制作一个简单的Flash文字组合游戏
flash小游戏制作教程

flash小游戏制作教程Flash小游戏制作教程Flash是一种常用的游戏开发平台,可以制作出各种有趣的小游戏。
下面是一个简单的Flash小游戏制作教程,帮助你快速入门。
步骤1:安装Flash软件。
首先,你需要安装Adobe Flash软件。
你可以在Adobe的官方网站上免费下载并安装。
步骤2:了解Flash界面。
打开Flash软件后,你会看到一个分为菜单栏、工具栏、时间轴、舞台等界面的工作区。
花一些时间熟悉这些界面组成部分。
步骤3:创建新文件。
点击菜单栏的“文件”,选择“新建”来创建一个新文件。
在弹出的对话框中,输入游戏的宽度和高度,选择帧速率,然后点击“确定”。
步骤4:绘制游戏场景。
在舞台上使用各种绘图工具,如画笔、橡皮擦等,来绘制游戏的场景。
可以画一些简单的图形或复杂的背景图片。
步骤5:添加角色。
点击菜单栏的“文件”,选择“导入”来导入游戏角色的图片或动画。
然后,在舞台上使用选择工具将角色拖拽到合适的位置。
步骤6:编写脚本。
点击舞台上的角色,按下F9键打开动作面板。
在动作面板中,编写脚本来控制角色的移动、碰撞等动作。
可以使用ActionScript编程语言来编写脚本。
步骤7:设计游戏规则。
使用时间轴来设计游戏的规则。
可以在不同的帧上设置不同的游戏状态,如开始界面、游戏进行中、结束界面等。
步骤8:制作游戏音效和音乐。
点击菜单栏的“文件”,选择“导入”来导入游戏音效和音乐的文件。
然后,可以在时间轴中使用“声音”图层来添加音效和音乐。
步骤9:测试游戏。
点击菜单栏的“控制”或按下Ctrl+Enter键来测试你的游戏。
在浏览器中打开,看看游戏是否正常运行。
步骤10:发布游戏。
如果你满意你的游戏,点击菜单栏的“文件”,选择“发布设置”来设置游戏的发布选项。
然后,选择“发布”来发布你的游戏。
以上就是一个简单的Flash小游戏制作教程,希望对你有所帮助。
掌握了这些基本的技巧和知识,你可以尝试制作更复杂、更有趣的Flash小游戏。
FLASH立体字制作

• • • • • •
选择 选择工具 去掉多余部分 如左图 最后给图形上色制作flash立体字立体字制作ps立体字制作ps立体字制作教程立体字在线制作cdr立体字制作ai立体字制作教程三维立体字制作ps如何制作立体字
FLASH 立体字制作
• 打开FLASH • 要做一个立体的“王” 字 • 如右图 • 首先: • 1、用文本工具 • 2、写一个“王” • 3、字体设为黑体 • 4、颜色绿色 • 5、大小设为96
• 选择“王”字 • 按键盘上的“Ctrl”和 “B" • (表示“分离”) • 在选择空白部分 • 选择墨水瓶工具 • 点击图形 会出现边框 • 再点击图形 • 按键盘上的删除键 • 如右图
• 选择所有边框 • 按键盘上的“Ctrl”和 “D” • (直接复制) • 删除多余线条 • 如左图 • 选择直线工具 • 给图形添加线条 • 如右图
flash游戏教程

flash游戏教程Flash游戏是一种基于Adobe Flash技术开发的在线游戏,它具有动画和交互性强的特点,深受玩家的喜爱。
如果你也想学习如何制作Flash游戏,下面是一个简单的Flash游戏制作教程。
步骤一:准备工作首先,你需要安装Adobe Flash软件。
Flash CS6是一款常用的制作Flash游戏的软件,你可以从Adobe官网上下载并安装。
步骤二:学习基础知识在开始制作Flash游戏之前,你需要学习一些基础知识。
你可以通过在线教程、书籍或视频教程来学习Flash制作的基本原理和技巧。
步骤三:设计游戏场景在Flash软件中,创建一个新的文档,并设定舞台的大小和背景颜色。
然后,你可以使用各种工具和绘图功能来设计游戏场景,包括地图、角色、道具等。
步骤四:添加角色和动画接下来,你需要添加游戏的主角和其他角色。
你可以使用Flash中的绘图工具来绘制角色,然后使用动画工具来为角色添加动作和动画效果。
你可以制作各种动作,如走路、跳跃、攻击等。
步骤五:编写游戏逻辑游戏逻辑是决定游戏运行和玩法的重要部分。
你可以使用ActionScript语言来编写游戏的逻辑代码。
例如,你可以编写代码来控制角色移动、碰撞检测、计分等功能。
步骤六:添加音效和音乐为了增强游戏的趣味性,你可以添加音效和背景音乐。
在Flash软件中,你可以导入音乐文件,然后使用音频工具来编辑和控制音效的播放。
步骤七:测试和调试游戏完成游戏制作后,你需要测试和调试游戏,确保游戏的运行正常。
你可以使用Flash软件的内置调试工具来检查和修复可能出现的错误。
步骤八:发布游戏当你完成测试和调试后,就可以将游戏发布到网上供玩家们游玩了。
你可以将Flash游戏文件导出为SWF格式,并将其嵌入到网页中进行发布。
以上就是一个简单的Flash游戏制作教程。
当然,制作一个复杂的Flash游戏还需要更多的学习和实践。
希望这篇教程对你有所帮助,祝你在Flash游戏制作的道路上取得成功!。
FlashCS3制作打字游戏

新建一flash文档。
1.新建一个影片剪辑元件,命名为“爆炸”。
这需要一个爆炸的效果,你可以找一个爆炸图片,也可以画一个,我这个是用PS做的。
进入元件编辑窗口,将爆炸图片拖入,打散,居中放好。
在第5帧插入关键帧。
回到第一帧将图片缩到5象素。
然后建立形状补间。
打开库面板,在爆炸元件上,点右键,点击“连接”,为该元件输入标识符“bz”.导入一个爆炸声的音乐文件,在库中音乐文件上点右键-属性。
取掉“使用导入品质”上的钩。
压缩选择mp3.在库中右击该音乐元件,点连接,为该元件输入标识符“pzs”.回到爆炸元件编辑窗口,新建一层,在第3帧插入关键帧(这里是要导入爆炸声,在第几帧插入根据声音的长短来定,如果声音长那么就在第1帧就导入。
)点右键,打开帧动作面板,输入:var bd:Sound = new Sound();bd.attachSound("pds");bd.start();第一句声音了一个声音对;第二句将库中的爆炸声音导入。
第三句声音开始播放。
在第5帧插入关键帧,在帧动作面板中输入:this.removeMovieClip(this);将爆炸元件移除。
2.再建一个影片剪辑元件,取名为“大炮”.同样你可以找一张大炮的图片,也可以自已画一个,我这个是自已画的。
注意将图形放到中心点(十字)稍上方,即十字点在大炮的后半部位。
图:我画的大炮,不太好哈。
注意十字的位置,大炮将以这一点作为旋转的基点。
3.新建7个按钮,标签分别为:“设置”,“重玩”,“字母”,“中文”,“慢速”,“中速”,“快速”。
4.可以选一个背景画片,同样可以找一个风景图(应有天空和地面),也可以画一个,我画了一个,又找了一张风景照片,结果还是认为风景照片好看些。
当然你也可以不要背景图片。
5.演员准备齐了,现在开始布置舞台。
回到主场景。
第一层“背景”在第2帧插入关键帧,将“设置”,“重玩”按钮从库中拖入,放到左上部。
打开属性面板,分别将两个按钮命名为:“sz_btn”,”cw_btn”.在左边稍下边一点入一静态文本,内容为“命中率”,在它的下边放一动态文本,在属性面板中命名为“mzl_txt”;在它的下面放一静态文本,内容为“得分”,在它的下面,放一动态文本,在属性面板中命名为“df_txt”.在右半部画一矩形,然后在这个矩形上放一个静态文本,内容为“当前设置”。
手把手教你制作Flash游戏

手把手教你制作Flas h游戏(火影篇)最近累,虽然有很多朋友都在等勇者2,但我实在没心情开发。
闲着也是闲着,开一贴给刚刚踏上FLA SH游戏开发的爱好者们写点东西。
老鸟就不用看了,呵呵,贻笑大方了。
FLASH游戏这东西吧,总入不了大流。
国内拿FLA SH做美术方面的应用比较多,而传统的游戏程序员又把FLASH当小儿科,不屑搞这个,事实上开发F LASH游戏也赚不了钱,七七八八的原因加起来,就变成了没多少职业程序员来开发F LASH游戏,学校也不会培养学生深入学习开发F LASH,搞这块的人少,人少交流讨论的也少,正正规规的教材也少,当然优秀作品更少。
目前国内大部分的FLA SH游戏开发爱好者没有好教材的指引,自己摸索着就上路了(NND,我也是这样开始的),开发流程和习惯都是各人一套,很多人因为没有接受正确的学习而走了很多歪路(MD,好像我也是)于是乎,话题转回来,我就开一贴跟菜鸟们多交流吧……LESSON 1 游戏制作前的准备突然灵光一闪:老子要做个X X类型游戏!于是立马打开电脑,打开FLAS H,找图片,建元件,F9一按,代码蹭蹭的打啊……结果做了一半做不下去了。
以上情况常常发生……做游戏首先脑子里先要有整个游戏的规划,最好是拿笔画个流程简图,然后再下手。
游戏流程的规划是很重要的,我在做一个游戏游戏前,草稿纸上来来回回要打个半天的草稿才开工,我一直认为游戏的规划部分是很难的,如果真等到全部想好了,做起来其实是个很轻松的过程,只是耗时间罢了。
理论知识多说没用……我们不如来实践下,跟我一起做个简单的游戏吧……吃金币游戏-策划(我在草稿纸头上写下以下几点)基本描述:1.天上掉宝物,地下小人物由自己控制,去接宝得分2.时间限制30秒写到这里,顺手画了张草图画好草图,我继续在草稿纸上又写下详细的几处描述:1.宝物分四种:金币10、金币50、增加时间的宝物、瞬间获得屏幕所有金币的宝物2.要有两个人能选,一个人物太无聊3.人物样子不能太傻(这条请忽略)4.最好来点技能~!(晕- -不是说简单游戏么……)5.要能记录我最高得分,有点挑战性!6.玩到后面最好难度慢慢增加,就让下落物品速度加快吧!7.即使小游戏,音乐音效也应该有的8.(占位中...)写到这里,我又想了想,又画了张草图大概想了下这个小游戏的运行过程鉴于我这个人脑子不好使,我又一样样统计了下一共有多少东西。
flash制作一个一个字的冒出来的打字效果

flash制作⼀个⼀个字的冒出来的打字效果
今天为⼤家分享在flash制作⼀个⼀个字的冒出来的打字效果⽅法,操作很简单的,也很有趣,喜欢的朋友⼀起来学习吧!
⽅法/步骤
第⼀步:
先打开flash软件,按ctrl+N新建⼀个flash⽂档,点击确定
第⼆步:
点击进⼊,在舞台上选择⽂字⼯具,然后动态⽂本(你的字有多少,就把动态⽂本拉多⼤,可以⽤选择⼯具),变量⽐如是a,弄完就之后帧数就有1帧了
第三步:
点击帧数第⼀帧(现在也只有第⼀帧),按F9添加函数,i=0,换⾏,然后t="你要打的字,你要打的字必须全部在⼀⾏,不能换⾏"
第四步:
在按下F9,然后在第⼆帧按F6,在按F9添加函数
if(i<length(t))
{a=substring(t,1,i)
i=i+1}
else
stop()
这句话的意思是:如果i⼩于⽂本的长度,就逐次截取字符串,⼀个⼀个字的增加,直到结束
第五步:
在按下F9,然后在第三帧按F6,在按F9添加函数:
gotoAndPlay(2)
意思是跳到第⼆帧播放
第六步:
步骤现在全部完成了,按ctrl+回车测试下你的作品吧
注意事项
函数的输⼊,变量的名称,⼯具的熟悉
以上就是flash制作⼀个⼀个字的冒出来的打字效果⽅法介绍,操作简单,你学会了吗?希望⼤家喜欢本教程!。
用FLASH制作抢手棋

用FLASH制作抢手棋大家还记得童年时代玩的抢手棋吗?通过掷两颗殺子,来决定我们在棋盘上走的步数,先到终点者为胜利,它伴随我们渡过了美好的童年时代,现在回味起来也感到非常有趣,那么我们不妨用flash来做一个类似的抢手棋,一起回忆快乐的童年:)整个游戏最终完成后,主界面如图1所示:图1棋盘是由一些标有数字的方块组成,数字代表了走棋的顺序,左下角是我们游戏的两个主角,他们两个要争夺到达终点的第一名,本游戏的重点设置在了标识着28的方块,您也可以扩大游戏规模,制作方法是完全一样的,在数字27的旁边我们可以看到一个小方框,它是游戏中的殺子,用鼠标点击它就可以掷殺子开始玩了,棋盘上有几个方块比较特殊,上面没有标识数字,而是标识了一些说明性的文字,代表了如果主角跳到了此方块,将要执行的一些动作,这样可以给游戏增强一些趣味性,下面我们就开始游戏的制作。
布置棋盘:首先在主场景中将默认的图层layer1更名为”背景”,然后我们需要按照如图2所示布置好我们的棋盘:图2主角制作:此步要来制作我们游戏中的两位主角,蓝脸和红脸,他们将争夺谁第一个到达终点。
1.选取newàsymbol菜单命令新建一个graphic组件,命名为”红脸”,在组件编辑状态下从外部导如一幅红脸的图片,并按ctrl+f8将其打散,如图3所示:图32.接下来制作红脸在运动中的伸缩动画。
选取new->symbol新建一个grapgic 组件,命名为”活动的红脸”,在”组件编辑状态下,将组件”红脸”拖到编辑区中,然后在图层layer1的第7桢和第13桢分别插入两个关键桢,回到第7桢关键桢,使用缩放工具将红脸对象在垂直方向上进行适当的缩小,如图4所示:图43.然后分别在第1桢和第7祯,第8桢和第13桢之间建立motion运动过渡,时间线如图5所示:图54.再新建一个movieclip组件,命名为”红脸主角”,将组件”活动的红脸”放到编辑区中,这个mc的主要作用是模拟在整个棋盘上的运动,也就是顺着棋盘上的数字方块走一圈,用几个motion就可以实现,从图1的棋盘中我们可以看出,要顺方块走一圈,需要拐6个弯,所以分别在第100桢,第185桢,第270桢,第326桢,第375桢,第420桢插入六个关键桢,从第1桢开始,直到最后一桢,分别对对象做相应的motion运动过渡,运动方向可以参考图1中的棋盘布局。
用Flash制作拼图游戏,制作flash拼图游戏

用Flash制作拼图游戏,制作flash拼图游戏首先,让我们来构思一下游戏的大致样子:画面上散落着N多块碎图片,透过这些碎图片我们可以隐约看到后面的一块方形的区域,然后在屏幕的右边赫然写着几个大字——简易拼图游戏。
OK,构思完毕,下面我们就开做吧。
一、制作图块1(拼图拼图,没图怎么做拼图呢,所以,我们得先找张图片过来,并将其导入到Flash中。
选择File>Import,导入要做为拼图素材的图片。
2(选中刚刚导入的图片,选择Modify>Transform>Scale,将图片的大小重新进行调整。
3(调整完图片大小后,按Ctrl+B将其打散。
4(选择直线工具,在图片上画个十字,将图片分为四块。
因为本例只是要介绍制作拼图的原理,所以这里就只做四个图块。
5(按Ctrl+Alt+Shift+R,显示标尺,然后从标尺上拉出线重合。
6(按Ctrl+Alt+;锁定引导线。
接着按住Ctrl键然后用鼠标在四条黑线边界的中间拉出一个拐点。
7(再次按住Ctrl键将突起的两端拉回,形成一个小三角(如图1)。
8(使用鼠标将小三角变形成小圆弧(如图2)。
图29(单击选中左上角的那块图片,按F8弹出元件属性对话框。
在Name中输入g1,然后将Behavior选为Graphic,单击OK后将所选图片转化为图形元件g1。
同样地,将剩下的另外三块图片使用同样的方法分别转化为图形元件g2、g3、g4。
然后将刚才用来分割图片的黑线删除。
10(选中g1、g2、g3、g4四个元件,按Ctrl+C拷贝一份。
11(按Ctrl+V将刚才复制的元件粘贴上来。
12(单击选中g1,按F8弹出元件属性对话框。
在Name中输入b将Behavior选为Button,单击OK后将所选元件g1转化为按钮元件b1。
同样地,将剩下的另外三块图片使用同样的方法分别转化为按钮元件b2、b3、b4。
13(单击选中b1,按F8弹出元件属性对话框。
在Name中输入m1,然后将Behavior选为Movie Clip,单击OK后将所选元件b1转化为影片剪辑m1。
Flash制作文字效果3例

Flash制作荧光文字效果此实例的实现的是带荧光文字效果,在制作过程中主要使用了渐变填充等工具,通过简简单单几样工具便创造出了漂亮的文字特效。
难点就在于图形、色彩编辑的技巧和填充工具的使用。
通过对文字边框进行柔化处理,产生具有霓虹灯效果的荧光文字。
最终播放效果如图1所示,要实现这一效果,具体制作过程如下:图11.新建一个电影,在属性面板中设置其尺寸为480pxX150px,选择一种颜色(本例为#000099)作为背景色。
2.从工具箱中选取文本工具,在属性面板中设置字体类型设置成VladimirScrD,字体大小设置成100,在舞台上输入“Flashghost”。
选择工具栏中箭头工具,将文字移动到工作区中间。
按键盘的“Ctrl+B”键,将文字打碎。
效果如图2图2分离文本3.选择工具栏中墨水瓶工具,将墨水瓶工具参数栏中线条颜色设置成明黄色,线条宽度设置成1.0,将鼠标移动到工作区中,鼠标光标将变成墨水瓶形状,用鼠标依次点击文字边框,文字周围将出现明黄色边框。
效果如图3所示:图3为文本描边2.按Delete删除填充区域,效果如图4所示:图4删除坛区域4.选择工具栏中的箭头工具,按住键盘上的Shift键,依次双击每个字母外的明黄色边框,将他们全部选中,选择菜单“修改/形状/将线条转换为扩充”菜单命令,黄色边框被转变成可填充区域。
5.选择菜单“修改/形状/柔化填充边缘”,再按照如图所示的参数设“置柔化填充边缘”对话框,进行如图5所示,点击“确定”按钮,关闭对话框。
图56.选择工具栏中箭头工具,在工作区的空白处点击鼠标,取消对文字边框的选择。
这时可以看到,明黄色边线两边出现了模糊渐变,保存作品,按“Ctrl+Enter”预览最终效果,就可以看见漂亮的荧光文字效果。
Flash制作线框字特效线框文字效果,也是很简单的效果制作之一,在制作过程中效果如图1所示,要实现这一文字效果,其具体操作如下:图11.新建一个电影,在属性面板中设置其尺寸为290pxX80px,选择一种颜色(本例为#FFFFFF)作为背景色。
怎样利用flash制作写字效果动画

怎样利用flash制作写字效果动画第一篇:怎样利用flash制作写字效果动画怎样利用flash制作写字效果动画笔顺是小学入门功课之一,练好笔顺是提高小学语文教学质量的需要。
以往笔顺教学通常是教师在黑板示意,学生在下面练习。
随着电脑多媒体教学的普及,我们可以在笔顺教学中引入多媒体教学等现代教育技术,让学生学得更轻松,学得更牢固。
怎样制作此类生字笔顺课件呢?启动flash,新建一个Movie(电影),按Ctrl+M调出影片属性(Movie Properties)(影片基本设定)面板,将影片设置为宽640px,高480px,背景为白色,播放速度为每秒12帧的电影。
为了显示铅笔书写效果,我们先要建立一个铅笔图形对象。
方法是利用常用工具栏中的绘图工具如:铅笔工具、矩形工具等在工作区绘制出一枝铅笔并加以颜色修饰,让其与真笔相似。
点击箭头工具后全部选定铅笔图形,点击Modify(修改)|Transform(转换)| Scale and Rotate(缩放和旋转)将图形向右旋转20°。
按Ctrl+G将铅笔图形群组。
选择Text T ool工具,在工作区中央插入一个“学”字。
点击窗口右下脚的“Show(闪存)Character”开启Character(文字面板)面板,将字的大小改为200号,字体选“宋体”,用箭头工具选定“学”字对象。
按Ctrl+B将“学” 字打散。
按F6键插入一个关键帧,在新的关键帧上拖动铅笔对象将其移至“学”字的最后一个笔划“横”上。
再按F6插入一关键帧,把铅笔往前面笔划移动一点(注意,移动的距离将影响笔顺演示的快慢),用橡皮擦工具擦除笔所在位置后的一部分图形。
继续插入关键帧,逐步按笔划顺序的倒序方向移动铅笔位置,用橡皮擦工具把笔所在位置后的笔划(注:按书写顺序)擦除,直到把“学”字全部擦除为止。
完成上述工作后,请选定第一帧,点击Edit(命令、用途)| Select All或按Ctrl+A选择全部帧,再在任一帧上弹击右键调出快捷菜单,选择“Reverse Frames(反转帧数)”将选定的全部帧反转。
flash游戏教程

Flash游戏教程什么是Flash游戏?Flash游戏是指使用Adobe Flash软件制作的互动娱乐游戏。
Flash游戏具有良好的兼容性和易用性,因此在过去的几十年里一直受到广大玩家的喜爱。
Flash游戏开发工具要开始制作Flash游戏,您需要准备以下开发工具:1.Adobe Flash软件:Adobe Flash软件是制作Flash游戏的关键工具。
它提供了一个可视化的开发环境和丰富的交互设计功能。
2.图像编辑软件:为了制作游戏中的图像资源,您需要一款图像编辑软件,如Adobe Photoshop或GIMP等。
3.声音编辑软件:如果您计划在游戏中添加音效或背景音乐,您还需要一款声音编辑软件,比如AdobeAudition或Audacity。
Flash游戏的基本构成一个Flash游戏通常由以下几个部分组成:1.资源文件:这包括游戏中使用的图像、音频和动画等资源。
2.游戏逻辑:这是游戏的核心部分,包括玩家操作、游戏规则和计分系统等。
3.用户界面:这是游戏与玩家交互的部分,通常包括开始菜单、游戏设置和游戏结束界面等。
4.游戏引擎:这是游戏的基础框架,提供游戏的基本功能和交互方式。
制作Flash游戏的基本步骤下面是一个简要的制作Flash游戏的步骤:1.确定游戏类型和主题:首先,您需要确定您的游戏类型和主题。
您可以选择射击游戏、益智游戏、冒险游戏等不同类型的游戏,并根据您的喜好选择合适的主题。
2.设计游戏界面和角色:根据游戏类型和主题,您可以设计游戏的界面和角色。
您可以使用图像编辑软件制作游戏界面和角色的图像,并根据需要添加动画效果。
3.编写游戏逻辑:根据您设计的游戏类型和主题,您需要编写游戏的逻辑代码。
这包括定义游戏规则、玩家操作和计分系统等。
您可以使用ActionScript语言来编写游戏逻辑。
4.添加游戏资源:一旦您的游戏逻辑就绪,您可以将之前制作的游戏资源添加到游戏中。
这包括图像、音频和动画等资源。
制作一个简单的Flash文字组合游戏解析

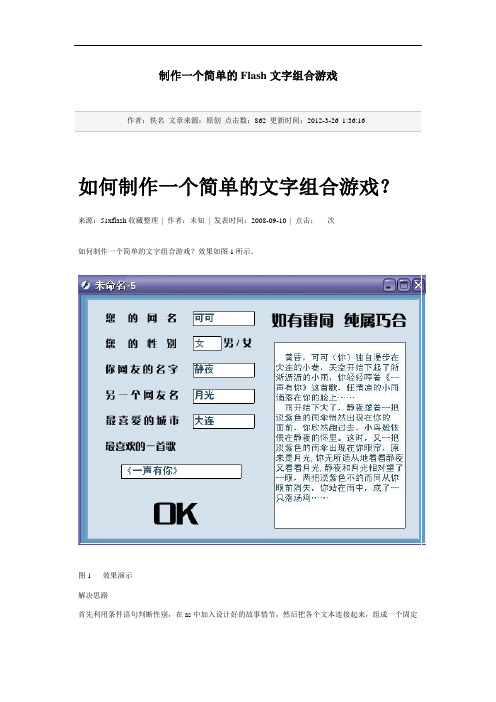
制作一个简单的Flash文字组合游戏作者:佚名文章来源:原创点击数:862 更新时间:2012-3-26 1:36:16如何制作一个简单的文字组合游戏?来源:51xflash收藏整理| 作者:未知| 发表时间:2008-09-10 | 点击:次如何制作一个简单的文字组合游戏?效果如图1所示。
图1 效果演示解决思路首先利用条件语句判断性别,在as中加入设计好的故事情节,然后把各个文本连接起来,组成一个固定的故事情节。
具体步骤1,运行flash mx,文档属性默认。
2,绘制一个与场景大小的矩形,填充适当的颜色。
可以适当的添加修饰边框。
如图2所示。
图2 绘制背景3,利用工具栏中的文本工具,输入静态文本,分别为“您的网名”,“您的性别”,“男\女”“你网友的名字”,“另一个网友的名字”,“最喜爱的城市”,“最喜欢的一首歌”,“OK”,“如有雷同,纯属巧合”等静态文本。
注意此处所输入的文本类型都是静态文本,字号16像素,颜色自选。
并且每一句话都是单独文本。
如图3所示。
图3 输入静态文本4,【窗口】|【对齐】,打开对齐面板。
取消“相对于舞台”,选中部分要排列的文本,利用面板中的“垂直水平间隔”和“水平平均间隔”来排列文本,使之对齐。
如图4所示。
图4 排列文本5,中工具栏里面的文本工具,然后在下面的属性面板中选择文本类型为输入文本,字号同样是16像素,颜色为深蓝色,黑体。
参数设置完成以后在场景中单击,创建一个输入文本。
并选中属性面板中的“在文本周围显示边框”按钮。
6,拷贝并复制5个同样的输入文本。
设置文本的长度以及排列位置。
利用步骤4或者使用【查看】|【标尺】,利用标尺来进行整齐排列。
如图5所示。
图5 输入文本7,利用鼠标选择第1个输入文本,在下面的属性面板中输入实例名称为“wangming”。
如图6所示。
图6 设置输入文本实例名8,第3个,第4个,第5个和第6个输入文本按照步骤7的方法来设置。
实例名称分别为“wangyou1”,“wangyou2”,“chengshi”和“gequ”。
我拼,我拼,我拼拼拼——自制Flash拼图游戏

.
原 图上 分 离 出 来 ,分 别 保 存 为 G I 格 式 的 图片 文件 ( F 背 景 设 定 为 透 明 ) 。
“302” … … 1
玩电 2o年2 脑 o6 月号 91
维普资讯
梦工厂 _ 任 辅 球 e — 一 责 编 : 球_p 删
f { 设 计分 割 图 片被 打 乱 的 动 作 。在 我 们 的 设 计 思 路
中 ,进 入游 戏时 ,每 一 张分 割 图 片部 是 散乱 地 排 列 在 场 景 中 的 ,需 要 玩 家把 它们 组合 起 来 完成 拼 图 。 那 么 我们就要确定每张图片的最终正确位置 。 9 在 “ 图 ”层 的第 二帧 处 创 建 关 键 帧 。 拼 @ 把 图 片小 块 电 影剪 辑 元 件 从库 中 全 部拖 到 主 场 景 , 并 且把它们按照正确组合方 式拼接。 @ 拼接 后 ,在 属 性 面 板 中 为 每 个 小 块 元 件 按 顺 序 命 名 , 如 “ 1 、“ …… ( p0 ” p0 2” 与上 一步骤 中电影 剪辑 元件 的 名 称 相 同 , 以免 混 淆 ) 。
提示玩家游戏过 关。 根据 以上 规则 ,自制 F I 8S h拼 图游 戏 的过程 分为 几个步 骤 :
1 利用 Ph t s o 分 割拼图 的图片 ( P o o h 1 ooh1 3 用 h tso 3的拼 图插件 “ s P Z l ”制作拼图效果 的图片非常方便 ) Br u ze o 。 2 设 计游戏 的主要场景 以及游戏 的开始按钮和 结束画 面。 将每个拼 图小块的 图片导人 FI S MX Pr f s o 8 2 0 . 8 h es i n I 0 4 o 中 ,然 后 制 作 拼 图游 戏 动 画 。 3. 添加 A Ct on代码 ( i 最后 统 一添加代 码可 以减小 出错 的几率 ) 。
Flash实验报告6Flash游戏开发 实验六 文本——打字游戏

大学实验报告2018年05月15日课程名称:Flash游戏开发实验名称:实验六文本——打字游戏班级及学号:姓名:同组人:指导教师:指导教师评定:一、实验目的和要求1.学会使用Flash进行文本处理2.初步掌握AS3.0脚本语言中的TextField类及构造函数。
二、实验内容和步骤import flash.events.MouseEvent;var Apple_MC:MovieClip = new MovieClip();var Score_Num:uint = 0;var Get_Num:uint = 0;var Lose_Num:uint = 0;var myTimer:Timer;var End_Scene:end_Scene = new end_Scene();var btn_Replay :btn_R=new btn_R();End_Scene.x = stage.stageWidth / 2;End_Scene.y = stage.stageHeight / 2;stage.addChild(End_Scene);End_Scene.visible = false;btn_Replay.x = 350;btn_Replay.y = 280;btn_Replay.visible = false;stage.addChild(btn_Replay);var start_S: start_Scene=new start_Scene();start_S.x = stage.stageWidth / 2;start_S.y = stage.stageHeight / 2;stage.addChild(start_S);var score:Score_MC=new Score_MC();score.x = stage.stageWidth / 2;score.y = stage.stageHeight - score.height / 2;score.score_txt.text = "0";score.win_txt.text = "0";score.lose_txt.text = "0";var Apple:apple=new apple();start_S.btn_S.addEventListener(MouseEvent.CLICK,startgame);function startgame(e:MouseEvent ){stage.removeChild(start_S);stage.addChild(score);stage.focus = stage;var delay:uint = 2000;var repeat:uint = 100;myTimer = new Timer(delay,repeat);myTimer.addEventListener(TimerEvent.TIMER,Apple_Show);myTimer.start();stage.addEventListener(Event.ENTER_FRAME,endgame);stage.addEventListener(KeyboardEvent.KEY_DOWN,KeyDown);}function Apple_Show(event:TimerEvent):void{var Letter_Num:int = Math.round(Math.random() * 26) + 65;var letter_Num:int = Math.round(Math.random() * 26) + 97;var Letter_text:String = String.fromCharCode(Letter_Num);var letter_text:String = String.fromCharCode(letter_Num);var Apple:apple = new apple();var i:int = Math.round(Math.random());if (i==0){Apple.letter.text = letter_text; = letter_text;}else{Apple.letter.text = Letter_text; = Letter_text;}Apple_MC.addChild(Apple);addChild(Apple_MC);Apple.x = Math.round(Math.random()*(stage.stageWidth-2*Apple.width)+Apple.width);Apple.y = -Apple.height;Apple.addEventListener(Event.ENTER_FRAME,Apples_Down);}function Apples_Down(m:Event):void{var mc:MovieClip = m.target as MovieClip;if (Lose_Num>=20){mc.removeEventListener(Event.ENTER_FRAME,Apples_Down);}mc.y += 8;if (mc.y >= stage.stageHeight && mc.currentFrame==1){if(Apple_MC.contains(mc)){Apple_MC.removeChild(mc);}mc.removeEventListener(Event.ENTER_FRAME,Apples_Down);Lose_Num += 1;score.lose_txt.text = Lose_Num.toString();}}function endgame(p:Event):void{if (Lose_Num>=20|| Get_Num>=20 ){removeEventListener(Event.ENTER_FRAME,endgame);myTimer.reset();myTimer.removeEventListener(TimerEvent.TIMER,Apple_Show);Del_All();if (Lose_Num>=20){End_Scene.end_txt.text = "你没有完成任务,游戏结束!";}if (Get_Num>=20){End_Scene.end_txt.text = "恭喜你,你胜利了!";}End_Scene.visible = true;btn_Replay.visible = true;btn_Replay.addEventListener(MouseEvent.CLICK,Replay);}}function Replay(n:MouseEvent):void{Score_Num = 0;Get_Num = 0;Lose_Num = 0;score.score_txt.text = "0";score.win_txt.text = "0";score.lose_txt.text = "0";End_Scene.visible = false;btn_Replay.visible=falsestage.focus = stage;var delay:uint = 2000;var repeat:uint = 100;myTimer = new Timer(delay,repeat);myTimer.addEventListener(TimerEvent.TIMER,Apple_Show);myTimer.start();stage.addEventListener(Event.ENTER_FRAME,endgame);stage.addEventListener(KeyboardEvent.KEY_DOWN,KeyDown);}function KeyDown(e:KeyboardEvent):void{var keyCode:uint = e.charCode;var str:String = String.fromCharCode(keyCode);var mc = Apple_MC.getChildByName(str);if (mc){Score_Num += 10;score.score_txt.text = Score_Num.toString();Get_Num += 1;score.win_txt.text = Get_Num.toString();mc.gotoAndPlay(2);mc.addEventListener(Event.ENTER_FRAME,deleteApple);}}function deleteApple(t:Event):void{var mc:MovieClip = t.target as MovieClip;if (mc.currentFrame == mc.totalFrames){if(Apple_MC.contains(mc)){Apple_MC.removeChild(mc);}mc.removeEventListener(Event.ENTER_FRAME,deleteApple);}}function Del_All():void{if (Apple_MC){while (Apple_MC.numChildren !=0){Apple_MC.removeChildAt(0);}}}三、实验结果四、心得体会通过做本次实验,我学习到了处理文本的基本方法。
FLASH CS4 设计打字游戏

FLASH CS4 设计打字游戏本例中设计的Flash打字游戏,将会从舞台上面随机向下飘落带有大小写字母的苹果,当游戏者按下与苹果上字母相同的按键时(字母区分大小写),即可获得10分。
如果当总分数大于等于500分时游戏即会结束,并弹出提示胜利的对话框。
打字游戏如图13-1所示。
图13-1 打字游戏设计过程:(1)新建670×500像素的空白文档,将素材图像导入到【库】面板。
然后,将“背景”图像拖至舞台中,并将其转换为影片剪辑,如图13-2所示。
图13-2 拖入背景图像(2)在“背景”图像上面输入“打字游戏”4个字。
然后,将其转换为影片剪辑元件,并为其应用“投影”滤镜效果,如图13-3所示。
图13-3 应用“投影”滤镜(3)新建“卡通飞虫”影片剪辑,在舞台中绘制一只“飞虫”,并将其转换为影片剪辑。
然后,制作“飞虫”上下飞动的动画,如图13-4所示。
图10-4 制作上下飞动动画(4)返回场景,将“卡通飞虫”影片剪辑元件从【库】面板中拖至舞台的指定位置,如图10-5所示。
图13-5 拖入“卡通飞虫”(5)在舞台的左下角,制作“开始”和“说明”两个按钮,并设置其【实例名称】为Play_Btn和Intro_Btn。
然后,将这两个按钮元件转换为Btn_MC影片剪辑,如图13-6所示。
图13-6 制作按钮(6)新建“游戏失败”影片剪辑元件,在舞台中绘制“游戏失败”界面,并制作“重新开始”按钮,设置其【实例名称】为Replay_Btn。
然后,在【属性】中将“游戏失败”元件导出为false_mc自定义类,如图13-7所示。
图13-7 制作游戏失败界面(7)新建“游戏胜利”影片剪辑元件,在舞台中绘制“游戏胜利”界面,将“重新开始”按钮拖至舞台中,并设置相同的实例名称。
然后,将“游戏胜利”影片剪辑导出为win_mc自定义类,如图13-8所示。
图13-8 制作游戏胜利界面(8)新建“游戏说明”影片剪辑,在舞台绘制“游戏说明”界面,并制作“关闭”按钮,设置其【实例名称】为Close_Btn。
制作Flash拼合文字动画和螺旋翻转文字动画

教学
难点
掌握矩形工具、脚本语言、文本工具和变形工具的使用方法和应用技巧
辅助
资源
《Flash CS6动画制作实践从入门到精通》教材、操作视频
教学设计
1.教学思路:
(1)通过对课堂案例的讲解掌握制作拼合文字动画、螺旋翻转文字动画的方法;
(2)通过软件相关功能的解析学习矩形工具、脚本语言、文本工具和变形工具的使用方法和应用技巧;
教学过程
师生互动
活动设计
1、制作拼合文字动画
(1)新建空白文档,新建元件
(2)输入文本,制作动画效果
(3)测试动画,完成效果
2、制作螺旋翻转文字动画
(1)新建空白文档,导入素材
(2)输入文本,制作动画效果
(3)测试动画,完成效果
讨论
问题:
1、是不是每一种文本类型都具有“实例名称”选项?
“静态文本”类型没有“实例名称”选项。传统文本中的“动态文本”类型、“输入文本”类型和TLF文本具有“实例名称”选项。
作业
布置
制作拼合文字动画;
制作螺旋翻转文字动画
小结
在Flash中脚本语言ActionScript脚本语言允许用户向应用程序添加复杂的代码,用于交互性、播放控制和数据显示,利用脚本语言可以制作更多动画效果。
教学
后记
教材
《Flash CS6动画制作实践从入门到精通》
出版单位
人民邮电出版社
任课教师
教学
课题
第5章制作Flash文本动画——拼合文字动画和螺旋翻转文字动画
课题
类型
理论+实作
课时
安排
2
教案编号
89-90
教学
Flash 8制作五彩文字和立体文字

Flash 8制作五彩文字和立体文字文字是信息的核心,我们大部分的信息都来自于文字。
在作品中,制作出美观的文字效果,会给人留下深刻的印象。
制作五彩文字五彩文字是一种常用的文字特效,它的制作方法是先将文字打散,然后重新填充渐变色。
文字打散后,它就变成填充图形了,可以对它进行擦、改变外表、添加边框线、填充颜色等操作,但此时文字就不再作为一个文本来编辑了。
跟我学1.新建一个文件,单击工具箱上的“文字”工具按钮,在“属性”面板中,设置字体为“方正姚体”,字体大小为90,设置文字加粗,设置字的颜色为“黑色”,在画面中输入文字“五彩文字”,如下图所示。
2.选中输入的文字,选择“修改”→“分离”菜单命令,将文字打散。
(执行2次)3.单击工具箱上的“填充颜色”工具按钮,在打开的调色板中选择五彩渐变色;将文字填充设置为五彩颜色,效果如下图所示。
4.取消对文字的选择,单击工具箱上的“填充变形”工具按钮,选中文字,调整文字渐变色的大小和方向,直到满意为止,如下图所示。
信息窗1.锁定填充单击工具栏上的“油漆桶”工具按钮,设置“填充颜色”为渐变色,单击下端“选项”区中的“锁定填充”按钮,设置为“锁定填充”模式,此时填充的区域共用同一个渐变色;否则,每一个文字都被填充为独立的渐变色。
2.创建文本使用工具箱上的“文字工具”,可以在画面中创建文本。
在输入文本时,若以不固定宽度的方式创建,这时文本会随着文字的输入自动扩展;若是以固定宽度的方式创建,则文本框的宽度是固定的,当输入的文本超过其宽度时,将自动换行。
不固定宽度的文本:在画面中单击鼠标并输入文字,则创建了一个不固定宽度的文本,在文本块的右上角显示一个圆形控制点,如下所示。
固定宽度的文本:在画面中按下鼠标并拖动,拖动画出所需的文本宽度,则创建了一个固定宽度的文本,在文本块的右上角显示一个方形控制点,如图所示。
无论是不固定宽度的文本,还是固定宽度的文本,均可以通过鼠标拖动右上角的控制点来重新设定文本的宽度。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
如何制作一个简单的文字组合游戏?效果如图的故事情节。
具体步骤1,运行flash mx,文档属性默认。
2,绘制一个与场景大小的矩形,填充适当的颜色。
可以适当的添加修饰边框。
如图2所示。
图2 绘制背景3,利用工具栏中的文本工具,输入静态文本,分别为“您的网名”,“您的性别”,“男\女”“你网友的名字”,“另一个网友的名字”,“最喜爱的城市”,“最喜欢的一首歌”,“OK”,“如有雷同,纯属巧合”等静态文本。
注意此处所输入的文本类型都是静态文本,字号16像素,颜色自选。
并且每一句话都是单独文本。
如图3所示。
图3 输入静态文本4,【窗口】|【对齐】,打开对齐面板。
取消“相对于舞台”,选中部分要排列的文本,利用面板中的“垂直水平间隔”和“水平平均间隔”来排列文本,使之对齐。
如图4所示。
图4 排列文本5,中工具栏里面的文本工具,然后在下面的属性面板中选择文本类型为输入文本,字号同样是16像素,颜色为深蓝色,黑体。
参数设置完成以后在场景中单击,创建一个输入文本。
并选中属性面板中的“在文本周围显示边框”按钮。
6,拷贝并复制5个同样的输入文本。
设置文本的长度以及排列位置。
利用步骤4或者使用【查看】|【标尺】,利用标尺来进行整齐排列。
如图5所示。
图5 输入文本7,利用鼠标选择第1个输入文本,在下面的属性面板中输入实例名称为“wangming”。
如图6所示。
图6 设置输入文本实例名8,第3个,第4个,第5个和第6个输入文本按照步骤7的方法来设置。
实例名称分别为“wangyou1”,“wangyou2”,“chengshi”和“gequ”。
9,特殊的地方在第2个输入文本,也就是“您的性别”这一项。
因为在这个文本中我们只限制输入“男”或者“女”两个字,所以我们先选中这个输入文本,在下面的属性面板中的变量框中输入此文本变量:xin gbie。
如图7所示。
图7 设置变量10,然后单击变量框右边的“字符”按钮,打开“字符选项”面板,选择“仅”,在下面输入“男女”。
意思是说在这个输入文本框中只允许用户输入“男”或者“女”,而不允许输入其他字符。
如图8所示。
图8 设置字符选项11,利用文本工具在场景的右侧创建一个大的文本框,文本类型为动态文本,实例名称为“gushi”。
具体参数如图9所示。
图9 设置gushi动态文本参数12,好了,绘制工作全部完成。
下面我们要创建一个按钮,并添加as语句。
13,选中我们创建的静态文本“OK”,鼠标右键“转化为元件”,类型选择按钮,确定。
双击场景区中的按钮“OK”,进入按钮编辑区。
14,在按钮的时间线的第4帧插入一个关键帧,绘制与文字边框等大的矩形,颜色随意。
如图1 0所示。
图10 绘制按钮反映区15,回到主场景,选中按钮,打开AS面板。
添加如下语句:on(press){if(xingbie=="男"){gushi.text="\r"+" 一个风轻云淡的秋日,"+wangming.text+"(你)和"+wangyou1.text+"从喧哮的"+che ngshi.text+"这个城市来到郊外一个幽静的小树林里。
"+"\n"+" 天是那么的蓝,你们躺在草地上,仰望着天空,尽情享受着大自然……"+"\n"+" 这时从远处飘来一阵悠扬的歌声,那是以前"+wangyou2.text+"常常唱给你听的"+gequ.text+",你渐渐的沉醉在那美妙的歌声中,眼前浮现出"+wangyou2.text+"的影子,嘴里情不自禁的轻轻叫出了"+wangyou2.text+"的名字……"+"\n"+" 突然一阵乌鸦的叫声把你从梦幻中惊醒,你扭头一看,"+wang you1.text+"不知道什么时候已经不见踪影了!!!";}else{gushi.text="\r"+" 黄昏,"+wangming.text+"(你)独自漫步在"+chengshi.text+"的小巷,天空开始下起了淅淅沥沥的小雨,你轻轻哼着"+gequ.text+"这首歌,任清凉的小雨滴落在你的脸上……"+"\n"+" 雨开始下大了,"+wangyou1.text+"撑着一把淡紫色的雨伞悄然出现在你的面前,你欣然跑过去,小鸟般依偎在"+wangyou1.text+"的怀里。
这时,又一把淡紫色的雨伞出现在你眼帘,原来是"+wangyou2. text+",你无所适从地看看"+wangyou1.text+"又看看"+wangyou2.text+","+wangyou1.text+"和"+wangyou2.tex t+"相对望了一眼,两把淡紫色不约而同从你眼前消失,你站在雨中,成了一只落汤鸡……";}}这段AS的解释如下:on(press){if(xingbie=="男"){ //当按钮单击的时候,判断条件,这个条件是xingbie文本框中输入的是否是“男”,如果是的话,就执行下面的语句。
gushi.text="\r"+"……. //在gushi文本框中显示下面的文字。
这些文字是由输入文本框中的文字和as里面的文字组成的。
else{gushi.text="\r"+"….. //else是与if联用的。
当按钮单击时,上面的条件不满足,也就是xingbie文本框中输入的不是“男”,那么执行else下面的语句。
当然就是女了,因为只有两个选择。
先是另外一个故事。
16,保存,测试。
发给你的朋友试试吧。
请参考源文件“文字游戏”。
注意——在制作过程中一定要注意文本框的类型,当你输入不了文字的时候,就意味着你的文本框的类型不是输入文本。
提示——第5步骤中,一定要注意文字的颜色不要与背景色相同。
虽然我们只创建了一个文本框,并没有写入文字,但是文本框属性中的字体颜色决定了用户输入文字的颜色。
试一试——这是一个精心编辑的两个故事,朋友们也可以换一下故事的各个组成因素,组成一个捧腹大笑的小故事。
特别说明我们通过这个事例,了解了许多关于文本框的知识。
在例子中我们应用了文本框的所有类型,并且了解了一个简单的判断语句的执行顺序。
在as中, gushi是动态文本框的对象名,gushi.text是这个对象的te xt属性。
"\r" //是一个特殊的字符,表示一个换行动作。
可以得到一个空行。
"\n" //也是一个特殊的字符,可以使光标转到下一行。
+ //字符串连接符。
一,在制作过程中还要注意几个问题:1,如果无法输出故事,那么首先看你得as是否添加到按钮上。
然后再看一下各个文本的类型和名称是否正确。
2,除了“xingbie”文本的字符选择为“仅”以外,其他文本的字符选择都是“无”,因为这你制作的效果是否成功。
3,无法输入字符的情况很可能你的文本颜色设置与背景色相同。
4,一定要分清给文本命名实例名和变量名的区别。
本例中出来xingbie文本添加的是变量名以外,其余的文本都是用了实例名。
二,动态文本显示文字还有另外一种方法。
上例中是使用动态文本实例名来显示文字的,我们还可以利用动态文本的变量名来实现。
首先,取消动态文本gushi的实例名,在变量框中写入“gushi”,这个名字就是他的变量名。
然后修改按钮上的as语句,on(press){if(xingbie=="男"){gushi.text="\r"+" 一个风轻云淡的秋日……改为:on(press){if(xingbie=="男"){gushi="\r"+" 一个风轻云淡的秋日…….去掉了gushi后面的文本格式。
我们发布测试一下吧。
效果是一样的。
三,利用动态文本调用text文件内容,可以实现flash动画再不修改源文件的基础上动态的控制动画显示的问题。
这个功能是常用的,下面我们就来介绍一下。
首先,利用文本工具在场景建立一个动态文本。
在下面的变量框中写入他的变量名称为“z”。
然后在时间线的第1帧加入as:loadVariablesNum("z.txt", 0);//载入外部名字叫text.txt的文本文件,加载级别为0注意:在实际应用中,一定要改变家在文本的层级别,不然他会把场景中的物体遮盖的。
保存。
在这个flash的同一文件夹下,我们建立一个*.text文本文件,命名为“z”。
在里面输入:z=欢迎光临我要学flash!然后选择另存为,在最下面的编码中选择UTP-8,确认。
测试一下,外部的文本就加载在FLASH中了。
四,在所调入的文本中,如何创建internet超级连接?也就是说,flash中显示的调用文本可以单击打开一个网页。
下面我们来试着做一下。
在text文本中,我们在文本中添加:txt=<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html><head><title></title><meta http-equiv="Content-Type" content="text/html; charset=gb2312"></head><body><a href="/">我要学flash </a></body></html>请参看文件夹load。
相关问题动态文本如何改变部分文字属性?大家都知道在使用动态文本的时候,要想改变调用的文本颜色和字体的大小.只能通过改变动态文本框的属性来改变.这种方法在改动的时候整个调用进来的文本全部内容全部都随着变了。
(这是废话).那么能不能只改变几个文自的颜色和大小呢?答案是肯定的,现在就进入正题了.使用html语言编写就可以了。
