互动网页设计
动态网页设计

动态网页设计动态网页设计是一种使用脚本语言和数据库技术创建的网页,与静态网页不同,动态网页可以根据用户的输入和互动实时地更新和变化内容。
在动态网页设计中,最常用的技术包括HTML、CSS、JavaScript以及服务器端的脚本语言。
动态网页设计的主要目的是提供更丰富、更交互性的用户体验。
通过动态网页设计,用户可以与网站进行互动,例如填写表单、提交反馈、播放视频等。
此外,动态网页还可以根据用户的需求和喜好提供个性化的内容,如推荐产品、个性化设置等。
在动态网页设计中,HTML负责网页的结构和布局,CSS负责网页的样式和外观,JavaScript则负责网页的动态效果和交互行为。
通过JavaScript,设计师可以实现网页上的动画效果、弹出窗口、表单验证等功能。
当用户与网页进行互动时,JavaScript可以捕捉用户的输入和操作,并根据需求调用服务器端的脚本语言进行相应的处理。
服务器端的脚本语言通常用于处理用户的请求和操作,并实现与数据库的交互。
当用户提交表单或进行其他操作时,服务器端的脚本语言可以处理这些请求,并根据需求从数据库中读取和更新数据。
通过服务器端的脚本语言,设计师可以实现用户注册登录、数据存储、动态生成网页内容等功能。
动态网页设计的优点是可以提供更灵活和个性化的用户体验。
用户可以根据自己的需求和喜好来定制网页内容,而不是被动地接受固定的信息。
此外,动态网页设计还可以提高网站的互动性和用户参与度,增加用户的粘性,从而提升网站的流量和用户满意度。
然而,动态网页设计也存在一些挑战和难点。
首先,动态网页设计需要掌握多种技术和语言,对设计师的技术要求较高。
此外,动态网页设计可能会增加服务器的负载和响应时间,因为需要进行实时的数据处理和交互。
为解决这些问题,设计师需要做好优化和性能调整的工作。
总而言之,动态网页设计是一种能够提供更丰富和个性化用户体验的网页设计方法。
通过使用HTML、CSS、JavaScript和服务器端的脚本语言,设计师可以实现交互效果、个性化内容和数据交互等功能。
交互式网页教学设计案例

交互式网页教学设计案例一、引言交互式网页教学已经成为教育领域的热门话题,其以其灵活性和互动性,逐渐成为教育教学中不可或缺的一部分。
本文将通过一个交互式网页教学设计案例,探讨如何利用交互式网页设计提升学生的学习效果和兴趣。
二、设计目标本文设计的交互式网页教学案例旨在:1. 提供一个互动和个性化的学习环境,激发学生学习的热情;2. 利用多媒体和互动元素,提升学习材料的吸引力和可理解性;3. 强调学生的主动参与和自主学习,培养学生的自主学习能力和问题解决能力;4. 提供多种评估方式,有效监测学生的学习进度和理解程度。
三、需求分析在开始设计之前,首先需要分析学生的需求和背景。
本设计针对的是初中数学课程,学生年龄10-15岁,学生的技术素养较高,希望通过更有趣和互动的方式来学习数学。
四、设计方案1. 界面设计通过采用简洁、清晰和易用的界面设计,保证学生可以轻松地找到自己需要的学习材料和功能。
使用明亮的色彩和友好的图标,增强学生的欢迎感和易上手性。
2. 互动元素为了提升学习材料的吸引力和可理解性,本设计中将使用多媒体和互动元素。
例如,将数学概念以动画和图表的形式呈现,让学生可以通过实例和模拟情境来理解数学知识。
同时,还将设置各种互动题目和游戏,激发学生的学习兴趣和积极性。
3. 自主学习通过设置个性化学习路径和多种学习资源,帮助学生根据自己的学习进度和能力进行自主学习。
为学生提供自主学习的环节,可以培养学生的自主学习能力和问题解决能力。
4. 评估方式为了有效监测学生的学习进度和理解程度,本设计将提供多种评估方式。
例如,将设置在线测验和作业,通过自动评分系统快速反馈学生的学习成果;同时,还将设置论坛和讨论板块,鼓励学生互相交流和解答问题。
五、实施与评估在设计完成后,需要进行实施和评估阶段。
在实施阶段,需要运用教育技术手段将交互式网页教学案例应用于实际教学中,观察学生的学习情况和反馈;在评估阶段,可以进行学生和教师的满意度调查,以及学习成绩和学习效果的对比分析。
网页设计的名词解释

网页设计的名词解释在当今信息时代,互联网已经成为人们获取信息、交流与互动的重要渠道。
而网页作为互联网的基本构建单元,其设计的优劣直接影响着用户的体验和信息传递效果。
网页设计是指通过合理的布局、视觉设计和交互设计等手段,使网页内容更具吸引力、易于理解和使用的过程。
1. 用户界面设计(User Interface Design)用户界面设计是网页设计中的重要环节之一,它关注的是网页与用户之间的交互方式。
理想的用户界面设计应该让用户感到舒适、方便和愉悦。
其中,用户界面设计需要考虑的要素包括:导航栏设计、按钮设计、图标设计等。
2. 响应式设计(Responsive Design)随着移动设备的普及,网页设计必须兼顾不同设备屏幕尺寸的需求。
响应式设计是一种灵活的布局方式,能够根据设备的屏幕尺寸自动适应,并为用户提供优良的浏览体验。
3. 视觉设计(Visual Design)视觉设计是指通过色彩、排版、图像和图标等视觉元素的运用,来打造适合网页主题的视觉效果。
优秀的视觉设计能够吸引用户的眼球、触发他们的兴趣,并将复杂的信息通过直观的视觉效果传达出来。
4. 信息架构(Information Architecture)信息架构是为了保证网页上的信息能够被用户迅速理解和获取而进行的结构设计。
良好的信息架构能够使用户轻松找到所需信息,并且提供清晰的导航路径。
5. 用户体验(User Experience)用户体验是指用户在使用网页时的主观感受和情感反应。
良好的用户体验应该让用户感到舒适、便捷和满意。
用户体验包括易用性、可访问性、效率等多个方面。
6. 无障碍性设计(Accessibility Design)无障碍性设计是指为了让视力受限、听力受限和身体障碍等用户群体能够方便地访问和使用网页而进行的设计。
无障碍性设计能够提高网页的可访问性,为所有用户提供平等的使用体验。
7. 网页加载速度(Page Load Speed)网页加载速度是指网页在浏览器中显示所需要的时间。
网页设计中的交互动效实现技术

网页设计中的交互动效实现技术在网页设计中,交互动效实现技术是非常重要的一环。
通过动效的运用,可以让网页更加生动、具有吸引力,同时也能提升用户体验,增加用户的互动性和参与感。
下面就让我们来了解一些在网页设计中常用的交互动效实现技术。
首先,CSS3是网页设计中常用的交互动效实现技术之一。
通过CSS3的动画效果,可以实现页面元素的过渡、缩放、旋转、渐变等各种动画效果。
通过简单的CSS属性设置,就能够实现出色的交互动效,同时也有助于提升网页性能和加载速度。
比如,可以通过transition属性来实现元素的平滑过渡效果,通过transform属性来实现元素的变形效果,通过animation属性来实现元素的动画播放效果。
这些都是利用CSS3技术实现的交互动效,简单易用且效果出众。
其次,JavaScript也是实现网页交互动效的重要技术。
通过JavaScript可以实现更加复杂和个性化的动效效果,同时也可以实现与用户的交互功能。
比如,可以通过JavaScript来实现鼠标悬停、点击、拖拽等各种交互效果,让用户更加直观地感受到网页的动态互动。
另外,JavaScript还可以结合CSS3技术来实现更加炫酷的动画效果,比如使用JavaScript库如jQuery或者Animate.css来简化代码编写,快速实现各种动画效果。
还有一种常用的交互动效实现技术是SVG(可缩放矢量图形)。
SVG不仅可以用来绘制图形和图表,还可以用来实现交互动效。
通过SVG的路径动画和变形功能,可以实现各种炫酷的动效效果,比如路径的延展、缩放和旋转等。
同时,SVG还支持事件绑定和交互功能,可以实现点击、拖拽等交互效果,使用户可以更加直观地操作网页内容,提升用户体验。
另外,HTML5也提供了一些新的特性和API,可以帮助设计师实现更加复杂和丰富的交互动效。
比如,HTML5的Canvas和WebGL技术可以实现更加复杂的图形和动画效果,同时还有WebRTC、WebVR等技术可以实现实时通信和虚拟现实等功能,为网页设计师提供更多可能性。
脚本语言和互动网页设计

脚本语言和互动网页设计2021-2021学年第一学期期末《脚本语言和互动网页设计》大作业一、多项选择题:这道主题共有15个子题,每个子题得2分,共计30分。
在为每个子问题提供的四个选项中,只有有一项是符合题目要求的,将正确答案填在试题对应的()上。
1.JSP页面以()作为扩展名保存。
a..jpsb..jspc..javad..jsp2.在JSP中,如果要导入Java io。
*包中,您应该使用()指令。
a、 pageb。
塔格里布。
包括。
向前地3.如果当前jsp页面出现异常时需要转到一个异常页,需要设置page指令的()属性。
a、例外。
伊瑟罗佩奇。
错误。
errorpage4中的隐式注释。
jsp是()。
a.//注释内容b.c.d./*注释内容*/5.使用响应对象重定向时使用的方法是()。
a.getattribute()b.sendredirect()c.setcontenttype()d.setattribute()6.如果用户名变量username放置在会话对象中,则以下语句是正确的()a.session.setname(username)b.session.setname(“name”,username)c.session.setat tribute(username)d.session.setattribute(“name”,username)7.在jsp中,test.jsp文件中有如下一行代码:要将用户对象保留在对话中,直到它被终止或删除,下划线应填充()。
a.pageb.requestc.sessiond.application8.在JSP中,可以使用操作将JavaBeans嵌入到JSP页面中。
JavaBeans的访问范围不能为()。
a.pageb.requestc.responsed.application9.在jsp中,()动作用于将请求转发给其他jsp页面。
ebeand.setproperty10.jsp中使用标记时,不会出现的属性是:()。
网页互动设计——品牌延伸的催化剂

网页 互动设 计
品牌 延伸 的催化 剂
沈澄 濂
We tal s —— A t a O f h r d prln a i b Muu De i gn c i t r e ban oo g t V o t on
华东理工大学 艺术 设计与传媒 学院
,
可供专 用的 、容易变 化的
因此 一方 面 品牌 发 出者 有选 择的展 示 自我
.
最佳
同时也能满足 审美 经验 的产 品 。交 互性也从 酷 的外 表和屏幕 上移 动的 动画转 向用户期望 的
与的设计 活动 去满足 用户的需 求
, ,
化表现 自己 另一方 面.接收者由于 传播暗示”和 潜
产 品必须被 看作物 体与 空间这个大 系统 的一部分 。互动
更极大
冲淡 了发信 者 的 自我认 同感 这使人们 能够 以一 种更为
设计 将人的价 值整合 其 中:体 验的设 计不会 被技术排 除
,
开 放 .更为 大胆 的姿态 介入到 网络 社 区中去 。因此 .网
络 页面 的互动 .就 显得更 加的原始 、直率和 更少 的道德 规范 。这在某种程度上造就 了网络社 区的平等与 自由。
在互联 网上有别于 传统传播模 式在于 它能创造更加人 际
化品牌 的机 遇。
在过去 的在线体验 中 设计 主要基于 审美需求 。现 在 设计 师开始寻找和理解用户真正 的需求 通过有效 的设计 ,
0 07
维普资讯
提 供可学 习的 、可 控制 的
品牌 延伸是建 立在产 品推 陈 出新 的基础 上 在某~ 新 产 品即将上市推 广之 前 必须是 按照企 业原 有的品牌 战
Flash动画在网页设计中互动性

浅析Flash动画在网页设计中的互动性摘要:随着网络以及计算机的不断普及,人们生活中的很多方面都可以通过网络得到很大的便利。
于是各个网站也在不断的提高自身网页设计水平,通过各种手段来提高关注度,以增加自身业绩。
互动性是网站与用户之间的关键所在,本文对网页中flash动画的互动性进行了较为系统的分析与研究,旨在能够通过flash动画的互动性来提高网站的访问量。
关键词:flash动画;网页设计;互动性中图分类号:tp391.41网络的出现使得人类社会发生了重大的变化,从根本上转变了工业社会的性质,逐渐的形成了信息化社会,以计算机、网络为基础的信息化社会正在不断的改变着人们的生活方式。
商业化网络自上世纪90年代兴起以来,全球各大企业、机构或者个人纷纷通过网络来发布或者获取各种信息,而且各个网站之间的竞争也日趋激烈起来。
任何一个网站都是由很多歌网页所构成,网页时这个网站信息的最前沿传播者,所以说,网页设计的优劣直接关系到这个网站的访问浏览量。
flash动画是网页互动性的关键部分,如何能够较好的利用flash动画的互动性功能,是当前各大网站所研究则重要课题。
所谓flash动画是通过一种名为“flash”的软件设计的一种基于网络开发而制作的交互式矢量动画。
flash动画可以实现画面的缩放、旋转以及淡入淡出等动画效果。
在flash动画还没有出现之前,网页上所有的动画几乎全部是gif动画,这种动画虽然占用的空间非常之小,比较便于在网络上进行传播,但是其最大的缺点就是不能够嵌入声音效果,无法进行交互式播放。
相比较而言,flash 动画就可以在网络资源受限的前提下,实现小空间内,多信息量的传达,让观看者能够在短时间内形成最深的感受。
而且,flash动画具有很强的交互性,能够让观看者自由的开始、暂停或者选择动画进程以及动画效果,充分体会互动性所带来的乐趣。
总之,flash 动画依靠其全面的优势迅速的占领了网页设计领域。
脚本语言和互动网页设计

一、单选题1.(5分)使用response对象进行重定向时使用的方法为()。
∙ A. getAttribute( )∙ B. sendRedirect( )∙ C. setContentType( )∙ D. setAttribute( )得分:0知识点:脚本语言和互动网页设计作业题展开解析答案 B解析2.(5分)任何一个网站用三级结构实现时,位于最底层的是()∙ A. 文章页∙ B. 导航页∙ C. 栏目页∙ D. 首页得分:0知识点:脚本语言和互动网页设计作业题展开解析答案 A解析3.(5分)实际开发中使用Session可以设置访问的安全性,请选择Session所设置的属性的数据类型( )∙ A. String∙ B. Int∙ C. Object∙ D. vector得分:0知识点:脚本语言和互动网页设计作业题展开解析答案 C解析4.(5分)下面说法中正确的是:()∙ A. 当客户从一个网页转到另一个网页时,保存承Session中的信息会丢失。
∙ B. Session对象的有效期默认为40分钟∙ C. Session对象的有效期不能更改∙ D. Session对象到期前可以用Abandon方法强行清徐。
得分:0知识点:脚本语言和互动网页设计作业题展开解析答案 D解析5.(5分)每次传递请求或响应时调用Filter的()方法。
∙ A. init()∙ B. doFilter()∙ C. destroy()∙ D. getInitParameter得分:0知识点:脚本语言和互动网页设计作业题展开解析答案 B解析6.(5分)在HTML中,标记的作用是( )。
∙ A. 标题标记∙ B. 预排版标记∙ C. 转行标记∙ D. 文字效果标记得分:0知识点:脚本语言和互动网页设计作业题展开解析答案 B解析7.(5分)在JavaScript语言中,onMouseover将触发的事件为()。
∙ A. 离开页面∙ B. 鼠标离开∙ C. 鼠标经过∙ D. 鼠标单击得分:0知识点:脚本语言和互动网页设计作业题展开解析答案 C解析8.(5分)在JSP中,()动作用于将请求转发给其他JSP页面。
设计小技巧增加互动性的按钮和链接使用方法

设计小技巧增加互动性的按钮和链接使用方法在当今数字时代,互动性成为了设计界的热门话题。
在网页设计和应用程序开发中,按钮和链接是增加用户互动性的重要元素。
本文将介绍一些设计小技巧,帮助您提升按钮和链接的互动性,从而提升用户体验。
一、色彩运用技巧色彩是设计中最重要的元素之一,它可以用来吸引用户的注意力并增强按钮和链接的可见性。
以下是几个色彩运用技巧:1. 鲜明的主色调:选取醒目的主色调用于按钮和链接,突出其在页面中的重要性。
2. 渐变色效果:使用渐变色可以增加按钮和链接的立体感,吸引用户的视觉注意力。
3. 高对比度:确保按钮和链接与背景色有足够的对比度,这样用户可以轻松辨认和点击它们。
二、形状设计技巧按钮和链接的形状也与用户的互动性密切相关。
以下是几个形状设计技巧:1. 圆角按钮:为按钮添加圆角可以提升其友好感,使其看起来更加现代且易于点击。
2. 悬浮效果:通过悬浮效果(例如阴影或浮动效果)强调按钮和链接,以增加用户的点击欲望。
3. 动态形状:通过使用动态形状,如进度条或旋转按钮,增加按钮和链接的趣味性和吸引力。
三、排版和布局技巧按钮和链接的排版和布局方式可以影响用户对其的感知。
以下是几个排版和布局技巧:1. 标签文本:使用简洁明了的标签文本,使用户一目了然地知道点击按钮或链接时会发生什么。
2. 按钮大小:确保按钮大小适中,既不会太小导致用户难以点击,也不会太大造成页面视觉混乱。
3. 按钮位置:将按钮和链接放在用户注意力集中的位置,如页面顶部、侧边栏或内容的下方。
四、交互设计技巧交互设计是增强按钮和链接互动性的关键。
以下是几个交互设计技巧:1. 点击反馈:为按钮和链接添加点击反馈效果,如颜色变化或动画效果,让用户知道他们正与页面进行交互。
2. 鼠标悬停效果:通过为按钮和链接添加鼠标悬停效果,如颜色变化或文字下划线,吸引用户的视觉注意力。
3. 过渡动画:使用过渡动画使按钮和链接之间的切换更加平滑和流畅,减少用户的视觉冲击感。
毕业设计论文交互网页设计

毕业设计论文交互网页设计毕业设计论文交互网页设计随着互联网的迅速发展,网页设计已成为当今互联网世界中不可或缺的一部分。
在我即将结束大学生涯的时候,我决定选择毕业设计的主题为交互网页设计。
交互网页设计是一门综合性的学科,涉及到多个方面的知识和技能。
在本文中,我将探讨交互网页设计的重要性、设计原则以及实施过程中的挑战和解决方案。
首先,交互网页设计的重要性不言而喻。
随着互联网用户的不断增长,用户对网页的期望也越来越高。
一个好的交互网页设计可以提供良好的用户体验,吸引用户的注意力并促使他们留在网站上更长的时间。
通过合理的布局和导航设计,用户可以更轻松地找到他们所需的信息,提高网站的可用性和易用性。
其次,设计原则在交互网页设计中起着至关重要的作用。
首先是简洁性。
一个简洁而清晰的界面可以使用户更容易理解网页的功能和操作。
其次是一致性。
保持网页的一致性可以帮助用户更好地理解和记忆网页的结构和布局。
另外,可预测性和可控制性也是设计原则中的重要方面。
用户应该能够预测网页上的操作结果,并且能够控制他们所做的操作。
最后,反馈和响应性也是设计原则中不可忽视的部分。
当用户与网页进行交互时,网页应该能够及时给予反馈,让用户知道他们的操作是否成功。
然而,在实施交互网页设计的过程中,也会面临一些挑战。
首先是兼容性问题。
不同的浏览器和设备可能对网页的显示和功能有不同的支持。
为了确保网页在各种环境下都能正常运行,设计师需要进行充分的测试和优化。
其次是性能问题。
随着网页内容的增加,网页的加载速度可能会变慢,影响用户的体验。
为了提高网页的性能,设计师需要注意减少网页的大小和请求次数,并使用合适的压缩和缓存技术。
此外,安全性也是一个重要的问题。
设计师需要采取措施来保护用户的个人信息和数据安全,以防止黑客攻击和数据泄露。
为了应对这些挑战,设计师可以采取一些解决方案。
首先是使用响应式设计。
响应式设计可以使网页根据不同的设备和屏幕尺寸自动调整布局和样式,提供更好的用户体验。
网页设计互动方案

网页设计互动方案1. 图片滑动特效:网页设计中可以利用图片滑动特效来增强用户的互动体验。
通过设计一个带有滑动效果的图片轮播器,用户可以通过手指滑动或鼠标滚轮滚动来浏览不同的图片。
在设计中避免使用标题,可以通过其他方式,如图片上的文字描述或图标,来传达信息。
2. 视频背景:利用网页设计中的视频背景可以吸引用户的注意力,并增强用户的互动性。
选择适合主题的视频背景,并设计一个简洁而富有创意的界面,使用户能够与视频进行互动。
避免使用标题,可以在视频中嵌入文字或者使用图标来传达信息。
在设计中要注意视频内容与网页其他元素的协调性和平衡性。
3. 音频互动元素:在网页设计中添加音频元素可以为用户提供全新的体验。
设计一个音频播放器,并配以适当的音频内容,使用户可以通过点击或滑动来控制音频的播放与暂停。
在设计中避免使用标题,可以使用图标或其他创意的方式来表达音频的内容或功能。
4. 鼠标悬浮互动效果:在网页的不同元素上设置鼠标悬浮效果可以增加用户的互动感。
例如,当用户将鼠标悬停在一个图片或图标上时,设计一个动态效果使其放大、旋转或显示相关信息。
在该效果中避免使用标题,可以通过鼠标悬浮时的动态变化来吸引用户的注意,并传达所需的信息。
5. 图表与数据交互:设计一个交互式的图表或数据可视化界面,使用户能够通过点击或滑动来进行数据的选择和交互。
通过直观的可视化效果,用户可以更好地理解数据的含义和关系。
在设计中不使用重复的标题,可以通过数据表达和交互操作来传达相关信息。
6. 交互式游戏元素:为网页设计添加一些简单但有趣的交互式游戏元素,可以增强用户的参与度和娱乐性。
设计一些小游戏,例如拼图、迷宫、记忆游戏等,并提供互动方式,如点击、拖拽、滑动等,让用户可以玩耍并与网页进行互动。
在设计中避免使用标题,可以通过游戏规则和界面设计来引导用户了解和使用。
请注意,以上方案仅供参考,具体选择和实施应根据网页的实际需求和目标受众加以调整和改进。
脚本语言和互动网页设计

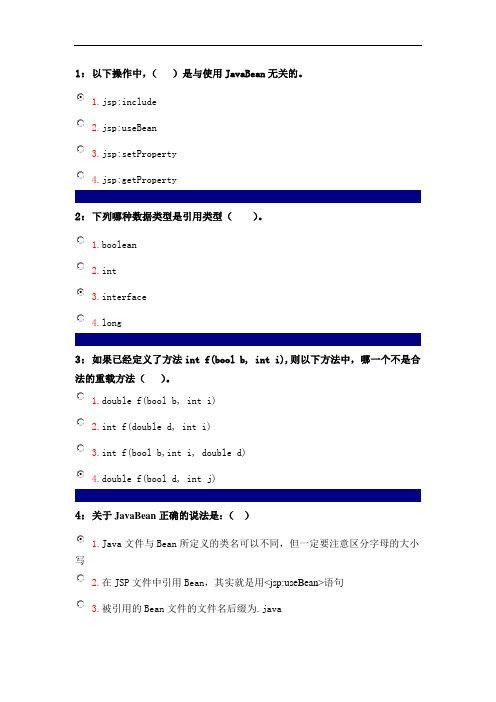
1:以下操作中,()是与使用JavaBean无关的。
1.jsp:include2.jsp:useBean3.jsp:setProperty4.jsp:getProperty2:下列哪种数据类型是引用类型()。
1.boolean2.int3.interface4.long3:如果已经定义了方法int f(bool b, int i),则以下方法中,哪一个不是合法的重载方法()。
1.double f(bool b, int i)2.int f(double d, int i)3.int f(bool b,int i, double d)4.double f(bool d, int j)4:关于JavaBean正确的说法是:()1.Java文件与Bean所定义的类名可以不同,但一定要注意区分字母的大小写2.在JSP文件中引用Bean,其实就是用<jsp:useBean>语句3.被引用的Bean文件的文件名后缀为.java4.Bean文件放在任何目录下都可以被引用5:下面哪一个运算符有3个操作数()。
1.*2.++3.&&4.?:6:下面对include动作描述正确的是( )1.在页面被请求的时候引入一个文件。
2.寻找或者实例化一个JavaBean。
3.把请求转到一个新的页面。
4.输出某个JavaBean的属性。
7:从“员工”表的“姓名”字段中找出名字包含“玛丽”的人,下面哪条select 语句正确:()1.Select * from员工 where 姓名 =’_玛丽_’2.Select * from员工 where 姓名 =’%玛丽_’3.Select * from员工 where 姓名 like ‘_玛丽%’4.Select * from员工 where 姓名 like ‘%玛丽%’8:下面哪个语句是条件语句()。
1.break语句2.while语句3.if语句4.for语句9:在JSP中调用JavaBean时不会用到的标记是:()1.<javabean>2.<jsp:useBean>3.<jsp:setProperty>4.<jsp:getProperty>10:以下选项中()不是开发JSP应用程序所必需的。
网页设计中的拖拽交互设计技巧

网页设计中的拖拽交互设计技巧随着互联网的不断发展,网页设计已经成为了吸引用户注意力和提升用户体验的重要环节。
在网页设计中,拖拽交互设计技巧是一种常用的设计方式,能够增加用户的参与感和互动性,从而提升用户体验。
下面将介绍一些网页设计中的拖拽交互设计技巧,希望对您有所帮助。
首先,拖拽功能的设计要简洁明了。
用户在进行拖拽操作时,需要清晰地知道自己在做什么以及会产生什么效果。
因此,在设计拖拽功能时,要确保用户能够直观地理解拖拽的对象以及目的地,避免造成用户困惑和误操作。
其次,拖拽功能的设计要符合用户习惯。
在设计拖拽功能时,要考虑用户的使用习惯和心理预期,设计出符合用户预期的拖拽效果。
比如,拖拽的速度、效果以及反馈都要设计得符合用户的操作习惯,避免给用户带来困扰和不适。
另外,拖拽功能的设计要考虑用户体验。
在进行拖拽操作时,用户需要得到即时、清晰的反馈,以便确认自己的操作是否成功。
因此,在设计拖拽功能时,要设计出明确的反馈机制,让用户能够随时了解自己的操作结果,确保用户能够顺利完成拖拽操作。
此外,拖拽功能的设计要与整体页面风格保持一致。
在进行拖拽功能的设计时,要考虑拖拽元素与页面整体风格的统一性,避免造成设计上的杂乱和混乱。
拖拽元素的样式、动画效果以及反馈效果都要与页面风格相呼应,使整体页面看起来更加协调和统一。
最后,拖拽功能的设计要考虑到不同设备的兼容性。
在进行拖拽功能的设计时,要考虑到用户可能会使用不同设备进行访问,如PC端、移动端等。
因此,要确保拖拽功能在不同设备上都能正常使用,保证用户无论在何种设备上都能够顺利进行拖拽操作,提升用户体验和满意度。
综上所述,网页设计中的拖拽交互设计技巧包括设计简洁明了、符合用户习惯、考虑用户体验、与整体页面风格保持一致以及考虑到不同设备的兼容性等方面。
通过合理设计拖拽功能,可以有效增加用户的参与感和互动性,提升用户体验,带来更好的用户满意度。
希望以上技巧能够帮助您设计出更加优秀的网页拖拽交互功能。
创造性运用音频和视频提升网页设计的互动性

创造性运用音频和视频提升网页设计的互动性随着互联网技术的不断发展和人们对信息获取的需求不断增加,网页设计也在不断创新和改进中。
为了吸引用户的眼球,提升用户体验,创造性运用音频和视频成为了提高网页设计互动性的重要手段。
本文将探讨如何运用音频和视频来提升网页设计的互动性。
一、音频的运用音频作为一种媒介,能够帮助网页设计者在视觉上给用户带来新的感受,丰富用户的体验。
以下是一些创造性运用音频的方法:1. 背景音乐:在网页设计中,适当添加背景音乐可以让用户更好地沉浸在网页的氛围中。
通过选择与网页主题相关的音乐,可以提升用户对网页的印象,增强网页的互动性。
2. 触发式音效:在用户与网页进行交互时,通过添加触发式音效可以增强用户对操作的感知。
例如,在点击按钮或链接时,设置一个独特的音效,让用户感受到他们与网页的互动。
3. 语音导航:在一些需要进行大量文本输入的场景中,可以用语音导航代替传统的输入框。
通过用户语音输入来获取信息,不仅提高了用户的便利性,也增加了网页的交互性。
二、视频的运用视频是一种非常直观且丰富的媒介,在网页设计中应用广泛。
通过运用视频元素,可以给用户带来更生动、更具吸引力的网页体验。
以下是一些创造性运用视频的方法:1. 背景视频:在网页主页或页面的特定部分添加背景视频可以增加网页的视觉冲击力,吸引用户的注意力。
背景视频不仅可以展示产品或服务的特性,也可以传达网页的主题和氛围。
2. 教程视频:对于需要指导用户使用的产品或服务,可以通过添加教程视频来展示具体操作步骤。
这样不仅提高了用户的学习效果,还增加了用户与网页的互动性。
3. 产品展示视频:对于电子商务类网站,通过添加产品展示视频可以更直观地展示产品的特点和优势。
用户可以通过观看视频来对产品进行更好的了解,增加购买的欲望。
三、音频和视频的协同运用音频和视频并不是相互独立的元素,通过协同运用可以进一步提升网页设计的互动性和吸引力。
1. 视频配音:对于背景视频或产品展示视频,通过添加背景音乐或配音可以增加视频的吸引力。
h5 设计方案

h5 设计方案H5设计方案是一种基于HTML5技术的互动式网页设计方案。
它主要特点是兼容性好、易于开发和维护,能够在各种设备上展示出优秀的用户体验。
下面是一个700字的H5设计方案示例:一、项目背景与目标XX公司是一家专业的网络科技公司,致力于为各种企业提供创新的解决方案。
现在,XX公司决定开发一款H5互动游戏,以增加品牌知名度和用户互动。
项目的目标是通过精美的视觉效果、丰富的互动元素和有趣的游戏机制,吸引更多的用户参与,提升用户黏性。
二、技术选型和开发框架基于多方面的考虑和需求分析,我们决定采用HTML5、CSS3和JavaScript等技术进行开发。
我们将使用开源的Web前端框架,如Bootstrap和jQuery,以提高开发效率和可重用性。
此外,我们还将使用一些动画库和设计软件,如Animate.css和Adobe Photoshop,以制作出更丰富和生动的动画效果。
三、设计和交互方案我们将设计一款富有创意和故事性的互动游戏,以吸引用户的注意力并让他们产生情感上的共鸣。
游戏将以一个角色的视角展开,用户需要通过完成一系列的任务和解谜来推动剧情的发展。
我们将融入一些小游戏和互动元素,如拖拽、点击和滑动等,以提高用户参与度和互动性。
同时,我们还将使用一些音效和音乐来增加游戏的乐趣和吸引力。
四、页面设计和效果我们将设计一个简洁而有趣的页面结构,以确保用户能够快速理解和使用。
主要的页面包括游戏的主界面、关卡选择界面和游戏界面等。
在页面的视觉设计上,我们将借鉴一些流行的设计风格和色彩搭配,以确保页面的美观性和统一性。
此外,我们还将添加一些动画效果和过渡效果,以增加页面的动感和视觉冲击力。
五、兼容性和响应式设计为了让游戏能够在各种设备上展示出统一的用户体验,我们将进行充分的兼容性测试和响应式设计。
我们将使用一些响应式布局的技术和媒体查询来确保页面的适配性和可访问性。
同时,我们还将进行跨浏览器和跨平台的测试,以确保游戏在不同的设备和浏览器上正常运行。
学会网页交互设计的基本原则

学会网页交互设计的基本原则随着互联网的快速发展,网页成为人们获取信息和互动的重要平台。
为了能够吸引用户的注意力并提供出色的用户体验,网页交互设计变得越发重要。
本文将探讨学会网页交互设计的基本原则,帮助读者理解如何创造出引人注目且易于使用的网页。
一、简洁明了的设计简洁明了的设计是网页交互设计的基石之一。
网页上的信息应该以简洁的方式展示,以便用户能够快速理解并进行所需的操作。
设计师应该在页面上删除多余的元素和复杂的图形,并保持界面整洁有序。
通过使用恰当的字体、颜色和布局,可以确保页面的视觉层次分明,使用户能够轻松地寻找和理解所需的信息。
二、一致的导航和易于寻找的信息一个好的网页交互设计需要提供一致的导航和易于寻找的信息。
导航菜单应该放置在页面的明显位置,并且在整个网站中保持一致。
用户应该能够轻松地在不同页面之间进行导航,而不会感到困惑或失望。
此外,网页上的信息应该易于寻找。
用户应该能够快速找到他们需要的信息,而不需要进行过多的点击或滚动。
设计师可以通过在页面上使用明确和直观的标签、提供搜索框以及使用合适的头部和底部导航来实现这一点。
三、反馈和响应式设计一个好的网页交互设计需要提供实时反馈和响应式设计。
当用户进行某些操作时,网页应该立即给予反馈,以便用户知道他们的操作是否成功。
这可以通过更改按钮的状态、显示成功或错误消息、提供加载状态条或使用其他适当的方式来实现。
这种即时反馈可以增强用户的体验,让他们感到更加满意并愿意继续与网页进行互动。
响应式设计是另一个重要的原则。
随着移动设备的普及,网页需要能够自适应不同的屏幕尺寸和分辨率。
设计师应该确保网页在不同设备上都能够良好地显示,并且能够提供相同的功能和用户体验。
四、易于操作和用户参与一个好的网页交互设计应该是易于操作和用户参与的。
用户应该能够轻松地完成他们想要的操作,并且界面应该让他们感到有趣和有动力参与。
设计师可以通过提供明确的指导和简化的操作流程来实现这一点。
追星主题网页设计方案

追星主题网页设计方案追星主题网页设计方案一、设计目标:1. 设计一个追星主题的网页,吸引追星族的目光,激发他们的兴趣。
2. 推广明星的最新动态和资讯,满足追星族获取明星信息的需求。
3. 搭建一个互动平台,让追星族可以交流、分享自己的追星心得和见解。
二、设计要点:1. 色彩搭配:选用明亮、活泼的颜色,如粉红色和紫色等,突出追星主题的活力与激情。
2. 明星介绍:在网页首页设置明星介绍板块,展示最热门的明星,包括照片、简介以及近期动态等。
3. 最新动态:设有一个专门的栏目,定期更新明星的最新消息,如新歌、新剧、综艺等,以及明星的近况和个人生活。
4. 粉丝互动:设计一个留言板或论坛板块,让追星族可以在此交流、留言,分享追星心得以及观影感想等。
5. 明星周边:开设一个明星周边商品购买页面,方便追星族购买明星的相关周边商品,如明星同款衣物、签名照片等。
三、网页结构与布局:1. 首页:将明星的照片作为背景图,在中央放置明星介绍的板块,左侧放置最新动态的栏目,右侧设置留言板/论坛板块。
2. 菜单栏:设置在页面的顶部,包括明星介绍、最新动态、粉丝互动、明星周边等内容。
3. 明星介绍页:展示具体的明星信息,包括照片、个人简介、作品介绍等。
4. 最新动态页:列出最近的明星新闻,支持按时间和热度排序,点击可进入具体新闻页面。
5. 粉丝互动页:提供留言板或论坛形式的交流平台,让追星族可以发布留言和回复其他人的留言。
6. 明星周边页:设计一个商品展示页面,以照片和文字形式介绍明星周边商品,方便追星族购买。
四、交互设计:1. 设计一个导航栏,使用户可以方便地在不同页面之间切换。
2. 在最新动态页面设置按时间和热度排序功能,让用户根据自己的需求查看新闻。
3. 在粉丝互动页面,设置回复、点赞等功能,增加用户之间的互动性。
4. 在明星周边页面,设置购买按钮,点击后跳转到购买页面,方便用户购买相关周边商品。
五、响应式设计:考虑到移动设备用户的增多,网页应具备响应式设计,使其可以在手机和平板等移动设备上方便地浏览和使用。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第五章互动网页设计5.1 用Dreamweaver制作静态网页Dreamweaver MX是建立Web站点和应用程序的专业工具。
它将可视布局工具、应用程序开发功能,和代码编辑支持组合为一个强大的工具,利用它可快速地创建符合标准的站点和应用程序。
开发人员可以将其选择的服务器技术与Dreamweaver配合使用,建立将用户连接到数据库、Web服务和旧式系统的强大Internet应用程序。
下面介绍用DreamWeaver来制作一个静态网页的方法。
演示:“华中大在线”预备:在D盘根目录下建一个文件夹“MyWeb”5.1.1 制作网站主页启动DreamWeaver;单击“文件”菜单的“新建”命令;选择“常规”选项中“基本页”的“HTML”;然后单击“创建”按钮。
打开一个默认的htm类型的文件(untitled-1*)。
选择“设计”选项后,在此基础上进行编辑。
1、建立并保存主页文档在“标题”栏中输入“华中大在线”单击“修改”菜单下的“页面属性”命令在出现的“页面属性”对话框中设置:背景:白色;文本:黑色(2004在“外观”中)超级链接:红色(2004在“链接”中)单击“文件”菜单下“保存”命令,将该文件保存在文件夹D:\MyWeb中,文件名为index.htm。
2主页的设计(演示、分析:主页)(1)插入主页的画面单击“插入”菜单的“图像”命令,弹出“选择图像源”对话框;在文件夹“D:\MyWeb\image”中:选择文件“bg1.jpg”后,单击“确认”按钮(2)在主页中建立超级链接右击出现的图片后,选择“属性”命令;在“属性”对话框中选择“矩形热点工具”。
在图片上用鼠标选择“新闻”区域为热点区域。
打开该热点的“属性”对话框,进行属性的设置:链接:为当前文件夹D:\MyWeb下的web/xinwen.htm即在网页中单击此热点时,链接到web目录下的xinwen.htm页面;目标:选择_self”,表示不另外打开新的浏览器窗口替代:键入“浏览新闻”,表示链接提示信息关闭“属性”面板,“新闻”已设置为超级链接。
类似地,再将“论坛”区域设置为超级链接:链接为:web/luntan.htm;替代为:论坛(3)保存主页单击“文件”菜单下“保存”命令保存编辑好的index.htm文件按F12键,可浏览已经修改了的主页单击超级链接“新闻”,可进入到相应的子页面。
(不过由于要访问的子页面还没有建立,所以浏览器显示“该页无法显示”等信息)5.1.2建立一个子页面(新闻页)1、设计“新闻页”的框架(演示、分析:新闻页) “新闻页”的框架如下图所示:页标动画子子页选项主要内容2、建立“新闻页”的文档单击“文件”菜单的“新建”命令;选择“常规”选项中“基本页”的“HTML”然后单击“创建”按钮,创建一个新的html文档在“标题”栏中输入“华中大新闻中心”单击“修改”菜单的“页面属性”命令进行与主页相应的设置:单击“文件”菜单“保存”命令,将文件保存在文件夹D:\MyWeb\Web中,文件名为xinwen.htm3、新闻页的设计(1) 用表格实现粗框架单击“插入”菜单“表格”命令,在对话框中的行数和列数中输入“2”和“1”然后单击“确定”按钮。
在表格第一行单击鼠标,使之处于编辑状态用同样方法在该行内插入一个1行、2列的表格(2) 设计“页标”的宽和高激活新插入的表格的第一行、第一列此时状态栏如图所示:<td>加重表示已经激活,即:编辑已经处于该列、或单元格中。
在属性框中将该列的宽、和高分别设置为:241和106象素:(3) 插入一张图片作为页标单击“插入”菜单“图象”命令插入文件“MyWeb/image/online.gif”中的图片(4) 设计动画的框架在第1行、第2列中再插入一个2行、1列的表格使编辑处于这个新插入表格的第1行在该行的属性框中设置高为60象素。
(5) 在该行中插入一张Flash动画单击“插入”菜单“媒体”的“Flash”命令;插入文件“MyWeb/flash/xqbanner.swf”中的动画。
在该动画的“属性”对话框中,将其宽设置为535(或525),高为60,其他设置如图:保存后,按F12进行显示。
(若限制Flash动画的显示,单击提示栏,选择“允许阻止的内容”)(6) 设计“子页选项”在第2行的属性框中进行如下设置:高为46,背景颜色为黑色,字体颜色为白色:在该行中输入一些导航性的文字:校内快讯|专题报道|校报在线|高校动态|返回首页选择文字后,打开属性对话框:选择字的“大小”(如18)并加粗选择字体:如:华文新魏。
若没有,可添加字体:先打开“字体”框的“编辑字体列表”单击按钮“+”添加列表项;单击按钮“«”将所选择的字体添加到列表中将每个文字项目依次设置为超级链接,分别链接到相应的页面。
如选中文字“返回首页”,然后在“属性”对话框中的“链接”框中输入“..\index.htm”,如图所示。
保存编辑好的文件后。
按F12键,可浏览新闻页的部分内容。
(7) 设计“主要内容”部分编辑最开始插入的表格的第2行将其编辑成一则图文并茂的新闻。
(a)先将以下文字输入到单元格内:华中科技大学校庆大典新闻发布会举行9月7日下午4点,华中科技大学校庆大典新闻发布会在8号楼的报告厅举行。
校长樊明武,校党委副书记冯友梅,刘献君等校领导出席发布会。
中央电视台,新华社,湖北日报报业集团以及香港文汇报,大公报等全国多家媒体的领导和记者参加了本次新闻发布会。
最后,新华社湖北分社,湖北日报报业集团和武汉晚报的代表们纷纷表示:华中科技大学是“人才的摇篮,新闻的富矿,真挚的朋友。
”会后在校领导的陪同下,各个媒体的领导和记者参观了我校的新貌。
选择文字后,可在“属性”对话框中设置:字的“大小”(如标题为36、内容为24)、“颜色”(如蓝色)、“字体”等。
(b)在文字中插入图片选中“全角”后(或按Shift+空格键)插入一空行、及几个空格;单击“插入”菜单的“图像”命令插入校庆图片“MyWeb/image/id_img.jpg”; 然后将版面进行适当的调整。
(8) 设计该页的控制按钮在最底端写上文字“【关闭窗口】”选中“关闭窗口”,在“属性”对话框中,设置链接为:javascript:window.close( ),及其他属性保存文件后,按F12在IE中浏览效果。
4、制作其它子页面类似的,其他子页面的制作也是如此,关键是对于页面的构架设计。
至此,我们已经用DreamWeaver建立了一些静态页面,并可以在IE中看到相应的效果。
5. 3动态网页背景知识简介5.3.1 HTML语言HTML(Hypertext Markup Language),即超文本标记语言,是用来描述超文本文档(结构)的标记(说明)语言(通过解释的方式执行)。
现在多用于编写Internet网页(静态网页可以只使用HTML。
其文档通常可由系统根据用户的设计自动生成,以后也可用代码修改)。
(演示:用“代码”方式,看已编的网页)HTML文档由HTML标记和用来表示信息的文本组成。
HTML标记是HTML文档的控制语言,用于指定浏览器显示和打印文档的方式。
它是用“<”、“>”括起来的短语和符号,如:<Html></Body>......许多HTML标记以成对的方式出现(称为成对标记),以说明所标记的文本内容的属性。
如:<head>...</head><body>...</body>每个HTML文档都应至少都有如下的成对标记:<HTML>、<HEAD>、和<BODY>(有的是<HTML><HEAD>和<FRAMESET>)。
一个HTML文档,可分为头部(Head)和主体(Body)两部分。
头部是用成对标记<Head>标出的部分,它主要说明了文档的类型、性质、与其它文档的关系等。
主体用成对标记<Body>标出,描述了文档的内容。
5.3.2 ASPASP即Active Server Pages,是微软开发的一套服务器端脚本环境。
通过ASP,结合HTML网页、ASP指令和ActiveX 元件,用户可以建立动态、交互的WEB 服务器应用程序。
通过ASP,使得用户编写的代码程序,都能在服务器端执行。
服务器将执行的结果返回给客户浏览器。
ASP提供了可在脚本中使用的内建对象。
用来收集通过浏览器发送的请求信息,响应浏览器、以及存储用户信息。
下面介绍实例中用到的、ASP中几个最常用的内建对象。
1、Request 对象使用Request对象,可以访问任何基于HTTP请求传递的所有信息。
通过Request对象,客户端能够向服务器发送二进制的数据。
2、Response对象与Request相反,Response对象用来控制服务器发送给客户端的信息。
包括:直接发送信息给浏览器;重定向浏览器到另一个URL;或设置cookie的值。
3、Server对象Server对象提供对服务器上的方法和属性的访问。
其中大多数是作为实用程序的功能服务。
通过Server 对象,可以在服务器上启动ActiveX 对象例程,并使用Active Server服务提供的象HTML 和URL编码这样的函数。
5.3.3 脚本描述语言VB ScriptMicrosoft Visual Basic Scripting Edition(简称为VB Script) ,是程序开发语言Visual Basic家族的成员。
在ASP文件中,可以使用VB Script来编写脚本,用于创建、或运行:动态、交互的Web服务器应用程序。
ASP使用定界符<% 和%> 界定脚本命令。
通过ASP,用户可以完成想要做的任何工作(只要这些命令对正在使用的脚本语言有效)。
5.3.4 SQL语言SQL(Structured Query Language)的含意为结构化查询语言。
主要功能是:建立同各种数据库联系;对数据库执行的操作可分为:创建数据库更新数据库中的数据从数据库中提取数据等1.创建表格建立数据库表格的格式为:create table tablename (column1 data type,column2 data type, column3 data type…);例如:create table employee (firstname varchar(15), lastname varchar(20), age number(3),address varchar(30), city varchar(20));2.数据查询在众多的SQL命令中,select语句应该算是使用最频繁的。
