计算机动画制作软件Flash
试述flash动画的制作流程

试述flash动画的制作流程一、前言Flash动画是一种基于矢量图形的动画制作软件,由Adobe公司开发。
其具有轻便、易学易用、效果逼真等特点,被广泛应用于网页设计、广告制作、游戏开发等领域。
本文将详细介绍Flash动画的制作流程。
二、准备工作在开始制作Flash动画之前,需要进行以下准备工作:1.安装Flash软件:Flash软件有专业版和普及版两种,根据需要选择安装。
2.确定动画主题:根据需求确定动画主题和内容,包括人物形象、场景背景等。
3.准备素材:收集所需素材,如图片、音乐、声效等。
三、创意构思在确定好动画主题后,需要进行创意构思,包括以下几个方面:1.故事情节:根据主题构思故事情节,并将其分解成多个场景。
2.角色设计:设计各个角色形象,并为其赋予生命力和特点。
3.场景设计:设计各个场景背景,并为其设置合适的光影效果。
4.音乐配乐:选择合适的音乐和声效进行配乐。
四、制作流程1.新建文件:打开Flash软件,新建一个文件。
2.设置画布:在新建文件中,设置画布大小、颜色等属性。
3.制作场景:根据创意构思中的场景设计,制作各个场景。
在每个场景中,可以添加角色、背景等素材,并设置动画效果。
4.制作角色:根据创意构思中的角色设计,制作各个角色。
在每个角色中,可以添加动画效果和声音效果。
5.添加音乐:将配乐好的音乐和声效添加到相应的场景和角色中。
6.调整时间轴:通过调整时间轴来控制每个元素的出现和消失时间,并设置相应的动画效果。
7.导出文件:完成后,将Flash动画导出为SWF格式或其他格式进行保存。
五、注意事项在制作Flash动画时需要注意以下几点:1.尽量使用矢量图形:由于Flash动画是基于矢量图形制作的,因此尽量使用矢量图形素材可以减小文件大小并提高性能。
2.注意文件大小:过大的文件会影响加载速度和用户体验,在制作时要注意控制文件大小。
3.合理运用动画效果:虽然Flash动画具有丰富多彩的动画效果,但过度使用会使用户感到疲劳和不适,因此要合理运用动画效果。
Flash-课件

Flash提供了很多画图的工具,由Flash所画出来的图,都是矢量图。 Flash也可以从外部导入位图,再对位图进行一些动画操作。
2021/4/6
7
第二课 Flash的工具箱
一、Flash的工具箱
Flash工具箱里的工具,主要是用来画图的工具。但是,由于Flash主要 是用于制作动画,所以他的绘图功能,不如其他绘图软件(如CorelDraw) 强大。因此,我们常常调用其他工具里绘制出来的图形。
逐帧动画的制作比较简单,但由于每一秒种就需要很多图片,所以制作 逐帧动画的工作量相当的大。而补间动画则是由计算机自己计算图片的位置、 属性等形成的动画,工作量较小,但是有很多时候无法制作出一些复杂的动 画。
Flash提供了相当强大的补间动画制作功能。
2021/4/6
6
第一课 关于Flash
五、矢量图与位图
Flash 课件
2021021/4/6
v02.swf
2
第一课 关于Flash
一、Flash的概述
Flash是一种制作动画的软件,最初叫做FutureSplash,是由一家小公 司开发的一种动画插件。后来Macromedia收购了这家公司,并且利用自己在 多媒体软件上的开发优势,对FutureSplash加以改造,形成了Flash2.0,也 就是如今Flash软件的雏形。并且在开发Flash2.0时,同时推出了 Dreamweaver2.0和Fireworks2.0,一起被Macromedia公司称之为“梦之 队”,我国用户通常称其为“网页三剑客”。
例:画一个三面各自不同颜色的正方体。
2021/4/6
12
第二课 Flash的工具箱
Flash详细教程完整版ppt课件

户点击按钮时执行特定操作。
动态按钮设计
了解如何根据用户交互或其他条 件动态更改按钮的外观和行为。
交互式动画实例分析
基础动画实例
分析简单的交互式动画实例,如鼠标悬停效果、拖拽效果等。
高级动画实例
探讨更复杂的交互式动画实例,如游戏、数据可视化等。
添加视频效果
如滤镜、转场、画中画等。
同步音频和视频
可实现音频和视频的精确同步,确保播放效果流 畅自然。
多媒体元素同步处理技术
时间轴同步
01
通过时间轴控制音频和视频的播放进度,实现精确同步。
脚本控制同步
02
使用ActionScript脚本语言编写代码,实现更复杂的同步控制逻
辑。
外部媒体同步
03
支持与外部媒体文件(如字幕文件)的同步,提供更丰富的多
将模板中的元素替换为自己的内容,如替换 图片、文本等。
调整布局
根据需要调整元素的位置和大小,使整体布 局更加合理。
修改样式
通过修改元素的样式属性,如颜色、字体、 透明度等,实现个性化定制。
自定义组件开发流程
创建组件
使用Flash的绘图工具创建组 件的图形界面。
封装组件
将创建好的组件封装成一个独 立的库文件,方便在其他项目 中重复使用。
添加过渡效果
在两个关键帧之间添加过渡效果,使动画更 加流畅自然。
补间动画制作方法
创建起始和结束关键帧
在时间轴上创建起始和结束关键帧, 并分别设置它们的属性。
选择补间类型
根据动画需求选择合适的补间类型, 如形状补间或动画补间。
创建补间动画
在起始和结束关键帧之间创建补间动 画,Flash会自动计算并生成中间帧 。
信息技术工具介绍flash

信息技术工具介绍f l a s hCompany number:【WTUT-WT88Y-W8BBGB-BWYTT-19998】信息技术工具介绍——Flash一、flash软件介绍Flash是一种动画创作与应用程序开发于一身的创作软件,为创建数字动画、交互式Web站点、桌面应用程序以及手机应用程序开发提供了功能全面的创作和编辑环境。
Flash广泛用于创建吸引人的应用程序,它们包含丰富的视频、声音、图形和动画。
可以在Flash中创建原始内容或者从其它Adobe应用程序(如Photoshop或illustrator)导入它们,快速设计简单的动画,以及使用Adobe Action Script 开发高级的交互式项目。
设计人员和开发人员可使用它来创建演示文稿、应用程序和其它允许用户交互的内容。
Flash可以包含简单的动画、视频内容、复杂演示文稿和应用程序以及介于它们之间的任何内容。
通常,使用Flash创作的各个内容单元称为应用程序,即使它们可能只是很简单的动画。
也可以通过添加图片、声音、视频和特殊效果,构建包含丰富媒体的Flash应用程序。
二、基本功能及应用Flash动画设计的三大基本功能是整个Flash动画设计知识体系中最重要、也是最基础的,包括:绘图和编辑图形、和遮罩。
这是三个紧密相连的逻辑功能,并且这三个功能自Flash诞生以来就存在。
Flash包括多种绘图工具,它们在不同的绘制模式下工作。
许多创建工作都开始于像矩形和椭圆这样的简单形状,因此能够熟练地绘制它们、修改它们的外观以及应用填充和笔触是很重要的。
对于Flash提供的3种绘制模式,它们决定了"舞台"上的对象彼此之间如何交互,以及你能够怎样编辑它们。
默认情况下,Flash使用合并绘制模式,但是你可以启用对象绘制模式,或者使用"基本矩形"或"基本椭圆"工具,以使用基本绘制模式。
绘图和编辑图形不但是创作Flash动画的基本功,也是进行多媒体创作的基本功。
flash逐帧动画制作教程

flash逐帧动画制作教程Flash逐帧动画是一种通过连续播放一系列微小变化的图像来创造动画效果的技术。
在本教程中,我将向您介绍创建Flash逐帧动画的基本步骤。
步骤1:准备工作首先,在您的计算机上安装Adobe Flash软件。
它是一款专业的动画制作软件,可以帮助您创建高质量的动画效果。
步骤2:创建新文档打开Flash软件,点击“文件”>“新建”来创建一个新的Flash文档。
选择适合您项目的画布大小和帧速率。
通常,较大的画布和较高的帧速率可以提供更流畅的动画效果。
步骤3:绘制基本图像使用Flash的绘图工具(如铅笔、刷子、橡皮擦等)绘制您的动画中的每一帧的基本图像。
您可以使用不同的颜色和样式来创建您想要的效果。
步骤4:创建图层步骤5:添加关键帧在您的动画中,关键帧是定义图形或对象外观的帧。
首先,在时间轴上选择您要添加关键帧的帧。
然后,点击“插入”>“关键帧”或使用快捷键F6来添加关键帧。
步骤6:修改图像和图层在关键帧中,您可以对图像或图层进行修改,以改变动画效果。
例如,您可以调整图像的位置、大小、颜色或透明度。
您还可以在不同的关键帧之间添加或删除图层。
步骤7:创建补间动画在Flash中,补间动画可以帮助您在两个关键帧之间创建平滑的过渡效果。
首先,在时间轴上选择一个关键帧,然后右键点击并选择“创建补间”选项。
然后,您可以在下一个关键帧中修改图像或图层,Flash将自动为您创建过渡效果。
步骤8:添加音频和其他效果除了图像动画,您还可以在Flash中添加声音、特殊效果和过渡效果。
点击“窗口”>“属性”来打开属性面板,在面板中选择增加音频和特殊效果的选项。
步骤9:导出动画完成动画后,点击“文件”>“导出”,选择您想要将动画导出为的文件格式(如.swf或.mov)。
输入文件名和保存位置后,点击“导出”来保存您的动画。
这些是创建Flash逐帧动画的基本步骤。
当然,在实际操作中,还有很多高级技巧和工具可以帮助您创建更复杂和精彩的动画效果。
小学信息技术五年级上册第2课《动画制作工具flash》教案

小学信息技术五年级上册第2课《动画制作工具flash》教案(一)年级:五年级上册学科:信息技术版本:冀教版【教材分析】一、教学目标1. 了解Flash界面中各部分的作用及常用菜单所在位置,重点掌握工具的应用。
2. 理解时间轴的概念及作用,并能运用工具箱中的圆形工具绘制小球,并在时间轴上进行设置,使之运动。
3. 初步掌握Flash基本操作,包括图片的导入、缩放、旋转以及帧频的改变、帧的复制等操作。
4. 理解帧的概念、动画原理,并能在实践中加以运用。
二、教学重难点教学重点“音乐”、“显示”模块的使用。
理解时间轴的概念及作用,运用工具箱中的圆形工具绘制一个小球,并在时间轴上进行相应的设置,使之运动。
教学难点对时间轴的理解和运用。
三、教学方法讲授法、演示法、实践操作法四、教学内容1. 工作界面的介绍:引导学生熟悉Flash Mx 2004的界面,包括标题栏、常用工具栏、时间轴、工具栏、主工作区、浮动面板、属性面板及动作面板等。
2. 绘图工具的使用:教授学生如何使用Flash中的绘图工具,如圆形工具等,绘制基本图形。
3. 学习制作运动动画:通过具体实例,如绘制一个小球并在时间轴上设置其运动,让学生理解并掌握动画制作的基本方法。
五、学习者分析在学习Flash之前,学生已经学过Windows、Office等基本软件,掌握了一定的计算机基本操作,如启动软件、软件的一般界面、选中对象再操作对象等。
这些基础为学习Flash 动画制作提供了良好的条件。
由于动画生动直观,能够点燃学生学习动画的热情,因此相信学生会对此课程感兴趣,并能学好。
六、教学理念和方法本节课采用任务驱动教学法。
首先,通过对导入的系列图片所形成的逐帧动画进行剖析,帮助学生理解帧的含义、动画原理。
然后,引导学生完成具体任务,如“修改各帧,使小鸟可以随意飞翔”,通过逐帧修改,让学生制作不同效果的逐帧动画。
在此过程中,学生将熟悉Flash界面,掌握基本操作,并通过播放及对播放参数的修改,进一步加深理解动画原理。
flash 8教程

Flash 8教程介绍Flash 8是一款由Adobe公司推出的多媒体软件,用于制作动画、交互式应用程序和网页。
它是一个非常强大且易于使用的工具,被广泛应用于游戏开发、广告制作和动画设计等领域。
本教程将介绍Flash 8的基本功能和操作步骤,帮助读者快速上手使用Flash 8。
安装和启动要使用Flash 8,首先需要将软件安装到您的计算机上。
您可以在Adobe官方网站或其他可靠的软件下载站点上下载Flash 8的安装程序。
安装完成后,双击桌面上的Flash 8图标或在开始菜单中找到Flash 8并点击打开。
软件启动后,您将看到Flash 8的主界面。
主界面Flash 8的主界面由各种工具和面板组成,用于创建和编辑Flash文档。
以下是主界面的主要组成部分:1.菜单栏:位于界面顶部,包含各种菜单和命令。
2.工具栏:位于界面左侧或顶部,包含常用的绘图工具和编辑工具。
3.时间轴:位于界面底部,默认显示在屏幕上。
用于控制动画的时间和帧。
4.资源面板:位于界面右侧,默认显示在屏幕上。
用于管理库中的元素和资源文件。
5.属性面板:位于界面右侧,默认显示在屏幕上。
用于编辑和设置选定对象的属性。
6.舞台:位于界面中央,是主要的工作区域。
您可以在舞台上创建和编辑动画、图形和交互式元素。
创建新文档在Flash 8中,您可以创建新的文档来开始制作动画。
以下是创建新文档的步骤:1.打开Flash 8并点击菜单栏上的“文件”菜单。
2.在下拉菜单中选择“新建”选项。
这将打开新建文档的对话框。
3.在对话框中选择文档类型和尺寸。
您可以选择创建空白文档、基本动画文档或交互式动画文档。
4.设置其他选项,如背景色、帧速率和宽高比。
5.点击“确定”按钮创建新文档。
绘制和编辑图形Flash 8提供了丰富的绘图工具,您可以使用这些工具在舞台上创建和编辑各种图形。
以下是绘制和编辑图形的基本步骤:1.选择绘图工具:在工具栏上选择适当的绘图工具,如铅笔工具、画笔工具或直线工具。
flash入门教程

2023-11-04contents •flash简介•flash基本操作•flash动画制作基础•flash交互式动画制作•flash动画发布与导出•flash动画制作实例教程目录01 flash简介flash的发展历程2001年,Adobe公司收购Macromedia 公司,Flash成为Adobe旗下产品。
2005年,Flash CS2发布,支持ActionScript 3.0,引入了新的开发工具。
2010年,Adobe宣布停止开发桌面版的Flash播放器。
2007年,Flash CS4发布,支持ActionScript 3.0的更多功能。
1996年,Macromedia公司推出第一版Flash,用于制作动画和游戏。
Flash是最早的网络动画技术之一,广泛应用于网页设计和广告制作。
网络动画游戏开发教育培训Flash曾是游戏开发的重要工具之一,但随着其他技术的发展,逐渐被取代。
Flash曾广泛应用于在线教育和培训领域,但随着HTML5等技术的普及,逐渐被取代。
03flash的应用领域0201flash的特点和优势Flash文件体积小,便于在网络上传输和播放。
文件小、传输快动画质量高交互性强跨平台性Flash支持矢量图形和位图图形,可以制作出高质量的动画和图片。
Flash支持ActionScript编程语言,可以制作出具有交互性的动画和游戏。
Flash可以在不同的操作系统和设备上播放,具有较好的跨平台性。
02 flash基本操作flash的安装与启动下载Adobe Flash Player:访问Adobe官方网站,下载与您的计算机操作系统和浏览器兼容的Flash Player版本。
安装Adobe Flash Player:按照下载文件的指示进行安装即可。
启动Adobe Flash Player:在安装完成后,可以通过浏览器中的“插件”选项来启动Flash。
flash的工作界面介绍属性面板用于显示和编辑当前选中对象的属性。
flash简单动画制作教程

flash简单动画制作教程Flash是一款经典的动画制作软件,其所具备的强大功能使其成为许多动画师和设计师的首选工具。
本文将介绍如何使用Flash制作简单的动画,希望能帮助读者入门。
第一步是启动Flash软件并创建一个新项目。
在主界面上选择“新建”或使用快捷键“Ctrl + N”。
然后选择动画的尺寸和帧速率,以及其他项目设置。
接下来,您需要选择一个场景。
在Flash中,您可以通过使用图层来布置场景中的元素。
每个图层都可以用来放置不同的元素,例如背景、角色和特效。
您可以通过单击底部的“新建图层”按钮或使用快捷键“Ctrl + Shift + N”来创建新图层。
接下来,您可以开始绘制或导入动画的元素。
Flash提供了丰富的绘图和绘画工具,您可以使用它们来创建各种形状和图案。
或者,您可以通过导入图像或矢量文件来添加现有的元素。
一旦您的元素准备好,您可以使用Flash的关键帧和补间动画工具来创建动画效果。
关键帧是决定动画中元素位置、大小和旋转的重要帧。
在Flash中,您可以设置不同的关键帧并在它们之间创建补间动画,以使元素平滑地运动。
另一个重要的功能是使用图层和图层蒙版来创建复杂的动画效果。
图层蒙版可以用于隐藏或显示图层上的特定部分,以创建透明度和渐变效果。
您可以通过单击图层上的小眼睛图标来切换图层可见性。
在完成动画的制作后,您可以使用Flash提供的导出功能将其保存为不同的文件格式,例如SWF或视频文件。
您还可以选择将动画导出到不同的平台,例如Web或移动设备。
在制作动画时,记得经常保存您的工作。
Flash有一个自动保存功能,但最好还是手动保存以防止意外丢失。
最后,如果您在使用Flash时遇到任何问题,不要害羞,可以通过查阅Flash的帮助文档或在在线论坛上咨询其他用户。
还有很多教程和视频教程可供参考,以帮助您更深入地了解Flash的功能和技巧。
总结一下,使用Flash制作简单动画可以通过创建新项目,布置场景、绘制或导入元素、设置关键帧和补间动画、使用图层和图层蒙版以及导出动画来完成。
维动画制作软件F

5.4.4 遮罩动画
遮罩动画是通过遮罩层来达到有选择地显示位于其下方的被遮罩层 中的内容的目地。
遮罩主要有两种用途:一个是用在整个场景或一个特定区域,使场 景外的对象或特定区域外的对象不可见;另一个作用是用来遮罩住某一 元件的一部分,从而实现一些特殊的效果。
遮罩层中的内容可以是按钮、影片剪辑、图形、位图、文字等,但 不能使用线条,如果一定要用线条,可以将线条转化为“填充”。 被遮 罩的对象只能透过遮罩层中的对象被看到。在被遮罩层中,可以使用按 钮、影片剪辑、图形、位图、文字、线条。
Flash动画制作的版式构成原则
动画作品的创意与动态美,不单是指图形的变化、美感,还包 括整个动态画面构图的完整,即版式的美观。版式构成应当尽量遵 循以下原则:
(1)思想性与单一性。 (2)艺术性与装饰性。 (3)趣味性与独创性。 (4)协调性与整体性。
5.2 Flash8界面特点与绘制工具
5.2.1 菜单栏 5.2.2 工具栏 5.2.3 工具箱 5.2.4 元件
(1) 执行“文件”→“打开”命令,打开一个Flash文件。 (2) 执行“文件”→“导入”→“导入到库”命令,在弹出的“导入 到库”对话框中选择要导入的声音文件。 (3) 单击“打开”按钮,将声音文件导入到当前文档的“库”面板 中。 (4 ) 将声音元件拖曳到舞台上,声音可以被导入到影片。
5.6 ActionScript基础
Flash 8中可以在遮罩层、被遮罩层中分别或同时使用形状补间动画、 动作补间动画、引导线动画等动画手段,从而使遮罩动画变成一个可以 施展无限想象力的创作空间。
5.5 添加声音
Flash 8支持WAV、MP3等多种格式的声音文件。声音导入到Flash 文档中后,将与位图、元件一起保存在“库”面板中。与使用元件一 样,只需要一个声音文件的副本,就可以在影片中以各种方式使用该 声音。 Flash导入声音的具体步骤如下:
Flash简介

Flash历史
Marcromedia Flash 5 2000年8月24日,Macromedia 推出了Flash5.0 , 它所支持的播放器为 Flash Player 5。Flash 5.0中 的ActionScript已有了长足的进步,并且开始了对 XML,Java,Smart Clip(智能影片剪辑), HTML文本格式的支持。ActionScript的语法已经开 始定位为发展成为一种完整的面向对象的语言,并 且遵循ECMAScript的标准,就像javascript那样。
何为Flash—二维
二维画面是平面上的画面。纸张、照片或计
算机屏幕显示,无论画面的立体感有多强, 终究只是在二维空间上模拟真实的三维空间 效果 致力于往三维动画发展
Flash简介
基本信息 Flash的前身是Future Wave公司的Future Splash, 是世界上第一个商用的二维矢量动画软件,用于设 计和编辑Flash文档。1996年11月,美国 Macromedia公司收购了Future Wave,并将其改名 为Flash。在出到Flash 8以后,Macromedia又被 Adobe公司收购。,最新版本为:Adobe Flash CS5。Flash通常也指Macromedia Flash Player (现Adobe Flash Player),用于播放Flash文件。
Flash历史
Marcromedia Flash MX Marcromedia Flash MX 2004 2003年8月Macromedia 推出了Flash MX 2004,其 播放器的版本被命名为 Flash Player 7。 Marcromedia Flash 8 2005年10月,Macromedia 推出了Flash 8.0,增强 了对视频支持。可以打包成Flash视频(即*.flv文件); 改进了动作脚本面板。
小学信息技术教案动画制作工具flash

小学信息技术教案动画制作工具flash信息技术教学是小学教育中不可或缺的一部分,而动画制作工具Flash是一个非常优秀的软件,适合用于小学信息技术教案的制作。
本文将针对小学信息技术教案动画制作工具Flash展开详细讲解。
一、Flash介绍Flash是一种由Adobe公司开发的多媒体动画制作软件,它可以用于制作各种基于向量的动画、游戏和应用程序。
Flash具有强大的动画效果制作功能,可以轻松创建各种炫酷的动画效果和交互式界面。
同时,Flash还支持音频、视频和网络流媒体的处理,使得动画教案更加丰富多彩。
二、Flash在小学信息技术教案中的应用1. 提高学生学习兴趣小学生对于动画和互动性较强的教学方式更容易产生兴趣。
使用Flash制作的教案可以通过动画、音乐等元素吸引小学生的注意力,激发他们的学习兴趣,并提高学习效果。
2. 丰富教学内容Flash强大的动画效果制作功能可以帮助教师将抽象的概念转化为直观、生动的图像,使得学生更好地理解和记忆。
例如,在教学计算机基础知识时,可以使用Flash制作一个虚拟计算机界面,通过动画演示计算机的工作原理和操作流程。
3. 增强互动性Flash可以制作出各种交互式的教学界面,使得学生可以主动参与其中,提高学生的学习积极性和主动性。
例如,在教学图形图像处理时,可以设计一个Flash界面,让学生根据指令调整图像的亮度、对比度等参数,从而感受到图像处理的效果。
4. 增强记忆与理解能力学生通过观看Flash教案中的动画,可以直观地了解知识点,加深对于知识的理解和记忆。
通过不断重复观看和操作,学生可以逐渐形成对知识点的深入理解,提高学习成绩。
三、Flash制作小学信息技术教案的基本步骤1. 确定教案内容首先,教师需要确定教案的内容和目标,明确要传达的知识点和学生需要掌握的能力。
2. 设计动画效果根据教案内容,教师可以使用Flash的绘图工具设计教学动画效果。
可以应用平移、旋转、缩放等动画效果,使得教案更加生动有趣。
Flash动画制作教程

Flash动画制作教程Flash动画制作是一种常用的动画制作技术,它可以创建各种类型的动画效果,如角色动画、特效动画等。
下面是一些关于Flash动画制作的教程。
首先,需要准备Flash软件。
Flash软件是一种专门用于动画制作的软件,常见的版本有Flash CS6、Flash Professional等。
可以在Adobe官网上下载和购买相应的软件。
接下来,了解Flash基本知识。
Flash软件的界面较为复杂,需要熟悉各个功能区的作用和操作方法。
可以通过在线教程、视频教程等学习相关知识。
然后,开始制作动画。
在Flash软件中,可以创建一个新的文档,设置好画布大小和分辨率等。
然后可以使用绘图工具绘制角色、场景等元素,也可以导入已有的图片素材。
接着,使用动作编辑器添加动画效果。
Flash的动画效果是通过逐帧动画或关键帧动画来实现的。
可以使用时间轴进行关键帧的设置,通过调整帧之间的差异来制作动画效果。
可以添加位移、旋转、缩放等动画效果,还可以为元素添加音效、声音等。
同时,可以使用Flash软件的动画补间功能。
补间动画是指在两个关键帧之间自动生成中间过渡动画的功能。
可以通过选择不同的补间类型来实现不同的动画效果,如形状补间、运动补间等。
最后,导出和发布动画。
完成动画制作后,可以导出为不同的格式,如SWF、FLA等。
可以在Flash软件中选择导出选项,设置好导出参数,再进行导出操作。
导出后的动画可以在Web页面上播放,也可以上传到视频网站或社交平台进行分享。
总结起来,Flash动画制作是一项需要一定专业知识和技巧的工作。
需要熟悉Flash软件的使用方法,了解动画制作的基本原理。
希望以上的教程能对初学者提供一些基本的指导和帮助,让大家能够制作出漂亮、生动的Flash动画。
FLASH简介

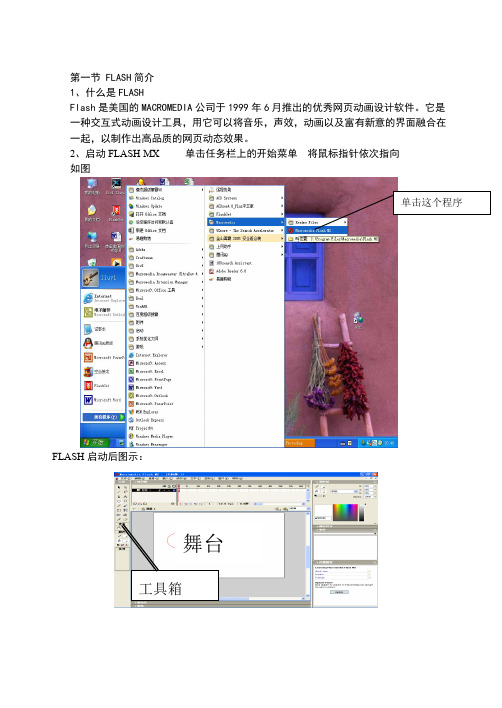
第一节 FLASH简介1、什么是FLASHFlash是美国的MACROMEDIA公司于1999年6月推出的优秀网页动画设计软件。
它是一种交互式动画设计工具,用它可以将音乐,声效,动画以及富有新意的界面融合在一起,以制作出高品质的网页动态效果。
2、启动FLASH MX 单击任务栏上的开始菜单将鼠标指针依次指向如图FLASH启动后图示:舞台工具箱工具箱图示2、时间轴(Timeline)是Flash 中最重要的工具之一。
用它可以查看每一帧的情况,调整动画播放的速度,安排帧的内容,改变帧与帧之间的关系,从而实现不同效果的动画。
红色的播放头可以在所创建的最大帧范围内拖动到任一帧上,以观察每一帧的内容,其下的状态栏(例:)中可以将播放头的位置居中,这个按钮在动画较长且播放头位于最多可显示的帧总数一半以上的位置时才有效。
状态栏中的为洋葱皮(Onion skin)按钮,其作用是在显示播放头所在帧内容的同时显示其前后数帧的内容。
当点击该按钮时,播放头周围会出现方括号形状的标记,其中所包含的帧都会显示出来,这将有利于我们观察不同帧之间的图形变化过程。
和的作用一样,只不过它只显示各帧图形的轮廓线。
当我们需要同时编辑多个帧时,按下按钮就可以了,但要注意,它只对帧-帧动画有效,而对渐变动画无效,因为渐变动画是通过定义关键帧再插值的方法实现的,所以其中内插的帧是无法编辑的。
是洋葱皮修改器,用于改变洋葱皮的状态和设置。
其后的三个数字分别为当前播放头所在帧号,动画播放速度以及以此速度从头播放到当前帧所需的时间,时间轴窗口右上角的可以用来调整时间每个单元格的宽窄大小,各人可根据自己的喜好,动画的长短等因素进行修改,以便于实际操作。
另外,我们还注意到在时间轴窗口中帧的表现形式也很多样。
在Flash中,有两类动画,一类是刚刚介绍过的渐变动画,通过关键帧内插的方法实现;另一类为帧-帧动画,是将每一帧都作为关键帧的动画,用来实现无法用渐变动画实现的效果,但一般不推荐频繁使用,因为关键帧的增加将加大动画文件的大小。
Flash动画制作

Flash动画制作技能Flash动画是一种基于矢量图形的动画,它可以在微软Windows和苹果Macintosh的操作系统中运行。
技能已经成为现代数码媒体中的必经之路,尤其是在新媒体行业中。
学习技能需要花费大量的时间和精力,但一旦技能掌握,就可以创造出令人惊奇的动画作品。
在本文中,将介绍的基础知识和技能,帮助初学者开始他们的之路。
1. 熟悉Flash软件Flash是一款非常强大的制作动画和互动性媒体的软件,掌握制作Flash动画的前提就是要熟悉Flash软件。
学习Flash软件的使用和功能,可以通过官方网站或在线课程等途径进行学习。
2. 掌握基本原理制作Flash动画需要掌握Flash的基础原理。
例如,手绘或者使用矢量图形的原则,动画的构建方式和将动画导出为不同格式的文件等。
掌握这些基本原理可以为后续的动画制作奠定基础。
3. 设计和动画的时间轴在Flash中,时间轴是动画制作中非常重要的部分。
时间轴是一个类似于时间表的东西,可以将动画中的各个阶段分为不同的帧。
动画会根据这个时间轴上的设置进行播放。
在动画制作中,要充分利用时间轴的功能,以达到更好的效果。
4. 学习常用工具的使用Flash软件中有许多工具,如画笔、橡皮擦、填充桶、橡皮擦、形状绘制工具等等。
除此之外,还有各种动画库、滤镜、效果等等。
初学者应该了解这些工具的用途,以及如何在制作动画中充分利用它们。
5. 学习基本动画技巧学习基本动画技巧是制作Flash动画的核心。
掌握基本动画技巧需要有足够的耐心和热情。
动画技巧包括如何制作平移、旋转、缩放、扭曲等效果,以及如何将这些效果组合成更加复杂的动画。
6. 加强声音的应用除了动画本身,声音也是制作Flash动画中非常重要的因素。
通过添加声音效果可以为动画添彩增添生动感。
在制作动画时,应该学习如何使用声音,以及如何实现音效的同步效果。
总结:是一门需要大量时间精力的技能,需要耐心和热情。
初学者应该了解Flash软件的基本概念和工具的使用,掌握基本动画技巧和时间轴等基本原理,还要加强声音的应用。
flash

历史版本 版本名称 更新时间 增加功能
Future Splash Animator 1995年 由简单的工具和时间线组成
Macromedia Flash 1 1996年11月 Macromedia更名后为Flash的第一个版本
Macromedia Flash 2 1997年6月 引入库的概念
Adobe Flash CS3 2007年12月14日 导出QuickTime视频
Adobe Flash CS4 2008年9月 详见Flash CS4
Adobe Flash CS5 2010年 FlashBuilder、TLF文本支持
Adobe Flash CS5.5 Professional 2011年 支持 iOS 项目开发
3.Flash逐帧动画
逐帧动画是一种常见的动画形式,它的原理是在“连续的关键帧”中分解动画动作,也就是每一帧中的内容不同,连续播放形成动画。 基本概念:在时间帧上逐帧绘制帧内容称为逐帧动画,由于是一帧一帧地画,所以逐帧动画具有非常大的灵活性,几乎可以表现任何想表现的内容。 在Flash中将JPG、PNG等格式的静态图片连续导入到Flash中,就会建立一段逐帧动画。也可以用鼠标或压感笔在场景中一帧帧地画出帧内容,还可以用文字作为帧中的元件,实现文字跳跃、旋转等特效。
2.Flash形状补间动画
所谓的形状补间动画,实际上是由一种对象变换成另一个对象,而该过程只需要用户提供两个分别包含变形前和变形后对象的关键帧,中间过程将由Flash自动完成。 基本概念:在一个关键帧中绘制一个形状,然后在另一个关键帧中更改该形状或绘制另一个形状,Flash根据两者之间帧的值或形状来创建的动画称为“形状补间动画”。形状补间动画可以实现两个图形之间颜色、形状、大小、位置的相互变化,其变形的灵活性介于逐帧动画和动作补间动画之间,使用的元素多为鼠标或压感笔绘制出的形状。 小提示:在创作形状补间动画的过程中,如果使用的元素是图形元件、按扭、文字,则必须先将其“打散”,然后才能创建形状补间动画。
flash简单动画制作教程

flash简单动画制作教程
Flash动画制作教程
Flash是一种强大的多媒体软件,它可以制作出各种各样的动画效果。
本教程将为你介绍如何简单制作一个Flash动画。
步骤1:打开Flash软件
首先,打开Flash软件,并创建一个新的文件。
步骤2:创建动画场景
在舞台上创建你想要制作的动画场景。
你可以使用工具栏上的绘图工具来绘制形状,或者导入你自己的图片。
步骤3:插入关键帧
现在,选择你想要添加动画的帧,并在时间轴上选择“插入关键帧”。
这样可以确保你在该帧上可以添加动画效果。
步骤4:添加动画效果
在你选择的关键帧上,你可以使用Flash提供的动画效果工具来创建动画。
例如,你可以使用“形状补间”来使你的形状逐渐变形,或者使用“运动补间”来使你的物体移动。
步骤5:设置动画速度
在时间轴上选择你的动画帧,然后在属性面板中找到“补间”选项。
在这里,你可以设置动画的速度和缓动效果。
步骤6:添加声音效果
如果你想要给你的动画添加声音效果,可以选择在时间轴上的某个帧上插入关键帧,然后导入你想要的音频文件。
步骤7:预览和导出动画
完成所有动画效果后,你可以点击“控制”菜单中的“测试电影”来预览你的动画。
如果满意,则可以选择“文件”菜单中的“导出”选项,将其保存为SWF文件,供网页上使用。
完成以上步骤后,你就能简单制作出一个Flash动画了。
希望这个教程对你有所帮助!。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第四章计算机动画制作软件Flash MX本章主要学习的内容:熟悉计算机动画制作软件Flash MX、Flash MX基本操作,等等。
需要掌握的内容:Flash软件动画制作的操作方法第一节 Flash MX的基本操作在F1ash MX软件中,灵活掌握各种绘图工具,是直接绘制简单明了的图形,并把这些简单的经过加工组合,最后成为一幅完整的Flash作品的保证。
下面就对Flsah MX进行介绍。
Flash MX的工作主界面如图1所示。
主界面中的“舞台”就是以后设计、描述并最终完成整个F1ash 作品的主要活动场所,下文中将多次提到它,即是指完成Flash作品的这个“舞台”环境。
图1 Flash MX的界面在主界面中,执行“窗口→工具”菜单命令,即显示绘图工具箱,如图2所示。
在工具箱中单击选中的工具图标使其反白,即可设置该工具为当前选择工具。
利用工具箱中的工具为Flash作品添加各种各样的文字、图形、填充颜色以及对这些史字和图形进行修改和编辑。
一、绘图工具说明:(1)箭头工具利用箭头工具可以选择整个图形或只选择部分图形进行复制、移动、变形等操作。
单击可选中整个对象。
也可以用箭头工具拖出一个矩形区域,将区域中的对象全部选中。
利用箭头工具,还可以对图形对象进行编辑,将箭头工具放置在图形对象的线型上,箭头工具变为形状。
按住鼠标向任意一个方向拖动,即可改变当前图形的形状,如上图3所示。
(2)部分选取工具利用部分选取工具选择对象后,对象边框以路径方式显示,编辑路径上的节点可以更改对象的形状。
对于由内部填充的图形,编辑节点位置后,其内部的填充也会自动随之发生变化,如图4所示。
(3)线条工具和铅笔工具线条工具和铅笔工具都是绘制线条的工具:使用线条工具能绘制不同角度的直线,如果按住【Shift】键并拖动鼠标可绘制角度为45°倍数的线条;使用铅笔工具可绘制自由手画式的线条,并在工具箱下部的选项区选择绘图模式,如果按住【Shift】键并拖动鼠标可绘制水平或竖直的直线。
(4)套索工具使用套索工具,可以通过勾画不规则的区域来选择对象,通过设置选项,可用多边形模式或魔术棒模式来选择对象,如图5所示。
(5)钢笔工具钢笔工具,可以精确地绘制直线、曲线、混合线或复杂的图形,钢笔工具还可以用于调整由其他Flash MX工具创建的图形节点,如用线条、椭圆、矩形、铅笔等工具创建的图形节点。
当用钢笔工具放于一个节点上时,钢笔下方会出现一个减号,即可将其删除,如图6所示。
当用钢笔工具放于曲线路径上时,钢笔下方会出现一个加号,此时使用钢笔工具单击该节点,即可增加一个节点,如图7所示。
(6)文本工具利用文本工具,可以创建三种类型的文本:静态文本只能显示设定的文本;动态文本能够接受变量从而显示动态更新的文本;输入文本允许用户在动画中输人文本,从而就能产生交互。
(7)椭圆工具和矩形工具椭圆工具,可以很容易地绘制椭圆形图形,如果按住Shift键并拖动鼠标,可绘制出圆形图形;矩形工具,可以很容易地绘制矩形图形,在工具箱选项中还可以为矩形设置不同的圆角,如果按住Shift键并拖动鼠标,可绘制出正方形图形。
(8)画笔工具使用画笔工具,可以绘出具有书法效果的线段,并可以通过改变画笔的尺寸来模拟不同的书写效果。
(9)任意变形工具使用任意变形工具,可以对当前选择的对象、元件或文本进行自由变形,包括缩放、旋转、倾斜、扭曲等。
(10)填充变形工具使用填充变形工具,可以编辑某些对象所填充的渐变中心点、渐变填充的范围及比例等属性。
(11)墨水瓶工具和塑料桶工具使用墨水瓶工具,能为对象的线条添加或改变颜色;使用塑料桶工具,能用为对象填充或改变颜色。
(12)滴管工具使用滴管工具,可以采集图形的线型或内部填充的信息,配合塑料桶工具,可以将其应用到其他图形。
(13)橡皮擦工具使用橡皮擦工具,可以擦除线条和内部的填充颜色。
根据擦除的不同方式,可以选择擦除全部、擦除填充色、擦除所选填充色、擦除线条等方式。
(14)手形工具在操作过程中,如果舞台的范围超出了可视区域,则可以使用手形工具拖动舞台,从而能方便地观察舞台其他位置的效果。
(15)缩放工具利用缩放工具在舞台中任意位置单击,能成倍地放大舞台的比例;按住【Alt】键在舞台中任意位置单击,能缩小舞台的比例。
(16)笔触颜色和填充色在绘图工具箱中的颜色栏,可设置图形对象的笔触颜色和填充色,如图8所示。
单击颜色栏中笔触颜色右下方的下拉按钮,将弹出色彩选择框,如图9所示。
在这里选择所需要的笔触颜色,单击其中的颜色框即可。
图8 颜色栏图9 色彩选择框选择框右上角的按钮,笔触颜色设置为无颜色。
按钮是定义颜色按钮,单击此按钮后,弹出“颜色”对话框,如图10所示。
图10 颜色对话框在此对话框中,有“基本颜色”和“自定义颜色”两种颜色。
如果要自定义颜色,可单击某个空白定义颜色框,选择要定义的颜色,然后单击“添加到自定义颜色”按钮。
如果要更改自定义颜色,可单击该颜色,然后选择要定义的颜色,对其进行更改,然后单击“添加到自定义颜色”按钮。
此对话框右面有颜色矩阵框和亮度调整框。
要选择颜色,单击颜色矩阵框中该颜色的位置。
要进一步调整颜色,可以移动矩阵中的滑块,或者通过键人数值来更改色调、饱和度、亮度以及各种颜色的红、绿、蓝参数值。
通过水平移动指针可更改色调,垂直移动指针可更改饱和度。
单击颜色栏中填充色右下方的下拉按钮,将弹出色彩选择框,如图11所示。
单击其中所需的填充色即可。
填充色的色彩选择框与笔触色彩选择框所不同的是前者增加了渐变色按钮。
图11 填充色的色彩选择框二、关于“帧”的运用时间轴是创建动画最基础的面板。
在时间轴上,可以对帧和图层进行操作。
(1)帧的操作帧共分为以下三种:①关键帧关键帧是动画中最主要的部分,里面存放着各种对象。
②静止帧静止帧是为关键帧服务的,里面存放着与它相邻的关键帧的各种对象。
改变此静止帧,同时也改变与其相邻的关键帧。
如果它前面的关键帧是空白的,则静止帧也是空白的。
③过渡帧过渡帧是两个关键帧之间的帧,其中存放过渡动画,该帧起着衔接前、后两个关键帧的作用。
与关键帧和静止帧不同的是过渡帧不能编辑。
时间轴控制面板分成为两个区域,左边是图层控制区,右边是帧控制区,如图12所示。
先介绍帧控制区及其使用方法,再介绍图层控制区及其使用方法。
图12 时间轴控制窗a.播放头用于标识当前操作帧的位置。
b.当前帧数显示当前播放头所处的帧数。
c.帧频标识播放动画时每秒钟播放帧数。
d.运行时间从第一帧播放到当前帧所需时间。
e.帧居中单击帧居中,可使当前选择的帧位于时间轴帧控制区的正中央,以方便观察与编辑。
(2)插人帧在制作动画过程中,需要插入新帧,插入的帧分关键帧和静止帧两种。
关键帧分两种:一种是与当前帧内容相同的关键帧;另一种是空白关键帧。
如果要插入与当前帧内容相同的关键帧,用鼠标单击动画轨道中要插入新帧的位置,然后执行【插入】→【关键帧】菜单命令,如图13所示。
或者在动画轨道中右击要插入新帧的位置,执行快捷菜单中的【插入关键帧】命令,如图14所示。
图13 插入关键帧图14 插入关键帧如果要插入空白关键帧,用鼠标单击动画轨道中要插入新帧的位置,然后执行【插入】→【空白关键帧】菜单命令,如图13所示;或者在动画轨道中右击要插入新帧的位置,执行陕捷菜单中的“插入空白关键帧”命令,如图14所示。
如果插入静止帧,用鼠标单击动画轨道中要插入新帧的位置,然后执行【插入】一【帧】菜单命令;或者在动画轨道中右击要插入新帧的位置,执行快捷菜单中的“帧”命令。
(2)复制帧和删除帧复制帧的方法:用鼠标单击动画轨道中要复制的帧的位置,执行【编辑】→【拷贝帧】菜单命令,然后单击要粘贴帧的位置,再执行【编辑】→【粘贴帧】菜单命令。
或者在动画轨道中右击要复制的帧的位置,执行快捷菜单中的“拷贝帧”命令,然后再右击要粘贴帧的位置,执行快捷菜单中的“粘贴帧”命令。
如果新位置原来没有帧,就添加新帧;如果新位置原来就有帧,则被复制后的帧所覆盖。
删除帧的方法:在动画轨道中右击要删除的帧的位置,执行快捷菜单中的“删除帧”命令。
三、关于图层的操作如图15所示是包含多个图层的“时间轴”面板。
图15 显示多个图层的时间轴面板Flash MX的图层包括正常层、引导层、被引导层、遮罩层和被遮罩层,每一类图层都有不同的创建方式,其编辑管理方式也不相同。
(1)创建图层新建Flash文件后默认状态下只有一个图层,因此必须根据需要自行创建新图层。
要创建新图层,执行【窗口】→【时间轴】菜单命令或按【Ctrl】+【Alt】+【T】键显示“时间轴”面板。
在“图层”面板中单击下面的【插入图层】按钮,即可在当前图层的上面添加一个新层,新图层以默认“图层2”、“图层3”……命名,依此类推。
(2)编辑图层对于有多个图层的Flash文件,选择图层后,即可对其中的内容进行编辑。
只有灵活地对各个图层进行编辑,才能使动画层次鲜明。
选择一个图层:可在时间轴面板中单击需要设置为当前操作的图层;或在时间轴面板中单击某一帧,可将该帧所在的图层设置为当前层;或选择一个对象,也可将该对象所在的图层设置为当前层。
选择多个图层:在时问轴面板中,按住【Shift】键并单击图层的名称,可选择相邻的多个图层;按住【Ctrl】键并单击图层的名称,可选择不相邻的多个图层。
移动图层:在时间轴面板中,图层的顺序决定了重叠对象间的覆盖情况,位于上层的对象遮盖下层的对象。
如果需要改变图层的排列顺序,在“时间轴”面板中拖动需要移动的图层至合适的位置,当光标上方出现一条粗虚线时释放鼠标,该图层即被放置在虚线的下面。
(3)重命名图层对于默认的图层名称,在需要的情况下,也可以对其进行更改。
双击图层的名称,在图层名称显示为可输入文本的文本框时重新输入名称,然后单击此文本框以外的其他任何地方,即可确定新名称。
(4)复制图层选择要复制的图层为当前操作层,执行【编辑】→【拷贝帧】菜单命令;在“图层”面板中单击下面的【插入图层】按钮,创建一个新图层,在新图层中执行【编辑】→【粘贴帧】菜单命令,即可复制原图层的内容至新图层中。
(5)删除图层对于不需要的图层或空图层,可以将其删除,以免太多的图层扰乱视线。
选择要删除的图层,单击“时间轴”面板中的【删除图层】按钮即可。
也可以直接将要删除的图层拖至删除图层按钮上即可删除。
(6)隐藏/显示图层在工作时,可以显示或隐藏某些图层,隐藏的图层不能被编辑。
在时间轴面板中被隐藏的图层名称的后面有一个红色标记。
在时间轴面板中,单击要隐藏的图层名称后面的眼睛图标下的黑点,使该点变为红色的标记,图层中的内容即被隐藏;单击图层名称上面的眼睛图标,则可隐藏所有的图层。
再次单击眼睛图标或红色的,即可显示所有图层或显示被隐藏图层。
