Flash的动画类型
Flash补间动画类型

(2)“镜头1-1”元
件用“直接复制元件”
变成“镜头1-2”元件, 进入“镜头1-2”元件
(2)
里删除前面的帧,只
保留最后一帧主角的 位置。
背景 主角1
(3)其中“主角1”
元件用“直接复制元
件”变成“主角1-1”
元件,进入“主角1-
1”元件里第二个关键
帧,保留一个关键帧,
旋转竖立主角的脚。
圆头
腿
(3)
虚线则创建失败
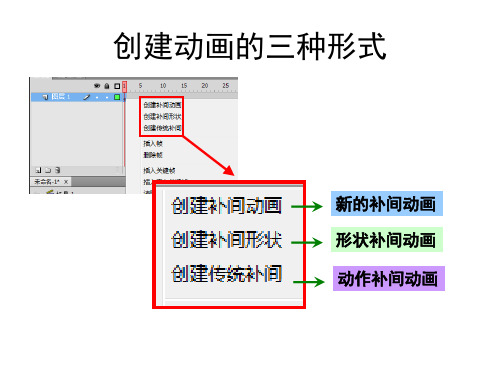
创建动画的三种形式
影片剪辑元件
(该元件里可包含动画,可用滤镜)
按钮元件 图形元件
创建动画的三种形式
新的补间动画
创建成功:为蓝色底;
首个关键帧必须是元件,创建补 间动画后,再在时间轴上设置其 后关键帧。
新的补间动画
部分选取工具
在设置好关键帧后,用“部分选取工具”和 “转换锚点工具”可以修改运动的轨迹
动画短片的制作方法:
建议:用以上的方式 可以为制作新动画准 备元件,而不影响原 来创建的元件。
新的补间动画
使用前
100 正数 减减速速 -100 负数 加速
使用后
无论这段补间动画中有几个关键帧, 此处的“缓动”是对于整段补间动画 的加速或减速的调整。
动画短片的制作方法
动画短片的制作方法:
步骤一:
镜头1
停顿
镜头1是“影片 剪辑元件”; 在场景1中做景 别变化(推 镜),做补间 动画
建议:在场景中做 镜头的运动和镜头 的转换
动画短片的制作方法:
建议:发布后才看到 最终的动画效果(元 件里的动画在Flash里 直接播放是看不到效 果的)
动画短片的制作方法:
步骤四: 如何制作紧接着的一段新的补间动画(将使用新的元件来做新的动画)
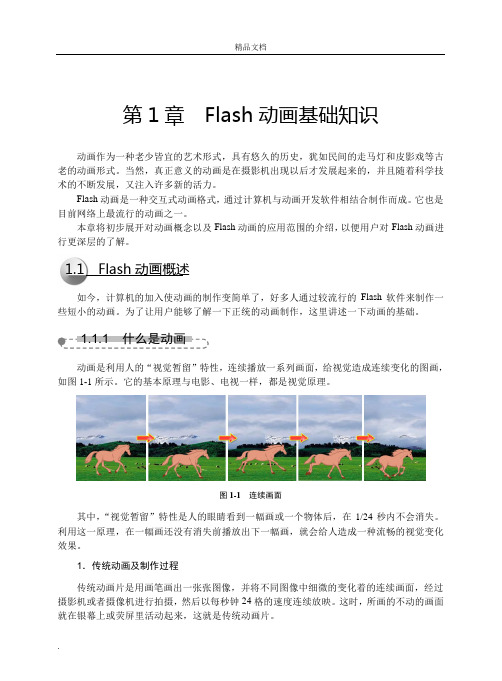
Flash动画基础知识

(a)“草地”层及对象内容(b)“白云”层及对象内容
图1-15层命名
在创建动画时,层的数目仅受计算机内存的限制,增加层不会增加最终输出动画文件的大小。另外,创建的层越多越便于管理及控制动画。Flash包括两种特殊的图层,分别是引导层与遮罩层。
(a)创建图形元件(b)添加并在【属性】面板显示元件
图1-16添加图形元件
影片剪辑元件就是大家平时常说的MC(Movie Clip),是一种可重用的动画片段,拥有各自独立于主时间轴的多帧时间轴。用户可以把场景上任何看得到的对象,甚至整个时间轴内容创建为一个MC,而且可以将这个MC放置到另一个MC中,用户还可以将一段动画(如逐帧动画)转换成影片剪辑元件。
帧是制作动画的核心,它们控制着动画的时间和动画中各种动作的发生。动画中帧的数量及播放速度决定了动画的长度。其中,最常用的帧类型有以下几种。
1.关键帧
制作动画过程中,在某一时刻需要定义对象的某种新状态,这个时刻所对应的帧称为关键帧,如图1-12所示。关键帧是变化的关键点,如补间动画的起点和终点,以及逐帧动画的每一帧,都是关键帧。关键帧数目越多,文件体积就越大。所以,同样内容的动画,逐帧动画的体积比补间动画大得多。
图1-11 Flash教学课件
时间轴是Flash的一大特点,位于舞台的上方。通过对时间轴上的关键帧的制作,Flash会自动生成运动中的动画帧,节省了制作人员的大部分时间,也提高了效率。在时间轴的上面有一个红色的线,那是播放的定位磁头,拖动磁头可以实现对动画的观察,这在制作当中是很重要的步骤。
Flash动画简介

(三)Flash动画类型
运动动画(直线运动和曲线运动)
变形动画
帧间动画(逐帧动画和渐变动画)
1.帧
在时间轴上,一个一个的格子就是帧。帧是 构成一个连续动画最基本的元素,一个动画是由 若干个帧按照时间序列排列而成的(电影48帧/秒; 电视50/秒;动画15-30/秒)。这些帧按照从左到 右播放,就形成了动画。在时间轴中,主要有两 种帧格式,关键帧和普通帧。 两种帧格式中,.fla格式是Flash的源程序格 式,.swf格式是Flash打包之后的格式,这种格式 只能在动画播放器Flash Player中播放,不能对 动画编辑。
五、对帧的一些操作
1.插入关键帧:在时间轴上选取一帧,按下“F6”快 捷键,或者单击鼠标右键,在弹出的快捷菜单中选择 “插入关键帧”命令,都可以创建关键帧。 2.清除关键帧:先选好要删除的关键帧,按Shift+F6 快捷键,或者直接右击要删除的关键帧,在弹出的菜 单中执行【清除关键帧】命令。 3.插入帧:执行【插入】→【时间轴】→【帧】命令 或按F5键,或者直接右击要插入的帧,在弹出的菜单 中选择【插入帧】命令,这样就可以在选定的帧后插 入一个和这个选定帧完全一样的过渡帧。
(五)动画制作流程
③确定元素
动画元素是构成动画的基本部件,是可以重复 利用的资源,包括图像、声音、按钮、动画等等。 例图只是元素的一个拷贝版本,这种做法既缩小了 文件的大小,又方便了人们编辑动画,并且还有利 于进行人机交互界面的编制。
(五)动画制作流程
④分解动画
分解动画的内容视动画的复杂程度,其难度有 很大差异。简单的动画可以只有一条时间链贯穿整 个动画,复杂的动画可以有数十个、数百个时间链, 可以包含很多动作,可以用脚本编辑复杂的交互动 画。分解动画的要旨在于将动画的“动”的内容理 出主线。
Flash动画制作复习题

一、客观题1、什么是动画动画的类型动画是通过快速而连续地呈现一系列图象或图形来获得。
它象电影和电视一样,利用人的视觉暂留1/24秒,比如PAL制每秒25幅。
Falsh动画主要有逐帧动画、形状渐变动画、运动渐变动画、引导层动画、遮罩动画五种类型。
2、动画构成的要素。
①有多个画面组成,并且画面必须是连续的;②画面之间的内容必须有差异(如位置、形状、颜色、亮度);③画面表现的动作必须是连续的即后一个画面是前一个画面的延续。
3、Flash 适用于制作什么动画特点制作用途Flash适合制作矢量动画。
特点:矢量图像、流媒体播放技术、动画小、可加入音频文件。
用途:手机里玩游戏电视上动画片网络上供大家欣赏。
4、给 Flash 中的几何体填入的颜色类型。
无色、纯色、线性、放射状、位图5、制作动画的素材包括获取的形式素材包括文字、图形、图像、音频文件、视频文件与其他媒体格式的文件。
获取方式:自制与外部导入。
6、Flash 中【刷子工具】的五种填充模式。
标准绘画、颜料填充、后面绘画、颜料选择、内部绘画7、Flash 中的滤镜含义,其效果包括。
滤镜:是指能够应用于文本,影片剪辑与按钮图形效果,能够为对象增添奇妙的视觉效果。
效果包括:投影、模糊、发光、斜角、渐变发光、渐变斜角、调整颜色七种效果。
8、请说明套索工具的魔术棒设置对话框中阈值的含义及取值范围。
阈值:用来定义在选取范围内相邻元素色值的接近程度,数值越大,范围越宽。
全职范围为0----200之间的整数值。
9、什么是元件元件的类型各自的优点或特点是什么元件:是指在动画制作过程中可以重复使用的元素。
元件的类型:包括电影剪辑、按钮和图形三种类型。
图形元件:用于创建可反复使用的图形或连接到主时间轴的动画片断,它可以是静止的图片,也可以是由多帧组成的动画。
按钮元件:主要用于激发某种交互的动作,产生各种鼠标事件。
电影剪辑元件:是一段可以反复使用的动画片断,且可以独立播放。
10、Flash 动画分为哪几种类型动画制作的主要方法是Falsh动画主要有逐帧动画、形状渐变动画、运动渐变动画、引导层动画、遮罩动画五种类型。
Flash动画类型区别

插入空白关键帧首尾可为不同对象,可分别打散为矢量图插入关键帧首尾为同一对象。
先将首转为元件再建尾关键帧。
属性的改变:位置--选中,移;其他属性--选中元件,在此元件实例属性面板中改属性只需首关键帧即可对首关键帧应用“补间动画”注意:在Flash中,补间形状(形状(变形)动画)只能针对矢量图形进行,也就是说,进行变形动画的首、尾关键帧上的图形应该都是矢量图形,矢量图形的特征是:在图形对象被选定时,对象上面会出现白色均匀的小点。
利用工具箱中的直线、椭圆、矩形、刷子、铅笔等工具绘制的图形,都是矢量图形。
在Flash中,传统补间(动作(动画)补间动画)只能针对非矢量图形进行,也就是说,进行运动动画的首、尾关键帧上的图形都不能是矢量图形,它们可以是组合图形、文字对象、元件的实例、被转换为“元件”的外界导入图片等。
转为元件能修改的属性参数比较多,因此在上表对象中统一为元件。
非矢量图形的特征是:在图形对象被选定时,对象四周会出现蓝色或灰色的外框。
利用工具箱中的文字工具建立的文字对象就不是矢量图形,将矢量图形组合起来后,可得到组合图形,将库中的元件拖曳到舞台上,可得到该元件的实例。
滤镜:图形效果,可以为文本、按钮和影片剪辑增添有趣的滤镜视觉效果。
使用补间动画可让应用的滤镜动起来。
遮罩层的应用1.建立各图层中对象:可先建欲作被遮罩图层再建欲作遮罩图层欲作遮罩图层在上,图即为通透区欲作被遮罩图层在下2.效果制作:其中一层做动画设计等3.将欲作遮罩图层(现为普通图层)转为遮罩层:快捷菜单中转。
欲看效果将两图层锁住引导层与运动引导层的区别:引导层的应用引导层起到辅助其他图层静态对象定位的作用。
单独使用(无须使用被引导层),引导层上的内容不会输出(即不显示在发布的 SWF 文件中),性质和辅助线差不多。
为了在绘画时帮助对齐对象,可创建引导层,然后将其它图层上的对象与在引导层上创建的对象对齐。
引导层不会导出,因此不会显示在发布的 SWF 文件中。
FLASH CS4 设计Flash动画

FLASH CS4 设计Flash动画Flash动画是一种交互式动画格式,通过计算机与动画开发软件相结合的制作而成。
并且,它能够将矢量图、位图、音频、动画和深一层交互动作有机地、灵活地结合在一起,从而制作出美观、新奇、交互性更强的动画效果。
1.Flash动画原理在Flash动画中,最简单并且与传统动画相似的动画效果为逐帧动画。
它意味着创建和存储一组连续的位图,每一帧都是一幅图像,只需要进行显示即可,如图1-15所示。
图1-15 逐帧动画原理而使用元件时,所产生的动画与逐帧动画之间发生微妙的变化。
这时,Flash不会为每一帧创建和存储新的位图。
但是,每一帧都是舞台上的一个对象的位置、大小、颜色等属性。
例如,小推车在屏幕上移动时,每一帧只存储小推车在该帧上的位置,以及小推车颜色和大小等变化。
最后,在播放该动画时,则Flash Player将读取这些信息,再根据这些信息的进行渲染,显示该帧,如图1-16所示。
图1-16 渲染并显示帧而对于脚本动画来言,没有第1帧、第2帧的概念,通常只由一帧完成。
例如,首先建立初始化,并在舞台中放入一个影片剪辑,再创建补间动画,或使用代码来描述整个场景。
最后都要对该帧进行渲染及显示。
其中,在渲染过程中,则通过代码来完成的。
用户可以把这个渲染过程,被看作一个自定义的规则。
而同一规则可以重复使用,并且每一帧都可以应用于不同规则,如图1-17所示。
图1-17 脚本动画2.Flash动画制作过程当了解Flash动画的原理后,由于初学者可能对Flash比较陌生,所以无法及时的理会其含义。
不要紧,在后面的章节中我们将详细介绍Flash一些基础内容,但在这之前我们再来了解一下Flash动画的制作过程。
构思与创意构思与创意在设计类专业中非常重要,它们可以说是整个设计的源泉,也是成功作品的重要因素。
构思是作者在观察体验的基础上,提炼主题意蕴并选择最佳表现方式,以酝酿出整体性思维过程。
构,在这里不仅指结构,而且指整体。
flash动画的基本类型有哪些

flash动画的基本类型有哪些flash动画的基本类型有哪些Flash动画设计的三大基本功能是整个Flash动画设计知识体系中最重要、也是最基础的,包括:绘图和编辑图形、补间动画和遮罩。
以下是店铺整理的flash动画的基本类型有哪些,欢迎大家分享。
(一)逐帧动画逐帧动画是利用人的视觉暂留特性,象电影一样虽然每格胶片内容都不同却能形成连续的画面。
它在flash时间轴上的每一帧按照一定的规律都有所变化。
【示例】一个沿顺时针方向画的圆【步骤】1、“文件”选择“新建”,在舞台上画一个圆,删去圆面。
(要按住shift键)此时,时间轴上的第1帧自动生成一个关键帧。
2、选择第2帧,从菜单栏“插入”里面选择“关键帧”(或用右键单击第2帧)。
此时,第2帧变成关键帧,第2帧在舞台上的内容是从第1帧复制而来的。
3、我们把舞台上的圆删去一小部分。
此时,应注意播放指针在第2帧上。
4、然后,选择第3帧,从“插入”里面选择“关键帧”(或右键单击第2帧)。
此时,第3帧变成关键帧,第3帧在舞台上的内容是从第2帧复制而来的。
5、我们把舞台上的圆删去一小部分。
此时,应注意播放指针在第3帧上。
6、依次制作,到最后一个关键帧将整个圆都删去。
7、测试影片(按下Ctrl+Enter)。
(二)形状变形形状变形是flash舞台上一个物体变成其他物体。
例如,文字变图形、方形变圆形等。
【示例】“美”字变成圆形的动画【步骤】1、新建文件,在舞台上选择工具栏上的图标“A”,写一个“美”字,在属性栏中可以调整字体、字号、颜色等。
2、用黑箭头选中文字,然后从菜单栏“修改”中选择“分解组件”(或按Ctrl+B),将文字打散。
此时,文字变成图形,不能在做为文字进行编辑。
3、将时间轴上第20帧选中,从菜单栏“插入”中选择“白色关键帧”。
此时,播放指针移到第20帧,第20帧虽然也是关键帧,并没有将第1帧舞台上的内容复制过来。
4、我们在舞台上画一个圆,删去圆框。
5、在时间轴上选中第1帧,在窗口下方的属性栏中将“中间”的类型改变成“形状”。
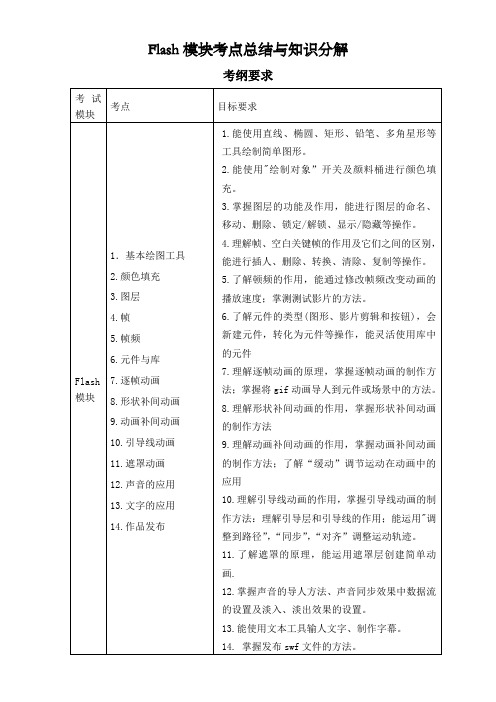
初中信息科技中考《Flash模块》知识点总结

Flash模块考点总结与知识分解考纲要求知识点总结及分解一、Flash 简介Flash 是由Macromedia 公司推出的交互式矢量图和Web 动画的标准, 由Adobe 公司收购。
做Flash 动画的人被称之为闪客。
网页设计者使用Flsh 创作出既漂亮又可改变尺寸的导航界面以及其他奇特的效果。
Flash 是基于矢量图形的设计软件, 在软件中绘制的线和面都是矢量图。
矢量图的特点就是放大后图像不失直,不像位图那样放大后产生马赛克现象。
目前考试用版本为Flash 8.0。
Fash 8的界面主要有工具栏、菜单栏、工作区、属性面板、时间轴、浮动面板、库等组成。
二、flash 基本概念1.时间轴:时间轴用于组织和控制文档内容在一定时间内播放的图层数和帧数。
位于舞台上方,菜单栏下方。
左边为图层控制区,可以添加、删除、移动、重命名图层,右边为帧控制区,提供对帧的控制操作,红色的竖线为“游标”, 用来通知Flash 显示图形和其他项目元素的时间。
2.舞台:也就是工作区,也叫做场景,位于中央,一般考查设置它的大小(属性面板中的大小)。
3.帧:影响动画中最小单位的单幅影像画面,连续的帧就形成了动画。
帧的操作时间轴 舞台 库 图层面板 工具箱属性面板菜单栏一般右击可完成,如插人帧,删除帧等。
4.普通帧:没有标志和显示的,本身不含任何内容,只是作为前一个关键帧内容的延续。
5.关键帧:帧控制区中显示的,有内容的,作为控制动画变化的关键画面所在。
关键帧在时间轴上显示为实心圆点。
6.空白关键帧:帧控制区中显示的,不含内容,但为以后添加内容做好准备。
空白关键帧在时间轴上显示为空心的圆点。
空白关键帧关键帧普通帧7.帧频:每秒钟播放的帧数,默认为12帧/秒,考试中要求设置帧频是从舞台下方的属性面板设置。
帧频越高,单位时间内帧的数量就越多,相应的细节就会更丰富,动画就会更流畅,帧频太低了,动画就会出现卡顿的现象。
8.图层:就像一张张透明的纸叠在一起,在上面的纸上画不透明的物体可以遮住下面图层上的物体,图层体现了一种前后的空间关系。
FLASH动画类型全解

FLASH动画类型全解FLASH动画类型全解一、几种类型帧的小结:(关键帧、空白关键帧、普通帧)1. 特点帧——是进行flash动画制作的最基本的单位,每一个精彩的flash动画都是由很多个精心雕琢的帧构成的,在时间轴上的每一帧都可以包含需要显示的所有内容,包括图形、声音、各种素材和其他多种对象。
关键帧——顾名思义,有关键内容的帧。
用来定义动画变化、更改状态的帧,即编辑舞台上存在实例对象并可对其进行编辑的帧。
空白关键帧——空白关键帧是没有包含舞台上的实例内容的关键帧。
普通帧——在时间轴上能显示实例对象,但不能对实例对象进行编辑操作的帧。
2. 区别1)关键帧在时间轴上显示为实心的圆点,空白关键帧在时间轴上显示为空心的圆点,普通帧在时间轴上显示为灰色填充的小方格2)同一层中,在前一个关键帧的后面任一帧处插入关键帧,是复制前一个关键帧上的对象,并可对其进行编辑操作;如果插入普通帧,是延续前一个关键帧上的内容,不可对其进行编辑操作;插入空白关键帧,可清除该帧后面的延续内容,可以在空白关键帧上添加新的实例对象。
3)关键帧和空白关键帧上都可以添加帧动作脚本,普通帧上则不能。
3. 应用中需注意的问题1)应尽可能的节约关键帧的使用,以减小动画文件的体积;2)尽量避免在同一帧处过多的使用关键帧,以减小动画运行的负担,使画面播放流畅。
二、几种类型动画的小结:(帧帧动画、形变动画、运动动画)1. 特点帧帧动画——是flash动画最基本的形式,是通过更改每一个连续帧在编辑舞台上的内容来建立的动画形状补间动画——是在两个关键帧端点之间,通过改变基本图形的形状或色彩变化,并由程序自动创建中间过程的形状变化而实现的动画运动补间动画——是在两个关键帧端点之间,通过改变舞台上实例的位置、大小、旋转角度、色彩变化等等属性,并由程序自动创建中间过程的运动变化而实现的动画2. 区别1)帧帧动画的每一帧使用单独的画面,适合于每一帧中的图像都在更改而不是仅仅简单地在舞台中移动的复杂动画。
flash动画制作教程

举例:升降旗
• “窗口”—“动作”即可打开“动作”面板(也 可按F9 键)。 单击“+”号可以添加动作。 • 动作可以添加到按钮和帧(关键帧)上,利用动作可 以创建交互式动画。 • 最后测试影片
运动补间帧:用底色为浅蓝色 的箭头符号表示,代表这个区 域存在运动补间动画。 形状补间帧:用底色为浅绿色 的箭头符号表示,代表这个区 域存在形状补间动画。
一、逐帧动画
• 逐帧动画:通过更改连续帧,可以在Flash 中文档中创建动画。
效果:对象的移动,增加/减少对象的大 小,旋转,更改颜色,淡入淡入,更 改对象形状的效果。
实例1:光影效果 实例2:透视文字(利用遮罩层实现) 实例3:文字依次显示
第六节 给动画添加声音和动作
Flash中的声音类型: 事件声音(event sounds) 事件声音必须完全下载之后 才能开始播放并且连续播放直到有明确的停止命令, 因此比较适合制作很短的声响。 流声音(stream sounds)。 流声音可以边下载边播放, 则只需下载开始几帧的数据就可以开始播放, 而且声 音的播放和时间轴是同步的,适合用于网络中,制作 很长的背景音乐中,用户无需等待太长时间。
创建动画的基本方法
Flash动画的类型
1、逐帧动画(帧-帧动画) 运动渐变(动画补间)
2、补间动画(过渡动画)
形状渐变(形状补间)
几种动画制作技术
• 逐帧动画 • 运动补间动画 • 形状补间动画
• 逐帧动画:在逐帧动画中需要在每 一帧都生成图像 • 补间动画:只需要生成开始和结束 的帧即可。
Flash动画制作

号。 6、场景:实际上就是一个小小的影片片段。 7、影片:Flash的最终呈现。
二、Flash 动画类型
逐帧动画 动
画
补间动画
形状补间动画 动作补间动画
2.3 引导层动画
1、定义:引导层动画也称为路径动画,即让运动对象(元件)沿着特定 轨迹移动的动画。
2、特点:特定路线(引导线) 3、图层:引导层和被引导层。 4、步骤:(1)添层(为动画图层添加运动引导层) (2)画线(在运动引导层上画引导线) (3)定位置(确定运动对象的起始位置和终止位置,吸附中心点) 5、关键词:引导层;动作补间;元件吸附中心点 6、实例七Байду номын сангаас小蚂蚁
1、定义:在一个关键帧设置一个元件,然后在另一个关键帧改变这个元件 的大小、颜色、位置、透明度等等,Flash根据二者之间的帧的值创建的 动画。
2、构成元素:元件,包括影片剪辑、图形元件、按钮、文字、位图、组合, 但不能使用形状,只有把形状转化成“元件”方可。
3、关键词:起始关键帧;创建元件(影片剪辑、图片、按钮);动作补间 4、实例六:转动的风车
时间轴面板
工具箱
工具箱是Flash最常用 的一个管理窗口。它 提供了用于图形绘制 和编辑的各种工具。
专业术语
1、帧:关键帧(F6),普通帧(F5),空白关键帧(F7) 2、图层:就像堆叠在一起的多张幻灯胶片一样,每个层中都排放着一些画面。 3、元件:又称为符号,用于生成元件实例,可重复利用。元件的分类:影片
2.4 遮罩动画
1、定义:利用遮罩图层创建的,使用遮罩图层后,被遮罩层上的内 容就像通过一个窗口显示出来一样,这个窗口便是遮罩层上的对象, 播放动画时,遮罩层上的对象不会显示,被遮罩层上位于遮罩层对 象之外的对象也不会显示。
人教(蒙教版)八下信息技术2.制作简单的动画课件(1)

单击这里
七、帧
❖ 帧的类型
空白关键帧 :无内容的关键帧,可以编辑。 关键帧 :有内容的关键帧,可以编辑。 普通帧 :内容由 Flash 根据前一关键帧自动生成,不
可以编辑。 补间帧 :内容由 Flash 根据开始关键帧和结束关键帧
自动生成,不可以编辑。
七、帧
❖帧操作
在帧上右击,在菜单中选择相应的操作
❖ 实例
(1)沿曲线运动的小球 (2)飞舞的蝴蝶 (3)月球绕地球运动
2、沿曲线运动的小球
❖ 新建文件,设置舞台属性。 ❖ 在第 1 帧的舞台上绘制一个小球,并放置在舞台左边。 ❖ 选中小球,按键盘上的 F8 ,将其转为图形元件。 ❖ 在第 30 帧插入关键帧, ❖ 在 1 ~ 30 任意帧上右击,选择“创建传统补间”。 ❖ 在“图层 1”上右击,选择“添加传统运动引导层”。然后用“
❖ 逐帧动画:每一帧都是关键帧。 ❖ 实例:
(1)奔跑的小人 (2)打字效果
实例 运动的球
●逐步说明
1)双击桌面上或开始菜单上的 Flash图标,结果如图1-1:
图1-1 工作区 2)添加元件:插入/新建元件,弹出 “创建新元件”窗口。元件名称设为 ball,类型设为“图形”。按“确定”按钮后,进入元件编辑窗口,在这 里面进行的所有操作,只会对该元件起作用,而不会影响场景。
❖ 时间轴
帧数率 运行时间
二、Flash 软件界面
❖ 属性面板:根据所选择的内容不同,属性面板产生 变化
文档属性 散件属性 元件属性 帧属性 工具属性
二、Flash 软件界面
❖ 工具箱
“选取”部分
“绘图”部分
“填充”部分 “查看”部分 “颜色”部分
“选项”部分
Flash四种动画的基本步骤

Flash四种动画的基本步骤Flash 动画包括逐帧动画、动作补间动画、形状补间动画、遮罩动画、引导线动画等。
(一)逐帧动画逐帧动画是一种常见的动画形式,其原理是在“连续的关键帧"中分解动画动作,即在时间轴的每个关键帧上逐帧绘制不同的内容,使其连续播放而成动画.逐帧动画具有非常大的灵活性,几乎可以表现任何想表现的内容,很适合于表演细腻的动画。
但因每个关键帧上的内容不一样,增加了动画制作负担,且使最终输出的文件体积很大。
实例:打字效果(1)新建一个 Flash 文件,展开 Flash 窗口下端的文档属性面板或在舞台上单击右键,在右键菜单中选择“文档属性",设置舞台的宽 500 像素、高 200 像素,背景色为黑色. (2)选中第一帧,选取文本工具,在属性面板上设置字体为“楷体” 、字号“ 72 ”、颜色“白色”、粗体,键入“教育技术学"六个字;并设置它的位置相对于舞台居中对齐(选择“窗口”主菜单的“设计面板”,调出“对齐"面板。
在“对齐"面板上先把“相对于舞台"五字下方的按钮单击成白色,再分别单击“水平中齐”和“垂直中齐").(3)选中文本,在按住 Ctrl 键的同时,单击 B 键,把组合在一起的文字分解,并分别在第 10 、 20 、 30 、 40 、 50 帧插入一个关键帧。
若连续单击 B 键两次,则把文字打散。
(4)选中第 1 帧,将五个文字全部删除。
(5)选中第 10 帧,将后四个文字删除,留下一个“教”字.选中第 20 帧,将后三个文字删除,留下“教育”两字.选中第 30 帧,将后二个文字删除,留下“教育技” 三字。
选中第40 帧,将后一个文字删除,留下“教育技术"四字。
(6)在第 60 帧插入普通帧.测试效果,观看效果。
(二)补间动画Flash 中的补间动画有两种:一种是动作补间动画;另一种是形状补间动画。
flash的动画制作

3.6 动画制作原理及其制作过程3.6.1动画原理动画的产生源于两个现象,一个是被称为“视觉驻留”的生物学现象,另一个是被称为“相似”的心理学现象。
人眼看到物体后,这些物体的形象将驻留在视网膜上一段时间,使人的大脑完成概念上的感知行为。
当一连串的图像变化非常细微而且迅速时,看起来它们似乎混合在了一起,从而构成一种运动的视觉现象。
1.动画的视觉原理动画的发明早于电影。
从1820年英国人发明的第一个动画装置,到本世纪30年代Walt Disney电影制片厂生产的著名的米老鼠和唐老鸭,动画技术从幼稚走向了成熟。
成功的动画形象可以深深地吸引广大观众。
卡通(cartoon)的意思就是漫画和夸张,动画采用夸张拟人的手法将一个个可爱的卡通形象搬上银幕,因而动画片也称为卡通片。
当我们观看电影、电视或动画片时,画面中的人物和场景是连续、流畅和自然的。
但当我们仔细观看一段电影或动画胶片时,看到的画面却一点也不连续。
只有以一定的速率把胶片投影到银幕上才能有运动的视觉效果,这种现象是由视觉残留造成的。
动画和电影利用的正是人眼这一视觉残留特性。
实验证明,如果动画或电影的画面刷新率为每秒24帧左右,也即每秒放映24幅画面,则人眼看到的是连续的画面效果。
但是,每秒24帧的刷新率仍会使人眼感到画面的闪烁,要消除闪烁感画面刷新率还要提高一倍。
因此,胶片上的电影通常以24fps的速率拍摄,播放时则使用一种加倍投影巧,对每帧图像照射两次,从而使电影画面的刷新率实际上是每秒48次。
这样就能有效地消除闪烁,同时又节省了一半的胶片。
在某些放映机上,影片移动到下一帧之前每一帧都要被显示3次,因此每秒实际显示72次图像,这样图像的视觉连续感就会更强、更细腻。
电视信号每秒钟产生30帧图像,正是由于图像之间这种快速的交替才使得所有图像构成连贯顺畅的运动。
2.动画的分类虽然动画的分类至今还没有一个被公认的唯一标准。
但人们还是从不同的角度给出了一些分类方法,下面介绍三种常用的分类方法。
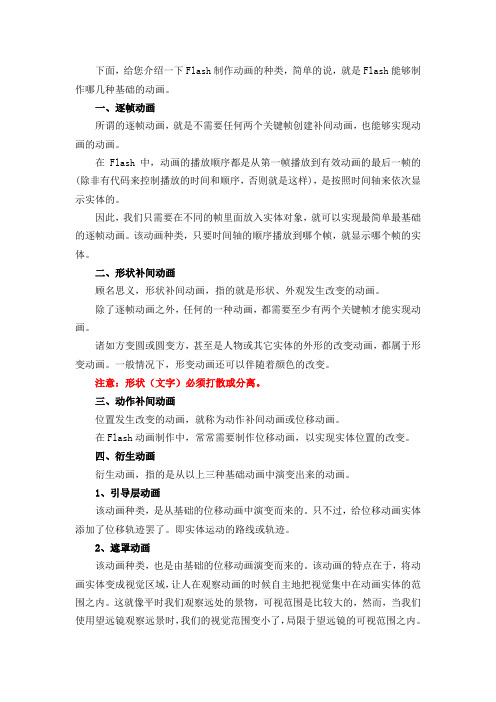
Flash动画的种类

下面,给您介绍一下Flash制作动画的种类,简单的说,就是Flash能够制作哪几种基础的动画。
一、逐帧动画所谓的逐帧动画,就是不需要任何两个关键帧创建补间动画,也能够实现动画的动画。
在Flash中,动画的播放顺序都是从第一帧播放到有效动画的最后一帧的(除非有代码来控制播放的时间和顺序,否则就是这样),是按照时间轴来依次显示实体的。
因此,我们只需要在不同的帧里面放入实体对象,就可以实现最简单最基础的逐帧动画。
该动画种类,只要时间轴的顺序播放到哪个帧,就显示哪个帧的实体。
二、形状补间动画顾名思义,形状补间动画,指的就是形状、外观发生改变的动画。
除了逐帧动画之外,任何的一种动画,都需要至少有两个关键帧才能实现动画。
诸如方变圆或圆变方,甚至是人物或其它实体的外形的改变动画,都属于形变动画。
一般情况下,形变动画还可以伴随着颜色的改变。
注意:形状(文字)必须打散或分离。
三、动作补间动画位置发生改变的动画,就称为动作补间动画或位移动画。
在Flash动画制作中,常常需要制作位移动画,以实现实体位置的改变。
四、衍生动画衍生动画,指的是从以上三种基础动画中演变出来的动画。
1、引导层动画该动画种类,是从基础的位移动画中演变而来的。
只不过,给位移动画实体添加了位移轨迹罢了。
即实体运动的路线或轨迹。
2、遮罩动画该动画种类,也是由基础的位移动画演变而来的。
该动画的特点在于,将动画实体变成视觉区域,让人在观察动画的时候自主地把视觉集中在动画实体的范围之内。
这就像平时我们观察远处的景物,可视范围是比较大的,然而,当我们使用望远镜观察远景时,我们的视觉范围变小了,局限于望远镜的可视范围之内。
五、其它动画影片剪辑就是一种比较特殊的动画,它是将基础动画所能完成的动画,变成一个实体,存入库里面,这样,可以方便我们调用,同时,也省去了我们制作动画在过程上的麻烦。
一帧也能实现动画,靠的就是影片剪辑。
(注:文档可能无法思考全面,请浏览后下载,供参考。
2020年高考浙江版高考信息技术 第1节 Flash动画制作基本操作

1.某同学在制作多媒体作品的过程中,Flash时间轴如图所示:
第1、10、20帧的帧类型分别为 ( B ) A.普通帧,关键帧,空白关键帧 B.关键帧,普通帧,空白关键帧 C.空白关键帧,关键帧,普通帧 D.关键帧,空白关键帧,普通帧
2.胡飞使用Flash制作动画,下课时还没有完成作品,他准备将文件暂时 保存起来,带回家接着做,则所保存的文件类型应该是 ( C )
(2)形状补间:由一个物体到另一个物体的变化过程,像由三角形变成 四边形等。形状补间两个关键帧中的对象必须是分离状态。形状补间 是淡绿色底及一根黑色箭头线。
如果补间不成功,则箭头线会变成虚线。
四、Flash动画的保存和导出
“控制”菜单下的“测试影片”命令,或者按快捷键Ctrl+Enter,可以 产生相应的SWF文件。也可以利用“文件”菜单下的“导出”或“发 布”命令。Flash作品可发布为SWF、HTML、GIF、JPEG、EXE等类 型文件,也可以将其导出为AVI、WAV等格式的文件。
例4 (2019名卷精编A版模块测试卷3,9,2分)使用 Flash 软件制作动画 的部分界面如图所示。
分别做以下操作:①在“按钮”图层第 26 帧插入关键帧。 ②隐藏“音 乐”图层。 ③在“小猪” 图层第 45 帧插入帧。 ④在“草地”图层第 26 帧执行清除帧。 其中,不会改变原动画效果的操作是 ( A ) A.①② B.①③ C.②④ D.③④
突破四 形状补间动画
参与形状补间动画的前后两个关键帧必须为分离状态,否则形状动 画不能实现。如果两个关键帧中的元素是用鼠标或压感笔绘制的形状, 可直接创建形状补间动画。如果是文字、图片、组合类对象或者元件, 必须先分离,不同的对象需要的分离次数可能不同。比如文本,第一次 分离是分离成单个文字,第二次分离才是把单个文字分离成像素点。
Flash动画入门ppt课件

精选版课件ppt
10
02 Flash动画制作流程
精选版课件ppt
11
Flash制作流程
1 确定制作对象
2 收集素材
3 新建Flash影片文档
4
设置文档属性
5 制作动画
6 测试和保存动画 7 导出和发布影片
精选版课件ppt
12
谢谢观看
精选版课件ppt
7
3 帧动画和矢量动画
计算机动画类型: 动画的性质:帧动画和矢量动画 表现方式:二维动画和三维动画
帧动画:是指构成动画的基本单位 是帧,一部动画有很多帧组成。
矢量动画:是CG(computer Graphics) 动画的一种,Flash就是目前使用最为广 泛的矢量动画制作软件。
精选版课件ppt
8
4 Flash动画特点
一、文件空间小 二、网络传播快 三、可跨平台播放(比如手机、电视等各种平台媒体上) 四、具有交互性(Flash制作游戏经常利用、需要人机 互动)
精选版课件ppt
9
5 Flash文件的类型
(1)*.fla源文件。不可能脱离Flash 软件环境运行 (2)*.swf文件。可以脱离Flash软 件环境运行,但需要计算机上安装有 不低于该版本的Flash播放器软件。 (3)*.exe文件。运行不需要播放器, 单文件体积较大。 (4)*.html格式。发布为网页文件。 (5)*.gif文件。图像文件。 (6)*.avi文件。视频文件。
THANK YOU FOR YOUR WATCH
精选版课件ppt
13
Flash动画 基础知识
3 帧动画和矢量动画 2 动画的视觉原理
中小学信息技术老师招聘试题(带答案)

中小学信息技术教师招聘考试一、单项选择1、按照动画的制作方法和生成原理,Flash的动画类型主要分为哪两大类()A、动作补间动画和形状补间动画B、逐帧动画和补间动画C、引导层动画和遮罩层动画D、可见层动画和不可见层动画答案:B2、用于减小搜索结果的范围的方法是()A、-号C、空格D、等号答案:B3、下列哪一项体现了博客辅助教师来发布信息的功能( )A、教师利用博客发表与学科相关的主题,组织学生对该主题进行讨论;收集其他教育工作者对自己的教学行为和教育理念等的评价建议,通过回复这些评价建议,共同探讨使自身不断完善。
B、教师发布具有较高的教学价值的信息和资源,吸引很多教师和学生来访问该博客,实现信息更为广泛的共享。
C、教师利用博客发布教学通知、布置作业,书写日常的生活感悟、教学心得等日记随笔,将教学资源上传。
D、教师根据教学资源种类或用途,将博客中收集的多种形式教学资源分类存放;也可以根据日志内容不同,将博客中书写的日志分类存答案:C4、以下哪一种信息交流技术可以辅助教师与学生开展实时交流()A、E-mailB、BBSC、BlogD、网易泡泡答案:D5、使用Excel创建学生成绩图表时,漏掉了数学成绩一列,可以在图表向导的哪个对话框中进行修改()A、图表位置B、图表选项C、图表源数据D、图表类型答案:C6、可以对Excel电子表格中一组数据返回最大值的函数是()A、averageB、countC、minD、max答案:D7、创建教师个人网站是一个系统的过程,一般首先要设计网站的结构,其次要做的一项工作是()A、发布网站B、收集与加工网站所需素材C、编辑网页D、预览网页答案:B8、教师在利用Flash制作课件时,会用到很多的实例与符号(也称元件),对于实例与符号的关系,下列描述中正确的是:()A、两者根本没有关系B、修改符号的属性会影响实例的属性C、修改实例的属性会影响符号的属性D、修改符号的属性不会影响实例的属性答案:B9、采集音频时,我们一般将采样率设置为(),这样音质就能够接近CD音质,满足教学的一般需要。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
2、新建元件 插入—新建元件,或者Ctrl+F8
3、将已有的动画转换为元件 1)、按住Shift,单击要复制的图层。 2)、在时间轴上单击鼠标右键,选择拷贝帧 3)、插入—新建元件,输入元件名称,选择好类型 4)、在第一帧处,粘贴帧
元件与实例 1、图形元件与实例(见”雪花飞舞”和”小女孩实 例”)
参见案例“sunrise”
参见案例ቤተ መጻሕፍቲ ባይዱduck”
参见“坐标”案例
参见案例“小虫赛跑”
参见案例“飞行的蜻蜓”
遮罩动画 至少需要两层:遮罩层和被遮罩层 遮罩层需要的是有填充的面积,动画显示的是遮罩 层的形状,被遮罩层的内容。因此遮罩层的颜色和 内容不会显示出来。
遮罩就像一张纸上挖了一个洞,透过洞可以看见 后面的内容,洞越大,看到的内容越多,当然,洞 和内容都可以运动。
动画形式
动画形式:是图形元件所特有的一个功能 循环:让实例跟随动画同时循环播放 播放一次:从指定的帧开始播放动画序列,直到动 画结束,然后停止 单帧:显示动画序列的一帧。 颜色:亮度、色调、透明度和高级
影片剪辑和实例(“见影片剪辑实例”和”小黑人走 路”实例)
实例名
混合模式
影片剪辑的播放与主时间轴没有直接的关系 可以有实例名,这样就可以进行鼠标的响应,具有 交互功能。可以添加滤镜。 新增的混合模式,与photoshop一样,处理对象 之间的混合模式。
难点
遮罩动画
引导层动画
元件、实例和库资源 元件是非常重要的概念,是可以重复使用的图 片、动画或按钮。元件只需要创建一次,在整个 文档或者其他文档中重复使用。创建的任何元件 自动成为当前文档库的一部分。 把元件从库面板中拖放到当前舞台上,就是 创建了一个该元件的实例。 使用元件能够减小文件的尺寸,因为不管该 元件被重复使用多少次,它所占的空间也只有一 个元件的大小。
参见案例“夜景”
补间动画 补间动画是一种基于对象的动画,不再是作用于 关键帧,而是作用于动画元件本身,从而使Flash 的动画制作更加专业。
引导层动画 让元件按照设定的路径运动。路径放在引导层上, 元件放在被引导层上。所以,引导层动画至少需要 两层:引导层和被引导层。 注意:所绘制的引导线必须是连贯的路径,不能是 虽然连在一起但是断断续续的线条。而且元件在闭 合的路径里沿最短路径运动。
参见案例“文字遮罩效果”
参见案例“world”
参见案例“遮罩山水画”
参见案例“水中倒影”
参见案例“放大小女孩”
骨骼动画 骨骼动画也称之为反向运动(IK)动画,是一种使用骨 骼的关节结构对一个对象或彼此相关的一组对象 进行动画处理的方法。在Flash CS4中创建骨骼动 画对象分为两种,一种是元件的实例对象,另一 种是图形形状。
参见案例“透明度变化”
补间形状 补间形状动画用于创建形状变化的动画效果,使 一个形状变成另一个形状,同时也可以设置图形形 状位置、大小、颜色的变化。
见“五角星变成花”案例
形状变化用到的元素必须是非成组、非元件的矢量 图形,可以用分离功能把元件和成组打散后进行形 状变化。
控制变形 为了更好的控制变形,可以通过添加控制点. 修改—形状—添加形状提示(shift+ctrl+H) 但是,形状变化的过程常常是计算机在控制,难于 把握,所以一般还是画出中间过程。
库/公共库 库是用来存储和管理导入的文件(视频剪辑、声音 剪辑、位图)和导入的矢量插图以及用户创建的 元件。 Ctrl+L,直接打开库 对库的管理
公共库 窗口—公共库 默认为“学习交互”、“按钮”、“类”三种, 但是可以自己定义公共库,把做好的Flash源文件放 在安装 路径下面的库文件夹里
第四章 Flash的动画类型
知识点
元件、实例和库资源 逐帧动画
补间动画
遮罩动画 引导层动画
综合案例
教学目标
能说出图形、按钮、影片剪辑三种元件的特点 能阐述各种动画类型的特点 能够灵活运用各种动画类型做出典型的动画实例
教学重难点分析
重点
三种元件类型 补间动画
归纳总结
图形、影片剪辑、按钮元件的特点 逐帧动画、形状补间动画、动作补间动画(基本 动画、引导层动画、遮罩动画),他们分别的特 点和制作规律 多种动画类型的综合运用
作业(书面或上机)
欣赏完课件里面的案例,然后选择自己喜欢的模仿 制作一遍. 自己构思制作一个小动画.题材任选,不过要内容健 康,有创意.
图形元件 可以是一幅静态图片,也可以是一 段动画。它拥有自己的时间轴,可以加入其他元件 和素材。但是图形元件不具有交互性,也不能添加 滤镜和声音。时间轴与主时间轴同步。 影片剪辑 是一段完整的动画,有相对于主时间 轴独立的主时间轴和相对主坐标系独立的坐标系, 它可以包含一切素材,可以是按钮、图形、声音和 其他影片剪辑。还可以添加脚本控制它。 按钮 作用很简单,主要用于实现交互,共 有四种状态: 弹起、指针经过、按下和点击
按钮与实例(“见没动作按钮”和” 按钮实例”)
实例名
按钮实例操作
混合模式
可以对按钮实例命名,添加滤镜和设置混合模式, 对鼠标事件进行响应,具有交互功能。 按钮实例操作: 当作按钮:按钮实例的行为与普通按钮类似。 当作菜单项:无论鼠标是在按钮上或者其他部分按 下,按钮实例都可以接受,一般用来制作菜单系 统和电子商务应用。
创建元件 3种方法: 1、通过舞台上选定的对象来创建一个元件。 2、创建一个空元件,然后制作内容。 3、将已有的动画转换为元件
1、转换为元件 1)、选择一个或者多个对象 2)、修改—转化为元件命令,或者F8
创建的元件都存在库面板里 面,可以在舞台上双击该实 例,或者在库面板中双击该 元件,就可以编辑它了。 注意:编辑实例并不影响元 件本身。
动画类型
逐帧动画 补间动画 传统补间 补间形状 补间动画 引导层动画 高级动画
遮罩动画
骨骼动画
逐帧动画 与传统动画片类似,全部有关键帧组成,可以一帧 一帧地绘制,也可以导入外部动画文件。 见“逐帧动画(花开)”案例
“逐帧动画(写字)”案例改错
逐帧动画(小黑人走路)案例
传统补间 传统补间动画是Flash中较为常见的基础动画类型, 使用它可以制作出对象的位移、变形、旋转、透明 度、滤镜以及色彩变化的动画效果
