窗体分割模块详细设计
《数据库应用基础access》模块七 窗体图文模板

(3)系统将弹出“窗体向导”对话框
(4)在“表/查询”下拉列表框,可以看到该数据库中的所有 的表和查询,这里选择“表:采购订单”。在“可用字段”列 表框中选择要显示的字段,单击按钮 将所选字段添加到“选 定字段”列表框中,或者直接单击 按钮,选择所有字段。例 如,选择表中所有字段,如图示
(5)单击“下一步”按钮,弹出选择窗体布局的对话框。在这 里提供了4种布局方式:“纵栏表”、“表格”、“数据表”和 “两端对齐”方式。在本例中,选择“纵栏表”布局方式,如 图示
使用“窗体工具”创建的普通窗体,只能一次显示一条记录。 如果需要一次显示多条记录,可以使用“多项目”工具创建窗 体,结构上类似于数据表,数据排成行、列的形式,一次可以 查看多个记录。 (1)打开新建的“窗口示例”数据库,在屏幕左侧的导航窗格 中,打开任意表。如在本例中,打开“采购订单”表。 (2)单击“创建”选项卡下的“窗体”组中的“其他窗体”旁 的下拉按钮,在弹出的下拉列表框中选择“多个项目”选项, 如图所示。
(3)使用“窗体布局工具”选项卡下各种工具可以向窗体添加 徽标、标题、页码及日期和时间等
(4)将窗体命名为“采购订单简明信息”,这样就利用空白 窗体功能新建了一个窗体。
三、使用窗体向导创建窗体
(1)打开新建的“窗口示例”数据库,在屏幕左侧的导航窗格 中,打开任意表。如在本例中,打开“采购订单”表。 (2)单击“创建”选项卡下的“窗体”组中的“窗体向导”图 标按钮
利用控件,可以查看和处理数据库应用程序中的数据。最常用的控件 是文本框,其他控件包括命令按钮、标签、复选框和子窗体/子报表 控件等。简单来说,控件就是各种用于显示、修改数据,执行操作和 修饰窗体的各种对象,它是构成用户界面的主要元素。在窗体的“设 计视图”中,可以看到窗体的各种类型的控件。
Qt5布局管理(一)——QSplitter分割窗口类

Qt5布局管理(⼀)——QSplitter分割窗⼝类转载:概述本⽂⾸先通过三个实例分别介绍Qt5的分割窗⼝QSplitter类、停靠窗⼝QDockWidget类、堆栈窗体QStackedWidget类,然后介绍布局管理器的使⽤。
最后通过⼀个综合实例介绍以上内容的综合应⽤。
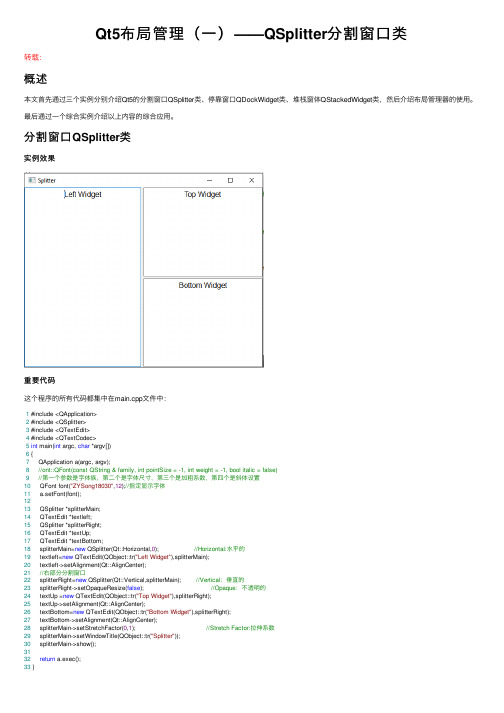
分割窗⼝QSplitter类实例效果重要代码这个程序的所有代码都集中在main.cpp⽂件中:1 #include <QApplication>2 #include <QSplitter>3 #include <QTextEdit>4 #include <QTextCodec>5int main(int argc, char *argv[])6 {7 QApplication a(argc, argv);8//ont::QFont(const QString & family, int pointSize = -1, int weight = -1, bool italic = false)9//第⼀个参数是字体族,第⼆个是字体尺⼨,第三个是加粗系数,第四个是斜体设置10 QFont font("ZYSong18030",12);//指定显⽰字体11 a.setFont(font);1213 QSplitter *splitterMain;14 QTextEdit *textleft;15 QSplitter *splitterRight;16 QTextEdit *textUp;17 QTextEdit *textBottom;18 splitterMain=new QSplitter(Qt::Horizontal,0); //Horizontal:⽔平的19 textleft=new QTextEdit(QObject::tr("Left Widget"),splitterMain);20 textleft->setAlignment(Qt::AlignCenter);21//右部分分割窗⼝22 splitterRight=new QSplitter(Qt::Vertical,splitterMain); //Vertical:垂直的23 splitterRight->setOpaqueResize(false); //Opaque:不透明的24 textUp =new QTextEdit(QObject::tr("Top Widget"),splitterRight);25 textUp->setAlignment(Qt::AlignCenter);26 textBottom=new QTextEdit(QObject::tr("Bottom Widget"),splitterRight);27 textBottom->setAlignment(Qt::AlignCenter);28 splitterMain->setStretchFactor(0,1); //Stretch Factor:拉伸系数29 splitterMain->setWindowTitle(QObject::tr("Splitter"));30 splitterMain->show();3132return a.exec();33 }代码笔记1.字体设置代码1 QFont::QFont(const QString & family, int pointSize = -1, int weight = -1, bool italic = false)这是QFont对象的构造函数之⼀,第⼀个参数是字体族,第⼆个是字体尺⼨,第三个是加粗系数,第四个是斜体设置。
Vs2008MFC生成分割窗体

Vs2008MFC生成分割窗体Vs2008 MFC项目简介本文主要是对MFC中CSplitterWnd的用法做个简要介绍。
我找了很久相关资料都没有找到适合新手的相关文章。
希望本文能够帮助有着类似痛苦经历的兄弟。
背景分割窗体就是把一个窗体分割成多个面板,如图1那样,或者像是迅雷那样。
面板就是放各种控件或视图的容器。
分割窗体有两种形式,静态和动态。
今天讲的只涉及到静态的,因为动态的要复杂些。
两种形式的区别在于动态的可以收拢和展开,静态的则不能。
代码指南0、建立项目打开VS2008,新建项目,选择MFC,MFC应用程序。
图2如上图所示,设置好之后单击“完成”。
1、定义变量如图4,在MainFrm.h中添加变量CSplitterWnd splitter 和BOOL isInit。
布尔变量isInit用来管理分割窗体的状态,用来判断是否已经分割过了。
splitter是用来把窗体分割成图1那样子。
另外,在MainFrm的构造函数中,把 isInit设置为FALSE。
如图3.图3图 4技巧:用惯了VC#的智能感知,很不习惯VC里面没有智能感知。
不过据我所知早在VC6里面就有个快捷键Alt+→ 来实现类似智能感知的功能,如图3中,输入 is 后,同时按下Alt + →这两个键就出现了供选择变量、方法、宏等的列表,继续输入 in 后,isInit就出来了。
2、分割窗体分割窗体的动作应该在主窗体创建客户区的时候执行。
在MainFrm中对OnCreateClient消息进行重写就可以达到我们的目的。
在VC2008中,单击“视图”,“类视图”,选中CMainFrm,右键,选择“属性”,如图5.图5在“属性”窗口右上选择“重写”,如图6. 就是“闪电”右边的右边那个。
图6向下拉动滚动条,找到OnCreateClient,选择<添加> OnCreateClient。
如图7.图7在新创建的函数中写代码,如图8。
图8CreateStatic函数中,参数依次是父窗口、分成几行、分成几列。
模块五 窗体的设计与创建

窗体中各个节的分界横条被称为节选择器,使用它可以 选定节,上下拖动它可以调整节的高度,左右拖动它可以调 整节的宽度(调整时所有节的宽度同时调整),在窗体的左 上角标尺最左侧的小方块,是“窗体选择器”按钮,双击它 可以打开窗体的属性设置窗口
窗体选择器
节选择器
2. 窗体设计工具选项卡
打开窗体的设计视图后,在顶部出现了窗体设计工具选项卡,它 由“设计”、“排列”和“格式”三个子选项卡组成,
5.2.1 快速创建窗体
1
快速创建窗体
【实例5-1】根据“教学信息管理系统”数据库中的教 师表,快速创建窗体。
5.2.2 使用“多个项目”创建窗体
2
使用“多个项目”创建窗体
【实例5-2】根据“教学信息管理系统”数据库中的教 师表,使用“多个项目”方法创建窗体。
5.2.3 创建“分割窗体”
3
创建“分割窗体”
自动居中 控制框
是/ 否 是/ 否 是/ 否
是/ 否 是/ 否
决定窗体是否具有记录选定器 决定窗体是否具有记录浏览按钮 决定窗体是否显示窗体各个节间的分 割线
决定窗体显示时是否在Windows窗口 中居中 决定窗体显示时是否显示控制框
3.数据属性
表5-2 窗体常用的数据属性及其取值含义
属性名称 记录源 筛选 属性值 表或查询名 字符串表达式 作用 指明窗体的数据源 表示从数据源筛选数据的规则
【实例5-5】根据“教学信息管理系统”数据库中的教 师表,使用窗体向导创建“教师信息”窗体。
5.2.6 使用“空白窗体”按钮创建窗体
6
使用“空白窗体”按钮创建窗体
【实例5-6】使用“空白窗体”按钮创建“教学信息管 理系统”数据库中的“学生”窗体。
基于MFC的窗口拆分

1、MFC主要支持两种类型的窗口拆分:静态拆分和动态拆分。
动态拆分:动态拆分窗口最多可以有两行两列,但它们可以相互拆分和合并。
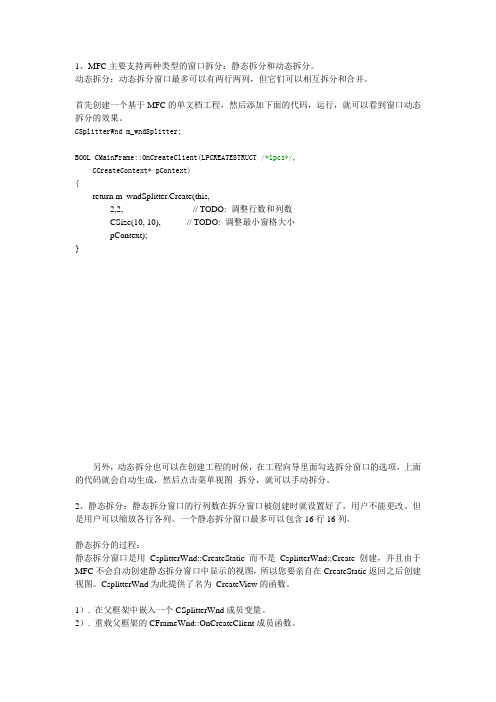
首先创建一个基于MFC的单文档工程,然后添加下面的代码,运行,就可以看到窗口动态拆分的效果。
CSplitterWnd m_wndSplitter;BOOL CMainFrame::OnCreateClient(LPCREATESTRUCT /*lpcs*/,CCreateContext* pContext){return m_wndSplitter.Create(this,2,2, // TODO: 调整行数和列数CSize(10, 10), // TODO: 调整最小窗格大小pContext);}另外,动态拆分也可以在创建工程的时候,在工程向导里面勾选拆分窗口的选项,上面的代码就会自动生成,然后点击菜单视图--拆分,就可以手动拆分。
2、静态拆分:静态拆分窗口的行列数在拆分窗口被创建时就设置好了,用户不能更改。
但是用户可以缩放各行各列。
一个静态拆分窗口最多可以包含16行16列。
静态拆分的过程:静态拆分窗口是用CsplitterWnd::CreateStatic而不是CsplitterWnd::Create创建,并且由于MFC不会自动创建静态拆分窗口中显示的视图,所以您要亲自在CreateStatic返回之后创建视图。
CsplitterWnd为此提供了名为CreateView的函数。
1). 在父框架中嵌入一个CSplitterWnd成员变量。
2). 重载父框架的CFrameWnd::OnCreateClient成员函数。
3). 从重载的OnCreateClient函数中调用类CSplitterWnd的Create或CreateStatic成员函数,并调用CreateView来创建视图。
3、关键函数介绍:BOOL CreateStatic( CWnd* pParentWnd, int nRows, int nCols, DWORD dwStyle = WS_CHILD | WS_VISIBLE, UINT nID = AFX_IDW_PANE_FIRST );函数有5个参数,意义如下:●pParentWnd:切分窗口的父窗口指针●nRows:水平方向分隔窗口的数目●nCols:垂直方向分隔窗口的数目●dwStyle:切分窗口的风格●nID:子窗口的ID值,默认为系统定义的AFX_IDW_PANE_FIRST返回值:如果创建成功,返回非零值(TRUE),否则返回0(FALSE)。
Access 2010数据库应用:使用分割窗体工具创建出版社窗体

图8-15 在【其他窗体】的下拉菜 单中单击选择【分割窗体】命令
生成如图8-16所 示的窗体。
图8-16 “出版社”窗体的布局视图
5
(3)将该窗体以
“出版社窗体8-2”名称
进行保存。
(4)在状态栏右下
ห้องสมุดไป่ตู้
角单击【设计视图】按
钮切换到窗体的设计视
图,如图8-17所示,在设
计视图中可以对窗体进
图8-17 “出版社”窗体的设计视图
图8-14 “出版社窗体”的窗体视图
3
【任务实施】
(1)启动Access 2010,打开数据库 “Book8.accdb”。
(2)在导航窗格的“表”列表中选 中“出版社”选项,在【创建】选项卡的 【窗体】组中单击【其他窗体】按钮,在 弹出的下拉菜单中单击选择【分割窗体】 命令,如图8-15所示。
4
行修改。
6
然后在快速访问工具栏中单击【保存】按钮, 保存对窗体的修改。
(5)切换到窗体的窗体视图,如图8-14所示。
图8-14 “出版社窗体”的窗体视图
7
《Access2010数据库应用》
单元8 创建与使用Access窗体
《Access2010数据库应用》
单元8 创建与使用Access窗体
8.1 创建窗体
8.1.2 使用分割窗体工具创建分割窗体
2
《Access2010数据库应用》
【任务8-2】使用分割窗体工具 创建出版社窗体
【任务描述】
使用分割窗体工具创 建“出版社”窗体,该窗 体的窗体视图的显示效果 如图8-14所示。
软件详细设计文档模板模块划分与结构设计

软件详细设计文档模板模块划分与结构设计一、模块划分与结构设计在进行软件详细设计之前,首先需要明确软件的模块划分与结构设计。
模块划分是将整个软件系统划分为多个功能模块,每个模块负责相应的功能实现。
而结构设计则是定义模块之间的关系以及数据的流动方式。
1. 模块划分根据软件功能和需求,我们将软件分为以下几个模块:用户管理模块、数据处理模块、界面展示模块和系统管理模块。
- 用户管理模块:负责用户的注册、登录、权限管理等功能。
- 数据处理模块:负责对用户输入的数据进行处理,包括数据清洗、数据分析、数据存储等。
- 界面展示模块:负责将处理后的数据以可视化的方式展示给用户,提供友好的用户界面。
- 系统管理模块:负责软件的配置管理、安全管理、日志管理等。
2. 结构设计在模块划分的基础上,我们需要定义每个模块的结构,明确各个模块之间的关系,以及数据在模块之间的流动方式。
- 用户管理模块:该模块包括用户注册、登录、权限管理等功能。
用户注册时,需要输入用户名和密码,系统验证后将用户信息存储到数据库中。
用户登录时,需要输入用户名和密码,系统验证用户身份后,进入系统。
权限管理功能包括对用户权限的设置和管理,控制用户对系统功能的访问权限。
- 数据处理模块:该模块包括数据清洗、数据分析、数据存储等功能。
数据清洗功能对用户输入的数据进行预处理,包括去除重复数据、填充缺失值等。
数据分析功能对清洗后的数据进行统计分析,生成相应的报表和图表。
数据存储功能将处理后的数据存储到数据库中,便于后续的查询和使用。
- 界面展示模块:该模块负责将处理后的数据以可视化的方式展示给用户。
通过使用图表、表格等形式,将数据直观地展示给用户,方便用户查看和分析。
- 系统管理模块:该模块包括软件的配置管理、安全管理、日志管理等功能。
配置管理功能包括对软件的参数配置和系统设置。
安全管理功能负责对用户的权限和访问控制进行管理,保证系统的安全性。
日志管理功能负责记录系统的操作日志,便于系统的维护和排错。
模块五 窗体设计与创建1

选项卡用来在一个窗体内显示多页信息,单击选项 卡的标签进行页面切换。
综合实训:创建一个显示学生信息的窗体,要求学 生的基本信息,简介,照片分别在不同的选项卡中 。
图表控件 以图表的样式,显示数据表中的数据。 课堂练习: 1.柱图显示不同班级,男女学生人数。 2.饼图显示男女学生人数。
(6)创建主/子窗体 【实例5-13】创建学生情况表-学生成绩表主/子窗体 ,其中主窗体的数据源是“学生情况表”表,子窗体 的数据源是“学生成绩表”表,在窗体上浏览不同学 生的选课信息。
5.2.6 使用“空白窗体”按钮创建窗体
6
使用“空白窗体”按钮创建窗体
【实例5-6】使用“空白窗体”按钮创建“学生信息” 数据库中的“学生表”窗体。
5.3 设计窗体
通常要创建灵活复杂的窗体,可以有两种选择,第一种 选择是直接在设计视图中对窗体进行设计。另一种选择是 先使用窗体向导或其他方法快速创建窗体,然后在设计视 图中进行调整修改。
5.1.1窗体的组成
5.1.2 窗体的类型
窗体按功能分类,其有如下四种类型:数据操作窗体、控 制窗体、信息显示窗体和交互信息窗体。 数据操作窗体:用户对表或查询进行显示、浏览、输入和修 改等多种操作。在实际应用当中,通常考虑把数据操作窗体与 控制窗体结合起来一起使用。 控制窗体:主要用来操作或控制程序的运行。这类窗体通常 通过“命令按钮”等控件来接受并执行用户请求。 信息显示窗体:主要用来显示信息。可以通过数值或图表的 形式显示信息,如数据透视表和数据透视图。 交互信息窗体:主要用于需要自定义的各种信息窗口,包括 警告、提示信息,或要求用户填入内容等。如当输入数据违反 有效性规则时,系统自动弹出的警告信息。
5.2.1 快速创建窗体
系统设计模块划分

最终获得软件总体结构图。
37
1.变换分析法(transform analysis)
②变换分析方法的步骤: 第一步,构造数据流程图DFD 第二步,识别DFD中的输入臂、输出臂和变换
中心 第三步,构造初步结构图 第四步,按照软件设计原则,修改初步结构图,
PUT G
MAKE D INTO F
PUT F
B
A
A
GET A
MAKE A INTO B
G H
MAKE G INTO H
H
PUT H
练习:变换分析设计方法1
输入
A1 B2
主加工
D C3
E
输出
4F 5 G6 H
SYSTEM
C
D
C D&E E
GET C
MAKE C INTO D&E
PUT E
PUT D
任务
总体设计:子系统划分或模块设计 详细设计:代码、数据库、I/O、处理设计
目标
工作质量好 工作效率高 可靠性高 可扩充性和可维护性好 性价比高
子系统划分或模块设计
系统流图层次的转换
数据流图与模块结构
书上实例:
顾客ID
验证结果
饭菜信息
验证顾客 身份
挑选饭菜 窗体
订购数量
计算订单 费用
最终获得软件总体结构图。
[转“实例”]
38
2.事务分析法
事务分析是一种特殊的系统设计方法,作为结构化设计 (SD)的一种补充技术,它尤其适用于导出处理事务的 结构图。
事务分析法是以事务为中心的转换方法,通常用于将高层 的数据流程图(DFD)转换为系统的模块结构图,能把一 个大的、复杂的系统分解成若干较小的、简单的子系统。
窗体模块的名词解释

窗体模块的名词解释在计算机界,窗体模块是指一种用于图形用户界面(GUI)的软件设计元素。
它为用户提供了与计算机系统交互的方式,并允许用户通过输入和输出来执行特定的任务。
窗体模块通常用于各种应用程序,包括操作系统、办公软件、媒体播放器等。
窗体模块的基本概念源于传统的桌面环境,其中用户通过点击、拖放或其他方式与计算机屏幕上的窗口进行交互。
这些窗口通常用来显示和操作应用程序的不同功能,如编辑文本、浏览网页、管理文件等。
在窗体模块中,窗口是最基本的组成部分。
每个窗口在屏幕上具有特定的位置和大小,并且可以包含其他的可视元素,例如按钮、文本框、下拉菜单等。
窗口还可以通过标题栏、菜单栏和工具栏等界面元素向用户展示额外的信息和选项。
窗体模块的设计一般基于事件驱动的编程范式。
当用户与窗口进行交互时,例如点击按钮或键入文本,窗体模块会根据这些事件触发相应的动作。
这些动作通常由开发者预先定义,并且可以执行一系列的操作,例如打开文件、保存数据、执行计算等。
窗体模块还提供了丰富的用户界面定制选项。
开发者可以设计窗口的外观和布局,选择适合应用程序风格的颜色、字体和图标。
此外,窗口的交互行为和响应方式也可以通过编程进行调整,以提供更好的用户体验。
窗体模块的发展与计算机硬件和操作系统的进步紧密相关。
随着显示屏幕的分辨率越来越高和颜色深度的增加,窗体模块也逐渐能够呈现更加丰富和生动的用户界面。
而随着计算机处理能力的提升,窗体模块也更加注重响应速度和性能优化。
在当今的计算机应用程序中,窗体模块已经成为了主流的用户界面设计范式之一。
从个人电脑到移动设备,几乎所有的操作系统和应用程序都采用了窗体模块来实现用户与计算机的交互。
无论是桌面应用、网页应用还是移动应用,窗体模块都承担着关键的角色。
总之,窗体模块是一种用于图形用户界面的设计元素,用于提供用户与计算机系统交互的方式。
它由窗口、控件和事件驱动的编程范式构成。
通过窗体模块,开发者可以创建各种各样的用户界面,并实现应用程序的功能和操作。
应用程序窗体设计

应用程序窗体设计一、利用ActiveX控件进行窗体的界面设计在VB的可视化的编程环境中,用户不必编写大量的代码,就可以利用VB提供的功能强大的大量控件设计出丰富的界面,这样一来可以使程序员从繁琐的代码编写任务中解脱出来,从而投入到更具有创造力和想象力的工作中去,设计出有个性,有特色、友好的界面。
下面是一个利用ActiveX控件来进行程序界面设计的示例,在这个示例程序中所用到的一些控件在程序的初始化阶段没有被加载,需在读者自己把它们添加到工具箱中。
1.启动一个新工程,向工具箱中添加ActiveX控件启动一个新的标准Exe工程,然后选择菜单[工程]/[部件],在弹出的对话框中选择选中部件对话框中的Microsoft Table DialogControl6.0,确认后返回设计状态,就会发现SSTab控件已经加入到工具箱中。
2.设置SSTab控件属性SSTab控件的状态可以在程序中动态的修改,比如在窗体的设计阶段双击窗体,在窗体的Form_load()事件中添加下列代码:Private Sub Form_load()SSTab1.TabCaption(1)="选项1"'设置选项1上的文本。
SSTab1.TabVisible(2)=False'设置选项2上的可见状态为不可见。
SSTab1.TabEnabled(0)=False'设置选项0的有效状态为无效。
SSTab1.Tab=1'设置选项1为选中的状态SSTab1.Tabs=4'添加一个选项SSTab1.TabsPerRow = 4'设置一行中出现的标签卡数为4End Sub3.向窗体上添加控件设计一个用于算术运算的应用例子,先向窗体上添加一个CommandButton控件,两个TextBox控件,一个SSTab控件,四个ToggleButton控件、两个UpDown控件和四个Lable控件。
餐饮管理系统详细设计

餐饮管理系统1.1开发背景近几年来,计算机网络、分布技术日趋成熟,随着科技的发展,餐饮业的竞争也越来越激烈。
想在这样竞争激烈的环境下生存,就必须运用科学的管理思想与先进的管理方法,使点餐与管理一体化。
这样不仅提高了工作效率,也避免了以前手工作业的麻烦,从而使管理者能够准确、有效地管理餐饮。
因此,餐饮业的管理者更希望从科学的管理中取得竞争的优势,在竞争激烈的商业市场中取胜。
1.2系统分析1.2.1 需求分析通过与XXX餐饮公司的沟通和需求分析,要求系统具体以下功能:●系统操作简单,界面友好●规范、完善的基础信息设置;●支持多人操作,要求有权限分配功能;●为了方便用户,要求系同支持模糊查询;●实现对消费账目自动结算。
1.2.2可行性分析1.引言(1)编写目的以文件的形式给企业的决策层提供项目实施的参考依据,其中包括项目存在的风险、项目需要的投资和能够收获的最大效益。
(2)背景XXX餐饮公司是一家以餐饮经营为主的私营企业。
为了完善管理制度、增强企业的竞争力、实现信息化管理,公司决定开发餐饮管理系统。
2.可行性研究的前提(1)要求餐饮管理系统必须提供桌台信息、菜品信息和人事档案信息的基础设置;强大的查询功能和消费管理功能;可以分不同权限、不同用户对该系统进行操作。
另外,该系统还必须保证数据的安全性、完整性和准确性。
(2)目标餐饮管理系统的目标是实现企业的信息化管理,节约人力、物力、财力等资源,提高餐饮行业的服务效率并提升企业市场竞争力。
(3)条件、假定和限制为实现企业的信息化管理,必须对才做人员进行培训,而且将原有的菜品、桌台、人事档案等信息转换为信息化数据,需要操作员花费大量时间和精力来完成,为不影响企业的正常运行,餐饮管理系统必须在两个月的时间内交付用户使用。
系统分析人员需要两个内到位,用户需要4天时间确认需求分析文档。
去除其中可能出现的问题,例如用户可能临时有事,占用5天时间确认需求分析。
那么程序开发人员需要在一个月零19天的时间内进行系统设计、程序编码、系统测试、程序调试和程序的打包工作。
Windows窗体应用程序设计

系统托盘图标控件
BalloonTipIcon属性:获取或设置要显示在与 NotifyIcon 关联旳气球提醒上旳图标。 BalloonTipText属性:获取或设置要显示在与 NotifyIcon 关联旳气球提醒上旳文本。 BalloonTipTitle属性:获取或设置显示在 NotifyIcon 上旳 气球提醒旳标题。 ShowBalloonTip措施:在任务栏中显示气球提醒。
上下文菜单控件
一种上下文菜单能够与任何控件关联,单击鼠 标右键会自动显示快捷菜单。 ContextMenuStrip:表达弹出式右键快捷菜单。
菜单项旳类型有4种: MenuItem:菜单项 Separator:分隔线 ComboBox:下拉框 TextBox:文本框
通用对话框(打开文件对话框)
OpenFileDialog:打开文件对话框。
分页控件
TabCount属性:获取选项卡条中选项卡旳数目。 ShowToolTips属性:获取或设置一种值,该值指示当鼠标移 到选项卡上时是否显示该选项卡旳“工具提醒”。 SelectedTab属性:获取或设置目前选定旳选项卡页。 SelectedIndex属性:获取或设置目前选定旳选项卡页旳索引 。 SelectedIndexChanged事件:当SelectedIndex属性更改 时发生。
图片框控件
SizeMode属性:指示怎样显示图像。
AutoSize:调整 PictureBox 大小,使其等于所包括旳图 像大小。 CenterImage:假如 PictureBox 比图像大,则图像将居 中显示。假如图像比 PictureBox 大,则图片将居于 PictureBox 中心,而外边沿将被剪裁掉。 Normal:图像被置于 PictureBox 旳左上角。假如图像比 包括它旳 PictureBox 大,则该图像将被剪裁掉。 StretchImage:PictureBox中旳图像被拉伸或收缩,以适 合 PictureBox 旳大小。 Zoom:图像大小按其原有旳大小百分比被增长或减小。
winform tablelayoutpanel分割单元格 -回复

winform tablelayoutpanel分割单元格-回复WinForm TableLayoutPanel是一个强大的布局控件,它可以帮助我们在Windows窗体应用程序中创建灵活的、自适应的布局。
其中一个非常有用的功能就是可以分割单元格,通过调整行列的大小,使得表格布局可以根据需求来动态改变。
本文将详细介绍如何在WinForm TableLayoutPanel中实现单元格的分割。
一、理解TableLayoutPanel在开始使用TableLayoutPanel之前,我们先来了解一下这个控件的原理和使用方法。
TableLayoutPanel可以视为一个二维网格,通过行和列来划分单元格。
每个单元格可以放置一个或多个控件,并设置控件在单元格内的布局方式。
这样,通过调整行和列的大小,我们可以动态改变单元格的大小和位置,从而实现布局的灵活性。
二、创建TableLayoutPanel首先,我们需要在Visual Studio中创建一个Windows Forms应用程序。
点击“文件”菜单,选择“新建”>“项目”,在“模板”中选择“Visual C#”>“Windows桌面”>“Windows窗体应用程序”,为项目命名,并选择保存路径,然后点击“确定”按钮即可创建项目。
在窗体中添加TableLayoutPanel控件。
在工具箱中找到TableLayoutPanel控件,并拖拽到窗体上。
然后,在属性窗口中,根据需要调整控件的属性,比如行数、列数、行高、列宽等。
三、分割单元格在TableLayoutPanel中分割单元格非常简单,通过调整行列的大小即可实现。
以下是具体的步骤:1. 首先,打开窗体的设计视图。
在Visual Studio中,双击窗体的设计器文件(.cs文件)即可打开设计视图。
2. 在设计视图中,选择TableLayoutPanel控件。
控件周围会出现八个调整大小的小方块。
3. 将鼠标悬停在控件的边界上,会出现双向箭头的光标。
access分割窗体和空白窗体怎么创建?

access分割窗体和空⽩窗体怎么创建?
access中的分割窗⼝是可以同时显⽰数据的两种视图即数据表视图和窗体视图,并且两者保持相互同步,该怎么创建分割窗体和空⽩窗体呢?下⾯我们就来看看详细的教程。
Microsoft Access 2007 最终官⽅绿⾊修正版(44M)
类型:办公软件
⼤⼩:38MB
语⾔:简体中⽂
时间:2012-09-02
查看详情
⼀、创建分割窗体
1、打开access以后,点击创建|窗体⼯具中的分割窗体按钮
2、系统会⾃动弹出包含源数据所有字段的窗体,出现数据表视图和窗体视图两种,如图:
3、尝试着在数据表视图中新增记录,则窗体视图会保持同步。
⼆、创建空⽩窗体
1、打开access以后,点击创建|窗体⼯具中的空⽩窗体按钮
2、系统⾃动创建⼀个空⽩窗体,在右侧字段列表中将所有字段列出来。
3、可以将右侧字段拖到空⽩窗体的合适位置,即完成字段添加。
以上就是access分割窗体和空⽩窗体的创建⽅法,希望⼤家喜欢,请继续关注。
实战SWT之FormLayout分割窗口菜单状态栏

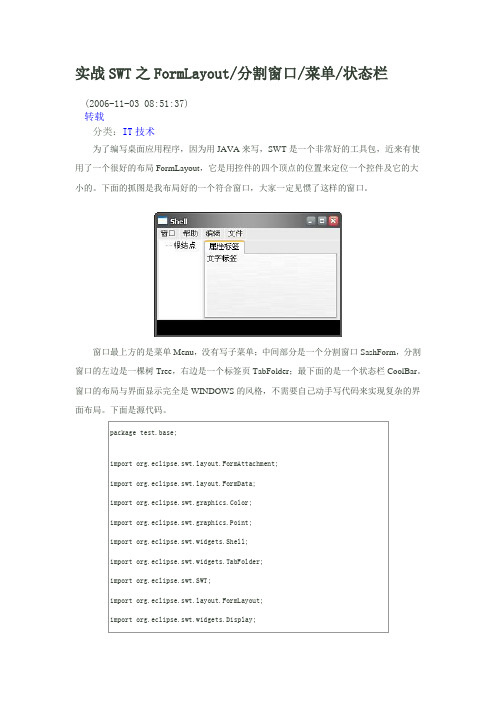
实战SWT之FormLayout/分割窗口/菜单/状态栏(2006-11-03 08:51:37)转载分类:IT技术为了编写桌面应用程序,因为用JAVA来写,SWT是一个非常好的工具包,近来有使用了一个很好的布局FormLayout,它是用控件的四个顶点的位置来定位一个控件及它的大小的。
下面的抓图是我布局好的一个符合窗口,大家一定见惯了这样的窗口。
窗口最上方的是菜单Menu,没有写子菜单;中间部分是一个分割窗口SashForm,分割窗口的左边是一棵树Tree,右边是一个标签页TabFolder;最下面的是一个状态栏CoolBar。
窗口的布局与界面显示完全是WINDOWS的风格,不需要自己动手写代码来实现复杂的界面布局。
下面是源代码。
formData.left = new FormAttachment(0, 3);第一个参数0表示父控件宽度的0%,第二个参数3表示离左边的距离为3pix。
这样一来左边位置就是(width*0%+3)。
formData.right = new FormAttachment(100, -3);第一个参数100表示父宽度的100%,第二个参数-3表示离左边的距离为-3pix。
这样一来右边位置就是(width*100%-3)。
formData.top = new FormAttachment(0, 0);第一个参数0表示父控件高度的0%,第二个参数0表示离顶部的距离为0pix。
这样一来定边位置为(height*0%+0)。
formData.bottom = new FormAttachment(100, -25);道理同上面,计算的方法为,底边的位置为(heigth*100%-25)。
sashForm.setWeights(new int[] {1, 3});表示分割窗口的分割左右比例是1:3。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
项目名称:Neusoft Media Player
项目编号: NEU-TRAINING-2008001
文档编号:D09-PMT08004
窗体分割模块详细设计
目录
1 文档概述 (1)
1.1 文档目的和范围 (1)
1.2 术语/缩略语 (1)
1.3 参考文档 (1)
2 窗体分割模块功能描述 (2)
2.1 数据结构定义 (2)
2.1.1 数据类型定义 (2)
2.1.1.1 SPC_NMHDR (2)
2.1.2 全局变量定义 (2)
2.1.3 常量定义 (2)
2.2 CSplitterControl类功能实现 (3)
2.2.1 类数据成员 (3)
2.2.2 类成员函数 (3)
2.2.2.1 CreateSplitter (4)
2.2.2.2 SetRange (6)
2.2.2.3 ChangeWidth (7)
2.2.2.4 ChangeHeight (9)
2.2.2.5 MoveWindowTo (11)
2.2.2.6 DrawLine (13)
1文档概述
1.1 文档目的和范围
本文档描述了使用分隔条对主窗体进行分割的相关内容,为日后开发提供相关参考和依据。
1.2 术语/缩略语
1.3 参考文档
2窗体分割模块功能描述
窗体分割模块位于GUI层,其功能是通过用户对分隔条的水平或竖直方向的拖拽动态改变主窗体各个控件尺寸的大小。
2.1 数据结构定义
2.1.1数据类型定义
2.1.1.1 SPC_NMHDR
typedef struct SPC_NMHDR
{
NMHDR hdr;
int delta;
} SPC_NMHDR;
SPC_NMHDR结构体由通知消息结构体和偏移量两部分组成,通知消息结构。
变量hdr用于记录消息内的具体信息,偏移量:delta记录水平或竖直方向的拖拽距离
2.1.2全局变量定义
static HCURSOR SplitterControl_hCursor1 = NULL; //分隔条水平拖拽可选状态图标指针
static HCURSOR SplitterControl_hCursor2 = NULL; //分隔条垂直拖拽可选状态图标指针
2.1.3常量定义
#define CW_LEFTALIGN 1 //左对齐
#define CW_RIGHTALIGN 2 //右对齐
#define CW_TOPALIGN 3 //顶端对齐
#define CW_BOTTOMALIGN 4 //底对齐
#define SPS_VERTICAL 1 //分隔条垂直拖拽
#define SPS_HORIZONTAL 2 //分隔条水平拖拽
2.2 CSplitterControl类功能实现
用户拖拽分隔条通过对鼠标事件的捕获判断出拖拽方向和偏移量并表示出拖拽效果,然后逐个设置需要进行改变的控件的宽度或高度,最后更新窗口,从而实现了分割窗口的效果。
2.2.1类数据成员
BOOL m_bIsPressed; //判断是否选中了分隔条标志
int m_nType; //分隔条退拽类型
int m_nX; //分隔条中心点水平坐标
int m_nY; //分隔条中心点垂直坐标
int m_nMin; //分隔条拖拽最小值
int m_nMax; //分隔条拖拽最大值
int m_nSavePos; //存储分隔条拖拽过程中的前一水平或垂直坐标
2.2.2类成员函数
void CreateSplitter(DWORD dwStyle, const CRect& rect, CWnd* pParent, UINT nID);
void SetRange(int nMin, int nMax);
static void ChangeWidth(CWnd* pWnd, int dx, DWORD dwFlag = CW_LEFTALIGN);
static void ChangeHeight(CWnd* pWnd, int dy, DWORD dwFlag = CW_TOPALIGN);
void MoveWindowTo(CPoint pt);
virtual void DrawLine(CDC* pDC, int x, int y);
2.2.2.1 CreateSplitter 【函数式样】表2-1
CreateSplitter函数处理逻辑:(见图2-1)
图2-1CreateSplitter流程图
2.2.2.2 SetRange 【函数式样】表2-2
2.2.2.3 ChangeWidth 【函数式样】表2-3
ChangeWidth函数处理逻辑:(见图2-3)
图2-3ChangeWidth流程图
2.2.2.4 ChangeHeight 【函数式样】表2-4
ChangeHeight函数处理逻辑:(见图2-4)
图2-4ChangeHeight流程图
2.2.2.5 MoveWindowTo 【函数式样】表2-5
MoveWindowTo函数处理逻辑:(见图2-5)
图2-5MoveWindowTo流程图
2.2.2.6 DrawLine 【函数式样】表2-6
DrawLine函数处理逻辑:(见图2-6)
图2-6DrawLine流程图。
