网页设计层布局
网页布局方案

网页布局方案第1篇网页布局方案一、项目背景随着互联网技术的不断发展和普及,网页作为信息传播的重要载体,其界面布局的合理性、美观性和用户体验成为越来越受到重视的环节。
为满足客户需求,提高用户访问体验,确保网页信息的有效传达,特制定本网页布局方案。
二、目标定位1. 确保网页界面整体风格统一,符合品牌形象;2. 优化网页布局,提高用户体验,降低用户访问跳出率;3. 提高网页加载速度,满足不同设备访问需求;4. 合理安排内容布局,提升网页信息传达效果。
三、布局原则1. 简洁明了:界面设计简洁,易于用户理解和操作;2. 层次清晰:内容布局层次分明,便于用户快速找到所需信息;3. 一致性:整体风格、色彩搭配、字体选择等方面保持一致性;4. 灵活性:适应不同设备、分辨率和浏览器,提高兼容性;5. 响应式:根据用户行为和设备环境进行智能化布局调整。
四、具体布局方案1. 头部区域:- 标志:放置品牌标志,增强品牌形象;- 导航栏:提供全局导航,方便用户快速切换到其他页面;- 搜索框:便于用户快速查找内容。
2. banner区域:- 轮播图:展示重要信息、广告或活动,吸引用户关注;- 简洁明了,突出主题。
3. 内容区域:- 主体内容:根据用户需求,合理安排信息展示顺序,突出重点;- 侧边栏:提供辅助信息、推荐阅读等内容,提高用户粘性;- 分页:合理划分内容,提高加载速度。
4. 底部区域:- 版权信息:注明版权所有,增强法律意识;- 导航链接:提供网站地图、友情链接等,方便用户浏览;- 联系方式:提供联系方式,便于用户咨询和反馈。
五、实施步骤1. 需求分析:深入了解客户需求,明确项目目标;2. 设计草图:根据需求,绘制初步布局草图;3. 设计稿制作:根据草图,制作详细设计稿;4. 前端开发:遵循W3C标准,进行HTML、CSS和JavaScript编写;5. 测试与优化:在不同设备和浏览器上测试,优化布局效果;6. 上线部署:确认无误后,进行上线部署;7. 持续优化:根据用户反馈,持续优化网页布局。
dreamweaver8网页设计 第九章 使用框架布局网页

2021/10/10
6
9.2 框架和框架集的基本操作
9.2.1 选择框架和框架集 1.在文档编辑窗口中选择
在文档编辑窗口中选择框架的方法为:按住【Alt】 键的同时在要选择的框架内单击,被选中的框架 边框变为虚线。 如要选择框架集,则单击该框架集上的任意边框 即可,选中的框架集所有边框都呈虚线显示。
2021/10/10
2
9.1.2 了解框架网页构造
下图所示网页至少由三个单独的网页文档组成:两 个框架区域中显示的两个页文档和把这两个文档 显示在一个界面上的框架集文档。在Dreamweaver 中设计使用框架的网页时,必须全部保存这三个文 件,框架网页才能在浏览器中正常显示。
2021/10/10
3
9.1.3 创建框架集
1.使用“新建文档”对话框创建
使用“新建文档”对话框创建框架集的方法同 创建普通页面的方法相似。
2021/10/10
4
2.使用“布局”插入栏创建
使用“布局”插入栏创建框架集就像插入表格 一样简单。
2021/10/10
5
3.手动创建
使用前面两种方法创建的都是Dreamweaver中预 定义的框架集,当这些框架集无法满足用户需求 时,可以在此基础上手动分割创建框架。
2021/10/10
7
2.在“框架”面板中选择
选择“窗口”>“框架”菜单,可打开“框架” 面板,该面板中显示了窗口中框架的结构,不同 的框架区域显示了框架的名称。
选择框架:在“框架”面板中单击需要选择的 框架即可将其选中,被选择的框架在“框架” 面板中以粗黑框显示。 选择框架集:在“框架”面板中单击框架集的 边框即可选择框架集。
2021/10/10
《网页设计》课件——11-CSS浮动布局

PART ONE
重难点分析
重点:
1、浮动布局 2、消除浮动影响
难点:
1、浮动布局 2、消除浮动影响
B
PART TWO
课程讲解
常见网页布局
这是常见的1-2-1 布局。 上部:导航部分; 中部:主体部分; 下部:版权部分;
每一块都是一个div
常见网页布局
这是常见的1-3-1 布局。 上部:导航部分; 中部:主体部分; 下部:版权部分;
4. 多个块一起浮动,如果外层块缩小,使得同行浮动块空间不足时,浮动块会依 次向下一行移动。
5. 行内元素浮动后会强制转换成块级元素。此时要注意,一些内联属性将失效 (比如:vertical-align).
浮动规则-1
1、浮动的块可以向左或向右移动,直到它 的外边缘碰到包含它区块的边框、或另 一个浮动框的边框、或一个标准流块的 下一行。
文档流布局方式
块级元素独占 一行,所以文档 流布局只能依次 顺序向下排列, 不能进行复杂布 局。
在实际应用中, 都采用浮动布局 或定位布局
网页元素的三种位置方式
• 普通流
• 浮动
• 定位
相对定位 绝对定位 固定定位
浮动——float属性
• 浮动的方式 取值 float : left float : right float : none
ShenYang ChinaSoft International 沈阳中软国际
浮动规则-3-1
3、如果多个块一起浮动,那么它们按照HTML代码顺序从前向后依 次跟随。 靠近页面边缘的一端是前,远离页面边缘的一端是后。
A、B块都向左浮动: A块向左浮动,B块依次跟随向左浮动。
浮动规则-3-2
网页设计CSS布局方式比对

网页设计CSS布局方式比对1CSS布局技术概述CSS(CascadingStyleSheet)中文译为层叠样式表。
它是一门经过标准化的WEB标准。
最早是在1996年由W3C组织审核通过并推荐使用。
针对于网页设计越来越趋向整体结构化,web标准也将网页拆分成了三个相对独立的部分:结构层(structure),表现层(presentation)及行为层(behavior)。
在基于标准的WEB开发中,CSS的作用就是负责控制网页的表现层。
如果我们把HTML比做是人的身体的话,CSS代码我们就可以看成是穿在人身上的衣服。
我们说什么是最完美的页面布局方式?这是一个已经困扰了设计者很多年的问题。
CSS的主要功能被很多人误以为就是那些特殊效果的实现。
实际上,它的真正核心应该在于强大的页面布局能力,而并不是实现整个网站排版的一致性或细节上。
也只有当网页布局和网页内容完美接合时,才能带给用户最好的体验。
2基于CSS布局的几种方式盒模型、流动、浮动、定位这四个概念,是最基础也是最重要的。
各种布局技巧的应用都来源于此。
选择怎样的布局方式主要取决于站点自身的类型和发展。
在做决定之前权衡好它们的两面性,找出适合站点的方案。
下面,我们就现今网页设计过程中较常用到的几种网页布局模式做个比较。
2.1固定宽度布局固定布局(FixedLayout),指最外面的包裹层(Wrapper)使用固定宽度,其内部的各个部分均使用百分比或者是固定的宽度来表示。
其关键是,外面的包裹层(或称为容器)的宽度是固定不变的,所以不论访问者的浏览器是怎样的分辨率,他们所看到的网页效果都是完全相同的。
固定宽度布局是层叠样式表中最早应用的布局效果之一。
有一个必须要解决的问题是所设计的页面宽度到底为多少才合适?这涉及到关于现今用户使用浏览器的分辨率大小的问题,据权威组织统计,使用640×480像素的用户占3%,使用800×600像素的用户占4%,使用1024×768像素的用户占36%,而更高像素的用户占到57%。
《网页设计与制作》教案-第11讲 布局技术-层AP Div

第11讲布局技术-层AP Div1.1教学目标:◆知识目标1.理解层的作用2.掌握层的各种基本操作◆技能目标能运用层进行布局,能设置层的重叠与嵌套,能合理操作层◆品质目标培养学生认真细致、踏实进取的精神1.2教学重点:1.掌握层的各种基本操作1.3 教学难点理解层的作用和操作。
1.4教学方法:讲练结合,任务驱动、分子任务操练1.5课时安排:2课时1.6教学对象分析:这个班学生具有基本专业技能,不仅仅是要教会他们方法,最重要的是教会他们的规范的动手能力与各种事件多方法的灵活处理能力,在保证全班同学教学进度一致的情况上,培养学生较好的专业基础与创新创作意识。
1.7教学过程:一、激趣导入,揭示课题层是一种HTML页面元素,可以将其定位在页面上的任意位置。
层可以包含文本、图像或其他任何可在HTML文档正文中放入的内容。
通过Dreamweaver MX 2004,可以使用层来设置页面的布局。
可以将层前后放置,隐藏某些层而显示其他层,以及在屏幕上移动层。
还可以在一个层中放置背景图像,然后在该层的前面放置第二个层,利用层不仅可以非常灵活地放置内容,还可以根据不同的设置,实现相应的动态效果。
二、层的操作层可以理解为浮动在网页上的一个页面,它可以准确地定位在页面上的任意位置,并可以规定它的大小。
通过层可以对网页进行精确定位。
不仅如此,通过对层与行为的综合使用,还可以创作出赏心悦目的动作效果。
层可以包含文本、图像或其它任何可在网页中放置的内容。
层可以重叠,并且可以改变重叠次序,因此可以在网页上实现内容的重叠效果;可以动态地设定层的显示或隐藏,实现层内容的动态交替显示等特殊的显示效果;层可以嵌套,子层会遗传父层的特征,例如可见性,位置移动等。
0.1新建层用Dreamweaver可以方便地在页面上创建层并精确地将层定位。
建立新层的步骤:●在编辑窗口的“插入”栏的“布局”选项卡中,选取“描绘层”按钮,如图2-95所示。
或者执行“插入/布局对象/层”命令。
网页布局结构与色彩搭配解析

二、色彩搭配的基本原理和常见搭配方式
3、对比度:对比度是衡量两种颜色在视觉上的差异程度。高对比度的颜色搭 配可以增强网页的视觉效果,但过多使用可能会使网页显得过于刺眼。
三、不同应用场景和需求下的色 彩搭配分析
三、不同应用场景和需求下的色彩搭配分析
1、新闻类网站:新闻类网站以传递信息为主要目的,要求色彩搭配简洁明了。 使用对比度较高的色彩搭配可以突出标题和重点段落,提高阅读体验。例如,黑 色和白色的对比搭配可以很好地突面内容。
四、总结
四、总结
网页布局结构与色彩搭配是网页设计的重要组成部分,对于提高用户体验和 提升网站质量具有关键作用。通过选择合适的布局结构和色彩搭配,能够使用户 更加愉悦地使用网站,同时也能更好地传递网站的信息和价值。
四、总结
希望本次演示的解析能对相关从业人员有所帮助,在未来的工作中注重布局 结构和色彩搭配的运用,为打造更加优秀、实用的网页提供支持。
四、实际操作案例
1、确定主题:该电商网站主要销售环保产品,主题为“绿色生活”。 2、确定色彩搭配方案:以绿色为主色调,搭配灰色和白色。绿色代表环保, 灰色和白色则可以营造出简洁、干净的视觉效果。
四、实际操作案例
3、应用色彩搭配方案:首页的背景色为淡绿色,产品图片使用深绿色,与背 景形成对比度,突出产品。标题文字使用白色,与背景色形成强烈对比,引导用 户视线。副标题和正文使用灰色,保持视觉上的平衡。
3、品牌官网:品牌官网是展示品牌形象的重要平台,色彩搭配要与品牌形象 保持一致。例如,对于科技品牌,通常使用蓝色、灰色等冷色调来营造一种专业、 可靠的形象;而对于儿童品牌,则可以使用较为鲜艳的色彩来传达一种活泼、有 趣的氛围。
四、实际操作案例
四、实际操作案例
网页设计基础:理解网页布局的五种方式

网页设计基础:理解网页布局的五种方式介绍在现代互联网时代,网页设计成为了一门非常重要的技能。
而网页布局则是网页设计中的一个关键方面。
不同的网页布局方式可以影响用户对网页信息的感知和使用体验。
本文将介绍五种常见的网页布局方式,帮助读者理解并掌握这些不同的布局方式。
一、流式布局(Fluid Layout)流式布局也被称为自适应布局,其主要特点是网页容器会根据设备屏幕宽度或浏览器窗口大小进行相应调整。
这意味着无论用户在大屏幕电脑、平板还是手机上访问,页面都能自动适应屏幕尺寸而不至于出现滚动条。
流式布局最常用于响应式设计,通过CSS媒体查询和百分比单位来实现页面元素的相对定位和缩放。
二、定宽布局(Fixed Layout)定宽布局是指将页面内容固定在一个特定宽度上而不会随设备或窗口大小变化而改变。
这种方式通常利用像素(px)作为单位来设置元素尺寸。
优势在于保持设计的稳定性和一致性,但会在不同设备上导致页面出现滚动条或被裁剪。
三、响应式布局(Responsive Layout)响应式布局是一种综合了流式布局和定宽布局的方式。
通过使用CSS媒体查询和断点设置,在不同的屏幕尺寸下重新排列和调整页面元素,以适应各种设备。
这样可以提供更好的用户体验,同时减少开发者需要为不同设备制作独立网站的工作量。
响应式布局根据屏幕宽度或浏览器窗口大小自适应调整页面布局,使得用户能够在不同设备上获得最佳呈现效果。
四、分栏布局(Grid Layout)分栏布局是指将网页内容划分为多个平行区域,并利用CSS网格系统将页面元素放置到相应的栏中。
通过使用指定的列数和行数,可以实现复杂而灵活的网格结构。
分栏布局常见于报纸、杂志等需要多个板块并存的场景。
分栏布局可以提供良好的信息组织和视觉效果,但需要使用特定的CSS框架或自定义代码来实现。
五、居中布局(Centered Layout)居中布局是将网页内容放置在页面的中间,使其居中显示。
这种布局方式适用于简单、集中展示的页面结构,如单个产品介绍、相册或简报。
网页布局设计

网页常见布局类型
3.2 网页布局的类型很多,下面简要介绍一 些常见布局类型。
网站Logo+导航栏+Banner广告
导 航 菜 单 主体内容 + 其
广 告 + 其 他
他
版权信息+联系方式+其他 图3-2 国字型网页布局
3.2.1
国字型
国字型网页布局通常被门户、 购物类等内容丰富的大型网站所 使用。其基本布局形式是将网站 的Logo、导航栏及Banner等置 于顶部;下方安排网页的主体内 容,主题内容的左、右两侧分别 是导航菜单、广告或其他栏目; 最后由页尾形成外框底部,将主 体内容包围,如图3-2所示。
提示
扁平化是目前流行的网页设计趋势之 一,其特点是去掉页面中多余的透视、纹 理、渐变及3D效果等元素,让“信息” 重新作为网页核心被凸显出来。同时,在 设计元素上强调极简化和符号化,让页面 中的内容更容易被聚焦,从而带给用户更 直观的浏览体验,如图3-12所示。
图3-12 扁平化布局
18
网页布局技巧
如果网页使用自适应宽度模式,可直接使用 1 920像素或更大的宽度设计。
5
提示
上述网页宽度尺寸是含页边距 (图3-1所示的细节扩展区域)的 尺寸;设计网页版心时,其宽度应 比上述网页宽度稍小一些,以预留 出页边距。例如,若网页对应的是 1 366×768分辨率的显示器,可将 网页版心宽度设为1 190像素。
网站的宣传版块通常使用图文结合的形式进行宣传,此时,使用图文平铺是最基本的信息排 列方式,它能使页面显得整洁利落,如图3-21(a)所示。如果将图片、文字等信息进行层叠,打 破传统的左右、上下布局,能增加画面的透视与层次关系,使枯燥的图文说明方式更具设计感, 如图3-21(b)所示。
网页设计常见布局风格

网页设计常见布局风格1. 简介在网页设计中,布局风格是指将页面内容组织和展示的方式。
不同的布局风格可以影响用户对网页的视觉感受和使用体验。
本文将介绍几种常见的网页设计布局风格,并对它们的特点进行解析。
2. 单栏布局单栏布局是最简单、最直接的一种布局方式。
它使用一个主要区域来呈现全部内容,没有分栏或者侧边栏。
单栏布局适用于需要强调内容层级结构和聚焦于核心信息的网页,例如个人简历页面或产品推广页面。
特点: - 简洁明了,易于阅读 - 适合文字为主的页面 - 页面结构清晰,突出重点信息3. 双栏布局双栏布局将内容分为两个主要部分:一栏用于展示主要内容,另一栏则供导航、侧边栏或其他附加信息使用。
这种布局常用于新闻、博客等需要同时兼顾主要内容和相关信息的页面。
特点: - 提供更多相关信息和辅助功能 - 可以放置导航菜单、标签云、社交媒体链接等 - 利用空间分割清晰,提高可视性4. 三栏布局三栏布局将页面划分为三个部分:两个侧边栏和中间的主要内容区域。
这种布局适用于需要展示更多附加信息和功能的网页,如电子商务网站或生活服务类网站。
特点: - 提供更多空间用于导航、广告等内容 - 适合呈现多种不同类型的信息- 具备灵活性,可以调整侧边栏的宽度和位置5. 栅格布局栅格布局通过将页面分割成多个列和行的组合来创建丰富多样的布局效果。
它以响应式设计为基础,能够适应不同设备和屏幕尺寸。
栅格布局广泛应用于现代化的网页设计和开发中。
特点: - 提供灵活性,可以实现响应式设计 - 可以自由组合各种元素并控制其在页面中的位置 - 支持响应式图片、文本和其他媒体的自适应6. 瀑布流布局瀑布流布局是一种特殊的网页设计风格,通过动态方式摆放不同尺寸或高度的卡片,使页面呈现出瀑布流般的效果。
这种布局适用于图片集、商品展示等需要呈现大量内容的网页。
特点: - 适合展示多张图片、帖子或产品 - 利用空间高效,信息呈现连贯性好- 可以通过Ajax或无限滚动加载实现延迟加载7. 结论不同的网页设计布局风格各有特点和适用场景。
HTML5+CSS3网页设计基础教程第17章 网页布局

HTML5+CSS3网页设计基础教程
第17章 网页布局
第18页
17.3.2 设置元素的显示顺序
使用弹性盒布局时,可以通过order属性来改变各 元素的显示顺序。可以在每个元素的样式中加入 order属性,该属性使用一个整数值表示,浏览器 在显示元素的时候根据数值按从小到大排列。 【例17-9】设置元素的显示顺序。
HTML5+CSS3网页设计基础教程
第17章 网页布局
第27页
17.4.2 justify-content属性
指定如何布局容器中除了子元素之外的mainaxis轴方向上的剩余空白部分。当flex-grow属性 值不为0时,各子元素在main-axis轴方向自动填 满容器,所以justify-content属性值无效。属性 取值:
设置列宽和列数 设置列间距 设置列边框 设置跨列标题 统一列高
HTML5+CSS3网页设计基础教程
第17章 网页布局
第5页
17.1.1 设置列宽和列数
column-width子属性用于给列定义一个最小的宽度。默 认值为auto,表示将根据column-count子属性指定的数 目计算列宽。column-count子属性用于指定文本显示的 列数。 实际应用中,通常将这两个参数放在columns中一起指定。 例如,columns: auto 4;就是图17-1所示的4栏效果,这 行代码将div中的内容分成4列显示,根据div的宽度 640px,均分列宽为160px(包括列间距的宽度)。
HTML5+CSS3网页设计基础教程
第17章 网页布局
第15页
主要内容
17.1 17.2 17.3 17.4 17.5 多栏布局 盒布局 弹性盒布局 弹性盒布局的布局原理 本章小结
页面布局设计

4.3 使用表格排版
表格是由一些被线条分开的单元格组成。线条即表格的边 框,被边框分开的区域被称为单元格,数据、文字、图像 等网页元素均可根据需要放置在相应的单元格中。如图所 示。
在网页中使用表格一般有两种情况:一种是在需要组织数 据显示时用;另一种是在布局网页时用。当表格被用作布 局时,需要对表格的属性进行设置。
步骤2 单击“绘制布局单元格”按钮,鼠标在页面 上变为“+”形,按下鼠标左键拖动可绘制布局单元格。
4.3.4 在布局模式下插入表格和单元格
如图所示:
4.3.5 表格排版实例的制作过程
本小节讲解【例4.1】利用表格进行网页布局的制作过程。 作为专业的设计者,首先利用图形制作软件如: Fireworks、Photoshop等,绘制一张网页草图,然后根 据网页草图利用表格对网页进行排版。
在布局模式下,使用表格进行布局具有定位简单、容 易调整等优点。例如:在布局模式中可以在页面上方便地 绘制布局单元格,可将这些单元格拖动到所需的位置;还 可以方便地创建固定宽度的布局或自动伸展为整个浏览器 窗口宽度的布局。
4.3.4 在布局模式下插入表格和单元格
1、绘制布局表格与布局单元格 首先从标准模式切换到布局模式:单击“插入”栏|
4.4 使用层排版
除了表格以外,层是另外一种定位网页元素的方法。本 节介绍层的概念和操作,并通过一个实例说明如何利用层 进行页面布局的设计。
4.4.1 实例导入:层排版网页
Dreamweaver中的层是一种网页元素定位技术,它可 以包含文字、图像、表格、插件甚至其它层。一个网页中 可以含有多个层,层的特点在于各个层之间可以重叠,并 可以决定每个层是否可见,还可以定义各个层之间的层次 关系。层可以转换成表格,通过与“时间轴”及行为的结 合,能够实现动态交互效果。
网页设计技巧网页设计中的F式布局

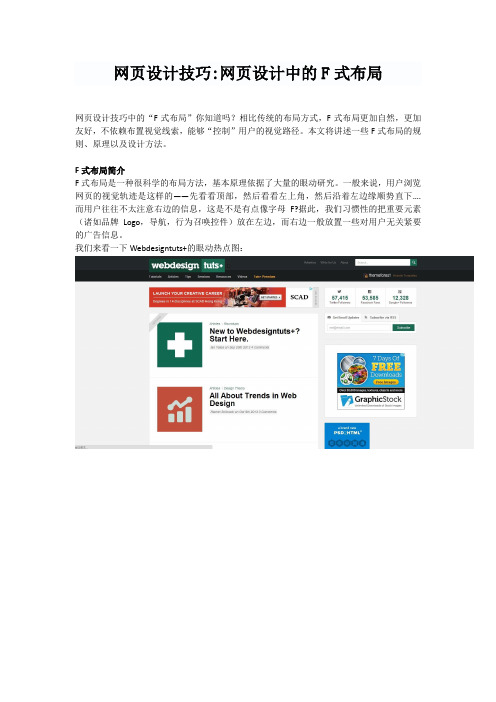
网页设计技巧:网页设计中的F式布局网页设计技巧中的“F式布局”你知道吗?相比传统的布局方式,F式布局更加自然,更加友好,不依赖布置视觉线索,能够“控制”用户的视觉路径。
本文将讲述一些F式布局的规则、原理以及设计方法。
F式布局简介F式布局是一种很科学的布局方法,基本原理依据了大量的眼动研究。
一般来说,用户浏览网页的视觉轨迹是这样的——先看看顶部,然后看看左上角,然后沿着左边缘顺势直下….而用户往往不太注意右边的信息,这是不是有点像字母F?据此,我们习惯性的把重要元素(诸如品牌Logo,导航,行为召唤控件)放在左边,而右边一般放置一些对用户无关紧要的广告信息。
我们来看一下Webdesigntuts+的眼动热点图:这张眼动热点图展示了用户浏览此网站的视觉轨迹,呈一个F型。
热区(途中红色、黄色、橙色部分)代表用户注意力最集中的地方。
总结一下用户浏览网页的一般模式:先看看页面的左上角,了解一下这是什么网站(因此此处适合放置Logo)——“知道是什么”然后扫描一下页面的顶部(导航栏,搜索栏)——“了解用法”下一步,用户的视线下移,开始阅读下一行的内容。
用户进入“扫描模式”,一旦找到感兴趣的内容便会打开。
将此种浏览模式以线框图的形式呈现,形状如下图。
有个规律不容忽视:阅读一般是从上到下,从左到右的。
用户往往忽视右侧边的内容,大致的扫一眼而已,因此不要在右侧边下太大功夫。
应该把内容栏放在用户注意力高度集中的左边。
综上所述,按照逻辑,我们得出以下结论:品牌标志和导航应该放在页面的顶部,这是用户对网站的第一印象。
在内容结构中,图片更容易获得关注用户浏览完图片后,下一个关注点便是标题。
用户会大致的浏览文本,但是往往不会通读。
将F式布局应用到设计中这里我做了一个小练习,使用线框图方法,对主要元素进行了布局。
下图中可以看到,我把网站的主题/宗旨(Mission Statement)放在了导航栏的下面,这样用户浏览完Logo和导航,就能迅速的了解网站的宗旨.两栏布局的好处是信息层级清晰,可方便用户快速扫描内容…主要内容栏+辅助侧边栏挺粗糙的,但是关键点都在,浏览此网页时只需几秒钟,便能获取该网站的宗旨/主题…导航栏的作用是引导用户,让用户知道如何转至不同的页面。
网页设计中的页面布局

浅析网页设计中的页面布局摘要:网页设计作为一种视觉语言,要讲究编排和布局,虽然主页的设计不等同于平面设计但它们有许多相近之处,应充分加以利用和借鉴。
版式设计通过文字图形的空间组合,表达出和谐与美。
一个优秀的网页设计者也应该知道哪一段文字图形该落于何处,才能使整个网页生辉。
多页面站点页面的编排设计要求把页面之间的有机联系反映出来,特别要处理好页面之间和页面内的秩序与内容的关系。
为了达到最佳的视觉表现效果,应讲究整体布局的合理性,使浏览者有一个流畅的视觉体验。
“评价一种Web开发技术优劣的标准只有一个,那就是看这种技术能否在最恰当的时间和最恰当的地点,以最恰当的方式,为最需要信息的人提供最恰当的信息服务。
”(摘自2004年4月《程序员》的《Web开发技术史话》)王咏刚先生他说这段话的本意是就当时许多搞技术的人似乎已经忘记了Web架构的设计初衷,在自己开发的网站或Web应用中大肆堆砌各种所谓的先进技术,但最终用户能够在这些网站或应用中获得的有价值信息却寥寥无几。
在讨论Web标准布局之前,再来反思王先生的这段话,感觉CSS的发展正应了先生的观点,纵览今日中国的Web技术发展,虽然还存在不同的声音,但普及和使用Web标准及CSS技术已是一个不争的事实。
关键词: 网页设计布局搭配、DIV、CSSAbstract:Web Design as a visual language, it is necessary to emphasize presentation and layout, although the Home Design does not mean graphic design but they have many similarities, should be fully utilized and use for reference. Graphic design layout of the space through the combination of text, to show harmony with the United States. An outstanding web designers should also know which section of the text with graphics where can we make the whole page Shenghui. Multi-page site page layout design requirements of the organic link between the pages reflected, in particular between pages and pages necessary to properly handle the order and content of the relationship. In order to achieve the best performance of the visual effects, should emphasize the overall layout of the reasonable, so that visitors have a smooth visual experience. "An evaluation of themerits of Web development technology there is only one standard, it is to see whether this technology in the most appropriate time and the most appropriate locations to the most appropriate way for people most in need of information to provide the most appropriate information Service. "(From April 2004," the programmer, "the" Web Development Technology Industry ") Mr. Wang Yonggang He said that this passage was intended to engage in technology at that time many people seem to have forgotten the Web framework is designed to, In its development of the site or Web application wantonly spelled all kinds of so-called advanced technology, but in the end users to those sites or application of the valuable information they receive very few. During the discussion before the layout of Web standards, and then reflect on these words of Mr. Wang, are feeling the development of CSS should be the President's point of view, today's China overview of Web technology development, although there are different voices, but the popularity and use of Web standards and CSS Technology is an indisputable fact.Key words:Web design layout with, DIV, CSS引言:网站是企业向用户和网民提供信息(包括产品和服务)的一种方式,是企业开展电子商务的基础设施和信息平台,离开网站(或者只是利用第三方网站)去谈电子商务是不可能的。
网页设计的布局有哪几种

网页设计的布局有哪几种网页可以说是网站构成的基本元素。
当我们轻点鼠标,在网海中遨游,一副副精彩的网页会呈现在我们面前,那么,网页的精彩与否的因素是什么呢?色彩的搭配、文字的变化、图片的处理等,这些当然是不可忽略的因素,除了这些,还有一个非常重要的因素网页的布局。
下面,我们就有关网页布局谈论一下。
网页布局类型网页布局大致可分为“国”字型、拐角型、标题正文型、左右框架型、上下框架型、综合框架型、封面型、Flash型、变化型,下面分别论述。
网页设计的布局有哪几种?1.“国”字型:网页设计也可以称为“同”字型,是一些大型网站所喜欢的类型,即最上面是网站的标题以及横幅广告条,接下来就是网站的主要内容,左右分列一些两小条内容,中间是主要部分,与左右一起罗列到底,最下面是网站的一些基本信息、联系方式、版权声明等。
这种结构是我们在网上见到的差不多最多的一种结构类型。
2.拐角型:这种结构与上一种其实只是形式上的区别,其实是很相近的,上面是标题及广告横幅,接下来的左侧是一窄列链接等,右列是很宽的正文,下面也是一些网站的辅助信息。
在这种类型中,一种很常见的类型是最上面是标题及广告,左侧是导航链接。
3.标题正文型:这种类型即最上面是标题或类似的一些东西,下面是正文,比如一些文章页面或注册页面等就是这种类。
4.左右框架型:这是一种左右为分别两页的框架结构,一般左面是导航链接,有时最上面会有一个小的标题或标致,右面是正文。
我们见到的大部分的大型论坛都是这种结构的,有一些企业网站也喜欢采用。
这种类型结构非常清晰,一目了然。
5.上下框架型:与上面类似,区别仅仅在于是一种上下分为两页的框架。
6.综合框架型:上页两种结构的结合,相对复杂的一种框架结构,较为常见的是类似于“拐角型”结构的,只是采用了框架结构。
7.封面型:这种类型基本上是出现在一些网站的首页,大部分为一些精美的平面设计结合一些小的动画,放上几个简单的链接或者仅是一个“进入”的链接甚至直接在首页的图片上做链接而没有任何提示。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
层布局技术
课前导读 课堂讲解 上机实战
课前导读
基础知识 重点知识 提高知识
基础知识
层的创建、属性设臵方法。
重点知识
层的显示/隐藏、层名称的 改变及层的叠放顺序的改变方 法。
提高知识
层与表格的相互转换方法。
课堂讲解
层的创建 层的基本操作 重设层的大小 层的属性设置 层的高级操作 层与表格的相互转换
在选定层的 列单击可显示或隐藏该层。如果该列显示了 一个睁开的眼睛图标 ,表示显示该层;如果该列显示了 一个闭合的眼睛图标 ,表示关闭该层;如果此处没有显 示任何图标,表示该层的要可见性将继承其父层的显示属 性(缺省)。如果未指定可见性,则不会显示眼睛图标。
图8-5
在层名处双击可以修改层的名称。 在Z列单击可修改层的层次属性值,数值大的将位于上层。 如果选中 复选框,则可以防止层重叠。如果要创建 嵌套层必须取消该复选框的选择。
设置层首选参数
使用“首选参数”对话框中的“层”选项可指定新建 层的默认设臵。具体操作如下。 (1)选择[编辑][首选参数]菜单命令打开“首选参数” 对话框,如图8-1所示。 (2)从左侧的“分类”选项列表中选择“层”选项。 (3)按需要对各参数进行设置。
显示:确定层在默认情况下是否可见(“默认”、“继承”、“可见” 或“隐藏”)。 宽和高:指定使用[插入][层]创建的层的默认宽度和高度(以像素 为单位)。 背景颜色:指定默认的背景颜色。从颜色选择器中选择需要的颜色即 可。 背景图像:指定默认的背景图像。单击 按钮可在计算机上查找 图像文件。 嵌套:选中 复选框可指定从现有层边界内的某点开始绘 制的层是否应该是嵌套层。在绘制层时,按住【Alt】键可暂时更改 此设臵。
更改某个层的可见性 多个层的可见性设臵
更改某个层的可见性
更改某个层的可见性的具体操作如下。 (1)选择[窗口][层]菜单命令或按【F2】键打开“层”面 板。 (2)在层的眼睛图标列内单击可以在各种可见性状态中切换。 各图标的含义在“层面板的显示”部分已介绍过,这里不再赘述。
多个层的可见性设置
将光标定位到页面上要嵌套的层内,选择[插入][布局对象][层] 菜单命令; 单击“插入栏”上的“绘制层”按钮 ,然后通过拖动的方式在现 有层中绘制一个嵌套层。如果已经在层参数中选择禁用“嵌套”, 则应按住【Alt】键再拖动即可在现有层中绘制一个嵌套层。
创建嵌套层的具体操作如下。 (1)将光标置于要作为父层的层中,如图8-2所示。
移动层
移动层的具体操作如下。 (1)在“设计”视图中,选择一个或多个层。 (2)执行下列操作之一:
若要通过拖动来移动,选取要移动的一个层或多个层,将 鼠标移到层边框上,当鼠标变为 形状时拖动鼠标到需要 的位臵释放鼠标即可; 若要一次移动一个像素,可使用方向键。按住【Shift】 键的同时按键盘上的方向键可按当前网格靠齐增量来移动
更改多个层的可见性可在“层”面板中,单击该列顶部标题 的眼形图标,如图8-11所示。此过程可以将所有层设臵为“可见” 或“隐藏”,但不能设臵为“继承”。
改变层的名称
更改层的名称有以下两种方法。
在“层”属性面板的“层编号”文本框中设臵层的名称; 在“层”面板中设臵层的名称。
在“层”面板中更改层的名称的具体操作如 下。 (1)在“层”面板中双击要更改名称的层, 层名称变为反白显示状态,如图8-12所示。 (2)在反白显示处输入新的层名后按 【Enter】键即可。
激活层后,在“层”面板中会以粗体显 示,如图8-5所示中的“Layer2”即为激活层。
选择多个层
多层的选取有以下两种方法:
按住【Shift】键,在要选取的层中或层边框上单击,同时“层”面板中 选取的层以反白显示,如图8-6所示; 按住【Shift】键,在“层”面板中单击要选中的多个层的名称。
图8-6
“溢出”下拉列表框中各选项的含义如下。
visible:表示当层中的内容超出层范围时,层自动向右或向 下扩展,使层能够容纳并显示其中的内容。 hidden:表示当层中的内容超出层范围时,层的大小保持不变, 也不出现滚动条,超出层范围的内容将不显示。 scroll:表示无论层中的内容是否超出层范围,层的右端和下 端都会出现滚动条。 auto:表示当层中的内容超出层范围时,层的大小保持不变, 但是在层的左端或下端会出现滚动条,以便层中超出范围的内 容能够通过拖动滚动条来显示。
Netscape 4兼容性:选中 复选框,将在文档的head 内容中插入JavaScript代码以修正Netscape 4浏览器中的一个 已知问题,该问题使层在访问者调整浏览器窗口大小时失去它们 的定位坐标。当调整浏览器窗口大小时,JavaScript会强制页重 新加载,从而将层重分配到正确的位臵。
(5)在“宽”和“高”数值框中设置所有选取层的宽度或高 度相同。 (6)在“显示”下拉列表框中各选项的含义与单层属性含义 相同。 (7)在“标签”下拉列表框中指定用来定义所选层的HTML标 签。 (8)在“背景图像”文本框中指定用于所选图层的背景图片 的路径。 (9)在“背景颜色”文本框中输入所选图层要应用的颜色代 码,或从色块中选取。 (10)在文本框中输入值后,按【Tab】键或【Enter】键来应 用该值。
层。
对齐层
在设计网页时常需要将某些层在某个方向上对齐。在进 行层的对齐操作时,所有子层的位臵都会随其父层进行相 应移动。 对齐层的具体操作如下。 (1)选取要对齐的所有层。 (2)选择[修改]}[排列顺序]菜单命令中的相应选项 (“左对齐”、“右对齐”、“对齐上缘”或“对齐下 缘”)即可。
重设层的大小
层大小的设臵方法有以下几种。
单个层的大小设臵 多个层的大小调整
单个层的大小设置
调整单个层的大小的具体操作如下。 (1)在“设计”视图中,选择一个层。 (2)执行以下操作之一调整层的大小:
要通过拖动来调整大小,拖动该层的任一调整柄即可; 要一次调整一个像素的大小,可按住【Ctrl】键的同时再按键盘上 的方向键。
(13)在“剪辑”栏中设置层的可见区域。其右侧的“左”、 “右”、“上”和“下”4个数值框分别设置层在各个方向上的 可见区域与层边界的距离,单位为像素。 (14)在文本框中输入值后,按【Tab】键或【Enter】键来 应用该值。
多个层的属性设置
设臵多个层的属性的具体操作如下。 (1)选取要设置相同属性的多个层,属性面板如图8-10所示。 (2)在多层属性面板上部设置所选层的文本和段落格式,设 置方法可参考文本格式的设置,这里不再赘述。 (3)在“左”数值框中指定所选层的左侧相对于页或嵌套层 左侧的位置。 (4)在“上”数值框中指定所选层的上方相对于页或嵌套层 上方的位置。
层的创建
层的创建 设置层首选参数 嵌套层的创建
层的创建
连续绘制一个或多个层,可在“文档”窗口的“设计” 视图中执行下列操作之一:
Байду номын сангаас
在“插入栏”的“布局”选项卡中单击“绘制层”按钮 ,拖动 鼠标绘制一个层; 在“插入栏”的“布局”选项卡中单击“绘制层”按钮 ,按住 【Ctrl】键并拖动即可连续绘制多个层; 将插入点放臵在“文档”编辑窗口中,然后选择[插入][布局对 象][层]菜单命令将自动在插入点插入一个层。
层的属性设置
单个层的属性设置 多个层的属性设置
层 与其他 Dreamweaver 中的 对象一样 , 许多设臵都 可在 “层”属性面板中进行设臵。在“层”属性面板中既可设臵单 个层的属性,也可设臵多个层的属性。
单个层的属性设置
单个层的属性设臵具体操作如下。 (1)选择要设置属性的层。 (2)在属性面板中单击右下角的扩展箭头 (如果它尚未 展开),以查看所有属性,如图8-7所示。 (3)在“层编号”列表框中可为当前层设置名称。 (4)在“左”数值框中设置层左边相对于页面左边或父图 层左边的距离。
图8-10
层的高级操作
层的显示/隐藏 改变层的名称 设置层的堆叠顺序 删除层
前面学习了层的一些基本操作,下面对层的一些高级操作, 如层的显示/隐藏、层的改名、层的叠放顺序等进行讲解。
层的显示/隐藏
当处理文档时,可以使用“层”面板手动显示和隐藏层,以 查看页在不同条件下的显示方式。当前选定层总是可见的,它在 被选定时会出现在其他层的前面。
方向键可以移动层的右边框和下边框,对 于此方法,不能使用上边框和左边框来调整大 小。
要按网格靠齐增量来调整大小,按住【Shift+Ctrl】键 的同时再按键盘上的方向键。 在属性面板中输入宽度和高度的值。
调整层的大小会更改该层的宽度和高度。 它并不定义该层的多少内容是可见的。
多个层的大小调整
图8-2
图8-3
图8-4
层的基本操作
“层”面板的显示 层的选择 移动层 对齐层
“层”面板的显示
“层”面板用于对层进行管理,对于层的操作是十 分有用的,下面就来认识“层”面板。要显示“层” 面板,可选择[窗口][层]菜单命令或按【F2】键, 如图8-5所示。 在“层”面板中,文档中的层都会显示在层列表 中,如果存在嵌套层,则以树状结构显示层的嵌套。 利用“层”面板可完成如下任务。
同时调整多个层的大小的具体操作如下。 (1)在“设计”视图中,选择两个或更多层。 (2)执行下列操作之一: 选择[修改][排列顺序][设成宽度相同]菜单命令或[修 改][排列顺序][设成高度相同]菜单命令。首先选定的层将自 动调整为最后一个选定层(最后选定的层为黑色突出显示)相 同的宽度或高度; 在属性面板中的“多个层”栏中输入宽度和高度值。这些值将 应用于所有选定层。
