天津理工大学数据库实验三:数据库网页展示
数据库实训报告实验总结

一、实验背景随着信息化时代的到来,数据库技术已成为当今社会的重要技术之一。
为了提高我国高校学生的实践能力,培养适应社会发展需求的数据库技术人才,我校组织了数据库实训课程。
通过本次实训,使学生们能够掌握数据库的基本原理、设计方法和应用技术,提高解决实际问题的能力。
二、实验目的1. 理解数据库的基本概念和原理;2. 掌握数据库的设计方法和步骤;3. 学会使用数据库管理系统进行数据库的创建、修改和查询;4. 培养学生分析问题、解决问题的能力;5. 提高学生的团队合作意识和沟通能力。
三、实验内容本次数据库实训主要包括以下内容:1. 数据库基本概念:数据库、数据库系统、数据库管理系统等;2. 关系数据库:关系模型、关系代数、关系运算等;3. SQL语言:数据定义语言(DDL)、数据操纵语言(DML)、数据控制语言(DCL)等;4. 数据库设计:需求分析、概念结构设计、逻辑结构设计、物理结构设计等;5. 数据库实现:使用数据库管理系统进行数据库的创建、修改和查询;6. 数据库应用:使用数据库技术解决实际问题。
四、实验过程1. 需求分析:根据实训要求,分析数据库所需解决的问题,确定数据库的功能和性能指标;2. 概念结构设计:根据需求分析,设计数据库的概念结构,包括实体、属性和实体间的关系;3. 逻辑结构设计:将概念结构转换为逻辑结构,包括确定表结构、字段类型、约束条件等;4. 物理结构设计:根据逻辑结构设计,确定数据库的物理存储方式,包括数据文件、索引文件等;5. 数据库创建:使用数据库管理系统创建数据库,包括创建表、索引、视图等;6. 数据操作:使用SQL语言进行数据插入、删除、更新和查询等操作;7. 数据库应用:使用数据库技术解决实际问题,如数据备份、恢复、安全等。
五、实验总结1. 理论与实践相结合:本次实训使我深刻认识到,数据库技术不仅包括理论知识,还需要将理论应用于实践,解决实际问题;2. 数据库设计的重要性:数据库设计是数据库应用的基础,一个良好的数据库设计可以提高数据库的性能和可用性;3. SQL语言的应用:SQL语言是数据库操作的核心,熟练掌握SQL语言可以提高数据库操作效率;4. 团队合作与沟通:在实训过程中,与团队成员密切配合,共同完成任务,提高了我的团队合作意识和沟通能力;5. 实验心得:通过本次实训,我对数据库技术有了更深入的了解,掌握了数据库的基本原理、设计方法和应用技术,为今后的学习和工作打下了坚实的基础。
数据库实验

数据库原理实验指导实验前准备:请设计一个企业销售管理据库,其中需要保存的信息如下:员工信息,包括:员工编号、员工姓名、性别、所属部门、职称、到职日、生日、薪水、填表日期;客户信息,包括:客户号,客户名称,客户住址,客户电话、邮政编码;产品信息,包括:产品编号,产品名称;员工和客户可以签订订单,每签订一个订单,就要保存订单信息,包括:订单编号、客户号、业务员编号、订单金额、订货日期、出货日期、发票号码。
此外,每个订单可能涉及到多种产品,每种产品可能被多个订单订购。
因此需要每个订单中每类产品的销售明细,包括每种产品的销售数量、单价、订单日期;要求:(1)给出系统的ER图(可以用word或其它画图工具,如Visio画),要求画出所有的实体,联系,属性以及联系的类型;(2)将ER图转换为关系模型;实验一实验名称:数据定义(2课时)一、实验目的1、理解数据库模式的概念,通过使用SQL SERVER企业管理器或者My Sql建立数据库和基本表。
模式为人事表、客户表、销售表、销售明细表、产品表。
熟悉SQL SERVER 企业管理器的使用,并将得到的表生成脚本,然后保存。
2、理解上述基本表之间的关系,建立关系表。
3、掌握修改表结构的基本方法4、掌握索引和视图的创建方法二、实验环境MS SQL SERVER或者My Sql。
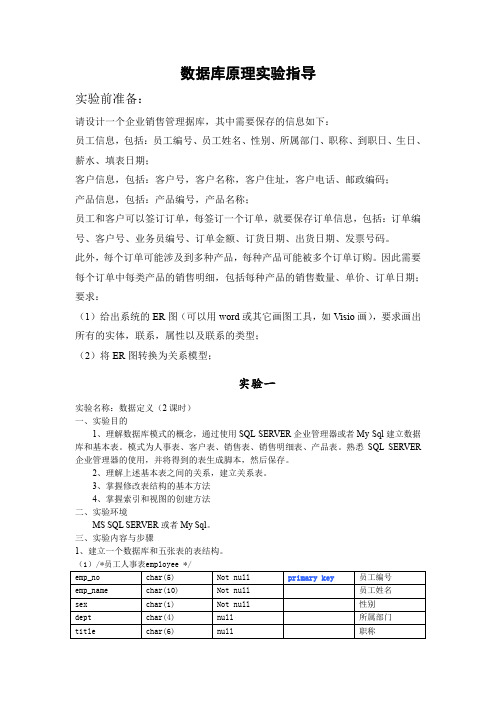
三、实验内容与步骤1、建立一个数据库和五张表的表结构。
(1)/*员工人事表employee */Create datebase sale;create table employee(emp_no char(5) Not null primary key,emp_name char(10) Not null,sex char(1) Not null,dept char(4) null,title char(6) null,date_hired datetime null,birthday datetime null,salary int null,addr char(50) null,Mod_date datetime Default 0,constraint c1 check(性别 in('男','女')) );(2)/*客户表customer */create TABLE customer(cust_id char(5) Not null primary key,cust_name char(20) Not null,addr CHAR(40) Not null,tel_no char(10) Not null,zip char(6) null);(3)/*销售主表sales */create TABLE sales(order_no char(5) Not null primary key,cust_id char(5) Not null,sale_id CHAR(5) Not null,tot_amt numeric(9,2) null,order_date datetime null,ship_date datetime null,invoice_no char(10) null);(4)/*销货明细表 sales_item*/create TABLE sales_item(order_no char(5) Not null ,prod_id char(5) Not null,primary key(order_no,prod_id),qty INT Not null,unit_price numeric(9,2) Not null,order_date datetime null,CONSTRAINT FK_1 FOREIGN key(order_no) REFERENCES sales(order_no),CONSTRAINT FK_2 FOREIGN key(prod_id) REFERENCES product(prod_id));(5)/*产品名称表product */create TABLE product(prod_id char(5) Not null primary key,prod_name char(20) Not null);2、建立5张表的关系图3、修改表结构,通过SQL语句修改表约束。
网页设计数据库实训报告

一、实训背景随着互联网的快速发展,网页设计已成为信息时代的重要技能。
数据库技术作为网页设计的基础,对于网页功能的实现和数据的存储与管理具有重要意义。
为了提高学生的网页设计能力,本实训课程旨在通过实际操作,使学生掌握数据库的基本原理、设计方法以及在网页设计中的应用。
二、实训目的1. 熟悉数据库的基本概念和原理;2. 掌握数据库的设计方法,包括数据表、字段、索引等;3. 学会使用数据库进行数据查询、插入、更新和删除等操作;4. 将数据库技术应用于网页设计,实现数据的存储、查询和展示。
三、实训内容1. 数据库基础知识(1)数据库的基本概念:数据库(Database)、数据库管理系统(DBMS)、数据库系统(DBS)等。
(2)数据库的类型:关系型数据库、非关系型数据库等。
(3)数据库的体系结构:单机数据库、分布式数据库等。
2. 数据库设计方法(1)需求分析:明确数据库的使用目的、数据来源、数据结构等。
(2)概念设计:根据需求分析,绘制E-R图,确定实体、属性和关系。
(3)逻辑设计:将E-R图转换为关系模型,确定数据表、字段、索引等。
(4)物理设计:根据逻辑设计,选择合适的数据库管理系统,优化数据存储和查询性能。
3. 数据库操作(1)创建数据库:使用SQL语句创建数据库,包括数据表、字段、索引等。
(2)数据查询:使用SQL语句查询数据库中的数据,包括条件查询、排序、分组等。
(3)数据插入、更新和删除:使用SQL语句插入、更新和删除数据库中的数据。
4. 数据库应用(1)使用数据库存储网页内容:将网页内容存储在数据库中,实现动态网页的制作。
(2)使用数据库进行数据查询和展示:通过数据库查询数据,并在网页上展示查询结果。
四、实训过程1. 阶段一:学习数据库基础知识,了解数据库的基本概念、类型和体系结构。
2. 阶段二:学习数据库设计方法,掌握需求分析、概念设计、逻辑设计和物理设计。
3. 阶段三:学习数据库操作,掌握创建数据库、数据查询、数据插入、更新和删除等操作。
数据库实验实训报告范文

一、实验背景与目的随着信息技术的飞速发展,数据库技术在各行各业中的应用越来越广泛。
为了使同学们更好地掌握数据库的基本原理、设计方法和应用技术,提高动手能力,本次实验实训旨在通过一系列的数据库实验,使同学们熟悉数据库管理系统的使用,掌握数据库设计、创建、查询、维护等基本操作,提高数据库应用能力。
二、实验环境与工具1. 实验环境:Windows 10操作系统,SQL Server 2019数据库管理系统。
2. 实验工具:SQL Server Management Studio(SSMS)。
三、实验内容与步骤1. 数据库设计(1)分析业务需求:根据实验要求,设计一个学生信息管理系统,包含学生、课程、成绩等实体。
(2)确定实体关系:分析实体之间的联系,确定实体之间的关系,如一对多、多对多等。
(3)设计数据表结构:根据实体关系,设计数据表结构,包括字段名、数据类型、约束等。
2. 数据库创建(1)创建数据库:使用SSMS连接到本地SQL Server实例,创建一个新的数据库。
(2)创建数据表:在数据库中创建学生、课程、成绩等数据表,并设置相应的字段和约束。
3. 数据插入与查询(1)插入数据:向数据表中插入数据,包括学生信息、课程信息、成绩信息等。
(2)查询数据:使用SELECT语句进行数据查询,包括简单查询、条件查询、连接查询等。
4. 数据更新与删除(1)更新数据:使用UPDATE语句更新数据表中指定的记录。
(2)删除数据:使用DELETE语句删除数据表中指定的记录。
5. 视图与存储过程(1)创建视图:根据实际需求,创建视图,简化查询操作。
(2)创建存储过程:编写存储过程,实现数据的批量插入、更新、删除等操作。
四、实验结果与分析1. 数据库设计本次实验中,我们成功设计了一个学生信息管理系统,包括学生、课程、成绩等实体,并确定了实体之间的关系。
数据表结构设计合理,满足业务需求。
2. 数据库创建成功创建了数据库和数据表,并设置了相应的字段和约束。
北邮大三数据库实验四数据库接口实验

北邮大三数据库实验四数据库接口实验在北邮大三的学习进程中,数据库实验四——数据库接口实验,成为了我们深入探索数据库世界的重要一步。
这一实验不仅考验着我们对数据库理论知识的掌握程度,更要求我们将理论付诸实践,通过实际操作来实现数据库与应用程序之间的有效交互。
数据库接口是连接数据库与应用程序的桥梁,它使得应用程序能够方便地访问和操作数据库中的数据。
在本次实验中,我们主要使用了常见的数据库接口技术,如 ODBC(Open Database Connectivity,开放数据库连接)和 JDBC(Java Database Connectivity,Java 数据库连接)。
实验开始之前,我们首先需要对实验的目标和要求有清晰的认识。
本次实验的主要目标是掌握如何使用数据库接口来实现对数据库的增删改查操作,同时要能够处理可能出现的异常情况,确保数据的完整性和一致性。
为了达到这个目标,我们需要熟练掌握相关的编程语言和数据库操作语句。
在实验中,我选择了使用 Java 语言和 MySQL 数据库来完成任务。
首先,通过配置 JDBC 驱动程序,建立了与 MySQL 数据库的连接。
这一步看似简单,实则需要对数据库的连接参数有准确的设置,包括数据库的地址、端口号、用户名和密码等。
一旦连接建立成功,就如同打开了通往数据库宝藏的大门。
接下来就是实现具体的数据库操作功能。
对于数据的查询操作,我们需要使用 SQL(Structured Query Language,结构化查询语言)语句来指定查询的条件和要返回的字段。
例如,要查询某个表中所有年龄大于 20 岁的学生记录,就可以编写如下的 SQL 语句:```sqlSELECT FROM students WHERE age > 20;```通过 JDBC 提供的接口方法,将这条 SQL 语句发送到数据库执行,并获取返回的结果集。
在处理结果集时,需要小心地读取每一行数据,并将其进行相应的处理和展示。
(完整版)数据库实验报告

数据库实验报告姓名学号目录一.实验标题:2二.实验目的:2三.实验内容:2四.上机软件:3五.实验步骤:3(一)SQL Server 2016简介3(二)创建数据库 4(三)创建数据库表 7(四)添加数据17六.分析与讨论: 19一.实验标题:创建数据库和数据表二.实验目的:1.理解数据库、数据表、约束等相关概念;2.掌握创建数据库的T-SQL命令;3.掌握创建和修改数据表的T-SQL命令;4.掌握创建数据表中约束的T-SQL命令和方法;5.掌握向数据表中添加数据的T-SQL命令和方法三.实验内容:1.打开“我的电脑”或“资源管理器”,在磁盘空间以自己的姓名或学号建立文件夹;2.在SQL Server Management Studio中,使用create database命令建立“学生-选课”数据库,数据库文件存储在步骤1建立的文件夹下,数据库文件名称自由定义;3.在建立的“学生-选课”数据库中建立学生、课程和选课三张表,其结构及约束条件如表所示,要求为属性选择合适的数据长度;4.添加具体数据;四.上机软件:SQL Server 2016五.实验步骤:(一)SQL Server 2016简介1.SQL Server 2016的界面2.启动和退出SQL Server 20161)双击图标,即出现SQL Server2016的初始界2)选择“文件”菜单中的“退出”命令,或单击控制按钮中的“×”即可注意事项:1.在退出SQL Server 2016之前,应先将已经打开的数据库进行保存,2.如果没有执行保存命令,系统会自动出现保存提示框,根据需要选择相应的操作(二)创建数据库方法一:1.点击“新建查询”,出现如下对话框2.在空白区域输入创建数据库“学生选课”的代码命令,点击“执行”3.消息框中出现“命令已成功完成”即表示数据库创建成功,在“对象资源管理器”中,右击“数据库”,打开快捷菜单,选择“刷新”命令,在“数据库”向下会出现新创建的数据库“学生选课”方法二:1.右击数据库,在弹出的快捷菜单中选择“新建”2.在弹出的对话框中输入“学生选课”3. 在“对象资源管理器”中,右击“数据库”,打开快捷菜单,选择“刷新”命令,在“数据库”向下会出现新创建的数据库“学生选课”注意事项:数据库名称在服务器中必须唯一,并且符合标识符的规则(三)创建数据库表1.左键点击“学生选课”数据库,再点击“新建查询”,在出现的空白对话框中输入如图代码后点击“执行”,消息框中出现“命令已成功执行”即成功建立好学生、课程、选课三张表2.建立成功后的表格如图所示注意事项:1.T-SQL中创建数据库表的指令格式为:Create table 表名(字段名1 数据类型{identify | not null | null},字段名2 数据类型{identify | not null | null},……)null表示该字段的值可以为控制,空值意味着没有任何存储数据,这是默认参数,当所定义的字段允许空值时,参数null可以忽略not null表示该字段的值不能为空值identify称为计数器,表示该字段的值是一组递增的证书数据。
天津理工大学数据结构实验报告3

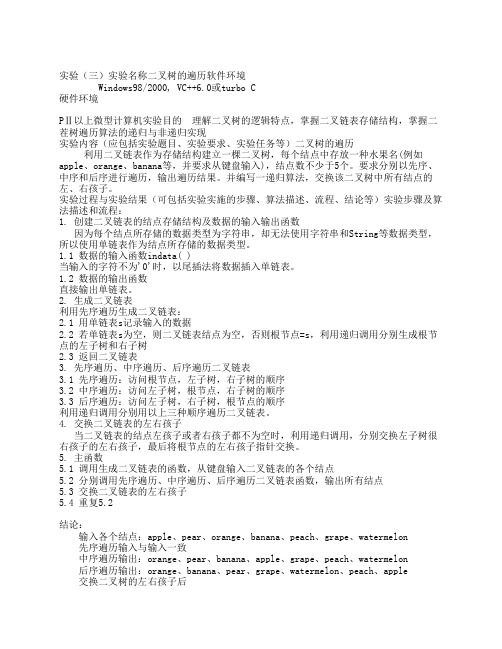
实验(三)实验名称二叉树的遍历软件环境 Windows98/2000, VC++6.0或turbo C硬件环境PⅡ以上微型计算机实验目的 理解二叉树的逻辑特点,掌握二叉链表存储结构,掌握二茬树遍历算法的递归与非递归实现实验内容(应包括实验题目、实验要求、实验任务等)二叉树的遍历利用二叉链表作为存储结构建立一棵二叉树,每个结点中存放一种水果名(例如apple、orange、banana等,并要求从键盘输入),结点数不少于5个。
要求分别以先序、中序和后序进行遍历,输出遍历结果。
并编写一递归算法,交换该二叉树中所有结点的左、右孩子。
实验过程与实验结果(可包括实验实施的步骤、算法描述、流程、结论等)实验步骤及算法描述和流程:1. 创建二叉链表的结点存储结构及数据的输入输出函数因为每个结点所存储的数据类型为字符串,却无法使用字符串和String等数据类型,所以使用单链表作为结点所存储的数据类型。
1.1 数据的输入函数indata( )当输入的字符不为'0'时,以尾插法将数据插入单链表。
1.2 数据的输出函数直接输出单链表。
2. 生成二叉链表利用先序遍历生成二叉链表:2.1 用单链表s记录输入的数据2.2 若单链表s为空,则二叉链表结点为空,否则根节点=s,利用递归调用分别生成根节点的左子树和右子树2.3 返回二叉链表3. 先序遍历、中序遍历、后序遍历二叉链表3.1 先序遍历:访问根节点,左子树,右子树的顺序3.2 中序遍历:访问左子树,根节点,右子树的顺序3.3 后序遍历:访问左子树,右子树,根节点的顺序利用递归调用分别用以上三种顺序遍历二叉链表。
4. 交换二叉链表的左右孩子当二叉链表的结点左孩子或者右孩子都不为空时,利用递归调用,分别交换左子树很右孩子的左右孩子,最后将根节点的左右孩子指针交换。
5. 主函数5.1 调用生成二叉链表的函数,从键盘输入二叉链表的各个结点5.2 分别调用先序遍历、中序遍历、后序遍历二叉链表函数,输出所有结点5.3 交换二叉链表的左右孩子5.4 重复5.2结论: 输入各个结点:apple、pear、orange、banana、peach、grape、watermelon 先序遍历输入与输入一致 中序遍历输出:orange、pear、banana、apple、grape、peach、watermelon 后序遍历输出:orange、banana、pear、grape、watermelon、peach、apple 交换二叉树的左右孩子后 先序遍历输出:apple、peach、watermelon、grape、pear、banana、orange编程中出现的问题:输入的二叉链表左右子树必须对称,如果不对称,交换二叉树的左右子树后,程序出错,不知道出错在哪,没有调试成功。
数据库原理实验报告(3)实验三数据表的创建与管理实验

数据库原理实验报告(3)实验三数据表的创建与管理实验南京晓庄学院《数据库原理与应⽤》课程实验报告实验三数据表的创建与管理实验所在院(系):数学与信息技术学院班级:学号::1.实验⽬的(1)理解SQL Server 2005常⽤数据类型和表结构的设计⽅法。
理解主键、外键含义,掌握建⽴各表相关属性间参照关系的⽅法。
(2)熟练掌握使⽤SQL Server Management Studio图形⼯具创建表,删除表,修改表结构,插⼊及更新数据的⽅法。
(3)熟练掌握使⽤Transact-SQL语句创建表,删除表,修改表结构,插⼊及更新数据的⽅法。
2.实验要求基本实验:(1)在实验⼆所创建的“TM”数据库中合理设计以下各表逻辑结构:学⽣信息(学号,,性别,籍贯,出⽣⽇期,民族,学院/系别号,班级号)课程信息(课程号,课程名称,课程所属模块,课程类别,学分,学时)学习信息(学号,课程号,考试成绩,平时成绩)院系信息(院系号,院系名称)要求确定各个字段的名称、类型、是否有默认值,是否主键等信息。
(2)依据你所设计的表结构,使⽤SQL Server Management Studio图形⼯具在“TM”数据库中创建学⽣信息表和课程信息表,并试验在图形界⾯中修改表结构,删除数据表,输⼊并更新数据的⽅法。
(3)依据你所设计表结构,使⽤Transact-SQL语句创建学习信息表和院系信息表,并试验使⽤T-SQL语句修改表结构,删除数据表,插⼊和更新数据的⽅法。
(4)找出已创建各表之间相关属性的参照关系,并在相关表中增加引⽤完整性约束。
(5)按要求完成实验报告。
扩展实验:(1)在“TM”数据库中补充设计以下各表结构:教师信息(教师号,,性别,出⽣⽇期,学历,学位,⼊职时间,职称,院系号)授课信息(教师号,课程号,学期)班级信息(班级号,班级名称,专业号)专业信息(专业号,专业名称,学制,学位)图书信息(图书号,书名,作者,,出版⽇期,册数,价格,分类)借书偏息(学号,图书号,借出时间,归还时间)奖励信息(学号,奖励类型,奖励⾦额)(2)设计并实现各表之间相关属性的参照关系。
Chemical Abstracts(CA)Web Edition的使用

Chemical Abstracts(CA)Web Edition的使用一、首先进入天津理工大学图书馆主页。
如图1所示:图1 天津理工大学图书馆主页二、点击“外文数据库”,出现图2画面。
图2 三、点击“(化学文摘)电子版”,出现图3画面。
图3四、输入用户名(Username)和密码(Password),进入图4界面。
图4五、选择索引组,例如点击图4画圈处,则出现一组标签,见图5。
图5六、从出现的这组标签中选择欲查索引,例如分别选择作者索引(Authors),CA 文摘号索引(CA Abstract Numbers),文献类型(Document Types),期刊名(Journal Titles),语言(Langugers),单位机构名称(Organization Names),专利号索引(Patent Numbers),发布时间(Publication Y ears)等,则分别出现图6~13的界面。
图6图7图8图9图10图11图12图13七、在图4界面中点击其它标签(索引),则分别出现图14~25。
图14图15图16图17图18图19图20图21图22图23图24图25八、根据“Browse for”框下出现的的提示(模板),在框中输入相应的检索词,点击“GO!按钮,即可进行搜索。
以分子式,CA登记号检索为例(参见图23~25),然后在搜索结果中选择你所需要内容左方的选择框,点击“Show Title”(显示文献题目)按钮,则出现图26中的搜寻结果(右侧栏)。
从中选择感兴趣的文献,点击题目,则可出现图27所示的较详细的信息。
图26九、点击图27中相应的“▼”,可获得文摘等较为详细的信息,见图28。
十、选择图28中红色圆圈中包括的按钮,可进行打印,保存等操作。
图27图28。
2022年天津理工大学信息管理与信息系统专业《数据库概论》科目期末试卷B(有答案)

2022年天津理工大学信息管理与信息系统专业《数据库概论》科目期末试卷B(有答案)一、填空题1、从外部视图到子模式的数据结构的转换是由______________实现;模式与子模式之间的映象是由______________实现;存储模式与数据物理组织之间的映象是由______________实现。
2、数据仓库是______、______、______、______的数据集合,支持管理的决策过程。
3、设某数据库中有商品表(商品号,商品名,商品类别,价格)。
现要创建一个视图,该视图包含全部商品类别及每类商品的平均价格。
请补全如下语句: CREATE VIEW V1(商品类别,平均价格)AS SELECT商品类别,_____FROM商品表GROUP BY商品类别;4、有两种基本类型的锁,它们是______和______。
5、对于非规范化的模式,经过转变为1NF,______,将1NF经过转变为2NF,______,将2NF经过转变为3NF______。
6、数据库系统在运行过程中,可能会发生各种故障,其故障对数据库的影响总结起来有两类:______和______。
7、如果多个事务依次执行,则称事务是执行______;如果利用分时的方法,同时处理多个事务,则称事务是执行______。
8、关系规范化的目的是______。
9、数据库管理系统的主要功能有______________、______________、数据库的运行管理以及数据库的建立和维护等4个方面。
10、完整性约束条件作用的对象有属性、______和______三种。
二、判断题11、数据库模式和实例是一回事。
()12、数据库的数据项之间无联系,记录之间存在联系。
()13、在关系模式中,主码和候选码可以有多个。
()14、在数据库设计中,数据流图是用来建立概念模型的。
()15、视图是观察数据的一种方法,只能基于基本表建立。
()16、据库操作中防止死锁的方法是禁止两个用户同时操作数据库。
数据库实验报告3

数据库实验报告课程:数据库原理及应用正文:一、实验目的1.理解索引和视图的概念。
2.掌握索引的使用方法。
3.掌握视图的定义和使用方法。
4.理解存储过程的概念,掌握存储过程的使用方法。
5.学习触发器的使用,体会触发器执行的时机,加深对触发器功能和作用的理解。
6.理解SQL Server2000验证用户身份的过程,掌握设置身份验证模式的方法。
7.理解登陆账号的概念,掌握混合认证模式下登陆账号的建立与取消方法。
8.掌握混合认证模式下数据库用户的建立与取消。
9.掌握数据库用户权限的设置方法。
10.理解角色的概念,掌握管理角色技术。
11.学会配制ODBC数据源。
了解使用ODBC来进行数据库应用程序设计,通过ODBC接口访问数据库并对数据库进行操作。
学习在Visual Basic中使用ADO控件访问后台的SQL Server数据库。
二、实验内容1.建立索引。
对JWGL数据库的学生选课表SC建立索引,要求按照Cno升序、Grade降序建立一个名为SC_ind的索引。
USE JWGLIF EXISTS(SELECT name FROM sysindexes WHERE name = 'SC_ind')DROP INDEX SC.SC_ind;GOUSE JWGLCREATE INDEX SC_ind ON SC (Cno,Grade DESC);2.视图的定义和操作,(1)在JWGL数据库里,完成第三章例3.54~例3.61例题中视图的定义和视图上的查询、更新操作。
(2)在Market数据库中,完成第三章习题11中(1)中建立视图的操作,然后在视图上完成第三章习题11(2)的查询操作。
3.在数据库JWGL中,完成第四章例1,例3~7中例题的创建存储过程的操作,并使用EXEC语句调用这些存储过程执行,观察他们的执行结果。
4.在Market数据库中,完成第四章习题5中(1)~(4)创建存储过程的操作。
SQL数据库实验报告 实验三

实验3 SQL Server数据表的管理1.实验目的(1)掌握使用SQL Server管理平台和Transact-SQL语句CREA TE TABLE和ALTER TABLE创建和修改表的方法。
(2)掌握在SQL Server管理平台中对表进行插入、修改和删除数据操作的方法。
(3)掌握使用Transact-SQL语句对表进行插入、修改和删除数据操作的方法。
(4)了解SQL Server的常用数据类型。
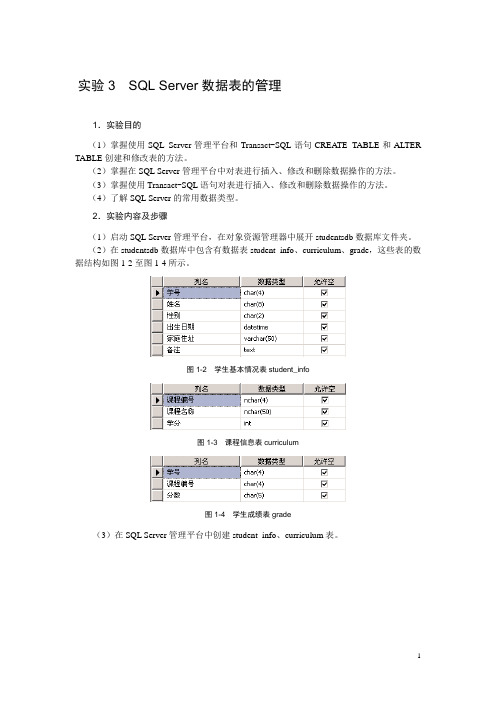
2.实验内容及步骤(1)启动SQL Server管理平台,在对象资源管理器中展开studentsdb数据库文件夹。
(2)在studentsdb数据库中包含有数据表student_info、curriculum、grade,这些表的数据结构如图1-2至图1-4所示。
图1-2 学生基本情况表student_info图1-3 课程信息表curriculum图1-4 学生成绩表grade(3)在SQL Server管理平台中创建student_info、curriculum表。
(4)在SQL Server 管理平台中,将student_info 表的学号列设置为主键,非空。
(5)使用Transact-SQL语句CREA TE TABLE在studentsdb数据库中创建grade表。
(6)student_info、curriculum、grade表中的数据如图1-5至图1-7所示。
图1-5 student_info的数据图1-6 curriculum的数据图1-7 grade的数据(7)在SQL Server管理平台中为student_info、curriculum、grade表添加数据。
(8)使用Transact-SQL语句INSERT INTO...V ALUES向studentsdb数据库的grade表插入数据:学号为0004,课程编号为0001,分数为80。
(9)使用Transact-SQL语句ALTER TABLE修改curriculum表的“课程编号”列,使之为非空。
数据库实验报告:实验五

数据库实验报告:实验五一、实验目的本次数据库实验五的主要目的是深入了解和掌握数据库的高级操作,包括存储过程的创建与使用、视图的定义和应用、以及事务处理的原理和实践。
通过这些实验内容,提高我们对数据库系统的综合运用能力,为解决实际的数据库管理问题打下坚实的基础。
二、实验环境本次实验使用的数据库管理系统是 MySQL 80,开发工具为 Navicat Premium 12。
操作系统为 Windows 10 专业版。
三、实验内容及步骤(一)存储过程的创建与使用1、创建一个名为`get_student_info` 的存储过程,用于根据学生学号查询学生的基本信息(包括学号、姓名、年龄、性别和专业)。
```sqlDELIMITER //CREATE PROCEDURE get_student_info(IN student_id INT)BEGINSELECT FROM students WHERE student_id = student_id;END //DELIMITER ;```2、调用上述存储过程,查询学号为 1001 的学生信息。
```sqlCALL get_student_info(1001);```(二)视图的定义和应用1、创建一个名为`student_grade_view` 的视图,用于显示学生的学号、姓名和平均成绩。
```sqlCREATE VIEW student_grade_view ASSELECT sstudent_id, sname, AVG(ggrade) AS average_gradeFROM students sJOIN grades g ON sstudent_id = gstudent_idGROUP BY sstudent_id, sname;```2、查询上述视图,获取所有学生的平均成绩信息。
```sqlSELECT FROM student_grade_view;```(三)事务处理1、开启一个事务,向学生表中插入一条新的学生记录(学号:1005,姓名:_____,年龄:20,性别:男,专业:计算机科学)。
《数据库实验》实验报告

《数据库实验》实验报告《数据库实验》实验报告黄爱蓉编审湖北汽车⼯业学院电⼦信息科学系⼆〇〇七年⼀⽉实验⼀:建⽴数据库及基本表实验报告⼀、实验⽬的1、了解SQL Server数据库的逻辑结构和物理结构;2、了解SQL Server的基本数据类型;3、学会在企业管理器中创建数据库和表;4、使⽤SQL查询分析器⽤CREA TE、DROP、ALTER语句创建和删除数据库,创建、删除、更新基本表。
⼆、实验内容1、创建数据库和查看数据库属性。
2、创建表。
3、查看和修改表结构。
4、熟悉企业管理器和查询分析器⼯具的使⽤⽅法三、实验步骤1、在企业管理器中创建数据库和数据表。
(1) 使⽤企业管理器建⽴图书管理数据库,数据库名为BM,初始⼤⼩为10MB,最⼤为50MB,数据库⾃动增长,增长⽅式是按5%⽐例增长;⽇志⽂件初始为2MB,最⼤可增长到5MB,按1MB增长。
数据库的逻辑⽂件名和物理⽂件名均采⽤默认值。
详细步骤:(2) 在企业管理器中查看图书管理数据库的属性,并进⾏修改,使之符合要求。
(3) 通过企业管理器,在建好了图书管理数据库BM中建⽴图书(book)、读者(reader)和借阅(borrow)3个表,其结构为:图书(书号,类别,出版社,作者,书名,定价);读者(编号,姓名,单位,性别,电话);借阅(书号,读者编号,借阅⽇期)。
创建上述三个表的步骤:三个表各个字段的数据类型:2、在查询分析器中创建数据库和数据表(1) 创建数据库S-C 的sql语句:(2) 在数据库S-C下,创建基本表学⽣表student(sno,sname,ssex,sage,sdept)的sql语句:创建基本表课程表course(cno,cname, ccredit)的sql语句:创建基本表成绩表sc(sno,cno,grade)的sql语句:(3) 在窗⼝下分别键⼊DROP TABLE Student及DROP TABLE SC命令,运⾏后观察结果。
2023年天津理工大学计算机科学与技术专业《数据库原理》科目期末试卷A(有答案)

2023年天津理工大学计算机科学与技术专业《数据库原理》科目期末试卷A(有答案)一、填空题1、数据库内的数据是______的,只要有业务发生,数据就会更新,而数据仓库则是______的历史数据,只能定期添加和刷新。
2、采用关系模型的逻辑结构设计的任务是将E-R图转换成一组______,并进行______处理。
3、在SQL语言中,为了数据库的安全性,设置了对数据的存取进行控制的语句,对用户授权使用____________语句,收回所授的权限使用____________语句。
4、以子模式为框架的数据库是______________;以模式为框架的数据库是______________;以物理模式为框架的数据库是______________。
5、某事务从账户A转出资金并向账户B转入资金,此操作要么全做,要么全不做,为了保证该操作的完整,需要利用到事务性质中的_____性。
6、在SQL Server 2000中,数据页的大小是8KB。
某数据库表有1000行数据,每行需要5000字节空间,则此数据库表需要占用的数据页数为_____页。
7、____________、____________、____________和是计算机系统中的三类安全性。
8、关系规范化的目的是______。
9、在关系数据库的规范化理论中,在执行“分解”时,必须遵守规范化原则:保持原有的依赖关系和______。
10、使某个事务永远处于等待状态,得不到执行的现象称为______。
有两个或两个以上的事务处于等待状态,每个事务都在等待其中另一个事务解除封锁,它才能继续下去,结果任何一个事务都无法执行,这种现象称为______。
二、判断题11、可以用UNION将两个查询结果合并为一个查询结果。
()12、在数据库设计中,数据流图是用来建立概念模型的。
()13、视图是观察数据的一种方法,只能基于基本表建立。
()14、关系中任何一列的属性取值是不可再分的数据项,可取自不同域中的数据。
实验:基于CA的安全Web访问完整

实验:基于CA的安全Web访问(可以直接使用,可编辑实用优秀文档,欢迎下载)天津理工大学实验报告学院(系)名称:计算机与通信工程学院姓名吕帅霖学号20215872 专业网络工程班级1班实验题目实验2:基于CA的安全Web访问课程名称网络安全课程代码实验时间2021 实验地点7-219 批改意见成绩教师签字:一、实验目的1.掌握证书服务的安装,理解证书的发放过程2.掌握在Web服务器上配置SSL,使用HTTPS协议访问网站以验证结果二、实验环境三台PC 一台交换机三、操作步骤(1)安装证书服务CA输入CA识别信息,此处可随意取名。
保证证书数据库及日志信息的位置默认值:开始安装:在开始—管理工具中单击证书颁发机构,打开证书颁发机构:使用IIS管理器,观察默认网站下有certsrv等虚拟目录。
在虚拟目录certsrv属性-目录安全性-身份验证和访问控制-启用匿名访问,以便允许Internet来宾账户通过访问此站点提交证书申请。
(2)在Web服务器上配置WWW服务(真实机里已有IIS),如下图所示:安装完成后,打开并设置来宾用户的访问权限:配置网站,可通过客户端IE浏览网站。
(3)接下来为web网站申请证书,打开web服务器,属性—目录安全性,选择服务器证书:选择新建证书:接着选择下一步输入名称:输入地理信息,单击下一步:按提示完成certreq.txt证书申请文件。
(4)web方式提交证书申请:打开IE浏览器,(这是运行证书服务的计算机的IP地址)选择申请一个证书,下一步:选择高级证书申请:在这里选择的是用base64编码:复制certreq.txt文件内容到下拉列表框,提交。
出现如下图所示,证书挂起:(5)手工颁发证书:打开证书颁发机构,可以查看到挂起的证书,右击所有任务—颁发证书:可以看到已经颁发了的证书:(6)下载证书:打开IE浏览器,(这是运行证书服务的计算机的IP地址),选择查看挂起的证书申请的状况:选择保存的申请证书,选择下载证书:下载证书到本地:(7)为WEB服务器安装证书,打开web服务器,属性-选择目录安全—服务器证书:选择处理挂起的请求并安装证书:浏览到刚才下载到本地的证书:保持默认端口443:查看证书:(8)下载ca证书到本地添加到信任的证书机构:打开IE浏览器,(这是运行证书服务的计算机的IP地址)在这里选择下载一个ca证书,证书链或CRL接下来下载ca证书到本地在运行里输入 mmc打开管理控制台:选择添加/删除管理单元—选择添加—选择证书:选择计算机帐户:保持默认,完成展开管理控制台,选择证书,右击出现所有任务选择导入:如下图:导入刚下载ca的证书,如下图:查看刚才打红叉的证书,现在正常了,如下图:(9)在web服务器上启用安全通道,如图选择编辑:勾选“要求安全通道(SSL)”。
实验三--数据库中的数据查询及视图操作实验报告

长春大学计算机学院科学与技术专业
数据库原理实验报告
实验名称:
实验三数据库中的数据查询及视图操作(1)
班 级:
姓 名:
学 号:
实验地点:
日 期:
一、实验目的:
1.继续熟练SQL SERVER 2005/2008系统或KingBase ES V7.0的使用;
2.掌握SELECT语句的使用。
3.掌握单表查询,多表查询以及嵌套查询。
二、实验内容、要求和环境:
【实验要求】
注:将完成的实验报告重命名为:班级+学号+姓名+(实验三),(如:041540538张三(实验三)),提交到SPOC学堂。
1.实验课要携带教材、学习辅导、老师下发的实验报告文档等。
2.课前要对实验内容和步骤部分进行预习。
创新活动
THANKS !!!
致力为企业和个人提供合同协议,策划案计划书,学习课件等等
打造全网一站式需求
欢迎您的下载,资料仅供参考
(2)求供应工程J1零件P1的供应商号码SNO;
(3)求供应工程J1零件的供应商名SNAME;
(4)求供应工程J1零件P1的供应商名SNAME;
(5)求供应工程J1零件为红色的供应商号码SNO;
(6)求没有使用天津供应商生产的红色零件的工程号JNO;
(7)求至少用了供应商S1所供应的全部零件的工程号JNO;
(8)找出使用上海产的零件的工程名称;
2.针对学生-课程数据库中的三个表,用嵌套方法查询实现如下查询:
(1)查询选修了数据库的学生姓名。
(2)查询比计算机系CS所有学生年龄都大的学生信息。
学生成绩管理系统数据库设计实训成果展示

系统能够添加、编辑 、删除和查询学生信 息,包括姓名、性别 、年龄、专业等
系统功能实现
3.2 课程信息 管理
系统能够添加、编辑 、删除和查询课程信 息,包括课程名称、 学分、教师等
系统功能实现
3.3 选课管理
系统能够实现选课功能,学生可以根据个人 兴趣和教学计划选择课程。管理员可以查看 和编辑选课信息
成绩表 (Grade):存储学生的成绩信 息
数据库设计
2.3 主键和外键
在数据表设计中,我们合理地定义了主键和外键,确 保数据的完整性和准确性。例如,学生信息表的主键 是学生ID,选课表的主键是学号和课程号,外键是对 应的学生信息和课程信息表中的学生ID和课程ID
PART 3
系统功能实现
系统功能实现
高效性 5 扩展性 4 安全性 3 灵活性 2 易用性 1
PARቤተ መጻሕፍቲ ባይዱ 5
总结与展望
总结与展望
1
通过本次实训,我们成功地设计并实现了一个 功能完善、性能优良的学生成绩管理系统
2
该系统在实际应用中取得了良好的效果,提高
了学校对学生信息管理的效率
3
未来,我们将继续优化系统功能,提升用户体 验,为学校的教育管理工作提供更好的支持
学生成绩管理系统 数据库设计实训成
果展示
XXXXX
-
1
引言
2
数据库设计
3
系统功能实现
4
系统优势与特点
5
总结与展望
PART 1
引言
引言
1
在本次数据库设计实训中,我们成功 地设计并实现了一个学生成绩管理系
统
该系统能够全面管理学生信息、课程 信息以及学生成绩,并且提供了丰富
数据库原理实训实验报告

一、实验背景随着信息技术的飞速发展,数据库技术在各行各业的应用越来越广泛。
为了让学生更好地理解和掌握数据库原理,提高数据库应用能力,我们开展了数据库原理实训实验。
本次实验旨在通过实际操作,让学生熟悉数据库的基本概念、结构、操作方法以及应用技巧,培养学生的实践能力和创新意识。
二、实验目的1. 熟悉数据库的基本概念、结构、操作方法以及应用技巧。
2. 掌握数据库设计、创建、操作、查询、维护和安全性管理的基本操作方法和技巧。
3. 提高学生的实践能力和创新意识。
三、实验内容本次实验主要分为以下几个部分:1. 数据库设计2. 数据库创建3. 数据表操作4. 数据查询5. 数据库维护6. 数据库安全性管理四、实验步骤1. 数据库设计首先,我们需要设计一个数据库。
根据实验要求,我们设计了一个学生信息管理系统数据库,包含学生表、课程表、成绩表和教师表。
以下是数据库设计的基本步骤:(1)确定数据库主题:学生信息管理系统(2)分析数据需求:根据需求分析,确定学生信息管理系统需要存储的数据,包括学生基本信息、课程信息、成绩信息和教师信息。
(3)设计数据结构:根据数据需求,设计学生表、课程表、成绩表和教师表的结构,包括字段名、字段类型、字段长度、约束等。
2. 数据库创建完成数据库设计后,我们需要创建数据库。
以下是创建数据库的基本步骤:(1)打开数据库管理工具,如MySQL、SQL Server等。
(2)在工具中创建一个新的数据库,命名为“学生信息管理系统”。
(3)根据数据库设计,在新建的数据库中创建相应的数据表。
3. 数据表操作创建数据表后,我们需要对数据表进行操作,包括插入、修改、删除和查询数据。
(1)插入数据:使用INSERT语句插入数据。
(2)修改数据:使用UPDATE语句修改数据。
(3)删除数据:使用DELETE语句删除数据。
(4)查询数据:使用SELECT语句查询数据。
4. 数据查询数据查询是数据库操作中非常重要的一环。
天津理工大学数据库实验二(20200717041539)

实验报告学院(系)名称:计算机与通信工程学院姓名Touchkiss 学号20125577 专业计算机科学与技术班级2班实验项目实验二:复杂SQL数据操作课程名称数据库系统课程代码0668026实验时间2014/10/31 实验地点计算机软件实验室7-215 批改意见成绩教师签字:1.实验目的1) 熟悉各数据库的交互式SQL工具;2) 熟悉通过SQL语言对数据库进行操作3)熟悉通过SQL语言对数据进行控制(授权和权力回收)2.实验工具MS SQL server20083.实验内容1)表的创建:创建一数据库Temp,在数据库中创建教材中的Student 表、Course 表和SC 表,给出表中的主码、外码和约束关系。
2)基于以上创建的表,完成如下SQL语句。
(1) 将学习了数据库课程的学生成绩加5分。
(2) 将计算机系学习了2号课程的学生成绩置0。
(3) 将李勇的数据库成绩改为85。
(4) 将选修了2号课程且成绩为空的选课记录删除。
(5) 从课程表中删除在选课表中没有选课记录的课程记录。
(6) 删除计算机系学生选修了数据库课程的选课记录。
(7) 求各系的系名及男女生人数并将结果保存到另一个表中。
(8) 将平均成绩80分以上的学生的学号,选学的课程数和平均成绩保存到另一个表中。
(9) 创建一个视图,查询没有选修课程的学生学号、姓名和所在系,并利用该视图查询所有没有选修课程的学生信息。
(10) 创建一个给出学生的姓名、课程名和成绩的视图,并利用该视图查询某个学生学习的课程名和成绩。
(11)创建一个视图,求各门课程的课程号、选课人数、平均分、最高分,并利用该视图查询1号课程的选课人数、平均分、最高分。
(12) 创建一个视图,求选修了2号课程且成绩高于该门课程平均分的学生学号和成绩。
(13)创建用户user1,将学生表的select权限赋给用户user1,然后以user1登录,检查权限情况。
(14)收回用户user1的对学生表的select权限,然后以user1登录,检查权限情况。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
实验报告学院(系)名称:计算机与通信工程学院
输入查找内容:
查找结果:
人员编辑新增界面:
判断信息输入是否合法:
2)整理上机步骤,总结经验和体会。
人员添加页面主要代码:(ashx)
context.Response.ContentType = "text/html";
string sno = context.Request["Sno"];
string dept = context.Request["Dept"];
DataTable dt;
if (string.IsNullOrEmpty(sno)&&string.IsNullOrEmpty(dept))
{
dt =
SqlHelper.ExecuteDataTable("select * from Student");
}
else if (!string.IsNullOrEmpty(sno))
{
dt =
SqlHelper.ExecuteDataTable("select * from Student where Sno=@Sno", new SqlParameter("@Sno", sno));
}
else
{
dt =
SqlHelper.ExecuteDataTable("select * from Student where Sdept=@Sdept", new SqlParameter("@Sdept", dept));
}
string html = CommonHelper.RenderHtml("PersonList.htm", dt.Rows);
【实验过程记录(源程序、测试用例、测试结果及心得体会等)】
实验心得:不会写老师教的aspx下外链css和js,再加上老师鼓励把界面做的漂亮一点,就用了ashx,和html分开,觉得比aspx容易一些。
