符合WEB标准的CSS细线表格样式
表格边框粗细的设置(CSS)

表格边框粗细、隐藏等设置一、表格中单元格之间分隔线的隐藏方法隐藏分隔线的诀窍在于rules,察看这三个表格的源代码,我们可以看到<table>标签中都有rules。
它有三个参数(cols,rows,none),当rules=cols时,表格会隐藏纵向的分隔线,这样我们就只能看到表格的行;当rules=rows时,则隐藏了横向的分隔线,这样我们只能看到表格的列;而当rules=none时,纵向分隔线和横向分隔线将全部隐藏。
二、表格边框的隐藏表格边框的显示与隐藏,是可以用frame参数来控制的。
请注意它只控制表格的边框图,而不影晌单元格。
只显示上边框 <table frame=above>只显示下边框 <table frame=below>只显示左、右边框 <table frame=vsides>只显示上、下边框 <table frame=hsides>只显示左边框 <table frame=lhs>只显示右边框 <table frame=rhs>不显示任何边框 <table frame=void>三、表格边框粗细代码1、普通表格1.<table border="1" width="200" cellpadding="0" cellspacing="0"><tr align="center">普表<tr align="center"> 通格复制代码2、细线表格:表格加上了漂亮的细线(利用cellspacing1像素间隙和表格与单元格背景的不同)1.<table border="0" width="200" cellspacing="1" cellpadding="0"bgcolor="#000000" ><tr align="center" bgcolor="#ffffff"> <td bgcolor="#ffffff">细<td bgcolor="#ffffff">表<tr align="center" bgcolor="#ffffff"> <td bgcolor="#ffffff">线<td bgcolor="#ffffff">格复制代码3、能Css制细线表格:它用的是css,效果却一样。
使用CSS设置表格样式

目 录
• 表格样式基本概念与CSS应用 • 边框与背景设置技巧 • 单元格内容与格式调整策略 • 响应式布局在表格中实践 • 交互效果增强方法探讨 • 总结回顾与未来趋势预测
01 表格样式基本概念与CSS 应用
CSS在表格布局中作用
控制表格及单元格大小
通过CSS的`width`、`height`属性设 置表格或单元格的宽高。
改变行背景色或添加选中样式
在用户点击行时,可以通过改变行的背景色或添加选中样式来提供视觉反馈,让用户清楚地知道 哪一行被选中。
结合AJAX实现异步操作
如需在用户点击行时加载更多数据或执行其他异步操作,可以结合AJAX进行处理。
动态数据更新时保持样式一致性
使用CSS类名控制样式
将表格的样式定义在CSS类名中,而不是直接写在HTML标签内。这样,在动态更新数据时,只需更新数据内容而无 需修改样式代码,即可保持样式一致性。
随着CSS技术的不断发展,将能够创建更加 个性化、独特的表格样式,满足设计师和 用户的多样化需求。
THANKS FOR WATCHING
感谢您的观看
调整边框与间距
使用CSS的`border`、`padding`、 `margin`属性调整表格及单元格的边 框粗细、内边距和外边距。
设置背景与颜色
通过CSS的`background-color`、 `color`等属性设置表格及单元格的背 景色和字体颜色。
控制文本对齐与排版
利用CSS的`text-align`、`verticalalign`等属性控制文本在单元格中的 水平和垂直对齐方式。
2
在使用`border-collapse: separate;`时,可以使 用`border-spacing`属性定义单元格边框之间的 间距。
CSS样式表

在<head>中定义了一个名 为h4的样式,该样式的具 体内容是:黑体,绿色
在<body>中调用该样式
CSS样式表的三种方式: 样式表的三种方式: 样式表的三种方式
3、外联式样式表 外联式样式表:所谓外联式样式表是把样式定义成一个 外联式样式表 “.css”文件,然后链接到网页中。这种方法的样式作用于多 作用于多 张网页,最适合大型网站。 张网页,最适合大型网站。 链接格式:
<link href=“样式表文件.css “ rel=stylesheet type="text/css">
main.css
body { color: blue; font-size:36}
例如2:<table style=“color:red;fontsize:10pt”>…</table>
效果:红色、10号字的样式只作用于表格中。
总结:这种方式主要用于对具体的标签作具体的调整,其作 其作 用范围只限于当前标签。 用范围只限于当前标签。
CSS样式表的三种方式: 样式表的三种方式: 样式表的三种方式
CSS样式表 样式表
CSS样式表的三种方式: 样式表的三种方式: 样式表的三种方式
1、 嵌入式样式表:直接在标签内定义 嵌入式样式表:直接在标签内定义。 例如1:<p style="color:blue;font-size:11pt">css实例</p>
效果:蓝色、11号字的样式只作用于“css实例”这段文字。
2、内联式式表 只对当前页面应用样式 内联式式表: 只对当前页面应用样式。 内联式式表
在<head></head>中定义: <style type=“text/css”> <!-- //避免浏览器比较老,不支持样式表语法 样式内容 //定义样式的名称,及其样式的属性 --> </style>
CSS细线表格

CSS细线表格在HTML中,我们设置border=”1″时,表格边框实际⼤⼩是2px,那如果我们要做成1px的细线表格要怎么办?以前在做1px的表格的时候,我会⽤表格背景颜⾊,然后再⽤另⼀种颜⾊设计单元格的背景,再把表格间距设置成1px,这样就能达到我们的1px表格了,如下例:<table align="center" bgcolor="#f90" border="0" cellpadding="0" cellspacing="1" width="80%"><tr><td bgcolor="#ffc"></td><td bgcolor="#ffc"></td><td bgcolor="#ffc"></td></tr><tr><td bgcolor="#ffc"></td><td bgcolor="#ffc"></td><td bgcolor="#ffc"></td></tr><tr><td bgcolor="#ffc"></td><td bgcolor="#ffc"></td><td bgcolor="#ffc"></td></tr></table>这种⽅法虽然可以实现,但是页⾯⾥的代码多了很多,⽽且要控制局部也相对⿇烦些。
三、使用css处理表格边框样式化

使用CSS处理表格边框样式化在以前的web开发栏目中,我介绍了不少处理html表格的方法,尽管现在使用表格来布局网页的方法已经不再时髦了,但是您依然可以使用表格来显示表列数据。
显示和样式化表格的方法有很多种,在这篇文章中,我将介绍使用CSS对表格边框进行样式化的方法。
链接CSS2表格模型是基于HTML 4.01表格模型的。
表格包含了一个可选的锚标记和单元格以及数据行,表格模型包含以下的元素:表格、锚、数据行、数据行组、数据列、数据列组和单元格。
这篇文章将集中讲解表格中各个元素的边框处理方法。
边框根据不同的需求,您可以对表格和单元格应用不同的边框。
您可以定义整个表格的边框也可以对单独的单元格分别进行定义。
CSS的边框属性可以指定边框的大小以及颜色和类型。
以下的代码定义了宽度为5个像素的黑色实线边框:TABLE { 5px solid black; }除此以外,您还可以使用相同的语法为表格中单独的单元格分别指定边框属性。
您可以使用以下的属性值来定义边框类型:l none: 指定表格没有边框,所以边框宽度为0。
l dotted: 由点线组成的表格边框。
l dashed: 由虚线组成的表格边框。
l solid: 由实线组成的表格边框。
l Double: 由双实线组成的表格边框。
l Groove: 槽线效果边框。
l ridge: 脊线效果边框,和槽线效果相反。
l inset: 内凹效果边框。
l outset: 外凸效果边框,和内凹效果相反。
下面资料为赠送的地产广告语不需要的下载后可以编辑删除就可以,谢谢选择,祝您工作顺利,生活愉快!地产广告语1、让世界向往的故乡2、某沿河楼盘:生活,在水岸停泊3、一江春水一种人生4、某钱塘江边楼盘:面对潮流经典依旧5、海景房:站在家里,海是美景;站在海上,家是美景6、以山水为卖点的楼盘:山水是真正的不动产7、某城区的山腰上的楼盘:凌驾尊贵俯瞰繁华8、某地势较高的楼盘:高人,只住有高度的房子9、某学区房:不要让孩子输在起跑线上10、尾盘:最后,最珍贵11、回家就是度假的生活12、生命就该浪费在美好的事情上我们造城——2、我的工作就是享受生活——3、我家的客厅,就是我的生活名片——4、在自己的阳台看上海的未来——5、公园不在我家里我家住在公园里——6、这里的花园没有四季——7、***,装饰城市的风景——8、***,我把天空搬回家——9、房在林中,人在树下——10、生活,就是居住在别人的爱慕里——11、到〖星河湾〗看看好房子的标准——12、好生活在〖珠江〗——13、爱家的男人住〖百合〗城市岸泊:城市的岸泊,生活的小镇生活之美不缺少,在于发现情趣不在于奢华,在于精彩生活有了美感才值得思考……玫瑰庄园:山地生态,健康人生卓越地段,超大社区一种完整且完善的环境,像原生一样和谐原生景象自然天成人本理念精品建筑知名物业智能安防诚信为本实力铸造比华利山庄:海岸生活——引领世界的生活方式海岸生活——22公里的奢华海岸生活——高尚人生的序曲海岸生活——人与自然的融合苹果二十二院街:人文自然现代铺的蔓伸荣和山水美地:让世界向往的故乡香港时代:时代精英开拓未来领衔建筑,彰显尊贵绿地崴廉公寓:金桥40万平方米德国音乐艺术生活汇都国际:昆明都心,城市引擎财富之都风情之都梦幻之都文化之都商贸之都西部首座巨型商业之城颠峰商圈的原动力,缔造西部财富新领地新江湾城:绿色生态港国际智慧城新江湾城,一座承载上海新梦想的城区上海城投,全心以赴建设知识型,生态型花园城区风和日丽:入住准现楼,升值在望湾区大户,空中花园大格局下的西海岸市中心:市中心少数人的专属颠峰珍贵市中心的稀世名宅正中心城市颠峰领地颠峰勾勒稀世名宅繁华不落幕的居家风景地利皇者尽得先机稀世经典180席阳光国际公寓:阳光金桥来自纽约的生活蓝本钟宅湾:海峡西岸生态人居休闲商务区汇聚国际财富与人居梦想的绝版宝地二十一世纪是城市的世纪,二十一世纪也是海洋的世纪谁控制了海洋,谁就控制了一切站在蓝色海岸的前沿,开启一个新的地产时代东南门户海湾之心海峡西岸生态人居休闲商务区让所有财富的目光聚集钟宅湾,这里每一天都在创造历史上海A座(科维大厦):创富人生的黄金眼掘金上海!创富人生!远东大厦:花小公司的钱,做大公司的事未来城:无可挑战的优势无可限量的空间绿地集团:居住问题的答疑者,舒适生活的提案人茶马驿栈:精明置业时机享受附加值财富最大化雪山下的世外桃源茶马古道上千年清泉之乡金地格林春岸:城市精英的梦想家园繁华与宁静共存,阔绰身份不显自露建筑覆盖率仅20%,令视野更为广阔占据最佳景观位置,用高度提炼生活完美演绎自然精髓,谱写古城新篇章创新房型推陈出新,阔气空间彰显不凡365天的贴身护卫,阔度管理以您为尊金地格林小城:心没有界限,身没有界限春光永驻童话之城我的家,我的天下东渡国际:梦想建筑,建筑梦想齐鲁置业:传承经典,创新生活比天空更宽广的是人的思想创新远见生活嘉德中央公园:一群绝不妥协的居住理想家完成一座改变你对住宅想象的超越作品极至的资源整合丰富住家的生活内涵苛求的建造细节提升住家的生活品质地段优势,就是永恒价值优势设计优势,就是生活质量优势景观优势,就是生命健康优势管理优势,就是生活品味优势空中华尔兹:自然而来的气质,华尔兹的生活等级享受,没有不可逾越的极限所谓完美的习惯,是舒适空间的心情定格!临江花园:经典生活品质风景中的舞台美林别墅:源欧美经典纯自然空间住原味别墅赏园林艺术淡雅怡景温馨自然钱江时代:核心时代,核心生活核心位置创意空间优雅规划人文景观财富未来城市精神,自然风景,渗透私人空间泰达时尚广场:是球场更是剧场城市经济活力源时尚天津水舞中国未来都会休闲之居创意时尚天天嘉年华健康快乐新境界商旅新天地缔造好生意城市运营战略联盟,参与协作,多方共赢华龙碧水豪园:浪漫一次,相守一生东方莱茵:品鉴品位宜家宜人建筑一道贵族色彩品鉴一方美学空间品位一份怡然自得荡漾一股生命活力坐拥一处旺地静宅体会一种尊崇感受常青花园(新康苑):新康苑生活感受凌驾常规大非凡生活领域成功人士的生活礼遇拥有与自己身份地位相等的花园社区在属于自己的宴会餐厅里会宾邀朋只与自己品味爱好相同的成功人士为邻孩子的起步就与优越同步酒店式物管礼遇拥有[一屋两公园前后是氧吧]的美极环境水木清华:住在你心里福星惠誉(金色华府):金色华府,市府街才智名门——释放生命的金色魅力真正了解一个人,要看他的朋友,看他的对手。
CSS设置表格与表单样式

</tr>
</thead>
<tbody>
<tr>
<td> 网站首页</td>
<td>5000</td>
<td>47800</td>
<td>A</td>
</tr>
<tr>
<td>CSS2.0教程</td>
<td>4200</td>
<td>41800</td>
(新)网页设计中打造细边表格的三种方法

<td> </td>
</tr>
<tr>
<td> </td>
</tr>
</table>
二、利用两个表格。外层的表格是一行一列cellpadding="1"的表格就行了,里层表格随意,只要把撑到外层的表格就行了。这个方法可以多变的,个人比较喜欢这个方法,虽然代码多了一点儿。
<table width="200" border="0" cellspacing="0" cellpadding="1">
首先声明以下几个方法并不是全部,只是今天我在制作的时候又一次用到了其中的一种方法,所以在此也把自己常用的方法跟大家共享一下。希望对大家有所帮助,当然更欢迎大家提出自己的想法,大家彼此交流一下,共同进步!
一、利用CSS样式style="border:1px solid #ff0000"
<table width="200" border="0" cellpadding="0" cellspacing="0" style="border:1px solid #ff0000">
<tr>
<td bgcolor="#000000"><table width="200" height="219" border="4" cellpadding="0" cellspacing="0" bordercolor="#FFFFFF">
网页虚线代码表格边框虚线代码大全

⽹页虚线代码表格边框虚线代码⼤全1。
单条虚线代码:<hr style="BORDER-BOTTOM-STYLE: dotted; BORDER-LEFT-STYLE: dotted; BORDER-RIGHT-STYLE: dotted; BORDER-TOP-STYLE: dotted" color=#000000 size=1>⼤家都知道我们使⽤<hr>标签就可制作出⼀个细线条,不过我们可以对<hr>定义⼀些参数可以获取可爱的细虚线。
我们也可以修改其中的color,size的参数可以得到不同的效果……2。
CSS定义表格边框⼤全(细线/虚线/点线)定义表格边框全部为1 边框颜⾊ #C7C7C7代码为:.tb1{ border:1px solid #C7C7C7;}定义表格边框 左1 下1 左1 右1 (实际同上) 边框颜⾊ #C7C7C7代码为:.td2{ border-top:1px solid #C7C7C7; border-bottom:1px solid #C7C7C7; border-left:1px solid #C7C7C7; border-right:1px solid #C7C7C7;}定义表格边框为1,上边框为0 边框颜⾊ #C7C7C7 下边框颜⾊为 #888888代码为:.td2{ border:1px solid #C7C7C7; border-top:0px; border-bottom:1px solid #888888}定义表格边框虚线代码为:.tb1{ border:1px dashed #C7C7C7;}定义表格边框点线代码为:.tb1{ border:1px dotted #C7C7C7;}⽅法⼆:在CSS⾥⾯设定。
如果你⽤DreamWeaver话,只要在CSS⾯板⾥new⼀个style,选择“redefine HTML Tag”,再在下拉菜单⾥先“table”,在弹出的⾯板⾥,category⾥选择border,在border⾥,将top,left,right,bottom都设成1px,颜⾊设成你想要的边框的颜⾊。
细线表格的制作方法

<style type="text/css">
.aa
{ background-color:#0000ff; color:#ff0000;filter: alpha(opacity=50)}
.bb
{ background-color:#3366cc; color:#ffffff}
</style>
<td rowspan=3 width=1></td>
<td rowspan=2 width=1></td>
<td width=2></td>
<td bgcolor=#43B5C9></td>
<td width=2></td>
<td rowspan=2 width=1></td>
<td bgcolor=#43B5C9></td>
<td bgcolor=#43B5C9></td>
</tr>
<tr height=10>
<td bgcolor=#43B5C9></td>
<td colspan=3 bgcolor=#43B5C9></td>
<tr bgcolor=#cccccc>
<td>it365cn</td>
<td>it365cn</td>
<td>it365cn</td>
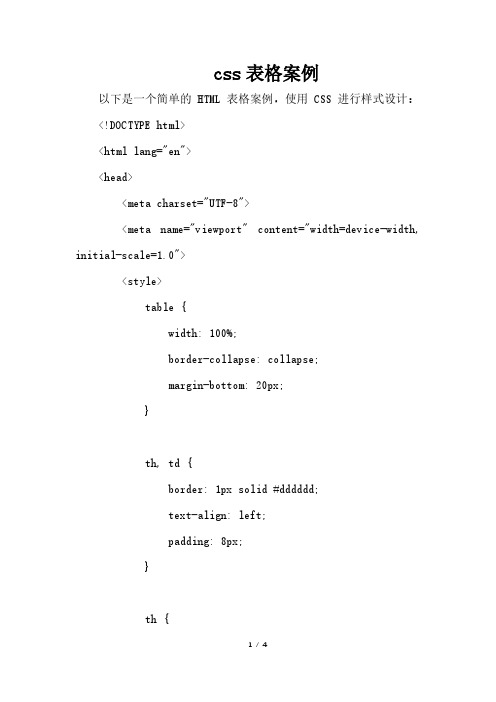
css表格案例

css表格案例以下是一个简单的 HTML 表格案例,使用 CSS 进行样式设计:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><style>table {width: 100%;border-collapse: collapse;margin-bottom: 20px;}th, td {border: 1px solid #dddddd;text-align: left;padding: 8px;}th {background-color: #f2f2f2; }tr:nth-child(even) {background-color: #f9f9f9; }tr:hover {background-color: #f5f5f5; }</style><title>CSS Table Example</title> </head><body><h2>Employee Information</h2><table><thead><tr><th>ID</th><th>Name</th><th>Position</th><th>Salary</th></tr></thead><tbody><tr><td>1</td><td>John Doe</td><td>Developer</td><td>$60,000</td></tr><tr><td>2</td><td>Jane Smith</td> <td>Designer</td><td>$55,000</td></tr><tr><td>3</td><td>Mike Johnson</td> <td>Manager</td><td>$75,000</td></tr></tbody></table></body></html>这个案例中,表格样式被定义在 <style> 标签中的 CSS 部分。
符合WEB标准的CSS细线表格样式

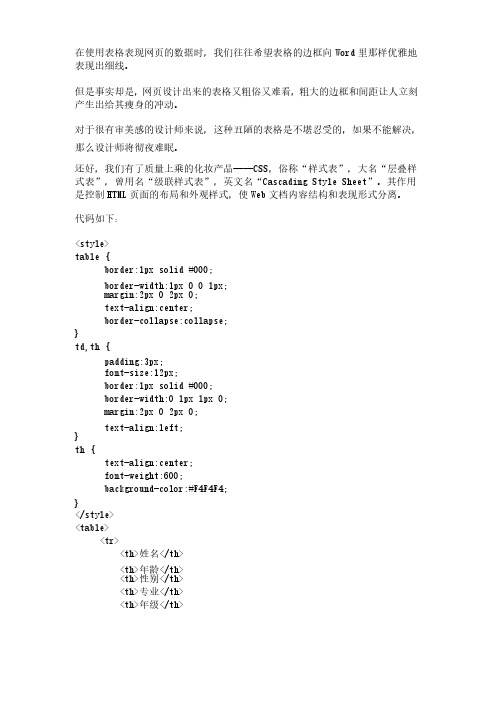
在使用表格表现网页的数据时,我们往往希望表格的边框向Word 里那样优雅地表现出细线。
但是事实却是,网页设计出来的表格又粗俗又难看,粗大的边框和间距让人立刻产生出给其瘦身的冲动。
对于很有审美感的设计师来说,这种丑陋的表格是不堪忍受的,如果不能解决,那么设计师将彻夜难眠。
还好,我们有了质量上乘的化妆产品——还好,我们有了质量上乘的化妆产品——CSS CSS CSS,俗称“样式表”,大名“层叠样,俗称“样式表”,大名“层叠样式表”,曾用名“级联样式表”,英文名“Cascading Style Sheet”。
其作用是控制HTML 页面的布局和外观样式,使Web 文档内容结构和表现形式分离。
代码如下:<style>table {border:1px solid #000;border-width:1px 0 0 1px; margin:2px 0 2px 0;text-align:center;border-collapse:collapse;}td,th {padding:3px;font-size:12px;border:1px solid #000;border-width:0 1px 1px 0;margin:2px 0 2px 0;text-align:left; }th {text-align:center;font-weight:600;background-color:#F4F4F4;}</style><table><tr><th> <th>姓名姓名姓名</th> </th><th> <th>年龄年龄年龄</th> </th> <th> <th>性别性别性别</th> </th><th> <th>专业专业专业</th> </th><th> <th>年级年级年级</th> </th><th> <th>系别系别系别</th> </th> </tr> <tr><td> <td>郑春磊郑春磊郑春磊</td> </td> <td>20</td> <td> <td>男男</td> <td> <td>软件工程软件工程软件工程</td> </td> <td> <td>大一大一大一</td> </td> <td> <td>计算机系计算机系计算机系</td> </td> </tr><tr><td> <td>李肃文李肃文李肃文</td> </td> <td>21</td> <td> <td>男男</td> <td> <td>软件工程软件工程软件工程</td> </td> <td> <td>大一大一大一</td> </td> <td> <td>计算机系计算机系计算机系</td> </td> </tr></table>效果如图:效果如图:。
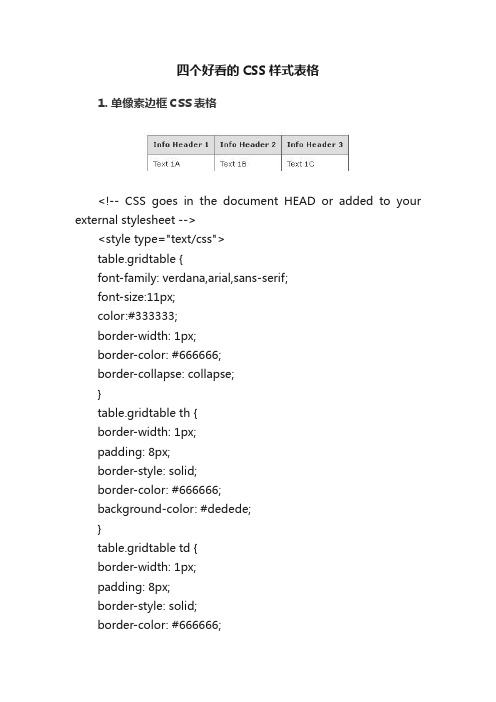
四个好看的CSS样式表格

四个好看的CSS样式表格1. 单像素边框CSS表格<!-- CSS goes in the document HEAD or added to your external stylesheet --><style type="text/css">table.gridtable {font-family: verdana,arial,sans-serif;font-size:11px;color:#333333;border-width: 1px;border-color: #666666;border-collapse: collapse;}table.gridtable th {border-width: 1px;padding: 8px;border-style: solid;border-color: #666666;background-color: #dedede;}table.gridtable td {border-width: 1px;padding: 8px;border-style: solid;border-color: #666666;background-color: #ffffff;}</style><!-- Table goes in the document BODY --><table class="gridtable"><tr><th>Info Header 1</th><th>Info Header 2</th><th>Info Header 3</th></tr><tr><td>Text 1A</td><td>Text 1B</td><td>Text 1C</td></tr><tr><td>Text 2A</td><td>Text 2B</td><td>Text 2C</td></tr></table>2.带背景图的CSS样式表格<!-- CSS goes in the document HEAD or added to your external stylesheet --><style type="text/css">table.imagetable {font-family: verdana,arial,sans-serif;font-size:11px;color:#333333;border-width: 1px;border-color: #999999;border-collapse: collapse;}table.imagetable th {background:#b5cfd2 url('cell-blue.jpg');border-width: 1px;padding: 8px;border-style: solid;border-color: #999999;}table.imagetable td {background:#dcddc0 url('cell-grey.jpg');border-width: 1px;padding: 8px;border-style: solid;border-color: #999999;}</style><!-- Table goes in the document BODY --><table class="imagetable"><tr><th>Info Header 1</th><th>Info Header 2</th><th>Info Header 3</th></tr><tr><td>Text 1A</td><td>Text 1B</td><td>Text 1C</td></tr><tr><td>Text 2A</td><td>Text 2B</td><td>Text 2C</td> </tr></table>3.自动换整行颜色的CSS样式表格(需要用到JSP)<!-- Javascript goes in the document HEAD --><script type="text/javascript">function altRows(id){if(document.getElementsByTagName){var table = document.getElementById(id);var rows = table.getElementsByTagName("tr");for(i = 0; i < rows.length; i++){if(i % 2 == 0){rows[i].className = "evenrowcolor";}else{rows[i].className = "oddrowcolor";}}}}window.onload=function(){altRows('alternatecolor');}</script><!-- CSS goes in the document HEAD or added to your external stylesheet --><style type="text/css">table.altrowstable {font-family: verdana,arial,sans-serif;font-size:11px;color:#333333;border-width: 1px;border-color: #a9c6c9;border-collapse: collapse;}table.altrowstable th {border-width: 1px;padding: 8px;border-style: solid;border-color: #a9c6c9;}table.altrowstable td {border-width: 1px;padding: 8px;border-style: solid;border-color: #a9c6c9;}.oddrowcolor{background-color:#d4e3e5;}.evenrowcolor{background-color:#c3dde0;}</style><!-- Table goes in the document BODY --><table class="altrowstable" id="alternatecolor"><tr><th>Info Header 1</th><th>Info Header 2</th><th>Info Header 3</th></tr><tr><td>Text 1A</td><td>Text 1B</td><td>Text 1C</td></tr><tr><td>Text 2A</td><td>Text 2B</td><td>Text 2C</td></tr></tr><tr><td>Text 3A</td><td>Text 3B</td><td>Text 3C</td></tr><tr><td>Text 4A</td><td>Text 4B</td><td>Text 4C</td></tr><tr><td>Text 5A</td><td>Text 5B</td><td>Text 5C</td></tr></table>4.鼠标悬停高亮的CSS样式表格 (需要JSP)<!-- CSS goes in the document HEAD or added to your external stylesheet --><style type="text/css">table.hovertable {font-family: verdana,arial,sans-serif;font-size:11px;color:#333333;border-width: 1px;border-color: #999999;border-collapse: collapse;}table.hovertable th {background-color:#c3dde0;border-width: 1px;padding: 8px;border-style: solid;border-color: #a9c6c9;}table.hovertable tr {background-color:#d4e3e5;}table.hovertable td {border-width: 1px;padding: 8px;border-style: solid;border-color: #a9c6c9;}</style><!-- Table goes in the document BODY --><table class="hovertable"><tr><th>Info Header 1</th><th>Info Header 2</th><th>Info Header 3</th></tr><tr onmouseover="this.style.backgroundColor='#ffff66';" onmouseout="this.style.backgroundColor='#d4e3e5';"> <td>Item 1A</td><td>Item 1B</td><td>Item 1C</td></tr><tr onmouseover="this.style.backgroundColor='#ffff66';" onmouseout="this.style.backgroundColor='#d4e3e5';"> <td>Item 2A</td><td>Item 2B</td><td>Item 2C</td></tr><tr onmouseover="this.style.backgroundColor='#ffff66';" onmouseout="this.style.backgroundColor='#d4e3e5';"><td>Item 3A</td><td>Item 3B</td><td>Item 3C</td></tr><tr onmouseover="this.style.backgroundColor='#ffff66';" onmouseout="this.style.backgroundColor='#d4e3e5';"> <td>Item 4A</td><td>Item 4B</td><td>Item 4C</td></tr><tr onmouseover="this.style.backgroundColor='#ffff66';" onmouseout="this.style.backgroundColor='#d4e3e5';"> <td>Item 5A</td><td>Item 5B</td><td>Item 5C</td></tr></table>。
一个简单的css表格样式

⼀个简单的css表格样式css 表格样式效果图代码<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>table {width: 90%;background: #ccc;margin: 10px auto;border-collapse: collapse;}th,td {height: 25px;line-height: 25px;text-align: center;border: 1px solid #ccc;}th {background: #eee;font-weight: normal;}tr {background: #fff;}tr:hover {background: #bfa;}</style></head><body><table border="1" width='50%' align="center"><!--可以将⼀个表格分成三个部分:头部 thead主体 tbody底部 tfootth 表⽰头部的单元格--><thead><tr><th colspan="9">学校登记接种情况(由学校填写)</th><th colspan="6">接种单位实际接种情况(由接种单位填写)</th></tr><tr><th rowspan="2">班级</th><th rowspan="2">姓名</th><th rowspan="2">性别</th><th rowspan="2">出⽣⽇期</th><th rowspan="2">免疫史依据</th><th rowspan="2">既往有⽆流感疫苗接种史</th><th colspan="3">选择接种流感疫苗种类</th><th rowspan="2">仅接种1剂次的⼈接种⽇期</th><th colspan="2">需接种2剂次的⼈接种⽇期</th><th colspan="3">接种疫苗种类</th></tr><tr><th>三价裂解疫苗</th><th>四价裂解疫苗</th><th>三价冻⼲⿐喷减毒活疫苗</th><th>第⼀针</th><th>第⼆针</th><th>三价裂解疫苗</th><th>四价裂解疫苗</th><th>三价冻⼲⿐喷减毒活疫苗</th></tr></thead><tbody><tr><!-- 左 --><!-- 班级 --><td>⼀年级⼀班</td><!-- 姓名 --><td>XXX</td><!-- 性别 --><td>男</td><!-- 出⽣⽇期 --><td>2013.01.01</td><!-- 免疫史依据 --><td>接种证</td><!-- 既往有⽆流感疫苗接种史 --><td>有</td><!-- 三价裂解疫苗 --><td></td><!-- 四价裂解疫苗 --><td>√</td><!-- 三价冻⼲⿐喷减毒活疫苗 --> <td></td><!-- 右 --><!-- 仅接种1剂次的⼈接种⽇期 --> <td>2020.09.10</td><!-- 第⼀针 --><td></td><!-- 第⼆针 --><td></td><!-- 三价裂解疫苗 --><td></td><!-- 四价裂解疫苗 --><td>√</td><!-- 三价冻⼲⿐喷减毒活疫苗 --> <td></td></tr><tr><!-- 左 --><!-- 班级 --><td></td><!-- 姓名 --><td></td><!-- 性别 --><td></td><!-- 出⽣⽇期 --><td></td><!-- 免疫史依据 --><td></td><!-- 既往有⽆流感疫苗接种史 --> <td></td><!-- 三价裂解疫苗 --><td></td><!-- 四价裂解疫苗 --><td></td><!-- 三价冻⼲⿐喷减毒活疫苗 --> <td></td><!-- 右 --><!-- 仅接种1剂次的⼈接种⽇期 --> <td></td><!-- 第⼀针 --><td></td><!-- 第⼆针 --><td></td><!-- 三价裂解疫苗 --><td></td><!-- 四价裂解疫苗 --><td></td><!-- 三价冻⼲⿐喷减毒活疫苗 --> <td></td></tr></tbody></table></body></html>。
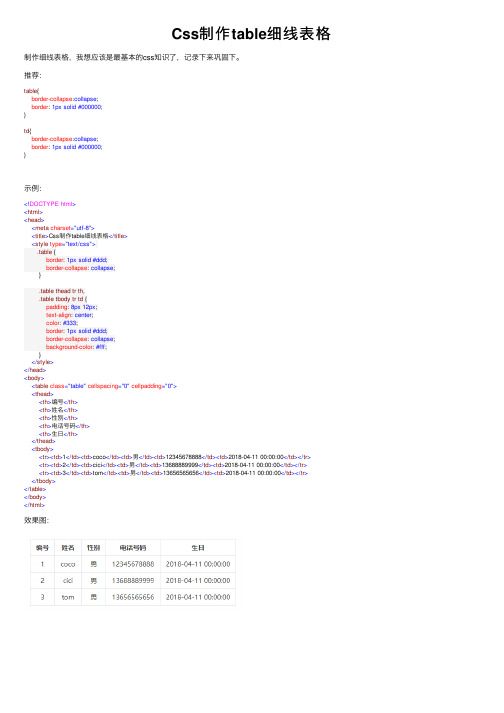
Css制作table细线表格

Css制作table细线表格制作细线表格,我想应该是最基本的css知识了,记录下来巩固下。
推荐:table{border-collapse:collapse;border: 1px solid #000000;}td{border-collapse:collapse;border: 1px solid #000000;}⽰例:<!DOCTYPE html><html><head><meta charset="utf-8"><title>Css制作table细线表格</title><style type="text/css">.table {border: 1px solid #ddd;border-collapse: collapse;}.table thead tr th,.table tbody tr td {padding: 8px 12px;text-align: center;color: #333;border: 1px solid #ddd;border-collapse: collapse;background-color: #fff;}</style></head><body><table class="table" cellspacing="0" cellpadding="0"><thead><th>编号</th><th>姓名</th><th>性别</th><th>电话号码</th><th>⽣⽇</th></thead><tbody><tr><td>1</td><td>coco</td><td>男</td><td>12345678888</td><td>2018-04-11 00:00:00</td></tr><tr><td>2</td><td>cici</td><td>男</td><td>136********</td><td>2018-04-11 00:00:00</td></tr><tr><td>3</td><td>tom</td><td>男</td><td>136********</td><td>2018-04-11 00:00:00</td></tr></tbody></table></body></html>效果图:。
网页中细线表格的制作方法

网页中细线表格的制作方法网页中细线表格的制作方法一.表格基础:<table>:表格的标识符,用来界定表格的范围。
<table>标签的属性:border:表格边框宽度所占的像素点数。
width和height:指定表格的大小。
“width”规定表格的宽度,“height”指定表格的高度。
align:表格和其相邻文字的位置。
参数值为left(居左)、center(居中)、和right(居右)。
cellspacing:指定表格各单元格之间的空隙。
cellpadding:指定单元格内容和单元格边界之间的空白距离的大小。
<TR>:行标签。
<TR>标签的属性:align:表示该行中各单元格内容是左对齐(left)、水平居中(center)和右对齐<right>的。
valign:表示该行中各单元格内容是紧靠上沿儿(top)、垂直居中(middle)和紧靠下沿儿的(bottom)。
..<TH>和<TD>:都是用来规定单元格内容的,<TH>规定表头元素的内容(表头元素一般位于每列的首行,用来说明该列的具体数据是关于哪个对象的)。
<TD>规定该单元格的内容。
<TH>和<TD>标签的任何属性及相应的属性功能是完全相同。
rowspan:表示该单元格所跨的行数。
colspan:表示该单元格所跨的列数。
align 、valign:用法同上。
指定单元格内容的位置。
二.用表格制作跨幅细线:有时候在网页排版时,我们需要一条细线,用图片似乎有点劳师动众了,其实,这个小问题用表格就能搞定。
制作过程:1、插入一个一行一列的表格。
2、将表格的“cellpadding”“cellspacing”都配置为“0”。
3、将单元格的“bgcolor”配置为“#000000”(当然您也能够配置为其他的颜色,主要取决于您需要什么颜色的细线)“height”配置为“1”。
一个好看的表格CSS样式

一个好看的表格CSS样式直接上主题:文件名:test.cssCss代码1.table.t1 {2.margin-top:10px;3.margin-left:20px;4.margin-right:20px;5.margin-bottom:5px;6.#background-color: #FFF;7.#background:#EEF4F9;8.#border: none;9.border: 1;10.#color:#003755;11.border-collapse:collapse;12.font: 14px "宋体";13.}14.15.table.t1 th{16.background:#7CB8E2;17.color:#fff;18.padding:6px 4px;19.text-align:center;20.}21.22.table.t1 td{23.background:#C7DDEE none repeat-x scroll center left;24.color:#000;25.padding:4px 2px;26.}27.28.table.t1 a{29.text-decoration:none;30.height:1em;31.}32.33.table.t1 a:link, table.t1 a:visited{34.color:#3366CC;35.}36.table.t1 a:hover{ /* 鼠标经过时 */37.color:#B50000;38.text-decoration:underline;39.}测试文件名:test.htmlHtml代码1.<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xht ml1-transitional.dtd">2.<html xmlns="/1999/xhtml">3.<head>4.<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />5.<title>无标题文档</title>6.<link rel="stylesheet" type="text/css" href="./test.css"/>7.<script>8.function test() {9.var a = confirm("是否删除?");10.if(a)11.12.alert("删除成功!");13.else alert("操作失败!");14.}15.</script>16.<script>17.function selectall() {18.var a = document.all;19.for(var i = 0;i<a.length;i++) {20.if(typeof a[i]!="undefind" && a[i].type=='checkbox') {21.a[i].checked=true;22.}23.}24.}25.26.function unselectall() {27.var a = document.all;28.for(var i = 0;i<a.length;i++) {29.if(typeof a[i]!="undefind" && a[i].type=='checkbox') {30.a[i].checked=false;31.}32.}33.}34.35.</script>36.</head>37.38.<body>39.<hr>40.<center>41.<form action="" name="form1">42.43.<table border="1" class="t1">44.<tr><th>编号</th><th>姓名</th><th>性别</th><th>电话号码</th><th>邮箱</th><th>删除</th><th>修改</th></tr>45.<tr>46.<td>123</td><td>王五</td><td>男</td><td>123456</td><td>123</td><td><input type="chec kbox" ></td><td><a href="updataEmp.html">修改</a></td></tr>47.<td>123</td><td>王五</td><td>男</td><td>123456</td><td>123</td><td><input type="chec kbox" ></td><td><a href="updataEmp.html">修改</a></td></tr>48.<td>123</td><td>王五</td><td>男</td><td>123456</td><td>123</td><td><input type="chec kbox" ></td><td><a href="updataEmp.html">修改</a></td></tr>49.</table>50.<input type="button" name="" value="全选" onClick="selectall()">51.<input type="button" name="" value="反选" onClick="unselectall()">52.<input type="button" name = "shanchu"value="删除" onClick="test()">53.</form>54.</center>55.</body>56.</html>运行效果:怎么样,看着还可以把?。
8个CSS图表数据制作实例

8个CSS图表数据制作实例8个CSS图表数据制作实例有很多⽅法可以⽅来呈现数字, 我们最常⽅的就是制作⽅张静态图⽅. 但你也可以考虑CSS。
使⽅CSS样式化元素来实现数据图表化. 可以使数据的控制更具灵活性。
下⽅. 你将看到8个CSS技巧. 教你如何使⽅CSS来制作漂亮、灵活的图表。
1. CSS线条图表数据这个实例包含了三种图形数据的实现⽅法。
上⽅的Basic Bar Graph实例中使⽅了⽅个<div>包含图表. ⽅个<strong>元素作为柱形的block.然后再使⽅百分⽅来控制柱形的宽度. 这种⽅法中⽅个优点就是使⽅了<strong>元素⽅不是段落<p>元素。
另外两个例⽅则是使⽅了定义列表dl和⽅序列表ul实现。
2. 符合标准的可访问的可视化CSS数据图表作者研究数据图表的Web accessible可访问性概念和标准兼容性技术. 涉及优势、限制或是说两者取长补短的折中⽅法。
这⽅有三个使⽅⽅序列表ul基本结构实现的实例。
3. CSS竖⽅图表这个实例展⽅的是⽅个和“CSS线条图表数据”类似的应⽅. 使⽅⽅序列表ul实现竖⽅图表效果。
4. 使⽅百分⽅和背景图⽅创建的CSS图表在这个例⽅中. 你可以参考使⽅预先做好的背景图⽅完成适当的数据描述。
但缺陷就是这个预先好的背景图⽅也会局限住其使⽅范围. 如果要实现更多的不同效果. 就要增加CSS和⽅件⽅⽅. 同时. 你的HTTP 连接数也就会增加。
5. 纯碎的CSS数据图表这个例⽅使⽅定义列表dl标记. 然后在<dd>定义列表中⽅<span>元素来控制柱形区域的⽅度. ⽅<em>元素来显⽅图表遮罩区域的数值表⽅和在条形中间的绝对位置。
6. CSS实现⽅块错综区域图表⽅今还没遇到过类似的应⽅. 但通过这个实例⽅定可以有效地提⽅你的CSS应⽅能⽅。
7. 定义列表dl实现的CSS线条图表这个技巧⽅两个横向线条图表实例来表述dl实现⽅法. 每⽅个例⽅都是使⽅被赋予class的dl元素来控制图表的宽度百分⽅。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
在使用表格表现网页的数据时,我们往往希望表格的边框向Word里那样优雅地表现出细线。
但是事实却是,网页设计出来的表格又粗俗又难看,粗大的边框和间距让人立刻产生出给其瘦身的冲动。
对于很有审美感的设计师来说,这种丑陋的表格是不堪忍受的,如果不能解决,那么设计师将彻夜难眠。
还好,我们有了质量上乘的化妆产品——CSS,俗称“样式表”,大名“层叠样式表”,曾用名“级联样式表”,英文名“Cascading Style Sheet”。
其作用是控制HTML页面的布局和外观样式,使Web文档内容结构和表现形式分离。
代码如下:
<style>
table {
border:1px solid #000;
border-width:1px 0 0 1px;
margin:2px 0 2px 0;
text-align:center;
border-collapse:collapse;
}
td,th {
padding:3px;
font-size:12px;
border:1px solid #000;
border-width:0 1px 1px 0;
margin:2px 0 2px 0;
text-align:left;
}
th {
text-align:center;
font-weight:600;
background-color:#F4F4F4;
}
</style>
<table>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>专业</th>
<th>年级</th>
<th>系别</th>
</tr>
<tr>
<td>郑春磊</td> <td>20</td>
<td>男</td>
<td>软件工程</td> <td>大一</td>
<td>计算机系</td> </tr>
<tr>
<td>李肃文</td> <td>21</td>
<td>男</td>
<td>软件工程</td> <td>大一</td>
<td>计算机系</td> </tr>
</table>
效果如图:。
