图片左右滚动代码
鼠标点击按钮图片切换+自动切换+左右按钮点击切换效果

鼠标点击按钮图片切换+自动切换+左右按钮点击切换效果上一次在我的文库中分享了点击按钮,图片左右切换轮播效果代码,今天主要是分享【鼠标点击按钮,图片进行切换+图片自动切换+点击左右按钮图片进行切换的三种效果的组合代码】。
最后的效果如下:Html代码部分:<!doctype html><html lang="en"><head><meta charset="UTF-8"><meta name="Generator" content="EditPlus®"><meta name="Author" content=""><meta name="Keywords" content=""><meta name="Description" content=""><title>图片轮播效果制作</title><link rel="stylesheet" type="text/css" href="css/style.css"><script type="text/javascript" src="js/jquery.js"></script><script type="text/javascript" src="js/style.js"></script></head><body><div class="banner"><ul class="pic"><li><a href="#"><img src="images/1.jpg" alt="美女" width="350" height="495"></a></li><li><a href="#"><img src="images/2.jpg" alt="美女" width="350" height="495"></a></li><li><a href="#"><img src="images/3.jpg" alt="美女" width="350" height="495"></a></li><li><a href="#"><img src="images/4.jpg" alt="美女" width="350" height="495"></a></li><li><a href="#"><img src="images/5.jpg" alt="美女" width="350" height="495"></a></li></ul><ul class="anniu"><li class="on"></li><li></li><li></li><li></li><li></li></ul><ul class="lr"><li class="pre"><a href="#"> < </a></li><li class="next"><a href="#"> > </a></li></ul></div></body></html>Css代码部分:*{margin:0px;padding:0px}li{list-style:none}a{text-decoration:none}img{border:0px}.banner{width:350px;height:495px;margin:100px auto;position:relative;overflow:hidden}.banner .pic{width:9999px;height:495px}.banner .pic li{width:350px;height:495px;float:left}.banner .anniu{width:100px;height:16px;position:absolute;left:165px;top:470px}.banner .anniu li{width:16px;height:16px;background:white;float:left;margin:2px;display:inline; cursor:pointer;border-radius:100%}.banner .anniu li.on{background:red}.banner .lr{width:350px;height:50px;position:absolute;top:250px;display:none}.banner .lr a{color:white}.banner .lr .pre{width:20px;height:50px;float:left;background:none repeat scroll 0px 0px rgba(1, 0, 0, 0.6);text-align:center;line-height:50px;cursor:pointer}.banner .lr .next{width:20px;height:50px;float:right;background:none repeat scroll 0px 0px rgba(1, 0, 0, 0.6);text-align:center;line-height:50px;cursor:pointer}Javascript代码部分:$(function(){//鼠标滑过banner,左右按钮进行显示和隐藏$(".banner").hover(function(){$(".lr").show();},function(){$(".lr").hide();});//点击下面的小按钮,图片进行左右切换效果$(".anniu li").click(function(){$(this).addClass("on").siblings().removeClass("on");var num=$(this).index();$(".pic").animate({marginLeft:-350*num},"slow");});//图片自动轮播效果var a=0;var automatic=setInterval(function(){a++;a=a%5;$(".pic").animate({marginLeft:-350*a},"slow");$(".anniu li").eq(a).addClass("on").siblings().removeClass("on");},6000);//点击左右按钮,图片进行切换效果$(".pre").click(function(){a--;a=(a+5)%5;$(".pic").animate({marginLeft:-350*a},"slow");$(".anniu li").eq(a).addClass("on").siblings().removeClass("on");});$(".next").click(function(){a++;a=a%5;$(".pic").animate({marginLeft:-350*a},"slow");$(".anniu li").eq(a).addClass("on").siblings().removeClass("on");});});。
图片滚动特效代码

图片滚动特效代码图片滚动特效代码注意: 各参数详解:(1)scrollAmount。
它表示速度,值越大速度越快。
如果没有它,默认为6,建议设为1~3比较好。
(2)width和height,表示滚动区域的大小,width是宽度,height是高度。
特别是在做垂直滚动的时候,一定要设height 的值。
(3)direction。
表示滚动的方向,默认为从右向左:←←←。
可选的值有right、down、up。
滚动方向分别为:right表示→→→,up表示↑,down表示↓。
(4)scrollDelay,这也是用来控制速度的,默认为90,值越大,速度越慢。
通常scrollDelay是不需要设置的。
(5)behavior。
用它来控制属性,默认为循环滚动,可选的值有alternate(交替滚动)、slide(幻灯片效果,指的是滚动一次,然后停止滚动)(6)蓝色地方是图片地址,可以换上自己喜欢的图片。
1.图片向上循环滚动代码:<CENTER><MARQUEE width=220 scrollAmount=3 height=275 direction=up><A><IMG height=275 src="图片地址"width=220></A><A><IMG height=275 src="图片地址"width=220></A><A><IMG height=275 src="图片地址"width=220></A></MARQUEE></CENTER>效果:2.图片向下循环滚动代码:<CENTER><MARQUEE width=220 scrollAmount=3 height=275 direction=down><A><IMG height=275 src="图片地址"width=220></A><A><IMG height=275 src="图片地址"width=220></A><A><IMG height=275 src="图片地址"width=220></A></MARQUEE></CENTER>效果:3.图片向左循环滚动代码:<CENTER><MARQUEE width=220 scrollAmount=3 height=275> <A><IMG height=275 src="图片地址"width=220></A><A><IMG height=275 src="图片地址"width=220></A><A><IMG height=275 src="图片地址"width=220></A></MARQUEE></CENTER>效果:4.图片向右循环滚动代码:<CENTER><MARQUEE width=220 scrollAmount=3 height=275 direction=right><A><IMG height=275 src="图片地址"width=220></A><A><IMG height=275 src="图片地址"width=220></A><A><IMG height=275 src="图片地址"width=220></A></MARQUEE></CENTER>效果:5.图片来回滚动代码:<CENTER><MARQUEE width=380 scrollAmount=3 height=275 behavior="alternate"><A><IMG height=275 src="图片地址"width=220></A><A><IMG height=275 src="图片地址"width=220></A><A><IMG height=275 src="图片地址"width=220></A></MARQUEE></CENTER>效果:以上五种图片滚动效果代码说明:1.“width=380”表示滚动的宽度范围,数值可以按自己喜欢的调整2.“height=275”表示滚动的高度范围,数值可以随意调整3.“scrollAmount=3”表示滚度速度为3,1到3为最佳数值,默认为64.“height=275”表示图片的高度为275(建议按自己喜欢的图片高度调整)5.“width=220”表示图片的宽度为220(建议按自己喜欢的图片宽度调整)6.“图片地址”表示图片的属性地址粘贴处(因本人太懒,所以所有的滚动图片都只用一张代替;(*^__^*),当然,每个“图片地址”都可以换上不同的图片地址,效果会更好。
图片左右循环连续滚动代码,解决marquee的留白问题

图片左右循环连续滚动代码,解决marquee的留白问题向上:<div id=demo style="overflow:hidden; width:128px; heig ht:300px;"><div id=demo1><img src="1.gif"><br><img src="2.gif"><br><img src="3.gif"><br><img src="1.gif"><br><img src="2.gif"><br><img src="3.gif"><br><img src="1.gif"><br><img src="2.gif"><br><img src="3.gif"><br><img src="1.gif"><br><img src="2.gif"><br><img src="3.gif"><br></div><div id=demo2></div></div><script language="javascript">var speed=30demo2.innerHTML=demo1.innerHTMLfunction Marquee(){if(demo2.offsetTop-demo.scrollT op<=0)demo.scrollTop-=demo1.offsetHeightelse{demo.scrollTop++}}var MyMar=setInterval(Marquee,speed)demo.onmouseover=function(){clearInterval(MyMar)}demo.onmouseout=function(){MyMar=setInterval(Marquee ,speed)}</script>====================================== ========================================= ============向下:<div id=demo style="overflow:hidden; width:128px; heig ht:300px;"><div id=demo1><img src="1.gif"><br><img src="2.gif"><br><img src="3.gif"><br><img src="1.gif"><br><img src="2.gif"><br><img src="3.gif"><br><img src="1.gif"><br><img src="2.gif"><br><img src="3.gif"><br><img src="1.gif"><br><img src="2.gif"><br><img src="3.gif"><br><img src="1.gif"><br><img src="2.gif"><br><img src="3.gif"><br><img src="1.gif"><br><img src="2.gif"><br><img src="3.gif"><br><img src="1.gif"><br><img src="2.gif"><br><img src="3.gif"><br><img src="1.gif"><br><img src="2.gif"><br><img src="3.gif"><br><img src="1.gif"><br><img src="2.gif"><br><img src="3.gif"><br></div><div id=demo2></div></div><script language="javascript">var speed=30demo2.innerHTML=demo1.innerHTMLdemo.scrollTop=demo.scrollHeightfunction Marquee(){if(demo1.offsetTop-demo.scrollT op>=0)demo.scrollTop+=demo2.offsetHeightelse{demo.scrollTop--}}var MyMar=setInterval(Marquee,speed)demo.onmouseover=function(){clearInterval(MyMar)}demo.onmouseout=function(){MyMar=setInterval(Marquee ,speed)}</script>====================================== ========================================= ============向左:<div id=demo style="overflow:hidden;height:100px;width: 800px;"><table align=left cellpadding=0 cellspace=0 border=0> <tr><td id=demo1 valign=top ><img src="1.gif"width="200"><img src="2.gif" width="200" ><img src="3.gif" width="200" ><img src="4.gif" width="200"><img src="5.gif" width="200" ><img src="6.gif " width="200" ></td><td id=demo2 valign=top ></td></tr></table></div><script>var speed=10demo2.innerHTML=demo1.innerHTMLfunction Marquee(){if(demo2.offsetWidth-demo.scrollLeft<=0)demo.scrollLeft-=demo1.offsetWidthelse{demo.scrollLeft++}}var MyMar=setInterval(Marquee,speed)demo.onmouseover=function(){clearInterval(MyMar)}demo.onmouseout=function(){MyMar=setInterval(Marquee,speed)}</script>====================================== ============================================向右:<div id=demo style="overflow:hidden;height:100px;width: 300px;"><table align=left cellpadding=0 cellspace=0 border=0> <tr><td id=demo1 valign=top><img src="1.gif"><img src="2.gif"><img src="3.gif"><img src="4.gif"><img src="5.gif"> <img src="6.gif"></td><td id=demo2 valign=top></td></tr></table></div><script>var speed=30demo2.innerHTML=demo1.innerHTMLdemo.scrollLeft=demo.scrollWidthfunction Marquee(){if(demo.scrollLeft<=0)demo.scrollLeft+=demo2.offsetWidthelse{demo.scrollLeft--}}var MyMar=setInterval(Marquee,speed)demo.onmouseover=function() {clearInterval(MyMar)}demo.onmouseout=function() {MyMar=setInterval(Marque e,speed)}</script>====================================== ========================================= =============在实现左右循环滚动时,请注意设置最外层的width属性的值,一般为2:1的比例,试试看,如果设置不合适,可以看到图片,但不会滚动!!。
html图片轮播代码

<div style="position:relative; top:-50px; left:240px;">
<a href="javascript:show(1)"><span id="I1" style="width:18px; text-align:left; background:gray">1</span></a>
else
{document.getElementById('pic'+i).style.display='none'; document.getElementById('I'+i).style.backgroundColor='gray'axIndex)
}
for(var i=1;i<(maxIndex+1);i++){
if(i==nowIndex)
{document.getElementById('pic'+nowIndex).style.display=''; document.getElementById('I'+nowIndex).style.backgroundColor='red';}
<table cellpadding="0" cellspacing="0" border="0">
<tr><td id="butong_net_left1" valign="top" align="center">
div实现向左右无缝滚动图片效果(跑马灯)

div实现向左右无缝滚动图片效果(跑马灯)div实现向左右无缝滚动图片效果(跑马灯)div+css学习笔记22(用div实现向左无缝滚动图片效果)JavaScript实现走马灯效果[无缝连接、循环滚动] 无缝跑马灯效果以下代码在IE6、Firefox+Win2k环境下测试通过网页走马灯连续循环滚动废话少说,代码贴出来:<div id="imgmarquee" style="OVERFLOW: hidden; WIDTH: 580px; align: left; background-color:#0099CC;"> <div style="width:1200px"><!--id="marquePic1"里面的宽度一定要大于id="imgmarquee"的宽度才能看到效果width:600px;>WIDTH: 580px;大的div宽度要为span的两倍才可以,不然会换行width:1200px zdz的作品,流风的作品--> <span id="marquePic1"style="width:600px; background-color:#990033;"><img src="../images/dialog/4.gif" /> <imgsrc="../images/dialog/4.gif" /> <imgsrc="../images/dialog/4.gif" /> <imgsrc="../images/dialog/4.gif" /> <imgsrc="../images/dialog/4.gif" /> <imgsrc="../images/dialog/4.gif" /> <imgsrc="../images/dialog/4.gif" /> <imgsrc="../images/dialog/4.gif" /> </span><span id="marquePic2"style="width:600px;background-color:#990033;"></sp an> </div></div> <scripttype="text/javascript"> var imgmarquee = document.getElementById('imgmarquee');var marquePic2 = document.getElementById('marquePic2');var marquePic1 = document.getElementById('marquePic1');var speed=10;//控制移动的速度,数越大越慢marquePic2.innerHTML=marquePic1.innerHTML;//把marquePic1的内容复制到marquePic2里面function Marquee(){ if(imgmarquee.scrollLeft>=marquePic1.scro llWidth){ imgmarquee.scrollLeft=0;}else{ //demo.scrollLeft+ +; imgmarquee.scrollLeft++; }} varmarqueetemp=setInterval(Marquee,speed); imgmarquee.onmouseover=function(){clearInterval(marqueetemp)} //鼠标移到上面停止并清除计数imgmarquee.onmouseout=function(){marqueetemp=setInterval(Marquee,speed)} //鼠标离开重新计数</script>------------参考资料(向右,向上,向下代码同理,只是控制的js不同而已,把下面的id改成对应的就ok了)------------向右------------<scriptlanguage="javascript"type="text/javascript"><!--var demo = document.getElementById("demo");var demo1 = document.getElementById("demo1");var demo2 = document.getElementById("demo2");var speed=10; //数值越大滚动速度越慢demo2.innerHTML =demo1.innerHTML;demo.scrollLeft =demo.scrollWidth;functionMarquee(){ if(demo.scrollLeft<=0)demo.scrollLeft+=demo2.offsetWidthelse{ demo.scrollLeft-- }}var MyMar = setInterval(Marquee,speed)demo.onmouseover = function(){clearInterval(MyMar)}demo.onmouseout = function(){MyMar =setInterval(Marquee,speed)}--></script>-------------向下-------------<scriptlanguage="javascript"type="text/javascript"><!--var demo = document.getElementById("demo");var demo1 = document.getElementById("demo1");var demo2 = document.getElementById("demo2");var speed=10; //数值越大滚动速度越慢demo2.innerHTML =demo1.innerHTML;demo.scrollTop =demo.scrollHeight;functionMarquee(){ if(demo1.offsetTop-demo.scrollTop>=0) demo.scrollTop+=demo2.offsetHeightelse{ demo.scrollTop-- }}var MyMar = setInterval(Marquee,speed);demo.onmouseover = function(){clearInterval(MyMar)}demo.onmouseout = function(){MyMar =setInterval(Marquee,speed)}--></script>-----------向上-----------<script language="javascript"type="text/javascript"><!--var demo = document.getElementById("demo");var demo1 = document.getElementById("demo1");var demo2 = document.getElementById("demo2");var speed=10; //滚动速度值,值越大速度越慢demo2.innerHTML =demo1.innerHTML //克隆demo2为demo1function Marquee(){ if(demo2.offsetT op-demo.scrollT op<=0) //当滚动至demo1与demo2交界时demo.scrollTop-=demo1.offsetHeight //demo跳到最顶端else{ demo.scrollTop++ }}var MyMar = setInterval(Marquee,speed); //设置定时器demo.onmouseover = function(){clearInterval(MyMar)}//鼠标经过时清除定时器达到滚动停止的目的demo.onmouseout = function(){MyMar =setInterval(Marquee,speed)} //鼠标移开时重设定时器--></script><DIV id=demo_1 style="OVERFLOW: hidden; HEIGHT: 136px"><DIV id=demo1_1><div id=gleft><a href=""><img src="" border="0" width=150 height="120"/></a></div><div id=gleft><a href=""><img src="" border="0" width=150 height="120"/></a></div><div id=gleft><a href=""><img src="" border="0" width=150 height="120"/></a></div><div id=gleft><a href=""><img src="" border="0" width=150 height="120"/></a></div></DIV><DIV id=demo2_1></DIV></DIV><SCRIPT>var speed=25demo2.innerHTML=demo1.innerHTMLfunction Marquee(){if(demo2.offsetWidth-demo.scrollLeft<=0)demo.scrollLeft-=demo1.offsetWidthelse{demo.scrollLeft++}}var MyMar=setInterval(Marquee,speed)demo.onmouseover=function() {clearInterval(MyMar)} demo.onmouseout=function(){MyMar=setInterval(Marquee,speed)} </SCRIPT> 其中<div id=gleft>这里的gleft的样式你自己定义下就OK 了。
利用HTML自带的图片滚动标签实现效果

1、一般方式<MARQUEE onmouseover=stop() onmouseout=start() scrollAmount=3 loop=infinite deplay="0"><IMG src="第一张图片地址" ><IMG src="第二张图片地址"></MARQUEE>注释:1) scrollAmount。
它表示速度,值越大速度越快。
2) 加入onmouseover=stop() onmouseout=start()代码,鼠标指向循环文字图片时他们会停止滚动,鼠标离开时继续滚动。
2、水平滚动和垂直滚动(1)图片从右到左滚动<MARQUEE width=宽height=高onmouseover=stop() onmouseout=start() scrollAmount=速度loop=infinite deplay="0"><img src="图片地址"><img src="图片地址">···</MARQUEE>(2)图片从下到上滚动<marquee behavior="scroll" direction=up width="宽" height="高" scrollamount="5" onmouseout="this.start()"><img src="图片网址"><img src="图片网址">···</marquee>3、给滚动图片加超链接用<a href=>和</a>把<img>包围,并且img必须设border=0,否则图片会出现边框。
最简单的JavaScript图片轮播代码(两种方法)

最简单的JavaScript图片轮播代码(两种方法)通过改变每个图片的opacity属性:素材图片:代码一:最简单的轮播广告代码二:第二步,布局好一个DIV,如:上一张下一张第三步,就到了写CSS的时候了.下面的CSS懂基础的人都看得懂.#croll{width:100%;height:180p;background-color:white;poition:relative;border-bottom:1polidgray;}、、这里是给整个大的DIV设定属性.#crollul{height:180p;lit-tyle:none;}、、DIV下的UL属性.#crollulli{width:100%;height:180p;margin:0p;padding:0p;dipla y:none;}、、DIV下的UL下的LI属性.注意:diplay:none;因为要将所有的li隐藏了先.当点击的时候在显示出来.。
ubl{poition:abolute;bottom:20p;left:40%;width:80p;height:20p;lin e-height:20p;tet-align:center;font-ize:16p;font-weight:bold;curor:pointer;}、、上一张按钮的属性.注意一个绝对定位.。
ubr{poition:abolute;bottom:20p;right:40%;width:80p;height:20p;line-height:20p;tet-align:center;font-ize:16p;font-weight:bold;curor:pointer;}、、下一张按钮的属性.注意一个绝对定位.。
ubr:hover{background:yellow;border-radiu:10p;}。
ubl:hover{background:yellow;border-radiu:10p;}、、以上两个hover是鼠标经过的效果.第四步,就是jquery代码了!也很简单.先将代码看一遍,你就会用了!四步轻松搞定一个简单的轮!。
如何制作滚动图片和滚动文字

如何制作滚动图片和滚动文字用HTML的<marquee>活动字幕标记所需的代码最少,且能以较少下载时间换来不错的效果。
该标记语法格式如下:<marquee align=left/center/right/top/bottom bgcolor=#n direction=left/right/up/down behavior=type height=n hspace=n scrollamount=n Scrolldelay=n width=n VSpace=n loop=n>字幕内容</marquee>各参数详解:1、Align:是设定活动字幕水平对齐的,分左(left),中(center),右(right);Valign:是设定活动字幕垂直对齐的,分顶(top),中(middle),底(bottom).2、Bgcolor:用于设定活动字幕的背景颜色,一般是十六进制数。
3、Direction:用于设定活动字幕的滚动方向向左、向右、向上、向下。
4、Behavior。
用它来控制滚动方式,默认为scroll(从一端到另一端循环滚动),可选的值还有alternate(在两端之间来回滚动)、slide(幻灯片效果,从一端到另一端滚动一次,然后停止滚动)5、Height和Width:设定滚动区域的高度和宽度.(特别在制作垂直滚动时,一定要设height的值)6、Hspace和vspace:分别用于设定滚动字幕的左右边框和上下边框的宽度。
7、Scrollamount:用于设定活动字幕的滚动速度,值越大速度越快。
默认为6,建议设为1~3比较好。
8、Scrolldelay:用于设定滚动两次之间的延迟时间。
默认为90,值越大,速度越慢。
通常scrollDelay是不需要设置的。
9、Loop:用于设定滚动的次数,当loop=-1表示一直滚动下去,直到页面更新。
10、每行字的前后可以分别用<FONT color=#990066 size=4 face=隶书>和</FONT>的格式定义每行字的颜色,大小和字体,如果哪项不需要的话,把代码去掉就行。
HTML5轮播图全代码

HTML5轮播图全代码轮播图原理⼤概是这样的,假定三张图⽚需要做轮播效果,⾸先需要将这三张图⽚并列放置,然后将这个整体并列向左移动,每当⼀张图⽚完整的从显⽰框⾛出,则将这张图⽚放置到最后⾯,循环往复就可以实现图⽚向左(或⼀个⽅向)移动。
然后,需要有两个定时器,⼀个定时器A控制三张图⽚整体左移速度,另⼀个定时器B控制每当⼀张完整的图⽚⾛进这个显⽰框就等待⼀到两秒得到更好的⽤户体验。
我这⾥⽤三个div框当作轮播图来演⽰。
在html的body中添加⼀个div作为显⽰框,然后在这个div内部添加三个⼦div作为图⽚显⽰。
代码如下:<div id="box"><div id="red" class="slide"></div><div id="green" class="slide"></div><div id="blue" class="slide"></div></div>头部添加css样式:此时⽹页中应该是有⼀个⿊⾊显⽰框div,内部有红、绿、蓝三个div框,三个框从上到下排列。
第⼀步,需要将三张图⽚都并列显⽰。
要实现将div挪动,且div⽐较⽅便控制每时每刻的位置(移动),只能使⽤相对定位,且为⽅便,三个⼦div位置移动应该是相对box,所以box应该作为相对的参照点。
分别为box和slide代码添加position属性:#box{width:100px;height:100px;border:1px solid black;position:relative;}.slide{width:100px;height:100px;position:absolute;}为整个页⾯添加onload加载完成事件,当浏览器打开并加载完并⾃动执⾏事件中的代码块。
网站图片特效

/autocad/cadlxt/填写标题填写标题填写标题<imgsrc=/%CB%D5%D1%EF%B8%FB%B7%F2/pic/item/37e7f844f 7dfab72cffca394.jpg></MARQUEE><MARQUEE behavior=alternate direction=up height=250 width=120><imgsrc=/%CB%D5%D1%EF%B8%FB%B7%F2/pic/item/37e7f844f 7dfab72cffca394.jpg></MARQUEE><MARQUEE behavior=alternate direction=up height=200 width=120><imgsrc=/%CB%D5%D1%EF%B8%FB%B7%F2/pic/item/37e7f844f 7dfab72cffca394.jpg></MARQUEE><MARQUEE behavior=alternate direction=up height=250 width=120>4、图片在方框里飘动飞吻代码:<table width="450" border="0" align="center"><tr><td><div align="center" >飞吻(标题)</div></td></tr></table><table align=center border=0 bordercolor="#" width=450 height=250><tdbackground=/%CB%D5%D1%EF%B8%FB%B7%F2/pic/item/7 3e036305e31364cebc4afbb.jpg><marquee behavior=alternate scrollamount=3 direction=down width=445 height=245><marquee behavior=alternate scrollamount=3 width=450><font color=red size=6><imgsrc=/%CB%D5%D1%EF%B8%FB%B7%F2/pic/item/d507e419c383bf5334fa4145.jpg></font></marquee></marquee></td></table>5、图片百叶窗式滚动填写标题填写标题填写标题代码:<table width="400" border="0" align="center"><tr><td><div align="center" >填写标题填写标题填写标题</div></td></tr></table><br><TABLE cellSpacing=0 cellPadding=0 width="90%" align=center border=0><TBODY><TR><TD align=middle><MARQUEE scrollAmount=5 scrollDelay=50 direction=right width=150><IMGsrc="/%CB%D5%D1%EF%B8%FB%B7%F2/pic/item/35737a2b e07f096d5343c1f9.jpg"></MARQUEE></TD><TD align=middle><MARQUEE scrollAmount=5 scrollDelay=50 direction=right width=150><IMGsrc="/%CB%D5%D1%EF%B8%FB%B7%F2/pic/item/35737a2b e07f096d5343c1f9.jpg"></MARQUEE></TD><TD align=middle><MARQUEE scrollAmount=5 scrollDelay=50 direction=right width=150><IMGsrc="/%CB%D5%D1%EF%B8%FB%B7%F2/pic/item/35737a2b e07f096d5343c1f9.jpg"></MARQUEE></TD><TD align=middle><MARQUEE scrollAmount=5 scrollDelay=50 width=150><IMGsrc="/%CB%D5%D1%EF%B8%FB%B7%F2/pic/item/35737a2b e07f096d5343c1f9.jpg"></MARQUEE></TD><TD align=middle><MARQUEE scrollAmount=5 scrollDelay=50 width=150><IMGsrc="/%CB%D5%D1%EF%B8%FB%B7%F2/pic/item/35737a2b e07f096d5343c1f9.jpg"></MARQUEE></TD><TD align=middle><MARQUEE scrollAmount=5 scrollDelay=50 width=150><IMGsrc="/%CB%D5%D1%EF%B8%FB%B7%F2/pic/item/35737a2b e07f096d5343c1f9.jpg"></MARQUEE></TD></TR></TBODY></TABLE><BR><BR>6、多图片交替跳跃<CENTER><imgsrc=/%CB%D5%D1%EF%B8%FB%B7%F2/pic/item/069705eca 092ea82b21cb139.jpg></CENTER></MARQUEE><MARQUEE direction=up behavior=alternate width=125><CENTER><imgsrc=/%CB%D5%D1%EF%B8%FB%B7%F2/pic/item/069705eca 092ea82b21cb139.jpg></CENTER></MARQUEE><MARQUEE direction=up behavior=alternate width=125 height=120><CENTER><imgsrc=/%CB%D5%D1%EF%B8%FB%B7%F2/pic/item/069705eca 092ea82b21cb139.jpg></CENTER></MARQUEE><MARQUEE direction=up behavior=alternate width=125><CENTER><imgsrc=/%CB%D5%D1%EF%B8%FB%B7%F2/pic/item/069705eca 092ea82b21cb139.jpg></CENTER></MARQUEE><MARQUEE direction=up behavior=alternate width=125 height=120><CENTER><imgsrc=/%CB%D5%D1%EF%B8%FB%B7%F2/pic/item/069705eca 092ea82b21cb139.jpg></CENTER></MARQUEE></MARQUEE></FONT></CENTER>7、图片在背景图片上滚动22ccbe66c8955981.jpg"><imgsrc="/%CB%D5%D1%EF%B8%FB%B7%F2/pic/item/71689e12 159be5575aaf5381.jpg"><imgsrc="/%CB%D5%D1%EF%B8%FB%B7%F2/pic/item/73e03630 783ed44cebc4af82.jpg"><imgsrc="/%CB%D5%D1%EF%B8%FB%B7%F2/pic/item/d676fc18 9fafd01043a9ad82.jpg"><imgsrc="/%CB%D5%D1%EF%B8%FB%B7%F2/pic/item/96b3b902 0de6ce223912bb82.jpg"><imgsrc="/%CB%D5%D1%EF%B8%FB%B7%F2/pic/item/f90e9b2b e35e53ce033bf681.jpg"><imgsrc="/%CB%D5%D1%EF%B8%FB%B7%F2/pic/item/efd9cd8a 8f75cf86fd1f1081.jpg"></MARQUEE></DIV>9、多图片在方框里循环滚动这里写标题,不用标题可以删除<TBODY><TR><TD><CENTER><P align=center><MARQUEE scrollAmount=4width="100%" directio="left"><IMGsrc="/%CB%D5%D1%EF%B8%FB%B7%F2/pic/item/77474c4e 16999063afc3ab80.jpg"><IMGsrc="/%CB%D5%D1%EF%B8%FB%B7%F2/pic/item/7ccf47fbf 85441c259ee9080.jpg"><IMGsrc="/%CB%D5%D1%EF%B8%FB%B7%F2/pic/item/c313a625 2cf0ce544c088d80.jpg"><IMGsrc="/%CB%D5%D1%EF%B8%FB%B7%F2/pic/item/bef3b802 37e6c7b908fa9380.jpg"><IMGsrc="/%CB%D5%D1%EF%B8%FB%B7%F2/pic/item/b101004b 92cd217609f7ef80.jpg"><IMGsrc="/%CB%D5%D1%EF%B8%FB%B7%F2/pic/item/c66f1e0e 1f90b07f6059f380.jpg"><IMGsrc="/%CB%D5%D1%EF%B8%FB%B7%F2/pic/item/1a7f5f398 92a9ca7b211c780.jpg"><IMGsrc="/%CB%D5%D1%EF%B8%FB%B7%F2/pic/item/708c61dc 53a51b8c8d102980.jpg"><IMGsrc="/%CB%D5%D1%EF%B8%FB%B7%F2/pic/item/477300c3 2b0be260e5dd3b80.jpg"><IMGsrc="/%CB%D5%D1%EF%B8%FB%B7%F2/pic/item/5de876da e5943533d0164e87.jpg"></MARQUEE></P></CENTER></TD></TR></TBODY></TABLE></TD></TR></TBODY ></TABLE></TD></TR></TBODY></TABLE>。
淘宝店铺装修模板图片轮播代码

淘宝店铺装修模板图片轮播代码店铺装修模板图片轮播代码是一款能够美化店铺装修,吸引客户注意力,激发购买热情,提高宝贝转化率的产品。
该产品分为A款、B款、C款三种,每款都包含左右滚动、上下滚动、渐变三种效果代码。
其中,A款左右滚动代码如下:div style="" class="slider-promo J_Slider J_TWidget" data-widget-config="{'effect':'scrolly','contentCls':'lst-main','navCls':'lst-trigger','activeTriggerCls':'current'}" data-widget-type="Slide"> ul class="lst-main">li>a style="" href="/" target="_blank">img src="" alt="图片1">a>li>li>a style="" href="/" target="_blank">img src="" alt="图片2">a>li>ul>div>以上是A款左右滚动代码演示,使用该代码能够为店铺增添不少美观度,同时吸引客户的注意力,提高宝贝转化率。
把图片轮播代码粘贴进去,点击保存即可。
使用图片轮播功能可以让店铺更加生动有趣,吸引更多的顾客。
js实现左右轮播图

js实现左右轮播图本⽂实例为⼤家分享了js实现左右轮播图的具体代码,供⼤家参考,具体内容如下我的轮播图功能有:⾃动播放、点击焦点切换和点击左右按钮切换效果图:⾃动轮播点击焦点切换点击左右按钮切换注意:本⽂⽤带背景颜⾊的li标签指代图⽚,有需要的话可以将图⽚插⼊li标签内思路:基础布局和css样式(1)给盛放要轮播的图⽚的盒⼦绝对定位js中的代码(2)复制第⼀张图⽚放在盒⼦最后,复制最后⼀张图⽚放在盒⼦最前,以保证轮播图左右滑动效果(否则看起来会有⼀点卡顿)(3)设置盒⼦位置,通过移动这个盒⼦的位置,产⽣图⽚移动的效果,⽤定时器设置轮播效果(4)设置⿏标划⼊停播事件,设置按钮点击事件,设置焦点点击事件(5)解决点击太快定时器混乱问题,解决切屏后定时器混乱问题⼀布局<!-- 布局 --><section><ul><li style="background-color:aqua;">1</li><li style="background-color: burlywood;">2</li> <li style="background-color: coral;">3</li></ul><ol></ol><div><a href=""><</a><a href="">></a></div>⼆样式* {margin: 0;padding: 0;}ul,ol,li {list-style: none;}a {text-decoration: none;}section {width: 300px;margin: 30px auto;height: 200px;border: 5px solid;position: relative;/* overflow: hidden; */}ul {width: 300%;height: 100%;text-align: center;line-height: 200px;font-size: 100px;position: absolute;top: 0;left: 0;}li {width: 300px;height: 100%;float: left;}ol {width: 150px;height: 20px;position: absolute;bottom: 20px;left: 50%;transform: translateX(-50%);border-radius: 15px;display: flex;justify-content: space-evenly;align-items: center;}ol li {width: 15px;height: 15px;background-color: ivory;border-radius: 50%;.active {background-color: greenyellow;}三原⽣js1、获取元素//1、获取盛放图⽚的盒⼦和盛放焦点的盒⼦let ul = document.querySelector('ul')let ol = document.querySelector('ol')//获取⼤盒⼦和⼤盒⼦的宽let wrap = document.querySelector('section')let wrap_width = wrap.clientWidth2、添加焦点const frg = document.createDocumentFragment()for (let i = 0; i < ul.children.length; i++) {let focus = document.createElement('li')frg.appendChild(focus)//焦点初始化if (i == 0) focus.className = 'active'}ol.appendChild(frg)3、复制元素复制元素,将复制元素放在指定位置改变盛放图⽚的盒⼦⼤⼩,改变图⽚位置,使页⾯打开时显⽰第⼀张图⽚let first = ul.firstElementChild.cloneNode(true)let last = stElementChild.cloneNode(true)ul.appendChild(first)ul.insertBefore(last, ul.firstElementChild)ul.style.width = ul.children.length * 100 + '%'ul.style.left = -wrap_width + 'px'4、开始轮播//设置⼀个图⽚索引let index = 1//⼀会⼉会⽤到这段代码,就直接封装成函数了autoplay()//⾃动播放函数,每隔两秒切换⼀次图⽚function autoplay() {move_time = setInterval(() => {index++move(ul, 'left', -index * wrap_width, movend)}, 2000)}//运动函数,设置图⽚切换⽅式//参数ele,元素;type,元素属性;value,元素运动结束时属性值;cb(),元素运动结束函数 function move(ele, type, value, cb) {//获取元素属性初始值let spe = parseInt(getComputedStyle(ele)[type])//元素属性改变过程change_timer = setInterval(() => {value > spe ? spe += 5 : spe -= 5ele.style[type] = spe + 'px'if (value > spe) {if (spe >= value) {clearInterval(change_timer)cb()}} else {if (spe <= value) {clearInterval(change_timer)cb()}}}, 10)//运动结束函数//判断索引临界值,更改索引,更改盒⼦位置,使图⽚轮播//让焦点和图⽚配套function movend() {if (index >= ul.children.length - 1) {index = 1ul.style.left = -index * wrap_width + 'px'}if (index <= 0) {index = ol.children.length - 1ul.style.left = -index * wrap_width + 'px'}for (let i = 0; i < ol.children.length; i++) {ol.children[i].className = ''}ol.children[index - 1].className = 'active'}5、⿏标移⼊停播,移出开始播放wrap.onmouseover = () => clearInterval(move_time)wrap.onmouseout = () => autoplay()6、点击左右按钮切换图⽚//获取左右按钮let left = document.querySelector('div').firstElementChildlet right = document.querySelector('div').lastElementChild//点击左按钮,索引减少,图⽚切到上⼀张left.onclick = function() {index--move(ul, 'left', -index * wrap_width, movend)}//点击右按钮,索引增加,图⽚切到下⼀张right.onclick = function() {index++move(ul, 'left', -index * wrap_width, movend)}7、点击焦点切换图⽚for (let i = 0; i < ol.children.length; i++) {//获取焦点索引ol.children[i].id = i//点击焦点切换图⽚ol.children[i].onclick = function() {index = this.id - 0 + 1move(ul, 'left', -index * wrap_width, movend)}}8、解决切屏后定时器混乱问题9、解决点击太快定时器混乱问题添加开关,点击前关着,点击后图⽚未切换完成开着,图⽚切换完打开开关,将语句添加进点击事件函数中即可if (flag) returnflag = true四全部代码<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>轮播图21</title><style>* {margin: 0;padding: 0;}ol,li {list-style: none;}a {text-decoration: none;}section {width: 300px;margin: 30px auto;height: 200px;border: 5px solid;position: relative;overflow: hidden;}ul {width: 300%;height: 100%;text-align: center;line-height: 200px;font-size: 100px;position: absolute;top: 0;left: 0;}li {width: 300px;height: 100%;float: left;}ol {width: 150px;height: 20px;position: absolute;bottom: 20px;left: 50%;transform: translateX(-50%);border-radius: 15px;display: flex;justify-content: space-evenly;align-items: center;}ol li {width: 15px;height: 15px;background-color: ivory;border-radius: 50%;}.active {background-color: purple;}div {position: absolute;font-size: 20px;height: 30px;width: 100%;top: 50%;transform: translateY(-50%);display: flex;justify-content: space-between;align-items: center;}div a {background-color: rgba(0, 0, 0, 0.2); width: 30px;div a:active {background-color: rgba(0, 0, 0, 0.5);}</style></head><body><!-- 布局 --><section><ul><li style="background-color:aqua;">1</li><li style="background-color: burlywood;">2</li><li style="background-color: coral;">3</li></ul><ol></ol><div><a href="javascript:;" rel="external nofollow" rel="external nofollow" ><</a><a href="javascript:;" rel="external nofollow" rel="external nofollow" >></a></div></section><script></script><script>//⾃动播放函数,每隔两秒切换⼀次图⽚function autoplay() {move_time = setInterval(() => {index++move(ul, 'left', -index * wrap_width, movend)}, 2000)}//运动函数,设置图⽚切换⽅式//参数ele,元素;type,元素属性;value,元素运动结束时属性值;cb(),元素运动结束函数 function move(ele, type, value, cb) {//获取元素属性初始值let spe = parseInt(getComputedStyle(ele)[type])//元素属性改变过程change_timer = setInterval(() => {value > spe ? spe += 10 : spe -= 10ele.style[type] = spe + 'px'if (value > spe) {if (spe >= value) {clearInterval(change_timer)cb()}} else {if (spe <= value) {clearInterval(change_timer)cb()}}}, 10)}//运动结束函数//判断索引临界值,更改索引,更改盒⼦位置,使图⽚轮播//让焦点和图⽚配套function movend() {if (index >= ul.children.length - 1) {index = 1ul.style.left = -index * wrap_width + 'px'}if (index <= 0) {index = ol.children.lengthul.style.left = -index * wrap_width + 'px'}for (let i = 0; i < ol.children.length; i++) {ol.children[i].className = ''}ol.children[index - 1].className = 'active'flag = false}//1、获取盛放图⽚的盒⼦和盛放焦点的盒⼦let ul = document.querySelector('ul')let ol = document.querySelector('ol')//获取⼤盒⼦和⼤盒⼦的宽let wrap = document.querySelector('section')let wrap_width = wrap.clientWidth//9、解决连续点击页⾯混乱问题//添加开关,点击前关着,点击后图⽚未切换完成开着,图⽚切换完打开开关let flag = false//2、添加焦点const frg = document.createDocumentFragment()for (let i = 0; i < ul.children.length; i++) {let focus = document.createElement('li')frg.appendChild(focus)//焦点初始化if (i == 0) focus.className = 'active'}ol.appendChild(frg)//3、复制元素,将复制元素放在指定位置//改变盛放图⽚的盒⼦⼤⼩,改变图⽚位置,使页⾯打开时显⽰第⼀张图⽚let first = ul.firstElementChild.cloneNode(true)let last = stElementChild.cloneNode(true)ul.appendChild(first)ul.insertBefore(last, ul.firstElementChild)ul.style.width = ul.children.length * 100 + '%'ul.style.left = -wrap_width + 'px'//4、图⽚⾃动轮播//设置⼀个图⽚索引let index = 1//⼀会⼉会⽤到这段代码,就直接封装成函数了autoplay()//5、⿏标移⼊停播,移出开始播放wrap.onmouseover = () => clearInterval(move_time)wrap.onmouseout = () => autoplay()//6、点击左右按钮切换图⽚//获取左右按钮let left = document.querySelector('div').firstElementChildlet right = document.querySelector('div').lastElementChild//点击左按钮,索引减少,图⽚切到上⼀张left.onclick = function() {if (flag) returnindex--move(ul, 'left', -index * wrap_width, movend)flag = true}//点击右按钮,索引增加,图⽚切到下⼀张right.onclick = function() {if (flag) returnindex++move(ul, 'left', -index * wrap_width, movend)flag = true}//7、点击焦点切换图⽚for (let i = 0; i < ol.children.length; i++) {//获取焦点索引ol.children[i].id = i//点击焦点切换图⽚ol.children[i].onclick = function() {if (flag) returnindex = this.id - 0 + 1move(ul, 'left', -index * wrap_width, movend)flag = true}}//8、解决切屏后页⾯混乱问题document.onvisibilitychange = () => document.visibilityState == 'hidden' ? clearInterval(move_time) : autoplay() </script></body></html>以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
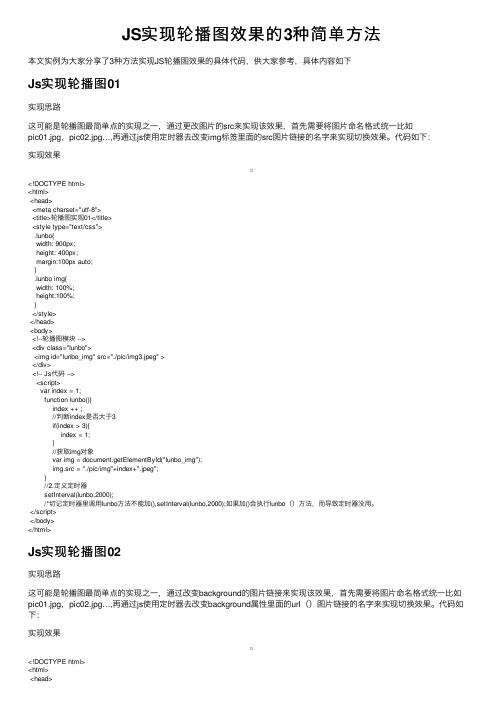
JS实现轮播图效果的3种简单方法

JS实现轮播图效果的3种简单⽅法本⽂实例为⼤家分享了3种⽅法实现JS轮播图效果的具体代码,供⼤家参考,具体内容如下Js实现轮播图01实现思路这可能是轮播图最简单点的实现之⼀,通过更改图⽚的src来实现该效果,⾸先需要将图⽚命名格式统⼀⽐如pic01.jpg,pic02.jpg…,再通过js使⽤定时器去改变img标签⾥⾯的src图⽚链接的名字来实现切换效果。
代码如下:实现效果<!DOCTYPE html><html><head><meta charset="utf-8"><title>轮播图实现01</title><style type="text/css">.lunbo{width: 900px;height: 400px;margin:100px auto;}.lunbo img{width: 100%;height:100%;}</style></head><body><!--轮播图模块 --><div class="lunbo"><img id="lunbo_img" src="./pic/img3.jpeg" ></div><!-- Js代码 --><script>var index = 1;function lunbo(){index ++ ;//判断index是否⼤于3if(index > 3){index = 1;}//获取img对象var img = document.getElementById("lunbo_img");img.src = "./pic/img"+index+".jpeg";}//2.定义定时器setInterval(lunbo,2000);/*切记定时器⾥调⽤lunbo⽅法不能加(),setInterval(lunbo,2000);如果加()会执⾏lunbo()⽅法,⽽导致定时器没⽤。
左右移动图片

代码如下:<!DOCTYPE html><html><head><title>左右移动焦点图片</title><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><script type="text/javascript" src="/jquery-1.7.1.min.js"></script> <style type="text/css">/*-----------左右控制焦点图-------------*/#focus_picture_control{position:relative;top:120px;border:1px #EAEAEA solid;height:135px;width:490px;}/*左右两边的控制按钮*/#focus_picture_control > span{position:absolute;background:url("files/pc_servers.png") no-repeat scroll 0px 0px transparent;height:135px;width:25px;cursor:pointer;}span#left_control{background-position:-235px 59px;left:0px;display:block;}span#right_control{background-position:-210px 59px; right:0px;display:block;}span#left_control:hover{ background-position:-235px -34px;}span#right_control:hover{ background-position:-210px -34px; }/*中间的焦点图*/#focus_pictures_control{ position:relative;width:440px;height:135px;overflow:hidden;}#focus_pictures_control ul{ position:relative;list-style:none;width:440px;height:135px;top:-16px;}#focus_pictures_control ul li{ position:relative;float:left;width:440px;left:-40px;height:135px;}#focus_pictures_control ul li img{border:0px;}#focus_pictures_control ul li span{float:left;}</style><script type="text/javascript">$(function(){var fwidth=$("#focus_pictures_control ul li").width(); //获取单个图片的宽度var lens=$("#focus_pictures_control ul li").length; //获取图片的个数var indexes=0;var picTimers;//为左右按钮添加鼠标按下事件,以显示相应的内容$("span#left_control").mousedown(function(){indexes++; //每次往左移则indexes值加1if(indexes==lens) //若当前为最后一张图,则将其切换到第一张图,否则往左移{showFirPic();indexes=0;}elseshowpics(indexes);});$("span#right_control").mousedown(function(){indexes--;if(indexes==-1) //若当前为第一张图,则将其切换到最后一张图,否则往右移{showLasPic();indexes=lens-1;}elseshowpics(indexes);});//为了实现左右滚动,需要将所有的LI元素放在同一排,所以要计算出ul的宽度$("#focus_pictures_control ul").css("width",fwidth*(lens+1)); //因为要实现循环的效果,所以要将ul的宽度再多一列//鼠标滑上焦点元素时停止自动播放,滑出时开始自动播放$("#focus_picture_control").hover(function(){clearInterval(picTimers); //清除动画},function(){ //平常为往左自动播放picTimers=setInterval(function(){indexes++;if(indexes==lens){showFirPic();indexes=0;}else{showpics(indexes);}},3000);});$("#focus_picture_control").trigger("mouseleave"); //默认触发鼠标离开事件,即自动播放//显示图片函数function showpics(i){var nowleft=-i*fwidth; //若为后退,则在引用前索引值就已经被减去1了$("#focus_pictures_control ul").stop(true,true).animate({"left":nowleft},500);}//最后一张图切换到第一张function showFirPic(){$("#focus_pictures_control ul").append($("#focus_pictures_control ul li:first").clone()); //将第一张图添加到最后去var nowLeft=-lens*fwidth; //通过li元素个数计算ul元素的left 值,也就是最后一个li元素的右边$("#focus_pictures_control ul").stop(true,true).animate({"left":nowLeft},500,function(){ $("#focus_pictures_control ul").css("left","0px");$("#focus_pictures_control ul li:last").remove();}); //往左移后再将整个元素恢复到最初样式}//第一张图切换到最后一张function showLasPic(){//先将整体往左移一列showpics(1); //*重点$("#focus_pictures_control ul").prepend($("#focus_pictures_control ul li:last").clone());//因为整体先往左移了,所以在最前添加一列时,往左移动的列又会回到原处。
图片文字上下左右滚动代码

<tr><td id="butong_net_right1" valign="top" align="center">
<table cellpadding="2" cellspacing="0" border="0">
if(butong_net_bottom1.offsetTop-butong_net_bottom.scrollTop>=0)
butong_net_bottom.scrollTop+=butong_net_bottom2.offsetHeight
else{
butong_net_bottom.scrollTop--
<tr align="center">
<td><img src="插入需要滚动的图片"></td>
<td><img src="插入需要滚动的图片"></td>
<td><img src="插入需要滚动的图片"></td>
<td><img src="插入需要滚动的图片"></td>
<td><img src="插入需要滚动的图片"></td>
网页图片轮番显示代码

就像图上一样有 1 2 3 4的代码向左转|向右转提问者采纳2010-03-12 15:55html 代码:<ul><li id="h1"><ahref="javascript:void(0);"><span>1</span></a></li><li id="h2"><ahref="javascript:void(0);"><span>2</span></a></li><li id="h3"><ahref="javascript:void(0);"><span>3</span></a></li><li id="h4"><ahref="javascript:void(0);"><span>4</span></a></li><li id="h5"><ahref="javascript:void(0);"><span>5</span></a></li></ul><div id="h1_body"></div><div id="h2_body"></div><div id="h3_body"></div><div id="h4_body"></div><div id="h5_body"></div></div>js代码:var p_idx=0;function Photo(path,title,url){this.Path=path;this.Title=title;this.URL=url;}var photos=[new Photo('SpeakerPhoto/123.jpg','Liu Changchun',213.aspx'),""];//图片用,分割$(function(){GetPhoto(0,4,$("#h1_body"));GetPhoto(4,4,$("#h2_body"));GetPhoto(8,4,$("#h3_body"));GetPhoto(12,4,$("#h4_body"));GetPhoto(16,2,$("#h5_body"));});function GetPhoto(inx,num,box){for(var i=0;i<num;i++){$(box).append('<a href="'+photos[inx].URL+'"><imgsrc="'+photos[inx].Path+'" title="'+photos[inx].Title+'" /></a>');inx++;}}function GetSinglePhoto(inx){document.write('<img src="'+photos[inx].Path+'"title="'+photos[inx].Title+'" />');}。
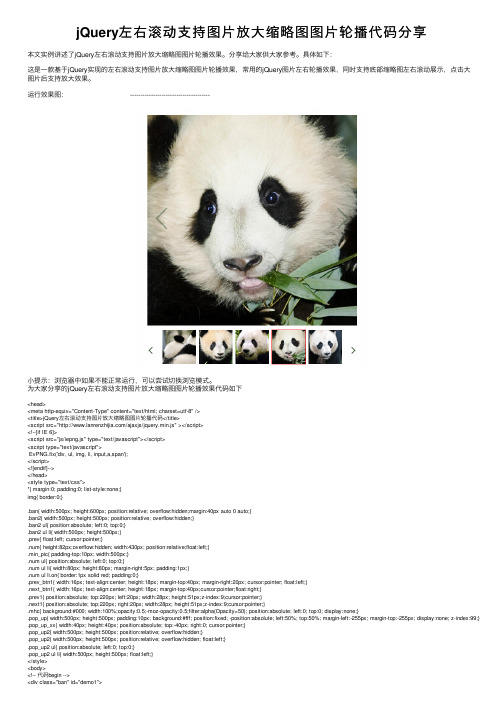
jQuery左右滚动支持图片放大缩略图图片轮播代码分享

jQuery左右滚动⽀持图⽚放⼤缩略图图⽚轮播代码分享本⽂实例讲述了jQuery左右滚动⽀持图⽚放⼤缩略图图⽚轮播效果。
分享给⼤家供⼤家参考。
具体如下:这是⼀款基于jQuery实现的左右滚动⽀持图⽚放⼤缩略图图⽚轮播效果,常⽤的jQuery图⽚左右轮播效果,同时⽀持底部缩略图左右滚动展⽰,点击⼤图⽚后⽀持放⼤效果。
运⾏效果图: --------------------------------------⼩提⽰:浏览器中如果不能正常运⾏,可以尝试切换浏览模式。
为⼤家分享的jQuery左右滚动⽀持图⽚放⼤缩略图图⽚轮播效果代码如下<head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>jQuery左右滚动⽀持图⽚放⼤缩略图图⽚轮播代码</title><script src="/ajaxjs/jquery.min.js" ></script><!--[if IE 6]><script src="js/iepng.js" type="text/javascript"></script><script type="text/javascript">EvPNG.fix('div, ul, img, li, input,a,span');</script><![endif]--></head><style type="text/css">*{ margin:0; padding:0; list-style:none;}img{ border:0;}.ban{ width:500px; height:600px; position:relative; overflow:hidden;margin:40px auto 0 auto;}.ban2{ width:500px; height:500px; position:relative; overflow:hidden;}.ban2 ul{ position:absolute; left:0; top:0;}.ban2 ul li{ width:500px; height:500px;}.prev{ float:left; cursor:pointer;}.num{ height:82px;overflow:hidden; width:430px; position:relative;float:left;}.min_pic{ padding-top:10px; width:500px;}.num ul{ position:absolute; left:0; top:0;}.num ul li{ width:80px; height:80px; margin-right:5px; padding:1px;}.num ul li.on{ border:1px solid red; padding:0;}.prev_btn1{ width:16px; text-align:center; height:18px; margin-top:40px; margin-right:20px; cursor:pointer; float:left;}.next_btn1{ width:16px; text-align:center; height:18px; margin-top:40px;cursor:pointer;float:right;}.prev1{ position:absolute; top:220px; left:20px; width:28px; height:51px;z-index:9;cursor:pointer;}.next1{ position:absolute; top:220px; right:20px; width:28px; height:51px;z-index:9;cursor:pointer;}.mhc{ background:#000; width:100%;opacity:0.5;-moz-opacity:0.5;filter:alpha(Opacity=50); position:absolute; left:0; top:0; display:none;}.pop_up{ width:500px; height:500px; padding:10px; background:#fff; position:fixed; -position:absolute; left:50%; top:50%; margin-left:-255px; margin-top:-255px; display:none; z-index:99;} .pop_up_xx{ width:40px; height:40px; position:absolute; top:-40px; right:0; cursor:pointer;}.pop_up2{ width:500px; height:500px; position:relative; overflow:hidden;}.pop_up2{ width:500px; height:500px; position:relative; overflow:hidden; float:left;}.pop_up2 ul{ position:absolute; left:0; top:0;}.pop_up2 ul li{ width:500px; height:500px; float:left;}</style><body><!-- 代码begin --><div class="ban" id="demo1"><div class="ban2" id="ban_pic1"><div class="prev1" id="prev1"><img src="images/index_tab_l.png" width="28" height="51" alt=""/></div><div class="next1" id="next1"><img src="images/index_tab_r.png" width="28" height="51" alt=""/></div><ul><li><a href="javascript:;"><img src="images/b1.jpg" width="500" height="500" alt=""/></a></li><li><a href="javascript:;"><img src="images/b2.jpg" width="500" height="500" alt=""/></a></li><li><a href="javascript:;"><img src="images/b3.jpg" width="500" height="500" alt=""/></a></li><li><a href="javascript:;"><img src="images/b4.jpg" width="500" height="500" alt=""/></a></li><li><a href="javascript:;"><img src="images/b5.jpg" width="500" height="500" alt=""/></a></li><li><a href="javascript:;"><img src="images/b1.jpg" width="500" height="500" alt=""/></a></li><li><a href="javascript:;"><img src="images/b2.jpg" width="500" height="500" alt=""/></a></li><li><a href="javascript:;"><img src="images/b3.jpg" width="500" height="500" alt=""/></a></li><li><a href="javascript:;"><img src="images/b4.jpg" width="500" height="500" alt=""/></a></li><li><a href="javascript:;"><img src="images/b5.jpg" width="500" height="500" alt=""/></a></li></ul></div><div class="min_pic"><div class="prev_btn1" id="prev_btn1"><img src="images/feel3.png" width="9" height="18" alt=""/></div><div class="num clearfix" id="ban_num1"><ul><li><a href="javascript:;"><img src="images/s1.jpg" width="80" height="80" alt=""/></a></li><li><a href="javascript:;"><img src="images/s2.jpg" width="80" height="80" alt=""/></a></li><li><a href="javascript:;"><img src="images/s3.jpg" width="80" height="80" alt=""/></a></li><li><a href="javascript:;"><img src="images/s4.jpg" width="80" height="80" alt=""/></a></li><li><a href="javascript:;"><img src="images/s5.jpg" width="80" height="80" alt=""/></a></li><li><a href="javascript:;"><img src="images/s1.jpg" width="80" height="80" alt=""/></a></li><li><a href="javascript:;"><img src="images/s2.jpg" width="80" height="80" alt=""/></a></li><li><a href="javascript:;"><img src="images/s3.jpg" width="80" height="80" alt=""/></a></li><li><a href="javascript:;"><img src="images/s4.jpg" width="80" height="80" alt=""/></a></li><li><a href="javascript:;"><img src="images/s5.jpg" width="80" height="80" alt=""/></a></li></ul></div><div class="next_btn1" id="next_btn1"><img src="images/feel4.png" width="9" height="18" alt=""/></div></div></div><div class="mhc"></div><div class="pop_up" id="demo2"><div class="pop_up_xx"><img src="images/chacha3.png" width="40" height="40" alt=""/></div><div class="pop_up2" id="ban_pic2"><div class="prev1" id="prev2"><img src="images/index_tab_l.png" width="28" height="51" alt=""/></div><div class="next1" id="next2"><img src="images/index_tab_r.png" width="28" height="51" alt=""/></div><ul><li><a href="javascript:;"><img src="images/b1.jpg" width="500" height="500" alt=""/></a></li><li><a href="javascript:;"><img src="images/b2.jpg" width="500" height="500" alt=""/></a></li><li><a href="javascript:;"><img src="images/b3.jpg" width="500" height="500" alt=""/></a></li><li><a href="javascript:;"><img src="images/b4.jpg" width="500" height="500" alt=""/></a></li><li><a href="javascript:;"><img src="images/b5.jpg" width="500" height="500" alt=""/></a></li><li><a href="javascript:;"><img src="images/b1.jpg" width="500" height="500" alt=""/></a></li><li><a href="javascript:;"><img src="images/b2.jpg" width="500" height="500" alt=""/></a></li><li><a href="javascript:;"><img src="images/b3.jpg" width="500" height="500" alt=""/></a></li><li><a href="javascript:;"><img src="images/b4.jpg" width="500" height="500" alt=""/></a></li><li><a href="javascript:;"><img src="images/b5.jpg" width="500" height="500" alt=""/></a></li></ul></div></div><script src="js/pic_tab.js"></script><script type="text/javascript">jq('#demo1').banqh({box:"#demo1",//总框架pic:"#ban_pic1",//⼤图框架pnum:"#ban_num1",//⼩图框架prev_btn:"#prev_btn1",//⼩图左箭头next_btn:"#next_btn1",//⼩图右箭头pop_prev:"#prev2",//弹出框左箭头pop_next:"#next2",//弹出框右箭头prev:"#prev1",//⼤图左箭头next:"#next1",//⼤图右箭头pop_div:"#demo2",//弹出框框架pop_pic:"#ban_pic2",//弹出框图⽚框架pop_xx:".pop_up_xx",//关闭弹出框按钮mhc:".mhc",//朦灰层autoplay:true,//是否⾃动播放interTime:5000,//图⽚⾃动切换间隔delayTime:400,//切换⼀张图⽚时间pop_delayTime:400,//弹出框切换⼀张图⽚时间order:0,//当前显⽰的图⽚(从0开始)picdire:true,//⼤图滚动⽅向(true为⽔平⽅向滚动)mindire:true,//⼩图滚动⽅向(true为⽔平⽅向滚动)min_picnum:5,//⼩图显⽰数量pop_up:true//⼤图是否有弹出框})</script><!-- 代码end --></body></html>精彩专题分享:以上就是为⼤家分享的jQuery左右滚动⽀持图⽚放⼤缩略图图⽚轮播效果代码,希望⼤家可以喜欢。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
=
{ var browser=navigator.appName if ((browser=="Netscape")) { return false; } else if(browser=="Microsoft Internet Explorer") { return true; } else { return null; } } var _IsIE = IsIE(); var _MousePX = 0; var _MousePY = 0; var _DivLeft = 0; var _DivRight = 0; var _AllDivWidth = 0; var _AllDivHeight = 0; function MoveDiv(e){ var obj = document.getElementById("demo"); _MousePX = _IsIE ? (document.body.scrollLeft + event.clientX) : e.pageX; _MousePY = _IsIE ? (document.body.scrollTop + event.clientY) : e.pageY; //Opera Browser Can Support ''window.event'' and ''e.pageX'' var obj1 = null; if(obj.getBoundingClientRect) { //IE obj1 = document.getElementById("demo").getBoundingClientRect();
图片左右滚动代码.txt28生活是一位睿智的长者,生活是一位博学的老 师,它常常春风化雨,润物无声地为我们指点迷津,给我们人生的启 迪。不要吝惜自己的爱,敞开自己的胸怀,多多给予,你会发现,你也 已经沐浴在了爱河里。<SCRIPT> var dir=1;//每步移动像素,大=快 var speed=10;//循环周期(毫秒)大=慢 var MyMar=null; function Marquee(){//正常移动 var demo = document.getElementById("demo"); var demo2 = document.getElementById("demo2"); if (dir>0 && (demo2.offsetWidth-demo.scrollLeft)<=0) { demo.scrollLeft=0; } if (dir<0 &&(demo.scrollLeft<=0)) { demo.scrollLeft=demo2.offsetWidth; } demo.scrollLeft+=dir; } function onmouseoverMy() { window.clearInterval(MyMar); }//暂停移动 function onmouseoutMy() { MyMar=setInterval(Marquee,speed); }//继续移动 function r_left() { if (dir==-1) dir=1; }//换向左移 function r_right() { if (dir==1) dir=-1; }//换向右移 function IsIE()
r_left(); } else if(_MousePX < _DivRight && _MousePX > pos2)//Move right { r_right(); } if(_MousePX > pos1 && _MousePX < pos2)//Stop { onmouseoverMy(); MyMar=null; }else if(_MousePX < pos1 || _MousePX > pos2) { if(MyMar==null) { MyMar=setInterval(Marquee,speed); } } } } function Cut_Px(cswidth) { cswidth = cswidth.toLowerCase(); if(cswidth.indexOf("px") != -1) { cswidth.replace("px",""); cswidth = parseInt(cswidth); } return cswidth; } function MoveOutDiv() { if(MyMar == null) { MyMar=setInterval(Marquee,speed); } }
_DivLeft = obj1.left; _DivRight = obj1.right; _AllDivWidth = _DivRight - _DivLeft; } else if(document.getBoxObjectFor) { //FireFox obj1 = document.getBoxObjectFor(obj); var borderwidth = (obj.style.borderLeftWidth != null && obj.style.borderLeftWidth != "") ? parseInt(obj.style.borderLeftWidth) : 0; _DivLeft = parseInt(obj1.x) - parseInt(borderwidth); _AllDivWidth = Cut_Px(obj.style.width); _DivRight = _DivLeft + _AllDivWidth; } else { //Other Browser(Opera) _DivLeft = obj.offsetLeft; _AllDivWidth = Cut_Px(obj.style.width); var parent = obj.offsetParent; if(parent != obj) { while (parent) { _DivLeft += parent.offsetLeft; parent = parent.offsetParent; } } _DivRight = _DivLeft + _AllDivWidth; } var pos1,pos2; pos1 = parseInt(_AllDivWidth * 0.4) + _DivLeft; pos2 = parseInt(_AllDivWidth * 0.6) + _DivLeft; if(_MousePX > _DivLeft && _MousePX < _DivRight) { if(_MousePX > _DivLeft && _MousePX < pos1)//Move left {
</SCRIPT> <div style="width:100% ;text-align:left; left:200px; top:200px;"> position:absodemo" style="OVERFLOW: hidden; WIDTH: 800px; COLOR: #ffffff; HEIGHT: 200px" onmousemove="MoveDiv(event);" onmouseout="MoveOutDiv();"> <div id="demo1" style="width:100%;"> <TABLE cellSpacing=0 cellPadding=0> <TBODY> <TR vAlign=top> <TD vAlign=top noWrap> <DIV align=right> <img src="images/compamy-1.jpg" width="342" height="200"> <img src="images/company-2.jpg" width="309" height="200"> <img src="images/company-3.jpg" width="286" height="200"> <img src="images/company-4.jpg" width="302" height="200"> <img src="images/company-5.jpg" width="306" height="200"> <img src="images/company-6.jpg" width="290" height="200"> <img src="images/company-7.jpg" width="298" height="200"> <img src="images/company-8.jpg" width="305" height="200"> <img src="images/company-9.jpg" width="291" height="200"> <img src="images/company-10.jpg" width="309" height="200"> <img src="images/company-11.jpg" width="308" height="200"> <img src="images/company-12.jpg" width="290" height="200"> </DIV></TD></TR></TBODY></TABLE> </TD> <TD width="0"> <div id="demo2" style="width:100%;"></div> </TD> </TR></TBODY></TABLE> </DIV>
