js实现图片上下左右滚动代码
鼠标点击按钮图片切换+自动切换+左右按钮点击切换效果

鼠标点击按钮图片切换+自动切换+左右按钮点击切换效果上一次在我的文库中分享了点击按钮,图片左右切换轮播效果代码,今天主要是分享【鼠标点击按钮,图片进行切换+图片自动切换+点击左右按钮图片进行切换的三种效果的组合代码】。
最后的效果如下:Html代码部分:<!doctype html><html lang="en"><head><meta charset="UTF-8"><meta name="Generator" content="EditPlus®"><meta name="Author" content=""><meta name="Keywords" content=""><meta name="Description" content=""><title>图片轮播效果制作</title><link rel="stylesheet" type="text/css" href="css/style.css"><script type="text/javascript" src="js/jquery.js"></script><script type="text/javascript" src="js/style.js"></script></head><body><div class="banner"><ul class="pic"><li><a href="#"><img src="images/1.jpg" alt="美女" width="350" height="495"></a></li><li><a href="#"><img src="images/2.jpg" alt="美女" width="350" height="495"></a></li><li><a href="#"><img src="images/3.jpg" alt="美女" width="350" height="495"></a></li><li><a href="#"><img src="images/4.jpg" alt="美女" width="350" height="495"></a></li><li><a href="#"><img src="images/5.jpg" alt="美女" width="350" height="495"></a></li></ul><ul class="anniu"><li class="on"></li><li></li><li></li><li></li><li></li></ul><ul class="lr"><li class="pre"><a href="#"> < </a></li><li class="next"><a href="#"> > </a></li></ul></div></body></html>Css代码部分:*{margin:0px;padding:0px}li{list-style:none}a{text-decoration:none}img{border:0px}.banner{width:350px;height:495px;margin:100px auto;position:relative;overflow:hidden}.banner .pic{width:9999px;height:495px}.banner .pic li{width:350px;height:495px;float:left}.banner .anniu{width:100px;height:16px;position:absolute;left:165px;top:470px}.banner .anniu li{width:16px;height:16px;background:white;float:left;margin:2px;display:inline; cursor:pointer;border-radius:100%}.banner .anniu li.on{background:red}.banner .lr{width:350px;height:50px;position:absolute;top:250px;display:none}.banner .lr a{color:white}.banner .lr .pre{width:20px;height:50px;float:left;background:none repeat scroll 0px 0px rgba(1, 0, 0, 0.6);text-align:center;line-height:50px;cursor:pointer}.banner .lr .next{width:20px;height:50px;float:right;background:none repeat scroll 0px 0px rgba(1, 0, 0, 0.6);text-align:center;line-height:50px;cursor:pointer}Javascript代码部分:$(function(){//鼠标滑过banner,左右按钮进行显示和隐藏$(".banner").hover(function(){$(".lr").show();},function(){$(".lr").hide();});//点击下面的小按钮,图片进行左右切换效果$(".anniu li").click(function(){$(this).addClass("on").siblings().removeClass("on");var num=$(this).index();$(".pic").animate({marginLeft:-350*num},"slow");});//图片自动轮播效果var a=0;var automatic=setInterval(function(){a++;a=a%5;$(".pic").animate({marginLeft:-350*a},"slow");$(".anniu li").eq(a).addClass("on").siblings().removeClass("on");},6000);//点击左右按钮,图片进行切换效果$(".pre").click(function(){a--;a=(a+5)%5;$(".pic").animate({marginLeft:-350*a},"slow");$(".anniu li").eq(a).addClass("on").siblings().removeClass("on");});$(".next").click(function(){a++;a=a%5;$(".pic").animate({marginLeft:-350*a},"slow");$(".anniu li").eq(a).addClass("on").siblings().removeClass("on");});});。
div实现向左右无缝滚动图片效果(跑马灯)

div实现向左右无缝滚动图片效果(跑马灯)div+css学习笔记22(用div实现向左无缝滚动图片效果)JavaScript实现走马灯效果[无缝连接、循环滚动] 无缝跑马灯效果以下代码在IE6、Firefox+Win2k环境下测试通过网页走马灯连续循环滚动废话少说,代码贴出来:<div id="imgmarquee" style="OVERFLOW: hidden; WIDTH: 580px; align: left; background-color:#0099CC;"><div style="width:1200px"><!--id="marquePic1"里面的宽度一定要大于id="imgmarquee"的宽度才能看到效果width:600px;>WIDTH: 580px;大的div宽度要为span的两倍才可以,不然会换行width:1200px zdz的作品,流风的作品 --><span id="marquePic1" style="width:600px; background-color:#990033;"><img src="../images/dialog/4.gif" /><img src="../images/dialog/4.gif" /><img src="../images/dialog/4.gif" /><img src="../images/dialog/4.gif" /><img src="../images/dialog/4.gif" /><img src="../images/dialog/4.gif" /><img src="../images/dialog/4.gif" /><img src="../images/dialog/4.gif" /></span><span id="marquePic2" style="width:600px;background-color:#990033;"></span></div></div><script type="text/javascript">var imgmarquee = document.getElementById('imgmarquee');var marquePic2 = document.getElementById('marquePic2');var marquePic1 = document.getElementById('marquePic1');var speed=10;//控制移动的速度,数越大越慢marquePic2.innerHTML=marquePic1.innerHTML;//把marquePic1的内容复制到marquePic2里面function Marquee(){if(imgmarquee.scrollLeft>=marquePic1.scrollWidth){imgmarquee.scrollLeft=0;}else{//demo.scrollLeft++;imgmarquee.scrollLeft++;}}var marqueetemp=setInterval(Marquee,speed);imgmarquee.onmouseover=function(){clearInterval(marqueetemp)} //鼠标移到上面停止并清除计数imgmarquee.onmouseout=function(){marqueetemp=setInterval(Marquee,speed)} //鼠标离开重新计数</script>------------参考资料(向右,向上,向下代码同理,只是控制的js不同而已,把下面的id改成对应的就ok了)------------向右------------<script language="javascript"type="text/javascript"><!--var demo = document.getElementById("demo");var demo1 = document.getElementById("demo1");var demo2 = document.getElementById("demo2");var speed=10; //数值越大滚动速度越慢demo2.innerHTML = demo1.innerHTML;demo.scrollLeft = demo.scrollWidth;function Marquee(){if(demo.scrollLeft<=0)demo.scrollLeft+=demo2.offsetWidthelse{demo.scrollLeft--}}var MyMar = setInterval(Marquee,speed)demo.onmouseover = function(){clearInterval(MyMar)}demo.onmouseout = function(){MyMar = setInterval(Marquee,speed)}--></script>-------------向下-------------<script language="javascript"type="text/javascript"><!--var demo = document.getElementById("demo"); var demo1 = document.getElementById("demo1"); var demo2 = document.getElementById("demo2"); var speed=10; //数值越大滚动速度越慢demo2.innerHTML = demo1.innerHTML; demo.scrollTop = demo.scrollHeight;function Marquee(){if(demo1.offsetTop-demo.scrollT op>=0)demo.scrollTop+=demo2.offsetHeightelse{demo.scrollTop--}}var MyMar = setInterval(Marquee,speed);demo.onmouseover = function(){clearInterval(MyMar)}demo.onmouseout = function(){MyMar = setInterval(Marquee,speed)}--></script>-----------向上-----------<script language="javascript"type="text/javascript"><!--var demo = document.getElementById("demo");var demo1 = document.getElementById("demo1");var demo2 = document.getElementById("demo2");var speed=10; //滚动速度值,值越大速度越慢demo2.innerHTML = demo1.innerHTML //克隆demo2为demo1function Marquee(){if(demo2.offsetTop-demo.scrollT op<=0)//当滚动至demo1与demo2交界时demo.scrollTop-=demo1.offsetHeight //demo跳到最顶端else{demo.scrollTop++}}var MyMar = setInterval(Marquee,speed); //设置定时器demo.onmouseover = function(){clearInterval(MyMar)}//鼠标经过时清除定时器达到滚动停止的目的demo.onmouseout = function(){MyMar =setInterval(Marquee,speed)}//鼠标移开时重设定时器--></script><DIV id=demo_1 style="OVERFLOW: hidden; HEIGHT: 136px"><DIV id=demo1_1><div id=gleft><a href=""><img src="" border="0" width=150 height="120"/></a></div><div id=gleft><a href=""><img src="" border="0" width=150 height="120"/></a></div><div id=gleft><a href=""><img src="" border="0" width=150 height="120"/></a></div><div id=gleft><a href=""><img src="" border="0" width=150 height="120"/></a></div></DIV><DIV id=demo2_1></DIV></DIV><SCRIPT>var speed=25demo2.innerHTML=demo1.innerHTMLfunction Marquee(){if(demo2.offsetWidth-demo.scrollLeft<=0)demo.scrollLeft-=demo1.offsetWidthelse{demo.scrollLeft++}}var MyMar=setInterval(Marquee,speed)demo.onmouseover=function() {clearInterval(MyMar)}demo.onmouseout=function(){MyMar=setInterval(Marquee,speed)} </SCRIPT>其中<div id=gleft>这里的gleft的样式你自己定义下就OK了。
js使用transition效果实现无缝滚动

js使⽤transition效果实现⽆缝滚动作者:李⼤雷前⾔⽆缝轮播⼀直是⾯试的热门题⽬,⽽⼤部分答案都是复制第⼀张到最后。
诚然,这种⽅法是⾮常标准,那么有没有另类⼀点的⽅法呢?第⼀种⽅法是需要把所有图⽚⼀张张摆好,然后慢慢移动的,但是我能不能直接不摆就硬移动呢?如果你使⽤过vue的transition,我们是可以通过给每⼀张图⽚来添加⼊场动画和离场动画来模拟这个移动•进场动画就是从最右侧到屏幕中央•出场动画是从屏幕中央到左侧移出这样看起来的效果就是图⽚从右边⼀直往左移动,但是这个不⼀样的地⽅是,我们每⼀个元素都有这个进场动画和离场动画,我们根本不⽤关⼼它是第⼏个元素,你只管轮播就是。
如果不⽤vue呢?很简单,我们⾃⼰实现⼀个transtition的效果就好啦,主要做的是以下两点•元素显⽰的时候,即display属性不为none的时候,添加xx-enter-active动画•元素消失的时候,先添加动画xx-leave-active, 注意要让动画播完才消失••••••••••••••functionhide( el) { el.className = el.className.replace( ' slide-enter-active', '') el.className += ' slide-leave-active' el.addEventListener( 'animationend',animationEvent) } functionanimationEvent( e) { e.target.className =e.target.className.replace( ' slide-leave-active', '') e.target.style.display = 'none' e.target.removeEventListener('animationend',animationEvent) } functionshow( el) { el.style.display = 'flex' el.className += ' slide-enter-active' }这⾥我们使⽤了animationend来监听动画结束,注意这⾥每次从新添加类的时候需要重新添加监听器,不然会⽆法监听。
动易图片滚动代码

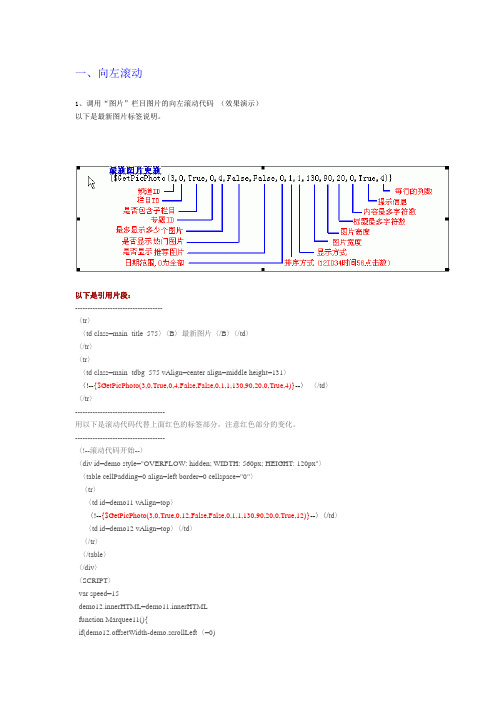
一、向左滚动1、调用“图片”栏目图片的向左滚动代码(效果演示)以下是最新图片标签说明。
以下是引用片段:-----------------------------------〈tr〉〈td class=main_title_575〉〈B〉最新图片〈/B〉〈/td〉〈/tr〉〈tr〉〈td class=main_tdbg_575 vAlign=center align=middle height=131〉〈!--{$GetPicPhoto(3,0,True,0,4,False,False,0,1,1,130,90,20,0,True,4)}--〉〈/td〉〈/tr〉------------------------------------用以下是滚动代码代替上面红色的标签部分,注意红色部分的变化。
------------------------------------〈!--滚动代码开始--〉〈div id=demo style="OVERFLOW: hidden; WIDTH: 560px; HEIGHT: 120px"〉〈table cellPadding=0 align=left border=0 cellspace="0"〉〈tr〉〈td id=demo11 vAlign=top〉〈!--{$GetPicPhoto(3,0,True,0,12,False,False,0,1,1,130,90,20,0,True,12)}--〉〈/td〉〈td id=demo12 vAlign=top〉〈/td〉〈/tr〉〈/table〉〈/div〉〈SCRIPT〉var speed=15demo12.innerHTML=demo11.innerHTMLfunction Marquee11(){if(demo12.offsetWidth-demo.scrollLeft〈=0)demo.scrollLeft-=demo11.offsetWidthelse{demo.scrollLeft++}}var MyMar1=setInterval(Marquee11,speed)demo.onmouseover=function() {clearInterval(MyMar1)}demo.onmouseout=function() {MyMar1=setInterval(Marquee11,speed)}〈/SCRIPT〉〈!--滚动代码结束--〉-----------------------------------2、文章频道图片向左滚动代码(效果演示)以下是文章频道模板最新图片部分代码-----------------------------------〈tr〉〈td Class="main_title_575"〉〈b〉最新图片{$ChannelShortName}〈/b〉〈/td〉〈/tr〉〈tr〉〈td Class="main_tdbg_575"〉{$GetPicArticle(ChannelID,0,True,0,4,false,false,0,3,2,130,90,20,0,True,4)} 〈/ td〉〈/tr〉〈tr〉〈td Class="main_shadow"〉〈/td〉〈/tr〉------------------------------------用以下是滚动代码代替上面红色的标签,注意红色部分的变化。
Html、js图片轮播代码

Html、js图片轮播代码现在基本上每个网站都有一个自动轮播的banner广告图,在没有任何按钮的情况下,图片在规定的时间内进行自动切换。
下面是html、js 图片轮播代码详情。
代码效果图实例:第一秒:第二秒:第三秒:详细代码如下:Html代码部分:<body><ul class="banner"><li><img src="images/1.jpg"></li><li><img src="images/2.jpg"></li><li><img src="images/3.jpg"></li></ul></body>Css代码部分:<style type="text/css">ul,li{margin:0px;padding:0px}li{list-style:none}.banner{width:630px;height:250px;margin:100px auto;overflow:hidden;cursor:pointer} </style>Javascript代码部分:<script type="text/javascript"src="jquery.js"></script><script type="text/javascript">$(function(){var timer=setInterval(function(){if($(".banner li:last").is(":hidden")){$(".banner li:visible").addClass("on");$(".banner li[class=on]").next().fadeIn("slow");$(".banner li[class=on]").hide().removeClass("on");}else{$(".banner li:last").hide();$(".banner li:first").fadeIn("slow");}},2000)$(".banner li").hover(function(){clearInterval(timer);},function(){timer=setInterval(function(){if($(".banner li:last").is(":hidden")){$(".banner li:visible").addClass("on");$(".banner li[class=on]").next().fadeIn("slow");$(".banner li[class=on]").hide().removeClass("on");}else{$(".banner li:last").hide();$(".banner li:first").fadeIn("slow");}},2000)})})</script>【Jquery.js】是一个jquery库,只要百度一下搜索“jquery”下载这个文件就行。
js scroll方法

js scroll方法JS scroll方法是JavaScript中用于实现滚动效果的方法。
通过scroll方法,我们可以控制网页元素在页面上的滚动行为,包括向上滚动、向下滚动等。
本文将详细介绍JS scroll方法的使用及其相关知识点。
一、基本概念滚动效果是指将网页内容的一部分或全部在视窗内滚动显示的效果。
当网页内容超出视窗大小时,我们可以通过滚动操作来查看被隐藏的内容。
JS scroll方法就是用来实现这种滚动效果的。
二、使用方法JS scroll方法可以通过以下两种方式进行调用:1. 通过元素对象调用,例如:element.scroll(x, y);2. 通过window对象调用,例如:window.scroll(x, y)。
其中,x和y是指定滚动位置的水平和垂直坐标。
当指定为0时,表示滚动到顶部或左侧;当指定为元素的宽度或高度时,表示滚动到底部或右侧。
例如,element.scroll(0, 0)表示将元素滚动到顶部。
三、常见应用场景1. 页面导航:通过scroll方法可以实现点击导航菜单时页面平滑滚动到指定位置的效果,提升用户体验。
2. 无限滚动:通过监听滚动事件,当网页滚动到底部时,自动加载更多内容,实现无限滚动效果。
3. 轮播图:通过scroll方法和定时器可以实现自动滚动的轮播图效果,展示多张图片或广告。
四、注意事项1. scroll方法只能用于具有滚动条的元素,如div、iframe等,不能用于普通的文本或图片元素。
2. 在使用scroll方法时,需要注意元素的定位方式,通常需要设置元素的position属性为relative或absolute,以便正确计算滚动位置。
3. 在滚动到指定位置后,可以使用scrollTop和scrollLeft属性获取滚动位置,以便进行进一步的操作。
五、示例代码下面是一个简单的示例代码,演示了如何使用JS scroll方法实现页面导航的滚动效果:```html<!DOCTYPE html><html><head><style>#content {height: 1000px;overflow: auto;}#section1, #section2, #section3 { height: 500px;}</style></head><body><div id="content"><div id="section1"><h1>Section 1</h1><p>This is section 1.</p></div><div id="section2"><h1>Section 2</h1><p>This is section 2.</p></div><div id="section3"><h1>Section 3</h1><p>This is section 3.</p></div></div><script>var navLinks = document.querySelectorAll('a');var sections = document.querySelectorAll('div');for (var i = 0; i < navLinks.length; i++) {navLinks[i].addEventListener('click', function(e) {e.preventDefault();var target = document.querySelector(this.getAttribute('href'));window.scroll({top: target.offsetTop,behavior: 'smooth'});});}</script></body></html>```在上述示例代码中,我们使用了一个包含多个div元素的父容器content,并为每个div元素添加了一个id属性作为锚点。
带左右箭头图片轮播的JS代码

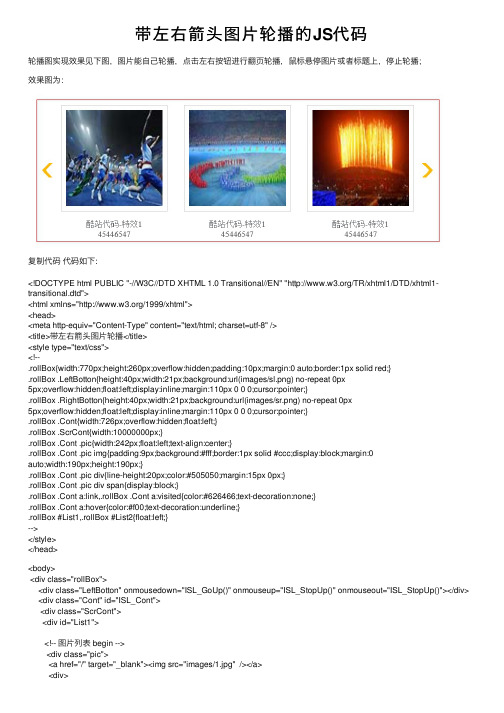
带左右箭头图⽚轮播的JS代码轮播图实现效果见下图,图⽚能⾃⼰轮播,点击左右按钮进⾏翻页轮播,⿏标悬停图⽚或者标题上,停⽌轮播;效果图为:复制代码代码如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>带左右箭头图⽚轮播</title><style type="text/css"><!--.rollBox{width:770px;height:260px;overflow:hidden;padding:10px;margin:0 auto;border:1px solid red;}.rollBox .LeftBotton{height:40px;width:21px;background:url(images/sl.png) no-repeat 0px5px;overflow:hidden;float:left;display:inline;margin:110px 0 0 0;cursor:pointer;}.rollBox .RightBotton{height:40px;width:21px;background:url(images/sr.png) no-repeat 0px5px;overflow:hidden;float:left;display:inline;margin:110px 0 0 0;cursor:pointer;}.rollBox .Cont{width:726px;overflow:hidden;float:left;}.rollBox .ScrCont{width:10000000px;}.rollBox .Cont .pic{width:242px;float:left;text-align:center;}.rollBox .Cont .pic img{padding:9px;background:#fff;border:1px solid #ccc;display:block;margin:0auto;width:190px;height:190px;}.rollBox .Cont .pic div{line-height:20px;color:#505050;margin:15px 0px;}.rollBox .Cont .pic div span{display:block;}.rollBox .Cont a:link,.rollBox .Cont a:visited{color:#626466;text-decoration:none;}.rollBox .Cont a:hover{color:#f00;text-decoration:underline;}.rollBox #List1,.rollBox #List2{float:left;}--></style></head><body><div class="rollBox"><div class="LeftBotton" onmousedown="ISL_GoUp()" onmouseup="ISL_StopUp()" onmouseout="ISL_StopUp()"></div> <div class="Cont" id="ISL_Cont"><div class="ScrCont"><div id="List1"><!-- 图⽚列表 begin --><div class="pic"><a href="/" target="_blank"><img src="images/1.jpg" /></a><div><span><a href="https:///" target="_blank">酷站代码-特效1</a></span><span>45446547</span></div></div><div class="pic"><a href="/" target="_blank"><img src="images/2.jpg" /></a><div><span><a href="https:///" target="_blank">酷站代码-特效1</a></span><span>45446547</span></div></div><div class="pic"><a href="/" target="_blank"><img src="images/3.jpg" /></a><div><span><a href="https:///" target="_blank">酷站代码-特效1</a></span><span>45446547</span></div></div><div class="pic"><a href="/" target="_blank"><img src="images/4.jpg" /></a><div><span><a href="https:///" target="_blank">酷站代码-特效1</a></span><span>45446547</span></div></div><div class="pic"><a href="/" target="_blank"><img src="images/5.jpg" /></a><div><span><a href="https:///" target="_blank">酷站代码-特效1</a></span><span>45446547</span></div></div><div class="pic"><a href="/" target="_blank"><img src="images/6.jpg" /></a><div><span><a href="https:///" target="_blank">酷站代码-特效1</a></span><span>45446547</span></div></div><div class="pic"><a href="/" target="_blank"><img src="images/7.jpg" /></a><div><span><a href="https:///" target="_blank">酷站代码-特效1</a></span><span>45446547</span></div></div><div class="pic"><a href="/" target="_blank"><img src="images/8.jpg" /></a><div><span><a href="https:///" target="_blank">酷站代码-特效1</a></span><span>45446547</span></div></div><!-- 图⽚列表 end --></div><div id="List2"></div></div></div><div class="RightBotton" onmousedown="ISL_GoDown()" onmouseup="ISL_StopDown()" onmouseout="ISL_StopDown()"></div></div></body><script language="javascript" type="text/javascript"><!--//--><![CDATA[//><!--//图⽚滚动列表 var Speed = 1; //速度(毫秒)var Space = 5; //每次移动(px)var PageWidth = 726; //翻页宽度var fill = 0; //整体移位var MoveLock = false;var MoveTimeObj;var Comp = 0;var AutoPlayObj = null;GetObj("List2").innerHTML = GetObj("List1").innerHTML;GetObj('ISL_Cont').scrollLeft = fill;GetObj("ISL_Cont").onmouseover = function(){clearInterval(AutoPlayObj);}GetObj("ISL_Cont").onmouseout = function(){AutoPlay();}AutoPlay();function GetObj(objName){if(document.getElementById){return eval('document.getElementById("'+objName+'")')}else{return eval('document.all.'+objName)}}function AutoPlay(){ //⾃动滚动clearInterval(AutoPlayObj);AutoPlayObj = setInterval('ISL_GoDown();ISL_StopDown();',3000); //间隔时间}function ISL_GoUp(){ //上翻开始if(MoveLock) return;clearInterval(AutoPlayObj);MoveLock = true;MoveTimeObj = setInterval('ISL_ScrUp();',Speed);}function ISL_StopUp(){ //上翻停⽌clearInterval(MoveTimeObj);if(GetObj('ISL_Cont').scrollLeft % PageWidth - fill != 0){Comp = fill - (GetObj('ISL_Cont').scrollLeft % PageWidth);CompScr();}else{MoveLock = false;}AutoPlay();}function ISL_ScrUp(){ //上翻动作if(GetObj('ISL_Cont').scrollLeft <= 0){GetObj('ISL_Cont').scrollLeft = GetObj('ISL_Cont').scrollLeft +GetObj('List1').offsetWidth}GetObj('ISL_Cont').scrollLeft -= Space ;}function ISL_GoDown(){ //下翻clearInterval(MoveTimeObj);if(MoveLock) return;clearInterval(AutoPlayObj);MoveLock = true;ISL_ScrDown();MoveTimeObj = setInterval('ISL_ScrDown()',Speed);}function ISL_StopDown(){ //下翻停⽌clearInterval(MoveTimeObj);if(GetObj('ISL_Cont').scrollLeft % PageWidth - fill != 0 ){Comp = PageWidth - GetObj('ISL_Cont').scrollLeft % PageWidth + fill;CompScr();}else{MoveLock = false;}AutoPlay();}function ISL_ScrDown(){ //下翻动作if(GetObj('ISL_Cont').scrollLeft >= GetObj('List1').scrollWidth){GetObj('ISL_Cont').scrollLeft = GetObj('ISL_Cont').scrollLeft -GetObj('List1').scrollWidth;}GetObj('ISL_Cont').scrollLeft += Space ;}function CompScr(){var num;if(Comp == 0){MoveLock = false;return;}if(Comp < 0){ //上翻if(Comp < -Space){Comp += Space;num = Space;}else{num = -Comp;Comp = 0;}GetObj('ISL_Cont').scrollLeft -= num;setTimeout('CompScr()',Speed);}else{ //下翻if(Comp > Space){Comp -= Space;num = Space;}else{num = Comp;Comp = 0;}GetObj('ISL_Cont').scrollLeft += num;setTimeout('CompScr()',Speed);}}//--><!]]></script></html>。
多张图片向左连续滚动代码(带链接和鼠标悬停属性)

多张图片向左连续滚动代码(带链接和鼠标悬停属性)<script language="JavaScript"> <!-- function MM_reloadPage(init) { //reloads the window if Nav4 resized if (init==true) with (navigator) {if ((appName=="Netscape")&&(parseInt(appVersion)==4)){ document.MM_pgW=innerWidth; document.MM_pgH=innerHeight; onresize=MM_reloadPage; }} else if (innerWidth!=document.MM_pgW || innerHeight!=document.MM_pgH) location.reload(); } MM_reloadPage(true); // --> </script> </head> <body> <div id="Layer1" style="position:absolute; left:45; top:-2; width:422; height:64; z-index:1"> <font color="#FF0000" face="幼圆" size="6"><b>精彩放送</b></font></div> <center> <script language="JavaScript1.2"> <!-- var sliderwidth=500 var sliderheight=133 var slidespeed=4 var leftrightslide=new Array() var finalslide='' leftrightslide[0]='<a href="#"><img src="/images/nopic.gif" width="60" height="60" border=1 onload="return imgzoom(this,600);" onclick="javascript:window.open(this.src);"style="cursor:pointer;"/></a>' leftrightslide[1]='<a href="#"><img src="/images/face/image21.gif" width="60" height="60" border=1 onload="return imgzoom(this,600);" onclick="javascript:window.open(this.src);"style="cursor:pointer;"/></a>' leftrightslide[2]='<a href="#"><img src="/UploadPic/userface/no1323.jpg" width="60" height="60" border=1 onload="return imgzoom(this,600);" onclick="javascript:window.open(this.src);" style="cursor:pointer;"/></a>' leftrightslide[3]='<a href="#"><img src="/images/face/image21.gif" width="60"height="60" border=1 onload="return imgzoom(this,600);" onclick="javascript:window.open(this.src);"style="cursor:pointer;"/></a>' leftrightslide[4]='<a href="#"><img src="/images/nopic.gif" width="60" height="60" border=1 onload="return imgzoom(this,600);" onclick="javascript:window.open(this.src);"style="cursor:pointer;"/></a>' leftrightslide[5]='<a href="#"><img src="/images/face/image21.gif" width="60" height="60" border=1 onload="return imgzoom(this,600);" onclick="javascript:window.open(this.src);"style="cursor:pointer;"/></a>' leftrightslide[6]='<a href="#"><img src="/UploadPic/userface/no1323.jpg" width="60" height="60" border=1 onload="return imgzoom(this,600);" onclick="javascript:window.open(this.src);" style="cursor:pointer;"/></a>' leftrightslide[7]='<a href="#"><img src="/images/face/image21.gif" width="60" height="60" border=1 onload="return imgzoom(this,600);" onclick="javascript:window.open(this.src);"style="cursor:pointer;"/></a>' leftrightslide[8]='<a href="#"><img src="/UploadPic/userface/no1323.jpg" width="60" height="60" border=1 onload="return imgzoom(this,600);" onclick="javascript:window.open(this.src);" style="cursor:pointer;"/></a>' leftrightslide[9]='<a href="#"><img src="/images/nopic.gif" width="60" height="60" border=1 onload="return imgzoom(this,600);" onclick="javascript:window.open(this.src);"style="cursor:pointer;"/></a>' leftrightslide[10]='<a href="#"><img src="/UploadPic/userface/no1323.jpg" width="60" height="60" border=1 onload="return imgzoom(this,600);" onclick="javascript:window.open(this.src);"style="cursor:pointer;"/></a>' var copyspeed=slidespeed for (i=0;i<leftrightslide.length;i++)finalslide=finalslide+leftrightslide[i]+" " if (document.all){ document.write('<marquee id="ieslider" scrollAmount=0style="width:'+sliderwidth+'">'+finalslide+'</marquee>') ieslider.onmouseover=new Function("ieslider.scrollAmount=0") ieslider.onmouseout=new Function("if (document.readyState=='complete')ieslider.scrollAmount=slidespeed") } function regenerate(){ window.location.reload() } function regenerate112(){ if (yers){ document.ns_slider01.visibility="show" setTimeout("window.onresize=regenerate",450) intializeleftrightslide() } if (document.all) ieslider.scrollAmount=slidespeed } function intializeleftrightslide(){ document.ns_slider01.document.ns_slide r02.document.write('<nobr>'+finalslide+'</nobr>') document. ns_slider01.document.ns_slider02.document.close()thelength=document.ns_slider01.document.ns_slider02.docume nt.width scrollslide() } function scrollslide(){ if (document.ns_slider01.document.ns_slider02.left>=thelength*(-1)){ document.ns_slider01.document.ns_slider02.left-=slidespeed setTimeout("scrollslide()",100) } else{ document.ns_slider01.document.ns_slider02.left=sliderwid th scrollslide() } } window.onload=regenerate112 //--> </script> </center> <p align="center"> <center> <table border="0" width="73%" height="51" style="border-collapse: collapse" bordercolor="#111111" cellpadding="0" cellspacing="0"> <tr> <td width="100%" height="45"> <font face="宋体"color="#FF0000" style="font-size: 9pt"> <strong style="font-weight: 400"> 一幅幅精美的图画轮流滚动显示,特别象电视节目开始结束时的精彩时刻回顾,更倾向于现在流行的网页多媒体现象,加上超链接,就成为特酷的动态滚动导航菜单,用在你的网页中,可以引导潮流呀!</strong></font></td> </tr> </table> </center> <hr>如果不出效果请刷新当前页面-加载JS等文件后一定有效果<br><a href="/">欢迎访问网页资源特效代码站</a> <script language='javascript'src='/dlgg/201211/43.js'></script></script>。
JS图片屏幕旋转特效代码

JS图片旋转特效代码JS图片旋转代码,像屏幕一样围成柱体圆形的图片旋转特效,图片的高度和宽度可自设,图片路径也可自定义,还有旋转速度也可以自定义调节。
<body onLoad="Carousel()"><script type="text/javascript">var Car_Image_Width=320;var Car_Image_Height=275;var Car_Border=true;var Car_Border_Color="white";var Car_Speed=4;var Car_Direction=true;var Car_NoOfSides=8;Car_Image_Sources=new Array("/jscss/demoimg/wall_s2.jpg","","/jscss/demoimg/wall_s3.jpg","","/jscss/demoimg/wall_s4.jpg","", //this slide isn't linked"/jscss/demoimg/wall_s7.jpg","" // NOTE No comma after last line);CW_I=new Array(Car_NoOfSides/2+1);C_ClcW=new Array(Car_NoOfSides/2);C_Coef=new Array(3*Math.PI/2,0,3*Math.PI/2,11*Math.PI/6,Math.PI/6,3*Math.PI/2,7*Math.PI/4, 0,Math.PI/4,3*Math.PI/2,5*Math.PI/3,11*Math.PI/6,0,Math.PI/6,Math.PI/3);var C_CoefOf=Car_NoOfSides==4?0:Car_NoOfSides==6?2:Car_NoOfSides==8?5:9;C_Pre_Img=new Array(Car_Image_Sources.length);varC_Angle=Car_Direction?Math.PI/(Car_NoOfSides/2):0,C_CrImg=Car_NoOfSides,C_MaxW,C_T otalW,C_Stppd=false,i,C_LeftOffset,C_HalfNo=Car_NoOfSides/2;function Carousel(){if(document.getElementById){for(i=0;i<Car_Image_Sources.length;i+=2){C_Pre_Img[i]=new Image();C_Pre_Img[i].src=Car_Image_Sources[i]} C_MaxW=Car_Image_Width/Math.sin(Math.PI/Car_NoOfSides)+C_HalfNo+1;Car_Div=document.getElementById("Carousel");for(i=0;i<C_HalfNo;i++){CW_I[i]=document.createElement("img");Car_Div.appendChild(CW_I[i]);CW_I[i].style.position="absolute";CW_I[i].style.top=0+"px";CW_I[i].style.height=Car_Image_Height+"px";if(Car_Border){CW_I[i].style.borderStyle="solid";CW_I[i].style.borderWidth=1+"px";CW_I[i].style.borderColor=Car_Border_Color}CW_I[i].src=Car_Image_Sources[2*i];CW_I[i].lnk=Car_Image_Sources[2*i+1];CW_I[i].onclick=C_LdLnk;CW_I[i].onmouseover=C_Stp;CW_I[i].onmouseout=C_Rstrt}CarImages()}}function CarImages(){if(!C_Stppd){C_TotalW=0;for(i=0;i<C_HalfNo;i++){C_ClcW[i]=Math.round(Math.cos(Math.abs(C_Coef[C_CoefOf+i]+C_Angle))*Car_Image_ Width);C_TotalW+=C_ClcW[i]}C_LeftOffset=(C_MaxW-C_TotalW)/2;for(i=0;i<C_HalfNo;i++){CW_I[i].style.left=C_LeftOffset+"px";CW_I[i].style.width=C_ClcW[i]+"px";C_LeftOffset+=C_ClcW[i]}C_Angle+=Car_Speed/720*Math.PI*(Car_Direction?-1:1);if((Car_Direction&&C_Angle<=0)||(!Car_Direction&&C_Angle>=Math.PI/C_HalfNo)){ if(C_CrImg==Car_Image_Sources.length)C_CrImg=0;if(Car_Direction){CW_I[C_HalfNo]=CW_I[0];for(i=0;i<C_HalfNo;i++)CW_I[i]=CW_I[i+1];CW_I[C_HalfNo-1].src=Car_Image_Sources[C_CrImg];CW_I[C_HalfNo-1].lnk=Car_Image_Sources[C_CrImg+1]}else{ for(i=C_HalfNo;i>0;i--)CW_I[i]=CW_I[i-1];CW_I[0]=CW_I[C_HalfNo];CW_I[0].src=Car_Image_Sources[C_CrImg];CW_I[0].lnk=Car_Image_Sources[C_CrImg+1]}C_Angle=Car_Direction?Math.PI/C_HalfNo:0;C_CrImg+=2}} setTimeout("CarImages()",50)}function C_LdLnk(){if(this.lnk)window.location.href=this.lnk}function C_Stp(){this.style.cursor=this.lnk?"pointer":"default";C_Stppd=true;}function C_Rstrt(){C_Stppd=false}</script>吕延良博客整理发布,更多的网站特效和广大站长分享讨论!<div id="Carousel" style="position:relative"></div>。
js左右移动图片

Js单击左右图标移动图片最少要用到三个层,最里面的层div3是用来放所有图片的,其宽度要正好容的下所有图片加起来的宽度,如(一个图片200px,而且图片之间没有间距,总共有7个图片,则它的宽度为1400px);第二个层(父层)div2的宽度要很宽,最起码要大于等于你想让div1存放的图片的宽度,如(想存放7个图片,宽度为1400,如果再有个div4和div3的内容一样,宽度要为2800,如果想让连续显示,可设置很大,如6000);最后第一个层div1(祖父层)的宽度要为你想让页面运行时显示图片宽度的大小,如(你想让页面运行时显示4张图,则宽度设为800),要设其overflow:hidden。
注:一般内容超出其宽度外,不会自动延伸宽度水平显示超出范围,而是垂直显示,就算高度也小。
<div style="width:1000px; height:200px;overflow:hidden;"><a href="#" style="display:block; float:left;" onclick="div()">向后</a><div id="div1" style="width:800px; height:200px;float:left; overflow:hidden;"><div id="div3" style="width:6000px; height:200px;"><div id="div" style="width:1400px; height:200px; float:left;"><img id="img1" src="../images/EShow_1.jpg" /><img id="img2" src="../images/EShow_2.jpg" /><img id="img3" src="../images/EShow_3.jpg" /><img src="../images/EShow_4.jpg" id="img4" /><img id="img5" src="../images/EShow_5.jpg" /><img id="img6" src="../images/EShow_6.jpg" /><img id="img7" src="../images/EShow_7.jpg" /> </div><div id="div2" style="float:left;"></div></div></div><a href="#" style="display:block; float:left;" onclick="div1()">向前</a></div>Js代码:<script language="javascript" type="text/javascript">function div(){var s=document.getElementById("div1").scrollLeft;// scrollLeft为层向左移动的宽度,一开始为0,如果设置每次点击按钮移动200px时,则点击一次后scrollLeft就为200,依次循环。
js实现图片旋转的三种方法

js实现图⽚旋转的三种⽅法1 使⽤jQueryRotate.js实现⽰例代码:复制代码代码如下:<!DOCTYPE html><html><head><title></title><style type="text/css">#div1 {width: 800px;height: 600px;background-color: #ff0;position: absolute;}.imgRotate {width: 100px;height: 80px;position: absolute;top: 50%;left: 50%;margin: -40px 0 0 -50px;}</style></head><body><div id="div1"><img id="img1" class="imgRotate" src="/img/logo-yy.gif" /><input id="input2" type="button" value="btn2"></input></div></body><script type="text/javascript" src="jquery.min.js"></script><script type="text/javascript" src="jQueryRotate.js"></script><script type="text/javascript">var num = 0;$("#input2").click(function(){num ++;$("#img1").rotate(90*num);});</script></html>测试结果:chrome下效果正常,旋转后img对象仍为img对象;ie8下效果正常,但旋转后img对象变为下⾯对象,由于对象变化,若旋转后仍按原来⽅法获取img对象,则会报js错误。
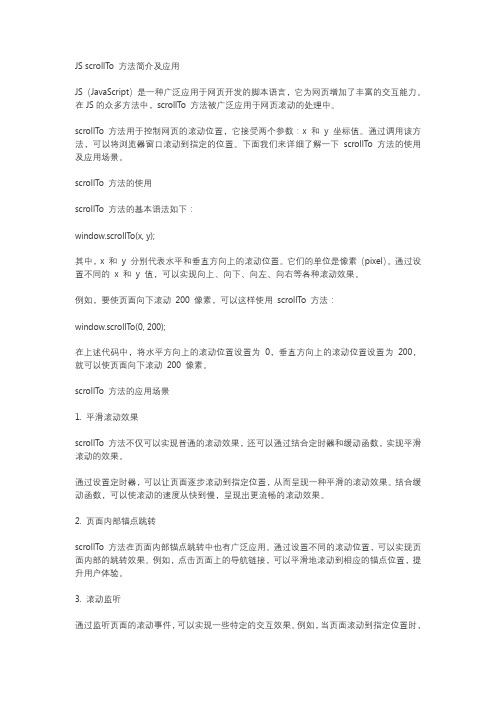
js scrollto方法

JS scrollTo 方法简介及应用JS(JavaScript)是一种广泛应用于网页开发的脚本语言,它为网页增加了丰富的交互能力。
在JS的众多方法中,scrollTo 方法被广泛应用于网页滚动的处理中。
scrollTo 方法用于控制网页的滚动位置,它接受两个参数:x 和y 坐标值。
通过调用该方法,可以将浏览器窗口滚动到指定的位置。
下面我们来详细了解一下scrollTo 方法的使用及应用场景。
scrollTo 方法的使用scrollTo 方法的基本语法如下:window.scrollTo(x, y);其中,x 和y 分别代表水平和垂直方向上的滚动位置。
它们的单位是像素(pixel)。
通过设置不同的x 和y 值,可以实现向上、向下、向左、向右等各种滚动效果。
例如,要使页面向下滚动200 像素,可以这样使用scrollTo 方法:window.scrollTo(0, 200);在上述代码中,将水平方向上的滚动位置设置为0,垂直方向上的滚动位置设置为200,就可以使页面向下滚动200 像素。
scrollTo 方法的应用场景1. 平滑滚动效果scrollTo 方法不仅可以实现普通的滚动效果,还可以通过结合定时器和缓动函数,实现平滑滚动的效果。
通过设置定时器,可以让页面逐步滚动到指定位置,从而呈现一种平滑的滚动效果。
结合缓动函数,可以使滚动的速度从快到慢,呈现出更流畅的滚动效果。
2. 页面内部锚点跳转scrollTo 方法在页面内部锚点跳转中也有广泛应用。
通过设置不同的滚动位置,可以实现页面内部的跳转效果。
例如,点击页面上的导航链接,可以平滑地滚动到相应的锚点位置,提升用户体验。
3. 滚动监听通过监听页面的滚动事件,可以实现一些特定的交互效果。
例如,当页面滚动到指定位置时,可以触发某个动画效果或加载特定内容。
scrollTo 方法可以与滚动事件结合使用,实现对滚动位置的实时监测,从而实现更加复杂的滚动交互效果。
js实现左右轮播图

js实现左右轮播图本⽂实例为⼤家分享了js实现左右轮播图的具体代码,供⼤家参考,具体内容如下我的轮播图功能有:⾃动播放、点击焦点切换和点击左右按钮切换效果图:⾃动轮播点击焦点切换点击左右按钮切换注意:本⽂⽤带背景颜⾊的li标签指代图⽚,有需要的话可以将图⽚插⼊li标签内思路:基础布局和css样式(1)给盛放要轮播的图⽚的盒⼦绝对定位js中的代码(2)复制第⼀张图⽚放在盒⼦最后,复制最后⼀张图⽚放在盒⼦最前,以保证轮播图左右滑动效果(否则看起来会有⼀点卡顿)(3)设置盒⼦位置,通过移动这个盒⼦的位置,产⽣图⽚移动的效果,⽤定时器设置轮播效果(4)设置⿏标划⼊停播事件,设置按钮点击事件,设置焦点点击事件(5)解决点击太快定时器混乱问题,解决切屏后定时器混乱问题⼀布局<!-- 布局 --><section><ul><li style="background-color:aqua;">1</li><li style="background-color: burlywood;">2</li> <li style="background-color: coral;">3</li></ul><ol></ol><div><a href=""><</a><a href="">></a></div>⼆样式* {margin: 0;padding: 0;}ul,ol,li {list-style: none;}a {text-decoration: none;}section {width: 300px;margin: 30px auto;height: 200px;border: 5px solid;position: relative;/* overflow: hidden; */}ul {width: 300%;height: 100%;text-align: center;line-height: 200px;font-size: 100px;position: absolute;top: 0;left: 0;}li {width: 300px;height: 100%;float: left;}ol {width: 150px;height: 20px;position: absolute;bottom: 20px;left: 50%;transform: translateX(-50%);border-radius: 15px;display: flex;justify-content: space-evenly;align-items: center;}ol li {width: 15px;height: 15px;background-color: ivory;border-radius: 50%;.active {background-color: greenyellow;}三原⽣js1、获取元素//1、获取盛放图⽚的盒⼦和盛放焦点的盒⼦let ul = document.querySelector('ul')let ol = document.querySelector('ol')//获取⼤盒⼦和⼤盒⼦的宽let wrap = document.querySelector('section')let wrap_width = wrap.clientWidth2、添加焦点const frg = document.createDocumentFragment()for (let i = 0; i < ul.children.length; i++) {let focus = document.createElement('li')frg.appendChild(focus)//焦点初始化if (i == 0) focus.className = 'active'}ol.appendChild(frg)3、复制元素复制元素,将复制元素放在指定位置改变盛放图⽚的盒⼦⼤⼩,改变图⽚位置,使页⾯打开时显⽰第⼀张图⽚let first = ul.firstElementChild.cloneNode(true)let last = stElementChild.cloneNode(true)ul.appendChild(first)ul.insertBefore(last, ul.firstElementChild)ul.style.width = ul.children.length * 100 + '%'ul.style.left = -wrap_width + 'px'4、开始轮播//设置⼀个图⽚索引let index = 1//⼀会⼉会⽤到这段代码,就直接封装成函数了autoplay()//⾃动播放函数,每隔两秒切换⼀次图⽚function autoplay() {move_time = setInterval(() => {index++move(ul, 'left', -index * wrap_width, movend)}, 2000)}//运动函数,设置图⽚切换⽅式//参数ele,元素;type,元素属性;value,元素运动结束时属性值;cb(),元素运动结束函数 function move(ele, type, value, cb) {//获取元素属性初始值let spe = parseInt(getComputedStyle(ele)[type])//元素属性改变过程change_timer = setInterval(() => {value > spe ? spe += 5 : spe -= 5ele.style[type] = spe + 'px'if (value > spe) {if (spe >= value) {clearInterval(change_timer)cb()}} else {if (spe <= value) {clearInterval(change_timer)cb()}}}, 10)//运动结束函数//判断索引临界值,更改索引,更改盒⼦位置,使图⽚轮播//让焦点和图⽚配套function movend() {if (index >= ul.children.length - 1) {index = 1ul.style.left = -index * wrap_width + 'px'}if (index <= 0) {index = ol.children.length - 1ul.style.left = -index * wrap_width + 'px'}for (let i = 0; i < ol.children.length; i++) {ol.children[i].className = ''}ol.children[index - 1].className = 'active'}5、⿏标移⼊停播,移出开始播放wrap.onmouseover = () => clearInterval(move_time)wrap.onmouseout = () => autoplay()6、点击左右按钮切换图⽚//获取左右按钮let left = document.querySelector('div').firstElementChildlet right = document.querySelector('div').lastElementChild//点击左按钮,索引减少,图⽚切到上⼀张left.onclick = function() {index--move(ul, 'left', -index * wrap_width, movend)}//点击右按钮,索引增加,图⽚切到下⼀张right.onclick = function() {index++move(ul, 'left', -index * wrap_width, movend)}7、点击焦点切换图⽚for (let i = 0; i < ol.children.length; i++) {//获取焦点索引ol.children[i].id = i//点击焦点切换图⽚ol.children[i].onclick = function() {index = this.id - 0 + 1move(ul, 'left', -index * wrap_width, movend)}}8、解决切屏后定时器混乱问题9、解决点击太快定时器混乱问题添加开关,点击前关着,点击后图⽚未切换完成开着,图⽚切换完打开开关,将语句添加进点击事件函数中即可if (flag) returnflag = true四全部代码<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>轮播图21</title><style>* {margin: 0;padding: 0;}ol,li {list-style: none;}a {text-decoration: none;}section {width: 300px;margin: 30px auto;height: 200px;border: 5px solid;position: relative;overflow: hidden;}ul {width: 300%;height: 100%;text-align: center;line-height: 200px;font-size: 100px;position: absolute;top: 0;left: 0;}li {width: 300px;height: 100%;float: left;}ol {width: 150px;height: 20px;position: absolute;bottom: 20px;left: 50%;transform: translateX(-50%);border-radius: 15px;display: flex;justify-content: space-evenly;align-items: center;}ol li {width: 15px;height: 15px;background-color: ivory;border-radius: 50%;}.active {background-color: purple;}div {position: absolute;font-size: 20px;height: 30px;width: 100%;top: 50%;transform: translateY(-50%);display: flex;justify-content: space-between;align-items: center;}div a {background-color: rgba(0, 0, 0, 0.2); width: 30px;div a:active {background-color: rgba(0, 0, 0, 0.5);}</style></head><body><!-- 布局 --><section><ul><li style="background-color:aqua;">1</li><li style="background-color: burlywood;">2</li><li style="background-color: coral;">3</li></ul><ol></ol><div><a href="javascript:;" rel="external nofollow" rel="external nofollow" ><</a><a href="javascript:;" rel="external nofollow" rel="external nofollow" >></a></div></section><script></script><script>//⾃动播放函数,每隔两秒切换⼀次图⽚function autoplay() {move_time = setInterval(() => {index++move(ul, 'left', -index * wrap_width, movend)}, 2000)}//运动函数,设置图⽚切换⽅式//参数ele,元素;type,元素属性;value,元素运动结束时属性值;cb(),元素运动结束函数 function move(ele, type, value, cb) {//获取元素属性初始值let spe = parseInt(getComputedStyle(ele)[type])//元素属性改变过程change_timer = setInterval(() => {value > spe ? spe += 10 : spe -= 10ele.style[type] = spe + 'px'if (value > spe) {if (spe >= value) {clearInterval(change_timer)cb()}} else {if (spe <= value) {clearInterval(change_timer)cb()}}}, 10)}//运动结束函数//判断索引临界值,更改索引,更改盒⼦位置,使图⽚轮播//让焦点和图⽚配套function movend() {if (index >= ul.children.length - 1) {index = 1ul.style.left = -index * wrap_width + 'px'}if (index <= 0) {index = ol.children.lengthul.style.left = -index * wrap_width + 'px'}for (let i = 0; i < ol.children.length; i++) {ol.children[i].className = ''}ol.children[index - 1].className = 'active'flag = false}//1、获取盛放图⽚的盒⼦和盛放焦点的盒⼦let ul = document.querySelector('ul')let ol = document.querySelector('ol')//获取⼤盒⼦和⼤盒⼦的宽let wrap = document.querySelector('section')let wrap_width = wrap.clientWidth//9、解决连续点击页⾯混乱问题//添加开关,点击前关着,点击后图⽚未切换完成开着,图⽚切换完打开开关let flag = false//2、添加焦点const frg = document.createDocumentFragment()for (let i = 0; i < ul.children.length; i++) {let focus = document.createElement('li')frg.appendChild(focus)//焦点初始化if (i == 0) focus.className = 'active'}ol.appendChild(frg)//3、复制元素,将复制元素放在指定位置//改变盛放图⽚的盒⼦⼤⼩,改变图⽚位置,使页⾯打开时显⽰第⼀张图⽚let first = ul.firstElementChild.cloneNode(true)let last = stElementChild.cloneNode(true)ul.appendChild(first)ul.insertBefore(last, ul.firstElementChild)ul.style.width = ul.children.length * 100 + '%'ul.style.left = -wrap_width + 'px'//4、图⽚⾃动轮播//设置⼀个图⽚索引let index = 1//⼀会⼉会⽤到这段代码,就直接封装成函数了autoplay()//5、⿏标移⼊停播,移出开始播放wrap.onmouseover = () => clearInterval(move_time)wrap.onmouseout = () => autoplay()//6、点击左右按钮切换图⽚//获取左右按钮let left = document.querySelector('div').firstElementChildlet right = document.querySelector('div').lastElementChild//点击左按钮,索引减少,图⽚切到上⼀张left.onclick = function() {if (flag) returnindex--move(ul, 'left', -index * wrap_width, movend)flag = true}//点击右按钮,索引增加,图⽚切到下⼀张right.onclick = function() {if (flag) returnindex++move(ul, 'left', -index * wrap_width, movend)flag = true}//7、点击焦点切换图⽚for (let i = 0; i < ol.children.length; i++) {//获取焦点索引ol.children[i].id = i//点击焦点切换图⽚ol.children[i].onclick = function() {if (flag) returnindex = this.id - 0 + 1move(ul, 'left', -index * wrap_width, movend)flag = true}}//8、解决切屏后页⾯混乱问题document.onvisibilitychange = () => document.visibilityState == 'hidden' ? clearInterval(move_time) : autoplay() </script></body></html>以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
使用JS实现图片轮播滚动跑马灯效果

使⽤JS实现图⽚轮播滚动跑马灯效果 我的第⼀篇⽂章、哈哈、有点⼩鸡冻。
之前在百度搜索“图⽚轮播”、“图⽚滚动”,结果都是那种可以左右切换的。
也是我们最常见的那种。
可能是搜索关键字的问题吧。
如图:教程效果图:教程开始:HTML代码:1<body>2<div id="div1">3<div id="div4">4<div id="div2">5<img src="img/1.jpg" alt="图⽚1"/>6<img src="img/2.jpg" alt="图⽚2"/>7<img src="img/3.jpg" alt="图⽚3"/>8<img src="img/4.jpg" alt="图⽚4"/>9</div>10<div id="div3"></div><!--这个容器是⽤来防⽌图⽚滚动时会出现空⽩的区域-->11</div>12</div>13</body>CSS代码:1<style type="text/css">2 div,img{3 margin:0;4 padding:0;5 }6 img{7 float:left;8 height:100px;9 width:150px;10 }11 #div1{12 width:500px;13 height:100px;14 overflow: hidden;15 border:solid blue 2px;16 }17 #div2,#div3{18 float:left;19 }23 #div4{24 width:500%;/*这个属性很重要让容器有⾜够的宽度实现滚动*/25 float:left;26 }27 </style>JavaScript代码:1 <script type="text/javascript">2 window.onload=function(){3var v1=document.getElementById('div1');4var v2=document.getElementById('div2');5var v3=document.getElementById('div3');67 v3.innerHTML= v2.innerHTML;//将v2容器⾥⾯的图⽚插⼊到v3容器⾥⾯使其空⽩区域被遮住。
JS实现轮播图效果的3种简单方法

JS实现轮播图效果的3种简单⽅法本⽂实例为⼤家分享了3种⽅法实现JS轮播图效果的具体代码,供⼤家参考,具体内容如下Js实现轮播图01实现思路这可能是轮播图最简单点的实现之⼀,通过更改图⽚的src来实现该效果,⾸先需要将图⽚命名格式统⼀⽐如pic01.jpg,pic02.jpg…,再通过js使⽤定时器去改变img标签⾥⾯的src图⽚链接的名字来实现切换效果。
代码如下:实现效果<!DOCTYPE html><html><head><meta charset="utf-8"><title>轮播图实现01</title><style type="text/css">.lunbo{width: 900px;height: 400px;margin:100px auto;}.lunbo img{width: 100%;height:100%;}</style></head><body><!--轮播图模块 --><div class="lunbo"><img id="lunbo_img" src="./pic/img3.jpeg" ></div><!-- Js代码 --><script>var index = 1;function lunbo(){index ++ ;//判断index是否⼤于3if(index > 3){index = 1;}//获取img对象var img = document.getElementById("lunbo_img");img.src = "./pic/img"+index+".jpeg";}//2.定义定时器setInterval(lunbo,2000);/*切记定时器⾥调⽤lunbo⽅法不能加(),setInterval(lunbo,2000);如果加()会执⾏lunbo()⽅法,⽽导致定时器没⽤。
图片文字上下左右滚动代码

<tr><td id="butong_net_right1" valign="top" align="center">
<table cellpadding="2" cellspacing="0" border="0">
if(butong_net_bottom1.offsetTop-butong_net_bottom.scrollTop>=0)
butong_net_bottom.scrollTop+=butong_net_bottom2.offsetHeight
else{
butong_net_bottom.scrollTop--
<tr align="center">
<td><img src="插入需要滚动的图片"></td>
<td><img src="插入需要滚动的图片"></td>
<td><img src="插入需要滚动的图片"></td>
<td><img src="插入需要滚动的图片"></td>
<td><img src="插入需要滚动的图片"></td>
JS+html--实现图片轮播

JS+html--实现图⽚轮播⼤家肯定见过某些⽹站⼀个炫酷的页⾯,就是图⽚轮播,也就是我们常说的幻灯⽚播放。
对于初学者来说,可能会有点头疼,没关系,⼩李在这给⼤家献上⾃⼰刚刚写好的关于图⽚轮播的代码。
以下功能的实现⽤了jQuery,⼤家可以去⽹上找⼀下关于jQuery的资源下载使⽤。
index.html1<!doctype html>2<html>3<head>4<meta charset="utf-8">5<title>幻灯⽚⽂档</title>6<link href="_css/slide.css" type="text/css" rel="stylesheet"/>7<script src="_js/jquery.min.js" type="text/javascript"></script>8<script src="_js/slide.js" type="text/javascript"></script>9</head>1011<body>12<h1>幻灯⽚设计</h1>13<!-- html页⾯通过li标签添加播放图⽚ -->14<div class="slider-container">15<ul id="slider" class="slider-wrapper">16<li class="slide-first">17<img src="_images/p1.jpg" alt="雪⼭天池"/>18<div class="caption">19<h3 class="caption-title"><a href="#">雪⼭天池</a></h3>20</div>21</li>22<li>23<img src="_images/p2.jpg" alt="未来之路"/>24<div class="caption">25<h3 class="caption-title"><a href="#">未来之路</a></h3>26</div>27</li>28<li>29<img src="_images/p3.jpg" alt="独⽴寒秋"/>30<div class="caption">31<h3 class="caption-title"><a href="#">独⽴寒秋</a></h3>32</div>33</li>34<li>35<img src="_images/p4.jpg" alt="⾼⼭流⽔"/>36<div class="caption">37<h3 class="caption-title"><a href="#">⾼⼭流⽔</a></h3>38</div>39</li>40<li>41<img src="_images/p5.jpg" alt="天堑变通途"/>42<div class="caption">43<h3 class="caption-title"><a href="#">天堑变通途</a></h3>44</div>45</li>46<li>47<img src="_images/p6.jpg" alt="远古的呼唤"/>48<div class="caption">49<h3 class="caption-title"><a href="#">远古的呼唤</a></h3>50</div>51</li>52<li>53<img src="_images/p7.jpg" alt="欲与天公试⽐⾼"/>54<div class="caption">55<h3 class="caption-title"><a href="#">欲与天公试⽐⾼</a></h3>56</div>57</li>58<li>59<img src="_images/p8.jpg" alt="⼈间仙境,室外桃园"/>60<div class="caption">61<h3 class="caption-title"><a href="#">雪⼭天池</a></h3>62</div>63</li>64<li>65<img src="_images/p9.jpg" alt="⼭不转⽔转"/>66<div class="caption">67<h3 class="caption-title"><a href="/">⼭不转⽔转</a></h3>68</div>69</li>70</ul>71<ul id="slider-controls" class="slider-controls"></ul>7273</div><!-- end of slider-container -->74<p>适⽤浏览器:Firefox、Chrome、Opera、Safari,不⽀持IE8以下浏览器</p> 75</body>76</html>slide.css1@charset "utf-8";234/* 整体设置 */5html {6 margin:0px;7 padding:0px;8 }9body {10 background:#FF9;11 font-size:62.5%;12 }1314/* 页⾯标题 */15h1 {16 font-family:"⾪书","宋体","Times New Roman", Times, serif;17 font-size:5em;18 text-align:center;19 color:red;20 margin:10px auto;21 }2223/* 图⽚容器的样式定义 */24.slider-container {25 margin:0px auto;26 background:#FFF;27 width:800px;28 }2930/* 图⽚列表的样式定义 */31ul {32 list-style-type:none;33 }34.slider-wrapper {35 margin:0px;36 padding:0px;37 position:relative;38 height:450px;39 width:100%;40 border:5px solid #69F;41 overflow:hidden;42 z-index:80;43 box-shadow:8px 8px 4px #999999;44 }45.slider-wrapper li {46 display:none;47 }48li.slide-first {49 display:block;50 }51.slider-wrapper li img {52 position:absolute;53 top:0px;54 left:0px;55 max-width:100%;56 height: auto;57 }5859/* 图⽚标题的样式定义 */60.caption {61 position:absolute;62 left:0px;63 bottom:0px;64 width:100%;65 padding 10px;66 background:rgba(0,0,0,0.6);67 transform:translateY(100%);68 -ms-transform:translateY(100%); /* IE 9 */69 -moz-transform:translateY(100%); /* Firefox */70 -webkit-transform:translateY(100%); /* Safari 和 Chrome */71 -o-transform:translateY(100%); /* Opera */72 }73.slider-wrapper li:hover .caption {74 transform:translateY(0%);75 -ms-transform:translateY(0%); /* IE 9 */76 -moz-transform:translateY(0%); /* Firefox */77 -webkit-transform:translateY(0%); /* Safari 和 Chrome */78 -o-transform:translateY(0%); /* Opera */79 transition:all 0.3s ease-in;80 -ms-transition:all 0.3s ease-in; /* IE 9 */81 -moz-transition:all 0.3s ease-in; /* Firefox */82 -webkit-transition:all 0.3s ease-in; /* Safari 和 Chrome */83 -o-transition:all 0.3s ease-in; /* Opera */84 }85.caption-title {86 font-size:1.6em;87 color:#6FF;88 font-weight:700;89 line-height:2em;90 }9192.caption-title a {93 color:#FFF;94 font-size:2em;95 text-decoration:none;9697 }98.caption-title a:hover {99 background:red;100101 }102.caption-title a:active {103 background:blue;104 }105106/* 提⽰信息 */107p {108 color:black;109 font-size:2em;110 text-align:center;111 margin:50px 0;112 line-height:2em;113 margin:20px auto;114 }115116/* 作者按钮 */117.author a {118 font-family:"宋体";119 color:white;120 text-decoration:none;121 font-size:2em;122 border-radius:10px;123 padding:5px 7px;124 background:linear-gradient(#33C,#6CC);125 }126.author a:hover {127 background:linear-gradient(#FCF,#000);128 }129/* 控制按钮 */130.slider-controls {131 text-align: center;132 margin-top: 15px;133 }134.slider-controls li {135 background:#FC6;136/*border-radius: 50%;*/137 display:inline-block;138 height: 12px;139 width: 12px;140 margin: 0px 4px;141 cursor: pointer;142 }143.slider-controls li.active {144 background: red;145 }146slide.js1/**2 * 幻灯⽚JS脚本3*/4 $(function() {5var SliderModule = (function() {6var pb = {};7 pb.el = $('#slider'); //el表达式8 pb.items = {9 panel: pb.el.find('li') // 获得li集合10 }1112// 变量13var SliderInterval,14 currentSlider = 0, //当前幻灯⽚15 nextSlider = 1, //下⼀张16 lengthSlider = pb.items.panel.length; // 幻灯⽚集合长度1718// 初始化19 pb.init = function(settings) {20this.settings = settings || {duration: 8000}21var output = ''; // 输出的html语⾔2223// 初始化24 SliderInit();2526for(var i = 0; i < lengthSlider; i++) {27if (i == 0) {28 output += '<li class="active"></li>';29 } else {30 output += '<li></li>';31 }32 }3334// 单击按钮时切换图⽚35 $('#slider-controls').html(output).on('click', 'li', function (e){36var $this = $(this);37if (currentSlider !== $this.index()) {38 changePanel($this.index());39 };40 });41 }4243// 初始化⽅法44var SliderInit = function() {45 SliderInterval = setInterval(pb.startSlider, pb.settings.duration);46 }4748 pb.startSlider = function() {49var panels = pb.items.panel,50 controls = $('#slider-controls li');5152if (nextSlider >= lengthSlider) {53 nextSlider = 0;54 currentSlider = lengthSlider-1;55 }5657// 淡出淡⼊效果58 controls.removeClass('active').eq(nextSlider).addClass('active');59 panels.eq(currentSlider).fadeOut('slow');60 panels.eq(nextSlider).fadeIn('slow');6162// 设置当前幻灯⽚63 currentSlider = nextSlider;64 nextSlider += 1;65 }6667// ⾃动切换幻灯⽚68var changePanel = function(id) {69 clearInterval(SliderInterval);70var panels = pb.items.panel,71 controls = $('#slider-controls li');7273// 幻灯⽚头尾74if (id >= lengthSlider) {75 id = 0;76 } else if (id < 0) {77 id = lengthSlider-1;78 }7980// 幻灯⽚淡出淡⼊81 controls.removeClass('active').eq(id).addClass('active');82 panels.eq(currentSlider).fadeOut('slow');83 panels.eq(id).fadeIn('slow');8485// 当前幻灯⽚和下⼀张86 currentSlider = id;87 nextSlider = id+1;8889//重新初始化90 SliderInit();91 }929394return pb;95 }());96// 图⽚切换速度 4000毫秒97 SliderModule.init({duration: 4000});98 });欢迎各位⼤神批评指正,相互提⾼!版权所有,允许转载,转载请注明出处,侵权必究!。
图片轮播(左右切换)--JS原生和jQuery实现

图⽚轮播(左右切换)--JS原⽣和jQuery实现图⽚轮播(左右切换)--js原⽣和jquery实现左右切换的做法基本步骤跟上⼀篇⽂章类似,只不过修改了⼀些特定的部分(1)⾸先是页⾯的结构部分对于我这种左右切换式1.⾸先是个外围部分(其实也就是最外边的整体wrapper)2.接着就是你设置图⽚轮播的地⽅(也就是⼀个banner吧)3.然后是⼀个图⽚组(可以⽤新的div 也可以直接使⽤ ul-->li形式)4.然后是图⽚两端的左箭头和右箭头5.然后是⼀个透明背景层,放在图⽚底部6.然后是⼀个图⽚描述info层,放在透明背景层的左下⾓(div 或 ul-->li)7.然后是⼀个按钮层,⽤来定位图⽚组的index吧,放在透明背景层的右下⾓(div 或 ul-->li)由此,可以先构造出html结构<div id="wrapper"><!-- 最外层部分 --><div id="banner"><!-- 轮播部分 --><ul class="imgList"><!-- 图⽚部分 --><li><a href="#"><img src="./img/test1.jpg" width="400px" height="200px" alt="puss in boots1"></a></li><li><a href="#"><img src="./img/test2.jpg" width="400px" height="200px" alt="puss in boots2"></a></li><li><a href="#"><img src="./img/test3.jpg" width="400px" height="200px" alt="puss in boots3"></a></li><li><a href="#"><img src="./img/test4.jpg" width="400px" height="200px" alt="puss in boots4"></a></li><li><a href="#"><img src="./img/test5.jpg" width="400px" height="200px" alt="puss in boots5"></a></li></ul><img src="./img/prev.png" width="20px" height="40px" id="prev"><img src="./img/next.png" width="20px" height="40px" id="next"><div class="bg"></div><!-- 图⽚底部背景层部分--><ul class="infoList"><!-- 图⽚左下⾓⽂字信息部分 --><li class="infoOn">puss in boots1</li><li>puss in boots2</li><li>puss in boots3</li><li>puss in boots4</li><li>puss in boots5</li></ul><ul class="indexList"><!-- 图⽚右下⾓序号部分 --><li class="indexOn">1</li><li>2</li><li>3</li><li>4</li><li>5</li></ul></div></div>相对于之前,知识增多了两个箭头img标签(2)CSS样式部分(图⽚组的处理)跟淡⼊淡出式就不⼀样了淡⼊淡出只需要显⽰或者隐藏对应序号的图⽚就⾏了,直接通过display来设定左右切换式则是采⽤图⽚li 浮动,⽗层元素ul 总宽为总图⽚宽,并设定为有限banner宽度下隐藏超出宽度的部分然后当想切换到某序号的图⽚时,则采⽤其ul 定位 left样式设定相应属性值实现⽐如显⽰第⼀张图⽚初始定位left为0px, 要想显⽰第⼆张图⽚则需要left:-400px 处理<style type="text/css">body,div,ul,li,a,img{margin: 0;padding: 0;}ul,li{list-style: none;}a{text-decoration: none;}#wrapper{position: relative;margin: 30px auto;width: 400px;height: 200px;}#banner{position:relative;width: 400px;height: 200px;overflow: hidden;}.imgList{position:relative;width:2000px;height:200px;z-index: 10;overflow: hidden;}.imgList li{float:left;display: inline;}#prev,#next{position: absolute;top:80px;z-index: 20;cursor: pointer;opacity: 0.2;filter:alpha(opacity=20);}#prev{left: 10px;}#next{right: 10px;}#prev:hover,#next:hover{opacity: 0.5;filter:alpha(opacity=50);}.bg{position: absolute;bottom: 0;width: 400px;height: 40px;z-index:20;opacity: 0.4;filter:alpha(opacity=40);background: black;} .infoList{position: absolute;left: 10px;bottom: 10px;z-index: 30;}.infoList li{display: none;}.infoList .infoOn{display: inline;color: white;}.indexList{position: absolute;right: 10px;bottom: 5px;z-index: 30;}.indexList li{float: left;margin-right: 5px;padding: 2px 4px;border: 2px solid black;background: grey;cursor: pointer;}.indexList .indexOn{background: red;font-weight: bold;color: white;}</style>(3)页⾯基本已经构建好久可以进⾏js的处理了⼀、jQuery⽅式照常先说jq处理1.全局变量等var curIndex = 0, //当前indeximgLen = $(".imgList li").length; //图⽚总数2.⾃动切换定时器处理// 定时器⾃动变换2.5秒每次var autoChange = setInterval(function(){if(curIndex < imgLen-1){curIndex ++;}else{curIndex = 0;}//调⽤变换处理函数changeTo(curIndex);},2500);3.为左右箭头添加事件处理左箭头//左箭头滑⼊滑出事件处理$("#prev").hover(function(){//滑⼊清除定时器clearInterval(autoChange);},function(){//滑出则重置定时器autoChangeAgain();});//左箭头点击处理$("#prev").click(function(){//根据curIndex进⾏上⼀个图⽚处理curIndex = (curIndex > 0) ? (--curIndex) : (imgLen - 1);changeTo(curIndex);});右箭头//右箭头滑⼊滑出事件处理$("#next").hover(function(){//滑⼊清除定时器clearInterval(autoChange);},function(){//滑出则重置定时器autoChangeAgain();});//右箭头点击处理$("#next").click(function(){curIndex = (curIndex < imgLen - 1) ? (++curIndex) : 0;changeTo(curIndex);});其中autoChangeAgain()就是⼀个重置定时器函数//清除定时器时候的重置定时器--封装function autoChangeAgain(){autoChange = setInterval(function(){if(curIndex < imgLen-1){curIndex ++;}else{curIndex = 0;}//调⽤变换处理函数changeTo(curIndex);},2500);}其中changeTo()就是⼀个图⽚切换的处理函数function changeTo(num){var goLeft = num * 400;$(".imgList").animate({left: "-" + goLeft + "px"},500);$(".infoList").find("li").removeClass("infoOn").eq(num).addClass("infoOn");$(".indexList").find("li").removeClass("indexOn").eq(num).addClass("indexOn");}每传⼊⼀个图⽚序号,则按理进⾏goLeft4.为右下⾓的那⼏个li 按钮绑定事件处理//对右下⾓按钮index进⾏事件绑定处理等$(".indexList").find("li").each(function(item){$(this).hover(function(){clearInterval(autoChange);changeTo(item);curIndex = item;},function(){autoChangeAgain();});});jq就是这样,简便,原⽣代码量就有些多了完整代码1<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2<html xmlns="/1999/xhtml">3<head>4<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>5<title>图⽚轮播 jq(左右切换)</title>6<style type="text/css">7 body,div,ul,li,a,img{margin: 0;padding: 0;}8 ul,li{list-style: none;}9 a{text-decoration: none;}1011 #wrapper{position: relative;margin: 30px auto;width: 400px;height: 200px;}12 #banner{position:relative;width: 400px;height: 200px;overflow: hidden;}13 .imgList{position:relative;width:2000px;height:200px;z-index: 10;overflow: hidden;}14 .imgList li{float:left;display: inline;}15 #prev,16 #next{position: absolute;top:80px;z-index: 20;cursor: pointer;opacity: 0.2;filter:alpha(opacity=20);}17 #prev{left: 10px;}18 #next{right: 10px;}19 #prev:hover,20 #next:hover{opacity: 0.5;filter:alpha(opacity=50);}21 .bg{position: absolute;bottom: 0;width: 400px;height: 40px;z-index:20;opacity: 0.4;filter:alpha(opacity=40);background: black;}22 .infoList{position: absolute;left: 10px;bottom: 10px;z-index: 30;}23 .infoList li{display: none;}24 .infoList .infoOn{display: inline;color: white;}25 .indexList{position: absolute;right: 10px;bottom: 5px;z-index: 30;}26 .indexList li{float: left;margin-right: 5px;padding: 2px 4px;border: 2px solid black;background: grey;cursor: pointer;}27 .indexList .indexOn{background: red;font-weight: bold;color: white;}28</style>29</head>30<body>31<div id="wrapper"><!-- 最外层部分 -->32<div id="banner"><!-- 轮播部分 -->33<ul class="imgList"><!-- 图⽚部分 -->34<li><a href="#"><img src="./img/test1.jpg" width="400px" height="200px" alt="puss in boots1"></a></li>35<li><a href="#"><img src="./img/test2.jpg" width="400px" height="200px" alt="puss in boots2"></a></li>36<li><a href="#"><img src="./img/test3.jpg" width="400px" height="200px" alt="puss in boots3"></a></li>37<li><a href="#"><img src="./img/test4.jpg" width="400px" height="200px" alt="puss in boots4"></a></li>38<li><a href="#"><img src="./img/test5.jpg" width="400px" height="200px" alt="puss in boots5"></a></li>39</ul>40<img src="./img/prev.png" width="20px" height="40px" id="prev"> 41<img src="./img/next.png" width="20px" height="40px" id="next"> 42<div class="bg"></div><!-- 图⽚底部背景层部分-->43<ul class="infoList"><!-- 图⽚左下⾓⽂字信息部分 -->44<li class="infoOn">puss in boots1</li>45<li>puss in boots2</li>46<li>puss in boots3</li>47<li>puss in boots4</li>48<li>puss in boots5</li>49</ul>50<ul class="indexList"><!-- 图⽚右下⾓序号部分 -->51<li class="indexOn">1</li>52<li>2</li>53<li>3</li>54<li>4</li>55<li>5</li>56</ul>57</div>58</div>59<script type="text/javascript" src="./js/jquery.min.js"></script>60<script type="text/javascript">61var curIndex = 0, //当前index62 imgLen = $(".imgList li").length; //图⽚总数63// 定时器⾃动变换2.5秒每次64var autoChange = setInterval(function(){65if(curIndex < imgLen-1){66 curIndex ++;67 }else{68 curIndex = 0;69 }70//调⽤变换处理函数71 changeTo(curIndex);72 },2500);7374//左箭头滑⼊滑出事件处理75 $("#prev").hover(function(){76//滑⼊清除定时器77 clearInterval(autoChange);78 },function(){79//滑出则重置定时器80 autoChangeAgain();81 });82//左箭头点击处理83 $("#prev").click(function(){84//根据curIndex进⾏上⼀个图⽚处理85 curIndex = (curIndex > 0) ? (--curIndex) : (imgLen - 1);86 changeTo(curIndex);87 });8889//右箭头滑⼊滑出事件处理90 $("#next").hover(function(){91//滑⼊清除定时器92 clearInterval(autoChange);93 },function(){94//滑出则重置定时器95 autoChangeAgain();96 });97//右箭头点击处理98 $("#next").click(function(){99 curIndex = (curIndex < imgLen - 1) ? (++curIndex) : 0;100 changeTo(curIndex);101 });102103//对右下⾓按钮index进⾏事件绑定处理等104 $(".indexList").find("li").each(function(item){105 $(this).hover(function(){106 clearInterval(autoChange);107 changeTo(item);108 curIndex = item;109 },function(){110 autoChangeAgain();111 });112 });113114//清除定时器时候的重置定时器--封装115function autoChangeAgain(){116 autoChange = setInterval(function(){117if(curIndex < imgLen-1){118 curIndex ++;119 }else{120 curIndex = 0;121 }122//调⽤变换处理函数123 changeTo(curIndex);124 },2500);125 }126127function changeTo(num){128var goLeft = num * 400;129 $(".imgList").animate({left: "-" + goLeft + "px"},500);130 $(".infoList").find("li").removeClass("infoOn").eq(num).addClass("infoOn");131 $(".indexList").find("li").removeClass("indexOn").eq(num).addClass("indexOn");132 }133</script>134</body>135</html>View Code⼆、js 原⽣实现js原⽣⼤概也就是模拟jq的实现思路1.全局变量等var curIndex = 0, //当前indeximgArr = getElementsByClassName("imgList")[0].getElementsByTagName("li"), //获取图⽚组imgLen = imgArr.length,infoArr = getElementsByClassName("infoList")[0].getElementsByTagName("li"), //获取图⽚info组indexArr = getElementsByClassName("indexList")[0].getElementsByTagName("li"); //获取控制index组2.⾃动切换定时器处理// 定时器⾃动变换2.5秒每次var autoChange = setInterval(function(){if(curIndex < imgLen -1){curIndex ++;}else{curIndex = 0;}//调⽤变换处理函数changeTo(curIndex);},2500);同样的,有⼀个重置定时器的函数//清除定时器时候的重置定时器--封装function autoChangeAgain(){autoChange = setInterval(function(){if(curIndex < imgLen -1){curIndex ++;}else{curIndex = 0;}//调⽤变换处理函数changeTo(curIndex);},2500);}3.因为有⼀些class呀,所以来⼏个class函数的模拟也是需要的//通过class获取节点function getElementsByClassName(className){var classArr = [];var tags = document.getElementsByTagName('*');for(var item in tags){if(tags[item].nodeType == 1){if(tags[item].getAttribute('class') == className){classArr.push(tags[item]);}}}return classArr; //返回}// 判断obj是否有此classfunction hasClass(obj,cls){ //class位于单词边界return obj.className.match(new RegExp('(\\s|^)' + cls + '(\\s|$)'));}//给 obj添加classfunction addClass(obj,cls){if(!this.hasClass(obj,cls)){obj.className += cls;}}//移除obj对应的classfunction removeClass(obj,cls){if(hasClass(obj,cls)){var reg = new RegExp('(\\s|^)' + cls + '(\\s|$)');obj.className = obj.className.replace(reg,'');}}4.要左右切换,就得模拟jq的animate-->left .我的思路就是动态地设置element.style.left 进⾏定位。
js替代marquee实现图片无缝滚动

js替代marquee实现图片无缝滚动可能大家都碰到过,当marquee中滚动的是图片的时候,滚到终点的时候直接就跳回到起点了,而不像文字那样可以无缝滚动,下面介绍的是通过js来实现图片的无缝滚动。
先了解一下下面这几个属性:innerHTML: 设置或获取位于对象起始和结束标签内的HTMLscrollHeight: 获取对象的滚动高度。
scrollLeft: 设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离scrollTop: 设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离scrollWidth: 获取对象的滚动宽度offsetHeight: 获取对象相对于版面或由父坐标offsetParent 属性指定的父坐标的高度offsetLeft: 获取对象相对于版面或由offsetParent 属性指定的父坐标的计算左侧位置offsetTop: 获取对象相对于版面或由offsetTop 属性指定的父坐标的计算顶端位置offsetWidth: 获取对象相对于版面或由父坐标offsetParent 属性指定的父坐标的宽度-----------------------------------------------------------------------图片向上无缝滚动<style type="text/css"><!--#demo {background: #FFF;overflow:hidden;border: 1px dashed #CCC;height: 100px;text-align: center;float: left;}#demo img {border: 3px solid #F2F2F2;display: block;}--></style>向上滚动<div id="demo"><div id="demo1"><a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a><a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a><a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a><a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a><a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a><div id="demo2"></div></div><script><!--var speed=10; //数字越大速度越慢var tab=document.getElementById("demo");var tab1=document.getElementById("demo1");var tab2=document.getElementById("demo2");tab2.innerHTML=tab1.innerHTML; //克隆demo1为demo2function Marquee(){if(tab2.offsetTop-tab.scrollTop<=0)//当滚动至demo1与demo2交界时tab.scrollTop-=tab1.offsetHeight //demo跳到最顶端else{tab.scrollTop++}}var MyMar=setInterval(Marquee,speed);tab.onmouseover=function() {clearInterval(MyMar)};//鼠标移上时清除定时器达到滚动停止的目的tab.onmouseout=function() {MyMar=setInterval(Marquee,speed)};//鼠标移开时重设定时器--></script>------------------------------------------------------------图片向下无缝滚动<style type="text/css"><!--#demo {background: #FFF;overflow:hidden;border: 1px dashed #CCC;height: 100px;text-align: center;float: left;}#demo img {border: 3px solid #F2F2F2;display: block;}-->向下滚动<div id="demo"><div id="demo1"><a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a><a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a><a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a><a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a><a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a></div><div id="demo2"></div></div><script><!--var speed=10; //数字越大速度越慢var tab=document.getElementById("demo");var tab1=document.getElementById("demo1");var tab2=document.getElementById("demo2");tab2.innerHTML=tab1.innerHTML; //克隆demo1为demo2tab.scrollTop=tab.scrollHeightfunction Marquee(){if(tab1.offsetTop-tab.scrollTop>=0)//当滚动至demo1与demo2交界时tab.scrollTop+=tab2.offsetHeight //demo跳到最顶端else{tab.scrollTop--}}var MyMar=setInterval(Marquee,speed);tab.onmouseover=function() {clearInterval(MyMar)};//鼠标移上时清除定时器达到滚动停止的目的tab.onmouseout=function() {MyMar=setInterval(Marquee,speed)};//鼠标移开时重设定时器--></script>--------------------------------------------------------图片向左无缝滚动<style type="text/css"><!--#demo {background: #FFF;overflow:hidden;border: 1px dashed #CCC;width: 500px;}#demo img {border: 3px solid #F2F2F2;}#indemo {float: left;width: 800%;}#demo1 {float: left;}#demo2 {float: left;}--></style>向左滚动<div id="demo"><div id="indemo"><div id="demo1"><a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a> <a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a> <a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a> <a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a> <a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a> <a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a> </div><div id="demo2"></div></div></div><script><!--var speed=10; //数字越大速度越慢var tab=document.getElementById("demo");var tab1=document.getElementById("demo1");var tab2=document.getElementById("demo2");tab2.innerHTML=tab1.innerHTML;function Marquee(){if(tab2.offsetWidth-tab.scrollLeft<=0)tab.scrollLeft-=tab1.offsetWidthelse{tab.scrollLeft++;}}var MyMar=setInterval(Marquee,speed);tab.onmouseover=function() {clearInterval(MyMar)};tab.onmouseout=function() {MyMar=setInterval(Marquee,speed)};--></script>------------------------------------------------------图片向右无缝滚动<style type="text/css"><!--#demo {background: #FFF;overflow:hidden;border: 1px dashed #CCC;width: 500px;}#demo img {border: 3px solid #F2F2F2;}#indemo {float: left;width: 800%;}#demo1 {float: left;}#demo2 {float: left;}--></style>向右滚动<div id="demo"><div id="indemo"><div id="demo1"><a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a> <a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a> <a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a> <a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a><a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a> <a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a> </div><div id="demo2"></div></div></div><script><!--var speed=10; //数字越大速度越慢var tab=document.getElementById("demo");var tab1=document.getElementById("demo1");var tab2=document.getElementById("demo2");tab2.innerHTML=tab1.innerHTML;function Marquee(){if(tab.scrollLeft<=0)tab.scrollLeft+=tab2.offsetWidthelse{tab.scrollLeft--;}}var MyMar=setInterval(Marquee,speed);tab.onmouseover=function() {clearInterval(MyMar)};tab.onmouseout=function() {MyMar=setInterval(Marquee,speed)};--></script>。
原生JS实现各个方向无缝滚动

原生JS实现各个方向无缝滚动思路:1.创建一个容器,用于显示内容,并设置其样式属性;2.将内容元素复制一份,插入到容器的后面,以实现无缝滚动的效果;3. 通过设置定时器,不断改变容器的left或top属性值,从而实现滚动效果;4.监听鼠标移入和移出事件,当鼠标移入时暂停滚动,移出时恢复滚动;5.监听窗口大小改变事件,自适应调整容器和内容元素的位置。
具体实现如下:HTML结构:```html<div class="container"><div class="content"><!--内容元素--></div></div>```CSS样式:```css.containerposition: relative;overflow: hidden;width: 500px; /* 容器宽度 */height: 300px; /* 容器高度 */.contentposition: absolute;white-space: nowrap;/*水平方向滚动*//* left: 0; *//*垂直方向滚动*//* top: 0; */```JS代码:```javascriptwindow.onload = functiovar container = document.querySelector('.container');var content = document.querySelector('.content');var contentClone = content.cloneNode(true); // 复制内容元素container.appendChild(contentClone); // 将复制的内容元素插入容器中var speed = 1; // 滚动速度,自定义var direction = 'horizontal'; // 滚动方向,水平或垂直,自定义//滚动函数function scrolif (direction === 'horizontal')//水平方向滚动if (container.scrollLeft >= content.offsetWidth)container.scrollLeft = 0;} elsecontainer.scrollLeft++;}} else if (direction === 'vertical')//垂直方向滚动if (container.scrollTop >= content.offsetHeight)container.scrollTop = 0;} elsecontainer.scrollTop++;}}}//启动滚动//鼠标移入暂停滚动,移出恢复滚动container.onmouseover = functio};container.onmouseout = functio};//监听窗口大小改变事件,自适应调整容器和内容元素的位置window.onresize = functioif (direction === 'horizontal')container.scrollLeft = 0;container.style.width = container.offsetWidth + 'px'; content.style.width = content.offsetWidth * 2 + 'px'; } else if (direction === 'vertical')container.scrollTop = 0;container.style.height = container.offsetHeight + 'px';content.style.height = content.offsetHeight * 2 + 'px';}};};```以上就是使用原生JS实现各个方向无缝滚动的方法,通过定时器和DOM操作来实现滚动效果,并通过事件监听来实现暂停和恢复滚动的功能,最后在窗口大小改变时可以自适应调整容器和内容元素的位置。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-trans itional.dtd"><html xmlns="/1999/xhtml"><head></head><body><!--向下滚动代码开始--><div id="colee" style="overflow:hidden;height:253px;width:410 px;"><div id="colee1"><p><img src=""></p><p><img src=""></p><p><img src=""></p><p><img src=""></p><p><img src=""></p><p><img src=""></p><p><img src=""></p><p><img src=""></p><p><img src=""></p></div><div id="colee2"></div></div><script>var speed=30;var colee2=document.getElementById("colee2"); var colee1=document.getElementById("colee1"); var colee=document.getElementById("colee"); colee2.innerHTML=colee1.innerHTML; //克隆colee1为colee2function Marquee1(){//当滚动至colee1与colee2交界时if(colee2.offsetTop-colee.scrollTop<=0){colee.scrollTop-=colee1.offsetHeight; //colee 跳到最顶端}else{colee.scrollTop++}}var MyMar1=setInterval(Marquee1,speed)//设置定时器//鼠标移上时清除定时器达到滚动停止的目的colee.onmouseover=function(){clearInterval(MyMar1)}//鼠标移开时重设定时器colee.onmouseout=function(){MyMar1=setInterva l(Marquee1,speed)}</script><!--向上滚动代码结束--><br><!--下面是向下滚动代码--><div id="colee_bottom" style="overflow:hidden;height:253px;width:410 px;"><div id="colee_bottom1"><p><imgsrc="/jscss/demoimg/200907/bg3.jpg"></p><p><imgsrc="/jscss/demoimg/200907/bg3.jpg"></p> <p><imgsrc="/jscss/demoimg/200907/bg3.jpg"></p> <p><imgsrc="/jscss/demoimg/200907/bg3.jpg"></p> <p><imgsrc="/jscss/demoimg/200907/bg3.jpg"></p> <p><imgsrc="/jscss/demoimg/200907/bg3.jpg"></p> <p><imgsrc="/jscss/demoimg/200907/bg3.jpg"></p> <p><imgsrc="/jscss/demoimg/200907/bg3.jpg"></p> <p><imgsrc="/jscss/demoimg/200907/bg3.jpg"></p> </div><div id="colee_bottom2"></div></div><script>var speed=30varcolee_bottom2=document.getElementById("colee_ bottom2");varcolee_bottom1=document.getElementById("colee_ bottom1");varcolee_bottom=document.getElementById("colee_b ottom");colee_bottom2.innerHTML=colee_bottom1.innerHT MLcolee_bottom.scrollTop=colee_bottom.scrollHei ghtfunction Marquee2(){if(colee_bottom1.offsetTop-colee_bottom.scrol lTop>=0)colee_bottom.scrollTop+=colee_bottom2.offsetH eightelse{colee_bottom.scrollTop--}}var MyMar2=setInterval(Marquee2,speed)colee_bottom.onmouseover=function() {clearInterval(MyMar2)}colee_bottom.onmouseout=function(){MyMar2=setInterval(Marquee2,speed)}</script><!--向下滚动代码结束--><br><!--下面是向左滚动代码--><div id="colee_left" style="overflow:hidden;width:100px;"><table cellpadding="0" cellspacing="0" border="0"><tr><td id="colee_left1" valign="top" align="center"><table cellpadding="2" cellspacing="0" border="0"><tr align="center"><td><p><imgsrc="/jscss/demoimg/200907/bg3.jpg"></p></td> <td><p><imgsrc="/jscss/demoimg/200907/bg3.jpg"></p></td> <td><p><imgsrc="/jscss/demoimg/200907/bg3.jpg"></p></td> <td><p><imgsrc="/jscss/demoimg/200907/bg3.jpg"></p></td> <td><p><imgsrc="/jscss/demoimg/200907/bg3.jpg"></p></td> <td><p><imgsrc="/jscss/demoimg/200907/bg3.jpg"></p></td> <td><p><imgsrc="/jscss/demoimg/200907/bg3.jpg"></p></td> </tr></table></td><td id="colee_left2" valign="top"></td></tr></table></div><script>//使用div时,请保证colee_left2与colee_left1是在同一行上.var speed=30//速度数值越大速度越慢varcolee_left2=document.getElementById("colee_le ft2");varcolee_left1=document.getElementById("colee_le ft1");varcolee_left=document.getElementById("colee_lef t");colee_left2.innerHTML=colee_left1.innerHTML function Marquee3(){if(colee_left2.offsetWidth-colee_left.scrollL eft<=0)//offsetWidth 是对象的可见宽度colee_left.scrollLeft-=colee_left1.offsetWidt h//scrollWidth 是对象的实际内容的宽,不包边线宽度else{colee_left.scrollLeft++}}var MyMar3=setInterval(Marquee3,speed)colee_left.onmouseover=function() {clearInterval(MyMar3)}colee_left.onmouseout=function(){MyMar3=setInterval(Marquee3,speed)}</script><!--向左滚动代码结束--><br><!--下面是向右滚动代码--><div id="colee_right" style="overflow:hidden;width:100px;"><table cellpadding="0" cellspacing="0"border="0"><tr><td id="colee_right1" valign="top" align="center"><table cellpadding="2" cellspacing="0" border="0"><tr align="center"><td><p><imgsrc="/jscss/demoimg/200907/bg3.jpg"></p></td> <td><p><imgsrc="/jscss/demoimg/200907/bg3.jpg"></p></td> <td><p><imgsrc="/jscss/demoimg/200907/bg3.jpg"></p></td> <td><p><imgsrc="/jscss/demoimg/200907/bg3.jpg"></p></td> <td><p><imgsrc="/jscss/demoimg/200907/bg3.jpg"></p></td> </tr></table></td><td id="colee_right2" valign="top"></td></tr></table></div><script>var speed=30//速度数值越大速度越慢varcolee_right2=document.getElementById("colee_r ight2");varcolee_right1=document.getElementById("colee_r ight1");varcolee_right=document.getElementById("colee_ri ght");colee_right2.innerHTML=colee_right1.innerHTML function Marquee4(){if(colee_right.scrollLeft<=0)colee_right.scrollLeft+=colee_right2.offsetWi dthelse{colee_right.scrollLeft--}}var MyMar4=setInterval(Marquee4,speed)colee_right.onmouseover=function() {clearInterval(MyMar4)}colee_right.onmouseout=function() {MyMar4=setInterval(Marquee4,speed)} </script><!--向右滚动代码结束--></body></html>。
