OpenGL完全教程 第三章 使用OpenGL绘图
opengl学习(三)----绘制简单图形(一)

opengl学习(三)----绘制简单图形(⼀)今天说⼀说⼏种简单的图元。
所有的⼏何图元都是根据它们的顶点来描绘的。
⽽顶点就是它们在屏幕上的坐标位置。
我喜欢把这⼏个简单的图元称为点线⾯。
点,可以看到⼀个顶点;线,就是两个顶点指定的⼀条有限长度的线段;⾯,其实更准确讲是⼀个凸多边形。
opengl⾥所讲的多边形是内部⽤颜⾊填充的,视觉上称为⾯我个⼈认为是更贴近的。
当然,多边形也是由指定的顶点组成的。
需要注意的是,要想被opengl按照设计被绘制必须正确的认识到,所谓的多边形是顶点都处于⼀个平⾯上,凸多边形。
凸多边形不能理解的,请问度娘。
来看⼀个例⼦:C++代码1. glBegin(GL_POLYGON);2. glVertex2f(0.0, 0.0);3. glVertex2f(0.0, 3.0);4. glVertex2f(4.0, 3.0);5. glVertex2f(6.0, 1.5);6. glVertex2f(4.0, 0.0);7. glEnd();先不去关⼼代码本⾝,这段代码最终的结果是要指定5个顶点绘制⼀个凸五边形。
注意,不是5条线段⽽是⼀个凸五边形的平⾯。
不管是点线⾯的哪⼀种,都是需要指定⼀组顶点的。
如何判定顶点指定的开始和结束就是glBegin和glEnd的⼯作。
引⽤void glBegin(Glenum mode);标志着⼀个顶点数据列表的开始,它描述了⼀个⼏何图元。
mode参数指定了图元的类型。
void glEnd(void);标志着⼀个顶点数据列表的结束。
mode设置的不同,代表着将要绘制的图元也不同。
下⾯这个表就是图元的名称和含义:值含义GL_POINTS 单个的点GL_LINES ⼀对顶点被解释为⼀条直线GL_LINE_STRIP ⼀系列的连接直线GL_LINE_LOOP 和上⾯相同,但第⼀个顶点和最后⼀个顶点彼此相连GL_TRIANGLES 3个顶点被解释为⼀个三⾓形GL_TRIANGLES_STRIP 三⾓形的连接串GL_TRIANGLES_FAN 连接成扇形的三⾓形系列GL_QUADS 4个顶点被解释为⼀个四边形GL_QUADS_STRIP 四边形的连接串GL_POLYGON 简单的凸多边形的边界试想着,如果将glBegin(GL_POLYGON)修改为glBegin(GL_POINTS),绘制出来的将是什么图形呢? 哈哈,那就是5个点⽽已么。
OpenGL 3基本图形绘制

模型-视图变换过程就是一个将顶点坐标从世界坐标变换到 视觉坐标的过程。这里很重要的是对两个坐标系的认识。 世界坐标系也称为全局坐标系。它是一个右手坐标系,可 以认为该坐标系是固定不变的,在初始态下,其x轴为沿屏
幕水平向右,y轴为沿屏幕垂直向上,z轴则为垂直屏幕面
向外指向用户。
视觉坐标系(即观察坐标系)也称为局部坐标系。它是一个
(1)确定当前矩阵栈 void glMatrixMode(Glenum mode); 参数取值:
GL_MODELVIEW:模型视图矩阵
GL_PROJECTION:投影矩阵 GL_TEXTURE:纹理矩阵 默认的选定矩阵为模型-视图变换。
矩阵栈及其操作(2/8)
清矩阵栈栈顶
void glLoadIdentity(void); •将栈顶矩阵替换为单位矩阵 •取消之前变换的作用 M … I
对于二维图形向二维屏幕的投影,则应使用实 用库中的如下函数:
void gluOrtho2D(Gldouble left, Gldouble right,
Gldouble bottom, Gldouble top);
前面提到过,用二维顶点命令绘制的二维物体 的z坐标均为零,而gluOrtho2D()命令假定场景 中的 z 坐标介于-1.0和 1.0 之间。
左手坐标系,该坐标系是可以活动的。在初始态下,其原
点及x、y轴分别与世界坐标系的原点及x、y轴重合,而z轴 则正好相反,即为垂直屏幕面向内。
默认:视点在原点,视线沿Z轴负方向。
坐标系
右手坐标系
y
窗口 x
o z
缺省的观察坐标系
视点变换
View变换可以改变视点的位置和方向,要在 Model变换之前调用。设置任意观察坐标点。
OpenGL入门程序三:点、线、面的绘制

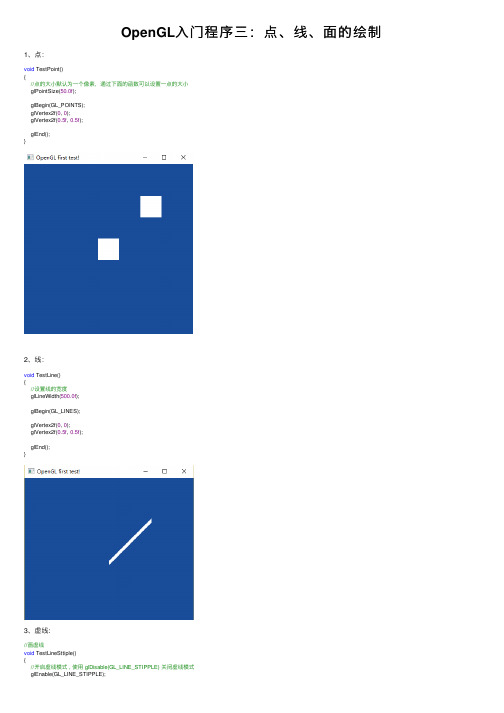
OpenGL⼊门程序三:点、线、⾯的绘制1、点:void TestPoint(){//点的⼤⼩默认为⼀个像素,通过下⾯的函数可以设置⼀点的⼤⼩glPointSize(50.0f);glBegin(GL_POINTS);glVertex2f(0, 0);glVertex2f(0.5f, 0.5f);glEnd();}2、线:void TestLine(){//设置线的宽度glLineWidth(500.0f);glBegin(GL_LINES);glVertex2f(0, 0);glVertex2f(0.5f, 0.5f);glEnd();}3、虚线://画虚线void TestLineSttiple(){//开启虚线模式 , 使⽤ glDisable(GL_LINE_STIPPLE) 关闭虚线模式glEnable(GL_LINE_STIPPLE);//设置线的宽度glLineWidth(500.0f);//设置虚线的样式//参数⼀: 要画的点的个数//参数⼆: 是由1和0组成的长度为16的序列,从最低位开始看,如果为1,则直线上接下来应该画的factor个点将被画为实的;如果为0,则直线上接下来应该画的factor个点将被画为虚的。
glLineStipple(2, 0x0F0F);glBegin(GL_LINES);glVertex2f(0, 0);glVertex2f(0.5f, 0.5f);glEnd();4、多边形: 1>多边形的两⾯及绘制⽅式: 多边形的有两个⾯,每⼀个⾯均可以设置不同的绘制模式:填充(默认的绘制模式)、只绘制边缘轮廓、只绘制顶点。
glPolygonMode(GL_FRONT, GL_FILL); // 设置正⾯为填充⽅式 glPolygonMode(GL_BACK, GL_LINE); // 设置反⾯为边缘绘制⽅式 glPolygonMode(GL_FRONT_AND_BACK, GL_POINT); // 设置两⾯均为顶点绘制⽅式 2>⼀般约定,逆时针为正⾯,顺时针为反⾯, 可以通过glFrontFace函数来交换“正⾯”和“反⾯”的概念。
第三章OpenGL编程基础PPT课件

GLUT的子程序的前缀使用字母“glut”。
二、GLUT函数:P32-37
1ห้องสมุดไป่ตู้初始化和创建窗口函数:
2、处理窗口和输入函数:
3、绘制三维物体:
4、管理后台处理:
5、运行程序:glutMainLoop(void);
2020/10/13
5
3.3 OpenGL初步编程
一个OpenGL程序一般包括以下几个部分:P38 (1)定义绘制对象 (2)初始化 (3)渲染屏幕图像
第三章OpenGL编程基础
OpenGL是目前用于开发可移植、可交互的 2D和3D图形应用程序的首选环境,也是目前最 广泛采用的计算机图形标准。
OpenGL所具有的功能基本上涵盖了计算机图 形学所要包括的各个方面的内容。
2020/10/13
1
主要内容
3.1 OpenGL简介 3.2 OpenGL应用工具包GLUT 3.3 OpenGL初步编程
详见:OpenGL入门学习
2020/10/13
8
谢谢您的指导
THANK YOU FOR YOUR GUIDANCE.
感谢阅读!为了方便学习和使用,本文档的内容可以在下载后随意修改,调整和打印。欢迎下载!
汇报人:XXXX 日期:20XX年XX月XX日
9
2020/10/13
6
3.3 OpenGL初步编程
一、OpenGL函数命名与数据类型:P38-39
二、OpenGL库和头文件:
动态库:opengl32.dll glu32.dll glut32.dll 放入 windows\system32目录下
静态库:opengl32.lib glu32.lib glut32.lib放入VC安装目录 的LIB目录下
使用opengl程序绘制实线虚线和点划线

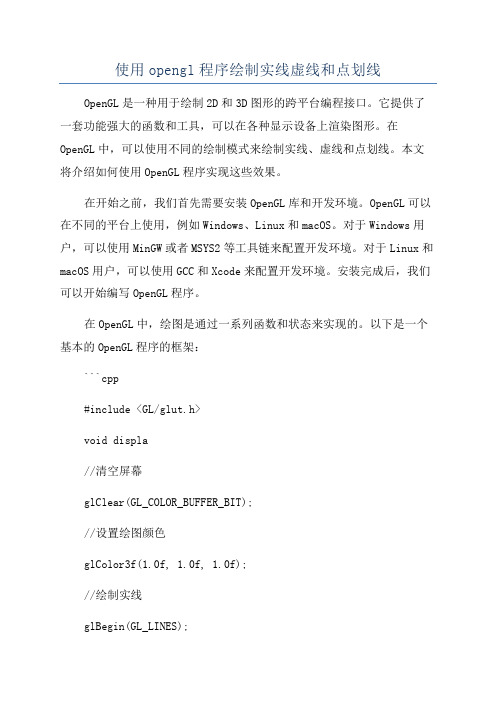
使用opengl程序绘制实线虚线和点划线OpenGL是一种用于绘制2D和3D图形的跨平台编程接口。
它提供了一套功能强大的函数和工具,可以在各种显示设备上渲染图形。
在OpenGL中,可以使用不同的绘制模式来绘制实线、虚线和点划线。
本文将介绍如何使用OpenGL程序实现这些效果。
在开始之前,我们首先需要安装OpenGL库和开发环境。
OpenGL可以在不同的平台上使用,例如Windows、Linux和macOS。
对于Windows用户,可以使用MinGW或者MSYS2等工具链来配置开发环境。
对于Linux和macOS用户,可以使用GCC和Xcode来配置开发环境。
安装完成后,我们可以开始编写OpenGL程序。
在OpenGL中,绘图是通过一系列函数和状态来实现的。
以下是一个基本的OpenGL程序的框架:```cpp#include <GL/glut.h>void displa//清空屏幕glClear(GL_COLOR_BUFFER_BIT);//设置绘图颜色glColor3f(1.0f, 1.0f, 1.0f);//绘制实线glBegin(GL_LINES);glVertex2f(-0.5f, 0.0f);glVertex2f(0.5f, 0.0f);glEnd(;//绘制虚线//...//绘制点划线//...//刷新缓冲区glutSwapBuffers(;int main(int argc, char** argv)// 初始化窗口和OpenGL环境glutInit(&argc, argv);glutInitDisplayMode(GLUT_DOUBLE , GLUT_RGB); glutInitWindowSize(800, 600); glutCreateWindow("OpenGL Program");//注册绘图函数glutDisplayFunc(display);//进入主循环glutMainLoop(;return 0;```在以上程序中,`glClear(GL_COLOR_BUFFER_BIT)`用于清空屏幕,`glColor3f(1.0f, 1.0f, 1.0f)`用于设置绘图颜色。
使用opengl程序绘制实线、虚线和点划线

GIS专业实验报告(计算机图形学)实验5 使用opengl程序绘制实线、虚线和点划线。
使用opengl程序绘制实线、虚线和点划线。
二.理论基础1.显示列表:显示列表是一组OpenGL函数调用,它被存储起来供以后执行。
这样就可以将基本图素的OpenGL函数实现组织起来,指定名称,构成图段,所构成的图段可以再以后需要的地方显示出来。
创建显示列表方式如下:glNewList(listID,listMode);glutSoildCube(2.0);……glEndList();2.显示列表的调用:在显示列表创建之后,可以使用函数Void glCallList(GLuint listID);调用显示列表,其中参数listID是已定义的显示列表标识。
3.OpenGL划线函数:glBegin(GL_LINES);glVertex2i(坐标1x,坐标1y);glVertex2i(坐标2x,坐标2y);glEnd();GL_LINES:直线模式GL_LINE_STIPPLE:虚线模式三.算法设计与分析程序源码如下:#include <windows.h>#include <gl/glut.h>GLuint Line;void Initial(void){glClearColor(1.0f, 1.0f, 1.0f, 1.0f);Line = glGenLists(1);glNewList(Line, GL_COMPILE);glTranslatef(-50.0, 20.0, 0.0);glColor3f(255.0, 0.0, 0.0); //实线;glLineWidth(2);glBegin(GL_LINES);glVertex2i(0,0);glVertex2i(100,0);glEnd();/***************实线***************/glColor3f(255.0, 0.0, 0.0); //虚线;glEnable(GL_LINE_STIPPLE);glLineStipple (2, 0x4444);glLineWidth(2);glBegin(GL_LINES);glVertex2i(0,-20);glVertex2i(100,-20);glEnd();/***************虚线***************/glColor3f(255.0, 0.0, 0.0); //点划线;glEnable(GL_LINE_STIPPLE);glLineStipple (2, 0xffcc);glLineWidth(2);glBegin(GL_LINES);glVertex2i(0,-40);glVertex2i(100,-40);glEnd();/***************点划线***************/ glEndList();}void ChangeSize(int w, int h){glViewport(0, 0, w, h);glMatrixMode(GL_PROJECTION);glLoadIdentity();gluOrtho2D (-70.0f, 70.0f, -70.0f, 70.0f);}void Display(void){glClear(GL_COLOR_BUFFER_BIT);glMatrixMode(GL_MODELVIEW);glLoadIdentity();glTranslatef(0.0, 0.0, 0.0);glCallList(Line);glFlush();}int main(int argc, char* argv[]){glutInit(&argc, argv);glutInitDisplayMode(GLUT_SINGLE | GLUT_RGB);glutInitWindowSize(600,450);glutInitWindowPosition(100,100);glutCreateWindow("OpenGL直线、虚线、点划线");glutDisplayFunc(Display);glutReshapeFunc(ChangeSize);Initial();glutMainLoop();return 0;}四.程序调试及运行结果的自我分析与自我评价代码中调用了画线函数的两个不同模式,绘制实线模式(GL_LINES)和绘制虚线模式(GL_LINE_STIPPLE)。
OpenGL使用

OpenGL使⽤第⼀讲:基本概念前⾔随着计算机多媒体技术、可视化技术及图形学技术的发展,我们可以使⽤计算机来精确地再现现实世界中的绚丽多彩的三维物体,并充分发挥⾃⾝的创造性思维,通过⼈机交互来模拟、改造现实世界,这就是⽬前最为时髦的虚拟现实技术。
通过这种技术,建筑⼯程师可以直接设计出美观的楼房模型;军事指挥员可以模拟战场进⾏军事推演,⽹民可以⾜不出户游览故宫博物馆等名胜古迹等。
⽽虚拟现实技术最重要的⼀部分内容就是三维图形编程。
当前,三维图形编程⼯具中最为突出的是SGI公司的OpenGL(Open Graphics Language,开放式的图形语⾔),它已经成为⼀个⼯业标准的计算机三维图形软件开发接⼝,并⼴泛应⽤于游戏开发、建筑、产品设计、医学、地球科学、流体⼒学等领域。
值得⼀提的是,虽然微软有⾃⼰的三维编程开发⼯具DirectX,但它也提供OpenGL图形标准,因此,OpenGL 可以在微机中⼴泛应⽤。
⽬前,OpenGL在国内外都掀起了热潮,但国内对这⼀领域介绍的资料并不是很多,特别是有志于在图形图像⽅⾯进⾏深⼊研究的读者朋友,常常苦于不掌握OpenGL编程接⼝技术,⽆法向纵深领域扩展。
为了开启三维图形编程这扇神秘⼤门,本讲座在结合OpenGL 有关理论知识的基础上,着重介绍Visual C++6.0开发环境中的编程实现,由于⽔平有限,本讲座可能⽆法⾯⾯俱到,存在⼀些疏漏,但相信它可以将开启"神秘⼤门"的钥匙交给读者朋友们。
⼀、OpenGL的特点及功能OpenGL是⽤于开发简捷的交互式⼆维和三维图形应⽤程序的最佳环境,任何⾼性能的图形应⽤程序,从3D动画、CAD辅助设计到可视化访真,都可以利⽤OpenGL⾼质量、⾼性能的特点。
OpenGL⾃1992年出现以来,逐渐发展完善,已成为⼀个唯⼀开放的,独⽴于应⽤平台的图形标准,⼀个典型的OpenGL应⽤程序可以在任何平台上运⾏--只需要使⽤⽬标系统的OpenGL库重新编译⼀下。
opengl绘图

窗口是继承JFrame类而来,其中的show()函数使整 个窗口可见。
3.1.2 用Java应用程序绘图
例: 画一条起点为(50,50),终点为(150,150)的直线。
先用下面的SetPixel类将生成一个面板,并在上面画一条起点为 (50,50),终点为(150,150)的直线,直线的颜色为蓝色。 import javax.swing.*; //引入swing包 import java.awt.*; //引入图形软件包awt class SetPixel extends JPanel { Color color; int startX,startY,endX,endY; public SetPixel() //构造函数(初始化) { color=Color.blue; //蓝色 startX=50; // 设置直线的起点和终点位置 startY=50;
3.1.1 用Java小程序绘图
简单的绘图操作
Graphics.drawLine(int startX,int startY,int endX,int endY):
画一条起点为(startX,startY),终点为(endX,endY)的直线段。
Graphics.clearRect(int x,int y,int width,int height): 将左上角为(x,y),宽为width,高为height的区域用背景色填充。
Pe
Ps
图中实心圆点表示用 DDA方法生成的直线
3.2.1 基本增量算法
void dda(int x1, int x2, int y1, int y2) { int k; float x, y, dx, dy; k =abs(x2-x1); if (abs(y2-y1)>k) k = abs(y2-y1); dx = (float)(x2-x1)/k; dy = (float)(y2-y1)/k; x = (float)x1; y = (float)y1; for (int i = 0; i <k ; i++ ) { putPixel((int)(x+.5f), (int)(y+.5f)); x = x+dx; y = y+dy; } }
openGL的使用步骤

openGL的使⽤步骤使⽤openGL步骤:1.创建GLSurfaceView对象2.创建GLSurfaceView.renderer实现类.3.设置activity的contentView,以及设置view的render对象.4.实现render类的过程.a.onSurfaceCreate()⽅法1.设置清屏的颜⾊和启⽤顶点缓冲区//设置清屏⾊gl.glClearColor(0, 0, 0, 1);//启⽤顶点缓冲区.gl.glEnableClientState(GL10.GL_VERTEX_ARRAY);b.onSurfaceChanged()⽅法1.设置viewport(视⼝)gl.glViewport(0, 0, width, height);2.操纵投影矩阵,设置平截头体(⽐例通常和视⼝⽐例相同,否则输出画⾯会⾛样)//矩阵模式,投影矩阵,openGL基于状态机gl.glMatrixMode(GL10.GL_PROJECTION);//加载单位矩阵gl.glLoadIdentity();//平截头体gl.glFrustumf(-1f, 1f, -ratio, ratio, 3, 7);c.onDrawFrame()⽅法1.清除颜⾊缓冲区gl.glClear(GL10.GL_COLOR_BUFFER_BIT);2.操纵模型视图矩阵,设置眼球的参数gl.glMatrixMode(GL10.GL_MODELVIEW);gl.glLoadIdentity();//加载单位矩阵GLU.gluLookAt(gl, 0, 0, 5, 0, 0, 0, 0, 1, 0);3.定义图形顶点坐标值数组float[] coords = {0f,0.5f,0f,-0.5f,-0.5f,0f,0.5f,-0.5f,0f};4.将顶点坐标转换成缓冲区数据//分配字节缓存区空间,存放顶点坐标数据ByteBuffer ibb = ByteBuffer.allocateDirect(coords.length * 4);//设置的顺序(本地顺序)ibb.order(ByteOrder.nativeOrder());//放置顶点坐标数组FloatBuffer fbb = ibb.asFloatBuffer();fbb.put(coords);//定位指针的位置,从该位置开始读取顶点数据ibb.position(0);5.设置绘图颜⾊gl.glColor4f(1f, 0f, 0f, 1f);6.指定顶点缓冲区指针//3:3维点,使⽤三个坐标值表⽰⼀个点//type:每个点的数据类型//stride:0,跨度.//ibb:指定顶点缓冲区gl.glVertexPointer(3, GL10.GL_FLOAT, 0, ibb);7.绘图//0:起始点://3:绘制点的数量gl.glDrawArrays(GL10.GL_TRIANGLES, 0, 3);。
图形学第三课--opengl绘图入门

图形学第三课:Opengl绘图入门学习目标:1 开始编写图形程序2 学习opengl程序的基本组成3 开发绘制直线,折线和多边形的基本图形工具4 学会用鼠标和键盘控制程序3.1 设备无关的编程和Opengl1 窗口的编程事件驱动编程注册回调函数glutMouseFunc(myMouse); glutMouseFunc是GLUT固有的名字myMouse是程序员命名的回调函数,该函数由程序员编写,被系统调用。
这段代码提示如何处理按下或点击鼠标时产生的事件。
2 四种主要的opengl库1)基本GL库:opengl库的基础,它提供opengl的基本函数,以字母gl开头;2)GLUT库:gl实用工具包,用来打开窗口,开发和管理菜单,以及管理事件等;3)GLU库:gl实用库,它提供高级例程,处理矩阵操作和绘制二次曲面如球体和圆柱体4)GLUI库:用户接口库,只要使用GLUT,GULI就将适当地运行。
它为程序提供良好的控制工具和菜单。
在main函数,它为几类基本的事件类型,注册了必要的回调函数。
主要有五种基本事件类型,每种都可以使用glut函数来注册。
A)glutDisplayFunc(myDisplay):重新绘制窗口,它会发出一个重新绘制的事件。
B)glutReshapeFunc(myReshape):对屏幕窗口的形状进行调整。
C)glutMouseFunc(myMouse):鼠标事件D)glutMotionFunc(myMotionFunc):鼠标移动E)glutKeyboardFunc(myKeyboardFunc):键盘事件3 如何打开一个窗口绘图有5个函数初始化屏幕并显示屏幕窗口。
下面简述这5个函数1 glutInit(&argc,argv):传递命令行参数,不用2 glutInitDisplayMode(GLUT_SINGLE|GLUT_RGB):指明显示屏幕窗口如何被初始化,参数表明分配单个显示缓存,颜色由所需的红,绿和蓝三色的数量来指定;3 glutInitWindowSize(640,480):指定屏幕窗口的初始大小;4 glutInitWindowPosition(100,150):指定窗口相对于屏幕左上角的位置5 glutCreateWindow("Dot plot of a function"):打开并显示屏幕窗口接下来注册回调函数glutDisplayFunc(myDisplay);3.2 OpenGL基础图形编程目录1.1 OpenGL使人们进入三维图形世界1.2 OpenGL提供直观的三维图形开发环境1.3 OpenGL成为目前三维图形开发标准1.1、OpenGL使人们进入三维图形世界我们生活在一个充满三维物体的三维世界中,为了使计算机能精确地再现这些物体,我们必须能在三维空间描绘这些物体。
第3章 OpenGL的基本图元

第3章OpenGL的基本图元3.1 OpenGL编程概述3.1.1 OpenGL的相关库(1)相关库简介① OpenGL核心库(GL)。
●包含OpenGL最基本的命令函数,提供了建立几何模型、进行坐标变换、产生光照效果、进行纹理映射和雾化等操作。
●在各种平台上的使用完全相同,保证了OpenGL的可移植性。
●函数名的前缀为gl。
② OpenGL实用库(GLU)。
●利用低层OpenGL命令编写的一些执行特殊任务的例程,如纹理映射、坐标变换、NURBS曲线曲面等。
●函数名的前缀是glu。
③ OpenGL的X-Window系统扩充(GLX)。
●在使用X-Window的机器上,提供一种建立OpenGL现场,并把它与可绘窗口关联起来的方法。
●函数名的前缀为glx。
④ OpenGL的Windows系统扩充(WGL)。
●在使用Windows的机器上,提供一种建立OpenGL现场,并把它与可绘窗口关联起来的方法。
●函数名的前缀为wgl。
⑤ OpenGL Programming Guide辅助库(AUX)。
●建立了一系列简单而又较完整的编程例子,例如初始化窗口、监控输入,以及绘制一些三维几何体等函数。
●函数名的前缀为aux。
⑥ OpenGL实用函数工具包(GLUT)。
●主要包括窗口操作函数、回调函数、创建复杂三维物体函数、菜单函数、程序运行函数等。
●函数名的前缀为glut。
(2)相关库的存在形式●在Windows中,相关的库以动态链接库的形式存在。
●在Visual C++ 6中,opengl32.lib、glu32.lib、glaux.lib、glut.lib分别表示OpenGL库、实用库、辅助库和实用函数工具包,相应的头文件是gl.h、glu.h、glaux.h和glut.h。
3.1.2 用Visual C++ 6开发OpenGL应用(1)使用方法OpenGL和GLU是Windows的标准组成部分,opengl32.lib、glu32.lib、glaux.lib已经集成到了Visual C++ 6中。
使用OpenGL实现2D和3D图形

使用OpenGL实现2D和3D图形
OpenGL是一种开放的、跨平台的3D图形编程接口,可以利
用其实现2D和3D图形效果。
它采用C语言语法,基于窗口
系统,其核心语句非常简单,强大的可扩展性,使得OpenGL
成为许多图形应用的最佳选择。
OpenGL提供几乎所有2D和
3D图形效果,如点、线、形状、贴图、细节、动画等。
若要使用OpenGL实现2D图形,首先需要设置和初始化OpenGL环境,然后调用OpenGL相关的函数定义和绘制2D
的场景图形,并设定颜色等信息进行渲染显示,最后对OpenGL环境进行清理。
实现3D图形的基本步骤和2D图形基本一致,但需要添加更
多的参数,如照相机位置、材质、光照、视角等。
此外,需要调用OpenGL上下文中定义的几何操作,并根据这些操作生成
3D模型数据,再将它们放入OpenGL环境中进行渲染和显示。
OpenGL提供了大量复杂的操作接口,可以方便快捷地实现
2D和3D图形,它使许多图形应用能够更加流畅,不论是PC
端还是移动端,都能够轻松实现精美的3D图形效果。
opengl使用方法教程

使用GDI和WGL函数的方法。
使用OpenGL实用函数库glut的方法。
OpenGL 使用介绍第10页
OpenGL编程方法
OpenGL与Windows的绘图方式是不同的,其区别主要
表现在以下三个方面:
Windows用GDI绘图。
OpenGL用图形操作描述表(着色描述表、绘制描
wglDeleteContext(hglrc);
OpenGL编程方法
管理像素格式的函数
函数功能
ChoosePixelFormat() 返回与制定像素格式最相
近的像素格式
DescribePixelFormat() 得到指定制定像素格式的
信息
GetPixelFormat() 得到指定像素格式
它。
OpenGL 使用介绍第11页
OpenGL 使用介绍第12页
OpenGL编程方法
Windows提供了5个函数管理图形操作描述
表。这5个函数都有前缀“wgl”,各函数的功能 本文来GIS公园
如下所示。
wglCreateContext() 建立一个图形操作描述表
wglDeleteContext() 删除一个图形操作描述表
OpenGL 使用介绍第6页
OpenGL命令语法和规范
OpenGL包含了近200个函数,分为5类:
核心函数:115个,以gl开头。
实用函数:43个,以glu开头。
辅助函数:31个,以aux开头。
专用函数:6个,以wgl开头。
Win32API函数:5个,无特定前缀。
hglrc:指定一个图形操作描述表。
opengl用法

opengl用法OpenGL(Open Graphics Library)是一种用于图形渲染的跨平台编程接口,它提供了一组函数和命令,用于创建和操作2D、3D图形。
OpenGL被广泛应用于计算机图形学、游戏开发、虚拟现实和科学可视化等领域,具有强大的图形处理能力和灵活性。
一、OpenGL的基本概念OpenGL使用一种状态机的方式来管理和调用图形渲染的函数。
在开始使用OpenGL之前,我们需要了解一些基本概念和术语。
1. 坐标系:OpenGL使用右手坐标系,其中x轴向右延伸,y轴向上延伸,z轴指向观察者。
2. 顶点:顶点是构成图形的基本元素,它们包含位置、颜色和纹理坐标等信息。
3. 三角形:OpenGL最基本的图形是三角形。
通过连接三个顶点,可以构成一个平面上的三角形。
4. 缓冲区对象:OpenGL使用缓冲区来存储顶点数据、纹理数据等。
通过绑定缓冲区对象,我们可以将数据发送到显卡中进行处理。
5. 着色器(Shader):着色器是OpenGL中用于将顶点数据转换为屏幕上可见像素的程序。
二、OpenGL的基本用法下面我们将介绍一些常用的OpenGL函数,以帮助你了解如何使用OpenGL进行图形渲染。
1. 初始化OpenGL环境在开始渲染之前,我们首先需要初始化OpenGL环境。
通过调用glutInit函数和glutCreateWindow函数,可以创建一个OpenGL窗口。
2. 设置视口设置视口是指确定OpenGL窗口中要渲染的区域。
通过调用glViewport函数,我们可以指定视口的位置、宽度和高度。
3. 设置投影矩阵投影矩阵用于将三维坐标转换为二维坐标。
通过调用glMatrixMode和glOrtho函数,我们可以设置投影矩阵的类型和具体数值。
4. 绘制图形在设置好渲染环境后,我们可以开始绘制图形。
通过调用glBegin和glEnd函数,我们可以定义一个形状(如三角形或四边形)并填充颜色、添加纹理等。
利用OpenGL实现三维绘图

利用OpenGL实现三维绘图在三维绘图蓬勃发展的过程中,计算机公司推出了大量的三维绘图软件包。
其中SGI公司推出的OpenGL,作为一个性能优越的图形应用程序设计界面(API)异军突起,取得了很大的成就。
它以高性能的交互式三维图形建模能力和易于编程开发,得到了Microsoft、IBM、DEC、Sun、HP等大公司的认同。
因此,OpenGL已经成为一种三维图形开发标准,是从事三维图形开发工作的必要工具。
1、初始化OpenGL绘图环境1.1 定义颜色格式和缓冲模式OpenGL提供两种颜色模式:RGB(RGBA)模式和颜色索引模式(调色板)。
在RGBA模式下所有颜色的定义用RGB三个值来表示,有时也加上Alpha值(表示透明度)。
RGB三个分量值的范围都在0和1之间,它们在最终颜色中所占的比例与它们的值成正比。
如:(1、1、0)表示黄色,(0、0、1)表示蓝色。
颜色索引模式下每个象素的颜色是用颜色索引表中的某个颜色索引值表示(类似于从调色板中选取颜色)。
由于三维图形处理中要求颜色灵活,而且在阴影,光照,雾化,融合等效果处理中RGBA的效果要比颜色索引模式好,所以,在编程时大多采用RGBA模式。
OpenGL提供了双缓存来绘制图像。
即在显示前台缓存中的图像同时,后台缓存绘制第二幅图像。
当后台绘制完成后,后台缓存中的图像就显示出来,此时原来的前台缓存开始绘制第三幅图像,如此循环往复,以增加图像的输出速度。
设置窗口显示模式函数:void auxInitDisplayMode(AUX_DOUBLE | // 双缓存方式AUX_RGBA// RGBA颜色模式);1.2 设置光源OpenGL的光源大体分为三种:环境光(Ambient light),即来自于周围环境没有固定方向的光。
漫射光(Diffuse light)来自同一个方向,照射到物体表面时在物体的各个方向上均匀发散。
镜面光(Specular light)则是来自于同一方向,也沿同一个方向反射。
OpenGL位图绘制和笔画绘制

#inclu de<GL/glut.h>#inclu de <m ath.h>#pr agmacomme nt(li b, "o pengl32.li b")#pragm a com ment(lib,"glu32.lib")in t Cr eatGL Windo w(voi d);v oid I nitGL Scene(void);vo id Di splay(void);vo id Re shape(intwidth,intheigh t);v oid S etWin dow();voi d Set Viewp ort(i nt wi dth,i nt he ight); vo id Bm pFont(void);in t mai n(int argc,char **ar gv){Cre atGLW indow();InitG LScen e();/*初始化绘制状态*/glutD ispla yFunc(Disp lay);/*显示回调函数*/glut Resha peFun c(Res hape); /*形状大小改变*/gl utMai nLoop();retu rn 0;}i nt Cr eatGL Windo w(){int wind owID=0;glutI nitDi splay Mode(GLUT_DOUBL E | G LUT_R GBA |GLUT_DEPTH);/*窗口显示模式:缓冲和RGBA颜色模式*/gl utIni tWind owSiz e(500,500); /*设置窗口属性*/gl utIni tWind owPos ition(0,0);w indow ID=gl utCre ateWi ndow("OPEN GL DE MO");/*创建窗口并设置窗口名称*/r eturn(wind owID);}voidInitG LScen e(){glC learC olor(0.0f, 0.0f, 0.0f, 1.0f);glE nable(GL_D EPTH_TEST);g lEnab le(GL_POIN T_SMO OTH);//启用点平滑// gl Enabl e(GL_LINE_SMOOT H); //启用线平滑}void Disp lay(){g lClea r(GL_COLOR_BUFF ER_BI T|GL_DEPTH_BUFF ER_BI T);glMa trixM ode(G L_MOD ELVIE W);glLoa dIden tity();glCol or3f(1.0f,1.0f,1.0f);gl PushM atrix();BmpFo nt(); //绘制位图字符Z ZCg lTran slate f(0,-25,0);gl Scale f( 0.1f, .1f, 1.0);char ch[]="ZHA OZHIC HENG";in t i=0;gl Raste rPos2f(0,0);for(; ch[i]!='\0'; i++){glut Strok eChar acter( GLU T_STR OKE_R OMAN,ch[i]); //绘制笔画字符ZHAO ZHICH ENG}gl PopMa trix();glRa sterP os2f(0,25);f or(i=0 ; c h[i]!= '\0' ; i++){ gl utBit mapCh aract er(GL UT_BI TMAP_HELVE TICA_18,ch[i]); //绘制位图字符ZHAOZ HICHE NG}g lutSw apBuf fers();}void Resh ape(i nt wi dth,i nt he ight){G Lfloa t rat io;if(heigh t ==0) hei ght=1;glVie wport(0, 0, wid th, h eight);glMat rixMo de(GL_PROJ ECTIO N);glLoa dIden tity();rati o = (GLflo at)wi dth / (GLf loat)heigh t; /*建立裁剪区域(左,右,底,顶,近平面,远平面)*/if (wid th <= heig ht )glO rtho(-100.0, 100.0, -100/rati o, 100.0/r atio,1.0,-1.0);el seglOrt ho (-100.0 * ra tio,100.0 * ra tio,-100.0, 100.0, 1.0, -1.0);gl Matri xMode(GL_M ODELV IEW);glL oadId entit y();}voi d Bmp Font(void){G Lubyt e ras ters[32]={0x7f,0xf c,0x3f,0xfc,0x18,0x00,0x08,0x00,0x04,0x00,0x04,0x00,0x02,0x00,0x01,0x00,0x00,0x80,0x00,0x80,0x00,0x40,0x00,0x20,0x00,0x10,0x00,0x10,0x3f,0xf8,0x3f,0xf8};GLu byteraste rs1[32]={0x03,0xe0,0x0f,0x f8,0x1e,0x18,0x38,0x00,0x38,0x00,0x70,0x00,0x70,0x00,0x70,0x00,0x70,0x00,0x70,0x00,0x70,0x00,0x38,0x00,0x38,0x00,0x1e,0x18,0x0f,0xf8,0x03,0xe0};glP ixelS torei(GL_U NPACK_ALIG NMENT, 1);gl Raste rPos2f (-1.0, 1.0);g lBitm ap(16, 16, 0.0, 0.0, 18.0, 0.0, ras ters); glBi tmap(16, 16, 0.0, 0.0, 18.0, 0.0, r aster s);glBit map(16, 16, 0.0, 0.0, 18.0, 0.0, ra sters1); }。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
3.1.4 绘制之前,清空屏幕和缓冲区
一般地,我们把所有绘制函数的调用写在 RenderScene 过程中。在每次绘制之前,我们都应该清空屏幕和缓冲区。 下面的代码用指定的清空颜色清空它们:
procedure RenderScene;
begin
glClear(GL_COLOR_BUFFER_BIT or GL_DEPTH_BUFFER_BIT);
图 3.1-1 WindowsGDI 下的窗体坐标 图 3.1-2 OpenGL 所定义的窗体坐标
例如,要设置如图 3.1-3 中的视见区域,我们应该调用函数: glViewPort(100,100,Width,Height);
图 3.1-3 3.1.2 创建投影变换
接下来,我们要设置一种投影变换。投影变换分为平行投影和透视投影。平行投影中,物体无论远近,大小都是 一样的,而透视投影则相反。因此,透视投影更像是我们眼睛所看到的景物。但在某些特殊的时候, 平行投影还是 有它的作用的,比如 3D 建摸程序。图 3.1-4 是甲烷分子模型在平行投影下的渲染结果,而图 3.1-5 是在透视投影下的 渲染结果。可以看到,平行投影下,四个氢原子(绿色的球体)大小是一样的,而在透视投影下,远处的氢原子要小一 些。
private procedure SetView; procedure RenderScene; //渲染函数 procedure InitializeOpenGL; //用于初始化 OpenGL 渲染环境
public { public declarations }
end;
然后,在 FormCreate 过程中添加对过程 SetView 的调用:
图 3.1-7 由 gluPerspective 定义的ห้องสมุดไป่ตู้截头体 我们用下面的代码定义透视投影:
glMatrixMode(GL_PROJECTION);
gluPerspective(60,ClientWidth/ClientHeight,1,zFar);
glMatrixMode(GL_MODELVIEW);
procedure FormCreate(Sender: TObject); begin
InitializeOpenGL; SetView; end;
我们的 SetView 过程看起来应该是这样的: procedure SetView; begin glClearColor(0,0,0,0);//设置背景颜色为黑色 glViewPort(0,0,ClientWidth,ClientHeight);//指定 OpenGL 在此区域内绘图。 glMatrixMode(GL_PROJECTION);//设置视图投影变换矩阵 glLoadIdentity;//加载单位矩阵。 glOrtho(0,ClientWidth,ClientHeight,0,1,-1);//创建平行投影空间。 glMatrixMode(GL_MODELVIEW);//将矩阵变换对象切换为模型视图变换。 end;
OpenGL 完全教程 第三章 使用 OpenGL 绘图
作者:何咏 日期:2006-2-3 20:50:47 点击:3959
如需转载本文,请声明作者及出处。
第三章 使用 OpenGL 绘图
从本章开始,我们将正式开始使用 OpenGL 来绘制图形。学习本章内容,你将发现使用计算机绘制 3D 图形原来如 此容易。你将了解:
在 OpenGL 初始化完成之后,我们应该进行一些视图设置。首先是设定视见区域,即告诉 OpenGL 应把渲染之后的 图形绘制在窗体的哪个部位。当视见区域是整个窗体时,OpenGL 将把渲染结果绘制到整个窗口。我们调用 glViewPort 函数来决定视见区域:
procedure glViewPort(x:GLInt;y:GLInt;Width:GLSizei;Height:GLSizei); 其中,参数 X,Y 指定了视见区域的左下角在窗口中的位置,一般情况下为(0,0),Width 和 Height 指定了视 见区域的宽度和高度。注意 OpenGL 使用的窗口坐标和 WindowsGDI 使用的窗口坐标是不一样的。图 3.1-1 表示了在 WindowsGDI 中的窗口坐标,而图 3.1-2 则是 OpenGL 所定义的窗口坐标。
图 3.1-4 平行投影下的甲烷分子模型 图 3.1-5 透视投影下的甲烷分子模型
值得注意的是,本节所讲的内容涉及矩阵变换这一主题。关于 OpenGL 中的矩阵,我们将在下一章中作具体说明。 因此本章不讨论矩阵变换的原理。
3.1.2.1 创建平行投影
调用 glOrtho 函数,可以创建一个平行投影:
procedure glOrtho(left, right, bottom, top, zNear, zFar: GLdouble);
其中,left 指定了该平行投影最左边的平面; right 指定了该平行投影最右边的平面; bottom 指定了该平行投影最下边的平面; top 指定了该平行投影最上边的平面; zNear,zFar 指定了近修剪平面和远修建平面。
...图形绘制...
end;
3.1.5 整理代码
章节 3.1.1-3.1.3 中,所提到的所有代码在整个渲染流程中只需被执行一次。因此,我们可以向窗体添加一个过 程,将上述代码放到该过程中。并且在 OpenGL 初始化工作完毕之后执行它。
TfrmMain = class(TForm) ... procedure FormCreate(Sender: TObject);
• 多边形
3.2.1 绘制三角形
绘制三角形是非常简单的。我们只需通过 glVertex 的调用传给 OpenGL 必要的顶点值即可。
在调用 glVertex 之前和之后,我们需要调用 glBegin 和 glEnd 这两个函数来标识图元的开始和结束。
在调用 glBegin 函数时,我们需要传入一个参数,以告诉 OpenGL 我们将绘制什么类型的图元。传入 GL_TRIANGLES 表明我们将要绘制三角形。例如:
其中,zFar 根据要绘制场景的大小设置不同的值。
3.1.3 设置背景颜色
这一步是可选的。我们可以调用 glClearColor 函数来设置用于清空屏幕和缓冲区的颜色。
glClearColor(R,G,B,A:GLFloat);
其中,R,G,B,A 分别表示颜色的 R、G、B 分值和透明度值。取值范围均为 0-1 之间。例如,下面的代码把背景色设 置为黑色:
点:GL_POINTS 线:GL_LINES 连续线:GL_LINE_STRIP 封闭线:GL_LINE_LOOP 值得说明的是图元 GL_LINE_STRIP 和 GL_LINE_LOOP。
GL_LINE_STRIP 和 GL_TRIANGLE_STRIP 原理是一样的。也就是从第 2 个顶点开始,第 n 个顶点与第 n-1 个顶点构 成一条直线。例如:
glBegin(GL_LINE_STRIP);
glVertex(A.x,A.y,A.z);
glVertex(B.x,B.y,B.z);
glVertex(C.x,C.y,C.z);
glEnd;
将绘制出两条线段:线段 AB 和线段 BC。
图元 GL_LINE_LOOP 建立在 GL_LINE_STRIP 的基础 之上。与 GL_LINE_STRIP 不同的是,GL_LINE_LOOP 会在最后一 个顶点和第一个顶点之间再连一根直线,构成一个封闭图形。如果把上述代码的 GL_LINE_STRIP 参数该为 GL_LINE_LOOP,那么将绘制出三条线段:线段 AB、BC 和 CA。
• 设置可视区域并创建投影 • 在 3D 空间中绘制基本图元 • 使用深度测试 • 使用背面剔除提高渲染速度 • 将绘制的图形输出到屏幕上
3.1 绘制之前的必要工作
从章节 2.1 中,你应该了解到,在使用 OpenGL 绘图之前,我们应该决定使用何种投影方式,设置渲染后的图形 应出现在窗口的位置等等。本节中,我们将了解这些步骤的具体实现方法。 3.1.1 设置窗体的视见区域 (View Port)
图 3.1-6 透视投影 和平行投影相似,只要把函数 glOrtho 的调用该为 glFustum 或者 gluPerspective。 调用 glFrustum 函数,可以指定一个平截头体。
procedure glFrustum (left, right, bottom, top, zNear, zFar: GLdouble); 可以看到,glFrustum 的参数和 glOrtho 完全一样。 但对于平截头体的性质来说,使用 glFrustum 总是不太直观。因此 gluPerspective 反而更常用:
3.2.5 绘制四边形和多边形
四边形(QUAD)也属于使用几率较高的图元。只要把 glBegin 的参数改为 GL_QUADS,就可以绘制四边形。把参数 改为 GL_POLYGON,则可以绘制一个多边形。
然而,仔细观察你将发现,无论是四边形还是多边形,只要花一点工夫,他们都可以使用三角形来表示。而且, 由于现在的显卡都对三角形的绘制做了大量的优化,使得绘制三角形的速度比绘制多边形的速度快得多。因此请尽量 不要使用多边形这种图元以提高渲染速度。
3.2 使用 OpenGL 绘制基本图元
一切复杂的东西都是由简单而基本的元素构成的。在 OpenGL 中,组成复杂图形的基本元素被成为图元。掌握了 基本图元的绘制方法,就能绘制出任何复杂的物体。
OpenGL 为我们提供了以下几种图元:
•点
•线
• 连续线
• 封闭线
• 三角形
• 三角条形
• 三角扇形
• 四边形
glBegin(GL_TRIANGLES); glVertex(1,0,1); glVertex(0,1,0); glVertex(1,1,0);
