淘宝美工教程22集第17集:首页制作陈列区设计
淘宝美工实战作业指导书

淘宝美工实战作业指导书第1章美工基础知识 (4)1.1 设计原则与理念 (4)1.1.1 设计原则 (4)1.1.2 设计理念 (4)1.2 色彩、字体与排版 (4)1.2.1 色彩 (5)1.2.2 字体 (5)1.2.3 排版 (5)1.3 美工软件应用入门 (5)1.3.1 Photoshop (5)1.3.2 Illustrator (6)1.3.3 CorelDRAW (6)第2章淘宝店铺页面布局 (6)2.1 店铺首页布局设计 (6)2.1.1 页面结构 (6)2.1.2 设计原则 (7)2.2 商品详情页布局设计 (7)2.2.1 页面结构 (7)2.2.2 设计原则 (7)2.3 专题活动页布局设计 (7)2.3.1 页面结构 (7)2.3.2 设计原则 (7)第3章图片处理与优化 (8)3.1 图片拍摄与后期处理 (8)3.1.1 拍摄技巧 (8)3.1.2 后期处理 (8)3.2 图片大小、格式与压缩 (8)3.2.1 图片大小 (8)3.2.2 图片格式 (9)3.2.3 图片压缩 (9)3.3 图片批量处理与存储 (9)3.3.1 批量处理 (9)3.3.2 图片存储 (9)第4章矢量图形设计 (9)4.1 基本图形绘制与编辑 (9)4.1.1 绘制基本图形 (9)4.1.2 编辑图形 (10)4.2 矢量插画设计 (10)4.2.1 设计风格与主题 (10)4.2.2 创作过程 (10)4.2.3 矢量插画的应用 (10)4.3.1 图标风格与类型 (10)4.3.2 设计原则与技巧 (10)4.3.3 制作过程 (11)第5章文字与排版设计 (11)5.1 文字设计原则与技巧 (11)5.1.1 易读性:保证文字清晰、简洁,易于识别。
(11)5.1.2 统一性:保持字体、字号、颜色的一致性,以增强整体视觉效果。
(11)5.1.3 对比性:通过调整字体、字号、颜色等,突出重点内容。
网店美工视觉设计实战教程课件-第1章网店美工基础

书法体包括楷体、叶根友毛笔行 书、篆书体、隶书体、行书体和燕书 体等,书法体具有古朴秀美、历史悠 久的特征,常用于古玉、茶叶、笔墨、 书籍等古典气息浓厚的店铺中。
1.2.3 文字的应用
10
2 字体的布局技巧
字体的选用与变化 排版网店广告文案时,选择2~3种 匹配度高的字体是最佳的视觉效果。
01
主色:主色调是页面中占用面积最大,也是最受瞩目的色彩,它决定了
01
整个店铺的风格,主色调不宜过多,一般控制在1~3种颜色,过多容易 造成视觉疲劳。主色调不是随意选择的,而是系统性分析自己品牌受众
人群的心理特征,找到群体中易于接受的色彩。
02
辅助色:辅助色是指占用面积略小于主色,用于烘托主色的颜色。合理 应用辅助色能丰富页面的色彩,使页面显示更加完整、美观。
✓ 恢复默认前景色与背景色:单击 按钮可恢复默认的
前景色与背景色。
✓ 切换前景色与背景色:单击 按钮,可在前景色与背
景色之间切换。
✓ 选区填充:创建选区后,按【Ctrl+Delete】组合键可
以用背景色填充当前图形,按【Alt+Delete】组合键 可以用前景色填充当前图形。
1.3.2 图层的基本操作
20
网店美工在抠取一些规则的矩形和圆形商品时,可通过对应的选择工具快速创建选区进行抠
图,如矩形选框工具、椭圆选框工具;对于边缘为直线的规则商品,可选择多边形套索工具进行
快速抠图。下面利用多边形套索工具和椭圆选框工具抠取图中的面膜,并为其更换背景,其具体
操作步骤如下。
1
2
使用多边形套索工具绘制选区
新建白色背景图片
作步骤如下。
3
4
调整图像尺寸
网店美工全书电子教案完整版课件全书教学课件

一、网店图片文件的类型
1. JPEG 格式 JPEG 是最常见的一种图片格式,文件的扩展名为 . jpg 或 . jpeg。
2. PNG 格式 PNG 是可移植的网络图形格式。
3. GIF 格式 GIF 是图形交换格式。
二、网店图片编辑软件
Photoshop CS6 是一款用于图像制作和处理的专业软件,具有 强大的功能,利用这些功能,可以有效地进行商品图片的编辑,是 网店美工必备的软件工具。
1. 文字编辑工具 2. “段落”调板
第 4 节 商品分类设计
一、商品类目的分类原则 二、商品类目的分类方式
1. 按商品种类按商品风格分类
三、商品类目导航条 四、商品分类设计的相关工具
1. 图层工具 2. 绘画工具 3. 图案图章工具 4. 切片工具
课件 制作
“动作”控制面板可以 对图像进行批量处理,避免 重复操作,提高处理图片的 效率。
课件 制作
第 2 章 网店图片设计
第 1 节 网店促销图设计 第 2 节 商品主图设计 第 3 节 商品详情页设计
第 1 节 网店促销图设计
一、促销图的类型
网店促销图一般分为整店促销图、单品促销图和活动推广促销图三种 类型。
一、色彩的分类
1. 无彩色
2. 有彩色 3. 特殊色
二、色彩的三要素
1. 色相:是区别不同色彩的名称。 2. 明度:是指色彩的明暗程度。 3. 纯度:是指色彩鲜艳的程度。
三、颜色的模式
1. RGB 模式 2. CMYK 模式 3. HSB 模式 4. Lab 模式
四、网店色彩的搭配
1. 同一色调搭配
文字栅格化后加滤镜的效果
2. 文字转换为形状 在图层面板中选择文字图层,右击鼠标转换为形状,可将文字转换为形
淘宝美工实训大纲

5、字体与排版
1、字体选 择
2、素材选 择
3、风格定 制
4、怎样提 升点击率
6、店铺装修整页设计
6、其他部分(1)
7.1、750快速分类导航 7.2、190收藏 7.3、自定义栏目 7.4、客服中心
8、其他部分(2)
8.1、店铺公告 8.2、页面大小 8.3、商品展示
淘宝美工设计视觉大纲
1、网店美工设计 2、视觉营销 3、是什么影响我们的视觉 4、商品图片美化 5、字体与排版 6、店铺装修整页设计 7、其他部分(1) 8、其他部分(2) 9、图片切割 10、Dreamweaver图文排版
1、网店美工设计
1.1、什么是淘 宝美工
1.2、美工必备 软件-PS简单介
绍
1.3、宝贝描述 页设计
2、视觉营销
2.1、何为视觉营销
2.2、色彩搭配
3、是什么影响我们的视觉
3.1、色彩技巧 3.2、色彩搭配
3.3、如何搭配出合适的颜色
4、商品图片美化
4.1、Photoshop新建文件、打开文件与保存文件 4.2、怎样剪裁图片的最佳视觉 4.3、修图美化商品图片 4.4、图片调色
8.4、页尾
9、图片切割
《淘宝天猫网店美工实战--视觉设计+店铺装修+移动端店铺》教学课件—第6章制作PC端网店首页

22
构图:构图的好坏直接影响海报的效果,构图主要分为左右构图、左中右三分式构图、上 下构图、底面构图和斜切构图6种。
左右构图
6.3.2 全屏海报的设计要点
23
配色:海报需要统一色调。在配色时,重要的文字信息用突出、醒目的颜色进行强调,通 过明暗对比以及不同颜色的搭配来确定对应的风格。海报的背景颜色应该统一,不要使用 太多的颜色,以免页面杂乱。
6.3.1 全屏海报的组成要点
20
全屏海报一般是由文案、商品图片、模特或背景中的至少两种元素组成的,下面分 别分别介绍。
文案:文案主要用来表现海报
主题,其组成部分包括标题、
01
副标题、促销信息等。
商品图片:可以让文案描述更
02
加具象化。
模特:模特是辅助商品展示的
03
元素。
背景:背景主要起烘托主题的
3 创建组 5 输入“农家果园”文字 6 输入其他文字
4 添加 Logo
6.2.5 制作通栏店招
17
7 输入其他文字 8 拖入水果素材 9 输入商品促销文字 10 绘制圆角矩形 11 绘制导航条
6.2.5 制作通栏店招
12 设置导航条文字
13 绘制矩形框 15 完成后的效果
18
14 设置色阶值
ห้องสมุดไป่ตู้
6.1 认识PC端网店首页 6.2 网店店招与导航条的制作 6.3 全屏海报的制作 6.4 优惠券的制作 6.5 商品分类的制作 6.6 其他板块的制作 6.7 课堂实训——制作女包PC端网首页
6.2.1 店招的制作要点
7
就淘宝网而言,按尺寸大小可以将店招分为常规店招和通栏店招两类。常规店招 为950×120像素,而通栏店招尺寸多为1920×150像素。一般来说,店招主要包括品 牌形象展示店招和商品导购店招两种。
网店美工设计-教学教案

《网店美工设计(项目式全彩微课版)》
配套教学教案
第1讲
第2讲
第3讲
3.4.2设计理念
小结1、掌握主图的设计基础。
2、掌握直通车图的设计基础。
3、掌握钻展图的设计基础。
作业
3.4项目演练-设计居家大衣橱直通车图
本任务通过设计居家大衣橱直通车图,明确当下家居产品行业直通车图的设计风格并掌握直通车图的设计要点与制作方法。
第4讲
4.3项目演练-设计果汁饮品海报
本任务通过设计果汁饮品海报,明确当下饮品行业海报的设计风格并掌握海报的设计
要点与制作方法。
作业
第5讲
5.3项目演练-设计PC端数码产品首页
本任务通过设计PC端数码产品首页,明确当下数码产品行业PC端首页的设计风格并掌握PC端首页的设计要点与制作方法。
作业
第6讲
6.3项目演练-设计PC端运动鞋品详情页设计
本任务通过设计PC端运动鞋品详情页,明确当下鞋品行业PC端详情页的设计风格并掌握PC端详情页的设计要点与制作方法。
作业
第7讲
7.3项目演练-设计无线端数码产品首页
本任务通过设计无线端数码产品首页,明确当下数码产品行业无线端首页的设计风格并掌握无线端首页的设计要点与制作方法。
作业
第8讲
8.3项目演练-制作花艺活动宣传视频
本任务通过制作花艺活动宣传视频,明确当下花艺行业宣传视频的后期风格并掌握宣传视频的后期处理要点与后期处理方法。
作业。
《淘宝天猫网店美工教程》模拟测试题一(含答案)

《淘宝天猫网店美工实战教程》模拟测试题一姓名班级学号得分一、填空题(25分,每空1分)1.位图又称像素图或点阵图像,由若干组成。
2.分辨率是指,单位长度上像素越多,图像就越清晰。
3.在“新建”对话框中的“背景内容”下拉列表框中提供了、和透明3种方式。
4.设置绘图颜色可以通过拾色器、、和吸管工具等4种方法进行设置。
5.选择“图像”菜单下的菜单命令,可以设置图像的画布大小。
6.创建不规则选区可使用的工具包括套索工具、多边形套索工具、和魔棒工具。
7.使用工具可以移动图像;使用可以将图像中的某部分图像裁切成一个新的图像文件。
8.修复工具和都可以用于修复图像中的杂点、蒙尘、划痕及褶皱等。
9.渐变工具提供了线性渐变、、、对称渐变和菱形渐变5种渐变方式。
10.Photoshop中的路径操作工具大致可以分为3类,分别为、路径编辑工具路径选择工具。
11.Photoshop中常用的图层类型包括普通图层、、、调整图层和效果图层5种。
12.需要合并链接图层时,可以单击图层面板右上角的箭头按钮,在弹出菜单中选择命令。
13.使用可以蔽整个图层或图层组,或者只遮蔽其中的所选部分。
14.图层样式效果中的叠加效果包括颜色叠加、和图案叠加等3种。
15.图像模式的转换可以通过选择子菜单中相应的命令实现。
16.用鼠标把通道拖到通道面板底部的按钮上即可复制通道。
17.单击路径面板的按钮,可以使用前景色、背景色、图案等填充路径。
18.Photoshop中除了颜色信息通道外,还包括专色通道和。
19.滤镜可以在图像中产生不规则分离的彩色玻璃格子。
20.选择【图像】/【调整】子菜单下的菜单命令,可以自动调整图像的明暗度,去除图像中不正常的高亮区和黑暗区。
二、判断题(10分,每题1分)1.对位图图像,无论将其放大和缩小多少倍,图形都有同样平滑的边缘和清晰的视觉细节。
()2.JPG图像文件格式是Photoshop软件自身生成的文件格式,是惟一能支持全部图像色彩模式的格式。
《淘宝天猫网店美工实战--视觉设计+店铺装修+移动端店铺》—教学教案

《淘宝天猫网店美工实战--视觉设计+店铺装修+移动端店铺》教学教案第1章小结1、掌握网店美工的工作范畴。
2、掌握网店美工需要遵循的设计原则。
3、掌握网店美工工作流程。
课后练习课后练习——赏析ESEDO网店首页的设计本练习要求以如图所示的网店首页为例,赏析其页面风格、色彩搭配、商品图片展现、设计手法等。
第2章2.4.1文案在网店美工中的重要性2.4.2文案的策划2.4.3文案的前期准备2.4.4文案的写作要点2.4.5主图文案的设计与编写2.4.6详情页文案的设计与编写2.4.7海报文案的设计与编写2.5课堂实训——鉴赏森林大叔旗舰店的首页2.6课后练习练习1:赏析戈美琪女鞋旗舰店色彩搭配和字体搭配练习2:赏析森马官方旗舰店首页的布局2.7拓展知识小结1、掌握色彩的搭配技巧。
2、掌握版式布局的知识。
3、掌握文字的运用原则。
4、掌握文案设计与编写。
课后练习练习1:赏析戈美琪女鞋旗舰店色彩搭配和字体搭配如图所示为戈美琪女鞋旗舰店首屏效果,要求对页面的设计元素、色彩搭配与字体搭配进行分析。
练习2:赏析森马官方旗舰店首页的布局如图所示为森马官方旗舰店首页,要求对首页的颜色、风格、搭配、构图方式、网页元素等进行分析。
第3章实训3:抠取耳机图片并合成3.5课后练习练习1:处理红毛丹污点练习2:抠取红酒商品图片并合成3.6拓展知识小结1、掌握修改商品图片尺寸及校正方法。
2、掌握优化图片的方法。
3、掌握抠取图片并合成的方法。
课后练习练习1:处理红毛丹污点本例将打开“红毛丹.jpg”素材文件,处理其中的污点并加深红毛丹的色泽。
处理前后的对比效果如图所示。
其具体要求如下。
熟练掌握商品图片的优化方法。
分别使用污点修复画笔工具、海绵工具、模糊工具对图片进行处理,使整个红毛丹更加美观。
练习2:抠取红酒商品图片并合成本例将对“红酒.jpg”素材文件进行抠图,将其抠取出来的红酒瓶应用到其他背景中,调整大小和位置后合成为更具有营销表现力的效果图片。
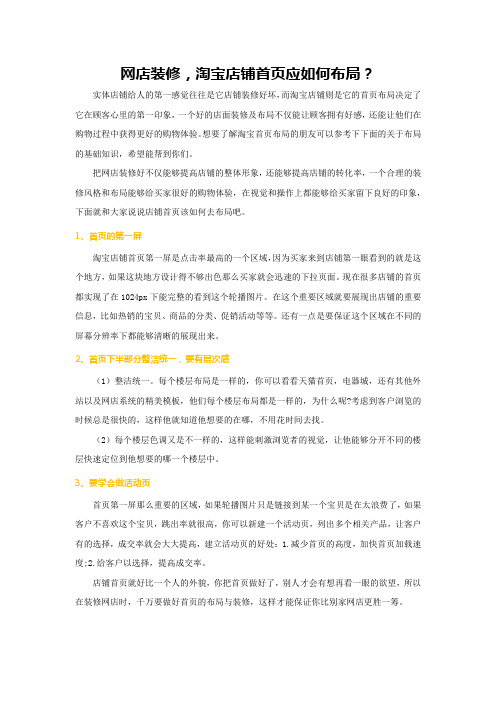
网店装修,淘宝店铺首页应如何布局?

网店装修,淘宝店铺首页应如何布局?实体店铺给人的第一感觉往往是它店铺装修好坏,而淘宝店铺则是它的首页布局决定了它在顾客心里的第一印象,一个好的店面装修及布局不仅能让顾客拥有好感,还能让他们在购物过程中获得更好的购物体验。
想要了解淘宝首页布局的朋友可以参考下下面的关于布局的基础知识,希望能帮到你们。
把网店装修好不仅能够提高店铺的整体形象,还能够提高店铺的转化率,一个合理的装修风格和布局能够给买家很好的购物体验,在视觉和操作上都能够给买家留下良好的印象,下面就和大家说说店铺首页该如何去布局吧。
1、首页的第一屏淘宝店铺首页第一屏是点击率最高的一个区域,因为买家来到店铺第一眼看到的就是这个地方,如果这块地方设计得不够出色那么买家就会迅速的下拉页面。
现在很多店铺的首页都实现了在1024px下能完整的看到这个轮播图片。
在这个重要区域就要展现出店铺的重要信息,比如热销的宝贝、商品的分类、促销活动等等。
还有一点是要保证这个区域在不同的屏幕分辨率下都能够清晰的展现出来。
2、首页下半部分整洁统一,要有层次感(1)整洁统一。
每个楼层布局是一样的,你可以看看天猫首页,电器城,还有其他外站以及网店系统的精美模板,他们每个楼层布局都是一样的,为什么呢?考虑到客户浏览的时候总是很快的,这样他就知道他想要的在哪,不用花时间去找。
(2)每个楼层色调又是不一样的,这样能刺激浏览者的视觉,让他能够分开不同的楼层快速定位到他想要的哪一个楼层中。
3、要学会做活动页首页第一屏那么重要的区域,如果轮播图片只是链接到某一个宝贝是在太浪费了,如果客户不喜欢这个宝贝,跳出率就很高,你可以新建一个活动页,列出多个相关产品,让客户有的选择,成交率就会大大提高,建立活动页的好处:1.减少首页的高度,加快首页加载速度;2.给客户以选择,提高成交率。
店铺首页就好比一个人的外貌,你把首页做好了,别人才会有想再看一眼的欲望,所以在装修网店时,千万要做好首页的布局与装修,这样才能保证你比别家网店更胜一筹。
【网店装修美工设计课件】网店装修美工设计快速入门

一、初步了解网店装修
直接拍摄的商品图片
一、初步了解网店装修
经过处理的商品图片
将图片添加到网店首页
一、初步了解网店装修
一、初步了解网店装修
二、网店装修的风格定位
为店铺装修确定风 格
确定店铺所要传达 的概念。例如:时
尚、舒服
将想要传达的概念 具体化
确定概念中的视觉 映射、心境映射和
网店装修常见的字体类型及其特点
五、准确、抢眼的文字 2 网店页面段落文字的排列方式
1 自由对齐
五、准确、抢眼的文字 2 网店页面段落文字的排列方式
1 自由对齐 2 左对齐
五、准确、抢眼的文字 2 网店页面段落文字的排列方式
1 自由对齐 2 左对齐 3 居中对齐
五、准确、抢眼的文字 2 网店页面段落文字的排列方式
物化映射
确定具体形象,组 织素材
制作有效、统一的 视觉效果
网店装修流程
二、网店装修的风格定位 将素材进行组合提炼
三、店铺色彩搭配
同一色相配色 类似色相配色 相反色相配色 渐变效果配色
重色调配色
三、店铺色彩搭配
同一色相配色 类似色相配色 相反色相配色 渐变效果配色
重色调配色
三、店铺色彩搭配
同一色相配色 类似色相配色 相反色相配色 渐变效果配色 重色调配色
2 常用的商品详情页面布局
中间对齐模式的页面布局
对角线排列的页面布局
四、不拘一格的页面布局
2 常用的商品详情页面布局
棋盘式的页面布局
左对齐模式的页面布局
四、不拘一格的页面布局
2 常用的商品详情页面布局
对称型的页面布局
五、准确、抢眼的文字
2024年夏季学期《网店美工》学期教学计划

课堂案例:数码网店商品详情页设计
综合实训
技能拓展
9
商品短视频制作
商品短视频的作用
商品主图视频制作
商品详情页视频制作
综合实训
10
移动端网店装修美工设计
移动端网店页面结构分析
移动端网店装修快速入门
课堂案例:美妆商品直播秒杀主图设计
11
移动端网店首页与详情页装修设计
移动端网店首页装修设计
第8章商品详情页设计
第9章商品短视频制作
难点
第4章店招与店标设计
第5章网店装修六大技能
第8章商品详情页设计
学生情况分析及提高教学质量主要措施
学生情况分析
学生对象为22电商班,学生好动,喜玩游戏,对一些PS的基本操作还不是很熟悉,特别是部分动手能力较弱的同学连最基本的操作都存在困难,也有少部分同学较好的掌握了PS基础技能,因而要把握每节的授课量、及难度。
修图——完美展现商品细节
调色——校正有色差的商品图片
编辑——美化与修饰商品图像
文字——商品信息辅助说明
5-8
4
店标与店招设计
网店店标的设计
课堂案例:水果网店店标设计
了解网店店招与导航
课堂案例:母婴网店店招与导航设计
综合实训
技能拓展
9-11
5
首焦轮播区和商品陈列区设计
首焦轮播区及其设计思路
课堂案例:节日主题的首焦轮播区设计
周授课内容安排
周别
教学内容
教学要求
课时安排
1
网店装修美工设计快速入门
初步了解网店装修
网店装修的风格
网店装修中需要注意的问题
1-2
2
最新淘宝美工教程22集第21集:手机淘宝店铺首页装修教学讲义PPT课件

蚊 其他动物或人
- 致病过程:病毒
感染 人体:毛细血管内皮细胞、局部淋巴结
V增殖 血(viremia):发热、不适;多隐性感染
肝、脾细胞(增殖) 少数患者V
脑组织:脑实质、脑膜病变
临床症状、后遗症
- 免疫性:病后免疫力持久 诱导产生:IFNα、γ抑制V复制,促进免疫应答 中和抗体(IgM、IgG)阻止V扩散 细胞免疫 控制V扩散, 反应过强,促脑组织损伤
• 手机淘宝店铺首页与电脑端首页装修不同,我们通过智能版旺铺 中的手机页面装修对无线端进行首页装修。如果没有订购智能版 旺铺,手机淘宝店铺装修需要到浏览器中登陆 ,进入网页后,选择“无线装修”进行操作 处理。本节课程,主要讲解智能版旺铺手机页面装修。
• 学习是为了进步
长 的 时 间 隧 道,袅
工教程22集第21集:手机淘宝店铺首页装修
• 手机在我们的日常生活中有着无法取代的地位,甚至有一种说法, 手机已经成了我们身体上的一个器官,找不到手机几分钟就会有 烦躁情绪。
• 2016天猫双十一当天交易额超1207亿元 无线成交占比近82%, 移动互联网时代已经来临,并且迅猛发展着,因此手机淘宝的时 间设计必将成为重中之重,这是设计师需要清晰认识。
•千人千面模块设计
2021/4/4
第23章 虫媒病毒和出血热病毒
天津医科大学 微生物学教研室
一、虫媒病毒:以节肢动物为媒介进行传播的病毒。
我国流行:流行性乙型脑炎病毒 登革病毒 森林脑炎病毒
均归类于黄病毒属
▪ 共同特性:
1、球形,D=40-70nm,+ssRNA,有包膜,有刺突 2、宿主范围广,节肢动物为传播媒介和长期储存宿主 3、抵抗力:对热、脂溶剂敏感,pH5以下不稳定 4、致病特征:具有季节性和地方性 5、主要症状发热、脑炎、出血
网店装修(第二版)教案(5)

网店装修(第二版)教案(5)店铺首页任务一店铺首页策划一一、教学目标1、知识目标(1)了解店铺首页装修的基础理论知识。
(2)掌握店铺首页装修的创作方法。
2、技能目标(1)能正确理解首页的作用。
(2)能熟悉首页每个模块的制作方法3、情感目标(1)培养学生美感审美的能力,美的情操。
(2)培养学生积极思考、大胆探索的能力。
(3)培养学生自主研究、协助研究的能力。
二、教学内容分析网店首页的美观程度,直接决定进店顾客的主观感受,可以延长顾客进店停留时间,关系到顾客能否在店铺下单购物。
美观的店铺装修会给客户好的第一印象,顾客会更愿意多花时间浏览店铺的商品,增加顾客下单的概率。
教学重点:1、电脑端首页的规范。
2、首页的主要模块。
教学难点:1、首页的组成模块。
2、首页的布局。
三、讲授过程设想教学步教师活动骤1、创设思考什么是首页?首页的作用?情景引入课题一、一个正常营业的店铺首页主要由店招、导航、海报、产品分类、客服旺旺、产品展示、店铺页尾、店铺背景以及满返、满减、红包、购物券等营销模块。
店铺首页的标准布局图:学生活动看展示的首页,思考问题。
了解电脑端首页的布局设计意图引出首页装修的重要性。
让学生先行了解电脑端首页的基本知识2、新课讲解1店铺首页讲授步骤教师活动学生活动能熟习首页主要由哪些模块构成,每一个模块的内容可为哪些?设想意图让学生对首页的整体布局有系统的了解,便于后面的策划2、首页布局内容解析1、店招顾名思义是店铺的招牌,店招的尺寸为950*150PX含自界说导航部分,950*120PX其导航为系统自带。
店招一般展示的内容是店铺的称号、logo标志、标语等,具体一些的也可以展示1-2款主推的产品,还有领取优惠券的设计,收藏店铺的图标。
店招是店铺上唯一各个页面都能展示呈现的模块,所以一些重点推广息可以设计在店招上。
2、导航条导航条可分为淘宝系统自带和自界说导航条设想,主要功能是能够快速链接到相应的指定页面。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
•
• 实体店铺对商品的陈列展示。合理的商品陈列可以起到展示商品、 提升品牌形象、营造品牌氛围、提高品牌销售的作用。
陈列展示区的重要性
• 淘宝店铺宝贝陈列的目的是让顾客做出决策,让店铺宝贝超越自 身的价值,卖出好的价位,第一时间争夺顾客的眼球。
• 淘宝店铺宝贝的陈列是有其一定标准的,如果有30个单品,不假 思索的陈列展示给顾客和精心策划后摆放陈列在店铺中展示给顾 客的效果是完全不一样的。宝贝陈列展示区是首页的重要模块, 甚至可以说整个店铺首页就是由商品陈列展示构成的。 • 在陈列展示中,可以通过以下几种方法有规划性的呈现在首页。
•
(5)不规则表格式
• 不规则陈列展示的方法。每一个商品的展示四周以圆角形式,显 得随意自然、简洁大方,更有品味。不规则表格式的陈列展示, 在设计排版的时候,也是严格遵循黄金比例进行排版设计制作的。 不规则和毫无章法、胡乱摆放是不一个概念,这一点要明白。
• 每一
• 有关于店铺首页商品陈列展示的方法多种多样,但是有几点需要 记住: 让新顾客轻松找到你的产品; 在合适的位置推出主打产品; 陈列的图片规格既要节省空间又要清晰展示产品特征等。 希望大家在学习和工作中善于总结,多发现。
•
2017/1/13
2017/1/13
•
自定义陈列区的设计制作流程演示
素材如下图
•左
店铺首页的安装和测试
2017/1/13
2017/1/13
2017/1/13•宝贝陈列展区设计• 商品陈列是一门大学问,近年来陈列师也成了大家关注的热门职 业,有陈列设计师、百货陈列设计师、橱窗陈列设计师等。
• 陈列师的工作目的是利用艺术的、文化的、甚至另类的手段引起 顾客对商品的兴趣,满足消费者体验产品内涵和服务品质的需求, 从而最大限度地开发出产商品潜在的附加值,达到商业的目的。
•主题、风格、构图、 配色、背景、商品、 文案、修饰.
关于轮播图应用讲解
• 通过淘宝首页登陆卖家中心,进入旺铺装修后台。在模块中选择 1920智能版,基础模块中出现“全屏宽图”和“全屏轮播”两个 模块。其中“全屏宽图”模块只能上传一张图片,可以通过海报 信息引导用户点击图片跳转到指定的链接,而“全屏轮播”模块 可以通过展示最多5张图片的方式引导用户点击图片跳转到指定 的链接,添加“全屏宽图”模块。
2017/1/13
(3)搭配关联
• 在一个区域内把商品和商品之间有明显搭配关联的商品陈列展示 在一起。见图4-180,冲锋衣搭配裤子和鞋子一起显示。关联式 的陈列在很多单品中都会出现,比如科技产品、小家电等,买手 机联想到耳机、贴膜、保护套、支架等。
2017/1/13
(4)图文对应
• 在商品陈列展示中,可以进行产品+文案的展示方法,全方位的 展示一个单品,更能能提升单品的转化率。在店铺首页中,如果 出售商品较少,可以用图文对应的陈列方法,如果商品较多,则 最好少用,不然会操作首页屏幕数过长,也会造成顾客浏览商品 速度下降。
(1)整齐统一
• 把商品进行整齐的一排一排陈列展示,显得商品丰富、整洁、美 观,很容易让消费者找到自己喜欢的款式或颜色,引导消费进一 步对商品进行了解。这种是最常用的首页商品陈列展示方法之一
(2)重点突出
• 左侧模特商品占据了整个画面二分之一的位置,那么就形成了商 品主次分明、突出重点的效果。其目的就是主推产品能够很好的 展示,提升单品的转化率。这种陈列展示的方法往往也会用到促 销活动的陈列展示中。
