:3.$(document).ready(function(){4.5. lick(function(){6.7. alert("You'vejustselectedanimagewhosewidthis600px");8.9. });10.11. lick(function(){12.13. alert("You'vejustselectedanimagewhosewidthisnot600px");14.15. });16.17. ocus(function(){18.19. alert("Thisinputhasanamewhichendswith'email'.");20.21. });22.23.});基于属性的选择器在HTML中,几乎所有元素都具有属性,比如:1.<img src=""alt=""width=""height=""border="0"/>2.<input type="text"name="email"value=""size="80"/>上面两个HMTL元素中包含了九个属性。
《jq》完美精品课件

《jq》完美精品课件一、教学内容本节课我们将学习《jq》教材第四章“事件处理”部分,详细内容涵盖事件的基本概念、事件流、事件处理函数、绑定和注销事件等。
二、教学目标1. 理解事件处理的基本概念,掌握事件流和事件处理函数的使用。
2. 学会使用jq为元素绑定和注销事件,并能解决实际问题。
3. 能够运用所学知识编写具有交互性的网页。
三、教学难点与重点重点:事件处理函数的编写和绑定方法。
难点:事件流的理解,以及在实际开发中灵活运用事件处理。
四、教具与学具准备1. 教具:投影仪、计算机、PPT课件。
2. 学具:计算机、教材、笔记本。
五、教学过程1. 导入:通过展示一个具有交互效果的网页,引发学生对事件处理的学习兴趣。
2. 理论讲解:(1)事件的基本概念及分类;(2)事件流的概念及分类;(3)事件处理函数的编写及使用;(4)绑定和注销事件的方法。
3. 实践操作:(1)使用jq为元素绑定事件;(2)编写事件处理函数,实现效果;(3)注销已绑定的事件。
4. 例题讲解:以一个具体实例,讲解事件处理在实际开发中的应用。
5. 随堂练习:让学生编写一个简单的网页,实现按钮弹出提示框的功能。
六、板书设计1. 事件处理基本概念2. 事件流3. 事件处理函数4. 绑定和注销事件5. 实例讲解七、作业设计1. 作业题目:(1)编写一个网页,实现按钮改变元素样式的功能;(2)编写一个网页,实现鼠标移入移出元素时改变元素颜色的功能。
2. 答案:(1)<!DOCTYPE ><><head><meta charset="UTF8"><>作业1</></head><body><button id="btn">改变样式</button><div id="box" style="width: 100px; height: 100px; backgroundcolor: red;"></div><script>$('btn').click(function() {$('box').css('backgroundcolor', 'blue');});</script></body></>(2)<!DOCTYPE ><><head><meta charset="UTF8"><>作业2</></head><body><div id="box" style="width: 100px; height: 100px; backgroundcolor: red;"></div><script>$('box').mouseover(function() {$(this).css('backgroundcolor', 'blue');});$('box').mouseout(function() {$(this).css('backgroundcolor', 'red');});</script></body></>八、课后反思及拓展延伸1. 反思:本节课学生对事件处理的概念和用法掌握程度,以及在实际操作中遇到的问题。
jquery学习总结(超级详细)Word版

一、选择网页元素jQuery的基本设计和主要用法,就是"选择某个网页元素,然后对其进行某种操作"。
这是它区别于其他函数库的根本特点。
使用jQuery的第一步,往往就是将一个选择表达式,放进构造函数jQuery()(简写为$),然后得到被选中的元素。
选择表达式可以是CSS选择器:$(document)//选择整个文档对象$('#myId')//选择ID为myId的网页元素$('div.myClass')//选择class为myClass的div元素$('input[name=first]')//选择name属性等于first的input元素也可以是jQuery特有的表达式:$('a:first')//选择网页中第一个a元素$('tr:odd')//选择表格的奇数行$('#myForm :input')//选择表单中的input元素$('div:visible') //选择可见的div元素$('div:gt(2)')//选择所有的div元素,除了前三个$('div:animated')//选择当前处于动画状态的div元素二、改变结果集如果选中多个元素,jQuery提供过滤器,可以缩小结果集:* $('div').has('p'); //选择包含p元素的div元素* $('div').not('.myClass'); //选择class不等于myClass的div元素* $('div').filter('.myClass'); //选择class等于myClass的div元素* $('div').first(); //选择第1个div元素* $('div').eq(5); //选择第6个div元素有时候,我们需要从结果集出发,移动到附近的相关元素,jQuery也提供了在DOM树上的移动方法:$('div').next('p'); //选择div元素后面的第一个p元素$('div').parent(); //选择div元素的父元素$('div').closest('form'); //选择离div最近的那个form父元素$('div').children(); //选择div的所有子元素$('div').siblings(); //选择div的同级元素三、链式操作选中网页元素以后,就可以对它进行某种操作。
JQuery学习

jQuery简单总结一.简介:⒈jQuery 是一个JavaScript 库,它极大地简化了JavaScript 编程。
⒉jQurery的特性:⑴Html元素选取⑵Html元素操作⑶Css操作⑷Html时间函数⑸javascript特效和动画⑹Html Dom遍历和修改⑺Ajax⑻Utilites⒊我们在应用jQuery时,需要引入jQuery类库二.语法:⒈jQuery语法是为HTML元素的选取编制的,可以对元素执行某些操作。
⒉基础语法:$(selector).action()⑴美元符号定义jQuery⑵选择符(selector)“查询”和“查找”Html元素⑶jQuery的action()执行对元素的操作⒊简单示例:$(this).hide()表示隐藏当前元素$(“p”).hide()表示隐藏所有段落$(“p.test”).hide()表示隐藏所有class=“test”的段落$(“#test”).hide()表示隐藏所有id=“test”的段落⒋为了防止文档在完全加载之前运行jQuery代码,需要在将所有的jQuery函数位于一个document ready函数中:$(document).ready(function(){jQuery函数部分})三.jQuery选择器⒈jQuery 元素选择器和属性选择器允许您通过标签名、属性名或内容对HTML 元素进行选择。
类型如下:⑴jQuery元素选择器选择器根据选择的标签进行操作举例如下:①$("p") 选取<p> 元素。
所有的p元素②$("p.intro") 选取所有class="intro" 的<p> 元素。
③$("p#demo") 选取id="demo" 的第一个<p> 元素。
④*匹配所有元素,返回集合⑤Selector,selector2…合并每个选择器匹配的关系,返回集合⑵jQuery属性选择器选择器选择的是标签里面的属性,根据属性的值来进行相应的操作举例如下:①$("[href]") 选取所有带有href 属性的元素。
jquery课件资料

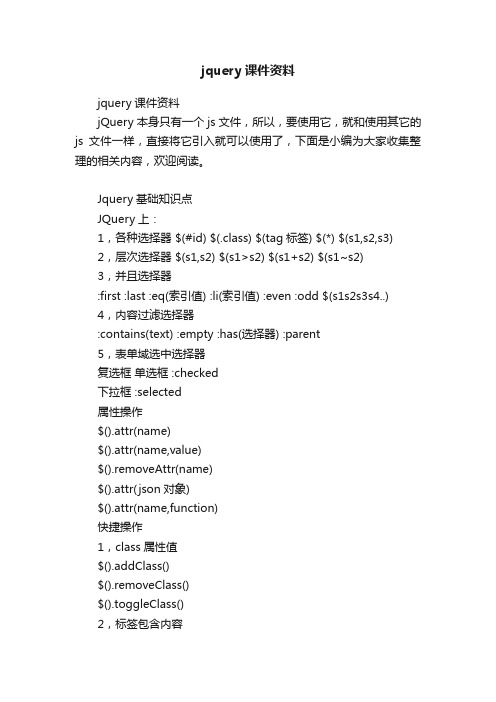
jquery课件资料jquery课件资料jQuery本身只有一个js文件,所以,要使用它,就和使用其它的js文件一样,直接将它引入就可以使用了,下面是小编为大家收集整理的相关内容,欢迎阅读。
Jquery基础知识点JQuery上:1,各种选择器 $(#id) $(.class) $(tag标签) $(*) $(s1,s2,s3)2,层次选择器 $(s1,s2) $(s1>s2) $(s1+s2) $(s1~s2)3,并且选择器:first :last :eq(索引值) :li(索引值) :even :odd $(s1s2s3s4..)4,内容过滤选择器:contains(text) :empty :has(选择器) :parent5,表单域选中选择器复选框单选框 :checked下拉框 :selected属性操作$().attr(name)$().attr(name,value)$().removeAttr(name)$().attr(json对象)$().attr(name,function)快捷操作1,class属性值$().addClass()$().removeClass()$().toggleClass()2,标签包含内容$().html(内容)$().text(内容)3,css样式操作$().css(name) 行内,内部,外部样式都可以获取$().css(name,value)$().css(json对象)4,val()操作value对象$().val(内容)$(复选框/下拉列表/单选按钮).val([元素,元素,元素])设置选中情况$(下拉列表/单选按钮).val() 选中项目中的value值复选框选中$().attr(‘checked’,true/false)$().attr(‘checked’)JQuery下:$符号由来$符号是函数名字,还可以使用jQueryjquery对象和dom对象的关系、转化dom对象是 jquery对象的数组组成部分转换:jquery对象--》dom对象: $()[下标]dom对象--》jquery对象: $(dom对象)jQuery框架对象分析两种对象:jquery对象(各种选择器创建出来的)、$函数对象jquery对象可以调用成员:css()/addClass()/html()/text()/attr()等等可以调用成员:实例化 jquery对象:$(‘div’)-----> new jQuery.fn.init()① init构造函数内部成员(length、selector)② jQuery.fn的成员③ jQuery.fn.extend()复制继承的成员$函数对象调用的成员都是extend()复制继承过来的each遍历方法$.each(数组/对象, funciton(下标/成员名称变量,(元素/成员)值变量){});$(‘li’).each(function(每个dom对象的下标变量,每个dom 对象变量){this代表每个li的`dom对象});加载事件、与传统不同加载事件的三种形式:$(document).ready(function(){});$().ready(function(){});$(function(){});加载事件(jquery与传统的区别):①设置个数② 执行时机jquery加载事件原理:对DOMContentLoaded事件的封装(非onload)。
《jq》完美精品课件2

《jq》(完美精品课件一、教学内容本节课我们将学习《jq》教材的第3章《事件处理》。
详细内容将包括事件的概念、事件流、事件处理程序以及常用的事件类型。
特别是鼠标事件、键盘事件和表单事件的应用。
二、教学目标1. 理解事件在Web编程中的重要性,掌握事件的基本概念和事件流。
2. 学会使用JavaScript编写事件处理程序,能熟练运用常用的事件类型。
3. 培养学生通过事件处理实现用户交互的能力。
三、教学难点与重点1. 教学难点:事件流的理解,特别是事件冒泡和捕获的应用。
2. 教学重点:常用事件类型的掌握以及事件处理程序编写。
四、教具与学具准备1. 教具:计算机、投影仪、白板。
2. 学具:教材、《jq》学习笔记、笔、纸。
五、教学过程1. 导入:通过一个简单的实践情景引入,展示一个带有事件的按钮,让学生观察并思考事件的作用。
2. 知识讲解:a. 讲解事件的概念和事件流,以实例演示事件冒泡和捕获。
b. 讲解事件处理程序的编写,包括内联、DOM0级和DOM2级事件处理程序。
c. 介绍常用事件类型,如鼠标事件、键盘事件和表单事件,并进行实例讲解。
3. 例题讲解:讲解一个完整的示例,展示如何使用事件处理实现一个简单的图片轮播效果。
4. 随堂练习:让学生动手实现一个简单的按钮切换图片的案例,巩固所学知识。
六、板书设计1. 事件概念、事件流、事件处理程序、常用事件类型。
2. 事件冒泡和捕获的示意图。
3. 示例代码和随堂练习代码。
七、作业设计1. 作业题目:实现一个简单的表单验证功能,要求包括用户名、密码、确认密码和邮箱,并在提交时进行验证。
2. 答案:a. 用户名:只能包含字母和数字,长度为410位。
b. 密码:必须包含字母和数字,长度为612位。
c. 确认密码:与密码一致。
d. 邮箱:符合邮箱格式。
八、课后反思及拓展延伸1. 反思:本节课学生对事件处理的理解程度,以及对实践案例的掌握情况。
2. 拓展延伸:引导学生学习更多关于事件处理的知识,如事件委托、移除事件处理程序等,提高学生的实际应用能力。
Jquery学习文档—重点学习汇总

JQuery文档一、认识jQuery随着Web 2.0的兴起,JavaScript越来越受到重视,一系列的JavaScript库也蓬勃发展起来。
从早期的Prototype、Dojo到2006年的jQuery,再到2007年的Ext JS,互联网正在掀起一场JavaScript风暴。
jQuery以其独特优雅的姿态,始终处于这场风暴的中心,受到越来越多的人的追捧。
1.1JavaScript和JavaScript库1.1.1JavaScript简介在正式介绍jQuery之前,有必要先了解一下JavaScript。
JavaScript是Netscape公司开发的一种脚本语言(scripting language)。
JavaScript的出现使得网页和用户之间实现了一种实时的、动态的和交互的关系,使网页包含更多活跃的元素和更加精彩的内容。
JavaScript自身存在3个弊端,即复杂的文档对象模型(DOM),不一致的浏览器实现和缺乏便捷的开发、调试工具。
正当JavaScript从开发者的视线中渐渐隐去时,一种新型的基于JavaScript 的Web技术-Ajax(Asynchronous JavaScript And XML,异步的JavaScript和XML)诞生了。
而使人们真正认识到Ajax技术的强大的导火索是Google公司推出的一系列新型Web应用,例如Gmail、Google Suggest和Google Map等。
互联网基于JavaScript的应用也越来越多,使JavaScript不再是一种仅仅用于制作Web页面的简单脚本。
1.1.2 JavaScript库作用及对比为了简化JavaScript的开发,一些JavaScript库诞生了。
JavaScript库封装了很多预定义的对象和实用函数,能帮助使用者轻松建立有高难度交互的Web 2.0特性的富客户端页面,并且兼容各大浏览器。
下面是目前几种流行的JavaScript库的介绍和对比。
《jq》学习课件

《jq》学习课件一、教学内容本课件基于《jq》教材第3章《事件处理》展开,详细内容涉及事件的基本概念、事件绑定、事件类型、事件对象以及事件传播等。
二、教学目标1. 理解事件处理在JavaScript中的重要性,掌握基本的事件处理方法。
2. 学会使用jQuery实现事件绑定、事件委托等高级事件处理技巧。
3. 能够运用所学知识解决实际开发中遇到的事件处理问题。
三、教学难点与重点1. 教学难点:事件委托、事件对象的使用。
2. 教学重点:事件绑定的方法、事件类型及其应用。
四、教具与学具准备1. 教具:计算机、投影仪、白板。
2. 学具:教材、笔记本、电脑。
五、教学过程1. 实践情景引入(5分钟):展示一个简单的网页,通过按钮实现元素的隐藏与显示,引发学生对事件处理的兴趣。
2. 理论讲解(10分钟):介绍事件处理的基本概念,讲解事件绑定、事件类型、事件对象等知识。
3. 例题讲解(15分钟):a. 使用jQuery实现一个按钮的事件。
b. 使用事件委托实现列表项的事件。
a. 按钮,显示当前时间。
b. 鼠标悬停在图片上,显示图片描述。
5. 答疑环节(5分钟):解答学生在实践过程中遇到的问题。
六、板书设计1. 事件处理基本概念。
2. 事件绑定方法。
3. 常用事件类型。
4. 事件对象属性和方法。
5. 事件委托原理。
七、作业设计1. 作业题目:2. 答案:a.<!DOCTYPE >< lang="en"><head><meta charset="UTF8"><meta name="viewport" content="width=devicewidth, initialscale=1.0"><>Document</></head><body><button id="toggle">显示/隐藏图片</button><img src="image.jpg" id="image" style="display: none;"><script>$('toggle').click(function() {$('image').toggle();});</script></body></>b.<!DOCTYPE >< lang="en"><head><meta charset="UTF8"><meta name="viewport" content="width=devicewidth, initialscale=1.0"><>Document</><style>.item {width: 200px;height: 30px;lineheight: 30px;border: 1px solid ccc;marginbottom: 10px;.detail {display: none;color: red;}</style></head><body><ul><li class="item">列表项1<span class="detail">详细信息1</span></li><li class="item">列表项2<span class="detail">详细信息2</span></li><li class="item">列表项3<span class="detail">详细信息3</span></li></ul><script>$('.item').hover(function() {$(this).find('.detail').show();},function() {$(this).find('.detail').hide();}</script></body></>八、课后反思及拓展延伸1. 课后反思:通过本次课程的学习,学生应掌握事件处理的基本方法,能够独立完成简单的网页交互效果。
jQuery知识点复习

jquery知识点复习一、基本概念1.jQuery简介jQuery是一个基于javascript的框架。
它提供了丰富的选择器和大量的函数,可以方便的实现网页中各种动态的效果。
迄今为止,已经有大量的jquery插件和基于jQuery的UI框架(miniui、easyui、ligerui)。
jQuery的宗旨是:write less,do more!1.文档加载完毕函数常规形式:$(document).ready(function(){……});简写形式:$(function(){……});1.jquery对象和js对象的相互转化jquery对象不等同于js对象!js对象的属性和方法,jquery对象不能调用;jquery对象的属性和方法,js对象也不能调用。
js转jquery:$(js对象)jquery转js:$(“#box1”).get(0) 或者$(“.box”)[0]二、选择器jquery的基石就是选择,jquery提供了大量的选择器。
建议在不同的业务场景下使用不同的选择器。
注意:通过任何一个选择器筛选到的结果都是一个数组,所以要判断通过选择器是否筛选到了元素,可以通过length属性进行判断。
1.基本选择器n ID选择器$(“#ID值”) 例如:$(“#txt1”)n 类选择器$(“.class名称”) 例如:$(“.box”)n 标记选择器$(“tagName”) 例如:$(“div”)n 组合选择器$(“selector1,selector2,selector3”) 例如:$(“.box,#txt1,div”) n 通配符选择器$(“*”)1.层次选择器n 父子选择器$(“selector1 > selector2”)n 祖先后代选择器$(“selector1 selector2”)n 后兄弟选择器$(“selector1~siblings”)n 相邻的后兄弟选择器$(“selector1 + selector2”)1.基本过滤选择器n :first :筛选第一个元素n :last :筛选最后一个元素n :odd :筛选索引值为奇数的元素n :even :筛选索引值为偶数的元素n :eq(n) :筛选索引值等于n的元素n :gt(n) :筛选索引值大于n的元素n :lt(n) :筛选索引值小于n的元素n :not(selector) :筛选排除selector以外的元素1.内容过滤选择器n :contains(text) :筛选文本内容包含text的元素n :empty :筛选不包含任何子元素和文本内容的元素n :parent :筛选包含子孙元素或文本内容的元素1.可见性过滤选择器n :visible :筛选可见元素n :hidden :筛选不可见元素1.属性过滤选择器n [attr] :筛选存在attr属性的元素n [attr=value] :筛选attr属性值等于value的元素n [attr!=value] :筛选attr属性值不等于value的元素n [attr^=value] :筛选attr属性值以value开头的元素n [attr$=value] :筛选attr属性值以value结尾的元素n [attr*=value] :筛选attr属性值包含value的元素1.表单属性选择器n :checked :筛选选中状态的单选按钮和复选框n :selected :筛选选中的下拉列表项n :enabled :筛选可用的表单元素n :disabled :筛选不可用的表单元素1.表单对象选择器n :text :筛选单行文本框n :button :筛选按钮元素n :submit :筛选提交按钮n :password :筛选密码框n :radio :筛选单选按钮n :checkbox :筛选复选框n :file :筛选文件域n :image :筛选图片一、筛选函数n parent() :获取父元素n children() :获取子元素n next() :获取相邻的后兄弟元素n nextAll() :获取所有的后兄弟元素n prev() :获取相邻的前兄弟元素n prevAll() :获取所有的前兄弟元素n find() :从子孙后代元素中查找满足条件的子孙元素(过滤后的是这组元素的子孙元素)n filter() :从一组元素中筛选满足条件的元素(过滤后的是这一组元素中的部分元素)n first() :获取第一个元素n last() :获取最后一个元素n siblings() :获取所有的同辈元素n not() :排除指定的元素n index() :获取一个元素在一组元素中的索引值n eq(n) :获取索引值等于n的元素二、样式操作n css(“css属性”):获取css属性的值n css(“css属性”, “值”):给css属性赋值n css({“css属性1”:“值”, “css属性2”:”值”}):通过给多个css属性赋值n addClass :添加class样式n removeClass :移除class样式n toggleClass :切换class样式n hasClass :判断是否拥有class样式,有返回true,否则返回false三、属性操作n attr(“属性名”):获取属性的值n attr(“属性名”, “值”):给属性赋值四、DOM操作n append() :追加子元素(最后一个子元素)n prepend() :添加子元素(第一个子元素)n remove() :移除元素n empty() :清除所有的子孙元素n after() :添加一个后兄弟元素n before :添加一个前兄弟元素五、事件1.事件的类型load、click、dblclick、focus、blur、change、mouseover、mouseout、mousemove、mouseenter、mouseleave、keyup、keydown、keypress、scroll、resize1.事件函数n bind :为事件绑定函数$(“#button1”).bind(“click”, function(){……})n unbind :解除绑定的事件$(“#button1”).unbind(“click”);n click(function(){}) :为事件绑定函数的另一种写法$(“#button1”).click(function(){……});n click() :触发或模拟单击事件1.事件参数$(“#button1”).click(function(event){event.target:获取触发当前事件的元素event.source:event.which:获取对应的键盘按键值和鼠标按键值event. preventDefault():阻止浏览器默认行为event. stopPropagation():阻止事件冒泡});一、动画n show([slow|normal|fast]|毫秒数):让元素显示n hide([slow|normal|fast]|毫秒数):隐藏元素n toggle([slow|normal|fast]|毫秒数):切换元素的显隐状态n slideUp():让元素隐藏(高度逐渐变为0)n slideDown():让元素显示(高度从0逐渐恢复到原始高度)n slideToggle():切换元素的显隐状态(改变的是高度)n fadeIn():让元素显示(透明度逐渐变为不透明)n fadeOut():让元素隐藏(改变透明度逐渐变为透明)n fadeToggle():切换元素的显隐状态(改变透明度)n animate():自定义动画$(“#box1”).animate({width:”+=50px”, height:”200px”}, 1000)二、其他函数n height()、height(val)n width()、width(val)n val(value)、val()n text(value)、text()n html(value)、html()上述函数有参数表示赋值,没有参数表示获取值。
jquery教学大纲

jquery教学大纲jQuery教学大纲一、引言jQuery是一种快速、简洁的JavaScript库,被广泛应用于网页开发中。
本文将介绍jQuery的基本概念、常用功能和应用场景,帮助读者快速掌握jQuery 的使用方法。
二、jQuery基础知识1. jQuery简介- jQuery的起源和发展历程- jQuery的优势和特点2. jQuery的安装和引入- 下载和引入jQuery库文件- 使用CDN加速加载jQuery3. jQuery选择器- 基本选择器:元素选择器、类选择器、ID选择器- 层级选择器:子元素选择器、后代元素选择器、相邻元素选择器、兄弟元素选择器- 过滤选择器:属性选择器、内容选择器、可见性选择器、表单选择器三、jQuery常用功能1. DOM操作- 元素的创建、删除、复制- 属性的获取、设置、移除- 样式的修改、添加、移除- 元素的遍历和筛选2. 事件处理- 事件绑定和解绑- 常见事件类型:点击事件、鼠标移入移出事件、键盘事件等 - 事件委托和事件冒泡3. 动画效果- 显示和隐藏元素- 元素的淡入淡出效果- 元素的滑动效果- 元素的自定义动画4. AJAX交互- 发送GET和POST请求- 处理服务器响应- 使用JSON格式进行数据传输- 实现页面局部刷新四、jQuery应用场景1. 图片轮播- 利用jQuery的动画效果实现图片轮播功能- 自动播放和手动切换图片- 添加过渡效果和控制按钮2. 表单验证- 使用jQuery的选择器和事件处理功能进行表单验证- 实时验证和提交前验证- 自定义验证规则和错误提示3. 页面特效- 利用jQuery的动画效果实现页面特效,如滚动加载、弹出层、拖拽等 - 优化用户体验,增加页面交互性五、总结本文介绍了jQuery的基础知识、常用功能和应用场景,并提供了相应的教学大纲。
通过学习jQuery,读者可以更高效地开发网页,提升用户体验。
希望读者能够通过实践和深入学习,掌握jQuery的使用技巧,为自己的网页开发工作增添一份技术优势。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
<script type="text/javascript"> $(document).ready(function(){ $("#start").click(function(){ $("#box").animate({height:300},"slow"); $("#box").animate({width:300},"slow"); $("#box").animate({height:100},"slow"); $("#box").animate({width:100},"slow"); }); }); </script>
绑定函数至 将函数绑定到文档的就绪事件(当文档完成加载时) 触发或将函数绑定到被选元素的点击事件 触发或将函数绑定到被选元素的双击事件 触发或将函数绑定到被选元素的获得焦点事件 触发或将函数绑定到被选元素的鼠标悬停事件
jQuery 名称冲突 jQuery 使用 $ 符号作为 jQuery 的简介方式。 某些其他 JavaScript 库中的函数(比如 Prototype)同样使用 $ 符号。 jQuery 使用名为 noConflict() 的方法来解决该问题。 var jq=jQuery.noConflict(),帮助您使用自己的名称(比如 jq)来代替 $ 符号。 <html> <head> <script type="text/javascript" src="/jquery/jquery.js"></script> <script type="text/javascript"> var jq=jQuery.noConflict(); jq(document).ready(function(){
jQuery 元素选择器 jQuery 使用 CSS 选择器来选取 HTML 元素。 $("p") 选取 <p> 元素。 $("p.intro") 选取所有 class="intro" 的 <p> 元素。 $("p#demo") 选取 id="demo" 的第一个 <p> 元素。
jQuery 属性选择器 jQuery 使用 XPath 表达式来选择带有给定属性的元素。 $("[href]") 选取所有带有 href 属性的元素。 $("[href='#']") 选取所有带有 href 值等于 "#" 的元素。 $("[href!='#']") 选取所有带有 href 值不等于 "#" 的元素。 $("[href$='.jpg']") 选取所有 href 值以 ".jpg" 结尾的元素。
jQuery 滑动函数 - slideDown, slideUp, slideToggle //向下,向上,切换 $(selector).toggle(speed,callback)
speed 参数可以设置这些值:"slow", "fast", "normal" 或 毫秒。 Callback 参数完成操作后继续执行其他操作。
$(".panel").slideToggle("slow"); }); }); </script>
<style type="text/css"> div.panel,p.flip { margin:0px; padding:5px; text-align:center; background:#e5eecc; border:solid 1px #c3c3c3; } div.panel { height:120px; display:none; } </style> </head>
$("button").click(function(){ //定义某控件的事件{执行操作} $("p").hide();
}); }); </script> </head> <body> <h2>This is a heading</h2> <p>This is a paragraph.</p> <p>This is another paragraph.</p> <button>Click me</button> </body>
$("button").click(function(){ $("p").hide(1000,function(){ //为 callback 使用方法
alert("The paragraph is now hidden"); }); }); }); </script> </head> <body> <button type="button">Hide</button> <p>This is a paragraph with little content.</p> </body> </html> jQuery HTML 操作
<html> <head>
<script type="text/javascript" src="/jquery/jquery.js"></script> <script type="text/javascript"> $(document).ready(function(){ $(".flip").click(function(){
jq("button").click(function(){ jq("p").hide();
}); }); </script> </head>
<body> <h2>This is a heading</h2> <p>This is a paragraph.</p> <p>This is another paragraph.</p> <button type="button">Click me</button> </body> </html>
每个 <ul> 的第一个 <li> 元素
$("[href$='.jpg']")
所有带有以 ".jpg" 结尾的属性值的 href 属性
$("div#intro .head")
jQuery 事件函数
id="intro" 的 <div> 元素中的所有 class="head" 的元素
<head> <script type="text/javascript" src="jquery.js"></script> <script type="text/javascript"> $(document).ready(function(){ //防止页面加载时直接调用
opacity 参数规定减弱到给定的不透明度。 Callback 参数完成操作后继续执行其他操作。
jQuery 自定义动画 $(selector).animate({params},[duration],[easing],[callback]) //$(selector).animate({CSS 属性},{播放速度},{easing},{后续操作}) CSS 属性如:animate({width:"70%",opacity:0.4,marginLeft:"0.6in",fontSize:"3em"}); 实例:
jQuery 事件
Event 函数 $(document).ready(function) $(selector).click(function) $(selector).dblclick(function) $(selector).focus(function)
$(selector).mouseover(function)
使用 Microsoft 的 CDN
<head> <script type="text/javascript" src="/ajax/jquery /jquery-1.4.min.js"></script> </head>
jQuery 语法实例 $(this).hide() 演示 jQuery hide(ห้องสมุดไป่ตู้ 函数,隐藏当前的 HTML 元素。 $("#test").hide() 演示 jQuery hide() 函数,隐藏 id="test" 的元素。 $("p").hide() 演示 jQuery hide() 函数,隐藏所有 <p> 元素。 $(".test").hide() 演示 jQuery hide() 函数,隐藏所有 class="test" 的元素。
