CSS颜色字体代码
常用CSS代码大全(工作必备)

常用CSS代码大全(工作必备)用html+css可以很方便的进行网页的排版布局,但不是每一种属性或者代码我们都铭记于心,最近我把CSS中的常用代码进行了归纳总结,方便自己以后查看,同时也分享给大家,希望对你们有用。
一.文本设置1、font-size: 字号参数2、font-style: 字体格式3、font-weight: 字体粗细4、颜色属性 color:参数注意使用网页安全色二、超链接设置text-decoration: 参数主要目的是在浏览器显示文本链接时更改下划线。
参数取值范围:underline:为文字加下划线overline:为文字加上划线line-through:为文字加删除线blink:使文字闪烁none:不显示上述任何效果三、背景1、背景颜色 padding: 0px 0px 0px 10px; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); color: rgb(61, 70, 77); font-size: 16px; border-left: 1px solid rgb(128, 128, 128); background: rgb(238, 238, 238); box-shadow: rgba(7, 17, 27, 0.05) 0px 4px 8px 0px; box-sizing: border-box; border-radius: 8px; font-family: "Helvetica Neue", Helvetica, "PingFang SC", 微软雅黑, Tahoma, Arial, sans-serif;">2、背景图片background-image: url(URL)URL就是背景图片的存放路径,none表示无。
3、背景图片重复 background-repeat: 参数参数取值范围:no-repeat:不重复平铺背景图片repeat-x:使图片只在水平方向上平铺repeat-y:使图片只在垂直方向上平铺如果不指定背景图像重复属性,浏览器默认水平和垂直平铺背景图像。
css白金色文字

css白金色文字摘要:1.CSS白金色文字的原理2.实现白金色文字的方法3.实际应用案例及效果展示4.总结与建议正文:在过去的设计中,金色文字常常让人眼前一亮,但实现起来却颇费周章。
随着CSS技术的不断发展,现在我们可以通过简单的方法就能实现白金色文字的效果。
下面将详细介绍如何使用CSS实现白金色文字,以及实际应用案例。
一、CSS白金色文字的原理白金色文字其实是通过调整颜色的RGB值来实现。
在HTML中,我们可以使用以下代码设置颜色:```html<p style="color: rgb(255, 255, 255)">白色文字</p>```要实现白金色,我们只需在RGB值中加入金色的成分,例如:```html<p style="color: rgb(255, 255, 200)">白金色文字</p>```二、实现白金色文字的方法1.使用CSS变量我们可以通过定义CSS变量并在需要的地方引用它来简化代码。
首先,在`:root`选择器中定义一个名为`--white-gold`的变量:```css:root {--white-gold: rgb(255, 255, 200);}```然后,在需要的地方引用这个变量:```css<p style="color: var(--white-gold)">白金色文字</p>```2.使用CSS颜色函数我们还可以使用CSS的颜色函数来生成白金色。
以下代码将创建一个渐变的白金色背景:```cssbackground-image: linear-gradient(to right, var(--white-gold), transparent);```三、实际应用案例及效果展示1.网站标题将网站标题设置为白金色,既能突出重点,又能保持优雅:```html<h1 style="color: var(--white-gold); font-size: 3em;">网站标题</h1>```2.按钮为按钮添加白金色,提升按钮的质感:```html<button style="background-color: var(--white-gold); border: none; font-size: 1em;">立即购买</button>```3.文本框为文本框添加白金色边框,增加输入框的识别度:```html<input type="text" style="border: 1px solid var(--white-gold); padding: 10px;">```四、总结与建议白金色文字在设计中具有较高的实用性,不仅可以突出关键信息,还能为页面增添一份独特的气质。
说说蓝色字体代码

说说蓝色字体代码蓝色字体的代码可以通过CSS(层叠样式表)来实现。
在CSS中,可以使用color属性来设置文本的颜色,而将蓝色作为文本颜色的值可以用以下两种方式实现。
第一种方式是使用预定义颜色名称,其中蓝色的预定义颜色名称是"blue"。
例如,可以使用以下代码将文本颜色设置为蓝色:```css<p style="color: blue;">这是一段蓝色的文字。
</p>```在上面的示例中,使用style属性将文本的color属性设置为"blue",从而将文本颜色设置为蓝色。
这样,文本将会以蓝色显示。
第二种方式是使用RGB值来表示颜色。
每个颜色值由红色、绿色和蓝色三个分量组成。
蓝色的RGB值为(0, 0, 255)。
可以使用以下代码将文本颜色设置为蓝色:```css<p style="color: rgb(0, 0, 255);">这是一段蓝色的文字。
</p>```在上面的示例中,使用style属性将文本的color属性设置为"rgb(0, 0, 255)",从而将文本颜色设置为蓝色。
这样,文本将会以蓝色显示。
除了以上两种方式外,还可以使用其他表示颜色的方法,如十六进制值。
蓝色的十六进制值为#0000FF。
以下是使用十六进制值将文本颜色设置为蓝色的代码:```css<p style="color: #0000FF;">这是一段蓝色的文字。
</p>```在上面的示例中,使用style属性将文本的color属性设置为"#0000FF",从而将文本颜色设置为蓝色。
这样,文本将会以蓝色显示。
综上所述,蓝色字体的代码可以使用预定义颜色名称"blue",RGB值"rgb(0, 0, 255)"或十六进制值"#0000FF"来实现。
字体颜色代码

字体颜色代码在数字化时代,我们经常需要在文档或网页中设置不同的字体颜色来突出重点或美化排版。
字体颜色代码是一种十分常用的工具,通过指定颜色代码,我们可以改变文字的颜色,让整个文本更具吸引力和可读性。
在HTML和CSS中,字体颜色代码通常使用十六进制或者RGB形式表示。
其中,十六进制颜色代码由#号开始,后接6个十六进制数字,表示红绿蓝三种颜色通道的值。
在十六进制颜色代码中,00代表最小值,FF代表最大值,因此#FFFFFF表示白色,#000000表示黑色。
在RGB形式中,颜色由红绿蓝三种颜色通道的取值范围(0-255)表示,例如RGB(255,0,0)表示红色。
除了常见的十六进制和RGB形式外,还有一种常用的颜色表示方式是颜色名称。
颜色名称通常是一些常见颜色的英文,如red表示红色,blue表示蓝色。
在前端开发中,可以直接使用颜色名称指定字体颜色。
字体颜色不仅仅是单调的红、绿、蓝等基本颜色,也可以通过混合不同颜色通道来创造更具特色的颜色。
在设计中,人们常常根据色彩搭配学原则选择合适的字体颜色,使整体视觉效果更加突出和美观。
除了在网页开发中使用字体颜色代码,办公软件中也经常提供了设置字体颜色的功能。
通过在文档中选择颜色代码或颜色名称,我们可以轻松调整文字颜色。
在打印或展示文档时,合适的字体颜色选择也能让信息更易于阅读和理解。
总的来说,字体颜色代码是一种十分灵活和方便的工具,能够帮助我们丰富文档和网页的视觉效果,提升内容的吸引力和传达效果。
通过合理运用字体颜色代码,我们可以打造出更加精美和专业的文档和网页排版,为读者带来更好的阅读体验。
css常用代码大全

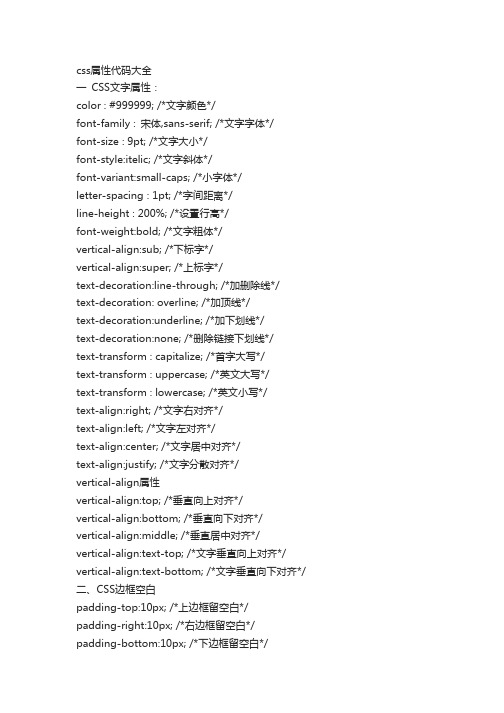
字体属性:(font)大小 {font-size: *-large;}(特大) **-small;(极小) 一般中文用不到,只要用数值就可以,单位:P*、PD样式 {font-style: oblique;}(偏斜体) italic;(斜体) normal;(正常)行高 {line-height: normal;}(正常) 单位:P*、PD、EM粗细 {font-weight: bold;}(粗体) lighter;(细体) normal;(正常)变体 {font-variant: small-caps;}(小型大写字母) normal;(正常)大小写{te*t-transform: capitalize;}(首字母大写) uppercase;(大写) lowercase;(小写)none;(无)修饰{te*t-decoration: underline;}(下划线) overline;(上划线) line-through;(删除线)blink;(闪烁)常用字体: (font-family)"Courier New", Courier, monospace, "Times New Roman", Times, serif, Arial,Helvetica, sans-serif, Verdana背景属性: (background)色彩 {background-color: #FFFFFF;}图片 {background-image: url();}重复 {background-repeat: no-repeat;}滚动 {background-attachment: fi*ed;}(固定) scroll;(滚动)位置 {background-position: left;}(水平) top(垂直);简写方法 {background:#000 url(..) repeat fi*ed left top;} /*简写·这个在阅读代码中经常出现,要认真的研究*/区块属性: (Block) /*这个属性第一次认识,要多多研究*/字间距 {letter-spacing: normal;} 数值 /*这个属性似乎有用,多实践下*/ 对齐 {te*t-align: justify;}(两端对齐) left;(左对齐) right;(右对齐)center;(居中)缩进 {te*t-indent: 数值p*;}垂直对齐 {vertical-align: baseline;}(基线) sub;(下标) super;(下标) top; te*t-top;middle; bottom; te*t-bottom;词间距word-spacing: normal; 数值空格white-space: pre;(保存) nowrap;(不换行)显示 {display:block;}(块) inline;(嵌) list-item;(列表项) run-in;(追加局部)pact;(紧凑) marker;(标记) table; inline-table; table-raw-group; table-header-group; table-footer-group; table-raw; table-column-group; table-column; table-cell;table-caption;(表格标题) /*display 属性的了解很模糊*/方框属性: (Bo*)width:; height:; float:; clear:both; margin:; padding:; 顺序:上右下左边框属性: (Border)border-style: dotted;(点线) dashed;(虚线) solid〔实线〕; double;(双线) groove;(槽线)ridge;(脊状) inset;(凹陷) outset;border-width:; 边框宽度border-color:#;简写方法border:width style color; /*简写*/列表属性: (List-style)类型list-style-type: disc;(圆点) circle;(圆圈) square;(方块) decimal;(数字)lower-roman;(小罗码数字) upper-roman; lower-alpha; upper-alpha;位置list-style-position: outside;(外) inside;图像list-style-image: url(..);定位属性: (Position)Position: absolute; relative; static;visibility: inherit; visible; hidden;overflow: visible; hidden; scroll; auto;clip: rect(12p*,auto,12p*,auto) (裁切)css属性代码大全一 CSS文字属性:color : #999999; /*文字颜色*/font-family : 宋体,sans-serif; /*文字字体*/font-size : 9pt; /*文字大小*/font-style:itelic; /*文字斜体*/font-variant:small-caps; /*小字体*/letter-spacing : 1pt; /*字间距离*/line-height : 200%; /*设置行高*/font-weight:bold; /*文字粗体*/vertical-align:sub; /*下标字*/vertical-align:super; /*上标字*/te*t-decoration:line-through; /*加删除线*/te*t-decoration: overline; /*加顶线*/te*t-decoration:underline; /*加下划线*/te*t-decoration:none; /*删除下划线*/te*t-transform : capitalize; /*首字大写*/te*t-transform : uppercase; /*英文大写*/te*t-transform : lowercase; /*英文小写*/te*t-align:right; /*文字右对齐*/te*t-align:left; /*文字左对齐*/te*t-align:center; /*文字居中对齐*/te*t-align:justify; /*文字分散对齐*/vertical-align属性vertical-align:top; /*垂直向上对齐*/vertical-align:bottom; /*垂直向下对齐*/vertical-align:middle; /*垂直居中对齐*/vertical-align:te*t-top; /*文字垂直向上对齐*/ vertical-align:te*t-bottom; /*文字垂直向下对齐*/ 二、CSS边框空白padding-top:10p*; /*上边框留空白*/padding-right:10p*; /*右边框留空白*/padding-bottom:10p*; /*下边框留空白*/padding-left:10p*; /*左边框留空白三、CSS符号属性:list-style-type:none; /*不编号*/list-style-type:decimal; /*阿拉伯数字*/list-style-type:lower-roman; /*小写罗马数字*/list-style-type:upper-roman; /*大写罗马数字*/list-style-type:lower-alpha; /*小写英文字母*/list-style-type:upper-alpha; /*大写英文字母*/list-style-type:disc; /*实心圆形符号*/list-style-type:circle; /*空心圆形符号*/list-style-type:square; /*实心方形符号*/list-style-image:url(/dot.gif); /*图片式符号*/list-style-position: outside; /*凸排*/list-style-position:inside; /*缩进*/四、CSS背景样式:background-color:#F5E2EC; /*背景颜色*/background:transparent; /*透视背景*/background-image : url(/image/bg.gif); /*背景图片*/ background-attachment : fi*ed; /*浮水印固定背景*/ background-repeat : repeat; /*重复排列-网页默认*/ background-repeat : no-repeat; /*不重复排列*/ background-repeat : repeat-*; /*在*轴重复排列*/ background-repeat : repeat-y; /*在y轴重复排列*/指定背景位置background-position : 90% 90%; /*背景图片*与y轴的位置*/ background-position : top; /*向上对齐*/background-position : buttom; /*向下对齐*/background-position : left; /*向左对齐*/background-position : right; /*向右对齐*/background-position : center; /*居中对齐*/五、CSS连接属性:a /*所有超*/a:link /*超文字格式*/a:visited /*浏览过的文字格式*/a:active /*按下的格式*/a:hover /*鼠标转到*/鼠标光标样式:手指 CURSOR: hand十字体 cursor:crosshair箭头朝下 cursor:s-resize十字箭头 cursor:move箭头朝右 cursor:move加一问号 cursor:help箭头朝左 cursor:w-resize箭头朝上 cursor:n-resize箭头朝右上 cursor:ne-resize箭头朝左上 cursor:nw-resize文字I型 cursor:te*t箭头斜右下 cursor:se-resize箭头斜左下 cursor:sw-resize漏斗 cursor:wait光标图案(IE6) p {cursor:url("光标文件名.cur"),te*t;} 六、CSS框线一览表:border-top : 1p* solid #6699cc; /*上框线*/border-bottom : 1p* solid #6699cc; /*下框线*/border-left : 1p* solid #6699cc; /*左框线*/border-right : 1p* solid #6699cc; /*右框线*/以上是建议书写方式,但也可以使用常规的方式如下:border-top-color : #369 /*设置上框线top颜色*/border-top-width :1p* /*设置上框线top宽度*/border-top-style : solid/*设置上框线top样式*/其他框线样式solid /*实线框*/dotted /*虚线框*/double /*双线框*/groove /*立体凸框*/ridge /*立体浮雕框*/inset /*凹框*/outset /*凸框*/七、CSS表单运用:文字方块按钮复选框选择钮多行文字方块下拉式菜单选项1选项2八、CSS边界样式:margin-top:10p*; /*上边界*/margin-right:10p*; /*右边界值*/margin-bottom:10p*; /*下边界值*/margin-left:10p*; /*左边界值*/CSS 属性:字体样式(Font Style)序号中文说明标记语法1 字体样式{font:font-style font-variant font-weight font-size font-family}2 字体类型 {font-family:"字体1","字体2","字体3",...}3 字体大小 {font-size:数值|inherit| medium| large| larger| *-large| **-large|small| smaller| *-small| **-small}4 字体风格 {font-style:inherit|italic|normal|oblique}5 字体粗细 {font-weight:100-900|bold|bolder|lighter|normal;}6 字体颜色 {color:数值;}7 阴影颜色 {te*t-shadow:16位色值}8 字体行高 {line-height:数值|inherit|normal;}9 字间距 {letter-spacing:数值|inherit|normal}10 单词间距 {word-spacing:数值|inherit|normal}11 字体变形 {font-variant:inherit|normal|small-cps }12 英文转换{te*t-transform:inherit|none|capitalize|uppercase|lowercase}13 字体变形 {font-size-adjust:inherit|none}14 字体 {font-stretch:condensed|e*panded|e*tra-condensed|e*tra-e*panded|inherit|narrower|normal| semi-condensed|semi-e*panded|ultra-condensed|ultra-e*panded|wider}文本样式(Te*t Style)序号中文说明标记语法1 行间距 {line-height:数值|inherit|normal;}2 文本修饰{te*t-decoration:inherit|none|underline|overline|line-through|blink}3 段首空格 {te*t-indent:数值|inherit}4 水平对齐 {te*t-align:left|right|center|justify}5 垂直对齐 {vertical-align:inherit|top|bottom|te*t-top|te*t-bottom|baseline|middle|sub|super}6 书写方式 {writing-mode:lr-tb|tb-rl}背景样式序号中文说明标记语法1 背景颜色 {background-color:数值}2 背景图片 {background-image: url(URL)|none}3 背景重复{background-repeat:inherit|no-repeat|repeat|repeat-*|repeat-y}4 背景固定 {background-attachment:fi*ed|scroll}5 背景定位 {background-position:数值|top|bottom|left|right|center}6 背影样式 {background:背景颜色|背景图象|背景重复|背景附件|背景位置} 框架样式(Bo* Style)序号中文说明标记语法1 边界留白 {margin:margin-top margin-right margin-bottom margin-left}2 补白{padding:padding-top padding-right padding-bottom padding-left}3 边框宽度{border-width:border-top-width border-right-width border-bottom-widthborder-left-width}宽度值: thin|medium|thick|数值4 边框颜色 {border-color:数值数值数值数值} 数值:分别代表top、right、bottom、left颜色值5 边框风格 {border-style:none|hidden|inherit|dashed|solid|double|inset|outset|ridge|groo ve}6 边框 {border:border-width border-style color}上边框 {border-top:border-top-width border-style color}右边框 {border-right:border-right-width border-style color}下边框 {border-bottom:border-bottom-width border-style color} 左边框 {border-left:border-left-width border-style color}7 宽度 {width:长度|百分比| auto}8 高度 {height:数值|auto}9 漂浮 {float:left|right|none}10 清除 {clear:none|left|right|both}分类列表序号中文说明标记语法1 控制显示 {display:none|block|inline|list-item}2 控制空白 {white-space:normal|pre|nowarp}3 符号列表{list-style-type:disc|circle|square|decimal|lower-roman|upper-roman|lower-alpha|upper-alpha|none}4 图形列表 {list-style-image:URL}5 位置列表 {list-style-position:inside|outside}6 目录列表 {list-style:目录样式类型|目录样式位置|url}7 鼠标形状{cursor:hand|crosshair|te*t|wait|move|help|e-resize|nw-resize|w-resize|s-resize|se-resize|sw-resize}CSS属性大全[背景]属性共有六项:「背景颜色」〔background-color〕,设置背景颜色。
字体颜色代码(完整)

致Ming制作字体颜色代码2 红色 #FF00003 绿色 #00FF004 蓝色 #0000FF5 牡丹红 #FF00FF6 青色 #00FFFF7 黄色 #FFFF008 黑色 #0000009 海蓝 #70DB9310 巧克力色 #5C331711 蓝紫色 #9F5F9F12 黄铜色 #B5A64213 亮金色 #D9D91914 棕色 #A67D3D15 青铜色 #8C785316 2号青铜色 #A67D3D17 士官服蓝色 #5F9F9F18 冷铜色 #D9871919 铜色 #B8733320 珊瑚红 #FF7F0021 紫蓝色 #42426F22 深棕 #5C403323 深绿 #2F4F2F24 深铜绿色 #4A766E25 深橄榄绿 #4F4F2F26 深兰花色 #9932CD27 深紫色 #871F7828 深石板蓝 #6B238E29 深铅灰色 #2F4F4F30 深棕褐色 #97694F32 深绿松石色 #7093DB33 暗木色 #855E4234 淡灰色 #54545435 土灰玫瑰红色 #54545436 长石色 #D1927537 火砖色 #8E232338 森林绿 #238E2339 金色 #CD7F3240 鲜黄色 #DBDB7041 灰色 #C0C0C042 铜绿色 #527F7643 青黄色 #93DB7044 猎人绿 #215E2145 印度红 #4E2F2F46 土黄色 #9F9F5F47 浅蓝色 #C0D9D948 浅灰色 #A8A8A849 浅钢蓝色 #8F8FBD59 浅木色 #E9C2A660 石灰绿色 #32CD3261 桔黄色 #E4783362 褐红色 #8E236B63 中海蓝色 #32CD9964 中蓝色 #3232CD65 中森林绿 #6B8E2366 中鲜黄色 #EAEAAE67 中兰花色 #9370DB68 中海绿色 #426F4269 中石板蓝色 #7F00FF70 中春绿色 #7FFF0071 中绿松石色 #70DBDB72 中紫红色 #DB709373 中木色 #A6806474 深藏青色 #2F2F4F75 海军蓝 #23238E76 霓虹篮 #4D4DFF77 霓虹粉红 #FF6EC778 新深藏青色 #00009C79 新棕褐色 #EBC79E80 暗金黄色 #CFB53B81 橙色 #FF7F0082 橙红色 #FF240083 淡紫色 #DB70DB84 浅绿色 #8FBC8F85 粉红色 #BC8F8F86 李子色 #EAADEA87 石英色 #D9D9F388 艳蓝色 #5959AB89 鲑鱼色 #6F424290 猩红色 #BC171791 海绿色 #238E6892 半甜巧克力色 #6B422693 赭色 #8E6B2394 银色 #E6E8FA95 天蓝 #3299CC96 石板蓝 #007FFF97 艳粉红色 #FF1CAE98 春绿色 #00FF7F99 钢蓝色 #236B8E100 亮天蓝色 #38B0DE 101 棕褐色 #DB9370 102 紫红色 #D8BFD8 103 石板蓝色 #ADEAEA 104 浓深棕色 #5C4033 105 淡浅灰色 #CDCDCD 106 紫罗兰色 #4F2F4F 107 紫罗兰红色 #CC3299 108 麦黄色 #D8D8BF 109 黄绿色 #99CC32。
css 字体颜色(css color)

实例: Css 代码: a{ color:00F}/* 带超链接字体为蓝色 */ a:hover{ color:F00;}/* 鼠标放到超链接字上字体色彩为红色 */ 对应 html 内容
此完整 DIV CSS 代码(包括 1、2 的实例代码):
DIVCSS5 对 CSS 色彩实例演示 .divcss5{ color:F00;}
/* F00 为红色 示例 */ a{ color:00F}/*
带超链接字体为蓝色 */ a:hover{ color:F00;}/* 鼠标放到超
链接字上字体色彩为
第3页共4页
的色彩 CSS 控制为红色 F00
我是 DIV CSS 教程实例关于超链接字体色彩
css 字体颜色(css color)
DIV CSS 字体色彩\css color 学问实例讲解
1、CSS 字体色彩 color 基础
- TOP
在 DIV+CSS 网页中控制字体色彩的 CSS 单词为 color:+色彩值。这里 DIVCSS5 具体为大家介绍 CSS 字体色彩 color 的运用(div color)CSS 色彩。
这里就不再演示截图,大家可以拷贝以上代码,自己亲手实践实践把握 DIV CSS 字体色彩 CSS color 学问点。
更具体 CSS 超链接学问可进入 css 链接学问文章教程: /shili/s57.shtml
相关推举阅读: div 字体色彩
第4页共4页
/* F00 为红色 示例 */
我的色彩为蓝
色 0000FF 我的色彩 CSS 控制为红色 F00
示图:
解释:按照以上示例解释通过 CSS 控制字体色彩代码为 color:+色彩编 码值
css代码大全

css属性代码大全一CSS文字属性:color : #999999; /*文字颜色*/font-family : 宋体,sans-serif; /*文字字体*/font-size : 9pt; /*文字大小*/font-style:itelic; /*文字斜体*/font-variant:small-caps; /*小字体*/letter-spacing : 1pt; /*字间距离*/line-height : 200%; /*设置行高*/font-weight:bold; /*文字粗体*/vertical-align:sub; /*下标字*/vertical-align:super; /*上标字*/text-decoration:line-through; /*加删除线*/text-decoration: overline; /*加顶线*/text-decoration:underline; /*加下划线*/text-decoration:none; /*删除链接下划线*/text-transform : capitalize; /*首字大写*/text-transform : uppercase; /*英文大写*/text-transform : lowercase; /*英文小写*/text-align:right; /*文字右对齐*/text-align:left; /*文字左对齐*/text-align:center; /*文字居中对齐*/text-align:justify; /*文字分散对齐*/vertical-align属性vertical-align:top; /*垂直向上对齐*/vertical-align:bottom; /*垂直向下对齐*/ vertical-align:middle; /*垂直居中对齐*/ vertical-align:text-top; /*文字垂直向上对齐*/ vertical-align:text-bottom; /*文字垂直向下对齐*/ 二、CSS边框空白padding-top:10px; /*上边框留空白*/padding-right:10px; /*右边框留空白*/ padding-bottom:10px; /*下边框留空白*/padding-left:10px; /*左边框留空白三、CSS符号属性:list-style-type:none; /*不编号*/list-style-type:decimal; /*阿拉伯数字*/list-style-type:lower-roman; /*小写罗马数字*/list-style-type:upper-roman; /*大写罗马数字*/list-style-type:lower-alpha; /*小写英文字母*/list-style-type:upper-alpha; /*大写英文字母*/list-style-type:disc; /*实心圆形符号*/list-style-type:circle; /*空心圆形符号*/list-style-type:square; /*实心方形符号*/list-style-image:url(/dot.gif); /*图片式符号*/list-style-position: outside; /*凸排*/list-style-position:inside; /*缩进*/四、CSS背景样式:background-color:#F5E2EC; /*背景颜色*/ background:transparent; /*透视背景*/background-image : url(/image/bg.gif); /*背景图片*/ background-attachment : fixed; /*浮水印固定背景*/ background-repeat : repeat; /*重复排列-网页默认*/ background-repeat : no-repeat; /*不重复排列*/ background-repeat : repeat-x; /*在x轴重复排列*/ background-repeat : repeat-y; /*在y轴重复排列*/指定背景位置background-position : 90% 90%; /*背景图片x与y轴的位置*/ background-position : top; /*向上对齐*/background-position : buttom; /*向下对齐*/ background-position : left; /*向左对齐*/background-position : right; /*向右对齐*/background-position : center; /*居中对齐*/五、CSS连接属性:a /*所有超链接*/a:link /*超链接文字格式*/a:visited /*浏览过的链接文字格式*/a:active /*按下链接的格式*/a:hover /*鼠标转到链接*/鼠标光标样式:链接手指CURSOR: hand十字体cursor:crosshair箭头朝下cursor:s-resize十字箭头cursor:move箭头朝右cursor:move加一问号cursor:help箭头朝左cursor:w-resize箭头朝上cursor:n-resize箭头朝右上cursor:ne-resize箭头朝左上cursor:nw-resize文字I型cursor:text箭头斜右下cursor:se-resize箭头斜左下cursor:sw-resize漏斗cursor:wait光标图案(IE6) p {cursor:url("光标文件名.cur"),text;} 六、CSS框线一览表:border-top : 1px solid #6699cc; /*上框线*/ border-bottom : 1px solid #6699cc; /*下框线*/ border-left : 1px solid #6699cc; /*左框线*/ border-right : 1px solid #6699cc; /*右框线*/以上是建议书写方式,但也可以使用常规的方式如下: border-top-color : #369 /*设置上框线top颜色*/ border-top-width :1px /*设置上框线top宽度*/ border-top-style : solid/*设置上框线top样式*/其他框线样式solid /*实线框*/dotted /*虚线框*/double /*双线框*/groove /*立体内凸框*/ridge /*立体浮雕框*/inset /*凹框*/outset /*凸框*/七、CSS表单运用:文字方块按钮复选框选择钮多行文字方块下拉式菜单选项1选项2八、CSS边界样式:margin-top:10px; /*上边界*/margin-right:10px; /*右边界值*/margin-bottom:10px; /*下边界值*/margin-left:10px; /*左边界值*/CSS 属性:字体样式(Font Style)序号中文说明标记语法1 字体样式{font:font-style font-variant font-weight font-size font-family}2 字体类型{font-family:"字体1","字体2","字体3",...}3 字体大小{font-size:数值|inherit| medium| large| larger| x-large| xx-large| small| smaller| x-small| xx-small}4 字体风格{font-style:inherit|italic|normal|oblique}5 字体粗细{font-weight:100-900|bold(粗体)|bolder(特粗)|lighter (细体)|normal(正常);}6 字体颜色{color:数值;}7 阴影颜色{text-shadow:16位色值}8 字体行高{line-height:数值|inherit|normal;}9 字间距{letter-spacing:数值|inherit|normal}10 单词间距{word-spacing:数值|inherit|normal}11 字体变形{font-variant:inherit|normal|small-cps }12 英文转换{text-transform:inherit|none|capitalize|uppercase|lowercase}13 字体变形{font-size-adjust:inherit|none}14 字体{font-stretch:condensed|expanded|extra-condensed|extra-expanded|inherit|narrower|normal| semi-condensed|semi-expanded|ultra-condensed|ultra-expanded|wider}文本样式(Text Style)序号中文说明标记语法1 行间距{line-height:数值|inherit|normal;}2 文本修饰{text-decoration:inherit|none|underline|overline|line-through|blink}3 段首空格{text-indent:数值|inherit}4 水平对齐{text-align:left|right|center|justify}5 垂直对齐{vertical-align:inherit|top|bottom|text-top|text-bottom|baseline|middle|sub|super}6 书写方式{writing-mode:lr-tb|tb-rl}背景样式序号中文说明标记语法1 背景颜色{background-color:数值}2 背景图片{background-image: url(URL)|none}3 背景重复{background-repeat:inherit|no-repeat|repeat|repeat-x|repeat-y}4 背景固定{background-attachment:fixed|scroll}5 背景定位{background-position:数值|top|bottom|left|right|center}6 背影样式{background:背景颜色|背景图象|背景重复|背景附件|背景位置} 框架样式(Box Style)序号中文说明标记语法1 边界留白{margin:margin-top margin-right margin-bottom margin-left}2 补白{padding:padding-top padding-right padding-bottom padding-left}3 边框宽度{border-width:border-top-width border-right-width border-bottom-width border-left-width}宽度值:thin|medium|thick|数值4 边框颜色{border-color:数值数值数值数值} 数值:分别代表top、right、bottom、left颜色值5 边框风格{border-style:none|hidden|inherit|dashed|solid|double|inset|outset|ridge|groove} 6 边框{border:border-width border-style color}上边框{border-top:border-top-width border-style color}右边框{border-right:border-right-width border-style color}下边框{border-bottom:border-bottom-width border-style color}左边框{border-left:border-left-width border-style color}7 宽度{width:长度|百分比| auto}8 高度{height:数值|auto}9 漂浮{float:left|right|none}10 清除{clear:none|left|right|both}分类列表序号中文说明标记语法1 控制显示{display:none|block|inline|list-item}2 控制空白{white-space:normal|pre|nowarp}3 符号列表{list-style-type:disc|circle|square|decimal|lower-roman|upper-roman|lower-alpha|upper-alpha|none}4 图形列表{list-style-image:URL}5 位置列表{list-style-position:inside|outside}6 目录列表{list-style:目录样式类型|目录样式位置|url}7 鼠标形状{cursor:hand|crosshair|text|wait|move|help|e-resize|nw-resize|w-resize|s-resize|se-resize|sw-resize}CSS属性大全[背景]属性共有六项:「背景颜色」(background-color),设置背景颜色。
颜色代码表

颜色代码表颜色在我们日常生活中扮演着重要的角色,它不仅能给人带来美感,还能影响我们的情绪和行为。
在数字化的世界中,颜色代码表成为了设计师、开发者和制造商们不可或缺的工具。
通过颜色代码表,我们可以准确地指定所需的颜色,使得视觉设计工作更加高效和精确。
HTML颜色代码表HTML颜色代码采用十六进制的表示方法,以#开头,后面跟着6位十六进制数字,分别代表RGB(红绿蓝)三种颜色的强度。
以下是一些常用的HTML颜色代码:•#FFFFFF - 白色•#000000 - 黑色•#FF0000 - 红色•#00FF00 - 绿色•#0000FF - 蓝色CSS颜色代码表在CSS中,除了使用HTML颜色代码外,还可以使用颜色名称或RGB值表示颜色。
以下是一些CSS颜色代码示例:p {color: red;/* 红色 */}span {color: rgb(255,0,0);/* 红色 */}颜色心理学颜色不仅是视觉的刺激,也能引起心理上的联想和情绪。
不同的颜色对人们的情绪和行为产生不同的影响。
比如:•红色:激发人们的注意力,代表热情和力量。
•蓝色:给人带来安宁和冷静的感觉,常用于压力大的环境。
•黄色:象征活力和快乐,可以提升人们的心情。
颜色搭配原则在设计中,颜色的搭配是至关重要的。
一些常见的颜色搭配原则包括:•互补色:挑选彼此在色轮上相对位置相反的颜色,如红绿、蓝橙等。
•类比色:选择在色轮上相邻的颜色,如红橙黄、蓝紫等。
•单色调:使用同一颜色的不同深浅变化,营造简洁而和谐的氛围。
结语颜色代码表是我们数字时代不可或缺的工具,它为我们提供了丰富多彩的选择,让我们的设计工作更加便捷和精确。
通过对颜色的深入理解和合理运用,我们可以创造出更具吸引力和影响力的作品。
希望本文分享的颜色代码表和相关知识能够帮助您在设计工作中取得更好的效果。
CSS颜色字体代码,颜色大全 css 字体颜色

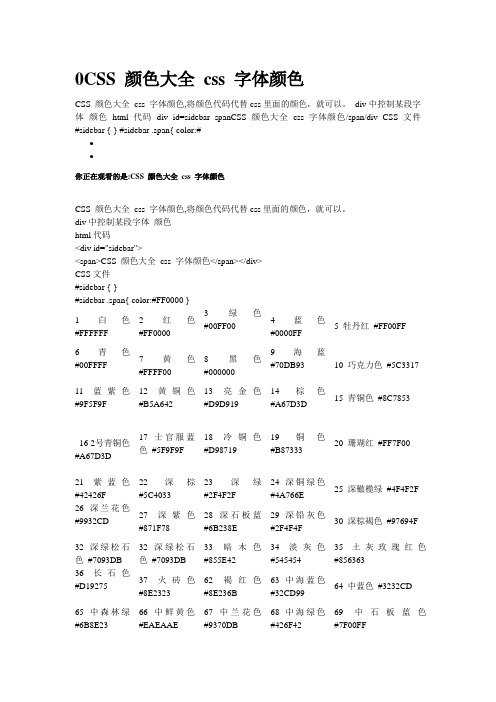
0CSS 颜色大全css 字体颜色CSS 颜色大全css 字体颜色,将颜色代码代替css里面的颜色,就可以。
div中控制某段字体颜色html代码div id=sidebar spanCSS 颜色大全css 字体颜色/span/div CSS文件#sidebar { } #sidebar .span{ color:#••你正在观看的是:CSS 颜色大全css 字体颜色CSS 颜色大全css 字体颜色,将颜色代码代替css里面的颜色,就可以。
div中控制某段字体颜色html代码<div id="sidebar"><span>CSS 颜色大全css 字体颜色</span></div>CSS文件#sidebar { }#sidebar .span{ color:#FF0000 }1 白色#FFFFFF2 红色#FF00003 绿色#00FF004 蓝色#0000FF5 牡丹红#FF00FF6 青色#00FFFF7 黄色#FFFF008 黑色#0000009 海蓝#70DB93 10 巧克力色#5C331711 蓝紫色#9F5F9F 12 黄铜色#B5A64213 亮金色#D9D91914 棕色#A67D3D15 青铜色#8C785316 2号青铜色#A67D3D 17 士官服蓝色#5F9F9F18 冷铜色#D9871919 铜色#B8733320 珊瑚红#FF7F0021 紫蓝色#42426F 22 深棕#5C403323 深绿#2F4F2F24 深铜绿色#4A766E25 深橄榄绿#4F4F2F26 深兰花色#9932CD 27 深紫色#871F7828 深石板蓝#6B238E29 深铅灰色#2F4F4F30 深棕褐色#97694F32 深绿松石色#7093DB 32 深绿松石色#7093DB33 暗木色#855E4234 淡灰色#54545435 土灰玫瑰红色#85636336 长石色#D19275 37 火砖色#8E232362 褐红色#8E236B63 中海蓝色#32CD9964 中蓝色#3232CD65 中森林绿#6B8E23 66 中鲜黄色#EAEAAE67 中兰花色#9370DB68 中海绿色#426F4269 中石板蓝色#7F00FF70 中春绿色#7FFF00 71 中绿松石色#70DBDB72 中紫红色#DB709373 中木色#A6806474 深藏青色#2F2F4F75 海军蓝#23238E 76 霓虹篮#4D4DFF77 霓虹粉红#FF6EC778 新深藏青色#00009C79 新棕褐色#EBC79E80 暗金黄色#CFB53B 81 橙色#FF7F0082 橙红色#FF240083 淡紫色#DB70DB84 浅绿色#8FBC8F85 粉红色#BC8F8F 86 李子色#EAADEA87 石英色#D9D9F388 艳蓝色#5959AB89 鲑鱼色#6F424290 猩红色#BC1717 91 海绿色#238E6892 半甜巧克力色#6B422693 赭色#8E6B2394 银色#E6E8FA95 天蓝#3299CC 96 石板蓝#007FFF97 艳粉红色#FF1CAE98 春绿色#00FF7F99 钢蓝色#236B8E100 亮天蓝色#38B0DE 101 棕褐色#DB9370102 紫红色#D8BFD8103 石板蓝色#ADEAEA104 浓深棕色#5C4033105 淡浅灰色#CDCDCD 106 紫罗兰色#4F2F4F107 紫罗兰红色#CC3299108 麦黄色#D8D8BF109 黄绿色#99CCcss样式大全(整理版)字体属性:(font)大小{font-size: x-large;}(特大) xx-small;(极小) 一般中文用不到,只要用数值就可以,单位:PX、PD样式{font-style: oblique;}(偏斜体) italic;(斜体) normal;(正常)行高{line-height: normal;}(正常) 单位:PX、PD、EM粗细{font-weight: bold;}(粗体) lighter;(细体) normal;(正常)变体{font-variant: small-caps;}(小型大写字母) normal;(正常)大小写{text-transform: capitalize;}(首字母大写) uppercase;(大写) lowercase;(小写) none;(无)修饰{text-decoration: underline;}(下划线) overline;(上划线) line-through;(删除线) blink;(闪烁)常用字体:(font-family)"Courier New", Courier, monospace, "Times New Roman", Times, serif, Arial, Helvetica, sans-serif, Verdana背景属性:(background)色彩{background-color: #FFFFFF;}图片{background-image: url();}重复{background-repeat: no-repeat;}滚动{background-attachment: fixed;}(固定) scroll;(滚动)位置{background-position: left;}(水平) top(垂直);简写方法{background:#000 url(..) repeat fixed left top;} /*简写·这个在阅读代码中经常出现,要认真的研究*/区块属性:(Block) /*这个属性第一次认识,要多多研究*/字间距{letter-spacing: normal;} 数值/*这个属性似乎有用,多实践下*/对齐{text-align: justify;}(两端对齐) left;(左对齐) right;(右对齐) center;(居中)缩进{text-indent: 数值px;}垂直对齐{vertical-align: baseline;}(基线) sub;(下标) super;(下标) top; text-top; middle; bottom; text-bottom;词间距word-spacing: normal; 数值空格white-space: pre;(保留) nowrap;(不换行)显示{display:block;}(块) inline;(内嵌) list-item;(列表项) run-in;(追加部分) compact;(紧凑) marker;(标记) table; inline-table; table-raw-group; table-header-group; table-footer-group; table-raw; table-column-group; table-column; table-cell; table-caption;(表格标题) /*display 属性的了解很模糊*/方框属性:(Box)width:; height:; float:; clear:both; margin:; padding:; 顺序:上右下左边框属性:(Border)border-style: dotted;(点线) dashed;(虚线) solid; double;(双线) groove;(槽线) ridge;(脊状) inset;(凹陷) outset;border-width:; 边框宽度border-color:#;简写方法border:width style color; /*简写*/列表属性:(List-style)类型list-style-type: disc;(圆点) circle;(圆圈) square;(方块) decimal;(数字) lower-roman;(小罗码数字) upper-roman; lower-alpha; upper-alpha;位置list-style-position: outside;(外) inside;图像list-style-image: url(..);定位属性:(Position)Position: absolute; relative; static;visibility: inherit; visible; hidden;overflow: visible; hidden; scroll; auto;clip: rect(12px,auto,12px,auto) (裁切)css属性代码大全一CSS文字属性:color : #999999; /*文字颜色*/font-family : 宋体,sans-serif; /*文字字体*/font-size : 9pt; /*文字大小*/font-style:itelic; /*文字斜体*/font-variant:small-caps; /*小字体*/letter-spacing : 1pt; /*字间距离*/line-height : 200%; /*设置行高*/font-weight:bold; /*文字粗体*/vertical-align:sub; /*下标字*/vertical-align:super; /*上标字*/text-decoration:line-through; /*加删除线*/text-decoration: overline; /*加顶线*/text-decoration:underline; /*加下划线*/text-decoration:none; /*删除链接下划线*/text-transform : capitalize; /*首字大写*/text-transform : uppercase; /*英文大写*/text-transform : lowercase; /*英文小写*/text-align:right; /*文字右对齐*/text-align:left; /*文字左对齐*/text-align:center; /*文字居中对齐*/text-align:justify; /*文字分散对齐*/vertical-align属性vertical-align:top; /*垂直向上对齐*/vertical-align:bottom; /*垂直向下对齐*/vertical-align:middle; /*垂直居中对齐*/vertical-align:text-top; /*文字垂直向上对齐*/ vertical-align:text-bottom; /*文字垂直向下对齐*/ 二、CSS边框空白padding-top:10px; /*上边框留空白*/padding-right:10px; /*右边框留空白*/padding-bottom:10px; /*下边框留空白*/padding-left:10px; /*左边框留空白三、CSS符号属性:list-style-type:none; /*不编号*/list-style-type:decimal; /*阿拉伯数字*/list-style-type:lower-roman; /*小写罗马数字*/list-style-type:upper-roman; /*大写罗马数字*/list-style-type:lower-alpha; /*小写英文字母*/list-style-type:upper-alpha; /*大写英文字母*/list-style-type:disc; /*实心圆形符号*/list-style-type:circle; /*空心圆形符号*/list-style-type:square; /*实心方形符号*/list-style-image:url(/dot.gif); /*图片式符号*/list-style-position: outside; /*凸排*/list-style-position:inside; /*缩进*/四、CSS背景样式:background-color:#F5E2EC; /*背景颜色*/ background:transparent; /*透视背景*/ background-image : url(/image/bg.gif); /*背景图片*/ background-attachment : fixed; /*浮水印固定背景*/ background-repeat : repeat; /*重复排列-网页默认*/background-repeat : no-repeat; /*不重复排列*/background-repeat : repeat-x; /*在x轴重复排列*/ background-repeat : repeat-y; /*在y轴重复排列*/指定背景位置background-position : 90% 90%; /*背景图片x与y轴的位置*/ background-position : top; /*向上对齐*/background-position : buttom; /*向下对齐*/background-position : left; /*向左对齐*/background-position : right; /*向右对齐*/background-position : center; /*居中对齐*/五、CSS连接属性:a /*所有超链接*/a:link /*超链接文字格式*/a:visited /*浏览过的链接文字格式*/a:active /*按下链接的格式*/a:hover /*鼠标转到链接*/鼠标光标样式:链接手指CURSOR: hand十字体cursor:crosshair箭头朝下cursor:s-resize十字箭头cursor:move箭头朝右cursor:move加一问号cursor:help箭头朝左cursor:w-resize箭头朝上cursor:n-resize箭头朝右上cursor:ne-resize箭头朝左上cursor:nw-resize文字I型cursor:text箭头斜右下cursor:se-resize箭头斜左下cursor:sw-resize漏斗cursor:wait光标图案(IE6) p {cursor:url("光标文件名.cur"),text;}六、CSS框线一览表:border-top : 1px solid #6699cc; /*上框线*/border-bottom : 1px solid #6699cc; /*下框线*/border-left : 1px solid #6699cc; /*左框线*/border-right : 1px solid #6699cc; /*右框线*/以上是建议书写方式,但也可以使用常规的方式如下: border-top-color : #369 /*设置上框线top颜色*/border-top-width :1px /*设置上框线top宽度*/border-top-style : solid/*设置上框线top样式*/其他框线样式solid /*实线框*/dotted /*虚线框*/double /*双线框*/groove /*立体内凸框*/ridge /*立体浮雕框*/inset /*凹框*/outset /*凸框*/七、CSS表单运用:文字方块按钮复选框选择钮多行文字方块下拉式菜单选项1选项2八、CSS边界样式:margin-top:10px; /*上边界*/margin-right:10px; /*右边界值*/margin-bottom:10px; /*下边界值*/margin-left:10px; /*左边界值*/CSS 属性:字体样式(Font Style)序号中文说明标记语法1 字体样式{font:font-style font-variant font-weight font-size font-family}2 字体类型{font-family:"字体1","字体2","字体3",...}3 字体大小{font-size:数值|inherit| medium| large| larger| x-large| xx-large| small| smaller| x-small| xx-small}4 字体风格{font-style:inherit|italic|normal|oblique}5 字体粗细{font-weight:100-900|bold|bolder|lighter|normal;}6 字体颜色{color:数值;}7 阴影颜色{text-shadow:16位色值}8 字体行高{line-height:数值|inherit|normal;}9 字间距{letter-spacing:数值|inherit|normal}10 单词间距{word-spacing:数值|inherit|normal}11 字体变形{font-variant:inherit|normal|small-cps }12 英文转换{text-transform:inherit|none|capitalize|uppercase|lowercase}13 字体变形{font-size-adjust:inherit|none}14 字体{font-stretch:condensed|expanded|extra-condensed|extra-expanded|inherit|narrower|no rmal| semi-condensed|semi-expanded|ultra-condensed|ultra-expanded|wider}文本样式(Text Style)序号中文说明标记语法1 行间距{line-height:数值|inherit|normal;}2 文本修饰{text-decoration:inherit|none|underline|overline|line-through|blink}3 段首空格{text-indent:数值|inherit}4 水平对齐{text-align:left|right|center|justify}5 垂直对齐{vertical-align:inherit|top|bottom|text-top|text-bottom|baseline|middle|sub|super}6 书写方式{writing-mode:lr-tb|tb-rl}背景样式序号中文说明标记语法1 背景颜色{background-color:数值}2 背景图片{background-image: url(URL)|none}3 背景重复{background-repeat:inherit|no-repeat|repeat|repeat-x|repeat-y}4 背景固定{background-attachment:fixed|scroll}5 背景定位{background-position:数值|top|bottom|left|right|center}6 背影样式{background:背景颜色|背景图象|背景重复|背景附件|背景位置}框架样式(Box Style)序号中文说明标记语法1 边界留白{margin:margin-top margin-right margin-bottom margin-left}2 补白{padding:padding-top padding-right padding-bottom padding-left}3 边框宽度{border-width:border-top-width border-right-width border-bottom-width border-left-width}宽度值:thin|medium|thick|数值4 边框颜色{border-color:数值数值数值数值}数值:分别代表top、right、bottom、left颜色值5 边框风格{border-style:none|hidden|inherit|dashed|solid|double|inset|outset|ridge|groove}6 边框{border:border-width border-style color}上边框{border-top:border-top-width border-style color}右边框{border-right:border-right-width border-style color}下边框{border-bottom:border-bottom-width border-style color}左边框{border-left:border-left-width border-style color}7 宽度{width:长度|百分比| auto}8 高度{height:数值|auto}9 漂浮{float:left|right|none}10 清除{clear:none|left|right|both}分类列表序号中文说明标记语法1 控制显示{display:none|block|inline|list-item}2 控制空白{white-space:normal|pre|nowarp}3 符号列表{list-style-type:disc|circle|square|decimal|lower-roman|upper-roman|lower-alpha|upper -alpha|none}4 图形列表{list-style-image:URL}5 位置列表{list-style-position:inside|outside}6 目录列表{list-style:目录样式类型|目录样式位置|url}7鼠标形状{cursor:hand|crosshair|text|wait|move|help|e-resize|nw-resize|w-resize|s-resize|se-resiz e|sw-resize}来自:。
css代码大全

css代码大全css属性代码大全一 CSS文字属性: color : #999999; /*文字颜色*/ font-family :宋体,sans-serif; /*文字字体*/ font-size : 9pt; /*文字大小*/ font-style:itelic; /*文字斜体*/ font-variant:small-caps; /*小字体*/ letter-spacing : 1pt; /*字间距离*/ line-height : 200%; /*设置行高*/ font-weight:bold; /*文字粗体*/ vertical-align:sub; /*下标字*/ vertical-align:super; /*上标字*/ text-decoration:line-through; /*力口删除线*/ text-decoration: overline; /*力口顶线*/ text-decoration:underline; /*力口下划线*/ text-decoration:none; /*删除链接下划线*/ text-transform : capitalize; /*首字大写*/ text-transform : uppercase; /*英文大写*/ text-transform : lowercase; /*英文小写*/ text-align:right; /*文字右对齐*/ text-align:left; /*文字左对齐*/ text-align:center; /*文字居中对齐*/ text-align:justify; /*文字分散对齐*/ vertical-align属性vertical-align:top; /*垂直向上对齐*/ vertical-align:bottom; /*垂直向下对齐*/ vertical-align:middle; /*垂直居中对齐*/ vertical-align:text-top; /*文字垂直向上对齐*/ vertical-align:text-bottom; /*文字垂直向下对齐*/ 二、CSS边框空白padding-top:10px; /*上边框留空白*/ padding-right:10px; /*右边框留空白*/ padding-bottom:10px; /*下边框留空白*/padding-left:10px; /*左边框留空白 三、CSS 符号属性:list-style-type:none; /*不编号*/ list-style-type:decimal; /*阿拉伯数字*/ list-style-type:lower-roman; /*小写罗马数字*/ list-style-type:upper-roman; /*大写罗马数字*/ list-style-type:lower-alpha; /*小写英文字母*/ list-style-type:upper-alpha; /*大写英文字母*/list-style-type:disc; /*实心圆形符号*/ list-style-type:circle; /*空心圆形符号*/ list-style-type:square;/*实心方形符号*/ list-style-image:url(/; /*图片式符号*/list-style-position: outside; /*凸排*/ list-style-position:inside; /*缩进*/四、CSS 背景样式: background-color:#F5E2EC; /*背景颜色*/ background:transparent; /*透视背景*/ background-image : url(/image/; /*背景图片*/ background-attachment : fixed; /*浮水印固定背景*/ repeat; /*重复排列-网页默认*/ no-repeat; /*不重复排列*/ repeat-x; /*在x 轴重复排列*/ repeat-y; /*在y 轴重复排列*/90% 90%; /*背景图片x 与y 轴的位置*/top; /*向上对齐*/ buttom; /*向下对齐*/ left; /*向左对齐*/ right; /*向右对齐*/ center; /*居中对齐*/ 五、CSS 连接属性: a /*所有超链接*/a:link /*超链接文字格式*/background-repeat background-repeatbackground-repeatbackground-repeat指定背景位置background-position background-position background-position background-positionbackground-positionbackground-positiona:visited /*浏览过的链接文字格式*/a:active /*按下链接的格式*/a:hover /*鼠标转到链接*/鼠标光标样式:链接手指CURSOR: hand 十字体 cursor:crosshair 箭头朝下 cursor:s-resize 十字箭头cursor:move 箭头朝右cursor:move 力口一问号cursor:help 箭头朝左 cursor:w-resize 箭头朝上 cursor:n-resize 箭头朝右上 cursor:ne-resize 箭头朝左上 cursor:nw-resize 文字I型cursor:text箭头斜右下 cursor:se-resize 箭头斜左下 cursor:sw-resize 漏斗cursor:wait光标图案(IE6) p {cursor:url("光标文件名.cur"),text;} 六、CSS框线一览表:border-top : 1px solid #6699cc; /*上框线*/ border-bottom : 1px solid #6699cc; /*下框线*/ border-left : 1px solid #6699cc; /*左框线*/ border-right : 1px solid #6699cc; /*右框线*/ 以上是建议书写方式,但也可以使用常规的方式如下: border-top-color : #369 /*设置上框线top颜色*/ border-top-width :1px /*设置上框线top宽度*/ border-top-style : solid/*设置上框线top样式*/ 其他框线样式 solid /*实线框*/ dotted /*虚线框*/double /*双线框*/groove /*立体内凸框*/ridge /*立体浮雕框*/inset /*凹框*/outset /*凸框*/七、CSS表单运用:文字方块按钮复选框选择钮多行文字方块下拉式菜单选项1选项2八、CSS边界样式:margin-top:10px; /*上边界*/margin-right:10px; /*右边界值*/margin-bottom:10px; /*下边界值*/margin-left:10px; /*左边界值*/CSS属性:字体样式(Font Style)序号中文说明标记语法1 字体样式 {font:font-style font-variant font-weight font-size font-family)2字体类型{font-family:〃字体1〃,〃字体2〃,〃字体3〃,...)3字体大小 {font-size:数值|inherit| medium| large| larger| x-large| xx-large| small| smaller| x-small| xx-small)4字体风格 {font-style:inherit|italic|normal|oblique)5字体粗细{font-weight:100-900|bold (粗体)|bolder (特粗)|lighter (细体)|normal (正常);)6字体颜色{color:数值;)7阴影颜色{text-shadow:16位色值)8字体行高 {line-height:数值|inherit|normal;)9字间距 {letter-spacing:数值|inherit|normal)10单词间距 {word-spacing:数值|inherit|normal)11字体变形 {font-variant:inherit|normal|small-cps )12英文转换{text-transform:inherit|none|capitalize|uppercase|lowercase}13字体变形 {font-size-adjust:inherit|none)14字体 {font-stretch:condensed|expanded|extra-condensed|extra- expanded|inherit|narrower|normal| semi-condensed|semi-expanded|ultra- condensed|ultra-expanded|wider)文本样式(Text Style)序号中文说明标记语法1行间距 {line-height:数值|inherit|normal;}2文本修饰 {text-decoration:inherit|none|underline|overline|line- through|blink)3段首空格{text-indent:数值1inherit}4水平对齐 {text-align:left|right|center|justify}5垂直对齐 {vertical-align:inherit|top|bottom|text-top|text-bottom|baseline|middle|sub|super}6书写方式 {writing-mode:lr-tb|tb-rl}背景样式序号中文说明标记语法1背景颜色{background-color:数值}2背景图片 {background-image: url(URL)|none}3背景重复 {background-repeat:inherit|no-repeat|repeat|repeat-x|repeat-y}4背景固定 {background-attachment:fixed|scroll}5背景定位 {background-position:数值|top|bottom|left|right|center}6背影样式{background:背景颜色|背景图象|背景重复|背景附件|背景位置}框架样式(Box Style)序号中文说明标记语法1边界留白{margin:margin-top margin-right margin-bottom margin-left} 2补白 {padding:padding-top padding-right padding-bottom padding-left}3边框宽度{border-width:border-top-width border-right-width border-bottom-width border-left-width)宽度值:thin|medium|thick|数值4边框颜色{border-color:数值数值数值数值) 数值:分别代表top、right、bottom、left颜色值5边框风格{border-style:none|hidden|inherit|dashed|solid|double|inset|outset|ridge|groo ve)6 边框{border:border-width border-style color)上边框{border-top:border-top-width border-style color)右边框{border-right:border-right-width border-style color)下边框{border-bottom:border-bottom-width border-style color)左边框{border-left:border-left-width border-style color)7宽度{width:长度|百分比| auto)8高度{height:数值|auto)9漂浮{float:left|right|none)10清除{clear:none|left|right|both)分类列表序号中文说明标记语法11制显示{display:none|block|inline|list-item)2控制空白{white-space:normal|pre|nowarp)3符号列表{list-style-type:disc|circle|square|decimal|lower-roman|upper-roman|lower-alpha|upper-alpha|none)4图形列表{list-style-image:URL)5位置列表{list-style-position:inside|outside)6目录列表{list-style:目录样式类型|目录样式位置|url)7 鼠标形状{cursor:hand|crosshair|text|wait|move|help|e-resize|nw-resize|w-resize|s-resize|se-resize|sw-resize)CSS属性大全[背景]属性共有六项:「背景颜色」(background-color),设置背景颜色。
字体颜色代码

字体颜色代码关键词:字体颜色代码1白色#FFFFFF2红色#FF00003绿色#00FF004蓝色#0000FF5牡丹红#FF00FF6青色#00FFFF7黄色#FFFF008黑色#0000009海蓝#70DB9310巧克力色#5C331711蓝紫色#9F5F9F12黄铜色#B5A64213亮金色#D9D91914棕色#A67D3D15青铜色#8C7853162号青铜色#A67D3D17士官服蓝色#5F9F9F18冷铜色#D9871919铜色#B8733320珊瑚红#FF7F0021紫蓝色#42426F22深棕#5C403323深绿#2F4F2F24深铜绿色#4A766E25深橄榄绿#4F4F2F26深兰花色#9932CD27深紫色#871F7828深石板蓝#6B238E29深铅灰色#2F4F4F30深棕褐色#97694F32深绿松石色#7093DB 33暗木色#855E4234淡灰色#54545435土灰玫瑰红色#545454 36长石色#D1927537火砖色#8E232338森林绿#238E2339金色#CD7F3240鲜黄色#DBDB7041灰色#C0C0C042铜绿色#527F7643青黄色#93DB7044猎人绿#215E2145印度红#4E2F2F46土黄色#9F9F5F47浅蓝色#C0D9D948浅灰色#A8A8A849浅钢蓝色#8F8FBD 59浅木色#E9C2A660石灰绿色#32CD32 61桔黄色#E4783362褐红色#8E236B63中海蓝色#32CD99 64中蓝色#3232CD65中森林绿#6B8E23 66中鲜黄色#EAEAAE 67中兰花色#9370DB 68中海绿色#426F42 69中石板蓝色#7F00FF 70中春绿色#7FFF00 71中绿松石色#70DBDB72中紫红色#DB709373中木色#A6806474深藏青色#2F2F4F75海军蓝#23238E76霓虹篮#4D4DFF77霓虹粉红#FF6EC778新深藏青色#00009C 79新棕褐色#EBC79E80暗金黄色#CFB53B81橙色#FF7F0082橙红色#FF240083淡紫色#DB70DB84浅绿色#8FBC8F85粉红色#BC8F8F86李子色#EAADEA87石英色#D9D9F388艳蓝色#5959AB89鲑鱼色#6F424290猩红色#BC171791海绿色#238E6892半甜巧克力色#6B422693赭色#8E6B2394银色#E6E8FA95天蓝#3299CC96石板蓝#007FFF97艳粉红色#FF1CAE98春绿色#00FF7F99钢蓝色#236B8E100亮天蓝色#38B0DE 101棕褐色#DB9370 102紫红色#D8BFD8 103石板蓝色#ADEAEA 104浓深棕色#5C4033 105淡浅灰色#CDCDCD 106紫罗兰色#4F2F4F 107紫罗兰红色#CC3299 108麦黄色#D8D8BF 109黄绿色#99CC32。
字体颜色代码(完整)之欧阳计创编

欧阳计创编 2021..02.11欧阳计创编 2021..02.11字体颜色代码2 红色 #FF00003 绿色 #00FF004 蓝色 #0000FF5 牡丹红 #FF00FF6 青色 #00FFFF7 黄色 #FFFF008 黑色 #0000009 海蓝 #70DB93 10 巧克力色 #5C3317 11 蓝紫色 #9F5F9F 12 黄铜色 #B5A642 13 亮金色 #D9D919 14 棕色 #A67D3D 15 青铜色 #8C7853 16 2号青铜色 #A67D3D 17 士官服蓝色 #5F9F9F 18 冷铜色 #D98719 19 铜色 #B87333 20 珊瑚红 #FF7F00 21 紫蓝色 #42426F 22 深棕 #5C4033 23 深绿 #2F4F2F 24 深铜绿色 #4A766E 25 深橄榄绿 #4F4F2F 26 深兰花色 #9932CD 27 深紫色 #871F78 28 深石板蓝 #6B238E 29 深铅灰色 #2F4F4F 30 深棕褐色 #97694F 32 深绿松石色 #7093DB 33 暗木色 #855E42 34 淡灰色 #545454 35 土灰玫瑰红色 #545454 36 长石色 #D19275 37 火砖色 #8E2323 38 森林绿 #238E23 39 金色 #CD7F32 40 鲜黄色 #DBDB70 41 灰色 #C0C0C0 42 铜绿色 #527F76 43 青黄色 #93DB70 44 猎人绿 #215E21 45 印度红 #4E2F2F 46 土黄色 #9F9F5F 47 浅蓝色 #C0D9D9 48 浅灰色 #A8A8A8 49 浅钢蓝色 #8F8FBD 59 浅木色 #E9C2A6 60 石灰绿色 #32CD32 61 桔黄色 #E47833 62 褐红色 #8E236B 63 中海蓝色 #32CD99 64 中蓝色 #3232CD 65 中森林绿 #6B8E23 66 中鲜黄色 #EAEAAE 67 中兰花色 #9370DB 68 中海绿色 #426F42 69 中石板蓝色 #7F00FF 70 中春绿色 #7FFF00 71 中绿松石色 #70DBDB 72 中紫红色 #DB7093 73 中木色 #A68064 74 深藏青色 #2F2F4F 75 海军蓝 #23238E 76 霓虹篮 #4D4DFF 77 霓虹粉红 #FF6EC7 78 新深藏青色 #00009C 79 新棕褐色 #EBC79E 80 暗金黄色 #CFB53B 81 橙色 #FF7F00 82 橙红色 #FF2400 83 淡紫色 #DB70DB 84 浅绿色 #8FBC8F 85 粉红色 #BC8F8F 86 李子色 #EAADEA 87 石英色 #D9D9F3 88 艳蓝色 #5959AB 89 鲑鱼色 #6F4242 90 猩红色 #BC1717 91 海绿色 #238E68 92 半甜巧克力色 #6B4226 93 赭色 #8E6B23 94 银色 #E6E8FA 95 天蓝 #3299CC 96 石板蓝 #007FFF 97 艳粉红色 #FF1CAE 98 春绿色 #00FF7F 99 钢蓝色 #236B8E 100 亮天蓝色 #38B0DE 101 棕褐色 #DB9370 102 紫红色 #D8BFD8 103 石板蓝色 #ADEAEA 104 浓深棕色 #5C4033 105 淡浅灰色 #CDCDCD 106 紫罗兰色 #4F2F4F 107 紫罗兰红色 #CC3299108 麦黄色 #D8D8BF 109 黄绿色 #99CC32。
CSS中的颜色名称和十六进制值对照表

CSS中的颜色名称和十六进制值对照表在CSS(层叠样式表)中,我们可以使用颜色来为网页添加各种各样的视觉效果和吸引力。
无论是为背景设置颜色,还是为文本添加特定的颜色,CSS提供了多种方式来表示颜色。
其中,我们可以使用颜色名称或者十六进制值来指定颜色。
本文将为您提供一个CSS中颜色名称和对应十六进制值的对照表,以供参考和使用。
在CSS中,颜色名称是一种方便且易于理解的方式来表示颜色。
通过使用预定义的颜色名称,我们可以快速而准确地指定所需的颜色。
下面是一些常用的颜色名称及其对应的十六进制值:1. 白色(White):#FFFFFF2. 黑色(Black):#0000003. 红色(Red):#FF00004. 绿色(Green):#00FF005. 蓝色(Blue):#0000FF6. 灰色(Gray):#8080807. 银色(Silver):#C0C0C08. 金色(Gold):#FFD7009. 橙色(Orange):#FFA50010.黄色(Yellow):#FFFF0011.紫色(Purple):#800080除了这些基本的颜色名称,CSS还提供了许多其他不同的颜色名称供我们选择。
这些颜色名称可以直接在CSS代码中使用,以实现所需的颜色效果。
此外,我们还可以使用十六进制值来表示颜色。
十六进制值由六个十六进制数字组成,每两个数字代表RGB(红绿蓝)颜色模型中的一个颜色通道。
每个通道的取值范围是从00到FF,其中00代表该颜色通道的最小值,FF代表最大值。
下面是一些常见的颜色十六进制值示例:1. #FF0000:红色2. #00FF00:绿色3. #0000FF:蓝色4. #FFFFFF:白色5. #000000:黑色通过使用这些十六进制值,我们可以非常精确地指定所需的颜色,并实现特定的设计效果。
需要注意的是,CSS中还支持其他表示颜色的方式,比如RGB值和HSL值。
这些方式在一些特定情况下可能更具灵活性和准确性。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
CSS 颜色大全css 字体颜色CSS 颜色大全css 字体颜色,将颜色代码代替css里面的颜色,就可以。
div中控制某段字体颜色html代码div id=sidebar spanCSS 颜色大全css 字体颜色/span/div CSS文件#sidebar { } #sidebar .span{ color:#••你正在观看的是:CSS 颜色大全css 字体颜色CSS 颜色大全css 字体颜色,将颜色代码代替css里面的颜色,就可以。
div中控制某段字体颜色html代码<div id="sidebar"><span>CSS 颜色大全css 字体颜色</span></div>CSS文件#sidebar { }#sidebar .span{ color:#FF0000 }1 白色#FFFFFF2 红色#FF00003 绿色#00FF004 蓝色#0000FF5 牡丹红#FF00FF6 青色#00FFFF7 黄色#FFFF008 黑色#0000009 海蓝#70DB93 10 巧克力色#5C331711 蓝紫色#9F5F9F 12 黄铜色#B5A64213 亮金色#D9D91914 棕色#A67D3D15 青铜色#8C785316 2号青铜色#A67D3D 17 士官服蓝色#5F9F9F18 冷铜色#D9871919 铜色#B8733320 珊瑚红#FF7F0021 紫蓝色#42426F 22 深棕#5C403323 深绿#2F4F2F24 深铜绿色#4A766E25 深橄榄绿#4F4F2F26 深兰花色#9932CD 27 深紫色#871F7828 深石板蓝#6B238E29 深铅灰色#2F4F4F30 深棕褐色#97694F32 深绿松石色#7093DB 32 深绿松石色#7093DB33 暗木色#855E4234 淡灰色#54545435 土灰玫瑰红色#85636336 长石色#D19275 37 火砖色#8E232362 褐红色#8E236B63 中海蓝色#32CD9964 中蓝色#3232CD65 中森林绿#6B8E23 66 中鲜黄色#EAEAAE67 中兰花色#9370DB68 中海绿色#426F4269 中石板蓝色#7F00FF70 中春绿色#7FFF00 71 中绿松石色#70DBDB72 中紫红色#DB709373 中木色#A6806474 深藏青色#2F2F4F75 海军蓝#23238E 76 霓虹篮#4D4DFF77 霓虹粉红#FF6EC778 新深藏青色#00009C79 新棕褐色#EBC79E80 暗金黄色#CFB53B 81 橙色#FF7F0082 橙红色#FF240083 淡紫色#DB70DB84 浅绿色#8FBC8F85 粉红色#BC8F8F 86 李子色#EAADEA87 石英色#D9D9F388 艳蓝色#5959AB89 鲑鱼色#6F424290 猩红色#BC1717 91 海绿色#238E6892 半甜巧克力色#6B422693 赭色#8E6B2394 银色#E6E8FA95 天蓝#3299CC 96 石板蓝#007FFF97 艳粉红色#FF1CAE98 春绿色#00FF7F99 钢蓝色#236B8E100 亮天蓝色#38B0DE 101 棕褐色#DB9370102 紫红色#D8BFD8103 石板蓝色#ADEAEA104 浓深棕色#5C4033105 淡浅灰色#CDCDCD 106 紫罗兰色#4F2F4F107 紫罗兰红色#CC3299108 麦黄色#D8D8BF109 黄绿色#99CCcss样式大全(整理版)字体属性:(font)大小{font-size: x-large;}(特大) xx-small;(极小) 一般中文用不到,只要用数值就可以,单位:PX、PD样式{font-style: oblique;}(偏斜体) italic;(斜体) normal;(正常)行高{line-height: normal;}(正常) 单位:PX、PD、EM粗细{font-weight: bold;}(粗体) lighter;(细体) normal;(正常)变体{font-variant: small-caps;}(小型大写字母) normal;(正常)大小写{text-transform: capitalize;}(首字母大写) uppercase;(大写) lowercase;(小写) none;(无)修饰{text-decoration: underline;}(下划线) overline;(上划线) line-through;(删除线) blink;(闪烁)常用字体:(font-family)"Courier New", Courier, monospace, "Times New Roman", Times, serif, Arial, Helvetica, sans-serif, Verdana背景属性:(background)色彩{background-color: #FFFFFF;}图片{background-image: url();}重复{background-repeat: no-repeat;}滚动{background-attachment: fixed;}(固定) scroll;(滚动)位置{background-position: left;}(水平) top(垂直);简写方法{background:#000 url(..) repeat fixed left top;} /*简写·这个在阅读代码中经常出现,要认真的研究*/区块属性:(Block) /*这个属性第一次认识,要多多研究*/字间距{letter-spacing: normal;} 数值/*这个属性似乎有用,多实践下*/对齐{text-align: justify;}(两端对齐) left;(左对齐) right;(右对齐) center;(居中)缩进{text-indent: 数值px;}垂直对齐{vertical-align: baseline;}(基线) sub;(下标) super;(下标) top; text-top; middle; bottom; text-bottom;词间距word-spacing: normal; 数值空格white-space: pre;(保留) nowrap;(不换行)显示{display:block;}(块) inline;(内嵌) list-item;(列表项) run-in;(追加部分) compact;(紧凑) marker;(标记) table; inline-table; table-raw-group; table-header-group; table-footer-group; table-raw; table-column-group; table-column; table-cell; table-caption;(表格标题) /*display 属性的了解很模糊*/方框属性:(Box)width:; height:; float:; clear:both; margin:; padding:; 顺序:上右下左边框属性:(Border)border-style: dotted;(点线) dashed;(虚线) solid; double;(双线) groove;(槽线) ridge;(脊状) inset;(凹陷) outset;border-width:; 边框宽度border-color:#;简写方法border:width style color; /*简写*/列表属性:(List-style)类型list-style-type: disc;(圆点) circle;(圆圈) square;(方块) decimal;(数字) lower-roman;(小罗码数字) upper-roman; lower-alpha; upper-alpha;位置list-style-position: outside;(外) inside;图像list-style-image: url(..);定位属性:(Position)Position: absolute; relative; static;visibility: inherit; visible; hidden;overflow: visible; hidden; scroll; auto;clip: rect(12px,auto,12px,auto) (裁切)css属性代码大全一CSS文字属性:color : #999999; /*文字颜色*/font-family : 宋体,sans-serif; /*文字字体*/font-size : 9pt; /*文字大小*/font-style:itelic; /*文字斜体*/font-variant:small-caps; /*小字体*/letter-spacing : 1pt; /*字间距离*/line-height : 200%; /*设置行高*/font-weight:bold; /*文字粗体*/vertical-align:sub; /*下标字*/vertical-align:super; /*上标字*/text-decoration:line-through; /*加删除线*/text-decoration: overline; /*加顶线*/text-decoration:underline; /*加下划线*/text-decoration:none; /*删除链接下划线*/text-transform : capitalize; /*首字大写*/text-transform : uppercase; /*英文大写*/text-transform : lowercase; /*英文小写*/text-align:right; /*文字右对齐*/text-align:left; /*文字左对齐*/text-align:center; /*文字居中对齐*/text-align:justify; /*文字分散对齐*/vertical-align属性vertical-align:top; /*垂直向上对齐*/vertical-align:bottom; /*垂直向下对齐*/vertical-align:middle; /*垂直居中对齐*/vertical-align:text-top; /*文字垂直向上对齐*/ vertical-align:text-bottom; /*文字垂直向下对齐*/ 二、CSS边框空白padding-top:10px; /*上边框留空白*/padding-right:10px; /*右边框留空白*/padding-bottom:10px; /*下边框留空白*/padding-left:10px; /*左边框留空白三、CSS符号属性:list-style-type:none; /*不编号*/list-style-type:decimal; /*阿拉伯数字*/list-style-type:lower-roman; /*小写罗马数字*/list-style-type:upper-roman; /*大写罗马数字*/list-style-type:lower-alpha; /*小写英文字母*/list-style-type:upper-alpha; /*大写英文字母*/list-style-type:disc; /*实心圆形符号*/list-style-type:circle; /*空心圆形符号*/list-style-type:square; /*实心方形符号*/list-style-image:url(/dot.gif); /*图片式符号*/list-style-position: outside; /*凸排*/list-style-position:inside; /*缩进*/四、CSS背景样式:background-color:#F5E2EC; /*背景颜色*/ background:transparent; /*透视背景*/ background-image : url(/image/bg.gif); /*背景图片*/ background-attachment : fixed; /*浮水印固定背景*/ background-repeat : repeat; /*重复排列-网页默认*/background-repeat : no-repeat; /*不重复排列*/background-repeat : repeat-x; /*在x轴重复排列*/ background-repeat : repeat-y; /*在y轴重复排列*/指定背景位置background-position : 90% 90%; /*背景图片x与y轴的位置*/ background-position : top; /*向上对齐*/background-position : buttom; /*向下对齐*/background-position : left; /*向左对齐*/background-position : right; /*向右对齐*/background-position : center; /*居中对齐*/五、CSS连接属性:a /*所有超链接*/a:link /*超链接文字格式*/a:visited /*浏览过的链接文字格式*/a:active /*按下链接的格式*/a:hover /*鼠标转到链接*/鼠标光标样式:链接手指CURSOR: hand十字体cursor:crosshair箭头朝下cursor:s-resize十字箭头cursor:move箭头朝右cursor:move加一问号cursor:help箭头朝左cursor:w-resize箭头朝上cursor:n-resize箭头朝右上cursor:ne-resize箭头朝左上cursor:nw-resize文字I型cursor:text箭头斜右下cursor:se-resize箭头斜左下cursor:sw-resize漏斗cursor:wait光标图案(IE6) p {cursor:url("光标文件名.cur"),text;}六、CSS框线一览表:border-top : 1px solid #6699cc; /*上框线*/border-bottom : 1px solid #6699cc; /*下框线*/border-left : 1px solid #6699cc; /*左框线*/border-right : 1px solid #6699cc; /*右框线*/以上是建议书写方式,但也可以使用常规的方式如下: border-top-color : #369 /*设置上框线top颜色*/border-top-width :1px /*设置上框线top宽度*/border-top-style : solid/*设置上框线top样式*/其他框线样式solid /*实线框*/dotted /*虚线框*/double /*双线框*/groove /*立体内凸框*/ridge /*立体浮雕框*/inset /*凹框*/outset /*凸框*/七、CSS表单运用:文字方块按钮复选框选择钮多行文字方块下拉式菜单选项1选项2八、CSS边界样式:margin-top:10px; /*上边界*/margin-right:10px; /*右边界值*/margin-bottom:10px; /*下边界值*/margin-left:10px; /*左边界值*/CSS 属性:字体样式(Font Style)序号中文说明标记语法1 字体样式{font:font-style font-variant font-weight font-size font-family}2 字体类型{font-family:"字体1","字体2","字体3",...}3 字体大小{font-size:数值|inherit| medium| large| larger| x-large| xx-large| small| smaller| x-small| xx-small}4 字体风格{font-style:inherit|italic|normal|oblique}5 字体粗细{font-weight:100-900|bold|bolder|lighter|normal;}6 字体颜色{color:数值;}7 阴影颜色{text-shadow:16位色值}8 字体行高{line-height:数值|inherit|normal;}9 字间距{letter-spacing:数值|inherit|normal}10 单词间距{word-spacing:数值|inherit|normal}11 字体变形{font-variant:inherit|normal|small-cps }12 英文转换{text-transform:inherit|none|capitalize|uppercase|lowercase}13 字体变形{font-size-adjust:inherit|none}14 字体{font-stretch:condensed|expanded|extra-condensed|extra-expanded|inherit|narrower|no rmal| semi-condensed|semi-expanded|ultra-condensed|ultra-expanded|wider}文本样式(Text Style)序号中文说明标记语法1 行间距{line-height:数值|inherit|normal;}2 文本修饰{text-decoration:inherit|none|underline|overline|line-through|blink}3 段首空格{text-indent:数值|inherit}4 水平对齐{text-align:left|right|center|justify}5 垂直对齐{vertical-align:inherit|top|bottom|text-top|text-bottom|baseline|middle|sub|super}6 书写方式{writing-mode:lr-tb|tb-rl}背景样式序号中文说明标记语法1 背景颜色{background-color:数值}2 背景图片{background-image: url(URL)|none}3 背景重复{background-repeat:inherit|no-repeat|repeat|repeat-x|repeat-y}4 背景固定{background-attachment:fixed|scroll}5 背景定位{background-position:数值|top|bottom|left|right|center}6 背影样式{background:背景颜色|背景图象|背景重复|背景附件|背景位置}框架样式(Box Style)序号中文说明标记语法1 边界留白{margin:margin-top margin-right margin-bottom margin-left}2 补白{padding:padding-top padding-right padding-bottom padding-left}3 边框宽度{border-width:border-top-width border-right-width border-bottom-width border-left-width}宽度值:thin|medium|thick|数值4 边框颜色{border-color:数值数值数值数值}数值:分别代表top、right、bottom、left颜色值5 边框风格{border-style:none|hidden|inherit|dashed|solid|double|inset|outset|ridge|groove}6 边框{border:border-width border-style color}上边框{border-top:border-top-width border-style color}右边框{border-right:border-right-width border-style color}下边框{border-bottom:border-bottom-width border-style color}左边框{border-left:border-left-width border-style color}7 宽度{width:长度|百分比| auto}8 高度{height:数值|auto}9 漂浮{float:left|right|none}10 清除{clear:none|left|right|both}分类列表序号中文说明标记语法1 控制显示{display:none|block|inline|list-item}2 控制空白{white-space:normal|pre|nowarp}3 符号列表{list-style-type:disc|circle|square|decimal|lower-roman|upper-roman|lower-alpha|upper -alpha|none}4 图形列表{list-style-image:URL}5 位置列表{list-style-position:inside|outside}6 目录列表{list-style:目录样式类型|目录样式位置|url}7 鼠标形状{cursor:hand|crosshair|text|wait|move|help|e-resize|nw-resize|w-resize|s-resize|se-resiz e|sw-resize}来自:/%C4%FE%BE%B2%B5%C4%B7%B1%BB%AA/blog/item/0b8393ce8ad0b 51d01e92813.html。
