多媒体系列教程:网页设计制作
第9章制作多媒体网页

6、WMA格式:是一种音乐文件格式,WMA的全称是 Windows Media Audio,它是微软公司推出的与MP3格 式齐名的一种新的音频格式。由于WMA在压缩比和音质 方面都超过了MP3,更是远胜于RA(Real Audio),即使 在较低的采样频率下也能产生较好的音质。 类似的,ASF视频、WMV视频等也均适合于网络上 的使用。
步骤3:选择其中的video按钮插入RM视频文件. 步骤4:选择插入的文件在属性面板中进行相应的设置。左 侧的W和H选项可以设置文件的播放尺寸,右侧的AutoStart为是否自动播放
下次上机课上完成此例子
9.4 插入Java程序
Java 是一种程序设计语言,Java applet(Java 小程序)是在 Java 的基础上演变而成的、能够嵌 入在网页中的、可以执行一定小任务的应用程序。 需要安装java虚拟机才能运行。 插入方法:单击【插入】|【媒体】|【Applet】命 令,打开选择文件对话框。
3、注意事项 (1)为了保证其正常运行,最好将目标文件保存在和 网页在同一个文件夹内。 (2)插入完毕,会在站点根目录下生成脚本文件,在 移到其它机器上时,要将其同时移走。 4、修改 (1)属性面板中修改 (2)双击对象,修改
9.1.2插入flash文本
1、插入方法
【常用】工具栏中点击【媒体】下的【Flash文本】 选项
5、Mov 格式:QuickTime(MOV)是Apple计算机公司
开发的一种音频、视频文件格式,用于保存音频和视频 信息,具有先进的视频和音频功能,被所有主流电脑平 台支持。QuickTime以其领先的多媒体技术和跨平台特 性、较小的存储空间要求、技术细节的独立性以及系统 的高度开放性,得到业界的广泛认可,目前已成为数字 媒体软件技术领域的事实上的工业标准。国际标准化组 织(ISO)最近选择QuickTime文件格式作为开发MPEG 4规范的统一数字媒体存储格式。
制作多媒体效果网页

2021/8/6
5
【为网页添加背景音乐的方法】
• 切换到“代码视图”,在 <body></body>之间输入 <bgsound src=“11.mp3” loop=-1>
• 什么是流媒体? 流媒体是指在Internet /Intranet中使用流式传播技术播放的 连续时基媒体。流媒体在播放前不用下载完整的文件,只 需将开始部分内容存入内存即可播放,在播放过程中可以 继续下载后面的内容,节约了用户等待的时间。
2021/8/6
2
【主要步骤】
• 启动Dreamweaver,新建一个网页文件,将其命名为 “index.htm”,打开“页面属性”,设置“字体”为12pix, “文本颜色”为#FFFFFF,上边距为0pix;在“分类”列 表框中选择“链接”选项,链接字体“大小”设置为9pit, 链接颜色为#4893DD,将“变换图像链接”颜色设置为 “#1AA663”,在”下划线样式”下拉列表框中选择“始 终无下划线”。
其中“11.mp3”为歌曲的名称,“loop=-1”表示音 乐
无限循环播放。
2021/8/6
6
【重要知识问答】
• 本例中输入的代码的含义?
代码表示在表格中使输入的文字滚动显示;
<marquee>([计]选取框,用于创建一个滚动的文本字幕 )标签表 示对文字进行滚动设置; 其中
“scrollamount”属性是对“滚动的速度”进行设置,
</marquee>
• 在第一个表格中再插入一1×5,宽度为100%的嵌套表格,分别在各列插入相应的图 像;
多媒体网页设计教程ch04

本章要点
• Flash CS3的工作环境和基本操作 • Flash绘图基础和绘图工具 • 帧、时间轴、图层与元件
目 录
4.1 Flash CS3工作环境概述 4.2 Flash CS3绘图基础 4.3 动画制作基础
4.4 元件的创建与编辑
4.1 Flash CS3工作界面概述
4.2.2 线条工具
4.2.3 铅笔工具
4.2.10 任意(渐变)变形工具
4.2.11 钢笔工具
4.2.4 矩形(基本矩形)工具 4.2.12 刷子工具
4.2.5 椭圆(基本椭圆)工具 4.2.13 文本工具
4.2.6 多角星形工具 4.2.7 选择工具 4.2.14 填充图形对象工具 4.2.15 动画文档的基本操作
提示:执行分离操作时也可以使用快捷键Ctrl+B。
4.2.14 填充图形对象工具
Flash工具箱中提供了“墨水瓶工具”、“颜料桶 工具”、“滴管工具”和“橡皮擦工具”等用于 填充图形对象的工具。。
4.2.15 动画文档的基本操作
【案例4.5】制作标语 。
4.3 动画制作基础
4.3.1工具”用于改变工作区中对象的形状。 “渐变变形工具”用于更改渐变的方式。 【案例4.3】绘制花朵。
效果图
4.2.11 钢笔工具
“钢笔工具”是一个工具组,在绘制过程中,与 组中的其余三个工具(添加锚点工具、删除锚点 工具及转换锚点工具)结合使用,通过对路径锚 点进行相应的调整,绘制出精确的路径。
帧的操作有:插入帧、删除帧、移动帧、复制粘贴关 键帧、清除帧、转换帧、设置帧频
【案例4.6】制作笑脸。
4.2.9 套索工具
“套索工具”主要用于选取图形中不规则的形状区域 。 “套索工具”选中后,在工具箱的“选项”区会出现3 个选项 :
制作多媒体网页

表格标记
<table>和</table> • 表格的其他各种属性都要在表格的开始标 记<table>和表格的结束标记</table>之 间才有效。 • <table>标记和</table>标记分别标志着 一个表格的开始和结束
行标记
<tr>和</tr>
分别表示表格中一行的开始和结束 在表格中包含几组<tr>…</tr>,就表示该表 格为几行
第6节 表格尺寸的设置
0.2课时
表格尺寸的设计
• Border属性设置 • width和height属性设置 • 单元格距离设置Βιβλιοθήκη • 单元格内容与单元格边界之间的距离
第7节 表格内的对齐∕布局
0.2课时
表格内的对齐方式
<table align="center" width="300" height="80" border="1"> <tr> <td colspan="2" align="center">我是单元格居中的内容</td> </tr> <tr> <td align="left">左对齐</td> <td align="right">右边齐</td> </tr> </table>
第3节 插入音乐、视频及动画 Flash文件
0.4课时
3.3插入音乐、视频、动画文件
<bgsound>
第三课 用FrontPage制作多媒体网页讲解

第三课用FrontPage制作多媒体网页7.7 制作多媒体网页 (1)2.2 主页制作的题材选择 (1)2.3 制定主页的风格 (2)7.7 制作多媒体网页在制作出图文并茂的网页之后,很多读者朋友还想让自己的网页能够播放音乐、视频等多媒体文件,这一次我们就来看看如何制作多媒体网页,需要提醒朋友们的是,在网页中内嵌多媒体文件会影响网页的下载速度,所以在向网页中插入音频或者视频的时候,要注意得当,不要太嚣张了^_^。
一、添加音频文件1、嵌入法FrontPage XP支持的多种声音的格式文件,主要包括MIDI、WAV、AIFF和AU等,让我们来看看如何在网页中加入声音效果。
建立一个新页面,然后执行“插入/Web组件”命令,打开“插入Web组件”对话框,如图所示。
在“组件类型”中选择“高级控件”,然后在右侧的“选择一个控件”中选择“插件”选项,单击“完成”。
打开“插件属性”对话框,如图所示。
单击“浏览”按钮,在打开的对话框中选择要播放的音频文件。
然后在“浏览器不支持插件时显示的消息”文本框中输入“您的浏览器无法播放这种文件格式!”,这样当浏览者使用的浏览器无法播放这个音频文件时,会在网页上给出提示信息。
带的一个媒体播放插件,如果IE检测到网页中已经插入了一个音频文件,会在插入音频的位置显示一个“Active Movie”播放器,并用它来播放音频。
2、插入法如果浏览器不支持音频插件,用嵌入法添加的音频文件就无法播放了。
插入音频文件的方法无需依赖插件,因而不受这种限制。
在网页空白处单击鼠标右键,在打开的快捷菜单中选择“网页属性”命令,在“背景音乐”栏中的位置后面单击“浏览”按钮,选择需要播放的背景音乐文件,最后“确定”返回。
接着选中“不限次数”单选框,这样就可以使网页自动循环播放背景音乐了,如图所示。
如果取消“不限次数”单选框,还可以根据自己的需要设置背景音乐的播放次数。
2.2 主页制作的题材选择下面我们开始着手策划制作主页。
多媒体网页设计教程ch07

【案例7.1】
7.1.2 设置文字属性
1. 2. 3. 4. 更改字体 更改字号 更改字体颜色 更改字体样式 (粗体、斜体、下划线等)
7.1.3 设置段落属性
1. 2. 3. 4. 对齐文本 缩进文本 设置段落格式 添加水平线和时间
【案例7.2】对案例7.1所创建的网页,设置文本属性。
7.2 图像
7.6.5 创建图像热点链接
可以为图像的局部区域设置链接,可以设置 多个区域链接,区域的形状也可自己选择。
7.6.2 创建锚记链接
锚记链接是在同一文档的不同位置之间的链 接,或不同文档相关位置之间的链接。 锚点链接的建立分为两步。首先,建立锚点, 然后创建到该锚点的链接。
【案例7.9】为网页添加锚记链接。
– 打开“CH07/web/huahuiweijv.html” 。 – “解决方案” 前添加锚记。 – 选择一个对象链接到该锚记。
第7章 网页基本元素
本章要点
• • • • 文本和图像的插入和编辑 插入flash动画、音频和视频 创建超级链接 创建表单
目录
7.1 7.2 7.3 7.4 7.5 7.6 7.7 文本 图像 Flash动画 插入导航条 音频与视频 创建超链接 表单
7.1 文本
7.1.1 插入文本 7.1.2 设置文字属性 7.1.3 设置段落属性
选中已经插入的图像,可以对图像进行移动、 复制和删除操作,也可拖动周围锚点调整图 像大小。 还可以在图像“属性”面板中,对图像进行 编辑。
图像“属性”面板
【案例7.3】在网页中添加图像并设置属性。
7.2.3 插入鼠标经过图像
鼠标经过图像是一种在浏览器中查看并使用 鼠标指针移过它时发生变化的图像。 【案例7.4】插入鼠标经过图像。
制作多媒体网页

第5章
制作多媒体网页
江西省南康中学 周艳云
Dreamweaver网页制作 教案
主要内容
1 2 3
在网页中插入声音
在网页中插入动画
在网页中插入视频
江西省南康中学
周艳云
Dreamweaver网页制作 教案
在网页中应用多媒体对象可以增强网页的
娱乐性和感染力。多媒体已成为最有魅力 的方式,也是潮流的方向。多媒体网页是 指在网页中添加了声音、视频和Flash动画 等多媒体内容的页面。
江西省南康中学
周艳云
声音的参数说明
Dreamweaver网页制作 教案
• src:音乐文件的路径及文件名; • autostart:true为音乐文件上传完后自动开始播放,否为false • loop:true或 -1 为无限次重播,false为不重播,某一具体值(整数)为 重播多少次 • volume:取值范围为"0-100",设置音量,默认为系统本身的音量 • starttime:“分:秒”,设置歌曲开始播放的时间,如,starttime=“00:10”, • 从 第10开始播放 • endtime: "分:秒",设置歌曲结束播放的时间 • width:控制面板的宽 • height:控制面板的高 • controls:控制面板的外观 • · console:正常大小的面板 • · smallconsole:较小的面板 • · playbutton:显示播放按钮 • · pausebutton:显示暂停按钮 • · stopbutton:显示停止按钮 • · volumelever:显示音量调节按钮 • ·hidden:为true时可以隐藏面板
多媒体网页设计教程ch10

10.2.6 网站的测试
所有页面制作完毕后,将其所用到的素材和 文档保存到站点根目录的相应位置,双击 welcome.html文档,打开文档页面,点击文 档工具栏上的“在浏览器中预览/调试”按钮, 在浏览器中检查各页面是否能正常显示,测 试各链接是否正确。如果没有问题,网站制 作完毕。
操作题
设计一个个人网站。网站内容要围绕一个主题展开,例如音 乐、文学、体育、美术、书法、摄影、旅游等。 设计任务: 1.网站至少采用3层结构(参考图1)。 2.主页(index.htm/ index.html)和用红色线条框起来的网 页要围绕主题内容展开。 3.“网站导读”包含设计说明和网站结构图(类似图1), 网站结构图要采用图片热点链接,使其具有超链接功能,能链 接到具体的某个网页。 4.“个人信息”除了院系、专业、班级、学号、姓名、性别 等个人真实信息外,还需要书写课程小结,并包含打开作业的 链接等。
第10章 综合案例
本章要点
• • • • 网站制作的基本流程 站点目录结构的规划 网页的创建、布局及设置方法 网站设计和制作技巧
目录
10.1 网站制作基本流程 10.2 网站制作详细过程
10.1 网站制作基本流程
网站的开发工作流程包括三个阶段:设计规划阶段、 设计与测试阶段、发布与维护阶段。 本章将通过制作一个摄影题材的“视点”网站来说 明开发过程。 1.网站规划
2.新建站点
新建一个名称为“视点”,站点根目录 为“D:\shidian”的本地站点。
网站目录结构
10.2.2 制作欢迎页面
欢迎页面通常比较简洁,是网站呈现给浏览者的第一个页面,吸引 浏览者进入到网站中进行浏览访问。本欢迎页面效果如下图所示 。
10.2.3 制作网页模板
多媒体网页制作课程设计

多媒体网页制作课程设计一、课程目标知识目标:1. 让学生掌握多媒体网页制作的基本概念,如HTML、CSS、JavaScript等;2. 让学生了解网页设计原则,如页面布局、色彩搭配、字体选择等;3. 使学生能够运用多媒体元素,如图片、音频、视频等,丰富网页内容。
技能目标:1. 培养学生运用网页制作软件(如Dreamweaver、Sublime Text等)进行网页设计与制作的能力;2. 培养学生解决网页制作过程中遇到的实际问题的能力;3. 提高学生团队协作和沟通能力,能与他人共同完成网页制作项目。
情感态度价值观目标:1. 培养学生对多媒体网页制作的兴趣和热情,激发创新意识;2. 培养学生认真负责的态度,对待网页制作过程中的每一个细节;3. 培养学生遵守网络安全和知识产权法律法规,尊重他人劳动成果。
分析课程性质、学生特点和教学要求:1. 课程性质:本课程为信息技术课程,旨在培养学生的网页制作技能,提高信息技术素养;2. 学生特点:学生为初中生,具有一定的计算机操作基础,对新鲜事物充满好奇;3. 教学要求:注重实践操作,以学生为中心,充分调动学生的主观能动性。
二、教学内容1. 多媒体网页制作基础知识:- HTML语言基础:学习HTML标签、属性、文档结构等;- CSS样式表:掌握选择器、盒模型、布局、颜色与字体样式等;- JavaScript基础:了解变量、函数、事件处理等基本概念。
2. 网页设计原则:- 页面布局设计:学习网页布局方法,如固定布局、流体布局等;- 色彩搭配与字体选择:掌握网页色彩搭配原则,了解字体选择与应用;- 网页界面设计:了解界面设计原则,提高网页美观性。
3. 多媒体元素应用:- 图片处理:学习图片格式、优化方法以及在网页中的应用;- 音频与视频:掌握音频、视频格式及在网页中的嵌入与控制方法;- 动画与交互:了解动画制作方法,如GIF、CSS3动画等,学习交互设计。
4. 网页制作实践:- 网页制作软件应用:学习使用Dreamweaver、Sublime Text等软件进行网页制作;- 项目实践:分组进行网页制作项目,锻炼实际操作能力;- 问题解决:在实践过程中,培养学生解决问题的能力。
网页设计——多媒体互动网页设计

6-3-1 插入Flash动画文件
(1)将光标移到要插入Flash动画文件的位置,然后到常 用模式上单击Flash按钮。
单击Flash按钮
光标位置
6-3-1 插入Flash动画文件
(2)从打开的“选择文件”对话框中找到所需的文件, 然后单击“确定”按钮。
6-3-1 插入Flash动画文件
(3)回到Dreamweaver窗口后,光标位置会出现插入的 动画文件图标,移动鼠标在属性面板单击“播放”按钮 预览动画。
6-3-2 插入影片
输入影片的 宽度和高度
6-3-2 插入影片
适当的 影片尺寸
返回
6-3-3内嵌跑马灯动态效果的JavaApplet程序
(1)将光标移到要插入跑马灯的位置,然后到常用模式 上单击 Applet按钮。
单击 Applet按钮
(2)在“选择文件”对话框中选择文件所在磁盘与文件 夹,接着在列表中选择文件名,然后单击“”确定按钮。
返回
Flash动画 的背景变 透明了
6-4-2 加入网页背景音乐
(1)将光标移到要插入音乐文件的位置,然后到常用模 式上单击 外挂程序按钮。
选择外挂程序按钮
将光标移到要插入 音乐文件的位置
6-4-2 加入网页背景音乐
(2)在打开的“选择文件”对话框中选取文件。 (3)回到Dreamweaver窗口后,光标位置会出现图标, 移动鼠标在属性面板单击“参数”按钮。
选择类型
选择颜色
6-1-2 发光的文字与边框
(3)接着在“分类”栏中选择“扩展”,然后在“过滤 器”栏中选择Glow。
6-1-2 发光的文字与边框
(4)在“过滤器”栏输入Glow所需要的参数 (Color=#308148 Strenth=3),然后选择按钮。
多媒体网页设计与制作

5.1.2使用创建站点
♫ 步骤 1:将素材文件夹复制到E盘根目录下。 ♫ 步骤 2:启动。
9
5.1.2使用创建站点
♫ 步骤3:创建“多媒体技术与应用基础”站点。
10
5.1.2使用创建站点
♫ 步骤3:创建“多媒体技术与应用基础”站点。
11
5.1.3使用制作网页框架
♫ 步骤 1:创建新文件。 ♫ 在菜单栏上依次点击【文件】→【新建】,打
♫
9、没有失败,只有暂时停止成功!。21.2.321.2.3Wednesday, February 03, 2021
600,高为400。高和宽的值确定视频控件在 浏览器中以多大的大小显示。
29
5.2.4为网页中插入动画文件
♫ 步骤 1:删除图像。 ♫ 打开文件,选中第三行中的图片,按住键删除
图像。 ♫ 步骤 2:插入动画文件。 ♫ 将光标移至表格第三行内,在菜单栏上依次点
击【插入】→【媒体】→【】,打开“选择文 件”对话框,选择目录下的文件夹下的文件, 点击“确定”按钮,在弹出的对话框中点击“确 定”按钮。
♫ 多媒体是融合两种或者两种以上媒体的一种人 -机交互式信息交流和传播媒体,使用的媒体 包括文字、图形、图像、声音、动画和电视图 像()的。多媒体是超媒体系统中的一个子集, 超媒体系统是使用超链接构成的全球信息系统 ,全球信息系统是因特网上使用协议和协议的 应用系统。二维的多媒体网页使用来编写,而 三维的多媒体网页使用来编写。在目前许多多 媒体作品使用光盘存储器发行,在将来多媒体 作品更多地使用网络来发行。
30
5.2.4为网页中插入动画文件
♫ 步骤 3:设置视频文件显示大小。 ♫ 选中视频文件,在“属性”检查器中设置宽为
600,高为400。高和宽的值确定视频控件在 浏览器中以多大的大小显示。
多媒体网页设计教程ch08

8.1 表格
8.1.1 表格的创建 8.1.2 编辑表格 8.1.3 使用表格构造网页布局
8.1.1 表格的创建
【案例8.1】创建一个4行4列的表格。
“表格”对话框
8.1.2 编辑表格
1.选定表格 2.修改表格的大小 3.设置表格相关属性 4.设置对齐方式 5.添加、删除行或列 6.单元格的拆分与合并 7.表格的嵌套
8.1.3 使用表格构造网页布局
【案例8.2】 使用表格构造网页布局,效果如 图所示。
使用素材: “ch08\素材\8-1.gif” “ch08\素材\8-2.gif” “ch08\素材\nikon_D3X.jpg ” “ch08\素材\ nikon_D3000.jpg ” “ch08\素材\ nikon_D3100.jpg ”
网 页 效 果 图
使用素材: “ch08\素材\8-6.gif” “ch08\素材\8-7.gif” “ch08\素材\8-8.gif” “ch08\素材\nex-5.txt”
8.2.4 AP元素与表格相互转换
1.把AP元素转换为表格
打开教学资源中的案例“ch08\ 成品实例\案例8.7\8-7.html” , 将其中的AP元素转换为表格。
“AP元素”面板
8.2.2 编辑AP元素
1.选择AP元素 2.调整AP元素大小 3.移动AP元素 4.设置AP元素的背景颜色和图像 5.AP元素的显示、隐藏属性 6.同时排列多个图层 7.更改AP元素的重叠顺序 8.AP元素的嵌套
8.2.3 利用AP元素构造简单网页
【案例8.7】使用AP元素制作简单网页。
“将AP Div转换为表格”对话框
2.把表格转换为AP元素
8.3 框架
8.3.1 8.3.2 8.3.3 8.3.4 8.3.5 8.3.6 框架的概念 建立框架和框架集 编辑框架 框架及框架集的保存 框架网页应用实例 框架的链接
Dreamweaver 8.0 多媒体网页制作教程

第8章多媒体网页制作学习目标1.了解Dreamweaver 8.0标准工作界面各个组成部分的名称和主要功能;2.学会创建和管理本地站点的基本步骤和方法;3.了解页面设置的主要内容和操作方法;4.掌握利用表格进行页面布局的基本技能;5.掌握向页面添加文本、图像、音频、视频的基本技能和不同方法,并能设置各种媒体的相关属性和常用参数;6.掌握向页面插入Flash动画和Flash对象的基本方法,并能设置其相关属性和常用参数;7.掌握向页面插入Shockwave动画、Java Applet应用小程序、ActiveX控件、插件、Flash元素的基本方法,并能设置它们的相关属性和常用参数。
随着多媒体技术和计算机网络技术的飞速发展,多媒体信息的呈现方式越来越趋于数字化、网络化和集成化。
本章我们将通过一个实例,介绍利用Macromedia Dreamweaver 8.0软件将各种多媒体信息表达元素添加到Web页中的基本操作方法和步骤。
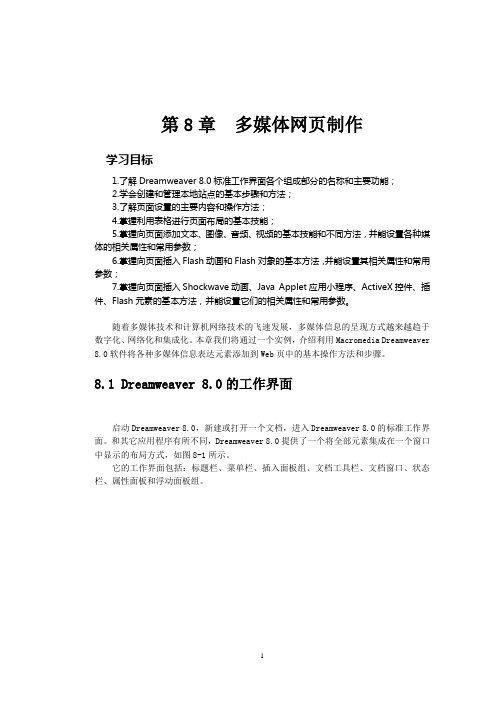
8.1 Dreamweaver 8.0的工作界面启动Dreamweaver 8.0,新建或打开一个文档,进入Dreamweaver 8.0的标准工作界面。
和其它应用程序有所不同,Dreamweaver 8.0提供了一个将全部元素集成在一个窗口中显示的布局方式,如图8-1所示。
它的工作界面包括:标题栏、菜单栏、插入面板组、文档工具栏、文档窗口、状态栏、属性面板和浮动面板组。
图8-1 Dreamweaver 8.0的工作界面1.标题栏启动Macromedia Dreamweaver 8.0后,标题栏将显示文字Macromedia Dreamweaver 8.0,新建或打开一个文档后,在后面还会显示该文档所在的位置和文件名称。
2.菜单栏Dreamweaver 8.0的菜单共有10个,即文件、编辑、视图、插入、修改、文本、命令、站点、窗口和帮助。
(1)文件:用来管理文件。
例如新建、打开、保存、导入、转换、输出打印等。
多媒体网页设计与制作

04 网页制作技术
HTML基础
01 HTML是网页制作的基础,用于构建网页的结构 和内容。
02 HTML标签用于定义网页中的各种元素,如标题、 段落、列表、链接等。
03 HTML5是最新版本的HTML,增加了许多新特性, 如音频和视频支持、画布等。
CSS样式表
CSS用于控制网页的样式和布局。 CSS选择器用于选择要应用样式的HTML元素,并定义样式规则。
多媒体网页设计与制作
目 录
• 引言 • 网页设计基础 • 多媒体元素在网页设计中的应用 • 网页制作技术 • 网页优化与发布 • 案例分析
01 引言
主题简介
多媒体网页设计与制作是当今互联网 时代中非常重要的一个领域,它涉及 到如何将文字、图片、音频、视频等 多种媒体元素有机地结合起来,以创 造出一个具有吸引力和互动性的网页。
在个人作品展示中,应该注重展示自己的创意和独特性,突出个人风格和特点。同时,也要注意展示自 己的技术能力和实现能力,以及在项目中所扮演的角色和贡献。
为了使个人作品展示更加有效,应该选择具有代表性、质量高、易于理解的项目进行展示。同时,应该 提供清晰的导航和说明,以便观众能够更好地了解作品的特点和价值。
02
视频的分辨率和格式需要与网页设计相匹配,以确 保播放流畅。
03
需要考虑视频的版权问题,避免侵犯他人的知识产 权。
动画
动画元素可以增加网页的趣味性, 吸引用户的注意力。
动画的设计需要与网页的整体风 格相协调,避免过于突兀或干扰
用户的浏览体验。
需要控制动画的大小和帧数,以 确保加载速度快且性能稳定。
根据不同设备和视口大小,自动 调整网页布局,提供最佳的浏览 体验。
色彩搭配
最简易的多媒体网页设计

在图形制作片中我们已提到过色彩在页面中的重要性,在页面中尽量使用 看上去比较
淡雅、简洁的色彩;比如背景尽量少用灰暗、深沉的色彩(除非特殊需要 ),并且根
页面的主题来选择主色调,可能有一些不搞美术的朋友不知道色彩代表的 含义,请参 阅下表: 红色:代表热情、奔放、喜悦、庆典 黑色:代表严肃、夜晚、沉着; 黄色:代表高贵、富有
路漫漫其悠远
框架与Web页
▪ 创建框架页 ▪ 添加元素及编辑框架特性 ▪ 改变页滚动选项 ▪ 设定框架的链接 ▪ 设计兼容老版本浏览器的框
架页站点
路漫漫其悠远
Flash授课大纲
路漫漫其悠远
FLASH文件的特点
•基于矢量,文件小 ; •可交互;
路漫漫其悠远
Flash的应用
▪ 网页设计 ▪ 网上广告 ▪ 贺卡制作 ▪ MTV ▪ 影视广告 ▪ 网络游戏 ▪ CD-ROM ▪ 教学演示产品
路漫漫其悠远
3、电脑影像的色彩 电脑影像的色彩是经由位元(BIT)的计算和组合而来,单纯的黑白图
像是最简单的 色彩结构,在电脑上用到1位元的资料,虽说只有黑色和白色,但仍能透 过疏密的矩阵排 列,将黑与白组合成近似视觉上的灰色调阶。
灰阶(Grayscale)的影像共有256个阶调,看起来类似传统的黑白照片 ;除黑、白二 色之外,尚有254种深浅的灰色,电脑必须以8位元的资料,显示这256种阶 调。
路漫漫其悠远
网站制作流程
1. 收集信息 2. 设计草案 3. 制作设计手册
网站结构
页面结构
色彩
预算
4. 制作页面 5. 调试 6. 发布 7. 跟踪
3周 3-4天
2周
1周 2周 半年
多媒体网页设计ch3

3.1.3 设置段落属性
【案例3.2】对案例3.1所创建的网页,设置文本属性。
3.1.3 设置段落属性
⑤分别选择“精彩视频”、“图片精华”等标题,在 “属性”面板的“颜色”框内输入“#000099”,并 设为斜体。在每个大项下都添加水平线,为默认效 果。
3.1.3 设置段落属性
⑤在最后一个段落(“经过30年的艺术开放……”), 多次单击“属性”面板上的“文本缩进”按钮,使 文本缩进。将插入点定位在网页最后,居中,单击 “插入”栏上的“常用”选项卡,选择“日期”图 标,在弹出的“插入日期”对话框内选择第二种日 期格式,并勾选“储存时自动更新”,在网页底部 添加日期。 ⑥将设置好的网页 保存并浏览
第3章
网页文件的基本操作
本章主要内容
文本的添加 图像的插入 Flash动画的插入 插入导航条 音频与视频 创建超链接 表单
3.1文本
3.1.1 插入文本 3.1.2 设置文字属性 3.1.3 设置段落属性
3.1.1插入文本
将文本添加到文档,可在“文档”窗口的“设 计”视图下,执行如下几种操作: 定位插入点,直接在“文档”窗口中键入文本。 从其他应用程序中复制文本,定位插入点,执 行粘贴操作。 导入表格式数据。先将文件保存为分隔文本文 件;执行【文件】→【导入】→【导入表格式 数据】,或【插入】→【表格对象】→【表格 式数据】; 导入Word文档(文件小于300K)或EXCEL文档。 定位插入点,执行【文件】→【导入】→ 【Word文档设置段落属性
2. 缩进文本 实现段落缩进的方法如下: 【文本】→【缩进】 ,文本左右距离文档窗口各增加一 段距离; 【文本】→【凸出】,文本左右距离文档窗口各减少一 段距离。 单击“属性”面板上“文本缩进”按钮和“文本凸出” 按钮,实现文本的缩进和凸出。 利用快捷键Ctrl+Alt+]实现缩进,利用快捷键 Ctrl+Alt+[实现凸出。 注意:段落首行缩进,无法使用空格键输入,可以使用前面 讲过的插入不换行空格,也可以切换到“代码”视图, 在段落文字的前面输入4个 “ ” 代码,能空出两 个汉字的位置。
多媒体网页设计.

色彩的运用在网页中的作用真是太重要了,有些网页看上去十分典雅、有品 位,令人 赏心悦目,但是页面结构却很简单、图象也不复杂,这主要是色彩运用得当, 因此我特地 将本来属于图象制作内的色彩作为一个独立拦目来介绍。 1、色彩基本概念 自然界中的颜色可以分为非彩色和彩色两大类。非彩色指黑色、白色和各 种深浅不一 的灰色,而其他所有颜色均属于彩色。任何一种彩色具有三个属性: (1)色相(Hue): 也叫色泽,是颜色的基本特征,反映颜色的基本面貌。 (2)饱和度(Saturation): 也叫纯度,指颜色的纯洁程度。 (3)明度(Brightness或Lightness或Luminousity): 也叫亮度,体现颜色的深浅。 非彩色只有明度特征,没有色相和饱和度的区别。 2、色彩的三原色 电脑屏幕的色彩是由RGB(红、绿、蓝)三种色光所合成的,而我们可通过 调整这三 个基色就可以调校出其它的颜色,在许多图像处理软件里,都有提供色彩调配 功能,你可 输入三基色的数值来调配颜色,也可直接根据软件提供的调色板来选择颜色。
网页设计多媒体之Dreamweaver教程

网页设计多媒体之Dreamweaver教程一、网站概述1、网站与网页的概述网页可以包括文字、图片、动画、视频、音频等元素,网站是众多网页的集合。
2、网页的基本元素①文本和图片:构成网页的最基本元素。
②超级链接:分为两种,一种是文字链接,一种是图片链接。
③动画:常见的有两种,一种是GIF动画,只可以表现200多种颜色,常见的制作软件有Fireworks、ImageReady,另一种是Flash动画,有极好的显示连贯性,体积小,还可以加入声音。
④表单:实现互动的重要元素,收集浏览者的信息,并与其交互,比如搜索引擎、论坛、电子邮件等。
⑤音频和视频:通过在网页中插入音视频插件实现,两种格式比较流行,一是Media Play,二是Real,两者都采用压缩算法和流媒体格式进行传送。
3、网页的布局根据网站的类型设计,不同的网站有不同的风格,但以下的基本布局元素是必须的:①页面标题:用来标识和说明网页的性质与内容,显示在浏览器的标题栏中。
②网站标识(logo):安放在网页中最显眼的位置,代表网站形象,经过精心设计。
③页眉:是网页中最显眼的部分,用来放置网站最希望浏览者观看的内容。
④导航:提供网站栏目的索引,合理的导航会使网页使用更方便。
⑤内容:是网站的精神所在。
⑥页脚:提供网站拥有者的相关信息,如版权信息、联系方式等4、网页配色原则设计网页时要注意色彩的搭配与风格的设计,网站的风格是给浏览者的整体感觉,网页设计者多是根据人们对色彩的联想来决定用哪些颜色或色系的。
举例说明人们对色彩的联想:①红色:力量的来源,给人带来的联想有震撼、热烈、激情、喜庆、高贵、刺激、上进。
②灰色:最好的背景色,给人压抑、平易、暧昧,内向,消极、失望、抑郁的感觉。
③蓝色:给人清凉、开朗、理智、沉稳、深远、哀伤、安静的感觉。
5、网页代码与渲染①HTML代码打开一个网页,单击菜单栏中的查看—源文件,会出现一个文本文件,里面的文字就是网页的组成部分,即HTML代码,显示了网页的标题名、网页的字体、图片和插件安放的位置等信息。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第一章、网站概述
1.1 网站与网页的概述
1.2 网页的基本元素
1.3 网页布局
1.4 配色原则
1.5 HTML 与渲染
第二章、网页制作工具Dreamweaver
2.1 安装与启动
2.2 文档使用
2.3 工作区结构(上)(下)
2.4 菜单概述(上)(下)
2.5 插入栏详解
2.5.1 常用工具栏使用(上)(下)
2.5.2 布局工具栏使用(上)(下)
2.5.3 表单工具栏使用(上)(中)(下) 2.5.4 文本工具栏使用(上)(下)
2.5.5 HTML工具栏使用
2.5.6 Flash元素工具栏的使用
2.5.7 收藏夹工具栏的使用
2.6 面板组
2.6.1 使用面板和面板组
2.6.2 设计面板组
2.6.3 代码面板组(上)、(下)
2.6.4 标签检查器面板组(上)、(下)
2.6.5 属性面板组
第三章、HTML
3.1 HTML 概念
3.2 一个HTML的示例
3.3 页面头部
3.3.1 HTML 头部标记
3.3.2 标题标记<title>
3.3.3 基底网址标记<base>
3.3.4 基底文字标记<base font>
3.3.5 元信息标记<meta>(上)、(下) 3.4 网页内部细则
3.4.1 HTML内部主体标记(上)(中)(下) 3.5 文字段落
3.5.1 文字主要包括的内容
3.5.2 标题字标记
3.5.3 文字段落修饰标记(上)(中)(下)第四章、CSS层叠样式表
4.1 CSS的介绍
4.1.1为什么要应用CSS
4.1.2 CSS的优点
4.2 CSS的声明(上)(下)
4.3 CSS的类型
4.4 创建正确的CSS
4.5 层叠样式表的冲突
4.6 CSS的单位
4.7 CSS的属性
4.7.1 类型属性
4.7.2 背景属性
4.7.3 区块属性(上)(下)
4.7.4 方框属性
4.7.5 边框属性
4.7.6 列表属性
4.7.7 定位属性
4.7.8 扩展属性
4.8 CSS过滤器属性
4.8.1 CSS静态过滤器属性4.8.2 CSS动态过滤器属性
第五章、Javascript
5.1 Javascript概念、作用及特点5.2 Javascript的格式和常量
5.3 Javascript的变量
5.4 表达式和运算符(上)(下)
5.5 语句
5.5.1 For / If / Do-while
5.5.2 switch / break
5.6 函数
5.7 Javascript的对象
5.7.1 浏览的对象
5.7.1.1 Navigator对象
5.7.1.2 window对象(上)(下)
5.7.1.3 Location对象
5.7.1.4 Document对象
5.7.1.5 history对象
5.7.2 Javascript内置对象
5.7.2.1 字符串对象
5.7.2.2 数学对象
5.7.2.3 时间对象
3.5.4 文字的其它标记
3.6 列表的建立
3.6.1 列表的标记
3.6.2 有序列表
3.6.3 无序列表
3.6.4 列表的嵌套
3.7 图片
3.7.1 插入图片(上)(下)
3.7.2 文本环绕与取消
3.7.3 图像映射
3.8 链接
3.8.1 文字链接
3.8.2 锚点与图片链接
3.8.4 email/ftp/news链接
3.9 表格
3.9.1 表格标记(上)(中)(下) 3.9.2 表格标题
3.9.3 colspan,roswspan属性3.9.4 表格的嵌套
3.9.5 <tr>标记
3.10 建立表单页面
3.10.1 什么是表单
3.10.2 表单标记<form>
3.10.3 表单文本域<textarea> 3.10.4 表单文本域类型
3.10.5 表单文件域
3.10.6 表单按钮和图像
3.10.7 表单下拉选单
3.11 框架
3.11.1 框架含义、框架集标记3.11.2 框架标记frame
3.11.3 创建框架和分割框架3.11.4 浮动框架
3.11.5 框架链接
3.11.6 浮动框架链接
3.12 层
3.12.1 层
3.12.2 层的功能
5.7.2.4 数组对象
5.7.3 自定义对象
5.8 Javascript事件
5.8.1 Javascript事件
5.8.2 on change事件
5.8.3 onSelect、onLoad、onUnload事件5.8.4 on mouseover 、on mouseout 事件
第六章、把网站发布到互联网
6.1 站点
6.2 WWW 服务
6.3 FTP 服务
第七章、网站的组织与策划
7.1 网站策划的重要性
7.2 从哪里开始
7.3 需要考虑的问题
7.3.1 定位网站的主题和名称
7.3.2 定位网站的CI形象
7.3.3 确定网站的栏目
7.3.4 确定网站的目录结构
7.3.5 确定网站的链接结构
7.3.6 设计网站的整体风格
第八章、一起建设一个网站
完成的示例页面
8.1 网站的规划
8.2 颜色设计
8.3 整体规划
8.4 绘制布局(1)(2)(3)(4)
8.5 头部Banner设计(1)(2)(3)
8.6 导航条和背景图像的制作
8.7 主广告区制作(1)(2)
8.8 “信息分类”区与页脚制作
8.9 创建样式
8.10 添加导航栏信息与分类信息
8.11 添加页脚及公告栏、标语栏信息
8.12 制作首页(1)(2)
8.13 店铺介绍页面制作
8.14 网上商店页面制作
8.15 客户服务、帮助中心页面制作8.16 发货查询页面制作
8.17 其他链接页面制作(1)(2) 8.18 添加网站链接
8.19 用FTP上传网站
第九章、常见问题
常见问题(1)(2)(3)。
