APP界面设计流程
app界面设计流程

app界面设计流程App界面设计流程。
在进行app界面设计之前,我们需要明确界面设计的目标和原则。
一个成功的app界面设计需要考虑用户体验、用户需求和产品定位。
因此,设计师需要通过一系列的流程来完成界面设计,以确保最终的设计能够满足用户的需求并且符合产品定位。
首先,进行用户研究和需求分析。
在这个阶段,设计师需要了解目标用户群体的特点和需求,包括他们的年龄、性别、职业、兴趣爱好等信息。
同时,还需要分析用户在使用app时的行为习惯和使用场景,以便更好地理解他们的需求和期望。
接下来,进行信息架构设计。
信息架构是app界面设计的基础,它关乎着整个app的可用性和用户体验。
在这个阶段,设计师需要对app的内容和功能进行分类和组织,设计出清晰的导航结构和信息层级,以便用户能够快速找到他们需要的信息和功能。
然后,进行界面布局和交互设计。
在这个阶段,设计师需要根据信息架构设计出界面的布局和交互方式。
界面布局要考虑到用户的视觉习惯和操作习惯,以及不同屏幕尺寸和设备的适配。
同时,交互设计要考虑到用户的操作流程和反馈,设计出符合用户习惯的交互方式,提高用户的使用体验。
接着,进行视觉设计和UI设计。
在这个阶段,设计师需要根据产品定位和用户需求设计出符合品牌形象和用户喜好的界面风格和UI元素。
视觉设计要考虑到色彩、字体、图标等视觉元素的搭配和表现,以及界面的整体美感和统一性。
最后,进行原型设计和测试。
在这个阶段,设计师需要根据前面的设计成果制作出app的原型,并进行用户测试和反馈。
通过用户测试,设计师可以了解用户对界面设计的反馈和意见,及时进行修改和优化,以确保最终的设计能够符合用户的需求和期望。
总的来说,一个成功的app界面设计需要经过用户研究和需求分析、信息架构设计、界面布局和交互设计、视觉设计和UI设计、原型设计和测试等一系列流程。
只有经过严谨的设计流程,才能设计出符合用户需求和产品定位的界面,提高用户体验和产品价值。
App 设计的详细流程

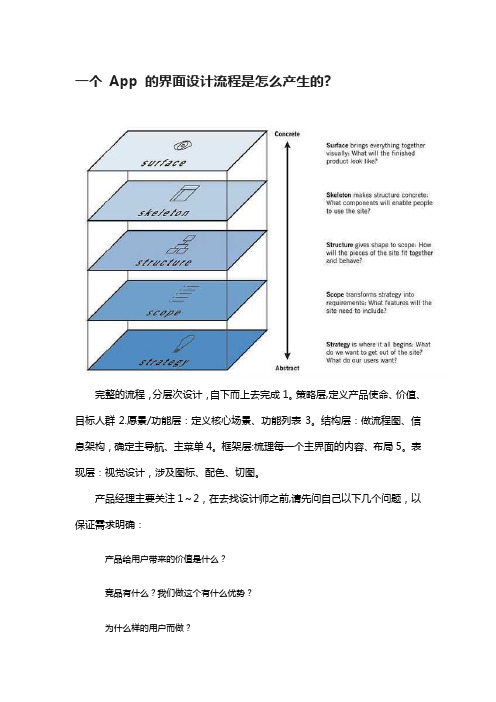
一个App 的界面设计流程是怎么产生的?完整的流程,分层次设计,自下而上去完成1。
策略层,定义产品使命、价值、目标人群2.愿景/功能层:定义核心场景、功能列表3。
结构层:做流程图、信息架构,确定主导航、主菜单4。
框架层:梳理每一个主界面的内容、布局5。
表现层:视觉设计,涉及图标、配色、切图。
产品经理主要关注1~2,在去找设计师之前,请先问自己以下几个问题,以保证需求明确:产品给用户带来的价值是什么?竞品有什么?我们做这个有什么优势?为什么样的用户而做?用户会在什么样的场景下使用这个产品?要完成这个产品,最大的瓶颈是什么?是技术攻关?体验出彩?还是运营资源?交互设计师主要关注3~4,在交付方案之前请先不断问自己以下几个问题,以保证体验质量:•该界面要求用户完成的最重要的任务是什么?•这是最简单的解决方案吗?•信息是否组织得当?•设计是否易用且一目了然?•标准是否一致?•能否减少用户点击次数?视觉设计师主要关注5,在与产品经理PK之前请先不断问自己以下几个问题,以保证减少返工:•界面上需要突出的重点是什么?是否进行了有效的突出?•界面上一共有几个层级,是否用清晰的视觉语言予以展现?•同样层级、同样性质的元素是否用了一致的设计语言?•主色调、材质,是否符合整体品牌感?•细节有无丢失?按钮点击态、反馈、缺省状态、字数超出、加载中、未加载态、加载失败态,是否都提供了?----—-—-----—-——---—---另外,合作不易,三个角色分别需要注意的问题:对于产品经理:1.APP的设计,不要只看竞争对手确定自己的定位,不要“因为竞品A和B没有做到,所以我们要做比A和B更牛B的XX功能”,而是要以用户为导向,思考自己为客户提供的价值。
在向其他人描述你的想法时,请用这样的句式来描述和思考:XXX这一类型的人在XXX的时候、XXX的环境下,想要做XXX事情,遇到了XXX问题。
而我们这个APP能够通过XXXX方式巧妙的帮助他解决了这个问题。
gui界面设计流程与注意事项

gui界面设计流程与注意事项嘿,今天咱们来聊聊GUI界面设计流程与注意事项呀!这可超有趣呢!**一、GUI界面设计流程**1. 需求分析哇- 哎呀呀,这可是整个设计的基础呢!在开始设计之前,我们得先和相关人员好好聊聊,弄清楚这个GUI是为啥而设计的?是给哪类用户用的呀?比如说,是给老年人设计的健康监测APP的GUI,那就得考虑到老年人可能视力不太好,操作不太灵活等因素呢!这一步可不能马虎呀!如果不把需求搞清楚,后面设计出来的东西很可能就不符合要求,那就白忙活了,不是吗?2. 创意构思阶段呢- 哇,这个阶段就像是头脑风暴的时候!我们要想好多好多不同的设计风格、布局和交互方式。
可以参考其他类似的成功产品,但又不能完全照搬。
比如说,做一个音乐播放软件的GUI,我们可以想是做成那种简约的单页面风格,还是酷炫的多层切换风格呢?这时候要大胆想象,把各种奇奇怪怪的想法都可以先记录下来哦!说不定哪个就会成为最终惊艳的设计元素呢!3. 草图绘制呀- 嘿,有了想法之后,就赶紧把它们画出来吧,哪怕画得不好看也没关系呢!这时候就是把脑海里的概念初步可视化。
简单地画出各个界面的布局,按钮的位置,菜单的样子等等。
就像建房子要先画个草图一样,这个草图能帮助我们进一步梳理思路,看看整体的框架是否合理呀!4. 原型制作哇- 哇哦,原型制作可是很关键的一步呢!现在有好多工具可以用来制作GUI的原型,比如Axure呀。
在这个阶段,我们要把草图变成可以交互的模型。
用户点击按钮能有反应,菜单能展开和收起等等。
这样做的好处就是可以让用户或者团队成员提前体验一下这个GUI 的基本功能和流程,然后提出修改意见呢!如果没有这个原型,很多问题可能要到最后开发完成了才发现,那就太晚了,不是吗?5. 视觉设计呢- 哎呀,这一步就是让我们的GUI变得美美的啦!选择合适的颜色、字体、图标等等。
颜色的搭配超级重要呢!比如暖色调可能会给人温馨的感觉,冷色调可能会显得专业。
一款APP制作开发的完整流程

一款APP制作开发的完整流程1.需求分析:在这个阶段,团队需要与客户进行沟通,了解他们的需求和期望。
同时,开发团队也需要调研市场,了解竞争对手的产品和用户需求。
在需求分析的过程中,确定产品的目标群体、功能需求、平台兼容性等方面的要求。
2.UI设计:根据需求分析的结果,制作APP的UI设计。
UI设计需要考虑用户界面的美观性和易用性。
设计师通常会绘制草图和设计原型,和团队成员进行讨论和改进,直至确定最终的设计。
3.开发:开发阶段主要分为前端和后端开发。
前端开发主要负责实现APP的用户界面和交互逻辑。
开发者会使用HTML、CSS和JavaScript等技术进行开发,以确保APP在各个平台上都能获得一致的用户体验。
后端开发则负责实现APP与服务器之间的交互,数据存储和处理。
开发者需要选择合适的编程语言和框架进行开发。
4.测试:在开发完成后,进行各种测试以确保APP的质量和可靠性。
功能测试用于验证APP是否按照需求规格书中的需求进行了开发,并能够正常工作。
性能测试用于检查APP在不同设备和网络环境下的性能表现。
兼容性测试用于确保APP在各种操作系统和设备上都能正常运行。
5.发布:另外,为了提高APP的用户体验和改进产品,开发者应该持续地进行用户反馈和数据分析,并及时更新和优化APP的功能。
除了上述的基本流程外,还可以根据具体的项目需求增加额外的步骤,比如市场调研、竞争分析、数据分析等等。
总之,APP开发是一个复杂而繁琐的过程,需要团队成员之间的良好协作和沟通,同时也需要关注市场和用户的需求,以实现一款优秀的APP。
app设计方案文档

app设计方案文档App设计方案文档一、项目概述:本项目为一款手机应用程序,旨在提供方便、快捷的服务,满足用户的日常需求。
二、需求分析:1.用户登陆和注册功能:提供用户注册和登陆的功能,确保用户信息的安全性。
2.首页展示功能:展示热门活动、推荐商品和最新动态,吸引用户的注意。
3.搜索功能:提供便捷的搜索功能,让用户快速找到所需信息。
4.商品浏览和购买功能:用户可以浏览商品详情,选择购买并完成支付链接。
5.订单管理功能:显示用户的订单信息,包括待支付、已支付和已完成订单。
6.消息通知功能:向用户推送活动通知、订单状态更新等消息。
7.用户反馈功能:用户可以对产品进行评价、提出问题和建议。
8.用户管理功能:管理员可以管理用户的注册和注销操作。
三、技术选型:1.开发平台:Android和iOS2.前端开发技术:React Native3.后端开发技术:Node.js + Express.js4.数据库:MySQL四、界面设计:1.登陆界面:用户输入账号和密码进行登陆。
2.注册界面:用户输入账号、密码和手机号进行注册。
3.首页界面:展示热门活动、推荐商品和最新动态。
4.搜索界面:提供搜索框和搜索结果列表。
5.商品详情界面:展示商品图片、价格和描述等信息。
6.购物车界面:展示用户已选择的商品和总金额。
7.订单详情界面:展示订单的详细信息,包括商品列表和支付信息。
8.用户信息界面:展示用户的个人资料和订单信息。
五、流程设计:1.用户注册和登陆流程:用户打开应用,进入登陆界面,输入账号和密码进行登陆。
如果没有账号,可以点击“注册”按钮进入注册界面,输入账号、密码和手机号进行注册。
2.商品浏览和购买流程:用户在首页展示的商品中选择一个进行浏览,点击进入商品详情界面,查看商品的详细信息。
如果确定购买,可以点击“加入购物车”按钮将商品加入购物车。
在购物车界面,用户可以选择结算并完成支付链接。
3.订单管理流程:用户可以在订单列表中查看自己的待支付、已支付和已完成订单。
app设计流程图

app设计流程图App设计是指对手机应用程序进行整体设计的过程。
它包括需求分析、界面设计、功能设计和交互设计等多个步骤。
下面是一个简单的App设计流程图,主要包括以下几个步骤:1. 需求分析:在这个步骤中,需要明确App的目标用户、功能需求和需求优先级。
通过市场调研和用户反馈等方式,确定最终需求。
2. 界面设计:在这个步骤中,需要根据需求分析的结果,设计App的用户界面。
首先确定整体布局结构和样式风格,然后设计每个界面的具体元素和交互方式。
3. 功能设计:在这个步骤中,需要根据需求分析的结果,设计App的各项功能。
首先确定核心功能和基本功能,然后设计各个功能模块之间的关系和交互方式。
4. 交互设计:在这个步骤中,需要设计用户和App之间的交互方式。
包括用户输入和App响应的方式,以及用户界面中的动画和过渡效果等。
5. 原型设计:在这个步骤中,需要根据上述设计结果,制作App的原型。
可以使用软件工具或手绘方式来创建原型,以便对设计进行验证和修改。
6. 开发实现:在这个步骤中,需要根据原型设计的结果,进行App的开发实现。
包括编写代码、进行测试和修复bug等。
7. 上线发布:在这个步骤中,需要将开发完成的App上传到App Store或其他应用市场进行发布。
包括制作应用图标、设置应用截图和描述等。
8. 迭代更新:在App发布后,需要根据用户反馈和市场需求进行迭代更新。
包括修复bug、优化功能和增加新的功能等。
以上是一个简单的App设计流程图。
在实际设计过程中,可能还会涉及到更多的细节和环节。
不同的设计团队和项目可能会有不同的设计流程,但总体而言,以上步骤是通用的,可以作为一个基本的设计指南。
app的制作流程

app的制作流程App的制作流程。
在当今移动互联网时代,App已经成为人们生活中不可或缺的一部分。
无论是社交、购物、学习还是娱乐,App都扮演着重要的角色。
因此,越来越多的人开始关注App的制作流程,想要开发一个属于自己的App。
那么,App的制作流程究竟是怎样的呢?接下来,我们将从需求分析、UI设计、开发、测试、发布等方面来详细介绍App的制作流程。
首先,App的制作流程始于需求分析。
在这一阶段,开发团队需要与客户充分沟通,了解客户的需求和期望。
这包括确定App的功能模块、用户群体、竞品分析等。
只有明确了需求,才能为后续的UI设计和开发工作奠定基础。
接着,是UI设计。
UI设计是App制作中至关重要的一环,好的UI设计能够吸引用户的眼球,提升用户体验。
在UI设计过程中,设计师需要根据需求分析的结果,绘制出App的原型图和界面设计。
同时,还需要考虑到用户的操作习惯和美感,确保App的界面简洁、美观、易用。
随后,是开发阶段。
开发团队根据UI设计师提供的设计稿,开始进行编码和功能开发。
这一阶段需要前端开发工程师和后端开发工程师密切合作,确保App的功能和界面能够完美结合。
同时,开发团队还需要关注App的性能优化和安全性,确保用户在使用过程中不会遇到卡顿、崩溃等问题。
随后,是测试阶段。
在开发完成后,测试团队将对App进行全面的测试,包括功能测试、兼容性测试、性能测试等。
通过测试,发现并解决潜在的问题,确保App的稳定性和可靠性。
最后,是发布阶段。
在经过严格测试后,App将会提交至应用商店进行审核,审核通过后正式发布。
在发布前,开发团队需要准备好App的营销推广计划,包括发布公告、社交媒体宣传等,吸引用户下载和使用。
总结来说,App的制作流程包括需求分析、UI设计、开发、测试和发布等多个环节。
每个环节都需要团队成员的密切合作和精心准备,才能最终打造出一个优秀的App。
希望通过本文的介绍,能够帮助大家更好地了解App的制作流程,为未来的App开发工作提供一些参考。
UI设计的流程

UI设计的流程UI设计(User Interface Design)是指用户界面设计,是指对软件、手机APP、网站等产品的用户界面的设计。
好的UI设计能够提升用户体验,增加产品的易用性和吸引力。
下面将介绍UI设计的流程。
1. 确定需求。
UI设计的第一步是确定需求。
这包括与客户沟通,了解产品的定位、目标用户群体、功能需求等。
同时也需要对竞品进行分析,了解行业内的设计趋势和用户习惯。
只有充分了解需求,才能进行有效的设计。
2. 原型设计。
在确定了需求之后,接下来是进行原型设计。
原型设计是UI设计的重要环节,通过原型设计可以快速呈现出产品的功能和界面布局。
设计师需要根据需求进行界面元素的布局和交互设计,制作出初步的产品原型。
3. 视觉设计。
视觉设计是UI设计的亮点,通过视觉设计可以为产品增添美感和吸引力。
在进行视觉设计时,设计师需要考虑色彩搭配、字体选择、图标设计等方面,使产品界面看起来简洁、美观、符合用户审美。
4. 制作UI图。
在完成视觉设计之后,设计师需要将设计稿转化为UI图。
UI图是开发人员进行开发的重要参考,它包括了界面的各个元素、交互效果等。
设计师需要将视觉设计转化为UI图,并与开发人员进行充分沟通,确保设计的可实现性。
5. 测试和优化。
完成UI图之后,需要进行测试和优化。
测试可以发现设计中的不足和bug,设计师需要与测试人员密切合作,及时修改和优化设计。
只有经过充分的测试和优化,才能保证产品的质量和用户体验。
6. 最终交付。
最后一步是将设计交付给开发人员进行开发。
设计师需要将设计稿、UI图等相关资料整理好,并与开发人员进行交接。
在交付过程中,设计师需要对设计的细节进行解释,确保开发人员能够准确理解设计意图。
以上就是UI设计的流程,从需求确定到最终交付,每个环节都至关重要。
只有充分了解需求、进行有效的设计、经过测试和优化,才能设计出优秀的用户界面,提升产品的用户体验。
UI设计是一个综合性的工作,需要设计师具备良好的审美能力和设计技巧,也需要与团队成员密切合作,共同推动产品的完善和发展。
APP开发的完整流程

APP开发的完整流程App开发的完整流程大致可以分为以下几个步骤:需求收集和分析、界面设计、技术选型、开发和测试、发布和推广、维护和升级。
下面将详细介绍每个步骤。
1.需求收集和分析:这是App开发的第一步,通过和客户沟通,了解他们的需求和期望。
开发团队需要从功能、目标用户、界面设计等各个方面进行综合分析和调研,确定App的基本要求和功能模块。
2.界面设计:在需求分析的基础上,设计团队将开始设计App的用户界面。
这包括视觉设计、交互设计和用户体验设计。
开发团队需要制定界面布局、色彩搭配、图标设计等,并与客户进行多次确认和修改。
3.技术选型:在App开发前,需要根据需求和设计确定所需的技术栈。
开发团队需要选择适合的开发平台、编程语言、数据库、服务器架构等。
技术选型需要考虑到开发效率、性能要求、安全性等因素。
4.开发和测试:在完成界面设计和技术选型后,开发团队开始实际的编码工作。
根据需求和设计,开发人员按照模块划分,逐步完成App的不同功能。
开发过程中需要进行代码测试、单元测试和集成测试,确保App的功能正常运行和无明显缺陷。
5.发布和推广:6.维护和升级:发布App后,开发团队要及时关注用户反馈和bug报告,并进行维护和修复。
定期对App进行升级,增加新功能、优化用户体验和修复已知问题,以满足用户的需求和提高App的竞争力。
总结:App开发的完整流程包括需求收集和分析、界面设计、技术选型、开发和测试、发布和推广、维护和升级。
这些步骤相互依赖、相互影响。
在每个步骤中,开发团队需要合理分配资源、与客户保持紧密沟通,并细心把握细节,以确保App能成功上线、受到用户欢迎。
app制作教程

app制作教程APP制作教程随着智能手机的普及和移动互联网的发展,APP(Application)成为人们生活中必不可少的一部分。
无论是用于社交、购物、出行还是娱乐,APP都能满足人们的各种需求。
如何制作一款实用且好用的APP,成为了许多开发者和个人用户关注的问题。
本文将为大家介绍一些APP制作的基本流程和技巧,希望能够为初学者提供一些帮助。
一、确定需求在制作APP之前,首先要明确自己的需求是什么。
你想要做一个社交类的APP,还是游戏类的APP?是为了方便用户购物,还是提供信息服务?确定需求是开发APP的第一步,它直接影响到后续的设计与开发工作。
只有明确需求,才能更好地制定开发计划和实施方案。
二、设计UI界面APP的UI(User Interface)界面对用户体验至关重要,一个简洁、直观且美观的界面能够吸引用户的注意力并提升使用体验。
在设计UI界面时,需要考虑布局、配色、字体等细节,力求做到简洁明了。
同时,也要根据不同页面的功能特点进行设计,使用户能够直观地理解和使用。
三、选择开发工具和语言在制作APP时,需要选择适合的开发工具和编程语言。
目前比较流行的APP开发工具有Android Studio(用于安卓开发)和Xcode (用于iOS开发)。
对于编程语言,安卓开发可以选择Java或Kotlin,iOS开发可以选择Objective-C或Swift。
根据自己的需求和开发能力,选择合适的工具和语言进行开发。
四、编写代码已经确定好需求、设计好UI界面并选择好开发工具后,就可以开始编写代码了。
根据APP的功能需求,通过编写代码实现各种功能和交互效果。
编写代码时需要注意代码结构的清晰和代码的可维护性,合理使用注释对代码进行解释和说明,以方便后续的修改和维护工作。
五、测试和优化编写完代码后,需要进行测试和优化工作。
在测试过程中,要注意测试各种不同的情况和场景,以确保APP的稳定性和可靠性。
测试过程中发现的BUG需要及时排除,优化APP的性能和用户体验。
简述ui设计的流程

简述ui设计的流程UI设计是用户界面设计的简称,主要涉及到网页、软件、APP等用户界面的设计和布局。
UI设计的流程可以分为以下几个步骤:1. 需求分析:UI设计的第一步是了解项目的需求,与客户进行沟通,明确设计目标和用户需求。
通过交流和讨论,确定设计的定位以及用户界面的功能、风格和主题。
2. 原型设计:在需求分析的基础上,进行原型设计。
原型设计是指通过线框图、布局图等方式,将设计想法转化为可视化的模型。
这有助于设计师和客户更好地理解和共享设计思路,及时调整和改进设计。
3. 色彩与图形设计:在原型设计的基础上,进行色彩和图形的设计。
根据品牌形象和用户偏好,选择合适的颜色搭配和图形元素,以营造出与用户需求相符的视觉感受。
4. 排版与布局设计:在色彩和图形设计的基础上,进行排版与布局设计。
合理的排版和布局可以提高用户的使用体验和界面的易读性。
设计师需要考虑文字的字号、字距,以及内容的分布和组织方式。
5. 图片与图标设计:根据界面需求,进行图片和图标的设计。
设计师需要根据设计风格和用户需求,选择合适的图片或设计自定义的图标,以增加界面的视觉美感。
6. 用户体验优化:UI设计的最终目标是提供良好的用户体验。
设计师需要对设计进行测试和优化,不断调整界面的交互方式和视觉效果,以确保用户的使用流畅和满意度。
7. 文档输出与交付:在设计完成后,设计师需要将设计稿整理成文档,并与开发团队进行交流和协作。
设计师需要提供清晰的设计指南和规范,以确保开发人员准确地实现设计。
UI设计的流程灵活多变,可以根据不同项目的需求和特点进行调整和优化。
总之,UI设计需要注重用户需求、视觉美感和用户体验,通过合理的设计流程和方法,为用户提供优秀的界面设计。
移动ui设计流程

移动ui设计流程
移动UI设计流程包括以下几个步骤:
1. 需求分析:与客户或团队成员沟通,了解项目需求,明确界面功能及样式要求等。
2. 竞品分析:分析同类型的竞品APP,归纳出优缺点和用户体验,为后续设计提供参考和借鉴。
3. 原型设计:根据需求和竞品分析结果,进行草图和线框图的设计,梳理APP功能和信息架构。
4. UI设计:在确认原型图的基础上进行UI设计,确定设计元素,包括视觉样式、配色方案、图标等。
5. 切图和交互设计:将UI设计图切成前端所需的图层,同时考虑页面过渡和动效,增强用户体验。
6. 用户测试:进行可用性测试,听取用户反馈,优化APP的交互和用户体验。
7. 上线发布:完成APP设计和前端开发后,进行测试,修复问题后上线发布。
总结来说,移动UI设计流程主要分为需求分析、竞品分析、原型设计、UI设计、切图和交互设计、用户测试和上线发布等步骤,每个步骤都至关重要,需要专业的设计师严格掌控。
APP开发制作完整流程

APP开发制作完整流程目录一、APP定制开发流程..................................................................................................................2/9(一)团队建队.......................................................................................................................2/91、人员组成及要求.........................................................................................................2/92、岗位职责.....................................................................................................................3/9(二)开发流程.......................................................................................................................5/9二、模板APP开发流程...................................................................................................................7/9APP开发制作有两种模式,一种是APP定制开发,一种是模板APP制作。
APP定制开发就是根据客户的功能需求而独立开发,只要是您想要实现的功能模块,都是可以开发的,完成一整套的串联功能,形成一个完整的源生App,开发周期比较长。
手机APP的研发和设计流程

手机APP的研发和设计流程首先是需求分析阶段。
在这个阶段,开发团队与客户或产品经理进行沟通,明确APP的目标、功能要求、用户群体等。
通过调研市场和用户群体,收集和分析用户需求及竞争对手情况,确定APP的功能和技术框架。
接下来是原型设计。
原型设计是将需求分析阶段的内容转化为具体的APP界面和功能结构。
可以使用软件工具进行绘制,展示APP的界面布局、交互功能和流程,便于开发团队和客户讨论、修改和确认。
然后是UI设计。
在UI设计阶段,设计师根据原型进行界面设计,包括色彩、样式、图标等,使APP界面视觉上更加美观、易用。
设计师还需要与开发团队合作,确保设计风格与开发需求相符。
接下来是开发阶段。
开发团队根据原型和UI设计,进行后台和前端的开发。
后台开发主要负责数据的管理和处理,前端开发主要负责用户界面和交互。
开发团队可以根据APP的功能要求选用合适的技术框架和开发语言,进行编码和调试。
然后是测试阶段。
在测试阶段,开发团队会对APP进行功能测试、性能测试、兼容性测试等,检测和修复潜在的问题和BUG。
这一阶段的测试可以使用自动化测试工具和手动测试相结合,确保APP的质量和稳定性。
接下来是发布阶段。
在发布阶段,开发团队会将APP上架至相应的应用商店,比如苹果的App Store和安卓的Google Play。
在发布之前,需要制作好应用介绍和截图、设置好应用的定价和分类等。
发布后还需要对用户的反馈和评价进行及时的回应和改进。
最后是维护阶段。
维护阶段是APP的持续发展和改进阶段。
开发团队会根据用户的反馈和需求,不断优化和升级APP的功能和性能。
同时,还需要进行安全性防护和修复漏洞,确保APP的正常运行。
总结而言,手机APP的研发和设计流程包括需求分析、原型设计、UI 设计、开发、测试、发布和维护。
每个阶段都有各自的具体任务和要求,需要各个岗位的团队成员共同协作,才能完成一款高质量的手机APP。
ui设计流程

ui设计流程UI设计流程。
UI设计是指用户界面设计,是指对软件、手机APP、网站等产品的用户界面进行设计,以提高用户体验和满足用户需求。
UI设计流程是指在进行UI设计时所需要遵循的一系列步骤和方法,下面将为大家详细介绍UI设计的流程。
首先,UI设计流程的第一步是需求分析。
在进行UI设计之前,首先需要对产品的需求进行分析,包括用户群体、产品定位、功能需求等方面的分析。
只有清楚了解产品的需求,才能更好地进行UI设计。
其次,是界面原型设计。
在需求分析的基础上,需要进行界面原型设计,包括绘制草图、制作线框图等。
通过界面原型设计,可以更直观地展现产品的功能和布局,为后续的设计工作打下基础。
接着,是视觉设计阶段。
在界面原型设计确定之后,就需要进行视觉设计,包括颜色搭配、界面风格、图标设计等。
视觉设计是UI设计的重要环节,能够直接影响用户对产品的第一印象。
然后,是界面交互设计。
界面交互设计是指对产品的交互流程进行设计,包括用户操作路径、交互逻辑、页面跳转等。
良好的界面交互设计能够提高用户的使用体验,增强产品的易用性。
接下来,是UI设计的实现阶段。
在完成了视觉设计和界面交互设计之后,就需要进行UI设计的实现工作,包括界面元素的设计、图形制作、界面布局等。
在这个阶段,需要充分考虑产品的整体风格和用户体验。
最后,是UI设计的测试和优化。
在UI设计完成之后,需要进行测试和优化工作,包括用户体验测试、界面兼容性测试等。
通过测试和优化,可以发现并解决产品中存在的问题,提高产品的质量和用户满意度。
总结一下,UI设计流程包括需求分析、界面原型设计、视觉设计、界面交互设计、实现和测试优化等多个环节。
每个环节都至关重要,需要设计师们认真对待。
只有在每个环节都做好工作,才能最终呈现出优秀的UI设计作品。
希望本文对大家了解UI设计流程有所帮助,谢谢阅读!。
app设计流程

app设计流程App 设计流程是指从开始设计一个 App 到最终发布的一系列步骤和过程。
以下是一个大致的 App 设计流程,包括以下七个主要步骤:1. 确定目标和需求:在开始设计 App 之前,首先要明确目标和需求。
这包括确定 App 的主要功能,目标用户群体以及市场定位等。
可以通过市场调研和用户调研来收集数据和反馈,以便更好地了解用户需求。
2. 制定设计框架:在确定了目标和需求之后,设计团队需要制定一个设计框架,将所有的功能和界面组织起来。
这个设计框架可以包括功能结构图,界面草图,以及用户流程图等。
这些设计工具可以帮助设计团队更好地理解和组织 App 的功能和界面。
3. 进行 UI 设计:在设计框架制定完成后,设计团队开始进行UI 设计。
UI 设计包括界面设计,图标设计,颜色搭配等。
设计团队需要根据目标用户群体的偏好和特点来设计易用性和美观性的界面。
可以使用设计工具如 Sketch 或 Photoshop 等进行界面设计。
4. 进行交互设计:交互设计是指设计用户与 App 交互的方式和界面。
这包括设计界面的动画,用户操作流程以及界面元素的响应等。
交互设计需要考虑用户的体验和操作习惯,使用户可以方便地操作 App,并顺畅地完成各种功能。
5. 进行原型设计与测试:在完成 UI 设计和交互设计之后,设计团队需要制作一个可交互的原型。
原型可以通过设计工具如Sketch 或 Axure 等制作,也可以使用在线平台如InVision等进行制作。
原型可以用来测试用户对界面和功能的反应,以及评估交互设计的效果和问题。
设计团队可以通过用户测试和内部测试来发现和修复问题。
6. 开发和实施:在原型设计和测试之后,设计团队可以开始着手开发 App。
开发过程中需要进行编程和编码工作,将设计转化为实际的功能和界面。
开发团队可以选择合适的开发平台和编程语言,如iOS 开发可以使用 Swift 或 Objective-C,Android 开发可以使用Java 或 Kotlin等。
APP设计思路和设计流程

APP设计思路和设计流程一、APP设计思路1.目标用户调研:在APP设计之前,首先要对目标用户进行调研,了解他们的需求、习惯和偏好。
可以通过用户问卷调查、市场调研等方式获取数据。
2.定义目标和功能:根据用户调研结果,设计APP的目标和功能。
目标应该明确,功能应该符合用户的需求。
可以参考竞争对手的类似产品,找到自己的优势。
3.制定用户流程:根据功能需求,制定用户在APP上的流程。
例如,如果设计一个在线购物APP,用户流程包括浏览商品、加入购物车、下订单、支付等环节。
4.界面设计:设计APP的界面,包括图标、布局、色彩搭配等。
界面设计要符合用户习惯和品味,简洁直观,并具有美感和艺术感。
5.功能设计:根据用户需求和流程设计,具体制定APP的功能和操作方式。
功能设计要简洁明了,避免过多无用功能,同时要满足用户的需求。
6.数据安全和隐私保护:在APP设计时,要考虑用户数据的安全和隐私保护。
确保用户信息的保密性和完整性,并采取相应的安全措施。
7.用户反馈和改进:设计一个可与用户交互的反馈通道,接收用户的意见和建议,并及时对APP进行改进和优化。
二、APP设计流程1.需求分析:明确APP的目标、功能需求和用户需求,编写需求文档。
2. 原型设计:用设计工具(如Axure、Sketch等)制作APP的原型,定义界面布局、交互逻辑和流程。
3.UI设计:根据原型设计,制作APP的界面和图标,选择合适的色彩、字体和样式,保证界面的美观和易用性。
4. 功能开发:根据需求文档和原型设计,进行功能开发。
可以使用常见的开发工具和编程语言(如Android Studio、Xcode、React Native 等)进行开发。
5.测试和优化:对开发的APP进行测试,包括功能测试、兼容性测试、性能测试等。
根据测试结果,对APP进行优化和改进。
6.发布和推广:在APP开发完成后,进行发布和推广。
可以将APP上架到应用商店,进行线上推广,同时可以在社交媒体、网站等渠道进行推广。
手机音乐APP界面设计流程

手机音乐APP界面设计流程
01项目背景分析
手机音乐APP是一个集在线播放、搜索、下载于一体的音乐播放软件。
分析:
1、界面干扰因素不宜过多
2、分析不同场景下的网络环境、光线和使用条件等,针对共性因素和特定因素,提供相应功能和界面设计;
3、考虑用户的系统体验,用户在使用其他音乐APP时,积累了大量的使用经验,并且自觉地养成了一定的使用习惯,总之,千万不要整出太过奇葩的交互操作。
这些内容很重要,使用习惯都已经有了,亲身体验下,取其精华去其糟粕。
02视觉风格分析
“不只是看上去的样子和感觉,设计的关键在于它如何发挥作用。
”——Steve Jobs 确定风格:
03制作过程问题
1、统一ICONS
2、界面尺寸规范
04整体细节推敲
1、文字、颜色、icon大小等,统一规范,整体对齐,相应位置等间距等,会使得整体感觉更好;
2、交互细节、交互操作是否符合用户操作习惯;
05完成交稿之前
正所谓“人靠衣装,佛靠金装”,没有友好美观的界面展示,也难以得到“用户”的垂青。
此处,“用户”泛指一切具有决定是否采用的一类人。
总之,利用各种你能用到的资源或想法,让你的界面更加高大上吧~
06部分完成界面。
手机APP的研发及设计流程

手机APP的研发及设计流程1.需求调研阶段:在这个阶段,我们需要通过市场研究和用户调研来确定用户的需求和期望。
这可以通过观察竞争APP、与潜在用户进行访谈和调查问卷等方式来收集信息。
这个阶段的目标是明确APP的功能需求和设计方向。
2.原型设计阶段:在这个阶段,我们可以使用原型设计工具来创建一个初步的APP原型。
这个原型可以是一个静态的页面设计,也可以是一个可交互的界面演示。
原型设计的目的是让客户或用户了解APP的功能和用户界面,并提供反馈以进行改进。
3.UI设计阶段:在这个阶段,我们需要确定APP的整体风格和界面设计。
我们可以通过绘制草图、创建颜色和字体方案,并制定设计规范来实现这一目标。
这个阶段的工作主要包括图标设计、界面布局和视觉效果设计等。
4.研发阶段:在这个阶段,我们需要根据需求和设计文档开始进行编码开发工作。
这包括前端和后端开发两个方面。
前端开发主要负责开发用户界面和交互效果,后端开发主要负责与数据库和服务器进行交互。
开发团队需要遵循敏捷开发方法,不断进行迭代和测试。
5.测试阶段:在开发完成后,我们需要进行测试来确保APP的质量和稳定性。
测试可以包括功能测试、性能测试、兼容性测试和安全性测试等。
开发团队应该与测试团队密切合作,收集和修复BUG并完善功能。
6.发布上线阶段:7.数据分析阶段:在APP上线后,我们需要通过数据分析工具来收集用户数据,以了解用户的使用行为和需求,优化APP功能和用户体验。
数据分析可以帮助我们制定更好的营销策略和用户增长计划。
以上是手机APP的研发及设计流程的主要步骤。
不同的项目和团队可能会有一些细微的差异,但总体上,这个流程可以帮助我们高效地开发和设计手机APP。
