淘宝装修模板代码全网最全(建议永久保留)另附说明
淘宝店铺装修模板模板代码

下面我把代码黏贴在下面,下载后复制代码放在对应的自定义模块就可以用了,如果新手不会放,那就在百度里搜索,是怎么放的,我这里就提供代码以前我都是在淘宝上卖30元的,现在免费送了1【万用模版】紫色女装饰品女鞋化妆品等全套豪华模板收藏代码:<TABLE height=305 cellSpacing=0 cellPadding=0 width=190 align=center background= border=0><!--DWLayoutTable--><TBODY><TR>摘自资料<TD vAlign=top width=190 height=58><TABLE cellSpacing=0 cellPadding=0 width="100%" border=0><!--DWLayoutTable--><TBODY><TR><TD width=190 height=58><A href=""><img height=58 src="" width=190 border=0></A></TD></TR></TBODY></TABLE></TD></TR><TR><TD height=17> </TD></TR><TR>摘自<TD vAlign=top height=203><TABLE cellSpacing=0 cellPadding=0 width="100%" border=0><!--DWLayoutTable--><TBODY><TR><TD width=11 height=111> </TD><TD vAlign=center width=169><DIV align=left>售前客服:<br>售后客服:<br>掌柜旺旺:<br></DIV></TD><TD width=10> </TD></TR><TR><TD height=17> </TD><TD> </TD><TD> </TD></TR><TR><TD height=75> </TD><TD vAlign=top><DIV align=left>联系电话:<br>QQ客服:<br>营业时间:</DIV></TD><TD> </TD></TR></TBODY></TABLE></TD></TR><TR><TD height=27> </TD></TR></TBODY></TABLE>右侧促销1<TABLE height=540 cellSpacing=0 cellPadding=0 width=750 align=center background= border=0><!--DWLayoutTable--><TBODY><TR><TD vAlign=top colSpan=5 height=265><TABLE cellSpacing=0 cellPadding=0 width="100%" border=0><!--DWLayoutTable--><TBODY><TR><TD height=54></TD><TD></TD><TD></TD><TD></TD><TD></TD></TR><!--DWLayoutTable--><TR><TD width=49></TD><TD vAlign=center width=211 height=211><DIV align=center><img height=211 src="" width=211></DIV></TD><TD width=39> </TD><TD vAlign=center width=211><DIV align=center><img height=211 src="" width=211></DIV></TD><TD width=240></TD></TR></TBODY></TABLE></TD></TR><TD width=7 height=88> </TD><TD width=290> </TD><TD width=67> </TD><TD width=250> </TD><TD vAlign=top width=136 rowSpan=3><TABLE cellSpacing=0 cellPadding=0 width="100%" border=0><!--DWLayoutTable--><TBODY><TR><TD width=136 height=275> </TD></TR></TBODY></TABLE></TD></TR><TR><TD height=175></TD><TD vAlign=top><TABLE cellSpacing=0 cellPadding=0 width="100%" border=0><!--DWLayoutTable--><TBODY><TR><TD vAlign=top width=293 height=175><DIV style="OVERFLOW-Y: auto; WIDTH: 290px; SCROLLBAR-BASE-COLOR: #ffffff; HEIGHT: 175px">文字公告栏,文字多时自动出现滚动条!</DIV></TD></TR></TBODY></TABLE></TD><TD> </TD><TD vAlign=top><TABLE cellSpacing=0 cellPadding=0 width="100%" border=0><!--DWLayoutTable--><TBODY><TR><TD width=250 height=175><TABLE height=175 cellSpacing=0 cellPadding=0 width=250 border=0><TBODY><TR><TD><DIV align=left>此处填写您的商品信息</DIV></TD></TR><TR><TD><DIV align=left>此处填写您的商品信息</DIV></TD></TR><TR><TD><DIV align=left>此处填写您的商品信息</DIV></TD></TR><TR><TD><DIV align=left>此处填写您的商品信息</DIV></TD></TR><TR><TD><DIV align=left>此处填写您的商品信息</DIV></TD></TR><TR><DIV align=left>此处填写您的商品信息</DIV></TD></TR></TBODY></TABLE></TD></TR></TBODY></TABLE></TD></TR><TR><TD height=12></TD><TD></TD><TD></TD><TD></TD></TR></TBODY></TABLE>右侧促销2<TABLE height=469 cellSpacing=0 cellPadding=0 width=750 align=center background= border=0><!--DWLayoutTable--><TBODY><TR><TD width=18 height=50> </TD><TD width=15> </TD><TD width=530> </TD><TD width=52> </TD><TD width=119> </TD><TD width=16> </TD></TR><TR><TD height=250> </TD><TD vAlign=top colSpan=4><TABLE cellSpacing=0 cellPadding=0 width="100%" border=0><!--DWLayoutTable--><TBODY><TR><TD vAlign=center colSpan=2 height=155><DIV align=center><img height=155 src="" width=155></DIV></TD><TD width=32> </TD><TD vAlign=center colSpan=2><DIV align=center><img height=155 src="" width=155></DIV></TD><TD width=32> </TD><TD vAlign=center colSpan=2><DIV align=center><img height=155 src="" width=155></DIV></TD><TD width=32> </TD><TD vAlign=center colSpan=2><DIV align=center><img height=155 src="" width=155></DIV></TD></TR><TR><TD vAlign=top colSpan=2 height=29><DIV style="MARGIN-TOP: 10px"><DIV align=center>您的商品标题</DIV></DIV></TD><TD></TD><TD vAlign=top colSpan=2><DIV style="MARGIN-TOP: 10px"><DIV align=center>您的商品标题</DIV></DIV></TD><TD></TD><TD vAlign=top colSpan=2><DIV style="MARGIN-TOP: 10px"><DIV align=center>您的商品标题</DIV></DIV></TD><TD></TD><TD vAlign=top colSpan=2><DIV style="MARGIN-TOP: 10px"><DIV align=center>您的商品标题</DIV></DIV></TD></TR><TR><TD width=37 height=66> </TD><TD vAlign=top width=118><DIV align=center>此处插入对商品的简<br>单介绍,注意控制字<br>数哦</DIV></TD><TD></TD><TD width=38> </TD><TD vAlign=center width=117><DIV align=center>此处插入对商品的简<br>单介绍,注意控制字<br>数哦</DIV></TD><TD></TD><TD width=38> </TD><TD vAlign=center width=117><DIV align=center>此处插入对商品的简<br>单介绍,注意控制字<br>数哦</DIV></TD><TD></TD><TD width=38> </TD><TD vAlign=center width=117><DIV align=center>此处插入对商品的简<br>单介绍,注意控制字<br>数哦</DIV></TD></TR></TBODY></TABLE></TD><TD> </TD></TR><TR><TD height=17> </TD><TD> </TD><TD> </TD><TD> </TD><TD> </TD><TD> </TD></TR><TR><TD height=37> </TD><TD> </TD><TD vAlign=top rowSpan=2><TABLE cellSpacing=0 cellPadding=0 width="100%" border=0><!--DWLayoutTable--><TBODY><TR><TD vAlign=center width=530 height=125><MARQUEE scrollAmount=2 behavior=alternate><img height=120 src="" width=120> <img height=120 src="" width=120> <img height=120 src="" width=120> <img height=120 src="" width=120> <img height=120 src="" width=120></MARQUEE></TD></TR></TBODY></TABLE></TD><TD> </TD><TD> </TD><TD> </TD></TR><TR><TD height=88> </TD><TD> </TD><TD> </TD><TD vAlign=center><P align=center>AM: 9:00-PM:23:00<br>周六日节假日不定时在线</P></TD><TD> </TD></TR><TR><TD height=27></TD><TD></TD><TD></TD><TD></TD><TD></TD><TD></TD></TR></TBODY></TABLE>右侧促销3<TABLE height=520 cellSpacing=0 cellPadding=0 width=750 align=center background= border=0><!--DWLayoutTable--><TBODY><TR><TD width=750 height=47> </TD></TR><TR><TD vAlign=top height=231><TABLE cellSpacing=0 cellPadding=0 width="100%" border=0><!--DWLayoutTable--><TBODY><TR><TD width=750 height=231><TABLE cellSpacing=0 cellPadding=0 width="100%" border=0><!--DWLayoutTable--><TBODY><TR><TD width=22 height=160> </TD><TD vAlign=center colSpan=2><DIV align=center><img height=160 src="" width=160></DIV></TD><TD width=23> </TD><TD vAlign=center colSpan=2><DIV align=center><img height=160 src="" width=160></DIV></TD><TD width=23> </TD><TD vAlign=center colSpan=2><DIV align=center><img height=160 src="" width=160></DIV></TD><TD width=23> </TD><TD vAlign=center colSpan=3><DIV align=center><img height=160 src="" width=160></DIV></TD><TD width=19> </TD></TR><TR><TD height=21> </TD><TD width=60> </TD><TD vAlign=bottom width=100><DIV align=center>888</DIV></TD><TD> </TD><TD width=59> </TD><TD vAlign=bottom width=101><DIV align=center>888</DIV></TD><TD> </TD><TD width=58> </TD><TD vAlign=bottom width=102><DIV align=center>888</DIV></TD><TD> </TD><TD width=60> </TD><TD vAlign=bottom width=90><DIV align=center>888</DIV></TD><TD width=10> </TD><TD> </TD></TR><TR><TD height=50> </TD><TD vAlign=center colSpan=2><DIV align=center>商品名称及简单介绍<br>注意不要超过2行</DIV></TD> <TD> </TD><TD vAlign=center colSpan=2><DIV align=center>商品名称及简单介绍<br>注意不要超过2行</DIV></TD><TD> </TD><TD vAlign=center colSpan=2><DIV align=center>商品名称及简单介绍<br>注意不要超过2行</DIV></TD><TD> </TD><TD vAlign=center colSpan=3><DIV align=center>商品名称及简单介绍<br>注意不要超过2行</DIV></TD><TD> </TD></TR></TBODY></TABLE></TD></TR></TBODY></TABLE></TD></T R><TR><TD vAlign=top height=231><TABLE cellSpacing=0 cellPadding=0 width="100%" border=0><!--DWLayoutTable--><TBODY><TR><TD width=22 height=160> </TD><TD vAlign=center colSpan=2><DIV align=center><img height=160 src="" width=160></DIV></TD><TD width=23> </TD><TD vAlign=center colSpan=2><DIV align=center><img height=160 src="" width=160></DIV></TD><TD width=23> </TD><TD vAlign=center colSpan=2><DIV align=center><img height=160 src="" width=160></DIV></TD><TD width=23> </TD><TD vAlign=center colSpan=3><DIV align=center><img height=160 src="" width=160></DIV></TD><TD width=19> </TD></TR><TR><TD height=21> </TD><TD width=60> </TD><TD vAlign=bottom width=100><DIV align=center>888</DIV></TD><TD> </TD><TD width=59> </TD><TD vAlign=bottom width=101><DIV align=center>888</DIV></TD><TD> </TD><TD width=58> </TD><TD vAlign=bottom width=102><DIV align=center>888</DIV></TD><TD> </TD><TD width=60> </TD><TD vAlign=bottom width=90><DIV align=center>888</DIV></TD><TD width=10> </TD><TD> </TD></TR><TR><TD height=50> </TD><TD vAlign=center colSpan=2><DIV align=center>商品名称及简单介绍<br>注意不要超过2行</DIV></TD><TD> </TD><TD vAlign=center colSpan=2><DIV align=center>商品名称及简单介绍<br>注意不要超过2行</DIV></TD><TD> </TD><TD vAlign=center colSpan=2><DIV align=center>商品名称及简单介绍<br>注意不要超过2行</DIV></TD><TD> </TD><TD vAlign=center colSpan=3><DIV align=center>商品名称及简单介绍<br>注意不要超过2行</DIV></TD><TD> </TD></TR></TBODY></TABLE></TD></TR><TR><TD height=11></TD></TR></TBODY></TABLE>左侧热销<TABLE height=550 cellSpacing=0 cellPadding=0 width=190 align=center background= border=0><!--DWLayoutTable--><TBODY><TR><TD width=190 height=66> </TD></TR><TR><TD vAlign=top height=337><TABLE cellSpacing=0 cellPadding=0 width="100%" border=0><!--DWLayoutTable--><TBODY><TR><TD width=14 height=160> </TD><TD vAlign=center width=160><DIV align=center><img height=160 src="" width=160></DIV></TD><TD width=16> </TD></TR><TR><TD height=17> </TD><TD> </TD><TD> </TD></TR><TR><TD height=160> </TD><TD vAlign=center><DIV align=center><img height=160 src="" width=160></DIV></TD><TD> </TD></TR></TBODY></TABLE></TD></TR><TR><TD vAlign=top height=99><TABLE cellSpacing=0 cellPadding=0 width="100%" border=0><!--DWLayoutTable--> <TBODY><TR><TD width=9 height=22> </TD><TD width=77> </TD><TD width=14> </TD><TD width=77> </TD><TD width=13> </TD></TR><TR><TD height=77> </TD><TD vAlign=center><DIV align=center><img height=77 src="" width=77></DIV></TD><TD> </TD><TD vAlign=center><DIV align=center><img height=77 src="" width=77></DIV></TD><TD> </TD></TR></TBODY></TABLE></TD></TR><TR><TD height=48> </TD></TR></TBODY></TABLE>2【万用模版】彩色白色化妆品女装效果图收藏代码<table width="190" height="301" border="0" align="center" cellpadding="0" cellspacing="0" background=""><!--DWLayoutTable--><tr><td height="110" colspan="3" valign="top"><table width="100%" border="0" cellpadding="0" cellspacing="0"><!--DWLayoutTable--><tr><td width="190" height="110"><a href=""><img src="" width="190" height="110" border="0"></a></td></tr></table></td></tr><tr><td width="9" height="14"> </td><td width="172"> </td><td width="9"> </td></tr><tr><td height="160"> </td><td valign="top"><table width="100%" border="0" cellpadding="0" cellspacing="0"><!--DWLayoutTable--><tr><td width="172" height="160" valign="top"><div style="overflow-y:auto; width:172px; height:160px; scrollbar-base-color:#ffffff;">这里填写您的店铺公告信息</div></td> </tr></table> </td><td> </td></tr><tr><td height="17"> </td><td> </td><td> </td></tr></table>右侧促销1<TABLE height=627 cellSpacing=0 cellPadding=0 width=750 align=center background= border=0><!--DWLayoutTable--><TBODY><TR><TD vAlign=top colSpan=4 rowSpan=3><TABLE cellSpacing=0 cellPadding=0 width="100%" border=0><!--DWLayoutTable--><TBODY><TR><TD vAlign=center width=164 rowSpan=5><DIV align=center><img style="WIDTH: 164px; HEIGHT: 242px" height=242 alt="" src=" " width=164></DIV></TD><TD width=17 height=39> </TD><TD vAlign=center width=164><DIV align=right>188元</DIV></TD><TD width=16> </TD><TD vAlign=center width=164 rowSpan=5><DIV align=center><img style="WIDTH: 164px; HEIGHT: 242px" height=242 alt="" src=" " width=164></DIV></TD></TR><TR><TD height=6></TD><TD></TD><TD></TD></TR><TR><TD height=24></TD><TD vAlign=center><DIV align=center>您的商品名或商品简介</DIV></TD><TD></TD></TR><TR><TD height=9></TD><TD></TD><TD></TD></TR><TR><TD height=164> </TD><TD vAlign=center><DIV align=center><img style="WIDTH: 164px; HEIGHT: 164px" height=164 alt="" src=" " width=164></DIV></TD><TD> </TD></TR></TBODY></TABLE></TD><TD width=13 height=101> </TD><TD width=199> </TD><TD width=13> </TD></TR><TR><TD height=128> </TD><TD vAlign=top><TABLE cellSpacing=0 cellPadding=0 width="100%" border=0><!--DWLayoutTable--><TBODY><TR><TD vAlign=top width=199 height=128><DIV style="OVERFLOW-Y: auto; WIDTH: 199px; SCROLLBAR-BASE-COLOR: #ffffff; HEIGHT: 128px">给您完美的店铺装修方案,让您<br>的店从淘宝千万家店中脱颖而<br>出!超低的价格,精美的模板,<br>让您的店从此火起来!</DIV></TD></TR></TBODY></TABLE></TD><TD> </TD></TR><TR><TD height=13> </TD><TD> </TD><TD> </TD></TR><TR><TD width=84 height=9></TD><TD width=221></TD><TD width=166></TD><TD width=54></TD><TD></TD><TD></TD><TD></TD></TR><TR><TD vAlign=top colSpan=4 rowSpan=2><TABLE cellSpacing=0 cellPadding=0 width="100%" border=0><!--DWLayoutTable--><TBODY><TR><TD vAlign=center width=164 height=37><DIV align=right>188元</DIV></TD><TD width=17> </TD><TD vAlign=center width=164 rowSpan=5><DIV align=center><img style="WIDTH: 164px; HEIGHT: 242px" height=242 alt="" src=" " width=164></DIV></TD><TD width=16> </TD><TD vAlign=center width=164><DIV align=right>188元</DIV></TD></TR><TR><TD height=9></TD><TD></TD><TD></TD><TD></TD></TR><TR><TD vAlign=center height=24><DIV align=center>您的商品名或商品简介</DIV></TD><TD></TD><TD></TD><TD vAlign=center><DIV align=center>您的商品名或商品简介</DIV></TD></TR><TR><TD height=8></TD><TD></TD><TD></TD><TD></TD></TR><TR><TD vAlign=top height=164><TABLE cellSpacing=0 cellPadding=0 width="100%" border=0><!--DWLayoutTable--><TBODY><TR><TD vAlign=center width=164 height=164><DIV align=center><img style="WIDTH: 164px; HEIGHT: 164px" height=164 alt="" src=" " width=164></DIV></TD></TR></TBODY></TABLE></TD><TD> </TD><TD> </TD><TD vAlign=center><DIV align=center><img style="WIDTH: 164px; HEIGHT: 164px" height=164 alt="" src=" " width=164></DIV></TD></TR></TBODY></TABLE></TD><TD height=89></TD><TD> </TD><TD></TD></TR><TR><TD height=153></TD><TD vAlign=top><TABLE cellSpacing=0 cellPadding=0 width="100%" border=0><!--DWLayoutTable--><TBODY><TR><TD vAlign=top width=199 height=153><DIV align=left>旺旺:<br><br>旺旺:<br><br>在线时间:<br>星期一至六:09:00-24:00<br>星期天及节假日不定时上线</DIV></TD></TR></TBODY></TABLE></TD><TD></TD></TR><TR><TD height=13> </TD><TD> </TD><TD> </TD><TD> </TD><TD></TD><TD></TD><TD></TD></TR><TR><TD height=48> </TD><TD vAlign=top rowSpan=5><TABLE cellSpacing=0 cellPadding=0 width="100%" border=0><!--DWLayoutTable--><TBODY><TR><TD vAlign=center width=104 height=104><DIV align=center><img style="WIDTH: 104px; HEIGHT: 104px" height=104 alt="" src=" " width=104></DIV></TD><TD width=13> </TD><TD vAlign=center width=104><DIV align=center><img style="WIDTH: 104px; HEIGHT: 104px" height=104 alt="" src=" " width=104></DIV></TD></TR></TBODY></TABLE></TD><TD> </TD><TD> </TD><TD></TD><TD></TD><TD></TD></TR><TR><TD height=16> </TD><TD> </TD><TD vAlign=top colSpan=3><TABLE cellSpacing=0 cellPadding=0 width="100%" border=0><!--DWLayoutTable--><TBODY><TR><TD width=49 height=16><DIV align=center>200元</DIV></TD><TD width=59> </TD><TD width=49><DIV align=center>400元</DIV></TD><TD width=65> </TD><TD width=44><DIV align=center>600元</DIV></TD></TR></TBODY></TABLE></TD><TD></TD></TR><TR><TD height=4></TD><TD></TD><TD></TD><TD></TD><TD></TD><TD></TD></TR><TR><TD height=16></TD><TD></TD><TD vAlign=top colSpan=3><TABLE cellSpacing=0 cellPadding=0 width="100%" border=0><!--DWLayoutTable--> <TBODY><TR><TD width=49 height=16><DIV align=center>300元</DIV></TD><TD width=59> </TD><TD width=49><DIV align=center>500元</DIV></TD><TD width=65> </TD><TD width=44><DIV align=center>700元</DIV></TD></TR></TBODY></TABLE></TD><TD></TD></TR><TR><TD height=20></TD><TD></TD><TD> </TD><TD></TD><TD></TD><TD></TD></TR><TR><TD height=17></TD><TD> </TD><TD></TD><TD> </TD><TD></TD><TD></TD><TD></TD></TR></TBODY></TABLE>右侧促销2<TABLE height=626 cellSpacing=0 cellPadding=0 width=750 align=center background= border=0><!--DWLayoutTable--><TBODY><TR><TD width=52 height=21> </TD><TD width=183> </TD><TD width=62> </TD><TD width=183> </TD><TD width=62> </TD><TD width=183> </TD><TD width=25> </TD></TR><TR><TD height=591> </TD><TD vAlign=top><TABLE cellSpacing=0 cellPadding=0 width="100%" border=0><!--DWLayoutTable--><TBODY><TR><TD vAlign=center colSpan=2 height=183><DIV align=center><img style="WIDTH: 183px; HEIGHT: 183px" height=183 alt="" src=" " width=183></DIV></TD></TR><TR><TD vAlign=top colSpan=2 height=59><DIV style="MARGIN-TOP: 25px"><DIV align=center>您的商品名或商品简介<br>字数不要太多,2行较合适</DIV></DIV></TD></TR><TR><TD width=85 height=63> </TD><TD vAlign=top width=98><DIV align=center>888元</DIV></TD></TR><TR><TD vAlign=center colSpan=2 height=183><DIV align=center><img style="WIDTH: 183px; HEIGHT: 183px" height=183 alt="" src=" " width=183></DIV></TD></TR><TR><TD vAlign=top colSpan=2 height=59><DIV style="MARGIN-TOP: 25px"><DIV align=center>您的商品名或商品简介<br>字数不要太多,2行较合适。
淘宝店铺装修代码大全

这几天来过我店的朋友,看过我的模板的朋友都说装修真的快要让他焦头烂额了,发现了这样的一个好东东,当然要拿来和大家一起分享哦!希望可以对和我一样的新朋友有多帮助哦公告栏大小:宽不要超过480像素,高可以随意代码:<img src="店铺公告地址"/>要求:图片一定要通过网上空间或相册放置:管理我的店铺——基本设置——公告可以预览看一下悬挂饰物代码::<img src="你图片的地址" style="left: 20px; position: relative; top: 0px" />要求:不能是自己电脑上的图片,要在网上的图片地址才行放置:管理我的店铺——基本介绍——公告宝贝分类大小:宽不要超过148像素,长可以随意代码::<img src="宝贝分类地址" />要求:图片要通过网上空间或相册,格式为jpg或gif.图片地址不要超过40字符. 可以把图片地址缩短的网站放置:管理我的店铺——宝贝分类加图片的代码::<img src="你的图片地址" />分类的小技巧:关于序号字体滚动代码:<★marquee>宝贝类目名称<★/marquee>下面的代码设置在一定区域内让文字向上滚:“scrollamount=”可改变速度。
<font size=3 color=ff0000><b><center><marquee width=150 height=100 direction=up scrollamount=2>文字</marquee></font></b></center>让文字左右来回流动--------<marquee behavior="alternate">文字</marquee> 让文字由下至上滚动--------<marquee direction="up">文字</marquee>让文字左右来回流动-------- 文字让文字由下至上滚动--------粗体字的代码:<★b>宝贝类目名称<★/b>字体大小代码:<★font size="阿拉伯数字1~7控制大小">宝贝类目名称<★/font>斜体字的代码:<★i>宝贝类目名称<★/i>加下划线代码:<★u>宝贝类目名称<★/u>加删除线代码:<★strike>宝贝类目名称<★/strike>做空格的代码:<★li>宝贝类目名称<★/li>控制颜色代码:<★font color="颜色代码或者英文颜色名">宝贝类目名称<★/font>店铺分类代码: <IMG src="图片地址">浮动的图片的代码:</td></tr></table>;<img alt="1" height="150" src="图片地址"漂亮的浮动的图片的代码:;:</td></tr></table>;<img alt="1" height="150" src="图片地址" style="position:relative;bottom:0px;right:0px;"width="150" /><p align="center"></p><div><img src="about:blank"style="display:none" /></div>滚动字幕代码:这个用处可就多了,放到哪里那些字都是会动的,有很多朋友在好评里都会用到哦!<marquee>输入你想说的话</marquee>自定义颜色代码<font color=blue>输入你想要说的话</font>店铺分类的代码 <img src=" 图片的地址 " />代码就放在:我的淘宝—管理我的店铺—宝贝分类简单介绍一下我的操作方法:1、选好喜欢的宝贝分类模板,复制保存之后,填上适当的文字,然后上传到网上相册;2、复制代码 <img src="" /> 到宝贝分类中;3、打开网上相册,选中相应的模板,右击属性,复制属性中的图片地址;4、由于网上的图片地址过长,因此要在上进行网址缩短工作:即把复制的图片地址到这个网站中进行缩短,然后会出现一个较短的图片地址5、再用短地址放入 <img src="" /> 的""中就ok了如何在店铺公告添加个性的鼠标指针:<table style="CURSOR: url('上传后的鼠标指针的网址')"><tr><td><table border="0" style="TABLE-LAYOUT: fixed"> 另外,还要在源文件底部输入代码:</td></tr></table>马上copy这个代码,它可以让您的店铺公告更有吸引力呀公告图片的代码::<img border="0" src="图片地址" />6.换行代码如果你想换行,直接用Enter键是不行的,需要在您想换行的位置输入这样就会分成两行显示,整个网站看起来也不会是一大片了,而是段落分明如果输入一个,那就是另起一行,如果连续输入两个,即,那就会空一行html设计代码大全1)贴图:< img src="图片地址">本人照片(献丑了)2)加入连接:< a href="所要连接的相关地址">写上你想写的字< /a>3)在新窗口打开连接:< a href="相关地址" target="_blank">写上要写的字< /a>4)移动字体(走马灯):< marquee>写上你想写的字 < /marquee> (可用于店铺分类,和评价)5)字体加粗:< b>写上你想写的字< /b>6)字体斜体:< i>写上你想写的字< /i>7)字体下划线: < u>写上你想写的字< /u>字体删除线: < s>写上你想写的字< /s>9)字体加大: < big>写上你想写的字< /big>10)字体控制大小:< h1>写上你想写的字< /h1>(其中字体大小可从h1-h5,h1最大,h5最小)(其中字体大小可从h1-h5,h1最大,h5最小)11)更改字体颜色:< font color="#value">写上你想写的字< /font>(其中value 值在000000与ffffff(16位进制)之间12)消除连接的下划线:< a href="相关地址" style="text-decoration:none">写上你想写的字< /a>13)贴音乐:< embed src="音乐地址" width="宽度" height="高度" autostart=false>14)贴flash: < embed src="flash地址" width="宽度" height="高度">15)贴影视文件:< img dynsrc="文件地址" width="宽度" height="高度" start=mouseover>16)换行:< br>17)段落:< p>段落< /p>1原始文字样式:< pre>正文 < /pre>19)换帖子背景:< body background="背景图片地址">20)固定帖子背景不随滚动条滚动:< body background="背景图片地址" body bgproperties=fixed>21)定制帖子背景颜色:< body bgcolor="#value">(value值见10)22)帖子背景音乐:< bgsound="背景音乐地址" loop=infinite>(听到音乐了吗?也可以加在你的店铺公告里)23)贴网页:< iframe src="相关地址" width="宽度" height="高度">< /iframe>最后注意了,以上所有代码中的前边后边代码段,我都加入了一个空格,要不再这里就运行了,你们无法看见了!使用时把前边后边代码内的空格去掉即可!举个例子4)移动字体(走马灯):< marquee>写上你想写的字< /marquee>把< marquee>和< /marquee>删为去掉括号中的空格即可,其他不用动!后边代码不动即可!店铺装修代码1、店铺音乐代码:音乐网址" loop="-1">2、图片制作代码:<img src="这里放图片地址">3、公告图片代码:<img border="0" src="这里放图片地址" />或<img src="这里放图片地址"/>4、悬浮挂饰代码:<img src="这里放图片地址" style="left:20px; position: relative; top:0px" />5、商品分类代码:<img src="这里放图片地址"/>6、字体大小代码:<font size="2">这里放要处理的文字,可用3、4、5等设置大小</font>7、字体颜色代码:<font color="red">这里放要处理的文字,可以换成blue,yellow等</font>8、文字链接代码:<a href="网页地址">链接的文字,在分类栏里用时链接的网页地址必须缩短</a>9、移动文字代码:<marquee>从右到左移动的文字</marquee>10、背景音乐代码:<bgsound loop="-1" src="这里放音乐地址"></bgsound >11、图片附加音乐代码:<img border=0 src="这里放图片地址" dynsrc="这里放音乐地址">12、浮动图片代码:<img alt="1" height="150" src="这里放图片地址"/>公告图片的代码:公告挂饰:店铺分类代码:背景音乐代码:换行代码计数器代码颜色代码:1白色 #FFFFFF2红色#FF00003绿色#00FF004蓝色#0000FF5牡丹红#FF00FF6青色 #00FFFF7黄色#FFFF008黑色#0000009海蓝#70DB9310巧克力色#5C331711蓝紫色 #9F5F9F12黄铜色#B5A64213亮金色#D9D91914棕色#A67D3D15青铜色 #8C7853162号青铜色 #A67D3D 17士官服蓝色 #5F9F9F 18冷铜色 #D9871919铜色 #B8733320珊瑚红 #FF7F0021紫蓝色 #42426F22深棕 #5C403323深绿 #2F4F2F24深铜绿色 #4A766E25深橄榄绿 #4F4F2F26深兰花色 #9932CD27深紫色 #871F7828深石板蓝 #6B238E29深铅灰色 #2F4F4F30深棕褐色 #97694F32深绿松石色 #7093DB 33暗木色 #855E4234淡灰色 #54545435土灰玫瑰红色 #856363 36长石色 #D1927537火砖色#8E232338森林绿 #238E2339金色 #CD7F3240鲜黄色 #DBDB70 41灰色 #C0C0C042铜绿色 #527F76 43青黄色 #93DB70 44猎人绿 #215E21 45印度红 #4E2F2F 46土黄色 #9F9F5F 47浅蓝色 #C0D9D9 48浅灰色 #A8A8A8 49浅钢蓝色 #8F8FBD 59浅木色 #E9C2A6 60石灰绿色 #32CD32 61桔黄色 #E47833 62褐红色 #8E236B 63中海蓝色 #32CD9964中蓝色 #3232CD65中森林绿 #6B8E23 66中鲜黄色 #EAEAAE 67中兰花色 #9370DB 68中海绿色 #426F42 69中石板蓝色 #7F00FF 70中春绿色 #7FFF00 71中绿松石色 #70DBDB 72中紫红色 #DB7093 73中木色 #A6806474深藏青色 #2F2F4F 75海军蓝 #23238E76霓虹篮 #4D4DFF77霓虹粉红 #FF6EC7 78新深藏青色 #00009C 79新棕褐色 #EBC79E80暗金黄色 #CFB53B81橙色 #FF7F0082橙红色 #FF240083淡紫色 #DB70DB84浅绿色 #8FBC8F85粉红色 #BC8F8F86李子色 #EAADEA87石英色 #D9D9F388艳蓝色 #5959AB89鲑鱼色 #6F424290猩红色 #BC171791海绿色 #238E6892半甜巧克力色 #6B4226 93赭色 #8E6B2394银色 #E6E8FA95天蓝 #3299CC96石板蓝 #007FFF97艳粉红色 #FF1CAE98春绿色 #00FF7F99钢蓝色 #236B8E100亮天蓝色 #38B0DE 101棕褐色 #DB9370102紫红色 #D8BFD8103石板蓝色 #ADEAEA 104浓深棕色 #5C4033 105淡浅灰色 #CDCDCD 106紫罗兰色 #4F2F4F 107紫罗兰红色 #CC3299 108麦黄色#D8D8BF109黄绿色 #99CC32店铺公告里的漂亮悬浮挂件的代码:公告图片的代码:<img border="0" src="图片地址" />公告挂饰:<img src="图片地址" style="left:20px; position: relative; top:0px" />店铺分类代码:<img src="缩完后的图片地址"/>背景音乐代码:<bgsound loop="-1" src="音乐地址"></bgsound>换行代码<br>计数器代码<a href="" target="_blank"><img src="计数器地址" border=0 alt=""></a> 店铺公告里的漂亮悬浮挂件的代码:<marquee style="position:relative;" onMouseOver="()" onMouseOut="()" scrollamount="1" scrolldelay="85" direction="up" behavior="scroll" height="60"><img src="加入你自己的图片地址" />1.公告栏的图片代码,帖到公告栏就行了. 不过还是有好多人来问我公告栏的位置-----点我的淘宝-----管理我的店铺------基本设置,下面写着公告的位置。
淘宝店铺装修代码大全

淘宝店铺装修代码大全如何提高店铺的访问量呢?那个问题大伙儿一定都专门想明白,有好的产品,有好的宣传,更吸引顾客眼球的是你有专门的装修,让你的店铺与众不同!好了,现在简单为大伙儿总结了所有的html设计代码大全1)贴图:< img src="图片地址">本人照片〔献丑了〕2)加入连接:< a href="所要连接的相关地址">写上你想写的字< /a>3)在新窗口打开连接:< a href="相关地址" target="_blank">写上要写的字< /a>4)移动字体(走马灯):< marquee>写上你想写的字< /marquee> 〔可用于店铺分类,和评判〕5)字体加粗:< b>写上你想写的字< /b>6)字体斜体:< i>写上你想写的字< /i>7)字体下划线: < u>写上你想写的字< /u>字体删除线: < s>写上你想写的字< /s>9)字体加大: < big>写上你想写的字< /big>10)字体操纵大小:< h1>写上你想写的字< /h1>(其中字体大小可从h1-h5,h1最大,h5最小)(其中字体大小可从h1-h5,h1最大,h5最小)11)更换字体颜色:< font color="#value">写上你想写的字< /font>(其中value值在000000与ffffff(16位进制)之间12)排除连接的下划线:< a href="相关地址" style="text-decoration:none">写上你想写的字< /a>13)贴音乐:< embed src="音乐地址" width="宽度" height="高度" autostart=false>14)贴flash: < embed src="flash地址" width="宽度" height="高度">15)贴影视文件:< img dynsrc="文件地址" width="宽度" height="高度" start=mouseover>16)换行:< br>17)段落:< p>段落< /p>1原始文字样式:< pre>正文< /pre>19)换帖子背景:< body background="背景图片地址">20)固定帖子背景不随滚动条滚动:< body background="背景图片地址" bodybgproperties=fixed>21)定制帖子背景颜色:< body bgcolor="#value">(value值见10)22)帖子背景音乐:< bgsound="背景音乐地址" loop=infinite>〔听到音乐了吗?也能够加在你的店铺公告里〕23)贴网页:< iframe src="相关地址" width="宽度" height="高度">< /iframe>最后注意了,以上所有代码中的前边后边代码段,我都加入了一个空格,要不再那个地点就运行了,你们无法看见了!使用时把前边后边代码内的空格去掉即可!举个例子4)移动字体(走马灯):< marquee>写上你想写的字< /marquee>把< marquee>和< /marquee>删为去掉括号中的空格即可,其他不用动!后边代码不动即可!店铺装修代码1、店铺音乐代码:音乐网址" loop="-1">2、图片制作代码:<img src="那个地点放图片地址">3、公告图片代码:<img border="0" src="那个地点放图片地址" />或<img src="那个地点放图片地址"/>4、悬浮挂饰代码:<img src="那个地点放图片地址" style="left:20px; position: relative; top:0px" />5、商品分类代码:<img src="那个地点放图片地址"/>6、字体大小代码:<font size="2">那个地点放要处理的文字,可用3、4、5等设置大小</font>7、字体颜色代码:<font color="red">那个地点放要处理的文字,能够换成blue,yellow等</font>8、文字链接代码:<a href="网页地址">链接的文字,在分类栏里用时链接的网页地址必须缩短</a>9、移动文字代码:<marquee>从右到左移动的文字</marquee>10、背景音乐代码:<bgsound loop="-1" src="那个地点放音乐地址"></bgsound>11、图片附加音乐代码:<img border=0 src="那个地点放图片地址" dynsrc="那个地点放音乐地址">12、浮动图片代码:<img alt="1" height="150" src="那个地点放图片地址"/>公告图片的代码:公告挂饰:店铺分类代码:背景音乐代码:换行代码计数器代码颜色代码:1白色#FFFFFF2红色#FF00003绿色#00FF004蓝色#0000FF5牡丹红#FF00FF6青色#00FFFF7黄色#FFFF008黑色#0000009海蓝#70DB9310巧克力色#5C331711蓝紫色#9F5F9F12黄铜色#B5A64213亮金色#D9D91914棕色#A67D3D15青铜色#8C7853162号青铜色#A67D3D 17士官服蓝色#5F9F9F 18冷铜色#D9871919铜色#B8733320珊瑚红#FF7F0021紫蓝色#42426F22深棕#5C403323深绿#2F4F2F24深铜绿色#4A766E25深橄榄绿#4F4F2F26深兰花色#9932CD27深紫色#871F7828深石板蓝#6B238E29深铅灰色#2F4F4F30深棕褐色#97694F32深绿松石色#7093DB 33暗木色#855E4234淡灰色#54545435土灰玫瑰红色#856363 36长石色#D1927537火砖色#8E232338森林绿#238E2339金色#CD7F3240鲜黄色#DBDB7041灰色#C0C0C042铜绿色#527F7643青黄色#93DB7044猎人绿#215E2145印度红#4E2F2F46土黄色#9F9F5F47浅蓝色#C0D9D948浅灰色#A8A8A849浅钢蓝色#8F8FBD59浅木色#E9C2A660石灰绿色#32CD3261桔黄色#E4783362褐红色#8E236B63中海蓝色#32CD9964中蓝色#3232CD65中森林绿#6B8E2366中鲜黄色#EAEAAE 67中兰花色#9370DB68中海绿色#426F4269中石板蓝色#7F00FF 70中春绿色#7FFF0071中绿松石色#70DBDB 72中紫红色#DB709373中木色#A6806474深藏青色#2F2F4F75海军蓝#23238E76霓虹篮#4D4DFF77霓虹粉红#FF6EC778新深藏青色#00009C 79新棕褐色#EBC79E80暗金黄色#CFB53B81橙色#FF7F0082橙红色#FF240083淡紫色#DB70DB84浅绿色#8FBC8F85粉红色#BC8F8F86李子色#EAADEA87石英色#D9D9F388艳蓝色#5959AB89鲑鱼色#6F424290猩红色#BC171791海绿色#238E6892半甜巧克力色#6B4226 93赭色#8E6B2394银色#E6E8FA95天蓝#3299CC96石板蓝#007FFF97艳粉红色#FF1CAE98春绿色#00FF7F99钢蓝色#236B8E100亮天蓝色#38B0DE101棕褐色#DB9370102紫红色#D8BFD8103石板蓝色#ADEAEA104浓深棕色#5C4033105淡浅灰色#CDCDCD106紫罗兰色#4F2F4F107紫罗兰红色#CC3299108麦黄色#D8D8BF109黄绿色#99CC32店铺公告里的漂亮悬浮挂件的代码:公告图片的代码:<img border="0" src="图片地址" />公告挂饰:<img src="图片地址" style="left:20px; position: relative; top:0px" />店铺分类代码:<img src="缩完后的图片地址"/>背景音乐代码:<bgsound loop="-1" src="音乐地址"></bgsound>换行代码<br>计数器代码<a href="://00counter " target="_blank"><img src="计数器地址" border=0alt="00Counter "></a>店铺公告里的漂亮悬浮挂件的代码:<marquee style="position:relative;" onMouseOver="this.stop()" onMouseOut="this.start()" scrollamount="1" scrolldelay="85" direction="up" behavior="scroll" height="60"><img src="加入你自己的图片地址" />1.公告栏的图片代码,帖到公告栏就行了. 只是依旧有好多人来问我公告栏的位置-----点我的淘宝-----治理我的店铺------差不多设置,下面写着公告的位置。
淘宝店铺装修常用自定义代码大全

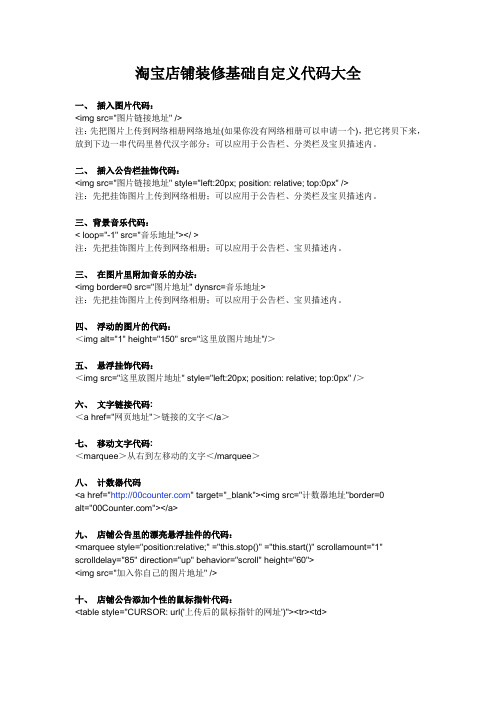
淘宝店铺装修基础自定义代码大全一、插入图片代码:<img src="图片链接地址" />注:先把图片上传到网络相册网络地址(如果你没有网络相册可以申请一个),把它拷贝下来,放到下边一串代码里替代汉字部分;可以应用于公告栏、分类栏及宝贝描述内。
二、插入公告栏挂饰代码:<img src="图片链接地址" style="left:20px; position: relative; top:0px" />注:先把挂饰图片上传到网络相册;可以应用于公告栏、分类栏及宝贝描述内。
三、背景音乐代码:< loop="-1" src="音乐地址"></ >注:先把挂饰图片上传到网络相册;可以应用于公告栏、宝贝描述内。
三、在图片里附加音乐的办法:<img border=0 src="图片地址" dynsrc=音乐地址>注:先把挂饰图片上传到网络相册;可以应用于公告栏、宝贝描述内。
四、浮动的图片的代码:<img alt="1" height="150" src="这里放图片地址"/>五、悬浮挂饰代码:<img src="这里放图片地址" style="left:20px; position: relative; top:0px" />六、文字链接代码:<a href="网页地址">链接的文字</a>七、移动文字代码:<marquee>从右到左移动的文字</marquee>八、计数器代码<a href="" target="_blank"><img src="计数器地址"border=0alt=""></a>九、店铺公告里的漂亮悬浮挂件的代码:<marquee style="position:relative;" ="this.stop()" ="this.start()" scrollamount="1" scrolldelay="85" direction="up" behavior="scroll" height="60"><img src="加入你自己的图片地址" />十、店铺公告添加个性的鼠标指针代码:<table style="CURSOR: url('上传后的鼠标指针的网址')"><tr><td><table border="0" style="TABLE-LAYOUT: fixed">十一、宝贝描述加上个性的鼠标指针代码先选“编辑源文件” ,然后复制以下代码:<table width="100%" style="CURSOR: url('这里是已上传的鼠标指针网址')"><tr><td width="100%">另外,还要在源文件底部输入代码:</td></tr></table>十二、添加QQ在线交谈代码:<a target=blankhref=/msgrd?V=1&Uin=41826029&Site=&Me nu=yes><img border="0" SRC=/pa?p=1:41826029:7 alt="点击这里给我发消息"></a>注: 这是QQ在线状态的代码,里面的数值要改变,号码和网址改为你自己的,这个链接的作用是别人可以直接点击联系你而无需加你为好友,使用方法是直接链接。
淘宝店铺装修代码大全

链接网址/catalog/thread/154503-4783203.htm这几天来过我店的朋友,看过我的模板的朋友都说装修真的快要让他焦头烂额了,发现了这样的一个好东东,当然要拿来和大家一起分享哦!希望可以对和我一样的新朋友有多帮助哦公告栏大小:宽不要超过480像素,高可以随意代码:<img src="店铺公告地址"/>要求:图片一定要通过网上空间或相册放置:管理我的店铺——基本设置——公告可以预览看一下悬挂饰物代码::<img src="你图片的地址" style="left: 20px; position: relative; top: 0px" />要求:不能是自己电脑上的图片,要在网上的图片地址才行放置:管理我的店铺——基本介绍——公告宝贝分类大小:宽不要超过148像素,长可以随意代码::<img src="宝贝分类地址" />要求:图片要通过网上空间或相册,格式为jpg或gif.图片地址不要超过40字符. 可以把图片地址缩短的网站放置:管理我的店铺——宝贝分类加图片的代码::<img src="你的图片地址" />分类的小技巧:关于序号字体滚动代码:<★marquee>宝贝类目名称<★/marquee>下面的代码设置在一定区域内让文字向上滚:“scrollamount=”可改变速度。
<font size=3 color=ff0000><b><center><marquee width=150 height=100 direction=up scrollamount=2>文字</marquee></font></b></center>让文字左右来回流动--------<marquee behavior="alternate">文字</marquee>让文字由下至上滚动--------<marquee direction="up">文字</marquee>让文字左右来回流动-------- 文字让文字由下至上滚动--------粗体字的代码:<★b>宝贝类目名称<★/b>字体大小代码:<★font size="阿拉伯数字1~7控制大小">宝贝类目名称<★/font>斜体字的代码:<★i>宝贝类目名称<★/i>加下划线代码:<★u>宝贝类目名称<★/u>加删除线代码:<★strike>宝贝类目名称<★/strike>做空格的代码:<★li>宝贝类目名称<★/li>控制颜色代码:<★font color="颜色代码或者英文颜色名">宝贝类目名称<★/font>店铺分类代码: <IMG src="图片地址">浮动的图片的代码:</td></tr></table>;<img alt="1" height="150" src="图片地址"漂亮的浮动的图片的代码:;:</td></tr></table>;<img alt="1" height="150" src="图片地址"style="position:relative;bottom:0px;right:0px;" width="150" /><p align="center"></p><div><img src="about:blank"style="display:none" /></div>滚动字幕代码:这个用处可就多了,放到哪里那些字都是会动的,有很多朋友在好评里都会用到哦!<marquee>输入你想说的话</marquee>自定义颜色代码<font color=blue>输入你想要说的话</font>店铺分类的代码<img src=" 图片的地址" />代码就放在:我的淘宝—管理我的店铺—宝贝分类简单介绍一下我的操作方法:1、选好喜欢的宝贝分类模板,复制保存之后,填上适当的文字,然后上传到网上相册;2、复制代码<img src="" /> 到宝贝分类中;3、打开网上相册,选中相应的模板,右击属性,复制属性中的图片地址;4、由于网上的图片地址过长,因此要在/上进行网址缩短工作:即把复制的图片地址到这个网站中进行缩短,然后会出现一个较短的图片地址5、再用短地址放入<img src="" /> 的""中就ok了如何在店铺公告添加个性的鼠标指针:<table style="CURSOR: url('上传后的鼠标指针的网址')"><tr><td><table border="0"style="TABLE-LAYOUT: fixed"> 另外,还要在源文件底部输入代码:</td></tr></table>马上copy这个代码,它可以让您的店铺公告更有吸引力呀公告图片的代码::<img border="0" src="图片地址" />6.换行代码如果你想换行,直接用Enter键是不行的,需要在您想换行的位置输入这样就会分成两行显示,整个网站看起来也不会是一大片了,而是段落分明如果输入一个,那就是另起一行,如果连续输入两个,即,那就会空一行html设计代码大全1)贴图:< img src="图片地址">本人照片(献丑了)2)加入连接:< a href="所要连接的相关地址">写上你想写的字< /a>3)在新窗口打开连接:< a href="相关地址" target="_blank">写上要写的字< /a>4)移动字体(走马灯):< marquee>写上你想写的字< /marquee> (可用于店铺分类,和评价)5)字体加粗:< b>写上你想写的字< /b>6)字体斜体:< i>写上你想写的字< /i>7)字体下划线: < u>写上你想写的字< /u>字体删除线: < s>写上你想写的字< /s>9)字体加大: < big>写上你想写的字< /big>10)字体控制大小:< h1>写上你想写的字< /h1>(其中字体大小可从h1-h5,h1最大,h5最小)(其中字体大小可从h1-h5,h1最大,h5最小)11)更改字体颜色:< font color="#value">写上你想写的字< /font>(其中value值在000000与ffffff(16位进制)之间12)消除连接的下划线:< a href="相关地址"style="text-decoration:none">写上你想写的字< /a>13)贴音乐:< embed src="音乐地址" width="宽度" height="高度" autostart=false>14)贴flash: < embed src="flash地址" width="宽度" height="高度">15)贴影视文件:< img dynsrc="文件地址" width="宽度" height="高度" start=mouseover>16)换行:< br>17)段落:< p>段落< /p>1原始文字样式:< pre>正文< /pre>19)换帖子背景:< body background="背景图片地址">20)固定帖子背景不随滚动条滚动:< body background="背景图片地址" bodybgproperties=fixed>21)定制帖子背景颜色:< body bgcolor="#value">(value值见10)22)帖子背景音乐:< bgsound="背景音乐地址" loop=infinite>(听到音乐了吗?也可以加在你的店铺公告里)23)贴网页:< iframe src="相关地址" width="宽度" height="高度">< /iframe>最后注意了,以上所有代码中的前边后边代码段,我都加入了一个空格,要不再这里就运行了,你们无法看见了!使用时把前边后边代码内的空格去掉即可!举个例子4)移动字体(走马灯):< marquee>写上你想写的字< /marquee>把< marquee>和< /marquee>删为去掉括号中的空格即可,其他不用动!后边代码不动即可!店铺装修代码1、店铺音乐代码:音乐网址" loop="-1">2、图片制作代码:<img src="这里放图片地址">3、公告图片代码:<img border="0" src="这里放图片地址" />或<img src="这里放图片地址"/>4、悬浮挂饰代码:<img src="这里放图片地址" style="left:20px; position: relative; top:0px" />5、商品分类代码:<img src="这里放图片地址"/>6、字体大小代码:<font size="2">这里放要处理的文字,可用3、4、5等设置大小</font>7、字体颜色代码:<font color="red">这里放要处理的文字,可以换成blue,yellow等</font>8、文字链接代码:<a href="网页地址">链接的文字,在分类栏里用时链接的网页地址必须缩短</a>9、移动文字代码:<marquee>从右到左移动的文字</marquee>10、背景音乐代码:<bgsound loop="-1" src="这里放音乐地址"></bgsound>11、图片附加音乐代码:<img border=0 src="这里放图片地址" dynsrc="这里放音乐地址">12、浮动图片代码:<img alt="1" height="150" src="这里放图片地址"/>公告图片的代码:公告挂饰:店铺分类代码:背景音乐代码:换行代码计数器代码颜色代码:1白色#FFFFFF2红色#FF00003绿色#00FF004蓝色#0000FF5牡丹红#FF00FF6青色#00FFFF7黄色#FFFF008黑色#0000009海蓝#70DB9310巧克力色#5C331711蓝紫色#9F5F9F12黄铜色#B5A64213亮金色#D9D91914棕色#A67D3D15青铜色#8C7853162号青铜色#A67D3D17士官服蓝色#5F9F9F18冷铜色#D9871919铜色#B8733320珊瑚红#FF7F0021紫蓝色#42426F22深棕#5C403323深绿#2F4F2F24深铜绿色#4A766E25深橄榄绿#4F4F2F26深兰花色#9932CD27深紫色#871F7828深石板蓝#6B238E29深铅灰色#2F4F4F30深棕褐色#97694F32深绿松石色#7093DB 33暗木色#855E4234淡灰色#54545435土灰玫瑰红色#856363 36长石色#D1927537火砖色#8E232338森林绿#238E2339金色#CD7F3240鲜黄色#DBDB7041灰色#C0C0C042铜绿色#527F7643青黄色#93DB7044猎人绿#215E2145印度红#4E2F2F46土黄色#9F9F5F47浅蓝色#C0D9D948浅灰色#A8A8A849浅钢蓝色#8F8FBD 59浅木色#E9C2A660石灰绿色#32CD32 61桔黄色#E4783362褐红色#8E236B63中海蓝色#32CD99 64中蓝色#3232CD65中森林绿#6B8E23 66中鲜黄色#EAEAAE 67中兰花色#9370DB 68中海绿色#426F42 69中石板蓝色#7F00FF 70中春绿色#7FFF00 71中绿松石色#70DBDB 72中紫红色#DB7093 73中木色#A6806474深藏青色#2F2F4F 75海军蓝#23238E76霓虹篮#4D4DFF77霓虹粉红#FF6EC7 78新深藏青色#00009C 79新棕褐色#EBC79E80暗金黄色#CFB53B81橙色#FF7F0082橙红色#FF240083淡紫色#DB70DB84浅绿色#8FBC8F85粉红色#BC8F8F86李子色#EAADEA87石英色#D9D9F388艳蓝色#5959AB89鲑鱼色#6F424290猩红色#BC171791海绿色#238E6892半甜巧克力色#6B4226 93赭色#8E6B2394银色#E6E8FA95天蓝#3299CC96石板蓝#007FFF97艳粉红色#FF1CAE98春绿色#00FF7F99钢蓝色#236B8E100亮天蓝色#38B0DE 101棕褐色#DB9370 102紫红色#D8BFD8 103石板蓝色#ADEAEA 104浓深棕色#5C4033 105淡浅灰色#CDCDCD106紫罗兰色#4F2F4F107紫罗兰红色#CC3299108麦黄色#D8D8BF109黄绿色#99CC32店铺公告里的漂亮悬浮挂件的代码:公告图片的代码:<img border="0" src="图片地址" />公告挂饰:<img src="图片地址" style="left:20px; position: relative; top:0px" /> 店铺分类代码:<img src="缩完后的图片地址"/>背景音乐代码:<bgsound loop="-1" src="音乐地址"></bgsound>换行代码<br>计数器代码<a href="" target="_blank"><img src="计数器地址" border=0 alt=""></a>店铺公告里的漂亮悬浮挂件的代码:<marquee style="position:relative;" onMouseOver="this.stop()" onMouseOut="this.start()" scrollamount="1" scrolldelay="85" direction="up" behavior="scroll" height="60"><img src="加入你自己的图片地址" />1.公告栏的图片代码,帖到公告栏就行了. 不过还是有好多人来问我公告栏的位置-----点我的淘宝-----管理我的店铺------基本设置,下面写着公告的位置。
淘宝装修代码大全-完整版-商家必看

user_id=后面的那串数字就是您自己店铺的 ID 了,把这个 ID COPY 下了 *K+ k"E& K2 y3V5 y8w
,替换上面的那个代码就可以在宝贝描述模板里面添加收藏店铺了!!
5、再用短地址放入 <img src=" 图片的地址 " /> 的""中就 ok 了 % E9w7 p7@, ? % y$B0 I3 K/ e
( o$ i# |+ ~+ B) T6U3 L : r& ^ / ]
9.:如何在店铺公告添加个性的鼠标指针:马上 copy 这个代码,它可以 7 B# D# ~+ e) v3f( R
* x. P&z " E0U+ v3x; g) T
★添加计数器代码: 到免费的计数器网站如[url=]/[/url]注册一个账号,然后登 陆就可以选择计数器了,然后在网站地址一栏内输入你的淘宝店铺地址 就可以了。确定后会弹出一个网页,提示复制以下代码,还是进入管理
/ y%n+ g V* F1L : {7X
& w' c $G1 l, i
4.浮动的图片的代码: 4I9 j- R7 y* }2m+ ^8 N8 O2 `
</td></tr></table>;<img height="150" src="图片地址"
5.滚动字幕代码:这个用处可就多了,放到哪里那些字都是会动的,有 很多朋友在好评里都会用到哦! <marquee>输入你想说的话</marquee>
淘宝天猫装修精华代码大全

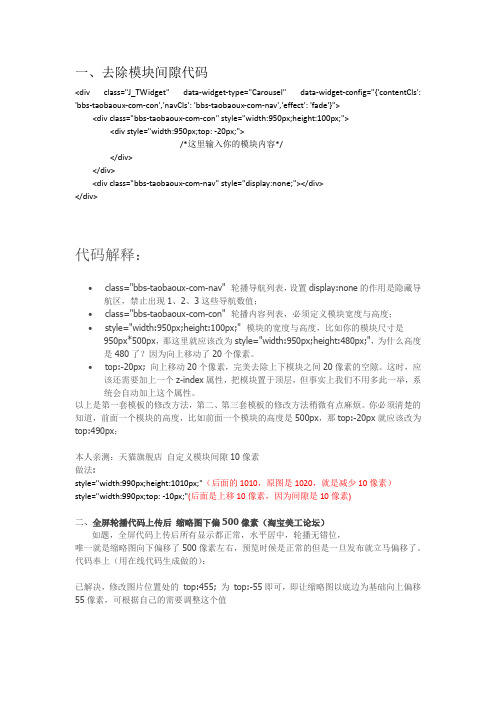
一、去除模块间隙代码<div class="J_TWidget" data-widget-type="Carousel" data-widget-config="{'contentCls': 'bbs-taobaoux-com-con','navCls': 'bbs-taobaoux-com-nav','effect': 'fade'}"><div class="bbs-taobaoux-com-con" style="width:950px;height:100px;"><div style="width:950px;top: -20px;">/*这里输入你的模块内容*/</div></div><div class="bbs-taobaoux-com-nav" style="display:none;"></div></div>代码解释:•class="bbs-taobaoux-com-nav" 轮播导航列表,设置display:none的作用是隐藏导航区,禁止出现1、2、3这些导航数值;•class="bbs-taobaoux-com-con" 轮播内容列表,必须定义模块宽度与高度;•style="width:950px;height:100px;" 模块的宽度与高度,比如你的模块尺寸是950px*500px,那这里就应该改为style="width:950px;height:480px;",为什么高度是480了?因为向上移动了20个像素。
淘宝代码大全

淘宝店铺装修代码大全如何提高店铺的访问量呢?这个问题大家一定都很想知道,有好的产品,有好的宣传,更吸引顾客眼球的是你有特别的装修,让你的店铺与众不同!好了,现在简单为大家总结了所有的html设计代码大全1)贴图:< img src="图片地址">本人照片(献丑了)2)加入连接:< a href="所要连接的相关地址">写上你想写的字< /a>3)在新窗口打开连接:< a href="相关地址" target="_blank">写上要写的字< /a>4)移动字体(走马灯):< marquee>写上你想写的字< /marquee> (可用于店铺分类,和评价)5)字体加粗:< b>写上你想写的字< /b>6)字体斜体:< i>写上你想写的字< /i>7)字体下划线: < u>写上你想写的字< /u>字体删除线: < s>写上你想写的字< /s>9)字体加大: < big>写上你想写的字< /big>10)字体控制大小:< h1>写上你想写的字< /h1>(其中字体大小可从h1-h5,h1最大,h5最小)(其中字体大小可从h1-h5,h1最大,h5最小)11)更改字体颜色:< font color="#value">写上你想写的字< /font>(其中value值在000000与ffffff(16位进制)之间12)消除连接的下划线:< a href="相关地址" style="text-decoration:none">写上你想写的字< /a>13)贴音乐:< embed src="音乐地址" width="宽度" height="高度" autostart=false>14)贴flash: < embed src="flash地址" width="宽度" height="高度">15)贴影视文件:< img dynsrc="文件地址" width="宽度" height="高度" start=mouseover>16)换行:< br>17)段落:< p>段落< /p>1原始文字样式:< pre>正文< /pre>19)换帖子背景:< body background="背景图片地址">20)固定帖子背景不随滚动条滚动:< body background="背景图片地址" bodybgproperties=fixed>21)定制帖子背景颜色:< body bgcolor="#value">(value值见10)22)帖子背景音乐:< bgsound="背景音乐地址" loop=infinite>(听到音乐了吗?也可以加在你的店铺公告里)23)贴网页:< iframe src="相关地址" width="宽度" height="高度">< /iframe>最后注意了,以上所有代码中的前边后边代码段,我都加入了一个空格,要不再这里就运行了,你们无法看见了!使用时把前边后边代码内的空格去掉即可!举个例子4)移动字体(走马灯):< marquee>写上你想写的字< /marquee>把< marquee>和< /marquee>删为去掉括号中的空格即可,其他不用动!后边代码不动即可!店铺装修代码1、店铺音乐代码:音乐网址" loop="-1">2、图片制作代码:<img src="这里放图片地址">3、公告图片代码:<img border="0" src="这里放图片地址" />或<img src="这里放图片地址"/>4、悬浮挂饰代码:<img src="这里放图片地址" style="left:20px; position: relative; top:0px" />5、商品分类代码:<img src="这里放图片地址"/>6、字体大小代码:<font size="2">这里放要处理的文字,可用3、4、5等设置大小</font >7、字体颜色代码:<font color="red">这里放要处理的文字,可以换成blue,yellow等</font >8、文字链接代码:<a href="网页地址">链接的文字,在分类栏里用时链接的网页地址必须缩短</a>9、移动文字代码:<marquee>从右到左移动的文字</marquee>10、背景音乐代码:<bgsound loop="-1" src="这里放音乐地址"></bgsound>11、图片附加音乐代码:<img border=0 src="这里放图片地址" dynsrc="这里放音乐地址">12、浮动图片代码:<img alt="1" height="150" src="这里放图片地址"/>公告图片的代码:公告挂饰:店铺分类代码:背景音乐代码:换行代码计数器代码颜色代码:1白色#FFFFFF2红色#FF00003绿色#00FF004蓝色#0000FF5牡丹红#FF00FF6青色#00FFFF7黄色#FFFF008黑色#0000009海蓝#70DB9310巧克力色#5C331711蓝紫色#9F5F9F12黄铜色#B5A64213亮金色#D9D91914棕色#A67D3D15青铜色#8C7853162号青铜色#A67D3D 17士官服蓝色#5F9F9F 18冷铜色#D9871919铜色#B8733320珊瑚红#FF7F0021紫蓝色#42426F22深棕#5C403323深绿#2F4F2F24深铜绿色#4A766E25深橄榄绿#4F4F2F26深兰花色#9932CD27深紫色#871F7828深石板蓝#6B238E29深铅灰色#2F4F4F30深棕褐色#97694F32深绿松石色#7093DB 33暗木色#855E4234淡灰色#54545435土灰玫瑰红色#856363 36长石色#D1927537火砖色#8E232338森林绿#238E2339金色#CD7F3240鲜黄色#DBDB7041灰色#C0C0C042铜绿色#527F7643青黄色#93DB7044猎人绿#215E2145印度红#4E2F2F46土黄色#9F9F5F47浅蓝色#C0D9D948浅灰色#A8A8A849浅钢蓝色#8F8FBD59浅木色#E9C2A660石灰绿色#32CD3261桔黄色#E4783362褐红色#8E236B63中海蓝色#32CD9964中蓝色#3232CD65中森林绿#6B8E2366中鲜黄色#EAEAAE67中兰花色#9370DB68中海绿色#426F4269中石板蓝色#7F00FF 70中春绿色#7FFF0071中绿松石色#70DBDB 72中紫红色#DB709373中木色#A6806474深藏青色#2F2F4F75海军蓝#23238E76霓虹篮#4D4DFF77霓虹粉红#FF6EC778新深藏青色#00009C 79新棕褐色#EBC79E80暗金黄色#CFB53B81橙色#FF7F0082橙红色#FF240083淡紫色#DB70DB84浅绿色#8FBC8F85粉红色#BC8F8F86李子色#EAADEA87石英色#D9D9F388艳蓝色#5959AB89鲑鱼色#6F424290猩红色#BC171791海绿色#238E6892半甜巧克力色#6B4226 93赭色#8E6B2394银色#E6E8FA95天蓝#3299CC96石板蓝#007FFF97艳粉红色#FF1CAE98春绿色#00FF7F99钢蓝色#236B8E100亮天蓝色#38B0DE101棕褐色#DB9370102紫红色#D8BFD8103石板蓝色#ADEAEA104浓深棕色#5C4033105淡浅灰色#CDCDCD106紫罗兰色#4F2F4F107紫罗兰红色#CC3299108麦黄色#D8D8BF109黄绿色#99CC32店铺公告里的漂亮悬浮挂件的代码:公告图片的代码:<img border="0" src="图片地址" />公告挂饰:<img src="图片地址" style="left:20px; position: relative; top:0px" />店铺分类代码:<img src="缩完后的图片地址"/>背景音乐代码:<bgsound loop="-1" src="音乐地址"></bgsound>换行代码<br>计数器代码<a href="" target="_blank"><img src="计数器地址" border=0alt=""></a>店铺公告里的漂亮悬浮挂件的代码:<marquee style="position:relative;" onMouseOver="this.stop()" onMouseOut="this.start()" scrollamount="1" scrolldelay="85" direction="up" behavior="scroll" height="60"><img src="加入你自己的图片地址" />1.公告栏的图片代码,帖到公告栏就行了. 不过还是有好多人来问我公告栏的位置-----点我的淘宝-----管理我的店铺------基本设置,下面写着公告的位置。
淘宝店铺装修最新模板代码

淘宝店铺裝修最新模板代码下面这个是我们的最终模版(大图图片实际效果会轮播)V-1 下面我们来打开PS,文件菜单,选择新建V-2 建立一个750X1460的文档,问什么要建立这样大小,请继续看V-3拉出参考线,参考线布局如V-4V-4图V-5然后我们先把PS最小化,先到广告牌生成器拿点模版/V-6选择图文,可以根据自己的行业,爱好来选择模版V-7因为我之前已经选择了这个模版,所以我在V-2步PS文档设置为750X1460V-8然后我们进行模版更改V-9点击上方文字,然后输入自定义文字,最后按确认修改V-10修改完后得到如下图V-11把所有的动态功能都去掉,然后我们改一下图片,因为图层可能比较多,所以到图层区那里快捷选取比较好V-12图层区V-13把轮播的图片删除,只要剩下一张图片,注意图片的大小,后面是需要用上的V-14接下我们也把下面的信息改成自己店铺的V-15也是一样,把图片地址改了V-16然后我们的第一分区版块完成了V-17保存下来V-18确认保存V-19获取设计V-20下载图片V-21把刚下载的图片用PS打开V-22打开后把图片ALT+S+A全选,CTRL+左键把图片拉到PS去V-23得到下面图片,然后我们继续做第二个分区V-24然后我们回到刚那个模版,从新V-14 到V-18的步骤,这个就只要对下面的进行改换就可以了....PS:商品不要相同哦V-25 到了V-18步,就停下来,不用下载,直接用截图工具截图保存下来,注意截区要跟图片一样大V-26然后打开刚图片V-27与V-22步骤一样,放到已经设置好的PS文档里V-28再一次重做V-24到V-27的步骤,得如下图V-29 接下来我们把中间的大图做出轮播效果,V-30 我们回到V-13,查找一下图片的大小,制作一张待轮播的图片,大小为698X400V-31 把准备好的图片打开,全选,拖到PS文档去V-32 然后图片放到于中间图片位置吻合V-33 窗口,选择动画V-34 新建一个桢,并设置循环次数为永远,轮播间隔为2秒V-35 选择第二贞,把与第一贞相同的图片隐藏,得第三幅图V-36 测试轮播效果与快慢来进行个人爱好调整V-37 然后我们回到第一贞,选取切片工具,对每部份商品切片V-38,然后存储为WEB和设备所用格式,点击存储,设置为HTML和图像V-39,然后得到两个文件,把images里面的图片上传到图片空间去,把html用Dreamweaver打开V-40 然后把刚切片的每一部图片分别换成相片空间对应的图片的地址V-41 更改完后,全选所有代码,拷贝V-42 到我是卖家,店铺装修V-43找到自定义模版,编辑,编辑HTML源码,然后把代码全部复制下去最后保存,发布..这样一来我们的版面就制作完了..是不是很漂亮呢,可以针对自己的爱好选择模版.然后根据模版来做出V-3和V-4图...其他步骤还是一样没变...希望这教程对各位有帮助。
淘宝网店铺装修装饰HTML代码大全

如何提高店铺的访问量呢?有好的产品,有好的宣传,更吸引顾客眼球的是你有特别的装修,让你的店铺与众不同!好了,现在简单为大家总结了所有的html设计代码大全html设计代码大全1)贴图:<img src="/seopen/upload/201008011005262 654.jpg" alt="我的博客图片" />2)加入连接:<a href="/seopen">心灵隅SEO 教程之家</a>3)在新窗口打开连接:<a href="/seopen" target="_blank">SEO爱好者之家</a>4)移动字体(走马灯):<marquee>心灵隅淘宝网店铺装修装饰HTML代码大全</marquee> (可用于店铺分类,和评价)5)字体加粗:<b>心灵隅淘宝网店铺装修装饰HTML代码大全</b>6)字体斜体:<i>心灵隅站长之博乐阁</i>7)字体下划线:<u>心灵隅站长作品站</u>8)字体删除线:<s>心灵隅SEO教程之家</s>9)字体加大:<big>五魁首之股评专栏</big>10)字体控制大小:<h1>淘宝商铺装饰HTML代码大全</h1>(其中字体大小可从h1-h5,h1最大,h5最小)11)更改字体颜色:<font color="#value">淘宝旺铺装修技术代码</font>(其中value值在000000与ffffff(16位进制)之间12)消除连接的下划线:<a href="相关地址" style="text-decoration:none">写上你想写的字</a>13)贴音乐:<embed src="音乐地址" width="宽度" height="高度" autostart=false>14)贴flash: <embed src="flash地址" width="宽度" height="高度">15)贴影视文件:<img dynsrc="文件地址" width="宽度" height="高度" start=mouseover>16)换行:<br>17)段落:<p>段落</p>18)原始文字样式:<pre>正文 </pre>19)换帖子背景:<body background="背景图片地址">20)固定帖子背景不随滚动条滚动:<body background="背景图片地址" bodybgproperties=fixed>21)定制帖子背景颜色:<body bgcolor="#value">(value值见10)22)帖子背景音乐:<bgsound="背景音乐地址" loop=infinite>(听到音乐了吗?也可以加在你的店铺公告里)23)贴网页:<iframe src="相关地址" width="宽度" height="高度"></iframe>店铺装修代码1、店铺音乐代码:<bgsound="背景音乐网址" loop="-1">2、图片制作代码:<img src="这里放图片地址">3、公告图片代码:<img border="0" src="这里放图片地址" />或<img src="这里放图片地址" />4、悬浮挂饰代码:<img src="这里放图片地址" style="left:20px; position: relative; top:0px" />5、商品分类代码:<img src="这里放图片地址" />6、字体大小代码:<font size="2">这里放要处理的文字,可用3、4、5等设置大小</font>7、字体颜色代码:<font color="red">这里放要处理的文字,可以换成blue,yellow等</font>8、文字链接代码:<a href="网页地址">链接的文字,在分类栏里用时链接的网页地址必须缩短</a>9、移动文字代码:<marquee>从右到左移动的文字</marquee>10、背景音乐代码:<bgsound loop="-1" src="这里放音乐地址"></bgsound>11、图片附加音乐代码:<img border=0 src="这里放图片地址" dynsrc="这里放音乐地址">12、浮动图片代码:<img alt="1" height="150" src="这里放图片地址" />计数器代码颜色代码:1白色 #FFFFFF2红色#FF00003绿色#00FF004蓝色#0000FF5牡丹红#FF00FF6青色 #00FFFF7黄色#FFFF008黑色#0000009海蓝#70DB9310巧克力色# 5C331711蓝紫色 #9F5F9F12黄铜色#B5A64213亮金色#D9D91914棕色#A67D3D15青铜色 #8C785316青铜色2 #A67D3D17士官服蓝色 #5F9F9F18冷铜色 #D9871919铜色 #B8733320珊瑚红 #FF7F0021紫蓝色 #42426F22深棕 #5C403323深绿 #2F4F2F24深铜绿色 #4A766E25深橄榄绿 #4F4F2F26深兰花色 #9932CD27深紫色 #871F7828深石板蓝 #6B238E29深铅灰色 #2F4F4F30深棕褐色 #97694F32深绿松石色 #7093DB 33暗木色 #855E4234淡灰色 #54545435土灰玫瑰红色 #856363 36长石色 #D1927537火砖色#8E232338森林绿 #238E2339金色 #CD7F3240鲜黄色 #DBDB7041灰色 #C0C0C042铜绿色 #527F7643青黄色 #93DB7044猎人绿 #215E2145印度红 #4E2F2F46土黄色 #9F9F5F47浅蓝色 #C0D9D948浅灰色 #A8A8A849浅钢蓝色 #8F8FBD59浅木色 #E9C2A660石灰绿色 #32CD3261桔黄色 #E4783362褐红色 #8E236B63中海蓝色 #32CD9964中蓝色 #3232CD65中森林绿 #6B8E2366中鲜黄色 #EAEAAE67中兰花色 #9370DB68中海绿色 #426F4269中石板蓝色 #7F00FF 70中春绿色 #7FFF0071中绿松石色 #70DBDB 72中紫红色 #DB709373中木色 #A6806474深藏青色 #2F2F4F75海军蓝 #23238E76霓虹篮 #4D4DFF77霓虹粉红 #FF6EC778新深藏青色 #00009C 79新棕褐色 #EBC79E80暗金黄色 #CFB53B81橙色 #FF7F0082橙红色 #FF240083淡紫色 #DB70DB84浅绿色 #8FBC8F85粉红色 #BC8F8F86李子色 #EAADEA87石英色 #D9D9F388艳蓝色 #5959AB89鲑鱼色 #6F424290猩红色 #BC171791海绿色 #238E6892半甜巧克力色 #6B4226 93赭色 #8E6B2394银色 #E6E8FA95天蓝 #3299CC96石板蓝 #007FFF97艳粉红色 #FF1CAE98春绿色 #00FF7F99钢蓝色 #236B8E100亮天蓝色 #38B0DE101棕褐色 #DB9370102紫红色 #D8BFD8103石板蓝色 #ADEAEA104浓深棕色 #5C4033105淡浅灰色 #CDCDCD106紫罗兰色 #4F2F4F107紫罗兰红色 #CC3299108麦黄色#D8D8BF109黄绿色 #99CC32店铺公告里的漂亮悬浮挂件的代码公告图片的代码:<img border="0" src="图片地址" />公告挂饰:<img src="图片地址" style="left:20px; position: relative; top:0px" /> 店铺分类代码:<img src="缩完后的图片地址"/>背景音乐代码:<bgsound loop="-1" src="音乐地址"></bgsound>换行代码<br>计数器代码<a href="" target="_blank"><img src="计数器地址" border=0 alt=""></a>店铺公告里的漂亮悬浮挂件的代码:<marquee style="position:relative;" onMouseOver="this.stop()" onMouse Out="this.start()" scrollamount="1" scrolldelay="85" direction="up" b ehavior="scroll" height="60"><img src="加入你自己的图片地址" />1.公告栏的图片代码,帖到公告栏就行了. 不过还是有好多人来问我公告栏的位置,-----点我的淘宝-----管理我的店铺------基本设置,下面写着公告的位置。
淘宝旺铺装修代码大全

淘宝旺铺装修代码大全在网上的装修代码很多,在百度上也可以找到,不过都是分开的,一个个代码的找,非常的麻烦,今天网店装修的工作人员把代码全部弄到了一起,这样方便大家使用!一、插入图片:<img border="0" src="图片地址" />二、插入公告图片:<img src="公告图片地址"/>三、插入公告挂饰:<img src="图片地址" style="left:20px; position: relative; top:0px" />☆把挂饰图片上传到网络相册里哦!!!!,然后点击图片放大,在大图中鼠标右键选择属性,在属性中有网络地址,把它拷贝下来,放到下边一串代码里替代汉字部分!!!<img src="图片地址" style="left:20px; position: relative; top:0px" />再打开我的店铺管理把这段代码放在店铺公告最后就可以啦,你就可以在你的店铺里看见挂饰了。
☆四、店铺分类代码:<IMG src="图片地址">五、背景音乐代码:<bgsound loop="-1" src="音乐地址"></bgsound>提供一些常用的钢琴曲或音乐(自己重新选择添加音乐的时候,可以在WWW。
中搜索MP3等,在出现播放器在播放你需要的音乐时,用鼠标左键选中该播放器,全部选中后,点右键选择“属性”,里面的地址才是歌曲的链接地址)秋日的私/info/xxyz/images/piano/06.MP3致爱丽/NT/DISCOL/lj33/music/music6.mp3一路上有/sing/web/music/200532822653_6052.mp3鸟鸣/download_010/604632/YM-%B4%D4%C1%D6%C4%F1%C3%F9.mp3 /audio/upload/674000/zhuo_qiang_moblog_1111740438_1829.mp3水边的阿狄丽/images/abcd.mp3古筝梅花三/ART/MUSIC/MUSIC/chuizou/meihua.mp3/sunshine/webw/2.8/files/赵咏华-最浪漫的事.mp3古筝:鸭戏/xiaoxuejiaoyan/xuekedaohang/music/file-5/text2/nusic/gu5.mp3 /soft/枉凝眉.mp3古筝十送红/lkm/yyxs/gzheng/shshj.MP3古筝弯完的月/Mymusic/one(2006-3-19 15-33-47)/10.wma六、在图片里附加音乐的办法:<img border=0 src="图片地址" dynsrc=音乐地址>七、浮动的图片的代码:</td></tr></table>;<img alt="1" height="150" src="图片地址"--八、添加QQ在线::<a class='qqa' target=blankhref=/msgrd?V=1&Uin=320001031&Site=在线咨询&Menu=no' title='在线即时交谈'><img src=/qqimages/QQonline.gif border=0 align=middle>320001031</a>注意:qq所属腾讯公司的现在是taobao和淘宝在同一市场竞争,所以已经不能在taobao 正常使用显示qq在线的功能。
淘宝网管装修代码

淘宝网店装修代码大全一、插入图片代码:<imgsrc="图片链接地址"/>//注:先把图片上传到网络相册网络地址,把它拷贝下来,放到下边一串代码里替代汉字部分;可以应用于公告栏、分类栏及宝贝描述内。
二、插入公告栏挂饰代码:<imgsrc="图片链接地址"style="left:20px;position:relative;top:0px"/>注:先把挂饰图片上传到网络相册;可以应用于公告栏、分类栏及宝贝描述内。
三、背景音乐代码:<bgsoundloop="-1"src="音乐地址"></bgsound>注:先把挂饰图片上传到网络相册;可以应用于公告栏、宝贝描述内。
四、在图片里附加音乐的办法:<imgborder=0src="图片地址"dynsrc=音乐地址>注:先把挂饰图片上传到网络相册;可以应用于公告栏、宝贝描述内。
五、浮动图片的代码:<imgalt="1"height="150"src="这里放图片地址"/>六、悬浮挂饰代码:<imgsrc="这里放图片地址"style="left:20px;position:relative;top:0px"/>七、文字链接代码:<ahref="网页地址">链接的文字</a>八、移动文字代码:<marquee>从右到左移动的文字</marquee>九、计数器代码<ahref=""target="_blank"><imgsrc="计数器地址"border=0alt=""></a>十、店铺公告里的漂亮悬浮挂件的代码:<marqueestyle="position:relative;"onMouseOver="this.stop()"onMouseOut="this.sta rt()"scrollamount="1"scrolldelay="85"direction="up"behavior="scroll"height="60">< imgsrc="加入你自己的图片地址"/>十一、店铺公告添加个性的鼠标指针代码:tablestyle="CURSOR:url('上传后的鼠标指针的网址')"><tr><td><tableborder="0"style="TABLE-LAYOUT:fixed">十二、宝贝描述加上个性的鼠标指针代码先选“编辑源文件”,然后复制以下代码:<tablewidth="100%"style="CURSOR:url('这里是已上传的鼠标指针网址')"><tr><tdwidth="100%">另外,还要在源文件底部输入代码:</td></tr></table>十三、添加QQ在线交谈代码:<atarget=blankhref=/msgrd?V=1&Uin=41826029&Site=www.goo &Menu=yes><imgborder="0"SRC=/pa?p=1:4182 6029:7alt="点击这里给我发消息"></a>注:这是QQ在线状态的代码,里面的数值要改变,号码和网址改为你自己的,这个链接的作用是别人可以直接点击联系你而无需加你为好友,使用方法是直接链接。
淘宝装修代码大全(完整版)

9、移动文字代码:<marquee>从右到左移动的文字</marquee>
10、背景音乐代码:<bgsound loop="-1" src="这里放音乐地址"></bgsound>
11、图片附加音乐代码:<img border=0 src="这里放图片地址" dynsrc="这里放音乐地址">
21)定制帖子背景颜色:< body bgcolor="#value">(value值见10)
22)帖子背景音乐:< bgsound="背景音乐地址" loop=infinite>(听到音乐了吗?也可以加在你的店铺公告里)
23)贴网页:< iframe src="相关地址" width="宽度" height="高度">< /iframe>
(其中字体大小可从h1-h5,h1最大,h5最小)
(其中字体大小可从h1-h5,h1最大,h5最小)
11)更改字体颜色:< font color="#value">写上你想写的字< /font>(其中value值在000000与ffffff(16位进制)之间
12)消除连接的下划线:< a href="相关地址" style="text-decoration:none">写上你想写的字< /a>
3.加背景音乐的代码。
进“我的淘宝”点击“管理我的店铺”进入“基本设置” 先贴代码,再写你的公告文字
4.浮动的图片的代码:
淘宝店铺装修代码大全-店铺装修代码

淘宝店铺装修代码大全-店铺装修代码1、店铺音乐代码:音乐网址" loop="-1">2、图片制作代码:<img src="这里放图片地址">3、公告图片代码:<img border="0" src="这里放图片地址" />或<img src="这里放图片地址"/>4、悬浮挂饰代码:<img src="这里放图片地址" style="left:20px; position: relative; top:0px" />5、商品分类代码:<img src="这里放图片地址"/>6、字体大小代码:<font size="2">这里放要处理的文字,可用3、4、5等设置大小</font >7、字体颜色代码:<font color="red">这里放要处理的文字,可以换成blue,yellow等</f ont>8、文字链接代码:<a href="网页地址">链接的文字,在分类栏里用时链接的网页地址必须缩短</a>9、移动文字代码:<marquee>从右到左移动的文字</marquee>10、背景音乐代码:<bgsound loop="-1" src="这里放音乐地址"></bgsound>11、图片附加音乐代码:<img border=0 src="这里放图片地址" dynsrc="这里放音乐地址">12、浮动图片代码:<img alt="1" height="150" src="这里放图片地址"/>公告图片的代码:公告挂饰:店铺分类代码:背景音乐代码:换行代码计数器代码颜色代码:1白色#FFFFFF2红色#FF00003绿色#00FF004蓝色#0000FF5牡丹红#FF00FF6青色#00FFFF7黄色#FFFF008黑色#0000009海蓝#70DB9310巧克力色#5C331711蓝紫色#9F5F9F12黄铜色#B5A64213亮金色#D9D91914棕色#A67D3D15青铜色#8C7853162号青铜色#A67D3D 17士官服蓝色#5F9F9F 18冷铜色#D9871919铜色#B8733320珊瑚红#FF7F0021紫蓝色#42426F22深棕#5C403323深绿#2F4F2F24深铜绿色#4A766E25深橄榄绿#4F4F2F26深兰花色#9932CD27深紫色#871F7828深石板蓝#6B238E29深铅灰色#2F4F4F30深棕褐色#97694F32深绿松石色#7093DB 33暗木色#855E4234淡灰色#54545435土灰玫瑰红色#856363 36长石色#D1927537火砖色#8E232338森林绿#238E2339金色#CD7F3240鲜黄色#DBDB7041灰色#C0C0C042铜绿色#527F7643青黄色#93DB7044猎人绿#215E2145印度红#4E2F2F46土黄色#9F9F5F47浅蓝色#C0D9D948浅灰色#A8A8A849浅钢蓝色#8F8FBD 59浅木色#E9C2A660石灰绿色#32CD32 61桔黄色#E4783362褐红色#8E236B63中海蓝色#32CD99 64中蓝色#3232CD65中森林绿#6B8E23 66中鲜黄色#EAEAAE 67中兰花色#9370DB 68中海绿色#426F42 69中石板蓝色#7F00FF 70中春绿色#7FFF00 71中绿松石色#70DBDB 72中紫红色#DB7093 73中木色#A6806474深藏青色#2F2F4F 75海军蓝#23238E76霓虹篮#4D4DFF77霓虹粉红#FF6EC7 78新深藏青色#00009C 79新棕褐色#EBC79E 80暗金黄色#CFB53B 81橙色#FF7F0082橙红色#FF240083淡紫色#DB70DB84浅绿色#8FBC8F85粉红色#BC8F8F86李子色#EAADEA87石英色#D9D9F388艳蓝色#5959AB89鲑鱼色#6F424290猩红色#BC171791海绿色#238E6892半甜巧克力色#6B422693赭色#8E6B2394银色#E6E8FA95天蓝#3299CC96石板蓝#007FFF97艳粉红色#FF1CAE98春绿色#00FF7F99钢蓝色#236B8E100亮天蓝色#38B0DE101棕褐色#DB9370102紫红色#D8BFD8103石板蓝色#ADEAEA104浓深棕色#5C4033105淡浅灰色#CDCDCD106紫罗兰色#4F2F4F107紫罗兰红色#CC3299108麦黄色#D8D8BF109黄绿色#99CC32店铺公告里的漂亮悬浮挂件的代码:公告图片的代码:<img border="0" src="图片地址" />公告挂饰:<img src="图片地址" style="left:20px; position: relative; top:0px" /> 店铺分类代码:<img src="缩完后的图片地址"/>背景音乐代码:<bgsound loop="-1" src="音乐地址"></bgsound>换行代码<br>计数器代码<a href="" target="_blank"><img src="计数器地址" border =0 alt=""></a>店铺公告里的漂亮悬浮挂件的代码:<marquee style="position:relative;" scrollamount="1" scrolldelay="85" direction ="up" behavior="scroll" height="60"><img src="加入你自己的图片地址" />1.公告栏的图片代码,帖到公告栏就行了. 不过还是有好多人来问我公告栏的位置-----点我的淘宝-----管理我的店铺------基本设置,下面写着公告的位置。
淘宝店铺装修代码全集

十七、让文字由下至上滚动:
<marquee direction="up">88亮荘</marquee>
十八、让文字由左向右流动:
<marquee direction="right">88亮荘</marquee>
十九、如何让文字滚动起来:
<marquee>88亮荘</marquee>
42铜绿色 #527F76
43青黄色 #93DB70
44猎人绿 #215E21
45印度红 #4E2F2F
46土黄色 #9F9F5F
47浅蓝色 #C0D9D9
48浅灰色 #A8A8A8
49浅钢蓝色 #8F8FBD
59浅木色 #E9C2A6
60石灰绿色 #32CD32
61桔黄色 #E47833
淘宝店铺装修常用自定义代码大全
一、 插入图片代码:
<img src="图片链接地址" />
注:先把图片上传到网络相册网络地址(如果你没有网络相册可以申请一个),把它拷贝下来,放到下边一串代码里替代汉字部分;可以应用于公告栏、分类栏及宝贝描述内。
html中的“td”的属性colSpan表示该单元所跨的列数。比如:COLSPAN=N,N为多少列
注:先把挂饰图片上传到网络相册;可以应用于公告栏、宝贝描述内。
三、 在图片里附加音乐的办法:
<img border=0 src="图片地址" dynsrc=音乐地址>
注:先把挂饰图片上传到网络相册;可以应用于公告栏、宝贝描述内。
淘宝店铺装修代码大全

淘宝店铺装修代码大全这个问题大家一定都很想知道,有好的产品,有好的宣传,更吸引顾客眼球的是你有特别的装修,让你的店铺与众不同!好了,现在简单为大家总结了所有的html设计代码大全1)贴图:< img src="图片地址">本人照片(献丑了)2)加入连接:< a href="所要连接的相关地址">写上你想写的字< /a>3)在新窗口打开连接:< a href="相关地址" target="_blank">写上要写的字< /a>4)移动字体(走马灯):< marquee>写上你想写的字 < /marquee> (可用于店铺分类,和评价)5)字体加粗:< b>写上你想写的字< /b>6)字体斜体:< i>写上你想写的字< /i>7)字体下划线: < u>写上你想写的字< /u>字体删除线: < s>写上你想写的字< /s>9)字体加大: < big>写上你想写的字< /big>10)字体控制大小:< h1>写上你想写的字< /h1>(其中字体大小可从h1-h5,h1最大,h5最小)(其中字体大小可从h1-h5,h1最大,h5最小)11)更改字体颜色:< font color="#value">写上你想写的字< /font>(其中value值在000000与ffffff(16位进制)之间12)消除连接的下划线:< a href="相关地址" style="text-decoration:none">写上你想写的字< /a>13)贴音乐:< embed src="音乐地址" width="宽度" height="高度" autostart=false>14)贴flash: < embed src="flash地址" width="宽度" height="高度">15)贴影视文件:< img dynsrc="文件地址" width="宽度" height="高度" start=mouseover>16)换行:< br>17)段落:< p>段落< /p>18)原始文字样式:< pre>正文 < /pre>19)换帖子背景:< body background="背景图片地址">20)固定帖子背景不随滚动条滚动:< body background="背景图片地址" bodybgproperties=fixed>21)定制帖子背景颜色:< body bgcolor="#value">(value值见10)22)帖子背景音乐:< bgsound="背景音乐地址" loop=infinite>(听到音乐了吗?也可以加在你的店铺公告里)23)贴网页:< iframe src="相关地址" width="宽度" height="高度">< /iframe>最后注意了,以上所有代码中的前边后边代码段,我都加入了一个空格,要不再这里就运行了,你们无法看见了!使用时把前边后边代码内的空格去掉即可!举个例子4)移动字体(走马灯):< marquee>写上你想写的字< /marquee>把< marquee>和< /marquee>删为去掉括号中的空格即可,其他不用动!后边代码不动即可!店铺装修代码1、店铺音乐代码:音乐网址" loop="-1">2、图片制作代码:<img src="这里放图片地址">3、公告图片代码:<img border="0" src="这里放图片地址" />或<img src="这里放图片地址"/>4、悬浮挂饰代码:<img src="这里放图片地址"style="left:20px; position: relative; top:0px" />5、商品分类代码:<img src="这里放图片地址"/>6、字体大小代码:<font size="2">这里放要处理的文字,可用3、4、5等设置大小</font>7、字体颜色代码:<font color="red">这里放要处理的文字,可以换成blue,yellow等</font>8、文字链接代码:<a href="网页地址">链接的文字,在分类栏里用时链接的网页地址必须缩短</a>9、移动文字代码:<marquee>从右到左移动的文字</marquee >10、背景音乐代码:<bgsound loop="-1" src="这里放音乐地址"></bgsound>11、图片附加音乐代码:<img border=0 src="这里放图片地址" dynsrc="这里放音乐地址">12、浮动图片代码:<img alt="1" height="150" src="这里放图片地址"/>公告图片的代码:公告挂饰:店铺分类代码:背景音乐代码:换行代码计数器代码颜色代码:1白色 #FFFFFF2红色#FF00003绿色#00FF004蓝色#0000FF5牡丹红#FF00FF6青色 #00FFFF7黄色#FFFF008黑色#0000009海蓝#70DB9310巧克力色#5C3317 11蓝紫色 #9F5F9F12黄铜色#B5A64213亮金色#D9D91914棕色#A67D3D15青铜色 #8C7853 162号青铜色 #A67D3D 17士官服蓝色 #5F9F9F 18冷铜色 #D9871919铜色 #B8733320珊瑚红 #FF7F0021紫蓝色 #42426F22深棕 #5C403323深绿 #2F4F2F24深铜绿色 #4A766E 25深橄榄绿 #4F4F2F 26深兰花色 #9932CD 27深紫色 #871F7828深石板蓝 #6B238E 29深铅灰色 #2F4F4F 30深棕褐色 #97694F33暗木色 #855E4234淡灰色 #54545435土灰玫瑰红色 #856363 36长石色 #D1927537火砖色#8E232338森林绿 #238E2339金色 #CD7F3240鲜黄色 #DBDB7041灰色 #C0C0C042铜绿色 #527F7643青黄色 #93DB7044猎人绿 #215E2145印度红 #4E2F2F46土黄色 #9F9F5F47浅蓝色 #C0D9D948浅灰色 #A8A8A849浅钢蓝色 #8F8FBD59浅木色 #E9C2A660石灰绿色 #32CD32 61桔黄色 #E4783362褐红色 #8E236B63中海蓝色 #32CD99 64中蓝色 #3232CD65中森林绿 #6B8E2366中鲜黄色 #EAEAAE 67中兰花色 #9370DB68中海绿色 #426F4269中石板蓝色 #7F00FF 70中春绿色 #7FFF0072中紫红色 #DB709373中木色 #A6806474深藏青色 #2F2F4F75海军蓝 #23238E76霓虹篮 #4D4DFF77霓虹粉红 #FF6EC778新深藏青色 #00009C 79新棕褐色 #EBC79E80暗金黄色 #CFB53B81橙色 #FF7F0082橙红色 #FF240083淡紫色 #DB70DB84浅绿色 #8FBC8F85粉红色 #BC8F8F86李子色 #EAADEA87石英色 #D9D9F388艳蓝色 #5959AB89鲑鱼色 #6F424290猩红色 #BC171791海绿色 #238E6892半甜巧克力色 #6B4226 93赭色 #8E6B2394银色 #E6E8FA95天蓝 #3299CC96石板蓝 #007FFF97艳粉红色 #FF1CAE98春绿色 #00FF7F99钢蓝色 #236B8E100亮天蓝色 #38B0DE101棕褐色 #DB9370 102紫红色 #D8BFD8 103石板蓝色 #ADEAEA 104浓深棕色 #5C4033 105淡浅灰色 #CDCDCD 106紫罗兰色 #4F2F4F 107紫罗兰红色 #CC3299 108麦黄色#D8D8BF 109黄绿色 #99CC32。
淘宝店铺装修代码大全一一店铺公告,店铺类目,背景_淘宝开店必备

一、公告栏的图片代码,帖到公告栏就行了.公告栏的位置-----点我的淘宝----- 管理我的店铺------基本设置,下面是公告的位置。
<Img Src="图片的所在的地址"> 备注:宽度不要超过350像素2二、公告悬浮装饰图片代码,COPY到公告栏里就行了<img src="你图片的地址" style="left: 20px; position: relative; top: 0px" />3三、加背景音乐的代码。
拷贝到公告栏里就行了<bgsound src="你的背景音乐地址" loop=-1>4四、滚动字幕代码:这个用处可就多了,放到哪里那些字都是会动的,有很多朋友在好评里都会用到<Marquee>输入你想说的话</Marquee>5五、自定义颜色代码<Font color=blue>输入你想要说的话</font>注意:等于号"="后就是颜色的英文:不喜欢这个颜色还可以换成其他颜色的,如:red(红)、blue(蓝)、green(绿)等;不过注意代码的总长度不要超过40哦。
6六、增加链接<A href="链接地址">链接内容</a>7七、店铺分类的代码<IMg src=" 图片的地址" /> 代码就放在:我的淘宝—管理我的店铺—宝贝分类简单介绍一下操作方法:1、选好喜欢的宝贝分类模板,复制保存之后,填上适当的文字,然后上传到网上相册;2、复制代码<Img src="" /> 到宝贝分类中;3、打开网上相册,选中相应的模板,右击属性,复制属性中的图片地址;4、由于网上的图片地址过长,因此需要进行网址缩短工作:即把复制的图片地址到这个网站中进行缩短,然后会出现一个较短的图片地址5、再用短地址放入<Img src="" /> 的""中就ok了8八、如何在店铺公告添加个性的鼠标指针代码如下,它可以让您的店铺公告更有吸引力呀<Table style="CURSOR: url('上传后的鼠标指针的网址')"><tr><td><table border="0" style="TABLE-LAYOUT: fixed">另外,还要在源文件底部输入代码:</Td></tr></table>1、店铺音乐代码:音乐网址 loop=-12、图片制作代码:<img src=这里放图片地址>3、公告图片代码:<img border=0 src=这里放图片地址 />或<img src=这里放图片地址/>4、悬浮挂饰代码:<img src=这里放图片地址style=left:20px; position: relative;1、店铺音乐代码:音乐网址" loop="-1">2、图片制作代码:<img src="这里放图片地址">3、公告图片代码:<img border="0" src="这里放图片地址" />或<img src="这里放图片地址"/>4、悬浮挂饰代码:<img src="这里放图片地址" style="left:20px; position: relative; top:0px" />5、商品分类代码:<img src="这里放图片地址"/>6、字体大小代码:<font size="2">这里放要处理的文字,可用3、4、5等设置大小</font>7、字体颜色代码:<font color="red">这里放要处理的文字,可以换成blue,yellow等</font>8、文字链接代码:<a href="网页地址">链接的文字,在分类栏里用时链接的网页地址必须缩短</a>9、移动文字代码:<marquee>从右到左移动的文字</marquee>10、背景音乐代码:<bgsound loop="-1" src="这里放音乐地址"></bgsound>11、图片附加音乐代码:<img border=0 src="这里放图片地址" dynsrc="这里放音乐地址">12、浮动图片代码:<img alt="1" height="150" src="这里放图片地址"/>公告图片的代码:公告挂饰:店铺分类代码:背景音乐代码:换行代码计数器代码颜色代码:1白色 #FFFFFF2红色#FF00003绿色#00FF004蓝色#0000FF5牡丹红#FF00FF6青色 #00FFFF7黄色#FFFF008黑色#0000009海蓝#70DB9310巧克力色#5C331711蓝紫色 #9F5F9F12黄铜色#B5A64213亮金色#D9D91914棕色#A67D3D15青铜色 #8C7853162号青铜色 #A67D3D17士官服蓝色 #5F9F9F18冷铜色 #D9871919铜色 #B8733320珊瑚红 #FF7F0021紫蓝色 #42426F22深棕 #5C403323深绿 #2F4F2F24深铜绿色 #4A766E25深橄榄绿 #4F4F2F26深兰花色 #9932CD27深紫色 #871F7828深石板蓝 #6B238E29深铅灰色 #2F4F4F30深棕褐色 #97694F32深绿松石色 #7093DB 33暗木色 #855E4234淡灰色 #54545435土灰玫瑰红色 #856363。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
淘宝装修模板代码全网最全(建议永久保留)另附说明淘宝网店设为首页的店铺装修代码设为首页的代码:<span onclick="varstrHref=window.location.href;this.style.behavior='url(#default#homepage)';this.setHomePage('小店网址');"style="CURSOR: hand">设为首页</span>公告栏的装修图片代码,帖到公告栏就行了. 不过还是有好多人来问我公告栏的位置→点我的淘宝→管理我的店铺→基本设置,下面写着公告的位置。
<img src="图片的所在的地址"><img border="0" src="图片地址" />.公告悬浮装饰图片代码,COPY到公告的最下面就好了哦,<IMG style="right: 5px; BOTTOM: 0px; POSITION: relative" src="你图片的地址">加背景音乐的代码。
进“我的淘宝”点击“管理我的店铺”进入“基本设置” 先贴代码,再写你的公告文字<bgsound src="你的背景音乐地址" loop=-1>浮动的图片的代码:</td></tr></table>;<img height="150" src="图片地址"滚动字幕代码:这个用处可就多了,放到哪里那些字都是会动的,有很多朋友在好评里都会用到哦!<marquee>输入你想说的话</marquee> 自定义颜色代码<font color=blue>输入你想要说的话</font>注意:等于号"="后就是颜色的英文:不喜欢这个颜色还可以换成其他颜色的,如:red(红)、blue(蓝)、green(绿)等;不过注意代码的总长度不要超过40哦。
增加链接链接内容<a href="链接地址">链接内容</a>店铺分类的代码<img src=" 图片的地址" /> 代码就放在:我的淘宝—管理我的店铺—宝贝分类简单介绍一下我的操作方法:1、选好喜欢的宝贝分类模板,复制保存之后,填上适当的文字,然后上传到网上相册;2、复制代码<img src=" 图片的地址" /> 到宝贝分类中;3、打开网上相册,选中相应的模板,右击属性,复制属性中的图片地址;4、由于网上的图片地址过长,因此要在/上进行网址缩短工作:即把复制的图片地址到这个网站中进行缩短,然后会出现一个较短的图片地址5、再用短地址放入<img src=" 图片的地址" /> 的""中就ok了让您的店铺公告更有吸引力呀<table style="CURSOR: url('上传后的鼠标指针的网址')"><tr><td><table border="0" style="TABLE-LAYOUT: fixed">宝贝描述加上个性的鼠标指针自己喜欢的鼠标指针选好了吗?那就马上复制这个代码在宝贝描述里就可以了,当然还要先选“编辑源文件”<table width="100%" style="CURSOR: url('这里是已上传的鼠标指针网址')"><tr><td width="100%">另外,还要在源文件底部输入代码:</td></tr></table>在模板中增加淘宝收藏本店代码宝贝描述中都带有“店铺收藏”字样,但是最新的淘宝收藏夹变化了,导致了以前的方法不灵了,如何解决这个问题呢?把以前的代码换成如下即可解决这个问题:/popup/add_collection.htm?id=62323209&itemid=62323209&itemtype=0&ownerid=115d86206eeba2e9d827ef69ac80a71c&scjjc=2 (欢迎大家点击这个链接看看我说的方法灵不灵啊,点击确定之后,到您自己的收藏夹里面看一眼,是不是我的店铺已经被您收藏了?^-^^-^ 呵呵^-^)别忘了把62323209&itemid=62323209&itemtype=0&ownerid=115d86206eeba2e9d827ef69ac80a71c&scjjc=2这个数字修改成您自己的店铺ID哦(不修改的,我热烈的欢迎啊,哈哈)如何获得自己的店铺ID呢?进入“我的淘宝”/“查看我的店铺”,会看到浏览器的地址栏中有类似下面的字样:/shop/view_shop.htm?nekot=c21pbGVfNWNt1281414248539&user_number_id= 321589306user_id=后面的那串数字就是您自己店铺的ID了,把这个ID COPY下了,替换上面的那个代码就可以在宝贝描述模板里面添加收藏店铺了!!添加音乐代码:百度音乐/搜索你想要的歌曲,记得要选连接速度快的。
然后到淘宝的管理我的店铺页面,在公告栏内先输入以下代码:<BGSOUND balance=0 src="你的歌曲地址" volume=0 loop=infinite>然后点击你选择的歌曲的试听选项,在空白处点击全选,然后看属性,复制属性中的歌曲出处,然后再进入管理我的店铺页面,在刚才输入的代码处有你的歌曲地址处粘贴歌曲出处就可以了,记得引号要保留。
背景音乐代码:<bgsound loop="-1" src="音乐地址"></bgsound>在图片里附加音乐的办法:<img border=0 src="图片地址" dynsrc=音乐地址>添加计数器代码:到免费的计数器网站如/注册一个账号,然后登陆就可以选择计数器了,然后在网站地址一栏内输入你的淘宝店铺地址就可以了。
确定后会弹出一个网页,提示复制以下代码,还是进入管理我的店铺页面,在公告栏内粘贴已复制的代码就可以了。
公告图片的代码:公告挂饰:<img src="图片地址" style="left:20px; position: relative;top:0px" />☆把挂饰图片上传到网络相册里哦,然后点击图片放大,在大图中鼠标右键选择属性,在属性中有网络地址,把它拷贝下来,放到下边一串代码里替代汉字部分<img src="图片地址" style="left:20px; position: relative;top:0px" />再打开我的店铺管理把这段代码放在店铺公告最后就可以啦,你就可以在你的店铺里看见挂饰了。
店铺分类代码:<IMG src="图片地址">宝贝描述个性鼠标使用方法:1、宝贝描述编辑完成后,先点击“编辑源文件”,在源文件顶部输入以下代码:<table width="100%" style="CURSOR: url('这里输入靓靓鼠标的地址')"><tr><td width="100%">2、在源文件底部输入以下代码:</td></tr></table>3、点击“使用编辑器”,完工!以下是比较麻烦的店铺装修代码,看懂了就很好用的啦。
哈哈下面的代码设置在一定区域内让文字向上滚:“scrollamount=”可改变速度。
<font size=3 color=ff0000><b><center><marquee width=150height=100 direction=up scrollamount=2>文字文字左右来回流动<marquee direction="up">3861,个人主页</marquee> ------让文字由下至上滚动<marquee direction="right">3861,个人主页!</marquee> ------让文字由左向右流动!<marquee>3861,个人主页!</marquee> -----如何让文字滚动起来?<font color="#FF0000">个人主页!</font> ------网页代码:如何让文章中的重要文字变成红色↑颜色<bgsound src=/textbook/matter/music/china.mid loop="-1"> -----颜色代码衣装盛饰(绿色)<font color="#008000"></font>衣装盛饰(褐色)<font color="#800000">衣装盛饰</font>衣装盛饰(蓝色)<font color="#000080">衣装盛饰</font>衣装盛饰(紫色)<font color="#800080">衣装盛饰</font>衣装盛饰(红色)<font color="#FF0000">衣装盛饰</font>文字加粗,倾斜的代码文字加粗的代码是: <b>衣装盛饰</b>文字倾斜的代码是: <i>衣装盛饰</i>文字链接代码如果您想点击某处文字会连接到另外一个网页的效果,这是超链接,代码是这样:<a href=/?id=admin>衣装盛饰</a>在网站上放图片的代码如果你看到一个好看的图片想放到网站上,代码是这样的:<img src=/m/i/mingwen520/up/1.jpg></img>后面的数字调节图片的尺寸大小。
