淘宝美工教程22集第16集全屏轮播首焦图的设计制作共46页
[VIP专享]淘宝美工设计教程
![[VIP专享]淘宝美工设计教程](https://img.taocdn.com/s3/m/6992467ce009581b6ad9eb69.png)
①、取消选区:【Ctrl+D】
②、反选选区:【Shif+F7】
③、复位调板:窗口—工作区—复位调板位置。
④、ctrl+[+、-]=图像的缩放
⑤空格键:抓手工具
⑥Atl+Delete = 用前景色填充
Ctrl+Delete
=
用背景色填充
一、工具栏
第二课:工具的使用二
橡皮擦工具 模糊工具
画笔工具 历史记录画笔工具
电商部美工培训教程
(以淘宝美工为例)
1、淘宝美工需掌握的软件
淘宝美工须知
Photoshop,
Dreamweaver Flash,
Illustrator,
另外,还需要网络美工具备如下素质:扎实的美术功底、丰富的想象力和良好的创造 力,网页设计/平面设计/广告设计工作经验,美术类/平面设计/广告及相关专业,较好的 文字功底。不仅要求会相关的绘图软件,还要求懂一定的网页设计语言和有一定的文字功
二、认识工具栏 选框工具
套索工具 裁剪工具
移动工具 魔术棒工具
修复工具
仿制图章工具
43m1m“-”J520Gm01m24“492k-Z(1)g2L3-”3060@k%3-g“/1”7mD2%BJ/Tg0d1-ZP318¬-A_2"o70)Xc0?y258z6n”217 NE)
1、 选框工具:用于选取需要的区域
店招即店铺的开头,尺寸 950*120px 左右
店铺活动海报,一般为 3 种,分别为宽屏海报和 950px 宽度以及 750px 宽度海报,高 度不固定。
PX 指的是像素。
淘宝美工平时设计图片的分辨率一般为 72. 3、淘宝美工的待遇:据统计,网店美工的工资待遇一般在 4000 元/月左右,部分掌 柜还包吃住,再有好的会交 5 险 1 金。有 2 年网店美工经验的人员,底薪通常在 3000-
淘宝美工需要学习的课程内容

淘宝美工需要学习的课程内容
(总4页)
-CAL-FENGHAI.-(YICAI)-Company One1
-CAL-本页仅作为文档封面,使用请直接删除
淘宝美工需要学习的课程内容
第一部分
A:photoshop使用从入门到高手级特训
B:Dreamweaver,Flash使用从入门到高手级特训
C:xhtml+css web标准代码强化特训
第二部分
A:平面设计基础特训
B:色彩设计基础特训
第三部分
A:淘宝网店的图片处理技法1、PS图像编辑、图像修饰及修补2、PS调整图片的色彩,制作特殊艺术效果等3、PS滤镜效果,照片合成,效果图后期合成等
4、宝贝描述美化B:淘宝店铺风格与色彩搭配1、网页配色技巧与颜色的表现力2、店铺颜色风格定位及店招制作C:淘宝店铺装修设计1、宝贝店铺LOGO、招牌、宝贝特效设计2、宝贝详情页制作3、旺铺导购分类及描述设计4、旺铺店标和店招的制作与发布
5、旺铺装修模板应用技巧
6、旺铺装修设计实践D:淘宝店铺促销广告设计1、淘宝店铺整体形象设计规范2、网店促销海报的制作(网店特价、打折、积分、促销商品等活动进行海报设计)3、淘宝店铺的推广
快捷键
工具箱
(多种工具共用一个快捷键的可同时按【Shift】加此快捷键选取)
查看键盘所有快捷键:【Ctrl】+【Alt】+【Shift】+【K】
文件操作
图层操作
图像调整
编辑文字。
ps淘宝美工教学教程

PHOTOSHOP淘宝网店美工培训教程
◎图层基本操作
合并图层:单选择要合并的多个图层, 右键选择菜单中的“合并图层”,或按 快捷键CTRL+E。 上图合并前,下图合并后。
如选择拼合图像,则所有Байду номын сангаас见图层拼合 为背景层,如右下图。
PHOTOSHOP淘宝网店美工培训教程
◎选择和移动、复制图层——移动工具
Alt+Delete:用前景色填充。 Ctrl+Delete:用背景色填充。 D:设置为默认颜色,前景色为黑色,背景色为白色。 X:前景色与背景色相互交换。
PHOTOSHOP淘宝网店美工培训教程
◎视图缩放:
放大视图:按“Ctrl”的同时按“+”号 缩小视图:按“Ctrl”的同时按“-”号 也可按ALT键滚动鼠标滚轮进行视图的缩放
仿制图章工具:选择工具,设置各个项目,按ALT键并在图像中单击 (定义取样点),然后在图像中需要修复的位置拖动。如果不透明度 设为100%,取样点的纹理完全覆盖修复位置的纹理。
使用修复画笔和仿制图章工具时需要勾选“编辑”-“首选项”-“光标” 中的“在画笔笔尖显示十字线”选项,方便取样参考。
PHOTOSHOP淘宝网店美工培训教程
JPG(*.JPG、*.JPE)是一种带压缩的文件格式,其压缩率是目前各种图像 格式中最高的。一般网络上的图片都是以这种格式保存。
GIF(*.GIF)广泛应用于网络简单的动态图片,可保存透明数据。
PHOTOSHOP淘宝网店美工培训教程
◎图层基本概念及操作
Photoshop中的图像通常由多个图层组成,每个图层都可以看成是一张 透明的玻璃纸,我们可以处理某一图层的内容而不影响图像中其它图层的内容。
《淘宝天猫网店美工实战--视觉设计+店铺装修+移动端店铺》—教学教案

《淘宝天猫网店美工实战--视觉设计+店铺装修+移动端店铺》教学教案第1章小结1、掌握网店美工的工作范畴。
2、掌握网店美工需要遵循的设计原则。
3、掌握网店美工工作流程。
课后练习课后练习——赏析ESEDO网店首页的设计本练习要求以如图所示的网店首页为例,赏析其页面风格、色彩搭配、商品图片展现、设计手法等。
第2章2.4.1文案在网店美工中的重要性2.4.2文案的策划2.4.3文案的前期准备2.4.4文案的写作要点2.4.5主图文案的设计与编写2.4.6详情页文案的设计与编写2.4.7海报文案的设计与编写2.5课堂实训——鉴赏森林大叔旗舰店的首页2.6课后练习练习1:赏析戈美琪女鞋旗舰店色彩搭配和字体搭配练习2:赏析森马官方旗舰店首页的布局2.7拓展知识小结1、掌握色彩的搭配技巧。
2、掌握版式布局的知识。
3、掌握文字的运用原则。
4、掌握文案设计与编写。
课后练习练习1:赏析戈美琪女鞋旗舰店色彩搭配和字体搭配如图所示为戈美琪女鞋旗舰店首屏效果,要求对页面的设计元素、色彩搭配与字体搭配进行分析。
练习2:赏析森马官方旗舰店首页的布局如图所示为森马官方旗舰店首页,要求对首页的颜色、风格、搭配、构图方式、网页元素等进行分析。
第3章实训3:抠取耳机图片并合成3.5课后练习练习1:处理红毛丹污点练习2:抠取红酒商品图片并合成3.6拓展知识小结1、掌握修改商品图片尺寸及校正方法。
2、掌握优化图片的方法。
3、掌握抠取图片并合成的方法。
课后练习练习1:处理红毛丹污点本例将打开“红毛丹.jpg”素材文件,处理其中的污点并加深红毛丹的色泽。
处理前后的对比效果如图所示。
其具体要求如下。
熟练掌握商品图片的优化方法。
分别使用污点修复画笔工具、海绵工具、模糊工具对图片进行处理,使整个红毛丹更加美观。
练习2:抠取红酒商品图片并合成本例将对“红酒.jpg”素材文件进行抠图,将其抠取出来的红酒瓶应用到其他背景中,调整大小和位置后合成为更具有营销表现力的效果图片。
33.首焦轮播海报

文字型排版
文字型排版多见于大品牌的海报,因为大品牌已经积累较强的品牌力, 文字比图片更能帮助它展现品牌力。优点:简洁有力;缺点:缺乏表现 力。
课程唯一出售网址
平铺式排版
平铺式排版活动促销海报制作手法,能直观地展现促销产品和突出标题 文案。
课程唯一出售网址
课程唯一出售网址
首图制作前期
配色+排版
课程唯一出售网址
配色
课程唯一出售网址
课程唯一出售网址
纯色搭配,产生大量 的色差,令人过目不 忘的效果。
课程唯一出售网址
பைடு நூலகம் 纯色搭配
直接在色环上选取互相对立(180°)的两个色相,此种效果最为强烈。
课程唯一出售网址
• 分辨率
课程唯一出售网址
满足各种尺寸显示需要,海报尺寸设计多少?
课程唯一出售网址
• 为了用户体验,最好设为宽度1920px,这样基本上所有 的显示器都可以完全的铺满。
• 相反的,主要产品信息应在1280px之内或950px。这 样就可以保证,设计的主要内容,小屏幕显示器也能显 示完全。
精美文案类
课程唯一出售网址
谢 谢
课程唯一出售网址
排列式排版
我个人认为排列式排版是最方便简单的版式,把产品简单排列作为背景, 然后在前面贴一个促销信息,稍微调整一下文字排版,这样一张简单的 海报就诞生了。
课程唯一出售网址
课程唯一出售网址
课程唯一出售网址
课程唯一出售网址
课程唯一出售网址
活动促销
课程唯一出售网址
产品宣传
课程唯一出售网址
产品宣传
课程唯一出售网址
如何设计首焦海报?
简单实用的淘宝在线美工技巧,做图技巧,美工培训

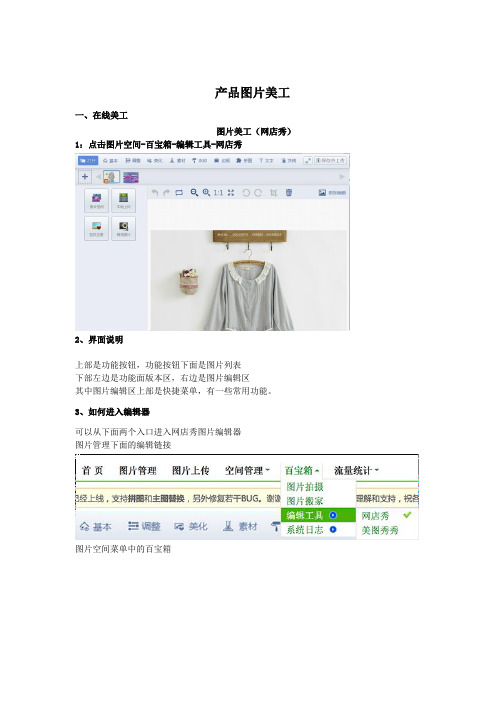
产品图片美工一、在线美工图片美工(网店秀)1:点击图片空间-百宝箱-编辑工具-网店秀2、界面说明上部是功能按钮,功能按钮下面是图片列表下部左边是功能面版本区,右边是图片编辑区其中图片编辑区上部是快捷菜单,有一些常用功能。
3、如何进入编辑器可以从下面两个入口进入网店秀图片编辑器图片管理下面的编辑链接图片空间菜单中的百宝箱4、如何打开图片如果是从上面点图片编辑进来的会自动打开那张图片。
如果是从百宝箱进入的会弹出下面这个框如果想添加图片可以点图中的“打开”或“+”号。
我们打开图片共有4种方式:图片空间,宝贝主图,本地上传和网络图片。
5、图片空间可以选择图片空间的图片,左边是分类右边是图片,点击选择中(图中已经标示)再次点击取消选择,如果分页很长可以点击下面的“??”和“??”按钮可以滑动分页条。
下面的批处理尺寸方便您提前处理图片大小。
选择好图片点击打开就可以了。
6、宝贝主图窗口和打开图片空间的图片类似,可以选择宝贝主图并且可以替换宝贝主图7、本地上传点击本地上传的时候会弹出一个本地系统对话框提示您选择图片,您选择好图片之后就会弹出上面这个窗口,里面有您已经选择好的图片,鼠标移入会出现图片标示的按钮,您可以左右旋转也可以删除。
8、网络图片您提供网络地址我们帮您下载图片。
注意网络地址必须以"http://"开头。
9、保存图片如果已经完成编辑可以点击界面右上方的保存按钮保存图片,保存窗口如下图所示:右边可以选择保存的空间分类和图片质量(仅对JPE有效果),如果您原图是PNG的则保存为PNG如果您原图是非PNG则统一保存为JPG格式。
左边的保存到本地按钮可以方便的把所有图片打包保存到本地(ZIP格式)。
10、替换和备份右边的要保存的图片列表,上方有个替换按钮,方便批量选择替换(只对可替换的图片有效)如果图片可以替换,会显示如图所示的替换按钮(主图显示“替换主图”其他图显示“替换原图”)和备份按钮,选择备份的话会把您的原图备份到您的图片空间(图片空间“图片编辑器备份”分类下面,如果您空间有限请按需使用)11、保存到本地每张图片都可以保存到本地,现在还可以批量保存到本地,点保存到本地的时候会有一个生成文件的对话框(如下图),等生成完成您点保存会打开一个系统文件夹选择的对话框,您保存就可以下载到本地了。
淘宝美工教程22集第16集:全屏轮播首焦图设计制作

• 此类首先
• 此类首先
• 主题一般放在整个海报页面的第一视觉中心,而且主题文字的提 炼要简洁、高效,一目了然,让消费者一眼就能知道所表达的信 息。
2.风格
• 风格是指具有独特于其他人的表现,如打扮、行事作风等行为和 观念。在海报设计中,所谓的风格就是页面传递给人的某种感觉, 如古典、可爱、小清新或者简约时尚。当我们搜索某一个商品时, 系统会推荐其风格类型,如图4-126所示。可以根据我们所需要 的风格,来寻找相应的商品。
• (6)平衡式构图 • 给人以满足的感觉,画面结构完整,安排巧妙,对应平衡.
• (7)居中式构图 • 居中构图,毋庸置疑就是指商品或主题内容呈现在画面中间.
4.配色
• 配色是刚开始做美工时遇到的一个难题,关于配色的技巧有很多, 常见的有对比色、临近色、冷暖色等多种方式。 • 新手最常用的一种配色方法就是在已有商品模特的情况下,推变 出背景颜色和文案颜色.
• 饰指的是海报中出现的装饰或修饰的细节部分,通常用来营造画 面的氛围。修饰的运用有实物修饰、图形图案修饰、光效修饰、 拟人化修饰等。
• 文字上的光效,飞速而来的球,背景中长条形和多边形图案以及 拟人化的气泡等,都达到了装饰烘托整个海报的作用。
• 此类首先
• 修饰这些小元素可以起到很好的点缀画面的作用,可以拉开画面 空间感,可以营造画面的热闹氛围,更加的有意境等,通常能起 到画龙点睛的作用,切不可忽视这一小部分。
• 图形组合背景指通过点线面、三角形、多边形等基础形状衍生成 的图形图案组成的背景,其主要特点是生动活动、运动感强,有 张力,突出商品气质.
6.商品
• 商品在大多数情况下都是海报的主要构成部分,在商品的运用过 程中也会遇到很多问题,比如商品摆放角度、清晰度、画面占比、 产品融合以及商品抠图等问题。
网店美工首页、详情页、轮播图设计

三 商品详情页视觉设计
28
1、认识商品详情页
(2)赢得消费者信任。网店美工在设计商品详情页时,可从商品细节、消费者痛点、商 品卖点、同类商品对比、第三方评价、品牌附加值、消费者情感、品质证明、售后服务等方面 赢得消费者信任,激发消费者的潜在需求,提高消费者的购买欲。
右图所示为某洗衣机的商品详情页,通 过详细展示洗衣机功能,展示该商品的 优越之处,提高消费者的购买欲。
(1)主题。无论全屏海报数量的 多与少,全屏海报中的内容都需要围 绕同一个主题,并根据主题确定对应 的全屏海报效果。
(2)字体。在添加文字时,文字 的字体不要超过3种,建议用稍大或个 性化的字体突出海报主题和商品特征。
(3)构图。构图方式直接影响着全屏海报的 视觉效果。 (4)配色。网店美工在配色时,对重要的文 字信息需要用突出醒目的颜色进行强调,通 过明暗对比以及不同颜色的搭配来确定对应 的风格,但要使其背景颜色统一,并且不要 使用太多的颜色,以免使画面显得杂乱。
二 店铺首页核心模块设计
16
3、设计与制作店招与导航
在进行店招与导航设计时,网店美工要想给更多消费者留下深刻印象需要遵循以下设计要求。
01
02
03
04
展示品牌形象 网店名称和网店Logo
进行店铺定位 茶叶
进行店铺风格定位
烘托茶叶绿色、天然的 特点
符合设计规范
常规尺寸多为950像素×120像素(不含 导航栏) 通栏店招的尺寸多为1920像素×150像 素(导航栏位于店招下方),
商品搜索
消费者从某一款商品进入网店首页, 意味着消费者有可能会购买网店的其他商 品。当消费者有明确的购买目的时,网店 首页需要提供搜索功能,帮助消费者快速 方便地找到需要的商品,使消费者快速下 单。
淘宝全屏海报怎么制作_淘宝1920全屏海报制作

淘宝全屏海报怎么制作_淘宝1920全屏海报制作这里我说的是做宽屏的海报,所有这个宽度就不只是950px这么点了,依据大多数的宽屏显示器来看,我有一个尺寸可以供大家参照(1920px*500-600px),也有可能更宽就看自己必须要吧,有一点是必须要说明的,不管多宽的海报,你的主题(海报要传达个买家的信息)要在海报的中间。
点开页面设置出现的页面和这个差不多是一样的,上面的颜色那一项就不用去管他,就直接点击改换图片就行,把你准备好的那张海报传上去,注意了,刚刚我没有说图片也有其大小,不是说的尺寸,而说的是质量差不多可以这样说吧,就是那个多少多少kb就是了,你进去就能看到是有要求的,就是在200kb以内。
建议选择不平铺和居中这两项可以了。
再次,这才是做全屏海报的重中之重,刚刚的海报传上去那只是属于背景的哦,要是不做接下来的这一步,那么你所有的功夫都白费了。
将刚刚的那些做完之后,必须要储存,储存完后持续会店铺装修。
2淘宝1920全屏海报制作1.打开记事本把这代码复制粘贴在内做准备,也可用直接店铺装修的自定内容区。
为了更好的看效果这用记事本。
divstyle=height:600px;margin-top:0px;margin-bottom:0px;marg in-left:0px;margin-right:0px;divclass=footer-more-triggerstyle=left:50%;top:auto;border:none;padding:0;div class=footer-more-triggerstyle=left:-960px;top:auto;border:none;padding:0;a href=连接地址 target=_blankstyle=width:1920px;height:600px;display:block;img src=图片链接地址 style=border:none; //a/div/div/div淘宝全屏海报怎么制作_淘宝1920全屏海报制作:2.现在修改代码链接地址,到卖家中心复制商品链接地址粘贴覆盖链接地址。
淘宝美工教程 ppt课件

12
PHOTOSHOP淘宝网店美工培训教程 ◎抠图——不规则选框工具
湖州新视觉职业技能培训学校
多边形套索工具:通过鼠标的单击作选区,如果要闭合选区,将光标放于 起点位置单击或在其他位置双击。
磁性套索工具:根据对比度选择图象(注意DEL删除键的使用)
“对比度”输入 1% 到 100% 之间的一个值。较高的数值只检测与它们的 环境对比鲜明的边缘,较低的数值则检测低对比度边缘。
“频率”输入 0 到 100 之间的数值。较高的数值会更快地固定选区边框。
选区修改:按SHIHT键加选区,按ALT键减选区,两个键同时按为选区交 叉,即保留两个选区公共部分。
完成选区后如果边缘有杂边,用图层菜单中的“修边”-“去边”,设1-2个 像素,按确定去除杂边。
ppt课件
13
PHOTOSHOP淘宝网店美工培训教程
对 齐 与 分 布 : 多 选 多 个 图 层 ( SHIFT 多 选 连 续 图 层 , CTRL 跳 选 多 个 图 层),单击选项栏中的对应的按钮。
复制对象:按住ALT键拖动对象。原位复制是CTRL+J
得到图层选区:按CTRL键在图层面板的缩略图上单击。
取消选区:CTRL+D。
反转选区:CTRL+SHIFT+I。 ppt课件
注:视图的调节还可以通过导航器面板来操作。
ppt课件
5
PHOTOSHOP淘宝网店美工培训教程
湖州新视觉职业技能培训学校
◎文件的建立: Ctrl+N;按Ctrl双击Photoshop的桌面空白处
网络图片尺寸按实际要求给定,单位用像素,分辨率设置为:72-96dpi
ppt课件
6
PHOTOSHOP淘宝网店美工培训教程
网店美工(试题)

一、填空题 (30 分)1 、淘宝网店装修标屏尺寸是单位,宽屏尺寸是单位,店招的高度不会超过 px 。
超过 150PX,则多余部分。
3 分2 、PS 文件制作中的常用色彩模式有。
4 分3、网店摄影拍摄技巧,取景方式分为 5 种,具体、、、、。
5分4、网页制作的图像分辨率为 ppi 。
2 分5 、开店初期硬件配备需要有:, (需网银开通),。
3 分6、商品合作模式有:模式一模式二: 2 分7 、RGB 色彩模式英文、、。
3 分8、在促销广告设计技巧中,简单色彩搭配不超过种- 比例,即主色,占 70%),中间色占 25%和着重色占 5%,以表示各种色彩所占的比例。
2 分9、色阶快捷键: + ,曲线快捷键: + 2 分10、网店团队建设中,职务与数量分别是: 1 人, 1 人, 2人, 1 人 2 分11、开店初期,消费者保证金形式分两种:一种直接缴元,一种是元给到保险公司,由保险公司承保 1000 元。
2 分二、选择题 (20 分)1.网点布局规划中的分区不能低于 ( )A. 1 个B. 2 个C.3 个D. 4 个2. 淘宝网店开店初期中一系列的准备工作,必不可少的是: ( )A. 支付宝身份证实名认证,淘宝身份信息认证。
B. 一根网线,一台电脑。
C. 银行卡注册,网上银行开通。
D. 拿货,找货源,谈价格。
3 PS 图片制作中,图片的分辨率是( ) PPI.A 300B 、 1920 C、950 D 、724. 活动促销的本质是什么( )A 免单 B、秒杀 C、折扣 D、销售5. 以下不属于老客户维护工具的是( )A 短信 B、传真 C、电话 D、微信6. 下面哪个选项是淘宝首页布局正确的( )A、店招导航+首屏轮播海报+活动入口+分区 4 个+页尾客服导航B、店招导航+首屏轮播海报+活动入口+分区 1 个+页尾客服导航C、店招导航+分区 4 个+首屏轮播海报+活动入口+页尾客服导航D、店招导航+首屏轮播海报+页尾客服导航+活动入口+分区 4 个7.PS 新建文件的快捷键是( )A. Ctrl+AB. Ctrl+NC. Ctrl+LD. Ctrl+Z8. 常见的图像格式有( )A. MP4 GIF PNG PSD TIFB. JPG/JPEG GIF PNG PSD TIFC. JPG/JPEG RGB PNG PSD TIFD. CMYK GIF PNG PSD TIF9. 淘宝页面上传的图片格式,下面哪种是不能上传的( )A. jpgB. pngC.gifD. bmp10. 设计首页时,图片制作显示单位是 ( )A.psB.pxC.ptD.pc三、多选题(20 分)1. 以下哪些是对店铺定位描述正确的说法 ( )A. 产品定位,参考同行类的大店,定位价格与产品B. 消费人群定位,从消费者年龄、性别、爱好、受教育程度角度定位店铺装修风格C. 店铺色调定位,从消费者的年龄性格定店铺的主色调和辅助色D. 某个具体产品定位在消费者心中,让消费者产生类似的需求,就会联想起这种风格的产品。
《网店美工》项目5--主图与主图视频设计制作

5.3.3 巧用会声会影制作主图视频
步骤1:在电脑上安装一个会声会影视频制作软件。 步骤2:打开会声会影软件,如图5-34所示。
图5-34 打开会声会影
— 29 —
5.3.3 巧用会声会影制作主图视频
步骤3:将准备好的素材拖入到素材库,如图5-35所示。
图5-35 将图片拖入入到素材库
任务3
5.3.1 主图视频的优点 5.3.2 主图视频的要求及制作方法 5.3.3 巧用会声会影制作主图视频
— 3—
项目介绍
【本项目重点难点】
主图的类别与功能的掌握;宝贝主图及辅图的设计构思;主图视频 的制作技能掌握;常见式主图的策划与制作能力
【项目导图】
— 4—
【引例 】
《网店美工》
图5-1 视线轨迹研究图 研究图
图5-36 用剪刀工具对图片进行分割
— 31 —
5.3.3 巧用会声会影制作主图视频
步骤5:用文字工具,并选择合适的样式,为图片加上适当的文字说明,如图5-37所示。
图5-37 选择文字样式
步骤6:根据需要添加转场效果,如图5-38所示。
图5-38 添加转场效果
— 32 —
5.3.3 巧用会声会影制作主图视频
— 22 —
图5-29 品牌Logo
5.2.1 辅图设计与制作
步骤2:打开品牌Logo图片,如图5-29所示。 步骤3:如图5-30所示,点击A区域选择矩形选框工具,B用选框工具选中 Logo“锐快”图标,C在编辑菜单栏中选择拷贝命令,或用快捷键Ctrl+C 键。
图 5-30 拷贝图片图
5-31 粘贴图片
图5-4 搜索页中宝贝主图
— 10 —
图5-5 首页中的宝贝主图
淘宝首焦轮播区海报的设计

首焦轮播区的设计
学习目标
➢ 了解网店首焦轮播区的作用与设计思路。 ➢ 学会根据网店推广内容确认首焦轮播区的风格、布局、配色、文字和图片。 ➢ 学会根据不同的节日氛围制作合适的首焦轮播区。
❖ 首焦轮播区模块占据的面积较大,也是整个网店首页中最醒
目、最具有视觉冲击力的部分。如果首焦轮播区做得非常吸 引眼球,就会给网店带来很多的流量。
2 技术要点
添加“描边”“内发光”“图案叠加”“外发光”等样式修饰 主题文字。
使用圆角矩形工具绘制活动内容的背景。 使用路径选择工具对文字路径进行变形,使其更有设计感。
二、实操案例:节日主题的首焦轮播区设计
3 实操演练
Contents 目录
1 首焦轮播区及其设计思路 2 实操案例:节日主题的首焦轮播区设计 3 实操案例:新品上架的首焦轮播区设计 4 综合实训 5 技能扩展
四、技能扩展
淘宝店铺首页的首焦轮播区,在京东网店中相当于JSHOP店铺中的 “轮播图”。在京东店铺后台中完成网店布局的设置后,就可以通过 设置轮播图的操作来完成网店首页主要区域的装饰。在“轮播图”模 块中可以添加多种图像,使其轮流播放。
课后习题
以童装照片为素材,设计一个用于“双11”促销使用的童装店铺 首页轮播区活动模块,要求:画面色彩要协调,设计元素的颜色 不能太乱,画面要主次分明,活动主题文字要突出,具有较强的 吸引力和视觉冲击力。
三、实操案例:新品上架的首焦轮播区设计
1 设计理念
在色彩搭配上,颜色对比强烈,以增强视觉冲击力。画面主色调采用鲜艳的红色和 蓝色进行对比,营造出明亮、大气的视觉效果,这样的颜色设计很容易吸引买家的 注意力。
使用蓝色矩形图案进行修饰,使画面看起来更加和谐。 使用多种不同的字体进行组合,提高画面设计感。
