网页设计色彩搭配的基本知识
网页美工设计知识点

网页美工设计知识点在当今数字化时代,网页设计是最为重要的一项技术。
随着互联网的不断发展,人们对于网页的需求也越来越高。
而在网页设计中,美工设计是必不可少的一个环节。
本文将为您介绍一些关于网页美工设计的知识点。
一、色彩搭配在网页设计中,色彩是非常重要的因素之一。
色彩可以为网页赋予不同的情绪和氛围,能够吸引用户的眼球并传达信息。
在进行色彩搭配时,需要考虑到网页的整体风格、内容以及目标受众。
同时,要注意色彩的对比度和饱和度,以确保文字和背景的清晰可辨。
二、排版设计网页的排版设计对于用户的阅读体验至关重要。
合适的字体、字号和行距能够使文字更加易读,而适当的段落划分和标题设置则能够提高内容的结构性。
此外,网页的布局也需要考虑到响应式设计,以适应不同屏幕大小的设备。
合理的排版设计可以使用户更轻松地获取信息,提升用户体验。
三、图像处理在网页设计中,图像是必不可少的元素之一。
优秀的美工设计需要注意对图像的处理和选取。
合适的图片可以很好地展示网页的主题和内容,增强用户的视觉感受。
在处理图像时,需要关注其质量、尺寸和格式,以兼顾图片的清晰度和加载速度。
四、响应式设计如今,移动设备的使用越来越普及,因此响应式设计也成为了网页设计的一个重要环节。
响应式设计能够使网页在不同的设备上都能够呈现出最佳的效果,并且能够自适应不同屏幕尺寸。
通过使用媒体查询、流式布局等技术手段,可以让网页在不同设备上都能够提供良好的用户体验。
五、用户体验设计优秀的网页美工设计不仅仅注重于视觉效果,还需要关注用户体验。
用户体验设计包括网页的导航设计、交互设计等,旨在提升用户在网页上的操作体验,使其更加便捷和舒适。
通过合理的导航设计和页面交互,可以使用户更加容易地找到所需信息,并提高用户的满意度。
六、品牌识别在进行网页美工设计时,需要考虑到品牌的识别和体现。
合适的Logo设计、颜色搭配和风格元素能够使网页与品牌保持一致,并且能够传达品牌形象和价值观。
网页设计配色基础:RGB与HSB

1、色彩基本概念自然界中的颜色可以分为非彩色和彩色两大类。
非彩色指黑色、白色和各种深浅不一的灰色,而其他所有颜色均属于彩色。
任何一种彩色具有三个属性:(1)色相(Hue):也叫色泽,是颜色的基本特征,反映颜色的基本面貌。
(2)饱和度(Saturation):也叫纯度,指颜色的纯洁程度。
(3)明度(Brightness或Lightness或Luminousity):也叫亮度,体现颜色的深浅。
非彩色只有明度特征,没有色相和饱和度的区别。
2、色彩的三原色电脑屏幕的色彩是由RGB(红、绿、蓝)三种色光所合成的,而我们可通过调整这三个基色就可以调校出其它的颜色,在许多图像处理软件里,都有提供色彩调配功能,你可输入三基色的数值来调配颜色,也可直接根据软件提供的调色板来选择颜色。
红色:代表热情、奔放、喜悦、庆典黑色:代表严肃、夜晚、沉着;黄色:代表高贵、富有白色:代表纯洁、简单蓝色:代表天空、清爽绿色:代表植物、生命、生机灰色:代表阴暗、消极紫色:代表浪漫、爱情棕色:代表土地网页设计配色基础:RGB与HSB在实用美术中,常有"远看色彩近看花,先看颜色后看花,七分颜色三分花"的说法。
这也就说明,在任何设计中,色彩对视觉的刺激起到第一信息传达的作用。
因此,对色彩的基础知识的良好掌控,在网页设计中才能做到游刃有余。
为了使下面的网页配色分析更易于理解,我们先来了解色彩的RGB模式和HSB模式。
■ RGBRGB是表示红色绿色蓝色又称为三原色光,英文为R(Red)、G(Green)、B(Blue),在电脑中,RGB的所谓"多少"就是指亮度,并使用整数来表示。
通常情况下,RGB各有256级亮度,用数字表示为从0、1、2至255。
虽然数字最高是255,但0也是数值之一,因此共256级。
按照计算,256级的RGB色彩总共能组合出约1678万种色彩,即256×256×256=16777216。
网页设计中色彩搭配的原则与技巧

网页设计中色彩搭配的原则与技巧网页设计中色彩搭配的原则与技巧色彩是艺术表现的要素之一。
在网页设计中,我们的设计师根据和谐、均衡和重点突出的原则,将不同的色彩进行组合.搭配来构成美丽的页面。
下面就是店铺介绍网页设计中色彩搭配的原则与技巧,欢迎大家借鉴!色彩能够建立起我们对品牌的直观感知。
在谈论网页设计中色彩搭配原则之前,我们需要先来看看不同主色调的象征意义。
这个主色调的选择,需要依据我们对所要设计网站的定位来确定。
灰色:象征冷静、中立;(苹果、维基百科、纽约时报……)绿色:象征健康、生命;(BP石油、食品超市whole foods、星巴克……)蓝色:象征可靠、力量;(戴尔、大众汽车、IBM……)紫色:象征智慧、想象;(雅虎、T-Mobile、科幻主题电视台Syfy……)红色:象征血气、年轻;(可口可乐、乐高、肯德基……)橙色:象征欢乐、信任;(芬达、亚马逊、火狐……)黄色:象征温暖、透明;(百思买、法拉利、麦当劳……)网页中色彩搭配的原则在网页美工设计中,最常用的.几个颜色为蓝色、绿色、橙色,以及暗红色。
如:蓝为主调时,多与白、橙搭配。
白底,蓝标题栏,橙色按钮或图标做点缀;蓝天白云,沉静整洁的感觉。
绿为主调时,多与白、蓝两色搭配。
白底,绿标题栏,蓝色或橙色按钮或图标做点缀,绿白相间,雅致而有生气。
橙为主调时,多与白、红搭配。
白底,橙标题栏,暗红或桔红色按钮或图标做点缀,橙色活泼热情,标准的商业色调,因此多用于商业网站的网页设计。
暗红为主调时,显得宁重、严肃、高贵,需要配黑和灰来压制刺激的红色。
黑或灰底,暗红标题栏,文字内容背景为浅灰色。
网页设计时注意的几点问题尽管三原色的相互搭配创造出了无数颜色,不是所有的颜色都适用于网页设计,不同的颜色在搭配上也有着其中的学问。
在网页设计中对于色彩的使用特别忌讳脏、纯、跳、花、粉这几种情形。
忌脏是指背景与文字内容对比不强烈,灰暗的背景令人沮丧。
忌纯是指艳丽的纯色对人的刺激太强烈抗议,缺乏内涵。
ui设计的色彩搭配及原则

ui设计的色彩搭配及原则在UI设计中,色彩搭配是一个非常重要的因素,对于用户体验和界面美感起着至关重要的作用。
正确的色彩搭配可以让用户感到舒适和愉悦,同时也能传达出产品或品牌的特点和个性。
下面我们就来介绍一些常见的色彩搭配原则,帮助你设计出生动、有吸引力的界面。
1. 对比度原则:对比度是指两个颜色之间明暗程度的差异。
在色彩搭配中,合理的对比度可以增强界面的可读性和可视性,提高用户体验。
一般来说,可以选择一个明亮的主色调,并与之形成对比的是深色或浅色的辅助色调。
2. 类似色彩搭配原则:类似色彩搭配是指选择色相相近的颜色进行搭配。
这种搭配方式可以创造出柔和、和谐的效果,常用于传递温暖、柔和、舒适等感觉。
例如,选择不同深浅的绿色来搭配,可以给人一种自然、生机勃勃的感觉。
3. 互补色彩搭配原则:互补色彩搭配是指所选颜色在色相上呈180度的关系。
这种搭配方式对比强烈,使色彩更加鲜明,常用于突出重点或引起注意。
例如,红色和绿色是互补色,它们的搭配可以给人一种强烈的冲击感。
4. 色彩分割原则:色彩分割可以通过在界面中使用不同的颜色区块来达到。
这种方式可以清晰地分割页面的不同部分,帮助用户更好地理解信息的层次结构和组织方式。
例如,在设计一个网页时,可以使用不同的颜色背景来突出不同的内容区块。
5. 色彩渐变原则:色彩渐变可以通过在相邻的颜色之间平滑过渡来达到。
这种方式非常适合传达某种变化或色彩层次感。
可以使用线性渐变或径向渐变来实现。
例如,可以通过在按钮上应用渐变来增强立体感。
综上所述,色彩搭配在UI设计中起到了至关重要的作用。
通过掌握对比度、类似色、互补色、色彩分割和色彩渐变等原则,我们可以设计出生动、吸引人的界面。
但需要注意的是,不同的设计风格和目标用户群可能需要不同的色彩搭配方式,因此要根据实际情况进行选择和调整。
网页布局结构与色彩搭配解析

二、色彩搭配的基本原理和常见搭配方式
3、对比度:对比度是衡量两种颜色在视觉上的差异程度。高对比度的颜色搭 配可以增强网页的视觉效果,但过多使用可能会使网页显得过于刺眼。
三、不同应用场景和需求下的色 彩搭配分析
三、不同应用场景和需求下的色彩搭配分析
1、新闻类网站:新闻类网站以传递信息为主要目的,要求色彩搭配简洁明了。 使用对比度较高的色彩搭配可以突出标题和重点段落,提高阅读体验。例如,黑 色和白色的对比搭配可以很好地突面内容。
四、总结
四、总结
网页布局结构与色彩搭配是网页设计的重要组成部分,对于提高用户体验和 提升网站质量具有关键作用。通过选择合适的布局结构和色彩搭配,能够使用户 更加愉悦地使用网站,同时也能更好地传递网站的信息和价值。
四、总结
希望本次演示的解析能对相关从业人员有所帮助,在未来的工作中注重布局 结构和色彩搭配的运用,为打造更加优秀、实用的网页提供支持。
四、实际操作案例
1、确定主题:该电商网站主要销售环保产品,主题为“绿色生活”。 2、确定色彩搭配方案:以绿色为主色调,搭配灰色和白色。绿色代表环保, 灰色和白色则可以营造出简洁、干净的视觉效果。
四、实际操作案例
3、应用色彩搭配方案:首页的背景色为淡绿色,产品图片使用深绿色,与背 景形成对比度,突出产品。标题文字使用白色,与背景色形成强烈对比,引导用 户视线。副标题和正文使用灰色,保持视觉上的平衡。
3、品牌官网:品牌官网是展示品牌形象的重要平台,色彩搭配要与品牌形象 保持一致。例如,对于科技品牌,通常使用蓝色、灰色等冷色调来营造一种专业、 可靠的形象;而对于儿童品牌,则可以使用较为鲜艳的色彩来传达一种活泼、有 趣的氛围。
四、实际操作案例
四、实际操作案例
网页设计的常用配色原理和技巧

网页设计的常用配色原理和技巧在网页设计中,配色是非常重要的一个部分。
合理的配色方案可以让网页看起来更加美观,有利于吸引用户的注意力,提升用户对网站的好感度和信赖感。
在这篇文章中,我们将介绍几种常用的网页设计配色原理和技巧,希望能对你的网页设计工作有所帮助。
1. 对比度原理对比度原理是指在网页中使用明亮和暗色彩之间的对比,使文字和图像更容易被用户辨认。
在进行对比度配色时,一般会选择一种明亮颜色与一种暗色颜色进行搭配。
明亮颜色可以让网页看起来更加生动活泼,而暗色彩则可以增强网页的深度和层次感。
2. 色轮原理色轮原理是基于彩色环来确定色彩搭配的原理。
色轮是一个由基本颜色按照一定的顺序排列而成的色彩图表。
在网页设计中,我们需要通过色轮的原理来确定网页的主色调和辅助色调。
一般而言,颜色环中的相邻颜色搭配更为和谐。
例如,在色轮中,黄色和橙色相邻,蓝色和绿色相邻,红色和紫色相邻。
3. 单色调配色原理单色调配色原理是指在网页设计中只使用一种颜色调来达到高水平的装饰效果。
例如,我们可以使用一种柔和的颜色调,比如灰色、米色或浅蓝色等来搭配,从而达到优雅、简洁的效果。
当然,在单色调配色中,需要注意的是添加一些不同明度和饱和度的热色彩或冷色彩。
4. 三色、五色、七色搭配原理三色、五色、七色搭配原理是指在网页设计中可以使用三种、五种或七种不同颜色来搭配,从而制作出更加绚丽多彩的网页。
在这个配色原理中,我们可以根据不同颜色调的明度、饱和度、纯度等因素来确定颜色的搭配顺序。
一般而言,五色配合是最为常见的一种搭配方案,主要是因为五种颜色可以覆盖到所有的基本色,同时又不至于显得过于花哨。
5. 反色搭配原理反色搭配原理是指在配色时,使用完全相反的两种颜色,例如黑色和白色、红色和绿色、蓝色和黄色等来搭配。
在网页设计中,反色搭配一般会产生一个强烈的对比效果,使得网页更加生动活泼。
6. 冷暖色调搭配原理冷暖色调搭配原理是指在搭配颜色时,利用冷色调和暖色调之间的关系来产生不同的效果。
网页设计的知识点归纳

网页设计的知识点归纳随着互联网的不断发展,网页设计已成为一个备受关注的领域。
网页设计是通过合理运用色彩、布局、图像和文字等元素,来创造出吸引人、易于使用和功能完善的网页。
本文将对网页设计的几个关键知识点进行归纳总结,以便初学者能够更好地了解和运用这些知识。
一、色彩搭配色彩是网页设计中最基本的要素之一,合理的色彩搭配可以使网页更加美观和视觉吸引力。
在色彩搭配上,主要有以下几个技巧:1. 色彩搭配要符合网页的整体风格和主题,避免过于花哨或冲突的色彩组合。
2. 使用色彩的渐变效果可以增加层次感和立体感,使网页更具有立体感。
3. 注意色彩的对比度,以确保文字和背景之间有足够的对比度,方便用户阅读。
二、布局设计布局是网页的骨架,直接影响网页的整体结构和效果。
在布局设计上,应注意以下几个要点:1. 采用网格布局可以使网页的视觉层次更加清晰,元素排版更加整齐。
2. 合理运用白色空间,使网页看起来更加舒适和干净,避免过于拥挤和混乱的布局。
3. 考虑不同分辨率和设备的适配,确保网页在不同平台上显示效果良好,提升用户体验。
三、图像与多媒体图像和多媒体元素可以为网页增添趣味和吸引力,但需要注意以下几点:1. 图像要符合网页主题,并且清晰、高质量,避免模糊和失真的情况出现。
2. 多媒体元素的使用要恰到好处,不要过度使用,以免给用户造成不良的加载体验。
3. 优化图像和多媒体文件的大小,减少加载时间,提升用户体验。
四、导航设计导航是网页重要的功能之一,良好的导航设计可以帮助用户快速定位和浏览网页。
在导航设计上,应注意以下几个要点:1. 导航栏的位置应明显且易于找到,一般放置在页面的顶部或侧边,便于用户操作。
2. 导航链接的文字要简洁明了,直观表达与之对应的内容或页面。
3. 为当前所在页面的导航链接加以强调,方便用户了解自己所处的位置。
五、响应式设计随着移动设备的普及,响应式设计成为现代网页设计的重要趋势。
响应式设计可以使网页在不同设备上具备良好的适应性和可读性。
网页设计中色彩搭配原则及方法

网页设计中色彩搭配原则及方法网页的色彩搭配设计影响着网站的美观度,用户都希望页面美观,功能简便又强大。
下面店铺为大家整理了网页设计中色彩搭配原则及方法,希望能帮到大家!网页设计中色彩搭配原则及方法篇1一、色彩搭配原则在选择网页色彩时,除了考虑网站本身的特点外还要遵循一定的艺术规律,从而设计出精美的网页。
1、色彩的鲜明性:如果一个网站的色彩鲜明,很容易引人注意,会给浏览者耳目一新的感觉。
2、色彩的独特性:要有与众不同色彩,网页的用色必须要有自己独特的风格,这样才能给人浏览者留下深刻的印象。
3、色彩的艺术性:网站设计是一种艺术活动,因此必须遵循艺术规律。
按照内容决定形式的原则,在考虑网站本身特点的同时,大胆进行艺术创新,设计出既符合网站要求,又具有一定艺术特色的网站。
4、色彩搭配的合理性:色彩要根据主题来确定,不同的主题选用不同的色彩。
例如,用蓝色体现科技型网站的专业,用粉红色体现女性的柔情等。
二、网页色彩搭配方法网页配色很重要,网页颜色搭配的是否合理会直接影响到访问者的情绪。
好的色彩搭配会给访问者带来很强的视觉冲击力,不恰当的色彩搭配则会让访问者浮躁不安。
1、同种色彩搭配:同种色彩搭配是指首先选定一种色彩,然后调整其透明度和饱和度,将色彩变淡或加深,而产生新的色彩,这样的页面看起来色彩统一,具有层次感。
2、邻近色彩搭配:邻近色是指在色环上相邻的颜色,如绿色和蓝色、红色和黄色即互为邻近色。
采用邻近色搭配可以里是网页避免色彩杂乱,易于达到页面和谐统一的效果。
3、对比色彩搭配:一般来说,色彩的三原色(红、黄、蓝)最能体现色彩间的差异。
色彩的强烈对比具有视觉诱惑力,能够起到几种实现的作用。
对比色可以突出重点,产生强烈的视觉效果。
通过合理使用对比色,能够使网站特色鲜明、重点突出。
在设计时,通常以一种颜色为主色调,其对比色作为点缀,以起到画龙点睛的作用。
4、暖色色彩搭配:暖色色彩搭配是指使用红色橙色黄色集合色等色彩的搭配。
CSS网页配色原则选择合适的颜色搭配提升网页的视觉吸引力

CSS网页配色原则选择合适的颜色搭配提升网页的视觉吸引力CSS网页配色原则:选择合适的颜色搭配,提升网页的视觉吸引力在设计网页时,选择合适的配色方案是非常重要的. 适当的颜色搭配可以为网页增加吸引力,提高用户的体验。
本文将介绍一些CSS网页配色的基本原则和一些实用的技巧,帮助您选择出最适合的颜色搭配方案。
1. 考虑网页的主题和目标受众在选择配色方案之前,首先要考虑网页的主题和目标受众。
不同的网页可能需要不同的颜色搭配来准确传达信息和激发用户兴趣。
例如,儿童的网页可能需要明亮、鲜艳的颜色,而企业网站则通常以中性色和专业的配色方案为主。
2. 使用色彩心理学原则色彩心理学是研究颜色对人们情绪和行为的影响的学科。
了解颜色的心理效应有助于选择适当的配色方案。
例如,红色可以引起紧张和兴奋的感觉,蓝色可以带来冷静和安宁的感觉。
因此,在设计网页时,可以根据网页的目的和要传达的情感选择具有相应心理效应的颜色。
3. 考虑亮度和对比度亮度和对比度是影响可读性和网页整体外观的重要因素。
确保选择的颜色具有足够的对比度,以确保文字和其他元素能够清晰可见。
同时,避免选择亮度过高或过低的颜色,以避免造成视觉疲劳或阅读困难。
4. 使用色轮进行配色色轮是一种用于帮助我们选择配色方案的工具。
通过在色轮上选择相邻色、互补色或分裂互补色等进行搭配,可以创造出和谐的色彩组合。
相邻色具有类似的色调,搭配起来会显得柔和平衡。
互补色则位于色轮上的相对位置,搭配起来通常具有鲜明的对比效果。
分裂互补色则是互补色的变体,更加柔和并且容易调和。
5. 注意色彩的饱和度饱和度是指颜色的强度和纯度。
高饱和度的颜色会给人带来强烈的感觉,低饱和度的颜色则更加柔和。
在设计网页时,可以根据对整体效果的需求来选择饱和度。
例如,对于需要突出某个元素的情况,可以使用高饱和度的颜色来吸引用户的注意力,而对于需要营造平静氛围的情况,可以选择低饱和度的颜色。
6. 适当运用中性色中性色包括黑、白和灰,在网页设计中扮演着重要的角色。
网页设计知识点大全

网页设计知识点大全一、概述网页设计是指通过美观的界面设计和合理的结构布局,使用户能够方便快捷地获取所需信息的过程。
本文将介绍一些常用的网页设计知识点,包括界面设计、色彩搭配、排版布局、响应式设计以及用户体验等方面。
二、界面设计1. 界面风格:根据网站定位和受众群体选择适合的界面风格,如简约、扁平、卡片式等。
2. 导航栏设计:合理设置导航栏位置和样式,提供清晰的导航路径,方便用户浏览网页内容。
3. 按钮设计:设计醒目的按钮样式,明确按钮功能,增加用户交互体验。
三、色彩搭配1. 色彩选择:根据网站主题和品牌形象选择合适的色彩,遵循色彩心理学原理,使网页更具吸引力和辨识度。
2. 色彩搭配:运用色彩搭配原理,选择相近或相反的颜色搭配,使网页整体色调和谐、统一。
四、排版布局1. 布局选择:根据网页内容和信息结构选择合适的布局方式,如单栏、双栏、多栏等。
2. 字体选择:选择易读性好的字体,避免使用过多字体样式,保持整体视觉效果的统一性。
3. 行距和字距:合理设置行距和字距,使文字易读、舒适。
五、响应式设计1. 弹性布局:采用弹性布局技术,使网页能够根据设备屏幕大小自适应调整布局,确保在不同设备上显示效果良好。
2. 媒体查询:通过媒体查询语法,为不同屏幕尺寸定义不同的样式,提供更好的用户体验。
3. 图片优化:对于响应式网页,应对图片进行优化处理,减小图片大小,提高加载速度。
六、用户体验1. 页面加载速度:优化网页代码、压缩图片等方式,提高页面加载速度,提升用户体验。
2. 用户导引:设置明确的提示和引导,帮助用户更好地了解网页的功能和使用方式。
3. 交互设计:合理设置交互元素和动效,提供良好的用户交互体验。
七、总结以上介绍了一些常用的网页设计知识点,包括界面设计、色彩搭配、排版布局、响应式设计以及用户体验等方面。
通过灵活运用这些知识点,设计出具有美观、实用和良好用户体验的网页,满足用户需求,提升网页的吸引力和竞争力。
百度网页设计知识点总结

百度网页设计知识点总结在当今数字化时代,网页设计的重要性愈发突显。
作为一个网页设计师,无论是初学者还是资深设计师,都需要掌握一定的知识点来提升自己的设计水平。
本文将总结一些与百度网页设计相关的知识点,帮助读者了解网页设计的基本原理和技巧。
一、色彩运用色彩是网页设计中最关键的要素之一,它能够给用户带来直观而深刻的视觉印象。
在百度网页设计中,以下几个知识点需要特别注意:1. 色彩搭配:选择适合的主色调,与网页所表达的主题相契合。
通过搭配主色调与辅助色调,实现整体色彩的协调与统一。
2. 颜色心理学:了解不同颜色在心理上的作用和情感意义,选择合适的颜色来传达网页所要表达的情感。
3. 色彩对比:在网页设计中运用颜色的对比(如亮暗对比和冷暖对比),增加页面的视觉冲击力和可读性。
二、页面布局页面布局是网页设计中的核心,它直接影响用户对网页的使用体验。
在百度网页设计中,以下几个知识点需要特别注意:1. 布局结构:合理安排网页的版面结构,将重要的信息放在最显眼的位置,并遵循用户对信息的阅读习惯。
2. 响应式设计:考虑到用户使用不同设备访问网页的需求,采用响应式设计,使网页能够自动调整适应不同屏幕尺寸。
3. 空白利用:合理运用空白,使网页看起来整洁、清晰,并增加信息的可读性和可视性。
三、字体与排版字体的选择和排版的合理运用对网页设计起着重要作用。
在百度网页设计中,以下几个知识点需要特别注意:1. 字体选择:选择适合网页风格和主题的字体,保证字体的可读性和美观性。
2. 字号和行间距:设置合适的字号和行间距,使文字信息易于阅读,同时注意在不同设备上的显示效果。
3. 对齐方式:选择合适的对齐方式,如居中对齐、左对齐或右对齐,使文字在页面上有良好的呈现效果。
四、导航设计导航的设计直接影响用户在网页中的浏览和导航体验。
在百度网页设计中,以下几个知识点需要特别注意:1. 明确导航栏:在网页的顶部或侧边设置明显的导航栏,并使用易于理解的词语或图标来表示不同的导航选项。
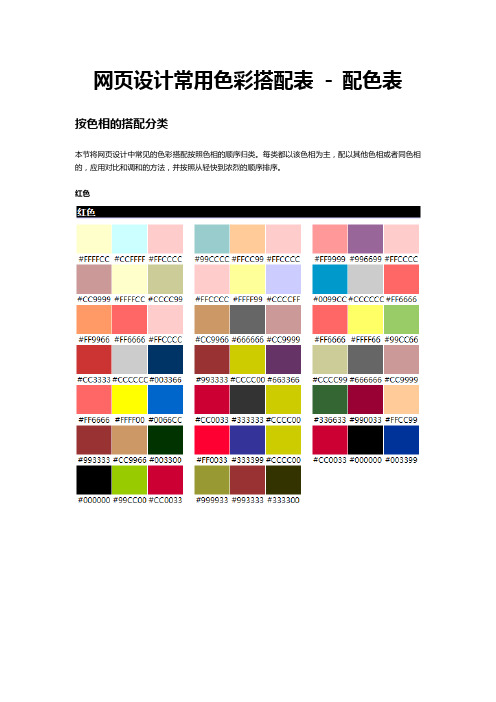
网页设计常用色彩搭配表 - 配色表

网页设计常用色彩搭配表- 配色表按色相的搭配分类本节将网页设计中常见的色彩搭配按照色相的顺序归类。
每类都以该色相为主,配以其他色相或者同色相的,应用对比和调和的方法,并按照从轻快到浓烈的顺序排序。
红色按印象的搭配分类色彩搭配看似复杂,但并不神秘。
既然每种色彩在印象空间中都有自己的位置,那么色彩搭配得到的印象可以用加减法来近似估算。
如果每种色彩都是高亮度的,那么它们的叠加,自然会是柔和、明亮的;如果每种色彩都是浓烈的,那么它们叠加,就会是浓烈的。
当然在实际设计过程中,设计师还要考虑到乘除法,比如同样亮度和对比度的色彩,在色环上的角度不同,搭配起来就会得到千变万化的感觉。
因此本书除了要列举出按色相的搭配,也要将印象作为重点的搭配分类列举出来,以供读者参考。
亮度高的色彩搭配在一起就会得到柔和、明亮、温和的感觉。
为了避免刺眼,设计师一般会用低亮度的前景色调和,同时色彩在色环之间的距离也有助于避免沉闷。
对于柔和、清洁、爽朗的印象,色环中蓝到绿相邻的颜色应该是最适合的。
并且亮度偏高。
可以看到,几乎每个组合都有白色参与。
当然在实际设计时,可以用蓝绿相反色相的高亮度有彩色代替白色。
可爱、快乐、有趣印象中的色彩搭配特点是,色相分布均匀,冷暖搭配,饱和度高,色彩分辨度高。
活泼、快乐、有趣相对前一种印象,色彩选择更加广泛,?最重要的变化是将纯白色用低饱和有彩色或者灰色取代。
运动的色彩要强化激烈、刺激的感受,同时还要体现健康、快乐、阳光。
因此饱和度较高、亮度偏低的色彩在这类印象中经常登场。
华丽的印象要求页面充斥有彩色,并且饱和度偏高,而亮度适当减弱则能强化这种印象。
狂野的印象空间中少不了低亮度的色彩,甚至可以用适当的黑色搭配。
其他有彩色的饱和度高,对比强烈。
女性化的页面中紫色和品红是主角、粉红、绿色也是常用色相。
一般它们之间要进行高饱和的搭配。
优雅的感觉很奇特,色彩的饱和度一般要降下来。
一般以蓝、红之间的相邻,调节亮度和饱和度进行搭配。
web网页设计知识点总结

web网页设计知识点总结Web网页设计是指将各种元素与技术应用于制作页面,使其具有良好的用户体验和视觉效果。
在网页设计过程中,有许多重要的知识点需要掌握。
本文将对一些常用的Web网页设计知识点进行总结,以帮助读者更好地理解和应用这些知识。
一、网页设计基础知识1. 色彩理论:了解颜色的基本概念,掌握色彩搭配原则,如互补色、类似色等。
同时要考虑色彩对用户心理的影响和传达信息的效果。
2. 网页布局:学习网页布局的基本原则和常用的布局方式,如单栏、双栏、三栏等。
合理的网页布局可以提高用户的浏览体验。
3. 图像处理:熟悉图像的格式、压缩和优化方法,以确保网页的加载速度和图像质量的平衡。
4. 字体选择:了解不同字体在网页上的呈现效果和可读性,选择适合的字体,提高页面的可读性和美观度。
二、网页设计工具1. Adobe Photoshop:掌握基本的Photoshop操作技巧,如图片处理、图层叠加、色彩调整等,用于网页的设计和图像编辑。
2. Adobe Illustrator:熟悉Illustrator的基本操作,用于绘制矢量图形和Logo设计,提高页面的可伸缩性和清晰度。
3. Sketch:了解Sketch的使用方法,它是一种常用的设计工具,特别适用于界面设计和移动端设计。
4. Axure RP:掌握Axure RP的基本原理和使用方法,用于设计网页的交互效果和原型展示。
三、网页交互设计1. 导航设计:合理设计网页导航,使用户能够轻松地找到所需内容。
采用常见的导航结构,如水平导航和垂直导航,并使用合适的字体和图标进行补充。
2. 响应式设计:学习响应式设计原则,使网页能够在不同终端上自适应地展示,提高用户体验和访问适用性。
3. 用户界面设计:关注用户的使用习惯和心理,设计直观、简洁的用户界面,使用户在网页上的操作更加便捷。
4. 交互效果:运用JavaScript和CSS等技术,设计交互效果,如动态导航、轮播图等,增强页面的互动性和吸引力。
页面设计配色技巧-网页色彩搭配技巧-怎么配色

页面设计配色技巧-网页色彩搭配技巧-怎么配色在进行〔网页〔制定〕〕时,可以使用的页面色彩搭配技巧有这些:1.使用近邻色,可以避免色彩杂乱,使得页面层次分明;2.使用对比色,用对比色来点缀和丰富页面,可以起到画龙点睛的作用。
1. 使用近邻色相邻色指的是色环中相邻、相近的颜色,既可以是相近的两种颜色,也可以是相隔的几种颜色,但相隔的颜色最多不能超过五种。
例如,蓝色和紫色,红色和黄色等颜色。
利用相邻的颜色来制定页面,可以使页面的色彩搭配更加方便,也可以避免色彩杂乱,使得页面层次分明,整体页面效果更容易达到和谐统一。
2. 使用对比色所谓对比色是指色环相差不到180度的两种颜色,互相之间的角度越大,意味着对比度越大。
例如,蓝色和橙色,红色和绿色,以及紫色和黄色等。
通过合理地运用对比色,可以使页面与众不同,给浏览者带来生动的视觉效果,并特别页面的重点,吸引浏览者进一步浏览,更深入地了解本网站的信息。
在制定页面制定中,一般以一种颜色为主色调,用对比色来点缀和丰富页面,可以起到画龙点睛的作用。
3. 使用黑色黑色是一种经典的颜色,也是一种神秘的颜色,它含有攻击性,但它在邪恶中也隐藏着优雅,在沉稳中也包涵着威严,它与力量密不可分,它是最具表现力的颜色,激烈而鲜亮。
因此,当黑色与鲜亮多变的排版相结合,再加上对比色和辅助色,页面就会有一种独特而鲜亮的质感。
黑色的页面制定往往能顺利地掩盖一些缺陷,并能特别一些内容和效果。
4. 使用背景色一般来说,应使用素雅的颜色作为背景色,避免使用复杂的图片图案和高纯度的颜色,背景色的颜色应与页面的主色调相协调,背景色的目的是为了辅助主色调,丰富页面制定的整体性。
因此,背景色不应该使用纯度太高的颜色。
如果为了美化页面而使用一些颜色过于复杂的图片,那么不仅会使页面华而不实,而且会混淆受众,不容易特别重点。
同时,应该注意的是,背景色要与文字的颜色形成激烈的对比,这样才干特别文字,从而特别页面的主题。
网页设计知识点总结大全

网页设计知识点总结大全在当今信息化时代,网页设计已经成为了一个重要的领域,随着人们对互联网使用的日渐频繁,一个好的网页设计能够提升用户的浏览体验,增加网站的访问量。
以下是对网页设计知识点的全面总结,包括色彩搭配、排版设计、响应式设计、用户体验等方面。
一、色彩搭配在网页设计中,色彩是非常重要的元素之一。
正确的色彩搭配可以凸显网页的主题,给用户带来舒适的感觉。
常用的色彩搭配包括类似色、互补色和对比色等。
此外,需要注意的是,色彩搭配应该考虑到用户的文化背景,以及色盲等特殊群体的需求。
二、排版设计排版设计是网页设计的重要组成部分,它决定了网页的整体布局。
在排版设计中,需要考虑的因素包括文字大小、行距、段落间距等。
此外,还需要注意文字与背景图案的搭配,以及字体的选择。
合理的排版设计可以使网页内容更加清晰,吸引用户的注意力。
三、响应式设计随着移动设备的普及,网页设计必须考虑不同设备的屏幕尺寸。
响应式设计可以使网页在不同设备上都能够正常显示,并且保持良好的用户体验。
适应不同屏幕尺寸的网页设计包括弹性布局、媒体查询等技术手段。
四、用户体验用户体验是网页设计的核心要素之一。
一个好的用户体验可以提升用户对网页的满意度,增加用户的活跃度。
在用户体验设计中,需要关注网页的加载速度、易用性、信息的呈现方式等。
此外,用户体验还包括对用户需求的深入分析和用户行为的监测。
五、导航设计导航设计直接关系到用户在网页上的浏览和操作体验。
导航设计应该简单明了,使用户快速找到所需信息,并且能够清晰地了解当前所处的位置。
导航设计还可以体现网页的风格和主题,吸引用户的注意力。
六、图片和多媒体设计图片和多媒体元素可以增加网页的吸引力,丰富网页的内容。
在图片和多媒体设计中,需要注意文件大小的控制,以保证网页的加载速度,并且应该选择高质量的素材,以提升用户的视觉体验。
七、品牌设计品牌设计是网页设计中的重要一环。
一个好的品牌设计可以增强用户对网页的信任度,提升品牌形象。
网页设计与制作知识点汇总

网页设计与制作知识点汇总在当今信息化时代,网页设计与制作成为了一门热门的技能与职业。
无论是企业网站、个人博客还是电子商务平台,都需要精心设计与制作的网页才能吸引用户的目光并提供良好的用户体验。
下面是一份关于网页设计与制作的知识点汇总,希望对你有所帮助。
一、响应式设计(Responsive Design)响应式设计是一种能够根据设备屏幕尺寸自动调整布局和样式的设计方法。
通过媒体查询(Media Queries)和流体网格布局(Fluid Grid Layout),可以使网页在不同屏幕上保持良好的可读性和用户体验。
二、色彩搭配与配色原则在网页设计中,色彩的搭配至关重要。
合理的色彩搭配可以增加网页的吸引力和可读性。
常用的配色原则有:互补色、类似色、色相环和分裂互补色。
此外,注意色彩的明暗对比和冷暖搭配也是提高网页美感的重要因素。
三、字体选择与排版在网页设计中,字体的选择和排版也是非常重要的。
应该选择具有良好可读性的字体,并合理设置字号、行间距和字间距等,以确保网页的阅读体验。
常用的字体类型有衬线字体(如宋体)、无衬线字体(如Arial)和等宽字体(如Courier New)。
四、导航设计与页面布局良好的导航设计能够帮助用户快速找到所需信息。
应该考虑导航栏的位置、样式和交互效果,并保持页面布局的整洁和美观。
常见的导航形式包括水平导航和垂直导航,也可以使用面包屑导航和侧边栏等辅助导航方式。
五、图像与多媒体的应用图像和多媒体元素能够为网页增添生动和直观的展示效果。
在使用图像时应注意图像的质量、格式和大小,以保证页面加载速度和用户体验。
此外,音频、视频和动画等多媒体元素的应用也需要考虑到用户的设备兼容性和网页性能。
六、网页交互与用户体验良好的网页交互和用户体验是网页设计与制作的核心目标。
应该合理安排页面元素的交互效果,如按钮的反馈、表单的验证和页面的过渡效果等,以提高用户的使用便捷性和满意度。
同时,关注用户研究和网页性能优化也是提升用户体验的重要手段。
网页中最佳颜色搭配

网页中最佳颜色搭配一、色彩处理色彩是人的视觉最敏感的东西。
主页的色彩处理得好,可以锦上添花,达到事半功倍的效果。
色彩总的应用原则应该是“总体协调,局部对比”,也就是:主页的整体色彩效果应该是和谐的,只有局部的、小范围的地方可以有一些强烈色彩的对比。
在色彩的运用上,可以根据主页内容的需要,分别采用不同的主色调。
因为色彩具有象征性,例如:嫩绿色、翠绿色、金黄色、灰褐色就可以分别象征着春、夏、秋、冬。
其次还有职业的标志色,例如:军警的橄榄绿,医疗卫生的白色等。
色彩还具有明显的心理感觉,例如冷、暖的感觉,进、退的效果等。
另外,色彩还有民族性,各个民族由于环境、文化、传统等因素的影响,对于色彩的喜好也存在着较大的差异。
充分运用色彩的这些特性,可以使我们的主页具有深刻的艺术内涵,从而提升主页的文化品位。
下面介绍几种常用的配色方案:1. 暖色调。
即红色、橙色、黄色、赭色等色彩的搭配。
这种色调的运用,可使主页呈现温馨、和煦、热情的氛围。
2. 冷色调。
即青色、绿色、紫色等色彩的搭配。
这种色调的运用,可使主页呈现宁静、清凉、高雅的氛围。
3. 对比色调。
即把色性完全相反的色彩搭配在同一个空间里。
例如:红与绿、黄与紫、橙与蓝等。
这种色彩的搭配,可以产生强烈的视觉效果,给人亮丽、鲜艳、喜庆的感觉。
当然,对比色调如果用得不好,会适得其反,产生俗气、刺眼的不良效果。
这就要把握“大调和,小对比”这一个重要原则,即总体的色调应该是统一和谐的,局部的地方可以有一些小的强烈对比。
最后,还要考虑主页底色(背景色)的深、浅,这里借用摄影中的一个术语,就是“高调”和“低调”。
底色浅的称为高调;底色深的称为低调。
底色深,文字的颜色就要浅,以深色的背景衬托浅色的内容(文字或图片);反之,底色淡的,文字的颜色就要深些,以浅色的背景衬托深色的内容(文字或图片)。
这种深浅的变化在色彩学中称为“明度变化”。
有些主页,底色是黑的,但文字也选用了较深的色彩,由于色彩的明度比较接近,读者在阅览时,眼睛就会感觉很吃力,影响了阅读效果。
网页设计重点知识点

网页设计重点知识点在当今数字化时代,网页设计成为了各个企业和个人展示自身形象、传递信息的重要手段。
为了能够设计出令人满意的网页,掌握一些重要的网页设计知识点至关重要。
本文将介绍一些网页设计的重点知识,帮助您提升网页设计的水平。
一、色彩搭配色彩是网页设计中最重要的要素之一,能够直接影响用户的感受。
在选择色彩时,需要考虑品牌形象、用户体验和可读性等因素。
以下是一些常见的色彩搭配:1. 互补色搭配:选择在色相环上互为180度的颜色,增加对比度,鲜明夺目。
2. 类比色搭配:选择在色相环上相邻的颜色,更加和谐平衡。
3. 分裂互补色搭配:选择在色相环上相隔120度的两个颜色,并使用它们的中间色,增加色彩丰富度。
二、布局设计网页设计的布局对于整体效果起着至关重要的作用。
以下是一些布局设计的关键点:1. 响应式设计:随着移动设备的普及,网页需要具备良好的响应式设计,适应不同屏幕尺寸,确保用户能够获得良好的浏览体验。
2. 比例和对齐:使用黄金比例或其他合适的比例来确定元素的大小和位置关系,同时确保元素在页面上能够对齐,减少视觉上的混乱感。
3. 空白空间利用:合理运用空白空间可以提升页面的清晰度和可读性,将内容进行分组和区分,并让用户更容易集中注意力。
三、字体选择字体在网页设计中有着重要的作用,不仅仅是为了传递信息,更是为了展示品牌的个性。
以下是一些字体选择的建议:1. 类型选择:选择适合网页的字体类型,如衬线字体、非衬线字体或手写体等。
同时,考虑字体的可读性,确保用户能够轻松阅读文字内容。
2. 层次设置:设置字体的层次结构,使用不同大小和粗细的字体来区分标题、副标题和正文等不同级别的内容,提升页面的可读性。
四、导航设计导航设计是网页中的重要组成部分,直接影响用户对网页的浏览和使用体验。
以下是一些导航设计的要点:1. 明确标签:使用简洁清晰的标签,确保用户能够快速理解导航的功能和内容。
2. 一致性:保持导航在整个网站中的一致性,让用户能够在不同页面上轻松进行导航。
网页设计会考知识点

网页设计会考知识点一、色彩搭配与运用1.1 色彩基础知识:包括色彩的原理、色相、明度、纯度等概念。
1.2 色彩搭配原则:比如对比色、类似色、互补色等搭配方法。
1.3 色彩运用技巧:涉及到色彩的运用在网页设计中的重要性和具体的实践技巧。
二、布局与排版2.1 页面布局原则:包括对称布局、不规则布局、网格布局等。
2.2 网页排版技巧:如行距、字体搭配、段落设置等。
2.3 响应式设计:了解响应式设计的概念和原理,能够实现适应不同终端的网页布局。
三、用户界面设计3.1 用户体验设计原则:比如易用性、可访问性、可用性等。
3.2 导航设计:包括主导航、次导航的布局和设计。
3.3 按钮与交互元素设计:了解按钮和其他交互元素在网页中的设计规范和使用技巧。
四、图像处理与优化4.1 图片格式选择与优化:了解不同图片格式的特点和应用场景,能够进行图片的压缩和优化处理。
4.2 图片编辑工具:熟练使用常见的图片编辑软件,对图片进行调整和优化。
4.3 图片的引用与版权问题:了解图片引用的规范和版权问题,遵循相关法律法规。
五、网页动画与交互效果5.1 CSS3动画:了解CSS3动画的基本语法和效果实现,能够制作简单的动画效果。
5.2 JavaScript交互效果:掌握JavaScript的基本语法和常用的交互效果的实现方法,能够实现网页的动态效果。
5.3 使用动画与交互效果的注意事项:了解动画效果对用户体验的影响,注意不要过度使用或影响页面性能。
六、网页的可访问性与SEO优化6.1 网页的可访问性原则:了解网页的可访问性标准和规范,包括对残障人士友好的设计和页面的无障碍访问。
6.2 SEO优化基础知识:掌握网站SEO优化的基本原理和常用方法,如关键词优化、页面结构优化等。
七、网页制作工具与技术7.1 网页编辑软件:熟练使用网页编辑软件,如Dreamweaver、Sublime Text等。
7.2 HTML与CSS:掌握HTML和CSS的基本语法和应用,能够编写简单的网页。
网页配色期末总结

网页配色期末总结在网页设计中,配色是非常重要的一部分。
一个好的配色方案可以使网页更吸引人,更易于阅读和导航,从而增强用户体验。
本次期末总结将对我在网页配色方面的学习和实践经验进行总结。
一、色彩搭配原则在选择网页配色方案时,我首先要考虑的是色彩搭配原则。
以下是我常用的一些原则:1. 色彩的主次对比。
网页的主要元素应以主色调为主,次要元素则选择辅助色彩或相邻色彩,通过对比使主要元素更突出。
2. 色彩的冷暖搭配。
冷色调(蓝色、绿色、紫色等)给人一种清凉的感觉,适合用于传达冷静、专业的信息;而暖色调(红色、黄色、橙色等)则给人一种温暖、活跃的感觉,适合用于传达热情、活力的信息。
3. 色彩的互补对比。
互补色指的是在色彩圈上相距180度的颜色,如红绿、黄紫等。
互补色搭配可以使网页更丰富,更具吸引力。
4. 色彩的和谐统一。
色彩的搭配不仅要符合主题和风格,还要保持整体的和谐统一。
可以通过调整亮度、饱和度等来实现。
二、色彩的心理作用了解色彩的心理作用对于网页配色也非常重要。
不同的色彩可以传达不同的情绪和信息。
以下是一些常见的色彩心理作用:1. 红色:激发激情和能量,适合用于宣传和提醒。
2. 橙色:温暖和活泼,适合用于餐饮和娱乐行业。
3. 黄色:快乐和活力,适合用于儿童和旅游行业。
4. 绿色:平和和健康,适合用于自然和健康领域。
5. 蓝色:冷静和信任,适合用于科技和金融行业。
6. 紫色:神秘和浪漫,适合用于奢侈品和艺术领域。
三、实践经验分享在学习和实践网页配色过程中,我积累了一些实践经验,希望能对大家有所帮助:1. 避免使用过多的颜色。
过多的颜色会让页面显得杂乱无章,不利于信息传达。
2. 考虑文字的可读性。
文字是网页上最重要的信息传达方式,因此要确保文字在背景色上具有足够的对比度,保证易读性。
3. 使用色彩的渐变效果。
渐变效果可以使网页看起来更有层次感,更具吸引力。
4. 考虑全局的配色方案。
网页的不同部分应该保持一致的配色方案,统一的配色方案可以使页面更统一、更整洁。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网页设计色彩搭配的基本知识
网页设计色彩搭配的基本知识
一、确定主体色
遵循主从关系,这是最稳定的处理色彩原则。
其实红、黄、绿、蓝、紫等每一个字都代表一类具体的颜色,也就是色相了,它是指色彩的相貌,是区别色彩种类的名称。
在页面上,除白色为背景外大量使用的颜色,就是这个网页的主体颜色。
如果在同一个页面内运用了多种颜色,把握不好的话,就无法确定
哪个是主体色。
因为其他的颜色面积不能过大,遵循主从关系。
二、相近色
选择色彩相近的颜色,非常容易搭配。
解释一下:假设在红色里面加白,红色就会越来越亮,明度提高。
而加黑,红色就越来越暗。
明度降低。
那么色彩的明度就是指任何
一种色彩的明暗程度。
假设在蓝色里面加了黑、白、灰,或另一种颜色,就会使得蓝色不纯,不再鲜艳。
那么色彩的纯度就是指彩色系中每个色彩的'鲜艳
程度。
同色彩系(同色相),明度不同或纯度不同的几种颜色容易搭配,比如挑几种深浅不同的绿色来搭配,一般页面不会有太大问题;同一
页面尽量不要多出4种颜色。
超级连接的色彩搭配也是遵循以上的
原则。
而文字颜色的搭配,则要与背景分离。
有个小方法:打开Dreamweaver的颜色盒(如下图)。
如果它们6色为一组的话,每组
都是很不错的配色方案,但是都比较高调。
其实如果搭配颜色的时
候遇到麻烦,就可以在颜色面板中,调入不同的几种色系,看看它
们相邻的颜色,或隔几种色来搭配,找合适你页面的颜色绝对不难。
三、色彩均衡
它是比较保险的配色互补原则。
多种颜色同时存在的时候不容易把握好,一定要调和统一。
比如利用色彩错视现象,其中的重量错视在实用设计时用处很多。
也就是明度高的浅亮色看起来较轻,明度低的深暗色则较重。
那么在网页设计中,如果运用了较多明度较高的颜色。
比如图3
中左边是比较浅的颜色或亮的颜色,就可以用黑色,或同色相的深
色小面积压一下,点缀一下,使得页面不要太轻,达到色彩重量的
平衡。
平衡的颜色较符合多数人的色彩心理。
根据你的情况,如选
用黑色,可能会严肃和庄重,而用同色相的深色,则轻松一些。
四、黑白灰运用
其实黑白灰是宝贝,万不可小看它们。
如果在用色上遇到麻烦,可以大面积的加白,灰;小面积加黑来
调节其他颜色搭配不当。
遇到使用纯度很高的颜色,比如纯蓝,纯
黄等,这样的搭配会很鲜艳,视觉感觉比较兴奋。
把这样的颜色明
度抬高或降低,搭配上灰、白色,也是调节的方法。
五、色彩心理与情感
选择适合内容风格的颜色。
1.色彩有冷暖的感觉。
如儿童类站点不要使用冷色系,且色彩要丰富一些。
2.色彩有柔软和坚硬感。
同色相,明度高,则有柔软感。
明度低,则会有坚硬感。
女性站点,适量选用柔美的淡粉色或高级灰,而男
性类站点,就可以使用棕色,深蓝色。
3.从色相看,暖色给人的感觉华丽;从明度看,明度高的感觉华丽;从纯度看,纯度高的色彩给人的感觉华丽。
由此首饰类站点可以
使用高雅的咖啡和金黄色,而香水类站点可以用明度高的淡绿或浅
蓝色。
4.色彩的联想。
主要色相抽象的联想(省略具体的联想):
红色:热情。
橙色:温暖、欢乐。
黄色:光明、快活。
绿色:和平、新鲜。
蓝色:安宁、平静、理智。
紫色:优雅、高贵、庄重、
神秘。
黑色:恐怖、死亡。
白色:纯洁、神圣、清净。
灰色;谦逊等等。
如游戏站点,适合黑色,暗色比较神秘。
旅游类站点,可以选用草绿搭配黄色。
政府类站点,可以使用红色,蓝色。
时装类站点,
可以选择高级灰、紫色等,突出高雅氛围。
校园类站点也适合绿色。
科技类适合深蓝色。
新闻类适合深红色,或黑色,搭配高级灰等等。
5.色彩明度的高低与声音的高低相关。
强烈的色彩如亮黄色、鲜红色,具有尖锐、高亢的音乐感。
暗浊色如海蓝色、深灰色等具有
低沉浑厚的音乐感。
现代音像艺术正是采用了视觉与听觉等多媒体
相结合的方法,展现了丰富、新颖的视听效果。
6.根据色彩的味觉感。
绿色、黄绿色是未成熟的果实色彩,有酸、涩的味感。
橙色、浅黄色、浅棕色、粉红色使人想到了成熟的瓜果
色彩而产生甜甜的味感。
设计饮食类站点,就可以遵循以上原则。
六、页面的色彩分配
1.网页内容,是信息存储空间,要求背景要亮,文字要暗,对比度要高。
一般是白黑字,如果是黑底,也可以是灰字,可以用很淡
的颜色来做,淡到让人可以忽略。
2.网页标头,是LOGO和主要信息放置的地方。
一般要深色。
具
有较高对比度,以便用户能够非常方便地看到他在该站点的所在位置。
标题通常与页面其它部分有不同的"风貌",它可以使用与网页
内容非常不同的字体或颜色组合。
也可以采用网页内容的反色。
3.导航菜单所在区域。
把菜单背景颜色设置暗一些,然后依靠较高的颜色对比度、比较强烈的图形元素或独特的字体将网页内容和
菜单的不同目的准确地区分开。
4.侧栏,尽管不是所有网页都使用侧栏,它仍不失为显示附加信息的一个有用方式。
它应与网页内容清楚地区分开,同时也要易于阅读。
5.页脚,这一项最不重要,不应该喧宾夺主。
可以考虑和侧栏相同的颜色,或稍微压一下深一些的颜色。
6.在配色上使用一些比较跳跃的颜色,用来引导视线。
如:灰棕色为主题色。
用跳跃性的橙色来做导航、按钮,指引视线的去向。
