软件测试中UI测试及其测试用例设计
五种软件测试用例设计方法

五种软件测试用例设计方法软件测试用例设计是软件开发过程中的重要环节,它旨在验证软件系统是否符合预期的功能和性能要求。
在软件测试用例设计中,有许多方法可以帮助测试人员有效地设计和执行测试用例。
下面将介绍五种常用的软件测试用例设计方法。
1. 黑盒测试用例设计方法:这种方法主要关注软件系统的功能需求,而不考虑内部实现细节。
测试人员仅仅通过输入和输出来确定测试用例,不需要了解软件系统的内部结构。
例如,对于一个登录功能,可以设计测试用例来验证正确的用户名和密码是否能够成功登录。
2. 白盒测试用例设计方法:与黑盒测试相反,白盒测试用例设计方法关注软件系统的内部结构和代码逻辑。
测试人员需要深入了解软件系统的代码,通过设计测试用例来覆盖不同的代码路径和分支。
例如,通过设计测试用例来验证一个排序算法是否能够正确地排序输入的数据。
3. 边界值测试用例设计方法:这种方法主要关注软件系统的边界条件,因为很多错误往往发生在边界条件上。
测试人员需要确定各种边界情况,并设计测试用例来验证软件系统在这些边界情况下的行为。
例如,对于一个接受1到100之间整数输入的功能,可以设计测试用例来验证输入0、1、100、101等边界值。
4. 等价类测试用例设计方法:这种方法将输入值划分为不同的等价类,因为在每个等价类中的输入值具有相同的预期行为。
测试人员只需要选择一个代表性的输入值来设计测试用例,以覆盖每个等价类。
例如,对于一个计算平均成绩的功能,可以选择一个代表性的输入值,例如80、90、100来设计测试用例。
5. 错误推测测试用例设计方法:这种方法主要是基于测试人员的经验和直觉来设计测试用例,通过推测软件系统可能存在的错误来设计测试用例。
测试人员需要具备丰富的经验和对软件系统的深入理解,以确定可能的错误和设计相应的测试用例。
例如,测试人员可以推测软件系统在并发访问时可能存在的竞态条件,并设计测试用例来验证系统在并发情况下的正确性。
综上所述,软件测试用例设计方法有很多种,每种方法都有其特点和适用范围。
系统测试用例设计范本

系统测试用例设计范本一、概述系统测试是一种对软件系统的完整性进行验证的活动,通过设计和执行测试用例来评估系统是否符合规定的功能和性能要求。
本文将介绍系统测试用例设计的范本,以帮助测试人员更好地进行测试工作。
二、测试目标系统测试用例设计的主要目标是发现系统中的缺陷和问题,验证系统是否符合预期的功能和性能要求。
具体目标可以根据实际项目进行调整和补充。
三、测试用例结构1. 用例编号:用于标识测试用例的唯一编号,方便管理和跟踪。
2. 测试场景:描述测试用例所涉及的具体场景和条件。
3. 测试步骤:详细说明执行该用例时所需的具体步骤和操作。
4. 预期结果:对于每个步骤,明确规定了预期的结果。
5. 实际结果:记录每次执行用例时的实际结果,用于与预期结果进行比对。
6. 测试结果:对测试的最终结果进行评估,判断是否通过或失败。
7. 缺陷记录:记录在测试过程中发现的缺陷和问题,包括缺陷编号、级别、状态等信息。
四、用例设计过程1. 确定测试范围:根据系统需求和功能规格确定测试的范围和重点。
2. 识别测试需求:根据需求文档和用户期望,确定需要覆盖的功能和场景。
3. 设计测试用例:根据测试需求,设计具体的测试用例,并按照结构要求编写。
4. 执行测试用例:按照设计的用例,执行相应的测试步骤,并记录实际结果。
5. 评估测试结果:根据实际结果和预期结果进行比对,评估测试的通过与否。
6. 缺陷处理:对于发现的缺陷和问题,及时进行记录和跟踪,并协助开发人员进行修复。
五、注意事项1. 用例设计应覆盖系统的主要功能和典型场景,以尽可能发现潜在的问题。
2. 用例设计应考虑不同输入组合和边界条件,以验证系统在各种情况下的稳定性。
3. 用例设计应遵循“一次测试一件事”的原则,每个用例只涉及一个功能点或场景。
4. 用例设计应注意用例的可维护性和可复用性,以提高测试效率和质量。
5. 用例设计应根据具体项目进行调整和补充,以满足项目的特定需求。
六、总结系统测试用例设计是保证软件质量的重要环节。
UI常见测试用例

长度检查
输入[最小字符数-1]
程序应提示错误
输入[最小字符数]
OK
输入[最大字符数]
OK
输入[最小字符数+1]
程序应提示错误
文件名输入项的测试
输入不存在的文件名
程序应提示错误
输入文件名称超长(256个字符)
程序应提示错误
输入带路径的文件名和不带路径的文件名
根据设计书要求判定
手工输入后缀名称
时间型
合法性检查
时输入[30时]
允许输入30时制的项目“OK";
不允许输入30时制的项目程序应提示错误
时输入[31时]
程序应提示错误
时输入[00时]
程序应提示错误
30时制是否允许存在1点~5点
??
分输入[59分]
OK
分输入[60分]
程序应提示错误
分输入[00分]
OK
秒输入[59秒]
OK
秒输入[60秒]
根据设计书要求判定
日期型
合法性检查
日输入[0日]
程序应提示错误
日输入[1日]
OK
日输入[32日]
程序应提示错误
月输入[1、3、5、7、8、10、12月]、日输入[31日]
OK
月输入[4、6、9、11月]、日输入[30日]
OK
月输入[4、6、9、11月]、日输入[31日]
程序应提示错误
输入非闰年,月输入[2月]、日输入[28日]
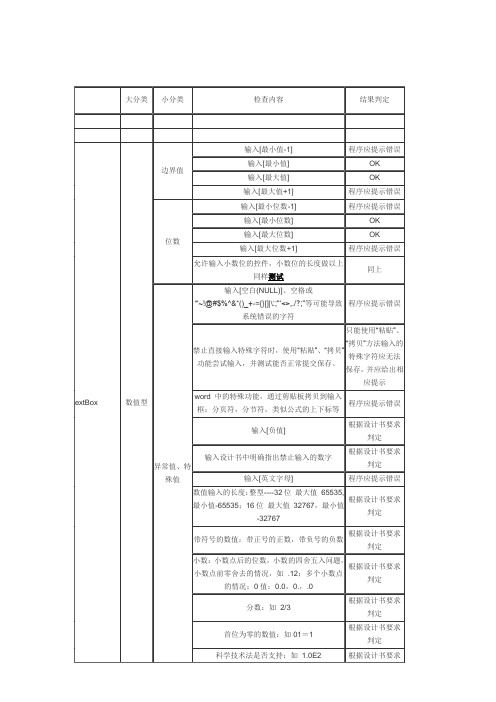
大分类
小分类
检查内容
结果判定
extBox
数值型
边界值
输入[最小值-1]
程序应提示错误
输入[最小值]
OK
软件测试中UI测试及其测试用例设计二

4:合理性:屏幕对角线相交的位置是用户直视的地方,正上方四分之一处为易吸引用户注意力的位置,在放置窗体时要注意利用这两个位置。
合理性细则:1):父窗体或主窗体的中心位置应该在对角线焦点附近。
2):子窗体位置应该在主窗体的左上角或正中。
3):多个子窗体弹出时应该依次向右下方偏移,以显示窗体出标题为宜。
4):重要的命令按钮与使用较频繁的按钮要放在界面上注目的位置。
5):错误使用容易引起界面退出或关闭的按钮不应该放在易点位置。
横排开头或最后与竖排最后为易点位置。
6):与正在进行的操作无关的按钮应该加以屏蔽(Windows中用灰色显示,没法使用该按钮)。
7):对可能造成数据无法恢复的操作必须提供确认信息,给用户放弃选择的机会。
8):非法的输入或操作应有足够的提示说明。
9): 对运行过程中出现问题而引起错误的地方要有提示,让用户明白错误出处,避免形成无限期的等待。
10):提示、警告、或错误说明应该清楚、明了、恰当。
5:美观与协调性:界面应该大小适合美学观点,感觉协调舒适,能在有效的范围内吸引用户的注意力。
美观与协调性细则:1): 长宽接近黄金点比例,切忌长宽比例失调、或宽度超过长度。
2): 布局要合理,不宜过于密集,也不能过于空旷,合理的利用空间。
3): 按钮大小基本相近,忌用太长的名称,免得占用过多的界面位置。
4): 按钮的大小要与界面的大小和空间要协调。
5): 避免空旷的界面上放置很大的按钮。
6):放置完控件后界面不应有很大的空缺位置。
7): 字体的大小要与界面的大小比例协调, 通常使用的字体中宋体9-12较为美观,很少使用超过12号的字体。
8): 前景与背景色搭配合理协调,反差不宜太大,最好少用深色,如大红、大绿等。
常用色考虑使用Windows界面色调。
9): 如果使用其他颜色,主色要柔和,具有亲和力与磁力,坚决杜绝刺目的颜色。
10): 大型系统常用的主色有"#E1E1E1"、"#EFEFEF"、"#C0C0C0"等。
软件测试用例模板和例子

软件测试用例模板和例子在软件开发过程中,测试是非常重要的一个环节,而测试用例则是测试工作的基础。
测试用例可以帮助测试人员清晰地了解需要测试的功能、场景以及预期的结果,从而更有效地进行测试工作。
本文将介绍软件测试用例的模板和提供一些例子,以帮助读者更好地理解测试用例的编写方法。
测试用例模板下面是一个通用的测试用例模板,可以根据具体的项目和需求进行适当的调整。
测试用例编号:测试项目:测试功能:前提条件:测试步骤:预期结果:实际结果:测试结果:测试人员:日期:测试用例例子接下来我们通过一个具体的例子来展示如何编写测试用例。
测试用例编号:TC001测试项目:登录功能测试测试功能:用户登录前提条件:用户已注册账号并拥有有效的用户名和密码测试步骤:1.打开登录页面2.输入正确的用户名和密码3.点击登录按钮4.检查是否成功跳转到用户首页预期结果:用户成功登录,跳转到用户首页实际结果:用户成功登录,跳转到用户首页测试结果:通过测试人员:测试人员A日期:2022年1月1日通过以上例子,我们可以看到测试用例的编写非常具体和清晰,包括了测试项目、功能、步骤、预期结果等信息,有助于测试人员进行有效的测试工作。
总结软件测试用例是测试工作中不可或缺的一部分,通过规范的测试用例编写可以帮助测试人员更好地进行测试工作。
在编写测试用例时,应该尽可能详细地描述测试功能、步骤和预期结果,以确保测试工作的准确性和完整性。
希望本文提供的测试用例模板和例子对读者有所帮助,进一步提升软件测试工作的效率和质量。
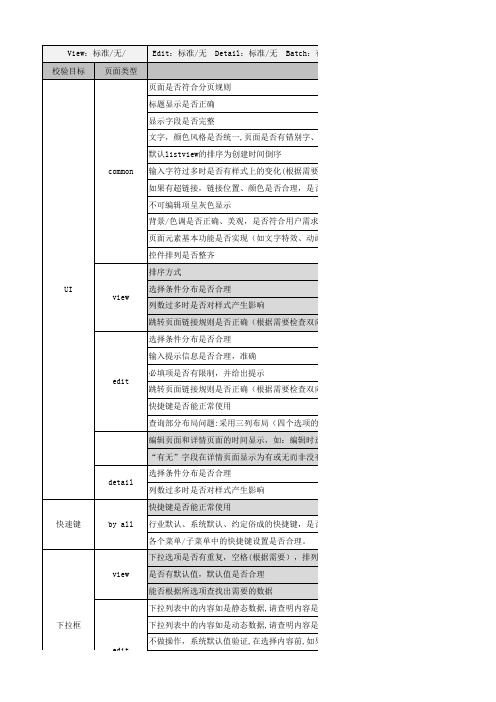
UI通用测试用例

tree
edit
树节点的删除,删除节点结构时,该节点下的子节点一起被删除; 树节点位置移动,如果有上下移动功能则允许节点上下移动,否则不允许上下移动包括编辑时也不
根据需求是否有其他节点操作;比如点击节点可以编辑该节点等;
组件菜单权 限
HOST和admin用户安装组件,分配菜单权限
权限测试
权限测试
by all by org by user
大小的判断和限制; 新增页面; 好提示信息及说明原因; 主从表在反复添加时极有可能系统报错,系统默认值也可能在 反复保存并新增后有所改变,检查输入设置是否被清空,恢复默 认 新增后,主表数据保存,从表数据未保存成功 新增,主从表数据都保存成功 予友好提示信息并说明原因; 入,并回到浏览页面; ,主表数据保存,从表数据未保存成功
主从表数据都保存成功 提示信息并说明原因; 展示在编辑页面中;不能修改的项,是不可编辑状态; 的数据,考虑业务逻辑是否允许删除该数据; 个页面; 至展示页面 至展示页面
系统默认值也可能在反复保存并新增后有所改变,检查输入设置 是否被清空,恢复默认
返回看设置是否起效 至展示页面 至展示页面
称,修改节点结构时,该节点下的字节点一起移动; 节点下的子节点一起被删除;
字符 \,.,@,$,&^”
到数据 到数据 情况
到数据 到数据
情况
如“5” 如,中文,英文 如“@\//--,.'";*#%” 如“-3” 如“12.3”
如“输入范围上限值” 输入范围上限值外值 输入范围上限值内值”
执行一个事件,需要反复选择 )
是否有全选功能 全选后能否做到全部设置成功 暂时没有给出标准,建议给出友好提示 验证是否是只设置了选择部分(先做部分选择,再做全选测 试,以验证显示查询关系是否正确)
ui自动化测试数据用例

ui自动化测试数据用例什么是UI自动化测试数据用例?为什么需要UI自动化测试数据用例?如何编写UI自动化测试数据用例?UI自动化测试数据用例的常见类型有哪些?如何运行和管理UI自动化测试数据用例?什么是UI自动化测试数据用例?UI自动化测试数据用例是用于验证用户界面(UI)的正确功能和性能的测试脚本。
它们使用程序化的方式模拟用户的操作,并检查UI元素的响应、交互和数据一致性等方面。
UI自动化测试数据用例可以借助自动化测试工具,自动运行和检查UI的正确性,从而提高软件质量和开发效率。
为什么需要UI自动化测试数据用例?1. 节省时间和人力资源:UI自动化测试数据用例可以自动执行,减少了手动测试的工作量,提高了测试效率。
2. 提高测试覆盖率:通过自动执行大量的测试用例,可以检查更多的情况,提高测试覆盖率,发现潜在的问题。
3. 提高测试精度:自动执行的测试用例不受人为因素的影响,可以准确地执行相同的测试步骤,并进行一致性的结果验证。
如何编写UI自动化测试数据用例?1. 确定测试目标:明确要测试的功能和性能需求,从而设计对应的测试用例。
2. 识别测试数据:根据测试目标,确定所需的测试数据,包括输入数据、预期输出数据和边界条件等。
3. 设计测试场景:根据测试目标和测试数据,设计测试场景,包括测试步骤、预期结果和错误处理等。
4. 选择自动化测试工具:根据项目需求和技术条件,选择合适的UI自动化测试工具,如Selenium、Appium等。
5. 编写测试脚本:使用自动化测试工具,根据设计的测试场景,编写测试脚本,包括操作UI元素、验证结果和错误处理等。
6. 执行和调试测试脚本:运行测试脚本,并进行调试,确保测试脚本的正确性和稳定性。
7. 结果分析和报告:收集测试结果,并进行分析和整理,生成测试报告。
UI自动化测试数据用例的常见类型有哪些?1. 单元测试:对UI中的各个组件进行单独测试,验证其功能和交互行为。
2. 集成测试:测试不同组件之间的协作和集成,验证它们的交互与数据流程。
功能UI测试方案

功能UI测试方案功能测试方案:一、介绍功能测试:功能测试是软件测试的一种类型,主要是针对软件系统的各项功能进行验证和测试,以确保软件系统按照设计和需求的要求正常运行。
功能测试的目标是发现并报告软件系统中的功能缺陷和问题,以便修复和改进。
二、功能测试的步骤:1.确定测试目标:了解软件系统的功能需求和设计文档,确定要测试的功能点和测试的目标。
2.制定测试计划:根据测试目标,制定详细的测试计划,包括测试的时间、资源、人员分配等。
3.设计测试用例:根据功能需求和设计文档,设计详细的测试用例,包括正常情况下的功能验证以及异常情况下的处理和反应。
4.执行测试用例:按照设计的测试用例,执行功能测试,并记录测试结果和问题。
5.分析测试结果:对测试得到的结果进行分析和总结,确定功能是否达到要求,是否存在问题。
6.缺陷修复和验证:根据测试结果,对发现的问题进行修复,并验证修复后的功能是否正常。
7.测试报告:根据测试结果和情况,制作详细的测试报告,包括测试目标、测试过程、测试结果、问题列表等。
三、功能测试的策略:1.分层测试:根据软件系统的结构和功能的不同,将功能测试分为不同的层次,逐层进行测试,确保每个功能模块的正确性和整体功能的一致性。
2.边界值测试:对于输入和输出的边界值,进行测试,以验证软件系统对于边界情况的处理是否正确。
3.异常处理测试:测试软件系统在接收到非法或异常输入时的处理和响应,以确保系统的稳定性和安全性。
4.兼容性测试:验证软件系统在不同的操作系统、浏览器等环境下的兼容性,以确保软件系统在不同环境下的可用性和可靠性。
5.性能测试:对于涉及到大数据量或高并发的功能,进行性能测试,以验证系统的响应速度和负载能力。
UI测试方案:一、介绍UI测试:UI测试是软件测试的一种类型,主要是针对用户界面的可用性和用户体验进行验证和测试,以确保用户界面的设计和功能满足用户的需求和期望。
UI测试的目标是发现并报告用户界面中的问题和缺陷,以便修复和改进。
最全的测试用例(UI)

最全的测试⽤例(UI)⼀、⽂本框为字符型必填项⾮空校验:1、必填项未输⼊--程序应提⽰错误;2、必填项只输⼊若⼲个空格,未输⼊其它字符--程序应提⽰错误;字段唯⼀性校验:(不是所有字段都作此项校验,视实际项⽬情况⽽定)1、新增时输⼊重复的字段值--必须提⽰友好信息;2、修改时输⼊重复的字段值--必须提⽰友好信息;字段长度校验:输⼊[最⼩字符数-1]--程序应提⽰错误;输⼊[最⼩字符数]--OK;3、输⼊[最⼩字符数+1]--程序应提⽰错误;4、输⼊[最⼤字符数-1]--OK;5、输⼊[最⼤字符数]--OK;输⼊[最⼤字符数+1]--程序应提⽰错误;?字段为特殊字符校验:1、输⼊域如对某些字符禁⽌输⼊时,限制是否成功,提⽰信息是否友好;2、中⽂、英⽂、空格,数字,字符,下划线、单引号等所有特殊字符的组合;3、所有特殊字符都必须进⾏测试?字段为特殊代码校验:输⼊htm代码:⽐如” <font>你好</font>”;--必须以⽂本的形式将代码显⽰出来。
2、输⼊JavaScript代码:⽐如<param name=“MovieWindowWidth” value=“320”>;--必须以⽂本的形式将代码显⽰出来。
多⾏⽂本框输⼊:1、是否允许回车换⾏;2、保存后再显⽰能够保持输⼊时的格式;3、仅输⼊回车换⾏,检查能否正确保存;若能,查看保存结果。
若不能,查看是否有正确提⽰;4、仅输⼊空格,检查能否正确保存;若能,查看保存结果。
若不能,查看是否有正确提⽰。
⼆、⽂本框为数值型边界值:1、输⼊[最⼩值-1]--程序应提⽰错误;2、输⼊[最⼩值]--OK;3、输⼊[最⼤值]--OK;4、输⼊[最⼤值+1]--程序应提⽰错误;位数:1、输⼊[限制位数]--OK;2、输⼊[限制位数+1]--根据实际项⽬⽽定,是否⾃动四舍五⼊成限制位数,还是提⽰信息;3、输⼊[限制位数-1]--OK;?异常值、特殊值:1、输⼊⾮数值型数据:汉字、字母、字符--程序应提⽰错误;2、输⼊负数--根据实际项⽬⽽定,如果不允许输⼊负数,必须提⽰友好信息;3、字段禁⽌直接输⼊⾮数值型数据时,使⽤“粘贴”、“拷贝”功能尝试输⼊,并测试能否正常提交保存--只能使⽤“粘贴”、“拷贝”⽅法输⼊的特殊字符应⽆法保存,并应给出相应提⽰;4、全⾓数字和半⾓数字的情况--全⾓数字不能保存,提⽰友好信息,半⾓数字正常保存;5、⾸位为零的数值:如01=1--视实际项⽬情况⽽定;三、⽂本框为⽇期型合法性检查:1、⽇输⼊[0⽇]--程序应提⽰错误;2、⽇输⼊[1⽇]--OK;3、⽇输⼊[32⽇]--程序应提⽰错误;4、⽉输⼊[1、3、5、7、8、10、12⽉]、⽇输⼊[31⽇]--OK;5、⽉输⼊[4、6、9、11⽉]、⽇输⼊[30⽇]--OK;6、⽉输⼊[4、6、9、11⽉]、⽇输⼊[31⽇]--程序应提⽰错误;7、输⼊⾮闰年,⽉输⼊[2⽉]、⽇输⼊[28⽇],⽐如2009.2.28--OK;8、输⼊⾮闰年,⽉输⼊[2⽉]、⽇输⼊[29⽇],⽐如2009.2.29--程序应提⽰错误9、(闰年)⽉输⼊[2⽉]、⽇输⼊[29⽇],⽐如2008.2.29--OK;10、(闰年)⽉输⼊[2⽉]、⽇输⼊[30⽇],⽐如2008.2.30--程序应提⽰错误;11、⽉输⼊[0⽉]--程序应提⽰错误;12、⽉输⼊[1⽉]--OK;13、⽉输⼊[12⽉]--OK;14、⽉输⼊[13⽉] --程序应提⽰错误;格式检查:1、不合法格式:2009-09、 2009-09 -、200-2-2;2、视具体项⽬⽽定是否合法:2009/09/01、2009.09.01 、20090901、2009-09-01 ;异常值、特殊值:1、输⼊汉字、字母、字符--程序应提⽰错误;四、⽂本框为时间型合法性检查:1、时输⼊[24时] --程序应提⽰错误;2、时输⼊[00时] --OK;3、分输⼊[60分] --程序应提⽰错误;4、分输⼊[59分] --OK;5、分输⼊[00分] --OK;6、秒输⼊[60秒] --程序应提⽰错误;7、秒输⼊[59秒] --OK;8、秒输⼊[00秒] --OK;?格式检查:不合法格式:12:30:、 123000;2、视具体项⽬⽽定是否合法:12:30、 1:3:0;异常值、特殊值:1、输⼊汉字、字母、字符--程序应提⽰错误;2、系统中所涉及时间是否取服务器时间;页功能我们常碰到的⼀般有以下⼏个功能:1、⾸页、上⼀页、下⼀页、尾页。
ui自动化测试用例实例设计

ui自动化测试用例实例设计一、概述UI自动化测试是一种通过模拟用户交互行为对用户界面进行自动化测试的方法。
本文将通过实例设计,介绍UI自动化测试用例的设计方法及标准。
二、测试目标1. 验证用户界面的功能是否符合需求和设计规范;2. 确保用户输入的数据准确性和合法性;3. 检测是否有用户界面显示错误或布局问题;4. 检查用户界面的易用性和用户体验。
三、测试用例实例设计1. 登录页面测试用例测试目的:验证登录页面的功能和界面布局是否正常。
测试步骤:1. 打开登录页面;2. 输入正确的用户名和密码;3. 点击登录按钮;4. 验证是否成功跳转到首页;5. 验证登录失败的提示信息是否正确显示。
2. 注册页面测试用例测试目的:验证注册页面的功能和界面布局是否正常。
测试步骤:1. 打开注册页面;2. 输入有效的注册信息;3. 点击注册按钮;4. 验证是否成功跳转到登录页面;5. 验证注册失败的提示信息是否正确显示。
3. 商品列表页面测试用例测试目的:验证商品列表页面的功能和界面布局是否正常。
测试步骤:1. 打开商品列表页面;2. 验证商品列表是否正确显示;3. 点击某个商品进入商品详情页面;4. 验证是否成功跳转到商品详情页面;5. 验证商品详情页面的信息是否与商品列表一致。
4. 购物车页面测试用例测试目的:验证购物车页面的功能和界面布局是否正常。
测试步骤:1. 打开购物车页面;2. 验证购物车是否正确显示已添加的商品信息;3. 修改购物车中商品数量;4. 验证购物车金额计算是否准确;5. 点击结算按钮;6. 验证是否成功跳转到结算页面。
5. 结算页面测试用例测试目的:验证结算页面的功能和界面布局是否正常。
测试步骤:1. 打开结算页面;2. 验证订单商品信息是否正确显示;3. 输入有效的收货地址和支付信息;4. 点击提交订单按钮;5. 验证是否成功跳转到支付页面;6. 验证订单支付是否成功。
四、注意事项1. 用例设计应考虑各种异常情况,如无网络连接、输入非法字符等;2. 用例设计要覆盖主要功能和常用路径;3. 用例设计要尽量独立,避免用例之间的依赖;4. 用例设计要具备可读性,清楚描述预期结果;5. 用例设计需要考虑不同分辨率和浏览器兼容性。
测试中的UI和功能测试技术

测试中的UI和功能测试技术在软件开发中,测试是非常重要的一环。
它旨在确保软件系统的质量和稳定性。
而在测试过程中,UI和功能测试技术是非常关键的一部分。
本文将介绍关于测试中的UI和功能测试技术。
一、UI测试技术UI测试是指对用户界面进行测试,以验证其在不同的操作下是否正常运行,并且界面的内容是否符合需求和设计规范。
以下是常用的UI 测试技术:1. 手动测试:这是最基本的UI测试方法,测试人员通过手动点击界面各个功能模块,观察其是否正常运行。
这种方法能够检验界面的可用性和用户体验,但效率较低且容易出错。
2. 自动化测试:自动化测试是指通过编写脚本或使用自动化测试工具来模拟用户对界面的操作,快速验证界面的各项功能。
自动化测试可以提高测试效率和减少人为错误,但需要一定的编程和脚本编写能力。
3. 界面验证工具:界面验证工具是专门用于检测界面功能和界面设计是否符合规范的工具。
它可以检查界面中元素的位置、大小、颜色等属性,以及交互逻辑是否正确。
常用的界面验证工具有Selenium、Appium等。
二、功能测试技术功能测试是指对软件系统的各个功能模块进行测试,以验证其是否符合需求和设计规范。
以下是常用的功能测试技术:1. 黑盒测试:黑盒测试是指在不知道内部结构的情况下,通过输入不同的数据和操作,来测试系统是否按照需求正确运行。
这种方法注重测试系统的功能是否符合预期,但无法发现内部结构的问题。
2. 白盒测试:白盒测试是指在了解系统内部结构的情况下,通过具体的算法和代码路径来进行测试。
这种方法可以深入测试系统的内部逻辑和数据处理过程,但需要测试人员具备一定的编程和代码分析能力。
3. 压力测试:压力测试是对系统进行负载测试,以验证系统在大量并发用户或者高负载运行下的稳定性和性能。
常用的压力测试工具有Apache JMeter、LoadRunner等。
4. 安全测试:安全测试是对系统的安全功能进行测试,以验证系统是否存在潜在的安全漏洞和弱点。
软件测试用例设计方案

软件测试用例设计方案一、概述软件测试是指对软件系统进行验证和验证,以确保其可以按预期进行操作并满足用户需求。
软件测试用例设计是软件测试的重要环节之一,用于定义测试的目标、范围和方法。
通过设计合理的测试用例,可以提高测试效率和测试质量。
本文将介绍软件测试用例设计的一般流程和方法。
二、测试用例设计的流程1.定义测试目标:首先需要明确软件测试的目标,例如验证软件是否满足需求、检查软件是否存在缺陷等。
2.确定测试范围:根据测试目标,确定需要测试的软件模块或功能。
3.收集需求和设计文档:收集相关的需求和设计文档,作为测试用例设计的依据。
4.制定测试策略:根据测试目标和测试范围,制定测试策略,包括测试覆盖率、测试数据、测试环境等方面的考虑。
5.设计测试用例:根据测试策略,设计具体的测试用例,包括输入数据、预期输出、测试步骤等。
6.执行测试用例:按照测试用例的设计,执行测试并记录测试结果。
7.整理测试结果:整理测试结果,包括测试通过的用例、失败的用例和发现的缺陷。
8.分析测试结果:根据测试结果,分析缺陷的原因,并提出解决方案。
9.修复缺陷并重新测试:根据缺陷的原因,进行相应的修复,并重新执行相关的测试用例。
10.评估测试的有效性:根据测试结果和修复的缺陷,评估测试的有效性,确定是否需要进一步测试或发布软件。
1.等价类划分法:将输入数据划分为等价类,每个等价类代表具有相同功能或属性的一组数据。
从每个等价类中选择测试数据,以测试软件在该等价类上的行为。
2.边界值分析法:选择测试数据,包择在输入边界值附近的值,以测试软件在边界值上的行为。
3.错误推测法:推导软件中可能存在的错误,并选择相应的测试数据进行测试。
4.场景法:定义不同的场景,以测试软件在不同场景下的行为。
5.正交试验法:将测试输入值的选择分解为多个因素,并通过正交试验生成测试输入的组合。
6.强制错误注入法:通过故意在软件中注入错误的方式,测试软件对错误的处理能力。
自动化测试中的UI测试与API测试

自动化测试中的UI测试与API测试在软件开发过程中,测试是保证软件质量的重要环节之一。
而在测试中,自动化测试是提高效率和稳定性的关键手段。
在自动化测试中,UI测试和API测试是两个常见的测试类型。
本文将就自动化测试中的UI测试和API测试进行详细介绍和分析。
一、UI测试UI测试是指对软件的用户界面进行测试,主要验证界面的功能和外观是否符合预期。
UI测试通常以模拟用户的操作方式,在各个页面上进行各种操作,并检查操作的结果是否正确。
UI测试常用的工具有Selenium、Appium等。
UI测试的目的是验证软件界面是否符合设计规范和用户需求,同时也是用户体验的体现。
通过UI测试,可以检测到界面显示问题、功能逻辑错误、交互异常等。
UI测试的主要优点是直观易懂,测试人员可以通过观察界面来识别是否存在问题。
然而,UI测试也存在一些局限性,如测试过程较慢、测试代码维护困难、对前端技术依赖较高等。
二、API测试API测试是指对软件接口进行测试,主要验证接口的功能和性能是否符合预期。
API测试通常以请求和响应的方式进行,通过发送请求给接口,然后检查返回的响应是否符合预期。
API测试常用的工具有Postman、JMeter等。
API测试的目的是验证软件接口是否符合设计规范和业务逻辑,同时也是保证系统各模块之间协调运作的关键。
通过API测试,可以检测到接口参数错误、接口逻辑错误、返回结果异常等。
API测试的主要优点是快速高效,测试人员可以直接操作接口对其进行测试,无需通过界面进行操作。
然而,API测试也存在一些局限性,如对测试人员要求较高、需要了解接口的具体实现等。
三、UI测试与API测试的区别与联系UI测试和API测试在测试的对象、测试方法和测试目标上存在一些差异。
UI测试主要关注软件的用户界面,通过模拟用户操作对界面进行测试;API测试主要关注软件的接口,通过发送请求和检查响应对接口进行测试。
UI测试的目标是验证界面的功能和外观是否符合预期,而API测试的目标是验证接口的功能和性能是否符合预期。
UI测试用例

UI测试用例1.页面加载速度测试:-测试页面打开是否迅速,加载时间是否合理;-测试在不同网络环境下页面加载速度是否正常;-测试页面在不同浏览器和设备上的加载速度。
2.页面布局测试:-测试页面布局是否一致,各个元素是否按照设计要求进行布局;-测试页面响应式设计在不同设备上的布局效果;-测试页面在不同浏览器上的布局是否正常。
3.导航测试:-测试页面导航是否清晰、易懂;-测试页面导航链接是否正常跳转;-测试面包屑导航是否正确显示页面层级。
4.表单测试:-测试表单是否能够正确接收和验证用户输入;-测试表单提交时是否能够正确处理数据;-测试表单在不同设备尺寸上的布局和可用性。
5.功能测试:-测试页面各个功能是否正常工作,如、过滤、排序等;-测试页面各个按钮和链接是否可以正常点击和跳转;-测试页面各个弹窗和提示是否能够正确显示和关闭。
6.多语言测试:-测试页面是否支持多语言显示;-测试页面各个语言版本的显示效果和布局是否一致;-测试页面切换语言时是否正常刷新和显示对应的语言内容。
7.用户体验测试:-测试页面的交互是否顺畅、自然;-测试页面的视觉效果和动画是否流畅;-测试页面的文字、图片和按钮是否易于理解和操作。
8.响应式测试:-测试页面在不同设备上的显示效果和布局是否正常;-测试页面在不同屏幕分辨率下是否自适应;-测试页面在旋转屏幕时是否能够正确调整布局和显示效果。
9.兼容性测试:-测试页面在不同浏览器上的显示效果和布局是否一致;-测试页面在不同浏览器版本下是否能够正常工作;-测试页面在不同操作系统和设备上是否能够正常显示和操作。
10.模态框测试:-测试模态框的显示和隐藏效果是否正常;-测试模态框的动画和过渡效果是否流畅;-测试模态框的交互和功能是否正常工作。
这些UI测试用例涵盖了页面加载速度、布局、导航、表单、功能、多语言、用户体验、响应式、兼容性和模态框等方面的测试。
通过执行这些用例,可以确保应用程序的界面设计符合用户期望,并且在不同环境和设备上能够正常工作。
ui自动化测试用例设计

ui自动化测试用例设计以UI自动化测试用例设计为标题UI自动化测试是软件测试中的一个重要环节,它主要用于验证用户界面的正确性和稳定性。
在进行UI自动化测试时,我们需要设计一系列的测试用例来覆盖各种可能出现的场景。
本文将介绍UI自动化测试用例设计的一些常用技巧和注意事项。
一、用例设计原则1. 可重复性:测试用例应该是可重复执行的,即在相同的环境下,多次执行测试用例应该得到相同的结果。
2. 独立性:每个测试用例应该是相互独立的,不依赖于其他测试用例的执行结果。
3. 完整性:测试用例应该覆盖系统的所有重要功能和操作路径,确保系统的各个部分都得到充分的测试。
4. 精确性:测试用例应该具备明确的预期结果,以确保测试人员和开发人员对测试用例的期望一致。
二、用例设计步骤1. 确定测试目标:首先要明确测试的目标是什么,是验证系统的功能完整性还是稳定性。
2. 识别测试对象:确定需要测试的用户界面元素,例如按钮、文本框、下拉列表等。
3. 定义测试场景:根据用户界面的功能和操作路径,定义一系列的测试场景,例如登录、注册、搜索等。
4. 设计测试用例:根据测试场景,设计一系列的测试用例,包括输入数据、操作步骤和预期结果。
5. 确定测试数据:确定需要使用的测试数据,包括正常数据、异常数据和边界数据。
6. 编写测试脚本:根据测试用例和测试数据,编写自动化测试脚本,实现对用户界面的自动化操作和验证。
7. 执行测试脚本:执行自动化测试脚本,观察测试结果是否符合预期。
8. 分析测试结果:根据测试结果,分析系统的缺陷和问题,并及时向开发人员反馈。
9. 修复缺陷:开发人员根据测试人员的反馈,修复系统的缺陷和问题。
10. 重新执行测试脚本:修复缺陷后,重新执行自动化测试脚本,确保修复的问题没有引入新的问题。
三、常见测试用例类型1. 功能测试用例:验证系统的各个功能是否按照设计要求正常运行。
2. 兼容性测试用例:验证系统在不同的浏览器、操作系统和设备上的兼容性。
软件测试测试用例实例(功能测试用例、性能测试用例、兼容性测试用例)

测试用例实例(含:功能测试用例、性能测试用例、兼容性测试用例)目录一、功能测试用例................................................................................. - 2 -二、性能测试....................................................................................... - 11 -2.1预期性能测试用例.................................................................. - 11 -2.2 用户并发测试用例................................................................. - 12 -2.3 大数据量测试用例................................................................. - 12 -2.4 疲劳强度测试用例................................................................. - 13 -2.5 负载测试测试用例................................................................. - 13 -三、兼容性测试................................................................................... - 14 -用例编号TestCase_LinkWorks_WorkEvaluate项目名称LinkWorks模块名称WorkEvaluate模块项目承担部门研发中心-质量管理部用例作者完成日期2005-5-27本文档使用部门质量管理部评审负责人审核日期批准日期注:本文档由测试组提交,审核由测试组负责人签字,由项目负责人批准。
软件测试的测试用例设计方法

软件测试的测试用例设计方法软件测试是确保软件产品质量的重要环节,而测试用例是软件测试的核心。
测试用例设计方法则是指定测试用例的过程和技术。
本文将介绍几种常用的软件测试的测试用例设计方法。
一、黑盒测试黑盒测试是一种功能性测试方法,它主要关注软件的输入和输出,而不考虑软件的实现细节。
在黑盒测试中,测试人员不需要了解软件的内部结构和代码,只需根据软件的规格说明书设计测试用例。
常见的黑盒测试方法包括等价类划分、边界值分析和决策表等。
1. 等价类划分法等价类划分法是一种常用的黑盒测试设计方法。
在等价类划分法中,将输入数据分为不同的等价类,从每个等价类中选择一个有效值和一个无效值作为测试用例。
例如,对于一个要求输入年龄的软件,可以将输入数据划分为小于0、0到200和大于200三个等价类,从每个等价类中选择一个测试用例进行测试。
2. 边界值分析法边界值分析法也是一种常用的黑盒测试设计方法。
它关注的是软件的边界条件。
在边界值分析法中,将输入数据的边界情况作为测试用例。
例如,对于一个要求输入1到100之间的数字的软件,可以选择1、100和2个边界值进行测试。
3. 决策表决策表是一种用于描述输入条件、输出条件和规则的表格。
它可以帮助测试人员全面地设计测试用例。
在使用决策表设计测试用例时,可以先列出所有可能的条件和规则,并根据实际需求选择合适的测试用例进行测试。
二、白盒测试白盒测试是一种结构性测试方法,它需要测试人员了解软件的内部结构和代码。
在白盒测试中,测试人员会根据软件的内部逻辑结构设计测试用例。
常见的白盒测试方法包括语句覆盖、路径覆盖和判定覆盖等。
1. 语句覆盖语句覆盖是一种简单直观的白盒测试设计方法。
它要求测试用例能够覆盖软件中的每一个语句。
测试人员需要设计足够的测试用例,使得每一个语句都至少执行一次。
2. 路径覆盖路径覆盖是一种更为复杂的白盒测试设计方法。
它要求测试用例能够覆盖软件中的每一条路径。
测试人员需要了解软件的控制流图和程序逻辑,设计能够覆盖所有路径的测试用例。
软件测试中的UI测试与功能测试

软件测试中的UI测试与功能测试在软件开发中,软件测试是一个非常重要的环节。
软件测试分为多种类型,包括UI测试、功能测试、性能测试、安全测试等。
其中UI测试和功能测试是比较基础且重要的测试类型,二者有着不同的测试目标和测试方法。
本文将探讨软件测试中的UI测试和功能测试。
UI测试UI测试是指对软件用户界面进行测试,主要测试UI的可用性、易用性、可访问性等问题。
在软件开发的过程中,UI设计是非常重要的一环。
一个好的UI设计可以提高软件的用户体验,进而提高软件的用户满意度和市场竞争力。
UI测试的测试目标主要涵盖以下方面:1. UI的布局和设计是否符合设计要求。
2. UI的文本和图形是否正确显示。
3. UI的操作是否顺畅,是否符合用户的习惯。
4. UI的可用性是否良好。
对于UI测试,测试人员需要根据UI的设计文档和需求文档来编写测试用例。
测试用例需要根据具体的需求来编写,例如测试输入和输出、测试用户操作、测试UI的布局和设计、测试UI的响应速度等。
在进行UI测试时,需要使用一些测试工具来辅助测试。
例如,Selenium是一个广泛使用的UI测试工具,可以模拟用户的操作来测试UI的可用性和易用性。
功能测试除了UI测试外,功能测试也是软件测试中的另一个重要环节。
功能测试是指对软件的功能进行测试,主要测试软件的功能是否符合预期。
功能测试的测试目标主要涵盖以下方面:1. 功能需求是否得到满足。
2. 功能是否符合用户需求和期望。
3. 功能是否可以正确地执行和实现。
对于功能测试,测试人员需要根据需求文档和设计文档来编写测试用例。
测试用例需要根据具体的需求来编写,例如测试输入和输出、测试功能的正确性和稳定性、测试功能的兼容性等。
在进行功能测试时,需要根据不同的测试需求选择不同的测试方法。
例如,黑盒测试和白盒测试是两种常用的测试方法。
黑盒测试是指在不知道软件内部结构的情况下,测试软件的功能是否符合预期。
而白盒测试是指在知道软件内部结构的情况下,测试软件是否可以正确地执行和实现。
自动化测试中的UI自动化与功能测试

自动化测试中的UI自动化与功能测试随着软件发展的进步,传统的手动测试已经无法满足对软件质量的要求。
为了提高测试效率和准确性,自动化测试成为软件开发过程中不可或缺的一环。
在自动化测试中,UI自动化与功能测试是两个重要的方面,本文将对它们进行详细讨论。
一、UI自动化测试UI自动化测试是通过模拟用户的操作,对软件的用户界面进行自动化测试。
它主要关注软件界面的可用性、外观和用户体验等方面。
UI自动化测试可分为两个层次,即界面层和交互层。
1. 界面层测试界面层测试主要验证软件用户界面是否符合设计要求,包括布局、控件的位置和样式等。
在测试过程中,可以通过比对预期结果和实际结果的方式,来判断是否存在界面显示方面的问题。
2. 交互层测试交互层测试主要验证软件的用户交互功能是否符合预期。
例如,按钮点击、输入框输入、菜单点击等。
在交互层测试中,可以使用自动化测试工具模拟用户的操作,对这些功能进行测试,并进行验证结果。
二、功能测试功能测试是对软件功能进行测试,验证软件是否按照需求规格说明书的要求正常运行。
功能测试通常可分为黑盒测试和白盒测试两种方式。
1. 黑盒测试黑盒测试是根据软件的功能需求规格说明书进行测试,不考虑软件的内部结构和实现细节。
测试人员通过输入一组测试数据,观察输出结果是否符合预期,从而判断软件功能是否正常。
2. 白盒测试白盒测试是基于软件内部结构和代码实现的测试方法。
测试人员通过检查、调试软件的内部代码,验证程序的逻辑是否正确,并进行功能测试。
白盒测试可以更深入地了解软件的内部机制,发现隐藏的错误。
三、UI自动化与功能测试的关系UI自动化测试和功能测试是紧密相关的。
在自动化测试中,UI自动化是功能测试的重要手段之一。
通过UI自动化测试,可以模拟用户的各种操作,验证软件的功能是否正常。
它可以大大提高测试效率,减少测试人员的工作量。
在实际的自动化测试中,可以结合UI自动化和功能测试,综合考虑软件的外观和功能。
ui自动化用例设计思路

ui自动化用例设计思路UI自动化用例设计,简单说就是让我们在做软件测试的时候,像照镜子一样,能准确地发现问题并快速解决。
别看这个名字高大上,其实说白了就是给用户界面(UI)做个全面的“健康检查”,而且这个检查,还是自动化的,不用我们每次都亲自上阵手动点来点去,一切都可以交给“机器”来帮我们搞定。
想象一下,如果你要测试一个电商平台,手动点击每个按钮、输入每个字段,这得测试多久?用自动化工具,几秒钟就能跑一遍,简直就是在偷懒,还偷得理直气壮!如何设计一个合格的自动化用例呢?咱得搞清楚一个事儿,那就是“自动化”的目的到底是什么?不是为了让程序员、测试工程师轻松,是为了节省时间、提升效率。
搞定了这些,后续的事情就好办了。
比如你得搞清楚你的应用是做什么的,是不是每个按钮都需要做自动化测试?这可得好好琢磨,不能像“乱花渐欲迷人眼”那样,什么都加进去,最后一堆用例做得面目全非。
嘿,不少人一开始就乱做一气,结果测试用例越来越多,自动化脚本也越来越复杂,到头来不仅没省事,反而给自己找了麻烦。
简直是“自找苦吃”!你看,UI自动化测试有个最重要的原则,就是“不以点击为目的”,要通过它去验证界面的逻辑和功能。
如果你每次都从头到尾地点按钮,虽然它能跑通,但每次测下来,根本不能告诉你程序有没有功能上的问题。
它的目的是帮你模拟用户操作,验证这背后复杂的业务逻辑。
这就像你做菜,不光要看表面好不好看,还得看看味道怎么样,是不是能让大家吃了没事儿。
如果你光看上去“完美无缺”,那就“狗屁不值”了。
自动化用例设计要考虑到各种边界条件,比如按钮能不能被点击,输入框能不能输入,提交按钮点了后会发生什么,页面跳转是不是符合预期,等等这些都得考虑周到。
但咱也不能为了测试而测试,不能让用例设计变成“累死人的怪兽”。
如果你把所有细节都写进去,那等你跑测试时,肯定会发现“重复的测试项就像牛皮糖一样粘在一起”,而且时间也跑得飞快,效率反而低了。
你得想清楚哪些是最重要的功能,哪些是最容易出问题的地方,集中精力测试这些核心模块,别去管那些小概率事件。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
界面是软件与用户交互的最直接的层,界面的好坏决定用户对软件的第一印象。
而且设计良好的界面能够引导用户自己完成相应的操作,起到向导的作用。
同时界面如同人的面孔,具有吸引用户的直接优势。
设计合理的界面能给用户带来轻松愉悦的感受和成功的感觉,相反由于界面设计的失败,让用户有挫败感,再实用强大的功能都可能在用户的畏惧与放弃中付诸东流。
目前界面的设计引起软件设计人员的重视的程度还远远不够,直到最近网页制作的兴起,才受到专家的青睐。
而且设计良好的界面由于需要具有艺术美的天赋而遭拒绝。
目前流行的界面风格有三种方式:多窗体、单窗体以及资源管理器风格,无论那种风格,以下规则是应该被重视的。
按钮名称应该易懂,用词准确,屏弃没楞两可的字眼,要与同一界面上的其他按钮易于区分,能望文知意最好。
理想的情况是用户不用查阅帮助就能知道该界面的功能并进行相关的正确操作。
易用性细则:
1) 完成相同或相近功能的按钮用Frame框起来,常用按钮要支持快捷方式。
2) 完成同一功能或任务的元素放在集中位置,减少鼠标移动的距离。
3) 按功能将界面划分局域块,用Frame框括起来,并要有功能说明或标题。
4) 界面要支持键盘自动浏览按钮功能,即按Tab键的自动切换功能。
5) 界面上首先应输入的和重要信息的控件在Tab顺序中应当靠前,位置也应放在窗口上较醒目的位置。
6) 同一界面上的控件数最好不要超过10个,多于10个时可以考虑使用分页界面显示。
7)分页界面要支持在页面间的快捷切换,常用组合快捷键Ct r l+Tab
8) 默认按钮要支持Ent er及选操作,即按Ent er后自动执行默认按钮对应操作。
9) 可写控件检测到非法输入后应给出说明并能自动获得焦点。
10) Tab键的顺序与控件排列顺序要一直,目前流行总体从上到下,同时行间从左到右的方式。
11) 复选框和选项框按选择几率的高底而先后排列。
12) 复选框和选项框要有默认选项,并支持Tab选择。
13) 选项数相同时多用选项框而不用下拉列表框。
14) 界面空间较小时使用下拉框而不用选项框。
15) 选项数叫少时使用选项框,相反使用下拉列表框。
16) 专业性强的软件要使用相关的专业术语,通用性界面则提倡使用通用性词眼。
通常界面设计都按Windows界面的规范来设计,即包含“菜单条、工具栏、工具厢、状态栏、滚动条、右键快捷菜单”的标准格式,可以说:界面遵循规范化的程度越高,则易用性相应的就越好。
小型软件一般不提供工具厢。
规范性细则:
(1)常用菜单要有命令快捷方式。
(2)完成相同或相近功能的菜单用横线隔开放在同一位置。
(3)菜单前的图标能直观的代表要完成的操作。
(4)菜单深度一般要求最多控制在三层以内。
(5)工具栏要求可以根据用户的要求自己选择定制。
(6)相同或相近功能的工具栏放在一起。
(7)工具栏中的每一个按钮要有及时提示信息。
(8)一条工具栏的长度最长不能超出屏幕宽度。
(9)工具栏的图标能直观的代表要完成的操作。
(10)系统常用的工具栏设置默认放置位置。
(11)工具栏太多时可以考虑使用工具厢。
(12)工具厢要具有可增减性,由用户自己根据需求定制。
(13)工具厢的默认总宽度不要超过屏幕宽度的1/5。
(14)状态条要能显示用户切实需要的信息,常用的有:目前的操作、系统状态、用户位置、用户信息、提示信息、错误信息等,如果某一操作需要的时间较长,还应该显示进度
条和进程提示。
(15)滚动条的长度要根据显示信息的长度或宽度能及时变换,以利于用户了解显示信息的位置和百分比。
(16)状态条的高度以放置五好字为宜,滚动条的宽度比状态条的略窄。
(17)菜单和工具条要有清楚的界限菜单要求凸出显示,这样在移走工具条时仍有立体感。
(18)菜单和状态条中通常使用5号字体。
工具条一般比菜单要宽,但不要宽的太多,否则看起来很不协调。
(19)右键快捷菜单采用与菜单相同的准则。
系统应该提供详尽而可靠的帮助文档,在用户使用产生迷惑时可以自己寻求解决方法。
帮助设施细则:
(1)帮助文档中的性能介绍与说明要与系统性能配套一致。
(我们的系统帮助文档都是系统的祖先时期的说明,让人困惑)。
(2)打包新系统时,对作了修改的地方在帮助文档中要做相应的修改。
(3)操作时要提供及时调用系统帮助的功能。
常用F1。
(4)在界面上调用帮助时应该能够及时定位到与该操作相对的帮助位置。
也就是说帮助要有即时针对性。
(5)最好提供目前流行的联机帮助格式或H T ML帮助格式。
(6)用户可以用关键词在帮助索引中搜索所要的帮助,当然也应该提供帮助主题词。
(7)如果没有提供书面的帮助文档的话,最好有打印帮助的功能。
(8)在帮助中应该提供我们的技术支持方式,一旦用户难以自己解决可以方便的寻求新的帮助方式。
屏幕对角线相交的位置是用户直视的地方,正上方四分之一处为易吸引用户注意力的位置,在放置窗体时要注意利用这两个位置。
合理性细则:
(1) 父窗体或主窗体的中心位置应该在对角线焦点附近。
(2) 子窗体位置应该在主窗体的左上角或正中。
(3) 多个子窗体弹出时应该依次向右下方偏移,以显示窗体出标题为宜。
(4) 重要的命令按钮与使用较频繁的按钮要放在界面上注目的位置。
(5) 错误使用容易引起界面退出或关闭的按钮不应该放在易点位置。
横排开头或最后与竖排最后为易点位置。
(6) 与正在进行的操作无关的按钮应该加以屏蔽(Windows中用灰色显示,没法使用该按钮)。
(7) 对可能造成数据无法恢复的操作必须提供确认信息,给用户放弃选择的机会。
(8) 非法的输入或操作应有足够的提示说明。
(9) 对运行过程中出现问题而引起错误的地方要有提示,让用户明白错误出处,避免形成无限期的等待。
(10) 提示、警告、或错误说明应该清楚、明了、恰当。
界面应该大小适合美学观点,感觉协调舒适,能在有效的范围内吸引用户的注意力。
美观与协调性细则:
(1) 长宽接近黄金点比例,切忌长宽比例失调、或宽度超过长度。
(2) 布局要合理,不宜过于密集,也不能过于空旷,合理的利用空间。
(3) 按钮大小基本相近,忌用太长的名称,免得占用过多的界面位置。
(4) 按钮的大小要与界面的大小和空间要协调。
(5) 避免空旷的界面上放置很大的按钮。
(6) 放置完控件后界面不应有很大的空缺位置。
(7) 字体的大小要与界面的大小比例协调, 通常使用的字体中宋体9-12较为美观,很少使用超过12号的字体。
(8) 前景与背景色搭配合理协调,反差不宜太大,最好少用深色,如大红、大绿等。
常用色考虑使用Windows界面色调。
(9) 如果使用其他颜色,主色要柔和,具有亲和力与磁力,坚决杜绝刺目的颜色。
(10) 大型系统常用的主色有"#E1E1E1"、"#E F E F E F"、"#C0C0C0"等。
(11) 界面风格要保持一致,字的大小、颜色、字体要相同,除非是需要艺术处理或有特殊要求的地方。
(12) 如果窗体支持最小化和最大化或放大时,窗体上的控件也要随着窗体而缩放;切忌只放大窗体而忽略控件的缩放。
(13) 对于含有按钮的界面一般不应该支持缩放,即右上角只有关闭功能。
(14) 通常父窗体支持缩放时,子窗体没有必要缩放。
(15) 如果能给用户提供自定义界面风格则更好,由用户自己选择颜色、字体等。
菜单是界面上最重要的元素,菜单位置按照按功能来组织。
菜单设测试细则: (1) 菜单通常采用“常用--主要--次要--工具--帮助”的位置排列,符合流行的Windows 风格。
(2) 常用的有“文件”、“编辑”,“查看”等,几乎每个系统都有这些选项,当然要根据不同的系统有所取舍。
(3) 下拉菜单要根据菜单选项的含义进行分组,并切按照一定的规则进行排列,用横线隔开。
(4) 一组菜单的使用有先后要求或有向导作用时,应该按先后次序排列。
(5) 没有顺序要求的菜单项按使用频率和重要性排列,常用的放在开头,不常用的靠后放置;重要的放在开头,次要的放在后边。
(6) 如果菜单选项较多,应该采用加长菜单的长度而减少深度的原则排列。
(7) 菜单深度一般要求最多控制在三层以内。
(8) 对常用的菜单要有快捷命令方式,组合原则见8。
(9) 对与进行的操作无关的菜单要用屏蔽的方式加以处理,如果采用动态加载方式——即只有需要的菜单才显示——最好。
(10) 菜单前的图标不宜太大,与字高保持一直最好。
(11) 主菜单的宽度要接近,字数不应多于四个,每个菜单的字数能相同最好。
(12) 主菜单数目不应太多,最好为单排布置。
