淘宝美工教程22集第19集:宝贝详情页制作讲解
简述店铺详情页的制作注意事项

简述店铺详情页的制作注意事项店铺详情页的制作是电商平台上非常重要的环节之一,它直接影响到客户对于产品的了解和购买决策。
在制作店铺详情页时,需要注意以下几个重要的方面:1. 突出产品亮点:店铺详情页的目的是吸引客户,因此要突出产品的亮点和特色。
比如,通过清晰的产品图片、标题和简洁的介绍准确地表达产品的特点,让客户一目了然。
2. 制作精美的图片:一个好的店铺详情页离不开精美的图片。
确保产品图片清晰、高质量,并展示产品的各个角度和细节。
此外,适当加入一些生活场景或模特展示,能增加客户的购买冲动。
3. 提供详细的产品描述:在店铺详情页中提供详细的产品描述对于客户了解产品非常重要。
要点明产品的功能、规格、材质等,以及使用方法和注意事项。
如果有相关证书或测试报告,也可以附加在详情页上,增加客户对产品质量的信任感。
4. 用户评价和社交证明:用户评价是客户购买决策的重要参考因素,所以在店铺详情页上展示用户的评价和评分可以增加客户的信心。
此外,社交证明,例如认证商家、媒体报道、合作伙伴等的LOGO,也可以在详情页中加入,提升产品的信誉度。
5. 清晰明了的购买流程:一个良好的店铺详情页应该有清晰明了的购买流程。
提供易于理解和操作的购买按钮,明确标注价格、库存和物流信息,并提供清晰的退换货政策和客户服务联系方式。
这样能够方便客户的购买决策和交易完成。
6. 优化页面加载速度:店铺详情页的加载速度对于用户体验非常关键。
因此,在制作时要注意优化页面的加载速度,减少不必要的图像和脚本,避免使用过多的Flash动画,确保页面能够快速加载和显示。
7. 响应式设计:随着移动互联网的普及,许多人会通过手机或平板电脑浏览店铺详情页。
因此,为了适应不同终端设备的浏览,店铺详情页应该采用响应式设计,能够在不同屏幕尺寸下保持良好的显示效果。
总而言之,制作店铺详情页需要综合考虑产品特点、用户需求和网站设计的规范。
通过突出产品亮点、提供详细描述、展示用户评价和社交证明,优化页面加载速度和采用响应式设计等方法,可以制作出生动、全面且有指导意义的店铺详情页,提高店铺的转化率和用户满意度。
《网店美工》教案--商品详情页设计

***学校《网店美工》教案第 1 页有兴趣的设计师们可以利用业余时间多进行了解。
如果能够成为集设计与文案才能于一身的高级人才,可想而知,你将备受青睐。
商品详情页设计是直接决定交易能否成功的其中一个重要因素,如何去构思使之更具有吸引力,更能抓住消费者的心理是关键。
我们需要收集和了解买家需要看什么,不需要看什么:图6-1 详情页所需内容板块示意接着,在再构思宝贝页面需要放置什么内容:图6-2 详情内容要点示意任务23 商品功能性介绍区域设计在做商品详情页规划前,清楚商品详情页每个区域的功能性,对后期布局设计起到相当重要的作用。
一般来说,商品详情页分三大区域:商品营销区、产品展示区、品牌包装区。
而三大区域则又细分成以下6个展现区,并形成商品描述的布局图:突出卖点:提炼商品的主要功能利益进行重点表现,吸引买家关注并进行浏览由整体到细节:先进行商品的整体展现,再进行商品的细节描述,这也是买家在购买商品时的浏览顺序情感联想:针对商品提炼情感利益,激发买家的感性购买需求导购服务:针对买家关注的商品问题进行导购式解答,逐步打消买家的购买疑虑售前售后:对买家进行购买后的一系列服务,从包装、物流到售后服务进行描述实力呈现:商品的质量认证、企业的实力展示、品牌介绍、荣誉等体现店铺实力的内容关联销售:关联销售区域,以便买家跳出前有更多商品选择图6-3 详情页个区域内容细分示意另外,除了基础功能区域版块,为了提高买家逛店体验度以及店铺成交转化率,我们建议增加一些额外的版块,来为商品详情页的功能加分:1.增加买家购买欲望—促销活动区:在商品描述中加进给力的促销信息,让买家了解商品的同时清楚可以享受的促销优惠,让促销优惠来刺激买家的购买欲望。
2.增加客单价—商品推荐:商品推荐有两种,分为同类商品推荐,设计必须要突出同类商品中不同商品的优势。
告诉买家可以如何进行商品选择,如可以的话还可以体现出购买咨询和导购信息。
另一类则是搭配商品推荐:设计中要突出不同商品搭配的艺术,或功能或效果或视理念或促销导购写到这里来,但是文案不宣过长。
网店美工全书电子教案完整版课件全书教学课件

一、网店图片文件的类型
1. JPEG 格式 JPEG 是最常见的一种图片格式,文件的扩展名为 . jpg 或 . jpeg。
2. PNG 格式 PNG 是可移植的网络图形格式。
3. GIF 格式 GIF 是图形交换格式。
二、网店图片编辑软件
Photoshop CS6 是一款用于图像制作和处理的专业软件,具有 强大的功能,利用这些功能,可以有效地进行商品图片的编辑,是 网店美工必备的软件工具。
1. 文字编辑工具 2. “段落”调板
第 4 节 商品分类设计
一、商品类目的分类原则 二、商品类目的分类方式
1. 按商品种类按商品风格分类
三、商品类目导航条 四、商品分类设计的相关工具
1. 图层工具 2. 绘画工具 3. 图案图章工具 4. 切片工具
课件 制作
“动作”控制面板可以 对图像进行批量处理,避免 重复操作,提高处理图片的 效率。
课件 制作
第 2 章 网店图片设计
第 1 节 网店促销图设计 第 2 节 商品主图设计 第 3 节 商品详情页设计
第 1 节 网店促销图设计
一、促销图的类型
网店促销图一般分为整店促销图、单品促销图和活动推广促销图三种 类型。
一、色彩的分类
1. 无彩色
2. 有彩色 3. 特殊色
二、色彩的三要素
1. 色相:是区别不同色彩的名称。 2. 明度:是指色彩的明暗程度。 3. 纯度:是指色彩鲜艳的程度。
三、颜色的模式
1. RGB 模式 2. CMYK 模式 3. HSB 模式 4. Lab 模式
四、网店色彩的搭配
1. 同一色调搭配
文字栅格化后加滤镜的效果
2. 文字转换为形状 在图层面板中选择文字图层,右击鼠标转换为形状,可将文字转换为形
第二章商品详情页设计(三)

通道最主要的作用就是选区,特别是复杂选取的选取。
技能训练
一、商品焦点图的设计制作
1.新建一画布,大小为750像素×500像素,背景为白色。
2.打开背景图片“花.jpg”,调整大小,设置图层花的透明度
3.打开商品图片“夹克.jpg”,裁切,调整大小,拖动到焦点图文件中
4.为“夹克”图层添加图层蒙版,设置前景色为“黑色”,用“画笔工具”进行涂抹,去除商品图片背景。
[新课内容]:
一、商品详情页的尺寸要求
1.计算机端描述页面要求
每张图片的容量建议不超过2MB,图片宽度不超过750 像素,商品描述页面“源码”不超过200000个字符。
2.手机端(无线端)描述页面要求
图片宽度要求在480~1 242 像素,高度小于等于 1546像素;图片总容量不超过2560 KB,总字数不得超过5000个字;摘要内容不超过140 个字。
三、蒙版和通道的使用
蒙版保护被选取或指定的区域不受编辑操作的影响,起到遮蔽的作用。可用Alpha通道和存储选区产生蒙版。
1.蒙版
(1)蒙版效果
遮照物作用于被遮照物,遮照物是以8位灰度通道形式存储。
(2)蒙版使用
通过编辑形成更复杂的选区
2.通道
通道就是在PhotoshopCS6环境下,将图像颜色分离成基本的颜色,每一个基本颜色使用的灰度亮度值就是一个基本的通道。主要用于存放图像的颜色分量和选区信息,是存储不同类型信息的灰度图像。
广东省技工学校文化理论课教案(首页)(代号A-3)
共 6 页
科目
网店美工
第二章课题:商品详情页设计
授课
日期
课时
4
班级
授课方式
讲、练结合
商品详情页的设计要点

商品详情页的设计要点1.引言1.1 概述在商品详情页的设计过程中,有一些关键要点需要特别注意。
商品详情页是电商网站中最重要的页面之一,直接影响着用户对商品的认知、评估和购买决策。
因此,良好的商品详情页设计可以提升用户体验,促进销售增长。
本文将介绍商品详情页设计的关键要点,以帮助设计师和电商运营者更好地构建用户友好的商品详情页。
首先,一个吸引人的商品详情页应该能够清晰地传达商品的核心信息。
对于商品的名称、品牌、分类、规格、功能等基本信息应该尽可能地清晰明了,以便用户快速了解商品的特点和用途。
其次,商品详情页应该提供丰富的商品展示内容。
通过高品质的图片、视频、3D模型等多媒体展示方式,可以增加用户对商品的信任感和购买欲望。
同时,为了方便用户查看商品的不同角度和细节,应该提供放大镜功能或者可以自由切换角度的图片展示方式。
此外,商品详情页应该包含详细的商品描述和参数信息。
通过清晰准确地描述商品的特点、功能和优势,可以帮助用户更好地了解产品,同时也能够回答用户可能有的疑问。
参数信息的呈现方式要简洁明了,避免出现过于繁琐的描述,以免引起用户的困惑。
另外,为了提升购买转化率,商品详情页应该包含用户评价和评论。
用户评价是其他用户对商品使用经验的真实反馈,对于正在考虑购买的用户来说具有很大的参考价值。
因此,商品详情页应该有明显的用户评价板块,其中应该包含星级评价、文字评价和用户晒图等内容。
最后,良好的商品详情页应该具备良好的排版和可读性。
通过合理的版面布局、分段和换行,可以使得信息结构更为清晰,用户能够更轻松地阅读和浏览。
同时,字体的选择、大小和颜色也需要考虑用户的阅读习惯和视觉感受,以确保文字内容的易读性。
总之,商品详情页的设计要点包括清晰传达商品信息、提供丰富的展示内容、详细描述与参数信息、用户评价和评论的呈现,以及良好的排版和可读性。
这些要点旨在提升用户的购买决策和体验,帮助电商企业实现更好的销售业绩。
未来,随着技术的发展和用户需求的变化,商品详情页的设计也将不断创新和演变,为用户提供更好的购物体验。
宝贝详情页设计思路以及操作流程

4、客服体系模块
• 客服体系是指在整个销售过程中,售前咨询,售后服务, 问题投诉等一整套沟通渠道的建立。完善的客服体系能够 极大的提高客服工作效率,让客户找到对的人问该 问的 问题。也许普通店铺的流量并没有达到需要分客服体系的 地步。在宝贝详情页面也有在店铺模板里可以直接点击旺 旺。但是在页面里合适的位置放置咨询旺旺能 够更快的 将客户购买意识转化为交易。 • 客服体系可以让卖家找到该找的人,提高效率。
二、设计详情遵循的前提
• 宝贝详情页要与宝贝主图、宝贝标题相契合,宝贝详情页 必须是真实的介绍出宝贝的属性。 • 假如标题或者主图里写的是韩版女装但是详情页却是的欧 美风格,顾客一看不是自己想要的肯定会马上关闭页面。
三、设计前的市场调查
• 设计宝贝详情页之前要充分进行市场调查,同行业调查, 规避同款。同时也要做好消费者调查,分析消费者人群, 分析消费者的消费能力,消费的喜好,以及顾客购买所 在意的问题等。 • ① 如何进行调查? • 答:通过淘宝指数()可以清楚地查到消 费者的一切喜好以及消费能力、地域等等很多数据,学 会利用这些数据对优化详情页很有帮助!另外还可以通过 生E经等付费软件也有一些分析功能。 • ② 如何了解消费者最在意的问题? • 答:可以去宝贝评价里面找,在买家评价里面可以挖出 很多有价值的东西,了解买家的需求,购买后遇到的问 题等等。
1、宝贝展示模块
•
• • • •
•
用户购买宝贝最主要看的就是宝贝展示的部分,在这里需要让客户对宝贝有 一个直观的感觉。通常这个部分是使用图片的形式来展现的。分为摆拍图和 场景图两种类型。 摆拍图能够最直观的表现产品,拍摄成本相对较低。大多数卖家自己也能够 实现。摆拍图的基本要求就是能够把宝贝如实的展现出来。走平实无华路线, 有时候这种态度也是能够打动消费者的。 实拍的图片通常需要突出主体,用纯色背景,讲究干净,简洁,清晰。 这种拍摄手法比较适合家居,数码,鞋,包等小件物品,采用模特拍摄的话 反而喧宾夺主。因此此类商品的拍摄尽可能采用纯底来凸显宝贝。 场景图能够在宝贝展示的同时,在一定程度上烘托宝贝的氛围。通常需要较 高的成本和一定的拍摄技巧。这种拍摄手法适合有一定经济实力,有能力把 控产品的展现尺度的客户。因为场景的引入,运用的不好,反而增加了图片 的无效信息,分散了主体的注意力。 场景图需要体现出产品的功能,或者是一个唯美有意境的图片,可以衬托商 品,而不是影响商品展示
网店美工实战教程第6章 商品详情页的制作

39
添加素材,使用“矩形工具” 和“直线工具” 制作具有中国结样式的形状,并在 其中输入深色的文字,强调产品的信息,达到吸引顾客的目的。
使用“画布大小”对话框延长画布,以便于继续制作,完成后添加素材并使用“矩
形工具” 和“横排文字工具” 制作买点图,使用“创建剪切蒙版”命令,将图片 载入到图图形中。 继续进行描述模块的制作,并使用“矩形工具” 和“套索工具” 对矩形进行三角 形的裁剪。完成后对文本和素材图片进行处理,完成宝贝描述的制作。
专业 品牌 图片质量
6.3.3 宝贝描述主要包含的内容
焦点图的完美 体现 温馨提示
22
1
5
主要 内容
快递与售后
2
产品信息的描述
4
产品卖点
3
23
内容导航
6.1 详情页设计要点
6.2 详情页模块的设置 6.3 详情页中的宝贝描述设计
6.4 详情页中宝贝描述的制作 6.5 综合实训——制作棉袜描述
6.4 详情页中宝贝描述的制作
11
商品详情页中除了出现该商品的具体信息外,还可罗列本店铺的其他宝贝,便于向买推荐 店铺内的其他产品,以促进销售。
6.2.3 宝贝排行榜模块
12
宝贝排行榜罗列了本店的宝贝销售情况,当顾客需要查看店铺中宝贝的销量和收藏量时,可 直接在该模块中进行查看。
6.2.4 客服中心的设置
1. 设置子账号 1.单击“子账号”管理超链接 2.输入部门名称
6.5 综合实训——制作棉袜描述
3. 操作步骤 (1)添加素材文件并对棉花进行蒙版 (2)绘制正方形并在对应的边绘制直线
40
6.5 综合实训——制作棉袜描述
41
(3)完成焦点图的制作
《淘宝天猫网店美工实战--视觉设计+店铺装修+移动端店铺》—教学教案

《淘宝天猫网店美工实战--视觉设计+店铺装修+移动端店铺》教学教案第1章小结1、掌握网店美工的工作范畴。
2、掌握网店美工需要遵循的设计原则。
3、掌握网店美工工作流程。
课后练习课后练习——赏析ESEDO网店首页的设计本练习要求以如图所示的网店首页为例,赏析其页面风格、色彩搭配、商品图片展现、设计手法等。
第2章2.4.1文案在网店美工中的重要性2.4.2文案的策划2.4.3文案的前期准备2.4.4文案的写作要点2.4.5主图文案的设计与编写2.4.6详情页文案的设计与编写2.4.7海报文案的设计与编写2.5课堂实训——鉴赏森林大叔旗舰店的首页2.6课后练习练习1:赏析戈美琪女鞋旗舰店色彩搭配和字体搭配练习2:赏析森马官方旗舰店首页的布局2.7拓展知识小结1、掌握色彩的搭配技巧。
2、掌握版式布局的知识。
3、掌握文字的运用原则。
4、掌握文案设计与编写。
课后练习练习1:赏析戈美琪女鞋旗舰店色彩搭配和字体搭配如图所示为戈美琪女鞋旗舰店首屏效果,要求对页面的设计元素、色彩搭配与字体搭配进行分析。
练习2:赏析森马官方旗舰店首页的布局如图所示为森马官方旗舰店首页,要求对首页的颜色、风格、搭配、构图方式、网页元素等进行分析。
第3章实训3:抠取耳机图片并合成3.5课后练习练习1:处理红毛丹污点练习2:抠取红酒商品图片并合成3.6拓展知识小结1、掌握修改商品图片尺寸及校正方法。
2、掌握优化图片的方法。
3、掌握抠取图片并合成的方法。
课后练习练习1:处理红毛丹污点本例将打开“红毛丹.jpg”素材文件,处理其中的污点并加深红毛丹的色泽。
处理前后的对比效果如图所示。
其具体要求如下。
熟练掌握商品图片的优化方法。
分别使用污点修复画笔工具、海绵工具、模糊工具对图片进行处理,使整个红毛丹更加美观。
练习2:抠取红酒商品图片并合成本例将对“红酒.jpg”素材文件进行抠图,将其抠取出来的红酒瓶应用到其他背景中,调整大小和位置后合成为更具有营销表现力的效果图片。
《网店美工》项目6--PC端与移动端详情页设计制作

有一句话是这样说的:“有道无术,术尚可求,有术无道,止于术”。意思是说有方法理论但是没 有技术,技术尚且是可以学到和培养,如果只有技术但缺少理论方向的支持,则只能停留于技 术层次,个人发展很容易到瓶颈,无法进一步发展,只能止步不前。网上有些人把美工分为技 术型美工和运营型美工,这个也是美工自我发展的一个过程。从营销学的角度分析,详情页的 设计思路基本上遵循以上五部曲。
京东商城
≤790px(像素)
自定义
Aliexpress(速卖通) ≤790px(像素)
自定义
— 17 —
6.2.2 PC端详情页设计
1.模板设计
步骤1 打开Photoshop软件,选择“文件”|“新建”菜单项,新建一个750像素*600像素空白文档,将文件 保存为“四件套详情.psd”。 步骤2 选择工具箱中的“横排文字工具”T,输入相应的文本“商品在展示”及“Commodity Display”, 设置字体为“微软雅黑”,颜色为“#3ca5b8”,如图6-12左边部分所示。 步骤3 选择工具箱中的“矩形工具”,绘制一个颜色为“#3ca5b8”的矩形,如图如图6-12右边部分所示。
— 15 —
6.2.1 页面内容布局
— 16 —
6.2.2 PC端详情页设计
在各大电商平台的宝贝详情页中,都有各自不同的详情页图片尺寸 和标准,以下为主流平台详情页图片建议尺寸
平台
详情页建议图片宽度 详情页单张图片高度
淘宝
≤750px(像素)
≤1500px
天猫商城
≤790px(像素)
≤1500px
在生产工艺上有无特别之处 消费者是否喜欢通过这种工艺生产的产品
淘宝天猫网店美工实战 教学大纲

《淘宝天猫网店美工实战--视觉设计+店铺装修+移动端店铺》教学大纲一、课程信息课程名称:淘宝天猫网店美工实战--视觉设计+店铺装修+移动端店铺课程类别:专业基础课课程性质:必修计划学时:26计划学分:2先修课程:无适用专业:本书可作为高等院校设计类相关课程的教材,也可作为各类社会培训学校相关专业的教材,同时还可供Photoshop初学者自学使用。
课程负责人:二、课程简介本书围绕网店美工这一目前电子商务需求量较大的岗位,从美化商品图片与制作网店页面等角度入手,全面介绍了网店美工各阶段的工作内容。
本书设计了10章内容,可分为4部分来进行学习,各部分的具体内容和学习目标如下所示。
第1部分(第1~2 章):该部分主要讲解网店美工的基础知识,包括如何做好网店美工工作,以及网店美工的工作流程等内容。
第2部分(第3~4 章):该部分主要讲解商品图片的处理与色彩的调整方法,包括修改商品图片构图、优化商品图片画面、抠取与合成商品图片,以及各种色调的调整方法等内容。
第3部分(第5~9章):该部分主要讲解推广促销图及网店页面的设计与制作,包括商品推广图、PC端网店首页、PC端商品详情页、PC端其他页面、移动端网店首页与商品详情页的制作等。
第4部分(第10章):该部分主要讲解网店的装修,包括图片切片,以及各页面的装修方法等。
三、课程教学要求注:“课程教学要求”栏中内容为针对该课程适用专业的专业毕业要求与相关教学要求的具体描述。
“关联程度”栏中字母表示二者关联程度。
关联程度按高关联、中关联、低关联三档分别表示为“H”“M”或“L”。
“课程教学要求”及“关联程度”中的空白栏表示该课程与所对应的专业毕业要求条目不相关。
四、课程教学内容五、考核要求及成绩评定注:此表中内容为该课程的全部考核方式及其相关信息。
六、学生学习建议1. 理论配合案例进行学习,提高学生的实战动手能力;2. 在条件允许的情况下,可以尝试自己设计并制作一些图片,进行深入学习;3. 提高学生的设计感和审美能力;七、课程改革与建设本书旨在帮助零基础的网店美工快速、有效提升工作技能。
PS制作淘宝详情页及切图导出方法图解

PS制作淘宝详情页及切图导出⽅法图解
现在淘宝开店已经⾮常的热门,我们如何能够吸引到顾客,80%靠的是主图及详情页图⽚的展⽰,详情页好不好影响着转化率的问题,下⾯就教⼤家如何使⽤PS制作淘宝详情页以及如何切图,不会的朋友可以参考⼀下哦。
步骤
⾸先打开PS,新建命名为“淘宝详情页”,⼀般宽度选择为750px,⾼为8000px(1000px⼤概是⼀屏的样⼦)分辨率为72。
在制作过程中最好使⽤“标尺”快捷键(Ctrl+;)把每⼀屏隔开。
由于素材较多,所以需要创建新组进⾏分类,以⽅便快速找到。
创建新组快捷键(Ctrl+G)
详情页做好之后,我们在⼯具栏⾥使⽤“切⽚⼯具”。
按每⼀屏的隔开好的标尺进⾏切⽚。
切⽚好后,在左上⾓菜单栏⾥点击“⽂件”选择“另存为Web所有格式”。
接下来会弹出⼀个框,我们选择“存储”,然后选择你要存储的位置,点击“保存”。
很快就导出来了,我们可以在“images”⽂件夹⾥查看切割出来的图⽚,也可以打开⽹页浏览。
以上就是PS制作淘宝详情页及切图导出⽅法图解,操作很简单的,⼤家学会了吗?希望这篇⽂章能对⼤家有所帮助!。
如何制作商品详情页

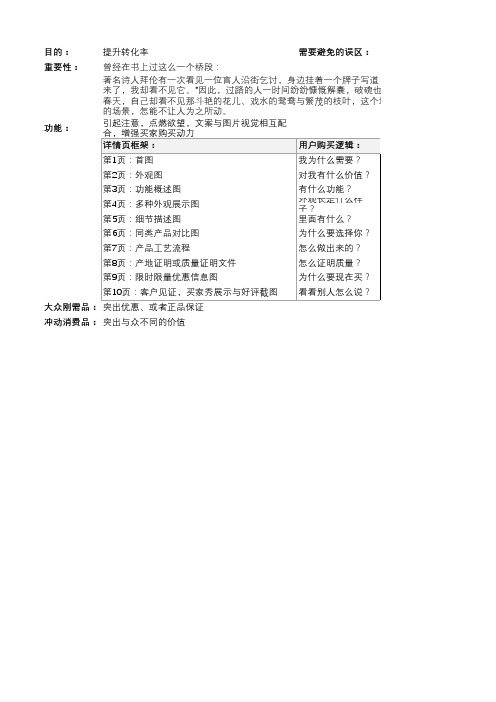
目的:
提升转化率需要避免的误区:
重要性:曾经在书上过这么一个桥段:功能:引起注意,点燃欲望,文案与图片视觉相互配
大众刚需品:突出优惠、或者正品保证
冲动消费品:突出与众不同的价值
著名诗人拜伦有一次看见一位盲人沿街乞讨,身边挂着一个牌子写道:“来了,我却看不见它。
”因此,过路的人一时间纷纷慷慨解囊,破碗也顿时被赏钱装满。
这便是文字春天,自己却看不见那斗艳的花儿、戏水的鸳鸯与繁茂的枝叶,这个场景深深的触动到了人们的心的场景,怎能不让人为之所动。
一个产品,如果详情页太过于注重对产品的描述,反而使页面看起来更像是产品说明书道:“我什么也看不见。
”但他那破碗收到的钱却少得可怜。
拜伦怜悯他,便将他牌子上的字改成:“春天囊,破碗也顿时被赏钱装满。
这便是文字的魔力。
拜伦的一句诗让过路人置身于这么一个场景中:在生机盎然的枝叶,这个场景深深的触动到了人们的心底最为柔软的部分,感同身受下,人们纷纷掏钱施舍。
这样的文字这样。
详情页制作流程

详情页制作流程详情页是指商品或服务的详细介绍页面,是用户了解产品或服务的重要入口之一。
一个好的详情页可以吸引用户的注意,提高用户的购买欲望,因此,制作一个精美、详尽、有吸引力的详情页是非常重要的。
下面我们就来介绍一下详情页的制作流程。
第一步,确定详情页的内容结构。
在制作详情页之前,首先要确定详情页的内容结构。
通常情况下,一个完整的详情页应包括商品或服务的基本信息、详细描述、产品图片、用户评价等内容。
确定好内容结构后,可以更有针对性地进行后续的制作。
第二步,撰写详细描述。
详细描述是详情页的核心部分,可以通过文字来详细介绍商品或服务的特点、功能、优势等信息。
在撰写详细描述时,要注意文字表达清晰、简洁,突出重点,避免冗长的描述,让用户能够快速了解产品或服务的特点。
第三步,优化产品图片。
产品图片是用户选择商品的重要参考依据,因此在制作详情页时,要注意优化产品图片。
图片要清晰、真实展示商品的外观、细节,同时可以多角度展示,让用户全面了解商品。
此外,还可以添加一些细节放大图,让用户可以更清晰地看到商品的细节。
第四步,添加用户评价。
用户评价可以为商品或服务增加信任感,因此在详情页中添加用户评价是非常重要的。
可以选择一些正面的用户评价展示在详情页中,让用户可以更直观地了解其他用户对商品或服务的评价,从而增加购买的信心。
第五步,设计页面布局。
页面布局是制作详情页时需要考虑的一个重要因素。
一个清晰、美观的页面布局可以提升用户的体验,让用户更愿意停留在详情页上。
可以通过合理的排版、配色和字体搭配来设计页面布局,使整个页面看起来更加舒适、美观。
第六步,测试与优化。
在制作完成后,需要对详情页进行测试与优化。
可以通过用户体验测试、页面加载速度测试等方式来检验详情页的质量,发现问题并及时进行优化,确保用户在浏览详情页时能够得到良好的体验。
总结。
通过以上的流程,我们可以看到制作一个精美、详尽、有吸引力的详情页是需要考虑多个方面的因素。
淘宝新手卖家简单两步就可用Word做出漂亮的宝贝详情

新手卖家,简单两步就可用Word 编辑宝贝详情页面新手的淘宝买家,通过论坛学习和前面很多掌柜的经验,知道需要通过经常性发贴回贴来推广店铺,另一方面也要经常到淘宝后台编辑自己的宝贝详情页面。
这些操作都需要用到淘宝后台的自定义编辑器下面就是这个自定义编辑器的外观了。
宝贝详情页面是整个宝贝页面是中最重要的部分,自由发挥的空间很大,可以写入大量的产品信息,全面的展现宝贝的特点功用,插入文字和图片等,所以编辑器功能强大与否直接关系到淘宝页面的信息量和漂亮程度。
但这个编辑器的功能经常不太够用,常出现的情况是,用了很长时间来编辑,希望能够让最后呈现出来的宝贝美观又漂亮,可是总是会出现各种各样的乱象,比如很难排版,文字经常无法对齐,无法做出不同行距和列距的表格,无法合并一些文本框等等。
尤其是需要一些文字加图片应用进表格时,这个自定义的编辑器无法做出理想的效果。
因此,大多数新手卖家用自定义编辑器排版出来的宝贝信息,通常是以下这些效果。
一是排版不美观,重点的文字不够突出,无法做出理想的尺寸图二是有些掌柜用大段大段的文字来描述产品的特性,重点的字用不同的颜色来突出显示,如下图所示,但这样大段的文字很难突出宝贝的特点,容易让买家产生视觉疲劳,从而跳失到其它页面上去。
小掌柜也和别的新手一样,对此折腾了很长时间,到处找方法来解决这个问量。
试过用淘宝助理来编辑图片和文字,可惜它只能对宝贝性质的描述做一些简单的改动,无法对详情页进行编排。
也用过淘宝图片空间里的编辑器,可是那个编辑器只能处理图片,复杂的文字加图片是做不好的。
有些掌柜说,那是不是升级旺铺版本就可以解决这个问题了呢,答案很快揭晓,宝贝详情页面只有自己老实编辑才能漂亮美观,旺铺解决不了这个问题的。
有些人用的是模板来描述详情页面,但这个方法也是有很多局限性的,比如宝贝详情个性不鲜明,难以改动,不能够根据宝贝情况做随意的调整等等。
那么试下先用WORD,EXCEL等做成图表,然后再用旺旺截图,看看效果怎么样,结果让人有些失望,放上去的文字加图像显得很模糊,严重影响个体效果和整体美观。
商品详情页设计教案

商品详情页设计教案章节一:课程介绍与目标1.1 课程背景随着电子商务的快速发展,商品详情页作为线上购物的重要环节,其设计质量直接影响用户体验和销售效果。
本课程旨在培养学生掌握商品详情页设计的基本原则和方法,提升页面转化率。
1.2 课程目标了解商品详情页设计的重要性掌握商品详情页设计的基本原则学习商品详情页布局和视觉元素的应用提升商品详情页的页面转化率章节二:商品详情页设计原则2.1 设计符合用户需求分析目标用户群体,了解其需求和购物习惯设计导航清晰,便于用户快速找到所需信息2.2 突出商品特点通过高质量的图片和文字描述展示商品特点运用对比和排比等手法强调商品优势2.3 简洁明了的设计风格避免过度装饰,以简洁大方的设计风格呈现合理布局版面,保持页面整洁有序章节三:商品详情页布局与结构3.1 页面顶部设置合理的导航栏,方便用户浏览和搜索展示品牌logo和标语,树立品牌形象3.2 商品图片区域展示商品主图和多角度细节图运用高质量的图片展示商品质量和细节3.3 商品信息区域清晰呈现商品的名称、价格、促销活动等信息介绍商品的规格、材质、使用方法等详细信息章节四:商品详情页视觉元素应用4.1 色彩运用选择符合品牌调性的色彩,营造舒适的视觉环境运用色彩对比和渐变等手法,突出商品特点4.2 字体与排版选择易读的字体,保证文字信息的清晰传达合理排版,使页面内容层次分明,易于阅读4.3 图片与视频选用高质量的图片和视频,提升商品展示效果适当运用动画效果,增加页面的趣味性章节五:商品详情页优化与提升5.1 页面加载速度优化图片大小,提高页面加载速度采用懒加载等技术,提升用户体验5.2 移动端适配考虑移动端用户需求,优化商品详情页的布局和交互适应不同屏幕尺寸,保证页面在移动端的良好展现5.3 数据分析与优化分析用户行为数据,了解用户需求和购物习惯持续优化商品详情页设计,提高页面转化率章节六:商品详情页的设计流程6.1 需求分析与产品经理、营销人员等团队成员沟通,了解商品特点和目标用户群体。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
• 前三屏原则:前三屏决定客户是否想购买商品。
• 讲故事原则:情感营销吸引买家的共鸣。 • 一句话原则:用一句话提炼产品卖点。 • 重复性原则:商品卖点只需要一个且要不停的告诉客户。
• 问答原则:诉求利益因素给她一个购买的理由。
2017/1/13
•如何评定详情是否达标?
• 第一:看宝贝详情页的跳失率,按说数值越大,买家就越不想继 续看你的宝贝。
• 4.功能展示模块 • 功能展示模块的主要作用是对宝贝各个功能做详细的解析(细节 展示),因为图片是无法动态的展示商品使用情况的,所以需要 在图片上对于宝贝的其他功能做更详细的说明,它能够进一步展 示细节,同时对细节进行补充说明,这样能大大的提高用户对宝 贝的认知。
• 5.关联营销模块 • 关联营销主要承载着两部分角色:一个是客户对该宝贝不认可的 时候,推荐相似的另外几款。另外一个角色是当客户确定要购买 这件宝贝的时候,推荐与之搭配另外一个宝贝,让客户再购买更 多的宝贝,提高成交的客单价。关联推荐的宝贝切忌胡乱堆砌, 要根据营销的目标选择商品.
• 8、产品细节图:帽子或者袖子、拉链、吊牌位置、钮扣。
• 9、同类型商品对比:找一些同类质量不好的,或者高仿效果不 好的。 • 10、买家秀展示或者好评截图:展示我们去年的羽绒服买家,挑 选长得好看点的。 • 11、搭配推荐:比如情侣款或者中长款,不要和上面的推荐重复。
• 12、购物需知:邮费、发货、退换货、衣服洗涤保养、售后问题 等。
• 1.宝贝展示模块 • 消费者购买宝贝最主要看的就是宝贝展示的部分,需要让客户对 宝贝有一个直观的感觉。通常这个部分是使用图片的形式来展现 的,一般情况下分为摆拍图和场景图两种类型
• 摆拍图能够最直观的表现产品,拍摄成本相对较低,大多数卖家 自己也能够实现。摆拍图的基本要求就是能够把宝贝如实的展现 出来,走平实无华路线,有时候这种态度也是能够打动消费者的。 • 实拍的图片通常需要突出主体,利用纯色背景,讲究页面的干净、 简洁、清晰。
7.详情页描述基本遵循的顺序
• (1)引发兴趣 • (2)激发潜在需求 • (3)赢得消费信任 • (4)替客户做决定
8.详情页描述基本遵循的原则
• (1)文案要运用情感营销引发共鸣。 • (2)对于卖点的提炼要简短易记并反复强调和暗示。
• 有需求才有产品,我们卖的不是宝贝,卖的是顾客买到宝贝之后 可以得到什么价值,满足什么需求,让理性的顾客进来,最后是 感性下单。
• 10.品牌增值模块 • 品牌增值顾名思义就是将品牌信息引入到宝贝描述里,从而论证 该宝贝是有别与其他店铺普通宝贝的事实。不过需要展示品牌信 息的通常都不是消费者熟知的品牌,才会在此介绍。品牌介绍可 以增加用户对商品品质的认同感.
详情页尺寸多长才合理?
• 官方也没有具体说明详情页设置多长才是最理想的尺寸。每个产 品不同,详情页描述也不尽相同,所以,只能根据商品特性,在 不断实践中来摸索寻找适合自己店铺宝贝的尺寸长度。
• 第二:访问深度、平均访问时间,数值越大,买家关注的就越多。
详情页10类模块组成
一个宝贝的详情页是由不同描述信息模块 组成的,而模块间的相互组合,就像是语 法中的主语、谓语、宾语一样。有的模块 是整个宝贝描述最主要的组成部分,有的 模块是处于修饰的功能,让宝贝看上去更 加的诱人,给人更多的得品牌质量可靠,容易得到认可。
• 要值得注意的是,消费者的浏览习惯:促销信息——产品参数— —产品卖点——产品搭配——物流和售后等内容。
•两个基本点、六个原则
• 第一:把你所有的客户都当成非专业人士;
• 第二:寻找你产品的价值点而非促销点。
• 前三秒原则:3秒钟必须引起客户的注意力。
5.要确立的六大元素
• 包括配色、字体、文案、构图、排版 、氛围。
6.宝贝描述页构成框架
• 产品价值+消费信任=下单。 • 详情页上半部分诉说产品价值,后半部分培养顾客的消费信任感。 对于消费信任感不光是通过各种证书和品牌认证的图片来树立。 • 使用正确的颜色、字体和排版结构,这些对赢得顾客消费信任感 也会起到重要的作用。详情页每一块的组成都有它的价值,都要 经过仔细的推敲和设计
• 6.活动信息模块 • 详情页面里的宝贝促销信息能够在用户的购买决策中起到临门一 脚的作用,活动的促销作用不言而喻.
• 7.搭配展示模块 • 搭配是时下最流行的词,客户在淘宝进行购物已经不仅仅是购买 商品,而是寻找自己的风格。大多数人对于搭配的感觉并不是很 敏锐,他们更相信专业店主的搭配推荐。
•
• 宝贝详情页是提高转化率的首要入口,一个好的宝贝详情页就像 专卖店里一个好的推销员,面对各式各样的客户,一个是用语言 打动消费者,一个是用视觉传达商品的特性。所以宝贝详情对提 高宝贝转换率至关重要。 • 详情页占店铺流量比重。
详情页是有四个部分组成
•
2017/1/13
详情页设计思路8要点
3.关于挖掘宝贝卖点
• 针对消费群体挖掘出本店的宝贝卖点。 • 案例:一家卖键盘膜的店铺发现评价里中差评很多,大多是抱怨 键盘膜太薄,一般的掌柜可能下次直接进厚一点的货。而这家掌 柜则直接把描述里的卖点改为史上最薄的键盘膜!结果出乎意料 评分直线上升,评价里都是关于键盘膜真的好薄之类的评语,直 接引导并改变了消费者的心理期望,达到了非常好的效果。
1.市场调查
• 设计宝贝详情页之前,要充分进行市场调查,同行业调查,规避 同款。
• 同时,也要做好消费者调查,分析消费者人群,分析消费者的消 费能力、消费的喜好以及顾客购买所在意的问题等。
2.关于宝贝定位
• 根据店铺宝贝以及市场调查确定本店的消费群体,完成定位。 • 举个例子,在外出旅游住宿时,有的小旅馆住一晚上需100元, 这卖的主要就是价格,卫生等问题都没有保障,定位于低端消费 顾客。有的连锁酒店住一晚上需200元,这卖的就是性价比,定 位于中端消费顾客。有的大酒店住一晚上需要600元,这卖的主 要就是服务。另外,还有主题宾馆,这主要卖的就是个性等。
• 宝贝详情页就是卖家与买家之间进行的虚拟沟通,只有在详情页 上给出更多“合胃口”的信息,才能够引起买家的咨询,至于是 不是放的信息越多越好,也一直存在着争论。
详情页切图优化注意事项
详情页的制作9大流程
• 1.确定页面风格 • 页面风格主要是根据产品本身来定的,如产品的属性、产品功能 等。如果产品没有特定的风格属性,可以根据目标销售人群、季 节、节日或主题活动来定。
• 如何来挖掘自己宝贝的卖点呢?
• 可以从卖价格、卖款式、卖文化、卖感觉、 卖服务、卖特色、卖品质、卖人气等寻找。
2017/1/13
4.准备设计元素
• 根据消费者分析以及对自身产品卖点的提炼,根据宝贝风格的定 位,开始准备所用的设计素材。 • 利用详情页所用的的文案并确立宝贝详情页的用色、字体、排版 等。 • 最后还要烘托出符合宝贝特性的氛围,如羽绒服详情页,背景可 以采用冬天的冰山效果。
• 4.确定配色方案 • 已有店铺视觉规范的可以直接延续使用。如果没有,可以从产品 本身提取,或者从LOGO中提取或从产品联想属性提取。在之前的 内容中,我们也详细讲解过配色的提取方法,可以参照使用。
• 5.选择合适字体类型 • 字体相当于一个桥梁,相当重要。主要用来对产品进行解释说明, 方便顾问阅读,同时,也是重要信息的引导作用。
• 7.修改定稿 • 把制作首稿输出JPG格式给老板或者运营进行阅稿审核,如不符 合要求,进行局部修改。也可以参考不同的意见进行优化处理, 直至定稿保存为止。
• 8.切片和优化页面存储 • 设计师设计制作后的详情页往往是一张图,高度可能达上万像素, 而我们在网上浏览的图是经过Photoshop切片功能进行切图后呈 现出来的。如果一张数几十MB的图像直接上传淘宝店铺,网络加 载速度会慢,用户体验差,所以,要进行图片切割优化。
• 做美工的不应该只停留于技术层面,也应该有自己的思路和想法 ,要有和运营争论的资本,让自己有更大的提升空间。 • 详情页优化的好坏还与整个运营设计团队的文化素养和学识有密 不可分的关系。
2017/1/13
详情页设置都有哪些内容?
• 1、收藏+关注:轻松赚10元优惠卷或者购物立减5元,优惠幅度 可以调整。 • 2、焦点图:突出单品的卖点,吸引眼球。
• 9.上传淘宝店铺 • 当我们前期把所有工作完成之后,就要把切片好的详情页图逐一 上传到淘宝图片空间,在发布新宝贝时候,就可以使用我们制作 的详情页图了。
•女装详情页制作流程
2017/1/13
• 8.包装展示模块 • 包装是服务的重要组成部分,一个好的包装还能体现店铺的实力, 给卖家放心的购物延续体验。包装是网上体现服务质量一个重要 组成部分.
• 9.个性展示模块 • 但凡成功的店铺都要有自己的独特性格,这个性格主要是通过店 主来体现。有个性的文案描述或者阐述店主推荐宝贝的理由,这 都是在一定程度上试图和买家之间进行沟通,建立一种相互的认 同感。一个有性格的店铺能够更加被客户所接受,在标准化的宝 贝描述页面中加入店主的性格阐述,能够起到意想不到的效果。
• 3、推荐热销单品:大概3-4个必须是店铺热卖单品,性价比好的。
• 4、产品详情+尺寸表:比如编号、产地、颜色、面料、重量、洗 涤建议。
• 5、模特图:至少一张正面、一张反面、一张侧面,展示不同的 动作。 • 6、实物平铺图:把衣服的颜色种类展示出来,不同的颜色代表 什么性格或者展示什么风格。 • 7、场景图:模特在不同的场合角度,引起视觉的美感。
• 详情页设计完成之后需要配合分析询单率、停留时间、转化率、 访问深度等数据进行不断的优化。
2017/1/13
• 下图宝贝详情页框架只是给大家提供一个参考,针对不同行业要 不同对待,最好的方法就是收集同行业销量前几名的描述页,分 析他们的布局文案构成,先模仿后创作。
2017/1/13
2017/1/13
