JS中this关键字使用方法详解
js中for循环this的使用

js中for循环this的使⽤随着对的深⼊学习和使⽤,你会发现它⾥⾯包含了很多令⼈困惑的机制,⽐如对象、闭包、原型链继承等等 1、this是啥? 简⾔之,this是中定义的众多关键字之⼀,它的特殊在于它⾃动定义于每⼀个函数域内,但是this倒地指引啥东西却让很多⼈张⼆摸不着头脑。
这⾥我们留个⼩悬念,希望看完这篇⽂章了你能回答出来this到底指引个甚。
2、this有啥⽤? 那边观众⼜该为了,既然this这么难以理解,那么为个甚还要⽤它呢?在for循环中,什么时候使⽤This.指向和不使⽤this呢? 通俗来讲:this就是谁调⽤,this的指向就是谁。
在JS中万物皆对象。
举个例⼦:踢⾜球的时候,球进对⽅的门,看谁最后碰到球,我⽅球员射门的那⼀脚踢到了门柱,反弹给对⽅球员进门,就是乌龙球。
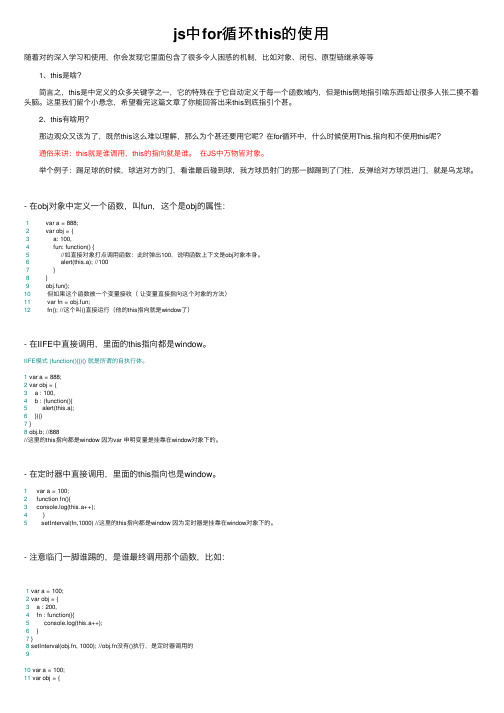
- 在obj对象中定义⼀个函数,叫fun,这个是obj的属性:1 var a = 888;2 var obj = {3 a: 100,4 fun: function() {5 //如直接对象打点调⽤函数:此时弹出100,说明函数上下⽂是obj对象本⾝。
6 alert(this.a); //1007 }8 }9 obj.fun();10但如果这个函数被⼀个变量接收(让变量直接指向这个对象的⽅法)11 var fn = obj.fun;12 fn(); //这个叫()直接运⾏(他的this指向就是window了)- 在IIFE中直接调⽤,⾥⾯的this指向都是window。
IIFE模式 (function(){})() 就是所谓的⾃执⾏体。
1 var a = 888;2 var obj = {3 a : 100,4 b : (function(){5 alert(this.a);6 })()7 }8 obj.b; //888//这⾥的this指向都是window 因为var 申明变量是挂靠在window对象下的。
- 在定时器中直接调⽤,⾥⾯的this指向也是window。
精通JavaScript的this关键字

精通JavaScript的this关键字JS中的this关键字让很多新⽼JS开发⼈员都感到困惑。
这篇⽂章将对this关键字进⾏完整地阐述。
读完本⽂以后,您的困惑将全部消除。
您将学会如何在各种不同的情形正确运⽤this。
我们和在英语、法语这样的⾃然语⾔中使⽤名词⼀样地使⽤this。
⽐如,“John飞快地跑着,因为他想追上⽕车”。
请注意这句话中的代指John的代名词“他”。
我们原本也可以这样表达,“John飞快地跑着,因为John想追上⽕车”。
按照正常的语⾔习惯,我们并不按第⼆种⽅式表达。
如果我们真按第⼆种⽅式说话,我们的家⼈和基友⼀定会把我们当成怪胎。
说不定不⽌家⼈,甚⾄连我们的酒⾁朋友和同事都会远离我们。
类似地,在JS中,我们把this关键字当成⼀种快捷⽅式,或者说是引⽤(referent)。
this关键字指向的是当前上下⽂(context,下⽂中将会对此作专门的解释)的主体(subject),或者当前正在被执⾏的代码块的主体。
考虑以下代码:var person = {firstName: "Penelope",lastName: "Barrymore",fullName: function () {// 正如我们在⽂中提到的使⽤“他”作为代名词⼀样,我们在这⾥使⽤thisconsole.log(this.firstName + " " + stName);//我们其实也可以这样写:console.log(person.firstName + " " + stName);}}如果我们使⽤person.firstName和stName,某些情况下代码会变得模棱两可。
例如,全局变量中有⼀个跟person同名的变量名。
这种情况下,如果我们想要读取person.firstName的值,系统将有可能从全局变量的person变量中读取firstName 属性(property)。
JavaScript中this详解

JavaScript中this详解都说 JavaScript 是⼀种很灵活的语⾔,这其实也可以说它是⼀个混乱的语⾔。
它把函数式编程和⾯向对象编程糅合⼀起,再加上动态语⾔特性,简直强⼤⽆⽐(其实是不能和C++⽐的,^_^ )。
这⾥的主题是 this ,不扯远了。
this 本⾝原本很简单,总是指向类的当前实例,this 不能赋值。
这前提是说 this 不能脱离类/对象来说,也就是说 this 是⾯向对象语⾔⾥常见的⼀个关键字。
说的极端点,如果你编写的 JS 采⽤函数式写法,⽽不是⾯向对象式,你所有的代码⾥ this 会少很多,甚⾄没有。
记住这⼀点,当你使⽤ this 时,你应该是在使⽤对象/类⽅式开发,否则this 只是函数调⽤时的副作⽤。
JS ⾥的 this在 function 内部被创建指向调⽤时所在函数所绑定的对象(拗⼝)this 不能被赋值,但可以被 call/apply 改变以前⽤ this 时经常担⼼,不踏实,你不知道它到底指向谁?这⾥把它所有⽤到的地⽅列出this 和构造器this 和对象this 和函数全局环境的 thisthis 和 DOM/事件this 可以被 call/apply 改变ES5 中新增的 bind 和 thisES6 箭头函数(arrow function) 和 this1. this 和构造器this 本⾝就是类定义时构造器⾥需要⽤到的,和构造器在⼀起再⾃然不过。
/*** 页签** @class Tab* @param nav {string} 页签标题的class* @param content {string} 页⾯内容的class**/function Tab(nav, content) {this.nav = navthis.content = content}Tab.prototype.getNav = function() {return this.nav;};Tab.prototype.setNav = function(nav) {this.nav = nav;};Tab.prototype.add = function() {};按照 JavaScript 的习惯, this 应该挂属性/字段,⽅法都应该放在原型上。
js this的理解

如何理解js中的thisthis的值取决于它所在的函数如何被调用。
下面是this可以获得新值的6种不同方式:•this在全局范围内•this在对象的构造函数内•this在对象的方法内•this在一个简单的函数内•this在箭头函数内•this在一个事件侦听器内下面我们一起来看看this是如何在每个环境中被改变的。
一、this在全局范围内当this在任何函数外面被调用时,也就是说在全局环境中被调用,在浏览器中。
它默认指向window 对象。
console.log(this) // Window一般在全局环境中,我们很少用this关键字,所以我们对它也没有那么在意,继续看下一个环境。
二、this在对象的构造函数内当我们使用new关键字创建一个对象的新的实例时,this关键字指向这个实例。
.functi on Human (age) {..th is.age = age;..}..let gr eg = new Human(22);..let th omas = new Human(24);...consol e.log(greg); // this.age = 22..consol e.log(thomas); // this.age = 24.通过上面的代码,我们会发现,greg是Human的一个实例,现在无论何时调用greg,this都不会指向thomas。
所以让this指向对象的实例是完全有道理的。
接下来让我们看一个密切相关的环境。
三、this在对象的方法内方法是与对象关联的函数的另一个通俗叫法,如下所示。
(注: 这里的方法是用ES6语法来写的, 如果不知道它们是什么, 请参见这里)..let o = {..// A method..aM ethod(){}..}.在对象的任何方法内的this都是指向对象本身。
.let o = {..sa yThis(){.console.log(this);..}..}....o.sayThis() // o.既然this指向对象本身,你就可以用方法来获取对象的实例,如下所示:.functi on Human(name) {..re turn {..name,..getName() {..return ;..}..}..}....const zell = new Human("Zell");..const vincy = new Human("Vincy");....consol e.log(zell.getName()); // Zell.在这两个对象上下文中, 改变的this值使你获得正确的实例, 这就是面向对象的编程的基础. 当然, 这是另外一个话题了.四、this在一个简单的函数内简单函数应该是我们非常熟悉的函数了,就像下面这个一样,以相同形式编写的匿名函数也被认为是简单函数。
js中this的用法

js中this的用法一、理解JavaScript中this关键字的作用this 是JavaScript 中一个重要的关键字,它在不同的情况下会指向不同的对象。
正确地理解和使用 this 可以使代码更具可读性和灵活性,并避免出现一些常见的错误。
二、全局环境下的this指向在全局环境下(非函数内部),this 指向全局对象。
在浏览器环境中,该全局对象就是 window 对象,在 Node.js 环境中则是 global 对象。
三、函数中的this1. 函数作为普通函数调用时,this 指向全局对象或 undefined。
例如:function foo() {console.log(this);}foo(); // 在浏览器环境中输出为 window 对象,在 strict mode 下输出为undefined2. 函数作为方法调用时,this 指向调用该方法的对象。
例如:var obj = {name: 'Alice',sayHello: function() {console.log('Hello, ' + );}};obj.sayHello(); // 输出 Hello, Alice3. 箭头函数中的 this 不会影响其指向,而是继承自父级作用域。
例如:var obj = {name: 'Bob',sayHello: function() {setTimeout(() => {console.log('Hello, ' + );}, 1000);}};obj.sayHello(); // 输出 Hello, Bob四、构造函数中的this在 JavaScript 中,我们可以通过构造函数创建对象。
当使用 new 关键字创建对象时,构造函数中的 this 指向新创建的实例对象。
例如:function Person(name) { = name;}var person1 = new Person('Tom');console.log(); // 输出 Tom五、apply、call和bind方法中的this1. applyapply() 方法调用一个具有给定 this 值和参数的函数,并以一个数组形式传递参数。
深入理解Javascript之this关键字

深入理解Javascript之this关键字Javascript是一种很灵活的语言, 而This关键字又是灵活中的灵活, 但是因为它的灵活, 也注定了它的难用.以前我用this的时候, 都会觉得不踏实, 老是担心它不知道怎么地就会指到另外的什么地方.其实, 这都是因为, 我们对它的不了解.刚好最近再给百度学院做《Javascript高级-作用域/原型链》的ppt, 而swit1983网友也刚好提这个问题, 索性就把这部分内容独立总结出来, 与大家分享.首先, 我先抛出一个定论:”在Javascript中,This关键字永远都指向函数(方法)的所有者”.函数首先,让我们看看”函数”:.function introduce() {.alert("Hello, I am Laruence\r\n");.}对于,这个函数, this关键字指向谁呢?如我之前的文章所述(Javascript作用域), 定义在全局的函数, 函数的所有者就是当前页面, 也就是window对象.这也就是为什么, 我把函数用引号引起来. 因为定义在全局的函数, 其实也就是window对象的一个方法.所以,我们即可用通过函数名直接调用, 也可用通过window.方法名来调用, 这个时候, 方法中的this关键字指向它的所有者:window对象.如果, 我们查看window的introduce属性, 就会得到:.var name = "I am Laruence";.function introduce() {.alert();.}.alert(window.introduce);./**.* output:.* function introduce() {.* alert();.* }.*/看了上面的代码, 也许你就会想到既然, 全局函数是window对象的方法, 全局变量是window对象的属性(Javasript作用域中已有述及), 那么,在全局函数中就可用通过this关键字来访问全局变量吧?答案是肯定的, 如果调用introduce函数, 你就会认识我是Laruence.事件处理函数也许, 对于this关键字的迷惑, 绝大部分原因是来自把函数(方法)用在事件处理的时候..<input id="name"type="text"name="name"value="Laruence"/>比如, 我们现在需要在点击”name”输入框的时候, 显示出name输入框的value. 那么, 可用写下如下代码:.function showValue() {.alert(this.value);.}.document.getElementById('name').onclick = showValue;上面的代码, 运行正常, 但是why? 不是说函数的this指针永远指向函数所有者么? 不是说全局变量的所有者是window对象么?呵呵, 如果你能想到这个问题, 那说明你在认真的看我的文章, 否则,,我建议你从头看起, 否则看完了,你还是迷糊~恩, 对, 对于上面的代码, showValue是定义在了全局对象, 那么看来问题只能发生在onclick事件绑定的时候了.我们知道, 在Js中一切都是对象, 函数和方法也都是对象的属性, 只不过函数有可执行的内部属性.所以, 对于上面的代码, 在对onclick绑定处理器的时候, 其实是对id为name的输入框Dom对象的onclick属性赋值.也就是说, 我们把函数showValue Copy 给了name输入框对象的onclick属性. 如果我们查看此时的onclick:.function showValue() {.alert(this.value);.}.document.getElementById('name').onclick = showValue;.alert(document.getElementById('name').onclick);./**.* output.* function showValue() {.* alert(this.value);.* }.*/所以, 当事件触发的时候, 就会去调用name输入框的onclick方法, 这个时候,this关键字自然就指向的是name输入框了.但是, 迷惑的事情就来了, 比如下面这种写法:.function showValue() {.alert(this.value);.}.<input id="name"type="text"name="name"value="Laruence"onclick="showValue()"/>就无法正常运行, 这又是为什么呢?恩, 因为这个时候, 并不是赋值, 而是引用.如果我们注意俩种onclick的写法, 你会发现, 对于之前的方法, 我们使用的是:.dom.onclick = showvalue; //没有调用符而对于刚才的方法:.onclick = "showvalue()"//有调用符这个也能侧面的反映出俩者的区别:对于前者,是赋值, 而对于后者是引用. 如果我们这个时候查看输入框的onclick属性,我们得到:.alert(dom.onclick);./**.* output:.* function onclick() {.* showValue();.* }.*/看到区别了么? 也就懂得为什么了吧?讲到这里, 有一个很有趣的例子 ,大家可以在IE下试试:.<img src="xxx" onerror="alert(1);} function hi() { alert(2); " />改变this的指向那, 既然我们已经知道为什么了, 那怎么才能让this指向我们想要指的地方呢?对于上面的事件处理函数来说, 我们可以有如下几种写法:.dom.onclick = showValue();.dom.onclick = function() { alert(this.value) ;}.<input onclick="alert(this.value);"/> //想想刚才我们的引用,是如何把这句嵌入的..dom.addEventListener(dom, showValue, false); //ff only而对于不是事件处理函数的场合, 我们可以使用apply, 或者call, 来改变this关键字的指向.比如:.var laruence = {. name : 'laruence',. age : 26,. position : 'Senior PHP Engineer',. company : 'Baidu.inc'.};..function introduce() {.alert();.}..introduce.call(laruence);。
js中this的理解

js中this的理解关于thisthis并不是指向函数本⾝。
this在任何情况下都不指向函数的词法作⽤域。
this是在运⾏时进⾏绑定的,⽽并不是在编写时绑定,它的上下⽂取决于函数调⽤时的各种条件。
this的绑定和函数声明的位置没有任何关系,只取决与函数的调⽤⽅法。
this的绑定规则this到底绑定或者引⽤的是哪个对象环境决定于函数被调⽤的地⽅。
⽽函数的调⽤有不同的⽅式,在不同的⽅式中调⽤决定this引⽤的是哪个对象是由四种规则确定的。
1、默认绑定这条规则是最常见的,也是默认的。
当函数被单独定义和调⽤的时候,应⽤的规则就是绑定全局变量window(严格模式下是undefined)。
即没有其他绑定规则存在时的默认规则。
function fn() {console.log( this.a );}var a = 2;fn(); // 2 -- fn单独调⽤,this引⽤window为什么说这⾥应⽤了默认绑定呢?因为fn()是直接使⽤不带任何修饰的函数引⽤进⾏调⽤的,因此只能使⽤默认绑定,⽆法应⽤其他规则。
2、隐式绑定隐式调⽤的意思是,函数调⽤时拥有⼀个上下⽂对象,就好像这个函数是属于该对象的⼀样。
必须在⼀个对象内部包含⼀个指向函数的属性,并通过这个属性间接引⽤函数,从⽽把this间接(隐式)绑定到这个对象上。
function fn() {console.log( this.a );}var obj = {a: 2,fn: fn};obj.fn(); // 2 -- this引⽤obj。
当函数引⽤有上下⽂对象时,隐式绑定规则会把函数调⽤中的this绑定到这个上下⽂对象。
需要说明的⼀点是,最后⼀个调⽤该函数的对象是传到函数的上下⽂对象,对象属性引⽤链中只有上⼀层或者说最后⼀层在调⽤位置中起作⽤,如下:function fn() {console.log( this.a );}var obj2 = {a: 42,fn: fn};var obj1 = {a: 2,obj2: obj2};obj1.obj2.fn(); // 42 -- this引⽤的是obj2.如果⼀个函数中有this,这个函数中包含多个对象,尽管这个函数是被最外层的对象所调⽤,this指向的也只是它上⼀级的对象隐式丢失问题:被隐式绑定的函数会丢失绑定对象,也就是说它会默认绑定,从⽽把this绑定到全局对象或undefined上,取决于是否是严格模式。
JavaScript编程中——this关键词

this关键词1、涵义this关键字是一个非常重要的语法点。
毫不夸张地说,不理解它的含义,大部分开发任务都无法完成。
前一章已经提到,this可以用在构造函数之中,表示实例对象。
除此之外,this还可以用在别的场合。
但不管是什么场合,this都有一个共同点:它总是返回一个对象。
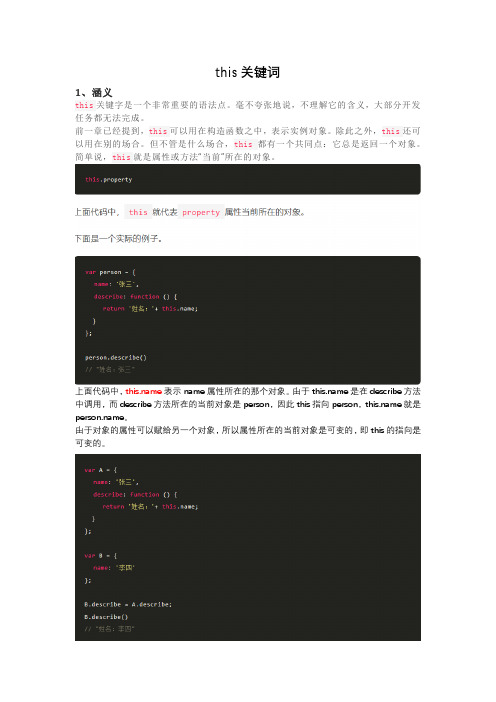
简单说,this就是属性或方法“当前”所在的对象。
上面代码中,表示name属性所在的那个对象。
由于是在describe方法中调用,而describe方法所在的当前对象是person,因此this指向person,就是。
由于对象的属性可以赋给另一个对象,所以属性所在的当前对象是可变的,即this的指向是可变的。
上面代码中,A.describe属性被赋给B,于是B.describe就表示describe方法所在的当前对象是B,所以就指向。
稍稍重构这个例子,this的动态指向就能看得更清楚。
上面代码中,函数f内部使用了this关键字,随着f所在的对象不同,this的指向也不同。
只要函数被赋给另一个变量,this的指向就会变。
上面代码是一个文本输入框,每当用户输入一个值,就会调用onChange回调函数,验证这个值是否在指定范围。
浏览器会向回调函数传入当前对象,因此this就代表传入当前对象(即文本框),然后就可以从this.value上面读到用户的输入值。
总结一下,JavaScript 语言之中,一切皆对象,运行环境也是对象,所以函数都是在某个对象之中运行,this就是函数运行时所在的对象(环境)。
这本来并不会让用户糊涂,但是JavaScript 支持运行环境动态切换,也就是说,this的指向是动态的,没有办法事先确定到底指向哪个对象,这才是最让初学者感到困惑的地方。
2、实质JavaScript 语言之所以有this 的设计,跟内存里面的数据结构有关系。
上面的代码将一个对象赋值给变量obj。
JavaScript 引擎会先在内存里面,生成一个对象{ foo: 5 },然后把这个对象的内存地址赋值给变量obj。
this关键字的三种用法

this关键字的三种用法
this 关键字在编程中有以下三种用法:
1. 访问类的成员变量:在类的方法内部,通过 this 关键字可以明确地访问类的成员变量,解决与局部变量冲突的问题。
在上述代码中,有两个 age 变量,一个是类的成员变量,一个是构造方法的局部变量,this.age 使用的就是成员变量,而单单一个 age 则是指局部变量。
2. 在构造方法中调用其他构造方法:因为构造方法是在实例化对象时,被 Java 虚拟机自动调用的,所以构造方法无法像其他方法一样自由地调用,这时可以使用 this 关键字在一个构造方法中调用其他构造方法。
3. 调用成员方法:this 关键字可以表示对当前对象的引用,因此可以调用当前类的普通方法。
在实际使用中,this 关键字的用法可能会根据编程语言和具体的上下文而有所不同。
在使用时,需要根据具体情况来确定正确的用法。
彻底弄懂js中this指向(包含js绑定、优先级、面试题详解)

彻底弄懂js中this指向(包含js绑定、优先级、面试题详解)为什么要使用this在javascript中,this可谓是无处不在,它可以用来指向某些元素、对象,在合适的地方使用this,能让我们减少无用代码的编写var user = {name: "aclie",sing: function () {console.log( + '在唱歌')},dance: function () {console.log( + '在跳舞')},study: function () {console.log( + '在学习')},}以上这段代码中,每个方法都需要用到user对象中的name属性,如果当user对象名称发生变化,那么所有方法都要改动,这种情况下,使用this是个很好的选择var user = {name: "aclie",sing: function () {console.log( + '在唱歌')},dance: function () {console.log( + '在跳舞')},study: function () {console.log( + '在学习')},}this的指向this的指向和函数在哪里定义无关,和如何调用有关以下foo函数调用方式不同,this的值也不同function foo(){console.log(this)}foo()var obj = {foo: foo}obj.foo()obj.foo.apply("hello")执行结果如下图所示this四种绑定方式一、默认绑定当函数独立调用时,this默认绑定window// 1、直接调用function foo() {console.log(this)}foo()// 2、对象中的函数var obj1 = {foo: foo}var fn1 = obj1.foofn1()// 3、被全局变量引用var obj2 = {bar: function () { console.log(this)}}var fn2 = obj2.barfn2()// 4、函数嵌套调用function foo1() { console.log('foo1', this) }function foo2() { console.log('foo2', this) foo1()}function foo3() { console.log('foo3', this) foo2()}foo3()// 5、通过闭包调用var obj2 = {bar: function () {return function () {console.log(this)}}}obj2.bar()()执行结果如下以上五种调用方式全都属于默认绑定,因为他们最终都是单独的对函数进行调用二、隐式绑定调用的对象内部有对函数的引用function foo() {console.log(this)}var obj1 = {name: 'obj1',foo: foo}obj1.foo()var obj2 = {name: 'obj2',bar: function () {console.log(this)}}obj2.bar()var obj3 = {name: 'obj3',baz: obj2.bar}obj3.baz()以上代码执行结果为以上三种都属于隐式绑定,他们都是通过对象调用,this就指向了该对象三、显式绑定不希望在对象内部包含这个函数的引用,但又希望通过对象强制调用,使用call/apply/bind进行显式绑定function foo() {console.log(this)}var obj = {name: 'obj1',}foo.call(obj)foo.apply(obj)foo.call("xxx")以上代码的执行结果为foo函数直接调用this应该指向window,这里通过call/apply 来改变了this的指向四、new绑定通过new关键字来创建构造函数的实例,绑定thisfunction Person(name, age) { = namethis.age = age}const p1 = new Person('alice', 20)const p2 = new Person('mogan', 24)console.log(p1)console.log(p2)以上代码的执行结果如下此时this指向的是通过new创建的实例对象this绑定的优先级一、隐式绑定高于默认绑定function foo() {console.log(this)}var obj = {name: 'obj',foo: foo}obj.foo()以上代码执行结果为foo函数默认绑定window对象,当同时存在隐式绑定和默认绑定时,隐式绑定优先级高于默认绑定二、显示绑定高于隐式绑定// 案例一var user = {name: 'user',foo: function(){console.log(this)}}user.foo.call('kiki')// 案例二function foo() {console.log(this)}var obj = {name: "obj",foo: foo.bind("aclie")}obj.foo()以上代码的执行结果为如果隐式绑定优先级更高的话,this的指向应该都为对象,但根据以上执行结果得知this绑定为显示绑定的结果,所以当同时存在隐式绑定和显示绑定时,显示绑定的优先级高于隐式绑定三、new高于隐式绑定var user = {name: 'lisa',foo: function () {console.log(this)}}new user.foo()以上代码的执行结果如下当同时存在于new关键字绑定和隐式绑定时,this绑定了foo构造函数,所以new关键字的优先级高于隐式绑定四、new高于显示绑定function bar(){console.log(this)}var fn = bar.bind('hello')new fn()以上代码的执行结果如下当同时存在于new关键字绑定和显示绑定时,this绑定了bar构造函数,所以new关键字的优先级高于显示绑定综上,以上四种绑定的优先级顺序为new关键字 > 显式绑定 > 隐式绑定 > 默认绑定规则之外还有几种特殊的绑定方式,不在上述四种绑定规则中一、忽略显示绑定当显示绑定的值为null/undefined 时,this直接绑定windowvar user = {name: 'alice',foo: function () {console.log(this)}}user.foo()user.foo.call(null)user.foo.apply(undefined)以上代码执行结果如下二、间接函数引用var obj1 = {name: 'obj1',foo: function () {console.log(this)}}var obj2 = {name: 'obj2'};obj2.baz = obj1.foo;obj2.baz();(obj2.bar = obj1.foo)()以上代码的执行结果为两种方式所绑定的this不同,第二种方式进行了赋值调用,实际上是间接函数引用,(obj2.bar = obj1.foo)这里返回了赋值的结果,再加上一个小括号,就直接调用赋值的结果函数三、箭头函数箭头函数是不绑定this的,它的this来源于上级作用域var user = {name: 'kiki',foo: () => {console.log('箭头函数中的this',this)}}user.foo()以上代码的执行结果如下这里调用foo函数,因为箭头函数不绑定this,所以去foo函数的上级查找this,找到了全局对象window面试题1、考察间接函数引用var name = "window";var person = {name: "person",sayName: function () {console.log();}};function sayName() {var sss = person.sayName;sss();person.sayName();(person.sayName)();(b = person.sayName)();}sayName();执行sayName函数•变量sss 被person.sayName方法赋值,执行sss函数,此时是独立函数调用,this指向全局window,全局中变量name被绑定到了window中,所以为"window"•person.sayName() 为隐式绑定,this指向person对象,所以为,即"person"•(person.sayName)() 与前一个本质是一样的,隐式绑定,this 指向person对象,所以为,即"person"•(b = person.sayName)() 是间接函数引用,person.sayName 赋值给b变量,而小括号括起来的代表赋值的结果,this指向window,为,即"window"所以执行结果为2、定义对象时是不产生作用域的var name = 'window'var person1 = {name: 'person1',foo1: function () {console.log()},foo2: () => console.log(),foo3: function () {return function () {console.log()}},foo4: function () {return () => {console.log()}}}var person2 = { name: 'person2' }person1.foo1();person1.foo1.call(person2);person1.foo2();person1.foo2.call(person2);person1.foo3()();person1.foo3.call(person2)();person1.foo3().call(person2);person1.foo4()();person1.foo4.call(person2)();person1.foo4().call(person2);调用过程分析1.foo1函数o person1.foo1() 隐式绑定,this指向person1,为,即“person1”o person1.foo1.call(person2) 隐式绑定+显示绑定person2,显示绑定优先级更高,所以this指向person2, 为,即“person2”2.foo2函数o person1.foo2() 隐式绑定,箭头函数没有自己的this,所以向上层作用域查找,找到了全局window(person1是对象,定义它的时候不产生作用域),全局变量name被绑定到了window中,为,即“window”o person1.foo2.call(person) 隐式绑定+显示绑定,但是箭头函数不绑定this,这里的显示绑定无效,没有自己的this,向上层作用域查找,找到全局window,为,即“window”3.foo3函数o person1.foo3()() 这里相当于执行person1.foo()的返回函数,这里是独立函数调用,this指向全局window,为,即“window”o person1.foo3.call(person2)() 这里通过call改变的是foo3函数中this的指向,但最终执行的是foo3函数返回的闭包,闭包作为独立函数调用,this仍然指向全局window,为,即’window"o person1.foo3().call(person2) 这里将foo3函数返回的闭包显示绑定了person2对象,this指向person2,为,即"person2"4.foo4函数o person1.foo4()() 执行person1.foo()的返回值,返回的闭包是箭头函数没有this的,向上层作用域查找,找到了foo4函数,foo4的this指向person1,所以闭包的this也指向person1,为,即“person1”o person1.foo4.call(person2)() 返回的闭包没有this,向上层作用域找到了foo4函数,foo4函数的this通过显示绑定变成了person2,所以闭包的this也指向person2,为,即"person2"o person1.foo4().call(person) 返回的闭包是箭头函数,无法通过call进行显示绑定,直接向上级作用域查找,找到foo4函数,foo4的this指向person1,所以闭包的this指向person1,为,即"person1"上述代码的执行结果如下3、构造函数中定义函数,该函数的上级作用域是构造函数var name = 'window'function Person (name) { = namethis.foo1 = function () {console.log()},this.foo2 = () => console.log(), this.foo3 = function () {return function () {console.log()}},this.foo4 = function () {return () => {console.log()}}}var person1 = new Person('person1') var person2 = new Person('person2')person1.foo1()person1.foo1.call(person2)person1.foo2()person1.foo2.call(person2)person1.foo3()()person1.foo3.call(person2)()person1.foo3().call(person2)person1.foo4()()person1.foo4.call(person2)()person1.foo4().call(person2)调用分析过程1.foo1函数o person1.foo1() 隐式绑定,this指向person1,person1创建实例时传入name为person1,所以为person1o person1.foo1.call(person2) 隐式绑定+显示绑定,显示绑定优先级更高,绑定person2,person2创建实例时传入的name 为person2,所以为person22.foo2函数o person1.foo2() 隐式绑定,但foo2是箭头函数,没有自己的this,向上层作用域查找,找到了Person构造函数,此时this是指向person1这个对象的,而person1实例化时传入的name为person1,所以为person1o person1.foo2.call(person2) 隐式绑定+显式绑定,但foo2是箭头函数,不绑定this,所以this仍然需要向上层作用域查找,找到Person构造函数,this指向person1对象,所以为person13.foo3函数o person1.foo3()() 执行person1.foo3的返回值,返回的函数是独立调用,this指向window,全局的name变量被绑定到window中,为,即“window”o person1.foo3.call(person2)() 显式绑定更改的是foo3函数的this,最终执行的是foo3函数的返回值,仍然是函数的独立调用,所以this指向window,为,即“window”o person1.foo3().call(person2) foo3函数的返回函数通过显示绑定将this绑定到了person2中,person2创建实例时传入的name为person2,所以为person24.foo4函数o person1.foo4()() 执行foo4函数的返回值,返回函数为箭头函数,没有this,所以向上层作用域查找,找到foo4函数的this指向person1,所以箭头函数的this也指向person1,所以 为person1o person1.foo4.call(person2)() foo4通过显示绑定将this 绑定成了person2,返回的函数为箭头函数,this与父级作用域foo4一致,所以箭头函数的this也指向person2,所以为person2o person1.foo4().call(person2) foo4函数的返回值为箭头函数,不绑定this,这里显示绑定无效,向上级作用域查找this,找到foo4函数,this指向person1执行结果如下4、区分作用域var name = 'window'function Person (name) { = namethis.obj = {name: 'obj',foo1: function () {return function () {console.log()}},foo2: function () {return () => {console.log()}}}}var person1 = new Person('person1')var person2 = new Person('person2')person1.obj.foo1()()person1.obj.foo1.call(person2)()person1.obj.foo1().call(person2)person1.obj.foo2()()person1.obj.foo2.call(person2)()person1.obj.foo2().call(person2)1.foo1函数o person1.obj.foo1()() 执行foo1函数的返回函数,此时该函数为独立函数调用,this指向window,全局变量name被添加到window中,这里的指向,即“window”o person1.obj.foo1.call(person2)() 这里显示绑定改变foo1中this的指向,但最终执行的是foo1函数的返回值,返回函数作为独立函数调用,this仍然指向window,所以为,即“window”o person1.obj.foo1().call(person2) 这里通过显示绑定更改foo1函数的返回函数中this的指向,所以该函数this指向person2,而person2在实例化的时候传入name值为person2,所以为person22.foo2函数o person1.obj.foo2()() 执行foo2的返回函数,此时该函数为独立函数调用,但它自己没有this,要向上级作用域查找,找到foo2函数的this指向obj,所以该函数的this也指向obj, 为,即“obj”o person1.obj.foo2.call(person2)() 执行foo2的返回函数,此时该函数为独立函数调用,但它自己没有this,要向上级作用域查找,foo2函数的this通过显示绑定变成person2,所以该函数的this 也为person2,而person2在实例化的时候传入name值为person2,所以为person2o person1.obj.foo2().call(person2) foo2的返回函数为箭头函数,不绑定this,显式绑定无效,也没有自己的this,要向上级作用域查找,找到foo2函数的this指向obj,所以该函数的this也指向obj,为,即“obj”所以执行结果为以上就是关于this指向的理解,关于js高级,还有很多需要开发者掌握的地方,可以看看我写的其他博文,持续更新中~。
this关键字的使用

this关键字的使⽤1、this可以⽤来修饰、调⽤:属性和⽅法、构造器2、this修饰属性和⽅法this可以理解为:当前对象或当前正在创建的对象1. 在类的⽅法当中,可以使⽤this.属性或this.⽅法的⽅式,调⽤当前对象的属性或⽅法,但是通常省略this。
特殊情况下,如果⽅法的形参和类的属性同名时,必须显式使⽤this,表明此变量是属性⽽⾮形参。
2. 在类的构造器当中,可以使⽤this.属性或this.⽅法的⽅式,调⽤当前正在创建的对象的属性或⽅法,但是通常省略this。
特殊情况下,如果构造器的形参和类的属性同名时,必须显式使⽤this,表明此变量是属性⽽⾮形参。
3、this调⽤构造器1. 在类的构造器中,可以显式的使⽤“this(形参列表)”⽅式,调⽤本类中指定的其他构造器。
2. 构造器中不能通过this调⽤⾃⼰。
3. 如果⼀个类中有n个构造器,则最多有n-1构造器中使⽤了this调⽤。
4. 规定:this调⽤构造器必须声明在当前构造器的⾸⾏。
5. 构造器内部,最多只能声明⼀个this来调⽤其他的构造器。
package org.lyk.entities;public class Emp implements Comparable<Emp>{private long empno;private String ename;private String job;private float sal;public long getEmpno(){return empno;}public void setEmpno(long empno){this.empno = empno;}public String getEname(){return ename;}public void setEname(String ename){this.ename = ename;}public String getJob(){return job;}public void setJob(String job){this.job = job;}public float getSal(){return sal;}public void setSal(float sal){this.sal = sal;}@Overridepublic String toString(){return "Emp [empno=" + empno + ", ename=" + ename + ", job=" + job + ", sal=" + sal + "]";}public Emp(){this(-1, "⽆名⽒", "未指定", 0);}public Emp(long empno){this(empno,"⽆名⽒","未指定",0);}public Emp(long empno, String name){this(empno, name, "未指定", 0);}public Emp(long empno, String ename, String job, float sal) {super();this.empno = empno;this.ename = ename;this.job = job;this.sal = sal;}@Overridepublic int compareTo(Emp o){if(this.sal < o.sal)return -1;else if(this.sal > o.sal)return 1;if(this.empno < o.empno)return -1;else if(this.empno > o.empno)return 1;return 0;}}。
this关键字的使用

this关键字的使⽤this关键字介绍:this关键字的使⽤:1.this可以⽤来修饰或者调⽤:属性、⽅法、构造器2.this修饰属性和⽅法:理解为:当前对象。
当修饰构造器的时候:理解为当前正在创造的对象在类的⽅法中,我们可以使⽤“this.属性”或者“this.⽅法”的⽅式,调⽤当前对象属性或⽅法。
但是通常情况下我们都选择省略“this.”。
特殊的:如果⽅法的形参和类的属性同名时,必须使⽤this关键字(this.变量),表明此变量是属性,⽽⾮形参。
在类的构造器中,我们可以使⽤“this.属性”或者“this.⽅法”的⽅式,调⽤当前对象属性或⽅法。
但是通常情况下我们都选择省略“this.”。
特殊的:如果构造器的形参和类的属性同名时,必须使⽤this关键字(this.变量),表明此变量是属性,⽽⾮形参。
this可以在⽅法⾥⾯调⽅法,构造器⾥⾯调构造器this()我们在类的构造器中,可以显⽰的使⽤“this(形参列表)”⽅式,调⽤本类中指定的其他构造器构造器中不能通过“this(形参列表)”⽅式调⽤⾃⼰如果⼀个类中有n个构造器,则最多有n-1构造器中使⽤了“this(形参列表)”规定:“this(形参列表)”必须声明在当前构造器的⾸⾏构造器内部,最多只能声明⼀个“this(形参列表)”,⽤来调⽤其他构造器package com.myobjectoriented01.nonworking;public class Person10 {private String name;private int age;public Person10() {}public Person10(int age) {this.age=age;}public Person10(String name,int age) {this(age);=name;}public String getName() {return name;}public int getAge() {return age;}}package com.myobjectoriented01.nonworking;public class Person10Text {public static void main(String[] args) {Person10 p1=new Person10("lily",20);System.out.println(p1.getAge()+p1.getName());}}题⽬⼀:Boy类的代码:package com.myobjectoriented.nonworking;/**** @Desciption* @author Abraham* @email 1290807550@* @version JDK1.8* @date 2021年3⽉24⽇下午4:48:33*/public class Boy {private String name;private int age;public Boy(String name,int age) {=name;this.age=age;}public void setName(String name) {=name;}public String getName() {return ;}public void setAge(int age) {this.age=age;}public int getAge() {return this.age;}public void marry(Girl girl) {System.out.println("我想娶"+girl.getName());}public void shout(int age) {if(this.age>22) {System.out.println("我想结婚!");}else {System.out.println("年纪不够,再去打打酱油");} }}Girl类的代码:package com.myobjectoriented.nonworking;/**** @Desciption* @author Abraham* @email 1290807550@* @version JDK1.8* @date 2021年3⽉24⽇下午4:48:39*/public class Girl {private String name;private int age;public Girl(String name,int age) {=name;this.age=age;}public void setName(String name) {=name;}public String getName() {return ;}public void marry(Boy boy) {System.out.println("我想嫁给"+boy.getName());boy.marry(this);}public void compare(Girl girl) {if(this.age>girl.age) {System.out.println("我⼤");}else if(this.age<girl.age){ System.out.println("她⼤");}else System.out.println("⼀样⼤");}}测试类的代码:package com.myobjectoriented.nonworking;/**** @Desciption* @author Abraham* @email 1290807550@* @version JDK1.8* @date 2021年3⽉24⽇下午5:20:04*/public class BoyGirlText {public static void main(String[] args) {Boy boy=new Boy("梁⼭伯",25);boy.shout(25);System.out.println(boy.getAge());Girl girl=new Girl("祝英台",23);//boy.marry(girl);girl.marry(boy);Girl girl01=new Girl("苍⽼师",23);pare(girl01);}}银⾏账户练习题⽬:先造⼀个银⾏账户的类package com.myobjectoriented.nonworking;/**** @Desciption* @author Abraham* @email 1290807550@* @version JDK1.8* @date 2021年3⽉24⽇下午5:48:36*/public class BankAccount {private int ID;//账户名private double balance;//余额private double annualInterestRate;//年利率public BankAccount(int ID,double balance,double annualInterestRate) {//构造器:直接传递客户信息 this.ID=ID;this.balance=balance;this.annualInterestRate=annualInterestRate;}public int getID() {return this.ID;}public double getbalance() {return this.balance;}public double getannualInterestRate() {return this.annualInterestRate;}public void setID(int ID) {this.ID=ID;}public void setbalance(double balance) {this.balance=balance;}public void setannualInterestRate(double annualInterestRate) {this.annualInterestRate=annualInterestRate;}public void withdraw(double amount) {//取钱if(amount>balance) {System.out.println("余额不⾜,取款失败!");return;}this.balance-=amount;System.out.println("成功取出"+amount+"元");}public void deposit(double amount) {//存钱this.balance+=amount;System.out.println("成功存⼊"+amount+"元");}public void printBankAccountMoney(){System.out.println("当前账户余额为:"+balance);}}然后造⼀个客户的类package com.myobjectoriented.nonworking;/**** @Desciption* @author Abraham* @email 1290807550@* @version JDK1.8* @date 2021年3⽉24⽇下午7:37:29*/public class Customer {private String firstName;private String lastName;private BankAccount account;public Customer(String f,String l) {firstName=f;lastName=l;}public String getFirstname() {return this.firstName;}public String getLastname() {return stName;}public BankAccount getBankAccount() {return account;}public void setBankAccount(BankAccount account) {this.account=account;}public void customerinfomation() {System.out.println("客户名:"+firstName+" "+lastName+" "+"账户名:"+account.getID()+" "+"账户余额:"+account.getbalance()+" "+"当前利率:"+account.getannualInterestRate()); }}最后造⼀个案例类:package com.myobjectoriented.nonworking;public class Customertext {public static void main(String[] args) {Customer customer=new Customer("Jane","Smith");BankAccount accountJane=new BankAccount(1000,2000,0.0123);//下⾯三⾏是错误写法,不需要这么⿇烦//customer.getBankAccount().setID(1000);//customer.getBankAccount().setbalance(2000);//customer.getBankAccount().setannualInterestRate(0.0123);customer.setBankAccount(accountJane);customer.getBankAccount().deposit(100);customer.getBankAccount().withdraw(960);customer.getBankAccount().withdraw(2000);customer.customerinfomation();}}package com.myobjectoriented11.nonworking;public class Account {private double balance;//余额public Account(double init_balance) {//初始化余额this.balance=init_balance;}public double getBalance() {return this.balance;}public void deposit(double money) {if(money>0) {this.balance+=money;System.out.println("成功存⼊款项"+money+"元,"+"当前账户余额为:"+this.balance+"元。
详解javascript中的this对象

详解javascript中的this对象前言Javascript是一门基于对象的动态语言,也就是说,所有东西都是对象,一个很典型的例子就是函数也被视为普通的对象。
Javascript可以通过一定的设计模式来实现面向对象的编程,其中this “指针”就是实现面向对象的一个很重要的特性。
但是this也是Javascript中一个非常容易理解错,进而用错的特性。
特别是对于接触静态语言比较久了的同志来说更是如此。
示例说明我们先来看一个最简单的示例:<script type="text/javascript">var name = "Kevin Yang";function sayHi(){alert("你好,我的名字叫" + name);}sayHi();</script>这段代码很简单,我们定义了一个全局字符串对象name和函数对象sayHi。
运行会弹出一个打招呼的对话框,“你好,我的名字叫Kevin Yang”。
我们把这段代码稍微改一改:<script type="text/javascript">var name = "Kevin Yang";function sayHi(){alert("你好,我的名字叫" + );}sayHi();</script>这段代码和上段代码的区别就在于sayHi函数在使用name的时候加上了this.前缀。
运行结果和上面一摸一样。
这说明引用的也还是全局的name对象。
开头我们不是说了,函数也是普通的对象,可以将其当作一个普通变量使用。
我们再把上面的代码改一改:<script type="text/javascript">var name = "Kevin Yang";function sayHi(){alert("你好,我的名字叫" + );}var person = {};person.sayHello = sayHi;person.sayHello();</script>这一次,我们又创建了一个全局对象person,并将sayHi函数对象赋给person对象的sayHello属性。
js this用法 -回复

js this用法-回复This article will provide a step-by-step guide on how to use the "this" keyword in JavaScript. The "this" keyword is a fundamental concept in JavaScript that refers to the current object or context within a function or method. Understanding its usage is essential for writing effective and efficient JavaScript code. Without further ado, let's dive into the details!1. Introduction to the "this" keyword:The "this" keyword is primarily used to refer to the object that owns or invokes the currently executing code. It provides a way to access properties and methods within an object context, allowing for dynamic code execution and reusability.2. Basic usage of the "this" keyword:To use the "this" keyword, you need to be within the context of a function or a method. In the global scope, "this" refers to the global object, which is usually the window object in web browsers. Inside a function or method, the value of "this" depends on how the function or method is called.3. "this" within global scope:In most cases, when "this" is used in the global scope, it refers to the window object. For example, consider the following code:console.log(this === window); trueIn this example, the comparison between "this" and the window object returns true, indicating that "this" refers to the global object, which is the window object in this case.4. "this" within function scope:When "this" is used within a function that is not a method of an object, its value depends on how the function is called. There are a few different scenarios to consider:a. Regular function calls:In a regular function call, "this" refers to the global object. For example:function greet() {console.log(this === window);}greet(); trueIn this case, the greet() function is called directly without any specific object context. Therefore, "this" inside the greet() function refers to the global object, which is the window object in this example.b. Function calls with strict mode:If strict mode is enabled in a function, "this" does not default to the global object. Instead, it retains its value as undefined. For example:function greet() {'use strict';console.log(this === undefined);}greet(); trueIn this example, the greet() function is called without any object context, but since strict mode is enabled, "this" is set to undefined instead of the global object.c. Function calls with object context:When a function is called as a method of an object, "this" refers to the object itself. Consider the following example:const person = {name: 'John',greet: function() {console.log();}};person.greet(); "John"In this case, the greet() function is called as a method of the person object. As a result, "this" within the greet() function refers to the person object, allowing access to its properties.5. "this" within arrow functions:Arrow functions have a different behavior regarding the "this" keyword. In arrow functions, "this" is lexically bound, meaning that it retains the value of the enclosing context. It does not have its own "this" value. For example:function greet() {const person = {name: 'John',sayHello: () => {console.log();}};person.sayHello();}greet(); undefinedIn this example, the greet() function defines an arrow function called sayHello() within it. Despite being called as a method of the person object, "this" inside the sayHello() arrow function refers to the value of "this" in the greet() function, which is the global object (window). Therefore, accessing the name property will output undefined.6. Binding "this" explicitly:In some cases, you may want to bind the value of "this" explicitly, regardless of how the function or method is called. JavaScript provides several methods to achieve this, including bind(), call(), and apply().a. bind():The bind() method creates a new function with the same body as the original function and sets the value of "this" explicitly to the provided object. For example:const person = {name: 'John',greet: function() {console.log();}};const sayHello = person.greet.bind(person);sayHello(); "John"In this example, the bind() method is used to bind the value of "this" within the greet() function to the person object. As a result, when calling the sayHello() function, "this" still refers to the person object, even if it is called separately from the person object.b. call() and apply():The call() and apply() methods are similar to bind() but immediately invoke the function with the provided object as the value of "this".The call() method takes comma-separated arguments, while the apply() method takes an array-like object as arguments. Here's an example using call():const person = {name: 'John',greet: function(type) {console.log(`[{type}] Hello, {}!`);}};person.greet.call(person, 'Formal'); "[Formal] Hello, John!"In this example, the greet() method is called using the call() method, explicitly setting the value of "this" to the person object. Additional arguments can be passed to the method after the object.7. Conclusion:The "this" keyword in JavaScript allows for dynamic codeexecution and easy access to object properties and methods. By understanding its behavior within different contexts and knowing how to explicitly bind it, you can write more powerful and flexible JavaScript code. Keep practicing and experimenting with "this" in different scenarios to deepen your understanding and improve your coding skills.。
javascript中的this关键字小谈

javascript中的this关键字⼩谈说到this,就不得不提到function,相信看过其它类似⽂章的同学也知道,正是由于调⽤function的对象不同,才导致了this的指向不同。
所以以前⽼是去记忆每种调⽤function的情况所对应的this,因为情况有限⽽且很少,所以这当然是可⾏的——对于聪明⼈来说。
所以我不得不思考另外⼀些⽅式来让我记住。
那么⾸先我们需要明确的⼀个事情是:function也是对象同时我们还需要明确的⼀个事情是:function执⾏时是在某个特定的上下⽂中执⾏的。
那什么是上下⽂呢?打个⽐⽅,⽐如你练会了辟邪剑谱,那这时候你的掌门让你⽤辟邪剑谱砍⼈。
如果仅仅是这样的话,你是没法完成这个任务的,因为你必须得知道要砍谁吧,其次去哪⼉砍吧,那么是个地下通道还是⼀望⽆尽的⼤草原,要是地下通道你⾛路都困难,还怎么⽤辟邪剑谱呢对吧。
这就是上下⽂,函数执⾏时它也需要⼀些额外的信息来⽀撑它的运⾏。
那么既然function是对象的话,就会有⽅法。
⽽function中最核⼼的⽅法是call⽅法。
因此我们就从这⼉⼊⼿。
call⽅法先来看⼀下如何使⽤call⽅法:function say(content) {console.log("From " + this + ": Hello "+ content);}say.call("Bob", "World"); //==> From Bob: Hello World接下来仔细分析⼀下call的⽤法:Step1: 把第⼆个到最后⼀个参数作为函数执⾏时要传⼊的参数Step2: 把函数执⾏时的this指向第⼀个参数Step3: 在上⾯这个特殊的上下⽂中执⾏函数上⾯例⼦中,我们通过call⽅法,让say函数执⾏时的this指向"Bob",然后把"World"作为参数传进去,所以输出结果是可以预见的。
JS中this关键字使用方法详解

JavaScript中this关键字使用方法详解在面向对象编程语言中,对于this关键字我们是非常熟悉的。
比如C++、C#和Java等都提供了这个关键字,虽然在开始学习的时候觉得比较难,但只要理解了,用起来是非常方便和意义确定的。
JavaScript也提供了这个this关键字,不过用起来就比经典OO语言中要"混乱"的多了。
下面就来看看,在JavaScript中各种this的使用方法有什么混乱之处?1、在HTML元素事件属性中inline方式使用this关键字:<div onclick="// 可以在里面使用this">division element</div>我们一般比较常用的方法是在此使用:javascirpt: EventHandler(this),这样的形式。
不过这里其实可以写任何合法的JavaScript语句,要是高兴在此定义个类也可以(不过将会是个内部类)。
这里的原理是脚本引擎生成了一个div实例对象的匿名成员方法,而onclick 指向这个方法。
2、用DOM方式在事件处理函数中使用this关键字:<div id="elmtDiv">division element</div><script language="javascript">var div = document.getElementById('elmtDiv');div.attachEvent('onclick', EventHandler);function EventHandler(){// 在此使用this}</script>这时的EventHandler()方法中的this关键字,指示的对象是IE的window对象。
这是因为EventHandler只是一个普通的函数,对于attachEvent后,脚本引擎对它的调用和div 对象本身没有任何的关系。
Js中this机制全解【分享】

Js中this机制全解JavaScript中有很多令人困惑的地方,或者叫做机制。
但是,就是这些东西让JavaScript显得那么美好而与众不同。
比方说函数也是对象、闭包、原型链继承等等,而这其中就包括颇让人费解的this机制。
不管是新手还是老手,不仔细深抠一下还真闹不明白this倒地咋回事捏。
今天,我们就一起看一下this倒地咋回事,别再为了this发愁了。
this是啥?简言之,this是JavaScript语言中定义的众多关键字之一,它的特殊在于它自动定义于每一个函数域内,但是this倒地指引啥东西却让很多人张二摸不着头脑。
希望看完这篇文章了你能回答出来this到底指引个甚。
this有啥用?有人肯定会问,既然this这么难以理解,那么为个甚还要用它呢?我们来看个例子:1.function identify() {2. return .toUpperCase();3.}4.function sayHello() {5. var greeting = "Hello, I'm " + identify.call( this );6. console.log( greeting );7.}8.var person1= {9. name: "Kyle"10.};11.var person2= {12. name: "Reader"13.};14.identify.call( person1); // KYLE15.identify.call( person2); // READER16.sayHello.call( person1); // Hello, I'm KYLE17.sayHello.call( person2); // Hello, I'm READER这段代码很简单,我们定义了两个函数,分别为identify和sayHello。
this和super关键字的用法

this和super关键字的用法this关键字是指代当前对象的引用。
它可以用于以下几种情况:1. 在构造函数中,this可以调用当前类的其他构造函数。
例如:```public class MyClass {private String name;public MyClass() {this("Default Name");}public MyClass(String name) { = name;}}```在上面的例子中,第一个构造函数会调用第二个构造函数,并传入一个默认的名字。
2. 在实例方法中,this可以引用当前对象的成员变量或者调用其他实例方法。
例如:```public class MyClass {private String name;public void setName(String name) { = name;}public String getName() {return ;}}```在上面的例子中,setName方法通过this引用了当前对象的name成员变量。
3. this关键字还可以用于表示当前类的实例。
例如:```public class MyClass {public void printClassName() {System.out.println(this.getClass().getName());}}```在上面的例子中,printClassName方法通过this.getClass()获取当前对象所属的类,并打印出类的名字。
super关键字是指代当前对象的父类对象。
它可以用于以下几种情况:1. 在子类构造函数中,super可以调用父类的构造函数。
例如:```public class SubClass extends SuperClass {public SubClass() {super();}```在上面的例子中,子类SubClass的构造函数通过super调用父类SuperClass的构造函数。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
function EventHandler()
{
// 在此使用this
}
</script>
这时的EventHandler()方法中的this关键字,指示的对象是IE的window对象。这是因为EventHandler只是一个普通的函数,对于attachEvent后,脚本引擎对它的调用和div对象本身没有任何的关系。同时你可以再看看EventHandler的caller属性,它是等于null的。如果我们要在这个方法中获得div对象引用,应该使用:this.event.srcElement。
JavaScript中this关键字使用方法详解
在面向对象编程语言中,对于this关键字我们是非常熟悉的。比如C++、C#和Java等都提供了这个关键字,虽然在开始学习的时候觉得比较难,但只要理解了,用起来是非常方便和意义确定的。JavaScript也提供了这个this关键字,不过用起来就比经典OO语言中要"混乱"的多了。
{
alert(myName + ', ' + this.m_Name);
};
var jc = new JSClass();
jc.ToString();
这是JavaScript模拟类定义中对this的使用,这个和其它的OO语言中的情况非常的相识。但是这里要求成员属性和方法必须使用this关键字来引用,运行上面的程序会被告知myName未定义。
div.onclick = function()
{
// 在此使用this
};
</script>
这里的this关键字指示的内容是div元素对象实例,在脚本中使用DHTML方式直接为div.onclick赋值一个EventHandler的方法,等于为div对象实例添加一个成员方法。这种方式和第一种方法的区别是,第一种方法是使用HTML方式,而这里是DHTML方式,后者脚本解析引擎不会再生成匿名方法。
this.m_Element.innerHTML = this.m_Text;
this.m_Element.attachEvent('onclick', this.ToString);
}
JSClass.prototype.Render = function()
jc.Render();
jc.ToString();
我就说说结果,页面运行后会显示:"division element",确定后点击文字"division element",将会显示:"undefined"。
7、CSS的expression表达式中使用this关键字:
2、用DOM方式在事件处理函数中使用this关键字:
<div id="elmtDiv">division element</div>
<script language="javascript">
var div = document.getElementById('elmtDiv');
3、用DHTML方式在事件处理函数中使用this关键字:
<div id="elmtDiv">division element</div>
<script language="javascript">
var div = document.getElementById('elmtDiv');
}
return InnerFoo;
}
OuterFoo()();
运行结果显示是:"Inner Name, Outer Name"。按我们在2中的讲解,这里的结果如果是"Inner Name, undefined"似乎更合理些吧?但是正确的结果确实是前者,这是由于JavaScript变量作用域的问题决定的,详细了解推荐参看"原来JScript中的关键字'var'还是有文章的"一文及回复。
{
document.body.appendChild(this.m_Element);
}
JSClass.prototype.ToString = function()
{
alert(this.m_Text);
};
var jc = new JSClass();
function OuterFoo()
{
= 'Outer Name';
function InnerFoo()
{
var Name = 'Inner Name';
alert(Name + ', ' + ,和4中类定义有些相似,没有什么太特别的地方。
6、结合2&4,说一个比较迷惑的this关键字使用:
function JSClass()
{
this.m_Text = 'division element';
this.m_Element = document.createElement('DIV');
4、类定义中使用this关键字:
function JSClass()
{
var myName = 'jsclass';
this.m_Name = 'JSClass';
}
JSClass.prototype.ToString = function()
<table width="100" height="100">
<tr>
<td>
<div style="width: expression(this.parentElement.width);
height: expression(this.parentElement.height);">
division element</div>
</td>
</tr>
</table>
这里的this看作和1中的一样就可以了,它也是指代div元素对象实例本身。
8、函数中的内部函数中使用this关键字:
说了这么多JavaScript中this的用法,其实this最根本的特性还是和OO语言中的定义相吻合的。之所以有这么多看似混乱的使用方式,是因为JavaScript语言(解释器和语言本身的内容)本身在实现上是遵循OO的(Object-based),连它的所有数据类型都是对象,也有Object这样一个super Object。但是这个语言在运行上(runtime),就没有遵循完备的OO特点,所以就出现了this的指代混乱。
下面就来看看,在JavaScript中各种this的使用方法有什么混乱之处?
1、在HTML元素事件属性中inline方式使用this关键字:
<div onclick="
// 可以在里面使用this
">division element</div>
我们一般比较常用的方法是在此使用:javascirpt: EventHandler(this),这样的形式。不过这里其实可以写任何合法的JavaScript语句,要是高兴在此定义个类也可以(不过将会是个内部类)。这里的原理是脚本引擎生成了一个div实例对象的匿名成员方法,而onclick指向这个方法。
5、为脚本引擎内部对象添加原形方法中的this关键字:
Function.prototype.GetName = function()
{
var fnName = this.toString();
fnName = fnName.substr(0, fnName.indexOf('('));
fnName = fnName.replace(/^function/, '');
return fnName.replace(/(^\s+)|(\s+$)/g, '');
}
function foo(){}
alert(foo.GetName());
