网页设计中的交互技术使用方法分享
交互设计理念与设计方法

交互设计理念与设计方法在当今数字化和信息化的时代,交互设计已经成为了各种产品和服务中不可或缺的一部分。
无论是软件应用、网页设计、智能设备还是虚拟现实技术,良好的交互设计能够提高用户体验,增加产品的价值和竞争力。
本文旨在探讨交互设计的理念和设计方法,并介绍一些常用的交互设计原则和实践。
一、交互设计理念交互设计的主要目标是在人与产品之间建立一种良好的沟通和互动方式,使用户能够方便快捷地完成任务,并且获得良好的使用体验。
为了实现这个目标,交互设计需要从用户的角度出发,深入了解用户的需求和行为习惯。
根据这些了解,交互设计师需要制定相应的设计策略,通过使用恰当的界面元素、布局和交互方式,来提供一个高效、易用和愉悦的用户界面。
在交互设计中,还有两个重要的理念:用户中心和简化复杂性。
用户中心意味着设计师应该将用户的需求和期望放在首位,设计出一个符合用户心理预期的界面。
简化复杂性则要求设计师通过简单直观的交互方式和界面布局来减少用户的认知负担,使用户能够快速上手并顺利完成操作。
二、交互设计的方法1. 用户研究:在进行交互设计之前,进行用户研究是非常重要的。
通过用户访谈、观察和用户调研等方法,深入了解用户的需求、期望和行为习惯,从而为后续的设计提供有效的参考。
2. 信息结构设计:在设计界面时,需要先进行信息结构设计,确定各个功能和内容之间的关系和组织方式。
合理的信息结构能够帮助用户快速找到所需的信息或功能,提高用户的操作效率。
3. 界面设计:界面设计是交互设计的重要组成部分。
在界面设计中,需要注意设计美观、简洁的界面,减少视觉噪音和干扰,使用户的注意力集中在主要的功能和内容上。
4. 交互方式设计:交互方式设计包括用户界面的布局、操作方式和反馈方式等。
有效的交互方式能够提供给用户直观、可操作、易理解的界面操作方式,并及时给予用户反馈,减少用户的迷茫和误操作。
5. 用户测试与迭代:设计完成后,进行用户测试是非常必要的。
交互式网页教学设计案例

交互式网页教学设计案例一、引言交互式网页教学已经成为教育领域的热门话题,其以其灵活性和互动性,逐渐成为教育教学中不可或缺的一部分。
本文将通过一个交互式网页教学设计案例,探讨如何利用交互式网页设计提升学生的学习效果和兴趣。
二、设计目标本文设计的交互式网页教学案例旨在:1. 提供一个互动和个性化的学习环境,激发学生学习的热情;2. 利用多媒体和互动元素,提升学习材料的吸引力和可理解性;3. 强调学生的主动参与和自主学习,培养学生的自主学习能力和问题解决能力;4. 提供多种评估方式,有效监测学生的学习进度和理解程度。
三、需求分析在开始设计之前,首先需要分析学生的需求和背景。
本设计针对的是初中数学课程,学生年龄10-15岁,学生的技术素养较高,希望通过更有趣和互动的方式来学习数学。
四、设计方案1. 界面设计通过采用简洁、清晰和易用的界面设计,保证学生可以轻松地找到自己需要的学习材料和功能。
使用明亮的色彩和友好的图标,增强学生的欢迎感和易上手性。
2. 互动元素为了提升学习材料的吸引力和可理解性,本设计中将使用多媒体和互动元素。
例如,将数学概念以动画和图表的形式呈现,让学生可以通过实例和模拟情境来理解数学知识。
同时,还将设置各种互动题目和游戏,激发学生的学习兴趣和积极性。
3. 自主学习通过设置个性化学习路径和多种学习资源,帮助学生根据自己的学习进度和能力进行自主学习。
为学生提供自主学习的环节,可以培养学生的自主学习能力和问题解决能力。
4. 评估方式为了有效监测学生的学习进度和理解程度,本设计将提供多种评估方式。
例如,将设置在线测验和作业,通过自动评分系统快速反馈学生的学习成果;同时,还将设置论坛和讨论板块,鼓励学生互相交流和解答问题。
五、实施与评估在设计完成后,需要进行实施和评估阶段。
在实施阶段,需要运用教育技术手段将交互式网页教学案例应用于实际教学中,观察学生的学习情况和反馈;在评估阶段,可以进行学生和教师的满意度调查,以及学习成绩和学习效果的对比分析。
web3d交互说明书

web3d交互说明书Web3D交互说明书Web3D是一种基于Web技术的三维交互技术,它将三维图形与互联网结合,实现了在网页上进行三维场景的展示和交互。
本文将介绍Web3D交互的基本原理和使用方法,帮助读者更好地理解和应用这一技术。
一、Web3D交互的基本原理Web3D交互的基本原理是通过在网页上嵌入3D模型和相应的交互控制器,实现用户与三维场景的互动。
具体来说,Web3D技术主要依赖以下几个方面的技术支持:1. 三维建模和渲染技术:通过三维建模软件创建虚拟模型,并利用渲染技术将其呈现为逼真的图像。
2. HTML5和CSS3:Web3D技术主要基于HTML5和CSS3的新特性,如canvas元素和CSS3的3D变换。
3. JavaScript编程:通过JavaScript编写交互逻辑,控制3D模型的展示和用户的交互。
二、Web3D交互的使用方法使用Web3D进行交互需要以下几个步骤:1. 准备3D模型:首先,需要准备一个3D模型,可以使用专业的建模软件如Blender、3ds Max等创建模型,也可以使用现有的模型库下载。
2. 导入模型到网页:将模型导入到网页中,可以使用HTML5的canvas元素或者其他专门的Web3D框架如Three.js、Babylon.js 等。
3. 设置交互控制器:为了让用户能够与3D模型进行交互,需要设置相应的交互控制器,如旋转、缩放、平移等操作。
可以使用JavaScript编写交互逻辑,也可以使用Web3D框架提供的控制器组件。
4. 添加交互效果:根据需求,可以为模型添加一些交互效果,如点击模型触发动画、鼠标移入模型显示提示信息等。
5. 发布和分享:完成交互效果的设置后,可以将网页发布到服务器上,并生成一个访问链接,方便他人查看和体验交互效果。
三、Web3D交互的应用领域Web3D交互技术广泛应用于各个领域,以下是几个典型的应用案例:1. 虚拟现实(VR)体验:通过Web3D技术,用户可以在网页上体验虚拟现实场景,如参观博物馆、游览名胜古迹等。
使用前端框架实现网页切换动画的方法与技巧

使用前端框架实现网页切换动画的方法与技巧随着互联网的快速发展,网页的设计和呈现变得越来越重要。
为了吸引用户的眼球和提升用户体验,许多网站开始采用动画效果来改善页面的交互性和视觉效果。
而使用前端框架来实现这些动画效果,可以有效地简化开发过程,提高开发效率。
本文将介绍一些常用的前端框架以及它们实现网页切换动画的方法和技巧。
一、常用的前端框架1. ReactReact是一个流行的JavaScript库,用于构建用户界面。
它具有组件化的思想,将UI拆分成独立的组件,每个组件负责一部分的用户界面。
通过React的虚拟DOM技术,可以高效地更新用户界面,并实现平滑的动画效果。
2. AngularAngular是由Google开发和维护的前端框架,也是一个流行的选择。
它采用了MVVM(Model-View-ViewModel)的架构模式,通过数据绑定实现了快速开发和动画效果。
3. VueVue是一个易学易用的前端框架,它融合了React和Angular的优点,并提供了更简洁和直观的API。
Vue的过渡效果系统可以帮助开发者实现各种网页切换动画。
以上是常用的前端框架,它们都提供了丰富的工具和功能,可以帮助开发者快速实现网页切换动画。
二、实现网页切换动画的方法与技巧1. CSS过渡效果CSS过渡效果是实现网页切换动画的简单方法之一。
通过为切换的元素添加过渡属性,如transition和transform,可以实现平滑的动画效果。
通过JavaScript或框架的状态管理来触发CSS过渡的切换效果。
2. 使用前端框架提供的过渡组件许多前端框架都提供了过渡组件,用于实现网页切换动画。
开发者只需在HTML模板中定义组件的初始状态和结束状态,框架会自动处理过渡的细节。
这种方法简化了开发过程,可以快速实现各种动画效果。
3. 借助动画库除了使用框架提供的过渡组件,开发者还可以使用一些开源的动画库来实现网页切换动画。
例如,Animate.css是一个流行的CSS动画库,它提供了丰富的预定义动画效果,只需为元素添加相应的CSS类即可实现动画效果。
如何使用JavaScript创建动态网页交互效果

如何使用JavaScript创建动态网页交互效果一、引言动态网页交互效果是现代网页设计的重要组成部分,JavaScript 作为一种通用的脚本语言,具有在网页上实现动态效果的能力。
本文将介绍如何使用JavaScript创建动态网页交互效果的方法和技巧。
二、基础知识1.理解JavaScript:JavaScript是一种解释型脚本语言,可以在客户端的网页上运行。
它能够通过操作DOM(文档对象模型)和CSS(层叠样式表)来实现网页的动态效果。
2.DOM操作:DOM是指网页的文档对象模型,它可以用来访问和操作网页的元素。
通过JavaScript的DOM方法,我们可以修改网页的内容、样式和结构。
3.CSS操作:CSS是一种用来控制网页样式的技术。
通过JavaScript,我们可以动态地改变网页元素的CSS属性,如颜色、大小和位置等。
三、常见动态网页交互效果及实现方法1.响应用户交互:- 实时搜索提示:通过监听用户在搜索框输入的内容,使用AJAX技术向服务器请求数据并实时显示相关搜索建议。
- 鼠标悬停效果:通过监听用户鼠标的移动,改变元素的样式,如颜色、透明度或背景等,来实现动态效果。
2.动画效果:- 轮播图:使用JavaScript控制元素的显示和隐藏,通过设置定时器和切换元素的位置,实现轮播效果。
- 渐变过渡:通过改变元素的透明度或位置属性,结合CSS的transition属性,使元素的改变平滑地过渡。
3.表单验证:- 实时验证:通过监听用户在表单输入的内容,使用正则表达式或其他验证方法,实时判断输入是否合法,并给出相应的提示信息。
- 提交验证:在表单提交之前,使用JavaScript对用户输入的内容进行验证,判断是否符合要求,并给出相应的提示信息。
四、实现技巧和方法1.事件监听:通过addEventListener方法,可以监听用户的各种交互事件,如点击、鼠标移动、滚动等。
在事件发生时,可以执行相应的JavaScript代码来实现动态效果。
前端开发技术中常见的界面优化和交互改进方法

前端开发技术中常见的界面优化和交互改进方法近年来,随着互联网的快速发展,前端开发技术也得到了广泛应用。
在网页设计中,界面优化和交互改进是提升用户体验的关键因素之一。
本文将介绍前端开发技术中常见的界面优化和交互改进方法。
一、页面加载速度的优化页面加载速度是影响用户体验的重要指标之一。
用户对于网页的加载速度有很高的期望,如果页面加载过慢,则容易导致用户的流失。
因此,前端开发者在设计页面时要注意页面的加载速度优化。
可以通过以下几种方式实现页面加载速度的优化。
1. 图片压缩和懒加载:对于图片资源过大的网页,可以通过对图片进行压缩来减小图片的文件大小,从而减少页面加载时间。
此外,采用懒加载的方式加载图片,可以使页面加载速度更快。
2. 文件压缩和合并:将CSS和JS文件进行压缩和合并,可以减小文件的体积,从而提高页面的加载速度。
3. CDN加速:使用CDN(内容分发网络)可以让网页的静态资源(如图片、CSS、JS文件)就近访问,减少网络延迟,提高页面加载速度。
二、响应式设计的实现随着移动设备的普及和多样化,响应式设计已经成为现代前端开发的标准配置。
响应式设计通过使网页能够自适应不同终端的屏幕大小和分辨率,提供更好的用户体验。
1. 使用流式布局:采用流式布局可以使网页根据屏幕的大小自动调整布局,适应不同终端的屏幕分辨率。
2. 弹性图片和媒体查询:对于图片和媒体资源,可以使用CSS的媒体查询功能,根据不同的屏幕尺寸加载不同的图片或媒体资源。
3. 触摸友好的交互元素:在移动设备中,用户经常使用触摸操作进行交互。
因此,在响应式设计中,要设计更加适合触摸操作的交互元素,如大尺寸按钮、手势导航等。
三、提升用户体验的交互改进良好的交互体验可以增加网站的用户留存率和用户满意度。
以下是提升用户体验的交互改进方法。
1. 注重页面的反馈信息:在用户进行操作时,及时给出相应的反馈信息,如按钮点击后的弹窗、加载进度条等。
这样可以提升用户体验并减少用户的不确定感。
网页设计的原则与制作技巧分析

网页设计的原则与制作技巧分析摘要:网页设计是当今社会中最重要的一种设计方式,它是网站的门面,已成为网络时代的主流。
在网页设计初期,网页设计师必须对网站进行整体布局,设计各项功能模块和页面风格,这通常要求设计师对网页设计的原则和制作技巧具有一定的了解。
本文对网页设计的原则和制作技巧进行了分析和探讨,希望能够为网页设计师提供一些借鉴和参考。
关键词:网页设计;原则;制作技巧正文:网页设计是一门广泛学科,既包括了美学、视觉设计、用户体验等领域,也涵盖了前端设计、功能设计、互联网营销等方面。
以下是一些网页设计的原则和制作技巧:1. 网页设计要符合用户体验无论从设计、内容和交互的角度,设计师必须有用户为中心的思维。
元素的摆放、色彩的搭配,都应该以用户使用方便为主导,追求简洁、实用和美观。
2. 网页设计要注重布局布局是整个网站建设的基础,包括了色彩、字体、排版以及图像元素等方面。
网页设计中要符合页面的整体布局,突出重点,注意色彩的搭配,把握好网页设计的色彩搭配重点。
3. 网页设计要注意图像的处理图像是网页设计中的一个重要组成部分,它除了能够美化网站外,还能够使网站内容丰富多彩,大大吸引用户的注意力。
因此,设计师必须运用设备和技巧处理、优化图像,保证图像质量清晰、色彩真实,加强色彩的对比。
4. 网页设计要注意响应式设计随着移动互联网日益流行,网页设计已经不再是仅仅适用于桌面浏览器的设计,更要考虑到手机和平板电脑等设备。
因此,设计师必须考虑到响应式设计,保证网页设计在不同的设备上显示效果一致。
5. 网页设计要注意互动设计网页设计中的互动设计已经逐渐成为一种趋势,随着技术的不断发展,我们可以运用HTML5、CSS3和JavaScript等技术来实现网页设计的互动效果。
因此,设计师必须掌握好这一技能,多尝试和创新。
总之,网页设计的原则和制作技巧有很多,但是无论如何,用户体验始终是设计的核心。
同时,在整个网页制作过程中,注意市场营销和搜索引擎优化同样是非常重要的。
网页设计中的交互设计模式研究

网页设计中的交互设计模式研究一、交互设计模式的概念交互设计模式是在网页设计中,为了提高用户体验,针对用户与网站的交互行为进行设计的一种方法。
交互设计模式通过对用户行为的分析和设计,制定出一套合理、有效的交互方式,使得用户能够更加轻松、便捷地完成所需操作。
二、交互设计原则1.一致性:保持界面元素、布局、颜色等方面的统一,使用户在操作过程中能够快速熟悉并掌握。
2.简洁性:界面设计应简洁明了,避免复杂、繁琐的操作,降低用户的学习成本。
3.易用性:设计应考虑用户的需求和操作习惯,提供直观、易用的交互方式。
4.反馈:为用户的操作提供及时、明确的反馈,让用户了解操作结果。
5.容错性:设计应具备一定的容错能力,对用户的错误操作进行引导和纠正。
三、常见的交互设计模式1.导航栏:提供清晰的菜单和标签,方便用户快速找到所需内容。
2.搜索框:为用户提供关键词搜索功能,快速定位所需信息。
3.分页显示:将大量内容进行分页展示,便于用户浏览和查找。
4.折叠面板:将相关或不相关的信息进行折叠,节省空间,提高界面整洁度。
5.标签页:用于展示多个相互独立的主题或区域,用户可切换查看。
6.步驟提示:将复杂的操作流程分解成多个步骤,引导用户逐步完成。
7.下拉菜单:提供多种选项,用户可通过下拉菜单进行选择。
8.滑动操作:利用滑动 gesture 实现内容切换或滚动查看。
9.浮层:在原有界面上方弹出一个独立的层,展示额外信息或进行操作。
10.AJAX 动态加载:在不刷新页面的情况下,异步加载数据和更新界面。
四、交互设计模式的应用1.调研分析:了解用户需求、行为习惯,为交互设计提供依据。
2.原型设计:根据调研结果,绘制交互原型,梳理交互逻辑。
3.界面设计:根据原型,进行视觉设计,提升用户体验。
4.开发实现:与前端工程师合作,实现交互效果。
5.测试优化:进行用户测试,收集反馈,不断优化交互设计。
网页设计中的交互设计模式研究,旨在提高用户体验,让用户在浏览和使用网站时更加便捷、舒适。
幽灵按钮在网页交互设计中的应用

幽灵按钮在网页交互设计中的应用幽灵按钮是一种隐藏在网页上的按钮,通常使用透明的外观和动态的样式,以提高网站的可访问性和用户体验。
这种设计技术可以让用户在不影响布局和页面结构的情况下,随时启动或关闭功能,提供更加自由和方便的操作方式。
以下是幽灵按钮在网页交互设计中的应用方法。
1. 提高转化率幽灵按钮可以作为网站的主要CTA按钮(Call-To-Action),激发用户的行动并提高转化率。
在某些页面上,按钮可能会因为颜色过于突兀而显得很突兀,甚至会给用户一种强制性的感觉。
使用幽灵按钮可以平衡整个页面的布局,在不同的屏幕尺寸和排版中都能够自然地融入,同时保持操作的友好性和流畅性,让用户更加容易地找到和点击。
2. 减少页面复杂度幽灵按钮通常作为二级菜单或工具栏的组成部分,可以将一些常用或高级功能隐藏起来,避免过多的信息呈现导致页面复杂度逐渐增加。
同时,通过动态的样式,幽灵按钮可以在用户触发时才显示具体的选项,减少了页面元素的堆叠情况,让用户更加容易区分和了解每个选项的功能和作用。
3. 增加与用户的互动性幽灵按钮可以通过动画、滑动和其他交互方式,增加与用户的互动性和沟通效果。
例如,在表格或数据列表中,可以使用幽灵按钮来切换列的显示方式,让用户在不同的视图中快速查看和比较数据内容。
这些交互设计可以进一步加强用户对页面内容和网站的理解和使用意愿,同时提高整体的用户体验。
4. 促进网站设计的一致性和美观性在网站交互设计中,幽灵按钮可以被用作构成网页风格和品牌化的元素,通过与其他设计元素的搭配,实现网站整体风格的一致性和美观性。
设计师可以根据网站的主色调和字体风格,选择适合的样式和动画效果,使幽灵按钮与网站其他内容融为一体,让用户有一次舒适愉悦的交互体验。
总之,幽灵按钮是网页交互设计中一种有用的设计技术,可以提高网站的可访问性和用户体验。
借助幽灵按钮,设计师可以减少页面的复杂度和突兀感,提高转化率和用户互动性,让网站呈现出优雅、准确和富有创意性的交互体验。
人机交互设计工具使用指南

人机交互设计工具使用指南第一章:人机交互设计工具简介人机交互设计工具是指用于辅助设计人员进行用户界面设计、原型制作和交互过程设计的软件工具。
人机交互设计工具可以帮助设计人员更好地理解用户需求、优化用户体验,并提供便捷的高效设计方法。
第二章:人机交互设计工具分类人机交互设计工具可以根据其功能和应用范围进行分类,常见的人机交互设计工具包括界面原型设计工具(如Axure、Sketch)、交互模型设计工具(如Balsamiq Mockups、JustInMind)、用户调研与测试工具(如UserZoom、Usabilla)以及数据分析工具(如Google Analytics、Adobe Analytics)等。
第三章:界面原型设计工具的使用界面原型设计工具是人机交互设计中常用的工具,它们可以帮助设计人员快速创建可交互的网页或应用程序原型。
在使用界面原型设计工具时,设计人员需要先确定设计目标和用户需求,然后选择合适的工具进行设计。
常见的界面原型设计工具有Axure、Sketch等,它们提供了丰富的组件库、交互模式和设计规范,方便设计人员进行页面结构和交互设计。
第四章:交互模型设计工具的使用交互模型设计工具主要用于设计系统的交互过程,帮助设计人员构建用户与系统之间的交互模式和用户流程。
在使用交互模型设计工具时,设计人员需要先分析用户需求,确定系统功能和交互方式,然后选择合适的工具进行设计。
常见的交互模型设计工具有Balsamiq Mockups、JustInMind等,它们提供了丰富的交互元素和界面组件,方便设计人员进行交互模式设计和用户流程图绘制。
第五章:用户调研与测试工具的使用用户调研与测试工具用于帮助设计人员收集用户反馈和评价,以改进系统的用户体验。
在使用用户调研与测试工具时,设计人员需要先确定研究目标和调研方法,然后选择合适的工具进行调研和测试。
常见的用户调研与测试工具有UserZoom、Usabilla等,它们提供了丰富的问卷设计和用户行为追踪功能,方便设计人员进行用户调研和用户测试。
交互设计技术手册

交互设计技术手册交互设计是现代科技发展中至关重要的一环,它通过设计师与用户之间的互动,力图提供更加有效和愉悦的用户体验。
本文将为您详细介绍交互设计的基本概念、原则和技术,帮助您更好地理解和应用相关技术,以创造出优秀的交互设计作品。
一、概述交互设计涉及用户与产品之间的互动过程,旨在改善用户与产品的接口和用户体验,提高产品的可用性和易用性。
在这个数字化时代,交互设计技术具有重要的意义,它可以为用户提供更加自然、直观和高效的操作界面,提升用户的工作效率和生活质量。
二、交互设计原则1. 易用性:设计师应该关注用户的操作习惯和认知特点,尽可能降低用户学习和使用产品的难度,提供直观的操作界面和明确的反馈信息。
2. 可见性:在交互设计中,提高产品的可见性是非常重要的,用户应该清晰地了解自己的操作结果以及下一步该进行哪些操作。
3. 一致性:设计师应该保持界面元素的一致性,确保用户在不同场景下都能够轻松理解和使用产品。
4. 帮助与文档:当用户遇到问题时,设计师应该提供明确的帮助文档或指引,帮助用户更好地理解和使用产品。
三、交互设计技术1. 信息架构设计:信息架构是交互设计的基础,它关注如何组织和分类信息,为用户提供清晰的导航结构和信息展示方式。
2. 用户界面设计:用户界面设计是交互设计的重要组成部分,它涉及界面元素的布局、色彩和样式设计,旨在提供美观而易用的界面。
3. 交互模式设计:交互模式设计关注用户与产品之间的交互方式,包括手势、触摸操作、声音反馈等,通过合理的交互模式设计,可以提升用户的操作体验。
4. 用户体验测试:用户体验测试是一种有效的评估交互设计效果的方法,通过让用户进行真实任务的操作和反馈,设计师可以发现和解决潜在的问题,优化产品的用户体验。
四、交互设计案例分析1. 移动应用界面设计案例:以某音乐播放器为例,通过清晰简洁的界面布局、直观的操作方式和智能化的推荐功能,提升了用户的使用体验。
2. 网页设计案例:以某电商网站为例,通过良好的信息架构设计、直观的购物流程和个性化推荐功能,帮助用户更好地进行购物和交易。
a页面跳转到b页面的不同方法

a页面跳转到b页面的不同方法一、超链接方式在网页设计中,最常见的跳转方式就是使用超链接。
通过在a页面中添加一个超链接,可以实现从a页面跳转到b页面的功能。
超链接可以是文本、图片或按钮等形式,用户点击超链接后即可跳转到指定页面。
这种方式简单易用,广泛应用于网页设计中。
二、表单提交方式除了超链接方式,还可以通过表单提交来实现页面跳转。
在a页面中设置一个表单,用户在表单中输入相关信息后点击提交按钮,服务器端接收到表单数据后可以根据用户输入的内容跳转到b页面。
这种方式适用于需要用户输入信息,并根据输入的内容进行页面跳转的场景。
三、JavaScript方式JavaScript是一种常用的网页脚本语言,可以通过编写JavaScript 代码来实现页面跳转。
在a页面中添加一个JavaScript函数,当用户执行某个操作时,调用该函数即可实现页面跳转。
例如,用户点击按钮后执行JavaScript函数,函数中包含页面跳转的代码,即可实现从a页面跳转到b页面。
这种方式灵活性较高,可以根据具体需求进行定制化的页面跳转。
四、框架方式在网页设计中,还可以使用框架来实现页面跳转。
框架是将网页分割成多个独立的区域,每个区域显示不同的内容。
通过在a页面中设置一个框架,并将b页面加载到该框架中,即可实现从a页面跳转到b页面。
这种方式适用于需要在同一个页面中显示多个不同内容的场景。
五、重定向方式重定向是一种在服务器端进行页面跳转的方式。
当用户访问a页面时,服务器端会将请求重定向到b页面,从而实现页面跳转。
重定向方式可以通过服务器端的配置文件进行设置,也可以通过编写服务器端脚本来实现。
这种方式适用于需要在服务器端进行页面跳转的场景。
六、AJAX方式AJAX是一种异步的网页交互技术,可以在不刷新整个页面的情况下更新部分页面内容。
通过使用AJAX技术,可以实现从a页面跳转到b页面的效果,同时还可以实现数据的异步加载和更新。
这种方式适用于需要在页面之间进行数据交互的场景。
网页中交互式信息可视化设计研究

网页中交互式信息可视化设计研究一、概述随着信息技术的飞速发展和互联网应用的广泛普及,信息可视化作为一种高效、直观的信息呈现方式,在网页设计中扮演着越来越重要的角色。
网页中交互式信息可视化设计,不仅是对海量数据的处理和呈现,更是对用户体验的一次深刻变革。
它通过综合运用图形、色彩、文字等视觉元素,以及声音、动画和交互操作等多媒体手段,将复杂的信息转化为直观、易懂的视觉形式,从而帮助用户更好地理解和分析信息。
交互式信息可视化设计的核心在于“交互”。
传统的信息可视化往往只是将信息以静态的方式呈现出来,而交互式信息可视化则通过引入用户与界面之间的交互操作,使用户能够主动参与到信息的获取和理解过程中来。
这种交互性不仅增强了用户的参与感和体验感,也使得信息的传递更加精准和高效。
在网页设计中,交互式信息可视化设计的应用场景十分广泛。
无论是数据分析报告、产品展示页面,还是在线教育平台、新闻资讯网站,都可以看到其身影。
它能够帮助用户快速获取关键信息,提高决策效率,同时也能够提升网页的整体美观度和用户体验。
网页中交互式信息可视化设计也面临着一些挑战。
如何在保证信息准确性的提高视觉呈现的美观度和易用性如何根据不同用户的需求和习惯,设计出个性化的交互体验如何平衡信息的复杂性和用户的理解能力,避免信息过载等问题,都是设计师需要深入思考和解决的问题。
网页中交互式信息可视化设计是一种高效、直观的信息呈现方式,对于提升用户体验和推动信息传递具有重要意义。
未来随着技术的不断进步和应用场景的不断拓展,相信交互式信息可视化设计将在网页设计中发挥更加重要的作用。
1. 交互式信息可视化的定义及其在网页设计中的重要性交互式信息可视化,是一种通过图形、动画、交互等多元素手段,将复杂的数据和信息以直观、易懂的方式呈现给用户的设计技术。
在网页设计中,交互式信息可视化技术的应用使得用户可以更加便捷地浏览和理解网页内容,同时也为网页增添了更多的趣味性和吸引力。
计算机应用技术专业Web前端开发课程优秀教案范本网页设计与交互效果制作

计算机应用技术专业Web前端开发课程优秀教案范本网页设计与交互效果制作一、课程概述Web前端开发是计算机应用技术专业中的一门重要课程,它涵盖了网页设计与交互效果制作的内容。
本教案范本将介绍一种优秀的教学方式,以帮助学生系统学习Web前端开发技术,掌握设计和制作具有良好交互效果的网页。
二、教学目标1. 理解Web前端开发的基本概念和原理;2. 掌握HTML、CSS和JavaScript等Web前端开发的核心技术;3. 能够设计并实现具有良好交互效果的网页;4. 培养学生的创新思维和团队合作能力。
三、教学内容与方法1. 教学内容本课程将分为以下几个模块进行教学:- HTML基础:介绍HTML的结构、标签和常见元素,包括文本、链接、表格、表单等;- CSS样式设计:讲解CSS基础知识,包括样式选择器、盒模型、布局等,以及常见的样式效果;- JavaScript编程:介绍JavaScript的语法、变量、函数、对象等基本概念,以及与HTML和CSS的交互;- 响应式设计:讲解网页的自适应设计原理和技术,使网页能够在不同设备上良好显示;- 网页交互效果制作:介绍一些常见的网页交互效果制作方法,如轮播图、下拉菜单等。
2. 教学方法本课程将采用以下教学方法:- 理论讲授与实践结合:每个模块的教学将既包括理论知识的讲解,又包括实际案例的分析和实践操作;- 项目实践:学生将有机会参与到实际的网页设计和开发项目中,通过实践掌握相关技能;- 团队合作:鼓励学生以小组为单位进行项目开发,培养合作意识和团队协作能力;- 提供学习资源:为学生提供相关的学习资料、在线教程和实践案例,帮助他们更好地学习和实践。
四、教学评估与反馈机制教学评估是教学中必不可少的环节,它能够帮助教师了解学生的学习情况,及时调整教学方法和内容。
本课程的教学评估与反馈机制包括以下几个方面:1. 日常作业与实践项目:通过布置日常作业和实践项目,检验学生对所学知识的掌握程度和应用能力;2. 期中与期末考试:定期进行考试,考察学生对整个课程的理解和掌握情况;3. 学习总结与报告:要求学生进行学习总结并撰写学习报告,反思自己的学习过程和收获;4. 课堂互动与讨论:鼓励学生积极参与课堂互动和讨论,提供即时的反馈和指导。
交互设计指南

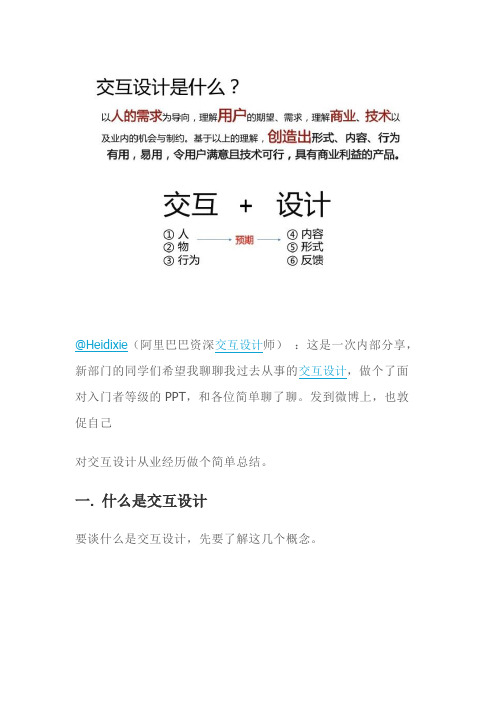
@Heidixie(阿里巴巴资深交互设计师):这是一次内部分享,新部门的同学们希望我聊聊我过去从事的交互设计,做个了面对入门者等级的PPT,和各位简单聊了聊。
发到微博上,也敦促自己对交互设计从业经历做个简单总结。
一. 什么是交互设计要谈什么是交互设计,先要了解这几个概念。
网页设计年代,大概是从2004年开始热起来了,等到我毕业的2006年,满大街都已经是电脑培训机构,记得当时北大青鸟的百日千才培训就在我每日下班必经的十字路口。
网页设计年代重视的是特效,说白了就是特效背后的技术,君不见当时的网页是让人看得眼花缭乱啊,这里bling bling闪闪的,漂浮框乱跳的。
然后就是套各种网页设计模版,做出很多复杂的类似于右边这种典型的政府网站出来。
美工时代:网页设计时代,大批的”美工”涌现。
显然人们有了更高的追求,光是bling bling的眼花缭乱的动画效果已经看厌了,网页也是需要装饰美化的。
虽然网页设计论坛当时很火,但是网页设计师这个头衔仍然是一厢情愿的叫法。
大多数时候,仍然是老板和客户嘴里的”美工”。
美工时代重视的是:视觉效果。
并且,原来对网页设计一窍不通的老板们纷纷成了资深的视觉鉴赏家。
美工时代”美工”很痛苦——单纯靠视觉效果去评价作品好坏,太主观,太随意。
于是他们通常会做N个版本,反复修改,直至美工崩溃或者老板崩溃。
历史迈入了伟大的UI年代大概是在2005年,我崇拜的网络名人从擅长鼠绘的小非变成了图标达人Rokey(时光倒流到2005年,我正在看这篇文章:灵感来源于生活-微软亚洲工程院移动设备组UI设计师张伟)。
也自学了关于UI的若干知识,开始迷恋起PS像素级的奇妙世界。
UI=User Interface. 已经将User即用户纳入界面设计考虑的重要要素。
但是对于精致、质感的无极限的追求,依然会让人顾此失彼,忘记了从用户的视角去审视一个UI的作品。
于是,经常会看到虽然很精致,但是很难用的软件界面。
人机交互设计中的交互反馈技术使用教程

人机交互设计中的交互反馈技术使用教程在人机交互设计中,交互反馈技术起着至关重要的作用。
它能够让用户了解他们的操作是否被系统接收,并提供及时准确的反馈,从而增强用户的满意度和信任感。
为了帮助设计师更好地使用交互反馈技术,本文将介绍几种常见的交互反馈技术及其应用方法。
一、声音反馈技术声音反馈技术是一种直观而有效的交互反馈方式,在人机交互设计中得到广泛应用。
通过合理的声音设计,可以让用户获得更好的交互体验。
首先,声音反馈需要具备一定的鲁棒性,确保在不同环境和设备中的交互效果相似。
其次,声音设计应与界面元素的功能相匹配。
例如,在点击按钮时,可以使用简洁明快的短音,而在上传文件时则可以使用较长的提示音。
此外,还需注意声音的音量和频率,以避免对用户造成不必要的干扰。
二、视觉反馈技术视觉反馈技术通过界面上的动画、图标、颜色等方式向用户传递信息,提高用户对交互过程的理解和感知。
动画是视觉反馈技术中常用的一种方式。
通过流畅的动画过渡,可以增强用户对操作结果的认知。
例如,在网页加载过程中,可以通过旋转的加载图标来告知用户系统正在工作。
同时,动画应尽量简洁明了,避免过于花哨和繁琐,以免分散用户的注意力。
图标是另一种常见的视觉反馈方式。
设计师应根据不同功能选择合适的图标,并与用户熟悉的图标表意风格一致。
此外,为了提高可访问性,图标的颜色和形状应易于区分,以方便用户的识别和理解。
三、触觉反馈技术触觉反馈技术能够通过设备的振动或触发力来模拟物理感觉,使用户获得更加真实的交互体验。
触觉反馈通常在移动设备上使用,例如智能手机的触摸屏。
设计师可以通过不同的振动模式和强度来表示不同的交互状态,如按钮按下、页面切换等。
此外,触觉反馈技术还可以与声音或视觉反馈相结合,增强用户感知和理解。
在使用触觉反馈技术时,需要注意振动的频率和持续时间,以避免对用户造成不适。
同时,也要考虑设备的能耗和振动马达的寿命,避免长时间持续振动导致能量消耗过快或设备损坏。
前端交互的常用状态

前端交互的常用状态1.引言1.1 概述概述前端交互是指在用户与网页或应用程序之间进行的各种交互行为。
在现代的网页设计和应用开发中,交互状态的管理是非常重要的一部分。
交互状态是指用户在不同场景下与应用程序进行交互时,应用程序的不同响应状态。
在前端开发中,我们经常需要处理各种交互状态,例如加载中、成功、失败、空数据等。
这些交互状态直接影响用户对应用程序的体验和使用感受,因此在设计交互状态时需要考虑用户的需求和反馈。
本文将介绍一些常用的前端交互状态,帮助读者更好地理解和应用这些状态,提升用户的交互体验。
首先,我们将介绍两个常见的交互状态:加载中和成功状态。
加载中状态通常在应用程序需要从服务器端获取数据时出现,这个阶段应用程序可以显示一些加载提示,如加载动画或文字提示,告知用户正在获取数据并请稍候。
成功状态则表示应用程序从服务器端获取到数据,并成功渲染到页面中,此时可以显示相应的内容,并提供交互功能给用户。
总之,前端交互状态是指应用程序在不同场景下的不同响应状态,包括加载中、成功、失败、空数据等。
在前端开发中,合理设计和管理这些交互状态能够帮助用户更好地理解和使用应用程序,提升用户体验。
接下来,我们将详细介绍更多常用的前端交互状态。
文章结构部分的内容可以包括以下几个方面:1.2 文章结构文章结构是指整篇文章的组织方式和布局,它在一定程度上决定了读者对文章内容的理解和吸收。
本文按照以下结构组织:引言:在引言部分,我们将对前端交互的常用状态进行概述,并介绍文章的背景和目的。
正文:正文部分将详细阐述前端交互的常用状态。
我们将列举并解释常见的交互状态,并为每个状态给出实际案例和使用建议。
2.1 常用交互状态1:在这一节中,我们将介绍一个常用的前端交互状态,并讨论它的实际应用场景和意义。
我们将给出实际案例,并介绍如何在代码中实现这种交互状态。
2.2 常用交互状态2:在这一节中,我们将介绍另一个常用的前端交互状态,并探讨其实际应用和使用技巧。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网页设计中的交互技术使用方法分享
交互技术是网页设计中至关重要的一环。
它可以帮助我们为用户提供更好的使用体验,使网页更具吸引力和功能性。
在本文中,我将与您分享一些常见的交互技术使用方法,以帮助您在网页设计中取得成功。
1. 响应式设计(Responsive design)
随着移动设备的普及,响应式设计已成为现代网页设计中的一项必备技术。
通过使用CSS媒体查询和弹性布局,我们可以创建一个适应不同屏幕尺寸和设备的网页。
响应式设计可以保证用户在不同的设备上都能获得良好的阅读和导航体验,从而提高用户满意度。
2. 下拉菜单(Dropdown menus)
下拉菜单是一种常见的交互技术,它可以帮助我们节省页面空间,使页面更整洁。
通过使用HTML和CSS,我们可以创建具有下拉效果的菜单,使用户能够更方便地浏览网页的不同部分或导航到其他页面。
3. 懒加载(Lazy loading)
当网页加载大量图片或媒体元素时,页面加载速度可能会变慢,这会影响用户体验。
懒加载技术可以帮助我们解决这个问题。
它允许页面只在用户滚动到某个元素时才加载该元素,这样可以提高页面加载速度并节省带宽。
懒加载技术对于图片库、新闻网站和社交媒体等需要大量图片的网页特别有用。
4. 内容分页(Pagination)
当网页内容较多时,内容分页可以帮助我们将长内容分成多个页面,从而提高页面的可读性和导航性。
通过将长文本、图片库、产品目录等内容分成多个页面,用户可以更轻松地浏览和理解信息。
内容分页可以使用分页按钮、滚动加载或无限滚动等方式实现,具体取决于网页设计的需求。
5. 表单验证(Form validation)
表单验证是确保用户正确输入信息的重要步骤。
通过在用户提交表单之前检查
输入内容的合法性,我们可以减少用户输入错误和提高数据的准确性。
表单验证可以通过HTML5的表单验证属性、JavaScript表单验证插件或后端验证来实现。
通
过提供清晰的错误提示和帮助信息,我们可以增加用户提交表单的成功率。
6. 模态框(Modal dialogs)
模态框是一种常见的交互模式,用于向用户提供重要的信息或操作。
当我们需
要用户做出决策、确认操作或填写表单时,可以使用模态框来获得用户的注意和响应。
使用HTML、CSS和JavaScript,我们可以在网页上创建模态框,并设置其显
示和隐藏的触发条件。
模态框可以增加用户与网页的互动性,并提供更好的用户导航和体验。
7. 动画效果(Animation effects)
动画效果可以为网页增添活力和吸引力。
通过使用CSS3的过渡和动画属性,
我们可以创建丰富多样的动画效果,如渐变、旋转、缩放、淡入淡出等。
动画效果可以用于突出重要内容、引导用户视线、增强用户体验等。
然而,需要注意的是,过度使用动画效果可能会影响页面加载速度和用户的注意力,因此,合理使用动画是很重要的。
8. 滚动效果(Scrolling effects)
滚动效果是一种流行的交互技术,通过用户滚动浏览器窗口来激活不同的效果。
滚动效果可以用于创建视差滚动、悬停效果、动态加载等交互体验。
通过合理运用滚动效果,可以增强网页的可读性、增加用户与页面的互动性。
总结起来,交互技术在网页设计中扮演着至关重要的角色。
通过合理运用响应
式设计、下拉菜单、懒加载、内容分页、表单验证、模态框、动画效果和滚动效果等交互技术,我们能够为用户提供更好的使用体验,使网页更具吸引力和功能性。
尽管交互技术的运用需要根据具体的设计和用户需求,但这些方法能够为您的网页设计提供一些有用的思路和指导。
