JavaScript中this关键字使用方法详解
java中this()的用法

java中this()的用法this()是Java中的特殊语法,用于在一个类的构造函数中调用另一个构造函数。
在一个类中可以定义多个构造函数,每个构造函数可以接受不同数量或不同类型的参数。
如果我们希望在构造函数中使用另一个构造函数中的代码,则可以使用this()来调用。
举个例子:```public class Person {private String name;private int age;public Person() {this("unknown", 0);}public Person(String name) {this(name, 0);}public Person(int age) {this("unknown", age);}public Person(String name, int age) { = name;this.age = age;}}```这里我们定义了一个Person类,有4个构造函数,分别接受0个、1个或2个参数。
我们希望在任何情况下,最终都能调用一个拥有两个参数的构造函数来完成对象初始化。
这时就可以使用this(),比如在Person()构造函数中调用this("unknown", 0)来完成对象初始化。
这意味着,如果使用不带参数的构造函数创建Person对象时,实际上会在该构造函数中调用this("unknown", 0),从而调用两个参数的构造函数来完成对象初始化。
使用this()注意要点:1. this()必须在构造函数的第一行调用,因为初始化必须先完成。
2. 只能在构造函数中使用this(),其他方法不能使用。
3. this()只能调用同一个类的其他构造函数,不能调用父类或子类的构造函数。
vue中的this用法

vue中的this用法Vue是一种流行的JavaScript框架,用于构建用户界面。
在Vue中,this关键字是非常常见的使用方法之一。
它用于引用当前组件实例,并提供了访问和操作组件属性和方法的能力。
本文将探讨在Vue中使用this关键字的各种用法。
1. 在Vue组件中使用this在Vue组件中,this关键字用于引用当前组件实例。
Vue组件是Vue应用程序中的基本构建块,可以将其看作是自定义HTML元素。
当我们在组件中使用this关键字时,它指的是当前的组件实例。
可以在Vue组件的生命周期钩子函数中使用this关键字。
生命周期钩子函数是在组件创建、更新和销毁的不同阶段被调用的函数。
以下是几个常用的生命周期钩子函数和它们与this的使用方法:- created: 在组件实例被创建后立即调用。
在这个钩子函数中,可以访问组件的属性和方法。
```javascriptexport default {created() {console.log(this.message); // 访问组件属性this.sayHello(); // 调用组件方法},data() {return {message: 'Hello Vue!',};},methods: {sayHello() {console.log('Hello!');},},};```- mounted: 在组件挂载到DOM后调用。
可以在这个钩子函数中执行DOM操作。
```javascriptexport default {mounted() {this.$refs.myButton.addEventListener('click', this.handleClick); },methods: {handleClick() {console.log('Button clicked!');},},};```- destroyed: 在组件实例被销毁前调用。
this指针及用法

this指针及用法this指针是C++中的一个特殊指针,它指向当前对象的地址。
它主要用于在类的成员函数中访问当前对象的成员变量和成员函数。
使用this指针有以下几个方面的用法:1. 访问成员变量:在类的成员函数中,可以使用this指针来访问当前对象的成员变量。
这是因为成员函数中的变量名可能与成员变量名相同,使用this指针可以明确指出要访问的是成员变量而不是局部变量。
例如:cpp.class MyClass {。
public:void setX(int x) {。
this->x = x; // 使用this指针访问成员变量x.}。
private:int x;};2. 返回当前对象:在类的成员函数中,可以使用this指针返回当前对象的引用。
这可以方便地实现链式调用。
例如:cpp.class MyClass {。
public:MyClass& setX(int x) {。
this->x = x;return this; // 返回当前对象的引用。
}。
private:int x;};3. 在构造函数中使用:在构造函数中,this指针指向正在创建的对象。
这可以用于在构造函数中进行成员变量的初始化。
例如: cpp.class MyClass {。
public:MyClass(int x) {。
this->x = x; // 使用this指针初始化成员变量x.}。
private:int x;};4. 解决命名冲突:当类的成员变量与函数参数或局部变量同名时,可以使用this指针来区分它们。
例如:cpp.class MyClass {。
public:void setData(int data) {。
this->data = data; // 使用this指针访问成员变量data.}。
private:int data;};总结起来,this指针在C++中用于在类的成员函数中访问当前对象的成员变量和成员函数,解决命名冲突以及返回当前对象的引用。
this关键字的作用

this 关键字的作用this 关键字的作用this 关键字的用法1.this 是指当前对象自己。
当在一个类中要明确指出使用对象自己的的变量或函数时就应该加上this 引用。
如下面这个例子中: 矚慫润厲钐瘗睞枥庑赖賃軔朧。
public class Hello {String s =public Hello(String s){System.out.println(System.out.println(this.s = s;System.out.println(}public static void main(String[] args) {Hello x=}}运行结果:s = HelloWorld!1 -> this.s = Hello2 -> this.s = HelloWorld!在这个例子中, 构造函数Hello 中,参数s 与类Hello 的变量s 同名, 这时如果直接对s 进行操作则是对参数s 进行操作。
若要对类Hello 的成员变量s 进行操作就应该用this 进行引用。
运行结果的第一行就是直接对构造函数中传递过来的参数s 进行打印结果; 第二行是对成员变量s 的打印; 第三行是先对成员变量s 赋传过来的参数s 值后再打印,所以结果是HelloWorld! 聞創沟燴鐺險爱氇谴净祸測樅。
2.把this 作为参数传递当你要把自己作为参数传递给别的对象时,也可以用this 。
如: public class A {public A() {new B(this).print();}public void print() {System.out.println(}}public class B {A a;public B(A a) {this.a = a;}public void print() {a.print();System.out.println(}}运行结果:Hello from A!Hello from B!在这个例子中,对象 A 的构造函数中, 用new B(this) 把对象 A 自己作为参数传递给了对象 B 的构造函数。
js中this的用法

js中this的用法一、理解JavaScript中this关键字的作用this 是JavaScript 中一个重要的关键字,它在不同的情况下会指向不同的对象。
正确地理解和使用 this 可以使代码更具可读性和灵活性,并避免出现一些常见的错误。
二、全局环境下的this指向在全局环境下(非函数内部),this 指向全局对象。
在浏览器环境中,该全局对象就是 window 对象,在 Node.js 环境中则是 global 对象。
三、函数中的this1. 函数作为普通函数调用时,this 指向全局对象或 undefined。
例如:function foo() {console.log(this);}foo(); // 在浏览器环境中输出为 window 对象,在 strict mode 下输出为undefined2. 函数作为方法调用时,this 指向调用该方法的对象。
例如:var obj = {name: 'Alice',sayHello: function() {console.log('Hello, ' + );}};obj.sayHello(); // 输出 Hello, Alice3. 箭头函数中的 this 不会影响其指向,而是继承自父级作用域。
例如:var obj = {name: 'Bob',sayHello: function() {setTimeout(() => {console.log('Hello, ' + );}, 1000);}};obj.sayHello(); // 输出 Hello, Bob四、构造函数中的this在 JavaScript 中,我们可以通过构造函数创建对象。
当使用 new 关键字创建对象时,构造函数中的 this 指向新创建的实例对象。
例如:function Person(name) { = name;}var person1 = new Person('Tom');console.log(); // 输出 Tom五、apply、call和bind方法中的this1. applyapply() 方法调用一个具有给定 this 值和参数的函数,并以一个数组形式传递参数。
上海js考试试题

上海js考试试题上海JS考试试题一、选择题(每题2分,共20分)1. 在JavaScript中,用于声明一个变量的关键字是()。
A. varB. letC. constD. all of the above2. 下列哪个选项是JavaScript的内置对象?()。
A. $objB. DOMC. AJAXD. jQuery3. 在JavaScript中,如何正确地将一个字符串转换为小写?()。
A. str.toLowerCase()B. String.toLowerCase(str)C. str.toLower()D. String.toLower(str)4. 下列哪个选项不是JavaScript中的循环结构?()。
A. forB. whileC. do...whileD. forEach5. 在JavaScript中,如何判断一个变量是否为数组类型?()。
A. variable.isArray()B. Array.isArray(variable)C. variable.typeof === 'array'D. typeof variable === 'Array'6. 下列哪个选项是正确的JavaScript函数声明?()。
A. function myFunction {}B. var myFunction = function {}C. myFunction : function {}D. both A and B7. 在JavaScript中,使用哪个关键字可以将代码块从当前作用域移到全局作用域?()。
A. globalB. windowC. escapeD. none of the above8. 下列哪个事件在用户点击网页上的元素时触发?()。
A. onloadB. onclickC. onsubmitD. onblur9. 在JavaScript中,如何创建一个空数组?()。
jsthis指向练习题

jsthis指向练习题this指向及应⽤关于js中的this指向问题:有很多同学刚接触js时,对this的指向问题很是迷惑,在有些不常见情况,往往搞不清到底指向谁。
对此,我们只需记住⼀点:this始终指向调⽤它的对象。
废话少说,下⾯直接通过不同情况下的实例来说明其指向问题。
1、对象中的⽅法中的this,指向调⽤它的对象,即 b ,所以 this.a 的输出结果是b对象中的a的值;如果b对象中没有a,则this.a的输出结果是undefined。
var o = {a: 10,b: {a: 12,fn: function(){console.log(this.a); // 输出结果是 12console.log(this); // 输出结果是 b 对象}}}//调⽤o.b.fn();var o = {a: 10,b: {fn: function(){console.log(this.a); // undefinedconsole.log(this); // b对象}}}//调⽤o.b.fn();2、改变调⽤⽅法,不直接调⽤:改⽤赋值后调⽤,此时this的指向为window,所以this.a的输出结果为 undefined,因为全局中没有全局变量a。
var o = {a: 10,b: {a: 12,fn: function(){console.log(this.a); //undefined 若在对象o外定义a,则输出的就是其在外定义的值(全局变量)console.log(this); // window}}}var j = o.b.fn; //只是将b对象下的⽅法赋值给j,并没有调⽤j(); //调⽤,此时绑定的对象是window,并⾮b对象直接调⽤3、在对象⽅法中调⽤时:var point = {x : 0,y : 0,moveTo : function(x, y) {this.x = this.x + x;this.y = this.y + y;console.log(this.x); // 1console.log(this.y); // 1}};point.moveTo(1, 1)//this 绑定到当前对象,即 point 对象4、作为函数调⽤时function someFun(x) {this.x = x;}someFun(5); //函数被调⽤时,this绑定的是全局对象 window,相当于直接声明了⼀个全局变量x,并赋值为5console.log(x); // x 已经成为⼀个值为 5 的全局隐式变量更复杂⼀点的情况:如下所⽰,point对象中的x、y没有被改变,并结果中多了两个新的全局变量x,y,值都为1。
原生js 调用vue 方法

原生js 调用vue 方法在Vue中,我们通常不直接使用原生JavaScript来调用Vue组件的方法,因为Vue的响应式系统和组件化特性是基于Vue实例和组件的。
但是,如果你确实需要在原生JavaScript中调用Vue组件的方法,你可以通过以下步骤来实现:1. 获取Vue实例:首先,你需要获取到Vue组件的实例。
你可以通过在Vue组件的根元素上使用`ref`属性来引用该组件,然后在父组件或全局范围内使用`this.$refs`来访问该组件实例。
2. 调用Vue方法:一旦你获取到Vue组件实例,你可以直接在该实例上调用定义的方法。
在调用方法时,可以使用组件实例的`this`关键字来访问该组件实例的作用域。
以下是一个简单的示例:假设你有一个名为`MyComponent`的Vue组件,其中定义了一个名为`myMethod`的方法:```vue<template><div><button click="myMethod">Click me</button></div></template><script>export default {methods: {myMethod() {('My method called!');}}}</script>```现在,如果你想在原生JavaScript中调用`myMethod`方法,你可以按照以下步骤操作:```javascript// 在父组件或全局范围内使用$refs访问MyComponent实例const myComponent = this.$;// 调用myMethod方法(); // 输出 "My method called!" 到控制台```请注意,使用`$refs`来直接访问和操作组件实例并不是Vue的最佳实践。
js中class用法

js中class用法在JavaScript中,class是一种非常重要的概念,它用于定义对象的属性和方法。
通过使用class,我们可以更清晰地组织代码,提高代码的可读性和可维护性。
在本文中,我们将介绍JavaScript中class的基本用法、继承、构造函数和访问器。
一、基本用法在JavaScript中,class的基本语法如下:```javascriptclassClassName{//成员变量和方法}```其中,ClassName是自定义的类名,可以自定义。
在类内部,可以使用成员变量和方法来定义对象的属性和方法。
成员变量默认为实例变量,可以通过对象实例来访问。
方法可以通过对象实例来调用。
例如,下面是一个简单的类定义:```javascriptclassPerson{constructor(name,age){=name;this.age=age;}sayHello(){console.log(`Hello,mynameis${}andIam${this.age}yearsold.`);}}```在这个例子中,我们定义了一个Person类,它有两个属性:name和age。
还有一个sayHello()方法,用于输出一个人的基本信息。
二、继承在JavaScript中,类之间可以通过extends关键字来实现继承。
被继承类称为子类或派生类,继承类称为基类或超类。
子类可以继承父类的属性和方法,也可以添加自己的属性和方法。
例如,下面是一个简单的继承示例:```javascriptclassAnimal{isAnimal(){returntrue;}}classDogextendsAnimal{constructor(name){super();//调用父类的构造函数=name;}bark(){console.log(`Thedogsays:Woof!`);}}```在这个例子中,Dog类继承了Animal类,并添加了自己的bark()方法。
简述this关键字的用法。

简述this关键字的用法。
this 关键字是 JavaScript 中的一个关键字,用于引用当前对象本身。
当在函数内部使用 this 时,它会引用当前正在执行的对象。
以下是 this 的一些常见用法:1. 对象方法中使用 this在对象方法中使用 this 关键字可以引用对象本身。
例如,假设有一个名为 obj 的对象,并且 obj 有一个名为 doSomething 的方法,可以在 obj.doSomething 中使用 this 来引用 obj 本身。
```function obj() {this.value = 1;this.doSomething = function() {console.log(this.value);};}var obj = new obj();obj.doSomething(); // 输出 1```在上面的例子中,obj.doSomething 方法中使用 this 关键字来引用 obj 本身,从而能够在方法中访问 obj 的属性值 value。
2. 在构造函数中使用 this在构造函数中使用 this 关键字可以引用当前对象。
构造函数是一个用于创建新对象的函数,可以使用 this 关键字来引用当前对象。
```function Person(name, age) { = name;this.age = age;}var person = new Person("John", 30);console.log(); // 输出 Johnconsole.log(person.age); // 输出 30```在上面的例子中,Person 函数是一个构造函数,它接受两个参数 name 和 age,并使用 this 关键字来引用当前对象。
在创建person 对象时,使用 new 关键字调用 Person 构造函数,从而将person 对象创建出来。
3. 在函数调用中使用 this有时候需要在函数调用中使用 this 关键字,以便在函数内部引用当前对象。
this关键字

this关键字this代表它所在函数所属对象的引⽤。
简单说:哪个对象在调⽤this所在的函数,this就代表哪个对象。
this关键字主要有以下三个作⽤:this调⽤本类中的属性,也就是类中的成员变量;this调⽤本类中的其他⽅法;this调⽤本类中的其他构造⽅法,调⽤时要放在构造⽅法的⾸⾏。
(this语句只能定义在构造函数的第⼀⾏,因为在初始化时须先执⾏)this关键字的基本⽤法引⽤成员变量public class Person{String name; //定义成员变量nameprivate void SetName(String name) { //定义⼀个参数(局部变量)name=name; //将局部变量的值传递给成员变量}}如上⾯这段代码中,Person类中有⼀个成员变量name,同时在SetName⽅法中有⼀个形式参数,名字也是name,然后在⽅法中将形式参数name的值传递给成员变量nam。
虽然我们可以看明⽩这个代码的含义,但是作为Java编译器它是怎么判断的呢?到底是将形式参数name的值传递给成员变量name,还是反过来将成员变量name的值传递给形式参数name呢?也就是说,两个变量名字如果相同的话,那么Java如何判断使⽤哪个变量?此时this这个关键字就起到作⽤了。
this这个关键字其代表的就是对象中的成员变量或者⽅法。
也就是说,如果在某个变量前⾯加上⼀个this 关键字,其指的就是这个对象的成员变量或者⽅法,⽽不是指成员⽅法的形式参数或者局部变量。
因此在上述代码中,代表的就是对象中的成员变量,⼜叫做对象的属性,⽽后⾯的name则是⽅法的形式参数,代码=name就是将形式参数的值传递给this指向对象的成员变量。
⼀看到这个this关键字就知道现在引⽤的变量是成员变量或者成员⽅法,⽽不是局部变量。
这⽆形中就提⾼了代码的阅读性。
调⽤类的构造器⽅法public class Person {public Person(){ //⽆参构造器⽅法this(“Hello!”);}public Person(String name){ //定义⼀个带形式参数的构造⽅法}}在上述代码中,定义了两个构造⽅法,⼀个带参数,另⼀个没有带参数。
Java中this和super的用法详解

Java中this和super的⽤法详解前⾔这次我们来回顾⼀下this和super这两个关键字的⽤法,作为⼀名Java程序员,我觉得基础是最重要的,因为它决定了我们的上限,所以我的⽂章⼤部分还是以分享Java基础知识为主,学好基础,后⾯的知识我想学起来就变得简单。
废话不多说,进⼊正⽂。
thisthis 关键字只能在⽅法内部使⽤,表⽰对调⽤⽅法的那个对象的引⽤。
其实简单来说 this 关键字就是表⽰当前对象,下⾯我们来具体介绍 this 关键字在Java中的⽤法。
1、调⽤成员变量在⼀个类的⽅法内部,如果我们想调⽤其成员变量,不⽤ this,我们会怎么做?public class ThisTest {private String name = "xiaoming";public String getName() {return name;}public void setName(String name) {name = name;}}看上⾯的代码,我们在ThisTest类中创建了⼀个name属性,然后创建了⼀个setName⽅法,注意这个⽅法的形参也是String name,那么我们通过name = name这样赋值,会改变成员变量name的属性吗?public static void main(String[] args) {ThisTest thisTest = new ThisTest();thisTest.setName("xiaoma");System.out.println(thisTest.getName());}打印结果是xiaoming,⽽不是我们重新设置的xiaoma,显然这种⽅式是不能在⽅法内部调⽤到成员变量的。
因为形参的名字和成员变量的名字相同,setName⽅法内部的name = name,根据最近原则,编译器默认是将这两个name属性都解析为形参name,从⽽导致我们设值操作和成员变量name完全没有关系,当然设置不了。
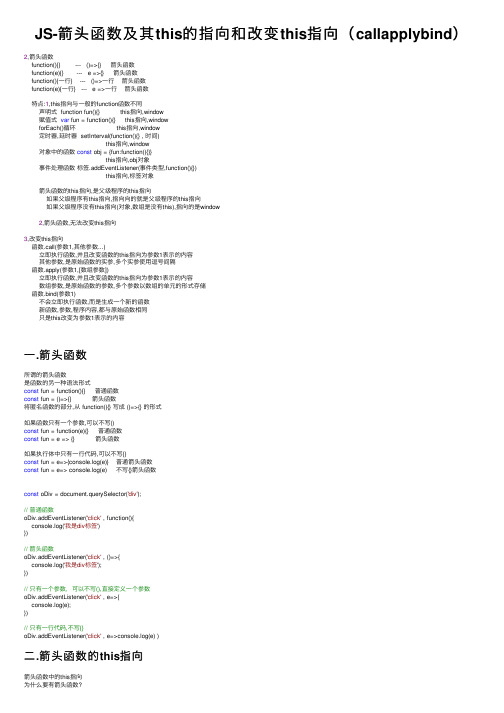
JS-箭头函数及其this的指向和改变this指向(callapplybind)

JS-箭头函数及其this的指向和改变this指向(callapplybind)2,箭头函数function(){} --- ()=>{} 箭头函数function(e){} --- e =>{} 箭头函数function(){⼀⾏} --- ()=>⼀⾏箭头函数function(e){⼀⾏} --- e =>⼀⾏箭头函数特点:1,this指向与⼀般的function函数不同声明式 function fun(){} this指向,window赋值式var fun = function(){} this指向,windowforEach()循环 this指向,window定时器,延时器 setInterval(function(){} , 时间)this指向,window对象中的函数const obj = {fun:function(){}}this指向,obj对象事件处理函数标签.addEventListener(事件类型,function(){})this指向,标签对象箭头函数的this指向,是⽗级程序的this指向如果⽗级程序有this指向,指向向的就是⽗级程序的this指向如果⽗级程序没有this指向(对象,数组是没有this),指向的是window2,箭头函数,⽆法改变this指向3,改变this指向函数.call(参数1,其他参数...)⽴即执⾏函数,并且改变函数的this指向为参数1表⽰的内容其他参数,是原始函数的实参,多个实参使⽤逗号间隔函数.apply(参数1,[数组参数])⽴即执⾏函数,并且改变函数的this指向为参数1表⽰的内容数组参数,是原始函数的参数,多个参数以数组的单元的形式存储函数.bind(参数1)不会⽴即执⾏函数,⽽是⽣成⼀个新的函数新函数,参数,程序内容,都与原始函数相同只是this改变为参数1表⽰的内容⼀.箭头函数所谓的箭头函数是函数的另⼀种语法形式const fun = function(){} 普通函数const fun = ()=>{} 箭头函数将匿名函数的部分,从 function(){} 写成 ()=>{} 的形式如果函数只有⼀个参数,可以不写()const fun = function(e){} 普通函数const fun = e => {} 箭头函数如果执⾏体中只有⼀⾏代码,可以不写{}const fun = e=>{console.log(e)} 普通箭头函数const fun = e=> console.log(e) 不写{}箭头函数const oDiv = document.querySelector('div');// 普通函数oDiv.addEventListener('click' , function(){console.log('我是div标签')})// 箭头函数oDiv.addEventListener('click' , ()=>{console.log('我是div标签');})// 只有⼀个参数,可以不写(),直接定义⼀个参数oDiv.addEventListener('click' , e=>{console.log(e);})// 只有⼀⾏代码,不写{}oDiv.addEventListener('click' , e=>console.log(e) )⼆.箭头函数的this指向箭头函数中的this指向为什么要有箭头函数?是为了配合明天要讲的⾯向对象和构造函数在箭头函数中,this指向有特殊的意义,专门可以⽤来配合构造函数和⾯向对象编程思想在箭头函数中,this指向,⽗级程序的this指向如果⽗级程序有this指向,那么箭头函数指向的就是⽗级程序的this如果⽗级程序没有this指向,那么指向的就是window关于this的总结1,普通的function函数声明式 --- window赋值式 --- windowforEach循环 --- window定时器,延时器 --- window对象中的函数 --- 对象本⾝事件绑定事件处理函数 --- 绑定事件的标签2,箭头函数的this指向⽗级程序的this指向如果⽗级程序有this指向(⽗级程序也是函数),this指向的就是⽗级程序的this指向如果⽗级程序没有this指向(数组,对象....),this指向的是window复习this指向***************普通函数的this指向**************声明式,赋值式/匿名函数,对象中函数,绑定的事件处理函数this都是指向的调⽤函数时,之前定义的内容1,声明式 --- 指向的是windowfunction fun1(){console.log(this);}fun1();2,匿名函数/赋值式 --- 指向的是windowconst fun2 = function(){console.log(this);}fun2();3,定义在对象中的函数 --- 指向的是对象const obj = {fun3 : function(){console.log(this);}}obj.fun3();4,绑定的事件处理函数 --- 指向的是绑定事件处理函数的标签const oDiv = document.querySelector('div');// oDiv.onclick = function(){// console.log(this);// }oDiv.addEventListener('click' , function(){console.log(this);})*******************箭头函数的this指向********************与普通函数的this指向是有区别的箭头函数中,this的指向是⽗级程序的this指向当前的程序,箭头函数的⽗级程序,如果没有,则this指向的就是windowoDiv.addEventListener('click' , ()=>{console.log(this);})// 对li进⾏操作const oLis = document.querySelectorAll('li');oLis.forEach(function(item,key){// console.log(this); // 输出的是forEach的函数的this指向// 箭头函数的this,是⽗级程序,forEach()的this,是windowitem.addEventListener('click' , ()=>{// console.log(key,this);})})forEach()中函数的this指向,就是windowconst arr = [1,2,3,4,5,6];arr.forEach(function(){console.log(this);})const obj = {// 普通函数,this指向对象fun1 : function(){console.log(this)},// 箭头函数this指向是,⽗级程序// ⽗级程序是对象// 只有函数有this,obj对象没有this// ⽗级程序没有this,指向的是windowfun2 : ()=>{console.log(this)},// fun3是⼀个普通函数,this指向的是obj对象fun3 : function(){// fun4,是⼀个箭头函数,this指向的是⽗级程序的this指向// ⽗级程序是fun3,fun3的this是对象,fun4箭头函数的this也是对象const fun4 = ()=>{console.log(this)};fun4();}}obj.fun1();obj.fun2();obj.fun3();三.改变this指向重点:箭头函数,不能改变this指向,只有普通function函数,能改变this指向改变this指向的⽅法1, call()⽅法语法: 函数.call(参数1,其他参数....可以是多个或者没有 )作⽤: 调⽤并且执⾏函数,同时,将函数的this指向,定义为指定的内容(参数1)参数1,是改变的this的指向其他参数,是原始函数的实参,原始函数有⼏个形参,此时就要对应的输⼊⼏个实参,没有形参,就没有实参2, apply()⽅法语法: 函数.apply(参数1,参数2) 只有两个参数参数1:改变的this的指向内容参数2:原始函数的实参,必须是⼀个数组的形式,将实参定义成数组的单元其他⽤法和作⽤于 .call是相同的总结: call⽅法与apply⽅法,作⽤,效果,都是完全⼀致的只是对于原始函数的参数赋值⽅法,不同call⽅法是通过其他多个参数来实现apply⽅法是通过⼀个数组参数,来实现两个⽅法没有本质的区别,爱⽤哪个⽤那个3, bind()⽅法语法: const变量 = 函数.bind(参数1);不是⽴即执⾏函数(下⼀篇博客有介绍⽴即执⾏函数)⽣成⼀个新的函数,这个新的函数是改变this指向之后的新的函数参数1,定义的要改变的的this指向其他参数,⼀般不定义,是使⽤函数原有的形参总结:call apply 都是⽴即执⾏函数参数1,都是改变的this指向其他参数,是原始函数的形参(可以有,也可以没有)bind 不是⽴即执⾏函数,是⽣成⼀个新的函数参数1,是改变的this指向就使⽤原始函数的形参const obj1 = {name:'张三',age:18,sex:'男',}const obj2 = {name:'李四',fun2 : function(){console.log(this);}}// 对象中的函数,this指向的是这个对象,obj2obj2.fun2();// 改变this指向,指向的是obj1这个对象// 代⽤,并且执⾏fun2这个函数,同时将fun2的this指向,从原始的obj2,改变为obj1obj2.fun2.call(obj1);// 带有参数的函数,this指向的改变// 定义的带有参数的普通函数function fun3(name,age,sex){console.log(name,age,sex,this);}// 执⾏时,输出实参,此时this指向是windowfun3('张三',18,'男');// 改变this指向 , call⽅法fun3.call(obj1,'李四',20,'⼥');// 改变this指向 , apply⽅法fun3.apply(obj1 , [ '王五' , 20 , '不知道' ])// bind⽅法,不是⽴即执⾏函数,⽽是定义⽣成⼀个新的函数// 新⽣成的函数,this指向是参数1// 新⽣成的函数,形参是原始函数fun3的形参const fun4 = fun3.bind(obj1);fun4('王⼆⿇⼦' , 100 , '不详');四.注意事项特别说明⾯向对象和⾯向过程从⾯向过程,改造成⾯向对象1,获取的数据,标签对象,要以参数的形式,定义给构造函数和实例化对象获取标签对象时,⼀般获取⽗级,传参⽗级,在构造函数中,通过⽗级标签,获取⼦级标签独享2,必须⾮常⾮常⾮常注意 this的指向,⼀般在⾯向对象中都是使⽤箭头函数如果万⼀不能清楚地知道this指向,可以先输出this3,其他步骤和思路基本相同,没有区别总结:1,改不改箭头函数,看内部是否需要指向实例化对象的this如果需要,可以改箭头函数,或者是提前存储this指向如果不许需要,改不改箭头函数都⾏⼀切以实现程序为最终需求,程序能执⾏就可以2,之前⾯向过程的是参数,数据等,现在是⾯向对象编程,要在对象的属性中,定义参数数据也就是通过构造函数this.属性 = 属性值语法来定义需要获取的参数数据3,定义在构造函数⽅法中的⼀些变量数据,并不是定义在实例化对象中的属性没有必须写成this.属性 = 属性值的形式只要写成普通的变量定义即可使⽤时,也是直接使⽤变量,不需要添加this4,在构造函数的⽅法中,调⽤其他的函数⽅法语法形式应该是实例化对象.函数⽅法名称()在构造函数中,使⽤this来指向实例化对象,写成this.函数⽅法名称()。
Java语言中this关键字的用法详解_王丽丽

容赋给中
的,跟类中的属性完全不沾边。
另外,这个程序代码中,有一个成员变量n a m e,同时在方
法中有个形式参数,参数名也是n a m e。然后在方法中将形式参
数name的值传递给成员变量name。虽然我们可以看明白这个代
}
public Student (String name)
{ System.out.println("新对象实例化") ; = name ;
}
public Student (String name,int age) // 通过构造方
法赋值
{
System.out.println("新对象实例化") ;
也是相同的道理。在方法体内定义的变量称为局部变量,在类的 内部方法体的外部定义的变量称为成员变量。如果成员变量和方 法中的局部变量的名字相同时,那么在方法中成员变量将会被屏 蔽。如果这个时候还要使用成员变量,就需要使用关键字t h i s。 使用this引用成员变量的方法格式:this.成员变量名。
“this(参数列表)”的形式完成,用this修改以上的代码如下:
class Student
{ private String name ; private int age ; public Student(){
System.out.println("新对象实例化") ; } public Student (String name)
示出哪一个是类中的属性,就要加上“t h i s.属性名称”的操作,
将student类的代码改进如下:
class Student { private String name;
this,super关键字

this和super 和
• private String strain;//品种在子类中使用 在子类中使用this的前提就是 在子类中使用 的前提就是 父类中存在无参构造。 父类中存在无参构造。 • public Dog(String strain){this();父类必须存在无参 父类必须存在无参 • this.strain=strain;} • public Dog(String name1,String strain){ • super(name1);显式调用父类有参 显式调用父类有参 • this.strain=strain; } • public Dog(){ } • 如果子类的构造函数中没有通过 子类的构造函数中没有通过super显式调用父类的有 子类的构造函数中没有通过 显式调用父类的有 参构造方法,则系统默认会调用父类的无参构造方法 系统默认会调用父类的无参构造方法。 参构造方法 系统默认会调用父类的无参构造方法 this(),super()不能用于同一个构造 不能用于同一个构造因为他们都要位于构造 不能用于同一个构造 的第一条语句.
this和static的区别 和 的区别
• static修饰 修饰的属性和方法称为类属性 类变 类属性(类变 修饰 类属性 类方法.不用static修饰的属性和方法 量)和类方法 类方法 称为实例属性 实例变量 实例方法 实例属性(实例变量 实例方法。 实例属性 实例变量),实例方法 • this指的是当前实例【不能使用类方法中】。 当前实例【 当前实例 不能使用类方法中】 • 由于静态成员函数存在于类一级 静态成员函数存在于类一级,并且不 静态成员函数存在于类一级 是对象的一部分,因此没有 this 指针。在 没有 指针 静态方法中引用 this 是错误的。
java中this.list的用法

java中this.list的用法在Java编程中,`this` 关键字是一个特殊的引用变量,它总是指向当前对象。
当你在一个类的非静态方法内部使用 `this` 时,它会指向调用该方法的对象。
而`List` 是Java集合框架的一部分,它是实现了 `java.util.List` 接口的一个数据结构,用于存储有序的、可重复的元素。
当我们在一个类中使用 `this.list` 的时候,通常意味着我们正在操作类的一个成员变量,这个变量是类型为 `List` 的。
以下是一些关于如何使用 `this.list` 的基本示例和用法:声明和初始化首先,我们需要在类中声明并初始化一个 `List` 类型的成员变量。
例如,我们可以创建一个名为 `Course` 的类,其中包含一个表示课程列表的成员变量:```javapublic class Course {private List<String> courses;public Course() {this.courses = new ArrayList<>();}}```在这个例子中,我们通过 `this.courses = new ArrayList<>()` 初始化了一个空的 `ArrayList` 并将其赋值给 `courses` 成员变量。
添加元素接下来,我们可以编写一个方法来添加新的课程到我们的 `courses` 列表中:```javapublic void addCourse(String course) {this.courses.add(course);}```在这里,`this.courses.add(course)` 将传递进来的 `course` 参数添加到`courses` 列表中。
获取元素我们也可以提供一个方法来获取特定索引位置的课程:```javapublic String getCourse(int index) {return this.courses.get(index);}````this.courses.get(index)` 返回指定索引位置的课程。
js中call方法

JavaScript中的call方法什么是call方法?在JavaScript中,每个函数都是一个对象,因此可以像其他对象一样拥有属性和方法。
其中一个函数对象的方法就是call()方法。
call()方法用于调用函数,并将指定的对象作为函数的上下文(即this关键字所引用的对象)。
call方法的语法call()方法的语法如下:function.call(thisArg, arg1, arg2, ...)其中,thisArg是指定为当前函数上下文(this关键字)所引用的对象。
后面的参数(arg1、arg2等)是传递给被调用函数的参数。
如何使用call方法?使用call()方法可以改变函数内部this关键字所引用的对象,从而实现对其他对象或原型链上的函数进行调用。
以下是几种常见使用场景。
1. 调用父类构造函数在面向对象编程中,有时需要在子类构造函数中调用父类构造函数以继承父类属性和方法。
这时可以使用call()方法来实现:function Parent(name) { = name;}function Child(name, age) {Parent.call(this, name);this.age = age;}var child = new Child('Tom', 10);console.log(); // 输出:Tomconsole.log(child.age); // 输出:10在上述代码中,子类Child通过调用父类Parent的构造函数,实现了对父类属性name的继承。
2. 借用其他对象的方法有时候,我们希望借用其他对象的方法来处理当前对象。
这时可以使用call()方法将当前对象传递给被借用方法的上下文。
例如:var person1 = {name: 'Alice',sayHello: function() {console.log('Hello, I am ' + );}};var person2 = {name: 'Bob'};person1.sayHello.call(person2); // 输出:Hello, I am Bob在上述代码中,我们通过call()方法将person2作为上下文传递给person1的sayHello方法,从而实现了在person2对象上调用sayHello方法。
this的用法

1.this关键字:super代表父类对象。
this指对象本身。
this,super都不能放在静态方法里,因为他们时实例(对象)相关的。
注意,main 方法也是静态方法。
用法1:private int stuNo;public void setStuNo(int stuNo){this.stuNo=stuNo;}public int getStuNo(){return this.stuNo;}用法2:类的构造器可以相互调用,调用方式是使用this关键字来实现。
如:public Point(){this(0,0);相当于this.x=0;this.y=0;有this了,super就没有了。
不 } 执行super了。
public Point (double x,double y){//super();this.x=x;this.y=y;}在构造器中,super()和this(0,0);这样的,不能同时出现。
如:super();生成一个对象this(0,0);又生成一个对象都显示就有问题,super构造与this构造不能同时出现。
☆:this代表的是对象的本身。
Java语言中,方法重载要求( A )A.采用不同的参数列表。
B.采用不同的返回值类型。
C.调用时,用类名或对象名做前缀。
D.在参数列表中使用的参数名不同。
this:构造器中指该构造器所创建的新对象。
方法中指调用该方法的对象。
顺序:比如创建Person p=new Person(); extends Animal首先执行构造方法中Super这时,先走Animal类的变量定义,有赋值的给变量赋值。
然后走Animal的构造方法,然后走person类的变量定义,然后走person的构造方法。
(这是一步步递归)。
2.初始化块:不管使用哪个构造器创建对象,它都会被首先运行,在成员运行之后,然后才是构造器的主体部分被执行。
如下面的初始化块:作用是给属性赋值。
typescript this参数

typescript this参数
"this"参数是typescript中的一个特殊参数类型,它允许在方法中显式地声明该方法调用的上下文对象(即该方法应该在哪个对象上被调用)。
在typescript中,"this"参数被声明为一个特殊的第一个参数,并使用一个类型标注来确定上下文对象的类型。
它使用箭头函数语法,并且只能被用于箭头函数中。
以下是一个使用"this"参数的例子:
```typescript。
class MyClass 。
private myValue = 1;。
myFunc(this: MyClass) 。
console.log(this.myValue);。
}。
}。
const myInstance = new MyClass();。
myInstance.myFunc(); // TypeError: Cannot read property
'myValue' of undefined。
```。
在上述例子中,"this"参数被用于声明myFunc方法中的上下文对象应该是MyClass的实例。
如果调用myFunc方法时,没有在上下文对象上调用该方法,将会抛出一个类型错误。
JQuerythis和$(this)的区别

JQuerythis和$(this)的区别What is "this"?In many object-oriented programming languages, this (or self) is a keyword which can be used in instance methods to refer to the object on which the currently executing method has been invoked.复制代码代码如下:$("#textbox").hover(function() {this.title = "Test";},fucntion() {this.title = "OK”;});这⾥的this其实是⼀个Html 元素(textbox),textbox有text属性,所以这样写是完全没有什么问题的。
但是如果将this换成$(this)就不是那回事了,Error–报了。
Error Code:复制代码代码如下:$("#textbox").hover(function() {$(this).title = "Test";},function() {$(this).title = "OK";});这⾥的$(this)是⼀个JQuery对象,⽽jQuery对象沒有title 属性,因此这样写是错误的。
JQuery拥有attr()⽅法可以get/set DOM对象的属性,所以正确的写法应该是这样:正确的代码:复制代码代码如下:$("#textbox").hover(function() {$(this).attr('title', ‘Test');},function() {$(this).attr('title', ‘OK');});使⽤JQuery的好处是它包裝了各种浏览器版本对DOM对象的操作,因此统⼀使⽤$(this)⽽不再⽤this应该是⽐较不错的选择。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
说了这么多JavaScript中this的用法,其实this最根本的特性还是和OO语言中的定义相吻合的。之所以有这么多看似混乱的使用方式,是因为JavaScript语言(解释器和语言本身的内容)本身在实现上是遵循OO的(Object-based),连它的所有数据类型都是对象,也有Object这样一个super Object。但是这个语言在运行上(runtime),就没有遵循完备的OO特点,所以就出现了this的指代混乱。
{
document.body.appendChild(this.m_Element);
}
JSClass.prototype.ToString = function()
{
alert(this.m_Text);
};
var jc = new JSClass();
2、用DOM方式在事件处理函数中使用this关键字:
<div id="elmtDiv">division element</div>
<script language="javascript">
var div = document.getElementById('elmtDiv');
<table width="100" height="100">
<tr>
<td>
<div style="width: expression(this.parentElement.width);
height: expression(this.parentElement.height);">
var _this = this;
来保存对对象的引用。下面在 attachEvent 里面都用 _this 代替 this 就能取到正确的值了。
2005-03-07 01:08 | 木野狐
#2楼 回复 引用
/rchen/archive/2005/03/02/111230.html
可能是地域的原因吧,正是因为博客园太慢,我才在博客中国建立自己blog
欢迎提出批评
2005-03-08 12:48 | cmbscqhd
#8楼[楼主] 回复 引用 查看
博客园有很多镜像呀,www2、download等,全都慢?!
2005-03-08 13:18 | birdshome
2005-03-07 10:37 | birdshome
#4楼 回复 引用
/
2005-03-07 12:49 | cmbscqhd
#5楼 回复 引用
访问过多,请稍后再试。博客中国的服务器怎么这么差呀?!
function OuterFoo()
{
= 'Outer Name';
function InnerFoo()
{
var Name = 'Inner Name';
alert(Name + ', ' + );
JavaScript中this关键字使用方法详解
在面向对象编程语言中,对于this关键字我们是非常熟悉的。比如C++、C#和Java等都提供了这个关键字,虽然在开始学习的时候觉得比较难,但只要理解了,用起来是非常方便和意义确定的。JavaScript也提供了这个this关键字,不过用起来就比经典OO语言中要"混乱"的多了。
jc.Render();
jc.ToString();
我就说说结果,页面运行后会显示:"division element",确定后点击文字"division element",将会显示:"undefined"。
7、CSS的expression表达式中使用this关键字:
division element</div>
</td>
</tr>
</table>
这里的this看作和1中的一样就可以了,它也是指代div元素对象实例本身。
8、函数中的内部函数中使用this关键字:
JavaScript里还有什么地方有this的使用呢?我暂时能想到的就这些了,欢迎讨论补充。
分类: Jscript&Dhtml开发
绿色通道:好文要顶关注我收藏该文与我联系
birdshome
关注 - 3
粉丝 - 71荣誉:推荐博客
+加关注30(请您对文章做出评价)? 博主前一篇:为JS类定义原型方法的实现区别解答
3、用DHTML方式在事件处理函数中使用this关键字:
<div id="elmtDiv">division element</div>
<script language="javascript">
var div = document.getElementById('elmtDiv');
}
return InnerFoo;
}
OuterFoo()();
运行结果显示是:"Inner Name, Outer Name"。按我们在2中的讲解,这里的结果如果是"Inner Name, undefined"似乎更合理些吧?但是正确的结果确实是前者,这是由于JavaScript变量作用域的问题决定的,详细了解推荐参看"原来JScript中的关键字'var'还是有文章的"一文及回复。
? 博主后一篇:JScript实现的一个String.Format方法
posted on 2005-03-07 00:08 birdshome 阅读(37184) 评论(39) 编辑 收藏
评论
1828224
#1楼 回复 引用
第 6 条的例子里面也是上面说的 attachEvent 的原因。 可以通过给对象定义一个
下面就来看看,在JavaScript中各种this的使用方法有什么混乱之处?
1、在HTML元素事件属性中inline方式使用this关键字:
<div onclick="
// 可以在里面使用this
">division element</div>
我们一般比较常用的方法是在此使用:javascirpt: EventHandler(this),这样的形式。不过这里其实可以写任何合法的JavaScript语句,要是高兴在此定义个类也可以(不过将会是个内部类)。这里的原理是脚本引擎生成了一个div实例对象的匿名成员方法,而onclick指向这个方法。
这里的this指代的是被添加原形的类的实例,和4中类定义有些相似,没有什么太特别的地方。
6、结合2&4,说一个比较迷惑的this关键字使用:
function JSClass()
{
this.m_Text = 'division element';
this.m_Element = document.createElement('DIV');
2005-03-07 12:59 | birdshome
#6楼 回复 引用 查看
birdshome, 谢谢指教。这个提法我原先是看的蓝色理想上一个帖子的。也许这是一种误解吧。
2005-03-07 18:18 | 木野狐
#7楼 回复 引用
/
fnName = fnName.replace(/^function/, '');
return fnName.replace(/(^\s+)|(\s+$)/g, '');
}
function foo(){}
alert(foo.GetName());
4、类定义中使用this关键字:
function JSClass()
{
var myName = 'jsclass';
this.m_Name = 'JSClass';
}
JSClass.prototype.ToString = function()
2005-11-20 18:28 | kenlixin[未注册用户]
#9楼 回复 引用
<h1>你门好!</h1>
2005-03-13 17:51 | 阿伍[未注册用户]
#10楼 回复 引用 查看
好人好事好好表扬!谢谢楼主了!
2005-07-19 19:23 | 轩辕剑
#11楼 回复 引用
6和8的代码有错误。在浏览器无法得到作者所说的结果
div.onclick = function()
{
// 在此使用this
};
</script>
这里的this关键字指示的内容是div元素对象实例,在脚本中使用DHTML方式直接为div.onclick赋值一个EventHandler的方法,等于为div对象实例添加一个成员方法。这种方式和第一种方法的区别是,第一种方法是使用HTML方式,而这里是DHTML方式,后者脚本解析引擎不会再生成匿名方法。
5、为脚本引擎内部对象添加原形方法中的this关键字:
Function.prototype.GetName = function()
