HTML5表格制作源代码
html表格代码大全

1.HTML常用标签①.跑马灯②.字体效果③.区断标记④.链接⑤.图像/音乐⑥.表格⑦.分割窗口<SUB> 下标字<SUP> 上标字<TABLE BORDER=n> 调整表格的宽线高度<TABLE CELLPADDING> 调整数据域位之边界<TABLE CELLSPACING> 调整表格线的宽度<TABLE HEIGHT> 调整表格的高度<TABLE WIDTH> 调整表格的宽度<TABLE>...</TABLE> 产生表格的卷标<TD ALIGN> 调整表格字段之左右对齐<TD BGCOLOR> 设定表格字段之背景颜色<TD COLSPAN ROWSPAN> 表格字段的合并<TD NOWRAP> 设定表格字段不换行<TD VALIGN> 调整表格字段之上下对齐<TD WIDTH> 调整表格字段宽度<TD>...</TD> 定义表格的数据域位<TEXTAREA NAME ROWS COLS> 窗体中加入多少列的文字输入栏<TEXTAREA WRAP> 决定文字输入栏是自动否换行<TH>...</TH> 定义表格的标头字段<TITLE> 文件标题<TR>...</TR> 定义表格美一行<TT> 打字机字体<U> 文字加底线<UL TYPE>...</UL> 无序号的列表 ( 可指定符号 )<VAR>...</VAR> 用于显示变量2.网页表格中单元格线条及边框的设置其实上面的三个表格都有三行三列,隐藏分隔线的诀窍在于rules,察看这三个表格的源代码,我们可以看到标签中都有rules。
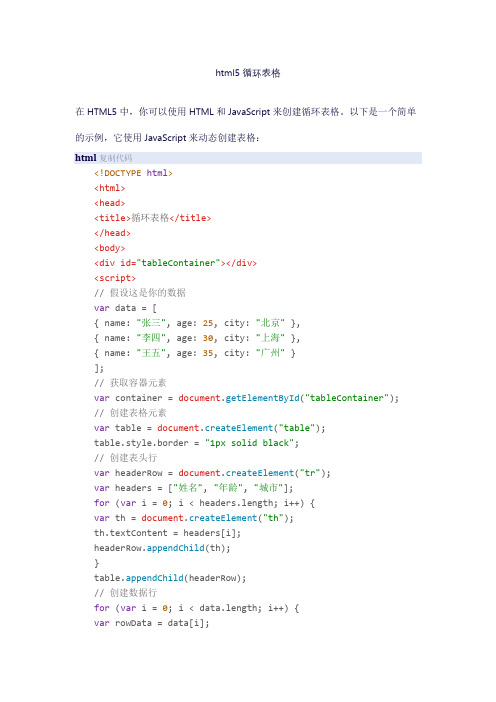
html5循环表格

html5循环表格在HTML5中,你可以使用HTML和JavaScript来创建循环表格。
以下是一个简单的示例,它使用JavaScript来动态创建表格:html复制代码<!DOCTYPE html><html><head><title>循环表格</title></head><body><div id="tableContainer"></div><script>// 假设这是你的数据var data = [{ name: "张三", age: 25, city: "北京" },{ name: "李四", age: 30, city: "上海" },{ name: "王五", age: 35, city: "广州" }];// 获取容器元素var container = document.getElementById("tableContainer");// 创建表格元素var table = document.createElement("table");table.style.border = "1px solid black";// 创建表头行var headerRow = document.createElement("tr");var headers = ["姓名", "年龄", "城市"];for (var i = 0; i < headers.length; i++) {var th = document.createElement("th");th.textContent = headers[i];headerRow.appendChild(th);}table.appendChild(headerRow);// 创建数据行for (var i = 0; i < data.length; i++) {var rowData = data[i];var row = document.createElement("tr");for (var key in rowData) {var td = document.createElement("td");td.textContent = rowData[key];row.appendChild(td);}table.appendChild(row);}// 将表格添加到容器中container.appendChild(table);</script></body></html>在这个示例中,我们首先定义了一些数据,然后使用JavaScript来创建一个表格,并将数据填充到表格的单元格中。
html网页制作源代码

html网页制作源代码HTML网页制作源代码HTML(HyperText Markup Language)是一种标记语言,用于创建网页的结构和内容。
网页的源代码是指用HTML语言编写的文本文件,它包含了网页的各种元素、标签和属性。
在本文中,我们将介绍如何使用HTML语言编写网页的源代码。
在编写HTML网页源代码之前,我们需要一些基本的工具和软件。
首先,我们需要一个文本编辑器,例如Notepad ++、Sublime Text或Visual Studio Code。
这些文本编辑器具有代码高亮功能,使得编写和阅读源代码更加方便。
其次,我们需要一个现代的Web 浏览器,例如Google Chrome、Mozilla Firefox或Microsoft Edge,用于查看我们编写的网页。
下面是一个基本的HTML网页源代码的示例,它包含了网页的基本结构和内容:```<!DOCTYPE html><html><head><title>我的网页</title></head><body><h1>欢迎来到我的网页</h1><p>这是一个段落。
</p><ul><li>列表项1</li><li>列表项2</li><li>列表项3</li></ul></body></html>```以上代码中,`<!DOCTYPE html>`声明了文档类型为HTML5。
`<html>`标签是HTML文档的根元素。
`<head>`标签包含了网页的头部信息,包括标题(`<title>`标签)等。
`<body>`标签包含了网页的主要内容。
九九乘法表长方形html代码

九九乘法表长方形HTML代码是一种能够以长方形的形式展示九九乘法表的HTML代码。
在网页开发中,九九乘法表长方形HTML代码可以通过嵌入到HTML文档中,从而在网页上展示出美观整齐的九九乘法表。
下面将介绍如何使用HTML代码来实现九九乘法表的长方形展示。
1. 创建HTML文件在文本编辑器中创建一个新的HTML文件,可以使用Notepad、Sublime Text等文本编辑器来编写HTML代码。
2. 编写HTML结构在HTML文件中,编写基本的HTML结构,包括`<html>`、`<head>`和`<body>`标签,并设置网页的标题。
如下所示:```<!DOCTYPE html><html><head><title>九九乘法表长方形展示</title></head><body><!-- 九九乘法表长方形展示代码将在这里编写 --></body></html>```3. 插入CSS样式为了使九九乘法表能够以长方形的形式展示,需要使用CSS样式来设置表格的样式。
在`<head>`标签内插入CSS样式代码,如下所示:```<style>table {border-collapse: collapse;width: 400px;}th, td {border: 1px solid #000;padding: 10px;text-align: center;}</style>```4. 编写JavaScript代码使用JavaScript来生成九九乘法表的内容,并将其插入到HTML中。
在`<body>`标签内插入JavaScript代码,如下所示:```<script>document.write("<table>");for (var i = 1; i <= 9; i++) {document.write("<tr>");for (var j = 1; j <= 9; j++) {if (j <= i) {document.write("<td>" + j + "x" + i + "=" + (j * i) +"</td>");} else {document.write("<td></td>");}}document.write("</tr>");}document.write("</table>");</script>```5. 保存并预览网页保存HTML文件,并使用浏览器打开该文件,即可在网页上看到九九乘法表以长方形的形式展示出来。
html个人简历的代码

h t m l个人简历的代码 Revised at 2 pm on December 25, 2020.<h t m l><head><title>个人简历</title></head><body bgcolor=#cccccc><h2 align="center"><font face=华文琥珀 size=6>个人简历</font></h2><form><table border="0" align="center" width="700"><tr><td width="600" align="right">填表时间:</td><td width="50"><input type=text name=a1 size=6></td><td width="10" align="right">年</td><td width="10"><input type=text name=a2 size=6></td><td width="10" align="right">月</td><td width="10"><input type=text name=a3 size=6></td><td width="10" align="right">日</td></tr></table><table border="1" align="center" width="700"><tr><td rowspan=2 colspan=2 width="50" align="left">姓名:</td><td rowspan=2 colspan=2 width="100"><input type=text name=b1 size=18></td><td width="50" align="right">性别:</td><td width="50"><input type=text name=c1 size=6></td><td width="100" align="center">文化程度:</td><td width="50"><input type=text name=d1 size=6></td><td width="50" align="center">民族:</td><td width="50"><input type=text name=e1 size=6></td><td rowspan=4 width="100" align="right">照片:</td></tr><tr><td width="50" align="center">身高:</td><td width="50"><input type=text name=f1 size=6></td><td width="100" align="center">出生年月:</td><td colspan=3 width="100"><input type=text name=g1 size=25></td> </tr></table><table border="1" align="center" width="700"><tr><td width="50" align="center">籍贯:</td><td width="150"><input type=text name=h1 size=35></td><td width="100" align="center">身份证号码:</td><td width="200"><input type=text name=i1 size=35></td></tr></table></table><table border="1" align="center" width="700"><tr><td width="120" align="left">户口所在地:</td><td width="450"><input type=text name=j1 size=63></td><td width="70" align="left">婚否:</td><td width="60"><input type=text name=k1 size=7></td></tr></table><table border="1" align="center" width="700"><tr><td width="50" align="left">毕业院校:</td><td width="300"><input type=text name=l1 size=40></td><td width="50" align="left">毕业时间:</td><td width="300"><input type=text name=m1 size=30></td><td width="100" align="left">政治面貌:</td><td width="50"><input type=text name=n1 size=5></td></tr><tr><td width="50" align="left">学习专业:</td><td width="50" align="left">爱好特长:</td><td colspan=3 width="300"><input type=text name=p1 size=43></td></tr><tr><td width="150" align="center">现居住地址:</td><td colspan=5 width="550"><input type=text name=q1 size=91></td> </tr></table><table border="1" align="center" width="700"><tr><td width="700"><input type=text name=q1 size=97></td></tr></table><table border="1" align="center" width="700"><tr><td width="50" align="left">工作经历:</td><td width="650"><textarea rows="10" name=r1 cols=90></textarea></td> </tr></table><table border="1" align="center" width="700"><tr><td width="50" align="left">自我评价:</td><td width="650"><textarea rows="10" name=s1 cols=90></textarea></td> </tr></table><table border="1" align="center" width="700"><tr><td rowspan=2 colspan=2 width="100" align="left">联系方式:</td><td width="100" align="right">移动电话:</td><td width="200"><input type=text name=t1 size=28></td><td width="100" align="right">固定电话:</td><td width="200"><input type=text name=u1 size=28></td></tr><tr><td width="100" align="center">邮箱:</td><td width="100" align="center">QQ:</td><td width="200"><input type=text name=w1 size=28></td> </tr></table></table></form></body></html>。
html5注册页面示例代码

代码如下:<!doctype html><html><head><title>register.html</title><meta http-equiv=keywords content=keyword1,keyword2,keyword3> <meta http-equiv=description content=this is my page><meta http-equiv=content-type content=text/html; charset=utf-8><link rel=shortcut icon href=favicon.ico /><link rel=stylesheet type=text/css href=css/register.css /><script src=js/checkbox.js type=text/javascript></script><script type=text/javascript>function play(){document.getelementbyid(menu_item).style.display = ;}function noplay(){document.getelementbyid(menu_item).style.display = none;}function passwd(){var pass = document.getelementbyid(password).value;var tip = document.getelementbyid(tip);if (pass.length < 4) {document.getelementbyid(meter).value = pass.length;tip.innerhtml = 差;}elseif (pass.length <= 8) {document.getelementbyid(meter).value = pass.length;tip.innerhtml = 中;}else {document.getelementbyid(meter).value = pass.length;tip.innerhtml = 高;}}</script></head><body><div id=3 style=position: relative; top: 100px; z-index: 3;><form id=f1 action=register.html method=post><table align=center cellspacing=0 class=table><td align=center>会员注册</td></tr><tr><td><table id=registertable border=0px align=center border=0px cellspacing=0 cellpadding=5px><tr><tr><td align=right>员工编号:</td><td align=left><input type=text name=username placeholder=用户名required/></td></tr><tr><td align=right>密码:</td><td align=left><input type=password name=password id=password placeholder=密码required onkeyup=passwd()/><meter min=1 max=10 low=5 high=8 value=0 id=meter></meter><span id=tip></span></td></tr><tr><td align=right>密码确认:</td><td align=left><input type=password name=password2 placeholder=确认密码required/></td></tr><tr><td align=right>生日:</td><input type=date name=borthday /></td></tr><tr><td align=right>性别:</td><td align=left><input type=radio name=gender value=0 checked/>男<input type=radio name=gender value=1/>女</td></tr><tr><td align=right>邮箱:</td><td align=left><input type=email name=email placeholder=邮箱id=email required/></td></tr><tr><td align=right>手机:</td><td align=left><input type=tel pattern=[0-9]{11} id=p name=phone placeholder=请输入11位数字/> </td></tr><tr><td align=right>地址:</td><td align=left><input type=text name=address placeholder=地址list=l/><datalist id=l><option value=sh>上海</option><option value=bj>北京</option><option value=js>江苏</option><option value=zz>郑州</option><option value=sz>深圳</option></datalist></td></tr><tr><td align=right>个人网页:</td><td align=left><input type=url name=page placeholder=主页网址/></td></tr><tr><td align=right>起床时间:</td><td align=left><input type=time name=bed onblur=pro()/></td></tr><tr><td align=right>头像:</td><td align=left><input type=file id=f accept=image/jpeg onchange=show()/><span><img id=img src= width=60 height=60 /></span><script>function show(){var file = document.getelementbyid(f).files[0];var filereader = new filereader();filereader.readasdataurl(file);filereader.onload = function(){document.getelementbyid(img).src = filereader.result;}}</script></td></tr><tr><td colspan=2><details><p>允许注册<mark>许可证</mark>信息</p><summary>注册许可信息</summary></details></td></tr><tr><td align=right>验证码:</td><td valign=middle><input type=text name=captcha size=11 maxlength=4 title=输入右边的验证码/><span id=span></span><script>var span = document.getelementbyid(span);span.innerhtml=math.floor(math.random());</script></td></tr><tr height=60px><td align=center colspan=2><input type=button value=转到登录onclick=window.location.replace('login.html') id=btn1 onmousemove=changebgcolor('btn1') onmouseout=recoverbgcolor('btn1') class=submit /> <input type=submit accesskey=enter value=注册id=btn onmousemove=changebgcolor('btn') onmouseout=recoverbgcolor('btn'); class=submit formmethod=post/></td></tr></table></td></tr></table></form></div></body></html>代码如下:body {background-image: url(../images/bg.jpg);text-align: center;background-repeat: repeat-x;background-position: 0px 0px ;background-size:}.table {border: 1px solid #90bfff;width:810px;}tr {font-family: 微软雅黑;font-weight:800;color: #448ef3;}input{border: 1px solid #448ef3;color: #448ef3;font-weight:bold;font-family: 微软雅黑;height: 35px;line-height: 30px;border-radius:5px;}.submit {width: 150px;height: 40px;cursor :hand;font-size: 20px;color: #ffffff;background-color: #448ef3;border: 0px;}.thead {height: 40px; background : #90bfff;font-family: 微软雅黑;font-size: 30px;font-weight: 700;color: #ffffff;background: #90bfff;}#3{margin-bottom: 100px;}代码如下:function chkallclick(sonname, cballid){var arrson = document.getelementsbyname(sonname); var cball = document.getelementbyid(cballid);var tempstate=cball.checked;for(i=0;i<arrson.length;i++) {if(arrson[i].checked!=tempstate)arrson[i].click();}}function chksonclick(sonname, cballid) {var arrson = document.getelementsbyname(sonname);var cball = document.getelementbyid(cballid);for(var i=0; i<arrson.length; i++) {if(!arrson[i].checked) {cball.checked = false;return;}}cball.checked = true;}function chkoppclick(sonname){var arrson = document.getelementsbyname(sonname);for(i=0;i<arrson.length;i++) {arrson[i].click();}}function changebgcolor(btn){var btn = document.getelementbyid(btn);btn.style.backgroundcolor = #90bfff}function recoverbgcolor(btn){var btn = document.getelementbyid(btn);btn.style.backgroundcolor = #448ef3}------------------------------------------------上面文件的顺序是:register.html register.css checkbox..js -------------------------------------------------背景图片:bg.jpg。
html5 表格 style用法

HTML5 表格 style用法随着互联网的快速发展,网页设计和开发的技术也日新月异。
作为网页设计和开发的重要组成部分,HTML5语言在页面布局和样式设计上有着丰富的功能和特性。
其中,表格是网页中常见的元素之一,而对表格的样式定制,也是网页设计中的重要任务之一。
本文将介绍HTML5 中表格 style 的用法,帮助读者更好地掌握表格样式的定制技巧。
一、HTML5 表格的基本结构在介绍HTML5中表格的样式用法之前,首先需要了解HTML5中表格的基本结构。
HTML5中的表格通过`<table>`、 `<tr>`、`<td>`等标签来构建。
`<table>` 用于声明一个表格,`<tr>` 用于声明表格的行,`<td>` 用于声明每一行中的单元格。
例如:```html<table><tr><td>单元格1</td><td>单元格2</td></tr><tr><td>单元格4</td></tr></table>```以上代码中,`<table>`声明了一个表格,其中包含两行(`<tr>`),每行包含两个单元格(`<td>`)。
这是一个最基本的表格结构,接下来将介绍如何对这个表格进行样式的定制。
二、使用属性实现表格样式HTML5中,可以通过给表格的`<table>`、`<tr>`、`<td>`标签添加样式属性来改变表格的样式。
常用的表格样式属性包括:`border`、`background-color`、`text-align`、`width`等。
例如:1. 设置表格边框通过`border`属性可以设置表格的边框样式,包括边框宽度、颜色等。
html5 复杂 树形表格

在HTML5中,实现一个复杂的树形表格需要使用HTML、CSS和JavaScript。
以下是一个简单的示例,说明如何创建一个基本的树形表格:1. HTML:首先,我们需要创建一个基本的表格结构。
这包括表头、行和单元格。
对于树形表格,我们需要为每个节点添加一个父节点和子节点的标识。
html复制代码<table id="treeTable"><thead><tr><th>ID</th><th>Name</th><th>Parent</th></tr></thead><tbody><tr><td>1</td><td>Root Node</td><td></td></tr><tr><td>2</td><td>Child Node 1</td><td>1</td></tr><tr><td>3</td><td>Child Node 2</td><td>1</td></tr><tr><td>4</td><td>Grandchild Node 1</td><td>2</td></tr></tbody></table>2. JavaScript:然后,我们需要使用JavaScript来处理节点的展开和折叠。
我们可以使用简单的递归来遍历表格,并为每个节点添加一个点击事件处理程序。
HTML5代码大全

一、HTML各种命令的代码:1、文本标签(命令)<pre></pre> 创建预格式化文本<h1></h1> 创建最大的标题<h6></h6> 创建最小的标题<b></b> 创建黑体字<i></i> 创建斜体字<tt></tt> 创建打字机风格的字体<cite></cite> 创建一个引用,通常是斜体<em></em> 加重一个单词(通常是斜体加黑体)<strong></strong> 加重一个单词(通常是斜体加黑体)<font size=?></font> 设置字体大小,从 1 到 7<font color=?></font> 设置字体的颜色,使用名字或十六进制值2、图形(命令) <img src="name"> 添加一个图像<img src="name" align=?> 排列对齐一个图像:左中右或上中下<img src="name" border=?> 设置围绕一个图像的边框的大小<hr> 加入一条水平线<hr size=?> 设置水平线的大小(高度)<hr width=?> 设置水平线的宽度(百分比或绝对像素点)<hr noshade> 创建一个没有阴影的水平线3、链接(命令)<a href="URL"></a> 创建一个超链接<a href="mailto:EMAIL"></a> 创建一个自动发送电子邮件的链接<a name="NAME"></a> 创建一个位于文档内部的靶位<a href="#NAME"></a> 创建一个指向位于文档内部靶位的链接4、格式排版(命令)<p> 创建一个新的段落<p align=?> 将段落按左、中、右对齐<br> 插入一个回车换行符<blockquote></blockquote> 从两边缩进文本<dl></dl> 创建一个定义列表<dt> 放在每个定义术语词之前<dd> 放在每个定义之前<ol></ol> 创建一个标有数字的列表<li> 放在每个数字列表项之前,并加上一个数字<ul></ul> 创建一个标有圆点的列表<li> 放在每个圆点列表项之前,并加上一个圆点<div align=?> 一个用来排版大块HTML 段落的标签,也用于格式化表二、HTML基本语法文件格式<html></html>(文件的开头与结尾)主题<title></title>(放在文件的开头)文头区段<head></head>(描述文件的信息)内文区段<body></body>(放此文件的内容)标题<h?></h>(?=1~6,改变标题字的大小)标题对齐<h align=right,left,center></h>字加大<big></big>字变小<small></small>粗体字<b></b>斜体字<i></i>底线字<u></u>上标字<sup></sup>下标字<sub></sub>居中<center></center>居左<left> </left>居右<right> </right>基本字体大小<basefont size>(取值范围从1到7,默认值为3)改变字体大小<font size=?></font>(?=1~7)字体颜色<font color=#rrggbb></font>(RGB色码)指定字型<font face=?></font>(?=宋体,楷体等)网址链结<a href="URL"></a>设定锚点<a name="?"></a>(?以容易记为原则)链结到锚点<a href="#?"></a>(同一份文件)<a href="URL#?"></A>(锚点不同文件)显示图形<img src="URL"></a>图形位置<img src="URL" align=top,bottom,middle,left,right>(分别为上、下、中、左、右的位置)图形取代文字<img src="URL"alt=?>(无法显示图形时用)图形尺寸<img src="URL" width=? height=?>(?以像素为单位)连结图形边线<img src="URL"border=?>(?以像素为单位)图形四周留白<img src="URL"hspace=? vspace=?>(?以像素为单位)段落<p></p>断行<br></br>横线<hr>横线厚度<hr size=?>(?以像素为单位)横线长度<hr width=?>(?以像素为单位)横线长度<hr width=?%>(?与页宽相比较)实横线<hr noshade>(无立体效果)背景图案<body background=图形文件名>(图形文件格式为gif和jpg)背景颜色<body bgcolor=#rrggbb>(RGB色码)背景文字颜色<body text=#rrggbb>(RGB色码)未链结点颜色<body link=#rrggbb>(RGB色码)已链结点颜色<body vlink=#rrggbb>(RGB色码)正在链结点颜色<body alink=#rrggbb(RGB色码)三、具体在做html文件前,我们还有哪些需要做的:1、网页图象一般有什么要求?受网络传输速度制约,图象要尽量小。
网页制作常用源代码

网页制作常用源代码目录当前日历星期程序 (1)放在页首的代码 (2)倒计时源代码 (3)插入本机视频文件 (4)插入网络视频文件 (4)嵌套页面代码 (5)横向滚动条代码 (5)向上滚动条代码 (5)最后更新时间 (5)用按钮链接网站的程序 (6)固定字号大小 (6)去掉下划线代码 (6)10秒后自动链接到别的网页 (6)表格代码 (7)鼠标拖动数字时钟 (9)当前日历星期程序例:2010年11月24日星期三<script language=JavaScript>today=new Date();function initArray(){this.length=initArray.arguments.lengthfor(var i=0;i<this.length;i++)this[i+1]=initArray.arguments[i] }var d=new initArray("星期日","星期一","星期二","星期三","星期四","星期五","星期六");document.write("<font color=##FF0000 style='font-size:10pt;font-family: 幼圆'> ",today.getYear(),"年",today.getMonth()+1,"月",today.getDate(),"日",d[today.getDay()+1],"</font>" );</script>放在页首的代码<STYLE type=text/css>P {FONT-SIZE: 9pt}TD {FONT-SIZE: 9pt}INPUT { FONT-SIZE: 9pt}SELECT { FONT-SIZE: 9pt}A {TEXT-TRANSFORM: none; COLOR: #000000; TEXT-DECORATION: none}A:hover {COLOR: #ff0080; TEXT-DECORATION: none}A:active {COLOR: #ff0080; TEXT-DECORATION: none}.subject {FONT-SIZE: 12px; COLOR: #000000; TEXT-DECORATION: none}.title1 {FONT-SIZE: 12px; COLOR: #660000; TEXT-DECORATION: none}.title1:hover {FONT-SIZE: 12px; COLOR: #669999}.lianjie {FONT-SIZE: 12px; COLOR: #808080; TEXT-DECORATION: none}.lianjie:hover {FONT-SIZE: 12px}.zzz {FONT-SIZE: 12px; LINE-HEIGHT: 14px}</STYLE></head><body><SCRIPT language=JavaScript><!--<!--function MM_reloadPage(init) { //reloads the window if Nav4 resizedif (init==true) with (navigator) {if ((appName=="Netscape")&&(parseInt(appVersion)==4)){document.MM_pgW=innerWidth; document.MM_pgH=innerHeight; onresize=MM_reloadPage; }}else if (innerWidth!=document.MM_pgW || innerHeight!=document.MM_pgH) location.reload();}MM_reloadPage(true);// -->function MM_swapImgRestore() { //v3.0var i,x,a=document.MM_sr; for(i=0;a&&i<a.length&&(x=a[i])&&x.oSrc;i++)x.src=x.oSrc;}function MM_preloadImages() { //v3.0var d=document; if(d.images){ if(!d.MM_p) d.MM_p=new Array();var i,j=d.MM_p.length,a=MM_preloadImages.arguments; for(i=0; i<a.length; i++)if (a[i].indexOf("#")!=0){ d.MM_p[j]=new Image; d.MM_p[j++].src=a[i];}}}function MM_findObj(n, d) { //v4.0var p,i,x; if(!d) d=document; if((p=n.indexOf("?"))>0&&parent.frames.length) {d=parent.frames[n.substring(p+1)].document; n=n.substring(0,p);}if(!(x=d[n])&&d.all) x=d.all[n]; for (i=0;!x&&i<d.forms.length;i++) x=d.forms[i][n];for(i=0;!x&&yers&&i<yers.length;i++) x=MM_findObj(n,yers[i].document); if(!x && document.getElementById) x=document.getElementById(n); return x;}function MM_swapImage() { //v3.0var i,j=0,x,a=MM_swapImage.arguments; document.MM_sr=new Array; for(i=0;i<(a.length-2);i+=3)if ((x=MM_findObj(a[i]))!=null){document.MM_sr[j++]=x; if(!x.oSrc) x.oSrc=x.src;x.src=a[i+2];}}//--></SCRIPT>倒计时源代码<script language="JavaScript" type="text/javascript"><!--BirthDay=new Date("February 14,2010");//改为计时日期today=new Date();timeold=(today.getTime()-BirthDay.getTime());sectimeold=timeold/1000secondsold=Math.floor(sectimeold);msPerDay=24*60*60*1000e_daysold=timeold/msPerDaydaysold=Math.floor(e_daysold);//--></script><script language="JavaScript" type="text/javascript"><!--document.write("2010年春节"+daysold+"天");//--></script>插入本机视频文件<object classid="clsid:6BF52A52-394A-11D3-B153-00C04F79FAA6" width="175" height="190" id="WindowsMediaPlayer1"><param name="URL" value="bdl-rjzz.wmv"><param name="rate" value="1"><param name="balance" value="0"><param name="currentPosition" value="0"><param name="defaultFrame" value><param name="playCount" value="10"><param name="autoStart" value="-1"><param name="currentMarker" value="0"><param name="invokeURLs" value="-1"><param name="baseURL" value><param name="volume" value="50"><param name="mute" value="0"><param name="uiMode" value="full"><param name="stretchToFit" value="0"><param name="windowlessVideo" value="0"><param name="enabled" value="-1"><param name="enableContextMenu" value="-1"><param name="fullScreen" value="0"><param name="SAMIStyle" value><param name="SAMILang" value><param name="SAMIFilename" value><param name="captioningID" value><param name="enableErrorDialogs" value="0"></object>插入网络视频文件<object width="480" height="415"><param name="allowFullScreen" value="true" /><embed src="/v/9Wstkpm-P0Q/" type="application/x-shockwave-flash"width="480" height="415"></embed></object>嵌套页面代码<iframe frameborder="0" src="sanfu.htm" scrolling="yes" width="100%" height="100%" /></iframe>横向滚动条代码<marquee>滚动条代码文字</marquee>向上滚动条代码<marquee width="200" height="70" direction="up" scrollamount="1" style="font-size:9pt;line-height: 150%"><font size="2"> 欢迎你!<br>进入我的网站——日历探秘!<br>亲爱的网友,<br>只要移动鼠标轻轻点击,<br>相信你会得到一些启示与收益!<br></font></marquee>最后更新时间<script language=JavaScript><!--hide script from old browsersdocument.write("最后更新时间: " + stModified + "")// end hiding --></script>用按钮链接网站的程序<input type="button" value="《日历网》各类查询工具"onClick="window.open('/_private/20gj/gj.htm','Sample','toolbar=no,location=no,directories=no,status=no,menubar=no,scrollbar s=yes,resizable=yes,copyhistory=yes,width=1020,height=1500,left=0,top =0')" name="Input2232222">固定字号大小<style type="text/css"><!--body {font-size:9pt}td {font-size:9pt}--></style>去掉下划线代码<style> <!-- a {text-decoration: none} --> </style>10秒后自动链接到别的网页<meta http-equiv="refresh" content="10; url=/">表格代码<tr>行<td>列表格一行<table width="100%" cellspacing="1"> <tr><td> </td></tr></table>表格二行<table width="100%" cellspacing="1"> <tr><td> </td></tr><tr><td> </td></tr></table>表格一行二列<table width="100%" cellspacing="1"> <tr><td> </td><td> </td></tr></table>表格二行二列<table width="100%" cellspacing="1"> <tr><td> </td><td> </td></tr><tr><td> </td><td> </td></tr></table>表格四行二列<table width="100%" cellspacing="1"> <tr><td> </td><td> </td></tr><tr><td> </td><td> </td></tr><tr><td> </td><td> </td></tr><tr><td> </td><td> </td></tr></table>表格三行三列<table width="100%" cellspacing="1"> <tr><td> </td><td> </td><td> </td></tr><tr><td> </td><td> </td><td> </td></tr><tr><td> </td><td> </td><td> </td></tr></table>首行居中后插入二行三列表格<div align="center"><table width="80%" border="1"><tr><td> </td><td> </td><td> </td></tr><tr><td> </td><td> </td><td> </td></tr></table></div>前两列合并<table width="80%" height="218" border="1"><tr><td width="50%" rowspan="2"> </td><td width="24%"> </td><td width="26%"> </td></tr><tr><td> </td><td> </td></tr></table>右两行合并<table width="58%" border="1" cellpadding="2"><tr><td> </td><td colspan="2" rowspan="2"> </td></tr><tr><td> </td></tr><tr><td> </td><td> </td><td> </td></tr></table>居中显示<div align="center"></div>表格宽 width="80%"表格高 height="134"表格线条粗 border="1"单元格边距 cellpadding="2"单元格间距 cellspacing="0"鼠标拖动数字时钟<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <script language=JavaScript>dCol='000000';//date colour.fCol='000000';//face colour.sCol='000000';//seconds colour.mCol='000000';//minutes colour.hCol='000000';//hours colour.ClockHeight=40;ClockWidth=40;ClockFromMouseY=0;ClockFromMouseX=100;//Alter nothing below! Alignments will be lost!d=newArray("SUNDAY","MONDAY","TUESDAY","WEDNESDAY","THURSDAY","FRIDAY","SATU RDAY");m=newArray("JANUARY","FEBRUARY","MARCH","APRIL","MAY","JUNE","JULY","AUGUST","S EPTEMBER","OCTOBER","NOVEMBER","DECEMBER");date=new Date();day=date.getDate();year=date.getYear();if (year < 2000) year=year+1900;TodaysDate=" "+d[date.getDay()]+" "+day+" "+m[date.getMonth()]+" "+year;D=TodaysDate.split('');H='...';H=H.split('');M='....';M=M.split('');S='.....';S=S.split('');Face='1 2 3 4 5 6 7 8 9 10 11 12';font='Arial';size=1;speed=0.6;ns=(yers);ie=(document.all);Face=Face.split(' ');n=Face.length;a=size*10;ymouse=0;xmouse=0;scrll=0;props="<font face="+font+" size="+size+" color="+fCol+"><B>";props2="<font face="+font+" size="+size+" color="+dCol+"><B>";Split=360/n;Dsplit=360/D.length;HandHeight=ClockHeight/4.5HandWidth=ClockWidth/4.5HandY=-7;HandX=-2.5;scrll=0;step=0.06;currStep=0;y=new Array();x=new Array();Y=new Array();X=new Array();for (i=0; i < n; i++){y[i]=0;x[i]=0;Y[i]=0;X[i]=0}Dy=new Array();Dx=new Array();DY=new Array();DX=new Array();for (i=0; i < D.length; i++){Dy[i]=0;Dx[i]=0;DY[i]=0;DX[i]=0}if (ns){for (i=0; i < D.length; i++)document.write('<layer name="nsDate'+i+'" top=0 left=0 height='+a+' width='+a+'><center>'+props2+D[i]+'</font></center></layer>');for (i=0; i < n; i++)document.write('<layer name="nsFace'+i+'" top=0 left=0 height='+a+' width='+a+'><center>'+props+Face[i]+'</font></center></layer>');for (i=0; i < S.length; i++)document.write('<layer name=nsSeconds'+i+' top=0 left=0 width=15 height=15><font face=Arial size=3 color='+sCol+'><center><b>'+S[i]+'</b></center></font></layer>');for (i=0; i < M.length; i++)document.write('<layer name=nsMinutes'+i+' top=0 left=0 width=15 height=15><font face=Arial size=3 color='+mCol+'><center><b>'+M[i]+'</b></center></font></layer>');for (i=0; i < H.length; i++)document.write('<layer name=nsHours'+i+' top=0 left=0 width=15 height=15><font face=Arial size=3 color='+hCol+'><center><b>'+H[i]+'</b></center></font></layer>'); }if (ie){document.write('<div id="Od" style="position:absolute;top:0px;left:0px"><div style="position:relative">');for (i=0; i < D.length; i++)document.write('<div id="ieDate" style="position:absolute;top:0px;left:0;height:'+a+';width:'+a+';text-align:center">'+p rops2+D[i]+'</B></font></div>');document.write('</div></div>');document.write('<div id="Of" style="position:absolute;top:0px;left:0px"><div style="position:relative">');for (i=0; i < n; i++)document.write('<div id="ieFace" style="position:absolute;top:0px;left:0;height:'+a+';width:'+a+';text-align:center">'+p rops+Face[i]+'</B></font></div>');document.write('</div></div>');document.write('<div id="Oh" style="position:absolute;top:0px;left:0px"><div style="position:relative">');for (i=0; i < H.length; i++)document.write('<div id="ieHours" style="position:absolute;width:16px;height:16px;font-family:Arial;font-size:16px;colo r:'+hCol+';text-align:center;font-weight:bold">'+H[i]+'</div>');document.write('</div></div>');document.write('<div id="Om" style="position:absolute;top:0px;left:0px"><div style="position:relative">');for (i=0; i < M.length; i++)document.write('<div id="ieMinutes" style="position:absolute;width:16px;height:16px;font-family:Arial;font-size:16px;colo r:'+mCol+';text-align:center;font-weight:bold">'+M[i]+'</div>');document.write('</div></div>')document.write('<div id="Os" style="position:absolute;top:0px;left:0px"><div style="position:relative">');for (i=0; i < S.length; i++)document.write('<div id="ieSeconds" style="position:absolute;width:16px;height:16px;font-family:Arial;font-size:16px;colo r:'+sCol+';text-align:center;font-weight:bold">'+S[i]+'</div>');document.write('</div></div>')}(ns)?window.captureEvents(Event.MOUSEMOVE):0;function Mouse(evnt){ymouse = (ns)?evnt.pageY+ClockFromMouseY-(window.pageYOffset):event.y+ClockFromMouse Y;xmouse = (ns)?evnt.pageX+ClockFromMouseX:event.x+ClockFromMouseX;}(ns)?window.onMouseMove=Mouse:document.onmousemove=Mouse;function ClockAndAssign(){time = new Date ();secs = time.getSeconds();sec = -1.57 + Math.PI * secs/30;mins = time.getMinutes();min = -1.57 + Math.PI * mins/30;hr = time.getHours();hrs = -1.575 + Math.PI * hr/6+Math.PI*parseInt(time.getMinutes())/360;if (ie){Od.style.top=window.document.body.scrollTop;Of.style.top=window.document.body.scrollTop;Oh.style.top=window.document.body.scrollTop;Om.style.top=window.document.body.scrollTop;Os.style.top=window.document.body.scrollTop;}for (i=0; i < n; i++){var F=(ns)?yers['nsFace'+i]:ieFace[i].style;F.top=y[i] + ClockHeight*Math.sin(-1.0471 + i*Split*Math.PI/180)+scrll;F.left=x[i] + ClockWidth*Math.cos(-1.0471 + i*Split*Math.PI/180);}for (i=0; i < H.length; i++){var HL=(ns)?yers['nsHours'+i]:ieHours[i].style;HL.top=y[i]+HandY+(i*HandHeight)*Math.sin(hrs)+scrll;HL.left=x[i]+HandX+(i*HandWidth)*Math.cos(hrs);}for (i=0; i < M.length; i++){var ML=(ns)?yers['nsMinutes'+i]:ieMinutes[i].style;ML.top=y[i]+HandY+(i*HandHeight)*Math.sin(min)+scrll;ML.left=x[i]+HandX+(i*HandWidth)*Math.cos(min);}for (i=0; i < S.length; i++){var SL=(ns)?yers['nsSeconds'+i]:ieSeconds[i].style;SL.top=y[i]+HandY+(i*HandHeight)*Math.sin(sec)+scrll;SL.left=x[i]+HandX+(i*HandWidth)*Math.cos(sec);}for (i=0; i < D.length; i++){var DL=(ns)?yers['nsDate'+i]:ieDate[i].style;DL.top=Dy[i] + ClockHeight*1.5*Math.sin(currStep+i*Dsplit*Math.PI/180)+scrll; DL.left=Dx[i] + ClockWidth*1.5*Math.cos(currStep+i*Dsplit*Math.PI/180);}currStep-=step;}function Delay(){scrll=(ns)?window.pageYOffset:0;Dy[0]=Math.round(DY[0]+=((ymouse)-DY[0])*speed);Dx[0]=Math.round(DX[0]+=((xmouse)-DX[0])*speed);for (i=1; i < D.length; i++){Dy[i]=Math.round(DY[i]+=(Dy[i-1]-DY[i])*speed);Dx[i]=Math.round(DX[i]+=(Dx[i-1]-DX[i])*speed);}y[0]=Math.round(Y[0]+=((ymouse)-Y[0])*speed);x[0]=Math.round(X[0]+=((xmouse)-X[0])*speed);for (i=1; i < n; i++){y[i]=Math.round(Y[i]+=(y[i-1]-Y[i])*speed);x[i]=Math.round(X[i]+=(x[i-1]-X[i])*speed);}ClockAndAssign(); setTimeout('Delay()',20);}if (ns||ie)window.onload=Delay; </script>。
《HTML制作表格》课件

2023
REPORTING
THANKS
感谢观看
表格的间距和边距
单元格间距
设置单元格之间的间距,以像素为单 位。
行高和列宽
调整表格中行和列的高度和宽度,以 像素为单位。
单元格边距
设置单元格内部的边距,以像素为单 位。
表格的文字样式
字体类型
选择用于表格中文本的字 体类型。
字体大小
设置表格中文本的字体大 小,可以使用像素值或相 对单位。
字体颜色
设置表格中文本的颜色, 可以使用颜色名称、十六 进制或RGB值。
简洁明了、易于理解、符合网站主题风格 。
网站导航表格的HTML制作技巧
网站导航表格的动态效果
使用HTML的`<nav>`元素,结合CSS样式 进行布局和美化。
通过JavaScript实现动态导航菜单,如响应 式设计、下拉菜单等。
表单数据表格
表单数据表格的定义
01
表单数据表格用于展示表单中用户输入的数据,方便用户核对
01
02
03
边框宽度
定义表格边框的宽度,可 以使用像素值或相对单位 。
边框颜色
设置表格边框的颜色,可 以使用颜色名称、十六进 制或RGB值。
边框样式
选择边框的样式,如实线 、虚线、点线等。
表格的背景颜色
背景颜色
为表格设置背景颜色,可以使用 颜色名称、十六进制或RGB值。
背景图片
为表格添加背景图片,可以选择 图片的路径和大小。
响应式设计的优势
响应式设计可以使网页在不同设备上都能良好显示,提高用户体验。同 时,它还可以减少维护成本,因为只需要维护一套代码即可适应不同设 备的屏幕大小和分辨率。
HTML5代码大全

HTML5代码大全一、HTML各种命令的代码:1、文本标签(命令)<pre></pre> 创建预格式化文本<h1></h1> 创建最大的标题<h6></h6> 创建最小的标题<b></b> 创建黑体字<i></i> 创建斜体字<tt></tt> 创建打字机风格的字体<cite></cite> 创建一个引用,通常是斜体<em></em> 加重一个单词(通常是斜体加黑体)<strong></strong> 加重一个单词(通常是斜体加黑体)<font size=?></font> 设置字体大小,从 1 到 7<font color=?></font> 设置字体的颜色,使用名字或十六进制值2、图形(命令)<img src="name"> 添加一个图像<img src="name" align=?> 排列对齐一个图像:左中右或上中下<img src="name" border=?> 设置围绕一个图像的边框的大小<hr> 加入一条水平线<hr size=?> 设置水平线的大小(高度)<hr width=?> 设置水平线的宽度(百分比或绝对像素点)<hr noshade> 创建一个没有阴影的水平线3、链接(命令)<a href="URL"></a> 创建一个超链接<a href="mailto:EMAIL"></a> 创建一个自动发送电子邮件的链接<a name="NAME"></a> 创建一个位于文档内部的靶位<a href="#NAME"></a> 创建一个指向位于文档内部靶位的链接4、格式排版(命令)<p> 创建一个新的段落<p align=?> 将段落按左、中、右对齐<br> 插入一个回车换行符<blockquote></blockquote> 从两边缩进文本<dl></dl> 创建一个定义列表<dt> 放在每个定义术语词之前<dd> 放在每个定义之前<ol></ol> 创建一个标有数字的列表<li> 放在每个数字列表项之前,并加上一个数字<ul></ul> 创建一个标有圆点的列表<li> 放在每个圆点列表项之前,并加上一个圆点<div align=?> 一个用来排版大块HTML 段落的标签,也用于格式化表二、HTML基本语法1.文件格式<html></html>(文件的开头与结尾) 主题<title></title>(放在文件的开头)文头区段<head></head>(描述文件的信息)内文区段<body></body>(放此文件的内容)2.文本标题<h?></h>(?=1~6,改变标题字的大小)标题对齐<h align=right,left,center></h>字加大<big></big>字变小<small></small>粗体字<b></b>斜体字<i></i>底线字<u></u>上标字<sup></sup>下标字<sub></sub>居中<center></center>居左<left> </left>居右<right> </right>基本字体大小<basefont size>(取值范围从1到7,默认值为3)改变字体大小<font size=?></font>(?=1~7)字体颜色<font color=#rrggbb></font>(RGB色码)指定字型<font face=?></font>(?=宋体,楷体等)3.超链接网址链结<a href="URL"></a>设定锚点<a name="?"></a>(?以容易记为原则)链结到锚点<a href="#?"></a>(同一份文件)<a href="URL#?"></A>(锚点不同文件)4.图形显示图形<img src="URL"></a>图形位置<img src="URL"align=top,bottom,middle,left,right>(分别为上、下、中、左、右的位置)图形取代文字<img src="URL"alt=?>(无法显示图形时用)图形尺寸<img src="URL" width=? height=?>(?以像素为单位)连结图形边线<img src="URL"border=?>(?以像素为单位)图形四周留白<img src="URL"hspace=? vspace=?>(?以像素为单位)5.段落段落<p></p>断行<br></br>横线<hr>横线厚度<hr size=?>(?以像素为单位)横线长度<hr width=?>(?以像素为单位)横线长度<hr width=?%>(?与页宽相比较)实横线<hr noshade>(无立体效果)6.背景背景图案<body background=图形文件名>(图形文件格式为gif和jpg)背景颜色<body bgcolor=#rrggbb>(RGB色码)背景文字颜色<body text=#rrggbb>(RGB色码)未链结点颜色<body link=#rrggbb>(RGB色码)已链结点颜色<body vlink=#rrggbb>(RGB色码)正在链结点颜色<body alink=#rrggbb(RGB色码)7.文件结构文件类型 <HTML></HTML> (放在档案的开头与文件主题 <TITLE></TITLE> (必须放在「文头」区块内)文头 <HEAD></HEAD> (描述性资料,像是「主题」)文体 <BODY></BODY> (文件本体)(由浏览器控制的显示风格)标题 <H?></H?> (从1到6,有六层选择)标题的对齐 <H? ALIGN=LEFT|CENTER|RIGHT></H?>区分 <DIV></DIV>区分的对齐 <DIV ALIGN=LEFT|RIGHT|CENTER|JUSTIFY></DIV>引文区块 <BLOCKQUOTE></BLOCKQUOTE> (通常会内缩)强调 <EM></EM> (通常会以斜体显示)特别强调 <STRONG></STRONG> (通常会以加粗显示)引文 <CITE></CITE> (通常会以斜体显示)码 <CODE></CODE> (显示原始码之用)样本 <SAMP></SAMP> 键盘输入 <KBD></KBD>变数 <VAR></VAR>定义 <DFN></DFN> (有些浏览器不提供)地址 <ADDRESS></ADDRESS>大字 <BIG></BIG>小字 <SMALL></SMALL> 与外观相关的标签(自订的表现方式)加粗 <B></B>斜体 <I></I>底线 <U></U> (尚有些浏览器不提供)删除线 <S></S> (尚有些浏览器不提供)下标 <SUB></SUB> 上标 <SUP></SUP>打字机体 <TT></TT> (用单空格字型显示)预定格式 <PRE></PRE> (保留文件中空格的大小)预定格式的宽度 <PRE WIDTH=?></PRE>(以字元计算)向中看齐 <CENTER></CENTER> (文字与图片都可以)闪耀 <BLINK></BLINK> (有史以来最被嘲弄的标签)字体大小 <FONT SIZE=?></FONT>(从1到7)改变字体大小 <FONT SIZE=+|-?></FONT>基本字体大小 <BASEFONT SIZE=?> (从1到7; 内定为3)字体颜色 <FONT COLOR="#$$$$$$"></FONT>8.特殊字元(以下标签需用小写)特别符号 &#?; (其中 ? 代表 ISO 8859-1 的编码)< < > > & & " "注册商标TM ? N1.0+ 注册商标TM ? 著作权符号 ? N1.0+ 著作权符号 ?9.表单(通常需要与CGI程式配合)定义表单 <FORM ACTION="URL"METHOD=GET|POST></FORM> N2.0上传档案 <FORM ENCTYPE="multipart/form-data></FORM>输入栏位 <INPUTTYPE="TEXT|PASSWORD|CHECKBOX|RADIO|IMAGE|HIDDEN|SUBMIT |RESET">栏位名称 <INPUT NAME="***">栏位内定值 <INPUT value="***">已选定 <INPUT CHECKED> (适用於checkboxes与 radio boxes)栏位宽度 <INPUT SIZE=?> (以字元数为单位)最长字数 <INPUT MAXLENGTH=?> (以字元数为单位)下拉式选单 <SELECT></SELECT> 下拉式选单名称 <SELECT NAME="***"></SELECT>选单项目数量 <SELECT SIZE=?></SELECT>多选式选单 <SELECT MULTIPLE> (多选)选项 <OPTION>内定选项 <OPTION SELECTED>文字输入区 <TEXTAREA ROWS=? COLS=?></TEXTAREA>输入区名称 <TEXTAREA NAME="***"></TEXTAREA> N2.0输入区换行方式 <TEXTAREAWRAP=OFF|VIRTUAL|PHYSICAL></TEXTAREA>10.表格3.0 定义表格 <TABLE></TABLE>3.0 表格框线 <TABLE BORDER></TABLE> (有或没有)N1.1 表格框线 <TABLE BORDER=?></TABLE>(可以设定数值)N1.1 储存格左右留白 <TABLE CELLSPACING=?>N1.1 储存格上下留白 <TABLE CELLPADDING=?>N1.1 表格宽度 <TABLE WIDTH=?> (以pixels为单位)N1.1 宽度比率 <TABLE WIDTH=%> (页宽为100%)3.0 表格列 <TR></TR>3.0 表格列内容看齐 <TR ALIGN=LEFT|RIGHT|CENTER VALIGN=TOP|MIDDLE|BOTTOM>3.0 储存格 <TD></TD> (须与列并用)3.0 储存格内容看齐 <TD ALIGN=LEFT|RIGHT|CENTER VALIGN=TOP|MIDDLE|BOTTOM>3.0 不换行 <TD NOWRAP>N3.0 储存格背景颜色 <TD BGCOLOR=#$$$$$$>3.0 储存格横向连接 <TD COLSPAN=?>3.0 储存格纵向连接 <TD ROWSPAN=?>N1.1 储存格宽度 <TD WIDTH=?> (以pixels为单位)N1.1 储存格宽度比率 <TD WIDTH=%> (页宽为100%)3.0 表格标题 <TH></TH> (跟<TD>一样,不过会对中并加粗)3.0 表格标题对齐 <TH ALIGN=LEFT|RIGHT|CENTER VALIGN=TOP|MIDDLE|BOTTOM>3.0 表格标题不换行 <TH NOWRAP>3.0 表格标题占几栏 <TH COLSPAN=?>3.0 表格标题占几列 <TH ROWSPAN=?>N1.1 表格标题宽度 <TH WIDTH=?> (以pixels为单位)N1.1 表格标题比率宽度<TH WIDTH=%> (页宽为100%)3.0 表格抬头 <CAPTION></CAPTION>3.0 表格抬头看齐 <CAPTION ALIGN=TOP|BOTTOM>(在表格之上/之下)视框(定义与控制萤幕上的特定区域)N2.0 视框格式总定义 <FRAMESET></FRAMESET> (取代<BODY>)N2.0 视框行长度分配 <FRAMESET ROWS=,,,></FRAMESET>(pixels 或 %)N2.0 视框行长度分配 <FRAMESET ROWS=*></FRAMESET> (* = 相对大小)N2.0 视框栏宽度分配 <FRAMESET COLS=,,,></FRAMESET>(pixels 或 %)N2.0 视框栏宽度分配 <FRAMESET COLS=*></FRAMESET> (* =相对大小)N2.0 定义个别视框 <FRAME> (定义个别视框)N2.0 个别视框内容 <FRAME SRC="URL">N2.0 个别视框名称 <FRAMENAME="***"|_blank|_self|_parent|_top>N2.0 边缘宽度 <FRAME MARGINWIDTH=?> (「左」与「右」边界)N2.0 边缘高度 <FRAME MARGINHEIGHT=?> (「天顶」与「地底」边界)N2.0 卷动条 <FRAME SCROLLING="YES|NO|AUTO">N2.0 不可改变大小 <FRAME NORESIZE>N2.0 无视框时的内容 <NOFRAMES></NOFRAMES>(如果浏览器不提供视框功能的话)二、连结与图形连结 <A HREF="URL"></A>连结到锚点 <A HREF="URL#***"></A>(如果锚点在另一个档案)<A HREF="#***"></A> (如果锚点目前的档案)连结到目的视框 <A HREF="URL" TARGET="***"></A>设定锚点 <A NAME="***"></A>图形 <IMG SRC="URL">图形看齐方式 <IMG SRC="URL" ALIGN=TOP|BOTTOM|MIDDLE>图形看齐方式 <IMGSRC="URL" ALIGN=LEFT|RIGHT|TEXTTOP|ABSMIDDLE|BASELIN E|ABSBOTTOM> 取代文字 <IMG SRC="URL" ALT="***"> (如果没有办法显示图形则显示此文字)点选图 <IMG SRC="URL" ISMAP> (需要CGI程式)N2.0 点选图 <IMG SRC="URL" USEMAP="URL">N2.0 地图 <MAP NAME="***"></MAP>(描述地图)N2.0 段落 <AREA SHAPE="RECT" COORDS=",,,"HREF="URL"|NOHREF>3.0 大小 <IMG SRC="URL" WIDTH="?" HEIGHT="?">(以pixels为单位)N1.0 图形边缘 <IMG SRC="URL" BORDER=?> (以pixels为单位)N1.0 图形边缘空间 <IMG SRC="URL" HSPACE=? VSPACE=?> (以pixels为单位)N1.0 低解析度图形 <IMG SRC="URL" LOWSRC="URL">N1.1 用户端拉 <META HTTP-EQUIV="Refresh" C>(使用端自动更新)N2.0 内嵌物件 <EMBED SRC="URL"> (将物件插入页面)N2.0 内嵌物件大小 <EMBED SRC="URL" WIDTH="?"HEIGHT="?">三、分隔段落 <P> (通常是两个return)3.0 段落 <P></P> (新定义成容器型标签)3.0 文字看齐方式 <P ALIGN=LEFT|CENTER|RIGHT></P> 换行<BR> (一个return)N1.0 文字部份看齐方式<BR CLEAR=LEFT|RIGHT|ALL>(与图形合用时)横线 <HR>N1.0 横线对齐 <HR ALIGN=LEFT|RIGHT|CENTER>N1.0 横线厚度 <HR SIZE=?> (以pixels为单位)N1.0 横线宽度 <HR WIDTH=?> (以pixels为单位)N1.0 横线比率宽度 <HR WIDTH=%> (以页宽为100%)N1.0 实线 <HR NOSHADE> (没有立体效果)N1.0 不可换行 <NOBR></NOBR> (不换行)N1.0 可换行处 <WBR> (如果需要,可在此断行)列举(可以巢状列举)无次序式列举 <UL><LI></UL> (<LI> 放在每一项前)N1.0 公布式列举 <UL TYPE=DISC|CIRCLE|SQUARE>(定义全部的列举项)<LI TYPE=DISC|CIRCLE|SQUARE>(定义这个及其後的列举项)有次序式列举 <OL><LI></OL> (<LI> 放在每一项前)N1.0 数标型态 <OL TYPE=A|a|I|i|1> (定义全部的列举项)<LI TYPE=A|a|I|i|1> (定义这个及其後的列举项)N1.0 起始数字 <OL value=?> (定义全部的列举项)<LI value=?> (定义这个及其後的列举项)定义式列举 <DL><DT><DD></DL>(<DT>项目, <DD>定义)表单式列举 <MENU><LI></MENU>(<LI> 放在每一项前)目录式列举 <DIR><LI></DIR> (<LI> 放在每一项前)四、背景与颜色3.0 重复排列的背景 <BODY BACKGROUND="URL">N1.1+ 背景颜色 <BODY BGCOLOR="#$$$$$$"> (依序为红、绿、蓝)N1.1+ 文字颜色 <BODY TEXT="#$$$$$$">N1.1+ 连结颜色 <BODY LINK="#$$$$$$">N1.1+ 看过的连结 <BODY VLINK="#$$$$$$">N1.1 使用中的连结 <BODY ALINK="#$$$$$$">五、杂项说明 <!-- *** --> (浏览器不会显示)<!--修改滚动条--><style type="text/css">body { scrollbar-face-color: ; scrollbar-shadow-color: #FFFFFF; scrollbar-highlight-color:#FFFFFF; scrollbar-3dlight-color:#FFFFFF; scrollbar-darkshadow-color:#FFFFFF; scrollbar-track-color: ; scrollbar-arrow-color: #FFFFFF; }</style><!--修改滚动条结束-->将上面的代码放在叶子代码的<head></head>之间,颜色可根据自己的需要修改。
资料表格代码

资料表格代码篇一:EXCEL自动匹配表格数据的代码Function mymatch(SourceSheet As String, KeyRange As String, DataFromSheet As String, SeekRange As String, ColFromto As String)'本函数用来匹配两个工作表,即从另一个表中找出与本表中匹配的数据填入本表中 '参数说明:'SourceSheet 原表名,即需要处理的表格名'KeyRange 原表中的关键数据范围,一般在另一个表的SeekRange可以查找到本 '范围内的这些数据'DataFromSheet 需要返回数据的表,返回的数据与在SeekRange中找到的KeyRange '范围数据在同一行'SeekRange查找的范围,这个范围应在DataFromSheet中'ColFromTo数据源中的列标与需要写入的列标组合字符串,'格式如"B>U,U>V,O>Q",表示DataFromSheet中B列数据写入SourceSheet中U列,表示DataFromSheet中U列数据写入SourceSheet中V列,'表示DataFromSheet中O列数据写入SourceSheet中Q列.'调用示例:'MsgBox mymatch("Sheet2", "$T$4:$T$415", "Sheet1", "$A$4:$C$3098", "B>U,U>V,O>Q") For Each sCell In Sheets(SourceSheet).Range(KeyRange)CurrentValue = sCell.ValueSet tCell =Sheets(DataFromSheet).Range(SeekRange).Find(CurrentVal ue, , , xlWhole)If Not tCell Is Nothing Then'' from where to whereFromto = ColFromtoWhile Len(Fromto) > 0ColPos = InStr(Fromto, ",")If ColPos > 0 ThenCurFromTo = Left(Fromto, ColPos - 1)Fromto = Mid(Fromto, ColPos + 1)ElseCurFromTo = FromtoFromto = ""End IfFor i = 1 To Len(CurFromTo)If Not (Mid(CurFromTo, i, 1) >= "A" And Mid(CurFromTo, i, 1) <= "Z" Or Mid(CurFromTo, i, 1) >= "a" AndMid(CurFromTo, i, 1) <= "z") ThenPos_Op = iExit ForEnd IfNext iIf Mid(CurFromTo, Pos_Op, 1) = "<" ThenFromCol = Mid(CurFromTo, Pos_Op + 1)ToCol = Left(CurFromTo, Pos_Op - 1)ElseFromCol = Left(CurFromTo, Pos_Op - 1)ToCol = Mid(CurFromTo, Pos_Op + 1)End If'Fill Columns with Found DataSheets(SourceSheet).Cells(sCell.Row, ToCol).Value Sheets(DataFromSheet).Cells(tCell.Row, FromCol).ValueWendEnd IfNext sCellmymatch = "OK"End Function =篇二:HTML5表格制作源代码HTML5表格制作源代码(姬岚洋)代码:<!doctype html><html><style>th{font-size:18px;text-align:center; padding-top:3px; background-color:#BDB76B; colot:;}caption{font-size:18px;color:Black;}td{fomt-size:15px;border:1px solid #00B8B;paddding:3px;backgroun-color:Khaki;}tr{color:#F0E68C;background-color:#B22222;}</style><table border="1"><thead><caption>Student Information Table</caption> <tr><th colspan="4"><center>student informationtable</center></th> </tr><tr><th>name</th><th>sex</th><th>student_ID</th><th>hobbie s</th> </tf></thead><tfoot><tr><td colspan="3">Total numbers of thestudents:</td> <td>3</td></tr></tfoot><tbody><tr><td>姬岚洋</td><td>male</td><td></td><td>Play basketball,Watch TV series</td></tr><tr><td>吴婷</td><td>female</td><td></td><td>Love Ji Lanyang,marry Ji Lanyang</td></tr><tr><td>白新</td><td>male</td><td></td><td>Like study,Play football</td></tr></tbody> </table> </html>篇三:DW代码大全DW代码大全一、<html>、<head>、<body>:定义和用法:构成Html文档的重要组成部分,缺一不可。
html表格源码

html表格源码
篇一:制作一个漂亮的表格html代码
#customers
{
font-family:"trebuchetms",arial,helvetica,sans-seri f;width:100%;
border-collapse:collapse;
}
#customerstd,#customersth
第4行第1列第4行第2列第4行第3列第4行第4列第5行第1列第5行第2列第5行第3列第5行第4列
6、给表格添加背景颜色,并把黑色边框改成红色边框。(表格的文字大小和颜色可以在空间写新文章时自定)代码:
表格名称表格名称
{
font-size:1em;
border:1pxsolid#98bf21;
padding:3px7px2px7px;
}
#customersth
{
font-size:1.1em;
text-align:left;
padding-top:5px;
padding-bottom:4px; background-color:#a7c942; color:#ffffff;
白新male131407201likestudy,playfootball
篇三:表格html代码一览表
表格html代码一览表
html特效代码html表格制作
表格算不上什么特效,但在空间却很有用处。如果使用专门的工具,制作一张表格是轻而易举的事,但这类工具一下子不容易学会,下面介绍html表格如何手工制作。
}
#customerstr.alttd
{
color:#000000; background-color:#eaF2d3; }ຫໍສະໝຸດ companycontact
html表格文字代码

竭诚为您提供优质文档/双击可除html表格文字代码篇一:html习题答案汇总第一章习题1.html指的是(a)。
a超文本标记语言(hypertextmarkuplanguage)b家庭工具标记语言(hometoolmarkuplanguage)c超链接和文本标记语言(hyperlinksandtextmarkuplanguage)2.web标准的制定者是(b)。
a微软b万维网联盟(w3c)c网景公司(netscape)3.用html标记语言编写一个简单的网页,网页最基本的结构是(d)。
a……b……c……d……4.从ie浏览器菜单中选择__________命令,可以在打开的记事本中查看到网页的源代码。
5.实现网页交互性的核心技术是。
6.css的全称是______。
7.写出你了解的专业网页编辑制作工具。
8.uRl的全称是。
9.写出uRl包含的三个部分内容的作用。
uRl通常包括三个部分,第一部分是scheme,告诉浏览器该如何工作,第二部分是文件所在的主机,第三部分是文件的路径和文件名。
第二章习题以下标记符中,用于设置页面标题的是(a)。
abcd以下标记符中,没有对应的结束标记的是(b)。
abcd文件头标记也就是通常所见到的标记。
创建一个html文档的开始标记符是,结束标记符是。
标记是html中的主要语法,分标记和____标记两种。
大多数标记是____成对_____出现的,由____开始_____标记和_____结束____标记组成。
把html文档分为__和_________两部分。
_________部分就是在web浏览器窗口的用户区内看到的内容,而__部分用来设置该文档的标题(出现在web浏览器窗口的标题栏中)和文档的一些属性。
html4或xhtml1.0的三种文档风格是____。
简述一个html文档的基本结构。
一个完整的html文件包含头部和主体两个部分的内容,在头部内容里,可定义标题、样式等,文档的主体内容就是要显示的信息。
制作一个漂亮的表格html代码

<html><head><style type="text/css">#customers{font-family:"Trebuchet MS", Arial, Helvetica, sans-serif; width:100%;border-collapse:collapse;}#customers td, #customers th{font-size:1em;border:1px solid #98bf21;padding:3px 7px 2px 7px;}#customers th{font-size:1.1em;text-align:left;padding-top:5px;padding-bottom:4px;background-color:#A7C942;color:#ffffff;}#customers tr.alt td{color:#000000;background-color:#EAF2D3;}</style></head><body><table id="customers"><tr><th>Company</th><th>Contact</th><th>Country</th></tr><tr><td>Apple</td><td>Steven Jobs</td> <td>USA</td></tr><tr class="alt"><td>Baidu</td><td>Li YanHong</td> <td>China</td></tr><tr><td>Google</td><td>Larry Page</td> <td>USA</td></tr><tr class="alt"><td>Lenovo</td><td>Liu Chuanzhi</td> <td>China</td></tr><tr><td>Microsoft</td><td>Bill Gates</td><td>USA</td></tr><tr class="alt"><td>Nokia</td><td>Stephen Elop</td> <td>Finland</td></tr></table></body></html>。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
HTML5表格制作源代码
(姬岚洋)代码:
<!doctype html>
<html>
<style>
th
{
font-size:18px;
text-align:center;
padding-top:3px;
background-color:#BDB76B;
colot:#006400;
}
caption
{
font-size:18px;
color:Black;
}
td{
fomt-size:15px;
border:1px solid #00B8B;
paddding:3px;
backgroun-color:Khaki;
}
tr
{
color:#F0E68C;
background-color:#B22222;
}
</style>
<table border="1">
<thead>
<caption>Student Information Table</caption>
<tr>
<th colspan="4"><center>student information table</center></th> </tr>
<tr>
<th>name</th><th>sex</th><th>student_ID</th><th>hobbies</th> </tf>
</thead>
<tfoot>
<tr><td colspan="3">Total numbers of the students:</td>
<td>3</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>姬岚洋</td><td>male</td><td>131407209</td><td>Play basketball,Watch TV series</td>
</tr>
<tr>
<td>吴婷</td><td>female</td><td>131407210</td><td>Love Ji Lanyang,marry Ji Lanyang</td>
</tr
><tr>
<td>白新</td><td>male</td><td>131407201</td><td>Like study,Play football</td>
</tr>
</tbody> </table> </html>。
