标准html文档的结构
标准html文档的结构

标准html文档的结构标准HTML文档的结构HTML是网页设计的基础,它是一种标记语言,用于描述网页的结构和内容。
在编写HTML文档时,需要遵循一定的结构和规范,以确保网页的正确性和可读性。
本文将介绍标准HTML文档的结构,包括文档类型声明、头部信息、主体内容等。
一、文档类型声明文档类型声明是HTML文档的第一行,用于告诉浏览器当前文档使用的HTML版本。
在HTML5中,文档类型声明为:<!DOCTYPE html>这个声明告诉浏览器,当前文档使用的是HTML5版本。
在早期的HTML版本中,文档类型声明可能会有所不同,需要根据实际情况进行选择。
二、头部信息头部信息是HTML文档的第二部分,用于包含一些元数据和其他信息。
头部信息通常包括以下内容:1.标题标题是HTML文档的标题,显示在浏览器的标题栏中。
标题应该简洁明了,能够准确地描述当前页面的内容。
2.关键词关键词是用于描述当前页面的关键词或短语。
这些关键词可以帮助搜索引擎更好地理解当前页面的内容,提高页面的排名。
3.描述描述是用于描述当前页面的简短描述。
这个描述通常会显示在搜索引擎的搜索结果中,因此应该简洁明了,能够吸引用户点击。
4.样式表样式表是用于定义当前页面的样式和布局的。
样式表可以包含在HTML文档中,也可以单独存储在一个CSS文件中。
5.脚本脚本是用于定义当前页面的交互行为的。
脚本可以包含在HTML文档中,也可以单独存储在一个JavaScript文件中。
三、主体内容主体内容是HTML文档的核心部分,包含了页面的所有内容和结构。
主体内容通常包括以下内容:1.标题标题是HTML文档的标题,显示在页面的顶部。
标题应该简洁明了,能够准确地描述当前页面的内容。
2.段落段落是用于组织文本内容的基本单元。
段落通常包含一些文本和标记,用于定义文本的样式和格式。
3.列表列表是用于组织文本内容的另一种方式。
列表可以分为有序列表和无序列表两种类型,分别用于表示有序的和无序的内容。
HTML的基本结构

HTML的基本结构在当今社会中,网络已成为人们生活的一部分,网络提供的服务主要是以网页的形式展现出来。
HTML是创建网页的基础语言,如果不了解HTML(超文本标记语言).就谈不上网页设计。
HTML也是Web用于创建和识别文档的标准语言。
这些标记都是通过使用标签来完成的,标签可指定网页在浏览器中的显示方式。
本章就来介绍HTML文件的基本结构、文本相关标签、图像<IMG>标签、页面链接<A>标签、滚动<MARQUEE>标签等,使大家对HTML的基本标签有深入的了解,为后面的学习打下坚实的基础,其中重点是文本、图像、链接标签的运用,难点是各种标签的综合应用。
本节单词记忆:标签 1.head 2.title 3.body 4.meta 属性 1.bgcolor2.background网页学习网提示:html语言非常简单,不需要逻辑理解,而绝大部分朋友觉得它难以掌握,90%的原因在于英语单词不过关,所以每节记忆几个单词是非常有必要的。
1.1 HTML的基本机构完整的HTML文件至少包括<HTML>标签、<HEAD>标签、<TITLE>标签和<BODY>标签,并且这些标签都是成对出现的,开头标签为<>,结束标签为</>,在这两个标签之间添加内容。
通过这些标签中的相关属性可以设置页面的背景色、背景图像等。
1. HTML文档的结构HTML文档主要由3部分组成。
●HTML部分:HTML部分以<HTML>标签开始,以</HTML>标签结束。
<HTML>……</HTML><HTML>标签告诉浏览器这两个标签中间的内容是HTML文档。
●头部:头部以<HEAD>标签开始,以</HEAD>标签结束。
这部分包含显示在网页标题栏中的标题和其他在网页中不显示的信息。
html文档的最基本的结构

HTML(HyperText Markup Language)是用于创建网页结构的标记语言。
HTML文档的最基本结构包括文档声明、html元素、head元素和body元素。
1. 文档声明HTML文档的第一行通常是文档声明,用于指定当前文档所使用的HTML版本。
文档声明以<!DOCTYPE>开头,后面跟着HTML版本的名称。
HTML5的文档声明为<!DOCTYPE html>。
文档声明告诉浏览器应该使用哪个HTML版本来解析当前文档。
2. html元素在文档声明下面是html元素,它是HTML文档的根元素,用于包含整个HTML文档的内容。
html元素包括两个部分:lang属性和头部(head)和主体(body)两个子元素。
<html lang="en"><head><!-- 此处为head元素的内容 --></head><body><!-- 此处为body元素的内容 --></body></html>在html元素中,lang属性用于指定当前文档所使用的语言,这有助于搜索引擎和浏览器正确地理解文档的内容。
3. head元素head元素用于包含文档的元信息,例如文档的标题、引入的外部样式表和脚本等。
它不会直接显示在浏览器窗口中,而是提供关于文档的信息。
head元素的常见子元素包括title、meta、link和script等。
<head><title>这是一个HTML文档的标题</title><meta charset="UTF-8"><link rel="stylesheet" href="styles.css"><script src="script.js"></script></head>在head元素中,title元素用于指定文档的标题,它会显示在浏览器的标题栏中。
HTML文档基本结构

•
<style>:设定CSS层叠样式表的内容。
北京源智天下科技有限公司
1-4
联系方式:
HTML主体区标记
HTML文件的主体区标记,绝大多数HTML内容都放置在这个区域里 面,通常位于</head>标记之后,</html>标记之前,其结构形式为: <body>…</body> <body>标示出文件主体区,主体区是网页的主要部分,如网页中显 示的新闻、图片、音乐、视频等内容,都是<body>和</body>之间的部 分。通过<body>标签可以设置主体部分的背景颜色、文字大小、链接颜 色等属性,<body>元素常用属性如表3-1所示。
北京源智天下科技有限公司
1-3
联系方式:
•
•
•
<title>:是显示在浏览器标题栏上的文件标题,用于说明文件的性质。 每个HTML文档都应该有标题,在HTML文档中,标题文字位于<title>和 </title>之间。<title>和</title>位于HTML文档的头部,也就是<head>和 </head>之间。 <meta>:该标记的功能是定义页面中的信息。其标记通过属性来定义文 件信息的名称、内容等,其能够提供文档的关键字、描述等多种信息。 但这些文件信息并不会出现在浏览器页面的显示之中,只会显示在源代 码中。 <base>:该标记可以设定URL地址,一般常用来设定浏览器中文件的绝 对路径。在浏览器中浏览的时候这些位置会自动附在绝对路径后面,成 为完整的路径。
HTML文档的基本语法结构

HTML文档的基本结构<HTML> HTML文件开始<HEAD> HTML文件的头部开始…… HTML文件的头部内容</HEAD> HTML文件的头部结束<BODY> HTML文件的主体开始…… HTML文件的主体内容</BODY> HTML文件的主体结束</HTML> HTML文件结束编写文档的注意事项:“<”和“>”是任何标记的开始和结束;标记与标记之间可以嵌套;如:<H2><CENTER>I LOVE CHINA!</CENTER></H>在源代码中不区分大小写;任何回车和空格在源代码中不起作用。
HTML标记中可以放置各种属性;可增加注释,以“<!--”开始,以“-->”结束,注释只出现在源代码中,不会在浏览器中显示。
HTML 标记的格式: <标记名属性= “值”>标题标记<title>⏹基本语法: <TITLE>……</TITLE>段落标记<p>⏹基本语法: <P>……</P>段落标记的对齐属性A L I G N⏹ALIGN属性可以使段落文字进行居左left、居中center、居右right的对齐。
换行标记<br>标题字标记<Hn> :(n=1~6)⏹基本语法: <Hn>……</Hn>标题字的对齐属性ALIGN<BODY>标记⏹<body>标记中放置要在浏览器中所显示信息的所有标志和属性⏹<body>的属性:☐Bgcolor:背景色☐Background:背景图片☐T ext:文字颜色☐Link:超链接颜色☐Vlink:访问后超链接颜色☐Alink:鼠标按下链接文字时的链接颜色插入水平线标记<hr>⏹<HR>标记的属性:☐Width:水平条的宽度。
html模板

html模板HTML模板。
HTML(HyperText Markup Language)是一种用于创建网页的标准标记语言。
它是一种基本的构建块,用于构建网页,并且可以与CSS(层叠样式表)和JavaScript一起使用,以创建网页的视觉和交互效果。
在本文档中,我们将介绍HTML模板的基本结构和常见元素,帮助您快速上手创建自己的网页。
1. 文档类型声明。
在编写HTML文档时,第一行通常是文档类型声明。
文档类型声明告诉浏览器使用哪个HTML版本来解析页面。
例如,对于HTML5,文档类型声明如下:```html。
<!DOCTYPE html>。
```。
这告诉浏览器使用HTML5规范解析页面。
2. HTML文档结构。
一个基本的HTML文档通常包括<html>、<head>和<body>三个部分。
其中,<html>元素包含整个HTML文档,<head>元素包含页面的元信息和引用的外部资源,<body>元素包含实际显示在浏览器中的内容。
```html。
<!DOCTYPE html>。
<html>。
<head>。
<title>网页标题</title>。
<!-其他元信息和引用的外部资源 -->。
</head>。
<body>。
<!-页面内容 -->。
</body>。
</html>。
```。
3. 常见的HTML元素。
HTML包含许多元素,用于定义页面的结构和内容。
以下是一些常见的HTML 元素:<h1> <h6>: 标题元素,用于定义标题的级别,从大到小依次递减。
<p>: 段落元素,用于定义文本段落。
<a>: 锚元素,用于创建超链接。
<img>: 图像元素,用于在页面中插入图像。
简述html文件的基本结构

简述html文件的基本结构
HTML(超文本标记语言) 是一种用于创建网页的标记语言。
它通过标记(tags) 来描述网页上的内容,这些标记可以用于标记文本、图像、链接、表格和表单等。
HTML 文件的基本结构包括头部信息 (head)、主体 (body) 和页脚(footer) 三部分。
1. 头部信息 (head)
头部信息包括文件头 (file header)、元数据 (metadata) 和样式表(stylesheets) 等内容。
其中,文件头包括文件的日期、大小、编码方式等信息。
元数据包括网页的描述信息、关键字、作者等信息。
样式表用于描述网页的样式,如字体、颜色、布局等。
2. 主体 (body)
主体是 HTML 文件的核心部分,包含网页的内容,如文本、图像、链接、表格和表单等。
在主体中,文本是最基本的内容,可以使用 HTML 标记来强调、加粗、斜体、删除线等。
此外,还可以使用链接来链接到其他网页或文档。
3. 页脚 (footer)
页脚是 HTML 文件的附录部分,通常包含版权信息、作者信息、页码等。
页脚通常位于页面的底部。
除了以上三部分外,HTML 文件还可以包含注释 (comments)、脚本 (scripts) 和图像 (images) 等内容。
注释可以用来注释 HTML 代码,脚本可以用来执行特定的功能,图像可以用来增加网页的美观性。
HTML 文件的基本结构包括头部信息、主体和页脚三部分,这些部分共同构成了网页的核心内容。
了解 HTML 文件的基本结构对于创建和维护网页都是非常
重要的。
举例说明html文档的构成

举例说明html文档的构成HTML(超文本标记语言)文档的基本结构包括以下部分:1. DOCTYPE:DOCTYPE 是 HTML 文件的开头,它指定了文档的类型和版本。
例如,`<!DOCTYPE html>` 表示这是一个 HTML5 文档。
2. <html> 标签:`<html>` 标签是 HTML 文件的根标签,它包含了整个 HTML 文档的所有内容。
3. <head> 标签:`<head>` 标签包含了 HTML 文档的头部信息,如标题、样式表、脚本等。
4. <title> 标签:`<title>` 标签定义了 HTML 文档的标题,它出现在浏览器的标题栏。
5. <body> 标签:`<body>` 标签包含了 HTML 文档的主体内容,如文本、图片、超链接等。
6. 其他标签:在 <body> 标签中,可以使用各种 HTML 标签来定义文档的内容,如`<p>`(段落)、`<h1>`~`<h6>`(标题)、`<img>`(图像)、`<a>`(超链接)等。
7. 注释:HTML 文档中可以使用注释来对代码进行解释或备注,注释内容不会在浏览器中显示。
例如,`<!-- 这是注释 -->`。
下面是一个简单的 HTML 文档示例:```html<!DOCTYPE html><html><head><title>我的第一个 HTML 页面</title></head><body><p>这是我的第一个 HTML 页面。
</p></body></html>```在这个示例中,我们创建了一个简单的 HTML 文档,其中包含了 DOCTYPE、<html>、<head>、<title>、<body> 和 `<p>` 标签。
HTML基础

</div> </body> </html>
整理课件
24
3 超链接标记
HTML用<a>来表示超链接,英文叫anchor, 一个链接的基本格式如下:
整理课件
17
2.1 head容器的标记
4.base元素 格式:
<base href="URL" target="text" />
base元素指定一个显式 URL 用于解析对于外部源
的链接和引用,如图像和样式表。当用户使用相对
URL请求文档时,超链接也会正确地执行。Target
指定文档中所有链接的默认窗口,该属性主要用在
<div>…<div>
定义标题, 其中:n=1,…,6。<h1>定义了最大 字号的标题, <h6>定义了最小字号的标题
段落标记,文档主体中两个段落之间插入换行
把图像插入到文档中,其中src属性给出图像地 址
定义超文本链接属性,并将结果返回给用户浏览 器
放置一个横穿浏览器窗口的水平线
在文本中强制换行
<!--注释开始, -->注释结束。注释中不能包含 注释
使用框架结构的网页中,使用框架结构,同一浏览
器窗口中可以容纳多个网页,同时在若干不同的框
架窗口中显示。
整理课件
18
2.1 head容器的标记
html5文件的基本结构

HTML5文件的基本结构什么是HTML5文件的基本结构HTML5是用于构建网页和应用的标准标记语言。
HTML5文件的基本结构是指网页文档的起始和结束标签以及其中的各个部分。
HTML5文件的基本结构组成一个标准的HTML5文件主要包含以下几个部分:文档类型声明HTML5开始使用<!DOCTYPE html>来声明文档类型,告诉浏览器采用HTML5标准解析网页。
HTML标签HTML标签是HTML文件的根元素,表示整个文档的开始和结束。
在HTML5中,可以使用标签来定义HTML文档。
头部元素头部元素()包含了关于文档的元信息和链接到外部资源的引用。
头部元素通常以标签开始,用于设置字符编码、网页描述等信息。
此外,还可以通过标签引入外部CSS样式表和JavaScript文件。
标题元素标题元素()是放置在头部元素中的,用于设置网页的标题。
网页标题会显示在浏览器的标题栏或书签栏上。
主体元素主体元素()是HTML文档的主要内容区域。
在主体元素中,可以使用各种HTML标签来创建网页的结构和展示内容,比如段落、标题、图像、链接等。
示例代码<!DOCTYPE html><html><head><meta charset="UTF-8"><title>HTML5文件的基本结构</title><link rel="stylesheet" href="styles.css"><script src="script.js"></script></head><body><header><h1>欢迎来到我的网站</h1></header><nav><ul><li><a href="#">首页</a></li><li><a href="#">关于我们</a></li><li><a href="#">产品</a></li><li><a href="#">联系我们</a></li></ul></nav><section><h2>关于我们</h2><p>这是一个关于我们的页面内容。
HTML文档的基本结构

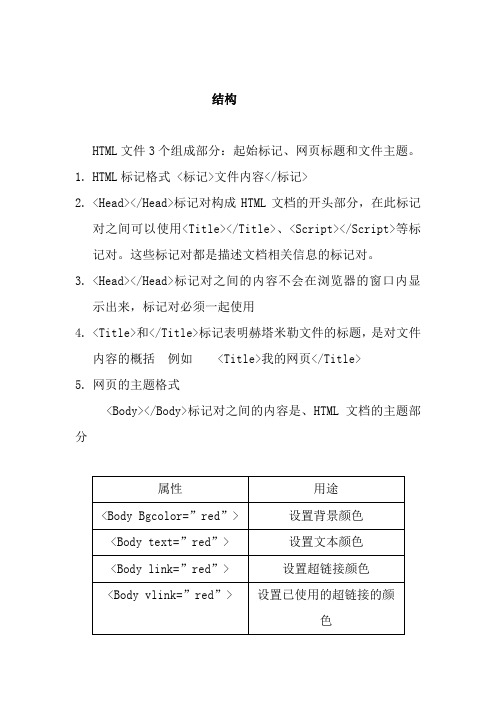
结构HTML文件3个组成部分:起始标记、网页标题和文件主题。
1.HTML标记格式 <标记>文件内容</标记>2.<Head></Head>标记对构成HTML文档的开头部分,在此标记对之间可以使用<Title></Title>、<Script></Script>等标记对。
这些标记对都是描述文档相关信息的标记对。
3.<Head></Head>标记对之间的内容不会在浏览器的窗口内显示出来,标记对必须一起使用4.<Title>和</Title>标记表明赫塔米勒文件的标题,是对文件内容的概括例如 <Title>我的网页</Title>5.网页的主题格式<Body></Body>标记对之间的内容是、HTML文档的主题部分6.HTML中的注释<!—这是一条注视-->7.输入标题标题标记<Hn>,其中n为标题的等级,共分为6个等级的标题,n越小,标题字号就越大。
用法 <H1>一级标题</H1>8.划分段落<p></p>标记用来创建一个段落。
Align属性(对齐方式)值为 left(左对齐) center(居中) right(右对齐)例如: <p align=”center”></p>10.<Br> 回车换行当在<p></p>标记对间行与行之间的距离比较小,在标记对外择行与行间距离较大11.设置文本格式1、字体字号<Font></Font>设置文字字体,用法:<Font Face=”宋体,仿宋体,隶书”>显示文字</Font>2、12.创建外部链接结构:超链接标记<A></A>、属性Href及其值、显示在网页上作为链接的文字。
写出html文档的基本结构

写出html文档的基本结构HTML文档的基本结构包括以下几个部分:1. DOCTYPE 声明:用于告诉浏览器当前文档使用的是哪个HTML版本。
例如,HTML5的声明为:<!DOCTYPE html>。
2. HTML 标签:HTML文档的根元素,它包括文档的整个内容。
3. Head 标签:用于定义文档的头部,其中包含了关于文档的元数据和链接引用等信息,不会在浏览器中直接显示。
4. Body 标签:用于定义文档的主体部分,其中包含了要在浏览器中显示的实际内容。
下面是一个示例的HTML文档结构:```html<!DOCTYPE html><html><head><meta charset='UTF-8'><title>这是一个HTML文档</title></head><body><h1>欢迎来到我的网站</h1><p>这是一个示例的HTML文档。
</p></body></html>```在上面的例子中,DOCTYPE声明告诉浏览器使用HTML5版本。
HTML标签是整个文档的根元素,其中包含了Head和Body标签。
Head标签中包含了字符编码的元信息(meta标签)和页面标题(title标签),而Body标签中包含了要在浏览器中显示的实际内容(标题和段落)。
除了基本结构之外,HTML文档还可以包含其他标签和元素,用于定义页面的结构、样式和交互行为。
HTML文档的基本结构

定义简单表格
<Table border=5 bgcolor=silver width=50% align=center>
<TR><TH>编号</TH><TH>品牌</TH></TR>
<TR><TD>M1001</TD><TD>长城</TD></TR>
属性:TEXT=#…
实例: <BODY TEXT=#00FF00>
字体、字号、文字颜色
用<FONT>标记指定字体、字号和文本颜 色
字体
属性:<FONT FACE=“…”> 指定字体
字号
实例属:性<F:O<NFTOFANCTES=“IZ楷E体=”…S>IZ字E=号4>1你到明7白号了,吧默?认 </F是ON3T>
表格标志
表格标记<TABLE>…</TABLE> 基本表格标记:<TR>、<TD>、<TH>
标志
用法
<TABLE>
在HTML文档中标识表格
<TR>
标识表格中的一行,结束标志是可选的
<TD>
标识一行中的单元,结束标志是可选的
<TH>
标识一行标题单元,结束标志是可选的
</TR>、</TD>、</TH>的结束标记最好加上
嵌入影像
标准的html文件

标准的html文件HTML(HyperText Markup Language)是一种用于创建网页的标准标记语言。
在编写标准的HTML文件时,我们需要遵循一定的规范和格式,以确保网页能够被正确地显示和解释。
本文将介绍标准的HTML文件的结构和基本要素,帮助您更好地理解和应用HTML语言。
首先,一个标准的HTML文件通常包括以下几个部分,文档类型声明(Document Type Declaration)、HTML根元素(<html>)、头部(<head>)和主体(<body>)。
下面我们将逐一介绍这些部分的作用和格式要求。
文档类型声明是HTML文档的第一行,用于告诉浏览器使用哪种HTML或XHTML规范解析页面。
例如,对于HTML5文档,文档类型声明应该是<!DOCTYPE html>。
接下来是HTML根元素,它包裹了整个HTML文档的内容,并且告诉浏览器这是一个HTML文档。
HTML根元素的格式如下:```html。
<!DOCTYPE html>。
<html>。
<!-这里是文档的头部和主体 -->。
</html>。
```。
头部部分包括了一些元信息和引用的外部资源,比如文档的标题(<title>)、字符编码(<meta charset="UTF-8">)和引入外部样式表(<link>)等。
头部的内容不会在页面中显示,但是对于页面的显示和解释非常重要。
以下是头部的基本结构:```html。
<head>。
<meta charset="UTF-8">。
<title>网页标题</title>。
<link rel="stylesheet" type="text/css" href="styles.css">。
HTML的基本结构

HTML的基本结构㈠HTML基本结构⼀张⽹页就是⼀个HTML⽂档,⼀个HTML⽂档由4个基本部分组成。
①⽂档声明:<!DOCTYPE html>②html标签对:<html></html>③head标签对:<head></head>④body标签对:<body></body>㈡head标签在<head></head>标签对内部只能定义⼀些特殊的内容。
⼀般来说,只有6个标签能放在head标签内:①<title>②<meta>③<link>④<style>⑤<script>⑥<base>⑴head标签内的title标签在HTML中,title标签唯⼀的作⽤就是定义⽹页的标题,这个标题指的是浏览器上栏的标题,⽽不是⽹页⽂章的标题。
⑵head标签内的meta标签meta标签⼜叫“元信息标签”,是head标签内的⼀个辅助性标签。
meta标签内的信息不显⽰在页⾯中,⼀般⽤来定义页⾯的关键字,页⾯描述等,以便搜索引擎蜘蛛来搜索到这个页⾯的信息。
❶meta标签的name属性属性值说明keywords ⽹页的关键字(关键字可以是多个,⽽不仅仅是⼀个,⽤英⽂逗号隔开)description ⽹页的描述author ⽹页的作者copyright 版权信息❷meta标签的http—equiv属性☆定义页⾯所使⽤的语⾔☆实现页⾯的⾃动刷新跳转<head><meta http-equiv="refresh" content="秒数";url="⽹址"/><head>"秒数"是⼀个整数,表⽰经过多少秒进⾏刷新跳转。
“⽹址”是刷新跳转的地址。
简述html文件的基本标记组成。

简述html文件的基本标记组成。
HTML(Hypertext Markup Language)是一种用于创建网页内容的标记语言。
下面是HTML文件的基本标记组成:1. 标题(Title):用于显示网页标题,包含在网页内容的上方,用<title>标签包含。
2. 段落( paragraph):用于创建段落,使用<p>标签包含。
3. 图像(Image):用于创建图片,使用<img>标签包含。
4. 链接(Link):用于创建链接,使用<a>标签包含。
5. 表单(Form):用于创建表单,使用<form>标签包含。
6. 声明(Declaration):用于创建声明,使用<声明>标签包含。
7. 样式(Style):用于创建样式,使用<style>标签包含。
8. 脚本(Script):用于创建脚本,使用<script>标签包含。
这些标记组成了HTML文件的基本结构,可以根据需要对其进行修改和扩展。
以下是一些常见的HTML扩展:1. 链接到其他网页或文档:使用<a>标签创建链接,并在链接文本中包含目标网址。
2. 使用CSS创建样式:使用<style>标签包含CSS样式,可以定义字体、颜色、大小等。
3. 创建表单:使用<form>标签包含表单数据,可以使用<input>标签定义表单控件,如文本框、下拉列表等。
4. 使用JavaScript创建脚本:使用<script>标签包含JavaScript代码,可以执行各种操作,如添加动态效果、响应用户输入等。
5. 使用VR(虚拟现实)技术:使用VR技术可以创建沉浸式的用户体验,使用HTML5和虚拟现实框架创建VR应用程序。
HTML文件是创建网页的重要工具,可以帮助创建各种类型的网页,包括标题、段落、图像、链接、表单、样式和脚本等。
html标准格式

html标准格式HTML标准格式。
HTML(HyperText Markup Language)是一种用于创建网页的标准标记语言。
在编写HTML文档时,遵循标准的HTML格式非常重要,这有助于确保网页的兼容性和可访问性。
本文将介绍HTML标准格式的基本要素和规范,帮助您更好地理解和应用HTML标准格式。
1. 文档类型声明。
HTML文档的第一行通常是文档类型声明,用于指示浏览器使用哪个HTML 版本解析页面。
例如,HTML5的文档类型声明如下所示:```html。
<!DOCTYPE html>。
```。
这个声明告诉浏览器使用HTML5规范解析页面,确保页面在不同浏览器中的一致性显示。
2. HTML根元素。
在HTML文档中,根元素是`<html>`标签,它包裹了整个HTML文档的内容。
通常情况下,`<html>`标签会包含两个子元素,`<head>`和`<body>`。
3. 文档头部。
`<head>`标签用于定义文档的头部信息,包括页面的标题、字符集、样式表和脚本等。
以下是一个典型的`<head>`标签的例子:```html。
<head>。
<meta charset="UTF-8">。
<title>网页标题</title>。
<link rel="stylesheet" href="styles.css">。
<script src="script.js"></script>。
</head>。
```。
在`<head>`标签中,`<meta>`标签用于指定字符集,`<title>`标签用于定义页面标题,`<link>`标签用于引入外部样式表,`<script>`标签用于引入外部脚本文件。
简要描述标准 html 文档的结构

简要描述标准 html 文档的结构标准 HTML 文档的结构概述标准 HTML 文档的结构由三个主要部分组成:文档类型声明、html 标签和两个必需的分区 - 头部(head)和主体(body)。
这些部分合在一起定义了一个完整的HTML页面。
文档类型声明是使用特定的语法规则确定文档的类型。
它告诉浏览器文档是按照哪个HTML规范编写的。
它位于HTML文档的开头,并以<!DOCTYPE html>开始。
这个声明确保浏览器正确地解释和渲染页面。
紧接着文档类型声明的是<html>标签。
这个标签将整个HTML文档包裹起来,表示文档的起始和结束。
它是所有其他HTML元素的容器,并且标志着HTML文档的开始。
<html>标签内有两个必需的分区:头部(head)和主体(body)。
头部部分用于定义页面的元数据和其他重要信息。
它包含<meta>标签、<link>标签和<script>标签等。
其中,<meta>标签用于设置页面的元数据,如编码方式(charset)、关键词(keywords)和描述(description)等。
<link>标签用于引入外部CSS文件或字体文件等。
而<script>标签用于引入外部的JavaScript文件或内嵌JavaScript代码。
主体部分是HTML文档的实际内容区域。
它包含了显示在浏览器中的页面的所有可见元素,如标题、段落、图像、链接和表格等。
通过使用不同的HTML标签和属性,可以在主体部分构建具有结构和样式的页面。
总结而言,标准HTML文档的结构包含文档类型声明、html标签和头部与主体两个必需的分区。
这种结构提供了一种组织和定义内容的方式,使得浏览器可以正确地解析和呈现网页内容。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
标准HTML文档的结构
标准的HTML文档结构通常由以下几个部分组成:
1. DOCTYPE声明:告诉Web浏览器使用哪个版本的HTML 进行渲染。
2. html标签:表示整个HTML文档的开始和结束,包含lang 属性指定文档的语言。
3. head标签:包含一些元数据信息,如网页的标题、关键字、编码方式等。
4. body标签:包含所有显示在网页中的内容,如文本、图片、链接等。
其中,head标签和body标签是必须的,而html标签和DOCTYPE声明是推荐使用的。
5. meta标签:提供了有关文档的元数据,如字符集、关键字、描述等。
6. title标签:指定网页的标题,显示在浏览器的标题栏上。
7. script标签和link标签:分别用于引入JavaScript脚本和CSS样式表。
8. 注释:可以在HTML代码中添加注释来对代码进行说明或调试。
这些元素和标签构成了标准HTML文档的基本结构,有效地使用它们可以帮助开发者更好地组织和呈现网页内容。
9. header标签、footer标签和nav标签:分别用于定义网页的头部、底部和导航栏。
10. section标签、article标签和aside标签:用于划分网页内容的不同部分,并指定它们的语义含义。
11. h1-h6标签:用于定义标题,数字越小表示级别越高。
12. p标签:用于定义段落。
13. a标签:用于定义超链接,可以链接到其他页面或位置,也可以用于创建锚点。
这些标签和元素可以帮助开发人员更好地描述和组织一个HTML文档的结构,使得网页在语义上更加清晰明了,同时也有利于SEO优化和可访问性。
14. ul标签和ol标签:用于定义无序列表和有序列表。
15. li标签:用于定义列表的某一个条目。
16. table标签、tr标签、th标签和td标签:分别用于创建表格、表格行、表头和表格单元格。
17. form标签和input标签:用于创建表单和表单控件,如文本框、复选框、单选框等。
18. img标签:用于插入图片。
这些标签和元素可以帮助开发人员更好地呈现网页内容,使得网页具有更好的可读性和交互性,同时也有利于提高用户
体验。
19. button标签:用于创建按钮,可以触发JavaScript事件。
20. audio标签和video标签:分别用于嵌入音频和视频文件。
21. iframe标签:用于嵌入其他网页或文档。
22. label标签:用于为表单控件定义标签。
23. select标签和option标签:用于创建下拉列表框。
24. textarea标签:用于创建多行文本输入框。
这些标签和元素可以让网页具有更强的交互性和功能性,使得用户能够更好地与网页进行互动和操作。
25. canvas标签:用于绘制图形、动画和其他复杂的图像。
26. progress标签:用于显示任务的完成进度。
27. meter标签:用于表示量具测量值的范围。
28. time标签:用于表示日期和时间。
29. mark标签:用于突出显示文本中的某一部分。
30. ruby标签和rt标签:用于注释和显示注音文字。
这些标签和元素可以优化和增强网页的功能和表现形式,使得网页更加富有创意和个性化。
